? 11 библиотек (наборов компонентов) для Vue, о которых стоит знать в 2018-м
? 11 библиотек (наборов компонентов) для React, о которых стоит знать в 2018-м
В предыдущей статье мы рассказывали о популярных библиотеках для React. Сегодня представляем вашему вниманию 11 библиотек для Vue, на которые стоит обратить внимание в этом году.

Vue
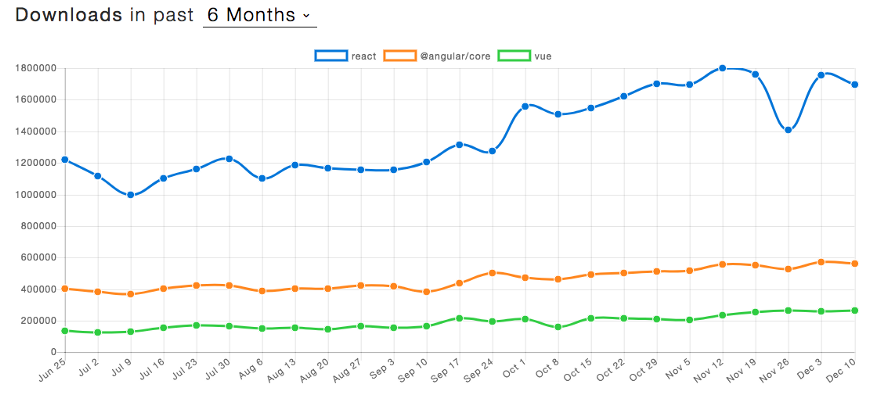
Анализ статистики загрузок из NPM за последние 6 месяцев говорит о том, что здесь, с большим отрывом от конкурентов, лидирует React, второе место достаётся Angular, а третье — Vue.

Загрузки Vue, Angular и React во второй половине 2017-го года по данным NPM
В отличие от моделей работы над более масштабными системами, которыми являются React и Angular, поддержкой Vue, опенсорсного проекта, занимается один разработчик, Эван Ю. Проект финансируется по схеме краудсорсинга. Эван говорит, что это — одна из особенностей проекта, которая отличает его от остальных, так как это вдохновляет на написание кода более высокого качества, чем обычно, и на создание отличной документации.
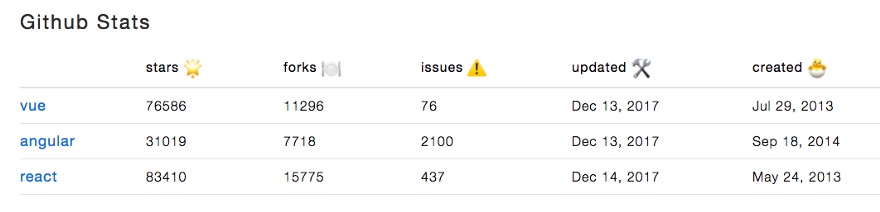
У Vue около 80-ти тысяч звёзд на GitHub, этим фреймворком пользуется множество компаний, среди которых — Adobe и GitLab. Популярность Vue превышает ожидания, и всё указывает на то, что она продолжит расти.

Данные GitHub по Vue, Angular и React по состоянию на 13-е декабря 2017-го года
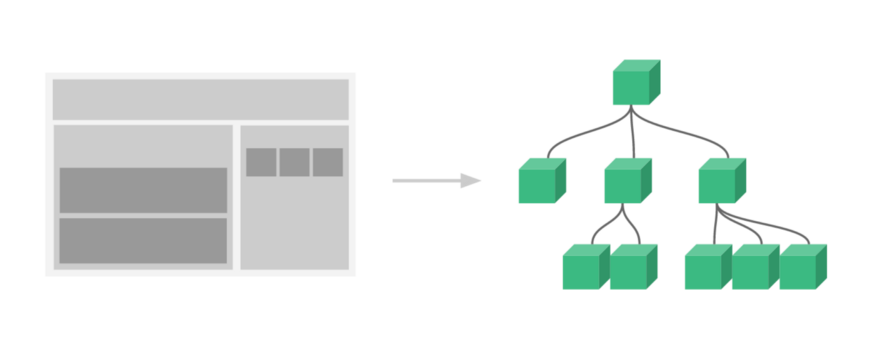
Значительной части успеха Vue обязан своей компонентной модели. Работа с компонентами Vue, как и в случае с React и Angular, означает разбиение интерфейса на маленькие блоки. Это способствует применению модульного подхода к разработке, повторному использованию таких блоков, поддержанию единообразия внешнего вида приложений. Все компоненты Vue, кроме того, являются и экземплярами Vue, что означает, что они принимают одинаковые объекты с параметрами (за исключением некоторых особенных параметров, нужных для корневого объекта) и предоставляют разработчику одни и те же возможности по обработке событий их жизненного цикла.

Разработка приложения с использованием компонентов Vue
Обсудив в двух словах сам фреймворк, перейдём к описанию библиотек для него.
1. Vuetify
Библиотека Vuetifyjs получила более 7 тысяч звёзд на GitHub. Она даёт разработчикам возможности по созданию пользовательских интерфейсов с использованием принципов Google Material Design. В её релизе V 1.0 Alpha можно найти более 80 компонентов, подходящих для повторного использования и спроектированных с применением семантических принципов, основанных на простых и чётких именах свойств, которые легко запоминать и использовать.

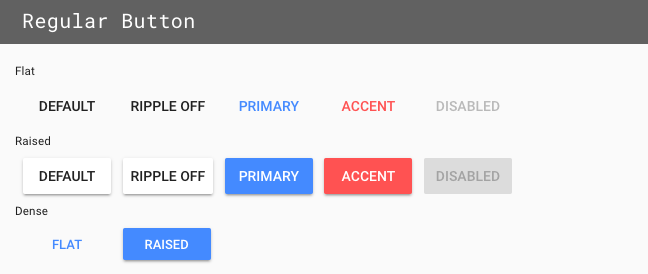
2. Vue Material
Библиотека компонентов vuematerial предоставляет в распоряжение разработчика компоненты, аккуратно следующие принципам Google Material Design. Она набрала порядка 5 тысяч звёзд на GitHub, совместима со всеми современными веб-браузерами, поддерживает динамические темы. Создатели библиотеки стремятся сделать её API как можно более простым и удобным.

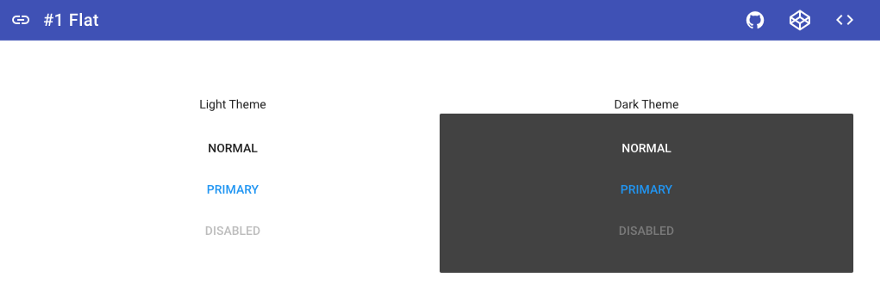
3. Keen UI
Библиотека Keen-UI, хотя её разработчики явно черпали идеи из уже не раз упомянутой здесь концепции Material Design, не является настоящим набором Material-компонентов. В её состав входят только компоненты, использующие JavaScript, она не является CSS-фреймворком и не включает в себя систему работы с сеткой или типографские стили. У Keen-UI около 3 тысяч звёзд на GitHub.

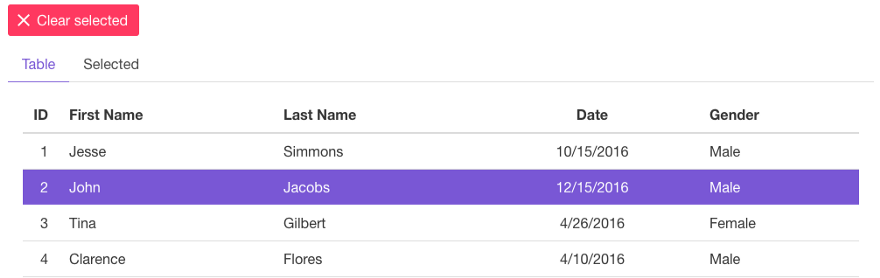
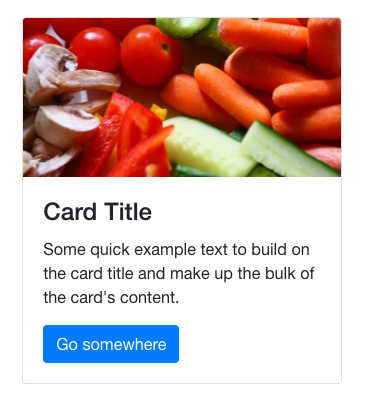
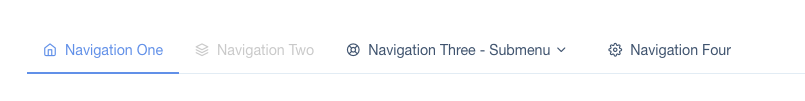
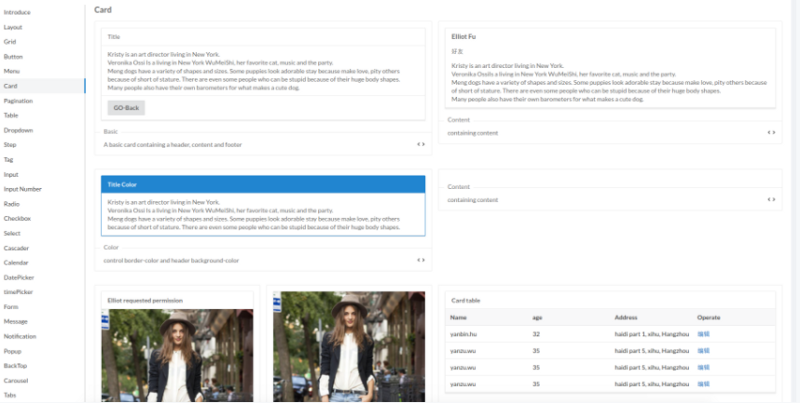
4. Element
У весьма популярной библиотеки element, представляющей собой обширный набор настраиваемых компонентов для Vue 2.0, около 21-й тысячи звёзд на GitHub Это впечатляет. Хотя документация к библиотеке изначально рассчитана на людей, которые знают китайский, вокруг element сложилось активное сообщество, труды которого, касающиеся, в том числе, и перевода документации, помогают пользоваться этой библиотекой всем желающим.

5. Buefy
Библиотека Buefy представляет собой набор компонентов, построенных с использованием возможностей Vue и Bulma. На GitHub она собрала около 2 тысяч звёзд, компоненты, которые можно в ней обнаружить, подходят, без дополнительных усилий со стороны разработчика, для создания приложений, использующих отзывчивый дизайн. Хотя компонентов в этой библиотеке не так уж и много, она, определённо, достойна внимания.

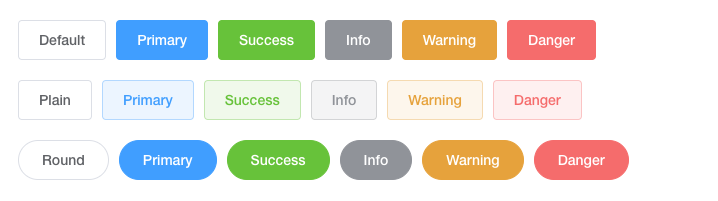
6. Bootstrap-Vue
У библиотеки bootstrap-vue имеется порядка 3-х тысяч звёзд на GitHub. Она предназначена для создания отзывчивых веб-приложений, при разработке которых ориентируются, в первую очередь, на мобильные платформы. Библиотека построена на базе Vue и Bootstrap 4. Она предназначена для Vue 2.4+, в ней реализована автоматическая разметка WAI-ARIA, направленная на создание веб-проектов, с которыми удобно работать людям с ограниченными возможностями.

7. AT-UI
Библиотека AT-UI создана специально для настольных веб-приложений. При работе с ней применим техпроцесс, предусматривающий использование NPM, WebPack и Babel. Хотя документация к библиотеке (не впервые в этом обзоре) может вызвать сложности у англоговорящей аудитории, она включает в себя достойную коллекцию простых и удобных компонентов для разработки интерфейсов.

8. Fish-UI
Fish-UI — это набор инструментов для веб-разработки, использующий возможности WebPack и ES2015. Несмотря на скудную документацию, библиотека Fish-UI достойна внимания, так как содержит в себе более 35-ти хорошо структурированных компонентов, позволяющих создавать простые и понятные интерфейсы, не перегруженные ненужными деталями.

9. Quasar
В популярный проект Quasar, обладающий более чем четырьмя тысячами звёзд на GitHub, входят десятки Vue-компонентов, отличающихся богатыми возможностями и подходящими для разработки отзывчивых веб-проектов и гибридных мобильных приложений. Компоненты оформлены в виде Web Components, поэтому они включают в себя HTML-разметку, CSS-стили и код на JavaScript. Это даёт возможность использовать их, просто включая соответствующие им HTML-теги в шаблоны.

10. Muse UI
Библиотека Muse UI, имеющая около 5 тысяч звёзд на GitHub, представляет собой набор компонентов для Vue 2.0, использующих Material Design. Тут, уже в который раз, для погружения в документацию неплохо будет знать китайский, но возможности библиотеки вполне стоят усилий по её освоению.

11. Vux
Весьма популярной библиотеке компонентов Vux досталось около 10 тысяч звёзд на GitHub. Она рассчитана на разработку мобильных приложений, а её создатели вдохновлялись проектом weUI. Библиотека имеет хорошую документацию (оригинал которой написан на китайском), в которой можно найти интерактивные демонстрационные версии компонентов.

Об отдельных компонентах и дополнительных библиотеках
Отдельные компоненты для использования в проектах, основанных на Vue, можно найти на странице awesome-vue в разделе components and libraries. Пожалуй, главное при использовании самостоятельных компонентов заключается в сохранении единообразия пользовательского интерфейса.
Итоги
В этом материале мы рассмотрели популярные библиотеки для Vue. Динамика развития этого веб-фреймворка говорит о том, что в 2018-м к нему вполне могут обратиться очень и очень многие. В его пользу говорят лёгкость освоения, скорость работы и универсальность. Надеемся, наш сегодняшний обзор поможет тем из вас, кто занимается поиском библиотек для своих проектов на Vue, найти именно то, что им нужно.
Уважаемые читатели! Если вы пользуетесь Vue — просим рассказать о библиотеках для этого фреймворка, которые вам нравятся.

Комментарии (7)

RALMAZ
08.01.2018 15:11+1Element-UI пока лучший и обгоняет по количеству новых стабильных компонентов остальных
Еще я бы упомянул UiKit3 — они отказались от зависимости Jquery и прекрасно работают с Vue (видно на примере их документации)

wielski
08.01.2018 15:32AT-UI на мой взгляд тоже заслуживает внимания.
Как на первый взгляд, так и при пристальном рассмотрении исходников заметно сходство с Element. Хоть AT-UI и не является прямым форком явно прослеживается источник вдохновения.
При этом качество кода находится на уровне, а реализация некоторых элементов даже превосходит аналог в Element.

maxzh83
08.01.2018 16:38+1Очень не хватает ui библиотеки, которая бы не пыталась выглядеть как мобильное приложение. Без меню-гамбургера, анимаций, выезжающего sidebar, огромных отступов и прочего мобильного наследия. Тоже остановил выбор на bootstrap-vue и тоже до конца не доволен по причине глючности и ограниченности компонентов.

Samouvazhektra
08.01.2018 16:39+1Странно что не упомняут IView https://github.com/iview/iview https://www.iviewui.com/
Норм. дока, >11k звёзд
lotforlife
09.01.2018 18:17Я тоже удивился, когда дочитал. Это была первая библиотека, которую я использовал, начав работать с Vue, и вот уже моему проекту 5 месяцев, и мне ниразу не понадобилось искать альтернативу iView. Довольно хороший инструмент с не плохой документацией. Единственное только, что есть библиотеки, которые намного лучше справятся с мобильными интерфейсами.
Страница с наглядными примерами компонентов www.iviewui.com/overview-en
P.S. И уже, кстати, 12к звёзд)

kuftachev
10.01.2018 02:12Вообще статья не понятно о чем. Если уже формат разных библиотек, то сделали бы ее реально полезной проделав бы какую-то работу по выбору. Проекты бы какие-то тестовые.
Человек получит больше информации и более качественной, если введёт в Гугл что-то типа "vue css". Непонятно, кто такой фигне плюсы ставит?


Andrey_V_Markelov
Мы используем bootstrap-vue. Довольно много багов пока что.