Всем привет, я Алексей, iOS-разработчик в inDriver. Наше приложение представляет собой суперапп с множеством сервисов и услуг: городские, межгородские и грузовые поездки, курьерская доставка, услуги мастеров и так далее. Над каждым сервисом работают отдельные команды, которые имеют свободу принятия решений и вольны делать с продуктом почти все, что захотят.
Но давайте представим, что им дали полную свободу в дизайне. Что из этого может получиться? Скорее всего, хаос. Поэтому у нас есть команда дизайн-системы, о которой я и расскажу под катом.

Содержание
Предыстория
Представим абстрактную задачу — например, сделать кнопку создания заказа. Команда 1 берется за нее, делает, добавляет, все круто и здорово. Через какое-то время команде 2 тоже понадобилась кнопка. Они посмотрели на команду 1, но решили сделать ее по-своему. Есть команды 3 и 4, они тоже посмотрели и сказали: «Круто и здорово, но мы сделаем по-своему».
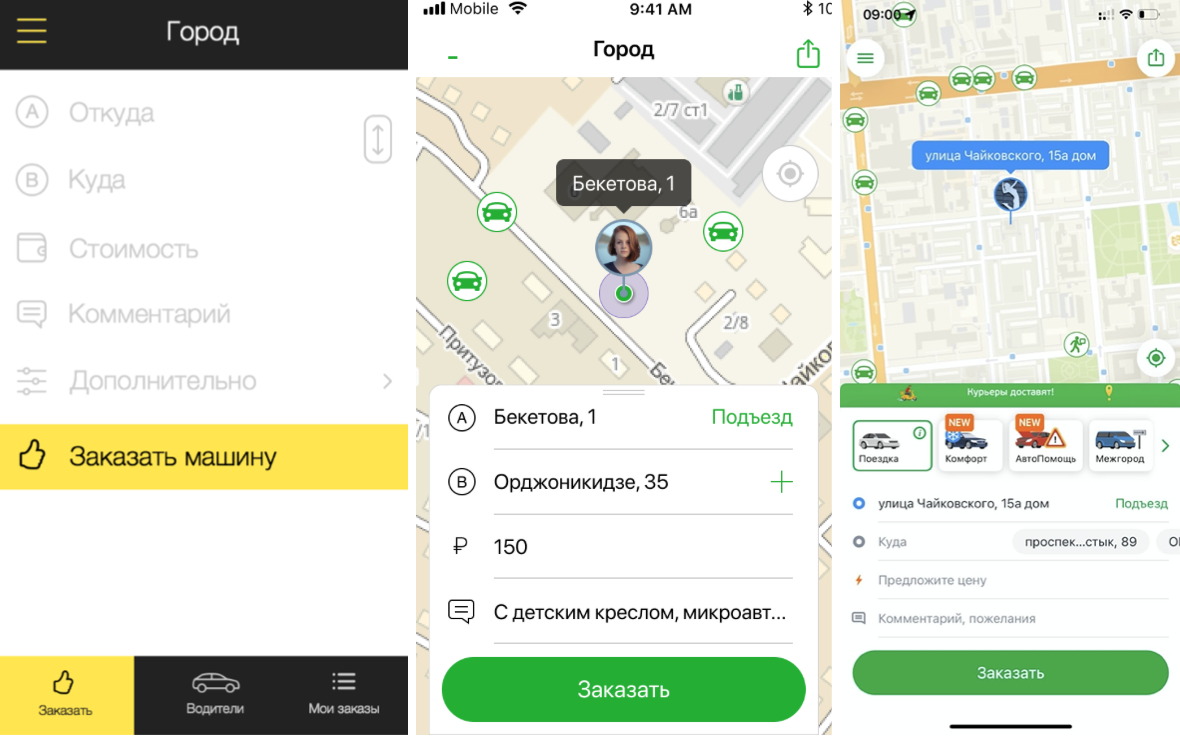
Но поскольку все они живут в одном приложении, получится такой винегрет из неконсистентного дизайна, что не очень прикольно:

Чтобы такого не было, в 2021 году у нас появилась дизайн-система под названием Oymyakon. Названа она в честь одного из полюсов холода. Там зафиксированы лютые морозы, но при этом очень красиво и необычно.

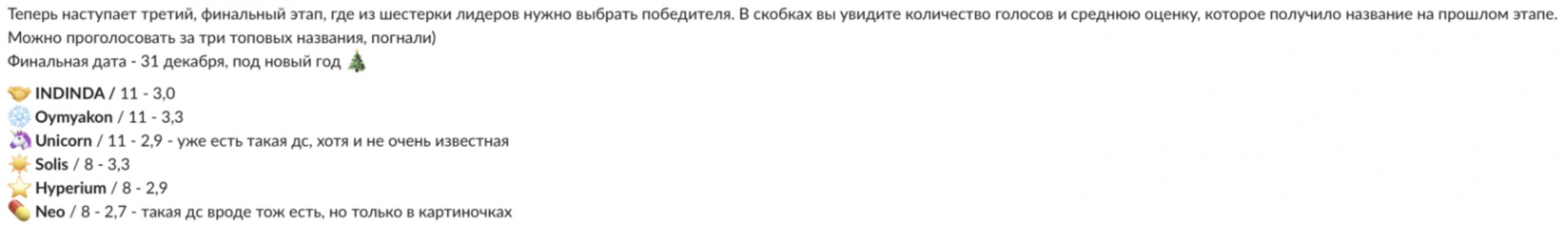
Название мы выбирали очень долго, было несколько итераций. Первый раз я просто закинул опрос внутри сообщества разработки, но это не зашло (все-таки люди не совсем из творческой сферы). Потом просто назвали DesignSystem, но выглядело как-то не кашерно????
Наконец, когда сформировалась полноценная команда, мы подошли к задачи с максимальной ответственностью. Сделали анонсы, провели опрос на всю компанию, выбрали лучшие предложения, запустили голосование, где как раз и победил Oymyakon.

Сейчас команда дизайн-системы состоит из 4 мобильных разработчиков, 2 дизайнеров (для веба и мобилки), тестировщика и лида, который решает самые сложные вопросы. Все это часть мобильного кластера.
Также есть веб-кластер с платформенной командой, которая, помимо платформенных задач, решает еще и задачи дизайна. Это ребята, которые поставляют кирпичики для продуктовых команд.
Что такое дизайн-система?
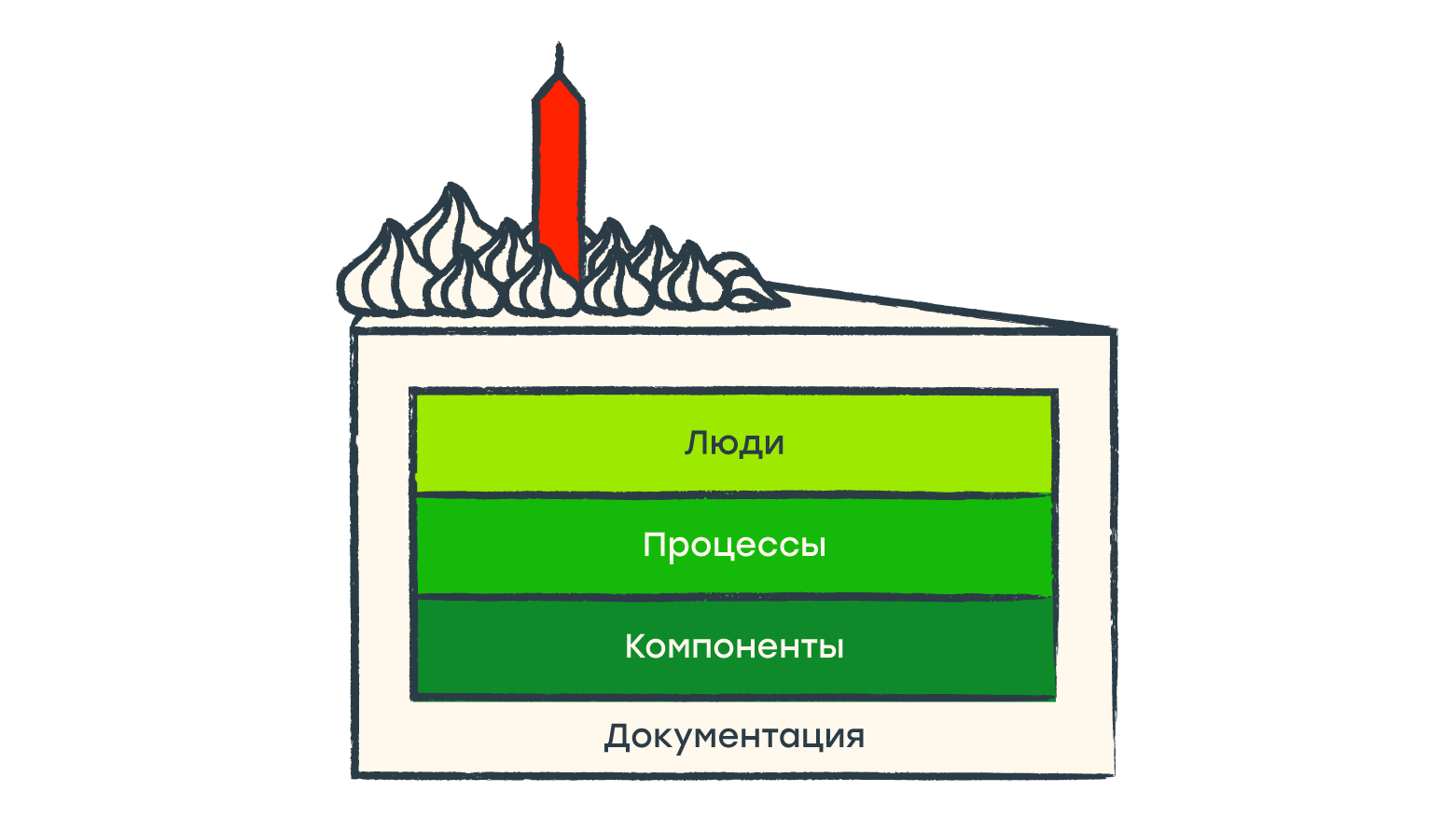
Начну с того, что все описывают дизайн-систему по-своему и по-разному. Мне на одном из докладов очень понравилось описание в виде тортика:

Потому что самое главное — это люди. Далее идут процессы, которые строятся вокруг людей, а затем компоненты, которые эти люди создают и используют. Все это обмазано со всех сторон таким толстым слоем документации, чтобы совсем сладко было.
Цель нашей команды — быстро находить компоненты, быстро их менять, быстро щупать, говорить на одном языке, повышать узнаваемость бренда, приносить радость и счастье нашим пользователям. Наши пользователи — это не только конечные юзеры, которые скачивают приложение, но еще и разработчики с дизайнерами, которые пользуются нашими компонентами.
Для выполнения целей мы разделили все на 2 составляющие — инструменты и процессы.
Инструменты
Наши дизайнеры рисуют и работают в Figma — едином источнике правды. Figma работает как полноценный документ, со своими шаблонами, правилами оформления, примерами постановки задач.
Так как мы живем в парадигме атомарного дизайна (цвета, шрифты, иконки), мы автоматически выгружаем и синхронизируем их с Figma. Для разных платформ это разные инструменты. Например, для iOS и Android — Figma Export, open source-библиотека, которая написана iOS-ником на Swift. Она позволяет быстро вносить какие-то правки и участвовать в open source-сообществе.

Наши ребята из веба сделали свое решение, которое делает тоже самое, что и на мобилках. В дальнейших планах выложить его в open source, но это далекие планы.
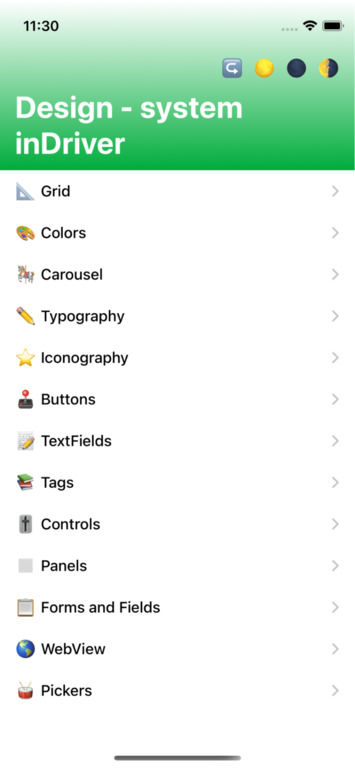
Помимо прочего, следующий инструмент для решения наших задач — витрина компонентов. Для мобилок это демо-приложение, для веба — Storybook. Инструмент позволяет быстро посмотреть на компоненты любому желающему: дизайнеру, разработчику, продакту, техлиду. С помощью инструмента можно пощупать компоненты, разработчикам посмотреть примеры кода, дизайнерам проверить верстку, заняться pixel perfect и так далее.

Чтобы кто-то случайно не сломал какой-то компонент, потому что они все равно периодически меняются и дорабатываются, они все покрыты snapshot-тестами.
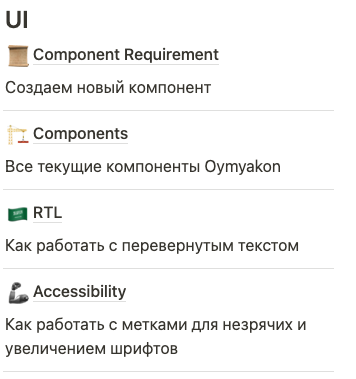
Конечно, мы пишем документацию, пишем ее много и везде, это важный процесс. Мало, кто любит это делать, но когда команда очень быстро растет, это очень упрощает дальнейшее развитие компании и вливание в процессы.

Процессы
Документация — важно, и это тоже можно отнести к процессам. Но коммуникация — это еще более важно.
Все начинается с онбординга, когда новый член команды у нас только появляется. Ему рассказывают, из чего состоит дизайн-система, где она находится, где и что лежит, как почитать, к кому идти и обращаться, чтобы решить какой-либо вопрос.
Мы также участвуем во внутренних конференциях. У нас для каждой платформы они свои, проходят 1 или 2 раза в неделю в зависимости от того, как ребята проявляют инициативу. Там мы рассказываем про то, что изучили, либо повторяем старое, чтобы не забыть.

Дизайнеры каждую неделю проводят ревью того, что сверстали. Там дизайн-сообщество рассматривает новых кандидатов на добавление в дизайн-систему, проверяет и задает неловкие вопросы. Например, если вдруг компонент похож на компонент из дизайн-системы, но почему-то оттуда не взят. Или спорит о своих штуках, о скруглениях кнопочек и так далее.
Мы работаем двухнедельными спринтами. По итогам проводим открытое спринт-ревью, куда может прийти любой желающий и задать вопросы. Там рассказываем, что сделали и не сделали, почему не сделали, с какими трудностями столкнулись. Если кто-то не успел или не смог прийти, мы публикуем видеозапись во внутренних чатах и на корпоративном портале Teammate, который сделала команда веб-платформы.
Поскольку дизайн-система — это открытость процессов, для нас важно взаимодействие с командами. Раз в полгода мы собираем обратную связь, оцениваем то, что сделали, формулируем выводы, в правильном направлении движемся или нет.
Мы всегда на связи и готовы помочь. Сейчас у нас очень много распределенных команд от Казахстана до Кипра, поэтому они всегда ждут нашей помощи.
Нужна ли отдельная команда дизайн-системы?
Чтобы ответить на это, предлагаю задать себе 3 вопроса:
1. Как быстро вы растете? Если у вас появляется множество команд, у которых свой дизайнер, продукт, техлид, свое виденье, и вы хотите, чтобы они занимались поставкой фич для своих пользователей, не отвлекаясь на рутину — стоит об этом задуматься.
2. Как часто у вас меняется дизайн? Дизайн меняется довольно часто. Если у вас есть боли с заменой базовых компонентов, подумайте над ответом на вопрос.
inDriver за 10 лет своего существования проводил редизайн 3 раза. Если первые раза два это было более-менее просто, потому что была одна команда и это не вызывало никаких проблем, то третий раз было непросто. Потому что команд становилось все больше, и это уже превращалось в epic.

3. Есть ли споры разработчиков и дизайнеров? Конечно, с дизайн-системой и командой их станет чуть-чуть меньше, но они полностью не прекратятся. Важный момент — если сначала разработчик будет работать на дизайнера, то после уже дизайнер будет работать на разработчика.
Это очень важно — если вдруг дизайнер сверстал что-то не так, не по дизайн-системе, разработчик может всегда прийти и сказать об этом. И дизайнер переделает, это реально работает.
Итоги
В конце статьи хочу поделиться небольшими инсайдами о том, что будет в inDriver в ближайшее время, и с нашей командой в том числе.
1. Увеличение количества общих компонентов. Сейчас мы подошли к цифре 35 в дизайне. Разработка чуть-чуть отстает, но до конца года у нас стоит цифра 50. В том числе, использование новых фреймворков, которые предоставляет нам Apple и Google — Swift UI и Compose.
2. Повышение доступности сервиса. То есть сделать приложение доступным для людей с ограниченными возможностями. Мы уже к этому приступили, часть экранов уже адаптирована, и до конца года мы хотим адаптировать приложение полностью.
3. Свобода проведения экспериментов для команд. Дизайн-система — здорово и классно, но команды хотят свободу. Мы хотим им это предоставить, но в рамках какого-то процесса, чтобы это было на контроле. Например, в рамках какого-то времени, а не просто сделали, забыли и выбросили.
4. Очередной редизайн, четвертый по счету. Тут по идее должно быть какое-то веселое изображение, но я его не придумал. Хочу сказать, что где-то через полгода приложение будет не узнать.
На этом моя статья подходит к концу, пишите вопросы в комментариях.

