Привет, я Влад Савин и это KOTELOV в статье мы покажем, как без спроса DPD передизайнили их личный кабинет для юридических лиц.

Предыстория
Мы много лет пользуемся DPD-доставкой и каждый раз при использовании сервиса у нас есть желание сделать процесс отправки грузов удобнее. В какой-то момент после очередного заказа курьера я психанул и позвонил в DPD с предложением передизайнить фронтенд их личного кабинета. Стоит уточнить, что мы не занимаемся активными продажами, но в этом случае мне просто захотелось сделать этот мир лучше для себя, DPD и их клиентов.
Звонок, как следовало полагать закончился их предложением отправить КП на почту. Я написал им, но ответа естественно не получил. Через пол года бухгалтер, заказывая курьера обратилась ко мне и сказала, что-то в стиле: "Влад, мне очень неудобно пользоваться их личным кабинетов, может вы предложите сделать его удобнее?". Я удивился, что наши мысли с ней сошлись хотя мы не обсуждали DPD до этого. Поэтому мы решили задизайнить их кабинет просто так для своей практики и поделиться результатами с вами.
Процесс
Передаю задачу нашему дизайнеру — Аней Фурсовой, объясняю идею, даю доступы к ЛК DPD. Передаю слово ей)
":) тема сложная, но интересно"
Главная проблема существующего интерфейса даже не в том, что он не соответствует "трендам дизайна 2021", а в том, что несмотря на это он крайне не понятен пользователю.
Мы его пересмотрели и сделали удобным в первую очередь и для нас самих.
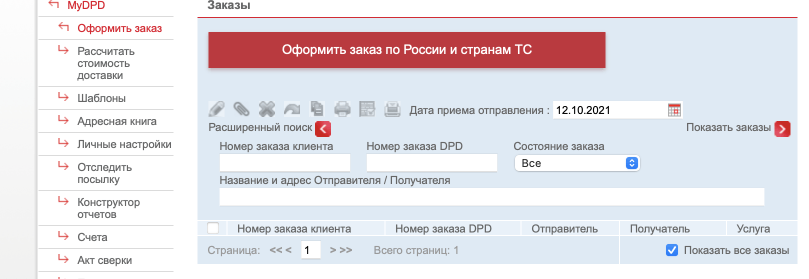
Интерфейс просмотра заказов
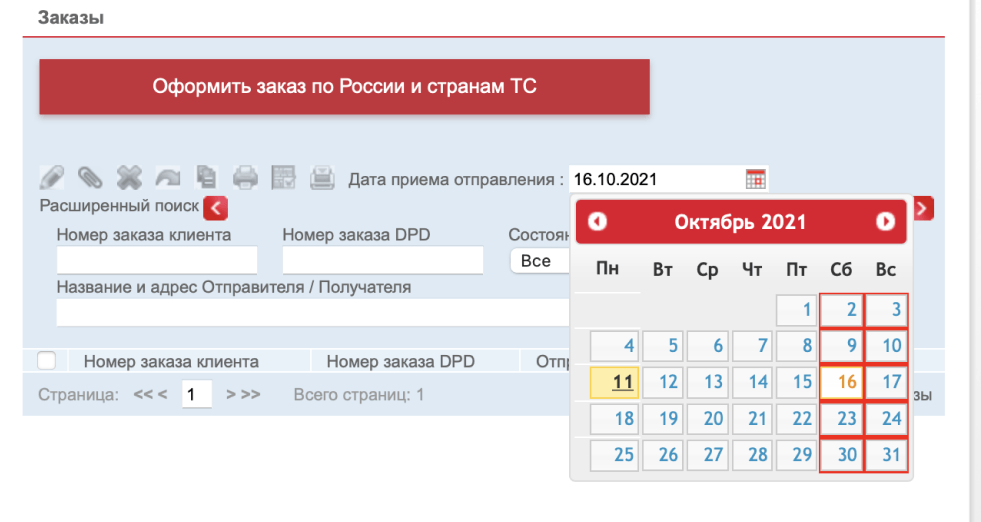
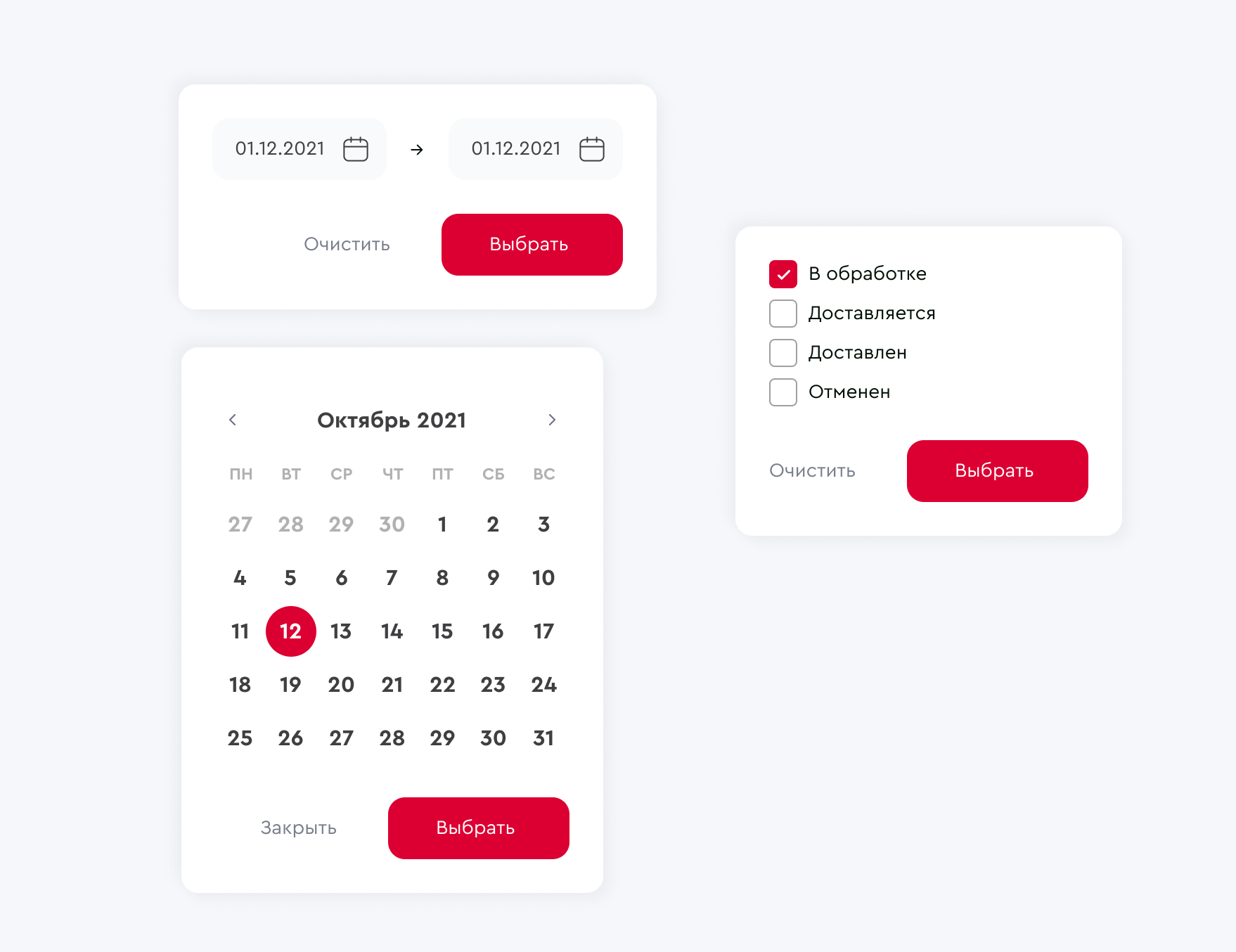
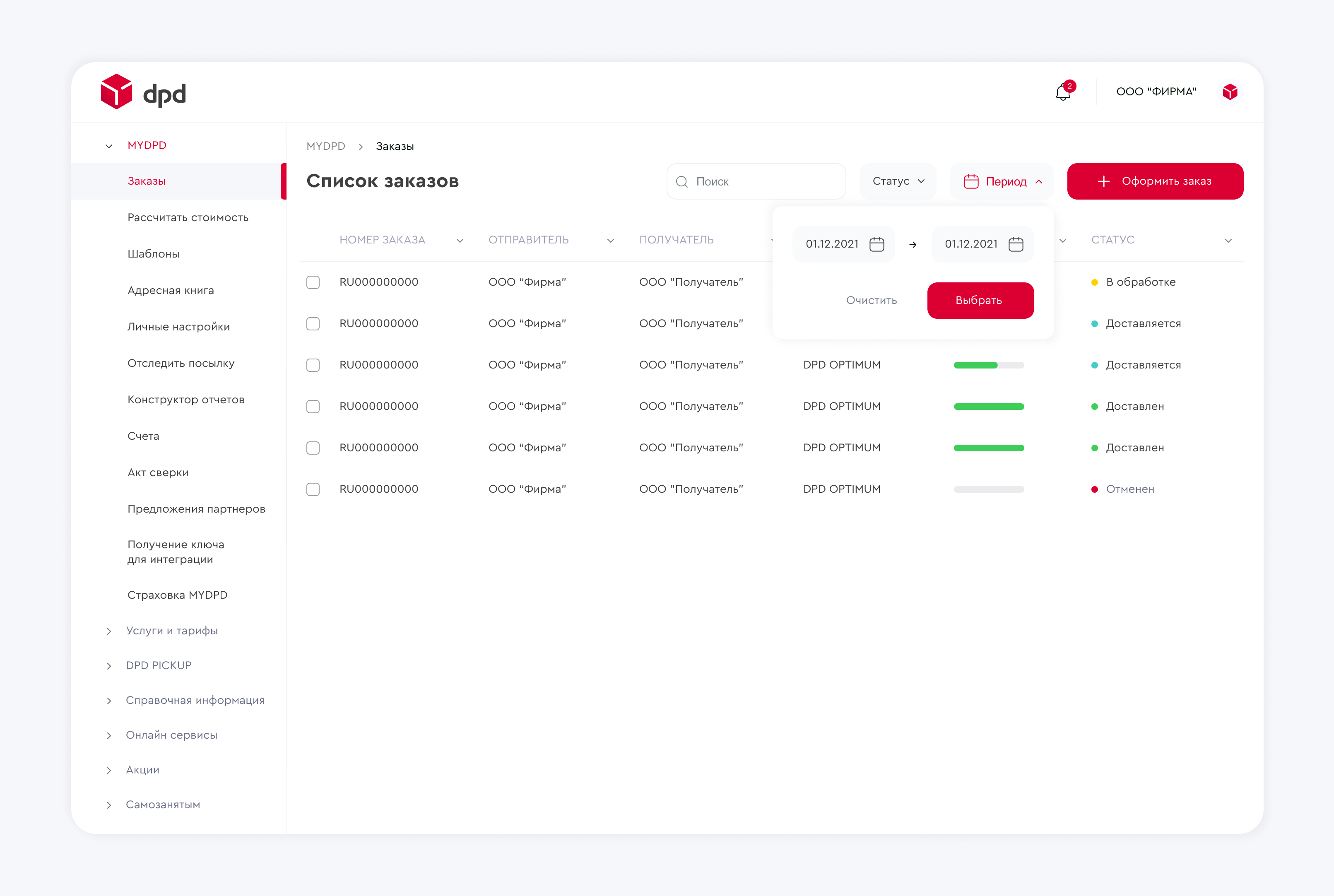
Первое с чем мы столкнулись — чуть не потеряли заказ, потому что нельзя выбрать заказы за определенный период, только на конкретную дату. При этом создается ощущение, когда заходишь на этот интерфейс, что ты не оформил заказ, так как его нет в списке, только потом додумываешься прокликать все даты. Поэтому первое о чем мы подумали - удобная фильтрация — теперь можно выбрать период времени, а по умолчанию выводятся все заказы.
Было:

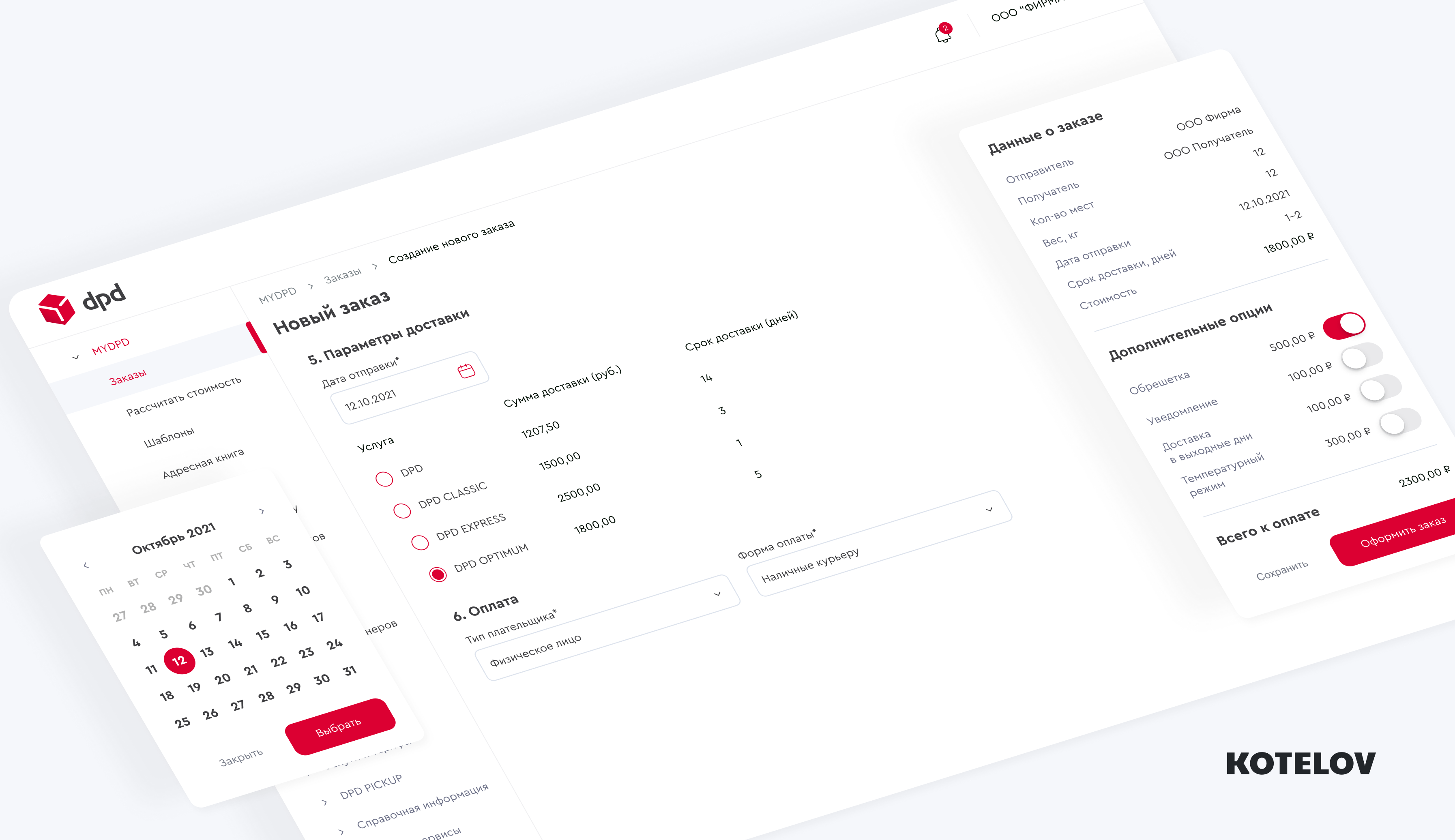
Стало:


Ну и добавили поиск и фильтрацию по основному показателю — статусу. Вместо расширенной фильтрации, которая требует дополнительных кликов и интуитивно не понятна мы разместили строку поиска и предусмотрели систему сортировки по каждому из столбцов.
Также заметили, что используется непонятная система статусов: рассматривается, подтвержден, отменен. А ведь самое главное для пользователя — понять: принят ли заказ в работу и прогресс его доставки. Поэтому мы изменили систему статусов и промаркировали их цветом.
Теперь они удобные и понятные всем:
- В обработке;
- Доставляется;
- Доставлен;
- Отменен.
Также добавили прогресс бар в таблицу, чтобы был понятен прогресс доставки не заходя в сам заказ.
Еще нас смутили иконки: они устаревшие (и не векторные) и никак не реагируют на поведение пользователя, а также занимают много места. Решением стало всплывающее меню действия - при выделении инпутов доступно взаимодействие со всеми выделенными заказами.
Было:

Стало:
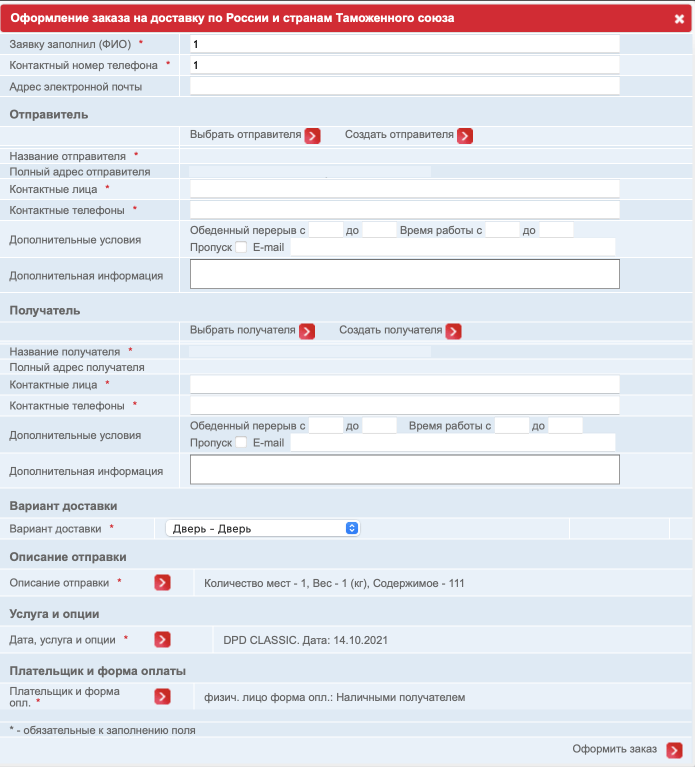
Создание заказа
Ну и главная головная боль — создание заказа.
Первое, что предлагается сделать — заполнить данные о том, кто заполнил заявку.

Далее, для того, чтобы заполнить данные об отправителе нужно нажимать кнопки (которые при этом не похожи на кнопки). Поля для заполнения есть, но они просто не активны и не реагируют.

При нажатии на кнопку создания отправителя открывается новое окно с кучей необязательной информации (Обеденные перерыв? А зачем тогда поле “Дополнительная информация”?).
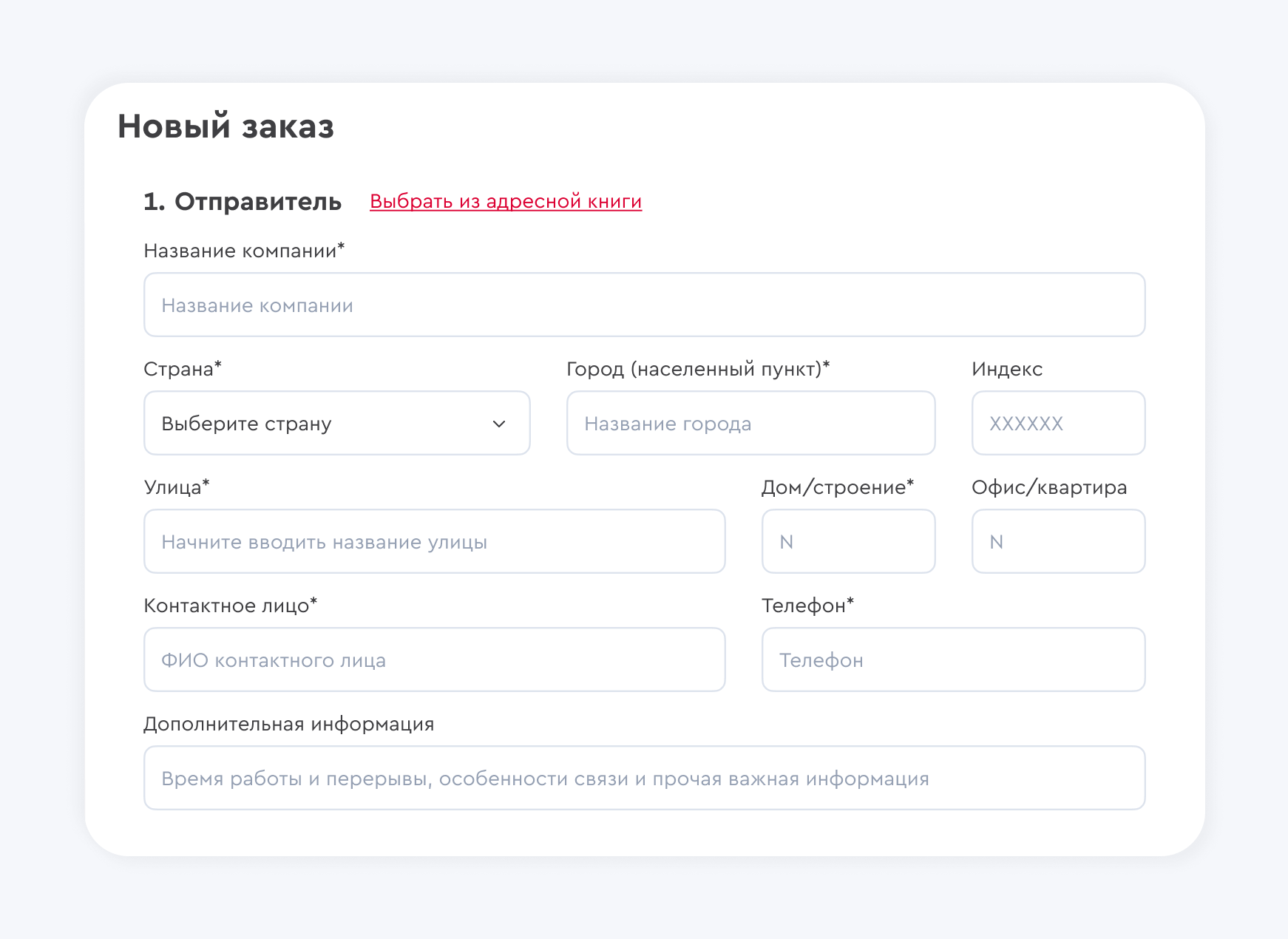
Мы сократили ненужные дополнительные действия: теперь данные об отправителе можно сразу заполнить, ну или воспользоваться адресной книгой и выбрать из уже используемых ранее.
Было:


Стало:

Аналогичные действия нужно проделать для отправителя и мы использовали единообразие.
Было:


Стало:

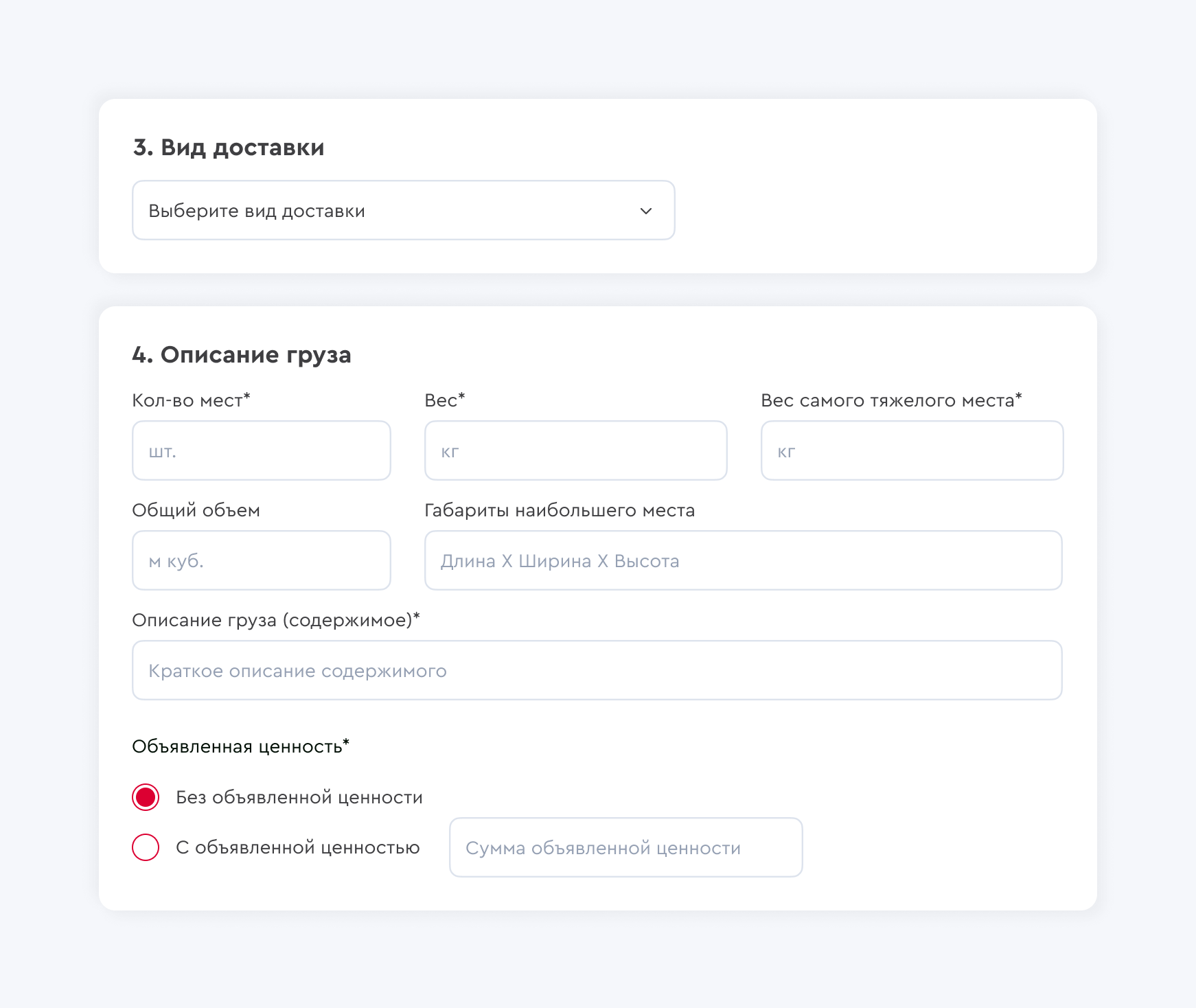
Тип доставки
Тип доставки и описание мы сделали визуально более приятными
Было:


Стало:

Выбор тарифа
При выборе даты приема отправления в пугающей опции “Дата, услуга и опции” появляется огромная таблица с кучей лишней информация о типах доставки. Но ведь данные о грузе на этом этапе оформления уже есть: известны и вес и габариты. Логично выводить только доступные для данного груза типы доставки и лишь обязательную информацию, интересующую пользователя, а именно срок доставки и сумма.
Было:

Стало:

Данные об оплате
Данные об оплате мы тоже сократили и облагородили.
Было:

Стало:

Дополнительные опции
Помните слово "опции" из огромного подраздела “Дата, услуга и опции”? Мы про него не забыли. Просто мы добавили этот пункт в самый конец, ведь на то эти функции дополнительные (а также оплачиваемые). Удобные переключатели позволят добавить любые дополнительные функции, а также посмотреть как они отразятся на общей стоимости заказа.
После проверки в окне с краткой информации о заказе можно “Оформить заказ”. А также можно сохранить данный заказ (вы же не хотите заполнять все заново?).

САММАРИ
Ну и в целом можно сравнить интерфесы создания заказа до и после: мы переработали концепцию и ушли от кучи попапов и ненужных кликов. Осталась только всегда доступная информация и краткие сведения о заказе справа в закрепленной зоне.
Было:
Понятно что весь поток окон и дополнительных лишних данных не уместить, поэтому оставим только краткий вид старого дизайна.

Стало:
Вид на начальном этапе создания заказа.

Вид на конечном этапе создания заказа.

ИТОГ:
Не то, что мы думаем, что к нам обратится DPD, но классно иногда сесть и прокачать себя некоммерческой проектом)
Пишите в комментариях, чьи интерфейсы доставляют вам боль и редизайн чего вы хотели бы увидеть в будущих статьях :)
Комментарии (13)

sshmakov
16.10.2021 12:05Не то, что мы думаем, что к нам обратится DPD, но классно иногда сесть и прокачать себя некоммерческой проектом)
Не то, чтобы я думаю, что к вам обязательно обратится DPD, но вы в DPD услышаны.

asakasinsky
16.10.2021 13:33+1Приятная работа. Позволю себе привести несколько замечаний.
1. Хороший тон — не проверять интерфейс на «рыбе».
Например, как поведут себя «получатель» и «отправитель» в компонентах «Список заказов» и «Данные о заказе» если названия будут превышать видимую часть?
Примеры названий:
— Спецпроектмонтажавтоматика
— Филиал УПТК №300 ФГУП «ГУССТ №3» при Спецстрое России
— ОАО ВторЧерМетБредМракБракСнабСтыдСбытЗагранПоставка
2. Обратите внимание на обязательную группу полей «Дом, корпус, строение, владение/ другое» в старом интерфейсе адреса, она такая не просто так. В вашем варианте сокращено до одного поля «Дом/строение». В прежнем варианте было несколько полей, связанных семантически с типом «здания», в вашем только один тип.
Вроде и упростили, но потеряли функционал. Очень рекомендую ознакомиться с тем, какие бывают адреса, благо, на эту тему есть хорошие статьи от компании DaData.
Что-то ещё заметил по ходу чтения, но не вспомню, да и на ходу сложно вводить текст.
KOTELOV Автор
16.10.2021 17:22Да, знаем, но на некоммерческом проекте решили не запариваться и сделали рыбу, а так всегда, конечно, заполняем данными)
Спасибо, познакомимся)

edst_land_ru
16.10.2021 17:23+1Было хорошо, стало отвратительно. Раньше было "вот кнопка, вот поле ввода, вот надпись", а теперь "размазанная по экрану молочная каша". К сожалению, сейчас везде так, и это печально.

rudinandrey
16.10.2021 17:54+1красивее слов нет, но проблема еще есть в другом. многие очень сильно привыкают к интерфейсу, можно сказать на уровне мышечной памяти и уже работают не задумываясь, т.е. точно знают что вот тут поле для того-то, и для этого то. Есть какая то логика работы, последовательность. Опять же к которой люди привыкают. Поэтому сразу сильно меняя интерфейс можно нарваться на большое количество недовольства. И менять надо потихоньку. Сначала интерфейс экранов обновить, но чтобы там было все как в старом, или потихоньку менять в старом интерфейсе чтобы было как в новом, а потом уже сам интерфейс. Как лучше не скажу, все зависит от многих факторов. А то что Вам лично и Вашей коллеге не удобно, так бывает. Но есть пласт людей, которые по другому работать не смогут, ну или переучиваться будет для них очень больно.

KOTELOV Автор
17.10.2021 10:57Спасибо за развернутый комментарий) Есть смысл в ваших словах, но технологично проще сразу произвести редизайн, так как там еще и react на фронте и его надо писать с нуля)

Alex1cspb
17.10.2021 10:55Как пользователь сервиса DPD убрал его из способов доставки в своих магазинах. Это какой то треш. Интерфейс уровня 90 х. Ощущение, что программисты лепили функционал ни разу не проверив функционал с точки зрения пользователя. Забиваешь один заказ минут 10 пробираясь сквозь дебри глюков и неочевидных действий. В конце добило обращение в техподдержку без возможности прикрепить скрин. После обращения пришло письмо с просьбой воспроизвести ошибку и вот теперь прикрепить скрин ошибки к письму. Спасибо, до свидания


Ivnika
Строго говоря по сравнению с тем что было можно было взять любой современный фреймворк и стало бы заметно лучше.
А вот по реализации есть вопросы, например вставить кнопку "сохранить" на место где обычно стоит "отмена" имхо очень смело, помимо всего прочего непонятно что произойдет при нажатии, возможно лучше было перед кнопкой вставить банальный чекбокс - сохранить как шаблон
Есть и некоторые смысловые очепятки в названиях, например общий вес назван просто вес, а вот общий объем уже полностью - общий объем
Но работа в любом случае проделана большая, интересно смотреть читать, что-то брать на вооружение :)
KOTELOV Автор
Спасибо за развернутый комментарий) А так мы бы провели юзабилити тестирование на прототипах, если бы был реальный проект)