Всем доброго времени суток!
В данной статье я хотел бы очень кратенько, без подробностей рассказать про интересный проект, который будучи достаточно простым, сильно увеличивает возможности Django фреймворка. Мне он показался достаточно интересным.
Сейчас хайп вокруг современных javascript SPA фронтенд фреймворков особенно горяч, и во многом эта популярность вполне заслужена, эти технологии позволяют успешно выполнять практически любую задачу. Скорость SPA приложения может быть сравнима с десктоп приложениями, это достигается за счет перенаправления большей части ответственности с сервера на клиента. К сожалению, этот новый подход порождает все более сложные технологии, а работа разработчика, которая когда то была увлекательна и продуктивна стала значительно сложнее и монотоннее. Возможны ли альтернативы современным SPA фреймворкам? Возможно ли создавать полноценные reactive user interfaces быстро, просто и только на джанго? Далее хочу обратить Ваше внимание на интересный проект который может дать ответы на эти вопросы.
github: django-sockpuppet
website: https://sockpuppet.argpar.se/.
Этот проект дает возможность легко получить fully reactive user interface подобно тому, что делается при помощи SPA frameworks like React, Vue, Angular etc., только вам не придется использовать практически ни бита javascript кода, а ваш фронтенд, если так можно сказать, будет состоять из джанго templates только лишь.
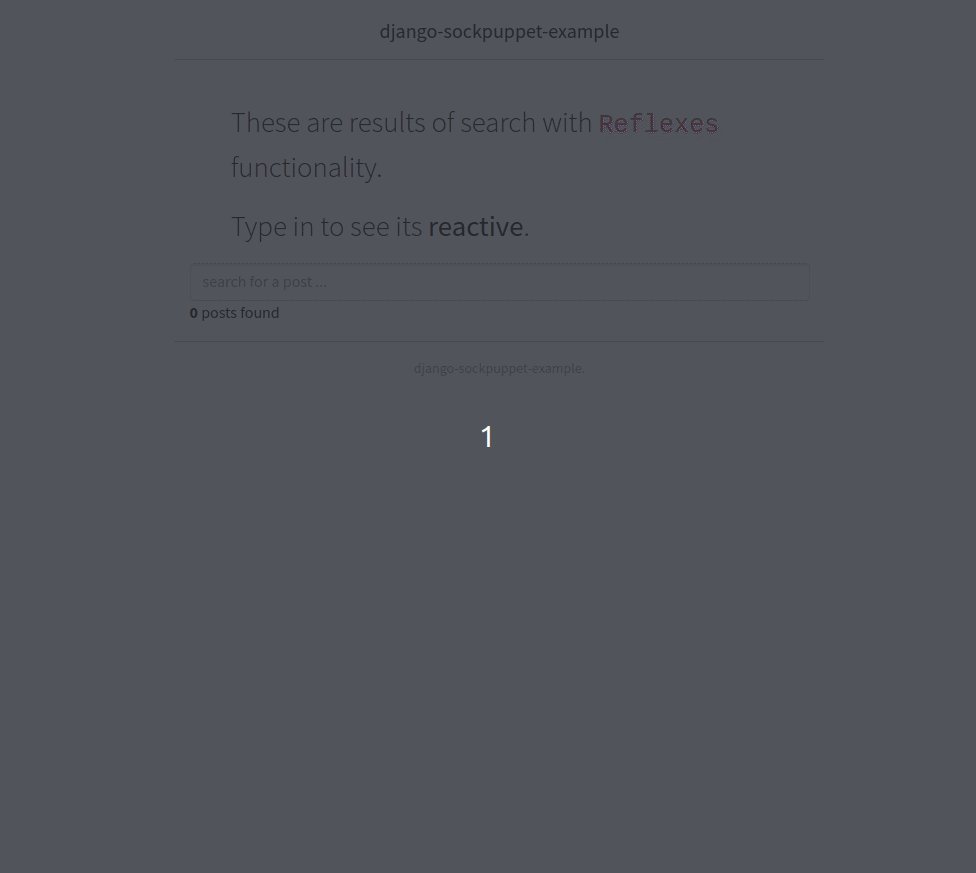
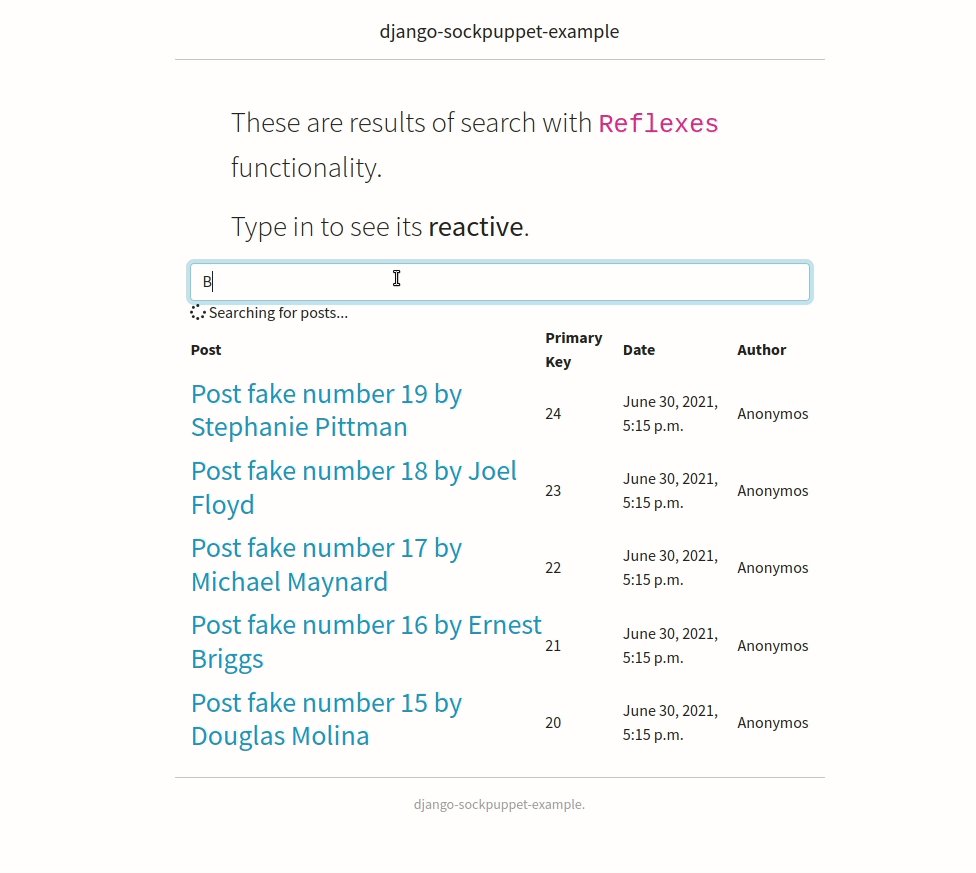
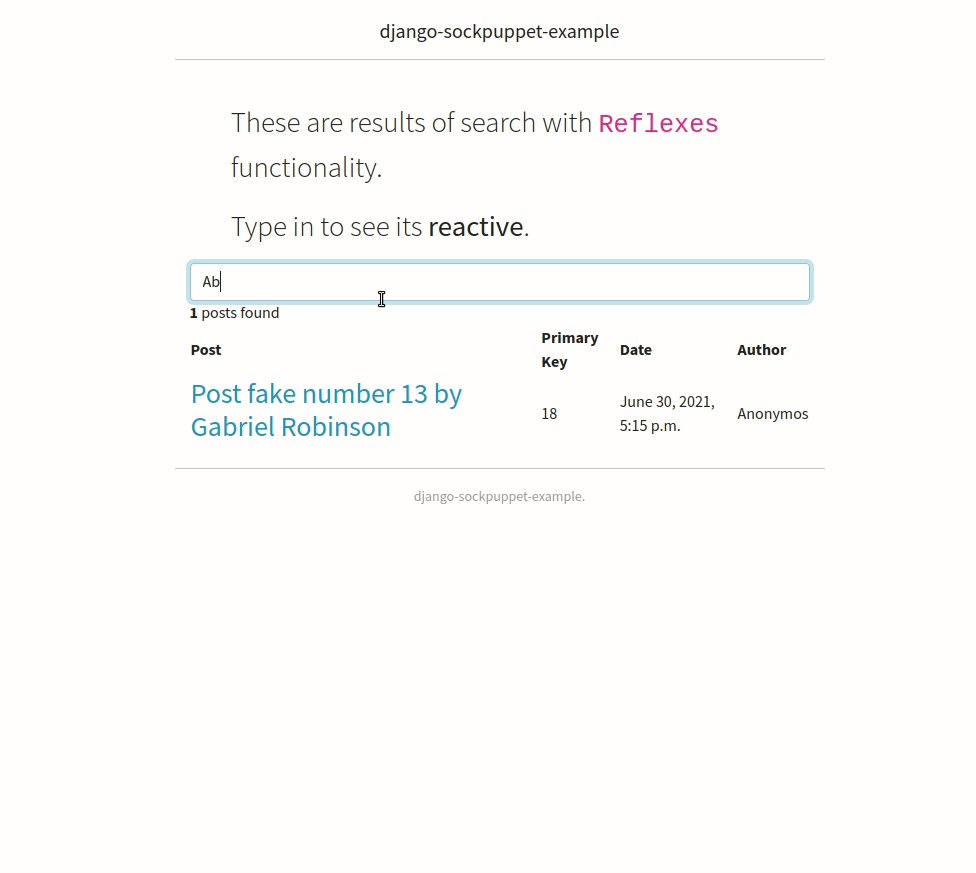
Здесь немного примеров, что бы приблизительно показать простые возможности этого проекта:




И вот этот пример я считаю необходимым тоже показать, хоть он и написан на RubyonRails, но его также легко реализовать с помощью django-sockpuppet:
Если в двух словах, то html рендеринг происходит на сервере и уже готовый html код отправляется клиенту с помощью websockets.
Основные плюсы данного подхода это:
Нет необходимости создавать отдельный фронтенд проект.
Полностью reactive user interface.
Быстрая скорость разработки приложений.
Vanilla django.
При некоторых доработках django-sockpuppet можно использовать совместно с wagtail, и любыми другими django проектами.
Стоит заметить что прямо из коробки django-sockpuppet будет работать только с class-based views, поэтому если вам понадобиться использовать function-based views, то потребуются некоторые манипуляции.
Вот такой вот reactive django, спасибо что дочитали, было бы очень интересно узнать ваше мнение.
P.S. Интересная статья про то как monolithic web app development возвращается и может стать перспективным направлением в разработке. https://davi.sh/blog/2020/12/hotwiring-the-web/
Комментарии (14)

Ilusha
26.12.2021 02:35Так и представляю себе: 10 кнопок-иконок в интерфейсе, на показ тултипа по наведению к каждой нужно каждый раз дергать сервер, а юзеру - ждать.
Мне кажется, что если и есть шанс уйти от js/ts, то это - wasm. Blazor и т.д. Но, с учётом сложности современного фронта, у нас будут бэкендовые фротендщики или фронтендные бэкендщики.

jonndoe Автор
26.12.2021 05:40В случае с тултипами все было бы не совсем так:
При наведении на кнопку-иконку юзер просто увидит тултип, (если только вы специально не пропишите дернуть сервер)
Однако если например кнопка-иконка это "like it" а тултип выводит список юзеров, кто уже лайкнул, то да, пропишем что нужно спрашивать сервер, и будем всегда иметь up-to-date список юзеров в этом тултипе. В данном случае в любом js/ts frontend нужно было бы также дергать сервер(если хотите updated list иметь всегда).
django-sockpuppet можно очень тонко настроить относительно ренденринга элементов, допустим в данном случае можем обновлять непосредственно только тултип.
Мне видится что уйти от js/ts невозможно, а вот иметь чуть больший выбор технологий, почему бы и нет?)

Chvanikoff
26.12.2021 06:31+1Что-то пахнет Phoenix LiveView... Забавно, что уже не Elixir из других языков черпает вдохновение, а наоборот :)

jonndoe Автор
26.12.2021 13:29Вы правы ), как рассказывает разработчик django-sockpuppet, Phoenix LiveView был ориентиром про создании StimulusReflex в экосистеме Rails, а SR в свою очередь подтолкнул к созданию django-sockpuppet в экосистеме python, django. В целом идея очень проста и реализуема на любом языке, просто LiveView был первым)

rg_software
26.12.2021 07:35+2Похоже на hotwire? Для джанго версия вроде тоже есть.

jonndoe Автор
26.12.2021 14:02Да, hotwire похож по концепции, посмотрю по-внимательнее, похоже что тоже интересная вещь) спасибо)

george3
28.12.2021 07:38Зачем попу гармонь и геморой (Django, его темплейты, python, и прочее,) если можно больше и без них и на любом языке. https://github.com/Claus1/unigui


stardust_kid
Я думаю, не стоит пытаться заменить React сервером. Хотя бы потому что данные с сервера идут с неопределенной задержкой. Не мучьте пользователя, ему хочется нажать кнопку и увидеть немедленно результат.
Ну а если не любите React колдунатво из примеров можно написать на ванильном js, или svelte каком.
jonndoe Автор
Сто процентов. На js вообще все можно, просто мне в целом понравилась идея, я думаю для каких-нибудь узких задач концепция годна.
stardust_kid
Возможно, но это не альтернатива React.
caballero
Для того чтобы пользователь увидель результат реакт должен сзодить на сервер за данными.
С другой стороны при нынешних скоростях интернета разница сходил по апи или получил страницу в html малозаметна. но серверный рендеринг намного проще чем разделить сайт на фронт и бек а потом их стыковать, соответственно и разработка дешевле.
vsh797
По мне это еще вопрос, что дешевле… Много раз сталкивался с тем, что для сайта с серверным рендерингом на шаблонах еще потом приходилось делать апи. А если еще и мобильное приложение понадобится, то имхо проще все делать на условном реакте и переиспользовать.