Outstanding loading speed is an essential website feature for a high ranking in SERP (Search Engine Result Pages). PageSpeed Insights by Google is an excellent tool for precisely that — optimizing your website’s loading speed. Let’s say you’re using this tool and get the “Eliminate render-blocking JavaScript and CSS in above-the-fold content” warning. No need to worry! In this tutorial, I will show you how to address the issue.
Understanding “Eliminate render-blocking JavaScript and CSS in above-the-fold content” Warning
While reading Google’s PageSpeed rules, you can see that “Eliminate render-blocking JavaScript and CSS” is one of the rules. Failing to do this will affect your website’s loading speed — slow it down. Now you’re probably wondering how can JavaScript and CSS make your website slower?
To put it simply, whenever you set up a new plugin or theme, they will enrich the front-end with new JavaScript and CSS code. Therefore browsers may take longer to load the webpage.
ATF (Above The Fold) is the part of your website that is visible after the first load. Any other part — anything you see after scrolling down is BTF (Below The Fold).
This warning gets pretty clear now doesn’t it? If any irrelevant JavaScript and CSS are rendered when someone visits your website, you might receive a warning to decrease the range of render-blocking JavaScript and CSS in above-the-fold content.
Discovering Render-Blocking JavaScript and CSS Using Google PageSpeed Insights
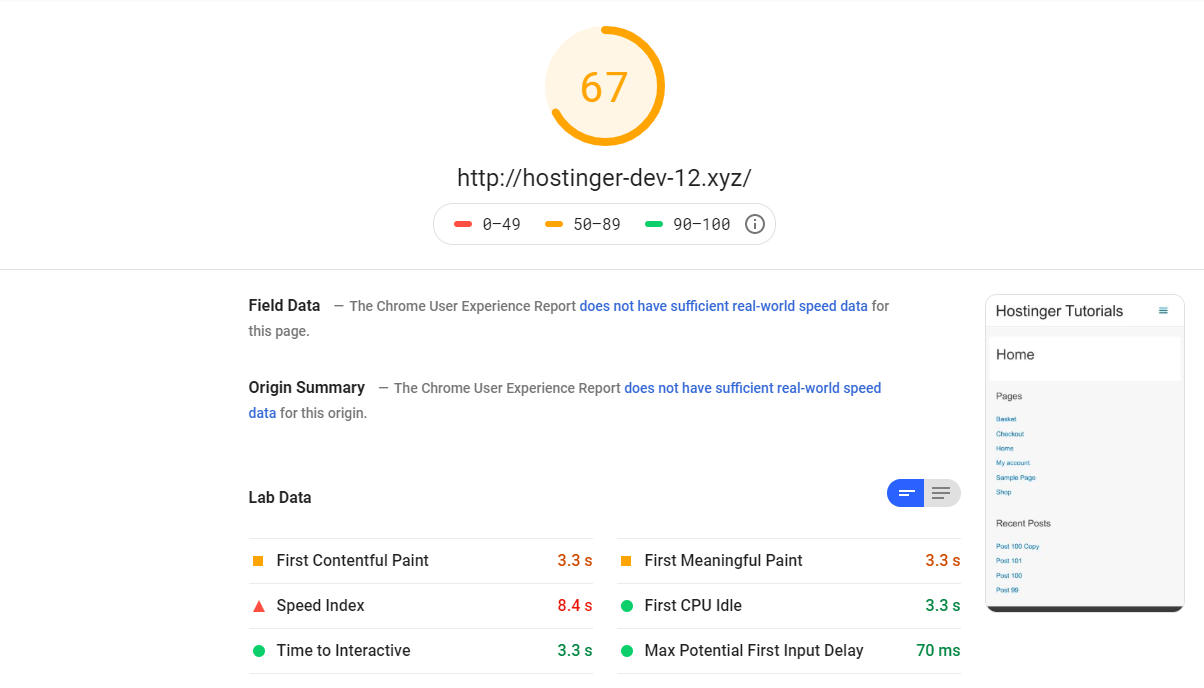
To fix render-blocking, you should first test your website’s speed with PageSpeed Insights:
- Go to the page, paste your website’s URL address in the “Enter a web page URL” field.
- Hit Analyze to get the results.
Since most websites score around 50 to 70, this should help you measure your score. Also, Google will list recommendations to improve the performance of your site.

If you happen to discover the recommendation to remove render-blocking JavaScript and CSS in above-the-fold content, then I’d suggest you settle the issue.

Remember that your site doesn’t have to reach the maximum score, which is 100. Your goal is to try to receive a nice score without sacrificing UX.
Also, understand that you shouldn’t remove any scripts that are crucial for quality UX only to get a bit higher score on PageSpeed Insights.
The rules on which Google evaluates your site are only directions to consider for improving your website. In the end: use your own judgment!
Solving the “Eliminate render-blocking JavaScript and CSS in above-the-fold content” Error
It is really easy to diminish render-blocking JavaScript and CSS resources on WordPress websites. There are my three plugin recommendations that would help you fix the error:
W3 Total Cache
One of my favorite plugins: W3 Total Cache. After you’ve finished installing and activating it follow these actions on your WordPress admin dashboard:
- Performance -> General Settings.
- Look for the Minify heading and you’ll see some choices below the heading.
- Check the “Enable” box for Minify. After that choose “Manual” for the Minify mode.
- Click the “Save all settings” button.

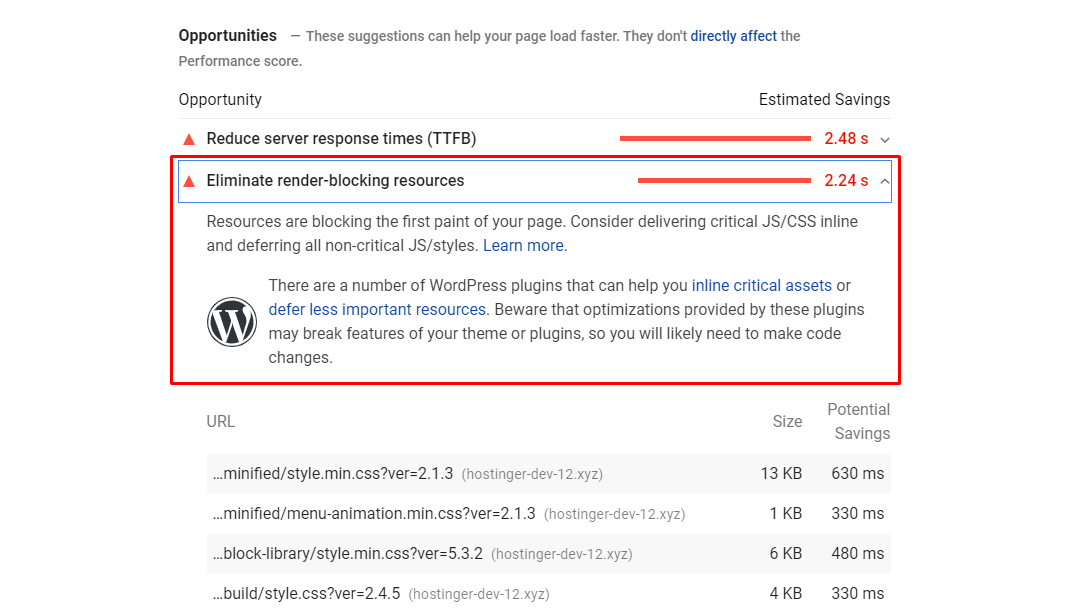
- Retrieve all render-blocking JavaScript and CSS scripts. Google PageSpeed Insights will assist you in finding them.
- After finding the rogue script, find your way back to Performance -> Minify.
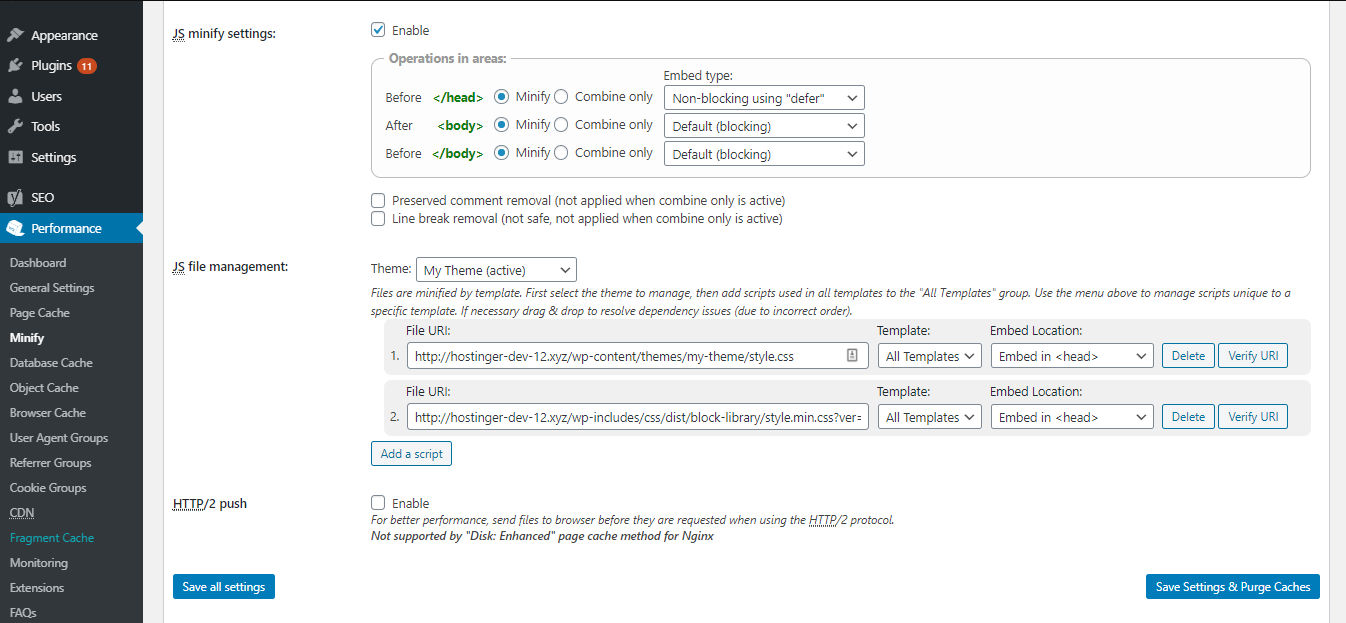
- Locate the JS intersects. Select the embed type Non-blocking using “defer” for the Before <head> tag in the Operations in areas section.
- Select your website’s active theme and push the “Add Script” button in the JS file management section. Copy the JavaScript URLs from the PageSpeed Insights and paste it on the provided fields.

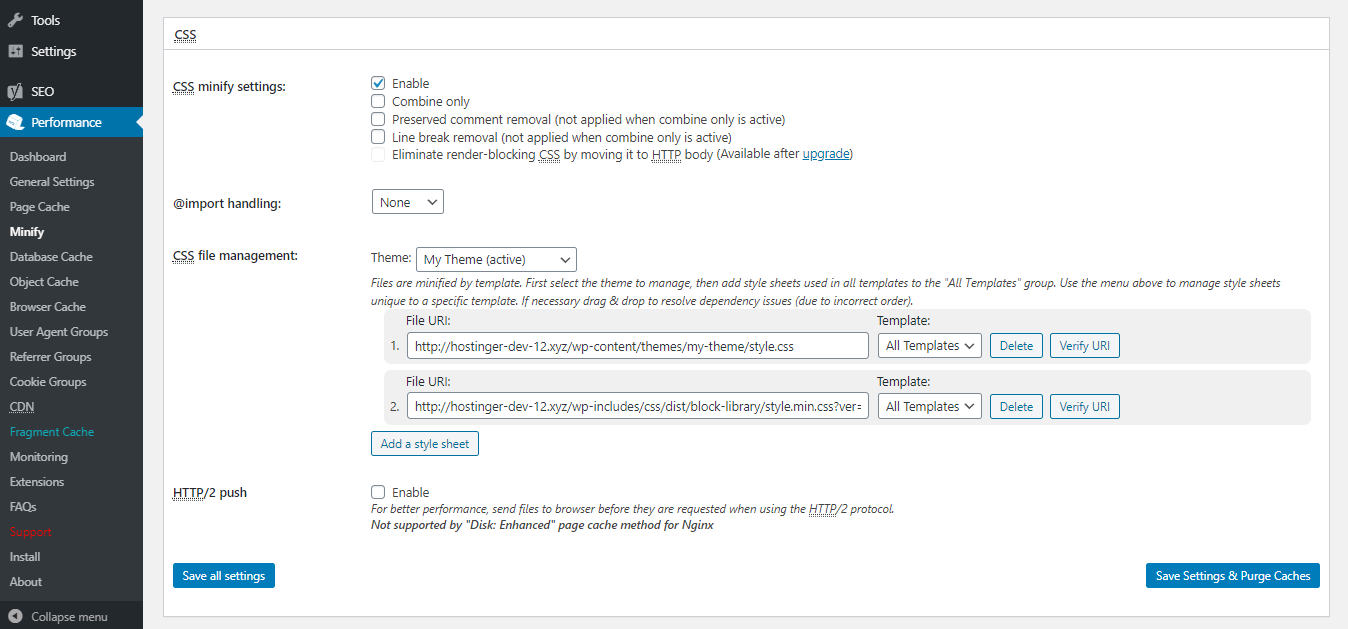
- Down below you’ll find the CSS segment. Now find the “CSS file management” part. Select your website's current theme and hit Add a style sheet. Like in the previous step, copy and paste the CSS stylesheets URLs from the Google PageSpeed Insights to the required fields.

- Lastly, hit the “Save Settings & Purge Caches”.
Autoptimize
Another option would be using the plugin called Autoptimize might also help in solving the render-blocking JavaScript and CSS error. Implement these actions on your dashboard after installing and activating the plugin:
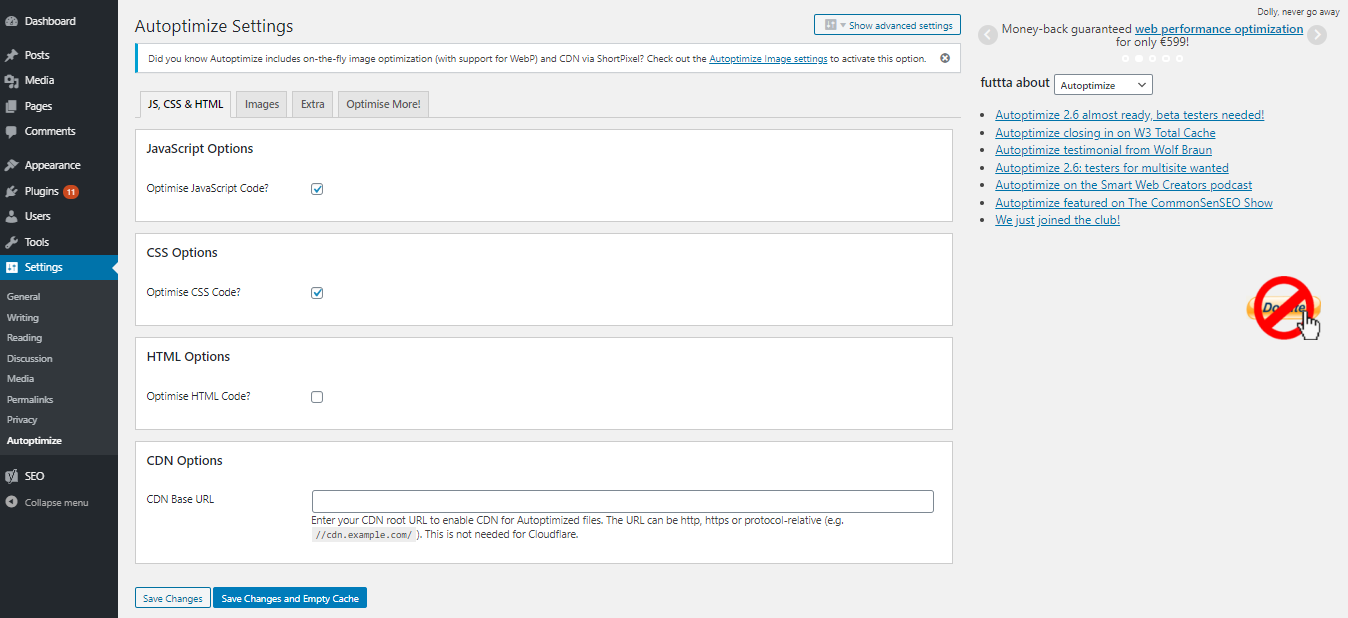
- Visit Settings -> Autoptimize.
- In the JavaScript and CSS Options sections individually tick the “Optimize JavaScript Code?” and “Optimize CSS Code?”.
- Hit “Save Changes and Empty Cache”.

To guarantee that the matter has been fixed, check your website on Google PageSpeed Insights once more. If the warning doesn’t appear, that’s great — you can move on! Otherwise, let’s try adding some additional optimizations:
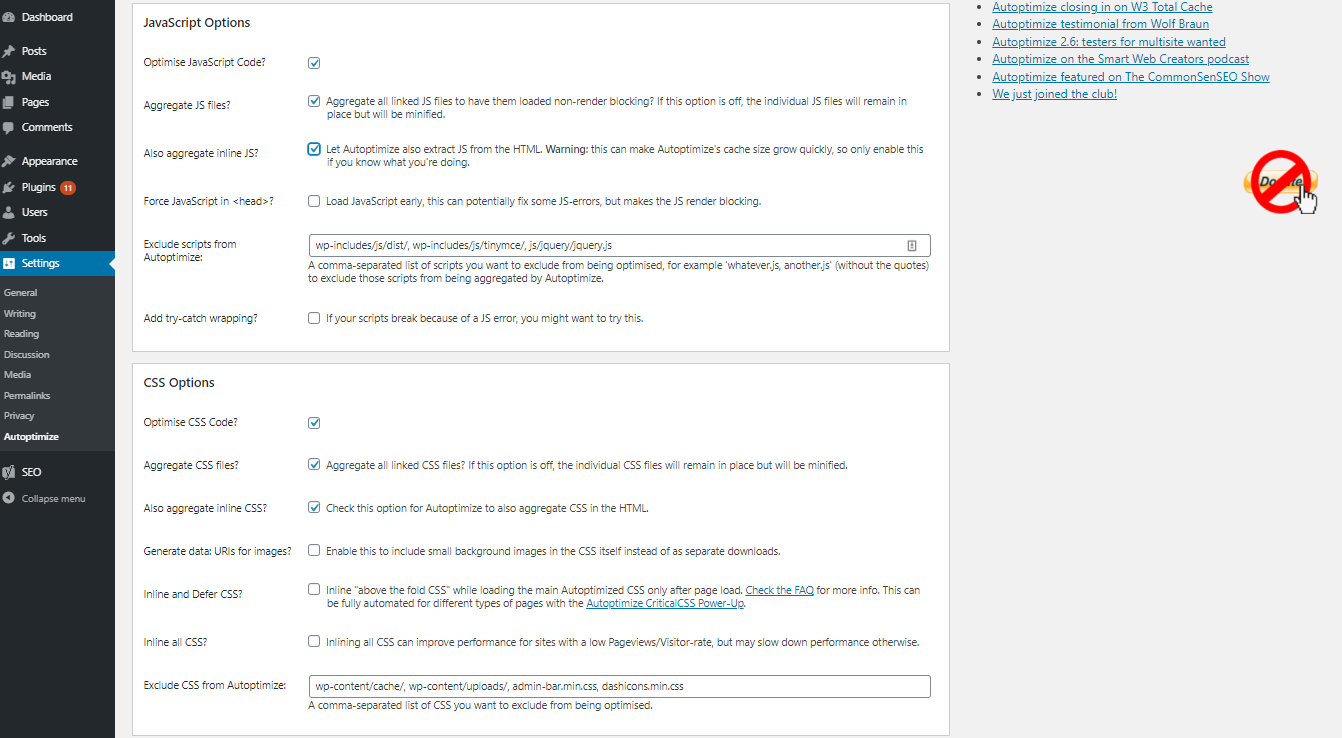
- Navigate to Settings -> Autoptimize.
- Click the “Show Advanced Settings”.
- Once there, find and tick both the “Also aggregate inline JS” and “Also aggregate inline CSS” selections.

- Save your adjustments.
Speed Booster Pack
Last but not least — Speed Booster Pack. This plugin also may be effective in getting rid of render-blocking JavaScript and CSS error on your website. In order to do this with the mentioned plugin, you should follow these actions:
- Navigate to the Speed Booster Pack segment and enter the Advanced tab.
- Find the JavaScript Optimization menu, activate Move scripts to the footer and Defer parsing of Javascript files.
- Find the CSS Optimization menu down below and enable the CSS render-blocking optimization.
- You will also see the extra options like Inline all CSS, Minify all (previously) inlined CSS, Move all inlined CSS into the footer. You can do some tests with these settings to reach appropriate results.
By activating all of these settings, you will make your website load faster, although it could present an instance called FOUC (Flash Of Unstyled Content). To explain it shortly — it’s an occurrence when a website appears briefly with the browser’s default styles prior to loading an external CSS stylesheet due to the web browser engine rendering the page before all information is retrieved.
Once you’ve tried the mentioned methods, try to run your website through Google PageSpeed Insights again to make sure that the render-blocking problem is solved.
Conclusion
Since search engines consider websites’ loading times when ranking results, it is one of the major elements in captivating and keeping visitors.
Google’s PageSpeed Insights gives the website a rating based on its loading speed. In a case where you’re testing your WordPress website and receiving the notorious “Eliminate render-blocking JavaScript and CSS in above-the-fold content” warning, you can efficiently resolve the problem with mentioned plugins!

