Неделю назад я опубликовал очередную главу из моего курса лекций по компьютерной графике; сегодня опять возвращаемся к трассировке лучей, но на сей раз пойдём самую чуточку дальше отрисовки тривиальных сфер. Фотореалистичность мне не нужна, для мультяшных целей подобный взрыв, как мне кажется, сойдёт.
Как всегда, в нашем распоряжении только голый компилятор, никаких сторонних библитек использовать нельзя. Я не хочу заморачиваться с оконными менеджерами, обработкой мыши/клавиатуры и тому подобным. Результатом работы нашей программы будет простая картинка, сохранённая на диск. Я совершенно не гонюсь за скоростью/оптимизацией, моя цель — показать основные принципы.
Итого, как в таких условиях нарисовать вот такую картинку за 180 строчек кода?

Давайте я даже анимированную гифку вставлю (шесть метров):

А теперь разобьём всю задачу на несколько этапов:
Да, именно так. Самым первым делом нужно прочитать предыдущую главу, которая рассказывает об основах трассировки лучей. Она совсем короткая, в принципе, всякие отражения-преломления можно не читать, но хотя бы до рассеянного освещения дочитать всё же рекомендую. Код достаточно простой, народ его даже на микроконтроллерах запускает:

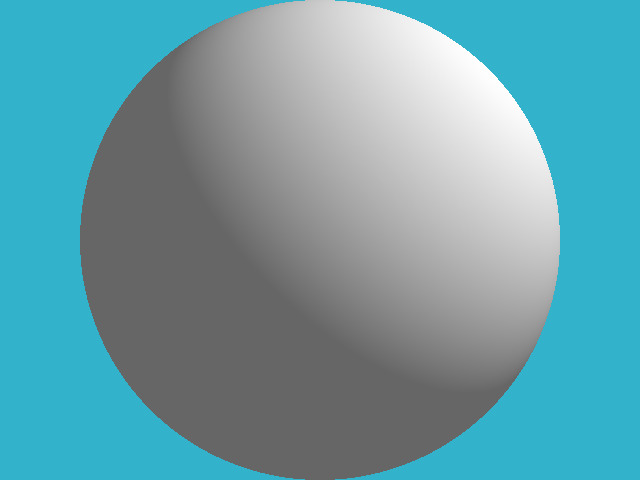
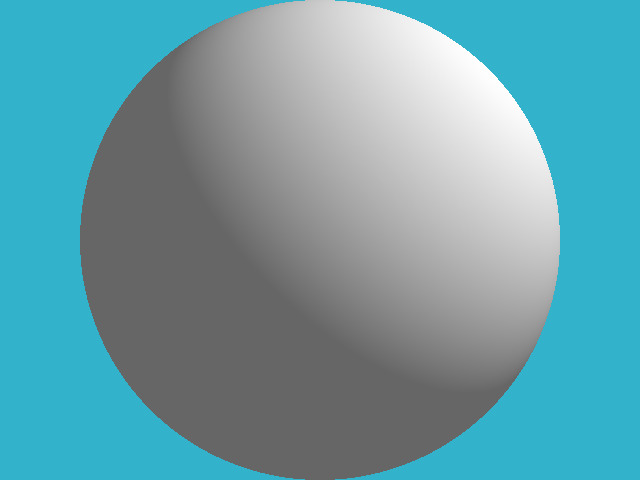
Давайте нарисуем одну сферу, не заморачиваясь ни материалами, ни освещением. Для простоты эта сфера будет жить в центре координат. Примерно вот такую картинку я хочу получить:

Код смотреть здесь, но давайте я приведу основной прямо в тексте статьи:
Класс векторов живёт в файле geometry.h, описывать я его здесь не буду: во-первых, там всё тривиально, простое манипулирование двух и трёхмерными векторами (сложение, вычитание, присваивание, умножение на скаляр, скалярное произвдение), а во-вторых, gbg его уже подробно описал в рамках курса лекций по компьютерной графике.
Картинку я сохраняю в формате ppm; это самый простой способ сохранения изображений, хотя и не всегда самый удобный для дальнейшего просматривания.
Итак, в функции main() у меня два цикла: второй цикл просто сохраняет картинку на диск, а первый цикл — проходит по всем пикселям картинки, испускает луч из камеры через этот пиксель, и смотрит, не пересекается ли этот луч с нашей сферой.
Внимание, основная идея статьи: если в прошлой статье мы аналитически считали пересечение луча и сферы, то сейчас я его считаю численно. Идея простая: сфера имеет уравнение вида x^2 + y^2 + z^2 — r^2 = 0; но вообще функция f(x,y,z) = x^2 + y^2 + z^2 — r^2 определена во всём пространстве. Внутри сферы функция f(x,y,z) будет иметь отрицательные значения, а снаружи сферы положительные. То есть, функция f(x,y,z) задаёт для точки (x,y,z) расстояние (со знаком!) до нашей сферы. Поэтому мы просто будем скользить вдоль луча до тех пор, пока либо нам не надоест, либо функция f(x,y,z) станет отрицательной. Функция sphere_trace() именно это и делает.
Давайте закодим простейшее диффузуное освещение, вот такую картинку я хочу получить на выходе:

Как и в прошлой статье, для простоты чтения я сделал один этап = один коммит. Изменения можно смотреть тут.
Для диффузного освещения нам мало посчитать точку пересечения луча с поверхностью, нам нужно знать вектор нормали к поверхности в этой точке. Я этот нормальный вектор получил простыми конечными разностями по нашей функции расстояния до поверхности:
В принципе, конечно, поскольку мы рисуем сферу, то нормаль можно получить гораздо проще, но я сделал так с заделом на будущее.
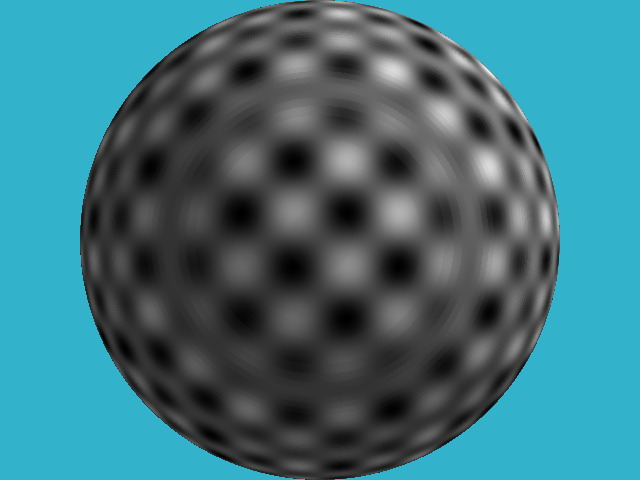
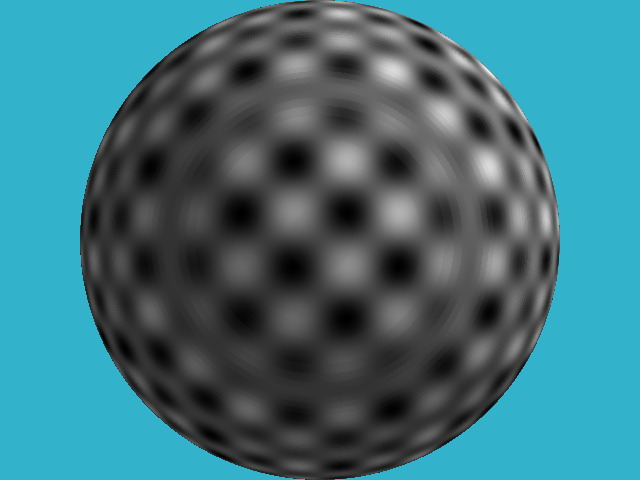
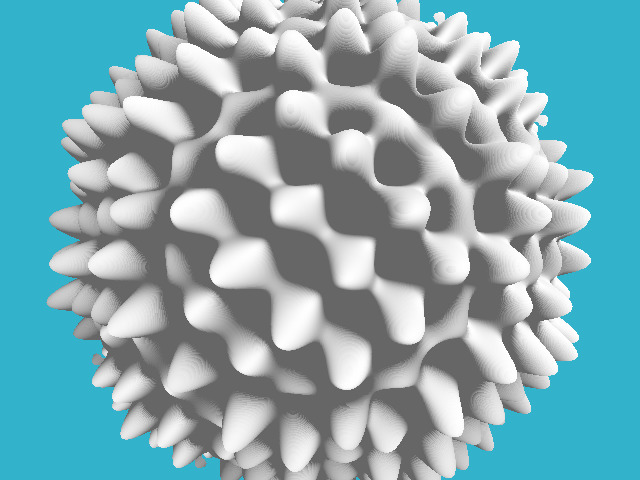
А давайте нарисум какой-нибудь паттерн на нашей сфере, например, вот такой:

Для этого в предыдущем коде я изменил всего две строчки!
Как я это сделал? Разумеется, у меня нет никаких текстур. Я просто взял функцию g(x,y,z) = sin(x) * sin(y) * sin(z); она опять же определена во всём пространстве. Когда мой луч пересекает сферу в какой-то точке, то значение функции g(x,y,z) в этой точке мне задаёт цвет пикселя.
Кстати, обратите внимание на концентрические круги по сфере — это артефакты моего численного подсчёта пересечения.
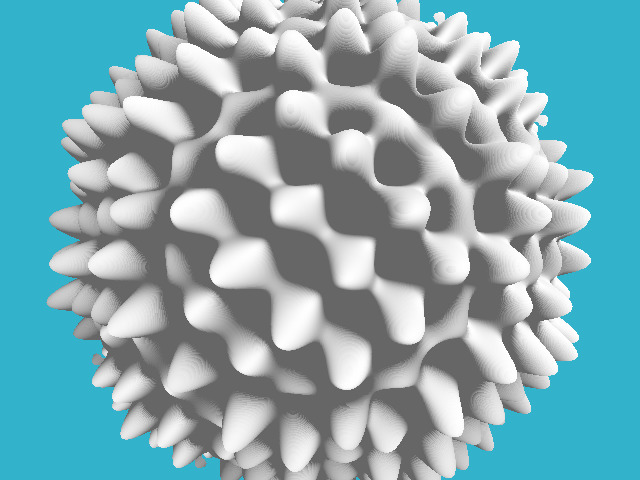
Для чего я захотел нарисовать этот паттерн? А он мне поможет нарисовать вот такого ёжика:

Там, где мой паттерн давал чёрный цвет, я хочу продавить ямку на нашей сфере, а где он был белым, там наоборот, вытянуть горбик.
Чтобы это сделать, достаточно изменить три строчки в нашем коде:
То есть, я изменил расчёт расстояния до нашей поверхности, определив его как x^2+y^2+z^2 — r^2 — sin(x)*sin(y)*sin(z). По факту, мы определили неявную функцию.
А почему это я оцениваю произведение синусов только для точек, лежащих на поверхности нашей сферы? Давайте переопределим нашу неявную функцию вот так:
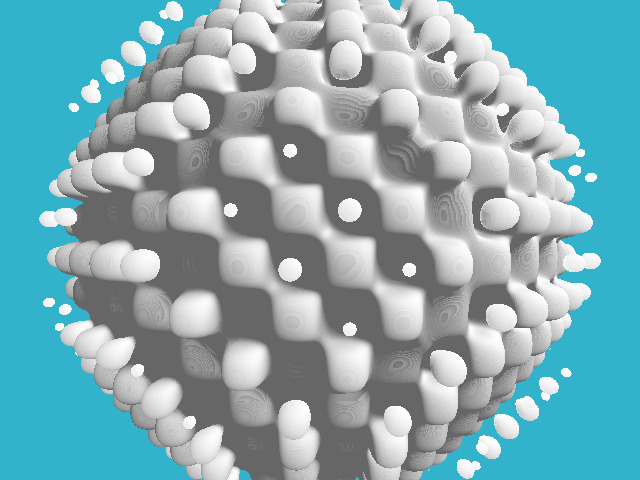
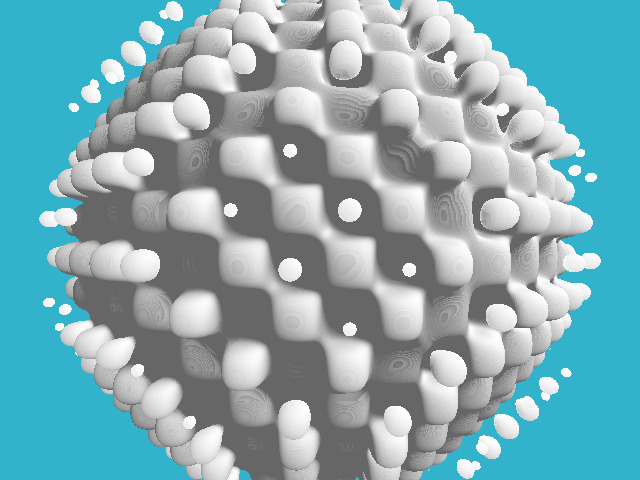
Разница с предыдущим кодом совсем маленькая, лучше посмотреть дифф. Вот что получится в итоге:

Таким образом мы можем определять несвязные компоненты в нашем объекте!
Предыдущая картинка уже начинает отдалённо напоминать взрыв, но произведение синусов имеет слишком регулярный паттерн. Нам бы какую-нибудь боолее «рваную», более «случайную» функцию… На помощь нам придёт шум Перлина. Вот что-нибудь такое нам бы подошло гораздо лучше произведения синусов:

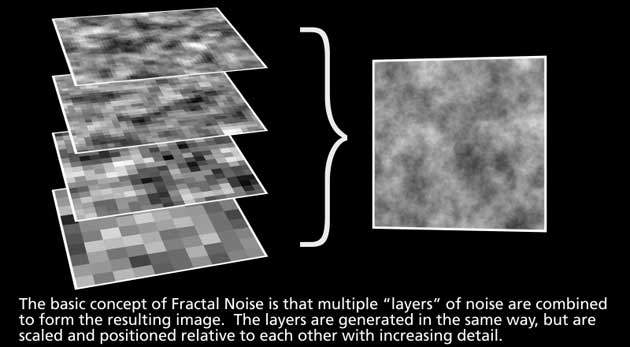
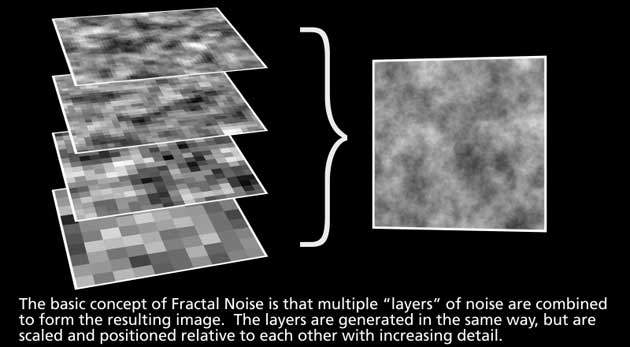
Как генерировать подобный шум — немного оффтоп, но вот основная идея: нужно сгенерировать случайных картинок с разными разрешениями, сгладить их, чтобы получить примерно такой набор:

А потом просто их просуммировать:

Подробнее прочитать можно здесь и здесь.
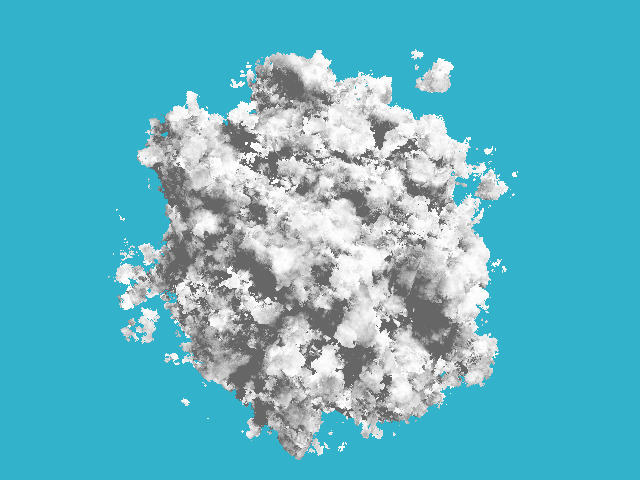
Давайте добавим немного кода, генерирующего этот шум, и получим такую картинку:

Обратите внимание, что в коде рендеринга я не изменил вообще ничего, изменилась только функция, которая «мнёт» нашу сферу.
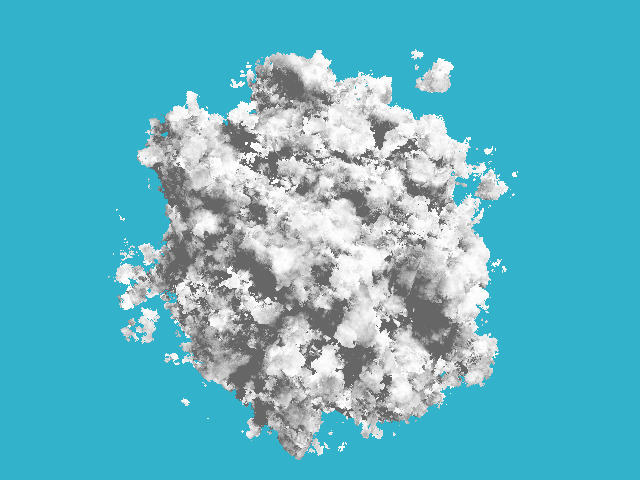
Единственное, что я изменил в этом коммите, это вместо равномерного белого цвета я наложил цвет, который линейно зависит от величины приложенного шума:
Это простой линейный градиент между пятью ключевыми цветами. Ну а вот картинка!

Эта техника трассировки лучей называется ray marching. Домашнее задание простое: скрестить предыдущий рейтрейсер с блэкджеком и отражениями с нашим взрывом, да так, чтобы взрыв ещё и освещал всё вокруг! Кстати, этому взрыву сильно не хватает полупрозрачности.
Как всегда, в нашем распоряжении только голый компилятор, никаких сторонних библитек использовать нельзя. Я не хочу заморачиваться с оконными менеджерами, обработкой мыши/клавиатуры и тому подобным. Результатом работы нашей программы будет простая картинка, сохранённая на диск. Я совершенно не гонюсь за скоростью/оптимизацией, моя цель — показать основные принципы.
Итого, как в таких условиях нарисовать вот такую картинку за 180 строчек кода?

Давайте я даже анимированную гифку вставлю (шесть метров):

А теперь разобьём всю задачу на несколько этапов:
Этап первый: прочитать предыдущую статью
Да, именно так. Самым первым делом нужно прочитать предыдущую главу, которая рассказывает об основах трассировки лучей. Она совсем короткая, в принципе, всякие отражения-преломления можно не читать, но хотя бы до рассеянного освещения дочитать всё же рекомендую. Код достаточно простой, народ его даже на микроконтроллерах запускает:

Этап второй: рисуем одну сферу
Давайте нарисуем одну сферу, не заморачиваясь ни материалами, ни освещением. Для простоты эта сфера будет жить в центре координат. Примерно вот такую картинку я хочу получить:

Код смотреть здесь, но давайте я приведу основной прямо в тексте статьи:
#define _USE_MATH_DEFINES
#include <cmath>
#include <algorithm>
#include <limits>
#include <iostream>
#include <fstream>
#include <vector>
#include "geometry.h"
const float sphere_radius = 1.5;
float signed_distance(const Vec3f &p) {
return p.norm() - sphere_radius;
}
bool sphere_trace(const Vec3f &orig, const Vec3f &dir, Vec3f &pos) {
pos = orig;
for (size_t i=0; i<128; i++) {
float d = signed_distance(pos);
if (d < 0) return true;
pos = pos + dir*std::max(d*0.1f, .01f);
}
return false;
}
int main() {
const int width = 640;
const int height = 480;
const float fov = M_PI/3.;
std::vector<Vec3f> framebuffer(width*height);
#pragma omp parallel for
for (size_t j = 0; j<height; j++) { // actual rendering loop
for (size_t i = 0; i<width; i++) {
float dir_x = (i + 0.5) - width/2.;
float dir_y = -(j + 0.5) + height/2.; // this flips the image at the same time
float dir_z = -height/(2.*tan(fov/2.));
Vec3f hit;
if (sphere_trace(Vec3f(0, 0, 3), Vec3f(dir_x, dir_y, dir_z).normalize(), hit)) { // the camera is placed to (0,0,3) and it looks along the -z axis
framebuffer[i+j*width] = Vec3f(1, 1, 1);
} else {
framebuffer[i+j*width] = Vec3f(0.2, 0.7, 0.8); // background color
}
}
}
std::ofstream ofs("./out.ppm", std::ios::binary); // save the framebuffer to file
ofs << "P6\n" << width << " " << height << "\n255\n";
for (size_t i = 0; i < height*width; ++i) {
for (size_t j = 0; j<3; j++) {
ofs << (char)(std::max(0, std::min(255, static_cast<int>(255*framebuffer[i][j]))));
}
}
ofs.close();
return 0;
}
Класс векторов живёт в файле geometry.h, описывать я его здесь не буду: во-первых, там всё тривиально, простое манипулирование двух и трёхмерными векторами (сложение, вычитание, присваивание, умножение на скаляр, скалярное произвдение), а во-вторых, gbg его уже подробно описал в рамках курса лекций по компьютерной графике.
Картинку я сохраняю в формате ppm; это самый простой способ сохранения изображений, хотя и не всегда самый удобный для дальнейшего просматривания.
Итак, в функции main() у меня два цикла: второй цикл просто сохраняет картинку на диск, а первый цикл — проходит по всем пикселям картинки, испускает луч из камеры через этот пиксель, и смотрит, не пересекается ли этот луч с нашей сферой.
Внимание, основная идея статьи: если в прошлой статье мы аналитически считали пересечение луча и сферы, то сейчас я его считаю численно. Идея простая: сфера имеет уравнение вида x^2 + y^2 + z^2 — r^2 = 0; но вообще функция f(x,y,z) = x^2 + y^2 + z^2 — r^2 определена во всём пространстве. Внутри сферы функция f(x,y,z) будет иметь отрицательные значения, а снаружи сферы положительные. То есть, функция f(x,y,z) задаёт для точки (x,y,z) расстояние (со знаком!) до нашей сферы. Поэтому мы просто будем скользить вдоль луча до тех пор, пока либо нам не надоест, либо функция f(x,y,z) станет отрицательной. Функция sphere_trace() именно это и делает.
Этап третий: примитивное освещение
Давайте закодим простейшее диффузуное освещение, вот такую картинку я хочу получить на выходе:

Как и в прошлой статье, для простоты чтения я сделал один этап = один коммит. Изменения можно смотреть тут.
Для диффузного освещения нам мало посчитать точку пересечения луча с поверхностью, нам нужно знать вектор нормали к поверхности в этой точке. Я этот нормальный вектор получил простыми конечными разностями по нашей функции расстояния до поверхности:
Vec3f distance_field_normal(const Vec3f &pos) {
const float eps = 0.1;
float d = signed_distance(pos);
float nx = signed_distance(pos + Vec3f(eps, 0, 0)) - d;
float ny = signed_distance(pos + Vec3f(0, eps, 0)) - d;
float nz = signed_distance(pos + Vec3f(0, 0, eps)) - d;
return Vec3f(nx, ny, nz).normalize();
}
В принципе, конечно, поскольку мы рисуем сферу, то нормаль можно получить гораздо проще, но я сделал так с заделом на будущее.
Этап четвёртый: давайте нарисуем паттерн на нашей сфере
А давайте нарисум какой-нибудь паттерн на нашей сфере, например, вот такой:

Для этого в предыдущем коде я изменил всего две строчки!
Как я это сделал? Разумеется, у меня нет никаких текстур. Я просто взял функцию g(x,y,z) = sin(x) * sin(y) * sin(z); она опять же определена во всём пространстве. Когда мой луч пересекает сферу в какой-то точке, то значение функции g(x,y,z) в этой точке мне задаёт цвет пикселя.
Кстати, обратите внимание на концентрические круги по сфере — это артефакты моего численного подсчёта пересечения.
Этап пятый: displacement mapping
Для чего я захотел нарисовать этот паттерн? А он мне поможет нарисовать вот такого ёжика:

Там, где мой паттерн давал чёрный цвет, я хочу продавить ямку на нашей сфере, а где он был белым, там наоборот, вытянуть горбик.
Чтобы это сделать, достаточно изменить три строчки в нашем коде:
float signed_distance(const Vec3f &p) {
Vec3f s = Vec3f(p).normalize(sphere_radius);
float displacement = sin(16*s.x)*sin(16*s.y)*sin(16*s.z)*noise_amplitude;
return p.norm() - (sphere_radius + displacement);
}
То есть, я изменил расчёт расстояния до нашей поверхности, определив его как x^2+y^2+z^2 — r^2 — sin(x)*sin(y)*sin(z). По факту, мы определили неявную функцию.
Этап шестой: очередная неявная функция
А почему это я оцениваю произведение синусов только для точек, лежащих на поверхности нашей сферы? Давайте переопределим нашу неявную функцию вот так:
float signed_distance(const Vec3f &p) {
float displacement = sin(16*p.x)*sin(16*p.y)*sin(16*p.z)*noise_amplitude;
return p.norm() - (sphere_radius + displacement);
}
Разница с предыдущим кодом совсем маленькая, лучше посмотреть дифф. Вот что получится в итоге:

Таким образом мы можем определять несвязные компоненты в нашем объекте!
Этап седьмой: псевдослучайный шум
Предыдущая картинка уже начинает отдалённо напоминать взрыв, но произведение синусов имеет слишком регулярный паттерн. Нам бы какую-нибудь боолее «рваную», более «случайную» функцию… На помощь нам придёт шум Перлина. Вот что-нибудь такое нам бы подошло гораздо лучше произведения синусов:

Как генерировать подобный шум — немного оффтоп, но вот основная идея: нужно сгенерировать случайных картинок с разными разрешениями, сгладить их, чтобы получить примерно такой набор:

А потом просто их просуммировать:

Подробнее прочитать можно здесь и здесь.
Давайте добавим немного кода, генерирующего этот шум, и получим такую картинку:

Обратите внимание, что в коде рендеринга я не изменил вообще ничего, изменилась только функция, которая «мнёт» нашу сферу.
Этап восьмой, финальный: добавляем цвет
Единственное, что я изменил в этом коммите, это вместо равномерного белого цвета я наложил цвет, который линейно зависит от величины приложенного шума:
Vec3f palette_fire(const float d) {
const Vec3f yellow(1.7, 1.3, 1.0); // note that the color is "hot", i.e. has components >1
const Vec3f orange(1.0, 0.6, 0.0);
const Vec3f red(1.0, 0.0, 0.0);
const Vec3f darkgray(0.2, 0.2, 0.2);
const Vec3f gray(0.4, 0.4, 0.4);
float x = std::max(0.f, std::min(1.f, d));
if (x<.25f)
return lerp(gray, darkgray, x*4.f);
else if (x<.5f)
return lerp(darkgray, red, x*4.f-1.f);
else if (x<.75f)
return lerp(red, orange, x*4.f-2.f);
return lerp(orange, yellow, x*4.f-3.f);
}
Это простой линейный градиент между пятью ключевыми цветами. Ну а вот картинка!

Заключение
Эта техника трассировки лучей называется ray marching. Домашнее задание простое: скрестить предыдущий рейтрейсер с блэкджеком и отражениями с нашим взрывом, да так, чтобы взрыв ещё и освещал всё вокруг! Кстати, этому взрыву сильно не хватает полупрозрачности.


REPISOT
Вот именно такая графика была в Героях Меча и Магии III
haqreu Автор
За исключением того, что там в игре рендеринг был не трёхмерный :)
dagen
И вообще там был православный пиксель арт)
TheShock
Короче, там все было совершенно по другому, но, вцелом, REPISOT прав))
REPISOT
Как-то так
Cerberuser
Откуда скрин?..
thauquoo
Герои Магии и Меча 3. До сих пор в них играю.
Cerberuser
Спрашиваю, потому что не в курсе, как вообще получить такое состояние экрана в оригинальной игре. Это отдельный режим, или какая-то модификация, или отдельная игра на тех же ресурсах?
zif
Это абсолютно точно не оригинальная игра, и не hota. Больше всего тут даже не вид смущает, а количество стеков, их не более 7 должно быть. Могу предположить что это неофициальное дополнение WOG с очень кастомными настройками.
Cerberuser
Больше всего смущает количество героев, как верно заметил комментатор ниже. В WoG я тоже подобного не видел, да и к тому же, как это реализовать в обычной игре, учитывая, что герои путешествуют в одиночку?
TheShock
Ниже ответил.
atemik
Но тут же 2+2 армии на одном экране. Что за модификация?
TheShock
Я подозреваю, что человек просто нашел скрин в гугле и сам не знает. Если сделать поиск по картинке, то можно узнать, что это "HeroesLand, или Герои меча и магии 3 онлайн"
vlad1953
С интересом читаю ваши статьи. Особенно про трассировку лучей.
Спасибо Вам за Вашу работу. Жду следующих Ваших публикаций.
vlad1953
С интересом читаю ваши статьи. Особенно про трассировку лучей.
Спасибо Вам за Вашу работу. Жду следующих Ваших публикаций.
sim2q
Спасибо!
Вот бы такое про «звуковую оптику». Посмотрел на всякий случай, да зачитался:)
Жаль у вас про звук только совсем немного было про робота.
kuki29
Толи я плохо ищу, толи в русскоязычном сегменте не хватает подобных материалов.
ferocactus
Проще изучить английский, чем обойтись материалами доступными на русском.
И это наверное не плохо — если все будут пользоваться одним языком, информация для всех будет доступна максимально целостной. Хотя это, конечно, не значит, что не нужно производить контент на иных языках в принципе.
kuki29
Проблема скорее в удобстве понимания, так как при написании материалов на русском будут пытаться адаптировать под русскоговорящего человека, потому что не всегда ему понятно то, то написал американец. Сам иногда сталкиваюсь с таким, вроде и понимаешь о чём автор, но всё же не до конца, а если бы было такое же или пусть даже немного хуже, но на русском, то, с большой вероятностью, автор русской версии объяснил бы понятнее.
kuki29
Особенно такие вещи заметны тогда, когда только начинаешь изучать что-то, так как нужно часто разбираться в мелких аспектах, которые, к тому же, чертовски важны.
haqreu Автор
Если у вас есть под рукой, то я хочу пример.
kuki29
К сожалению, с ходу не могу дать пример, так как уже давненько не сталкивался, но помню, что были такие проблемы и неудобств они доставили нормально.
haqreu Автор
Жаль, потому что мой опыт ровно обратный, и мне интересно сравнить.
DrZlodberg
Похожий пример на шейдерах.
beeruser
Удобный способ создания палитр (для GPU)
www.iquilezles.org/www/articles/palettes/palettes.htm
Оттуда же про raymarching
www.iquilezles.org/www/material/nvscene2008/rwwtt.pdf
www.iquilezles.org/www/articles/distfunctions/distfunctions.htm
Spawnet
Даже не знаю что и добавить)) Учитывая что я «долбанный» верстальщик, для меня это нечто грандиозное!)) Всегда мечтал работать с графикой.
haqreu Автор
Не бывает долбаных верстальщиков. Бывают люди, которым интересно ковырять что-то помимо их основной работы/учёбы, и люди, которым неинтересно.
Spawnet
Я не коим образом не хотел обделить верстальщиков, но всё же по факту вёрстка сайтов дело куда более проще чем графика, 3d или разработка тех же игр.
А свободное время можно уделять на другие занятия отличные от коддинга — спорт, творчество и тд.
jMas
Оно все кажется сложным, если наблюдать, а не щупать.
haqreu Автор
Ну начнём с того, что на этом сайте вряд ли много людей, которые рисуют или бегают, и при этом совсем не занимаются техническими хобби. А если продолжать, то технические хобби повышают уровень подготовки, что напрямую сказывается на карьерном росте.
rrrrex
Вот меня интересует вопрос, а можно ли материал одной текстурой задавать? Создать, допустим, 2-3 сотни различных материалов и каждому свой цвет определить. На каждый цвет/материал свои шейдеры, ну или местами один и тот же с разными переменными. А то сейчас по 6 текстур на объект в играх делают, никакой памяти не хватит.
haqreu Автор
Так а ведь шесть текстур на объект — это и есть материал, заданный в текстуре (ну, если не считать карт нормалей всяких). Мы же задаём материал вообще каждой точке нашего объекта. Тут у меня капелька пота, здесь сажей испачкано, и т.п.
1) Я сильно сомневаюсь, что будет какой-то выигрыш в создании отдельной библиотеки материалов, которая покрывает весь игровой мир.
2) Ну аж как художники взвоют (и совершенно справедливо)! Сделать нормальный интерфейс работы с этой билиотекой просто нереально.
spinagon
Есть и такой подход ru.wikipedia.org/wiki/Мегатекстура
haqreu Автор
На самом деле, мегатекстуры по факту ничем не отличаются от использования обычных мелких текстур. Вопрос просто упаковки этого дела в памяти.
UberSchlag
Если правильно понял про «цвет=материал», то сейчас в deferred подходах и так используется условно говоря «цветовое» кодирование материалов в буфере кадра для последующей обработки. Только в конце концов все равно же понядобятся эти «шесть текстур», ведь PBR шейдинг должен откуда-то брать данные о фактуре, цвете поверхности, физических свойствах. Да и более простые модели освещения все одно захотят несколько текстур.
Совсем уж альтернатива — это только процедурная генерация текстур.
svkozlov
Где то я видел похожую статью, но в упрощенном виде. Попробовал — посмотрел на взыв в 16-17 FPS и забыл, только академический интерес.
ferocactus
«Графоний», конечно, у Вас всегда отменный. Настоящая магия программирования. Всё никак не найду в себе сил допройти (на практике) хоть одну из статей.
Но вот в этой генерации взрыва с точки зрения реализма смущает формирование по периферии клубов дыма оторванных от источника. Нечто подобное, конечно, можно наблюдать при мощных взрывах, например на испытаниях ядерных бомб — облака конденсируются в области перед ударной волной, но там совсем иной масштаб и механизм. Есть ли методы исправления этого недостатка? Может быть, достаточно использовать растущую сферу заполненную трёхмерным шумом Перлина?
haqreu Автор
Да, это проблема, и её нетрудно решить, сгенерировав нужный шум. Я решать не стал, так как обычно взрывы быстрые (в отличие от моей анимации), и этих артефактов просто не будет видно.
ferocactus
Но взрывы приятно скриншотить… А то раз быстрые, то можно и двумерными анимациями обойтись тогда.
А вообще мне кажется должна быть какая-то техника для моделирования физически корректных взрывов, подобно тому как ray tracing неплохо моделирует распространение света до учёта квантовых и гравитационных эффектов (хотя наверняка есть и такие модификации).
vanya6194
Вообще статья отличная, но в некоторых местах (особенно в либе) качество кода оставляет желать лучшего, что к сожалению затрудняет понимание
haqreu Автор
Жду пулл реквест!
ViacheslavMezentsev
Порт на c#: tinykaboom in c#. Считает немного долговато (порядка 30 сек на моей машине).

Параметр времени в анимации — это радиус увеличивающейся ограничивающей сферы?
haqreu Автор
Отлично! А теперь надо добавить фоновую (сферическую) картинку и сделать центр взрыва прозрачным.
Вы про какой параметр времени, я не очень понял?
ViacheslavMezentsev
Ну, чтобы кадры получать. Каждый кадр анимации — это ведь расчёт с каким-то значением параметра. Что мы тут изменяем, чтобы происходило движение во времени?
haqreu Автор
Я изменял радиус сферы и размер шума, т.к. он абсолютный.
ViacheslavMezentsev
Не совсем ясно со сферической картинкой. Это картинка размером 2 ? ? ?. Я должен «вырезать» из неё сегмент, который пробегает луч, формируя изображение?
haqreu Автор
Да, у нас есть картинка размером 2 ? ? ?. Если у вас луч промахнулся мимо сцены, то сейчас вы просто рисуете пиксель постоянного цвета. А ведь ничто не мешает продолжить луч и пересечь его со сферой, например, радиуса 1000, которая описывает всю сцену. Получить точку (x,y,z) пересечения, превратить её в долготу и широту (?, ?), которые сами живут в [0, 2?] ?[0, ?], и вместо постоянного взять цвет из картинки.
Сразу скажу про маленькую тонкость, я регулярно забываю, что у нас верх — это игрек, а не зед. Надо не ошибиться в формуле сферических координат :)
ViacheslavMezentsev
Я добавил фон при помощи магических констант, взяв исходные известные углы для «окна» и наложив их на сферическую картинку. Я думал, что не важно какой имеет радиус внешняя сфера, т.к. с его изменением область проекции нашего изображения будет постоянной относительно всей площади сферы. Так?

А прозрачность пока не знаю как делать.
haqreu Автор
Да, радиус абсолютно неважен, главное, чтобы он был больше сцены. А прозрачность очень просто: на данный момент вы считаете фоновый пиксель тогда, когда не пересеклись со взрывом, так? А теперь и тогда, когда пересеклись со взрывом, тоже считайте цвет фонового пикселя. И складывайте их цвета: для начала просто к цвету взрыва добавляйте цвет фона, помноженный на коэффициент прозрачности, который просто равен уровню шума в данном пикселе. Так вы получите серые части взрыва непрозрачными, и красно-жёлтые прозрачными.
ViacheslavMezentsev
Что-то вроде этого получается:
haqreu Автор
Ну вообще красота! Теперь добавить ещё объектов (для начала просто пару взрывов), потом просто шахматную доску снизу, и чтобы не-взрывы освещались бы в зависмости от расстояния до центра взрыва. Потом можно будет добавить тени от непрозрачных частей. В общем, простор для фантазии широчайший, и всё стоит десяток строк кода…
Кстати, а что изменилось, что фон стал другим по сравнению с предыдущей картинкой?
ViacheslavMezentsev
Это центр сферической картинки, в отличие от предыдущего варианта. У меня в коде есть коэффициенты масштабирования (магические константы). Я их слегка меняю, чтобы по вертикали и горизонтали масштаб совпадал более менее.
haqreu Автор
Я не очень понял про магические константы. Скажите, ваш код сильно отличается от вот этого (см. последние семь строчек моего комментария)?
ViacheslavMezentsev
Ну, вообще, отличается. Я не использую значения высоты и ширины сферической картинки в расчётах, т.к. считаю в радианах. Ширина — 2 ?, а — высота — ?. Далее нужно посчитать углы для нашего окна и соотнести их с размерами в радианах, так получим коэффициенты масштабирования по направлениям. Заполняя буфер фоном мы берём цвета из сферического изображения с учётом этих коэффициентов. Я всё это делал интуитивно, поэтому получилось с точностью до каких-то множителей (нужно дополнительно посидеть, поразбираться). Начало отсчёта взял от центра сферической картинки.
На последней картинке итак видно, что она не совсем соответствует проекции, которая должна быть, но мне вид с Солнцем понравился. А должен быть угол ? / 3 по высоте (fov).