
Ранее я переводил статью про пиксель-арт для начинающих художников. Вдогонку к ней рассмотрим типичные ошибки новичков и способы их решения — на примере с описанием базовых техник и подходов. В конце материала подборка крутого игрового пиксель-арта для вдохновения.
Когда изучишь основы какой-то темы, кажется, что все просто, но как только начинаешь делать сам — получается так себе. В этой статье разберем распространенные ошибки начинающих пиксель-артистов, и посмотрим, как их избежать. Главное, чему сразу стоит научиться — самокритике. Объективность часто страдает из-за того, что собственные работы слишком дороги сердцу художника. Лучше попросить фидбек у коллег или друзей — возможно, они увидят проблемы, которые не замечаете вы.
Исправление примитивного пиксель-арта

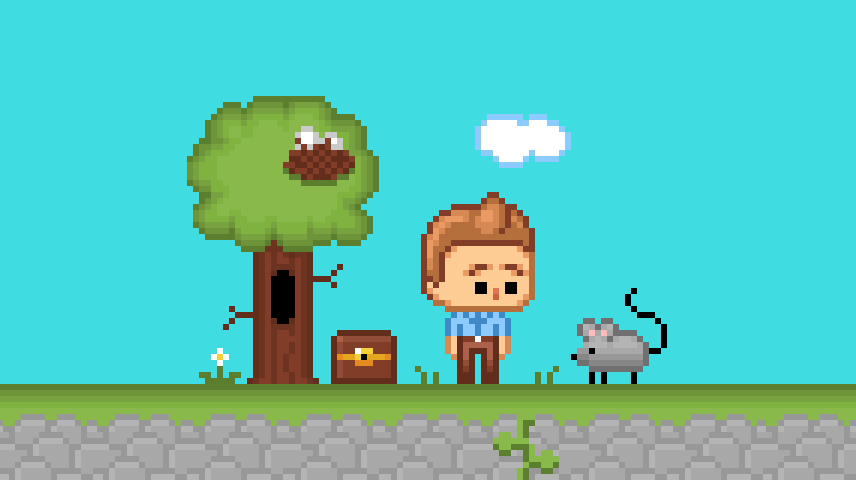
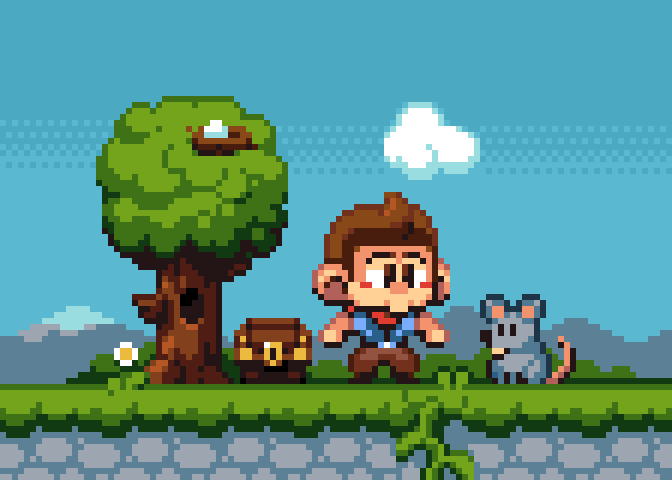
Я нарисовал простенькую картинку, очень похожую на работы начинающих пиксель-артистов. Не поймите меня неправильно — такая иллюстрация может быть очаровательной. Но также она выглядит плоской, ей не хватает гибкости и читаемости. Я люблю арт за возможность оценить мастерство художника. За те навыки и знания, которые он применяет. Подобные работы могут вызывать сильные эмоции, но они никогда не восхищают техникой и стилем.
Работы высокого уровня отражают уникальное и гениальное видение авторов, а также уровень их мастерства. Первое требует серьезного исследовательского подхода и его сложно развить с помощью туториала, поэтому сфокусируемся на втором. Я пошагово исправлю иллюстрацию выше, а в процессе попробую объяснить, почему все-таки она примитивная.
1. Упрощение и перекрашивание

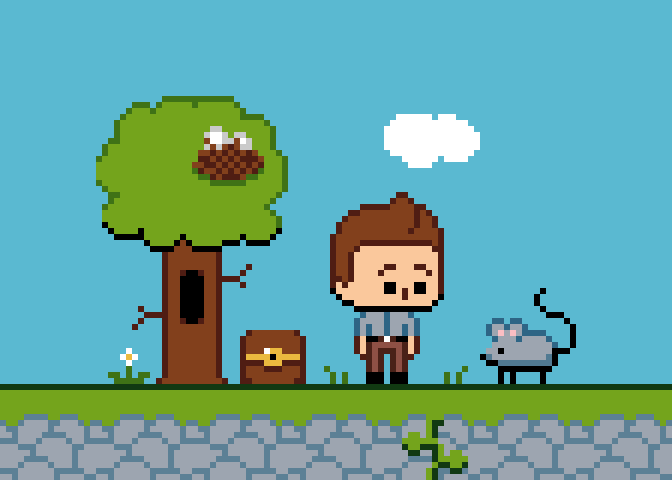
Контуры я трогать не стал. А лишь убрал шейдинг, уменьшил количество цветов и увеличил их контрастность. Читаемость объектов в сцене сразу возросла.
Проблема: слишком много схожих цветов

Каждый цвет должен хорошо различаться, чтобы мы могли использовать его максимально эффективно. Поэтому стоит работать с ограниченными палитрами и разрешением, хотя это и не обязательно в современном мире.
Если цвета слишком похожи, то пиксели будут сливаться друг с другом. Но иногда это именно то, что нужно — например, можно использовать близкие цвета на фоне, чтобы лучше выделить персонажей. Но будьте осторожны.
Проблема: примитивное применение цветов

В процессе рисования мы думаем о том, какого цвета «должны» быть объекты. Листья — ярко-зеленые, небо — ярко-голубое, камни и мыши — серые и так далее. В реальности цвет редко бывает чистым, а отраженный свет может смешивать цвета соседствующих объектов, усложняя палитру.
Не нужно тратить сотни часов на изучение теории цвета, чтобы создать качественный пиксель-арт. Используйте или модифицируйте уже готовые палитры. Проявите наблюдательность и подберите цвета методом проб и ошибок, варьируя уровень яркости и насыщенности. В общем, экспериментируйте.
2. Создаем объем

В предыдущей статье «Пиксель-арт для начинающих: инструкция по применению» я писал, что нужно представлять формы объемными, в 3D. Чтобы передать трехмерность используйте реалистичные тени. Добавляя шейдинг, помните — большинство объектов можно показать с помощью простых форм, тогда базовые очертания не потеряются в обилии деталей. Например, вместо тысяч зеленых листьев верхушку дерева можно представить в виде нескольких зеленых сфер. А птичье гнездо можно изобразить как коричневую миску, а не скопление палочек.
Проблема: пиллоу-шейдинг

Пиллоу-шейдинг (от англ. pillow — подушка) — растяжка тени от контуров к середине объекта, эффект «подушки». Таких теней почти никогда не бывает в реальной жизни, из-за них объект кажется замыленным и нечетким. Зачастую эта проблема идет в паре с использованием большого количества близких цветов.
3. Динамичный дизайн персонажа

Использование цвета и тени во многом помогает, но с жестким и плоским дизайном хороший арт не создать.
Проблема: стереотипный дизайн

Пиксель-арт — это создание работы по сетке. Сетка зачастую заставляет художника отображать объекты с помощью прямых линий. Меньше думайте о линиях и фигурах, а больше о формах с объемом. Подчеркните уникальность каждого объекта: представьте его в движении и попробуйте преувеличить главные черты. Чем «живее» вы представляете картинку у себя в голове, тем проще будет ее показать.
Есть одно простое правило: не создавать ничего с толщиной в один пиксель (кроме контуров). Я называю его «правилом топорных пикселей». Новички чаще всего рисуют выступающие части очень тонкими (например, руки и ноги). Из-за этого возникают проблемы с отображением теней и, соответственно, такие объекты сложно показать трехмерными. В итоге они кажутся плоскими и хлипкими.
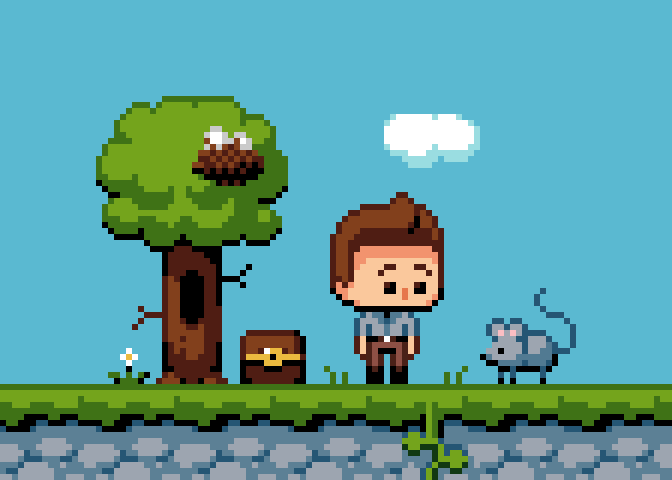
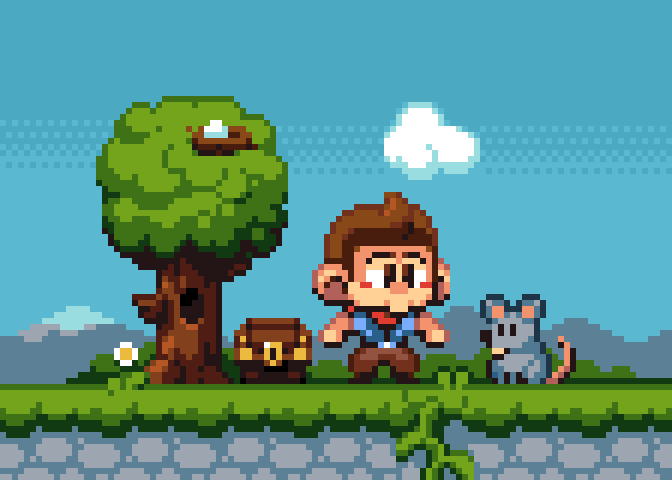
4. До и после


Сравните изображения до и после. Как вам? Итоговый вариант выглядит лучше? Ничего страшного, если какие-то детали вам больше нравятся в оригинальной картинке. Моя цель — не заставить вас создавать такой же пиксель-арт, как у меня, а помочь задуматься над тем, что выглядит хорошо и почему. Каждый раз глядя на свой или чужой пиксель-арт, подумайте: что в нем выделяется, с хорошей и плохой точки зрения? Что можно улучшить? Что кажется «неправильным», но при этом дополняет работу?
Самооценивание — одна из многих непростых составляющих творчества. Думайте об этом, как о бесконечном путешествии, а не о соревновании. Нет конечной точки, только удовольствие от созидания и обучения.
Галерея пиксель-арта
Я собрал скриншоты из разных ретро-игр, пиксель-арт которых меня покорил. Здесь игры под разные платформы, разных жанров и стилей — настолько разнообразным может быть пиксель-арт.
Большинство проектов — 90-х годов и начала 2000-х. Для меня этот период — «золотой век» пиксель-арта, когда 3D-графика была еще достаточно примитивной, а инди-разработчики еще не переняли пиксельную эстафету. Каждый из этих скриншотов — прекрасная работа.

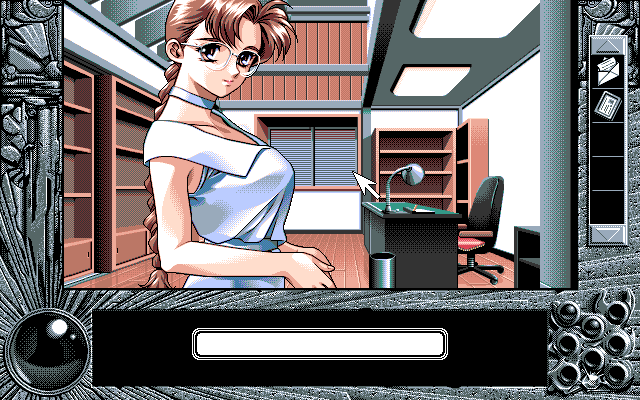
Yu-No: Kono Yo no Hate de Koi o Utau Shojo (PC-98). Elf, 1996 год.
Примечание: часть игры (не показана здесь) — NSFW

Simon the Sorceror (MS-DOS). Infocom, 1993 год

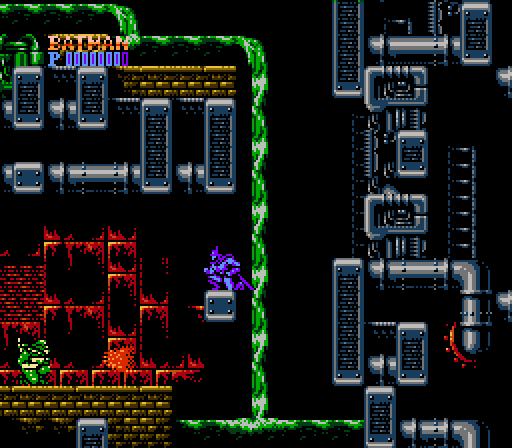
Batman (Famicom/NES). Sunsoft, 1990 год

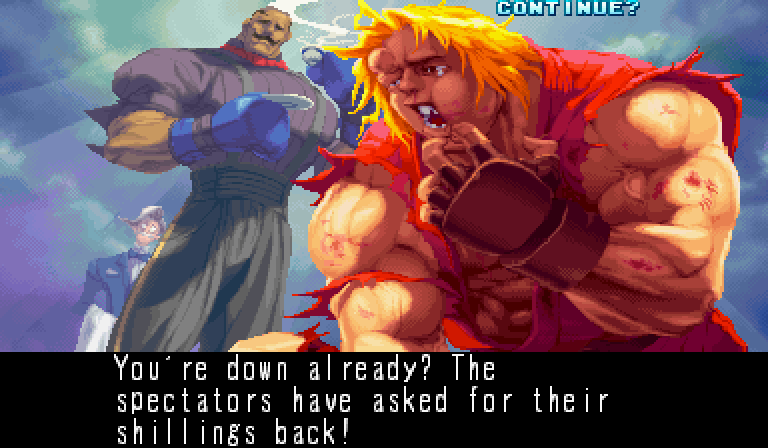
Street Fighter III: New Generation (Arcade). Capcom, 1997 год

Final Fantasy Tactics Advance (Game Boy Advance). Square Enix, 2003 год

Monster World IV (Mega Drive/Genesis). Westone, 1994 год

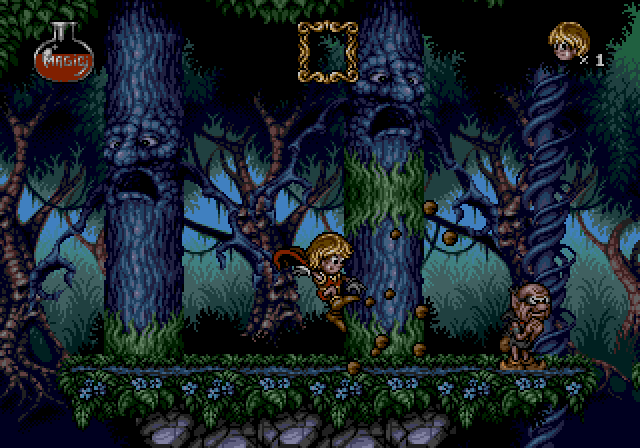
Flink (Mega Drive/Genesis). Psygnosis, 1994 год

Dodonpachi (Arcade). CAVE, 1997 год

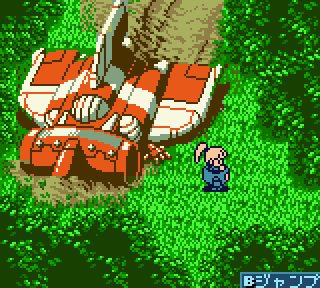
Star Ocean: Blue Sphere (Game Boy Color). tri-Ace/Enix, 2001 год

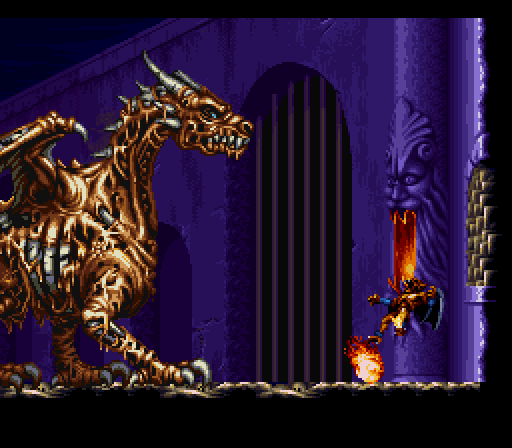
Demon's Crest (Super Famicom/SNES). Capcom, 1994 год

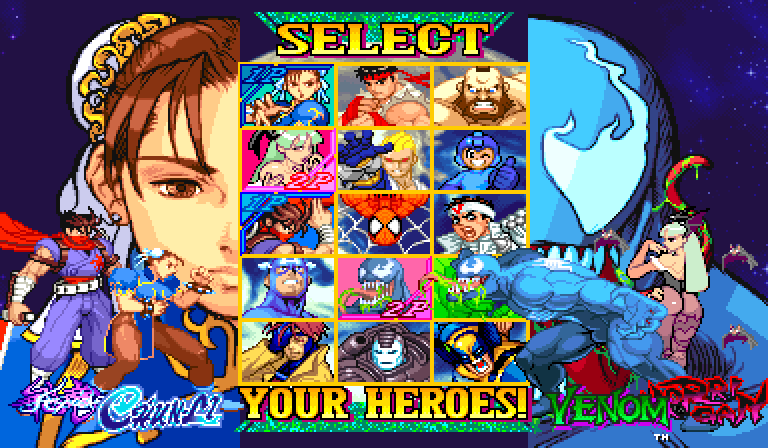
Marvel vs. Capcom: Clash of Super Heroes (Arcade). Capcom, 1998 год

Seiken Densetsu 3 (Super Famicom/SNES). Square, 1995 год

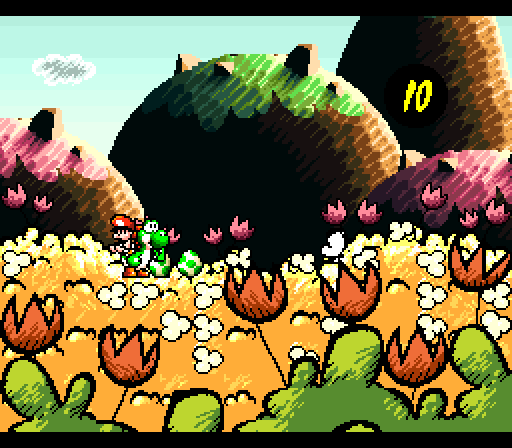
Super Mario World 2: Yoshi's Island (Super Famicom/SNES). Nintendo, 1995 год

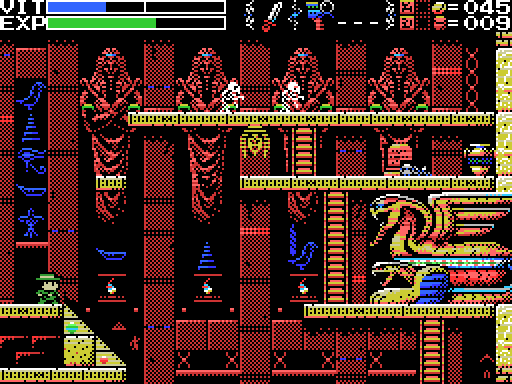
La-Mulana (Windows). GR3 Project, 2005 год

Chaos Engine (Amiga). The Bitmap Brothers, 1993 год

Metal Slug 3 (Arcade). SNK, 2000 год

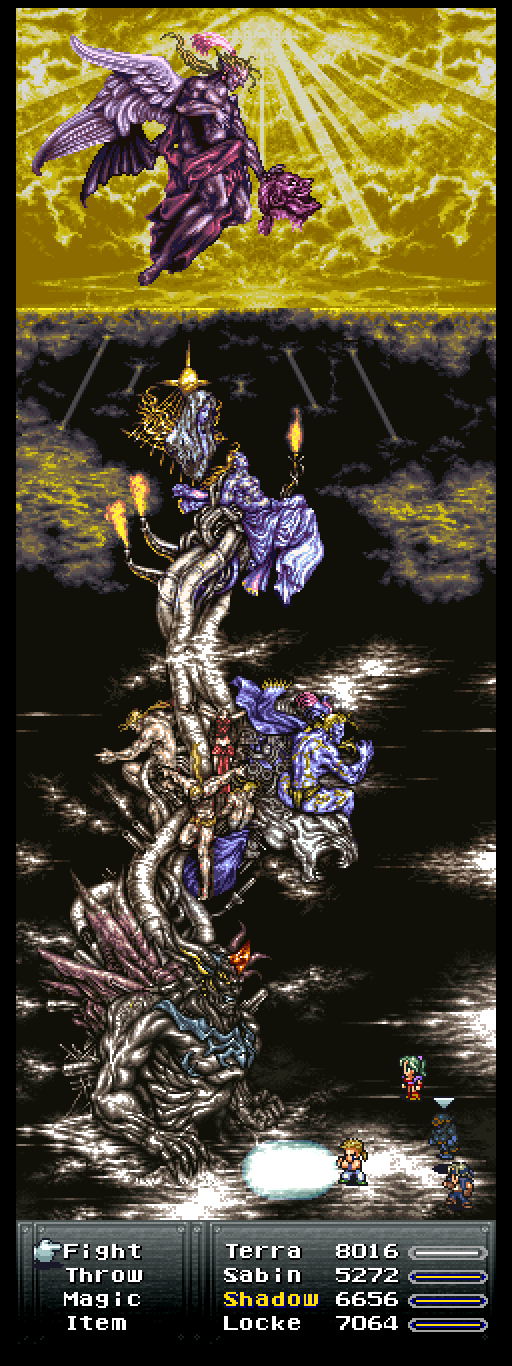
Final Fantasy VI (Super Famicom/SNES). Square, 1994 год


AEP
Один важный шаг, отличающий конечную картинку от начальной, вообще не упомянут в тексте. Я говорю про детализацию фона: добавление гор, замену «плоского» неба неким подобием градиента.