Дизайн мобильного приложения

Меня зовут Лена, я дизайнер интерфейсов в Tele2. И я расскажу о создании внутреннего корпоративного мобильного приложения «На связи» для сотрудников Tele2 – его проектировании и выборе визуального решения.
Пройдусь по основным этапам работы над digital-продуктом с точки зрения дизайна, и раскрою суть этих шагов на примере нашего приложения.
Я поделюсь своим опытом и расскажу, почему участие в небольшом проекте может быть зоной роста. Статья будет полезна начинающим дизайнерам мобильных приложений, продакт-менеджерам, проджект-менеджерам. И всем, кому интересен процесс создания дизайна.
О приложении «На связи»
В нашей компании большое количество рабочих процессов завязано на внутренних системах. Многие из них доступны только из корпоративной сети. Чтобы сделать сотрудников более мобильными, дать возможность быстрее решать рабочие вопросы, сэкономить время – было задумано приложение «На связи».
Изначально приложение помогало решать такие рабочие задачи:
создавать и согласовывать командировки,
искать коллег или нужный департамент,
просматривать расчетные листки,
заводить заявки для решения IT-вопросов,
читать новости компании,
согласовывать заявки подчиненных.
Это был стартовый функционал –MVP (Minimal Viable Product –минимально жизнеспособный продукт), сейчас функционал объемнее. Приложение разрабатывается и поддерживается внутренней командой разработки. Она постоянно улучшает и дорабатывает приложение.
Процесс работы над digital-продуктом
Существует процесс работы над дизайном мобильного приложения. Соблюдение последовательности позволяет контролировать процесс и добиться ожидаемого результата. Я расскажу, для чего нужен каждый этап и что является результатом работы на каждом из них.
Создание продукта начинается с исследований. Дизайнер самостоятельно или вместе с исследователем (бывает, что эту роль выполняет продакт-менеджер) выясняют основные болевые точки и мотивацию потенциальных пользователей, изучают контекст их взаимодействия.
На основе данных исследований, брифов от продакт-менеджера создается структура приложения.
На основе структуры приложения проектируются пользовательские сценарии. Сценарий можно начать со схемы, а продолжить проектированием вайрфрейма. Вайрфрейм – это отражение структуры приложения. Его можно разделить на высокодетализированный и низко детализированный. Низко детализированный можно рисовать на бумаге, он нужен для поиска верхнеуровневого решения и коммуникации в команде. Высокодетализированный вайрфрейм – это подробное отражение будущего проекта. Он рисуется в Figma, Sketch, Adobe Xd.
Создание визуального дизайна (UI) на основе вайрфрейма. Это то, как выглядит приложение для пользователя. Отбираются несколько максимально важных и различных по содержанию экранов, и на основе их функционала отрисовывается финальное отображение. После согласования этот визуал «раскатывается» на все экраны.
Создание прототипа и UX-тестирование. Прототип – это интерактивная модель продукта. Он позволяет пройтись по сценариям, имеет долю условности, но позволяет увидеть ошибки и исправить их в макетах, а не на стадии разработки. Прототип создается в Sketch, Figma, Adobe XD, Invision, Marvel.
Передача материалов в разработку.
Подготовка материалов для стора: скринов и иконок. Хорошая статья об этом.
Ревью верстки и внесение правок разработчиками при необходимости.
UX-тестирование приложения и обработка обратной связи от пользователей.
Можно иногда отступать от такого порядка, но важно понимать, почему нужен или не нужен какой-то этап. Далее я расскажу подробнее про пункты 1–5.
Процесс работы над «На связи»
UХ: проектирование вайфрейма
Этапы моей работы соответствовали перечисленным выше, за исключением исследований. У меня были готовые исследования от продакт-менеджера и набор функционала от заказчика (HR-департамента). Они стали основой для брифов от продакт-менеджера.
Перед созданием сценариев я нарисовала будущую структуру приложения, используя инструмент Miro.

После создания общей структуры можно приступить к проектированию отдельных сценариев. Для этого тоже можно нарисовать схему или рисовать экраны, используя низко детализированный вайрфрейм на бумаге. После переходим к высокодетализированному вайрфрейму.


Что удалось включить в первые версии приложения:
авторизацию и онбординг,
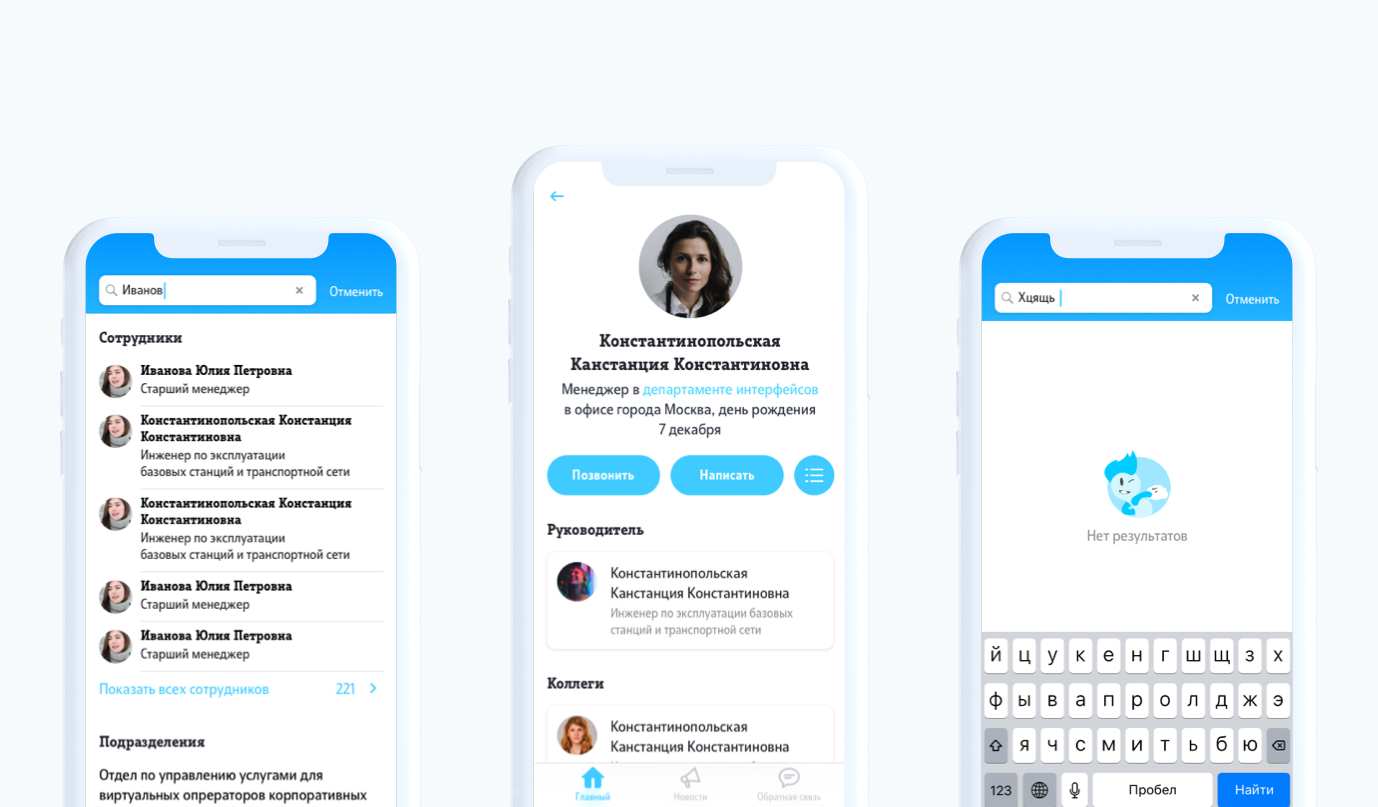
поиск коллег и департаментов,
личный профиль,
профиль коллег,
командировки,
обратную связь.
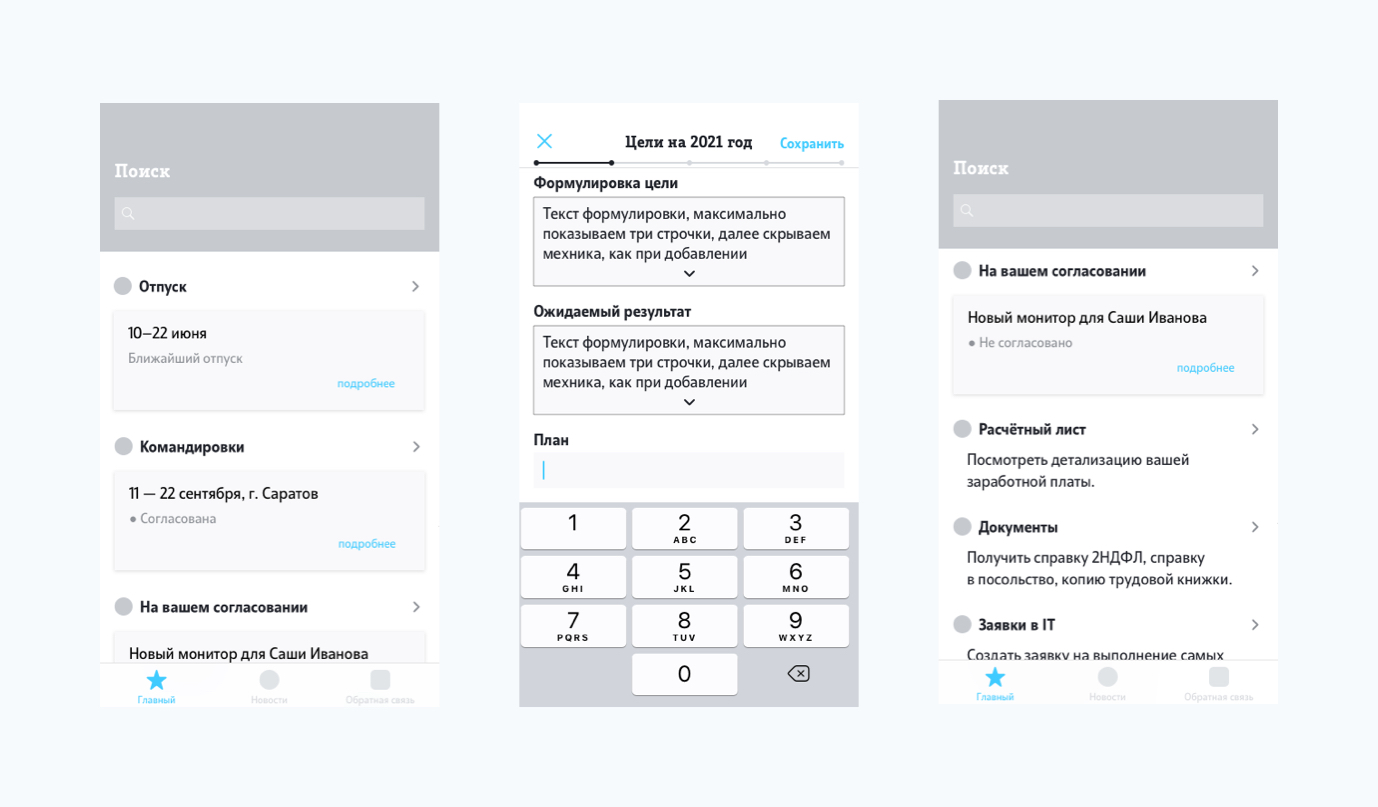
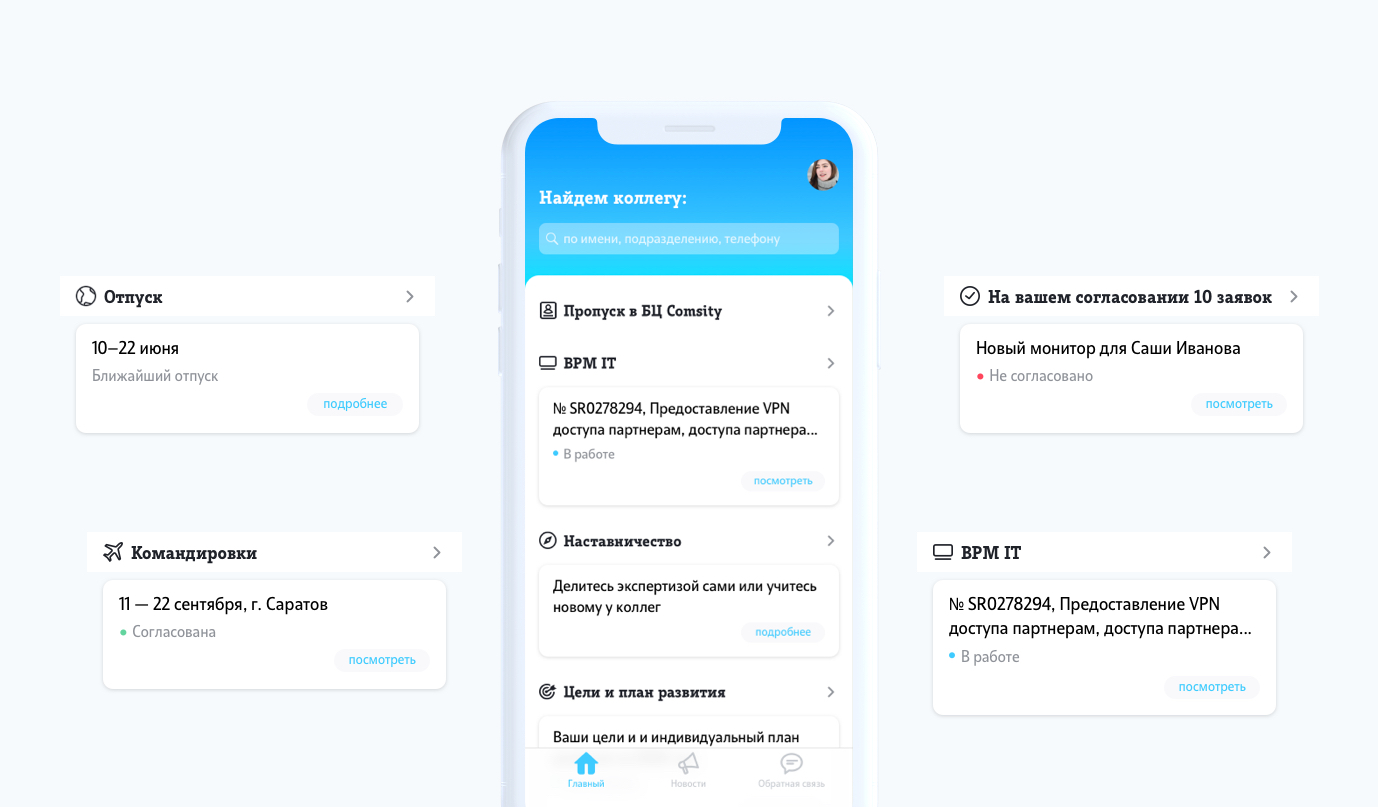
Мы использовали паттерн нижней навигации (Tab Bars) с тремя разделами.
Сверху на главном экране разместили важный функционал – поиск коллег и департаментов. Главный экран является основной точкой входа во все сервисные сценарии. Второй раздел – новости, третий – обратная связь.
UI: визуальный дизайн
Визуальное решение – UI (user interface) – это то, что видит пользователь в приложении или любом digital-продукте. При создании UI у меня были ограничения – брендбук Tele2: фирменные цвета, шрифты, набор иконок. Но это и помощь, готовая часть системы, которая задает стилистику и ускоряет создание недостающих элементов. Работа над Ui складывается из нескольких этапов.
Мудборд
Первый шаг при поиске визуального решения – это создание мудборда – доски настроения. Он необходим, чтобы вдохновиться и определиться с визуальным решением.
Как составить мудборд. Одно из решений: понять, какое настроение должно быть у приложения, а затем придумать словесный ассоциативный ряд. Проекту «На связи» подходят: помощник, заботливый, добрый, готовый поддержать и прийти на помощь.
Следующий этап – поиск визуала к ассоциативному ряду и создание подборки. Самые популярные сайты для поиска изображений – Behance, Pinterest, Dribbble, Unsplash. Изображения могут быть из любой сферы, но они должны ложиться на ассоциативный ряд и сочетаться между собой.
Мудборд не нужно путать с референсами, так как второе – это поиск конкретных решений. Мудборд помогает создать и визуализировать концепцию с помощью концентрации на настроении и образе. Это база, на основе которой появится визуальное решение.
Что я взяла из мудборда:
мягкий градиент,
сочетание теплых и холодных цветов,
серебристо-голубой фон,
сочетание белого фона и «тяжелой», «уверенной» типографики.

Референсы
Следующий этап – это поиск референсов – конкретных рабочих приемов. Необязательно искать примеры приложений, можно использовать другие виды дизайна – например, типографику с журнальных обложек.
В работе над «На связи» я использовала референсы приложений. Поиск шел по трем направлениям.
Приложения с таким же функционалом.
Приложения с частично похожим функционалом: трекинг задач, мессенджеры, почтовые клиенты, текстовые редакторы. Хороший ресурс для поиска существующих приложений – Mobbin. Там собрана огромная коллекция. Легко найти примеры любого экрана, есть удобные фильтры.

Брендбук Tele2. Цвета, шрифты, иконки
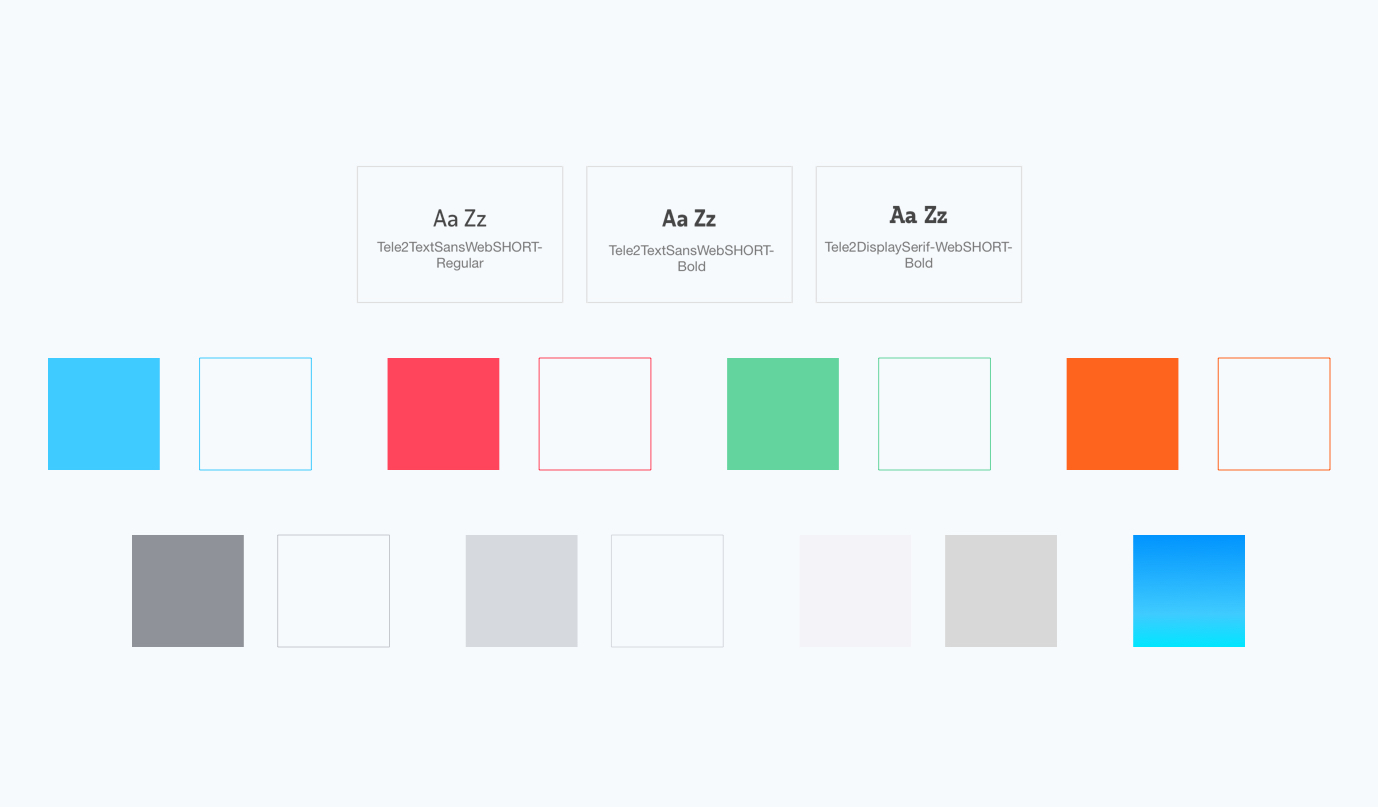
Цветовое решение приложения основано на цветах из брендбука Tele2. Для текста стандартный вариант – черный и несколько оттенков серого. Цвет подложек и ячеек – оттенки серого.
Яркий голубой цвет является цветом кликабельных элементов. Единый цвет для всех кликабельных элементов: иконок, кнопок – создает последовательный пользовательский опыт. Для главного экрана использован градиент на основе цвета кликабельных элементов.
В выборе шрифтов я была ограничена использованием фирменных шрифтов, на их основе создала шрифтовые пары.

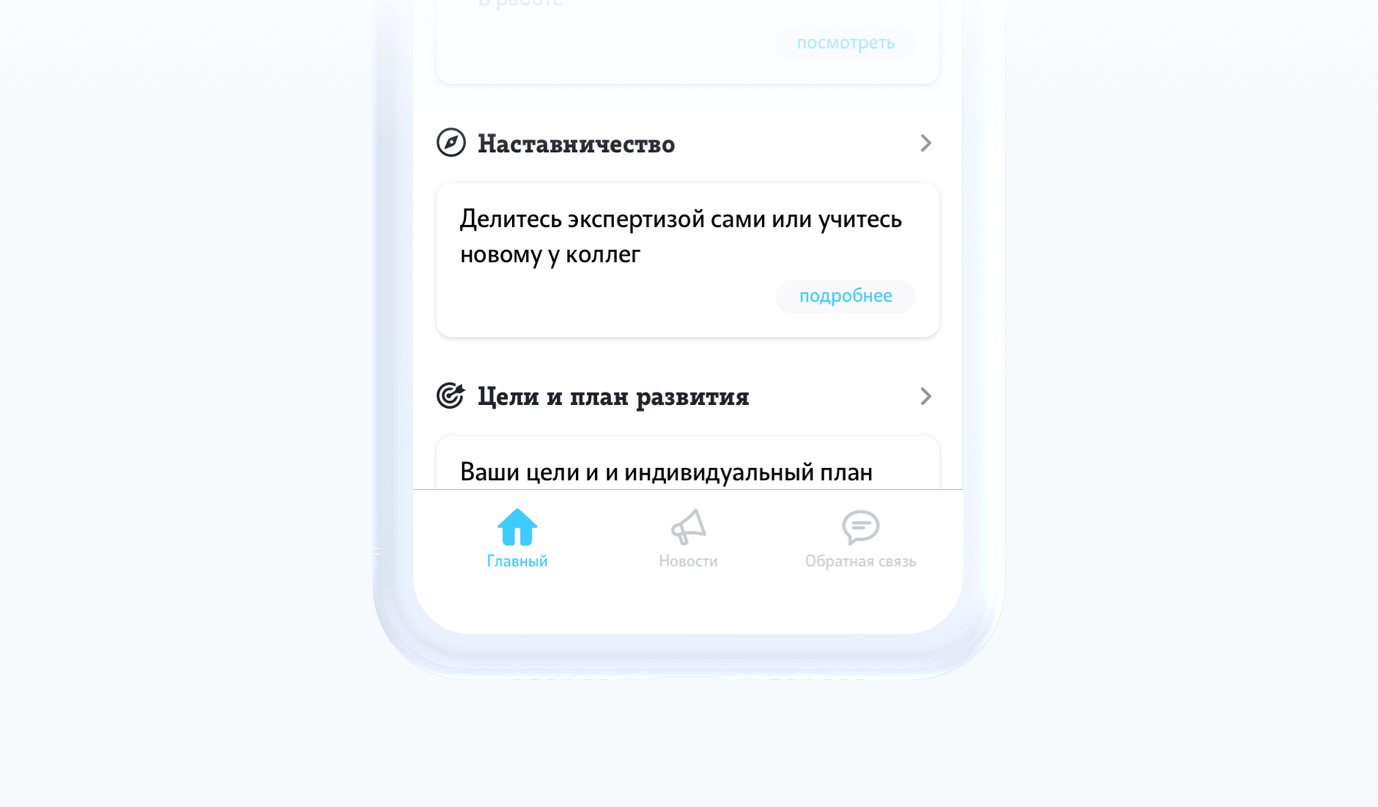
В мобильном приложении сложно обойтись без иконок. Я переиспользовала часть иконок из других digital-продуктов Tele2 и нарисовала недостающие. Для Tab Bars (панель вкладок в нижней части экрана помогает понять, какую функцию предоставляет приложение) иконки были нарисованы.

Иллюстрации
Большой частью визуального решения являются иллюстрации. Чтобы заказчик получил ожидаемый результат, иллюстратору потребуется бриф, который состоит из нескольких частей:
макеты экранов, где нужны иллюстрации,
референсы для иллюстраций – примеры нужной стилистики – набор картинок, на которые ориентируется иллюстратор,
структурированные описания того, что должно быть на экранах, или предоставление свободы в выборе решений – тогда иллюстратор сам придумывает иллюстрации на основе контекста экранов,
технические ограничения (палитра, размеры).
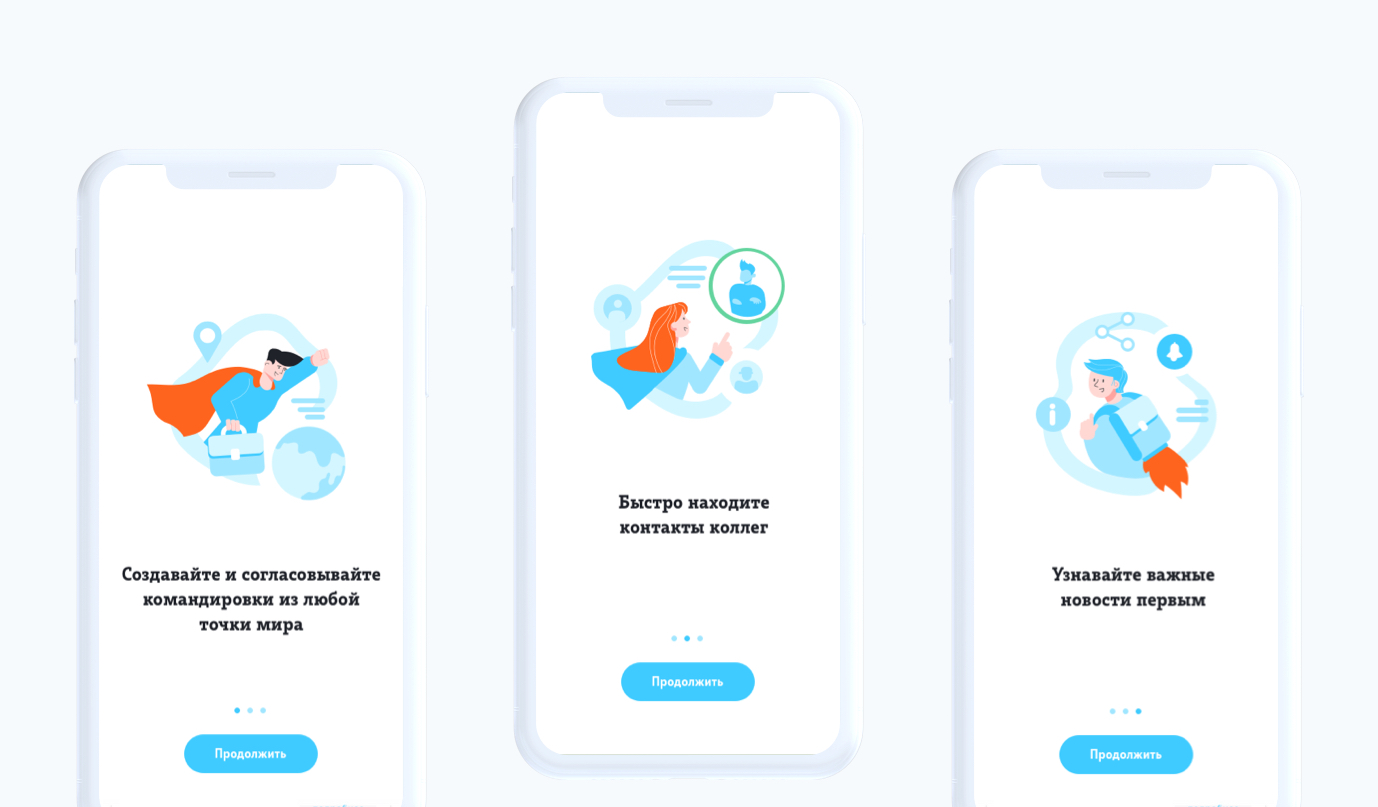
Для запуска «На связи» нам нужен был набор иллюстраций:
для онбординга,
для empty state,
для аватарок, если у сотрудника нет фотографии,
для будущих разделов, которые не функционировали на момент первых версий (заглушки).


UI: визуальный дизайн – решение
Я перечислила основные этапы работы над визульной частью. Это шаги, из которых складывается финальное решение. Экранами, на которых сформировался финальный UI были: главный, поиск, профиль коллеги.


Почему работать над внутренним продуктом – классно
Полное погружение. Невозможно полностью имитировать контекст, не находясь в системе. Важно пользоваться продуктом, который создаешь.
Развитие приложения на основе опыта – своего и коллег. Будучи сотрудником компании, я лучше понимаю, как работают какие-то процессы и что можно улучшить.
Простор для исследований. Можно прокачаться не только в роли дизайнера, но и в роли исследователя, быстро проверить гипотезы, получить обратную связь и идеи.
Свобода в UI- и UX-решениях. Внутренние приложения компаний менее жестко ограничены гайдами и брендбуком, чем основные приложения для пользователей. Это дает больше свободы в решениях и значительно упрощает процесс согласований.
Ускорение коммуникации. Коллеги всегда открыты для вопросов и готовы поделиться опытом и экспертизой. Быстрый доступ к внутренним системам.
Возможности роста в компании. Наша команда стала внутренним центром компетенций, полигоном роста. Часть ребят ушла в другие проекты, получив опыт работы над приложением «На связи».
Не всегда работа в известных приложениях и компаниях соответствует ожиданиям с точки зрения профессионального развития и интереса. При выборе Tele2 как работодателя решающим аргументом для меня была возможность создать с нуля что-то новое и нужное. Так и получилось с «На связи»: я убедилась, что менее массовые проекты могут иметь большой потенциал для роста – стоит давать им шанс.
Спасибо за внимание к статье. Желаю всем новых интересных проектов!
Над статьёй работали:

Лобачева Елена
Дизайнер продукта

Букалина Марина
Менеджер-эксперт по контент-маркетингу
Комментарии (8)

egbad
17.02.2022 10:05Мне нравится задумка приложения внутри одной компании. Некая Вики для коллег. Мб у кого-то уже есть что-то похожее? Поделитесь, пожалуйста, как вам опыт использования?

Loche_Helena Автор
18.02.2022 17:35В нашем приложении есть и информационно-справочная часть, шаблоны заявлений, новости, чат-бот (который помогает с общими вопросами). Это достаточно удобно.

ilshat78
17.02.2022 10:57Не всегда работа в известных приложениях и компаниях обязывает писать посты на Хабре только потому, что у маркетинга план по статьям на Хабре )

Vorchun
17.02.2022 11:15Хотелось бы еще узнать про техническую часть - на чем делали, откуда данные в приложении, как устроена авторизация и т.д.
А по статье: вы собрали мудбоард, и итоговые скрины (макеты) прям далеки от него. Я тут не понял связи.
У Tele2 нет библиотеки компонентов для мобильного приложения? Вы прошли правильный сложный путь, но для большой компании для внутреннего проекта это кажется излишним.

Loche_Helena Автор
18.02.2022 17:32Уточнила у команды про техническую часть. Данные из корпоративных информационных систем компании, с которыми интегрирован бэкэнд приложения. Бек написан на C#. Фронтовая часть сделана на React Native.
Про мудборд. В статье выше я перечисляю моменты, с которыми мне он помог. Это рабочий инструмент, и он нужен в первую очередь дизайнеру.
У Tele2 есть библиотека компонентов. Когда я описываю свою работу я перечисляю компоненты и материалы, которые я переиспользовала. Но мы делали новый внутренний продукт, и он должен отличаться от уже имеющихся продуктов. Потом библиотека не является чем-то, что можно собрать один раз и переиспользовать для всего. Если мы отбросим момент того, что это другой проект, в имеющейся библиотеке может не быть нужных в какой-то ситуации компонентов.


quaer
А пользовали главного экрана приложения не путаются где текст, где кнопка, куда нажимать и чем отличается стрелка вправо от нижнего текста "посмотреть", что вероятно обозначает кнопку? И почему сверху поиск коллеги, а дальше больше похоже на список задач?
Loche_Helena Автор
У пользователей не было трудностей с тем, куда нажимать.
Почти у каждого раздела есть карточка — дашборд с текущим статусом по каждому разделу. Если нажать на карточку или на «подробнее», то пользователь попадает непосредственно в саму заявку. Если по иконке (стрелка вправо), то в раздел. Если на данный момент нет активных заявок в разделе, то об этом сообщаем и при тапе на карточку пользователь попадает непосредственно в раздел.
Я не поняла вопроса на счет списка задач. Это действительно список, но список сервисов со статусами по той или иной заявке. Основная функция информативная.
quaer
Сверху строка поиска, судя по всему - людей. Однако под ней - не список людей, как напрашивается, а статусов сервисов.
А зачем тогда "или" и вообще отдельная кнопка?
В общем, с материал дизайном как всегда вопросы... Непонятно как отличить кнопку от надписи и иконку от кнопки и того, куда она направляет.