
Захари Бир создаёт рисунки, используя цветовую палитру от цветовой схемы для Мака Solarized и собственную программу для генерации изображений Geometriq.
Пару лет назад я влюбился в цветовую палитру: цвет, чуть темнее белого, выделяемый жёлто-оранжевым и нейтральным голубым на тёмно-сером фоне, «цвете телевизора, переключенного на мёртвый канал», как писал Уильям Гибсон в «Нейроманте». Эти цвета принадлежали к теме Solarized Dark популярного редактора кода для MacOS под названием TextMate. Честно говоря, сначала мне она не очень понравилась. Но вскоре я обнаружил, что не могу работать ни в какой другой цветовой схеме. Если ты весь день пялишься на экран, то поневоле начнёшь придираться к шрифтам и цветам.
Оказалось, что я не один такой. По профессии я не кодер, но мне нравится использовать редакторы кода для написания текстов и организации заметок. Переключившись с Мака на Windows, я стал искать соответствующие инструменты, и начал видеть Solarized Dark и её близкую родственницу Solarized Light, использующую ту же палитру из 16 цветов, практически везде. Сложно сказать, какое количество программистов её использует. Схема свободна и имеет открытый код, поэтому статистики по продажам у неё нет. Она есть в любом крупном редакторе кода и многих других инструментах. Microsoft даже включила её в набор популярного редактора VS Code. У Solarized есть много поклонников.
«Если я открываю окно терминала, где не установлена тема Solarized, я чувствую себя не в своей тарелке», — говорит Захари Бир из Ричмонда (Виргиния), программист и художник, начавший использовать Solarized вскоре после её появления в 2011-м. Бир так любит Solarized, что использует её в качестве цветовой схемы для своих рисунков, генерируемых компьютером. «Я решил, что не смогу выдать настолько сбалансированную палитру, которая хорошо смотрится в тёмных и светлых тонах», — говорит он.
Схема Solarized появилась неслучайно. Она отражает одержимость деталями своего создателя, Итана Шуновера. «Я не выпускал её до тех пор, пока не удостоверился на 1000% в том, что мне нравятся все цвета и что все они подходят друг к другу математически, — говорит Шуновер. – У меня было много мониторов, некоторые откалиброванные, другие специально расстроенные. Иногда я показывал её своей жене, которая считала, что я немного перебираю с этим».
Слишком много контраста
Шуновер работал дизайнером и программистом в Сиэтле, когда начал работать над Solarized в 2010-м. Незадолго до этого он поменял ОС и был разочарован цветовыми схемами, шедшими в комплекте с используемыми им инструментами. Многие приложения предлагали лишь простую схему «чёрное на белом», происходящую от старых текстовых компьютерных терминалов. Однако Шуноверу показалось, что эти цветовые схемы выглядят гораздо резче, чем старые мониторы, которые они пытаются эмулировать. Дело в том, что фон у старых мониторов 1980-х годов реально чёрный, говорит он. «У них было меньше контраста». У сегодняшних ЖК-экранов есть возможность выдавать более тёмные и более яркие цвета.
Оптимальный контраст для текста на экране – вещь спорная. Многим людям нравятся очень контрастные схемы. Однако Шуновера беспокоил не только контраст. Ему не нравились и схемы с малым контрастом. Даже самые лучшие темы использовали, по меньшей мере, один цвет, выглядевший сильно ярче остальных. Всё оттого, что видимая яркость цвета зависит от фона. Иначе говоря, определённый оттенок голубого будет казаться более или менее ярким, в зависимости от окружающих его цветов.
Это явление, известное, как эффект Гельмгольца-Кольрауша, особенно сильно раздражает программистов, поскольку инструменты для написания кода использует цвет для того, чтобы отличать разные части кода друг от друга. К примеру, в коде веб-страницы в типичном текстовом редакторе с использованием схемы Solarized Dark ссылки показаны зелёным; синтаксис форматирования, например, наклонный шрифт, синий, а комментарии, которые разработчики пишут сами себе, серые. В идеале цвета должны помогать различать эти элементы между собой, но ни один элемент не должен выделяться сильнее других.
Шуновер решил подобрать такие цвета, которые не только будут хорошо смотреться вместе, но и будут иметь одинаковую кажущуюся яркость. Задача усложнялась тем, что он хотел использовать одинаковые палитры для светлой и тёмной тем. Поэтому ему понадобилось несколько мониторов и длительные проверки.

Solarized Dark

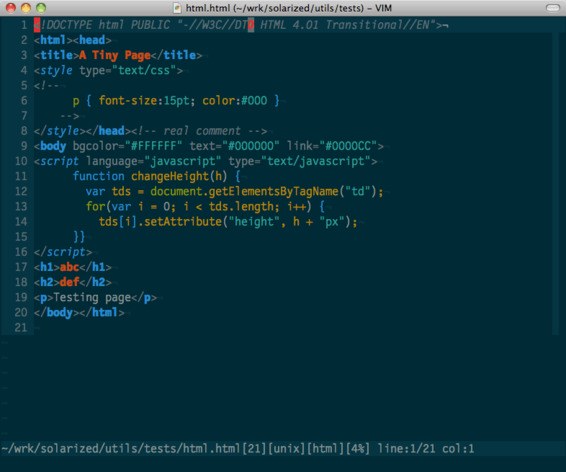
Solarized Light в редакторе Vim
Шуновер много говорит о математической природе такого выбора цветов, но начальные цвета, голубой и жёлтый, он выбрал по личным причинам. Голубой напоминает ему его давнюю талассофобию – боязнь глубокой воды. И хотя он говорит, что других проявлений синестезии у него нет – типа звука цветов или вкуса слов – жёлтый цвет вызывает у него ассоциации, связанные со вкусами и запахами его детства. «Мои родители – художники, и мне не привыкать выбирать какие-то вещи по непонятным причинам», — говорит он.
Отталкиваясь от этого, Шуновер стал подбирать другие цветы, дававшие достаточно – но не слишком много – контраста между элементами, и поддерживающие одинаковый уровень контраста в светлом и тёмном варианте. В результате получилась палитра из 16 цветов, поддерживающих одинаковое взаимоотношение даже при инвертировании. «Думаю, это немного похоже на сочинение музыки с использованием ограниченного количества нот, — говорит Шуновер. – Есть в ней что-то такое рассеянное и красивое».
Программа с открытым кодом набирает популярность
Шуновер выпустил Solarized бесплатно в апреле 2011 через GitHub, платформу для хранения и совместной работы над кодом. Он говорит, что никогда не собирался зарабатывать на этом. «Это бы убило что-то особенное в ней, бросило бы на неё тень, — говорит он. – Я верю в программы с открытым кодом, в то, чтобы выпускать в мир нечто особое, чтобы это мог использовать каждый».
Хотя он проверил цветовую схему в различных приложениях, сначала Шуновер опубликовал темы только для ограниченного круга инструментов, которые использовал сам, например, для редактора Vim и текстового емейл-клиента Mutt. Он объявил о выпуске темы Solarized в списке рассылки по Vim; вскоре проект попал на первую страницу Hacker News. Он сразу же приглянулся программистам, которые вскоре занялись адаптацией темы для других инструментов для программирования. В 2013 Solarized Dark появилась на мониторах разработчиков в рекламе Facebook – обратите внимание на тёмные экраны и пересекающие их цветные линии.
Solarized постепенно начинает проникать и в приложения, предназначенные не только для гиков. Solarized предлагается в текстовом процессоре Ulysses MacOS в качестве одного из вариантов. Цветовую схему использовали для графики в видеоигре N++ в 2014. Программа для заметок MicroPad рекламирует Solarized как одну из своих возможностей на сайте. " Solarized Dark для MicroPad особенно полезна для ночной работы, которой я занимаюсь чаще, чем хотел бы признаться", — говорит создатель программы Ник Вебстер, студент, изучающий информатику в Университете Виктории в Веллингтоне (Новая Зеландия).
Но пока она не дошла до таких мейнстримных вещей, как, допустим, цветовая схема для крупного веб-приложения или программного пакета. «Когда Apple представила тёмный режим для MacOS, я решил, что это круто, — говорит Бир. – Но мне хотелось бы, чтобы это была Solarized».
Но с увеличением количества выпускающих тёмные темы приложений, таких, как Google Chrome, Facebook Messenger и Slack, Solarized ещё может получить свою минуту славы.
Комментарии (9)

PastorGL
15.04.2019 14:51Я один считаю, что раскраска в IDE должна всего лишь отделять разные классы сущностей, типа констант, ключевых слов, комментариев, строк и чисел, друг от друга, — и всё?
Мне в целом всё равно, какими цветами, лишь бы разными. Я даже никогда не менял тему с умолчальной ни в одном IDE, только шрифт покрупнее ставлю.
kurumpa
16.04.2019 12:25Скорее всего, большинство людей как-то распределено по шкале от «Мне в целом всё равно, какими цветами, лишь бы разными» до парфюмеров и сомелье

emmibox
15.04.2019 15:42+2«Одинаковая кажущаяся яркость» — тут явно только автору этой схемы одинаково кажется… Тут нет никакой математики — есть лишь вкусовщина оправданная статистикой. Бо темная схема которая действительно использует «математику цвета и цветового восприятия» для среднестатистического юзера привыкшего к пастельным тонам будет выглядеть вырвиглазной и смотреть на нее сутками не получится. Но только такая схема работает, если надо прочитать максимальный объем кода(текста-информации) за минимальное время и с минимальными затратами от мозга… Например: сочетание цветов в любых предупреждающих знаках на оборудовании выбирается строго по ней…

Evir
16.04.2019 14:12«Одинаковая кажущаяся яркость» — тут явно только автору этой схемы одинаково кажется…
Вот тут соглашусь; по-моему, на представленных скриншотах Vim тёмно-жёлтый (коричневый?) цвет заметно выбивается в плане контрастности. В тёмной теме, хоть он и regular – всё равно заметнее (светлее) даже чем жирный синий цвет (теги head, body и так далее). Тёмно-оранжевый (значения тегов title, h1, h2) – тоже очень бросается в глаза; хотя это может быть следствие жирности. А в светлой схеме тёмно-жёлтый напротив, стал менее заметным и более близок к тому, чтобы слиться с фоном. И в обоих вариантах практически незаметна разница между ним и тёмно-зелёным (for и document), т.е. если не особо акцентироваться на них – кажутся одинаковыми.
И я не дальтоник, честно. Я проходил тест на perferct score.
emmibox
16.04.2019 18:43Попытки натянуть математику на палитру — это как попытки сову на глобус натянуть. Сама задача странная — мне например не очень понятно, какая цель состоит в том, чтоб сделать цветовую схему одинаковой для темного и светлого фона одновременно — но понятно, что ничего хорошего из этого по определению не получится.

OasisInDesert
16.04.2019 10:28Использую тему Obsidian на Notepad++. Вполне доволен. Попробовал Solarized, вполне неплох.


ainu
Не очень математическая история, если честно.
AngReload
Эту тему часто называют чуть ли не математическим шедевром, но похоже при создании Solarized никаких хитрых алгоритмов не использовалось. Просто автор при подборе цветов оглядывался на значения в CIE Lab, чтобы не напортачить с их яркостью и контрастом.