
Блокировка изображений – одна из самых серьезных проблем, с которой сталкиваются маркетологи, когда проводят email-кампании. Обычно причина кроется в настройках по умолчанию или личных предпочтениях получателя. В результате у большого количества подписчиков изображения блокируются автоматически и письма не доносят до человека основную мысль сразу же, а то и вовсе выглядят испорченными. Поэтому важно оптимизировать рассылки для режима отключенных изображений. Как это сделать? Сервис DashaMail делится лайфхаками.
Подписчики часто просматривают электронную почту с мобильных телефонов. Но временами мобильный интернет работает медленно или с перебоями, например, в общественном транспорте. И тогда, если пользователь получает письмо, полностью состоящее из изображения, которые не прогружаются, рассылка выглядит так:
Поэтому важно заботиться о том, чтобы письма были понятными и содержательными, особенно если картинки не отображаются.
Настройки по умолчанию в популярных почтовых службах
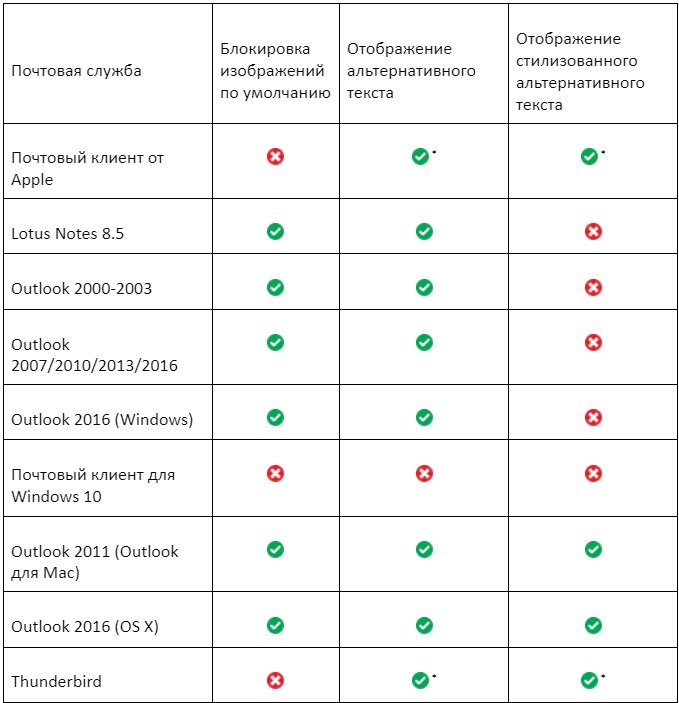
Стандартных настроек для блокировки изображений нет. Ниже мы схематично описываем их для самых популярных почтовых клиентов для ПК, веб-служб и мобильных устройств. Мы добавили в сравнение поддержку ALT-текстов (замещающих или альтернативных текстов) и стилизованных ALT-текстов (стилизованных замещающих текстов). Эти атрибуты HTML-разметки необходимы. Когда изображения в письме отключены или недоступны, заполненный альтернативный текст часто показывается вместо изображения.
Настройки десктопных программ

Отметим несколько нюансов почтовых служб Outlook. Outlook 2000, 2003, 2007, 2010 и 2013 добавляют к альтернативному тексту длинное сообщение от службы безопасности. Из-за этого он становится практически бесполезным, ведь он появляется только в конце предупреждения:
Все почтовые службы Outlook (включая Outlook 2011 для Mac) показывают изображения в письмах от проверенных отправителей. Если подписчики добавят вашу электронную почту в свою адресную книгу, то картинки будут показываться автоматически.
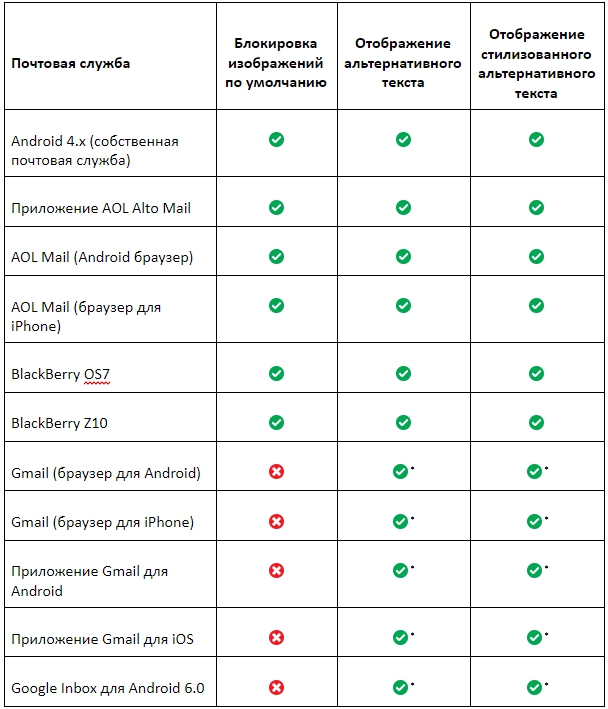
Веб-версии почтовиков
Когда речь идет о блокировке изображений и поддержке стилизованного альтернативного текста, операторы веб-почты показывают неоднозначный результат.


Хотя все веб-версии почтовиков поддерживают альтернативный текст, работа его стилизованной версии зависит от того, какой браузер использует подписчик. Стилизованный альтернативный текст отображается в текущих версиях Chrome и Firefox, а в Internet Explorer – нет. В этом браузере видно его цвет, но не такие атрибуты как шрифт, размер, стиль и насыщенность.
Outlook.com относится к блокировке изображений немного странно. Он по умолчанию отключает картинки не во всех письмах, а только в тех, которые были отправлены от «подозрительных» пользователей. При этом неясно, по какому принципу отправителей делят на подозрительных и проверенных. Кроме того, пользователи Outlook могут запрещать отображение картинок во всех имейлах, которые приходят от отправителей не из списка контактов. Почтовый сервис по-разному обрабатывает эти два вида фильтрации:
в электронных письмах с подозрительных адресов он не показывает картинки, но отображает альтернативный текст;
для пользователей, у которых установлены более строгие настройки блокировки содержимого, Outlook.com использует серые поля.
Gmail не блокирует изображения с декабря 2013 года. Казалось бы, маркетологи и дизайнеры должны быть в восторге – письма будут отображаться как нужно, а открытое отслеживание станет более надежным. Однако и это изменение не прошло гладко. Нередко изображения повреждаются или искажаются из-за проблем с кэшированием.
Мобильные почтовые клиенты
Хорошие новости для дизайнеров: у мобильных клиентов почтовых служб отличная поддержка альтернативного и альтернативного стилизованного текста!


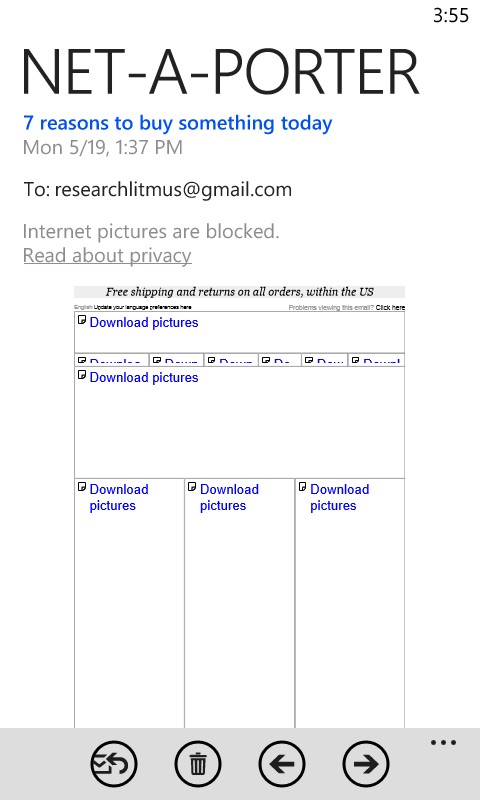
Но и тут есть свои нюансы. Например, в Windows Phone вообще не отображается альтернативный текст, а вместо этого показывается сообщение с предложением загрузить изображения:

Альтернативный и альтернативный стилизованный тексты поддерживаются в BlackBerry Z10, но отображаются не всегда, например, в тех случаях, когда не помещаются в рамки максимального размера изображений. Если многие из ваших подписчиков пользуются BlackBerry, используйте краткий альтернативный текст!
Outlook.com для Android и iPhone по умолчанию блокирует изображения по той же схеме что и Outlook для ПК.
И, наконец, Yahoo! Для пользователей, которые читают имейл-сообщения в браузере Android, используется уникальная тактика блокировки изображений. Yahoo! блокирует все изображения, цвета фона, ссылки и так далее и отображает только текст из HTML-версии. Да-да, это не опечатка – только текст из HTML, а не живой текст!
Когда подписчик нажимает на кнопку «Просмотреть HTML-сообщение полностью», то загружаются стилизованный альтернативный текст и остальные атрибуты CSS и HTML, но изображения по-прежнему не отображаются.
Помочь в борьбе со странностями в блокировке изображений в этом почтовом сервисе могут правильный баланс текста и картинок, а также альтернативный текст.
Как бороться с блокировкой изображений?
Дизайнеры должны быть готовы к тому, что большое количество почтовых сервисов блокируют изображения по умолчанию. К счастью, существует целый арсенал стратегий, которые помогут решить эту проблему.
Альтернативный текст + стилизованный альтернативный текст
Как мы уже говорили, использование альтернативного текста – один из лучших способов обойти службы, которые запрещают изображения по умолчанию. Многие почтовые сервисы поддерживают его, и это отличный способ предоставить клиентам больше информации, когда картинки блокируются. Кроме того, альтернативный текст будет полезен для подписчиков с ослабленным зрением, которые пользуются программами чтения с экрана!
Чтобы добавить альтернативный текст, нужно прописать атрибут к тегу изображения:
<img alt="insert alt text here" src="image.jpg" width="250" height="250" />
Лучше прописывать альтернативный текст для всех изображений в электронном письме. Но есть исключения. Например, пункты маркированного списка или изображения исключительно для визуального дизайна – в подобных случаях атрибут ALT может оставаться пустым:
<img alt="" src="image.jpg" width="250" height="250" />
Не забывайте указывать высоту и ширину полей, в которых будет находиться альтернативный текст, когда изображения отключены. Еще его можно прокачать, добавив встроенный CSS для изменения шрифта, цвета, стиля и насыщенности:
<img style="font-size: 15px; color: #ffffff; font-style: italic; font-weight: bold; height: 250px; width: 250px;" alt="insert alt text here" src="image.jpg" width="250" height="250" />
Название этой техники – стилизованный альтернативный текст. Он отлично подходит для того, чтобы придерживаться стиля бренда и сделать просмотр писем без изображений более приятным.
«Неубиваемые» кнопки
Хотя тексты и дизайн вашей кампании могут иметь большое значение при взаимодействии подписчиков с письмами, обычно самая важная часть – призыв к действию (Call to Action, он же CTA). CTA должны быть доступны для просмотра, даже если картинки отключены. Кнопки на основе изображений не обрабатываются – они блокируются. Пользователи не выполняют действия, а конверсия не повышается. Да, есть вариант с текстовыми ссылками, но не лучше ли немного повеселиться и попробовать сохранить стиль бренда, используя «неубиваемые» кнопки?
«Неубиваемые» кнопки состоят из текстового слоя в сочетании с цветом фона, стилизованного под кнопку с изображением. Создавать их можно самыми разными способами (например, бесплатный инструмент Campaign Monitor), но мы предпочитаем использовать простой HTML и встроенные стили, которые хорошо подходят для большинства почтовых служб.
<table border="0" cellspacing="0" cellpadding="0" width="80%">
<tr>
<td bgcolor="#0b534a" style="padding: 12px 18px 12px 18px; -webkit-border-radius:3px; border-radius:3px" align="center"><a href="https://litmus.com" target="_blank" style="font-size: 16px; font-family: Helvetica, Arial, sans-serif; font-weight: normal; color: #ffffff; text-decoration: none;">Visit Litmus</a></td>
</tr>
</table>
Вот пример одной из кампаний по электронной почте, в которой использовался этот метод.
Баланс изображений и текста
Некоторые ниши (розничная торговля, туризм) предпочитают использовать электронные письма, основой которых являются изображения. Это нужно, чтобы поддерживать узнаваемость бренда и создавать красивый дизайн, но мы не рекомендуем так делать. Как поясняет Campaign Monitor, в электронных письмах на основе изображений не учитываются размеры файлов для пользователей смартфонов, доступность или соотношение кода HTML и текста, которые важны для алгоритмов анти-спам фильтров. Все это не оставляет выхода, когда изображения отключены. Взгляните на это письмо:
При первом открытии письмо кажется абсолютно пустым, потому что в нем использован дизайн, основывающийся исключительно на изображениях. Кроме того, из-за повторяющегося альтернативного текста подписчик даже не сможет различить разделы имейла.
Мы рекомендуем отказаться от электронных писем, полностью основанных на изображениях, и вместо этого использовать правильный баланс между текстом и количеством картинок. Это гарантирует вашим письмам:
доступность;
отсутствие проблем со спамом из-за соотношения HTML кода и фактического текста;
разборчивость и легкость для взаимодействия, независимо от того, заблокированы у получателя изображения или нет.
Электронное письмо HelloTravel – прекрасный пример имейла, в котором для борьбы с блокировкой изображений используется много фактического текста и «неубиваемые» кнопки:
Конечно же, это крайняя мера, так как HelloTravel не использует никаких изображений, а пользуется арсеналом фактического текста, цвета фона и «неубиваемых» кнопок. Но зато внешний вид письма практически не изменяется, когда изображения отключены!
Цветной фон
Использование цветного фона во всем электронном письме, а особенно за областью картинок, позволяет соблюдать структуру и сохранить дизайн, когда картинки отключены. Например, в этом письме от ExactTarget используется оранжевый цвет фона за верхним баннером. Это выглядит не так привлекательно, но в версии с отключенными изображениями сохраняется та же структура, что и в полной версии.
Хотя есть несколько способов кодирования цвета фона, рекомендуется использовать атрибут HTML bgcolor (Background Color) с 6-значным HEX-кодом.
Мозаика и пиксельная графика
Если вы действительно амбициозны, то можете по-настоящему поработать над оптимизацией писем в режиме отключенных картинок, используя мозаику или пиксельную графику. Они создаются с помощью нарезки изображений и цветов фона. PizzaExpress – прекрасный пример бренда, который использует этот метод:
Тщательное составление макета и использование множества вложенных таблиц даже позволили частично воссоздать повара в полосатой футболке, бросающего пиццу. Ну и что, что он немного стилизован и напоминает робота! И хотя этот тип оптимизации электронных писем под режим отключенных изображений не сможет заменить собой оригинальную картинку, он даст подписчикам отличное представление о контексте письма и о том, что они увидят, если изображение загрузится.
Этот метод работает лучше всего, когда на некоторых изображениях нет отображаемого альтернативного текста, что влияет на доступность письма. Поэтому важно взвесить все плюсы и минусы этой техники конкретно для вашей аудитории.
Выводы
Так как множество почтовых служб отключают изображения по умолчанию, а некоторые подписчики делают это самостоятельно, избежать блокировки картинок невозможно. Решение о том, как именно будут противостоять этому ваши электронные письма, остается за вами. К счастью, можно получить конкурентное преимущество в почтовых рассылках, используя такие техники как альтернативный текст и цвет фона. Более того, все эти приемы можно использовать даже при создании писем в шаблонизаторе, без знания HTML-верстки. Благодаря этому ваши письма будут оставаться читабельными и эффективными при любых обстоятельствах.


mike66
Захожу с утра в свой email, там ничего полезного, только спам. Захожу на Хабр, а тут «как эффективнее рассылать спам» вместо привычных космических кораблей бороздящих большой театр. Утро безвозвратно испорчено.
dashamail Автор
«А вы не читайте перед обедом советские газеты» (с)
То есть отписывайтесь от неинтересных рассылок и оставляйте только те, которые вам полезны. Email в этом плане самый удобный канал общения.
mike66
Начнём с того, что я никогда ни на что не подписываюсь и не даю свой email без крайней необходимости. Но каждая конторка с которой мне пришлось иметь дело (и давать свой емейл) почему-то считает, что меня надо автоматически подписать на весь маркетинг-треш какой только у них существует, а так же поделиться моим емейлом со всеми их «партнёрами», которые тоже подпишут меня на весь их спам без разбору на всякий случай. А я потом отписывайся от всего на чего я не подписывался. Я лучше помечу ваш спам как спам, а вот вы потом объясняйтесь с гуглом и спам-хаусами всякими которые занесли ваши домены в чёрный список.
dashamail Автор
И это абсолютно справедливо!
Только мы СПАМ и не рассылаем :) Мы за правильные email-маркетинг с легитимной базой (с double opt-in подтверждением) и полезным контентом.
Pro-dev-pm
Вступлюсь за тему статьи, письма это не всегда спам, кроме всего прочего это и подтверждение почты, восстановление пароля, важная информация (что
Ваши перс.данные слитыТостер уже не Тостер и не стоит пугаться Хабр QA), или просто индивидуальные сообщения от поддержки/робота, балансы карт/счетов/отчеты и даже, если графики в шаблоне минимально (логотип и аватарка), то все же приятнее, когда они показываются, нежели промеры из статьи про плохую верстку. Спам спамом — большинство почтовиков там не только картинки отключают (Яндекс и ссылки вырезает в веб-версии), что крайне правильно, но все же этот момент (отключенные картинки) нельзя упускать при запуске любой рассылки (в смысле задачи по отправке почты), то что советы уровня Кепа это да, но зная как часть разработчиков относится к вёрстке и зная, что часто только они и отвечают за внешний вид писем, то не лишним будут и такие советы, я понимаю, что это обычно маленькие локальные компании с аутсорсом разработки, но мы все же время от времени пользуемся их услугами и я не про города-миллионники, а небольшие провинциальное городочки, где каждый разработчик «тыжпрограммист». И я в статье не увидел бейз64 картинки, картинки по ссылкам, картинки вложениями и прочие радости доработки писем «чтобы было как на картинке у дизайнера».Stesh
dashamail, мне кажется что mike66 не подписывался на спам, чтобы потом от него еще отписываться. И я понимаю, почему он расстроился.
salkat
А ещё замечал что многие нажание на ссылку «отписаться» воспринимают как «ага, он таки это читает! Подпишем его ещё на 10 спам-рассылок»
dashamail Автор
К сожалению, есть такие недобросовестные отправители, но их сейчас значительно меньше, так как при такой стратегии о продажах и лояльности точно и говорить не стоит. Качество рассылок и контента в них за последние годы значительно выросло.
Pro-dev-pm
Я перестал отписываться от рассылок кликом по ссылке, если это не известный сервис рассылок, ещё лет 5 назад. Крупные сервисы следят за отписками, но их с пяток, остальные до сих пор этим промышляют, так что надежнее сразу в спам и ситуация не меняется в лучшую сторону, пишу как человек, у которого в спам уходят письма все, кроме белого списка, ибо несколько лет назад надоело каждый день начинать как mike66.
aamonster
А можно меня от вашего рассадника спама в принципе отписать?
Вот только что свалилось – info@artpoetry.ru через dashasender.ru. Нажал "отправить в спам", естественно (никаких "отписаться" – незачем сообщать спамерам, что адрес живой). Надеюсь, это поспособствует попаданию ваших серверов в блок-листы.
Так что нечего притворяться белыми и пушистыми, ваш сервис в первую очередь используется для рассылки спама. Если бы вы этого не хотели – любую подписку надо было бы явно подтвердить (это ж элементарно: когда подписываешься – однократно получаешь письмо со ссылкой/кодом подтверждения подписки).
Stesh
Как же там было, ах, вот же:
dashamail Автор
Не все почтовые провайдеры отдают FBL-отчеты с указанием email-адреса того, кто именно пожаловался. Например, яндекс и gmail говорят только сколько было жалоб, но не говорят от кого именно. Эти почтовые провайдеры используют поведенческие спам-фильтры. Если получатель нажал на «Это СПАМ» на рассылку от некоторого отправителя, в следующий раз просто рассылка от этого отправителя попадет в папку «СПАМ» у данного получателя. Поэтому важно регулярно чистить базу от неактивных подписчиков.
Наш отдел модерации рассылок предпринимает все меры по недопущению рассылки СПАМа. Если вы получили СПАМ, отправленный кем-то через наш сервис, вы можете сообщить об этом нам в чате на сайте. Надо указать на какой email была получена нежелательная рассылки и от кого. Мы запросим информацию о согласии на рассылку у отправителя и добавим ваш адрес в черный список, чтобы он не мог больше вам отправлять письма со своего аккаунта в DashaMail.
aamonster
А можно меня добавить в чёрный список у всех отправителей?
Я вчера открыл свой mail.ru ящик и прогнал поиск по слову "dashamail". Обнаружил 17 писем – ни на что из этого я не подписывался. Оптом нажал "отправить в спам", надеюсь, mail.ru по накоплению определённого лимита отправит в spamcop не только их, но и вас (в заголовках dkim=pass header.d=dashasender.ru).
На gmail-то я этих писем обычно не вижу – наверное, в их спам-списки вы уже попали.
И какие ещё вам FBL-отчёты с указанием адреса? Вы осознаёте, что с точки зрения яндекса и gmail вы злоумышленники, и нельзя давать вам информацию о пользователях? Та же причина, по которой я нажимаю "отправить в спам", а не "отписаться".
Ну и повторяю: хотели бы вы избавиться от рассылки спама – могли бы. Не писали бы "бла-бла-бла, используйте double-opt-in для проверки адресов", а сами бы его делали. Вы тут находитесь в более выигрышной ситуации, чем ваши клиенты: у вас есть техническая возможность однократно проверить, что пользователь владеет указанным e-mail, и дальше дать ему возможность управлять своими подписками.
dashamail Автор
Глобального «черного списка» не существует, так как согласие в принципе дается не нам, как сервису, а тому, кто отправляет рассылку. Мы лишь инструмент. Или же еще можно сравнить нам с работой почты России, только они рассылают бумажные письма, а мы электронные.
aamonster
Да нет, вы – частная лавочка. Вас скорее можно сравнить с теми беднягами, которые проникают в подъезды и по почтовым ящикам спам рассовывают (бывает, что таким хватает наглости звонить в квартиру и представляться почтальонами – что заведомо неправда, у почтальона ключ от домофона есть). Они тоже не имеют никакого отношения к авторам спама, их просто наняли.
А что вы согласие не спрашиваете – ваша ошибка. Могли бы спрашивать (хорошая услуга для тех ваших клиентов, которые не рассылают спам). Более того: вы могли бы упростить процедуру получения согласия:
aamonster
А насчёт "глобального чёрного списка" – могли бы и сделать. Ну а пока можно разобраться с фильтрацией писем по хедерам (наличие в них dashasender.ru). Но мне лень, так что я буду отправлять всё в спам – что, как я понимаю, невыгодно вам и вашим клиентам.
Stesh
А можно огласить список «всех мер»? Хотя бы тезисно?
dashamail Автор
Да, если не вдаваться в детали, то: dashamail.ru/antispam
Stesh
Вот смотрите.
Разве вы не сами обрабатываете List-Unsubscribe и т.д., а отдаете это на усмотрение заказчика?
Технически, вы можете по первому чиху блокировать email получателя с рассылки и тогда не нужна
dashamail Автор
Конечно, все ответы почтовых провайдеров мы обрабатываем в автоматическом режиме: отписки, возвраты, жалобы. Они исключаются из активной части базы и хранятся в отдельных списках для исключения повторной загрузки их в базу. Но бывает так, что подписчик отказывается «вручную» (звонит отправителю, ругается, пишет ему на email)… Эти отказы мы не видим и не можем обрабатывать. Это должен делать отправитель, занося email жалующегося в свой черный список. Если он этого не делает, получатель может обратиться к нам для решения данного вопроса.
aamonster
Посмотрите на статью с другой стороны:
Это – утечка информации из штаба врага, пользуйтесь для более эффективной блокировки спама.