В данной работе создадим приложение с вложенным списком и на его примере рассмотрим функционал и возможности Power Apps при наличии связей между таблицами с данными. Для удобства пользователей данные из двух списков будут одновременно отображаться на одном экране.
В качестве решаемой задачи будет реализовано приложение для редактирования отзывов оставленных клиентами ReviewSP для наших специалистов AccountSP.

Для работы в качестве исходных данных были созданы два связанных списка в SharePoint
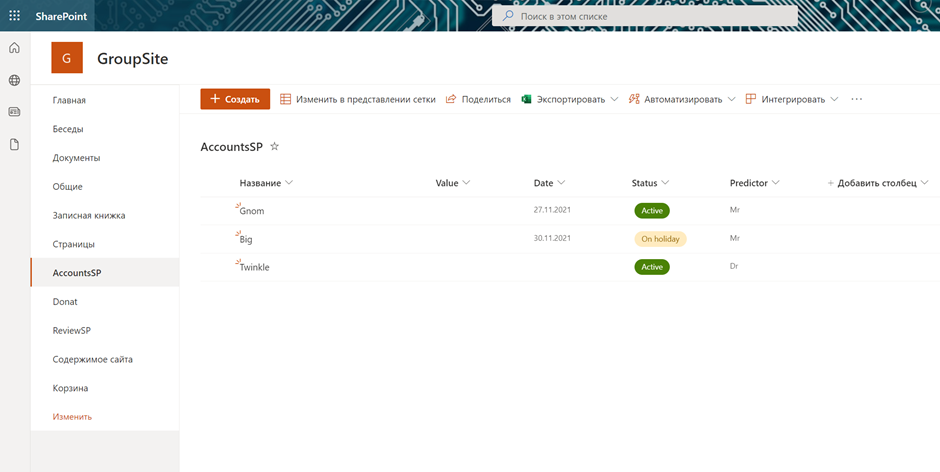
AccountSP (основной список):

В этом списке добавлены несколько столбцов с описанием аккаунта.
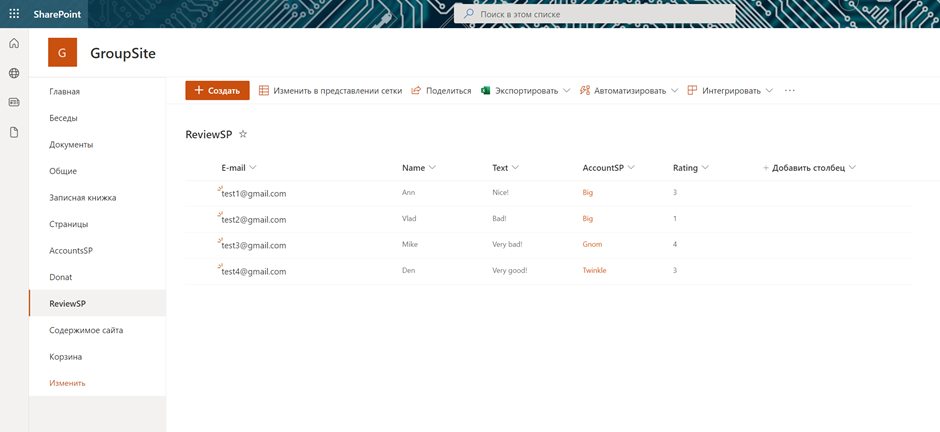
ReviewSP (связанный – вспомогательный список):

Второй список ссылается на первый список. Связь между двумя списками реализована через поле AccountSP.
Чтобы начать создавать наше приложение откроем https://make.powerapps.com и переходим в раздел «+ Создать» и выбрать «Приложение на основе холста с нуля».

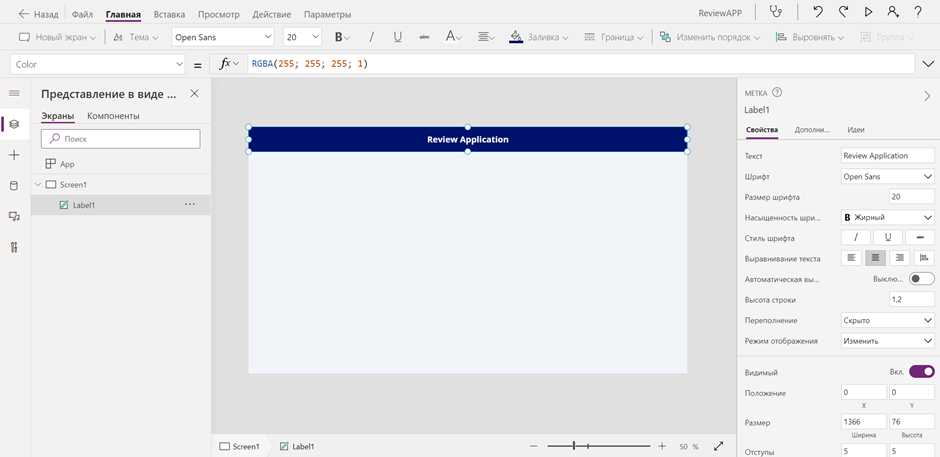
После чего мы увидим пустой экран Screen1 на которым мы можем размещать наши визуальные элементы. Чтобы пользователь понимал на каком именно экране приложения он находится - добавим заголовок в верхней части приложения

И далее, чтобы внешний вид смотрелся более гармонично зададим цвет фона в панели слева, где мы можем задать ключевые свойства элементов управления

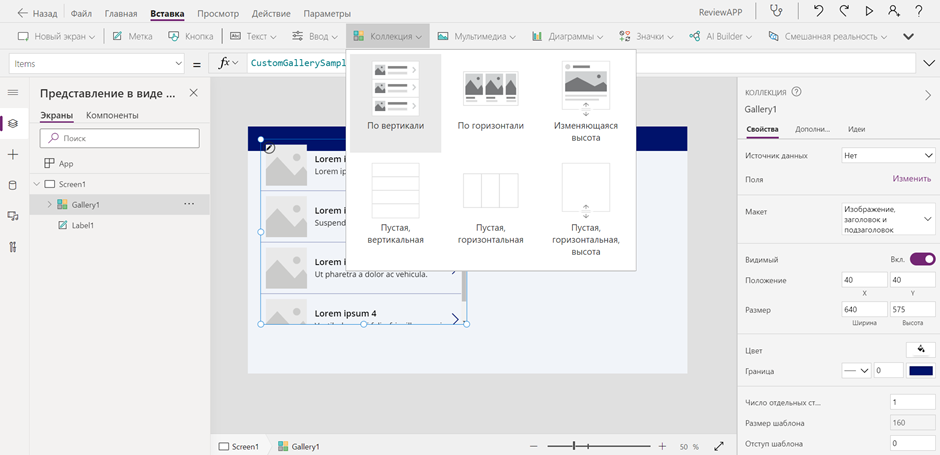
Теперь добавим отображение данных из первого списка AccountSP. Для этого добавим коллекцию «По вертикали» на первый экран. Данный компонент фактически представляет собой «прокручиваемый» список с отображаемыми элементами из нашего источника данных.

Подключаем в качестве данных список SharePoint, но перед этим нужно добавить этот источник данных к Power Apps

В качестве исходных данных у нас есть наши два списка SharePoint – AccountSP и ReviewSP, которые мы подключаемся в разделе «Данные»

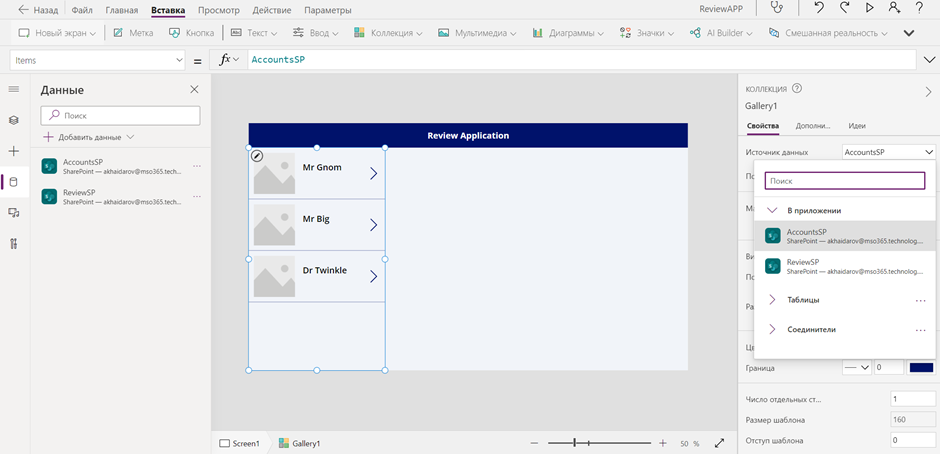
Подключаем к нашему компоненту Коллекция (Gallery) в качестве источника данных список AccoutSP. Как мы видим элементы списка Sharepoint сразу отображаются на экране.

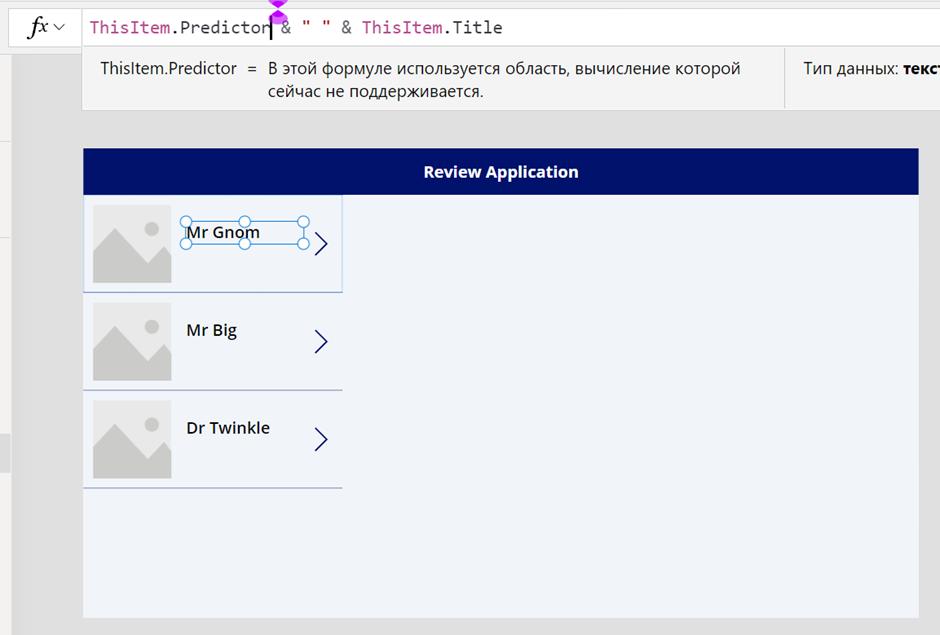
Чтобы одновременно отображать значения из двух столбцов из нашего списка Sharepoint прописываем формулу для вывода названия (объединение строчек идет через значок &). Ключевое слово ThisItem привязывается к текущему элементу списка. Predictor и Title представляют собой названия столбцов из списка Sharepoint, которые мы хотим вывести в списке.
Здесь мы видим, как список отображается на экране в Power Apps

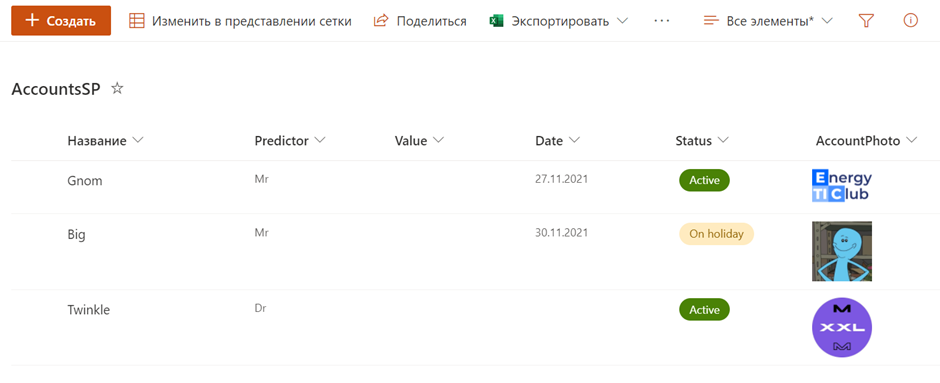
Здесь мы можем увидеть изначальное содержание списка в Sharepoint

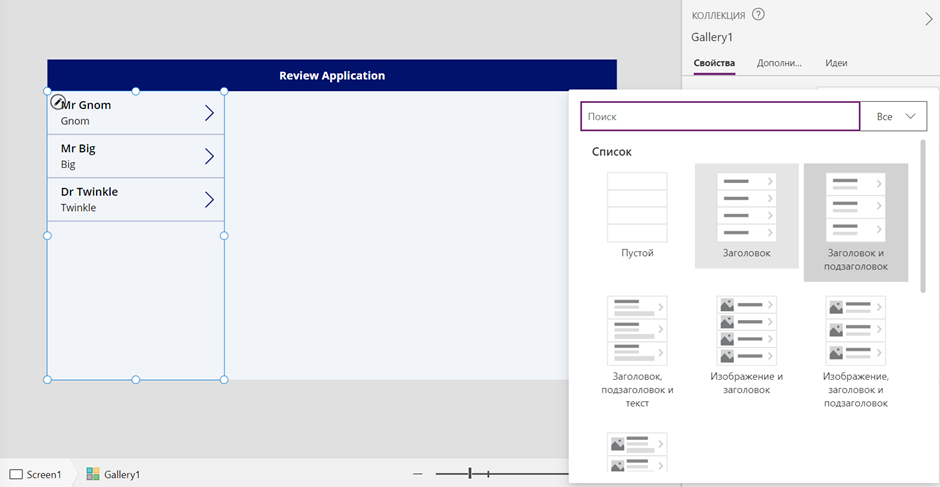
Поменяем макет отображения списка, чтобы убрать картинку, так как мы не будем ее использовать в этом списке

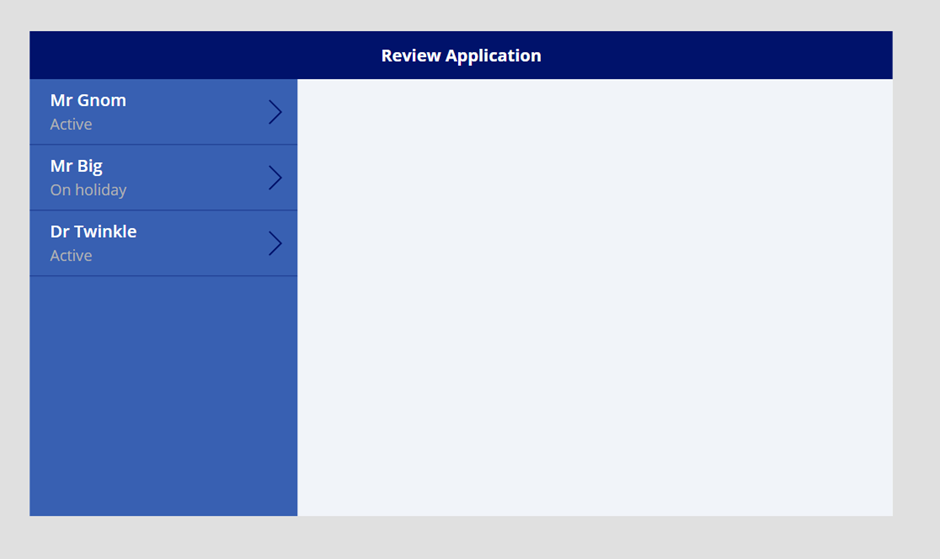
Помимо этого, поменяем цвет фона и шрифта нашего списка

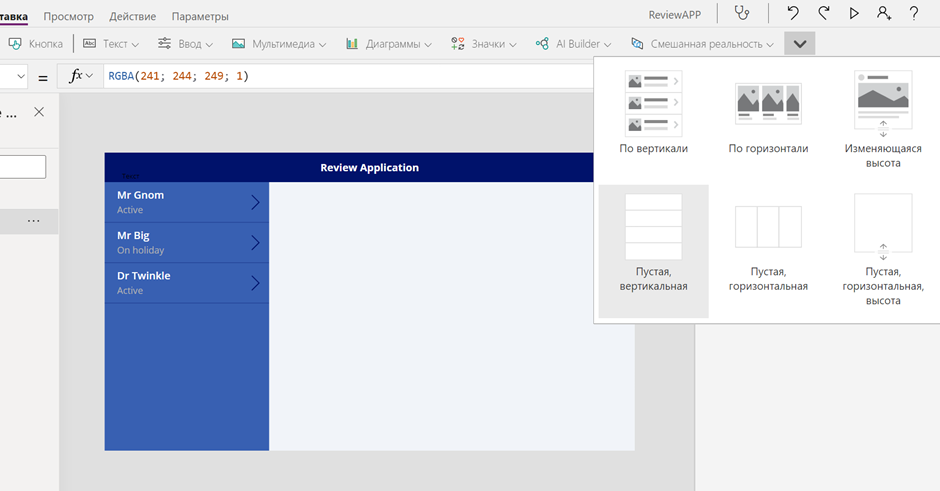
Теперь добавим связанный список к нашему первому списку. Для этого добавляем пустую коллекцию и размещаем ее в правой части экрана

Подключим данные из нашего второго списка Sharepoint - ReviewSP

В итоге после размещения компонентов мы получим следующий интерфейс после размещения компонентов


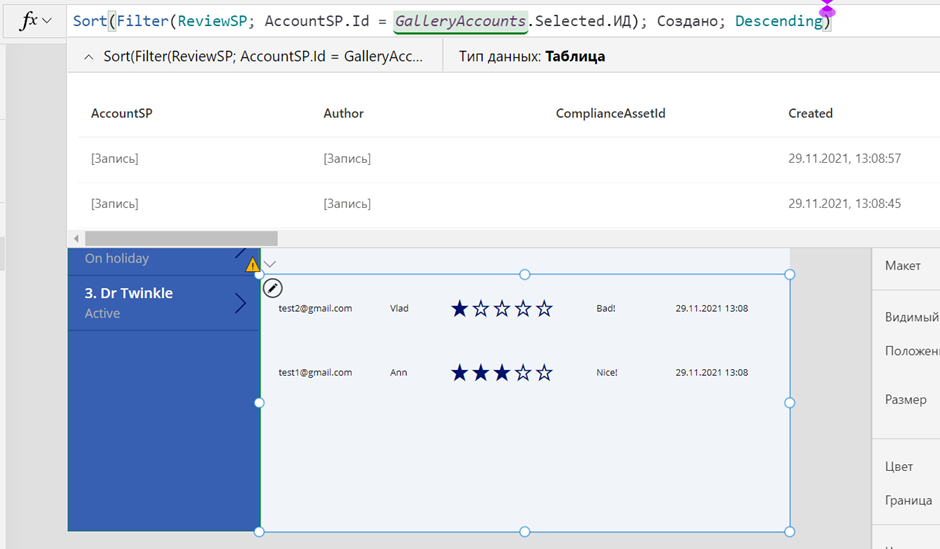
Настроим связь между элементами двух списков, а также настроим сортировку.
Для того, чтобы показывать только элементы списка ReviewSP связанные с выбранным элементом списка AccountSP необходимо использовать функцию Filter.
Функция Filter принимает в качестве первого параметра наш исходный список ReviewSP. В качестве второго параметра мы задаем условие отображения элементов списка.
Условие AccoupSP.Id = GalleryAccounts.Selected.ИД позволяет отображать только те элементы, которые связаны с выбранным элементов в выбранном списке слева.
Для сортировки получившегося в результате фильтрации списка мы используем функцию Sort, которая принимает в качестве первого аргумента возвращаемое значение функции Filter. В качестве второго и третьего аргумента задается поле, по которому идет сортировка и порядок сортировки – по возрастанию (Ascending) или по убыванию (Descending).

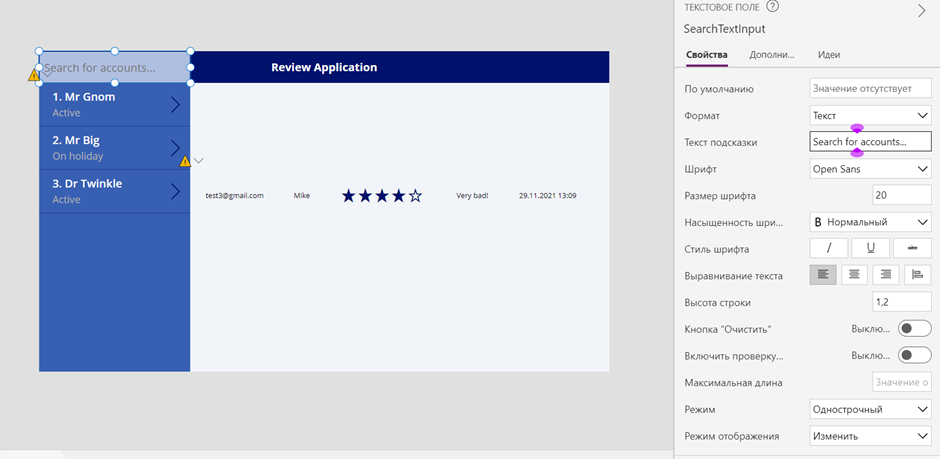
Предположим, что список слева в дальнейшем может иметь множество элементов и для удобства пользователя мы можем добавить функцию поиска. Для этого добавим над основным списком текстовое поле для поиска и зададим подсказку внутри этого поля «Search for accounts…» при помощи свойства «Текст подсказки»

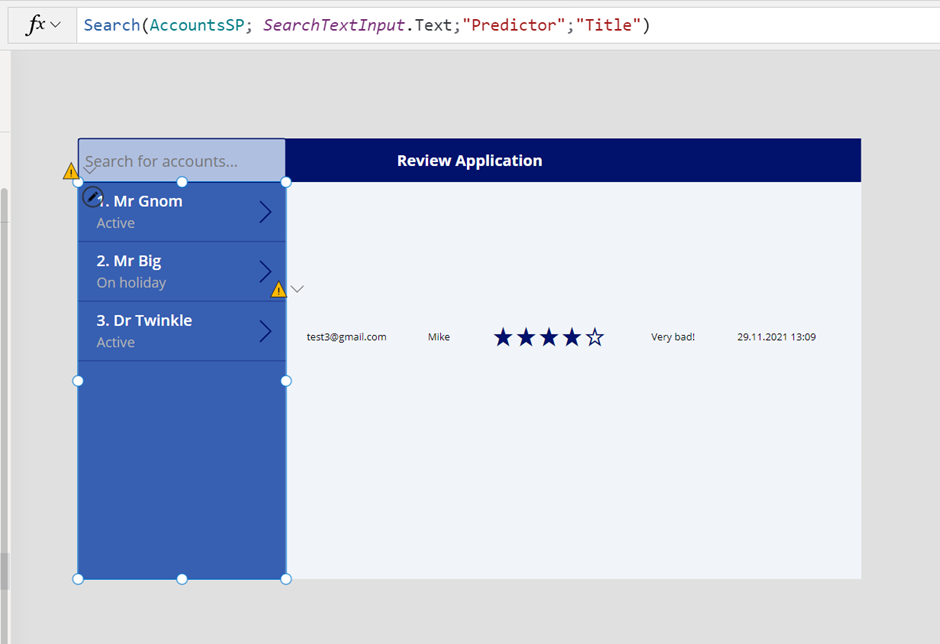
Далее поменяем отображение списка AccountSP с использованием функции Search. В качестве первого параметра функция Search принимает исходный список, в котором необходимо выполнить поиск. Вторым параметром передается значение текстового поля, в котором пользователь задает строку для поиска. Последними параметрами задается столбцы, по которым необходимо провести поиск

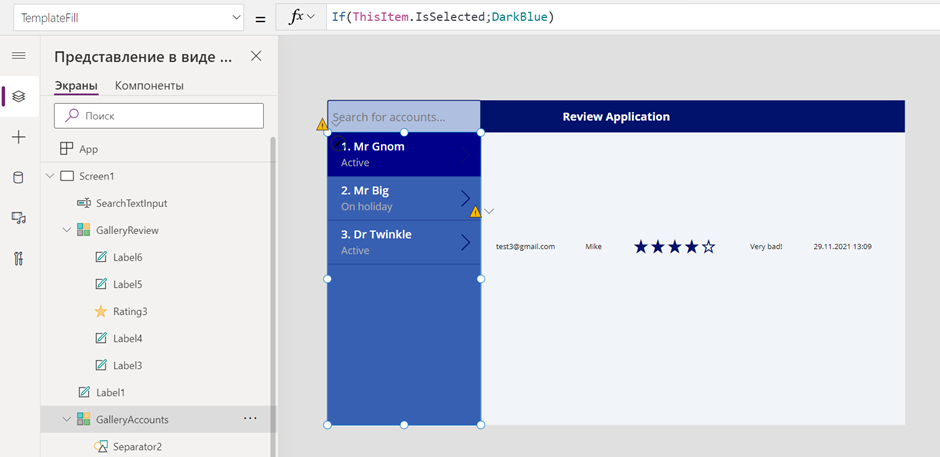
Чтобы повысить юзабилити, и пользователь всегда понимал какой сейчас выбран элемент из основного списка настроим выделение выбранного элемента при помощи изменения фонового цвета выбранного цвета.
Для реализации данного функционала настроим свойство TemplateFill и пропишем условие выбора данного элемента через конструкцию ThisItem.IsSelected. При выборе элемента списка его фон будет становиться темно-синим (DarkBlue)

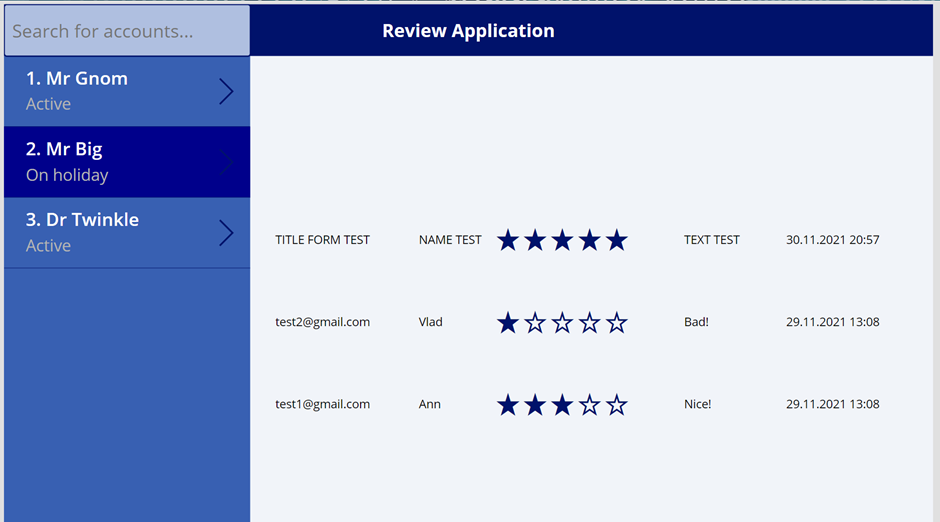
На выходе получаем внешний вид приложения, представленный на рисунке. Данное приложение позволяет визуализировать элементы списка. Настроим возможность добавления новых элементов списков и редактирования текущих

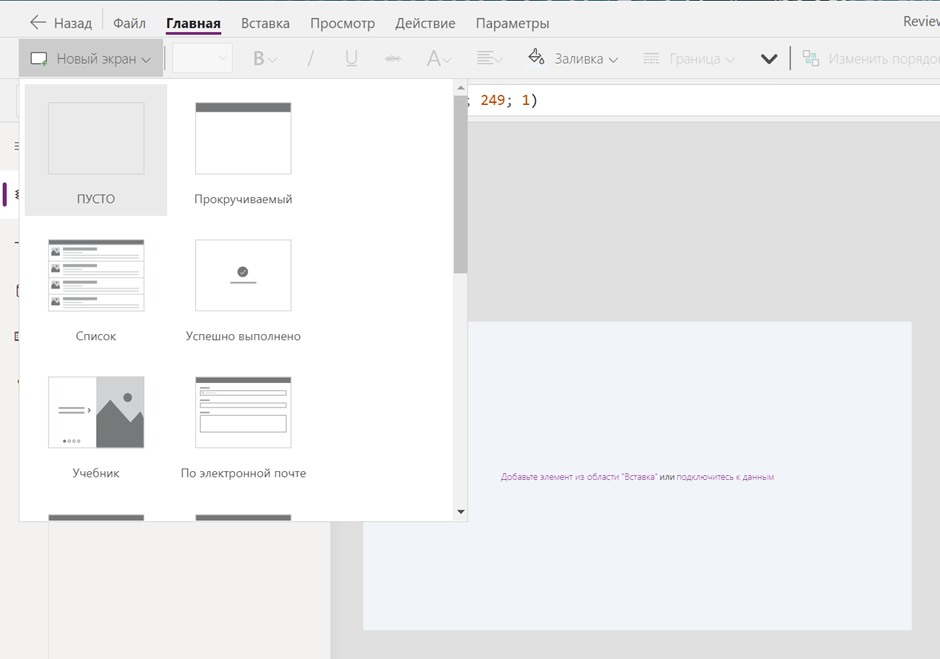
Для того, чтоб дать возможность редактирования элементов создадим новый экран и по аналогии зададим цвет его фона как на предыдущем экране.

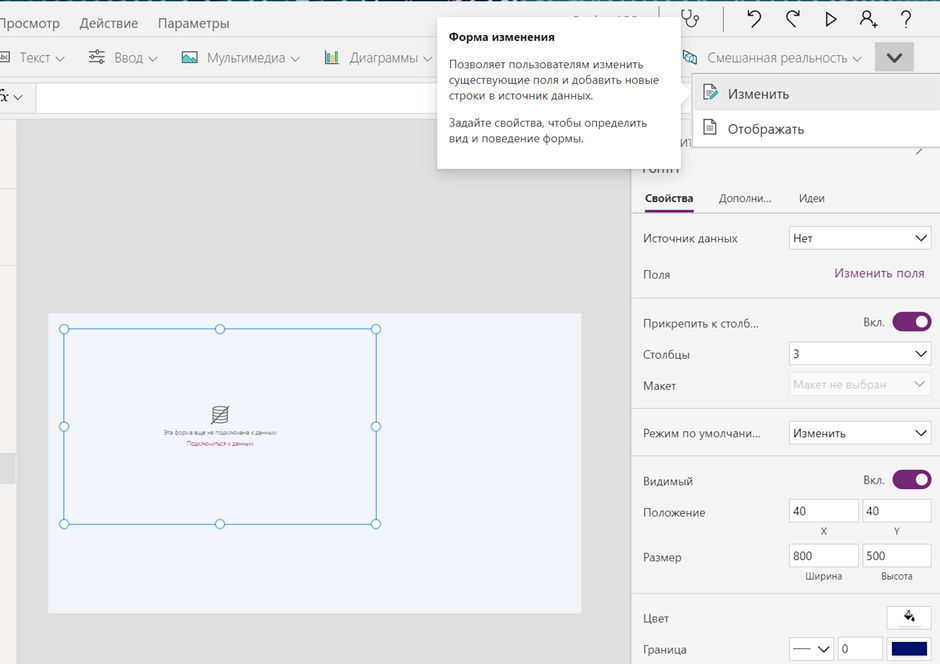
Для того, чтобы обеспечить возможность изменения элементов списка Sharepoint в подключенных источниках данных необходимо использовать компонент формы и добавить «форму изменения»

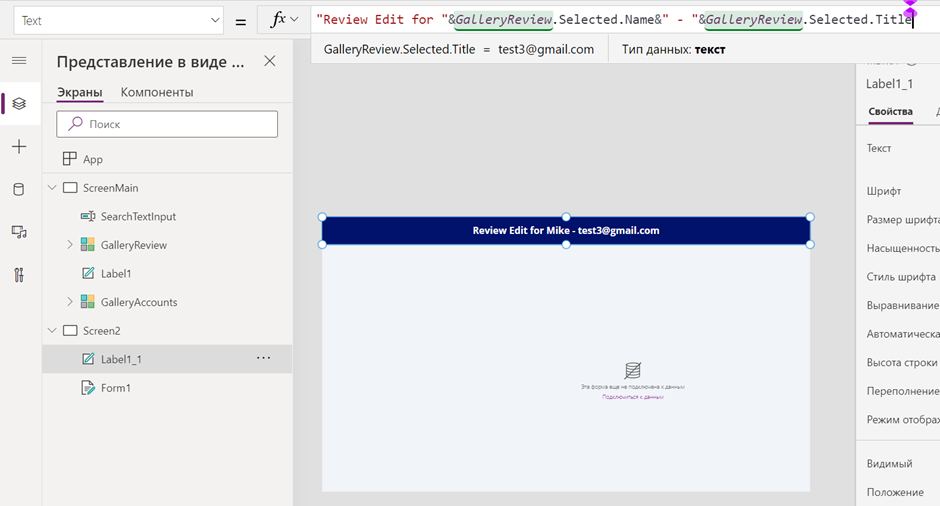
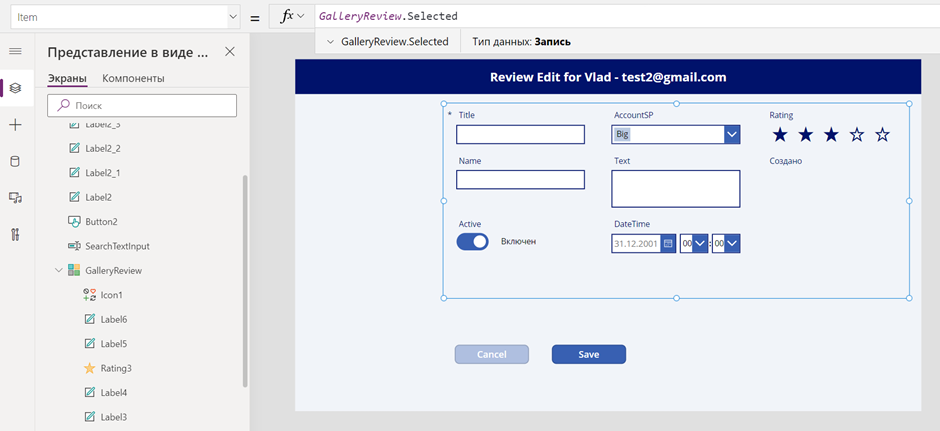
По аналогии с первым экраном вставим заголовок сверху формы. Для этого скопируем заголовок и зададим его динамическое изменение в зависимости от выбранного элемента в списке GalleryReview

Подключаем данные из нашего списка ReviewSP к созданной форме

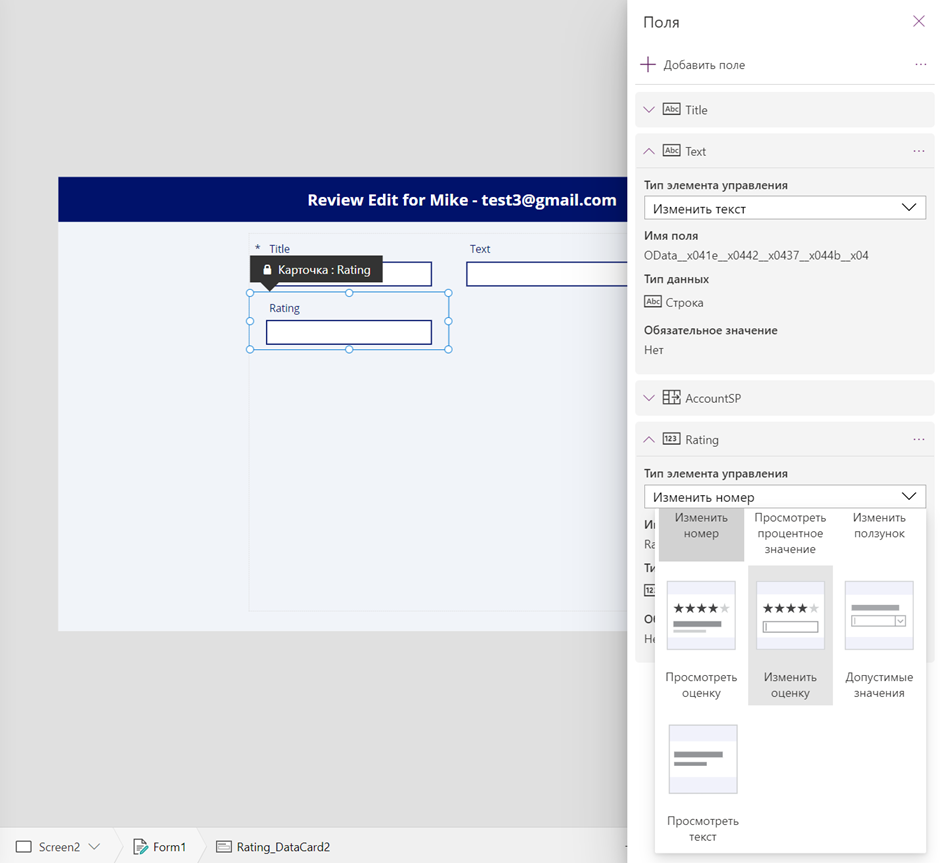
После привязки к списку на форме автоматически создадутся текстовые поля. Так как текстовые поля нам не везде подходят, то мы заменяем часть текстовых полей нужными нам компонентами с учетом их типа данных и наиболее подходящей визуализацией

Как вариант мы еще можем изменить поле DisplayMode для того, чтобы заблокировать возможность редактирования для отдельных полей поля AccountSP. Это можно реализовать, поставив свойство DisplayMode = DisplayMode.View

Часть свойств полей изменить сходу не получится, и для изменения их свойств требуется открыть контекстное меню и в нем нажать «Разблокировать» или то же самое можно сделать через панель слева. После выбора «Разблокировать» мы можем уже менять все доступные свойства для визуальных элементов управления

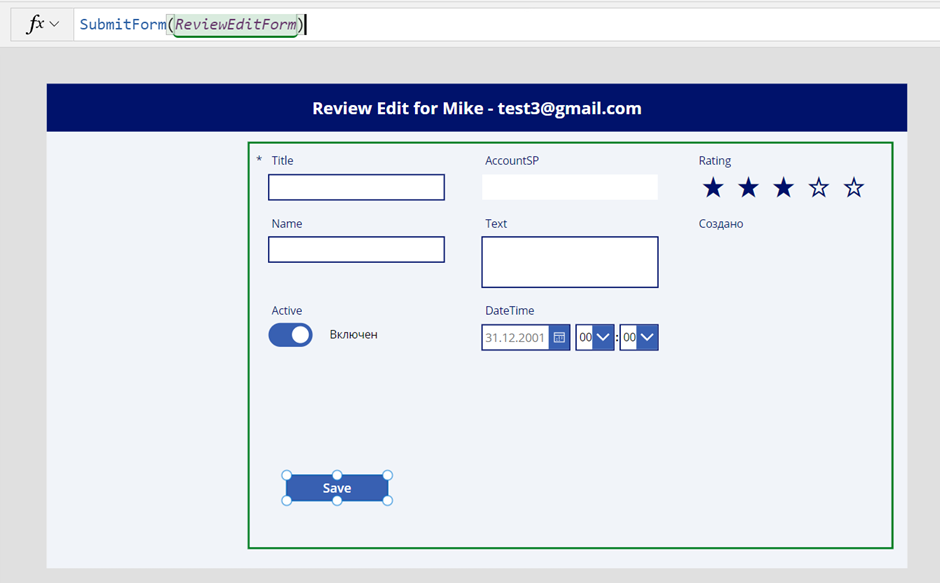
Реализуем возможность сохранения измененных элементов нашей форме в нашем источнике данных – списке Sharepoint. Чтобы это сделать необходимо добавить кнопку Save для сохранения данных для события клика на кнопку (onSelect).
При нажатии на кнопку «Save» вызовем функцию SubmitForm, где в качестве параметра идет имя нашей формы ReviewEditForm

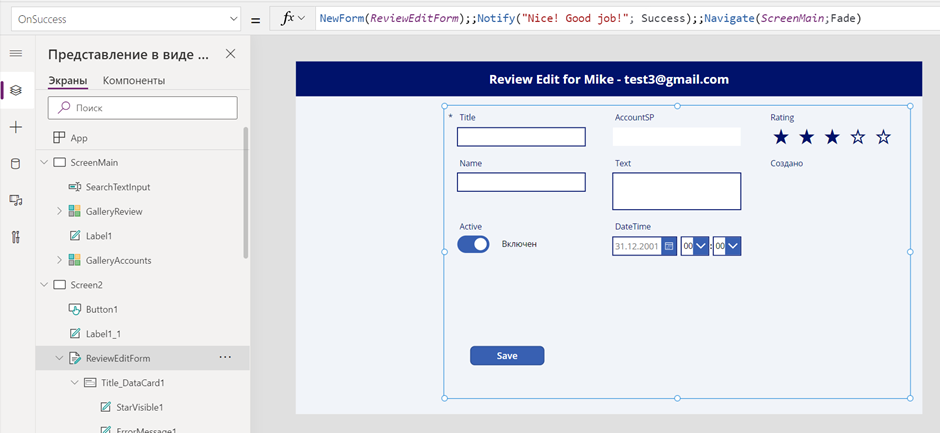
При удачной отправке формы описываем событие OnSuccess. Для этого события мы выполняем несколько функций разделенных через двойную точку с запятой «;;».
В качестве действий:
мы очищаем нашу форму ReviewEditForm функцией NewForm
выводим уведомление «Nice! Good job!»???? при помощи функции Notify
переключаемся на экран главный экран (ScreenMain), используя функцию Navigate

Уведомление выводится в виде полоски сверху. Цвет и иконка уведомления задается при помощи второго параметра функции Notify.
В результате удачного сохранения получаем следующий результат

Протестируем работу и добавим строчку с данными для нашего второстепенного списка, который связан с элементом Mr Big. Как мы видим при добавлении данных «..TEST..» через форму они появились в списке на экране и также появились в списке Sharepoint ReviewSP с привязкой к AccountSP

Чтобы можно было попасть на форму добавления отзывов в нашем списке ReviewSP добавим кнопку «New», которая открывает нужная нам форму, которую мы сделали выше.
Перейдем во вкладку «Действие» и создадим событие перехода при помощи функции Navigate

Есть пользователь не захочет добавлять данные в нашей форме, то в этом случае мы предусмотрим кнопку «Cancel».
Для кнопки отмены настроим события клика (OnSelect):
переход на главный экран ScreenMain, используя функцию Navigate
очистка заполненных данных на форме используя NewForm

Помимо добавления новых комментариев для различных аккаунтов основного списка AccountSP добавим возможность редактирования отдельных комментариев в нашем вспомогательном списке.
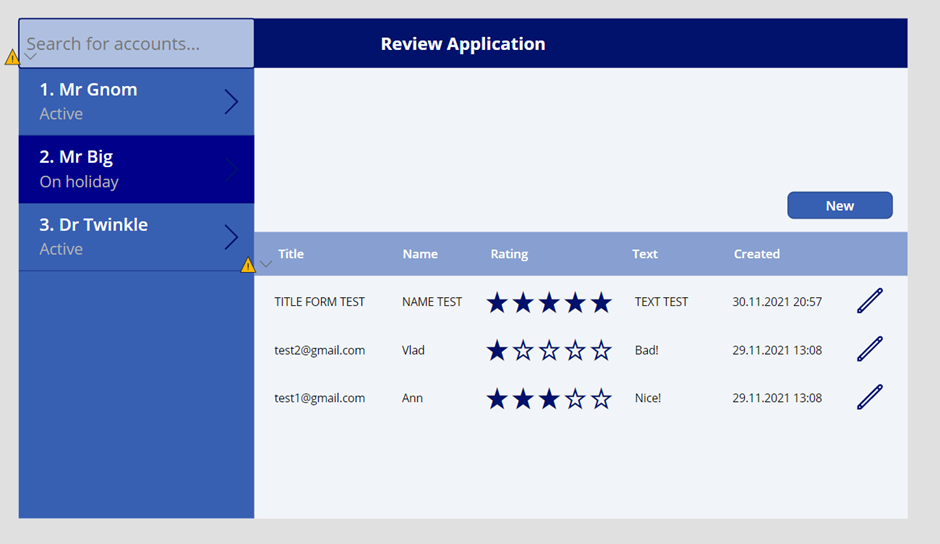
Для этого первоначально добавим названия столбцов Title, Name, Rating, Text, Created над нашим списком для удобства пользователя и на каждую строчку добавим иконку для редактирования именно этой записи

Чтобы кнопка работала настроим действие при клике по кнопке (OnSelect) для редактирования выбранного элемента вспомогательного списка ReviewSP

Для настройки связки с элементом по которому был клик, требуется задать свойство Item для формы. Мы хотим связать это свойство с выбранным элементов списка GalleryReview при помощи свойства Selected. Таким образом на форме при ее открытии будет отображаться выбранный элемент, на котором была нажата иконка редактирования

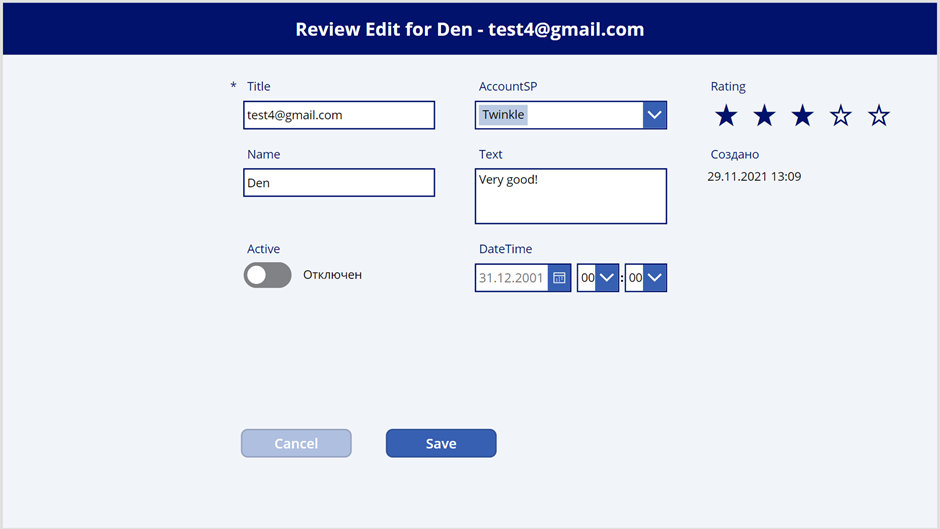
Проверим работу запустив приложение и убедимся, что наша связка работает. Как мы видим при редактировании элемента списка ReviewSP на главной форме с Title: test4@gmail.com мы видим именно эту запись на нашем экране редактирования данного комментария

Для большего удобства пользователя пропишем, чтобы при создании новых записей для даты бралось текущее значение времени Now(), которое при необходимости пользователь может уже поменять

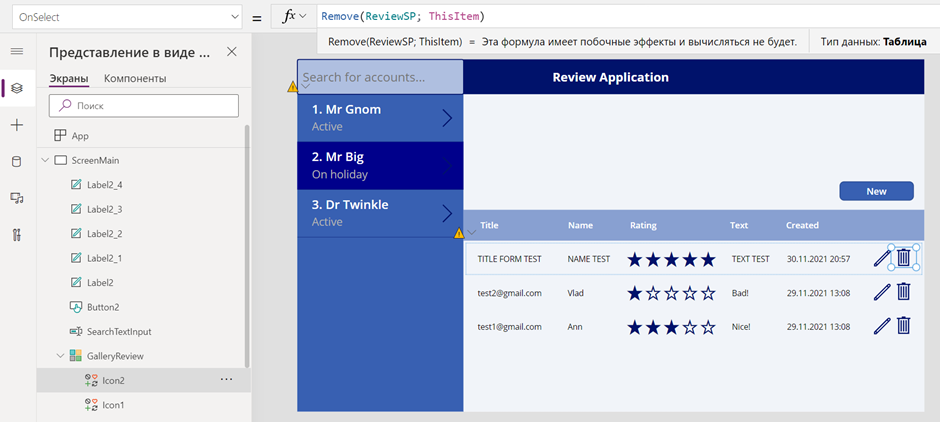
Помимо функции создания и редактирования записей пользователю может понадобиться функция для удаления элементов. Для этого предусмотрена функцию Remove.
В графическом интерфейсе форму иконки для удаления возьмем в виде корзины и разместим ее рядом с иконкой редактирования.
Функция удаления Remove будет вызываться при нажатии на иконку при вызове события OnSelect.
В качестве первого параметра мы указываем название списка, из которого происходит удаление, а в качестве второго параметра указывается ссылка на элемент, которые требуется удалить

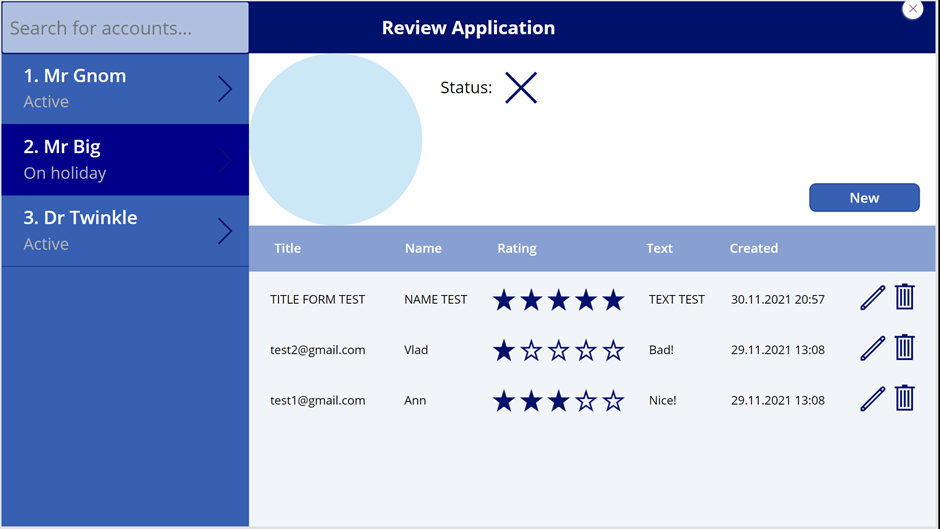
На текущий момент реализации приложения не все столбцы из основного списка AccountSP выводятся на экран. Добавим оставшиеся элементы в верхней части оставшегося пустого пространства.
Чтобы подготовить область для размещения этих элементов добавим белый прямоугольник заполнив пространство в правой верхней части формы.
Далее добавим элементы визуализации в виде изображения (аватара) и свойства Status из исходного списка AccountSP.
В качестве параметра зададим свойство Image равным выбранному элементу (Selected) из основного списка AccountSP (столбец AccountPhoto)

Для отображения поля статус используем иконку. Для иконки задействуем два ее вида отображения в виде галочки (Check) и крестика (Cancel)

На выходе получаем вот такое приложение, которое позволяет отображать наш основной список с учетом поля поиска и для каждого выбранного слева элемента списка AccountSP отображать связанные с ним комментарии, а также редактировать их, удалять и добавлять

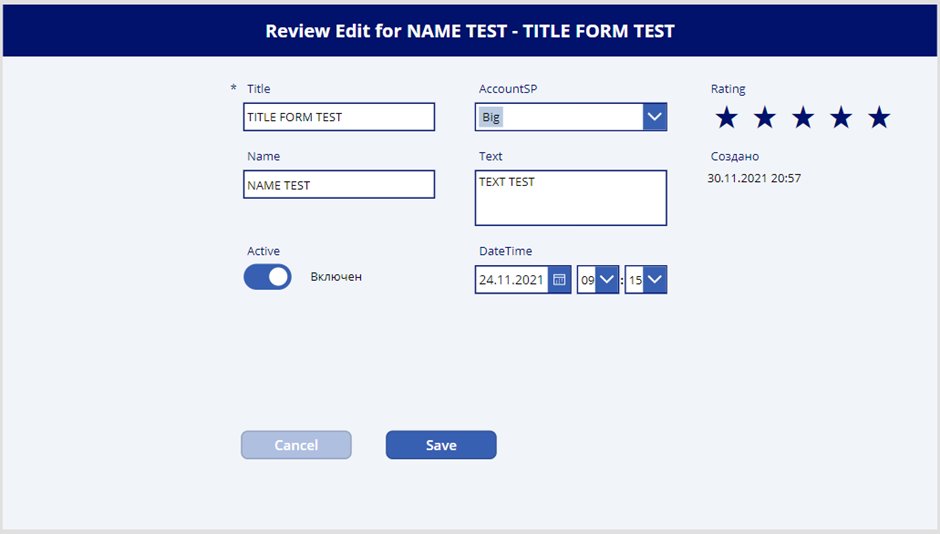
Форма для редактирования и добавления комментариев связанного списка ReviewSP выглядит следующим образом

Таким образом были использованы функции и логика на базе которых может быть реализовано логика при создании приложений на базе нескольких связанных между собой списков.


valis
Не туда пошли - не туда. Вот почему все думают что писать ручками буковки это сложно?
Сделали бы современный аналог Delphi/ Visual Basic и было бы поистине круто. Я знаю много контор где простой люд из бизнеса написал много удобных утилит на данных тулзах.
andgenn Автор
Раньше еще был Borland C++ Builder - довольно мощная вещь. Power Apps к слову на него сильно похож местами.
Отвечу на ваш вопрос - писать руками не сложно и одно время я этим без проблем занимался, но особенность Power Apps в интеграции с Power BI, а также простой интеграции с большим количеством источников данных и все это работает сразу без дополнительных настроек и разворачивания виртуальных машин или сред.
Т.е. для простых задач где нужно разметить данные для Power BI или написать несложное облачное приложение для экосистемы Microsoft это решение максимально эффективно.