
Компания Google вышла на новый уровень в продвижении своего детища — Material Design. Выпущена версия 1.0.0 open-source проекта Material Design Lite.
Любопытно, что MDL — это автономный проект, не привязанный к фреймворку Polymer. При этом Google отмечает, что библиотека является современной интерпретацией Polymer Paper Elements.

MDL написан на Sass, с использованием БЭМ-методологии и включает в себя множество компонентов и, благодаря отзывчивой сетке отлично проявляет себя на различных устройствах. Подробнее с библиотекой можно познакомиться на сайте проекта.
Комментарии (79)

Diaver
07.07.2015 15:30+3Может я конечно ошибаюсь, но когда нажимаешь на кнопку (http://www.getmdl.io/components/index.html#buttons-section), она не уходит вниз, а наоборот всплывает, довольно странные ощущения.

Revertis
07.07.2015 19:14+2Вот зашел сюда написать об этом коммент.
Интересно, кто там в Гугле дизайном занимается, и в каком угаре надо было придумать то, что кнопка при нажатии не нажиматься должна, а взлетать?
TheShock
08.07.2015 00:08Ну ничего такой эксперимент, как на меня. Выглядит непривычно, да, но с другой стороны, почему нет?

dyadyaSerezha
08.07.2015 14:29Возникла гипотеза, что дизайнер, наглотавшись колес, видимо, решил, что при нажатии на кнопку должно возникать ощущение, что экран под ней проминается, а кнопка остается на месте. :)

Bronx
09.07.2015 00:55+1Следующий дизайнер вспомнит игру «крышечки» (bottle caps) и сделает так, чтобы при нажатии кнопки подпрыгивали и переворачивались.

romy4
08.07.2015 15:53так же как у Вольво, когда нажимаешь «аварийку» кнопка не вдавливается, а наоборот — отжимается.

reaferon
07.07.2015 16:12+3А мне нравится!
Желаю проекту интенсивного развития ибо Bootstrap по многим параметрам несколько не устраивает.

vshemarov
07.07.2015 16:25+1БЭМ — это сильно. Отсутствие структурированного подхода к CSS — один из наиболее серьезных недостатков Бутстрапа

nazarpc
07.07.2015 17:24+3Есть же UIkit, в нём с такими вещами ситуация лучше, в своё время переползал с jQuery UI на TB3, по посреди дороги наткнулся на UIkit, и в итоге перешел на него.

alekciy
07.07.2015 17:39+3Можно кратко навскидку плюсы-минусы-почему? Были же каких-то несколько аргументов которые привели к критической массе и переползанию на другой фрейворк.

nazarpc
07.07.2015 17:42+1Больше компонентов, везде есть префиксы классов (настраиваемые), вроде .uk-table вместо наглого .table, очень удобный графический кастомизатор внешнего вида вместо того убожества, которое предоставляет TB.

m52
07.07.2015 16:45-3Ну не знаю, бутстрап, по крайней мере, был относительно симпатичный. А дизайн гугла заканчивается на google.com (один input bar), остальные его попытки что-то там родить — тошнотное говно.

sayber
07.07.2015 18:06+5… которое повсеместно используется.
Видимо вы давно не видели в глаза смартфон.
Bal
08.07.2015 08:31+2То, во что превратили 5-й Андроид — тихий ужас и с точки зрения эстетики, и с точки зрения юзабилити.
— Активные элементы без описанных границ заставляют напрягаться с точностью позиционирования. Особенно ужасно это выглядит на стандартной клавиатуре от Гугла.
— Активные элементы, качественно не отличающиеся от неактивных резко снижают интуитивность интерфейса. Заранее не зная работу интерфейса нельзя понять, какие элементы активны, какие — нет.
— Скрытые меню, выдвигаемые свайпом в общем случае не позволяют догадаться об их наличии. То, что на Андроиде даже в официальных гуглоприложениях всё чаще забивают на выделенную кнопку «меню» — вообще ни в какие ворота.
— Невнятные пустые дублирующиеся панели
— Двойные жесты вытаскивания
— Вообще, всё больший игнор быстрой и параллелизуемой первой сигнальной в пользу медленной последовательной второй сигнальной системы.
—…
бОльшего кошмара юзабилити, чем Material Design в Android 5 я, наверное, за последние лет 20 не встречал.

Alexeyco
07.07.2015 18:06-1В кнопках отсутствует отклик на hover от мыши (хотя они же написали, что в первую очередь, для touch-интерфейсов). А вот во flat-кнопках такое поведение есть. Но это очень мелкое замечание. Собственно, на этом свет клином не сошелся. В основном, ощущается недостаток элементов. Даже Atlassian подошли к вопросу более основательно. Упомянутый выше UIKit — также.

kopch
07.07.2015 18:28-1О! Хорошая новость. Неплохая заготовочка. Ещё бы на Stylus переписать красиво.

bulbazaur
07.07.2015 21:01+2Гугл как всегда хочет, чтобы плясали под его дудку; терпеть не могу material design, скоро все сайты в интернете будут выглядеть как гугл.
Rumlin
07.07.2015 21:05+2Я бы сказал, что он неоднозначный и требует вдумчивого применения (впрочем как и любые другие вещи).
Я дизайн ненавижу, а друг фанатеет и считает «лучшим».

forgotten
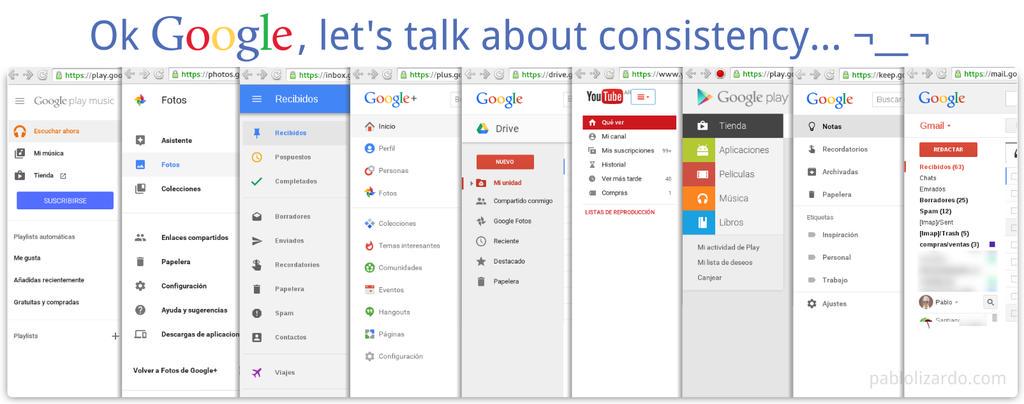
07.07.2015 22:45Мне больше интересно, как Гугл начнёт выглядеть как Гугл. Пока весь интернет мастурбирует на их гайды, крупного гуглового приложения или сервиса в material design днём с огнём не сыщешь.

dunmaksim
08.07.2015 08:37-6play.google.com — конечно, про этот богом забытый сайт мало кто знает, но он сделан в стиле Material и принадлежит Google

frst
08.07.2015 09:38Наконец-то хоть один ui framework, авторы которого понимают как надо писать css и организовать сборку.
Давно на бутстрап не смотрел, но насколько я помню, там был гигантский монолитный css, запутанный вложенностью, засирающий глобальные стили. Т.е. нельзя было ни в существующий проект закинуть его, ни слезть с него на другой фреймворк когда уже вляпался, ни порефакторить его в приличный вид.
Здесь, на первый взгляд, всё по понятиям сделано.
andrewiWD
08.07.2015 09:51+4О Sass или Less слыхали? Там так-то исходники в них доступны.

frst
08.07.2015 10:31Я в курсе. Причем здесь это?

wowkin
08.07.2015 13:44+2При «компиляции» Sass или Less и получался этот
«гигантский монолитный css»

frst
08.07.2015 14:03-1Вы хотите сказать что если проект собирается препроцессором из кучи маленьких файлов то он от этого автоматически приобретает хорошую архитектуру?
Не важно на sass или чем он там написан. В нём есть наследование. 2015 год на дворе. Каскадные стили! КАРЛ!
Вот статья за 1999 год meyerweb.com/eric/articles/webrev/199903.html уже тогда до людей начинало доходить что С в CSS — это зло.
Прогресс то не стоит на месте. Посмотрите вон tachyons.io уже какие чудесные вещи можно делать в CSS. Уходите срочно из этого болота бутстрапа.

vithar
08.07.2015 11:43+1Посмотрите на bem-components:
ru.bem.info/libs/bem-components
frst
08.07.2015 13:50+7Я конечно их видел. Бэм компоненты тянут с собой слишком много всякого эзотерического буллщита от яндекса, борщики какие-то и подобную муть. Гугловый фреймворк собирается галпом — это индустриальный стандарт, любой фронтэндер знает как поправить галповую сборку под себя. Я могу взять mdl вот прямо сейчас и воткнуть себе в проект хоть сбоку, хоть сверху. А не тратить годы жизни на изучение не нужного мне ибем и ймодулес а потом переписывания всего на них. Понимаете разницу в подходе? Вот я за гугловый подход.

vithar
08.07.2015 21:44bem-components можно тоже использовать какбутстрап:
ru.bem.info/blog/bem-as-bootstrap

vithar
12.07.2015 18:00Не могу не отметить, что borschik был написан не только когда ещё gulp и grant даже в проекте не было, но и когда ещё вообще фронтендеры и не думали, что им надо что-то собирать. Ну и нет там ничего такого сложного, чтобы с ним надо было как-то долго специально разбираться. Узкая тулза для конкретных случаев.

vithar
12.07.2015 18:06Ну и наш подход в том, чтобы предложить решение для частых задач, возникающих при разработке фронтенда: генерация HTML (как на сервере, так и на клиенте), оптимизация финального рантайма, способ писать компоненты на всех возможных технологиях, хелперы для написания js, инфраструктура для сборки документации и запуска тестов. А не тупой копипаст HTML к себе в проект и попаболь при обновлении библиотеки. Понимаете разницу в подходе?

vithar
12.07.2015 18:09Плюс зависимости и то, что попадает в финальный рантайм можно настраивать гибко, контролируя размер файлов проекта. А не подключать себе весь CSS и весь JS компонент.

frst
14.07.2015 15:33Основная задача бутстрапа — дать возможность бэкендерам из готового набора зафигачить по-быстрому фронт без помощи дизайнера и фронтендера. Где в этом сценарии «оптимизация финального рантайма, способ писать компоненты на всех возможных технологиях, etc...»?
Вы мне пытаетесь «продать» бэм в теме про совсем другое. Я так то ничего против full-stack бэма не имею. Жалко что им не пользуется никто.

andrewiWD
08.07.2015 09:54Симпатично. Интересные эффекты при нажатии на активные элементы. Но использовать не буду, ибо всё это дело тормозит на объёмных страницах. ИМХО, веб должен «летать».

shaelf
08.07.2015 09:57+1
M_Muzafarov
10.07.2015 11:08Вот да — хорошая альтернатива.
Не навязывают темное меню-шапку, в отличие от гуглового и нормально умеет работать с таблицами, которые не числа. Гугловая либо съезжает вся куда-нибудь, либо столбцы не вертикальные.
Понятно, что дизайн не для этого создавался, но всякие сервисные странички и статистику пока заверстать более чем тяжело.

vladamir
08.07.2015 10:05Стиль (а сразу бросаются цвета) напоминает гугловские продукты. Аналитикс, документы, драйв и прочее. Никогда не нравился их выбор цветовой гаммы, не знаю, даже, почему. То ли мало в них насыщенности, то ли глубины цвета.

Greatschemer
08.07.2015 10:29+1Что бы не говорили поклонники и противники Twitter Bootstrap, у Material Design Lite есть одно преимущество перед первым. Он использует принцип Flexbox для формирования сетки. В текущей версии Бутстрапа колонки строятся по старинке: блок+float.

hell0w0rd
09.07.2015 03:08Выкидываем ~bootstrap/less/grid.less, подрубаем flexboxgrid и продолжаем писать дальше, как ни в чем не бывало.

dunmaksim
23.07.2015 11:06В общем, я потыкал этот MDL и могу уверить, что до функционала того же Angular-material ему пока далековато — то меню вылазит за края экрана, то кнопки не «вспыхивают» по клику. Итог: побаловаться — сойдёт, применять в реальных проектах — не советую.



extensionsapp
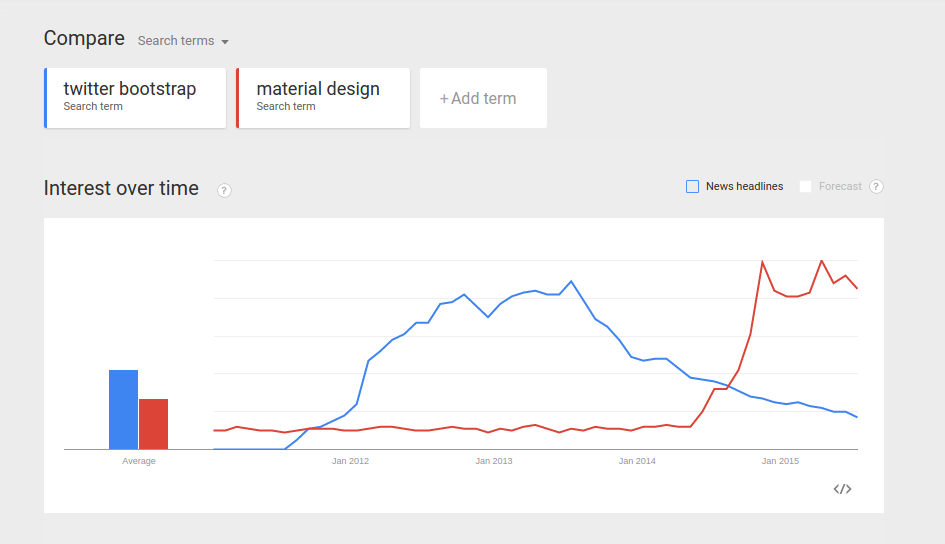
Никто (читать, как «мало кто») ищет Bootstrap через поисковой запрос «Twitter Bootstrap». Так что, до «убийцы» ему еще далеко.

thunderspb
Да и по возможностям уступает. Так, побаловаться пока что.
По поводу таблиц — почему сразу сортировку не сделать, примитивную хоятбы. Почему-то был уверен, что увижу ее из-коробки.
Да и графики как на скриншоте можно было бы вразу включить.
А так — выглядит симпотично.
QtRoS
Расходимся.
Peregrinus
Ну вот, пришли и всё обломали))
Мне вот одно интересно — серьёзно Google выпустили что-то с использованием БЭМ от Яндекса?
micrum Автор
Дело не в статистике, а в том, что Bootstrap-дизайн уже морально устарел.
По поводу БЭМ — да, серьёзно, даже в гайдлайн включили github.com/google/material-design-lite/wiki/Understanding-BEM
hell0w0rd
Если вы пользовались bootstrap, как фреймворком с готовым дизайном, поздравляю, вы использовали его неправильно.
На том же bootstrap есть реализация material design: bootswatch.com/paper
karudo
А как его надо использовать?
AmdY
Как фреймворком, отрывая руки за .row или .col-md-* в вёрстке.
Doctorrr
это же часть фреймворка, что плохого в использовании сетки?
AmdY
@import "variables.less"; @import "mixins.less"; .sidebar { .make-xs-column(2); .make-md-column(3); .make-lg-column(3); .make-lg-column-offset(1); } <div class="sidebar"><div>
p.s. Вот благодаря таким -8 я не могу даже код отформатировать.
pacahon
А .row на что предлагаете заменять?
AmdY
Ну это не я предлагаю, на сайте самого ангуляра есть пример .make-row() getbootstrap.com/css/#example-usage
Хотя я им не пользуюсь, не нравится что он вставлет margin.
Смысл в том, что ты используешь бетстрап как фреймворк, а вёрстка нормальная, семантическая, а не засраная бустраповскими терминами.
kwolfy
Я наоборот, часто использую только сетку
hell0w0rd
Как набор готовых абстракций для контролов. Для кнопок, сетки, алертов. Фрейморк дает огромный простор для кастомизации, а где этого не хватает, можно спокойно дописывать свое.
Посмотрите на expo.getbootstrap.com, ни про один сайт не скажешь сходу, что он сделан на bootstrap, по крайней мере сразу.
Serator
Увы, но от Material там только «Material is the metaphor». От гайдлайна Google'а там ровным счетом ничего.
Tavion
Bootstrap Material Design — ещё одна реализация MD для бутстрапа.
leMar
Реализиция одних HTML сниппетов, через другие. Жесть.
Diden05
Почему бы и нет, если технология хороша?
vlivyur
bootstrap это не только фреймворк.
DenisO
как и material design