Для того, чтобы ознакомиться с прототипом системы нужно минимум 2 браузера (или 2 компьютера).
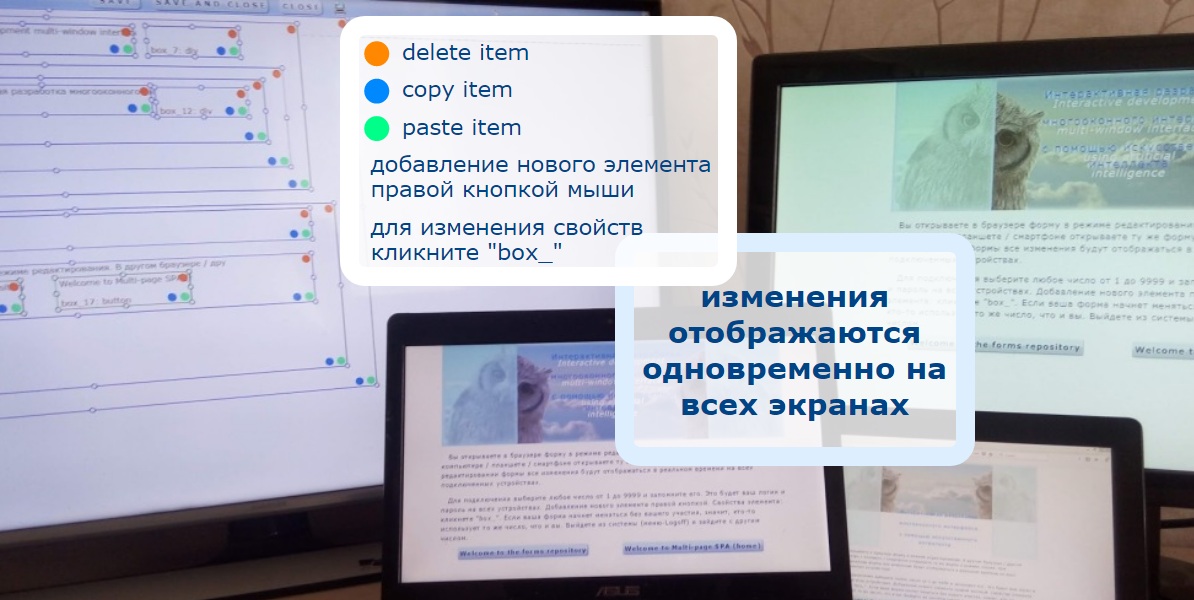
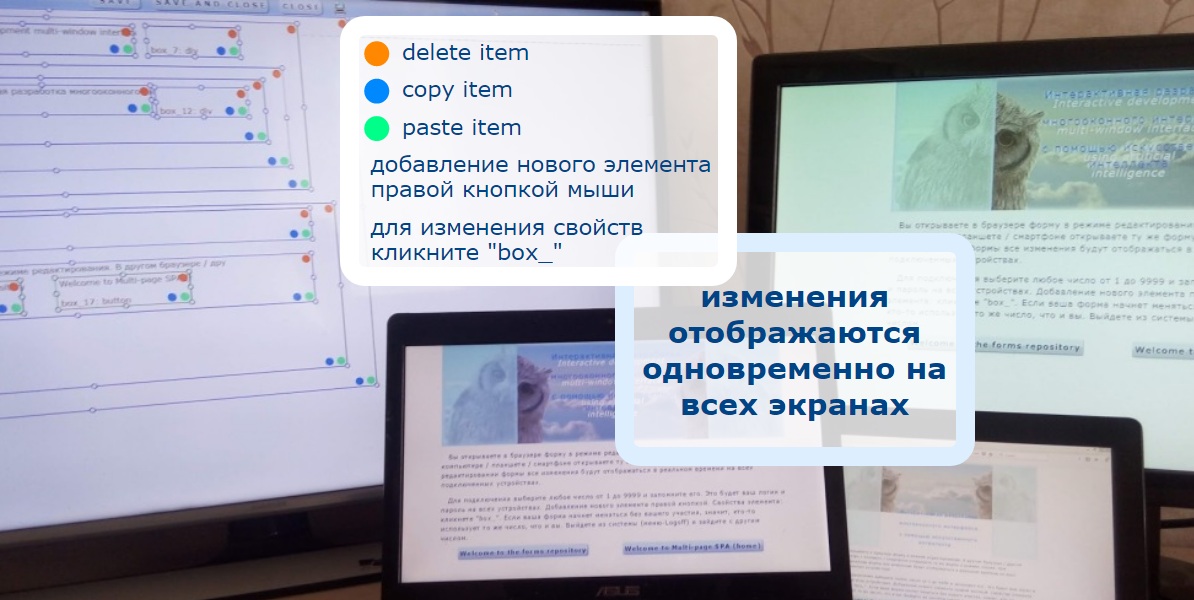
Откройте форму из репозитория в режиме редактирования(edit). В другом браузере (на другом компьютере, планшете, смартфоне) откройте ту же форму в режиме просмотра (show). При редактировании формы все изменения будут отображаться в реальном времени на всех подключенных устройствах.
Для подключения выберите любое число от 1 до 9999 и запомните его. Это будет ваш логин и пароль на всех устройствах. Если ваша форма начнет меняться без вашего участия, значит, кто-то использует то же число, что и вы. Выйдете из системы (Logoff) и зайдите с другим числом.
Перейти в репозиторий форм

В режиме редактирования вы видите прямоугольники, которые можно двигать. У каждого элемента есть тип и свойства. При внесении изменений данные всех элементов отправляются на сервер по websocket. Сервер преобразует элементы в питоновские словари и отправляет их по websocket на ваш второй браузер в виде JSON строки. На втором браузере бывший словарь становится объектом, который преобразуется в компоненты React. В прошлой статье я это подробно описывал.
Такой вот двойной транспилер.
Массив коннекций websocket хранится в питоновском словаре, ключ состоит из uuid формы и логина пользователя. Это позволяет одновременно оценивать результат на нескольких экранах.
По кнопке «Print» можно просмотреть результаты преобразования в виде словаря и даже сгенерировать html страницу. При нажатии на кнопку «Print» происходит попытка сохранить форму. В версии на сайте запись заблокирована, поэтому нажимайте кнопку до внесения изменений.
Формы 13, 14, 15 сделаны в Сове и сохранены с помощью кнопки «Print». Их можно посмотреть по ссылкам: 13, 14, 15.
Репозиторий представляет собой документоориентированное хранилище, где каждая форма имеет уникальный uuid и любое число полей (1 таблица из 5 столбцов на Sqlite3, что-то типа MongoDB). При сохранении старое значение поля переводится в историю, для нового значения создается новая запись в таблице. Это дает возможность вернуться к предыдущим версиям формы. Такая вот машина времени.
Самое интересное – это вставка питоновских компонент. Я пытался связаться с Дашем (у них сотни питоновских заготовок), получил от них письмо: «Мы обязательно вам напишем или позвоним», но на сайт не заходили.
Форма состоит из элементов. Создавать и управлять их свойствами планируется с помощью ИИ и голосового ввода:
«Алиса, Маруся, отодвиньте бокс 14 и сделайте фон повеселее. И шрифт увеличьте.»
В данной версии вместо ИИ можно использовать ИП (интеллект подчиненных), а также ССИ (свой собственный интеллект). В последнем случае команды можно отдавать мысленно.
Алексей Носиков
Откройте форму из репозитория в режиме редактирования(edit). В другом браузере (на другом компьютере, планшете, смартфоне) откройте ту же форму в режиме просмотра (show). При редактировании формы все изменения будут отображаться в реальном времени на всех подключенных устройствах.
Для подключения выберите любое число от 1 до 9999 и запомните его. Это будет ваш логин и пароль на всех устройствах. Если ваша форма начнет меняться без вашего участия, значит, кто-то использует то же число, что и вы. Выйдете из системы (Logoff) и зайдите с другим числом.
Перейти в репозиторий форм

Как это работает
В режиме редактирования вы видите прямоугольники, которые можно двигать. У каждого элемента есть тип и свойства. При внесении изменений данные всех элементов отправляются на сервер по websocket. Сервер преобразует элементы в питоновские словари и отправляет их по websocket на ваш второй браузер в виде JSON строки. На втором браузере бывший словарь становится объектом, который преобразуется в компоненты React. В прошлой статье я это подробно описывал.
Такой вот двойной транспилер.
Массив коннекций websocket хранится в питоновском словаре, ключ состоит из uuid формы и логина пользователя. Это позволяет одновременно оценивать результат на нескольких экранах.
По кнопке «Print» можно просмотреть результаты преобразования в виде словаря и даже сгенерировать html страницу. При нажатии на кнопку «Print» происходит попытка сохранить форму. В версии на сайте запись заблокирована, поэтому нажимайте кнопку до внесения изменений.
Формы 13, 14, 15 сделаны в Сове и сохранены с помощью кнопки «Print». Их можно посмотреть по ссылкам: 13, 14, 15.
Репозиторий представляет собой документоориентированное хранилище, где каждая форма имеет уникальный uuid и любое число полей (1 таблица из 5 столбцов на Sqlite3, что-то типа MongoDB). При сохранении старое значение поля переводится в историю, для нового значения создается новая запись в таблице. Это дает возможность вернуться к предыдущим версиям формы. Такая вот машина времени.
Самое интересное – это вставка питоновских компонент. Я пытался связаться с Дашем (у них сотни питоновских заготовок), получил от них письмо: «Мы обязательно вам напишем или позвоним», но на сайт не заходили.
Форма состоит из элементов. Создавать и управлять их свойствами планируется с помощью ИИ и голосового ввода:
«Алиса, Маруся, отодвиньте бокс 14 и сделайте фон повеселее. И шрифт увеличьте.»
В данной версии вместо ИИ можно использовать ИП (интеллект подчиненных), а также ССИ (свой собственный интеллект). В последнем случае команды можно отдавать мысленно.
Алексей Носиков
Комментарии (3)

M00nL1ght
07.05.2019 22:52чего то я не понял, а где собственно искусственный интеллект?
интеллект подчиненных
Подчиненных сотрудников или кого?
В последнем случае команды можно отдавать мысленно.
Ого, серьезно?

Oz_Alex
08.05.2019 04:36Для подключения выберите любое число от 1 до 9999 и запомните его. Это будет ваш логин и пароль на всех устройствах. Если ваша форма начнет меняться без вашего участия, значит, кто-то использует то же число, что и вы. Выйдете из системы (Logoff) и зайдите с другим числом.
Это пять. Логин и пароль — четырёхзначное число.


lair
> Самое интересное – это вставка питоновских компонент.
Неа, «самое интересное» — это заявленный в заголовке искусственный интеллект, которого в вашей реализации нет.