Перед вами перевод статьи из блога Better Programming на сайте Medium.com. Автор, Indrek Lasn, рассказывает об инструментах для отладки кода, которые предоставляет JavaScript.

Обычная отладка JavaScript-кода заключается в выводе результатов с помощью метода

Объект
Самый простой пример использования
Он выводит имя, которое передается в функцию

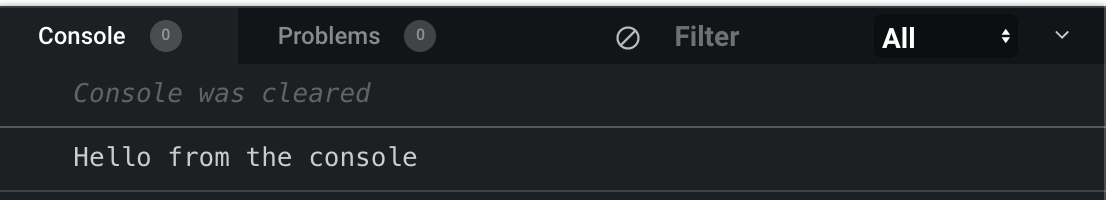
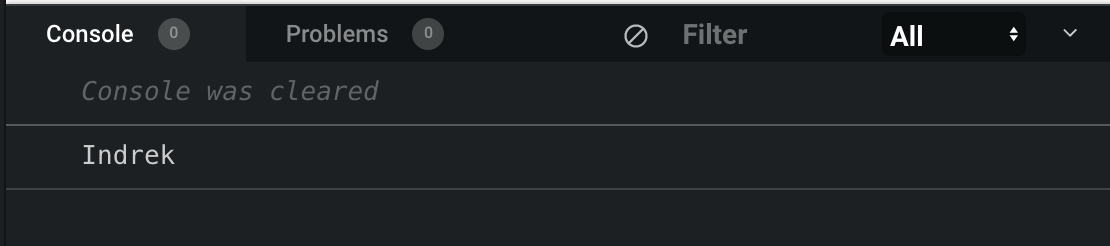
Вывод имени, переданного в функцию
А если нам хочется узнать, сколько раз была вызвана функция
Функция
Код выше выводит следующее:

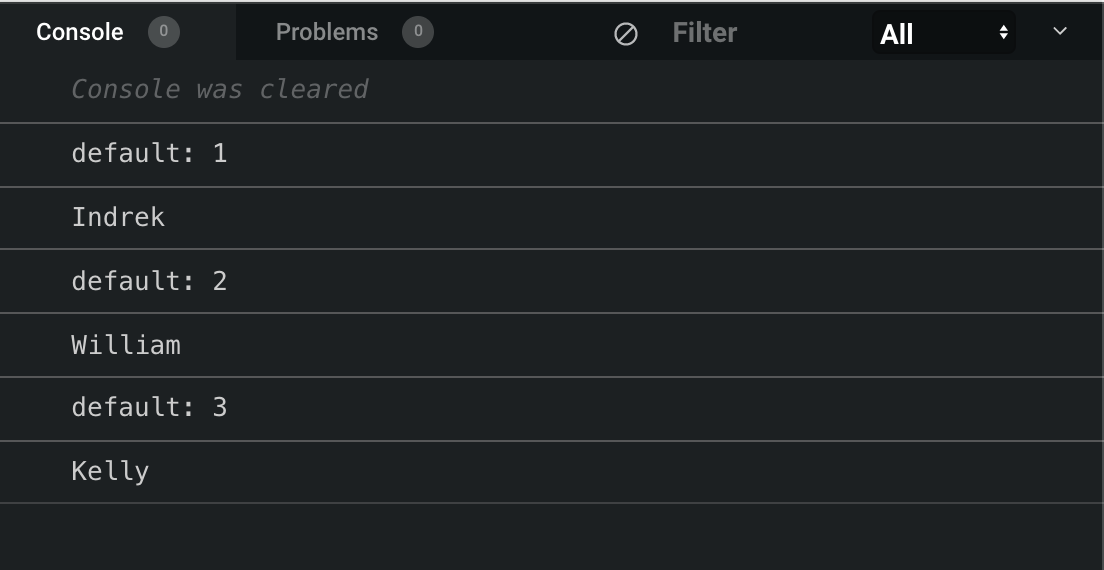
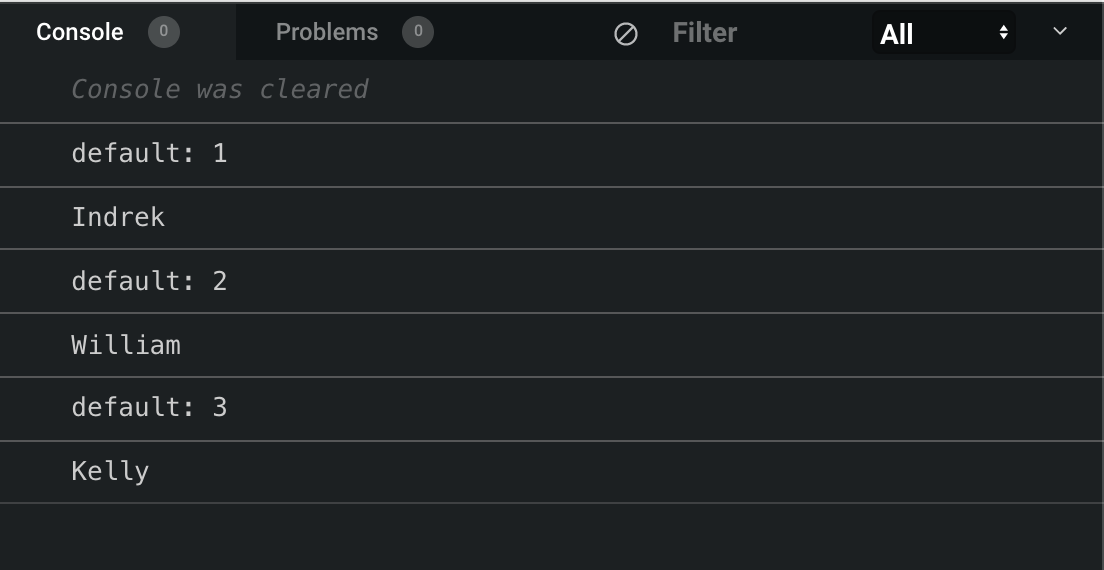
Подсчет количества вызовов функции sayHello
Таким образом мы можем узнать общее количество вызовов функции. А если нужно узнать количество вызовов функции с одним и тем же именем? Это просто — достаточно передать аргумент
Вуаля! Данная функция отслеживает, сколько раз мы вызвали функцию с тем или иным именем.

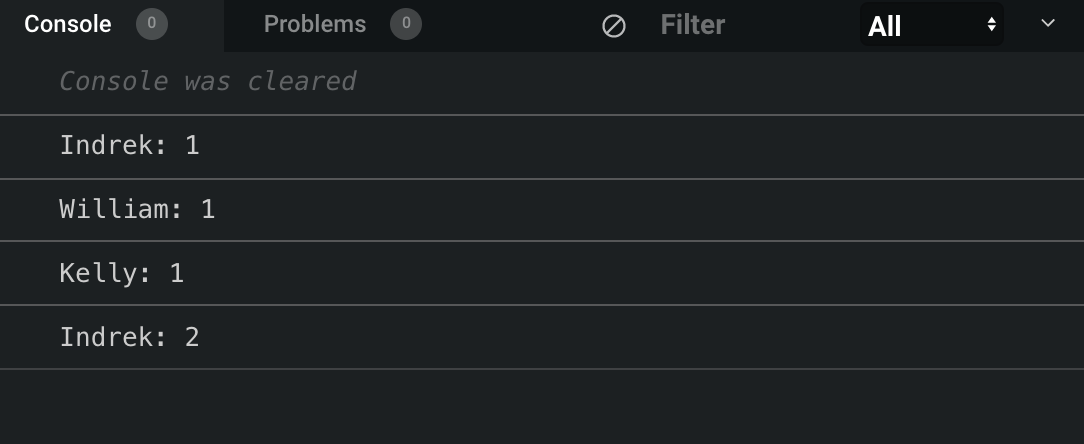
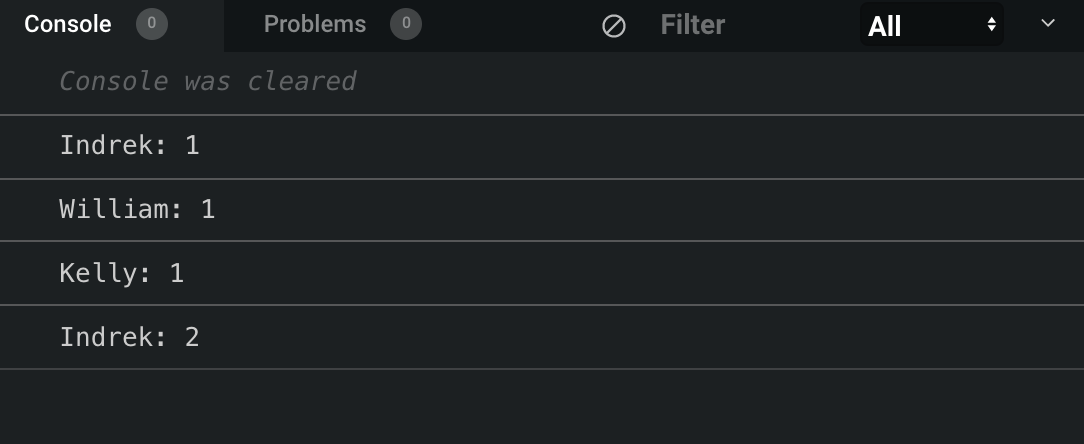
Подсчет количества упоминаний каждого имени
Этот метод выводит в консоли предупреждение — полезно, когда используешь API или инструменты разработки.
Данный код проверяет, был ли передан функции аргумент

Предупреждение о том, что имя не передано
При работе с массивами и объектами, когда дело доходит до отображения данных, весьма полезным оказывается метод
Давайте рассмотрим работу этого метода на примере с массивом фруктов. Если мы передадим массив в
А если взглянем на консоль, то увидим таблицу, описывающую наш массив.

Массив, представленный в виде таблицы
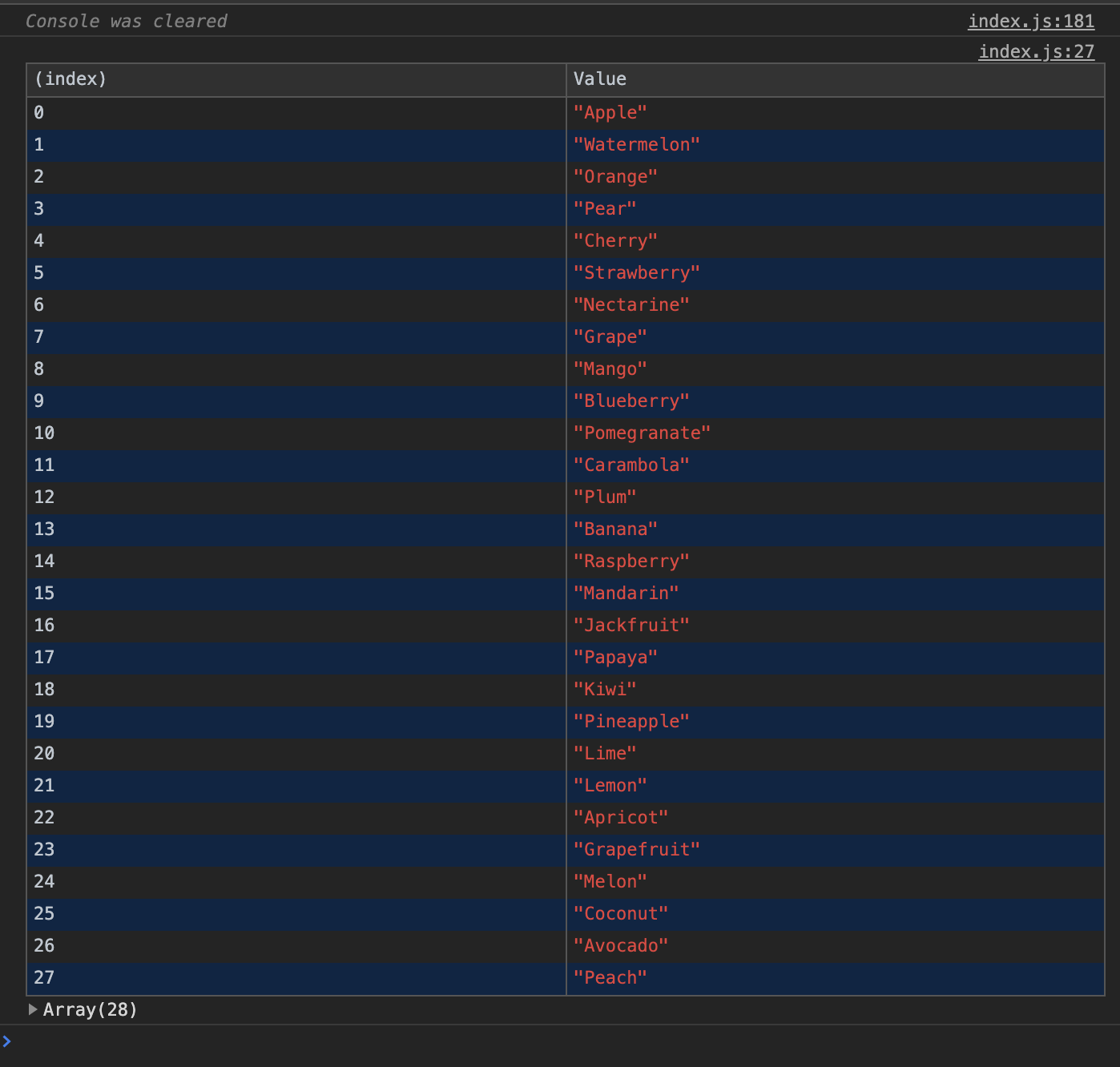
Вообразите, насколько это полезно, если работать приходится с массивами из сотен, а то и тысяч значений. Давайте рассмотрим другой пример — теперь в нашем массиве будет заключено уже больше значений.
Вызвав

Все фрукты отображаются в виде таблицы
Работать с массивами просто. Но что делать, если вместо массивов — объекты?
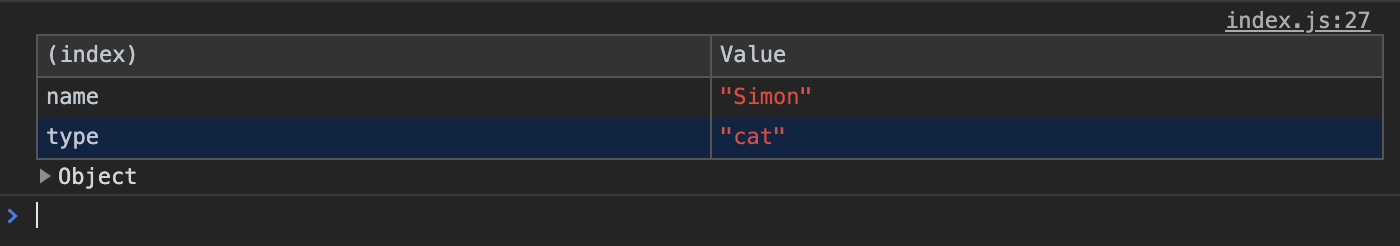
Итак, вместо массива у нас теперь объект, который содержит два ключа:

Прежде таблица выводила только значения, но теперь в ней представлены значения и ключи. А если взять еще один объект и попытаться внести его в таблицу?
Как и ожидалось, два отдельных объекта отображаются в двух разных таблицах.

Два объекта
Поскольку нам нужно объединить их в одной таблице, поместим оба объекта в массив.
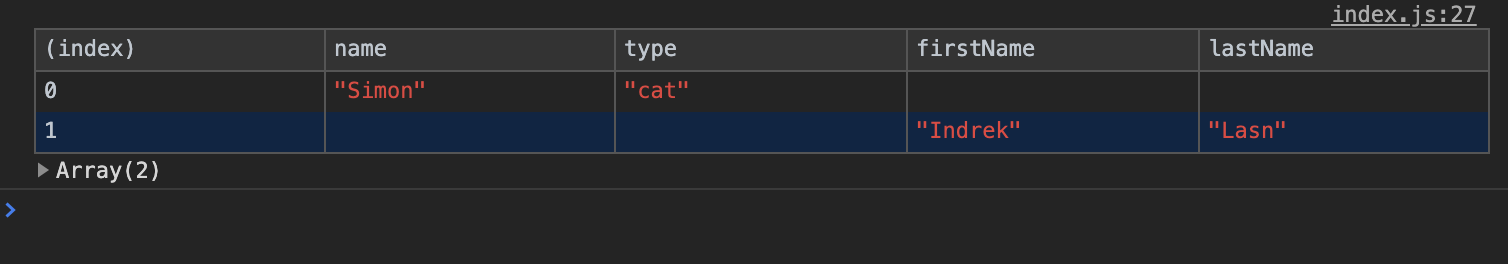
Теперь группируем объекты внутри таблицы.

Группируем объекты, поместив их в массив
При работе с сетами или связанными данными можно использовать вложенные группы. Это удобно, поскольку позволяет выводить в консоль визуально связанные сообщения. Для создания новой вложенной группы нужно вызвать
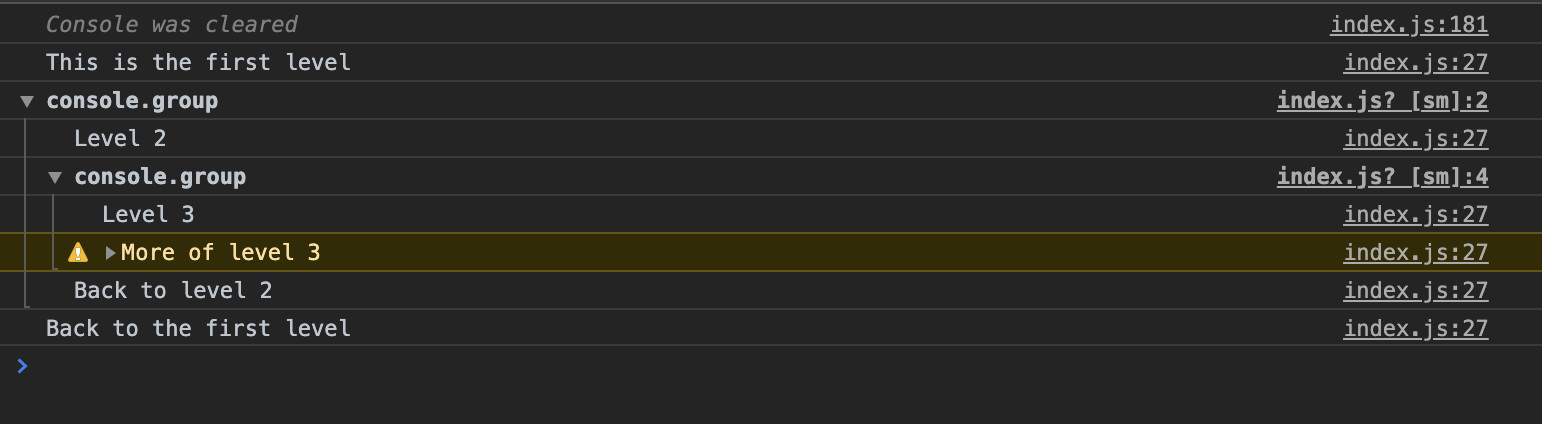
Данный код выводит в консоль вложенные блоки с информацией. Это может быть полезно при работе с данными, представленными в табличном виде.

Метод
Используйте все инструменты, которые предоставляет тот или иной язык программирования. Если в этом есть смысл — просто пробуйте! И небольшое примечание: я посвятил внутреннему отладчику JavaScript отдельную статью, которую можно прочитать тут.
Если вы новичок в JavaScript и хотите изучать этот язык, рекомендую начать с чтения книг и параллельного написания небольших программ. Очень полезен будет учебник «A Smarter Way to Learn JavaScript», а вот тут есть список идей для написания забавных приложений.
Спасибо, что прочитали!

Обычная отладка JavaScript-кода заключается в выводе результатов с помощью метода
console.log. Однако, хоть этот способ и работает, его трудно назвать оптимальным. Почему бы тогда не сделать отладку более удобной?
Объект
console обеспечивает доступ к консоли отладки браузера. Его можно использовать только в том случае, если JavaScript-код запускается в браузере (т. е. это код клиентской части, а не серверной). Реализация console может отличаться от браузера к браузеру, но, как правило, какой-то базовый функционал есть всегда. Лучшее в отладочных операторах — их способность работать со всеми библиотеками и фреймворками (за счет того, что они вшиты в ядро языка). Самый простой пример использования
console.log — вывод кода. Для примера возьмем следующий код: function sayHello(name) {
console.log(name)
}
sayHello('Indrek')Он выводит имя, которое передается в функцию
sayHello.
Вывод имени, переданного в функцию
А если нам хочется узнать, сколько раз была вызвана функция
sayHello? Ничего сложного. Используем для этого console.count().console.count
Функция
count() выводит количество вызовов с заданным параметром label. Если label не указан, то отображается количество вызовов с параметром по умолчанию.function sayHello(name) {
console.count()
console.log(name)
}
sayHello("Indrek")
sayHello("William")
sayHello("Kelly")Код выше выводит следующее:

Подсчет количества вызовов функции sayHello
Таким образом мы можем узнать общее количество вызовов функции. А если нужно узнать количество вызовов функции с одним и тем же именем? Это просто — достаточно передать аргумент
name в метод count.function sayHello(name) {
console.count(name)
}
sayHello("Indrek")
sayHello("William")
sayHello("Kelly")
sayHello("Indrek")Вуаля! Данная функция отслеживает, сколько раз мы вызвали функцию с тем или иным именем.

Подсчет количества упоминаний каждого имени
console.warn
Этот метод выводит в консоли предупреждение — полезно, когда используешь API или инструменты разработки.
console.warn всегда может показать, что что-то идет не так: пропущен аргумент, устарела версия API и пр.function sayHello(name) {
if(!name) {
console.warn("No name given")
}
}
sayHello()Данный код проверяет, был ли передан функции аргумент
name. Если этого не произошло, в консоли выводится предупреждение.
Предупреждение о том, что имя не передано
console.table
При работе с массивами и объектами, когда дело доходит до отображения данных, весьма полезным оказывается метод
console.table. Благодаря ему для каждого элемента в таблице отводится отдельная строка. Давайте рассмотрим работу этого метода на примере с массивом фруктов. Если мы передадим массив в
console.table, то увидим следующее: const fruits = ["kiwi", "banana", "strawberry"]
console.table(fruits)А если взглянем на консоль, то увидим таблицу, описывающую наш массив.

Массив, представленный в виде таблицы
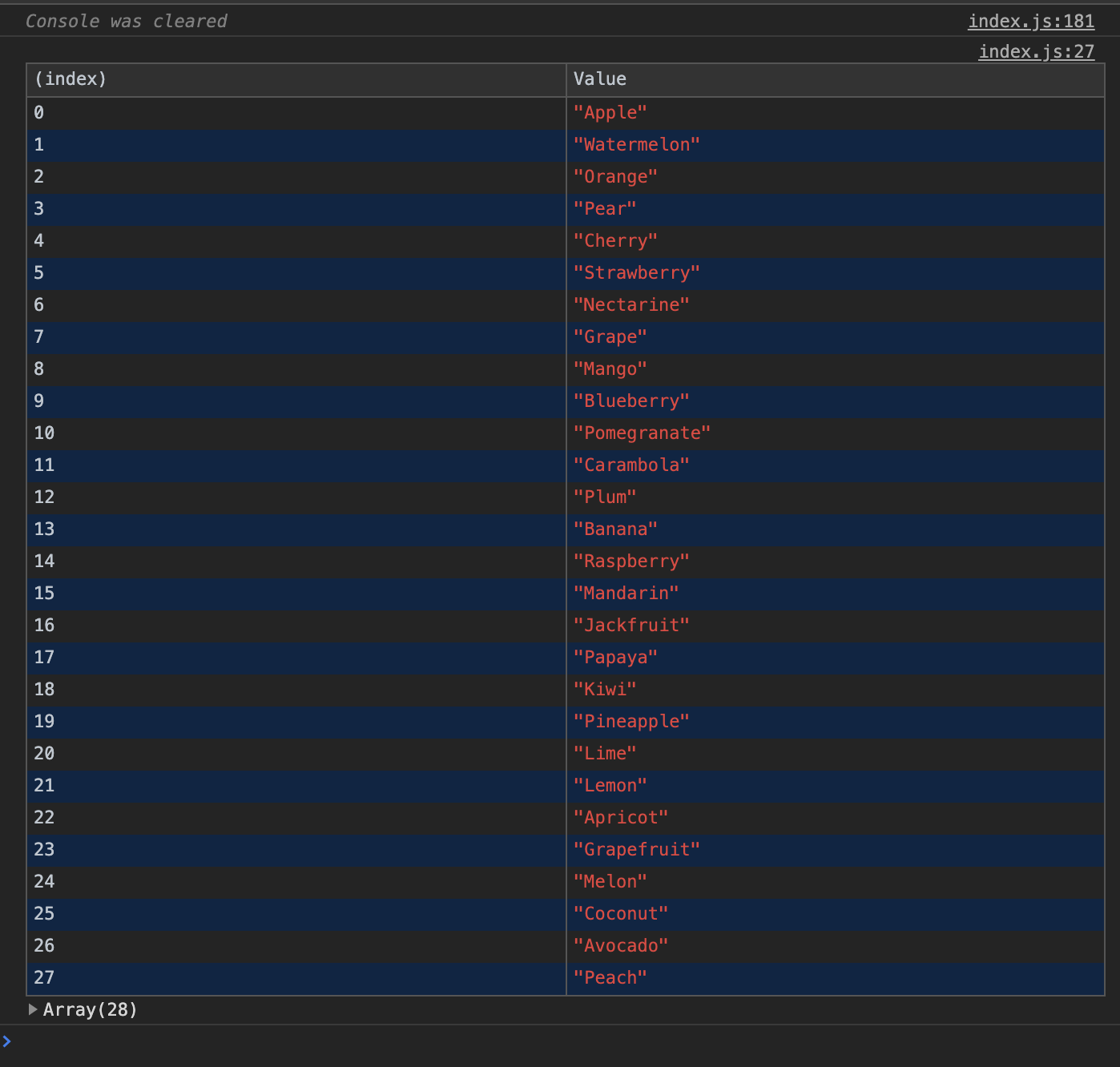
Вообразите, насколько это полезно, если работать приходится с массивами из сотен, а то и тысяч значений. Давайте рассмотрим другой пример — теперь в нашем массиве будет заключено уже больше значений.
const fruits = [
"Apple",
"Watermelon",
"Orange",
"Pear",
"Cherry",
"Strawberry",
"Nectarine",
"Grape",
"Mango",
"Blueberry",
"Pomegranate",
"Carambola",
"Plum",
"Banana",
"Raspberry",
"Mandarin",
"Jackfruit",
"Papaya",
"Kiwi",
"Pineapple",
"Lime",
"Lemon",
"Apricot",
"Grapefruit",
"Melon",
"Coconut",
"Avocado",
"Peach"
];
console.table(fruits);Вызвав
console.table, мы увидим следующую таблицу: 
Все фрукты отображаются в виде таблицы
Работать с массивами просто. Но что делать, если вместо массивов — объекты?
const pets = {
name: "Simon",
type: "cat"
};
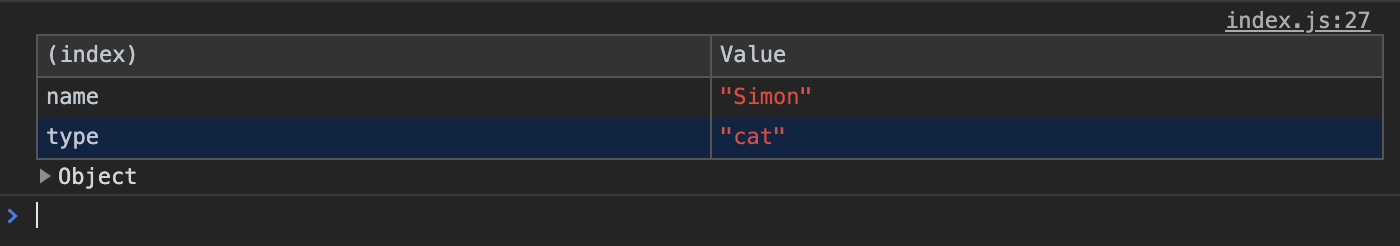
console.table(pets);
Итак, вместо массива у нас теперь объект, который содержит два ключа:
name (имя) и type (тип) питомца.
Прежде таблица выводила только значения, но теперь в ней представлены значения и ключи. А если взять еще один объект и попытаться внести его в таблицу?
const pets = {
name: "Simon",
type: "cat"
};
const person = {
firstName: "Indrek",
lastName: "Lasn"
}
console.table(pets, person);
Как и ожидалось, два отдельных объекта отображаются в двух разных таблицах.

Два объекта
Поскольку нам нужно объединить их в одной таблице, поместим оба объекта в массив.
const pets = {
name: "Simon",
type: "cat"
};
const person = {
firstName: "Indrek",
lastName: "Lasn"
}
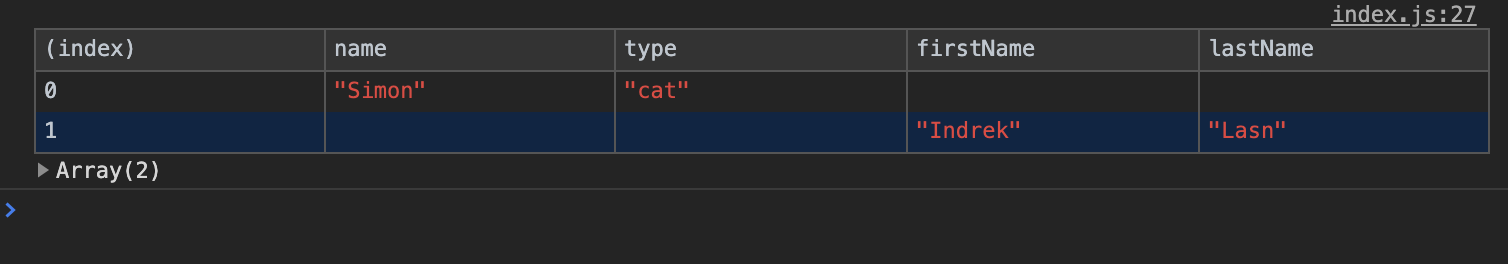
console.table([pets, person]);Теперь группируем объекты внутри таблицы.

Группируем объекты, поместив их в массив
console.group
При работе с сетами или связанными данными можно использовать вложенные группы. Это удобно, поскольку позволяет выводить в консоль визуально связанные сообщения. Для создания новой вложенной группы нужно вызвать
console.group().console.log("This is the first level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
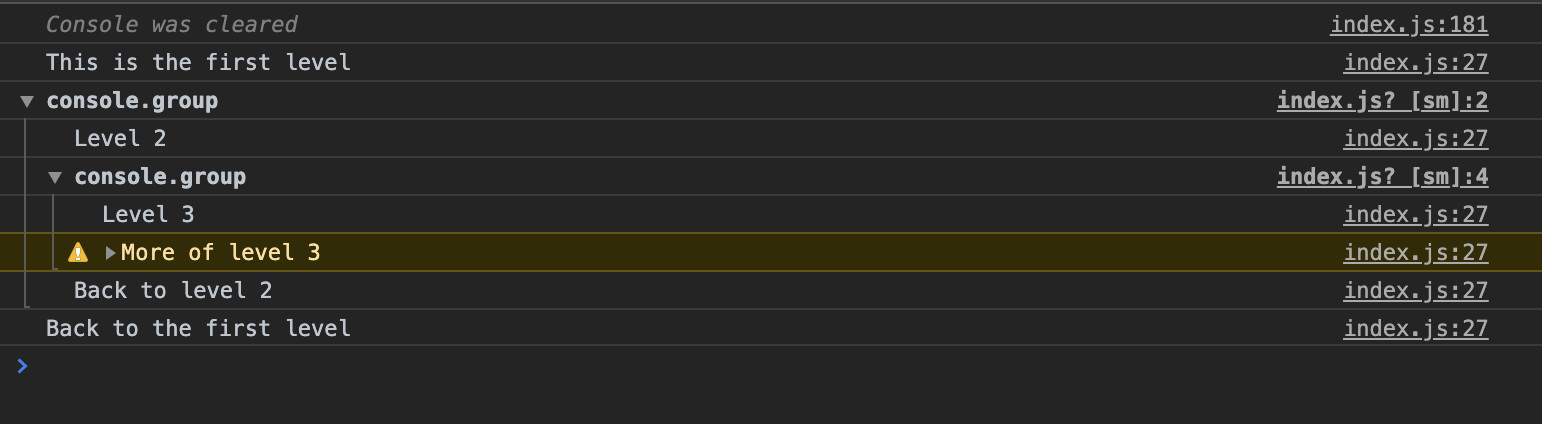
console.log("Back to the first level");Данный код выводит в консоль вложенные блоки с информацией. Это может быть полезно при работе с данными, представленными в табличном виде.

Метод
console.groupCollapsed() работает похожим образом, однако новый блок по умолчанию свернут. Чтобы прочесть его, нужно нажать на кнопку развертывания.Заключение
Используйте все инструменты, которые предоставляет тот или иной язык программирования. Если в этом есть смысл — просто пробуйте! И небольшое примечание: я посвятил внутреннему отладчику JavaScript отдельную статью, которую можно прочитать тут.
Если вы новичок в JavaScript и хотите изучать этот язык, рекомендую начать с чтения книг и параллельного написания небольших программ. Очень полезен будет учебник «A Smarter Way to Learn JavaScript», а вот тут есть список идей для написания забавных приложений.
Спасибо, что прочитали!
Комментарии (5)

Nookie-Grey
21.09.2019 19:28А как же история, про разработчика внёсшего огромный вклад в консоль и в честь которого назвали метод после его смерти?

Banjamin
23.09.2019 09:18Хорошие штуки, но console.log популярен не просто так. Быстро, просто понятно.


smarthomeblog
Вроде же прекрасно работает и в Node без браузера.