Проблематика, решаемая в заметке
В платформе 1С для, в клиентской её части, реализована возможность работы с HTML страницами с помощью типа поля "Поле HTML документа". Обрабатывает эту функциональность интегрированный браузер WebKit (1). В 1С ранних версий использовался стандартный в Windows IE, в ограниченном пользовательскими настройками режиме.
В компании было принято решение сменить дизайн протокола приема, в котором предусматривается колонтитул с выводом QR-кода специалиста со ссылкой на некий сервис перенаправления на личный профиль специалиста. Размещение QR-кода фиксировано относительно нижней части страницы слева и ориентировано на размер печати на формат А4.
В результате проведенной работы, в том числе, с привлечением сторонних специалистов (2), (3) выяснилось, что при верстке шаблона именно WebKit, встроенный в релизы платформы 1С 8.3.18, не работает с размещением нижнего колонтитула в заданных позициях.
Детальное описание задачи
В первую очередь, в нашей базе подразумевается отсутствие любого скрипта в HTML форме, подготовленной для печати протокола, отсутствие любого интерактивного взаимодействия. Пользователь уже все сформировал в формах 1С, заполнил необходимые данные.
В части генерации HTML страницы, надо отметить, что в конфигурации базы данных существует объект Документ "Протокол приема" и объект Справочник "Шаблоны протоколов", в котором разработчики достаточно детально проработали формирование полей HTML шаблона из данных протокола.
От структуры справочника зависит заполнение экранной формы документа "Протокол приема", при этом элементы формы со всеми обработчиками генерируются из модулей шаблона, а не являются элементами самой формы. На рисунке 1 размещена форма в конфигураторе, наложенная на форму реального протокола приема.

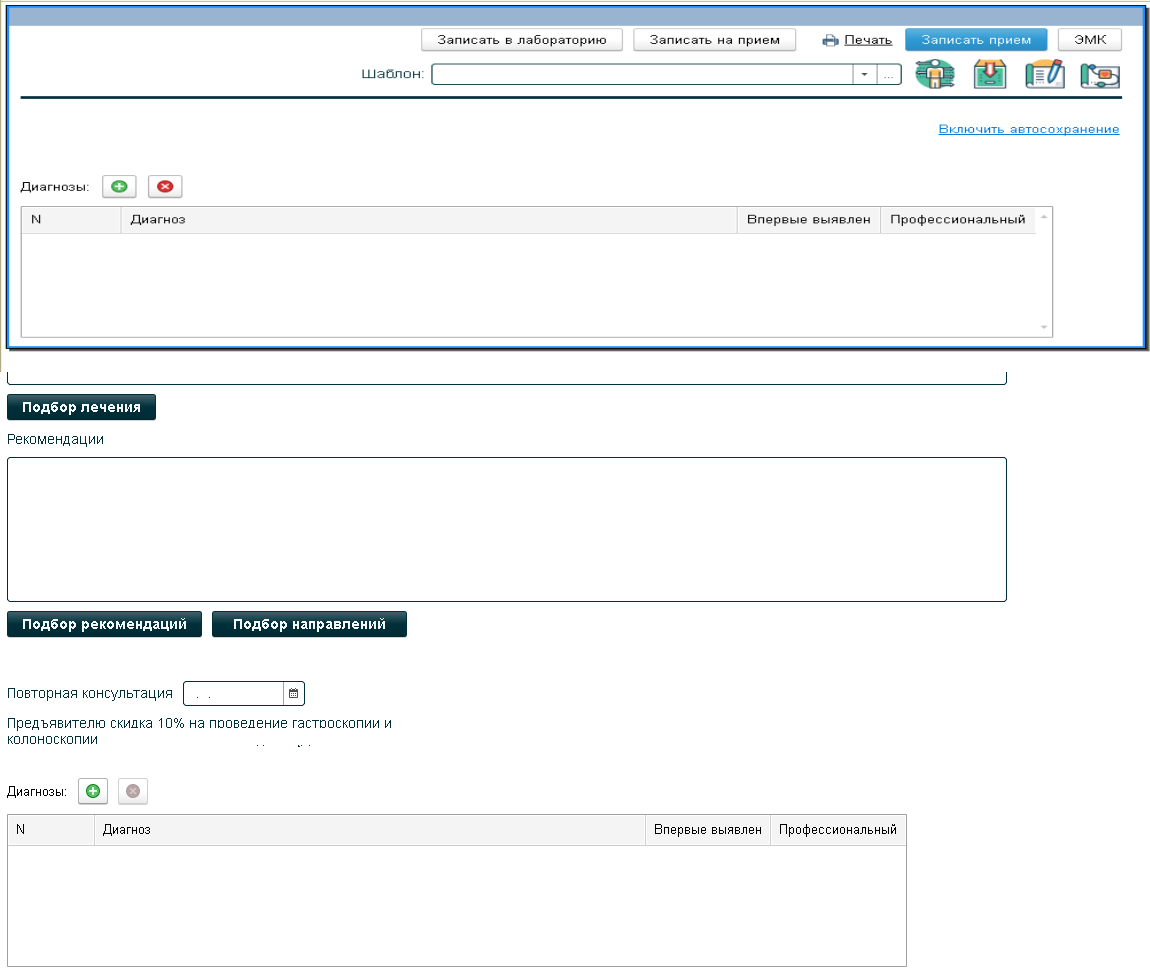
Форма отображения протокола в HTML реализована отдельным объектом. На рисунке 2 приведу ее разметку. Все реализовано стандартными элементами формы 1С, причем CTRL+P не перехвачена и выполняет стандартный вызов команды "Печать", а вот кнопки-ссылки печать обращаются к другой команде формы для вывода на печать. Кнопка "Напечатать" вверху всегда скрыта, по всей видимости, она и должна служить перехватчиком нажатия CTRL+P.

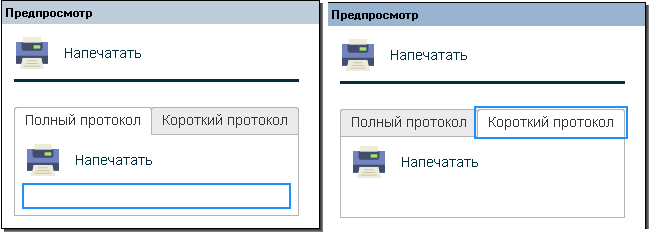
Редактировать текст в поле вывода невозможно, только скроллинг и печать. Кроме того, запрещено использовать CTRL+P, поэтому пользовательский интерфейс подразумевает минимум два лишних клика при выводе:
после клика на кнопке "печать" протокола происходит переход на вкладку короткого протокола, который клиенту выдается на руки. Полный протокол не печатается, а передается средствами конфигурации в HTML файле в хранилище протоколов Электронной Медицинской Карты (ЭМК);
-
нажатие кнопки-ссылки напечатать в заголовке протокола;
В реализованном алгоритме нет превью печати на формат А4, только стандартный для 1С диалог выбора и настроек принтера.
Поставил под сомнение необходимость наличия формы "ПечатьПротокола" в конфигурации как объекта. В дальнейшем это сомнение переросло в уверенность и позволило снизить количество кликов специалиста при выводе на печать протокола приема.
Описание работы алгоритма формирования протокола
Процедурой формирования заполнения данных из документа "Протокол приема" получаются данные и настройки текущего шаблона, который был использован при формировании документа;
Из шаблона процедура формирования получает теги для каждого поля, в которые обертывает текст поля;
Вывод производится начиная с полей "Шапка" шаблона, их может быть несколько, затем поля "Тела" шаблона, затем поля "Подвал", их так же несколько, согласно настроенным в шаблоне форматам.
Полученная в п.1-3 строка HTML вызывается в процедуру, которая берет уже шаблон HTML и заменой строк вставляет в настроенные в HTML шаблоне строки шапку, тело, подвал.
В шаблоне HTML настроены форматы для отображения HTML и вывода на печать.
Начало реализации. Изменение алгоритма заполнения шаблона
В реализованной в Справочнике "Шаблоны протоколов" логике совершенно отсутствует возможность отметить одну из шапок верхним колонтитулом, так же как и отметить один из подвалов колонтитулом нижним. Поэтому, было принято решение реализовать элементы нового дизайна следующим образом:
Выводить шапку протокола в <head> шаблона HTML в виде таблицы с заменой шаблонов строки вида "--НазваниеДляЗамены--" на текущие данные шаблона;
Выводить сформированные "Шапку" и "Тело" протокола в шаблон HTML в таблице в <body>;
Выводить "Подвал" в таблицу в <footer> шаблона HTML в таблице, где QR-Код специалиста это первая ячейка, а вторая ячейка содержит сформированный текст "подвала".
Обернуть подвал в <div> с использованием стиля для печати, который будет повторять вывод <footer> нижним на каждой странице при печати, с настройкой для формата бумаги А4
Процесс разработки нового шаблона HTML
Мы выгрузили сформированный полный протокол приема, который бы занимал более одной страницы, содержащий внутри себя все возможные сущности для печати: текст, форматированный текст, паразитные переводы строк, картинки.
С помощью редакторов (5),(6) и браузеров (7),(8),(9) исследовался создаваемый шаблон на экранное отображение и выводился на печать с помощью "Овечки" doPDF (10).
После некоторого несущественного количества итераций мы добились вывода в А4 в необходимом нам виде, с полями, заданными в ТЗ и, главное размещения QR-кода специалиста в заданном месте при печати на различных моделях принтеров на различных рабочих местах
В 1С, в общих макетах, авторами конфигурации размещен объект с названием "ШаблонHTML", содержащий в себе "старый шаблон".
Для поддержания обратной совместимости решено было реализовать новый механизм формирования HTML формы протокола в расширении, в котором был создан новый объект в общих расширения с наименованием "ШаблонHTMLсПодвалом" (10), в который был скопирован код разработанного шаблона. Приведу часть стиля, отвечающую за печать HTML страницы:
@page {
size: A4;
margin: 0mm 0mm 0mm 0mm;
margin-top: 10mm;
margin-bottom: 10mm;
margin-left: 2mm;
margin-right: 5mm;
}
@media print {
thead {
display: table-header-group;
}
tfoot {
display: table-footer-group;
}
button {
display: none;
}
body {
margin: 0;
}Наш механизм так же был вынесен в расширение (11) путем замены работы стандартных процедур на процедуры расширения. Было введено ограничение по дате печати таким образом: "Если дата меньше 27.07.2022", тогда работает штатное формирование HTML, в противном случае работает "новая" форма шаблона. Это связанно с особенностью печати сохраненных ранее протоколов, так как, даже к их отображению применяется шаблон HTML из конфигурации, вместо того, чтобы хранить сформированный и выведенный на печать документ со стилями и прочими сущностями.
Приходится, при обращении к истории, использовать "старый" механизм печати.
После запуска нашей реализации формирования протокола приема открылась форма просмотра протокола, где мы увидели, что наш шаблон применился и к полному протоколу и к краткому.
На экране выглядело все хорошо, пока не пошла печать на А4. Нижний колонтитул размещался в произвольном месте протокола приема, стили меняли функциональность или не применялись вовсе.
При этом, использование сгенерированного в 1С HTML протокола и открытие его в любом популярном браузере подтверждает, что разметка работает, колонтитул встает на свое место, следовательно вывод для печати по параметрам задания подходит.
На отладку были брошены все силы нашего ИТ отдела и всех доступных коллег, которые пытались применить различные решения для верной печати HTML текста из 1С. Потребовалась неделя, чтобы убедится, что наши действия положительного результата не принесут.
Со свой стороны, я убеждал начальника отдела, что печать в браузер будет практичнее, чем использование совершенно ненужной формы "Печать протокола", в которой отображение превью отсутствует, требуются лишние действия, не несущие в себе никакой смысловой нагрузки.
Реализация печати любого шаблона HTML во внешний браузер
Разработана схема алгоритма печати протокола через внешний браузер:
Формирование HTML-протокола короткого для печати и длинного для сохранения в ЭМК;
Сохранение краткого протокола во временный файл с добавлением строки управления печатью браузера (12);
Отправка в дефолтный браузер команды на открытие сохраненного HTML-файла (13);
Удаление сформированного файла в момент закрытия формы документа приема;
Отправка полного протокола в ЭМК после фиксации передачи на печать в браузер.
В результате выполнения записанных в конец файла короткого протокола команд (12), дефолтный браузер открывает окно превью печати и выбора принтера, что позволяет оценить внешний вид протокола до печати (чего очень не хватает в 1С) и распечатать стандартными средствами.
Вывод, полученный из реализации задачи
"Не всегда стоит использовать функциональность предложенную платформой, а следует рассматривать комплекс установленных на АРМ пользователя приложений для создания комфортной атмосферы функционирования системы"
Материалы к статье
1. WebKit сайт: https://webkit.org/
2. https://freelance.habr.com/freelancers/anvarjon-hujamov
3. https://freelance.habr.com/freelancers/Skeaper
4. Наш шаблон HTML https://github.com/rf-bessome/1c/blob/main/shablon_protokola.html
5. Текстовый редактор Notepad ++ https://notepad-plus-plus.org/
6. Редактор Sublime Text 3 https://www.sublimetext.com/
7. Браузер Chrome https://www.google.com/intl/ru_ru/chrome/
8. Браузер Edge https://www.microsoft.com/ru-ru/edge
9. Браузер Mozilla https://www.mozilla.org/
10. Утилита формирования PDF-файлов: PDF24 https://www.pdf24.org/
11. Информация с сайта 1С о работе с расширениями: https://its.1c.ru/db/v838doc/bookmark/dev/TI000001513
12. Строка для отправки на печать и последующего закрытия окна бразуера:
" <script type=""text/javascript""> document.execCommand('print', false, null); window.close(); </script>"Вывод на печать в дефолтный браузер, строка 5:
&НаКлиенте
//процедура печати
ИмяФайла = ПолучитьИмяВременногоФайла("html");
//запись шаблона в файл "ИмяФайла"
ЗапуститьПриложение(ИмяФайла);


BraveDev
А дуплексная печать с нужными опциями есть?
Bessome Автор
В браузере открывается стандартное окно печати, где все настройки есть. И, для массовой печати, мы же преднастраиваем дефолтные значения оборудования.