 Этим летом после лекции на веб-конференции у меня состоялась увлекательная беседа с молодой студенткой, которая изучает цифровой дизайн. Было интересно сравнить наши карьерные пути. У меня пятнадцать лет опыта дизайна для веб-клиентов, у неё — один год, но каким-то образом мы оказались в одинаковой ситуации: мы наслаждались работой, но были совершенно дезориентированы и обескуражены быстро растущей сложностью всего вокруг. Что за ерунда произошла? (Конечно, это риторический вопрос).
Этим летом после лекции на веб-конференции у меня состоялась увлекательная беседа с молодой студенткой, которая изучает цифровой дизайн. Было интересно сравнить наши карьерные пути. У меня пятнадцать лет опыта дизайна для веб-клиентов, у неё — один год, но каким-то образом мы оказались в одинаковой ситуации: мы наслаждались работой, но были совершенно дезориентированы и обескуражены быстро растущей сложностью всего вокруг. Что за ерунда произошла? (Конечно, это риторический вопрос).Для нас обоих стало облегчением взаимно признаться в разочаровании и замешательстве. И мне стало интересно — эта какая-то смешная ситуация или тут серьёзная тема. Ни у кого из нас не было ответа, но спустя немного времени мне стало понятно, что мы оба должны сделать. Я бы хотел сегодня продолжить этот разговор и попытаться сформулировать свою точку зрения по поводу этой неразберихи и во что она нам обходится.
Моё отсутствие стало основным источником замешательства. Три года назад я прекратил делать веб-сайты для клиентов и сосредоточился на своей компании Abstract. Работа закончилась в начале прошлого года — и после небольшого перерыва я вновь открыл прежнюю студию дизайна.
Можете догадаться, чтобы произошло дальше. Сразу со старта мне поступило несколько заказов на веб-сайты. За три года многое может измениться, так что я решил ознакомиться с последними новинками веб-разработки и… ох ты чёрт…
Что здесь вообще творится?

Сразу обескураживала сложность. Я даже не был уверен, хочу ли браться за разработку веб-сайтов, посмотрев текущие методы работы. В конце концов, всё-таки взял заказы. Чутьё подсказало, что многие их новых сложных процессов, инструментов и методов разработки совершенно необязательны. Это второй важный тезис моего выступления: хочу скромно защитить простой дизайн и простую реализацию в качестве лучшего варианта для веба и пользователей.
Но я забегаю вперед. Во-первых, должен рассказать немного больше о том, кто я и чем занимаюсь.

Я управляю небольшой веб-студией, а если без пафоса — то крошечной, с заглавной буквы «К». Студия занимается всем: книги, журналы, брендинг и конечно веб-сайты. В этом году юбилей: мы отмечаем 15 лет в бизнесе, и лично я отмечаю 20 лет карьеры веб-разработчика. Как на любом большом юбилее, начинаешь сентиментально вспоминать, как всё начиналось.
Студия открылась в 2002 году в виде человека (это я) с ноутбуком и стопкой бумаги за столом в углу квартиры.
Спустя пятнадцать лет студия по-прежнему остаётся человеком с ноутбуком и стопкой бумаги за письменным столом в углу квартиры.
Сложно оценить, насколько сильно изменилась студия за последние 15 лет. В то время не было социальных медиа в современном смысле — ни Facebook, ни Instagram, ни снэпов. Большинство сегодняшних сайтов тогда не существовали, а большинство тогдашних сайтов не существуют сейчас. Не было айфонов. Вам нужно было зайти в интернет, чтобы найти маршрут и распечатать его на бумаге, как неандерталец. Мы били камнем о камень, пытаясь сделать графический дизайн.
Сейчас всё иначе, но я по-прежнему за своим столом.
Сначала меня поразило отсутствие видимого прогресса в моей студии, но потом дошло: что, если я умышленно его остановил? Зачем менять то, что работает? Я могу подойти к разным проектам с разных сторон — и рад тому, что во многих случаях отлично получается! Время и практика действительно решают.
За исключением веб-сайтов. Они выделяются среди всей работы, потому что после 20-ти лет я не чувствую, что стал лучше в их создании. Мои знания и навыки немного развиваются, затем всё меняется — и половина накопленных знаний становится мёртвым грузом. Это вряд ли возможно с любой другой работой, которую я делаю.
Даже интересно, то ли у меня двадцатилетний опыт создания сайтов, то ли в реальности пятилетний опыт, повторённый четыре раза. Если вы какое-то время работаете в IT, пожалуйста, скажите, если это вам знакомо.
Позвольте показать пример таких пятилетних циклов.

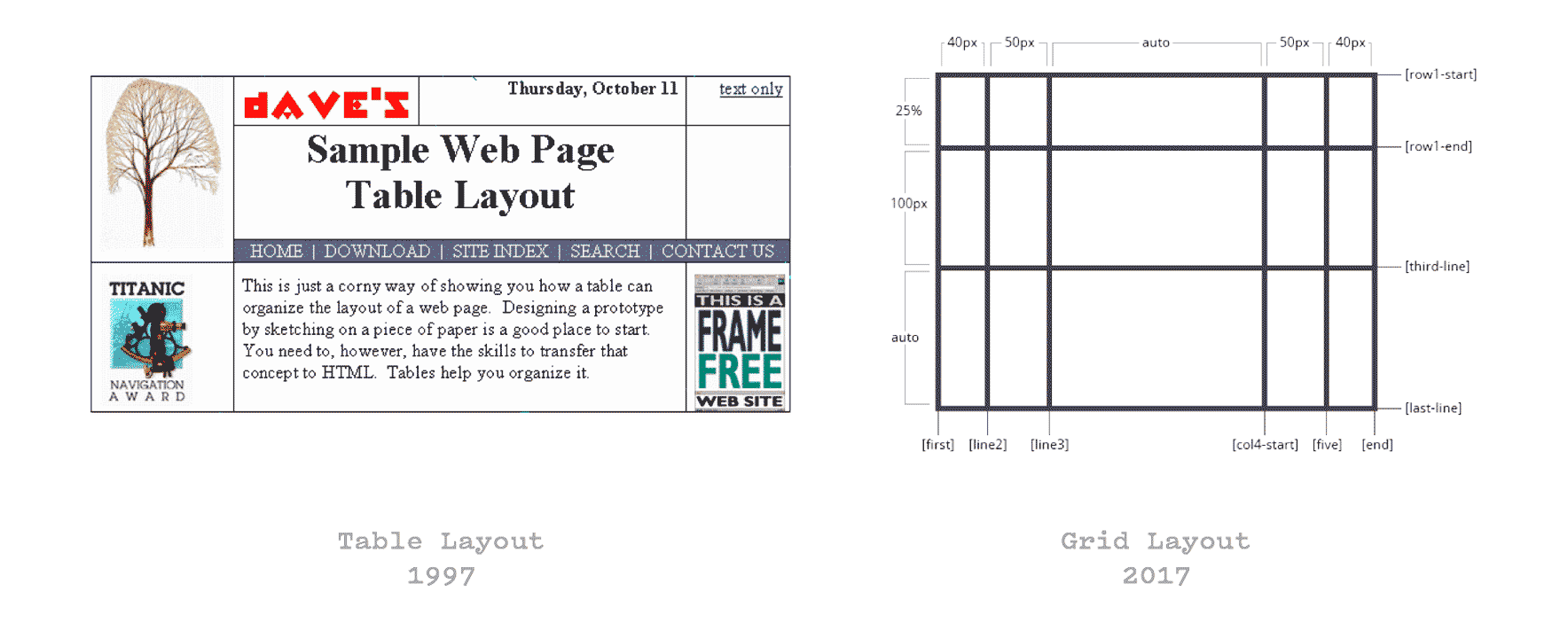
Как я уже сказал, первый сайт я разработал 20 лет назад. Я точно помню это, потому что подростком делал божественную работу: записывал тексты альбома OK Computer Radiohead. Это был 1997 год, я изучал HTML, и меня смущала только одна проблема в дизайне:
Как поместить два объекта рядом?
Двадцать лет спустя мы всё ещё работаем над этим очень простым вопросом.
<table>
<tr>
<td>Hi</td>
<td>Mom</td>
</tr>
</table>Тогда в 1997 году мы применяли таблицы и прозрачные картинки для распорки… Это было похоже на создание веб-сайта в электронной таблице из ада. По какой-то причине мне это нравилось. Возможно, меня очаровала возможность собрать что-то в своей комнате, нажать кнопку — и перенести это «туда».
{ float: left; }Примерно через пять лет сайты начали использовать флоаты в CSS, потому что таблицы не относятся к семантике. Справедливо! С тех пор я потратил около 200 часов на чтение книг, в мастерстве осваивая флоаты. Я всё ещё не уверен, что понимаю их: набираю
clear: both и молюсь богу блочную модель.{ display: flex; }После пяти лет работы наугад меня спас родимый Flexbox. Я учился на дизайнера полиграфии, и вот наконец c Flexbox могу написать три-четыре строчки CSS — и два блока выстроятся по базовому уровню. Аллилуйя. Пришлось подождать всего десять лет, чтобы это появилось.
{ display: grid; }А теперь после игр с Flexbox появился CSS Grid: мощная новая фича, которая обещает сделать адаптивный веб-дизайн ещё более запутанным. Конечно, я шучу, потому что сетка — большое улучшение в управлении макетами. Но немного жутковато изучать её, потому что каждый раз, когда я вижу диаграмму, объясняющую, как работает CSS Grid…

На память приходят табличные макеты, которые я делал в 1997 году. Где-то в голове звучит голос, что мы вошли в цикл — и он повторяется. Мы завершили один оборот, а теперь будем вечно идти по кругу. Через пять лет появится другой подход к компоновке. Вероятно, он будет напоминать флоаты — и непонимание правила
clear снова мне аукнется, второй раз в карьере.
Подобные циклы можно увидеть и в других областях веб-дизайна. Ничто не стоит на месте. Ничего удивительного, что люди с 15-летним опытом озадачены так же, как с опытом 1 год. Последние технологии часто понимают только те, кто удачно попал в середину текущей волны. Если вы ещё не достигли гребня, то у вас недостаточно опыта и вы ничего не знаете. Если вы обогнали волну, то знаете слишком много лишнего, что неприменимо к этому конкретному способу работать. Я не говорю, что молодые глупы или что неопытные неумелы — конечно нет. Но помните: если вы достаточно долго в индустрии, то испытаете все три ситуации.
Один из аргументов состоит в том, что постоянное изменение методологии — полезно и правильно. Согласен. Постоянное развитие помогает исправить недостатки. Было бы ужасно, если бы ничего не менялось. Но я согласен и с другим аргументом: терпение у людей не вечное. Сколько кругов может пробежать человек? Я сейчас на пятом круге — и могу сказать, что очень утомительно заниматься переупакованными идеями прошлого, не чувствуя никакого предубеждения к ним.
Методы, которые раньше считались табу, возвращаются в игру. Например, на прошлой неделе я читал статью о том, как удобно вместо таблиц стилей устанавливать встроенные стили для всего. В чём-то аргументация звучала убедительно, но такой подход невозможно себе представить несколько лет назад.
Во многом наш подход к созданию сайтов и программного обеспечения основан на нашем образе мысли. Смена инструментов, методов и абстракций также означает cмену идеологии. Чтобы эффективно использовать инструменты, нужно принять такой же образ мышления, как у разработчика этих инструментов. Это не так просто, как отложить отвёртку и взять ключ. Человек должен пересмотреть всю свою систему мышления; поменять разум.
С одной стороны, начинающим упрощается задача: не нужно изучать то, что больше не актуально. С другой стороны, опыт создаёт две трудности. Во-первых, выявить и стереть из памяти ненужные навыки (это тоже требует усилий). Во-вторых, оставаться открытым, терпеливым и готовым принять новшества, даже если они похожи на новое решение для задач, решённых давным-давно.

Во мне был этот дух готовности, когда я исследовал, что изменилось за последние три года. Я начал с лучшими намерениями, но чем больше узнавал — тем более сварливым становился. Похоже, что большинство новых методов связано с созданием сложных систем для автоматизации отдельных частей работы. Это хорошо для особенно сложных и больших проектов, но установка системы и поддержание её работы, кажется, требует больше усилий для опытного человека на маленьком проекте, чем работа без этой системы.
Новые методы изобретены, чтобы управлять уровнем сложности, который полностью чужд мне и моей работе. Было легко отказаться от большинства этих нововведений, когда я понял, что есть альтернативные способы управления сложностью. Вместо смены инструментария или рабочего процесса я меняю дизайн. Это как проект дома: его легко построить и не нужно расставлять башенные краны как для небоскребов.
Как показывает опыт, лучше всего действует прямота, непосредственность. Поэтому большая фотография, запоминающаяся иллюстрация или броское выражение — основная часть работы. Кроме того, вычурные имплементации никогда особо не нравились моим клиентам.
Моя философия веб-дизайна: не суетиться. Моя работа — помочь клиентам определить и выразить одну или две уникальные истинные идеи о проекте или компании, а затем отшлифовать их лёгкими штрихами с помощью запоминающегося дизайна. Если возникнет сложность, мы рассматриваем её, определяем шаблоны и меняем план всей конструкции. Необязательно искать лучшие инструменты или более модные процессы. В прошлом я говорил о «сути веба». Это варианты дизайна, совместимые с тем, что легко, удобно и надёжно делают HTML и CSS.
Кажется, что каждый год всё меньше и меньше заметных веб-сайтов применяют такой подход. Поэтому будет полезно напомнить всем, что самая простая и дешёвая стратегия борьбы со сложностью — не изобретать специальный инструмент для этого, а вообще избежать сложности за счёт более умного плана.
Чтобы проверить, в какой мере сложность присуща моим скромным потребностям, я записал технические требования к своему веб-дизайну. Это не самый длинный список:
простой, отзывчивый макет
веб-шрифты и красиво расположенный текст
качественные, масштабируемые изображения
Всё это более чем доступно минимум последние пять лет, но за последние годы сложность реализации даже этих самых базовых потребностей выросла до небес.
Например, чуть выше я показал четыре разных метода поставить два элемента рядом друг с другом. Каждый последующий практически заменяет предыдущий, так что надеюсь, что мы достигнем стабильного состояния с Flexbox и CSS Grid. Но кто знает, что появится ещё через пять лет?

Веб-шрифты? Я полагал, достаточно записать пару строчек с правилом
@font-face, но издательство A Book Apart только что опубликовало 90-страничную электронную книгу о том, как загружать эти шрифты. Это совершенно удивительно: я думал, что внедрить веб-шрифты относительно легко, но похоже нет!
Даже работа с изображениями стала сложной. Векторные изображения выдаются в формате SVG, но если копнуть вглубь, то у вас глаза на лоб полезут, потому что SVG по сути — это отдельная веб-страница, которая внедряется в основную веб-страницу. И с растровыми картинками необходимость выдать картинку оптимального размера для каждого устройства настолько сложна, что появились платные сервисы для этих целей. Публиковать изображения теперь так же сложно, как видео.
Я хочу сказать вот что. Самые базовые вещи теперь настолько сложны сами по себе, что просто глупо ещё дополнительно всё усложнять. И здесь самые простые примеры, я не трогал JavaScript, анимации, библиотеки, фреймворки, препроцессоры, менеджеры пакетов, автоматизацию, тестирование и развертывание. Вот так так.
Да просто npm свой webpack через grunt с vue babel или bower в react asdfjkl;lkdhgxdlciuhw
Весь этот комплект — популярный способ работы в 2018 году. Но такие комплекты инструментов абсолютно непостижимы извне. Трудно даже начать работу. Месяц назад мне пришлось установить диспетчер пакетов, чтобы установить диспетчер пакетов. После этого я закрыл ноутбук и медленно отошёл от него. Да, мы далеко от Садов Дзена CSS, откуда я начинал.
Если поговорите с разработчиками ПО уровня сеньора, то вероятно услышите жалобы на спагетти-код. Это когда код запутан, плохо структурирован, труден для понимания и страдает зависимостями. Когда я услышал термин в первый раз, то успокоился, потому что хотя и не могу распознать спагетти-код как дизайнер, но мне до чёртиков знакомы рабочие процессы спагетти и инструменты-спагетти. Такое чувство, что мы сейчас в вебе.

Это разбивает моё сердце, потому что раньше так легко было посмотреть и понять код любого сайта. С этим так много связано в первые мои годы в вебе. Я мог посмотреть исходники, но с каждым годом они становятся всё менее и менее полезными как способ изучить работу других людей. Разметка раздулась в размерах и стала неудобочитаемой, потому что компьютеры генерируют её не глядя на контекст. Стили стали слишком многословными и избыточными до безобразия. Функциональность прячется в сжатом JavaScript.
Ситуация раздражает меня, потому что мысли обращаются к той молодой дизайнерке, которую я упомянул в начале статьи. Ведь сколько у меня было возможностей воспроизвести то, что я видел, имея разборчивые примеры? И насколько вредно обфусцировать эту информацию, пряча от её глаз? Раньше веб-сайты говорили сами за себя; теперь кто-то должен помочь разобраться.
Неудобочитаемость проистекает от сложности в отсутствие ясности. Я считаю, что удобочитаемость источника — одно из важнейших качеств веба. Это главное, что держит дверь открытой для независимого, неопосредованного вклада в Сеть. Если вы можете написать разметку, вам не нужен Medium, Twitter или Instagram (хотя их славно иметь). И лучший способ помочь кому-то написать разметку — научить его читать разметку.
Интересно, что о ситуации думают молодые дизайнеры, как они получают знания в этой сложной области. Как они могут учиться, если код нечитабельный? Может быть, более опытные профессионалы таким образом завышают планку доступа? Двадцать лет назад я решил сделать собственный сайт, потому что увидел пример HTML-кода и мог его прочитать. Многие из моих коллег-дизайнеров начинали так же. Мы освоили навыки создания сайтов, но остановились на этом. Мы застряли на разметке и никогда не перешли в полномасштабное программирование, потому что хотели идти только до тех пор, пока всё остаётся читабельным.
Если знания о вебе быстро разрушаются, то есть смысл выработать для себя строгие принципы по отношению к изменениям и обучению.
Кремниевая долина пыталась предложить некоторые. У них всё основано на скорости. Самый известный принцип идёт от Facebook с их мантрой «Двигайся быстро и всё ломай [хакай]». Эту мантру уже неоднократно спустили в унитаз, но что интересно, мало кто предложил обратную: «Иди медленно и всё чини».
Позвольте показать вам видео о скорости.
Это моё любимое открытие в интернете за последние несколько месяцев. Я достаточно много раз смотрел его, чтобы поразмышлять. Понимаете ли, в чём дело… кролик проигрывает не потому что устаёт. Он проигрывает, потому что запутывается, не понимает, в каком направлении идти. Заметили, как он остановился и начал беспомощно озираться на толпу вокруг, а все громко кричат о вещах, которые кролик не понимает? Вот это я в твиттере.
Как человек с десятилетиями опыта в интернете я ненавижу сравнивать себя с черепахой, но блин, если подходит, значит подходит. Давайте возьмём пример с той черепахи: станем старательными, прямыми и целеустремленными. Вебу нужен запас неторопливости и вдумчивости, поскольку его охват и сила продолжают расти. То, от чего мы зависим, должно быть правильно построено и грамотно сформировано. Нам нужно создать пространство для важного брата сложности — тонкости, нюанса. Пространство без нюанса скатывается к глупости. И как американец, я могу вам сказать: нет никаких пределов на размер ущерба, который может нанести этот опасный коктейль из быстроты и глупости.
Вебу также нужны прилежные люди, чтобы сама идея веба и его работы оставалась ясной для всех. Это относится к возможности разбираться в системах и социальных средах, которые создаёт веб, чтобы мы знали, что настоящее, а что нет. Но призыв к ясности ещё и скромно относится к написанию читаемого кода и систем, которые благодаря их элегантности легко поймёт почти каждый. Для этой важной работы тоже есть место.
Сохранив ясность наших работ мы оставляем открытой дверь для следующего поколения наших коллег. Что работает для них, также работает для нас, потому что независимо от того, закончили вы школу или имеете двадцатилетний опыт, вы когда-нибудь окажетесь в одинаковом положении: это будет ваш первый год в разработке веб-сайтов.
Комментарии (72)

zenkz
07.03.2018 18:08Спасибо за перевод!
Статья точно отражает моё отношение к современным подходам к разработке веб-сайтов. Для меня идеалом того, как нужно начинать проект, всегда остаётся ASP.Net MVC 5 в Visual Studio. Т.е. ты запускаешь VS, нажимаешь «Create Project», выбираешь тип проекта, нажимаешь кнопку «Run» и оно работает… Не нужно устанавливать Node.js чтобы на ней запустить трансляторы, сборщики и прочий мусор. Это мусор, потому что не приносит в проект значительной пользы… Всё то, что вы делаете с этими инструментами можно отлично сделать на чистом JS+CSS3+HTML5. Да, пропадёт синтаксический сахар последних версий JS, не будет типов из TS, чуть сложнее работать с CSS без SCSS и иже с ними… Но сколько усилий тратится для разворачивания рабочей среды! Сколько усилий тратится на отладку после всех этих преобразований! Мне кажется что сейчас искуственно повышают порог входа в программирование, чтобы сохранить образ профессии для избранных. От того и все эти консольные инструменты и зоопарк необходимых утилит.
forcewake
07.03.2018 19:42+2Все верно.
А потом вас просят поправить строчку в CSS и переделпоить ваш милый монолит. И вот уже идет 15 минута в VSTS, который сначало мило скачал весь ваш проект из source control, потом восстановил все ваши Nuget пакеты (а cache у вас не заработал), после чего сделать билд вашего солюшена (все проекты, конечно, но вы поставили флаг/maxcpucount:3для ускорения), запустил все тесты (dotnet, если что)).
А вам нужно было только строчку в CSS обновить :)
Нужно понимать о каких масштабах идет речь: в каких-то случаях такой подход оправдан. В большинстве — нет.mayorovp
07.03.2018 20:14Вы что-то страшное рассказываете… Все проекты в решении билдить не надо, достаточно тех от которых зависит веб-проект. Тесты тоже при сборке автоматически не запускаются.
Плюс если проект хоть раз уже был собран — то его исходники уже есть, все nuget-пакеты тоже лежат на месте. Да и проекты вообще собирать не нужно — бинарники же свежие.

zenkz
07.03.2018 20:59Как раз всё наоборот.
Использование ASP.Net MVC не предполагает монолитной архитектуры. Можно даже микросервисы с помощью WebAPI реализовать. И пересборка не нужна, т.к. не было изменений в .Net файлах.

aikixd
08.03.2018 12:01Не то что-бы я был с вами несогласен, но сменить строчку в цсс может занять дни пока решение пройдет через всех заинтересованых лиц. Не считаю что время на деплой это сколько нибудь важная деталь. Главное что-бы одной кнопкой сделать можно было.

aPiks
08.03.2018 14:10+6Бред какой-то. Открыл проект, поправил стили, посмотрел на изменения тут же, сказал мейвену собрать — готово. 4 года назад собрал проект без единого фреймворка на джаве и нативных html5, css, js. 4 года в работу серверной части почти не вмешиваюсь, осовременить фронт-энд — пол часа времени. Не надо обновлять фреймворки из-за найденных дыр, не надо читать документацию и пытаться мигрировать не переписывая код и не надо искать косяки после миграции. В корпоративных приложениях очень многие разработчики начинают отказываться от фрейворков и сторонних библиотек. Таким образом и порог вхождения в команду меньше, и поддерживать проще. И сейчас многие начнут кидаться помидорами, но на самом деле в большинстве команд по разработке веба на настройку и внедрение фремворка тратиться больше времени, чем потребовалось бы на создание такой-же функциональности без него.
justboris
08.03.2018 15:23+1Не надо обновлять фреймворки из-за найденных дыр
Как будто если написать свой велосипед вместо фреймворка, то дыр в нем не будет...
mSnus
08.03.2018 16:02+1Будут, но:
- свой велосипед пишется не супер-универсальным, а с конкретным функционалом. Это уже уменьшает число возможных дыр. Не поддерживает форма эмодзи — и не надо, зато нет дыр, связанных с эмодзи.
- закрытый код ломать сложно, если разработчик не совсем идиот.
- ломать один сайт вручную намного менее интересно, чем сломать общий движок для миллиона сайтов. Поэтому срабатывает принцип "неуловимого Джо".
Поэтому сайт на своем примитивном движке может прожить 10 лет без обновлений, а к Joomla и Drupal каким-нибудь лучше ставить обновления сразу же. И после этого смотреть, не сломали ли эти обновления что-нибудь. Не забыв взять денег с клиента за поддержку сайта в течение тех же 10 лет, и забыв прописать штрафы, на случай если движок таки взломают.
staticlab
07.03.2018 20:07А дотнет, студию и нугет-пакеты уже не нужно ставить? Кстати в комплекте последней студии ставится Node.js, но, правда, сильно устаревший.

zenkz
07.03.2018 20:43В том-то и дело, что это происходит удобно в виде пошагового инсталлятора и после завершения установки ничего настраивать обычно не нужно. Никаких конфигов и прочего…
Я не против утилит вроде Node, Gulp и прочего, я за то, чтобы они были интегрированы в удобную среду разработки и чтобы для программиста это было не головной болью, а также просто, как нажать кнопку «Run»staticlab
07.03.2018 22:34Я не против утилит вроде Node, Gulp и прочего
Это мусор, потому что не приносит в проект значительной пользы…Вы сами себе противоречите.
Мне кажется что сейчас искуственно повышают порог входа в программирование, чтобы сохранить образ профессии для избранных.
Так вот почему в C# постоянно новые фичи добавляют — чтобы новичкам было сложно входить и сохранялся образ профессии для избранных :)

zenkz
07.03.2018 23:55+1Вы сами себе противоречите.
Нет, не противоречу.
Если Gulp, Node и т.д. являются частью удобного ПО для разработке, которое можно поставить из коробки и не париться с конфигурированием, то от этих инструментов есть толк.
Но я против них как отдельных утилит, из-за которых разворачивание рабочего окружения превращается в боль. При том, что и без них можно создавать неплохие продукты, а многие из ставят не осознавая назначение и практически не используюя преимуществ, которые они дают.
Вообще было бы классно увидеть, к примеру, «NodeIDE», при установке которой ставится весь зоопарк и, к примеру, создание и первый запуск Angular5 проекта правратилось бы в New Project => Angular5 => поставить галочки рядом с TypeScript, Gulp => Прописать путь к Git => Run => Приложение запущено и работает
По поводу новых фич в C# — они не усложняют, а упрощают разработку и к тому же никто не заставляет их использовать…justboris
08.03.2018 00:42Так Webstorm, например, подходит под ваше определение NodeIDE. И проект на Angular там можно создать, почти не покидая GUI.
Но это уже дополнительные обертки. Всю работу в любом случае выполняют программы в коммандной строке.

zvulon
08.03.2018 06:52-1вам просто лень учить консоль, а зря, очень полезно.
именно потому что у нас есть отдельные утилиты все так хорошо развивается
а не монструозный msbuild который только с ГУИ можно сконфигурироватьmayorovp
08.03.2018 09:21-1монструозный msbuild который только с ГУИ можно сконфигурировать
Это что, юмор такой?

kekekeks
08.03.2018 10:47+2Это не юмор, это пугающие тонны бойлерплейта в каждом проекте, которые генерила студия на старом SDK. Когда туда неподготовленный человек заглядывает, он обычно пугается.
mayorovp
08.03.2018 13:15-1Да ладно, и какой же там бойлерплейт-то? Всего-то список файлов проекта и настройки (те самые которые из GUI конфигурируются)…

kekekeks
08.03.2018 13:18+2Знаете, когда файл проекта на несколько сотен файлов с исходниками и с дефолтными настройками по размерам превышает выхлоп GNU autotools — это именно что тонны бойлерплейта.

kekekeks
08.03.2018 11:04+1По монструозности. Сейчас весь бойлерплейт в виде настроек под две конфигурации (release/debug) вынесли в sdk, а студию научили не сходить с ума от <Compile Include="**/*.cs"/>. В итоге дефолтный файл проекта ужался до меньше чем до десятка строк.
Если интереесно, то я, что называется, на пальцах, объяснял, как оно работает.
mSnus
08.03.2018 16:05Конечно, лень. Хотел бы учить консоль — учил бы консоль, а не Photoshop/Illustrator/InDesign/Premiere/Dreamweaver/Flash.
Это другая сторона, другой подход к созданию сайтов — со стороны дизайна, а не программирования.

zenkz
08.03.2018 18:49+1Консоль это не дружелюбный интерфейс, т.к. нужно помнить какую команду вызвать и в каком порядке указать аргументы. Консоль отлично подходит для автоматизации, но никудышна как интерфейс взаимодействия человека с компьютером.

aPiks
08.03.2018 14:30Angular-cli по этому принципу и работает. Вы пишите одну команду и у вас готовый к использованию зоопарк инструментов и структурированный проект, готовый и к разработке и к деплою. Плюс все это можно гибко конфигурировать с помощью обычного файлика для Нода.
Вопрос лишь в том, насколько вам всё это необходимо для разработки. У меня в браузере стоит инструмент разработчика для Angular, который светит сайты с Ангулар и он в последнее время срабатывает даже на лендинг страницы. То есть, какой-то извращенец сделал лендинг страницу на Ангулар, и скорее всего лишь для установки формы отправки сообщений или что-то вроде того.

kekekeks
08.03.2018 10:44+2Тут суть в чём. Мелкомягкие сделали мощную и расширяемую систему сборки (msbuild) которой 95% C# разработчиков пользуются вообще не подозревая о её существовании. Для них смена настроек или добавление этапа сборки выглядит как "поставил галочку в студии" или "установил нугет-пакет ткнув мышкой в студии". Авторы расширений сборки в виде нугет-пакетов обычно поставляют расширение к самой студии для редактирования настроек. Не нужно иметь никаких знаний о том, как всё внутри работает, ибо работает оно из коробки.
В случае с нодой и gulp/bower всё в точности наоборот. Отсюда некоторая фрустрация при их использовании.
staticlab
08.03.2018 15:32Просто в .NET система сборки изначально и всецело проектировалась для полного конфигурирования через GUI, а для всех остальных языков и платформ такого не было. Поэтому, наверное, больше всего к сборке фронтенда претензий как раз у дотнетчиков.
justboris
07.03.2018 20:38+3трансляторы, сборщики и прочий мусор. Это мусор, потому что не приносит в проект значительной пользы…
Сложно сказать, это троллинг такой или заявление всерьёз

zvulon
08.03.2018 06:47+1git clone git@githum.com:npm_repo/skelleton
npm install
npm build
npm run
Вам бы кнопочки тыкать :)

snuk182
07.03.2018 20:40+3Я не понимаю, о чем говорит этот человек. Функционал любого сайта сегодня и 25 лет назад очень сильно отличается. Как и стоимость разработки, кстати. Кроме того, сейчас сайт (не веб-приложение) уровня пятнадцатилетней давности может написать любой детсадовец, и спроса на такие сайты нет. Если уже лезть в что-то более, чем красиво сверстанная статическая страничка, то XMLHttpRequest, с которого началась Javascript-вакханалия, тоже появился сравнительно давно, и сложные (относительно браузерных возможностей) веб-приложения стали появляться году примерно в 2006м. Собственно разница в красивой картинке, и не менее красивой картинке, которая делает кучу полезностей, не выглядит аутом на зоопарке разрешений и размеров, и при этом не вешает комп (если написать с умом). Нет же, надо немедленно поныть в днявку. Или он надеялся, что эволюции нет, и после 15 лет анабиоза можно все еще поражать сверстников, ковыряя камнем бересту?

microcoder
08.03.2018 00:14Ну это обычная "боль" старичков. Если признаться честно самому себе, то мы (люди) не хотим терять того, что достигли, а когда теряем — вот тут и начинается нытьё )) а теряют все и это будет всегда, таково условие жизни. Человек описал свою боль, что 15 лет назад он был "на коне", а щас у руин своих знаний и опыта )) это неизбежно для каждого из нас. Для молодых, амбициозных людей, уверен, описанные сложности вовсе так не кажутся. С вашим комментарием согласен.

vdasus
08.03.2018 23:01Мне кажется вы немного не поняли о чем он. Он о том, что в мире фронтенда опыт больше ничего не значит. Двадцать лет работы и годовой выпускник находятся на том же уровне. И как в Алисе в стране чудес — надо очень быстро бежать чтобы просто оставаться на месте. А в этом что-то точно не так. Я открыл проект с фронтендом, который забросил всего месяц (!) назад. Стал смотреть — уже поменялась куча версий, появился новый вебпак, что-то обновить уже нельзя потому, что есть брекинг ченджез и т.д. Месяц, Карл!
Понятно, что плюсов появления того же вью очень много. Но проблема не во вью с реактами а в том, что это все развивается безконтрольно и совершенно враздрай. Чем хорош бакенд? тем что все развивается согласно каким-то логичным и понятным принципам. В фронтенде все далеко не так очевидно… И это, на данный момент, печально.
Кроме того — как он делает ошибку «старичка» — вы делаете такую же ошибку молодости, которая верит, что она всемогуща, времени много вагонов и уж вы-то огого… Не поверите как быстро бегут года. И если мне в 46 интересно ковыряться с новыми фишками фронтенда как хобби, то многие ли готовы участвовать в (на данный момент) совершенно безумной гонке?
Миру фронтенда необходим какой-то центр. Который будет если не ограничивать, то хотябы направлять чтобы все шли в что-то стройное. Вот неплохой пример в сторону — .net core — развивается, выглядит как сказка, писать приятно и т.п. Там тоже есть свои тонкости с обновлениями, но с каждой версией все становится стройнее и приятнее… (имхо)
microcoder
09.03.2018 01:23Понял так, как Вы сформулировали — "Он о том, что в мире фронтенда опыт больше ничего не значит".
Ну я не верю в молодость, я чуть младше Вас и наблюдаю за собой, что не угнаться за молодежью и нельзя остаться на том же уровне, чем занимался n лет назад. Это не только касается ИТ, возьмите тех же актеров, как они умирают невостребованными.
Если положить руку на сердце, то фронтэндом тут только не ограничишься. Какова значимость опыта в Delphi, Visual Basic, windows XP, что там еще было? Да поглядите на архитектуру ЦПУ, ядра ОС (linux), библиотеки и тд. Опыт 10 летней давности сегодня превратился в тыкву. Всегда надо бежать "на острие атаки", а это в 40 нереально в силу объективности, силы к нам не приходят, но явно уходят.
А как можно "центровать" фронтенд? Это же не один язык, но и разметки, фрэймворки, движки всякие. Как эти сущности можно слить в одну экосистему типа Net core (я только догадываюсь, что это)? Это изобрести принципиально новый вэб?

microcoder
09.03.2018 01:37Чем хорош бакенд? тем что все развивается согласно каким-то логичным и понятным принципам.
Не всегда это конечно верно. "Тучи" пайтон библиотек, например, в асинхронщине для веба уже говорят об сложности контролирования процессов. Один из последних докладов moscowPython по asyncio об этом говорит, что стало много всего, что страшно всё это эксплуатировать в продакшене, нереально понимать, что происходит на самом деле.

ivorobioff
08.03.2018 00:15Я думаю что он хотел бы чтобы все круто было сразу, а не с каждым годом все кручи и кручи ))

ganqqwerty
08.03.2018 11:33Я думаю, что сайты, о которых говорит автор, должны будут наконец сдохнуть, а он — остаться без работы. То что не смог сделать FrontPage, сделают Wix и Shopify. В этом отношении, кстати, прогресс идёт крайне медленно, разработка конструкторов под типовые задачи до сих пор не развернулась на полную.

snuk182
08.03.2018 12:09Не согласен с медленным прогрессом. Ко мне подходил знакомый, работающий разнорабочим на заводе, с просьбой совета, как можно по быстрому (!) набросать генератор (!!) лендингов (!!!), чтобы поднять денег. Год, дай бог памяти, две тысячи тринадцатый. Я ему сказал, что этих генераторов лендингов, в том числе совершенно бесплатных, уже на данный момент как овна за баней, и он только силы потратит.
Вот дизайнер без привязки к технологии вряд ли вымрет, чувство прекрасного и графики генератором не генерируется. Но пытаться создавать сайты под ключ, по старинке, и зарабатывать только этим уже КМК маловероятно.
mSnus
08.03.2018 13:46+2Чем отличается функционал сайта? Можете конкретно написать? Я не подкалываю, я честно не вижу никаких отличий в задачах сайта в 2000м и в 2018м. Расскажете?

Gorthauer87
08.03.2018 13:59Как минимум сейчас ему нужно уметь адаптироваться под 100500 различных экранов с разными dpi, физическими размерами и способами взаимодействия.
mSnus
08.03.2018 15:54И для этого надо bower/gulp/angular/react и все прочее?
Вместо просто двух "резиновых" версток — для компов и для мобильных?

YetAnotherSlava
08.03.2018 16:13Обычно экранов ровно два — десктопный, и на тех мобилках известного производителя, которыми пользуются люди, готовые платить деньги.

snuk182
08.03.2018 14:33Сходу вспоминаются интеграция с соцсетями, телеметрия и адаптивный дизайн. Ну и сам дизайн в смысле оформления, хоть это и не совсем функциональность, усложнился в разы.

YetAnotherSlava
08.03.2018 16:07Да, действительно. А еще сайт 25 лет назад стоил многие тысячи долларов, а ныне — примерно сотню. Спасибо разработчикам за то, что они наработали себе на нищую старость.
Нет никакой разницы, показываешь ты котиков через HTML3.2 или через нынешний… HTML5+ с shadow DOM и тыщей скриптов для аналитики.

africaunite
08.03.2018 00:50+1Меня не удивляет количество комментариев, которые говорят больше о комплексах авторов, чем о тексте. Я видел много раз, как под тяжестью собственной популярности погибают профессиональные онлайн сообщества.
Меня не удивляет отсутствие мнения тех, кто понимает, но молчит. Дело не только в карме, просто не колышет уже давно. В детстве мы называли это "олимпийским спокойствием".
Давайте я попробую объяснить — автор статьи (не перевода) говорит не о жестокости прогресса. Он сетует (не должен был бы, но его право) на то, что прогресс размывает ценность тех качеств, на которых он же сам и базируется. Это нормально, на самом деле и неизбежно.
Я понимаю, отчего это тяжело. Первые сайты я делал 22 или 23 года назад (не помню точно). Тогда же и чуть раньше мы разбирались в том, как работают процессоры, сети, дизайн, менеджмент. Тогда же воевали в первых для нас онлайн сообществах (usenet и FIDO, ага).
Проходил все эти круги во всех этих областях несколько раз. Несколько раз видел, как то, что я сделал и всех напугало становится трендом через пятилетку. Много раз видел, как в "простоте" терялся изначальный смысл. В любой области — я до сих пор могу, иногда, поправить современного "тренера", потому что он запомнил механически и физически не может заметить своей ошибки, то, что для него аббревиатура — для меня память победы, понимания.
Так вот тем, кто обзывает автора — он прошел круги 5 раз. Пройдет и в шестой. Эффективнее и быстрее многих вас, будьте уверены. Я это знаю.
Постоянно воспитывая новые команды (люблю это дело и буду продолжать), глядя на то, как тяжело новичкам (девушке, которая всего год в теме) добиться настоящих результатов, подсказывая им, как близко они, на самом деле, ходят — я все время понимаю, как повезло нам (не ровесникам — 99% из них вылетели уже на первом витке). Насколько сложнее стать профессионалом сейчас. Сколько бессмысленного приходится запоминать (да, иногда злит, но привыкаешь), как тяжело это будет забыть и запомнить новое в третий, например, раз.
Большинство не узнает. Большинство вылетит как раз на третьем витке. (((justboris
08.03.2018 11:26+2Так вот тем, кто обзывает автора — он прошел круги 5 раз. Пройдет и в шестой. Эффективнее и быстрее многих вас, будьте уверены. Я это знаю.
Если бы он действительно смог, то у нас была бы статья вроде "Объясняем современный Javascript динозавру". Полезные советы от того кто "смог и сможет еще".
Большинство не узнает. Большинство вылетит как раз на третьем витке.
Но судя по тексту статьи, вылетает как раз автор. Никакой полезной информации, одно нытьё и отсутствие актуальных знаний матчасти.

Destiner
08.03.2018 16:05Читал статью еще когда перевода не было. И как я понял, он жалуется как раз на то, что они с девушкой по сути сейчас в равной ситуации, несмотря на огромную разницу в опыте. С его слов, многое из того, что он изучал все эти годы, устарело или просто потеряло смысл. В итоге, он не чувствует себя профессионалом и всезнающим специалистом, хотя проработал в сфере веб-разработки более 20 лет.

africaunite
09.03.2018 14:09+1Из перевода, как раз, не очень понятно, что девушка подошла не просто так, а после его лекции. Поэтому, если он себя и ставит на одну ступень — то это, конечно, немного позерство. Ну, а не чувствовать себя профессионалом и всезнающим — хороший признак профессионализма, в любом случае.
Вообще, мой комментарий был об опасности и ненужности строить свое мироощущение на оценках другого человека (я не плох, пока есть хуже меня). Тем более, что бессмысленно судить о человеке, не имея шанса узнать его лично, а лишь по статьям в интернете.
Поясню — для меня, например, заметный мотив данной статьи — "видимость" автора, PR. Но значимый вывод, подтверждаемый собственным опытом (а это главный фокусировщик внимания), который я лично делаю — запрос снова растет, скоро должен произойти новый "соскок" технологии вверх. Создание вебстраниц должно полностью вернуться к дизайнерам (не только графическим, но, в первую очередь, информационным).
Отчасти это уже произошло — в последние 5 лет я с облегчением посылаю подавляющее большинство обращающихся в сторону конструкторов сайтов. Я не нужен, это отлично! И тенденция будет продолжаться. Но для этого технология должна упроститься (очиститься), как это происходит всегда. Вот мой вывод — дизайнер хочет правильных и чистых инструментов, значит будут. Тем более, что как и он — я уже много лет вижу куда оно может и развивается.
Я не стал отвечать на предыдущий комментарий от justboris, кстати, чтобы не дискутировать и не задавать глупых вопросов, почему кто-то нам что-то должен. Это и есть пример той оценки, о которой говорил. Если сама статья не интересна, то, как любил повторять мой знакомый: "проходя мимо… проходите мимо".
Но вот в комментариях к замечательному переводу статьи, который он публиковал (такая деятельность — отличный повод уважать человека и его усилия), есть та же мысль. Для общего прогресса важно не только то, как быстро или глубоко лично Вы овладеваете максимальным количеством навыков (не успеете), важно не то, какая технология самая религиозно верная (отвечая другому комментарию от zvulon — нет, VueJS тут ненадолго) — в развитии любой системы с интерфейсом к человеку важны не только ее "фичи", но и простота.
Просто потому, что главный контроллер и потребитель, человек, существенно ограничен в развитии своего уровня восприятия сложности. По сравнению с технологиями — мы стоим на месте. Потому технологии и эволюционируют в кошочек, начинаясь как очень быстрые (фиг догонишь) и борзые (фиг удержишь) проекты.
Да, кстати, а факт того, что у новичка такие же шансы вскочить на поезд, как и у старожила — это то, что я всегда привожу как самый положительный мотив остаться в нашей области всем начинающим — пока еще можно вскочить быстро, замечательно!

microcoder
09.03.2018 16:31Замечательный комментарий, но… почему "пока еще можно"? Это утверждение относительно мира или все же конкретной личности существующей во времени? Разве знания приходят от людей? Если не от них, то как они могут знать (пока еще можно), что задумал Всевышний?

africaunite
09.03.2018 17:20Нет-нет, это абсолютно практическое замечание, ключевые слова "быстро вскочить".
Снова приведу личный пример — мой отец был ученым физиком, мать хирург, брат летчик. Ни в одном из этих случаев вас не подпустят к настоящему "телу" без долгой подготовки и испытаний. Пока наша область во многом любительская, пусть даже местами такая же сложная, как ранние полеты энтузиастов, пока она не зарегулирована (несмотря на все более возрастающее влияние на ежедневную жизнь огромного числа людей) и не устоялась — тут рады каждому здравомыслящему и заинтересованному лбу.

microcoder
09.03.2018 17:32+1Мм… Теперь ваша мысль мне стала понятней, большое спасибо за дополнение.

Sartor
08.03.2018 04:11Вы отлично описали то, о чём не пишут в комментариях, обычно. Не переживайте, рейтинг статьи говорит о том, что людей с олимпийским спокойствием пока достаточно много.

lxsmkv
08.03.2018 06:03Я думаю то, что мы сегодня воспринимаем как головокружительный водоворот технологий в IT, также отчасти обусловлено и прогрессом в коммуникационных технологиях. Областей знаний и специализаций в IT было и раньше много (я недавно с открытым ртом листал зарубежные компьютерные журналы восьмидесятых годов), просто у нас не было таких широких возможностей узнать о том, что твои знания — песчинка в море, и устарели еще вчера.

zvulon
08.03.2018 06:43+1Автор жалуется на то что ваши знания не находят применения в современном мире?
Вобщем-то это не ново. Давайте посмотрим кто еще может жаловаться в такой же манере
— Разработчики схем: раньше все было большое и можно было понять что на схеме, теперь микросхемы закрыты и понять что внутри нельзя
— Таксисты: раньше знания города ценились, теперь есть навигаторы. (да и вообще скоро роботы водить будут)
— Системные администраторы: раньше все было просто, теперь докеры виртуалки и infrastructure as a code.
По существу:
— то что раньше весь код сайта был понятен из браузера просто недоработка раннего веба,
точно также как скачивая jpeg вы не получаете оригинальный pdf со слоями вас же устраивает.
— что код скомпилированой программы невозможно посмотреть (без определенных телодвижений) вас не беспокоит?
Этот путь прошли процессоры ( REAL mode, Protected Mode)
Операционные системы
Языки программирования
Теперь веб.
Но посмотрите linux устоялся более менее
язык C живее всех живых
HTML почти такой какой был
Автору посоветую vue.js надеюсь он станет долгим стандартом.
На мой взгляд динамикой веба надо либо наслаждаться,
либо уходить туда где устоялось
мне тоже сложно с этими дикими изменениями (даже не за 20 а за 4 года)
вернулся в бекенд, там спокойнее.
А дизайн он же в фотошопе делается — может ему туда?
тк в скором будущем сайты резать из макетов будут роботы.
Daddy_Cool
08.03.2018 12:53язык C живее всех живых
К моему личному счастью. )
Я освоил Си сто лет назад… и остановился перед С++. Попытка чтения Страуструпа и все эти cin, cout, конструкторы, деструкторы вызывали вопрос — а зачем это всё нужно? Можно же по рабоче-крестьянски — на чистом С. Впрочем научному сотруднику (т.е. мне) приходится писать программы только вида загрузить из файла, считать по формулам, выгрузить в файл. Т.е. плюшки плюс-плюса для меня избыточны. Возможно. А может и нет.
Если мне нужна программа с интерфейсом — есть BC++ 2002 года. ))) Можно из компонентов всё сложить и туда же сунуть чисто сишный код. Иногда делается интересно — чего ж такого в нынешних языках программирования. Читаю, но увы — у меня нет задач где я бы мог их эффективно применить, и поэтому мне трудно понять их плюсы-минусы.
Динозавр смахивает скупую динозаврью слезу.
mSnus
08.03.2018 13:56+1Про таксистов вы очень хороший пример привели!
Как раз вчера меня такой "новый таксист" Uber, оснащённый навигатором, повез на улицу с нужным названием, но не в Москве, а в Алтайском крае. Время в пути 2 дня его не смутило.
А хороший таксист, знающий город, везёт быстрее предсказания навигатора и объезжает подборки теми путями, который навигатор и не предлагает. Жаль, таких мало осталось.
mayorovp
09.03.2018 11:05С другой стороны, мне год назад пришлось такому таксисту, «знающему город», объяснять по телефону как доехать до меня в незнакомом мне районе…
Ошибку с Алтайском краем адекватный человек может совершить только раз в жизни, а вот блуждать без навигатора можно каждый день.

akadex
08.03.2018 10:58+2Я думаю, что у многих людей, кто в программировании длительное время, значимое по отношению к прожитой жизни, эта статья вызвала отклик. Я помню, как программируя под z80, я упивался тем, что вот он мой маленький мирок, изученный почти полностью и я тут могу все. Сейчас же знаний столько, что их не объять ни измерить толком и эту данность необходимо принять. Все знать невозможно — раньше говорили начитанные люди, а сейчас это можно сделать слоганом на главной странице GitHub. )

ganqqwerty
08.03.2018 11:22Автор не учёл несколько факторов:
- Благодаря сложности и скорости изменений он продаёт свои лендинги по цене в пять раз большей, чем должен бы. И все берут. Веб-программисты получают больше чем инженеры-механики, при этом времени на их подготовку уходит в три-четыре раза меньше.
- вместе со сложностью появляются новые требования. Не было у него 15 лет назад требования отзывчивого дизайна, например.

jetcar
08.03.2018 12:27+1у большинства решений есть избыточная функциональность как вообще и во всём что связано с фронтендом, способов сделать правильно и так было много и их количество растёт ну и при любом подходе есть свои минусы которые нужно знать да и с плюсами не всегда так всё просто, пытаясь сделать разработку всё быстрее кажется забываются или пренебрегаются часть основных принципов разработки, передавать как можно меньше данных на клиента и обеспечить быстродействие на стороне клиента.
все нововведения сначала игнорят это всё ведь интернет уже у всех хороший да и компы быстрые, а в следующей версии или с новой тулзой пытаются решить эту проблему и так по кругу, и самое плохое что первые попытки делать по новому всегда говно, а если начать изучать когда уже получился отличный инструмент то их уже может быть несколько похожих

b120036833
08.03.2018 13:20+1Спасибо автору за видео. Теперь, когда буду в спешке что-то делать и ничего не будет получаться, то просто посмотрю это видео. Чтобы успокоиться и просто начать постепенно и по шагам выполнять задачу.
P.S. Если только это не дедлайн;)
mSnus
08.03.2018 13:44+1Большинство новых технологий просто не нужны дизайнеру.
Они появились-то только потому, что создание сайта из процесса "дизайн-верстка" превратилось в процесс "разработки". И сайты теперь делать не веб-дизайнеры, а разработчики, которые по процессу мышления намного ближе к программистам.
Дизайнеры же за это время мутировали в нечто элитное, не всегда понимающее, что такое "размер файла", например.
То есть если каждый разработчики 2000х был сплавом технологий, посередине между "гуманитарным" дизайном и "инженерным"программированием, то сейчас это всё разделено между разными людьми с более узкими специализациями.
Отсюда и непонимание, почему мы не хотим все эти "npm run" и не закатываем восторженно глаза "ооо, Фigma!!"
К сожалению, эти люди не понимают важной вещи — узкая специализация это зачастую очень плохо:
у узких специалистов нет видения проекта целиком, сейчас для этого опять же отдельные специализации
количество инструментов и технологий сильно раздувается, большинство из них избыточны для обычного сайта.
технологии становятся модой, используются "сырыми", зато новыми, меняются.
узкие специалисты не могут разрабатывать новые инструменты и развиваться вертикально
- узкая специализация имеет свойство вырождаться, становиться все более узкой
На самом деле, с 2000 года в вебе не появилось никаких новых задач с точки зрения дизайна. Только снежинки теперь надо уметь заверстать в спрайты и svg, отрендерить через canvas, и адаптировать всю эту дрянь к зоопарку экранов. Потому что мода такая.
Ничего, ещё несколько лет — и мы получим сначала GUI для всего, чему нужна сейчас командная строка, умрет необходимость настраивать инструменты перед использованием. Потом увидим интеграцию отдельных утилит в Macromedia Dreamweaver 2030.
И снова все встанет на свои места, когда сайт может нормально сделать один человек, а не программер, верстальщик, администратор, разработчик бэкенда, дизайнер интерфейса, дизайнер анимации, графический дизайнер и три менеджера.

kolu4iy
08.03.2018 15:33… а потом кто-то снова ускорит все командной строкой, как Microsoft с powershell. И снова люди вспомнят, что консоль то быстрее чем гуй во многих случаях. Так что да, история движется по спирали )

Gorthauer87
08.03.2018 13:55+1Вот все эти новые фичи ведь не отменяют старые, я так понимаю, что груз обратной совместимости так и продолжает расти. А это значит, что и браузерные движки становятся все сложнее и сложнее. При этом все это стоит на фундаменте, который вообще не был предназначен для того, чем веб сейчас является.
Итого я думаю, что где-то впереди маячит комбинаторный взрыв и серьезный пересмотр всей архитектуры веба.mSnus
08.03.2018 14:01Да что такого нового появилось?
Новостные сайты — те же
Банковским — ничего нового не надо
Сайт автодилера — тоже ничего нового
Интернет-магазин — ничего нового
Появились соцсети, у них свои задачи и проблемы, и весь новый стек на самом деле заточен под них. А остальным все это и не надо.

Gorthauer87
08.03.2018 15:01Я скорее имел в виду фичи в браузерах: новые теги, новые css и прочее и прочее. Их очень много, причем один и тот же результат можно тысячами способов достичь и все это нужно поддерживать разработчикам браузеров. От того и боль и страдания.
mSnus
08.03.2018 15:45А зачем это все использовать, чтобы потом это все поддерживать? Какие задачи требуют применения всего зоопарка?

Bizonozubr
08.03.2018 14:20+1Прочитал статью и решил привести пример из жизни. Ситуация в отдаленных регионах нашей страны (в данном случае Дальний Восток) показывает и плачевность, и философское отношение ко всем IT-технологиям. Я выбрал всевозможные web-студии нашего города, посмотрел их сайты и их портфолио. И когда натыкаешься на такое — http://www.amurweb.ru, а ещё и на сайты, которые они сверстали, то начинаешь думать — плакать или смириться. По идее, заказчики платят за это и их все устраивает, главную функцию сайты выполняют — выдают информацию о предприятиях. Смотрим на другие студии — сверстан landing page и все это «натянуто» на популярную CMS от российского производителя. И тут же опять вопрос — а надо ли было делать «монстра», если в 80% случаев заказчик ничего в сайте уже менять не будет? Jquery живее всех живых (местами версия 1.8.1, но это никого не пугает), дизайн в половине случаев шаблонный — о каком развитии можно говорить? Вот и получается, что с одной стороны прогресс, а с другой стороны зачем это все нужно, если минимальными и проверенными средствами можно сделать то, что удовлетворяет заказчика?

php7
09.03.2018 02:59Ну как же.
Героически решаем проблемы, созданные собой же.
Пальцы можно шире расставлять.
Это не потому, что они на гребне прогресса или технически крутые.
Это потому, что они не могут сделать просто.

microcoder
09.03.2018 11:05Можно сделать вывод, что развитие это относительная штука, а не определенное кем-то и где-то состояние в глобальном масштабе. Для сайта приведенного в примере, есть личный рост, развитие, и «глобальный» прогресс их как бы особо не тревожит. И это нормально. В мире полно разного качества товаров и услуг, как вы представляете должно быть иначе? У всех один уровень развития? То, что вы хотите «заплакать» когда смотрите, то скорее всего понимаете, как сделать лучше, но это только Ваш и только Ваш уровень развития. Найдется тот, кто укажет на ваше видение как «ужас-ужас». Всё относительно. И это на мой взгляд очень хорошо, так как в этом случае, у каждого начинающего есть шанс подняться до любого уровня, начиная с самых низов, в отличии скажем, если бы был некий потолок вхождения, от которого вообще бы трава не росла.

Bizonozubr
09.03.2018 12:32+1Согласен с вами, что у всех разный уровень развития (который оценивается чаще всего очень субъективно), а товаров и услуг, отличных по качеству, очень большое количество. Но разве это не должно быть стимулом узнавать что-то новое и делать что-то лучше/качественнее? Выйти так сказать из зоны комфорта. Но тут опять встает вопрос, поднятый в статье — многое можно сделать различными способами и никто не подскажет, как «правильнее» (ответ так же будет субъективным). Поэтому я с положительными эмоциями принимаю новости, когда крупные компании объединяются для принятия стандартов в определенной сфере и вижу это (принятие стандартов) как одно из решений упорядочивания этого многообразия способов.

microcoder
09.03.2018 17:22Но разве это не должно быть стимулом узнавать что-то новое и делать что-то лучше/качественнее?
Если авторов и их клиентов всё устраивает, то по факту качество работ устраивает стороны. Они находятся на одном уровне развития. То есть, лучшее качество или максимальное развитие уже между их отношениями существует прямо здесь и сейчас до тех пор, пока кто-то из сторон не сделает иной вывод, что мы "на дне". Но если не сделать такой вывод, то стимул к росту не появляется, и он не нужен, так как — итак всё хорошо. )))
Нет такого понимания, во всяком случае у меня, что такое истинное делать что-то лучше/качественнее. Это переменная величина, которая меняется относительно наблюдателя, так как через время задаются новые требования, новые планки между участниками процессов, будь это в спорте или науке. Причем это происходит как на низшем уровне развития, так и на высшем, где ставятся мировые рекорды.
Качество — это только личный уровень развития. Кто-то вообще не понимает эти ваши интернеты, айфоны всякие. Искренне не понимают и не могут их оценить. То есть, ваше недоумение, о том, что это не дотягивает до каких-то высот их вообще не это волнует.
Также, это справедливо относительно личностного роста, заботе о здоровье, других сфер бытия. Тут нет планки — вот оно счастье, вот она та самая высота! Нету её. Планка меняется. Достигнув порога развития наступает разочарование которое способствует дальнейшему шагу по лестнице выше. Сегодня это качество, завтра это уже не устраивает кого-то. И не все могут подтянуться на одну какую-то планку качества. Это невозможно, чтобы первоклассник сразу познал азы линейной алгебры )) На мой взгляд существует множество планок качества одновременно в пространстве, поэтому когда нибудь, те ребята из приведенной ссылки выше осознают и подтянутся выше, но принудительно за уши вытащить всех на некий уровень на мой взгляд не получится )) Будет много крови ))


argonavtt
Опять «Этот веб трудный, вечно что то новое, придумают всяких реактов да вуев и сидят вот усложняют всё мне, 15 лет мне усложняют а я сижу»
microcoder
Это человеческое эго умирает потихоньку (контроль над чем-то) вот и появляются такие статьи, попытка вернуть "былое". Свойственное "старикам". То есть умирание Эго неизбежно, мудрые мира сего об этом знают, и 2017 лет назад дал наставление — "не ищи земных сокровищь, где моль и ржа все съедает, а ищи сокровищь на небесах" — не дословная цитата, которая говорит, что всё чтобы не изучил человек — потеряет, в том числе и свои заслуги 15 летней давности превратятся в труху. Всегда придут молодые, амбициозные которым описанные сложности в статье не кажутся таковыми, но их сиенит другое поколение и так в бесконечном цикле, старшее поколение будет жаловаться на молодое, дескать "а вот у нас такого небыло". ))) вообщем, потерять и не угнаться за знанием и опытом — это условия жизни и их не изменить.