Бизнес-процессы, проекты, да и любую последовательность связанных задач удобно отображать в виде диаграмм процессов. Изучить процесс, вывести его сюжет и изложить его в виде схемы — само по себе непростая задача, поэтому зачастую, преодолев первые трудности, мы спешим сразу поделиться достигнутыми результатами. Подобная поспешность может сыграть с нами злую шутку, так как диаграммы — это визуальные данные, и если они будут скверно оформлены, то их эффективность будет снижена. Поэтому, получив первые эскизы и проверив их корректность, следует задуматься о доводке их визуального представления.
Напомню, что практичный способ строить диаграммы процессов изложен в предыдущей статье «Искусство создания диаграмм процессов», которую рекомендуется прочесть предварительно.
В основе любого графического представления данных лежит его композиция — соотношение и взаимное расположение частей данного представления. Удачное композиционное решение может сделать диаграмму проще для понимания, обогатить её дополнительным смыслом и повысить её привлекательность. К сожалению, чтобы отыскать такую композицию, нужно обладать композиционным чутьём и опытом, однако, если следовать определённым правилам, можно получить вполне сносный результат, даже будучи новичком. Сначала рассмотрим технический подход к поиску композиционного решения.

Рамка
Одним из основных компонентов любого визуального представления является его рамка. К счастью, современные средства постройки диаграмм предлагают нам практически бесконечное поле для размещения объектов, поэтому на начальном этапе можно не сильно беспокоиться о правильном кадрировании изображения, оставив этот вопрос на потом. Однако нужно предварительно изучить возможности доступных форматов носителей, на которых будет представлена диаграмма, чтобы оценить предпочтительные размеры объектов диаграммы и убедиться в читаемости текста, размещаемого на них.
Направление потока
Диаграмма процессов имеет динамическую природу, и предполагается, что зритель должен читать её в определённом порядке, поэтому нужно выбрать направление, в котором будет развиваться процесс по поверхности листа. Универсальным решением данного вопроса является конфигурация, в которой направление движения диаграммы соответствует направлению чтения текста на диаграмме. В западной традиции это движение сверху вниз и слева направо. Конечно, отдельные связи на диаграмме могут не следовать данному правилу, вполне достаточно, чтобы общий вектор процесса был выдержан в выбранном направлении.
К примеру, стандарт функционального описания бизнес-процессов IDEF0 прямо требует, чтобы каждый последующий блок диаграммы располагался справа и ниже предыдущего.
Конфигурация объектов
Форма и размеры объектов оказывают сильное влияние на оптимальную композицию, поэтому предварительно следует определить возможную конфигурацию объектов. Оцените объём информации, которая будет отображена на объекте, как правило, это его название и описание, а также дополнительные данные в виде иллюстраций, дат, служебных параметров, ссылок и тому подобного.
Площадь объекта должна быть достаточной, чтобы вместить все важные данные, а соотношение сторон должно способствовать комфортному чтению. Избегайте узких и высоких объектов: такая форма неудобна для чтения, для коротких фраз (менее 50 текстовых символов) может быть достаточно ширины, позволяющей разместить в строку 15 символов, для более длинных текстов ширина строки менее 25-30 символов существенно затрудняет чтение.

Обратите внимание, что чем больше объект, тем более значимым он выглядит на диаграмме, избегайте размещать длинные тексты и обширную дополнительную информацию на второстепенных объектах, а если такая необходимость возникнет, воспользуйтесь дополнительным комментарием рядом с объектом, сохранив размер самого объекта соразмерным его значимости. При необходимости также можно сделать размеры важных объектов больше, чем это требуется для размещения их данных.
Расположение объектов
Важнейшим принципом организации графической информации является принцип близости, согласно которому чем сильнее связаны элементы, тем ближе они должны быть друг к другу. Из этого принципа выводится много полезных правил, и мы часто будем возвращаться к нему. На этапе построения композиции это значит, что связанные между собою объекты диаграммы желательно размещать рядом, это упростит понимание схемы и позволит минимизировать длину связей.
Граничные объекты
Очень важно, чтобы зритель быстро находил начало процесса и его завершение, поэтому начальные объекты, которые не имеют предшественников, а также конечные, у которых нет потомков, желательно располагать у границ диаграммы, так как они являются входами и выходами нашего процесса и такое позиционирование подчеркнёт их роль. Нетрудно заметить, что здесь тоже работает принцип близости: входы и выходы связаны с внешним окружением процесса, поэтому они должны быть ближе к внешним рамкам.
Связи
Конфигурация связей между объектами играет ключевую роль в восприятии динамики композиции и порою может оказаться даже более важной, чем расположение объектов. Поэтому избегайте приложений, в которых ограничены возможности по редактированию связей, без тщательного контроля над трассировкой связей невозможно качественно построить сколько-нибудь сложную диаграмму.
Следующим ключевым принципом организации графической информации является принцип минимума средств, или Бритва Оккама, который гласит, что не следует использовать больше сущностей, чем это необходимо. Если какой-либо элемент диаграммы не поясняет процесс и не несёт функциональную нагрузку, то от него следует немедленно отказаться, поскольку диаграмма служит только одной цели — пояснение процесса.
В соответствии с этим принципом следует обходиться насколько это возможно короткими связями между объектами. Каждый изгиб и поворот связи — это дополнительная сущность, от которой нужно стараться избавиться.
Однако наиболее вредными в плане воздействия на читателя диаграммы и образующими сильные «паразитные» сущности являются случаи пересечения связей. Как ни парадоксально, но усилить этот аргумент я собираюсь вымышленным фактом из романа Питера Уоттса «Ложная слепота». В романе описаны «реконструированные вампиры», обладающие специфическим сбоем восприятия:
Локально переставляя объекты диаграммы, можно избежать части пересечений. Также может оказаться полезным перемещение мест прикрепления связей (портов) по разным сторонам объекта.
Если формализм описания предполагает связи разного типа, визуально отличающиеся друг от друга, то предпочтительно, чтобы оставшиеся пересечения были между связями разного типа, а не одноранговыми (см. пример «TradeShow» ниже). Большую роль в правильном восприятии пересечений играют «мосты», по возможности старайтесь использовать этот приём.

Свободные области
Следующим важным элементом диаграммы является пустое пространство между объектами. Не стоит пренебрегать этим элементом, который может сильно влиять на выразительность композиции. При презентации диаграммы важно не только донести суть описываемого бизнес-процесса, но и задать визуальный ориентир, который позволит легко вспоминать конфигурацию диаграммы. Если объекты будут плотно расположены на диаграмме, то обобщённо они будут представлять собою одно визуальное «пятно», однако если умело оперировать пустыми пространствами, то «пятну» можно придать характерную форму, по которой диаграмму будет легко вспомнить.
Рассмотрим небольшой пример
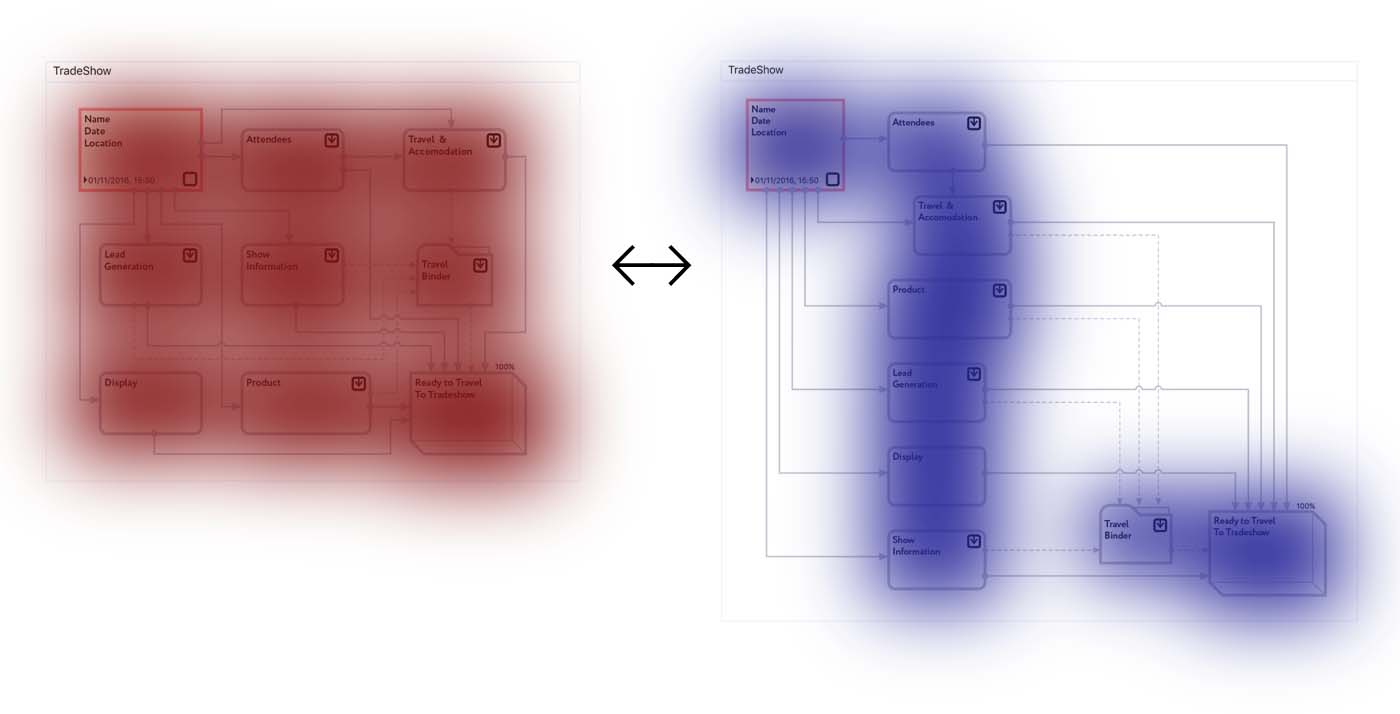
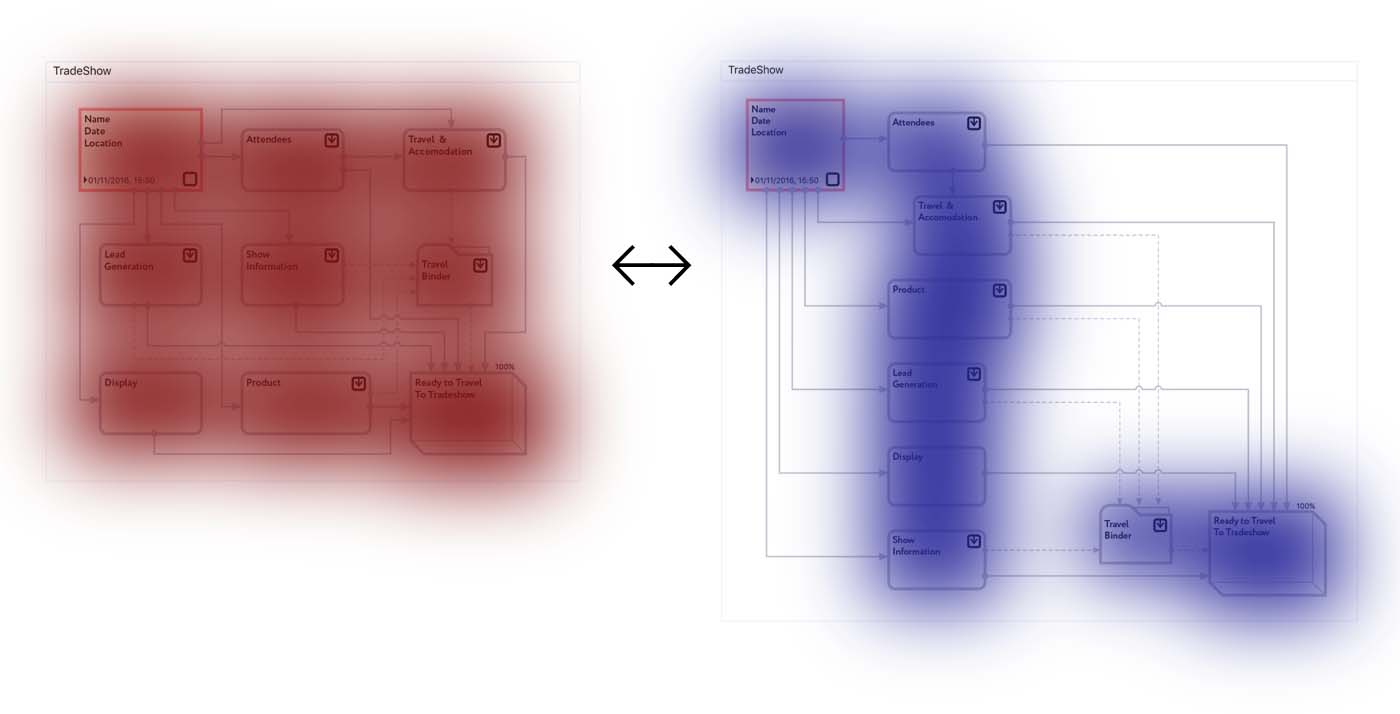
Вот исходная диаграмма пользователя, которая была скомпонована из соображений компактности, на ней уже была проведена оптимизация связей и выравнивание объектов. Напомню, что в примерах использованы результаты работы собственного приложения автора, а данная диаграмма является реальным рабочим примером одного из пользователей приложения.

Как видно, диаграмма имеет достаточно сложную структуру связей и плотную упаковку объектов. Теперь добавим пространства и скомпонуем диаграмму заново.

Новая диаграмма следует приведённым ранее рекомендациям, как итог: связи стали проще, одноранговых пересечений удалось избежать, и общее восприятие сути процесса существенно улучшилось. Если при беглом взгляде прежняя диаграмма воспринималась как визуальный «ком», то новая диаграмма уже воспринимается как запоминаемая фигура.

Не стоит недооценивать этот аспект, он имеет существенное значение при обсуждении процессов и для реальной деятельности — ведь схемы, которые проще запомнить, всегда работают лучше.
Метафоры
Также существенным плюсом новой диаграммы является использование пустого пространства как метафоры, заметьте, что работы по подготовке к презентации визуально больше приближены к началу процесса, чем к завершению. Такое расположение представляет собою предполагаемый таймлайн бизнес-процесса, стимулирующий начинать подготовку к шоу насколько возможно раньше. Процесс подготовки продукта также сделан чуть больше остальных, чтобы подчеркнуть его трудоёмкость и важность. Когда между задачами имеются существенные характерные временные промежутки или географические расстояния, то, добавив пространства в композицию, это можно подчеркнуть. Подобная работа с деталями улучшает понимание процесса аудиторией и стимулирует внимание к нему.
Итак, эта часть содержала несколько рекомендаций по техническому построению композиции, настоящие рекомендации имеют общий характер и действенны для большинства случаев, в следующей части будут рассмотрены случаи специальной композиции, когда в расположении объектов и конфигурации связей используются дополнительные принципы. Для большинства рабочих применений вполне достаточно следовать правилам технической композиции, однако в редких случаях, когда требуются особо выразительные диаграммы, полезно использование дополнительных творческих приёмов.
Напомню, что практичный способ строить диаграммы процессов изложен в предыдущей статье «Искусство создания диаграмм процессов», которую рекомендуется прочесть предварительно.
В основе любого графического представления данных лежит его композиция — соотношение и взаимное расположение частей данного представления. Удачное композиционное решение может сделать диаграмму проще для понимания, обогатить её дополнительным смыслом и повысить её привлекательность. К сожалению, чтобы отыскать такую композицию, нужно обладать композиционным чутьём и опытом, однако, если следовать определённым правилам, можно получить вполне сносный результат, даже будучи новичком. Сначала рассмотрим технический подход к поиску композиционного решения.
Техническая композиция
Рамка
Одним из основных компонентов любого визуального представления является его рамка. К счастью, современные средства постройки диаграмм предлагают нам практически бесконечное поле для размещения объектов, поэтому на начальном этапе можно не сильно беспокоиться о правильном кадрировании изображения, оставив этот вопрос на потом. Однако нужно предварительно изучить возможности доступных форматов носителей, на которых будет представлена диаграмма, чтобы оценить предпочтительные размеры объектов диаграммы и убедиться в читаемости текста, размещаемого на них.
Направление потока
Диаграмма процессов имеет динамическую природу, и предполагается, что зритель должен читать её в определённом порядке, поэтому нужно выбрать направление, в котором будет развиваться процесс по поверхности листа. Универсальным решением данного вопроса является конфигурация, в которой направление движения диаграммы соответствует направлению чтения текста на диаграмме. В западной традиции это движение сверху вниз и слева направо. Конечно, отдельные связи на диаграмме могут не следовать данному правилу, вполне достаточно, чтобы общий вектор процесса был выдержан в выбранном направлении.
К примеру, стандарт функционального описания бизнес-процессов IDEF0 прямо требует, чтобы каждый последующий блок диаграммы располагался справа и ниже предыдущего.
Конфигурация объектов
Форма и размеры объектов оказывают сильное влияние на оптимальную композицию, поэтому предварительно следует определить возможную конфигурацию объектов. Оцените объём информации, которая будет отображена на объекте, как правило, это его название и описание, а также дополнительные данные в виде иллюстраций, дат, служебных параметров, ссылок и тому подобного.
Площадь объекта должна быть достаточной, чтобы вместить все важные данные, а соотношение сторон должно способствовать комфортному чтению. Избегайте узких и высоких объектов: такая форма неудобна для чтения, для коротких фраз (менее 50 текстовых символов) может быть достаточно ширины, позволяющей разместить в строку 15 символов, для более длинных текстов ширина строки менее 25-30 символов существенно затрудняет чтение.
Обратите внимание, что чем больше объект, тем более значимым он выглядит на диаграмме, избегайте размещать длинные тексты и обширную дополнительную информацию на второстепенных объектах, а если такая необходимость возникнет, воспользуйтесь дополнительным комментарием рядом с объектом, сохранив размер самого объекта соразмерным его значимости. При необходимости также можно сделать размеры важных объектов больше, чем это требуется для размещения их данных.
Расположение объектов
Важнейшим принципом организации графической информации является принцип близости, согласно которому чем сильнее связаны элементы, тем ближе они должны быть друг к другу. Из этого принципа выводится много полезных правил, и мы часто будем возвращаться к нему. На этапе построения композиции это значит, что связанные между собою объекты диаграммы желательно размещать рядом, это упростит понимание схемы и позволит минимизировать длину связей.
Граничные объекты
Очень важно, чтобы зритель быстро находил начало процесса и его завершение, поэтому начальные объекты, которые не имеют предшественников, а также конечные, у которых нет потомков, желательно располагать у границ диаграммы, так как они являются входами и выходами нашего процесса и такое позиционирование подчеркнёт их роль. Нетрудно заметить, что здесь тоже работает принцип близости: входы и выходы связаны с внешним окружением процесса, поэтому они должны быть ближе к внешним рамкам.
Связи
Конфигурация связей между объектами играет ключевую роль в восприятии динамики композиции и порою может оказаться даже более важной, чем расположение объектов. Поэтому избегайте приложений, в которых ограничены возможности по редактированию связей, без тщательного контроля над трассировкой связей невозможно качественно построить сколько-нибудь сложную диаграмму.
Следующим ключевым принципом организации графической информации является принцип минимума средств, или Бритва Оккама, который гласит, что не следует использовать больше сущностей, чем это необходимо. Если какой-либо элемент диаграммы не поясняет процесс и не несёт функциональную нагрузку, то от него следует немедленно отказаться, поскольку диаграмма служит только одной цели — пояснение процесса.
В соответствии с этим принципом следует обходиться насколько это возможно короткими связями между объектами. Каждый изгиб и поворот связи — это дополнительная сущность, от которой нужно стараться избавиться.
Однако наиболее вредными в плане воздействия на читателя диаграммы и образующими сильные «паразитные» сущности являются случаи пересечения связей. Как ни парадоксально, но усилить этот аргумент я собираюсь вымышленным фактом из романа Питера Уоттса «Ложная слепота». В романе описаны «реконструированные вампиры», обладающие специфическим сбоем восприятия:
Ещё одним побочным эффектом каскадных изменений стал «крестовый глюк» — слияние двух раздельных в норме рецепторных сетей зрительной коры (10), которое приводит к большим эпилептическим припадкам в случае, если сети, ответственные за восприятие вертикальных и горизонтальных линий, стимулируются одновременно на достаточно большом участке поля зрения. Поскольку в природе прямые углы практически отсутствуют, естественный отбор не отсеивал «крестовый глюк» до того момента, как H. sapiens sapiens создал евклидову архитектуру. К этому времени признак оказался зафиксирован в популяции H. sapiens whedonum посредством генетического дрейфа, и весь подвид, лишившись в одночасье доступа к основной добыче, вымер вскоре после появления у людей письменности.Конечно, современный человек по своему восприятию сильно отличается от описанного примера, но тем не менее в однородном визуальном поле «кресты» часто воспринимаются как дополнительные сущности. К сожалению, в большинстве случаев они не несут никакого смысла и только усложняют чтение диаграммы.
Локально переставляя объекты диаграммы, можно избежать части пересечений. Также может оказаться полезным перемещение мест прикрепления связей (портов) по разным сторонам объекта.
Если формализм описания предполагает связи разного типа, визуально отличающиеся друг от друга, то предпочтительно, чтобы оставшиеся пересечения были между связями разного типа, а не одноранговыми (см. пример «TradeShow» ниже). Большую роль в правильном восприятии пересечений играют «мосты», по возможности старайтесь использовать этот приём.
Свободные области
Следующим важным элементом диаграммы является пустое пространство между объектами. Не стоит пренебрегать этим элементом, который может сильно влиять на выразительность композиции. При презентации диаграммы важно не только донести суть описываемого бизнес-процесса, но и задать визуальный ориентир, который позволит легко вспоминать конфигурацию диаграммы. Если объекты будут плотно расположены на диаграмме, то обобщённо они будут представлять собою одно визуальное «пятно», однако если умело оперировать пустыми пространствами, то «пятну» можно придать характерную форму, по которой диаграмму будет легко вспомнить.
Рассмотрим небольшой пример
Вот исходная диаграмма пользователя, которая была скомпонована из соображений компактности, на ней уже была проведена оптимизация связей и выравнивание объектов. Напомню, что в примерах использованы результаты работы собственного приложения автора, а данная диаграмма является реальным рабочим примером одного из пользователей приложения.
Как видно, диаграмма имеет достаточно сложную структуру связей и плотную упаковку объектов. Теперь добавим пространства и скомпонуем диаграмму заново.
Новая диаграмма следует приведённым ранее рекомендациям, как итог: связи стали проще, одноранговых пересечений удалось избежать, и общее восприятие сути процесса существенно улучшилось. Если при беглом взгляде прежняя диаграмма воспринималась как визуальный «ком», то новая диаграмма уже воспринимается как запоминаемая фигура.

Не стоит недооценивать этот аспект, он имеет существенное значение при обсуждении процессов и для реальной деятельности — ведь схемы, которые проще запомнить, всегда работают лучше.
Метафоры
Также существенным плюсом новой диаграммы является использование пустого пространства как метафоры, заметьте, что работы по подготовке к презентации визуально больше приближены к началу процесса, чем к завершению. Такое расположение представляет собою предполагаемый таймлайн бизнес-процесса, стимулирующий начинать подготовку к шоу насколько возможно раньше. Процесс подготовки продукта также сделан чуть больше остальных, чтобы подчеркнуть его трудоёмкость и важность. Когда между задачами имеются существенные характерные временные промежутки или географические расстояния, то, добавив пространства в композицию, это можно подчеркнуть. Подобная работа с деталями улучшает понимание процесса аудиторией и стимулирует внимание к нему.
Итак, эта часть содержала несколько рекомендаций по техническому построению композиции, настоящие рекомендации имеют общий характер и действенны для большинства случаев, в следующей части будут рассмотрены случаи специальной композиции, когда в расположении объектов и конфигурации связей используются дополнительные принципы. Для большинства рабочих применений вполне достаточно следовать правилам технической композиции, однако в редких случаях, когда требуются особо выразительные диаграммы, полезно использование дополнительных творческих приёмов.
Комментарии (5)

ivan_korepin
04.10.2017 15:54+1В разделе направление потока вы пишете:
"Универсальным решением данного вопроса является конфигурация, в которой направление движения диаграммы соответствует направлению чтения текста на диаграмме. В западной традиции это движение сверху вниз и справа налево..."
И далее: "К примеру, стандарт функционального описания бизнес-процессов IDEF0 прямо требует, чтобы каждый последующий блок диаграммы располагался справа и ниже предыдущего."
Я так понимаю, что здесь опечатка, не справа налево, а слева направо. Мы же не арабы, чтобы читать и писать справа налево.


2morrowMan
Как сделать цвета такими же приятными, как у вас, а не как по-умолчанию…
Shortki Автор
В workflow.link стиль диаграммы всегда постоянный, классический контрастный. Так сделано намеренно, чтобы все диаграммы при совместном использовании выглядели ожидаемо. Однако приложение inShort предназначено для более личного пользования и в нём можно выбрать один из стилей оформления диаграмм, в данном случае это стиль «Снежная целина».