В предыдущих частях я рассказывал про проектирование интернет-магазинов для SEO и про юзабилити корзины и чекаута. В этой части расскажу про самую масштабную часть интернет-магазина.
?Каталог — самое главное в интернет-магазине. От того, как он спроектирован, зависит все. Удобство поиска товара покупателем. Индексация поисковыми системами. Конверсия. Окупаемость.
Проектирование каталога начинается задолго до начала технических работ. Проектирование начинается со структуры каталога.

(по клику откроется в большом размере)
Первый шаг — определение ассортимента. Это не тема данной статьи, моя цель лишь отметить его важность. Если у вас уже есть оффлайн-магазин, то здесь все очевидно: мы берем его ассортимент. Если интернет-магазин работает как самостоятельная единица, то вам нужен хороший закупщик, который понимает, на какие товары есть спрос, что охотнее покупают, а что чаще возвращают по гарантии. Помочь закупщику может анализ поисковых запросов: помимо спроса на товары, важен спрос на них в онлайн: если что-то не ищут в интернете, то продать это будет сильно сложнее.
Важно понимание того, какие товары с какими используются (а с какими нет), какие категории нужны в той или иной отрасли и чем конкретно их заполнить.
Одна из типичных ошибок — торговать всем подряд. ?- У меня есть 100 поставщиков, я возьму от каждого прайс-лист на 10 000 товаров и соберу из него магазин на миллион товаров.
К сожалению, такие рассуждения приходится слышать очень часто. Делать так не стоит, потому что такой онлайн-гипермаркет потребует от вас огромных ресурсов на сборку данных для карточек товара, на поддержание актуальных цен и остатков, на консультантов, разбирающихся в ассортименте, на конкурентоспособные цены и сервис. Без всего этого эта огромная масса товаров не будет продаваться, а найти среди них что-то адекватное будет почти нереально.??
Я искал кожаную сумку с 2 отделениями на wildberries и пересмотрев 1000 карточек товаров, не смог ее найти.??
В небольшом профильном магазине из 100 хорошо подобранных товаров я нашел ее за 5 минут.
Определившись с ассортиментом, начинаем строить иерархию каталога товаров. От нее уже напрямую зависит внешний вид сайта. До 8 разделов с названиями из 1-2 слов можно разместить в 1 строку в горизонтальное меню. Для большего количества нужно вертикальное меню. Оно не столько удобно и на его основе сложнее построить хороший дизайн.
В целом каталог строится по принципу «от общего к частному» (спасибо, кэп). Что намного менее очевидно: один и тот же товар может находиться в разных категориях. Например, кровать, это и «мебель» и «товары для сна». А матрац — ближе к первому или ко второму?
Небольшое исследование может помочь нам в таких спорных вопросах. Метод исследования называется «карточная сортировка». При этом респонденты раскладывают карточки по соответствию: например «где бы вы искали матрас в первую очередь»?

По данным таких исследований можно
Поместить раздел в нужную категорию
Переименовать раздел?Поместить раздел сразу в две категории??Технически это несложно, но лучше не злоупотреблять этим методом, чтобы не раздувать категории.??Маленький тест — как думаете, где тут батарейки?

Для сайта проектируются портреты целевой аудитории. Портреты ЦА, это собирательные образы персонажей, которые покупают у вас товары в тех или иных условиях для тех или иных целей.
Пример портрета ЦА

Например, в магазине товаров для ремонта, это может быть: Женщина в декрете, выбирающая обои, мужчина, выбирающий себе дрель, профессиональный ремонтник, постоянно покупающий шпаклевку.???Выявив основные портреты целевой аудитории, переходим к проектированию их путей по сайту.??Для каждого персонажа есть свой сценарий поиска. Свои критерии отбора, свои способы выбора товаров. В соответствии с ними, мы определяем, какие функции требуются на сайте.?Для женщины, выбирающей обои, очевидно, важны большие фото в списке товаров.?Для мужчины, покупающего дрель, важны мини-описания и основные свойства.
Для профессионала важен поиск по названию и возможность быстро добавить в корзину несколько разных товаров в больших количествах.
Пример потребностей и болей ЦА

Понимая, кто и для чего будет использовать наш магазин, какие товары он продает, какая структура каталога нам нужна и чем он наполнен, можем переходить к проектированию страниц.
?
Главная страница
Проектирование начинаем с главной страницы сайта. На ней отрабатывается основная концепция структуры.
Разберем страницу по блокам, чтобы описать, какие функции в них заложены.
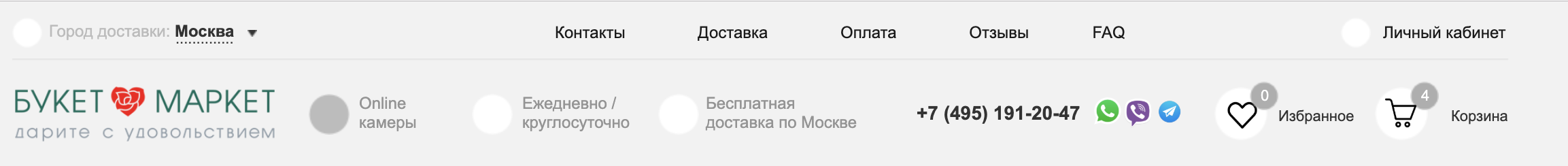
Вот пример шапки, спроектированной нами

Каталог может быть горизонтальным (прямо под шапкой) и вертикальным (обычно слева). Первый вариант удобнее, тк оставляет сбоку место для фильтров. Второй — универсальнее — он практически не ограничен по количеству разделов первого уровня на сайте. ??Вот примеры каталогов на спроектированных нами сайтах
Вертикальный

Горизонтальный

Анонсы и баннеры
Блок, обычно располагаемый в центральной части главной страницы. Они позволяют доносить преимущества компании, новые поступления, акции, распродажи, специальные предложения.
Анонсы могут быть в разных форматах. ?Слайдер
Несколько баннеров
Текстовые анонсы
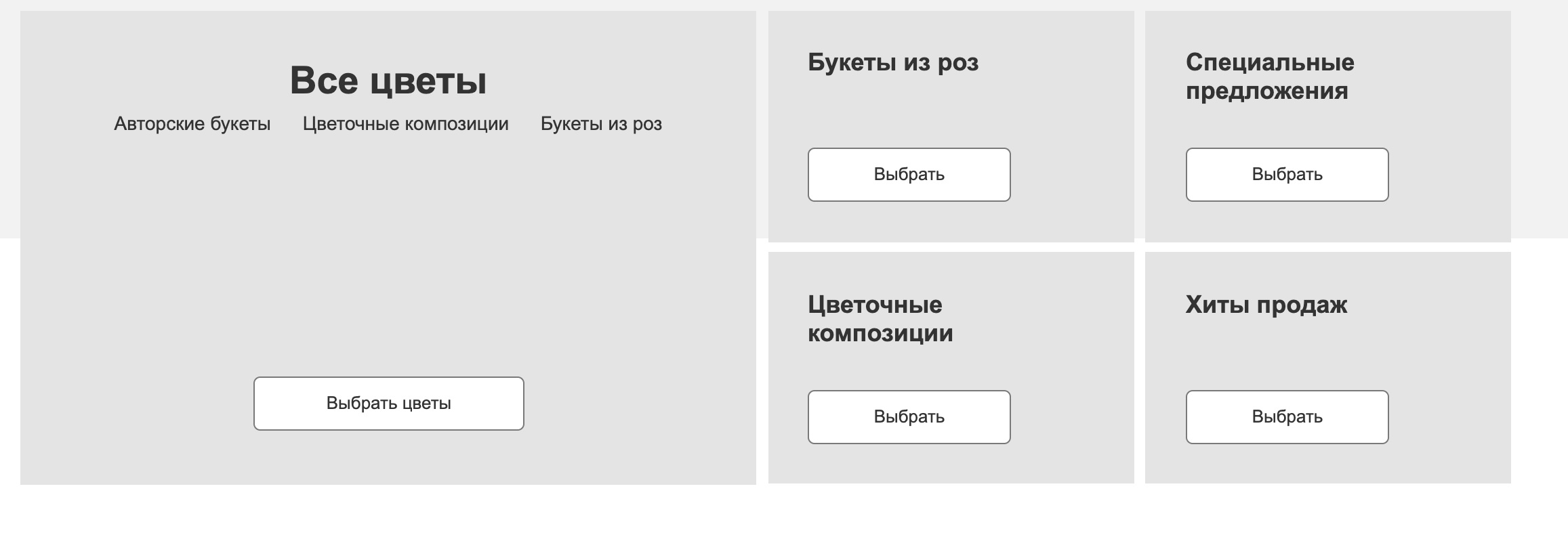
Пример анонсов в спроектированном сайте

Выборки товаров
Блоки с выбранными товарами. Обычно это хиты, новинки, акционные товары.
Это же могут быть какие-то тематические подборки, например, «готовые образы» в фэшн
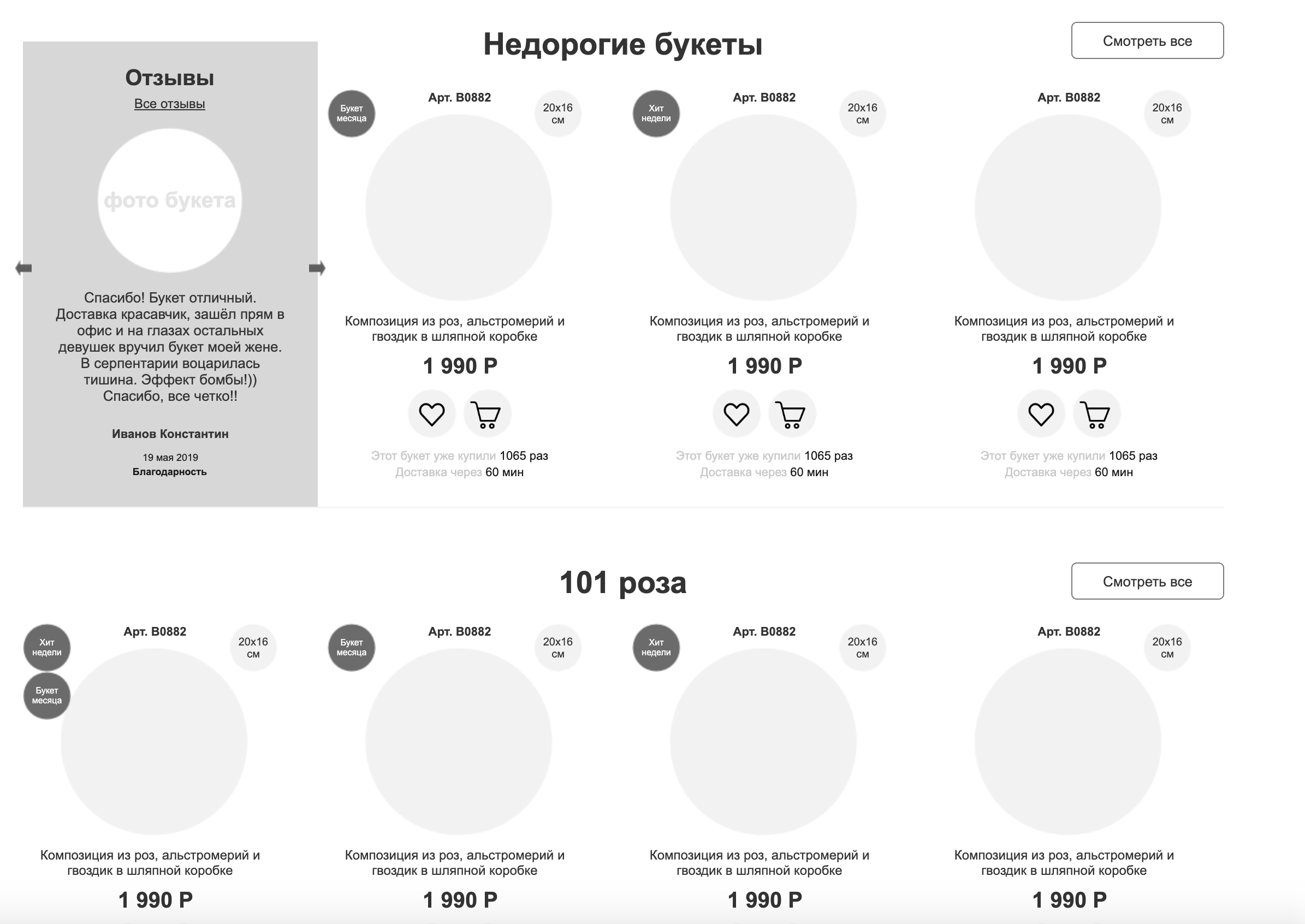
Выборки товаров на сайте

Есть информация, которую можно анонсировать только в подвале сайте.
Обычно это ссылки на соц сети
Альтернативная контактная информация (несколько телефонов)
Разветвленное меню по информационным разделам сайта
Основные разделы каталога
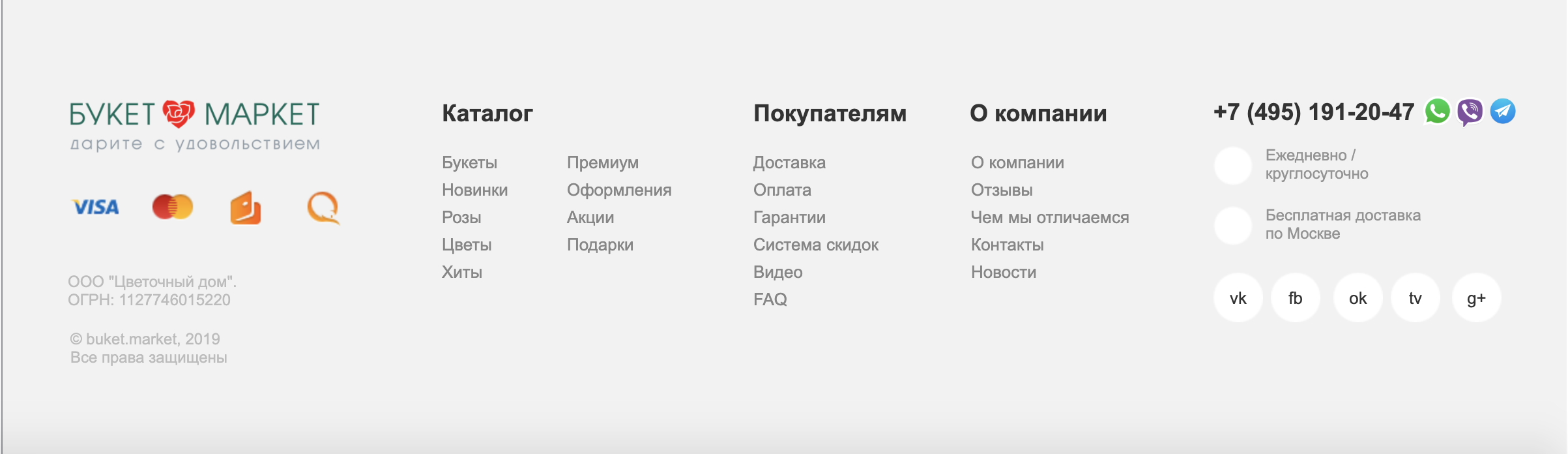
Пример подвала в сайте

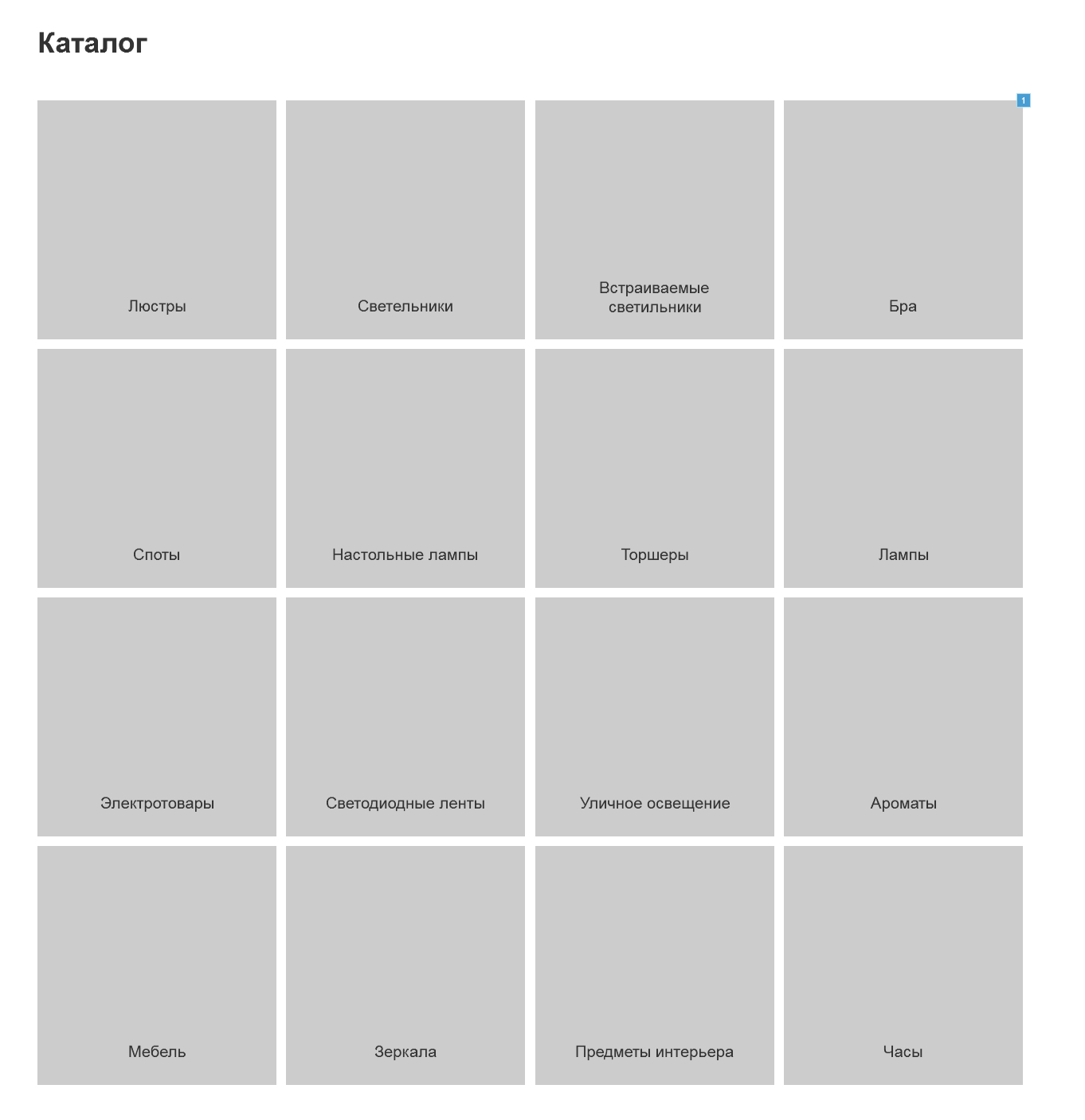
Список разделов
Страница списка разделов отчасти дублирует выпадающее меню каталога. Она нужна для облегчения индексации сайта поисковиками и для того, чтобы можно было перейти по хлебным крошкам.
Страница со списком разделов достаточно проста в проектировании.
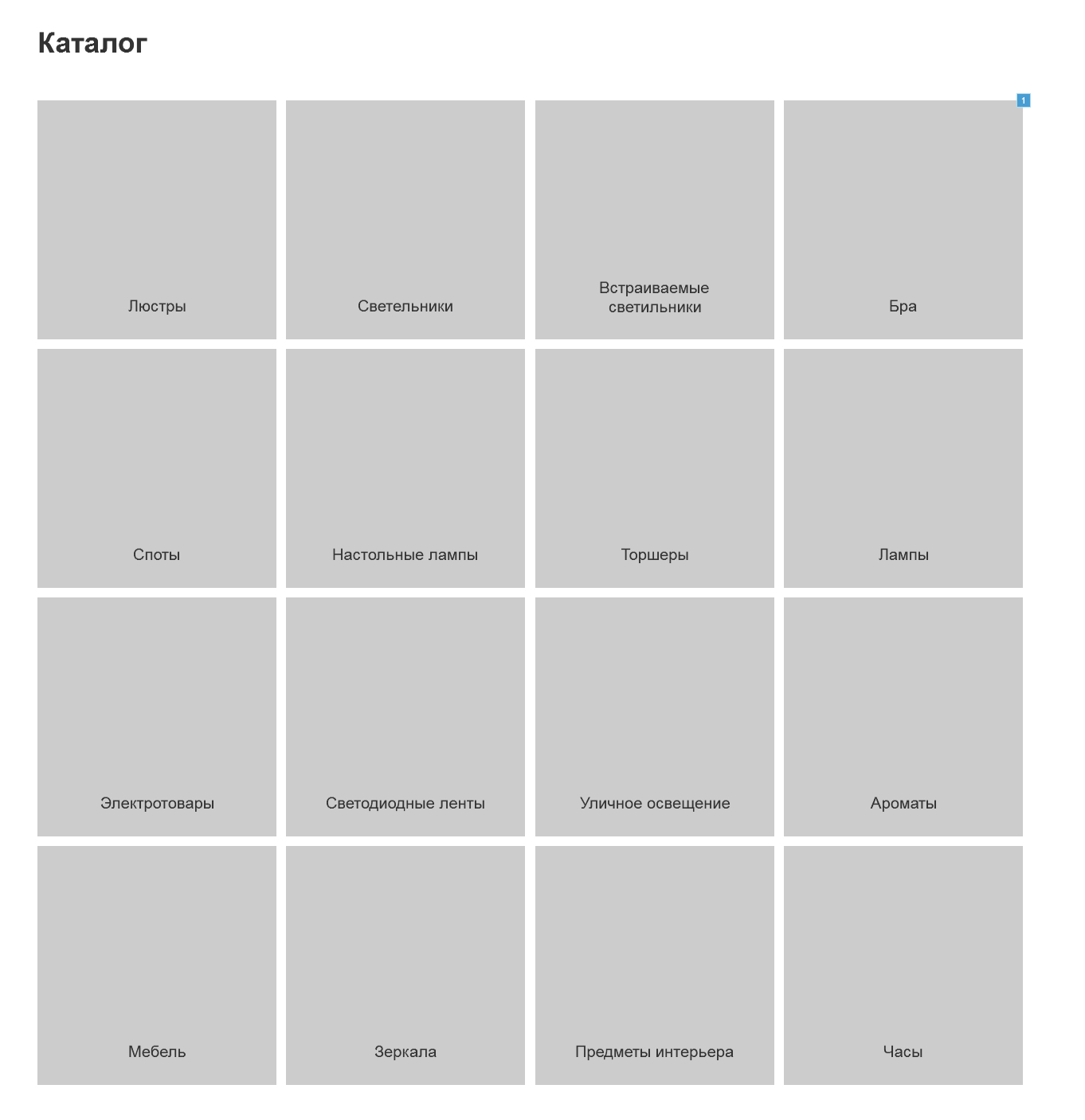
Обычно она бывает в двух вариантах
Первый вариант нагляднее

Второй ускоряет поиск нужного раздела и упрощает индексацию сайта.

Если на сайте до 100 разделов, то можно использовать вариант с фото.
Если более 100, то точно лучше использовать вариант с подразделами
Листинг (страница со списком товаров) — одна из самых сложных в магазине. Она должна одновременно отрабатывать все возможные сценарии поиска по сайту.
Основные функции на странице
?
Какие данные нужны в блоке товара в списке
Фото
Функции в блоке товара в списке

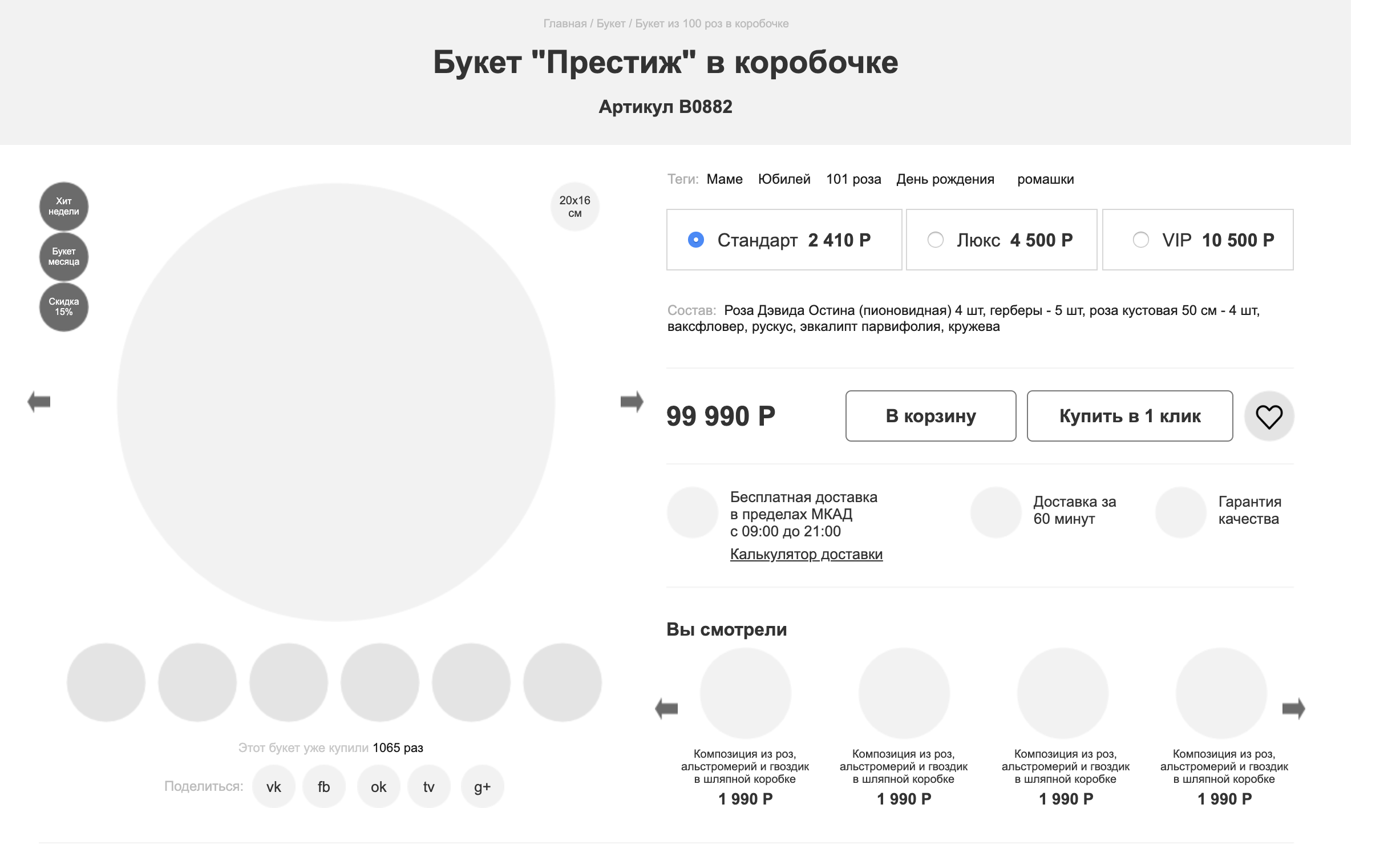
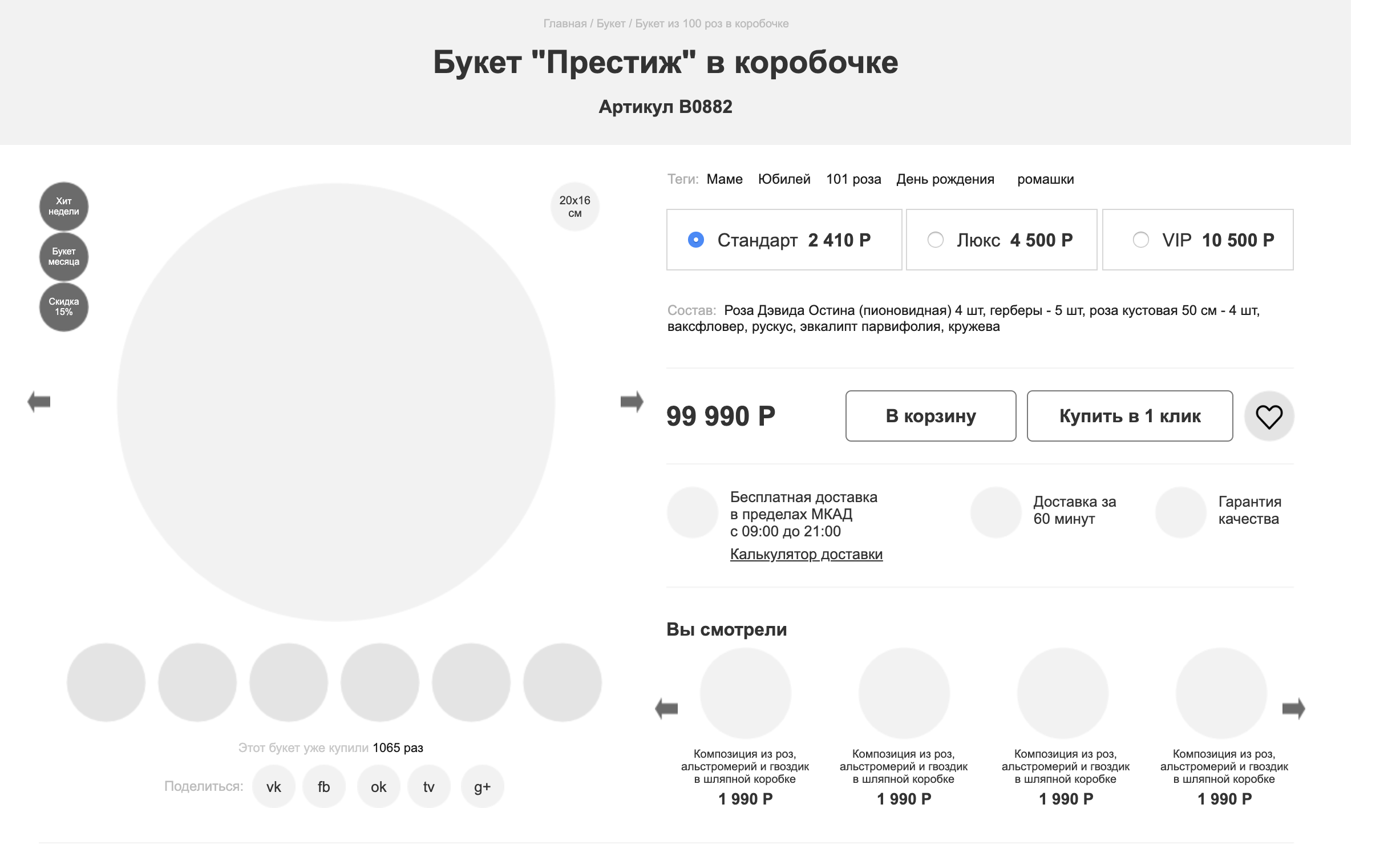
Карточка товара
В карточке товара задача — максимально облегчить выбор, презентовать все преимущества товара и убедить воспользоваться именно этим магазином
Соответственно, в карточке можно выделить пять основных функций
Визуальная часть
Фото, видео, панорамный ротатор
Позволяют осмотреть товар с разных сторон, приблизить, изучить в деталях
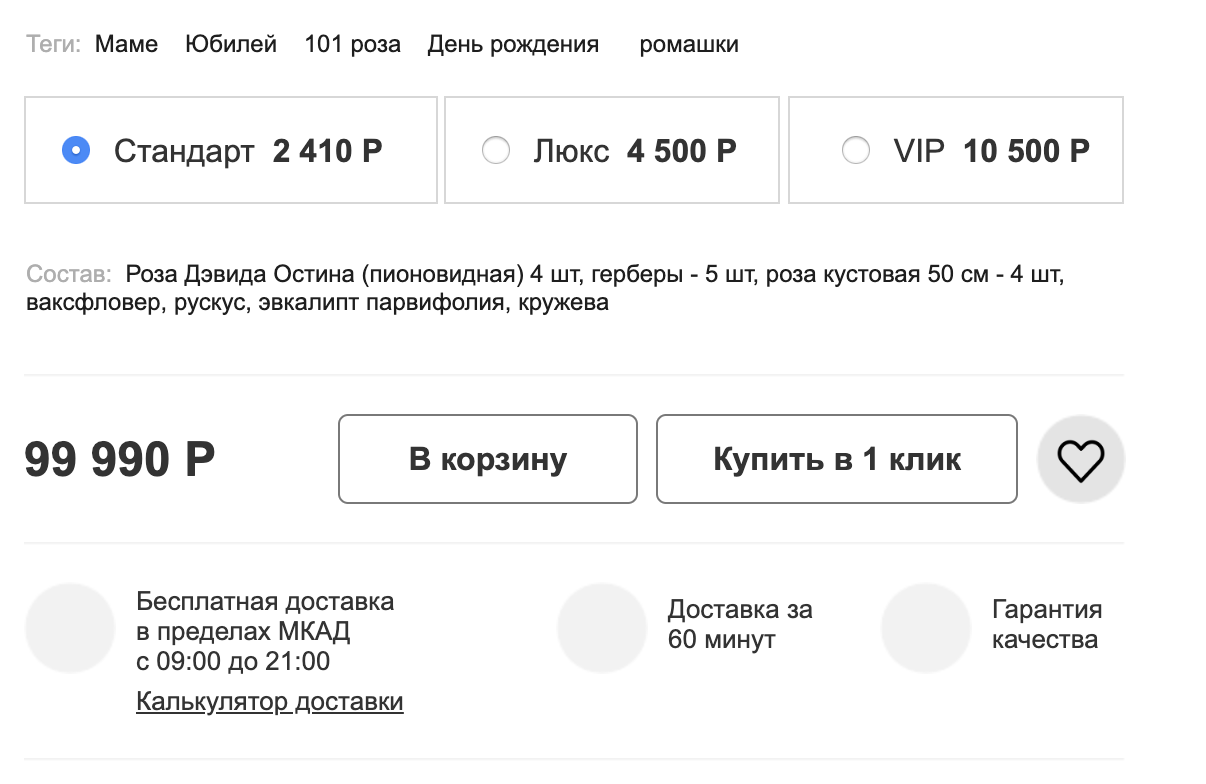
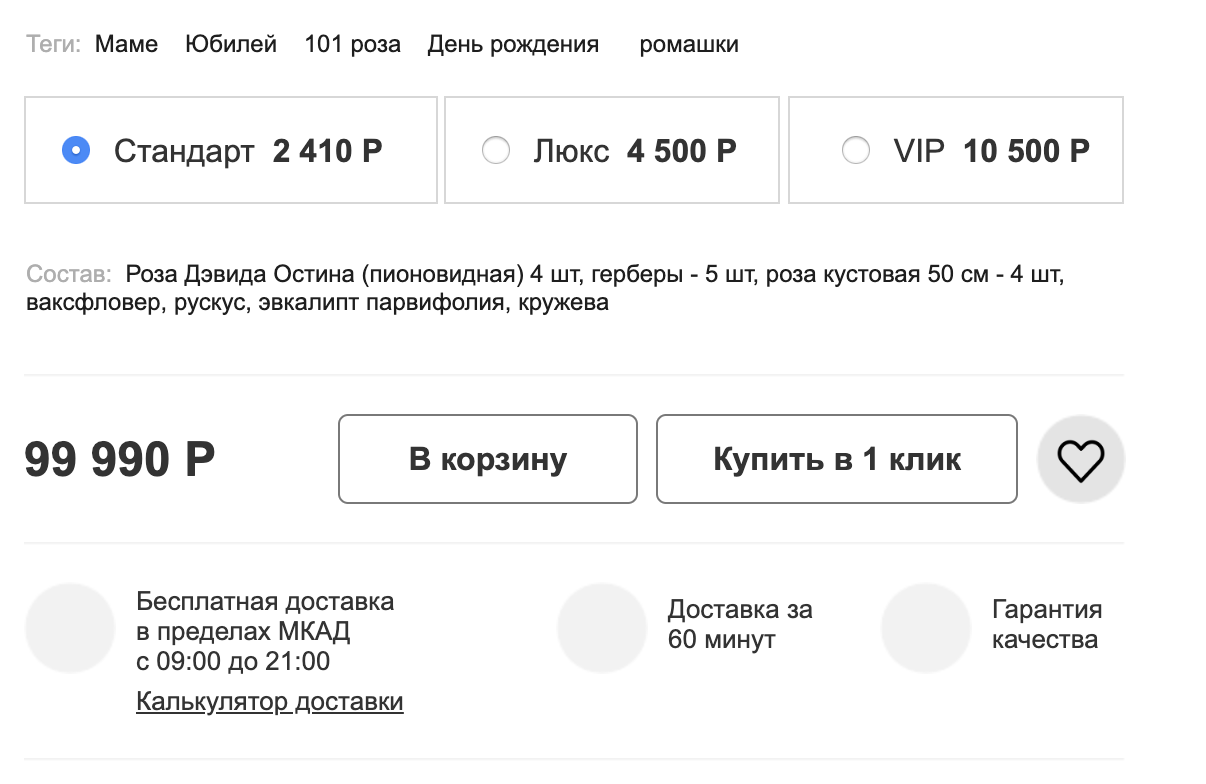
Функции покупки

Детальная информация

Кросс-Селл и апселл
Товары-аналоги
Здесь мы предлагаем товары из того же раздела, серии, коллекции или производителя. Аналоги можно подбирать вручную, а можно алгоритмами.
Сопутствующие товары
Товары, покупаемые с этим товаром. Бра к люстре. Стрелы к арбалету. Краска к плитке. Ну и так далее. Они могут быть ассоциированы как с товаром, так и с разделом (например, 2-3 вида ламп ко всем люстрам)

Блок, напоминающий о преимуществах магазина и о том, почему стоит сделать заказ сейчас.

Ошибки в разработке неприятны. Ошибки в проектировании фатальны.
От качества проектирования вашего интернет-магазина зависит буквально все.
Ошибки в проектировании очень сложно исправить на готовом продукте. Иногда цена исправления превышает стоимость разработки сайта.
Для качественного проектирования важно понимать объем контента, который будет на сайте, а также пути пользователей по сайту и необходимый им инструмент
P.S. Чтобы быть в курсе новых публикаций, подписывайтесь на меня в Facebook.
?Каталог — самое главное в интернет-магазине. От того, как он спроектирован, зависит все. Удобство поиска товара покупателем. Индексация поисковыми системами. Конверсия. Окупаемость.
Проектирование каталога начинается задолго до начала технических работ. Проектирование начинается со структуры каталога.

(по клику откроется в большом размере)
Проектирование структуры
Первый шаг — определение ассортимента. Это не тема данной статьи, моя цель лишь отметить его важность. Если у вас уже есть оффлайн-магазин, то здесь все очевидно: мы берем его ассортимент. Если интернет-магазин работает как самостоятельная единица, то вам нужен хороший закупщик, который понимает, на какие товары есть спрос, что охотнее покупают, а что чаще возвращают по гарантии. Помочь закупщику может анализ поисковых запросов: помимо спроса на товары, важен спрос на них в онлайн: если что-то не ищут в интернете, то продать это будет сильно сложнее.
Важно понимание того, какие товары с какими используются (а с какими нет), какие категории нужны в той или иной отрасли и чем конкретно их заполнить.
Одна из типичных ошибок — торговать всем подряд. ?- У меня есть 100 поставщиков, я возьму от каждого прайс-лист на 10 000 товаров и соберу из него магазин на миллион товаров.
К сожалению, такие рассуждения приходится слышать очень часто. Делать так не стоит, потому что такой онлайн-гипермаркет потребует от вас огромных ресурсов на сборку данных для карточек товара, на поддержание актуальных цен и остатков, на консультантов, разбирающихся в ассортименте, на конкурентоспособные цены и сервис. Без всего этого эта огромная масса товаров не будет продаваться, а найти среди них что-то адекватное будет почти нереально.??
Маленький личный кейс.?
Я искал кожаную сумку с 2 отделениями на wildberries и пересмотрев 1000 карточек товаров, не смог ее найти.??
В небольшом профильном магазине из 100 хорошо подобранных товаров я нашел ее за 5 минут.
От общего к частному
Определившись с ассортиментом, начинаем строить иерархию каталога товаров. От нее уже напрямую зависит внешний вид сайта. До 8 разделов с названиями из 1-2 слов можно разместить в 1 строку в горизонтальное меню. Для большего количества нужно вертикальное меню. Оно не столько удобно и на его основе сложнее построить хороший дизайн.
В целом каталог строится по принципу «от общего к частному» (спасибо, кэп). Что намного менее очевидно: один и тот же товар может находиться в разных категориях. Например, кровать, это и «мебель» и «товары для сна». А матрац — ближе к первому или ко второму?
Небольшое исследование может помочь нам в таких спорных вопросах. Метод исследования называется «карточная сортировка». При этом респонденты раскладывают карточки по соответствию: например «где бы вы искали матрас в первую очередь»?

По данным таких исследований можно
Поместить раздел в нужную категорию
Переименовать раздел?Поместить раздел сразу в две категории??Технически это несложно, но лучше не злоупотреблять этим методом, чтобы не раздувать категории.??Маленький тест — как думаете, где тут батарейки?

Логика поиска
Для сайта проектируются портреты целевой аудитории. Портреты ЦА, это собирательные образы персонажей, которые покупают у вас товары в тех или иных условиях для тех или иных целей.
Пример портрета ЦА

Например, в магазине товаров для ремонта, это может быть: Женщина в декрете, выбирающая обои, мужчина, выбирающий себе дрель, профессиональный ремонтник, постоянно покупающий шпаклевку.???Выявив основные портреты целевой аудитории, переходим к проектированию их путей по сайту.??Для каждого персонажа есть свой сценарий поиска. Свои критерии отбора, свои способы выбора товаров. В соответствии с ними, мы определяем, какие функции требуются на сайте.?Для женщины, выбирающей обои, очевидно, важны большие фото в списке товаров.?Для мужчины, покупающего дрель, важны мини-описания и основные свойства.
Для профессионала важен поиск по названию и возможность быстро добавить в корзину несколько разных товаров в больших количествах.
Пример потребностей и болей ЦА

Понимая, кто и для чего будет использовать наш магазин, какие товары он продает, какая структура каталога нам нужна и чем он наполнен, можем переходить к проектированию страниц.
?
Главная страница
Проектирование начинаем с главной страницы сайта. На ней отрабатывается основная концепция структуры.
- Расположение меню
- Контактная информация
- Выбор города
- Баннеры и анонсы
- Вывод ключевых преимуществ
Разберем страницу по блокам, чтобы описать, какие функции в них заложены.
Шапка сайта?
- Что важно в шапке
- Логотип (на всех страницах кроме главной, он — ссылка на главную)
- Информационное меню (о компании, оплата и доставка, контакты)
- Телефон/Email (если стратегия компании не предполагает их максимальное скрытые от пользователя)
- Заявка (для B2B-магазинов, где предусмотрена обработка заявок без конкретных заказов)
- Корзина
- Избранное
- Личный кабинет (регистрация, авторизация)
- Языковые версии
Вот пример шапки, спроектированной нами

Каталог
Каталог может быть горизонтальным (прямо под шапкой) и вертикальным (обычно слева). Первый вариант удобнее, тк оставляет сбоку место для фильтров. Второй — универсальнее — он практически не ограничен по количеству разделов первого уровня на сайте. ??Вот примеры каталогов на спроектированных нами сайтах
Вертикальный

Горизонтальный

Анонсы и баннеры
Блок, обычно располагаемый в центральной части главной страницы. Они позволяют доносить преимущества компании, новые поступления, акции, распродажи, специальные предложения.
Анонсы могут быть в разных форматах. ?Слайдер
Несколько баннеров
Текстовые анонсы
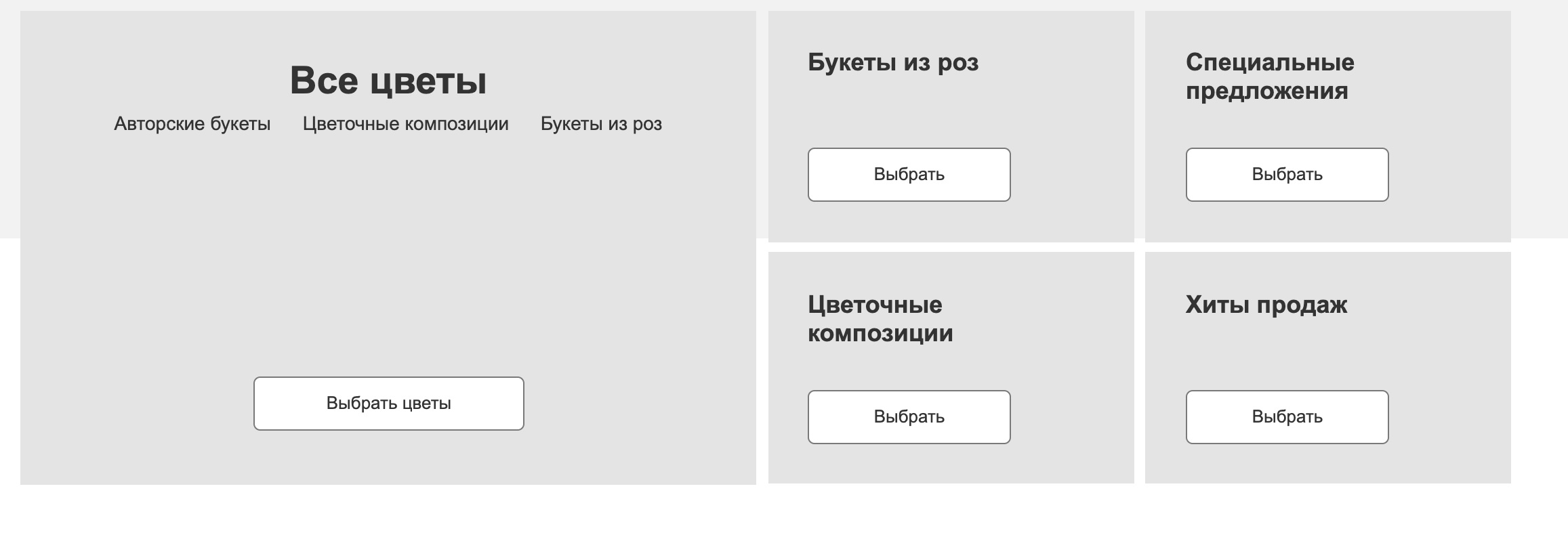
Пример анонсов в спроектированном сайте

Выборки товаров
Блоки с выбранными товарами. Обычно это хиты, новинки, акционные товары.Это же могут быть какие-то тематические подборки, например, «готовые образы» в фэшн
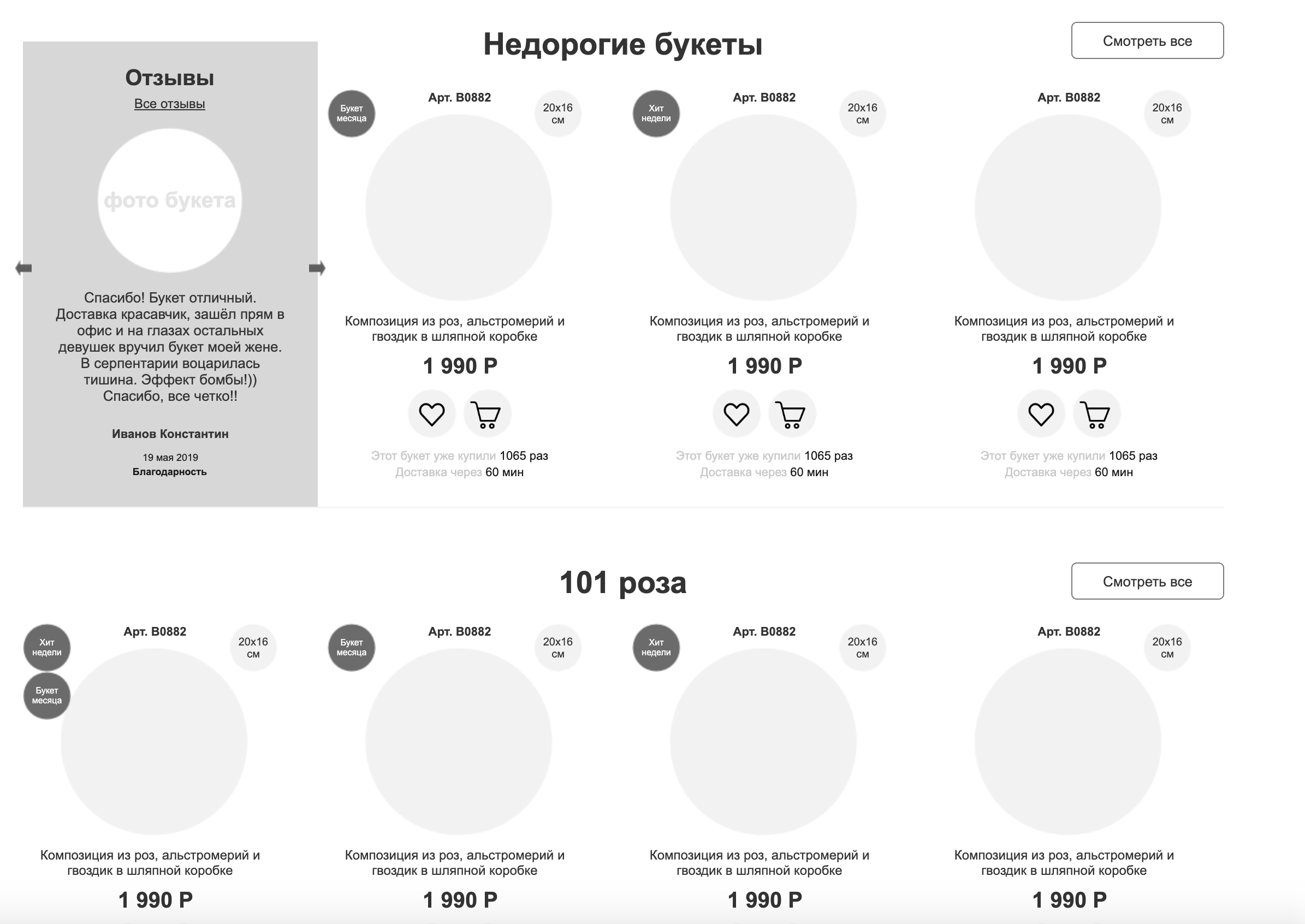
Выборки товаров на сайте

Подвал
Есть информация, которую можно анонсировать только в подвале сайте.
Обычно это ссылки на соц сети
Альтернативная контактная информация (несколько телефонов)
Разветвленное меню по информационным разделам сайта
Основные разделы каталога
Пример подвала в сайте

Список разделов
Страница списка разделов отчасти дублирует выпадающее меню каталога. Она нужна для облегчения индексации сайта поисковиками и для того, чтобы можно было перейти по хлебным крошкам.
Страница со списком разделов достаточно проста в проектировании.
Обычно она бывает в двух вариантах
- С фото
- С подразделами
Первый вариант нагляднее

Второй ускоряет поиск нужного раздела и упрощает индексацию сайта.

Если на сайте до 100 разделов, то можно использовать вариант с фото.
Если более 100, то точно лучше использовать вариант с подразделами
Список товаров
Листинг (страница со списком товаров) — одна из самых сложных в магазине. Она должна одновременно отрабатывать все возможные сценарии поиска по сайту.
Основные функции на странице
- Список товаров
- Переключение вида списка товаров (вариант с большими фото, с подробным описанием, компактный вид прайс-листом)
- Сортировка (по цене, популярности, наличию)
- Фильтрация (по цене, по свойствам, по наличию, по наличию в магазинах)
- Описание раздела
- Список подразделов
- Теги для фильтрации
- Поиск
- Постраничная навигация
?
Какие данные нужны в блоке товара в списке
Фото- Цена
- Скидка
- Наличие
- Мини описание
- Доступные цвета
- Доступные размеры
Функции в блоке товара в списке
- Предпросмотр
- Добавление в корзину
- Добавление в Сравнение
- Добавление в Избранное

Карточка товара
В карточке товара задача — максимально облегчить выбор, презентовать все преимущества товара и убедить воспользоваться именно этим магазином
Соответственно, в карточке можно выделить пять основных функций
Визуальная часть
Фото, видео, панорамный ротатор
Позволяют осмотреть товар с разных сторон, приблизить, изучить в деталях
Функции покупки
- Цена
- Наличие
- Скидка
- Функции добавления в корзину
- Избранное
- Сравнение
- Доставка
- Оплата
- Возврат и обмен
- Участие в бонусной программе

Детальная информация
- Свойства товара
- Группы свойств
- Документация
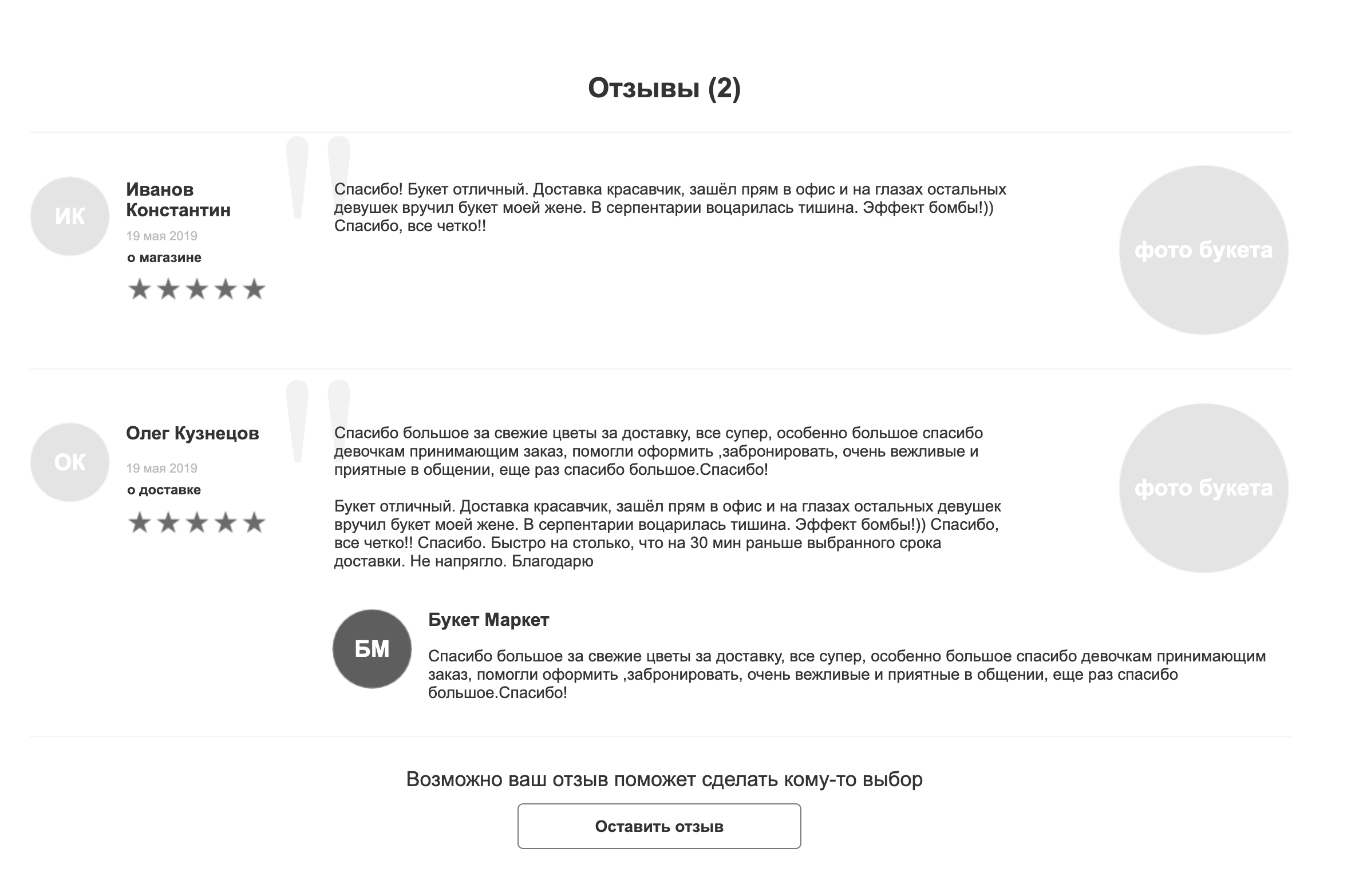
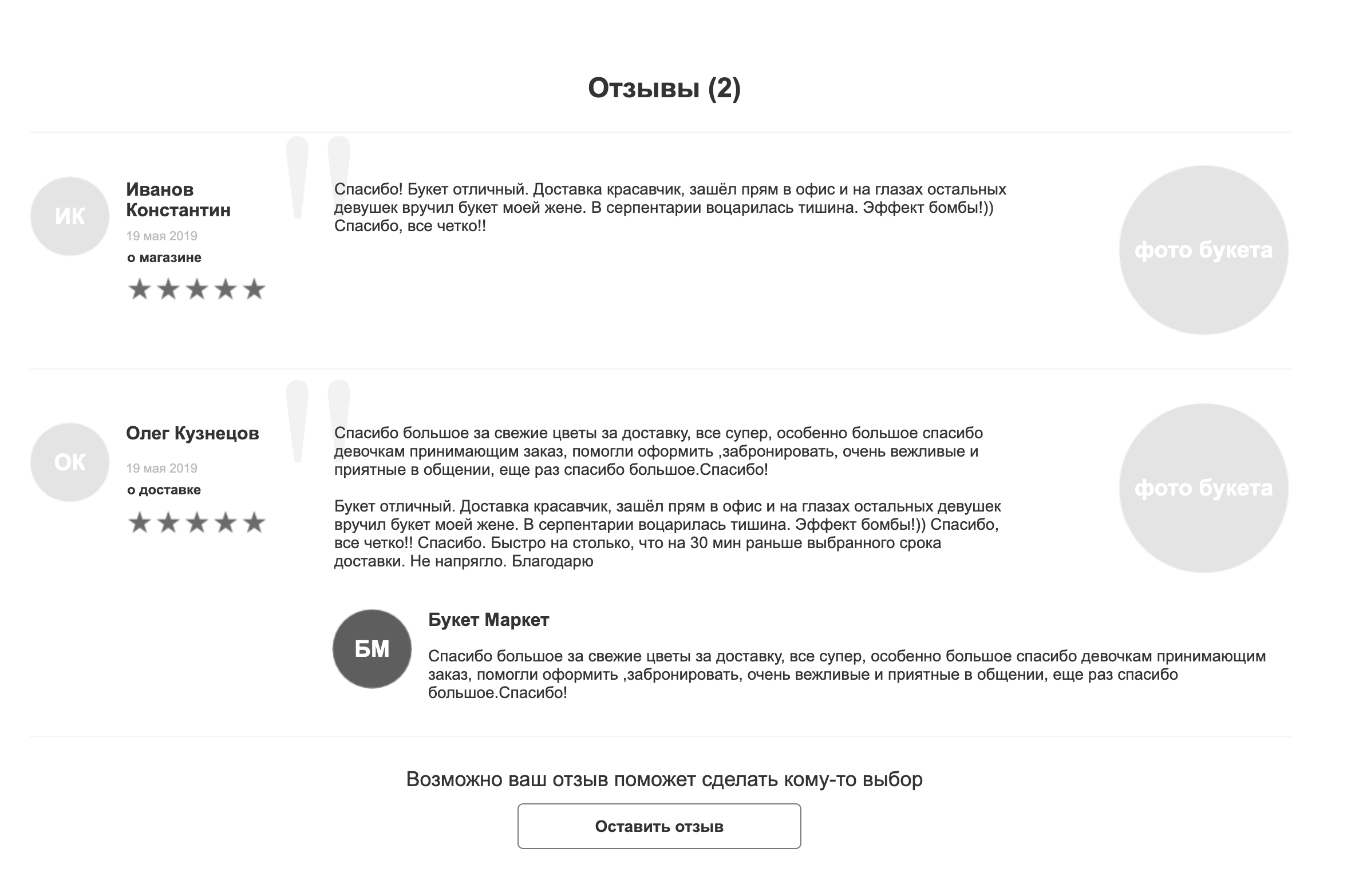
- Отзывы
- Вопросы-ответы

Кросс-Селл и апселл
Товары-аналоги
Здесь мы предлагаем товары из того же раздела, серии, коллекции или производителя. Аналоги можно подбирать вручную, а можно алгоритмами.
Сопутствующие товары
Товары, покупаемые с этим товаром. Бра к люстре. Стрелы к арбалету. Краска к плитке. Ну и так далее. Они могут быть ассоциированы как с товаром, так и с разделом (например, 2-3 вида ламп ко всем люстрам)

Преимущества магазина
Блок, напоминающий о преимуществах магазина и о том, почему стоит сделать заказ сейчас.

Выводы
Ошибки в разработке неприятны. Ошибки в проектировании фатальны.
От качества проектирования вашего интернет-магазина зависит буквально все.
- Уместятся ли в каталог все разделы и товары
- Сможет ли поисковая система проиндексировать их корректно
- Будет ли покупателю удобно выбирать товары и искать важную информацию
Ошибки в проектировании очень сложно исправить на готовом продукте. Иногда цена исправления превышает стоимость разработки сайта.
Для качественного проектирования важно понимать объем контента, который будет на сайте, а также пути пользователей по сайту и необходимый им инструмент
P.S. Чтобы быть в курсе новых публикаций, подписывайтесь на меня в Facebook.
Комментарии (5)

onekeyelectro
05.09.2019 12:06Вам спасибо за отзыв! Вот прямо сейчас и попробую применить к текущему проекту!!!

exlacer
08.09.2019 16:51А есть у кого-то опыт анализа чужих меню на сайтах? Ну и как вариант статистический анализ большого количества разных вариантов своего меню.
ИМХО один из ключевых элементов, который значимо влияет на конверсию, и который значительно важнее размеров-и-тени-у-вон-той-кнопки-внизу. Хотелось бы отрабатывать все возможные варианты и выбирать тот который приведет к максимальной конверсии, может есть какие-то инструменты/идеи?


sazareks
Спасибо за статью!
Данные рекомендации аналогично можно использовать для сайта не магазина товаров, а например экскурсий? Мне вроде показалось но футер выглядит также как шапка, так должно быть?
Кстати, вы в курсе что подписаться в фейсбуке нельзя на вас?
iarga Автор
Вам спасибо за отзыв! Поправил картинку подвала.
Для экскурсий подойдет с довольно сильными изменениями.
Там не те требования по каталогу, корзине, по данным в карточке товара.
В фейсбуке — странно. Проверю!