Восприятие цвета — довольно субъективная штука. Кто-то любит более насыщенные и контрастные цвета, кто-то наоборот предпочитает более сдержанные оттенки. Тем не менее, даже в таком субъективном вопросе как восприятие цвета — есть строгая наука. Наверняка, вы слышали такие термины как sRGB, дельта E. Сегодня разберемся, что все это значит…
Поэтому сегодня мы поговорим о том, что такое цветовое пространство и цветовой охват?
А также подскажем, на что обратить внимание при покупке монитора, если вы работаете с цветом!
Начнём с с того, как вообще на экране мониторов создаётся цветное изображение. Дело в том, что все люди с нормальным цветовосприятием — трихроматы.

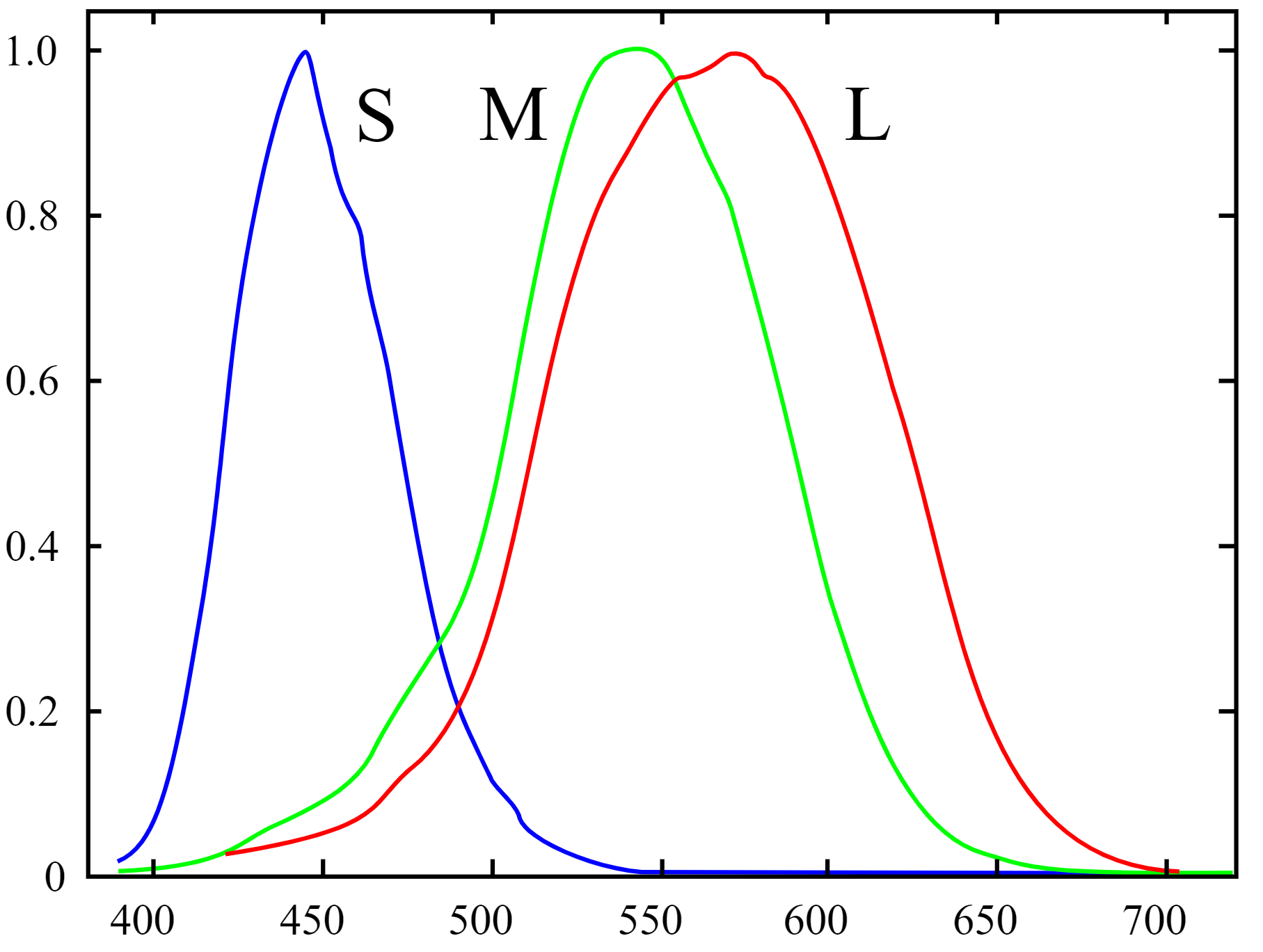
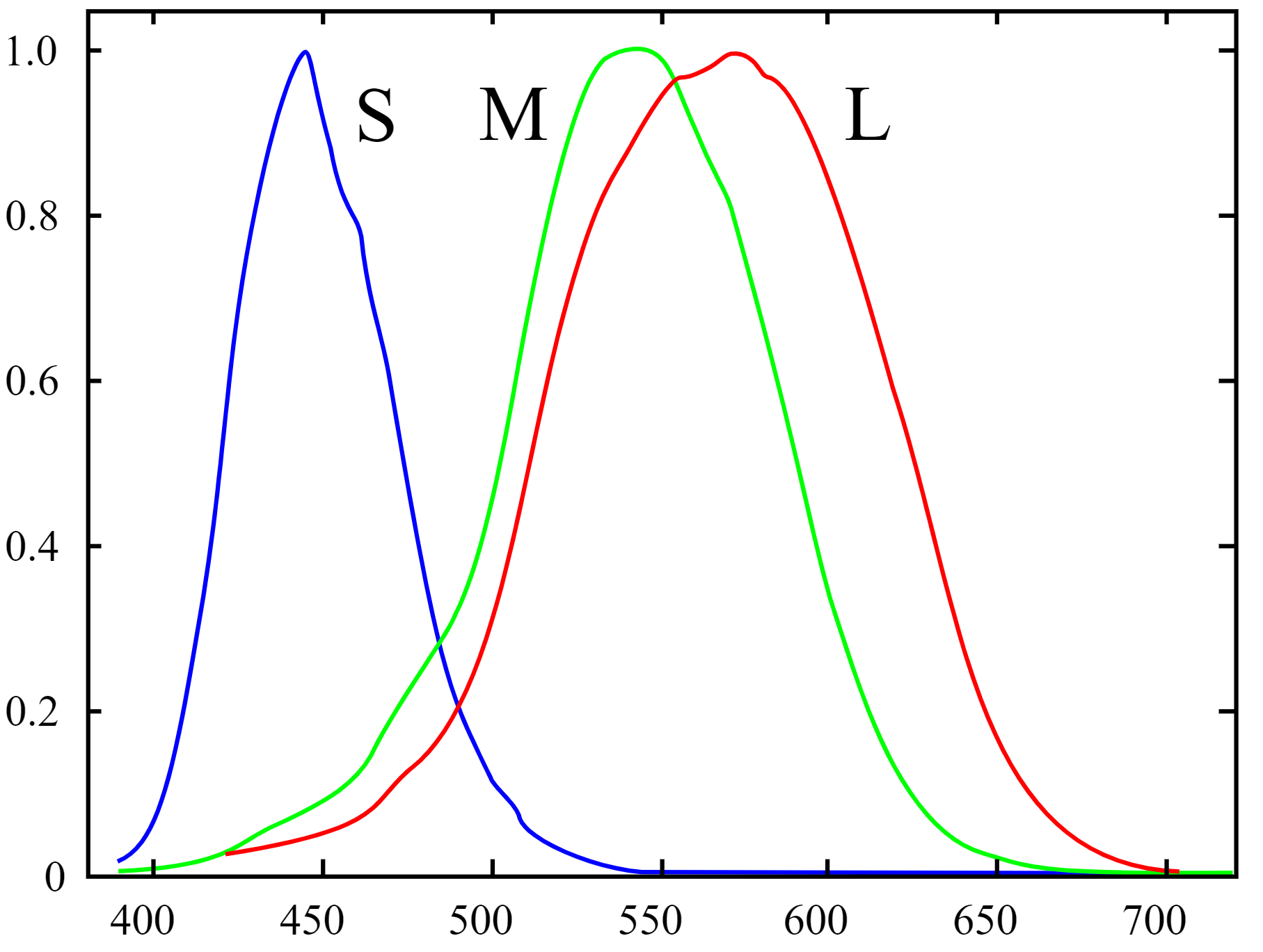
Это значит, что на нашей сетчатке глаза есть три вида рецепторов (колбочек), чувствительных к свету разной длины волны: S, M, L (от англ. short,medium, long). Соответственно S-колбочки преимущественно воспринимают синий цвет, М — зеленый, L — красный.

А это значит, что смешивая три цвета в разных пропорциях мы можем получить любой оттенок. Поэтому пиксели в современных дисплеях состоят из трёх базовых цветов: зеленого, синего и красного.
Получается, что если создать три источника света с эталонными синим, зеленым и красным излучателем, то смешивая цвета в разных пропорциях мы сможем получить любой оттенок. В целом, да. Но есть важная ремарка, в основе такого формирования цвета лежит аддитивная цветовая модель. То есть модель, в которой цвет создаётся путём сложения.

Но бывает еще субтрактивная цветовая модель, где разные цвета формируются путем вычитания. Субтрактивной модели нас учили в детстве, когда рассказывали, как смешивать краски. Эта же модель используется в полиграфии, и более известна вам как CMYK.

Но сегодня мы будем говорить, в основном, про RGB-модели.
Итак, мы выяснили, что трёх базовых цветов, достаточно для формирования любого оттенка. Но проблема в том, что все люди воспринимают цвета немного по-разному и для всех эталонный зеленый, красный и синий цвета — будут разными. В таком случае возник вопрос, какие именно оттенки базовых цветов нужно взять за основу? Этим вопросом занялась Международная комиссия по освещению, также известная как CIE - от французского Commission internationale de l'éclairage).
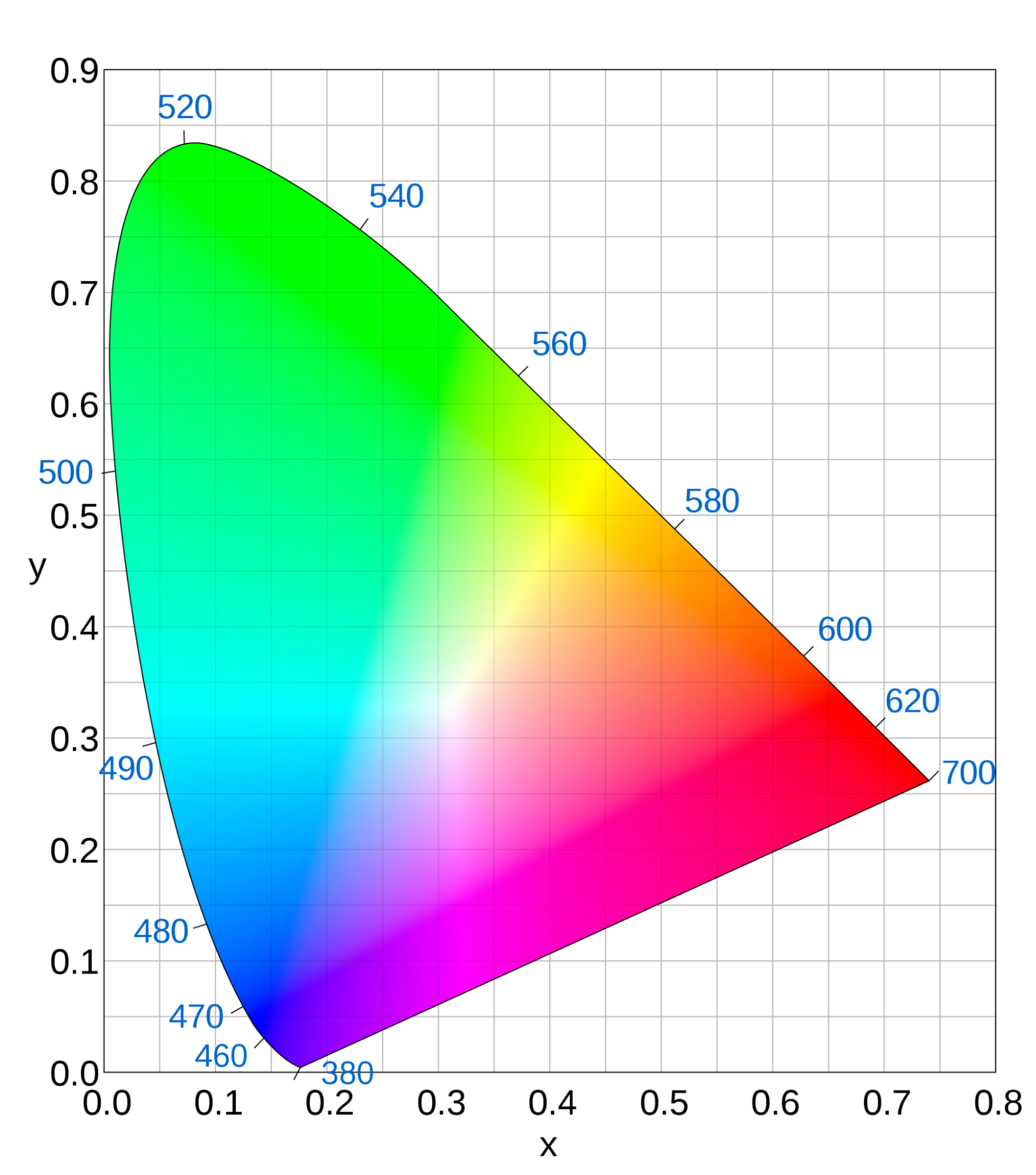
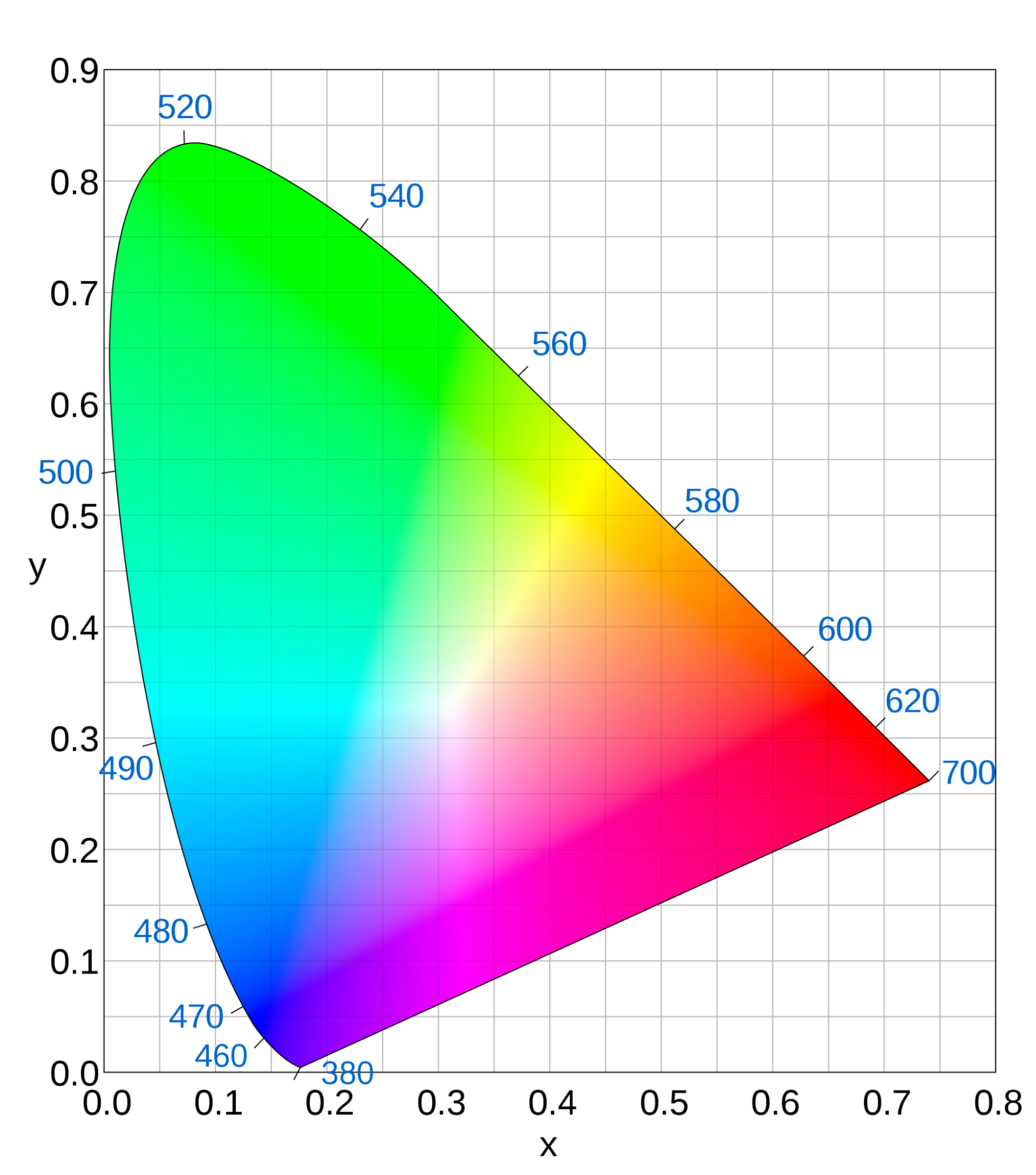
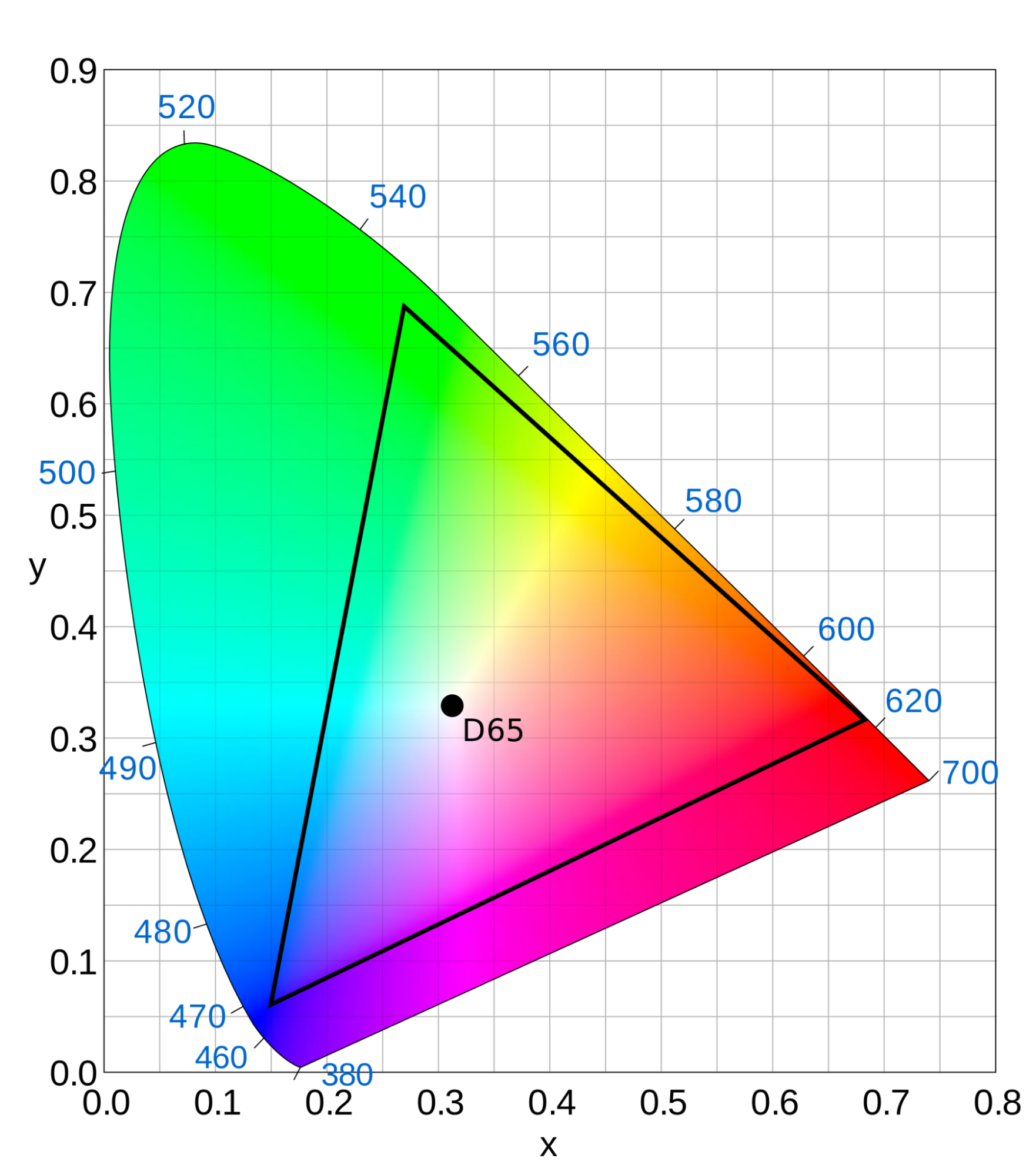
В 1931 году они утвердили цветовую модель CIE XYZ. Вот так она выглядит. Вы наверняка много раз видели эту цветную диаграмму похожую на треугольник. Но что тут вообще изображено?

Смотрите, на этой диаграмме изображены все физически реализуемые цвета видимого спектра электромагнитного излучения, то есть от 380 до 700 нм.
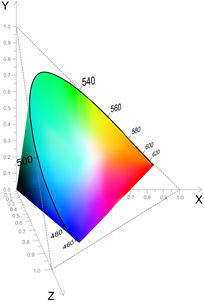
Поэтому, задав координаты X и Y мы можем описать вообще любой цвет, а точнее оттенок, который может теоретически воспринять человеческий глаз. А если добавить еще и третью координату Z, то мы легко сможем описать еще и яркость.

Такой метод описания цвета не лишен недостатков, но оказался настолько удобным, для описания и сравнения цветовых пространств. Этим мы сейчас и займемся.
Начнём с sRGB. Сейчас — это наиболее популярное цветовое пространство и стандарт для графики в интернете.
Стандарт — не новый. Он был разработан еще в 1996 году компаниями HP и Microsoft. А основан он был вообще на стандарте HDTV телевещания BT.709. Поэтому цветовые пространства sRGB и BT.709 идентичным по цветовому охвату.

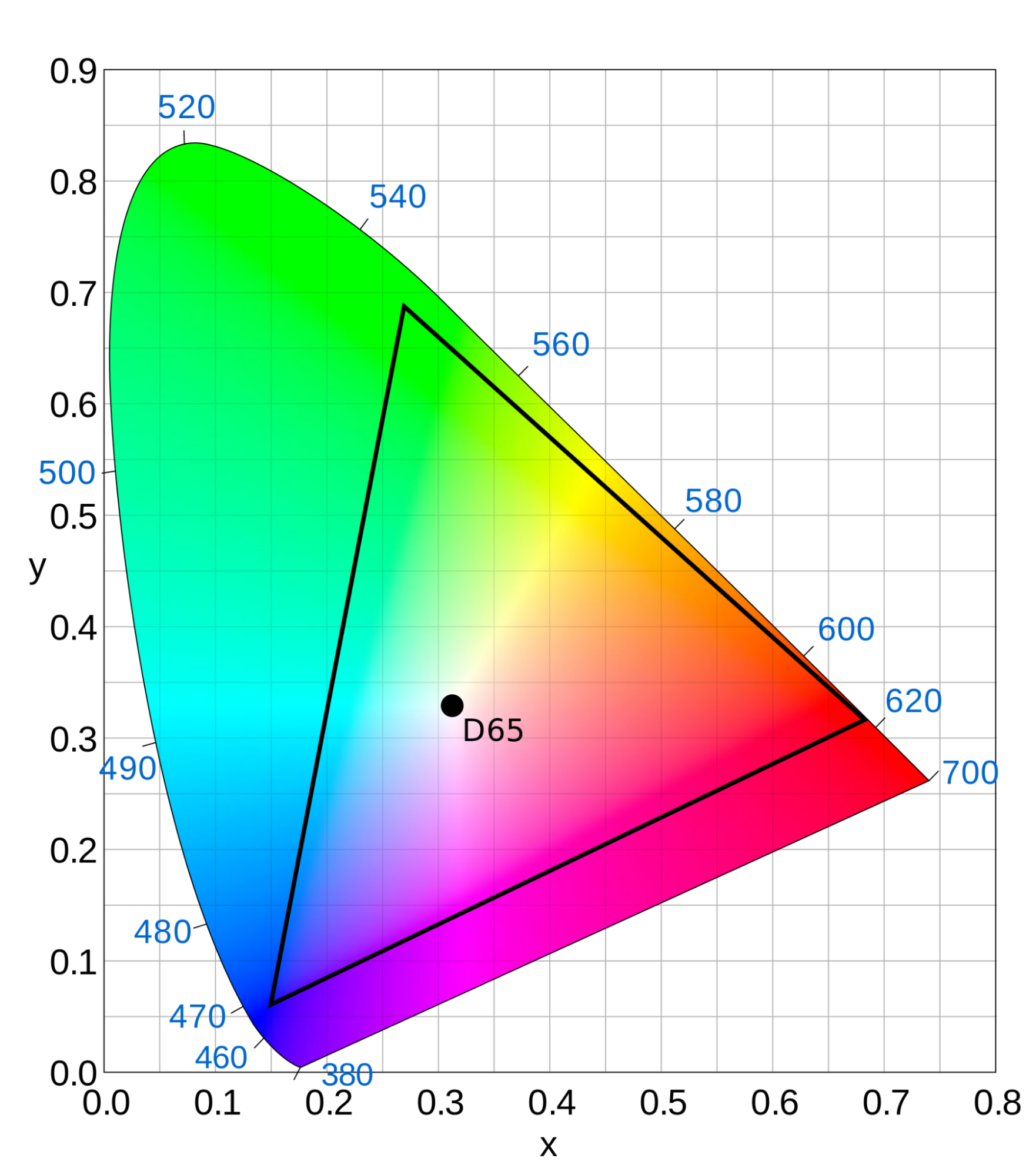
Скажем так, sRGB не самое широкое цветовое пространство. Оно охватывает только 36% видимых глазу цветов. Здесь не очень зелёный зелёный, он скорее салатовый. Немного коричневатый красный. Но особо большая проблема с голубым, посмотрите насколько он близок к белому цвету.
Зато тут отличный синий и нормальная точка белого. Которая называется D65 и имеет цветовую температуру 6500 К, что типично для рассеянного дневного света.
Но почему пространство такое узкое? Неужели нельзя было выбрать нормальную точку для красного и зеленого цвета?
В 96 году было нельзя. Более того такой выбор был более чем логичен. Ведь основные цвета sRGB — это цвета люминофоров у кинескопов того времени. Именно поэтому старые ЭЛТ-мониторы отлично справлялись с воспроизведением цвета в пространстве sRGB без каких либо дополнительных калибровок.
А вот для современных ЖК-мониторов такая задача совсем нетривиальная. Поэтому сейчас корректное отображение цветового пространства sRGB по-прежнему редкость и встречается только в дорогих мониторах. За редким исключением…
Но что значит фраза “корректное отображение цветового пространства”?
За это отвечает показатель показатель ΔE. А что это такое, разберем на примере доступного профессионального монитора.

В идеале, цвета которые отображает монитор, должны полностью совпадать с цветами, описанными в рабочем цветовом пространстве. Так как если замерить спектр свечения базового синего, зеленого, красного, а также белого цвета разместить их на диаграмме, новые точки должны полностью совпасть координатами обозначенными в цветовом пространстве.
Но в реальности, к сожалению, так никогда не бывает. Всегда есть какая-то погрешность, вот эта погрешность и является показателем ΔE или Дельта E.
Empfindung — Ощущение
Можно сказать, что ΔE — это среднее расстояние междут эталонными координатами цветового пространства и реальными цветами, которые отображает монитор.
В нашем случае производитель заявляет, что в этом мониторе ΔE<2. Это много или мало?
Считается, что погрешность ΔE<3 будет незаметна для среднего человека. Поэтому для профессионального уровня стандартом считается ΔE<2, в этом случае ошибки совсем незначительные, но натренированный глаз профессионала может их увидеть. А вот показатель ΔE<1 считается неразличимым для человеческого глаза.
Так как это монитор профессионального уровня он проходит заводскую калибровку. И в коробку с монитором кладут сертификат CalMAN Verified с подробным отчетом о результатах калибровки.
И вот конкретно в нашем экземпляре среднее отклонение ΔE всего 0,6, что существенно лучше заявленных на коробке. А это значит, что монитор идеально подойдет для работы с графикой и видео в цветовых пространствах sRGB и REC.709. То есть для 99% контента в сети.
Тем не менее есть вещи, для которых этот дисплей, а точнее пространство sRGB не подходит — а именно полиграфия.
Стандартом для четырехцветной печати является цветовое пространство SWOP CMYK. Оно не очень широкое, но существенно выходит за границы sRGB в области зеленых и голубых оттенков. Поэтому для того, чтобы была возможность корректно отобразить CMYK цвета на RGB мониторе придумали пространство Adobe RGB.
По сути, это тот же sRGB со сдвинутой вверх точкой зеленого, так чтобы внутрь полностью поместился SWOP CMYK.
С этим цветовым пространством работают только очень дорогие профессиональные мониторы. А всё потому что кроме полиграфии, и профессиональной работы с фотографиями оно ни для чего не походит.


Тем не менее замена для sRGB есть и это, конечно цветовое пространство DCI-P3.
У него шире цветовой охват — 130,2% sRGB и 45,5% всего видимого человеком спектра.
Тут более правильные красный и зеленые цвета. А синий цвет такой-же как у sRGB и Adobe RGB. Таже осталась нехватка в области голубых и сине-зеленых оттенков.

Но все равно стандарт куда интереснее sRGB. Изначально он разрабатывался для проекторов в цифровых кинотеатрах, но потом был адаптирован для мониторов. И в 2015 году его на вооружение взяли Apple, поэтому вся их техника по умолчанию работает в DCI-P3, что совершенно прекрасно. Также многие смартфоны на Android тоже поддерживают это цветовое пространство.
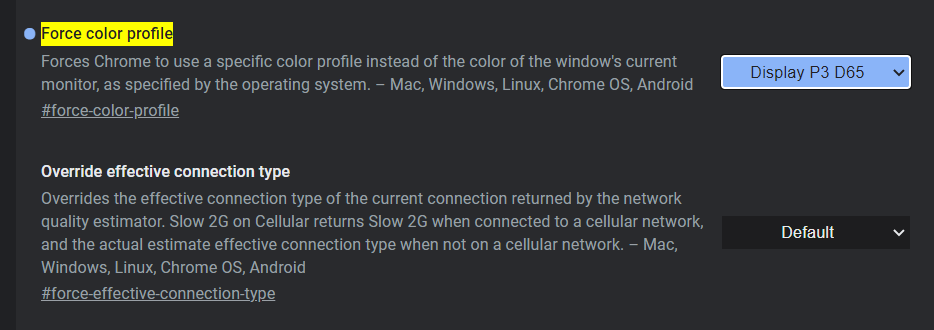
А вот Windows нормально с DCI-P3 работать не умеет. Поэтому, даже если ваш монитор способен отображать более широкую цветовую палитру DCI-P3, вы всё равно этого не увидите из-за вопросов совместимости. Но есть обход этого ограничения. Например, вы можете активировать DCI-P3 в Chrome.

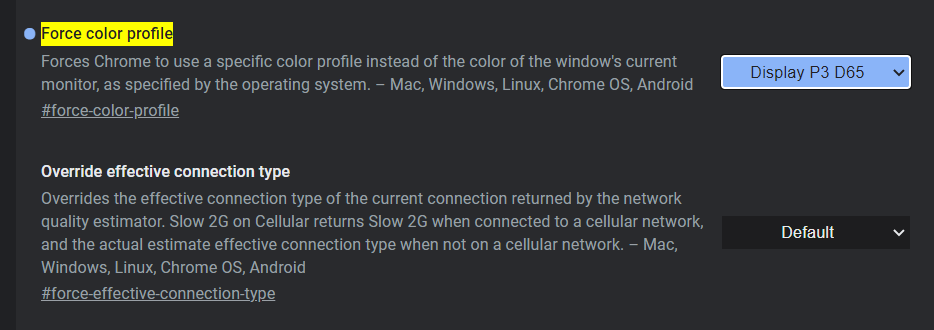
Для этого вам надо будет зайти в экспериментальные функции и активируйте профиль Display P3 D65. А вот на этих сайтах можно посмотреть наглядную разницу между sRGB и DCI-P3:
https://webkit.org/blog-files/color-gamut/comparison.html
https://www.wide-gamut.com/test

В целом, цветовые пространства и теория цвета — практически бесконечные темы.
Мы не стали останавливаться на гамма-коррекции и супершироком цветовом пространстве BT.2020, об этом мы говорили в наших материалах про HDR10+ и Dolby Vision. Также рекомендуем материал про ЭЛТ-мониторы, где мы рассказывали про люминофор.
Поэтому сегодня мы поговорим о том, что такое цветовое пространство и цветовой охват?
- 100% sRGB — это много или мало?
- Что такое ΔE?
- Почему старые ЭЛТ-мониторы точнее отображали цвет?
А также подскажем, на что обратить внимание при покупке монитора, если вы работаете с цветом!
Начнём с с того, как вообще на экране мониторов создаётся цветное изображение. Дело в том, что все люди с нормальным цветовосприятием — трихроматы.

Это значит, что на нашей сетчатке глаза есть три вида рецепторов (колбочек), чувствительных к свету разной длины волны: S, M, L (от англ. short,medium, long). Соответственно S-колбочки преимущественно воспринимают синий цвет, М — зеленый, L — красный.

А это значит, что смешивая три цвета в разных пропорциях мы можем получить любой оттенок. Поэтому пиксели в современных дисплеях состоят из трёх базовых цветов: зеленого, синего и красного.
Получается, что если создать три источника света с эталонными синим, зеленым и красным излучателем, то смешивая цвета в разных пропорциях мы сможем получить любой оттенок. В целом, да. Но есть важная ремарка, в основе такого формирования цвета лежит аддитивная цветовая модель. То есть модель, в которой цвет создаётся путём сложения.

Но бывает еще субтрактивная цветовая модель, где разные цвета формируются путем вычитания. Субтрактивной модели нас учили в детстве, когда рассказывали, как смешивать краски. Эта же модель используется в полиграфии, и более известна вам как CMYK.

Но сегодня мы будем говорить, в основном, про RGB-модели.
Цветовая модель CIE 1931
Итак, мы выяснили, что трёх базовых цветов, достаточно для формирования любого оттенка. Но проблема в том, что все люди воспринимают цвета немного по-разному и для всех эталонный зеленый, красный и синий цвета — будут разными. В таком случае возник вопрос, какие именно оттенки базовых цветов нужно взять за основу? Этим вопросом занялась Международная комиссия по освещению, также известная как CIE - от французского Commission internationale de l'éclairage).
В 1931 году они утвердили цветовую модель CIE XYZ. Вот так она выглядит. Вы наверняка много раз видели эту цветную диаграмму похожую на треугольник. Но что тут вообще изображено?

Смотрите, на этой диаграмме изображены все физически реализуемые цвета видимого спектра электромагнитного излучения, то есть от 380 до 700 нм.
Поэтому, задав координаты X и Y мы можем описать вообще любой цвет, а точнее оттенок, который может теоретически воспринять человеческий глаз. А если добавить еще и третью координату Z, то мы легко сможем описать еще и яркость.

Такой метод описания цвета не лишен недостатков, но оказался настолько удобным, для описания и сравнения цветовых пространств. Этим мы сейчас и займемся.
sRGB
Начнём с sRGB. Сейчас — это наиболее популярное цветовое пространство и стандарт для графики в интернете.
Стандарт — не новый. Он был разработан еще в 1996 году компаниями HP и Microsoft. А основан он был вообще на стандарте HDTV телевещания BT.709. Поэтому цветовые пространства sRGB и BT.709 идентичным по цветовому охвату.

Скажем так, sRGB не самое широкое цветовое пространство. Оно охватывает только 36% видимых глазу цветов. Здесь не очень зелёный зелёный, он скорее салатовый. Немного коричневатый красный. Но особо большая проблема с голубым, посмотрите насколько он близок к белому цвету.
Зато тут отличный синий и нормальная точка белого. Которая называется D65 и имеет цветовую температуру 6500 К, что типично для рассеянного дневного света.
Но почему пространство такое узкое? Неужели нельзя было выбрать нормальную точку для красного и зеленого цвета?
В 96 году было нельзя. Более того такой выбор был более чем логичен. Ведь основные цвета sRGB — это цвета люминофоров у кинескопов того времени. Именно поэтому старые ЭЛТ-мониторы отлично справлялись с воспроизведением цвета в пространстве sRGB без каких либо дополнительных калибровок.
А вот для современных ЖК-мониторов такая задача совсем нетривиальная. Поэтому сейчас корректное отображение цветового пространства sRGB по-прежнему редкость и встречается только в дорогих мониторах. За редким исключением…
Что такое ΔE?
Но что значит фраза “корректное отображение цветового пространства”?
За это отвечает показатель показатель ΔE. А что это такое, разберем на примере доступного профессионального монитора.

В идеале, цвета которые отображает монитор, должны полностью совпадать с цветами, описанными в рабочем цветовом пространстве. Так как если замерить спектр свечения базового синего, зеленого, красного, а также белого цвета разместить их на диаграмме, новые точки должны полностью совпасть координатами обозначенными в цветовом пространстве.
Но в реальности, к сожалению, так никогда не бывает. Всегда есть какая-то погрешность, вот эта погрешность и является показателем ΔE или Дельта E.
Empfindung — Ощущение
Можно сказать, что ΔE — это среднее расстояние междут эталонными координатами цветового пространства и реальными цветами, которые отображает монитор.
В нашем случае производитель заявляет, что в этом мониторе ΔE<2. Это много или мало?
Считается, что погрешность ΔE<3 будет незаметна для среднего человека. Поэтому для профессионального уровня стандартом считается ΔE<2, в этом случае ошибки совсем незначительные, но натренированный глаз профессионала может их увидеть. А вот показатель ΔE<1 считается неразличимым для человеческого глаза.
Так как это монитор профессионального уровня он проходит заводскую калибровку. И в коробку с монитором кладут сертификат CalMAN Verified с подробным отчетом о результатах калибровки.
И вот конкретно в нашем экземпляре среднее отклонение ΔE всего 0,6, что существенно лучше заявленных на коробке. А это значит, что монитор идеально подойдет для работы с графикой и видео в цветовых пространствах sRGB и REC.709. То есть для 99% контента в сети.
Adobe RGB
Тем не менее есть вещи, для которых этот дисплей, а точнее пространство sRGB не подходит — а именно полиграфия.
Стандартом для четырехцветной печати является цветовое пространство SWOP CMYK. Оно не очень широкое, но существенно выходит за границы sRGB в области зеленых и голубых оттенков. Поэтому для того, чтобы была возможность корректно отобразить CMYK цвета на RGB мониторе придумали пространство Adobe RGB.
По сути, это тот же sRGB со сдвинутой вверх точкой зеленого, так чтобы внутрь полностью поместился SWOP CMYK.
С этим цветовым пространством работают только очень дорогие профессиональные мониторы. А всё потому что кроме полиграфии, и профессиональной работы с фотографиями оно ни для чего не походит.


DCI-P3
Тем не менее замена для sRGB есть и это, конечно цветовое пространство DCI-P3.
У него шире цветовой охват — 130,2% sRGB и 45,5% всего видимого человеком спектра.
Тут более правильные красный и зеленые цвета. А синий цвет такой-же как у sRGB и Adobe RGB. Таже осталась нехватка в области голубых и сине-зеленых оттенков.

Но все равно стандарт куда интереснее sRGB. Изначально он разрабатывался для проекторов в цифровых кинотеатрах, но потом был адаптирован для мониторов. И в 2015 году его на вооружение взяли Apple, поэтому вся их техника по умолчанию работает в DCI-P3, что совершенно прекрасно. Также многие смартфоны на Android тоже поддерживают это цветовое пространство.
А вот Windows нормально с DCI-P3 работать не умеет. Поэтому, даже если ваш монитор способен отображать более широкую цветовую палитру DCI-P3, вы всё равно этого не увидите из-за вопросов совместимости. Но есть обход этого ограничения. Например, вы можете активировать DCI-P3 в Chrome.

Для этого вам надо будет зайти в экспериментальные функции и активируйте профиль Display P3 D65. А вот на этих сайтах можно посмотреть наглядную разницу между sRGB и DCI-P3:
https://webkit.org/blog-files/color-gamut/comparison.html
https://www.wide-gamut.com/test
Выводы

В целом, цветовые пространства и теория цвета — практически бесконечные темы.
Мы не стали останавливаться на гамма-коррекции и супершироком цветовом пространстве BT.2020, об этом мы говорили в наших материалах про HDR10+ и Dolby Vision. Также рекомендуем материал про ЭЛТ-мониторы, где мы рассказывали про люминофор.
Комментарии (2)

edo1h
27.09.2021 06:10В 1931 году они утвердили цветовую модель CIE XYZ. Вот так она выглядит. Вы наверняка много раз видели эту цветную диаграмму похожую на треугольник. Но что тут вообще изображено?
отличный вопрос
Смотрите, на этой диаграмме изображены все физически реализуемые цвета видимого спектра электромагнитного излучения, то есть от 380 до 700 нм.
ну… возможно, только такой ответ не даёт понимания почему именно такая форма фигуры и как она была заполнена внутри
Поэтому, задав координаты X и Y мы можем описать вообще любой цвет, а точнее оттенок, который может теоретически воспринять человеческий глаз
а тут я вообще потерял нить


hw_store
Таки осталась нераскрытой тема, как сопоставляются значения цветовых координат в разных форматах файлов набору бит, идущему на 24-битный монитор. (Да ещё сейчас тренд на 6-битные IPS-матрицы, т.е. 18 вместо 24). Т.к. очевидно, что, либо более узкая модель будет сжимать шкалу значений бит, либо более широкая - растягивать (с получением разрывов).
Вопрос не праздный, т.к. в источнике изображения (напр., RAW-файл с фотоаппарата) может оказаться объём информации, неотобразимый моделью sRGB или другими моделями, и при сохранении в соответствующий формат избыточная информация либо должна либо отброситься, либо интерполироваться.