Последние 3 месяца около 40% моего рабочего времени занимает общение с дизайнерами. Спасибо, но жалеть не нужно. Шучу. Нужно. Дизайнеров.
Про то, что дизайн — это не про нарисовать, а про спроектировать, мне уже показали. А о том, почему это так, нашла доступное объяснение от Кости Горского, в прошлом артдира Яндекса. Видео доступно по ссылке.

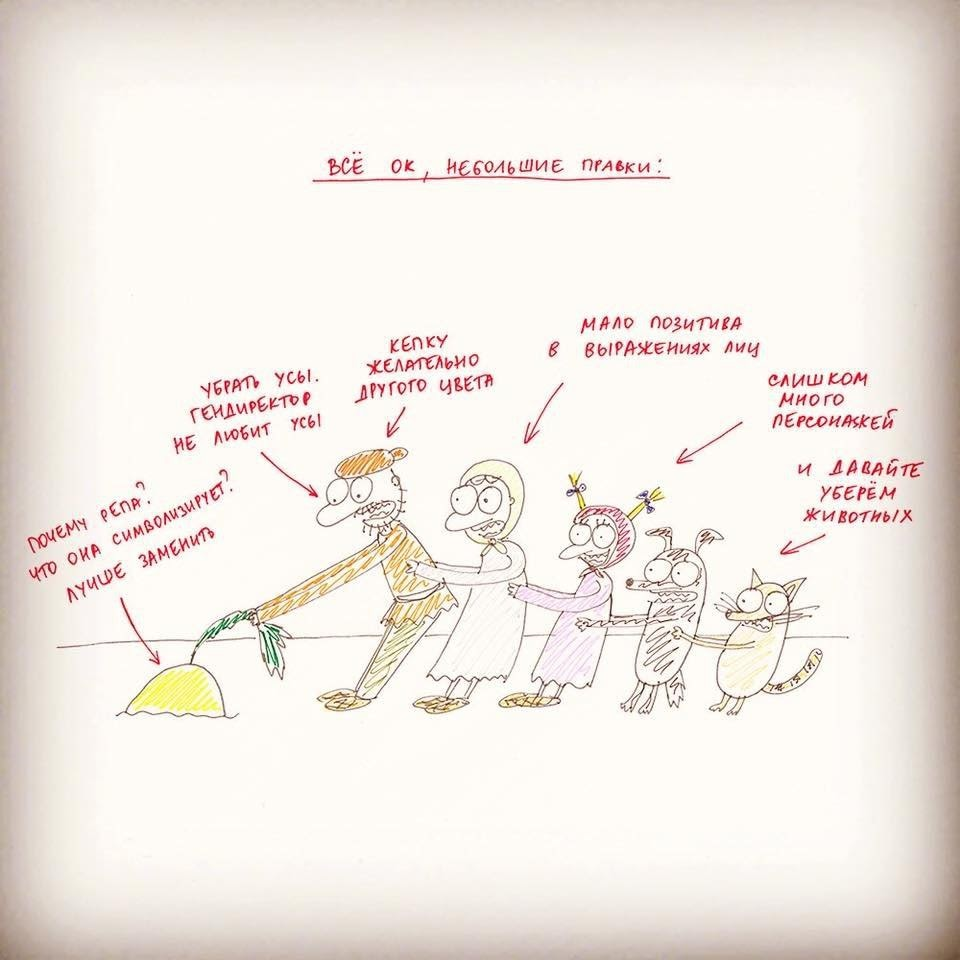
Автор иллюстрации Tanya Zadorozhnyaya.
Некоторые слайды презентации адаптированы/воссозданы, чтобы улучшить качество изображений.
Дизайн для менеджеров
Всем привет. Меня зовут Костя, я немножко дизайном занимаюсь и расскажу вам кое-что о дизайне. У меня не будет одной лекции, я расскажу 7 историй. Они не связаны друг с другом.
Нельзя сделать презентацию про дизайн без Стива Джобса, поэтому пришлось поставить такой слайд:

Раньше я начинал любую презентацию с того, что рассказывал зачем вообще об этом задумываться, что дизайн это очень важно, обязательно занимаетесь дизайном и все такое. Кажется, что это уже пора перестать доказывать, считаем, что все верят в дизайн так же как и мы, поэтому можно переходить сразу к сути.
Многие мои друзья думают, что дизайн — это как на картинке. Что-то такое "ВАУ", ЯРКОЕ, БУЙНОЕ, какой-то талант, творчество.

Все мои истории будут про то, что это не так. Эта деятельность довольно простая, понятная, любому из вас абсолютно доступная.
Как про сам дизайн ходит всякий мифы и легенды, так и многие думают, что дизайнеры — это какие-то особенно творческие люди, что надо родиться талантливым, что этому нельзя научиться или наоборот, что надо учиться годами и желательно где-нибудь в Лондоне.

Конечно же нет. На самом деле, дизайнером может стать любой человек, и как мне кажется, должен быть любой, в той или иной степени.
Вот истории, про которые будем говорить:
- Есть ли у дизайна процесс
- Когда заканчивается дизайн
- Страх содержание и форма
- А красиво ли это
- Как ставить задачу дизайнеру
- Что делать с дедлайном
- Откройте
Первые две длинные, остальные короче. Они никак друг с другом не связаны, они в случайном порядке, у них случайные заголовки.
1. Есть ли у дизайна процесс
Все начинается с белого листа бумаги. Допустим, у вас есть задача, например, сделать интерфейс новой почты будущего или сделать браузер будущего. Я в последнее время работал над браузером, поэтому меня большинство примеров про браузер будут. Как заниматься такой задачей? Приезжаем на работу к 9 утра, кладем белый лист перед собой на стол, садимся и начинаем рисовать браузер будущего…
Вот если делать так, то вам конечно нужен и талант, и все что было на первых слайдах и в итоге ничего не получится.
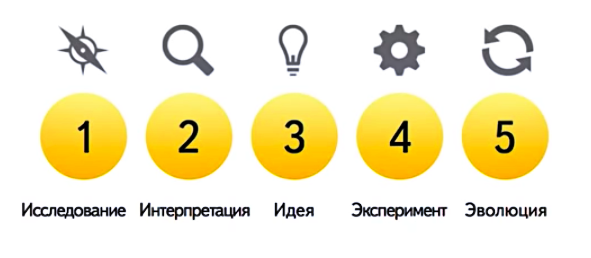
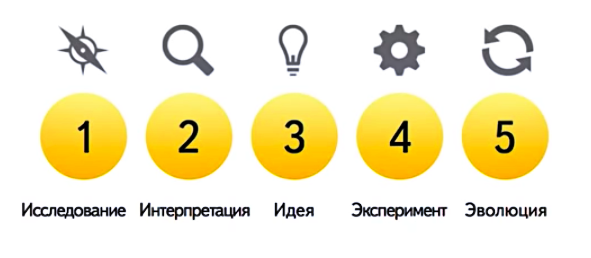
В действительности, если вы начинаете с белого листа, то значит вы уже что-то делаете неправильно. Дизайн — это очень простой процесс, который состоит из нескольких шагов.

Их точное количество везде рисуют по-разному, там бывает 4-3 шага или 5-6, неважно. Всё сводится к 5 базовым этапам, и у них бывают разные названия. Это не принципиально. Я выбрал усредненные.
Все всегда начинается с исследований. Смысл его в том, чтобы просто узнать максимум информации о предмете, который уже существует. Что бы мы ни делали, кто-то до нас что-то подобное уже делал. Человечество каким-то образом общалось всегда, если мы делаем новый сервис про общение, или про почту, то мы можем изучить, как люди общались раньше, как они общаются сейчас и что люди успели придумать про это.
Дальше мы интерпретируем то, что нагребли. То есть просто пытаемся из всей этой массы данных вытащить какие-то интересные вещи, зацепиться за что-то и точно поставить себе задачу.
Потом генерируем идеи. Это целый отдельный процесс в ходе которого мы придумываем очень-очень много всего.
Дальше некоторые идеи, которые нам нравятся, прорабатываем более подробно,
собираем прототипы, какие-то тестируем, отбираем, и в ходе бесконечного количества итераций совершенствуем. Так этот процесс приводит к решению задачи.
1. Исследования
Их бывает много разных, как я уже говорил, смысл этого в том, чтобы понять что вообще человечество успело придумать.
В России почему-то этот этап принято пропускать. Считается, что это занудно или не нужно и «… вообще как-нибудь сразу сейчас придумаем, всё и так уже знаем».
На западе к этому подходят достаточно формально, и человека просто не подпускают к задаче, если он предварительно не принес большую стопку отчетов о том, сколько он всего просмотрел. На самом деле, когда смотришь вокруг, то после того как ты провел исследование, обычно в голове действительно появляются мысли, какие-то идеи, как задачу дальше решать.
Покажу пару примеров исследований о браузере. Вы сейчас что-то знаете о браузерах. Давайте посмотрим, что получится, если кратко пробежаться по истории браузеров. Как у вас изменится понимание этого предмета, и захотите ли вы сразу что-нибудь придумать про браузер будущего.
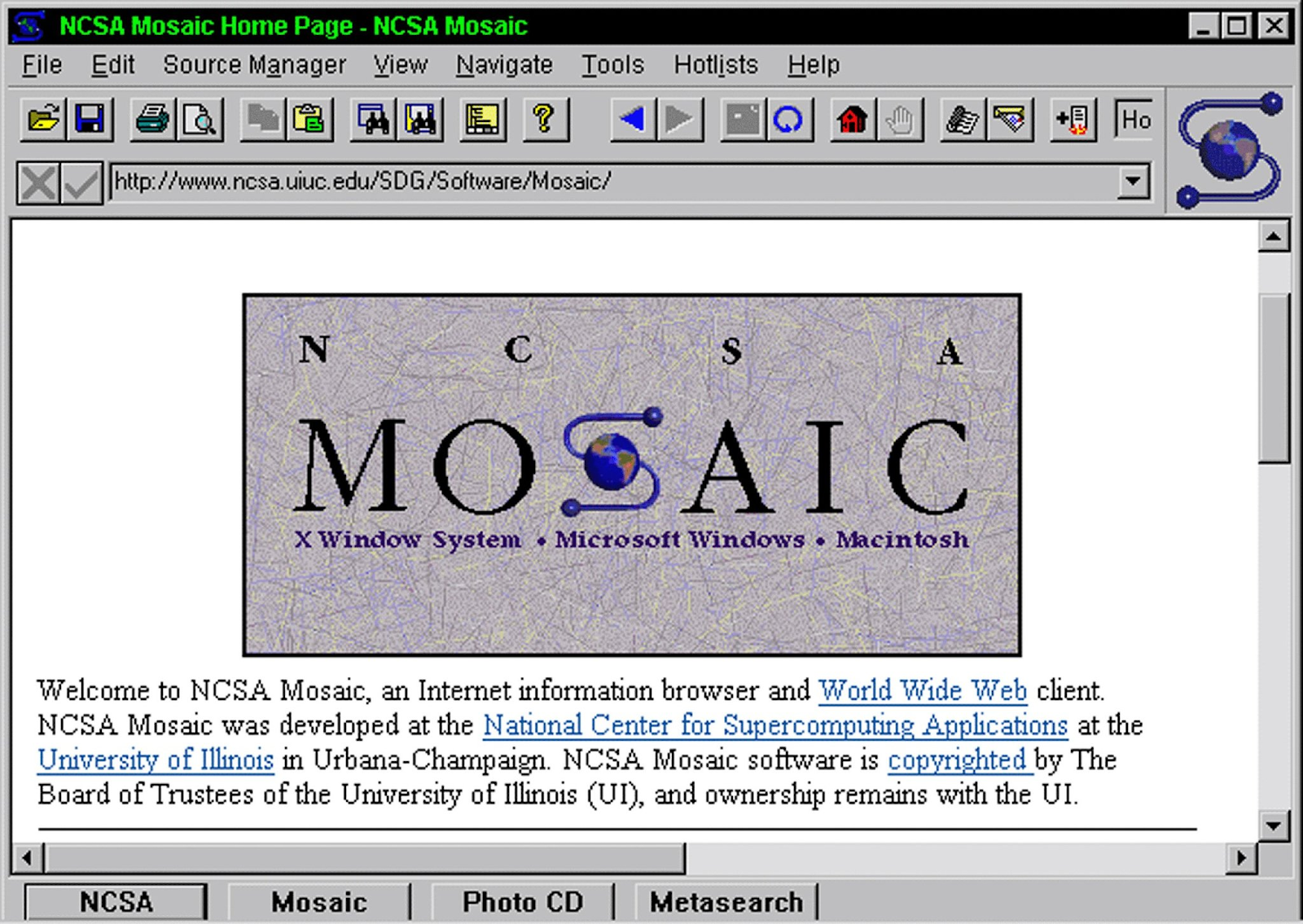
Например, массовые браузеры начались в 1993 году с браузера Mosaic.

Он, как вы видите, уже похож на то, что есть сейчас: у него уже появились кнопки назад/вперед, у него есть адрес страницы и адресная строка, и большое поле для того, чтобы показывать страницу. Прошло 20 лет, браузеры такие же по сей день, за исключением деталей.
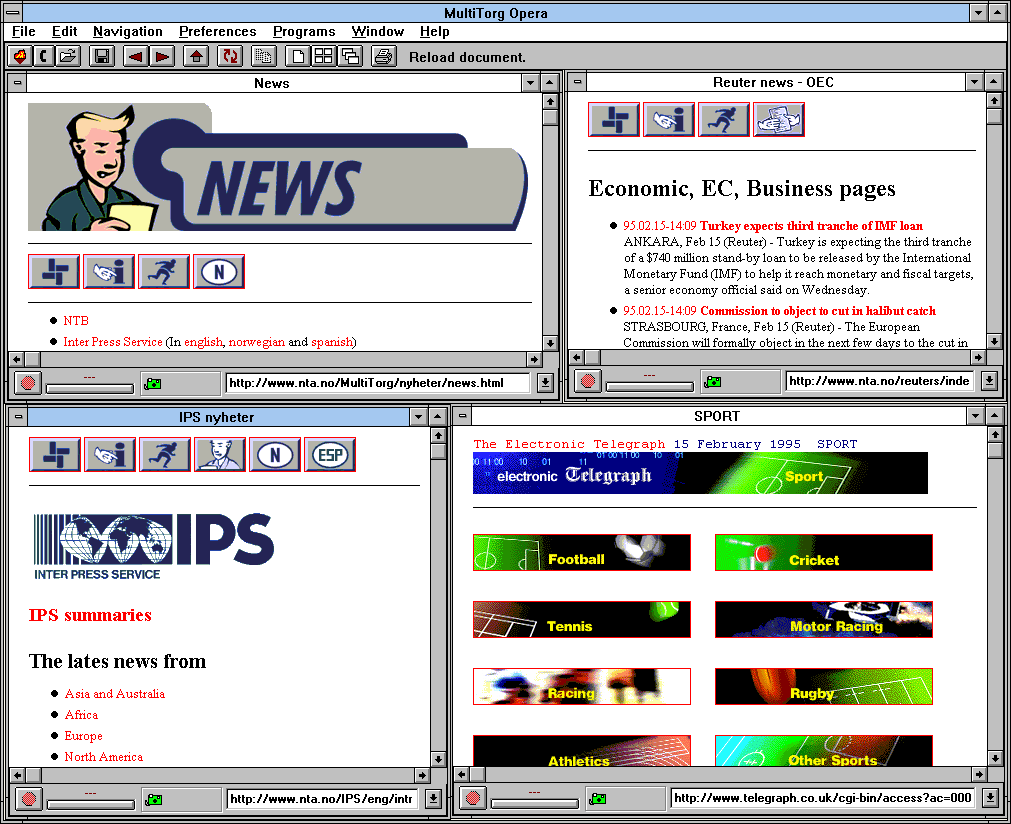
Потом Opera в 1994.
Эта компания, которая придумала больше всего инновации в браузерах. Правда часто эти инновации или отмирали, или проявлялись в продуктах конкурентов, и тогда уже становились мэйнстримом.
В 1994 году они придумали, что можно в одном окне показывать сразу несколько страниц, подобно тому, как это было в среде разработки у программистов.

Эта идея не прижилась, но она привела в будущем к табам. Тут еще есть забавные кнопки для того, чтобы по-разному выстраивать эти окна.
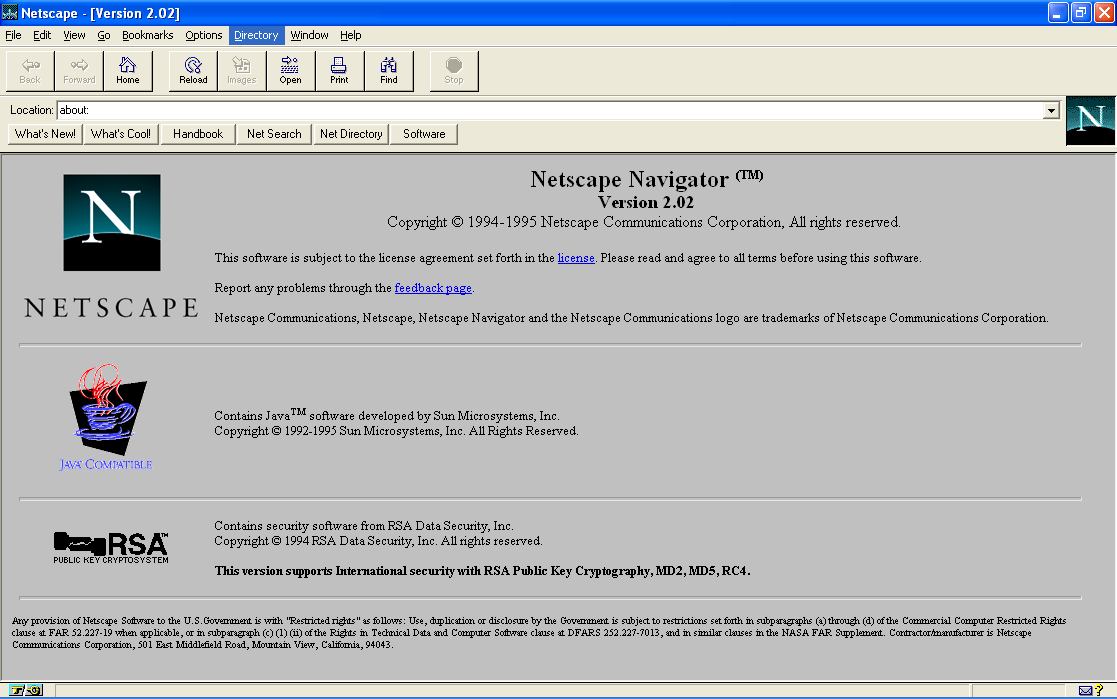
Потом в 1995 был Netscape Navigator 2, это уже почти современный браузер.

В нем есть целый тулбар с кнопками. Забавная штука здесь — это иконка справа. Здесь крутилась анимация. Не знаю помните вы это или нет, но раньше считалось, что страница грузится долго, надо как-то развлечь человека, пока она грузится. В этом окошке показывалась
какая-то короткая анимация, всегда одна и та же, естественно.
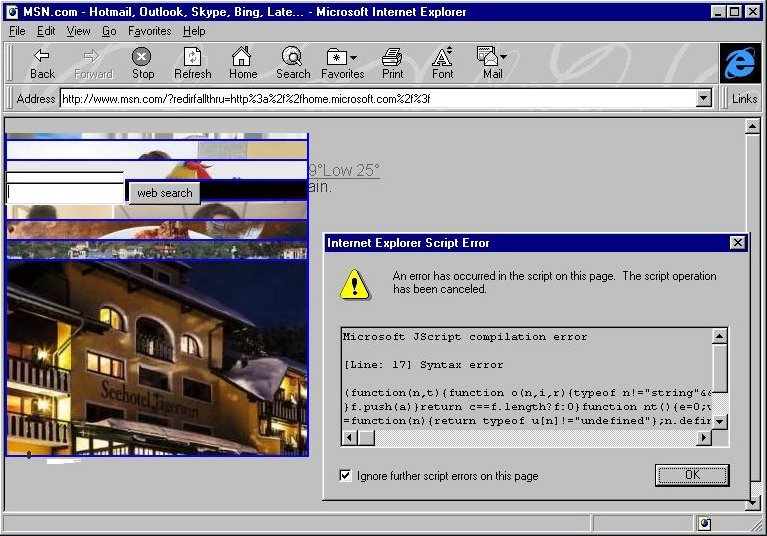
Потом Internet Explorer 3, в котором появился CSS.

У него немного изменился визуал, например, кнопки в Netscape рисовали выпуклыми, а здесь они превратились плоский тулбар, в котором уже на фоне текстурка нарисована — так было модно в тот момент. Здесь тоже есть справа иконка, которая анимировано крутилась, пока грузится страница.
Далее Internet Explorer 5, который мало отличается внешне от предыдущего. Там есть технологические изменения, это нам сейчас это не так важно (XMLHttpRequest>AJAX).

И ба-бах, Opera 5 в 2000 году, в которой происходят сразу 3 мегаинновации.

Во-первых, баннер. Они поставили его прямо в браузер, естественно, эта штука не прижилась. В нашей стране его почти никто не видел, потому что все сразу скачивали пиратскую версию с вырезанным баннером. Но честные западные пользователи, если скачивали Opera бесплатно, то наблюдали баннер, который всегда показывал рекламу, а если заплатить денежку, то баннер исчезал.
Также здесь появились табы. Они внизу. Ребята из Opera просто посмотрели, что в Windows есть панель внизу, в которой показаны открытые окна в текущий момент — таск бар. Они взяли все окна относящиеся к Opera, показали внутри своего окна, просто сгруппировали их таким образом.
Эта простая штука оказалась очень удобной, кнопки для переключения между окнами немножко перерисовали, поставили наверх и так появились табы, без которых сейчас браузер трудно себе представить.
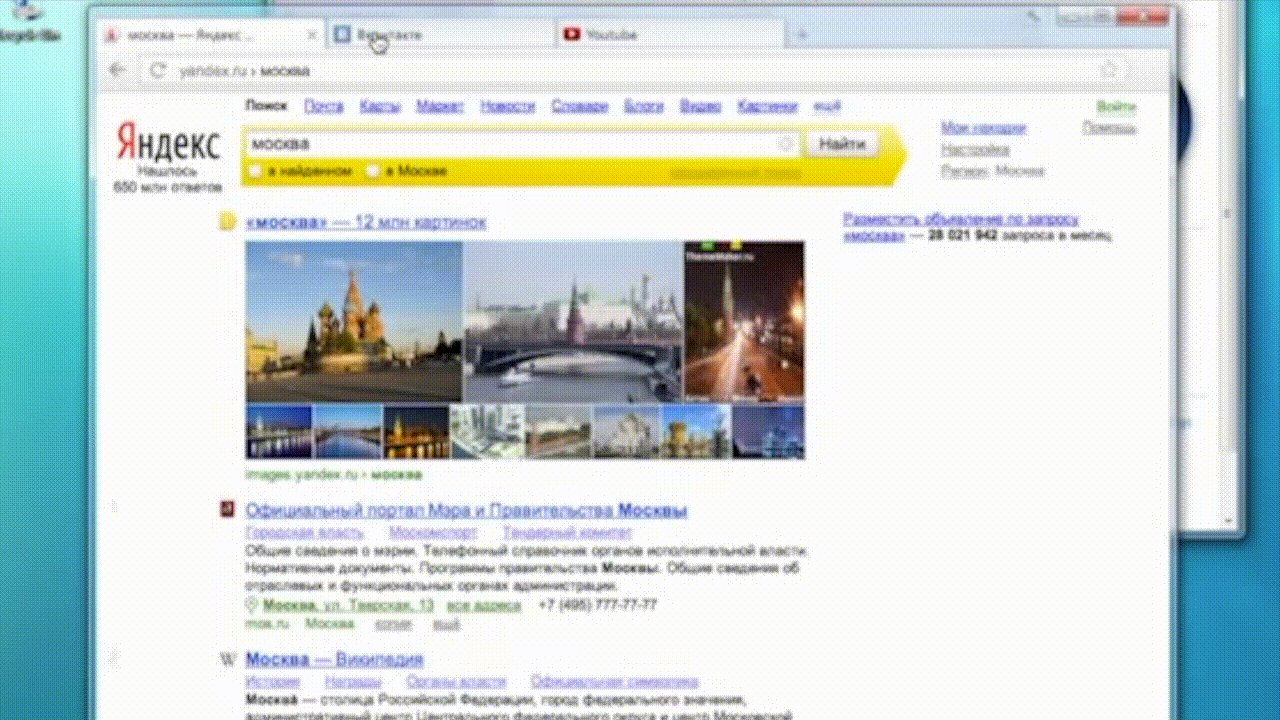
Еще одна мега штука — здесь впервые появилось поисковое поле, чтобы искать «гуглом» без захода на страницу google, а сразу с браузера.
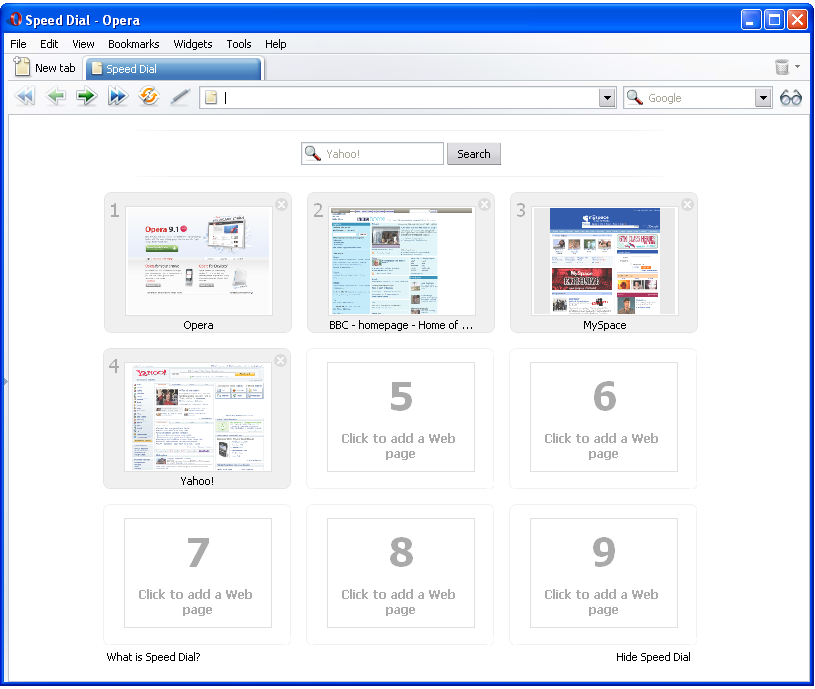
В 2007 у Opera 9.2 уже появилась функция, которая называется speed dial когда на странице нового таба появляются скриншоты страниц, на которой я хожу чаще всего.

В их случае, можно было вручную настроить себе несколько таких страниц, которые я хочу здесь видеть, чтобы можно было в пару кликов переходить на страницу, не вводя ее адрес.
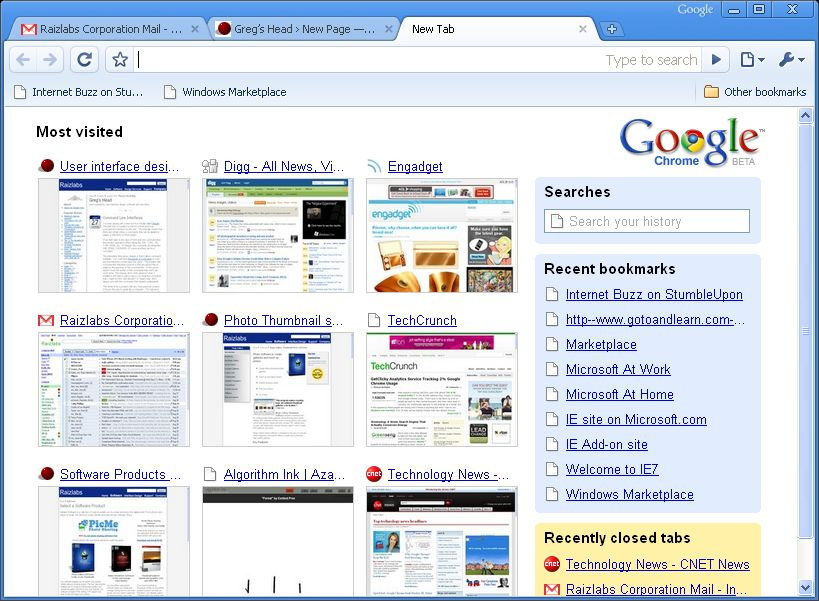
И Chrome в 2008 году совершил последнюю на сегодняшний день мощную революцию.

Если до этого в браузерах расползалось количество тулбаров, там были яндекс бар, еще какой-нибудь бар, бар с закладками, много разных баров, в общем браузер становился толстым.
Chrome все сметает железной метлой, делает очень тонкий минималистичный интерфейс, объединяет адресную и поисковую строку в одну, и помещает ее по центру.
Что будет следующей интересной революцией мы скоро узнаем. Вот такое
простое исследование.
После того как мы посмотрели на картинки того, что было, мы гораздо лучше представляем себе, почему браузеры такие, какие они есть, и куда это все может двигаться.
Этнографическое исследование
Берем человека, садимся рядом с ним и просто подглядываем за тем, как он работает. Мы делали это очень дешево. Внутри компании я написал письмо в рассылку по нерабочим вопросам, там был текст вроде «если вы не программист, у вас есть 5 минут свободного времени и вы не против, чтобы мы за вами поподглядывали, то напишите».
Сколько-то людей отозвалось, мы к ним подсаживались и смотрели, как они пользуются браузерами. Программистов нельзя считать нормальными пользователями. У них совершенно другие привычки, настройки, у них там может стоять куча плагинов, они используют горячие клавиши и всякие другие вещи, которые не свойственны обычному человеку. Потому это для нас не релевантная аудитория.
На этом этапе, подглядывая за человеком, мы стараемся понять какие-то интересные вещи, которые человек сам про себя не замечает. Никто не может сказать, что ему нужно, но мы можем подглядеть.
Например, человек каждые пять минут заходит на facebook, и каждый раз он проводит сложную цепочку действий: нажать плюсик, нажать ссылку избранное, открыть папку социальные сети, там нажать ссылку facebook и тогда у него грузится facebook. Можно было бы ему эту ссылку куда-нибудь сразу поставить на верх. Это надуманный пример, но суть в том, что подглядывая за людьми, можно увидеть какие-то сложные тропы, которыми они ходят, и придумать как их можно спрямить потом.
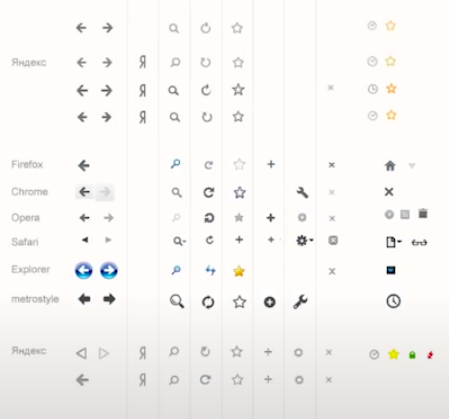
И еще про исследование конкурентов. Когда мы придумывали иконки, мы сделали матрицу, сложили все иконки из тулбаров браузеров и стали рисовать свои.

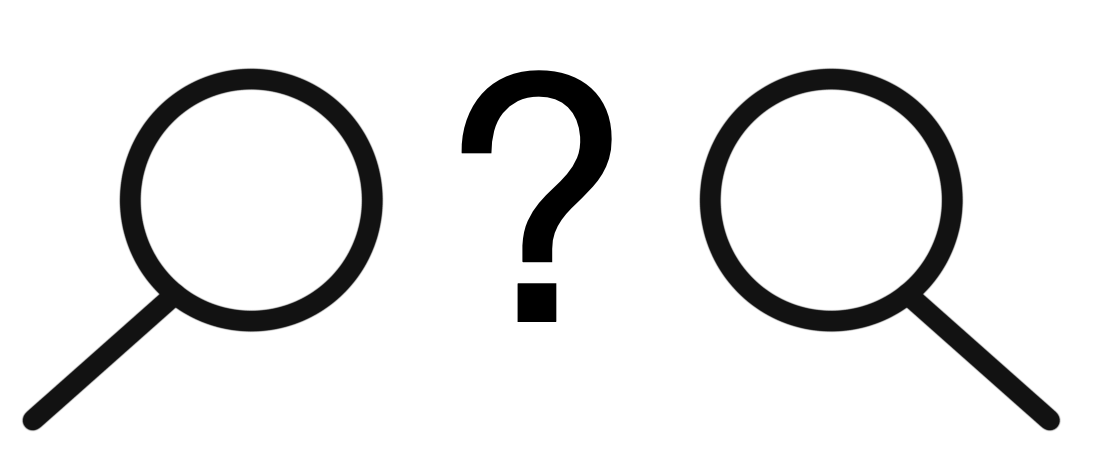
Вот несколько попыток наших снизу и сверху висит. Финальная самая верхняя. Тут есть забавные детали, которые мы изучали, когда думали, как самим нарисовать иконки.
Вот например лупа. Всем понятно что лупа — это кружочек и палочка. Но, кстати, интересно, что какое-то новое поколение детей, которые никогда не видели физических луп, будут думать, что это символ поиска — кружок с палочкой, и вряд ли будут себя представлять, что за этим, есть какой-то объект из реального мира.

Но мы вот все еще представляем, как правильно нарисовать лупу. У всех кружок сверху, но у некоторых ручка повернута влево, у некоторых вправо. Как нам нарисовать? Да, справа ты держишь правой рукой.
Про вариант, когда палочка слева, есть другое интересное соображение: в мире дизайна считается, что правый верхний угол — это самое позитивное направление. И лупа, которая смотрит в правый верхний угол, она же позитивная такая, гораздо приятнее, чем лупа, которая повернута налево. Но мы все таки выбрали лупу, которую держишь правой рукой.
С иконками «обновить страницу» было проще, во-первых видно, что у всех эта иконка представляет собой разомкнутое кольцо со стрелочкой, кроме IE, у которого там что-то свое.
Вопрос в том, в какую сторону должна смотреть стрелка? Сначала нам понравился вариант, когда она смотрит направо наверх, в самый позитивный угол, но этот вариант очень быстро отклонили, потому что, если представить себе эту иконку, отлитую в металле и поставленную на стол, имея такой центр тяжести, она не сможет перевернуться из этого положения, ей уже хорошо, она может даже наоборот назад заваливается.
Поэтому мы так не стали делать, а выбрали такую, которая смотрит в позитивное направление, на право, может не настолько в прогресс, зато ей легко перевернуться. Ее прям чуть-чуть подтолкни, она сразу прокрутится.
2. Интерпретация
Когда проделали исследования, начинаем интерпретировать результаты и ставить задачи
- Пересказ историй
- Упорядочивание
- Анализ
- Заключения и выводы
- Постановка задачи
- Обозначение рамок
Про это будет отдельная история, поэтому сейчас не буду на этом останавливаться.
3. Формирование идеи
А вот формирование идеи — штука интересная.
- Мозговые штурмы
- Креативные техники
- Совершенствование
Попробуем провести упражнение. Сейчас нужно будет взять лист бумаги и сделать так, что он стал выглядеть вот так:

Знаете, чем дизайнер-мальчик, отличается от дизайнера-девочки? Если дать немного другое задание, не просто нарисовать кружочки, а попросить просто мелко-мелко-мелко заштриховать весь лист А4, то девочки это могут сделать, а мальчики не могут. По исследованиям, среднестатистическая женщина лучше переносит монотонную работу, чем среднестатистический мужчина.
Сейчас я засеку 1 минуту, и за это время вам нужно попытаться превратить как можно больше кружочков в разные предметы, дорисовав на них что-нибудь простое.
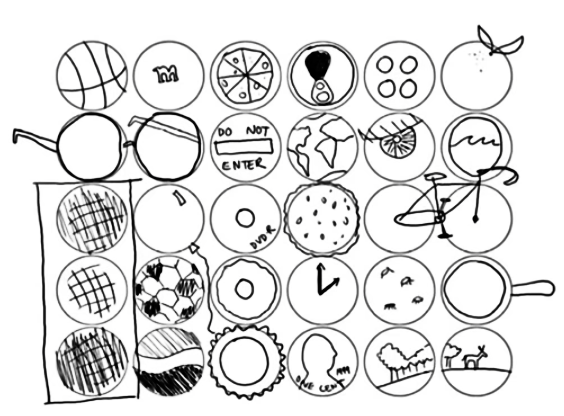
Например, если мы рисуем два глаза и рот, то у нас получается смайлик, если мы рисуем ветку и листочек, то у нас получается яблочко, если мы рисуем лучи, то у нас получается солнышко. Можно использовать больше одного кружочка для предмета, т.е. делать из двух кружков один предмет, а задача все-таки как можно больше разных предметов получить. Достаточно пару штрихов, но чтобы я без вашей подсказки смог понять, что именно нарисовано.
Дается минута и она пошла:

Отложите, пожалуйста, ручки. Почти все смогли нарисовать 5 идей и больше, а вот больше 9 вариантов нарисовало всего 3 человека из класса. Здорово.
Могло получиться примерно так, это конечно больше чем за минуту было нарисовано.

Как общее ощущение? Что вы сейчас почувствовали? Стресс? Дедлайн? Интересно, что каждый из нас знает десятки тысяч круглых предметов, куда они все деваются в момент, когда нужно их нарисовать? У нас очень много ментальных блоков и комплексов в сознании, которые мешают эти идеи оттуда доставать когда они нужны.
Во-первых, действует на нервы обстановка, время заканчивается, ощущение, что сейчас не успею.
Во-вторых, люди часто просто стесняются. Когда такую задачу дают маленьким детям, они придумывают гораздо больше идей. При том, что опытный арт-директор должен 15-20 идей успевать нарисовать, для дизайнера 10 — это хороший результат, гениальный человек может успеть заполнить все кружки, я думаю, такие люди существуют.
А вот дети, особенно если взять маленьких детей, возраста примерно яслей, почти все дети заполняют все кружки. Они, конечно, могут застрять с тем, что долго что-то рисуют, но если задание немного видоизменить, например, нужно не рисовать, а просто перечислять идеи, то у них получается очень большое количество идей. С возрастом эта способность теряется, чем старше ребенок, тем сложнее ему эти идеи быстро придумывать.
Из-за большого количества разных комплексов которые у нас есть, например люди начинают стесняться: «Блин, ну, я вроде не умею рисовать, ну, кажется там можно было бы собачку нарисовать, но она вроде не совсем круглая, да и я не очень умею рисовать собачек, наверное не стоит, можно было бы снеговика, но у него вроде разного размера должны быть кружки, я здесь одного, ну, тогда меня не поймут…» Начинаются всякие дурацкие мысли, которые блокируют приток идей и мешают много идей выложить.
В принципе, человечество придумало несколько способов снятия таких блоков, например, употребление определенных веществ. Но, естественно, этот метод нельзя применять промышленно. Можно один раз вштыриться и что-то придумать, причем может получиться глупость какая-то, не факт, что мысль пойдет туда, куда надо. Все люди, которые пробовали с этим как-то серьезно регулярно играть, заканчивали плохо.
Большинство методов генерации идей и креативных техник основаны на том, чтобы убирать блоки, которые мешают. Например, самое простое, исключить критику.
Все мозговые штурмы строятся по принципу того, что мы не имеем права обсуждать и критиковать идеи. Ровно для того, чтобы никто не стеснялся, никто не боялся и любую самую глупую идею можно было бы добавить в общий список, а она потом натолкнет кого-то на другую мысль, идея одна за другую начинают цепляться и большом количестве появляются. А потом уже можно отдельно сесть и обсудить все.
Можно так делать даже внутри себя, когда ты один сознательно решаешь, что сейчас ты просто предлагаешь даже всякий бред, а потом отдельно садишься разбираться, что в этом бред, а что не бред. Долго останавливаться на этом не буду, есть большое количество разных книг, статей на тему креативных методов и, наверняка, многие вы знаете, хотелось просто показать общий принцип.
4. Эксперимент
После того, как мы нагенерили много-много разных идей и выбрали из них здравые, те с которыми можно идти дальше, начинается фаза экспериментов и создания прототипов.
- Макетирование
- Прототипирование
- Оценка
- Юзабилити-тесты
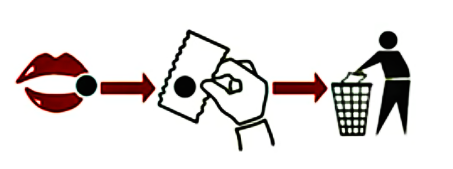
Все прототипирование наглядно показывается вот такой картинкой. Смысл этой картинки: мы что-то придумали, нарисовали и выбросили. Все прототипирование сводится к этому.

Мы создавали группу прототипирования в браузере из нескольких программистов, которые делали быстрые прототипы. Я рассказывал им, в чем будет состоять их работа, и надо сказать, что не все люди на это соглашались. Я говорил, что всё, что вы сделаете, будет выброшено, 100% вашей работы уйдет в корзину. Не все люди готовы такое принять.
С одной стороны, это кажется плохо, с другой стороны, понятно, что это макетирование. Так же, как при проектировании здания, сначала архитектор клеит из картона его макет, это ровно такой картонный макет. Или когда создается автомобиль, делают модель в масштабе один к одному из пластилина, продувают в аэродинамической трубе, и потом пластилиновая модель не идет в производство. Здесь примерно такая же история.
Зато люди находятся на переднем гребне волны, в плане новизны, и могут пробовать безумные вещи. 90% этих вещей вообще ни к чему не приведут, потому что мы попробуем это и скажем: фигня / не работает / не нравится, но 10% могут прозреть в какие-то реальные проекты.
Крайне важно, чтобы это все делалось очень быстро. Прототипирование бессмысленно, если создание макета занимает много времени. Нужно делать максимально дешево и самым простым способом. Потому что это будет выкинуто, нет смысла вкладывать много сил, энергии и внимания.
Пример. Прототипы бывают разные. Можно и просто бумажный прототип сделать. Когда мы делали браузер, то в какой-то момент определились с его внешним видом. Была нарисована картинка в фотошопе, по ней примерно видно, как выглядит браузер, а мы тогда определяли, в том числе, форму табов, внимательно изучали нюансы, вроде того, как там тени лежат. Тут нарисовано, что таб, который выше, отбрасывает тень на тот, который ниже, но как это все будет жизни? Как будет, когда ты переключаешься? Как будут перебрасываться их тени? Мы решили попробовать сделать минимальный прототип, чтобы это как-то почувствовать.
Я нарисовал фотошопе вторую картинку, в которой был открыт соседней таб и третью картинку, в которой был открыт третий таб. Просто три картинки, если их поставить вместе в презентацию, между ними можно пощелкать, мы уже примерно видим, что происходит при переключении табов, как это выглядит для человека. Уже появляется какое-то ощущение жизни.
Но самое интересное произошло дальше. В любой программе для работы с презентацией можно ставить ссылки. Можно поставить на таб прозрачный прямоугольник и повесить ему ссылку на следующий слайд, и тогда я могу к картинке подвести мышку и переключить таб.

Это простая штука, она делает совершенно магический эффект. Казалось бы, это не сильно дальше, чем просто три картинки, но эффект в 10 000 000 раз больше. Я просто подходил к программистам ставил на стол ноутбук с этой презентацией, показал как переключается, а они спрашивали: «ого, это запрограммировано на firefox или на хроме?» Им не приходило в голову, что это просто картинка.
В общем, смысл прототипа — каким-то обманным, зачастую дешевым и простым, очень быстрым способом, создать ощущения и попробовать с ними повзаимодействовать. Дальше эволюционным образом прототип допиливается. Естественно, сначала он очень шероховатый и грубый, постепенно мы видим, что нам там не нравится, что нравится. То, что нравится — выкачиваем, то, что не нравится — зашлифовываем, и он приходит к реальному продукту.
Какую бы задачу мы не решали, у нас есть простой процесс, который позволяет прийти к хорошему решению. И как видно, этот процесс довольно таки и формальный, ему можно следовать безо всякого вдохновения, не нужно ждать творческого порыва, просто садишься, делаешь и получается хорошо, все очень просто.
2. Когда заканчивается дизайн
Она тесно связана с первой историей, и в ней тоже нарисован некоторый процесс. Там был какой-то процесс работы дизайнера.

Мы все сделали, что будет происходить потом с теми идеями и картинками, которые мы нарисовали? Интересно, что дальше появляются враги.
Вдруг возникает менеджер проекта, который говорит: «Это, конечно, круто, но вообще-то, нет, так мы делать не будем». Или приходят программисты и говорят: «Очень здорово, но нам понадобится 10 лет, чтобы это запрограммировать, поэтому давайте чуть попроще». Большое количество врагов нападают на дизайнера.
Да, еще интересно, что дизайнеры друг другу — тоже враги. Это отдельная штука, которую мне хочется исследовать, но если взять любую картинку, показать дизайнеру и предложить сделать редизайн, то он сначала обругает все что было нарисовано, потом нарисует что-то новое, и если мы потом возьмем следующего дизайнера, то он тоже обругает то, что нарисовали предыдущие, нарисует по-новому, и так происходит всегда. Мне даже кажется, что если дизайнер не обругал предыдущего, то с ним что-то не в порядке и лучше с ним не связываться.
Как быть в этой ситуации? Опытный дизайнер учится выходить во внешний мир. Мне очень нравится, как эта старинная картинка иллюстрирует эту идею:

Тут был такой классный уютный мир, где тепло, хорошо, можно было рисовать, придумывать, никто не мешал, а потом ты проломился в этот диковинный мир с другими людьми, которые не хотят ничего такого делать, но с ними тоже можно договориться, мы же все в одной компании, не конкурируем друг с другом, хотим сделать один продукт, и поэтому договариваться нужно. Оказывается, не так уж и страшно, и всё получается.
Теперь дизайнер смотрит уже на жизненный цикл всего продукта. Мне всегда было интересно, где место дизайна, в какой момент дизайн должен начаться, в какой должен закончиться.
Сначала казалось, что дизайн этого про проектирование. По такой модели работают все фрилансеры. Менеджер составил ТЗ, отдал дизайнеру, тот нарисовал макеты, сдал их, и потом за эти макеты взялись разработчики, продукт пошел. В принципе, так существовать можно, но только ничего хорошего не получается обычно.
Если дизайнера подключить раньше, то ситуация получается лучше. Теперь он с самого начала участвует в придумывании, потом в проведении исследований, в написании того самого ТЗ. Получается гораздо лучше, человек уже там, он понимает все детали, вовлечен, что-то придумывает.
Дальше, если после того, как картинка нарисована, дизайнер не исключается из проекта, а продолжает работать, то получается еще лучше, потому что когда разработчики начинают картинки реализовать, оказывается, что куча всего была забыта и не учтена, и в противном случае, разработчикам самим приходится допридумывать, как должна вести себя страница, что должно происходить, а это дизайнерские решения.
Получается, что процесс размазываем по всему тонким слоем. Нельзя сказать, что дизайн — это стадия, дизайн — это просто состояние, это роль, которая есть в команде, которая присутствует самого начала проекта до самого конца.
Дальше пользователи, точнее люди. Мы запретили себе слово «пользователь» употреблять, потому что оно немножко унизительное что ли. Если человек употребляет слово юзверь, то его вообще нельзя допускать к проектированию интерфейсов.
Настоящие живые люди начинают пользоваться продуктом, оказывается, что все, что вы придумали не совсем так, как мы задумывали, что люди этого не видят, они делают не так как мы хотели, и вообще все неправильно.
Тут опять наступает момент, когда нужно из своего уютного закрытого мира компании проломиться туда, во внешний мир, и начать с этими людьми общаться, выяснять у них, читать, что пишут в поддержку, общаться в блогах и форумах, смотреть что люди пишут про продукт.
Есть вот такие два момента, когда дизайнер из одного маленького мира прорывается следующий большой. Захотелось подумать, а если какое-то еще мир? Еще больше, в которой можно прорваться после того, как то оказался вот в этом.
В принципе, да. Можно посмотреть, как этот продукт вообще влияет на общество, на историю развития технологий, на другие продукты, на все, что есть вокруг.
Интересно, что дальше? Есть ли еще какое-то более внешний мир, я пока не знаю страшно об этом думать. И вот что получается, если дизайнеры просто рисуют иконку, то нужно понимать, что эта иконка, не просто какая-то иконка в вакууме, это часть интерфейса, а этот интерфейс является частью продукта, продуктом пользуются настоящие люди для решения каких-то своих реальных задач, и все это происходит в реальной жизни и как-то на нее влияет.
Вот когда об этом всем дизайнер подумал, можно вернуться и нарисовать иконку тогда получится все хорошо
3. Страх, содержание и форма
Эту историю я почерпнул из лекции Джона Маеды над TED и очень советую эту лекцию вам посмотреть, она мегакрутая. Вообще лекций там несколько, можно посмотреть все.
Я покажу одну короткую историю, которая очень хорошо ложится в то, о чем мы сейчас разговариваем.
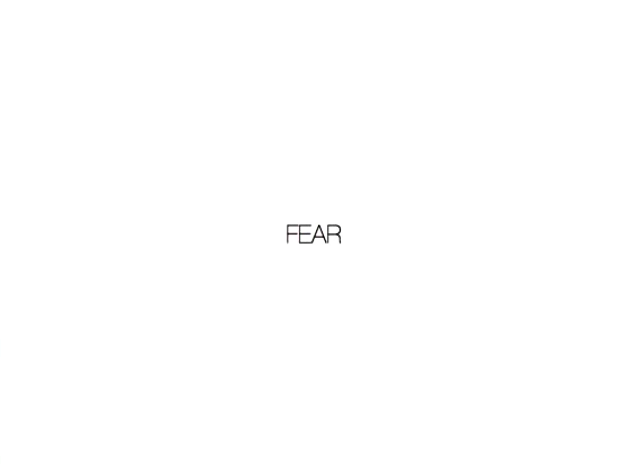
Возьмём слово «страх», например, и посмотрим, как меняется его восприятие в зависимости от того, в какую форму мы это содержание облачим.
Слово страх написано тонкой гельветикой. Страшно? Вроде не очень страшно, маленькое такое слово.

Можно взять ультратонкий шрифт и теперь вообще не страшно. Примерно как комар какой-то, может быть немножко неприятно, но точно не страшно.

А если вот так? Ну, точно страшнее, чем предыдущие. по крайней мере, тут уже чего-то ожидаешь.

А вот так?

Это не страшно, скорее смешно, это какие-нибудь пираты, цирк может быть, но не страх в прямом понимани. Это «смешной» страх, или театрализованное представление.
А так это ночной клуб:

Может пойдем потусим в fear? Модное местечко.
А здесь похоже на журнал:

Видно, что буквам очень тесно, мы прямо физически чувствуем, как их жмет, как им хочется расправиться, расползтись, но их сжимает, и от этого немножко страшно все же становится.
А это может быть очень дорогой ресторан, в которой нужно за две недели бронировать столик, чтобы попасть:

Смысл полностью меняется, несмотря на то, что слово одно и то же. Просто в зависимости от того, какую форму оно приобретает, и как мы его показываем, смысл получается абсолютно разный.
Изменим немножко буквы, у нас получится другое слово, теперь это слово free — свобода. И снова смысл сообщения, которые передает слайд полностью меняется, в зависимости от того, какой шрифт использовать.
Например вот это это жирное мощное заявление «Ура, свобода», освобождение всех или у некоторых это ассоциируется с «Бесплатно! Халява! Налетай! Мегаакция, все распродается».

Вот просто другое начертание того же шрифта, и здесь уже совершенно другой эффект. Это свободное пространство, какой-то воздух легко дышать:

Можно усилить этот эффект, если раздвинуть буквы:

Теперь вообще все заполнено воздухом, буквы практически взлетают, нам кажется, что это такое мега-мега свободная какая-то штука.
В зависимости от того, как мы меняем форму, у нас меняется восприятие, и дизайн всегда состоит из содержания, про которое были предыдущие истории, но есть еще форма, и это такая же неотъемлемая часть дизайна.
Над содержанием мы обычно работаем всей командой, вместе, все придумывают, что делает продукт, то форма это уже область деятельности дизайнера.
Дизайнеры знают разные секреты, и хороший дизайнер умеет с помощью средств выразительности, которые у него есть, передавать нужное сообщение, передавать нужный окрас, тому содержанию, которое у нас есть.
4. А красиво ли это
Все разговоры про красиво-некрасиво, в итоге сводятся к понятию «вкус». Это определение из большой советской энциклопедии:
Вкус эстетический — способность человека к различению, пониманию и оценке прекрасного и безобразного в явлениях действительности и произведениях искусства.
Дизайнеры могут сказать про человека, что у него есть вкус или у его нет, или у него плохой вкус или хороший. Но мало кто может сказать, что делать, если вкус плохой? Например, как его воспитать? Откуда берется хороший вкус? Откуда берется плохой?
Есть общий ответ, что вкус нарабатывается за очень долгое время, если разглядывать много хорошего. Чем больше человек смотрит работы, которые считаются общепризнанным образцом хорошего вкуса, тем больше в нем формируется собственный вкус, со временем он учится лучше отличать прекрасное от безобразного. Если такой способности не хватает или нет времени, то люди прибегают к разным правилам и законам. Не могу сказать, что это хорошо, про правила я дальше расскажу.
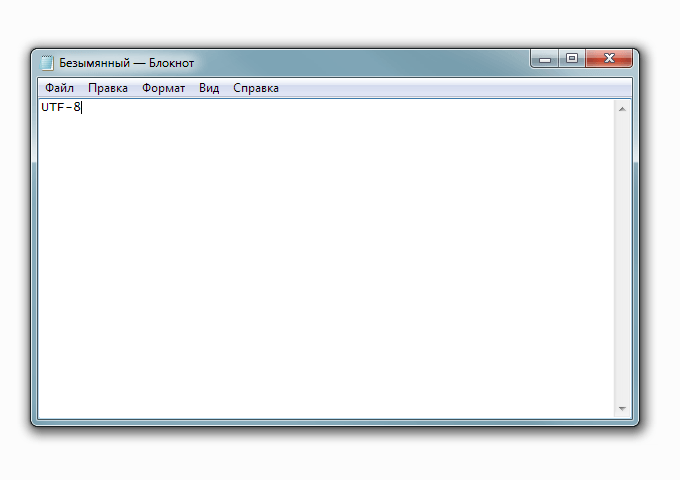
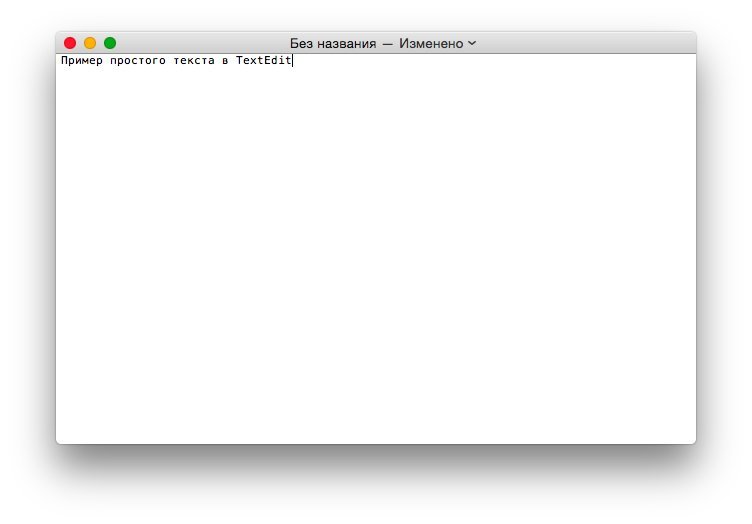
Вкус часто связан с тактом и желанием сказать много или мало. На картинках ниже два блокнота из двух разных операционных систем.

На картинке выше видно, что дизайнеры блокнота очень старались, там блики, градиенты, неоновая голубая подсветка снизу, аккуратно подсвечено под заголовком окна, чтобы хорошо было видно. Много работы было проделано.
На этом же какая-то халтура. Просто просто белый квадрат. Где дизайн?

Когда ты смотришь на блокнот просто как на слайд презентации — это одна история, когда ты начинаешь работать с интерфейсом постоянно, то большое количество бликов скорее утомляет. Может быть интересно посмотреть на них один раз, но когда ты сталкиваешься с ними каждый день, по 8 часов в день, ты в какой-то момент склоняешься к тому, что простой блокнот, возможно, лучше выполнит свою функцию. От части это обусловлено тем, что на mac меню «прибито» к верхней части окна. Хитрый момент, который упрощает жизнь дизайнерам приложений на mac.
Еще про красоту. У меня теперь к вам вопрос. Здесь изображен прямоугольник, как вы думаете, он красивый?

Большинству людей этот прямоугольник кажется красивым, потому что у него есть пропорции. В данном случае, даже не важно какие именно, это могли бы быть золотое сечение, число Пи, числа фибоначчи или просто соотношение целых чисел.
Важно, что когда мы просто смотрим на картинку, мы этого не замечаем, но подсознательно наш мозг чувствует, что там что-то не просто так, что что это не случайный прямоугольник:

Можно даже провести тестирование, нарисовать 100 разных прямоугольников и опросить тысячи людей, но нам сейчас не обязательно на этом заморачиваться, просто это один из примеров, котором пользуются дизайнеры для того, чтобы сделать что-то более красивым с точки зрения людей.
Следующий прием. Возьмем этот прямоугольник и размножим его по плоскости листа. У нас получится сетка.

Сетку можно использоваться для того, чтобы располагать объекты на плоскости. Мы объединяем некоторое количество ячеек и заполняем их контентом.
Например, мы можем поместить верхний ряд ячеек заголовок, в 9 ячеек заверстать текст, в четыре ячейки поместить фотографию:

Каждый из этих блоков теперь наследует пропорцию, которая была у исходного модуля, то есть фотография теперь тоже обладает такими пропорциями, какими обладал исходный прямоугольник.

Сетка — это секретный элемент, ее в финальном макете уже нет, а композиция получается гармоничной и красивой, люди аплодируют дизайнеру и удивляются, как так легко получилось.
По той же самой сетке по-другому располагаем объекты, снова просто располагаем контент в ячейки, сетку прячем, у нас получается красивая композиция:

Дизайнеры знают разные такие правила. Начинающие дизайнеры бьются за эти правила, спорят, соблюдают их, обличают коллег, которые не соблюдают правила.
Опытные дизайнеры лихо нарушают правила и у них получается еще более прекрасные результаты, чем при соблюдении правил, потому что они хорошо понимают, откуда эти правила идут и в каком случае нарушение может привести к какой-то пользе.
Вдаваться в это я сейчас не буду, но рассказываю для того, чтобы вы понимали, что есть вещи, которые лучше доверить дизайнеру, за которые дизайнер отвечает и у него это получается хорошо.
5. Как ставить задачу дизайнеру
Как ставить задачу я покажу на примере страницы авторизации. Такой была страница авторизации в Яндекс почте какое-то время назад, сейчас уже не такая. Мы заметили, что 80% людей, которые на нее приходят, у них почты, судя по всему, нет и они уходят с этой странице ничего не сделав. Это была удивительно и странно, зачем они туда зашли непонятно, и кто эти люди?

Но раз они там оказались, было бы классно завлечь их, чтобы они завели почту у нас. Сейчас для этого есть просто маленькая синяя ссылка, и мы решили что-нибудь сделать, для того чтобы почту заводили больше.
Как поставить задачу дизайнеру в этом случае? Как бы вы поставили задачу? Сделать ссылку больно привлекательной?
Вот на какие вопросы нужно ответить при постановке задачи:
- Для чего нам вообще этот проект
- Как мы поймем, что цель достигнута
- Что предстоит сделать
- Не сломаем ли мы текущее поведение
- Зачем
- Вы уверены, что до вас никто это не делал
- Что сейчас не так
- Проблему можно решить проще
- Как люди узнают о нововведение
Прежде всего нужно ответить на вопрос «зачем мы это делаем?» Не только мы должны это понимать, это важно транслировать дизайнеру. Дизайнер, как полноправный член, команды должен полностью понимать все исходные предпосылки.
Поэтому вариант «сделать зеленую кнопку» в качестве постановки задачи для дизайнера — не круто, потому что кнопка — это уже решение. Задача в чем? Чтобы увеличить количество регистраций в почте.
===================================
Для чего нам вообще этот проект?
Мы обнаружили, что на этой странице 80% посетителей не имеет почту на Яндексе, но зачем-то на нее пришли. Этих людей мы никак не встречаем. По этому хотим сделать возможность завести почту сделать более заметной.
Страница авторизации сейчас старовата. Она не менялась с начала 2000.
===================================
Как мы поймем, что цель достигнута?
Измерим количество регистраций. Мы ожидаем, что изменение страницы авторизации приведет к увеличения количества регистраций новых пользователей. Будем считать это количество.
Новая страница нам понравится.
Поставим эксперимент.
Ребята знают.
===================================
Что предстоит сделать?
Текущую страницу будем перерисовывать с нуля. Нужны новый дизайн и новая верстка.
Поставить большую зеленую кнопку.
Всё переделать.
===================================
По поводу переверстать всю страницу. Если здесь как-то выпячивать этот элемент, на ничего хорошего не получится, потому что элемент завершает собой форму регистрации в почту. Если здесь поставить заметную кнопку, то люди будут убивать логин-пароль, нажимая на нее. Ничего хорошего происходить не будет.
Возможно, не обязательно дизайнеру говорить, что надо все переделывать. Можно сказать, что мы хотим увеличить количество регистраций, и предложить ему самому решить, будем ли мы изменить текущую страницу или нарисуем что-то совсем новое.
Не знаю, почему я так привязался к новой странице. Можно просто намекнуть, что задача точно не ограничится переделкой одного элемента, потому что это может сломать текущее поведение. Поэтому надо либо этот элемент кардинально перепродумывать, либо вообще всё перепродумывать.
Важный вопрос «не сломаем ли мы текущее поведение?» Его тоже надо учитывать, а текущее поведение в том, что многие люди используют эту форму, чтобы войти в почту, как и было изначально задумано. Эту часть нужно бережно сохранить, нельзя эту форму за клик убрать или сделать маленькой, она должна быть заметной, но в то же время должен быть, элемент привлекающие внимание, который бы людей побуждал заводить почту.
«Зачем это делать?» Потому что большое количество людей приходят на страницу и уходит в никуда. Эти вопросы особенно актуальны для менеджеров в Яндексе.
Почти всегда, если вам приходит голову какое-то улучшение, может оказаться, что команда сервиса уже про это думала. Для меня это было открытием, но это правда так.
Если у вас есть какая-то идея, например, про Яндекс почту, то с вероятностью в 99% ребята из почты уже в курсе, даже если им про это ничего не говорили. Просто потому, что они думают над этим непрерывно, они мониторят большое количество разных источников, и, возможно, ваша идея у них в работе. А может, они могут аргументированно объяснить, почему это не круто, может они уже пробовали так делать, и оказалось, что что-то не так. А возможно они это не успели, не смогли или забыли, тогда это надо поднимать и делать.
Уточняющие вопросы из списка сейчас пропустим.
Когда дизайнер получил такую подробно описанную задачу, он решил таки сделать большую зеленую кнопку, но в каком-то другом месте страницы. Вот что у него получилось:

Мы были готовы это верстать. Дизайнер сказал подождите, тут маловато дизайна, давайте лучше так:

Мы подумали, что с одной стороны все то же самое, на тех же местах и зеленая кнопка большая, с другой стороны это как то уже mail.ru какое-то получается, и вообще не по-яндексовски. По-яндексовски — это на белом фоне черный шрифт.
Дизайнер говорит вы запарили, я не могу всю жизнь рисовать белые страницы с черными буквами, я хочу красоты. Мы спорили, спорили, решили, что надо попробовать оба варианта запустить.
Окей, если не получается в споре найти истину, давайте протестируем оба варианта. Человеку, который заходит на страницу, в течение двух недель эксперимента случайным образом показывается с вероятностью в 50% либо белая либо синяя страница. Страницы обвешаны счетчиками. Мы внимательно смотрим, что будет происходить в конверсии всех людей, которые попадают на страницы.
Как вы думаете, какая страница победила? Около 40% за белую, около 40% за синюю, оставшиеся считают, что разницы нет.
На самом деле, действительно, разницы нет. Обе страницы сработали одинаково, с точностью до погрешности. Похоже, что большая зеленая кнопка перевесила всё остальное.
По сей день живут обе страницы, там есть маленькая лампочка, которая в углу, если на нее нажать, то страница переключается, такой секретный хак.
6. Что делать с дедлайном
Совсем короткая история. Все хорошо, но нам надо успевать делать дизайн к определенному времени, не всегда мы можем позволить себе работать бесконечно. Часы как дамоклов меч вечно висят над нами, и не понятно как же быть.
Общий ответ у меня такой: на самом деле дедлайна не существует. Точнее, весь процесс работы можно упихнуть в то количество времени, которое есть. По сути, задача решена сразу же, когда у нас есть просто общая идея решения. В зависимости от того, сколько времени у нас есть, мы просто увеличиваем детализацию.
Например, если у нас есть месяц, то мы можем потратить первую неделю на исследование, на следующей неделе за два дня сделать точную постановку задачи еще три дня потратить, скажем, на мозговые штурмы и другие методики, чтобы нагенерить много-много разных вариантов решения. У нас еще будут две недели,
чтобы сделать несколько прототипов, протестировать их, и выбрать что-то хорошее.
Если у нас нет месяца, у нас вообще всего одна неделя, тогда в понедельник мы проводим всевозможные исследования, какие можно успеть за понедельник, во вторник мы сутра формулируем задачу, после обеда проводим серию мозговых штурмов, в среду делаем прототип, в четверг тестируем, в пятницу переделываем и все равно у нас за неделю готово решение.
Просто чем больше времени, тем качественнее получается результат, но к какому-то результату можно прийти и когда времени почти нет.
Пример с ютубом:
Самое главное ключевое решение дизайна, которое обеспечило успех сервиса знаете? Блок related videos, в котором можно посмотреть еще другие видео которые относятся к данному. Этот блок который обеспечивает залипаемость.

(это очень старая версия)
Ты смотришь какое-то видео, потом смотришь следующее, потом следующие, потом за окном уже светает. Youtube тебя засосал.
По сути весь дизайн youtube сводится к тому, что нам нужно показать видео, связанные с просматриваемым, все остальное второстепенно.

Они сделали редизайн. Как мы видим, главные вещи занимают здесь еще более главное место. Видео стало еще крупнее, блок с советами подняли еще выше, но именно они составляют собой суть решения.
В принципе, если мы это придумали и нарисовали просто на бумаге или на доске, а времени совсем нет можно сразу это отдать разработчику, на выходе будет какой-то работающий вариант. Если есть время, то можно нарисовать красивые кнопочки.
7. Откройте
Я верю, что дизайн — это открытый процесс. Дизайнер должен показывать результаты своего труда на каждом этапе, даже какие-то ранние наброски, как можно большему числу людей, и вовлекать в процесс большое число людей.
Возвращаясь к вот этому циклу, на каждом этапе полезно, чтобы участвовать разные люди.

Когда мы делали исследование, мы часто приглашали менеджеров и разработчиков присоединятся.Если мы собираемся изучать историю браузера, то кому интересно — налетайте скачиваем старые билды, ставим, пробуем, раскапываем скриншоты. Людям интересно пообщаться, каждый вспоминает свои байки про старые браузеры.
Мозговой штурм — это вообще самая благоприятная почва. чтобы позвать как можно больше разных участников процесса, не только дизайнеров, не только менеджеров, но вообще всех, кого можно, чтобы они свои идеи забросили в общую копилку.
Можно показать вообще всей компании то, что получается. Это интересный эффект вызывает: люди действительно смотрят. Мы часто вывешиваем какие-то ранние макеты во внутренних блогах в Яндексе. Люди смотрят, люди начинают задавать вопросы, обсуждать.
Тут есть несколько положительных моментов. Во-первых, все примерно начинают понимать, что делается. Это очень важно для команды сервиса, потому что когда описываешь на словах, все представляете немножко по-разному, когда видны макеты или даже наброски, все вдруг начинают понимать, над чем идет работа. Не менее важно это для смежных команд или просто для зевак и сторонних наблюдателей.
Конечно, это прекрасный поток критики, разработчики замечают, что что-то нельзя сделать, кто-то цепляется к каким-то вещам, люди находят смыслы, о которых мы не могли подумать, и это уже первое тестирование.
Поскольку дизайнер этот весь процесс общения организовал, то он по своему усмотрению может игнорировать некоторые комментарии, а некоторые брать в работу.
Еще есть большое количество людей с психологией «меня не спросили», они на этом этапе всплывают, что очень хорошо, потому что если не спросить этих людей сразу, то они прибегут ближе к запуску сервиса и будут мешать. А так они успею высказаться, мы с ними успеем поспорить, можем игнорировать то, что они просили сделать, но зато, они уже чувствуют себя некоторыми участниками процесса и успокаиваются. Это важно.
Конечно, дизайнеру, чтобы такой процесс общения организовывать, нужно иметь некую моральную стойкость, поскольку люди часто в интернете насмотревшись на то, как принято обсуждать дизайн, начинают обсуждать его так, как они видели.

Это, кстати, настоящая цитата. Я потратил много времени, чтобы найти цитату, которую можно будет вставить в презентацию, которая была бы настоящей.
Опытный дизайнер понимает, что за любой подобной фразой смысла не очень много. Можно расспросить человека, узнать, что конкретно ему не нравится. Часто это не то, о чем он говорит в самом начале.
Если вам нужно донести до дизайнера, что что-то не так с дизайном, то на примере этого макета попробую объяснить.

Скажем, дизайнер говорит: Мне кажется почта у нас должна быть такой.
У вас могут выпадать волосы от ужаса / того что там нарисовано, но нужно сдержать себя и рассказать ему в следующем ключе. Сначала перечислить факты, которые вы наблюдаете. Вы можете описывать это так, будто вы это говорите человеку из другой комнаты, который не видит картинку.
Например, здесь розовый фон, плохо читаются буквы. Потом вы можете, если хотите, добавить чувства, которые у вас возникают при перечислении этих фактов, к примеру, мне трудно поверить в то, что розовый фон понравится многим. А дальше уже начинать эти факты обсуждать.
Нельзя говорить дизайнеру «ну ты и лох» или какие-нибудь другие мало конструктивные «полная лажа/это никому не понравится» и другие бессмысленные выражения.
Мы рассмотрели семь коротких историй про вещи, связанные с дизайном, которые мне кажутся важными.
Цитата, которая завершает это выступление:
Простота — необходимое условие прекрасного. Л.Н. Толстой













VEG
Объединённая адресная и поисковая строка была в Mozilla Phoenix 0.1 в 2002 году. Просто Mozilla посчитала, что это не интуитивно, и к релизу Firefox сделали ещё дополнительную поисковую строку, чтобы пользователи наверняка искали именно через окошко в браузере, а не заходя на google.com. Но её всегда можно было убрать и искать через адресную строку. В Firefox и кейворды поддерживались, когда вы задаёте «g» для Google, «y» для Яндекса, и запрос «y test» уйдёт в Яндекс, а «g test» уйдёт в Google. Chrome просто вынес эту фичу на передний план и «продал» пользователям. Вообще интерфейс Chrome выглядел как собрание идей из различных расширений для Firefox. Действительно новым для меня на тот момент было размещение вкладок в заголовке, хотя возможно, на самом деле в Firefox уже тоже было расширение для этого, просто я не видел =)
UPD. Вспомнилось, что если в IE6 я вводил несуществующий адрес, то оно редиректило меня куда-то в поиск на MSN. Загрузился в виртуалку проверить. Действительно, если просто ввести в адресную строку «habr», то мы попадаем в bing с этим запросом. Затем я загрузился в Windows 98, и повторил то же самое в IE5 с тем же успехом. То есть, идея ещё более бородатая. Впрочем, выбрать другой поисковик там видимо нельзя, оно всегда редиректит на подконтрольный Microsoft домен.
Asya_Dyu Автор
Спасибо за дополнение.
ganqqwerty
А вот я помню, что предшественник js-a в браузере был похож на lisp, а теперь уже и не могу пример программы найти.
Keyten
Впервые слышу. Из чего-то похожего на предшественники js-а могу вспомнить только VBScript и, возможно, какие-нибудь Java-апплеты.
ganqqwerty
нене, тот, что LiveScript
Keyten
Обалдеть, я и забыл про существование таких вещей.
Но разве он предшественник?