
Работа с Python в VS Code 1.70 стала проще, точность определения конфликтов слияния Git — выше, а ещё появились доработки интеграции с интерактивными блокнотами Jupyter. К старту нашего флагманского курса по Data Science делимся подробностями.
Содержание
- Visual Studio Code в июле 2022
-
Июль 2022 (версия 1.70)
-
Рабочее место
- Упрощённая настройка строки заголовков
- Улучшено свёртывание строки меню
- Доступно изменение масштаба строки заголовков на macOS
- Выбор областей свёртывания
- Сохранение свёртываемых диапазонов
- Скрытие элементов управления свёртыванием
- Улучшения редактора трёхстороннего слияния
- Параметр командной строки merge
- Оформление поиска по файлами
- Множественное выделение при поиске
- Средство управления поиском в древовидных представлениях
- Создание произвольных файлов с помощью New File
-
Терминал
- Интеграция с оболочкой включена по умолчанию
- Упрощена ручная установка интеграции с оболочкой
- Дополнительные варианты настройки интеграции с оболочкой
- Стандартные настройки цвета и значков вкладок
- Расширенные привязки клавиш PowerShell
- Запуск последней команды как замена обратного поиска
- Другие улучшения интеграции с оболочкой
- Улучшения рендеринга
-
Контроль версий
- Улучшения управляющей кнопки
- Улучшено разрешение конфликтов при перемещении изменений
- Проверка орфографии в поле ввода коммита
-
Отладка
-
Задачи
-
Языки
-
Блокноты
- Переход к последней ячейке с ошибкой
- Предварительный просмотр блокнота Markdown с вложением
- Общий доступ к ссылкам на блокнот
-
VS Code для веба
-
Улучшения расширений
-
Python
- Начало работы
- Информация об интерпретаторе в строке состояния
- Автоматические конфигурации отладки
- Расширение WWBD
-
Jupyter
- Копирование графических изображений в буфер обмена
- Веб-расширение
- Восстановление интерактивного окна
- Загрузка переменных окружения из файлов .env
- Запросы на включение изменений и вопросы GitHub
- Удалённая разработка
-
Python
-
Предварительный просмотр
- Редактор с «липкой» прокруткой
- Поддержка TypeScript 4.8
- Профили параметров
- Переподключение к задаче
- Действия в коде
- Сеансы редактирования в VS Code для веба и рабочего стола
-
Разработка расширения
- Оператор 'not in' для конструкций 'when'
- Точка расширения htmlLanguageParticipants
- API перетаскивания в редактор
-
Proposal API
-
Debug Adapter Protocol
-
Разработка
-
Документация и расширения
-
Благодарности
-
Рабочее место
Июль 2022 (версия 1.70)
В обновлении 1.70.1 устраняются эти проблемы.
Добро пожаловать в июльский выпуск Visual Studio Code. В этой версии много обновлений. Надеемся, они вам понравятся. Вот ключевые из них:
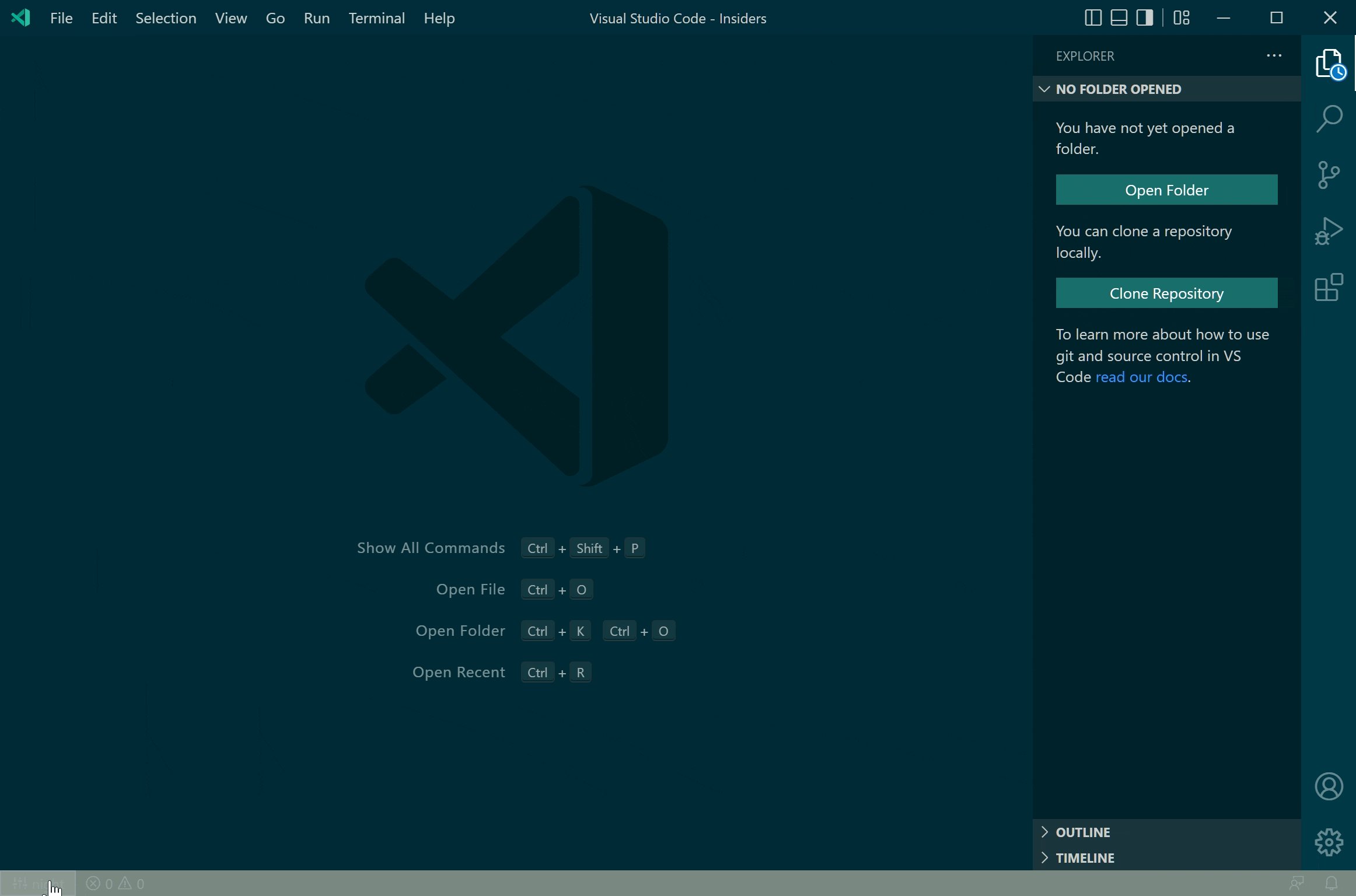
- Настройка строки заголовков: скрытие/показ строки меню, командного центра или управления макетами окон.
- Выбор областей свёртывания: создавайте в редакторе свои свёртываемые области.
- Множественное выделение при поиске: выбирайте, а затем работайте с несколькими результатами поиска.
- Поиск и фильтрация в древовидном представлении: выполняйте поиск и фильтрацию в иерархических представлениях, например в Find Explorer.
- Улучшения терминала: продолжение интеграции по умолчанию с оболочкой, расширенные привязки клавиш PowerShell.
- Параметр командной строки --merge: используйте редактор 3-стороннего слияния в качестве инструмента слияния по умолчанию.
- Блокноты: переход к последней ячейке с ошибкой: переходите сразу к ошибкам.
- Работа с Python: быстрая установка и настройка Python на VS Code.
- Предварительный просмотр с «липкой» прокруткой: в новом пользовательском интерфейсе с прокруткой показывается текущая область исходного кода.
- Раздел CLI контейнера разработки: узнайте об обновленном интерфейсе командной строки контейнера разработки.
Прочитать эти заметки о выпуске можно в разделе обновлений на сайте code.visualstudio.com.
Послушайте обсуждение новых функций в команде VS Code: запись есть на нашем YouTube-канале.
Научим ориентироваться в большом потоке информации и думать о коде так, как о нём думают профессионалы:
- «Fullstack-разработчик на Python». Станьте незаменимым специалистом и универсалом за 15 месяцев.
- Полный курс по Data Science. Получите одну из самых перспективных профессий за 24 месяца.
- «Надёжный старт в IT». Пройдите лучший курс для новичков: попробуйте 9 профессий и освойте подходящую именно вам.
Инсайдеры: загрузите ночную сборку инсайдеров и пробуйте последние обновления функций в момент их появления.
Рабочее место
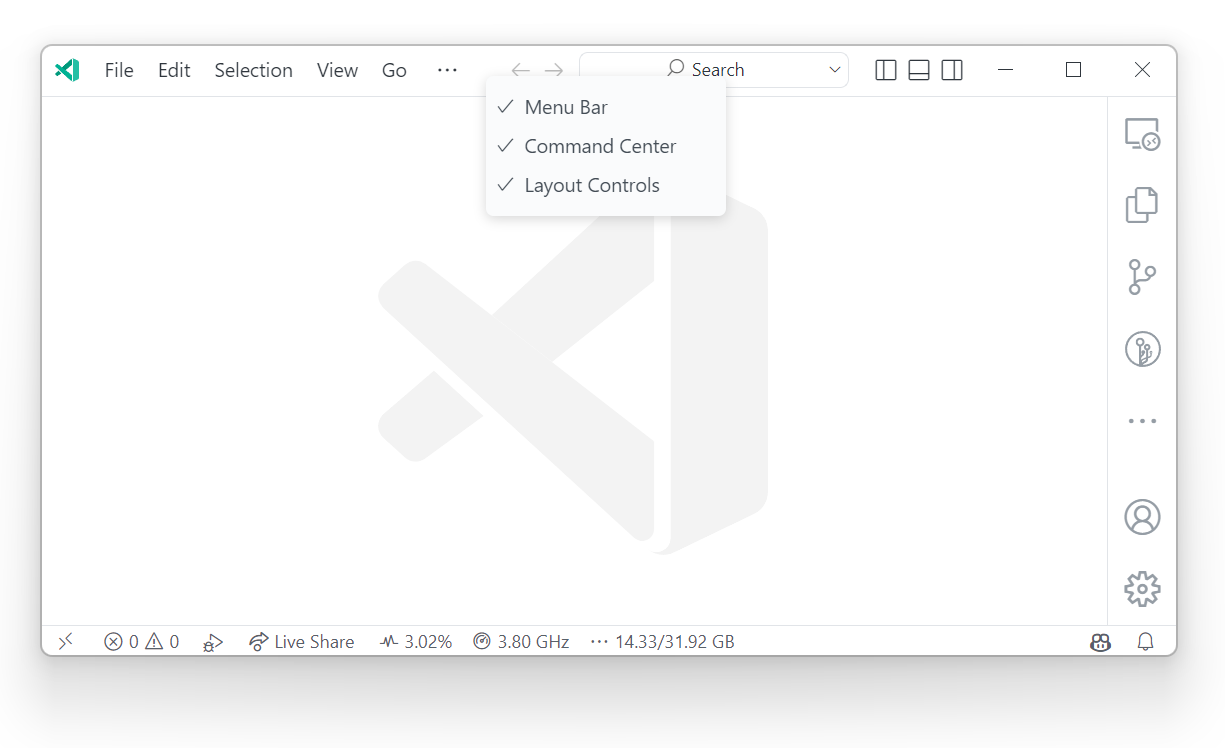
Упрощённая настройка строки заголовков
Обладатели пользовательской строки заголовков (по умолчанию в Windows, macOS и вебе), возможно, заметили: мы добавили в неё интерактивного контента. Да, уже имеются настройки, которые позволяют скрыть каждый из этих элементов по отдельности. Но теперь, нажав правую кнопку мыши в строке заголовков, можно попасть в контекстное меню и переключиться между строкой меню (не отображается на рабочем столе macOS), командным центром и управлением макетами окон.

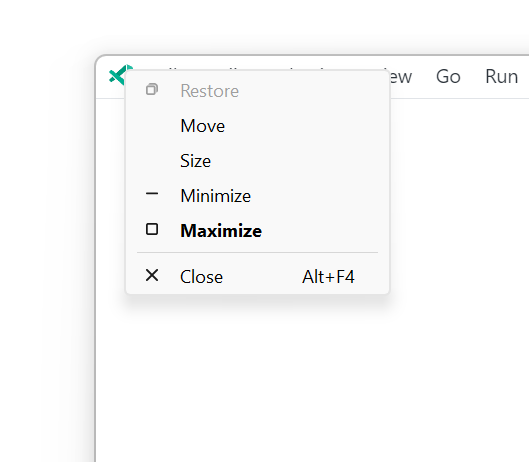
Пользователям Windows привычно контекстное меню системы. Его всё ещё можно вызвать, нажав правую кнопку мыши на значке VS Code в левом верхнем углу окна или сочетанием клавиш
Alt+Space. В последнем случае для определения поведения используется положение мыши, поэтому пользовательское меню появится, если она будет поверх строки заголовков.
В Linux (из-за проблемы #156397), если нажать на свободное место в строке заголовков, контекстное меню не откроется. Нужно нажать правую кнопку мыши на одном из элементов строки заголовков, тогда он скроется.
Улучшено свёртывание строки меню
Чтобы освободить место для командного центра, мы попытались сжать строку меню до меню-гамбургера. Но, получив обратную связь от пользователей, вернулись к прежнему поведению строки меню при свёртывании, свернули бóльшую часть меню и только после этого перешли на меню-гамбургер.

Доступно изменение масштаба строки заголовков на macOS
Кроме того, улучшена работа с командным центром: когда в строке заголовков на macOS присутствуют интерактивные компоненты, можно менять масштаб её и остальной части пользовательского интерфейса — для большего удобства.

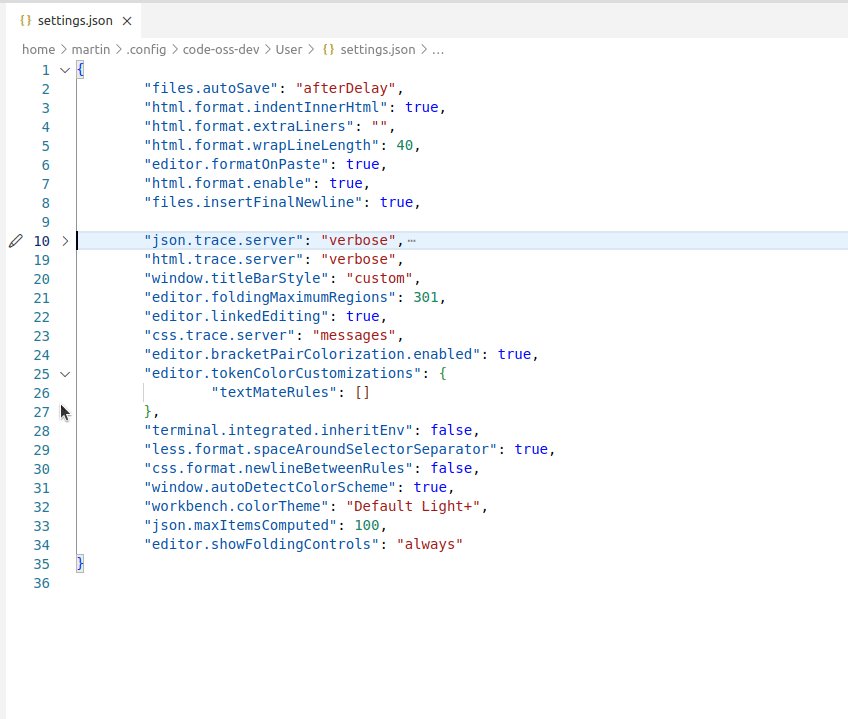
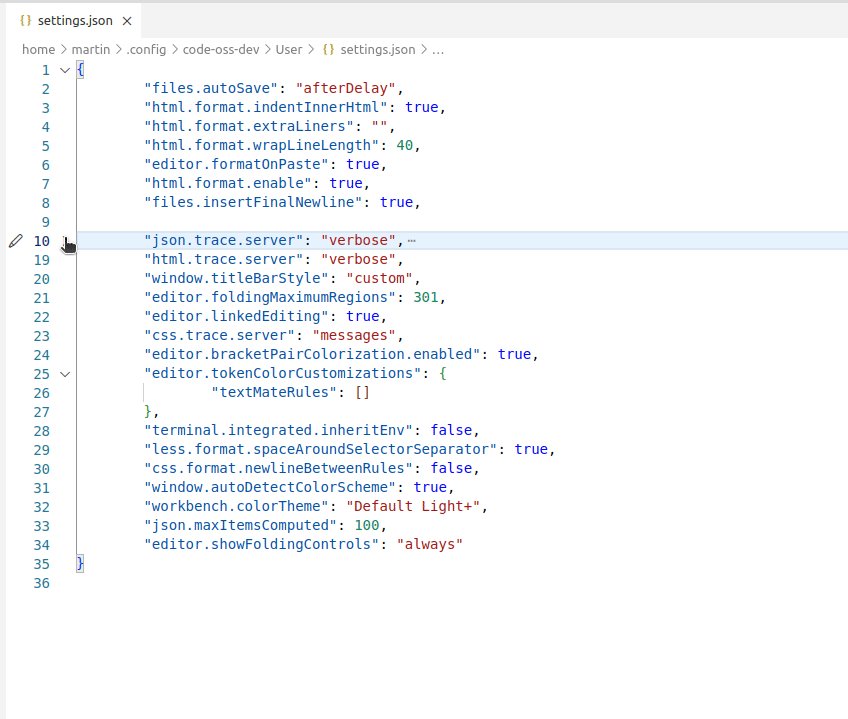
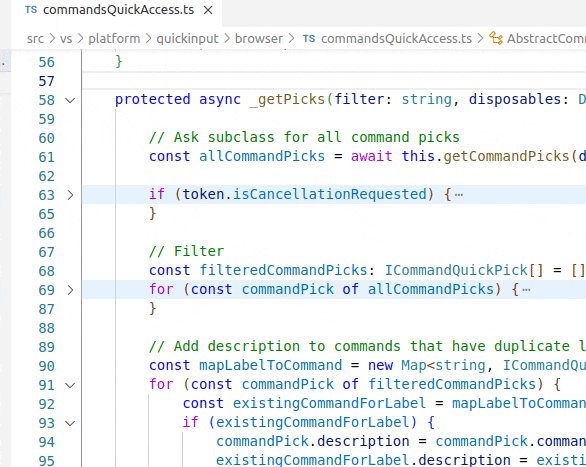
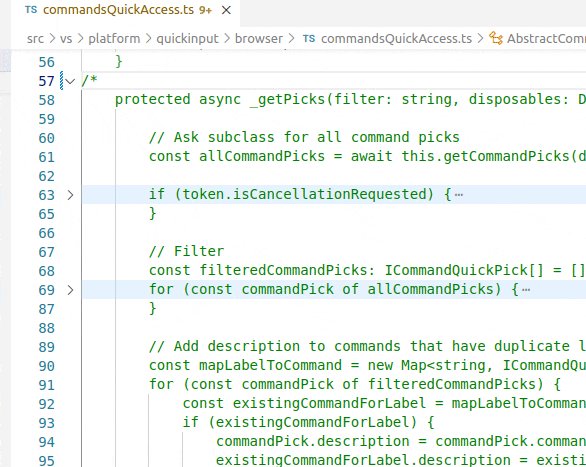
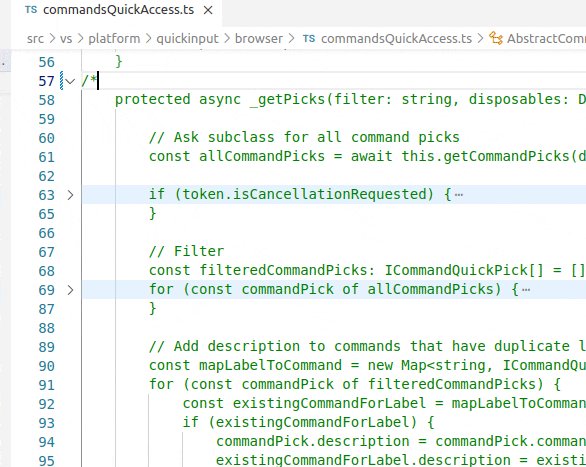
Выбор областей свёртывания
Командой Ctrl+K Ctrl+,Create Manual Folding Ranges from Selection создаётся диапазон свёртывания, который и сворачивается. Этими диапазонами ручного свёртывания дополняются те, что вычисляются автоматически.
Командой Ctrl+K Ctrl+.Remove Manual Folding Ranges диапазоны ручного свёртывания можно снова «развернуть».

Диапазоны ручного свёртывания особенно полезны, когда в языке программирования свёртывание не поддерживается.
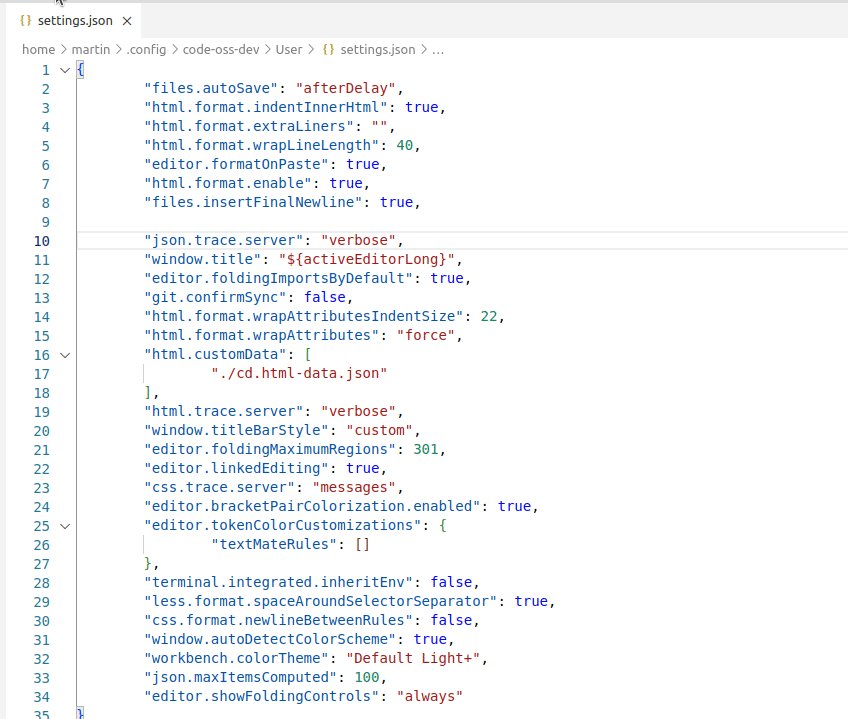
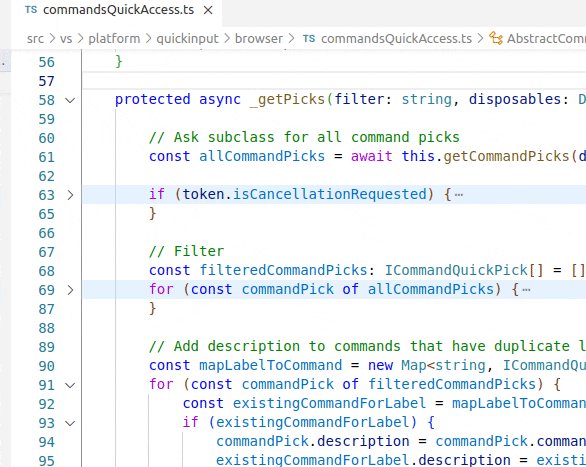
Сохранение свёртываемых диапазонов
Теперь в VS Code свёртываемые диапазоны сохраняются, даже не будучи больше частью тех, что вычисляются не вручную. Типичный пример: пользователь выполняет закомментирование файла, начинает строковый литерал или допускает синтаксическую ошибку, что делает невозможным создание всех диапазонов. Такие свёртываемые диапазоны становятся «возвращаемыми». Они удаляются после возвращения на то же место вычисляемых не вручную диапазонов или с помощью команды Remove Manual Folding Ranges.

Скрытие элементов управления свёртыванием
Элементы управления свёртыванием в «желобке» (gutter) теперь можно скрыть через настройку
"editor.showFoldingControls": "never". Диапазоны свёртывания по-прежнему можно развернуть и свернуть с помощью команд и сочетаний клавиш.Улучшения редактора трёхстороннего слияния
Мы продолжили работу над новым редактором трёхстороннего слияния и включили его по умолчанию в этом выпуске. Открывается он нажатием на конфликтующий файл во вкладке Source Control.
Основные улучшения: новые команды для принятия всех изменений с одной стороны, улучшены контекстные меню и цветовое выделение различий, больший акцент на конфликтных, нежели неконфликтных изменениях.
Кроме того, чтобы повысить точность конфликтов слияния, мы начали изучать альтернативные алгоритмы выявления несовпадений. Если вы столкнулись с неоптимальным выделением или выравниванием изменений в редакторе несовпадений или редакторе слияния, эти случаи нам хотелось бы записать в нашем трекере ошибок GitHub!
Параметр командной строки merge
Теперь открыть редактор слияния можно с помощью параметров командной строки:
-m --merge <path1> <path2> <base> <result> Perform a three-way merge by providing paths for two modified versions of a file, the common origin of both modified versions, and the output file to save merge results.
И использовать VS Code в качестве инструмента слияния для Git, например чтобы настроить в
.gitconfig это:[merge]
tool = code
[mergetool "code"]
cmd = code --wait --merge $REMOTE $LOCAL $BASE $MERGED
Оформление поиска по файлам
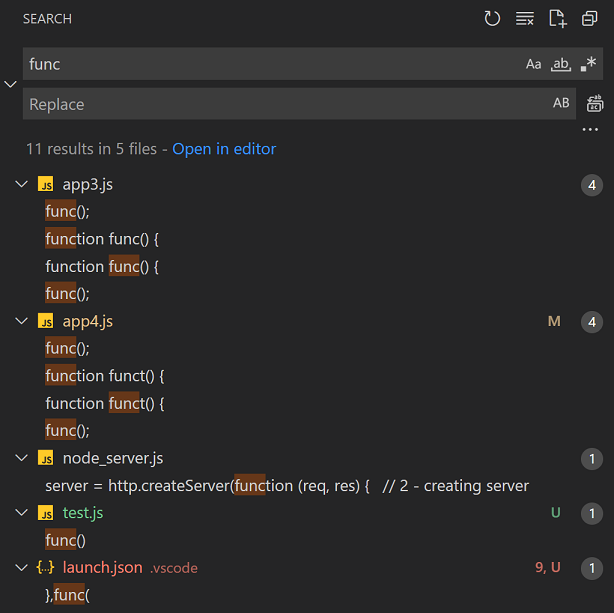
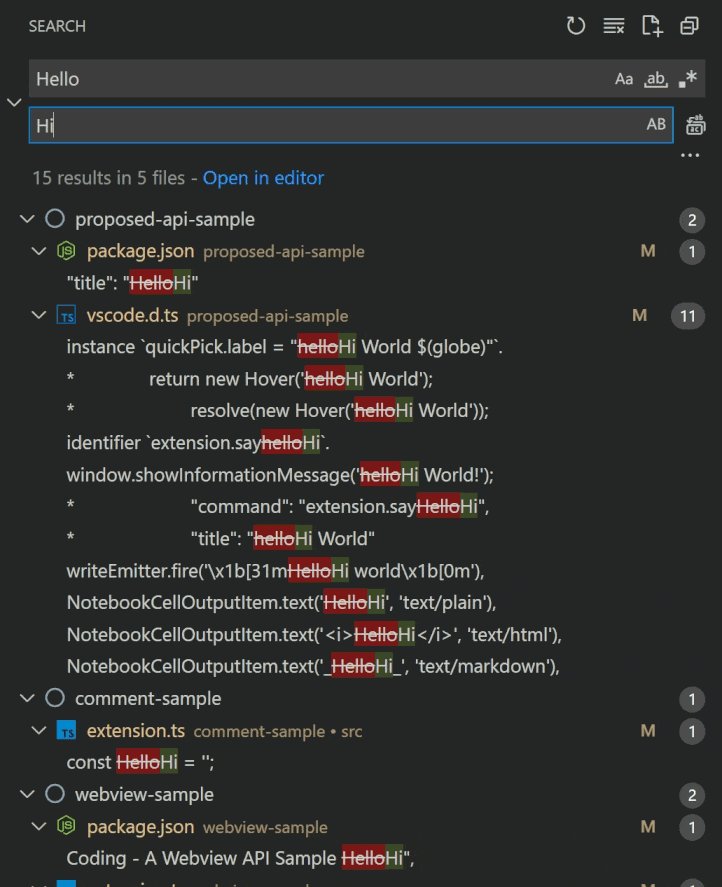
В результатах поиска во вкладке Search справа теперь есть обозначения файлов и цвета́, по которым можно видеть проблемы файла и информацию о контроле версий. Похоже на обозначения файлов, которые уже показывались в «Проводнике».

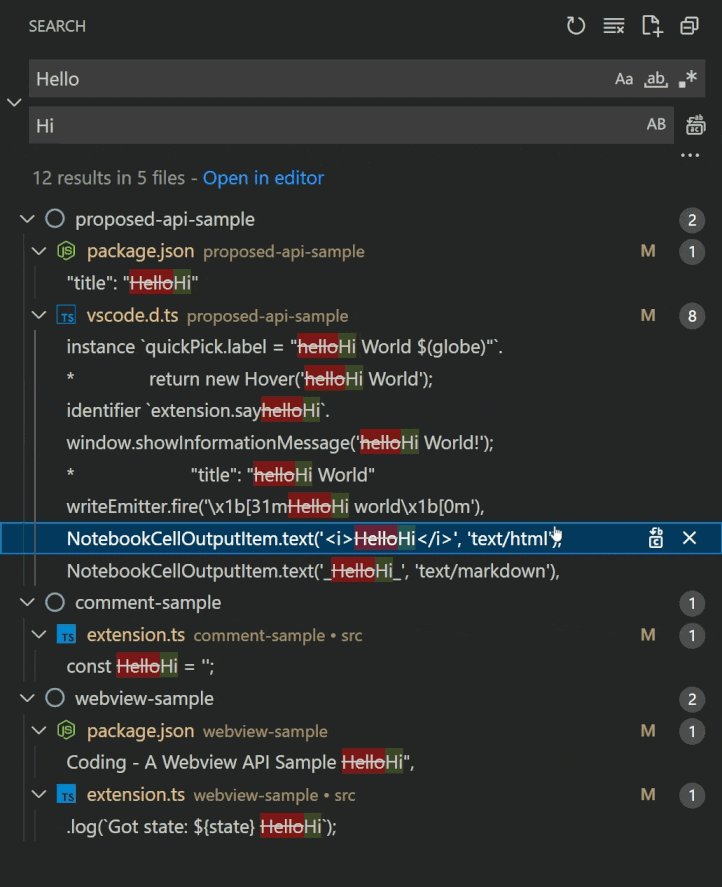
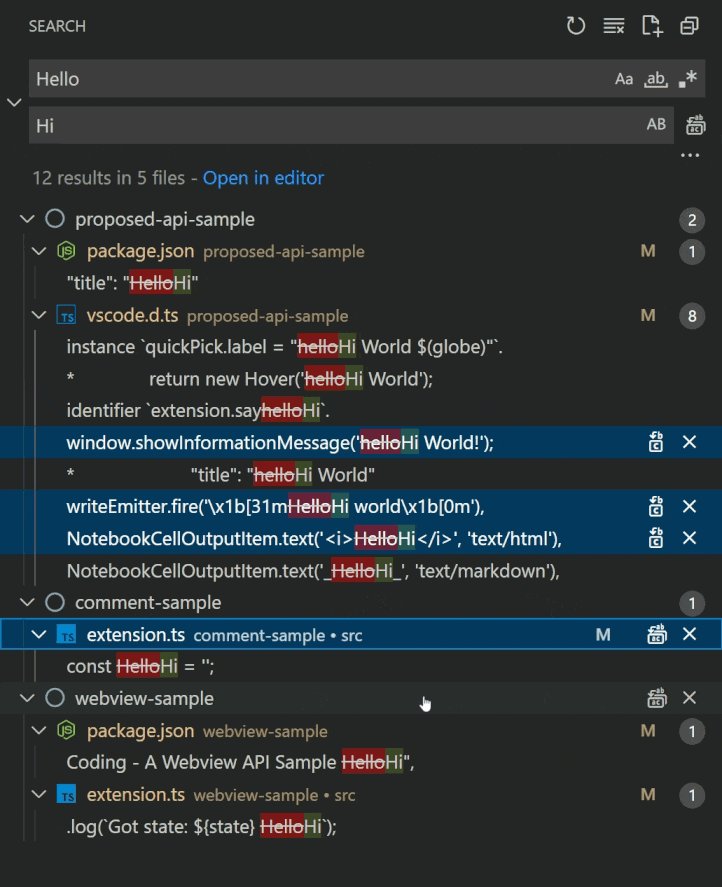
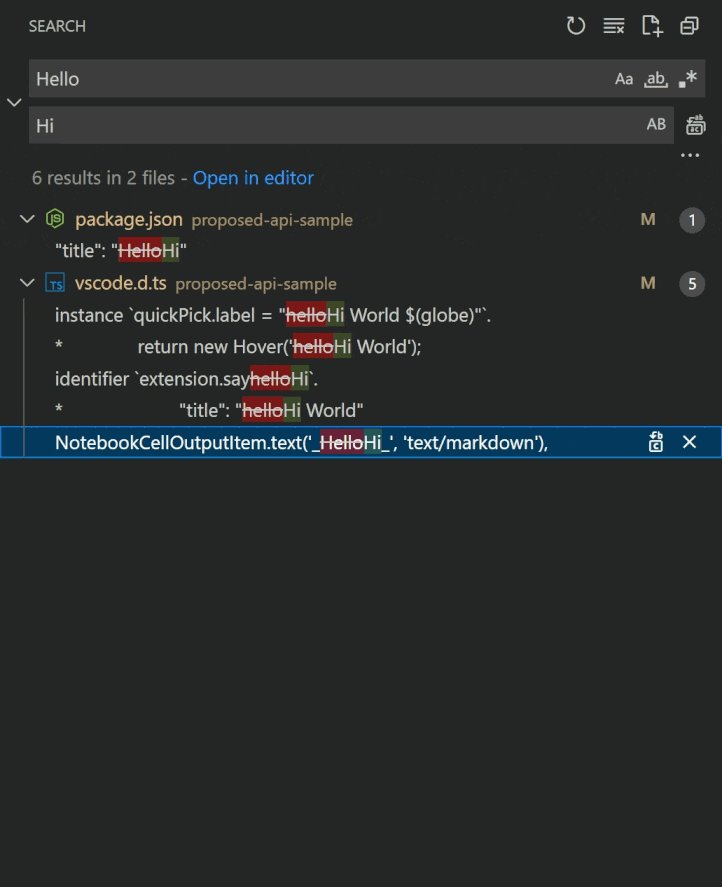
Множественное выделение при поиске
Во вкладке Search теперь поддерживается множественное выделение. Любые действия (например, «отклонить» или «заменить») над одним результатом поиска будут выполняться и с другими результатами.

Средство управления поиском в древовидных представлениях
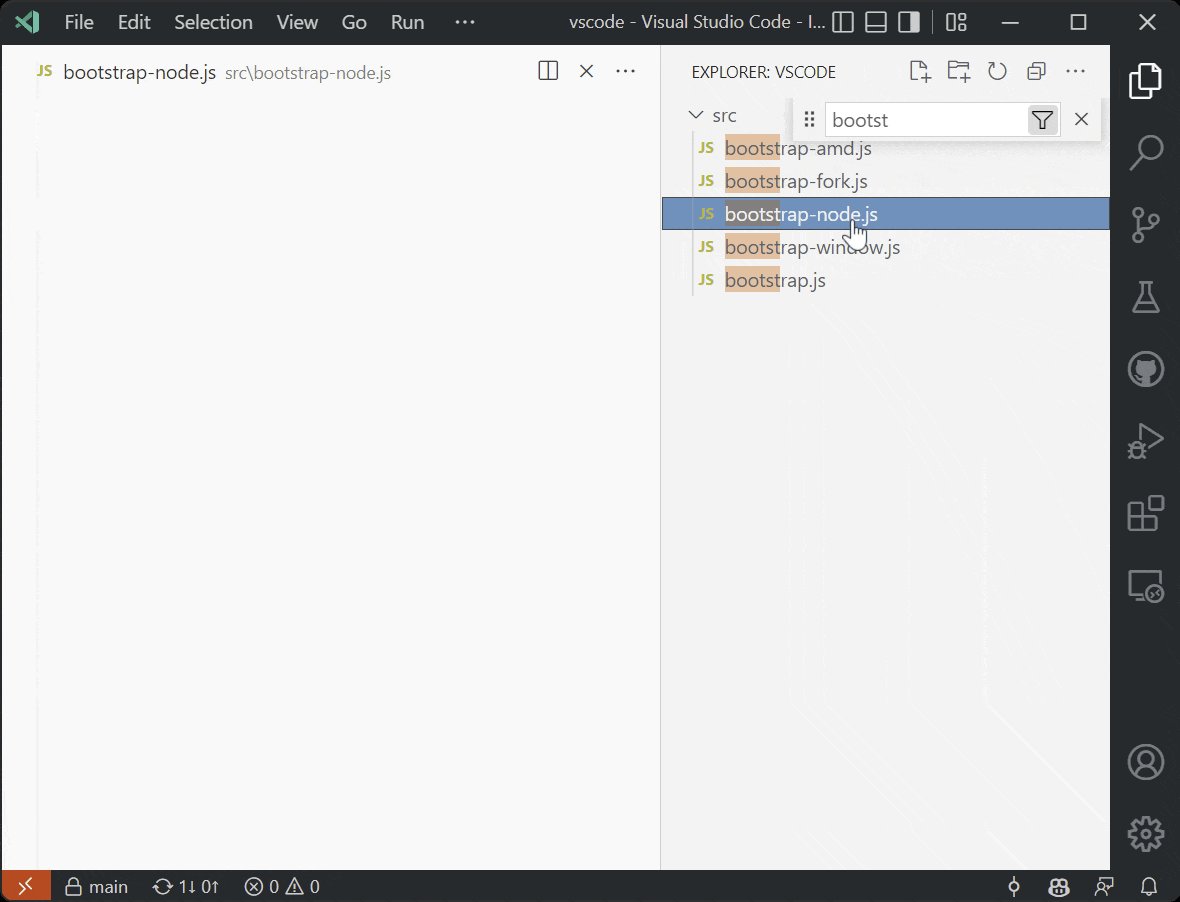
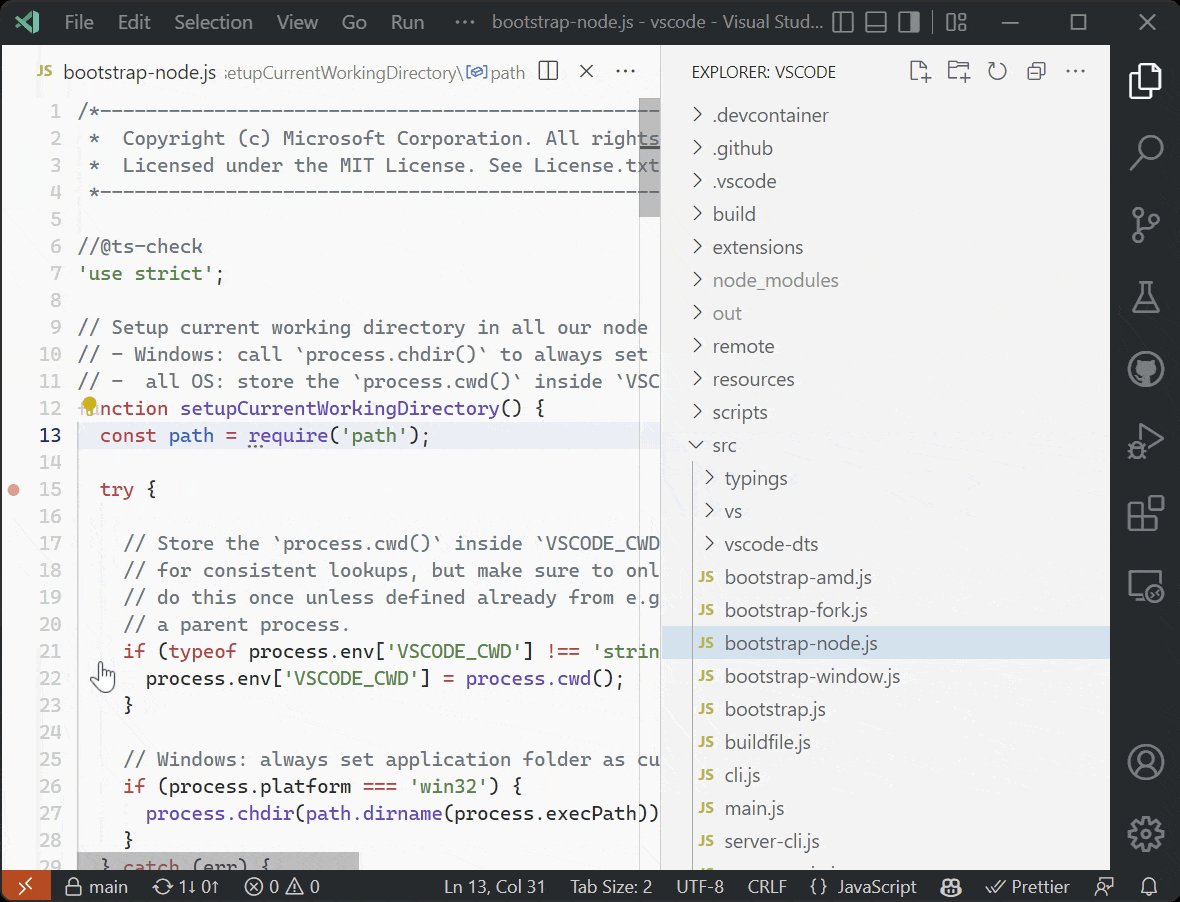
В древовидных представлениях, таких как «Проводник», теперь поддерживается средство управления поиском. Оно вызывается нажатием
Ctrl+F и может применяться для выделения соответствующих элементов или переключения кнопки Filter, чтобы скрыть все элементы, которые не соответствуют поисковому запросу.
Примечание: если вы привыкли открывать средство управления поиском в редакторе нажатием
Ctrl+F, когда «Проводник» в фокусе, можете соответствующим образом настроить привязки клавиш:{
"key": "cmd+f", // "ctrl+f" on Windows/Linux
"command": "-list.find",
"when": "listFocus && listSupportsFind"
}
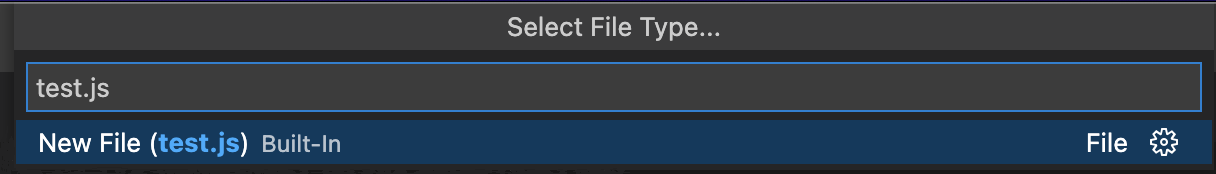
Создание произвольных файлов с помощью New File
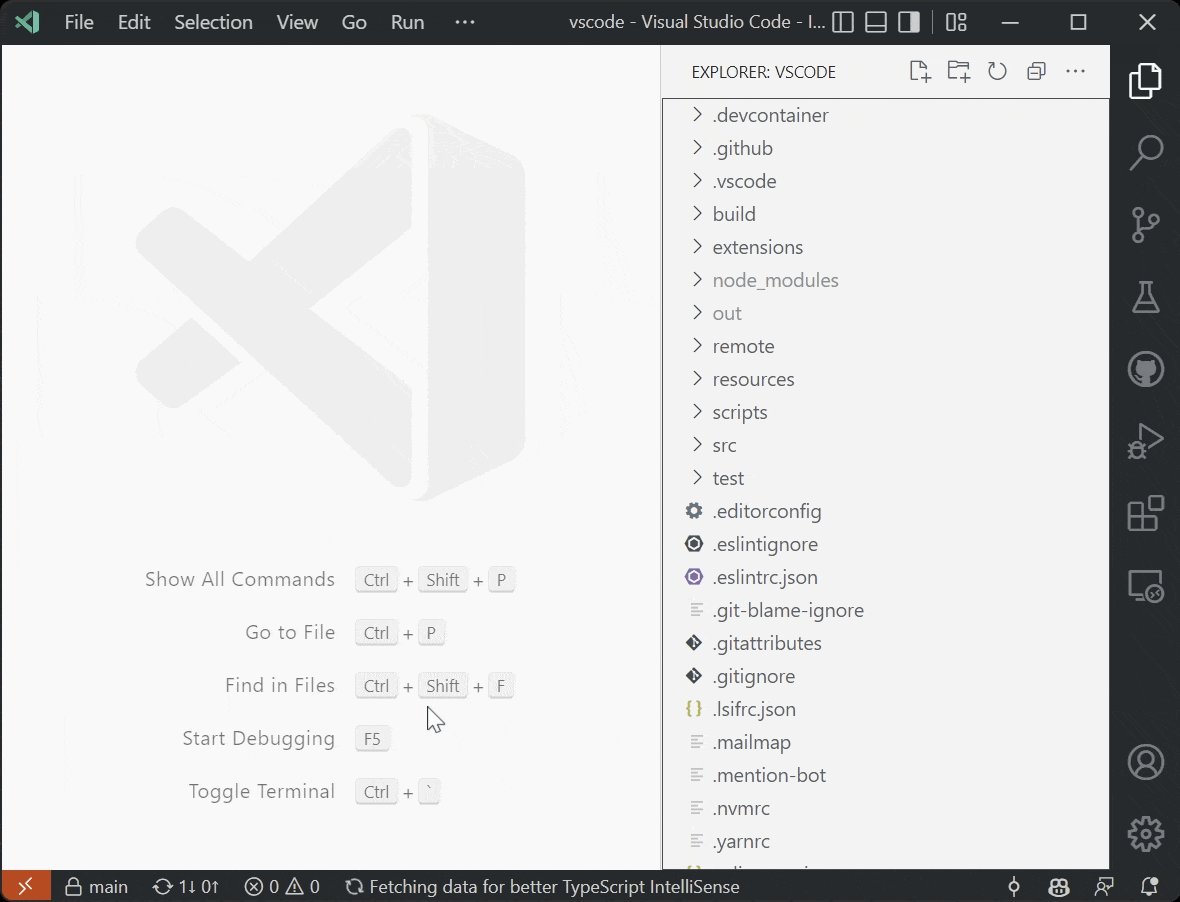
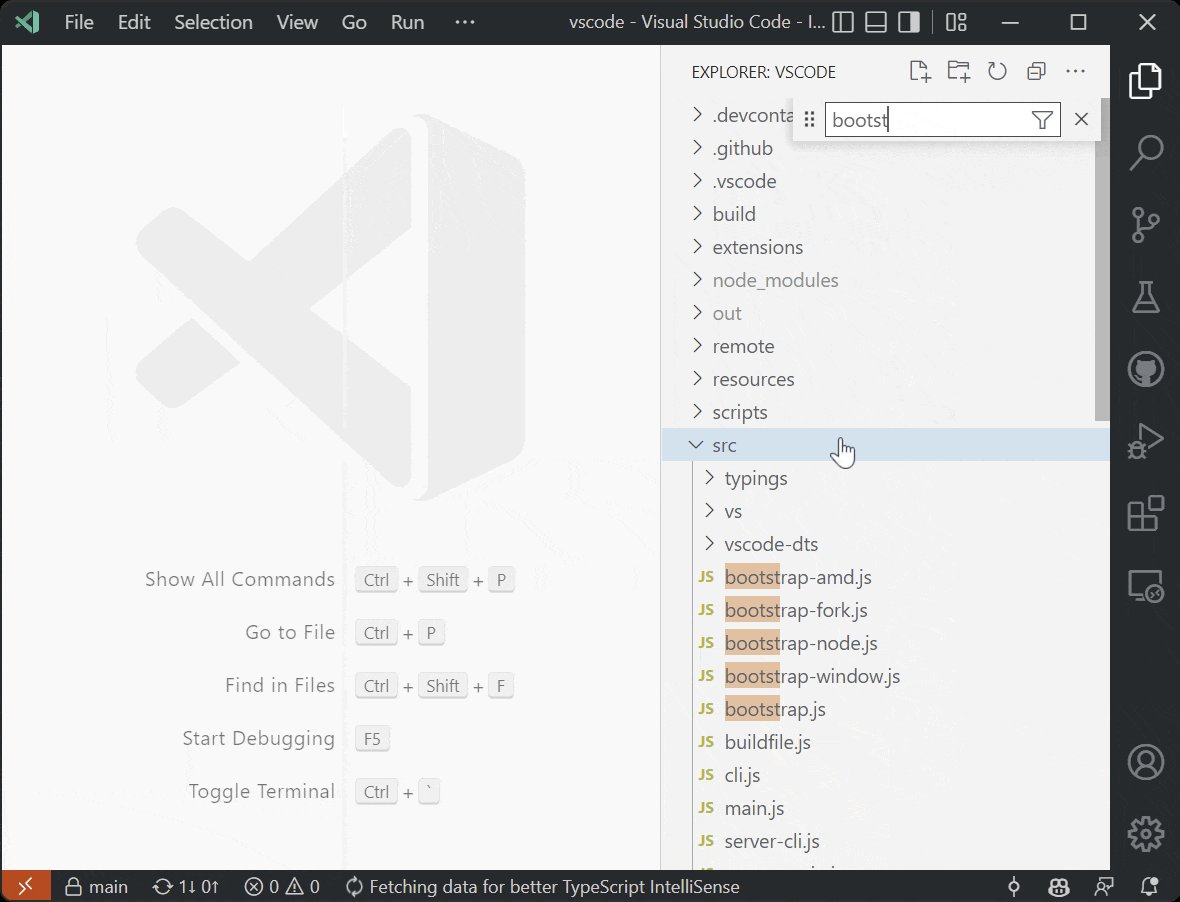
Теперь, чтобы создать произвольный файл, вместо File > New File... (или ссылка New File... на странице Get Started, можно в поле быстрого ввода ввести имя файла, и он будет создан на диске.

Терминал
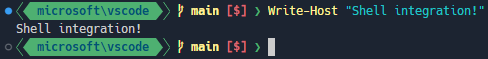
Интеграция с оболочкой включена по умолчанию
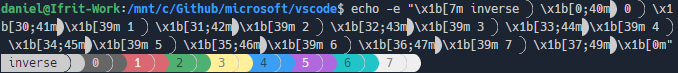
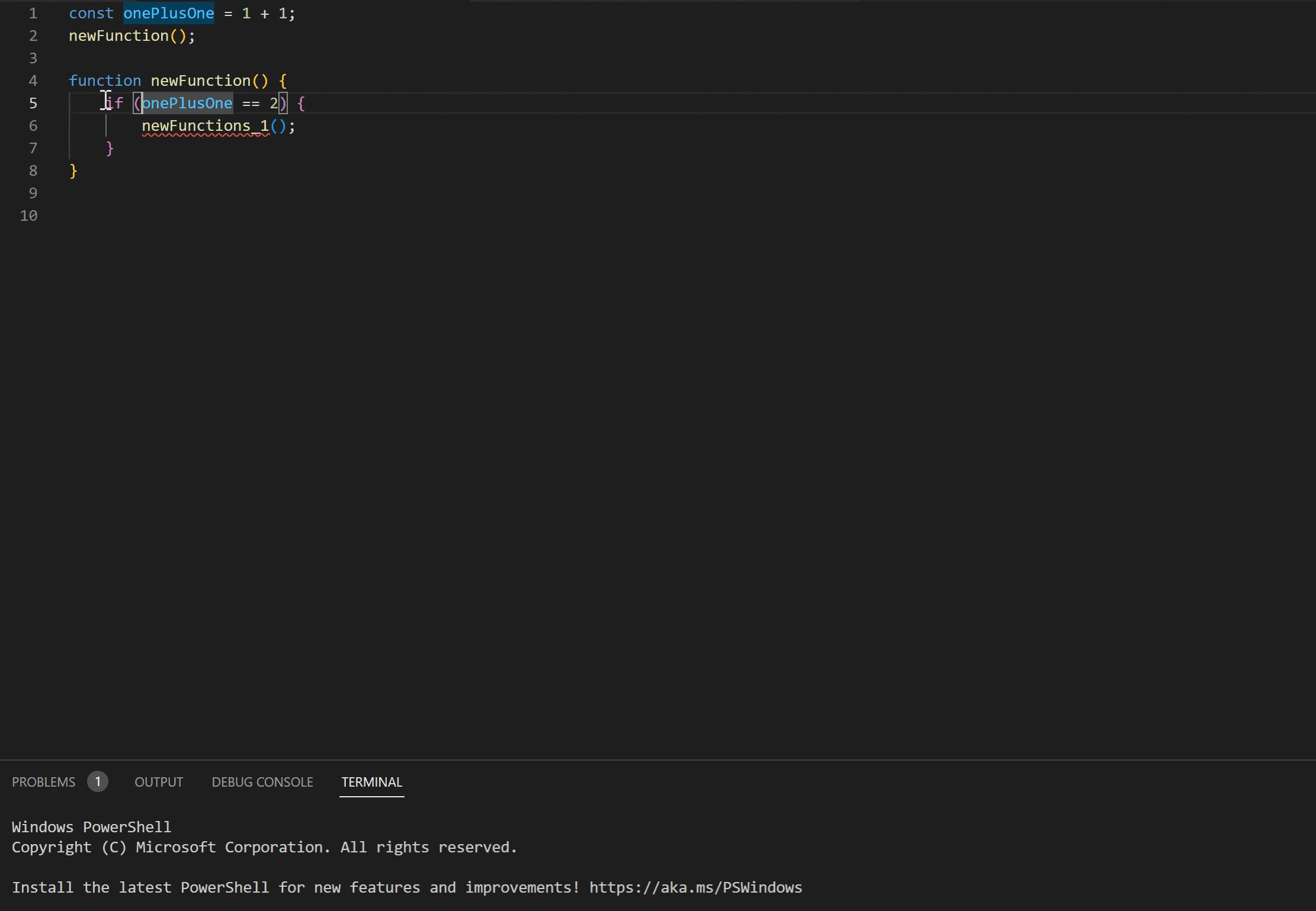
Автоматическое внедрение интеграции с оболочкой, которое убрали из предварительной версии в прошлом выпуске, теперь включено по умолчанию. Для поддерживаемых настроек оболочки (большинство конфигураций bash, zsh и pwsh) всё это должно работать без каких-либо изменений и с таким оформлением команд:

Тема: Sapphire
Примечание: в Windows для поддержки интеграции с оболочкой понадобится PowerShell 7 (pwsh). Устанавливается через https://aka.ms/PSWindows.
Если функции интеграции с оболочкой не активируются автоматически, придётся выполнить ручную установку, которая в этом выпуске упрощена.
Автоматическое внедрение интеграции включается, когда параметр
terminal.integrated.shellIntegration.enabled установлен в true. Чтобы отключить эту функцию, добавьте в файл settings.json следующее:"terminal.integrated.shellIntegration.enabled": "false"
Будет отключено внедрение интеграции с оболочкой только в VS Code. Если в вашей настройке включена интеграция с оболочкой для другого терминала, предназначенного для работы с VS Code, в нём она будет приниматься. Если вам не нравится оформление команд и/или полосы прокрутки, можно отключить только их отображение, продолжая пользоваться преимуществами дополнительной функциональности интеграции с оболочкой.
Упрощена ручная установка интеграции с оболочкой
Раньше она проходила в несколько этапов и зависела от платформы и оболочки. Теперь для извлечения скрипта интеграции с оболочкой в ней используется CLI
code; интеграция выполняется кросс-платформенно и при подключении к удалённому окну, то есть при синхронизации в dotfiles всё должно работать.# Manual install on bash
[[ "$TERM_PROGRAM" == "vscode" ]] && . "$(code --locate-shell-integration-path bash)"
Как установить интеграцию для других оболочек, читайте в Terminal shell integration.
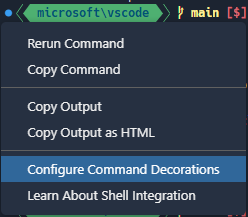
Дополнительные варианты настройки интеграции с оболочкой
Благодаря новому параметру
terminal.integrated.shellIntegration.decorationsEnabled можно отображать оформление команд в gutter, overviewRuler либо ни там, ни там. Ради удобства доступа этот параметр можно изменить с помощью Configure Command Decorations в контекстном меню при нажатии на оформлении. Чтобы увидеть выпадающий список параметров, выберите Toggle visibility.
Можно также настроить значки из выпадающего списка: default, success или error.
Стандартные настройки цвета и значков вкладок
Значок и цвет вкладок терминала по умолчанию можно задать для каждой папки с помощью
terminal.integrated.tabs.defaultIcon и terminal.integrated.tabs.defaultColor.Расширенные привязки клавиш PowerShell
Благодаря интеграции с оболочкой имеются дополнительные привязки клавиш PowerShell, такие как
Ctrl+Space. Раньше их не было из-за отсутствия кодировки VT. Теперь, когда есть интеграция с оболочкой в pwsh, должны работать следующие привязки клавиш:-
Ctrl+Space— по умолчаниюMenuCompleteтолько на Windows. -
Alt+Space— по умолчаниюSetMark. -
Shift+Enter— по умолчаниюAddLine. -
Shift+End— по умолчаниюSelectLine. -
Shift+Home— по умолчаниюSelectBackwardsLine.
Это относится ко всем платформам, даже Linux и macOS, где эти привязки клавиш обычно невозможны. Значения по умолчанию всегда можно сбросить в профиле pwsh с помощью
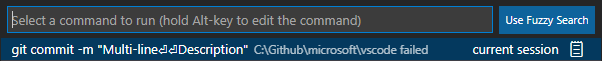
Set-PSReadLineKeyHandler. Если вы ожидали другие привязки клавиш, напишите нам.Запуск последней команды как замена обратного поиска
Когда включена интеграция с оболочкой, наша цель — чтобы запуск последней команды был упрощённой кросс-оболочной заменой обратного поиска оболочки (
Ctrl+R). Существует новый режим непрерывного поиска, при запуске команды это режим по умолчанию. Его поведение в большинстве оболочек подобно Ctrl+R, с возможностью возвращения к нечёткому поиску:
Доступен новый ключ контекста
inTerminalRunCommandPicker, чтобы настроить привязку клавиш подобно Ctrl+R для перехода к следующему соответствию. Например, следующие привязки клавиш — это теперь фактически полная замена обратного поиска оболочки, а Ctrl+Alt+R — резервный вариант старого поведения:{ "key": "ctrl+r", "command": "workbench.action.terminal.runRecentCommand", "when": "terminalFocus" },
{ "key": "ctrl+alt+r", "command": "workbench.action.terminal.sendSequence", "args": { "text": "\u0012"/*^R*/ }, "when": "terminalFocus" },
{ "key": "ctrl+r", "command": "workbench.action.quickOpenNavigateNextInViewPicker", "when": "inQuickOpen && inTerminalRunCommandPicker" },
{ "key": "ctrl+c", "command": "workbench.action.closeQuickOpen", "when": "inQuickOpen && inTerminalRunCommandPicker" },
Многострочными командами теперь, где необходимо, отображается символ новой строки, а до и после вставляемого текста будут добавляться escape-последовательности. То есть с этими командами обращаются так, как если бы они вставлялись для поддержки оболочек. Как правило, это означает, что все они будут добавляться в ту же командную строку, а не выполняться по отдельности.

Другие улучшения интеграции с оболочкой
Вот ещё небольшие улучшения интеграции с оболочкой:
- Благодаря командной навигации улучшилась визуальная обратная связь: на короткое время показывается «рамка в фокусе», а затем, помогая выделить положение в буфере, в желобке неизменно сохраняется шестиугольник.

- Доступна новая команда
workbench.action.terminal.copyLastCommand, чтобы привязкой клавиш копировать вывод последней команды (сочетание клавишCtrl/Cmd+Shift+Up,Ctrl/Cmd+C,Escape,Ctrl/Cmd+End). - Интеграция с оболочкой Bash:
- Поддерживается больше форматов
$PROMPT_COMMAND. - Уже применяется вспомогательное средство
bash-preexec, а значит, интеграция с оболочкой должна быть ещё лучше.
- Поддерживается больше форматов
Улучшения рендеринга
Ряд улучшений внесён в рендеринг терминала при включённом ускорении GPU:
- Полукруглые символы Powerline теперь настраиваются. Как и стрелочки в предыдущем выпуске, они должны гармонично сочетаться с соседними ячейками, растягиваясь по высоте ячейки и даже по высоте строки.

- В символах отрисовки рамок с закруглёнными углами (
╭,╮,╰,╯) кривая стала плавней.
- Улучшена обрезка глифов при изменении цвета фона, которая часто происходила при выводе в
npmпредупреждения.
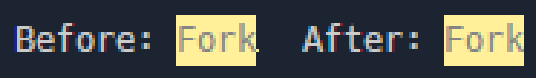
- Похожая проблема была при сглаживании, когда некоторые глифы накладывались на другие символы, отчего ухудшался внешний вид элементов. Проще проиллюстрировать это на примере с фоном. Пиксель в символе
kсловаForkмог выйти за пределы ячейки и в другом направлении. Этот пиксель больше не появится в глифе, ведь он почти того же цвета, что и фон.
Контроль версий
Улучшения управляющей кнопки
Мы продолжили работу с управляющей кнопкой в Source Control на основе обратной связи от пользователей:
- Управляющая кнопка Sync Changes отображается, только когда локальная ветвь с высокой степенью достоверности находится либо впереди, либо позади ветви удалённого отслеживания.
- Управляющая кнопка Commit включается только на основе списка изменённых ресурсов с учётом параметров интеллектуальной фиксации:
git.enableSmartCommitgit.suggestSmartCommitgit.smartCommitChanges
- Значок управляющей кнопки Commit обновляется исходя из параметров защиты ветви:
git.branchProtectiongit.branchProtectionPrompt
Улучшено разрешение конфликтов при перемещении изменений
На этом этапе мы устранили небольшие проблемы в потоке перемещения изменений при разрешении конфликтов слияния. Теперь пользователи смогут продолжить операцию перемещения изменений из одной ветви в другую с помощью кнопки Commit во вкладке Source Control после разрешения всех конфликтов слияния.
Проверка орфографии в поле ввода коммита
На этом этапе мы подтвердили, что доступны все необходимые API расширений для поддержки проверки орфографии в поле ввода коммитов. Мы связались с авторами двух популярных расширений для проверки орфографии и отправили им несколько пул-реквестов (запросов на включение изменений в репозиторий проекта), чтобы показать, как обновить их расширения для включения проверки орфографии текста описания коммита.
Отладка
Отладка на JavaScript
Когда вы создаёте конфигурацию запуска для отладки программы на JavaScript/TypeScript, можете установить
"console": "integratedTerminal", чтобы запустить эту программу в терминале (а не создавать процесс напрямую). Несколько месяцев назад мы заметили, что "args" в конфигурации launch.json частично, но не полностью переместились в оболочку. Это означало, что при попытке передать аргумент в программу в оболочке случайно может быть вызвано особое поведение. Мы разобрались с этим, а затем поняли, что было бы неплохо устанавливать аргументы, в которых есть символы с особым значением для оболочки, и что часть пользователей применяют это поведение.Мы обсудили, как правильно исправить, и решили, что это поведение нужно включить и что требуются изменения в Debug Adapter Protocol. Внеся это изменение, мы внедрили его в VS Code и js-debug. На очереди и другие адаптеры отладки.
Вот как использовать новое поведение в конфигурации запуска узла:
{
"type": "node",
"console": "integratedTerminal",
...
// If you pass args as a single string, the characters will not be escaped for the terminal,
// so the command in backticks will be evaluated, and output will be redirected to "outfile".
// The user is responsible for knowing the type of shell that this will be run in,
// and doing any escaping necessary.
"args": "`echo hello` > outfile",
// If you pass args as an array, the characters will be escaped for the terminal,
// so that the program receives them verbatim.
"args": ["`echo hello` > outfile"]
}
Выбор сеансов отладки
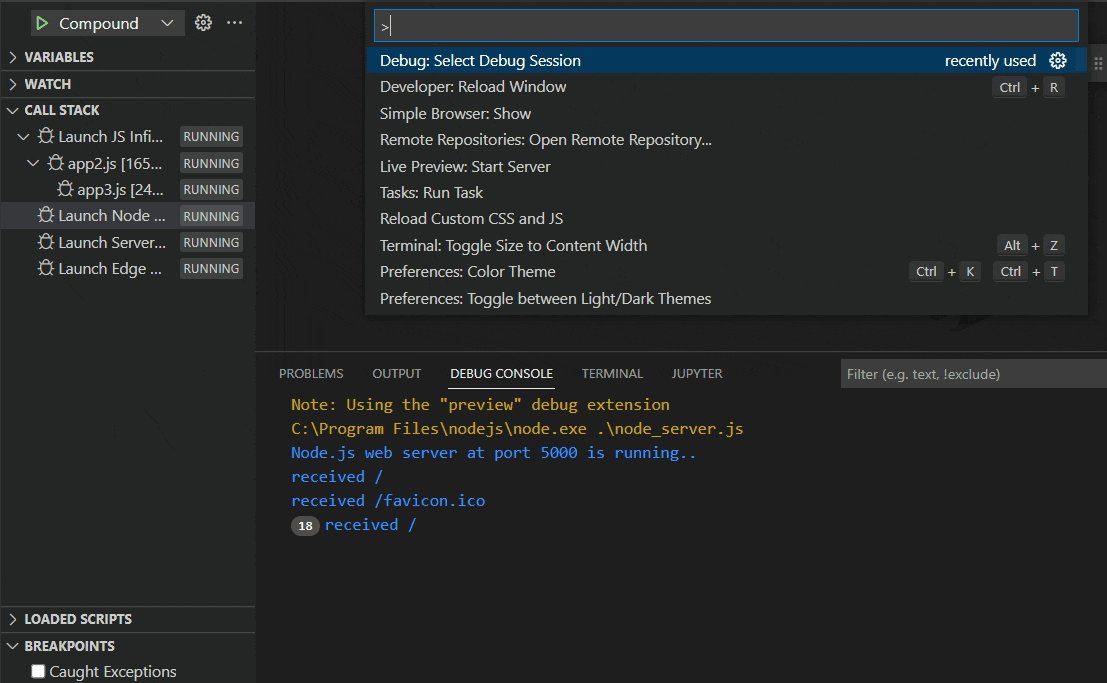
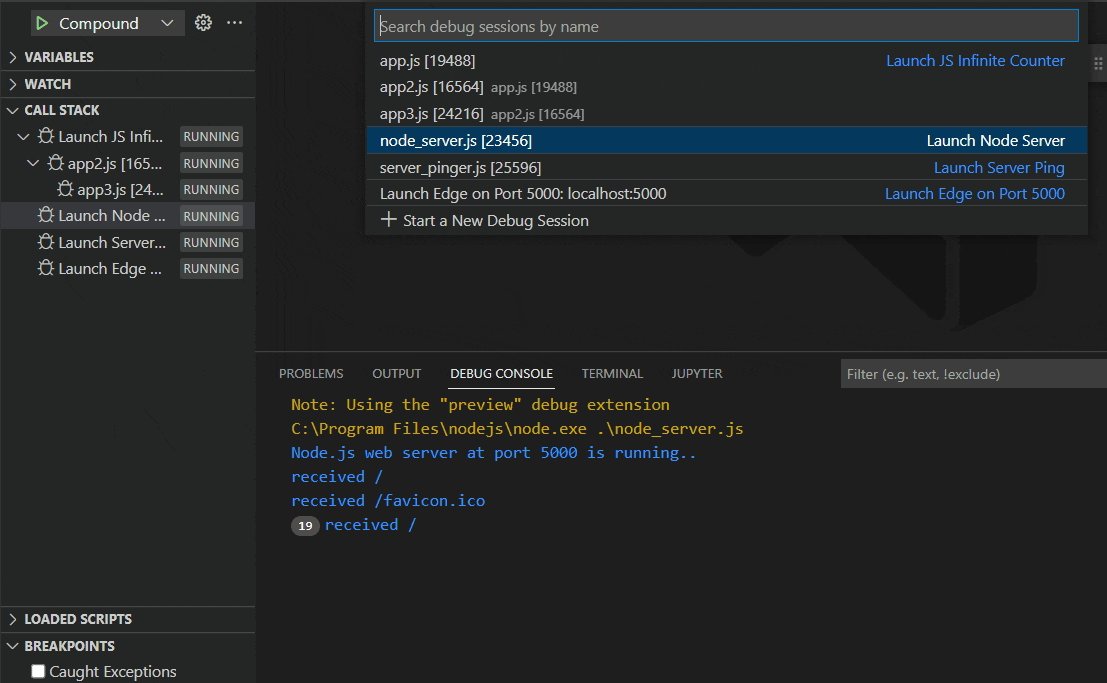
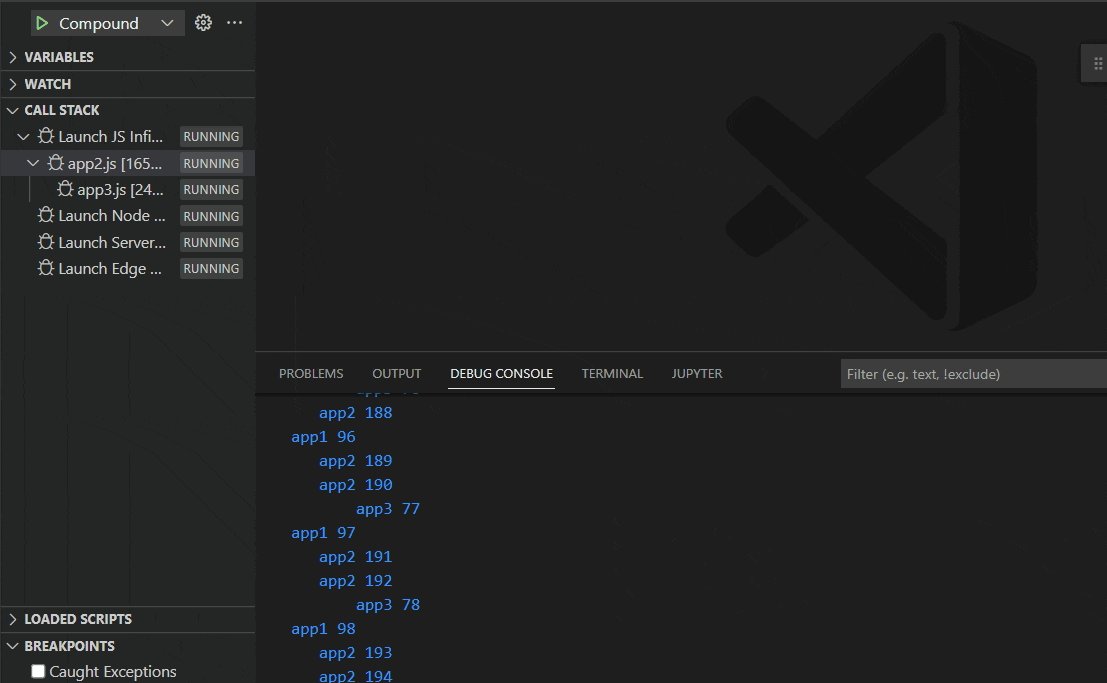
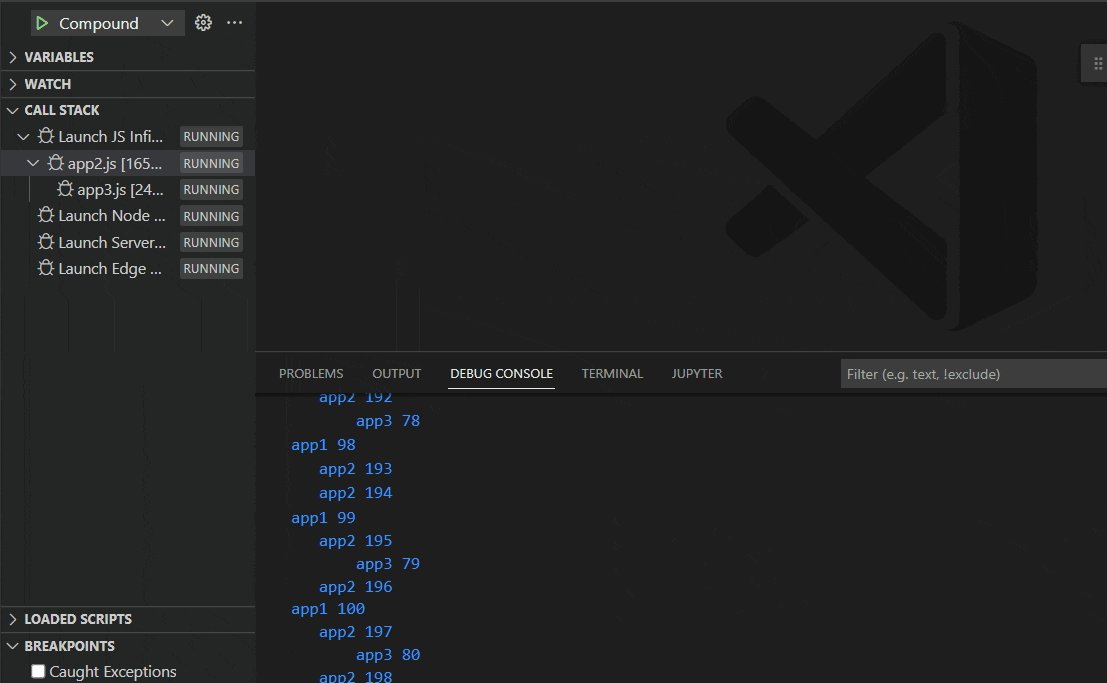
Теперь при отладке можно запускать в палитре команд Debug: Select Debug Session. Здесь отображается средство выбора с активными сеансами отладки, применяемое для поиска и фильтрации отдельных сеансов. При необходимости в описании каждого из них показывается родительский сеанс.
При выделении сеанса в средстве выбора фокус ввода перемещается на сеанс отладки во вкладке Call Stack. Действия при отладке, например Pause, Step, Restart, Stop, выполняются в сеансе отладки с фокусом ввода. При выделении сеанса также отображается консоль отладки сеанса.

Задачи
Поддержка фильтров для команды Run Task
При действии Tasks: Run Task (
workbench.action.tasks.runTask) поддерживается фильтрация по имени и типу задач для более лаконичного и настраиваемого способа их выбора и выполнения.Например:
{
"key": "ctrl+h",
"command": "workbench.action.tasks.runTask",
"args": {
"task": "VS Code - Build",
"type": "npm"
}
}
Улучшен поток автоматических задач
Благодаря функционалу Trusted Workspace в VS Code поток автоматических задач упрощён. По умолчанию автоматические задачи выполняются, если папка доверенная. В противном случае по каждой папке получается запрос их выполнения. Это поведение настраивается с помощью параметра
task.allowAutomaticTasks (по умолчанию auto): спрашивать перед запуском автоматической задачи всегда (on) или никогда (off).Языки
Сохранение символов новой строки при форматировании JSON
Теперь можно сохранять исходное положение строки при её форматировании в документах JSON. Например, значения в одной строке массива после форматирования сохранятся в той же строке. Дополнительные разрывы строк (символы новой строки) в файлах JSON также сохраняются. Чтобы включить эту функцию, задайте в редакторе настроек параметр JSON > Format: Keep Lines.
Блокноты
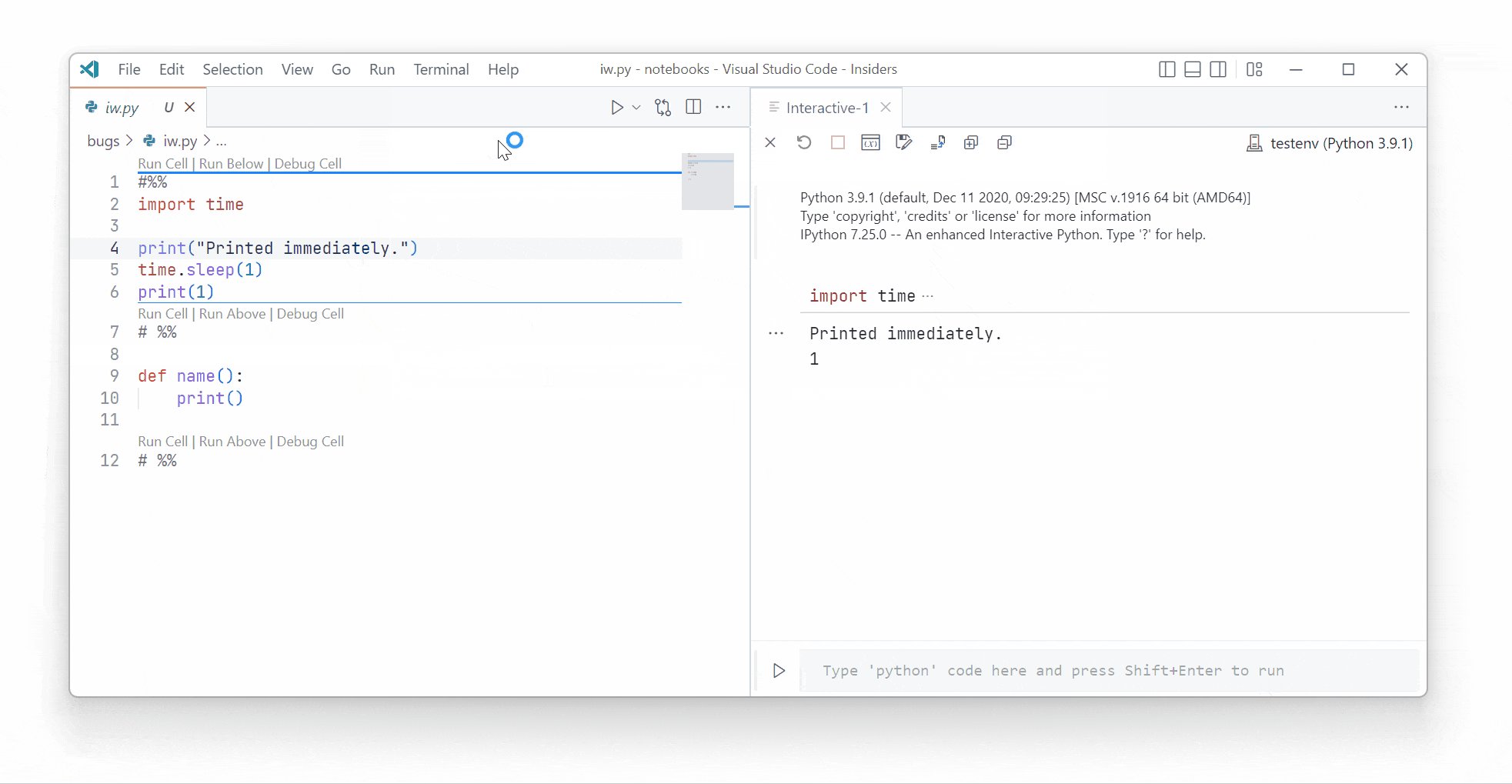
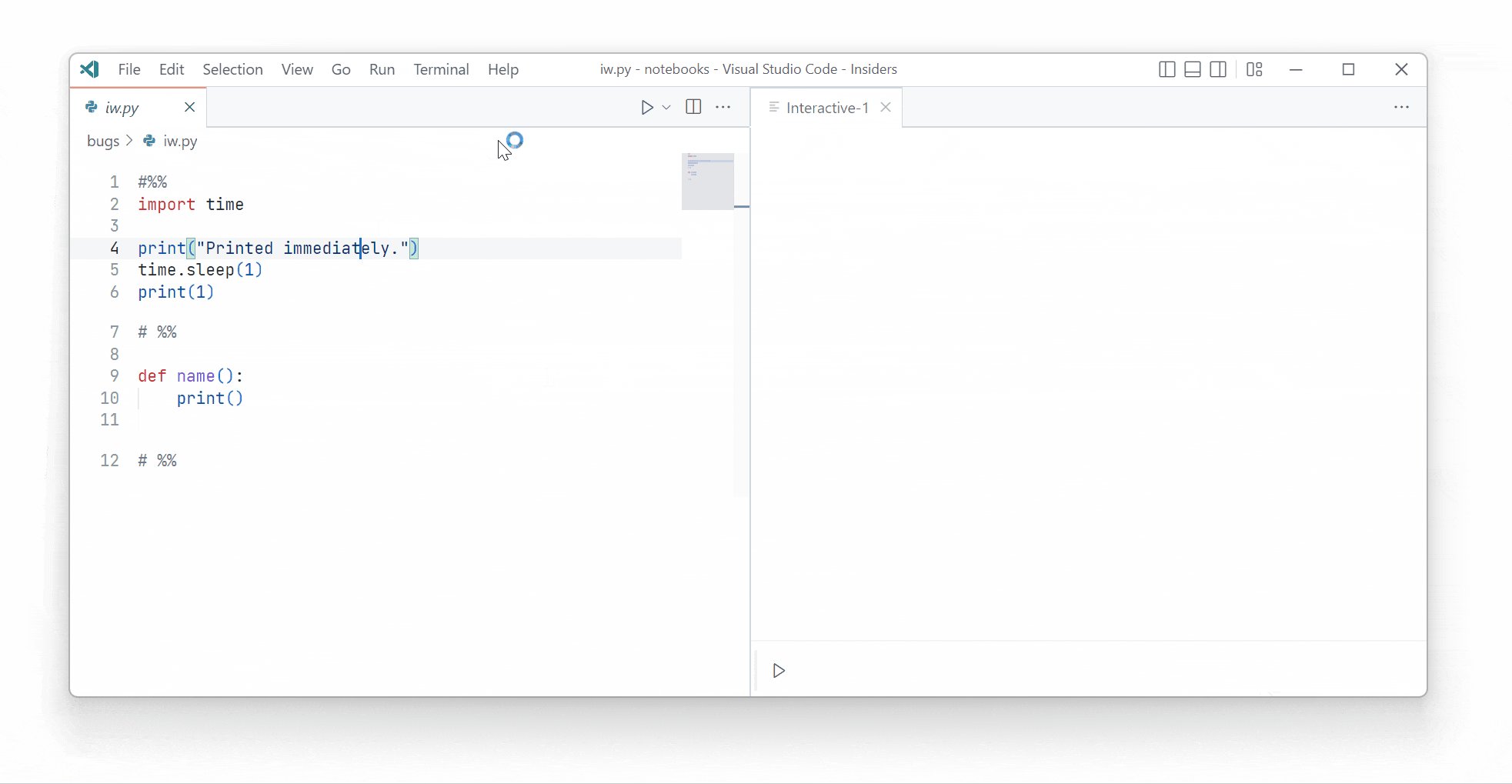
Переход к последней ячейке с ошибкой
Теперь есть кнопка перехода к последней запущенной ячейке с ошибкой. Это же действие выполняется и при запуске Notebook: Go to Most Recently Failed Cell.
Кнопка полезна, когда запускается группа ячеек и нужно узнать, в какой ячейке была ошибка, из-за которой остановлено выполнение группы.

Предварительный просмотр блокнота Markdown с вложением
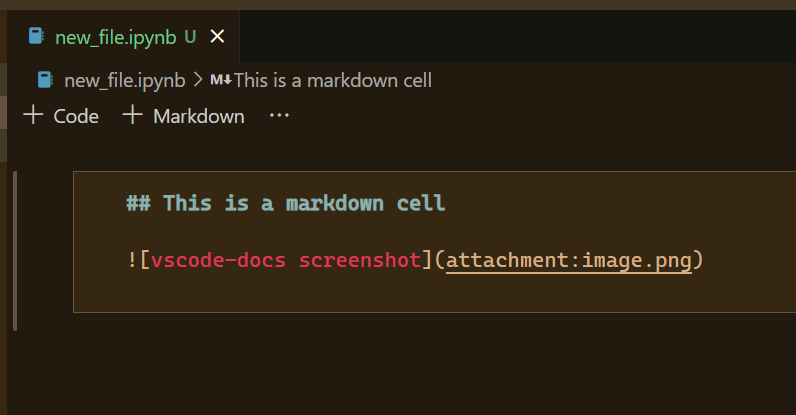
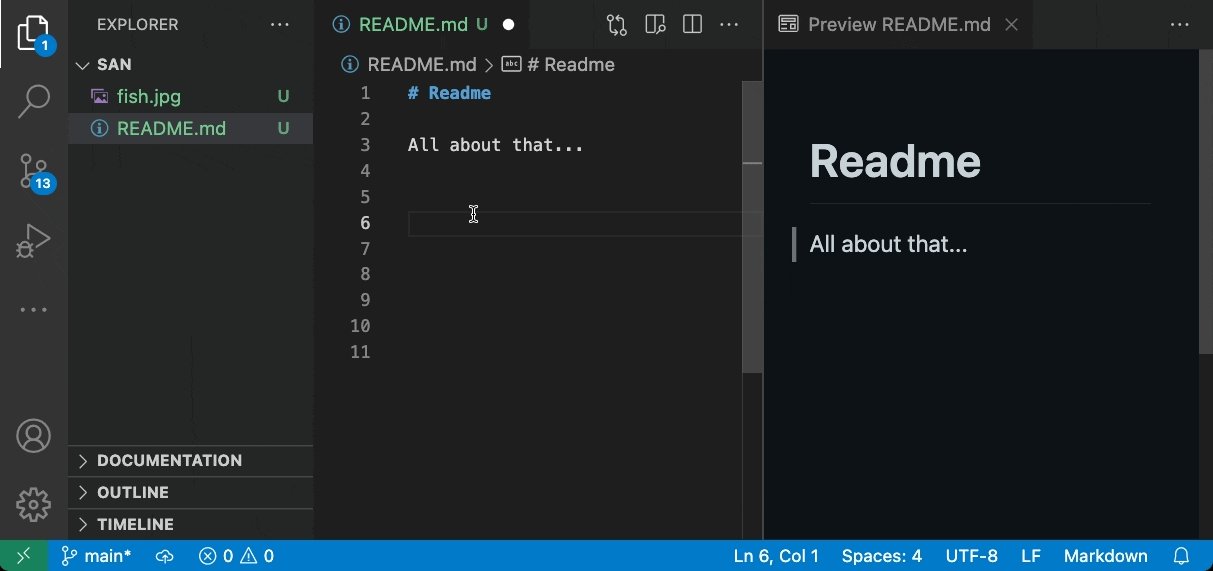
Теперь в Jupyter Notebook можно отображать встроенные изображения формата
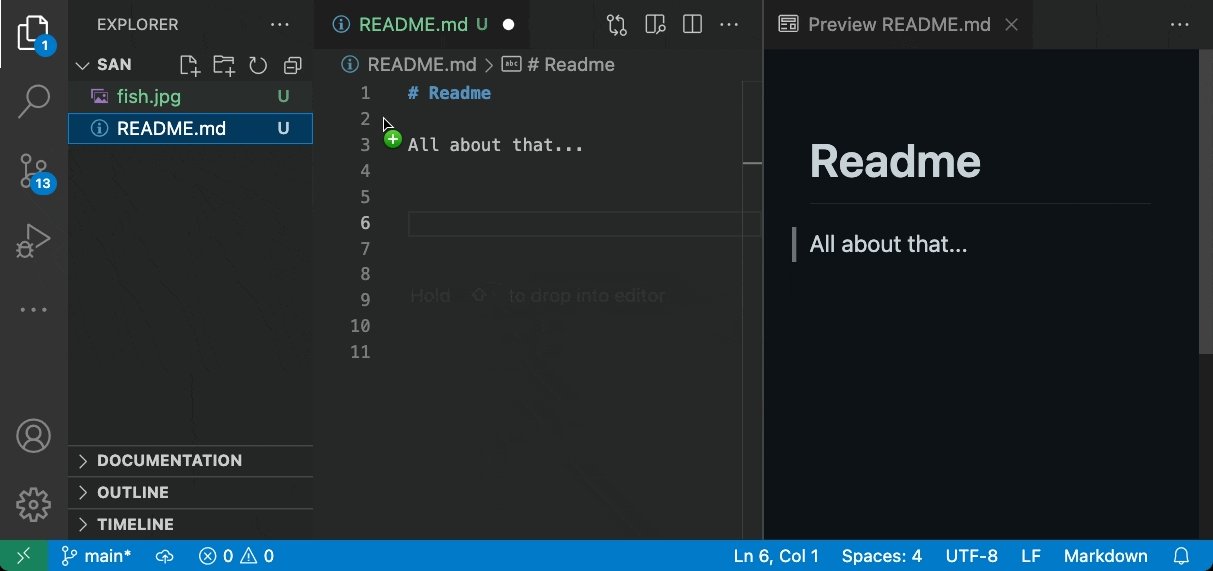
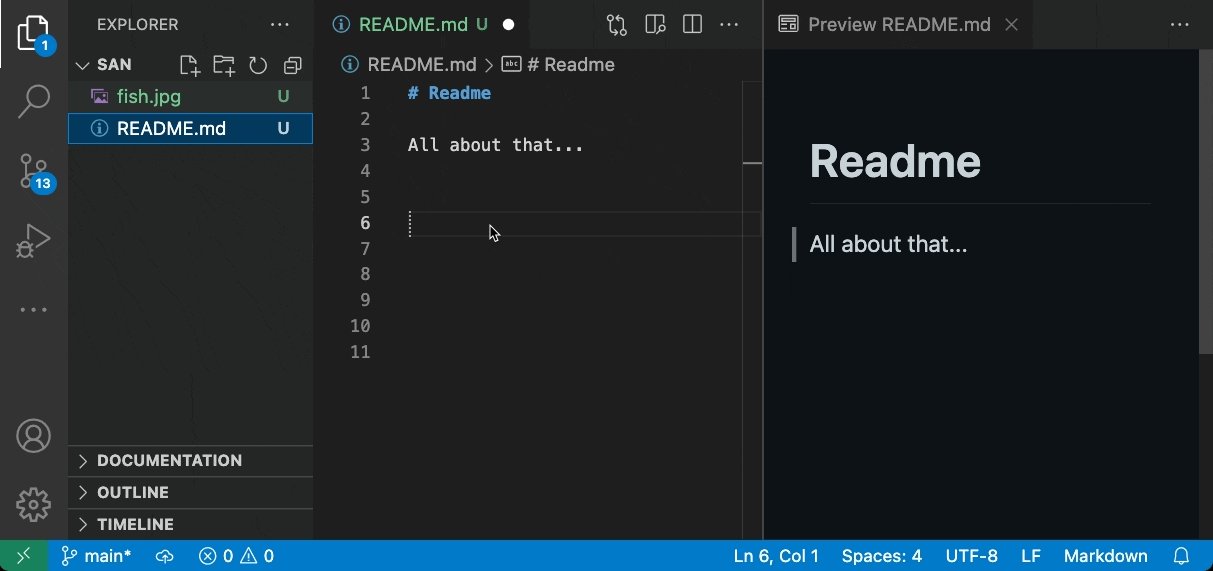
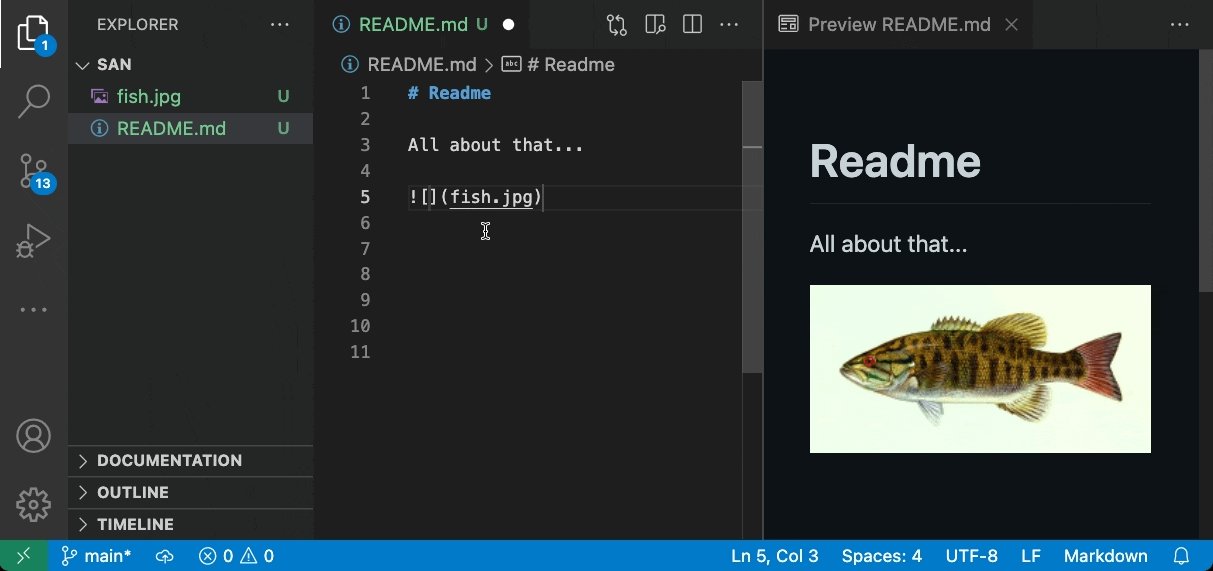
base64.Изображения, вставленные в Jupyter notebook, на которые ссылаются через
, теперь отображаются в блокнотах VS Code, как и было задумано.
Прокачаем вас в Python и Jupyter или поможем освоить самые востребованные IT-профессии:
- «Fullstack-разработчик на Python». Станьте незаменимым специалистом и универсалом за 15 месяцев.
- Полный курс по Data Science. Получите одну из самых перспективных профессий за 24 месяца.
- «Надёжный старт в IT». Пройдите лучший курс для новичков: попробуйте 9 профессий и освойте подходящую именно вам.
Следующий исходный код Markdown:

Будет отображаться как:

Общий доступ к ссылкам на блокнот
В команде Copy vscode.dev Link подменю Share теперь поддерживаются ссылки на блокнот.
VS Code для веба
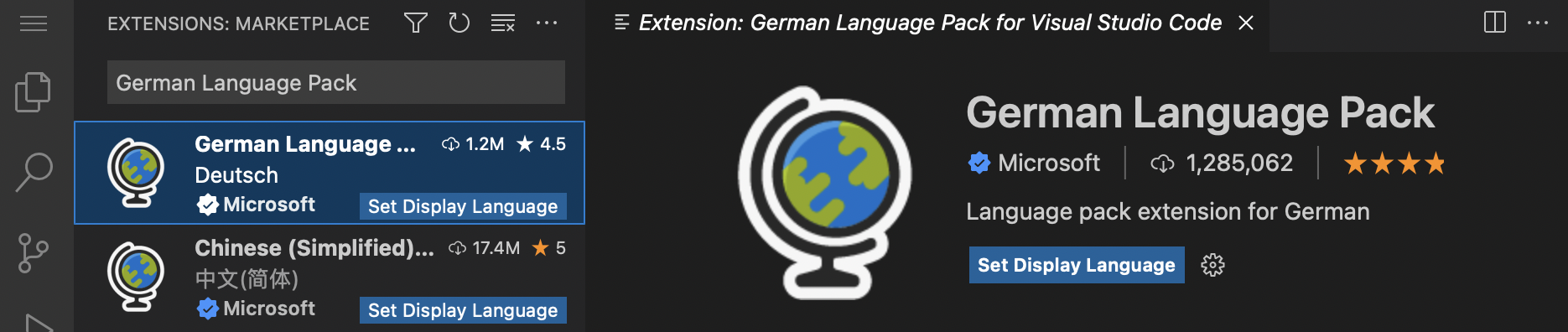
Установка языка интерфейса
Теперь с помощью кнопки Set Display Language можно задать язык интерфейса браузера. Кнопка доступна в расширении языкового пакета во вкладке Extensions.

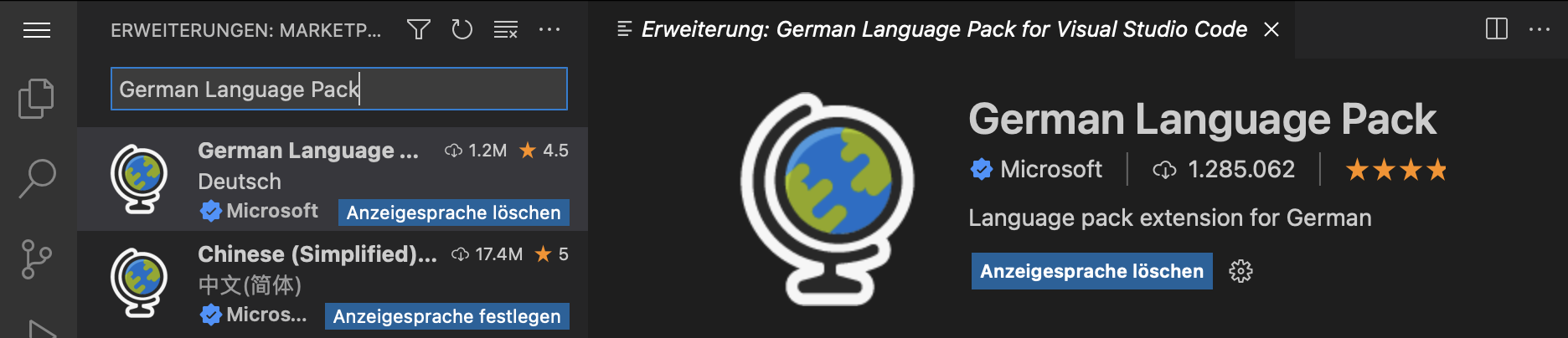
Убрать язык интерфейса можно с помощью кнопки Clear Display Language в расширении языкового пакета установленного в данный момент языка.

Улучшения расширений
Python
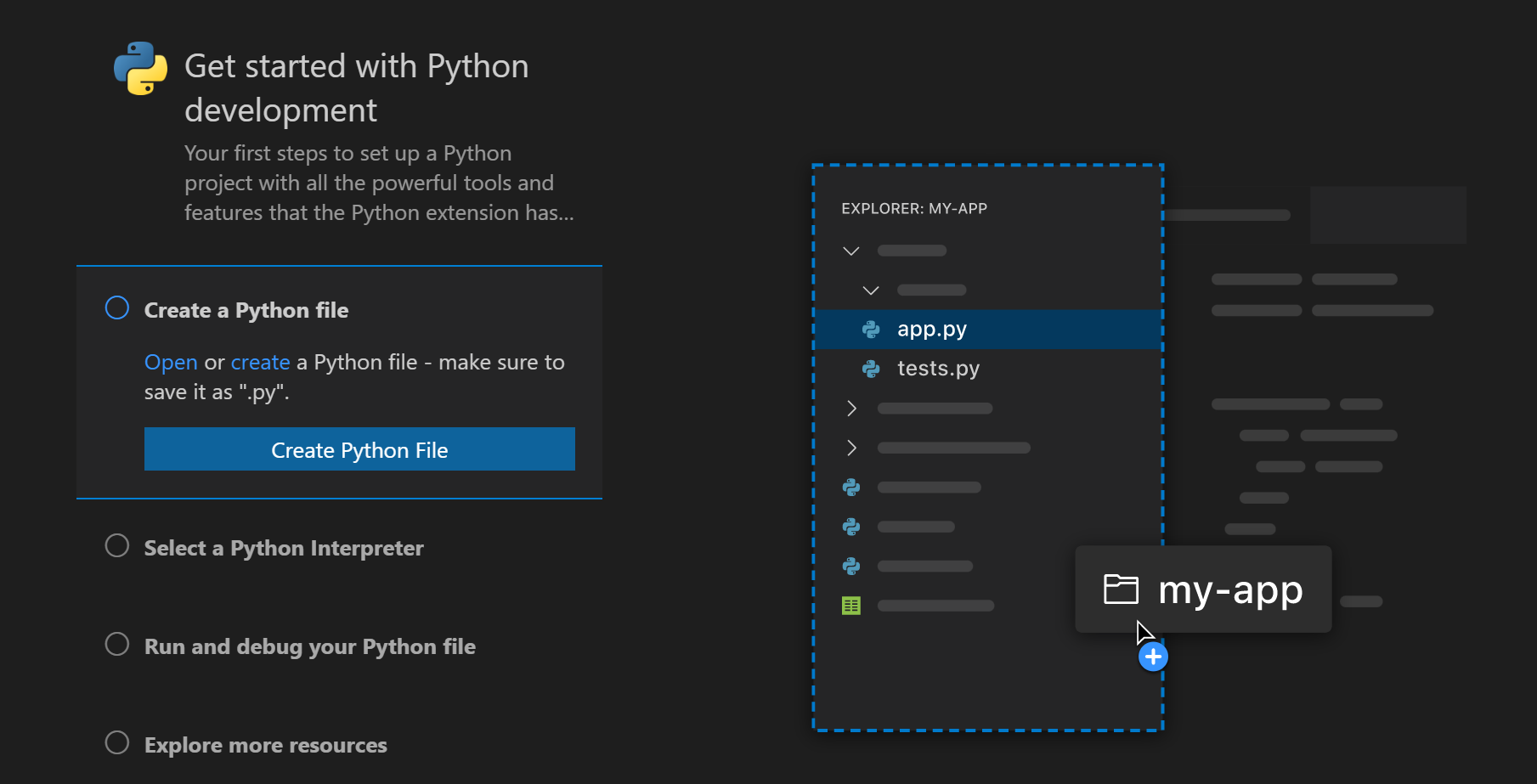
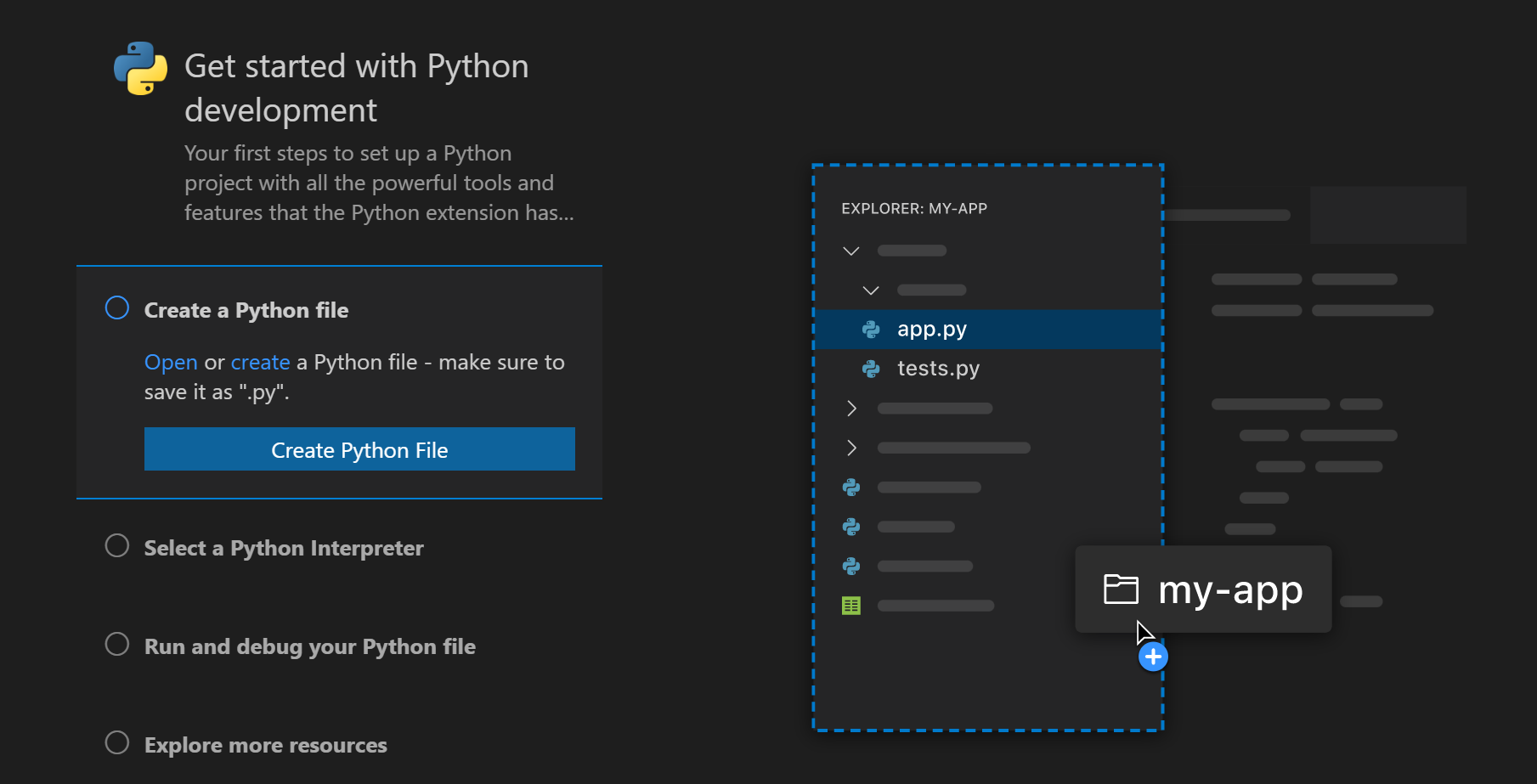
Начало работы
В «пошаговом разборе» в расширении для Python теперь осуществляется постепенный переход пользователей к установке, если необходимо, и выбору Python. Если Python не установлен, открывается Microsoft Store или значок пошагового руководства и пользователи могут автоматически запустить отображаемые инструкции. Любые подсказки, связанные с интерпретаторами, отображаются не при запуске, а только когда они нужны для выполнения действия пользователя. Кроме того, подсказки пользовательского интерфейса стали точнее в отношении ошибок и предлагаемых изменений.

Информация об интерпретаторе в строке состояния
Добавлен новый параметр
python.interpreter.infoVisibility, с помощью которого определяется, когда информация о выбранном интерпретаторе отображается в строке состояния. По умолчанию информация об интерпретаторе отображается, только когда связанные с Python файлы открыты (onPythonRelated). Параметру можно задать значение always, чтобы возвращаться к старому поведению, при котором выбранный интерпретатор отображается независимо от того, какой файл открыт. Статус предупреждения (warning) добавляется для указания на ситуации, когда выбранный интерпретатор недопустим:
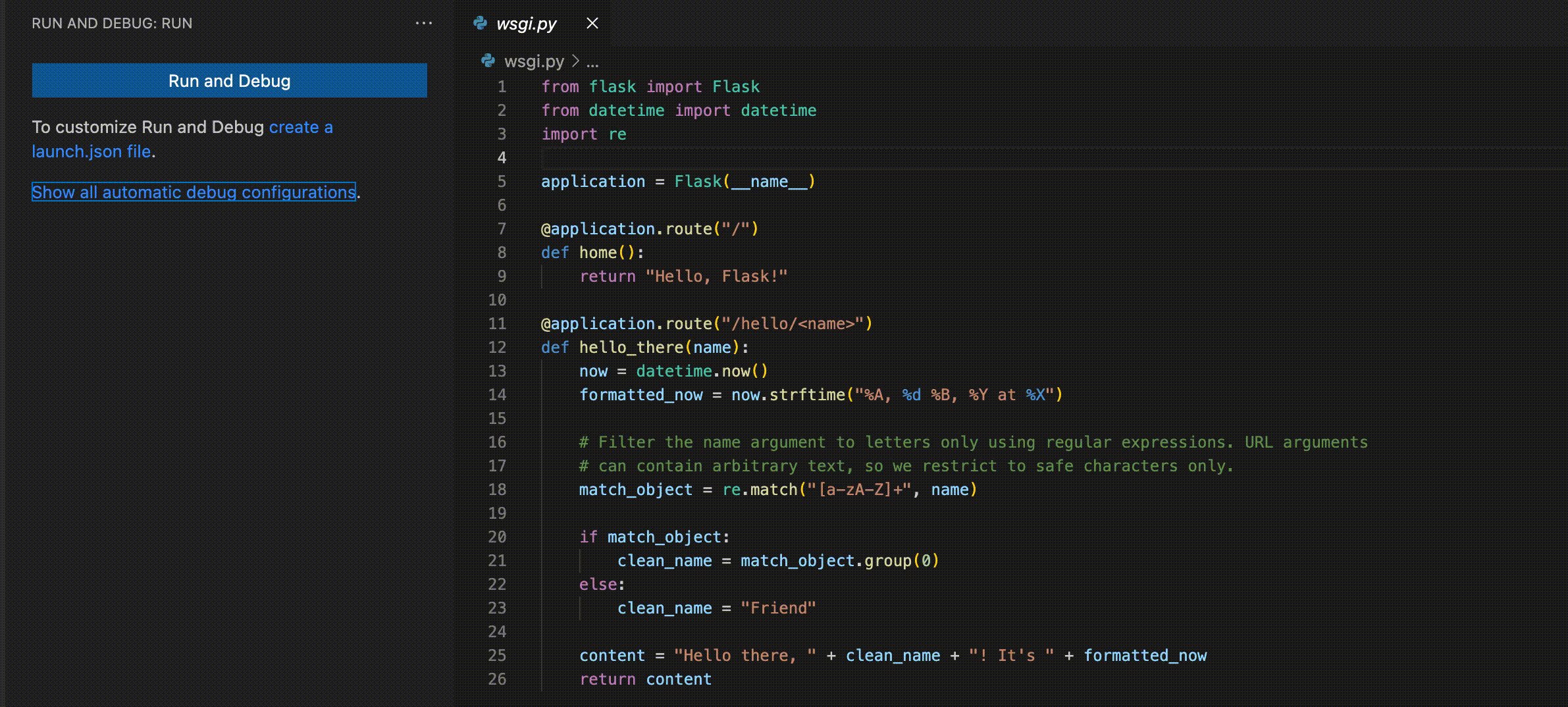
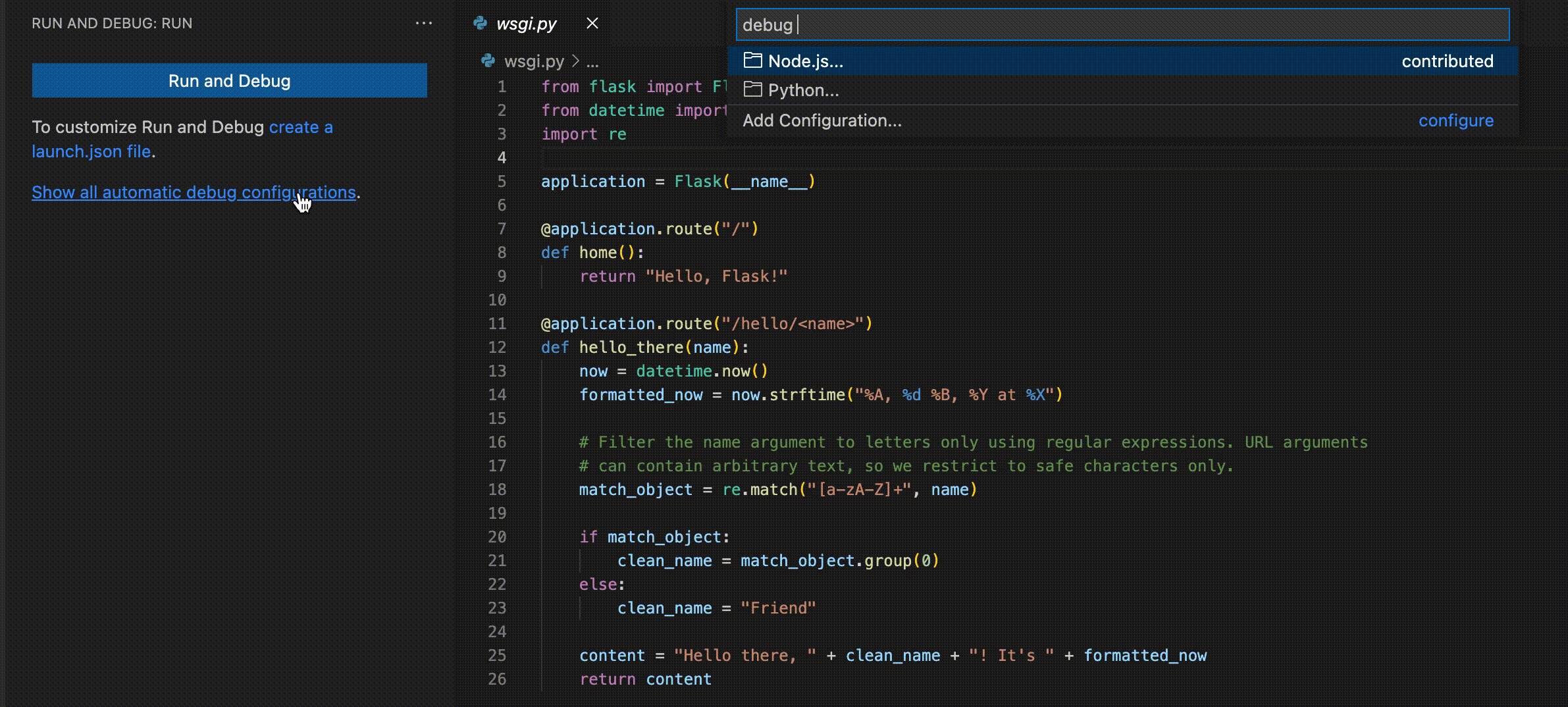
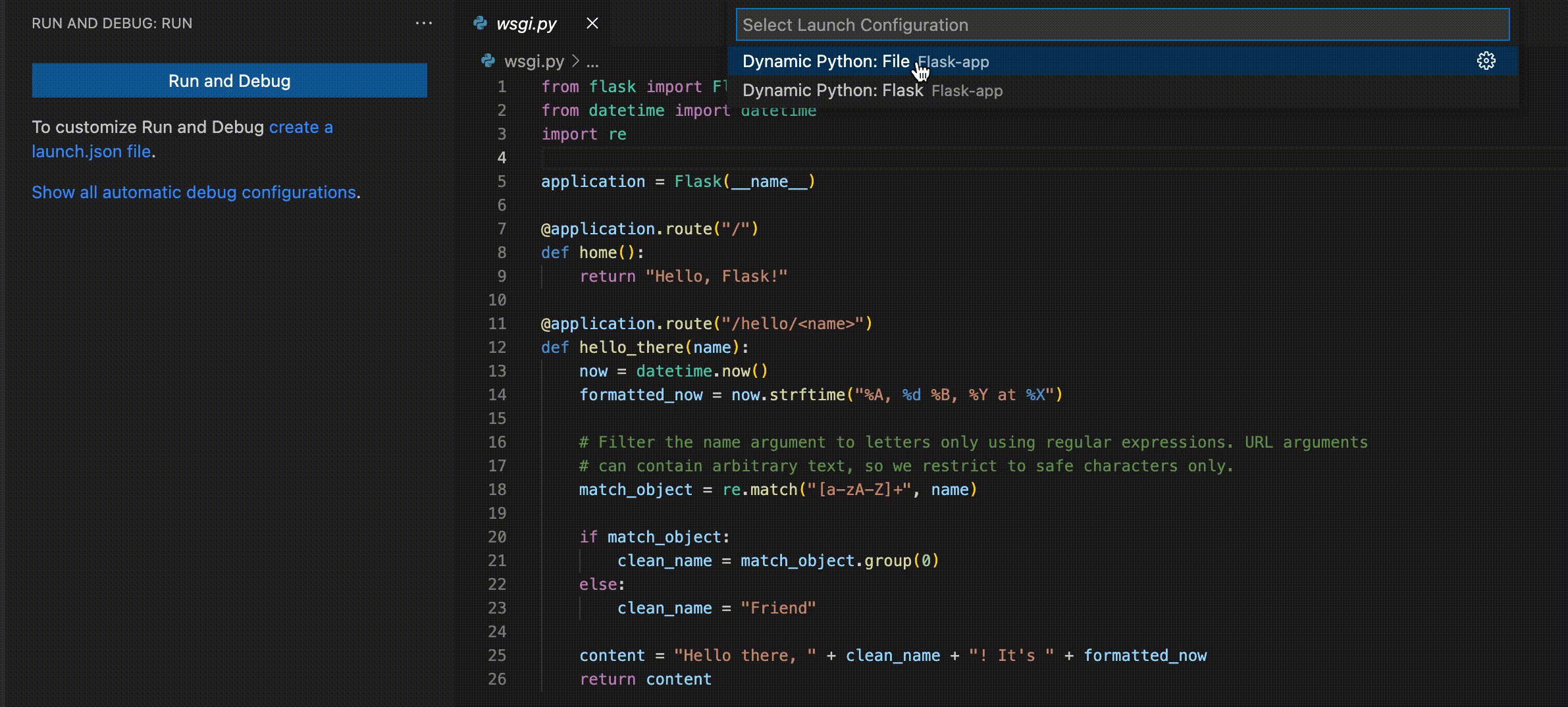
Автоматические конфигурации отладки
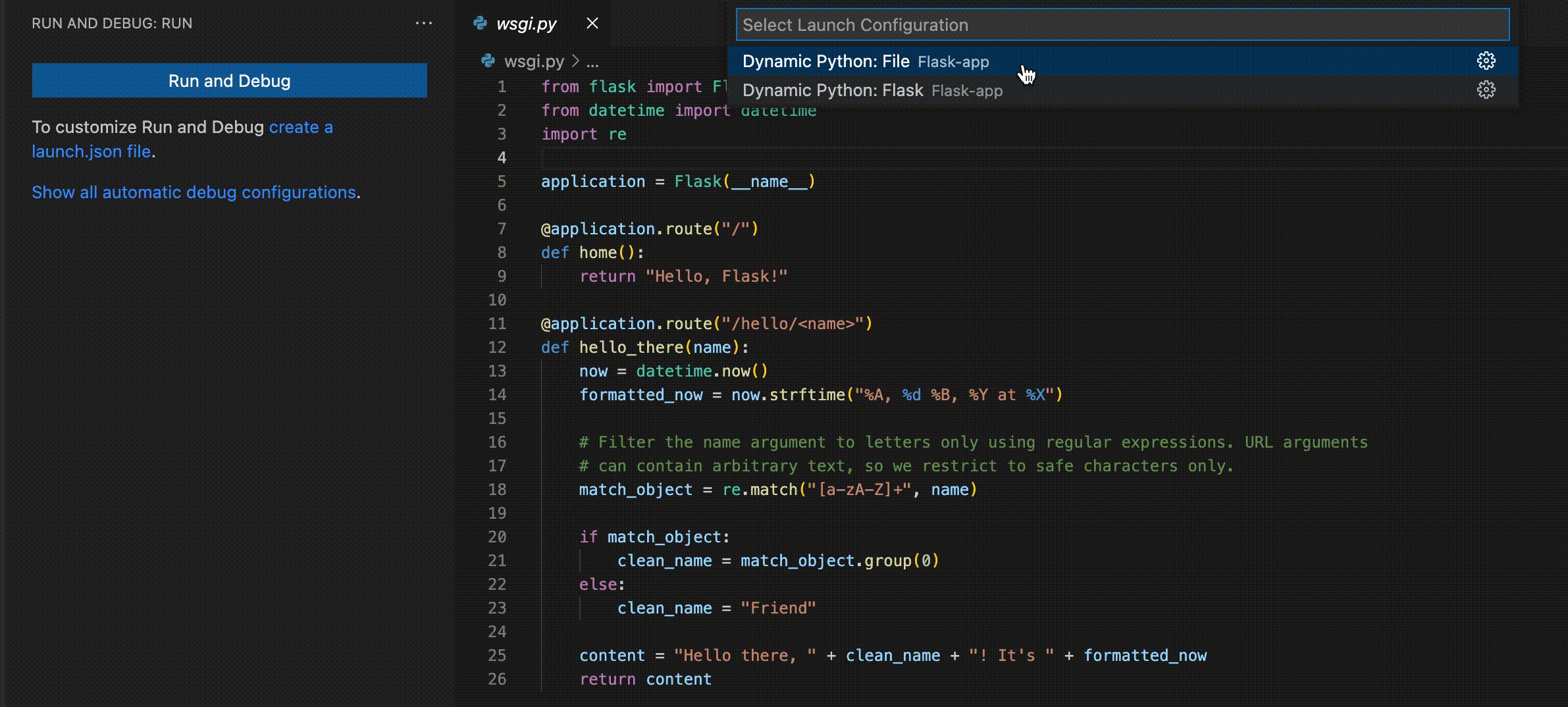
В расширении для Python теперь поддерживается автоматическая конфигурация отладки: текущий проект анализируется и выдаётся конфигурация отладки, которой не требуется дополнительных изменений.
В расширении распознаются проекты на Django, Flask и FastApi, а также простые файлы Python.
Узнайте больше об автоматической конфигурации отладки и последних улучшениях.

Расширение WWBD
Появилось новое экспериментальное расширение WWBD как песочница для идей рабочего процесса среды Python. Теперь есть команда Create Environment для настройки новой виртуальной среды (все детали и другой функционал расширения см. на странице WWBD). С другими рассматриваемыми идеями, в том числе поддержки
conda, можно ознакомиться в разделе категорий идей репозитория проекта.Jupyter
Копирование графических изображений в буфер обмена
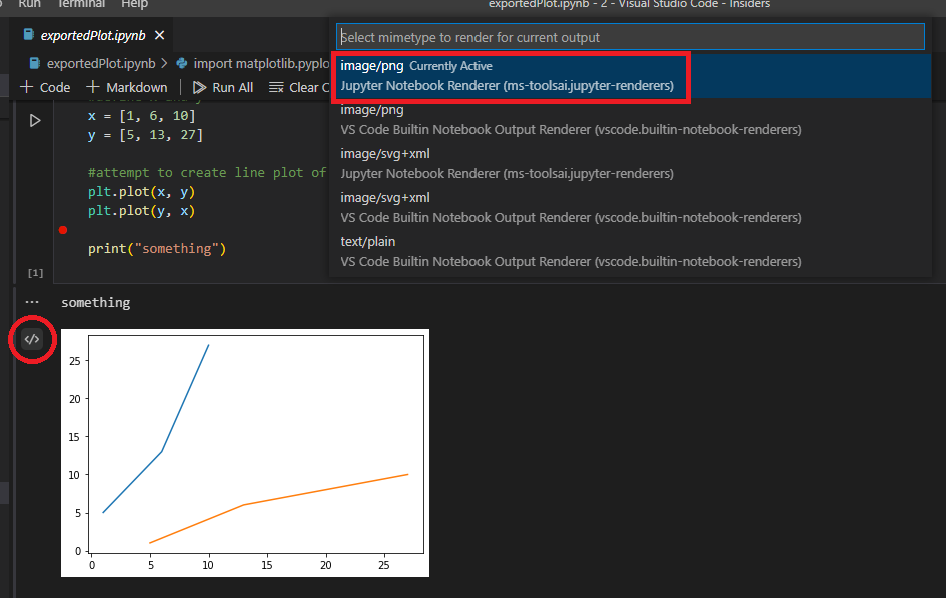
Теперь в расширении Jupyter можно копировать в буфер обмена графические объекты из вывода ячеек. Убедитесь, что выбрана подходящая презентация, поскольку пока поддерживается только вывод в формате PNG:

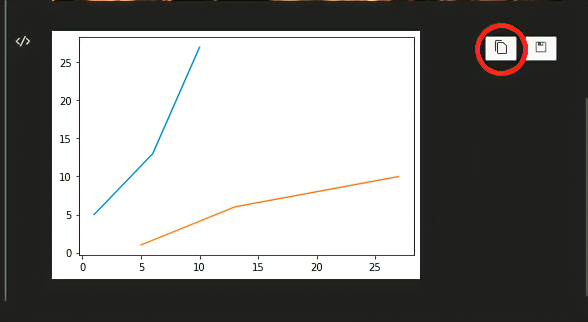
Чтобы скопировать в буфер обмена, нажмите кнопку справа вверху:

Веб-расширение
В веб-версию расширения Jupyter перенесён следующий функционал:
- средство просмотра графиков;
- средство просмотра фреймов данных.
Чтобы с ними поэкспериментировать, запустите Jupyter с локального компьютера:
jupyter notebook --no-browser --NotebookApp.allow_origin_pat=https://.*\.vscode-cdn\.net
А затем подключитесь из vscode.dev с помощью команды Jupyter: Specify Jupyter server for connections.
Чтобы получить дополнительную информацию и прокомментировать, см. это обсуждение.
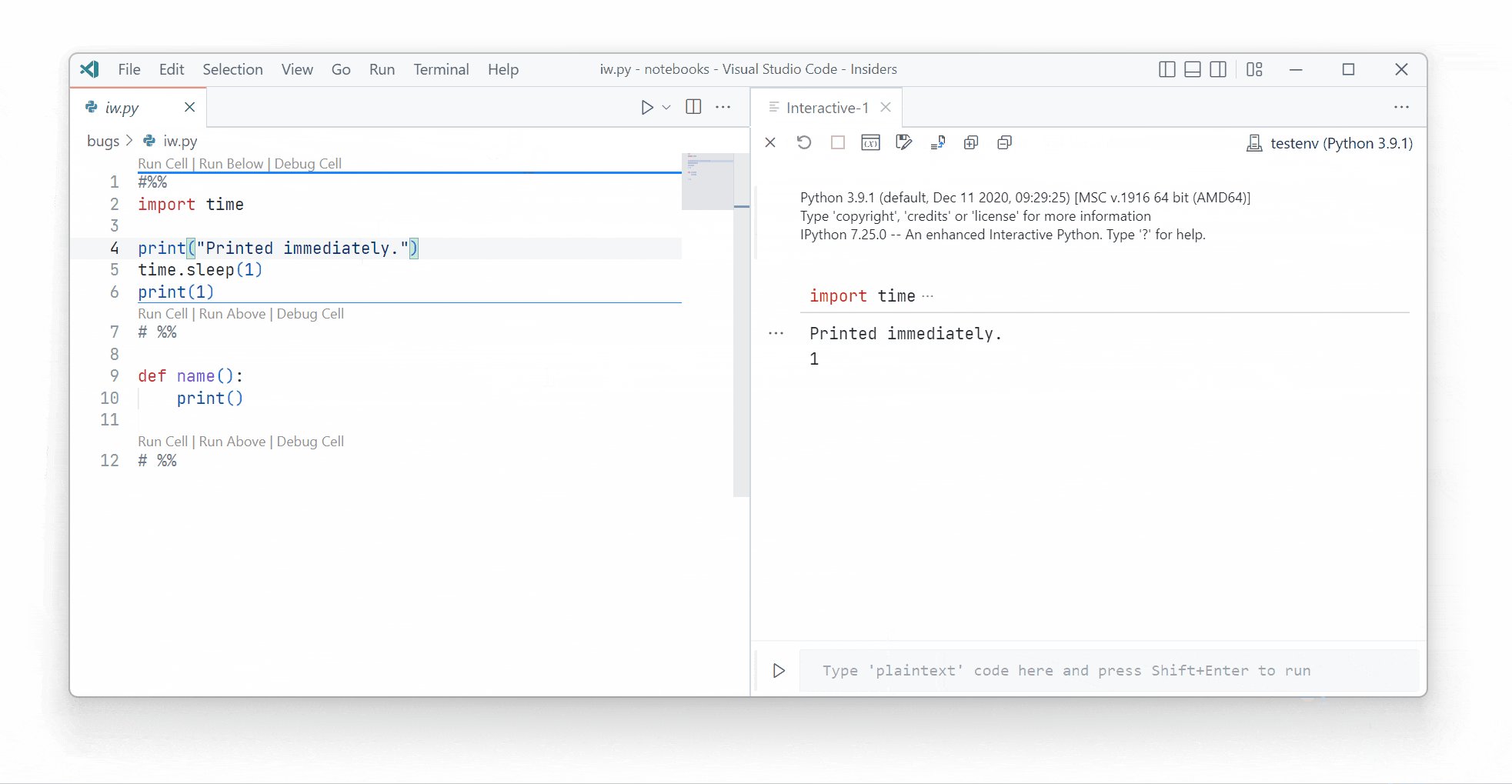
Восстановление интерактивного окна
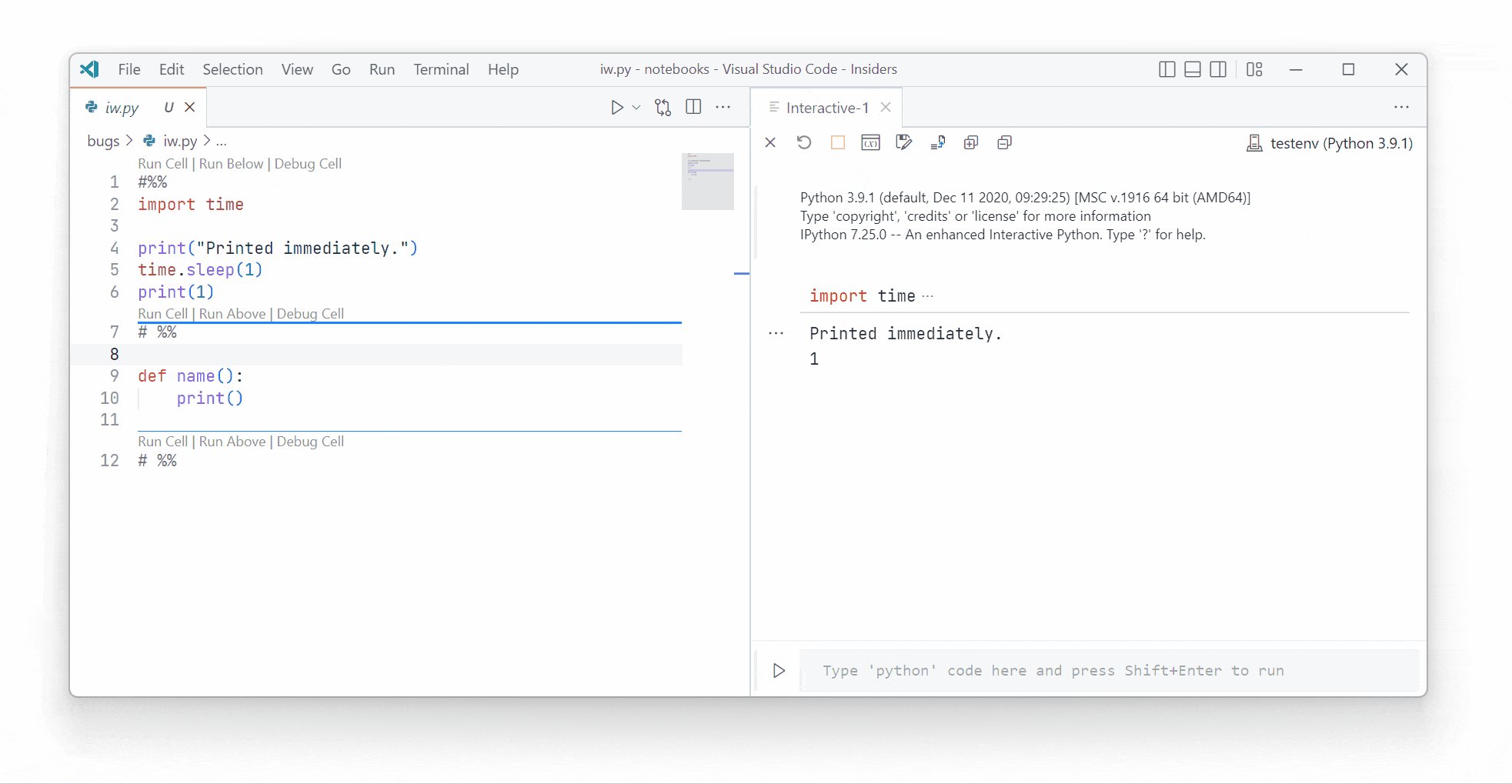
Сеансы интерактивного окна теперь можно восстановить при перезагрузке окна VS Code, включив параметр
interactiveWindow.restore.
Ограничения: исходные состояния ядра не являются постоянными при перезагрузке окна (см. подробнее в этом обсуждении). Если использовать удалённый сервер Jupyter, интерактивное окно подключается к предыдущим сеансам ядра при перезагрузках.
Загрузка переменных окружения из файлов .env
В загрузку переменных окружения из файлов
.env внесён ряд исправлений, в том числе обнаружение в этих файлах изменений. В ядрах Python переменные окружения теперь загружаются из файла, определённого в параметре python.envFile.Запросы на включение изменений и вопросы GitHub
Достигнут прогресс в расширении GitHub Pull Requests and Issues, которое позволяет работать с запросами на включение изменений и вопросами GitHub, создавать их и управлять ими. Вот основные улучшения этого выпуска:
- Новая кнопка для отображения только изменений, внесённых в pull request с момента последнего просмотра.
- Новое действие Commit & Create Pull Request во вкладке Source Control позволяет сделать гит коммит и сразу перейти ко вкладке Create PR.
- Параметр
githubPullRequests.pullRequestDescriptionможно использовать для настройки исходного текста описаний pull request.
Другие улучшения смотрите в логе изменений для версии расширения 0.48.0.
Удалённая разработка
Продолжается работа над расширениями для удалённой разработки, которые позволяют использовать в качестве полнофункциональной среды разработки контейнер, удалённый компьютер или подсистему Windows для Linux.
Узнайте о новом функционале расширения и об исправлении багов в заметках о выпуске, в разделе Remote Development.
Предварительный просмотр
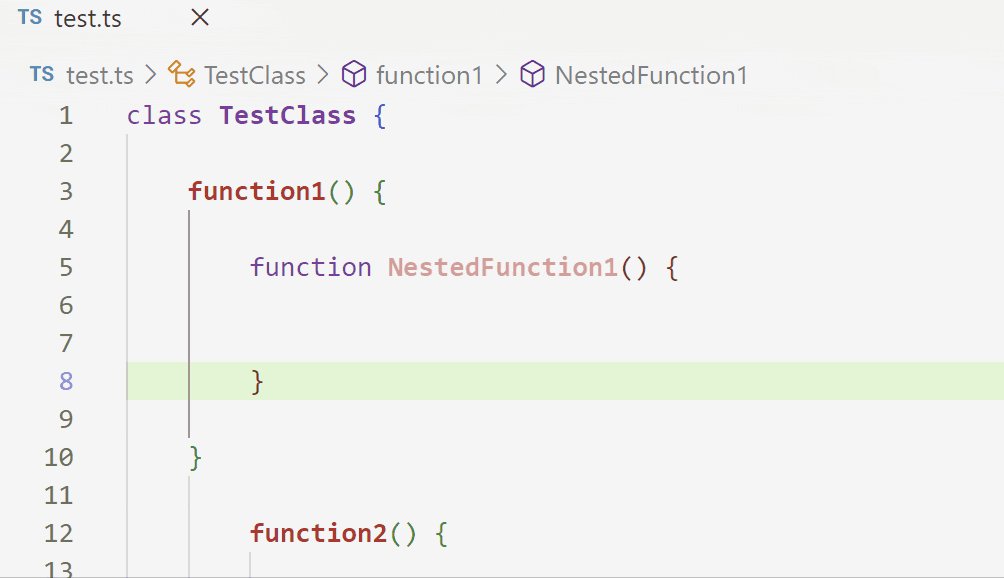
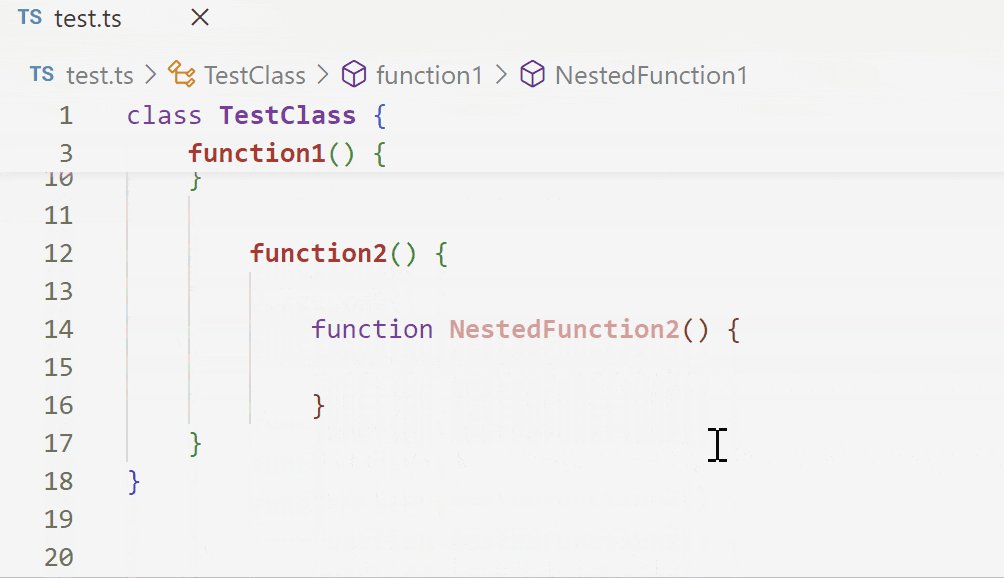
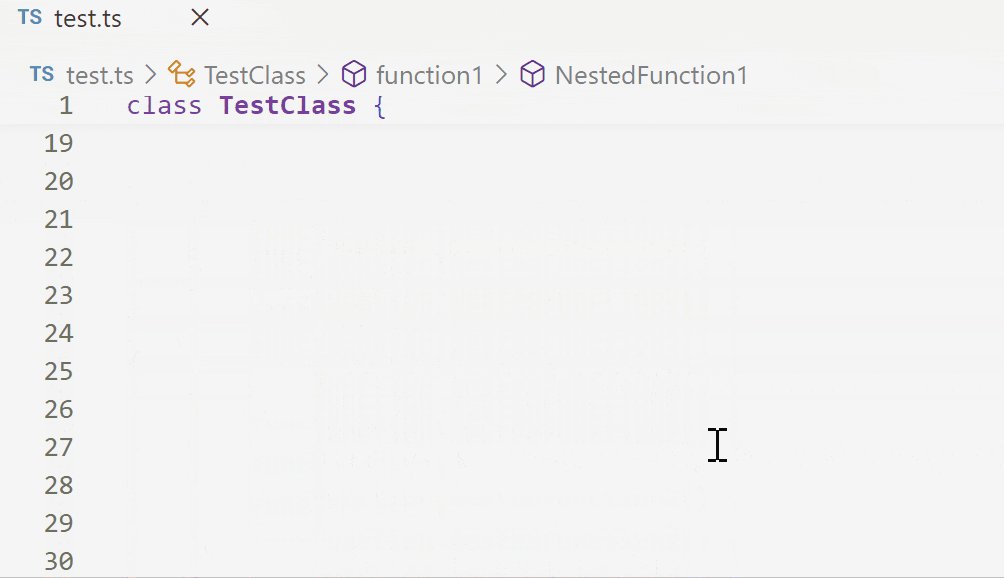
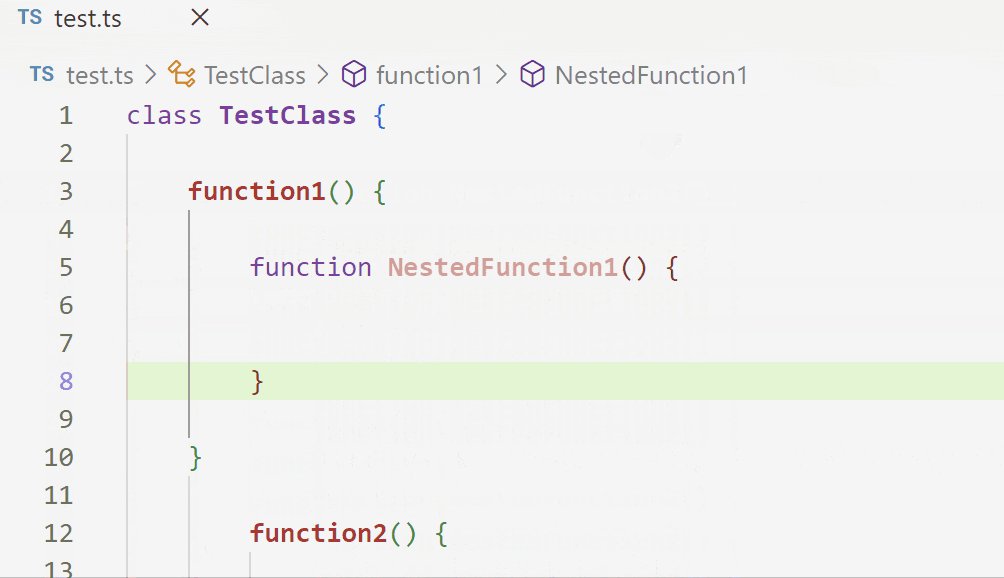
Редактор с «липкой» прокруткой
Теперь можно отображать пользовательский интерфейс с областью, где находится пользователь во время прокрутки. В пользовательском интерфейсе с «липкой» прокруткой показывается, в каком классе / интерфейсе / пространстве имён / функции / методе / конструкторе находится верхняя часть редактора, помогая определить местоположение в документе. Включите «липкую» прокрутку с помощью параметра
editor.experimental.stickyScroll.enabled.
Поддержка TypeScript 4.8
В это обновление включена поддержка предстоящего выпуска TypeScript 4.8. Чтобы узнать подробнее, над чем сейчас работают в команде TypeScript, смотрите план рабочего цикла разработки TypeScript 4.8.
Чтобы начать использовать ночные сборки TypeScript 4.8, установите расширение TypeScript Nightly.
Профили параметров
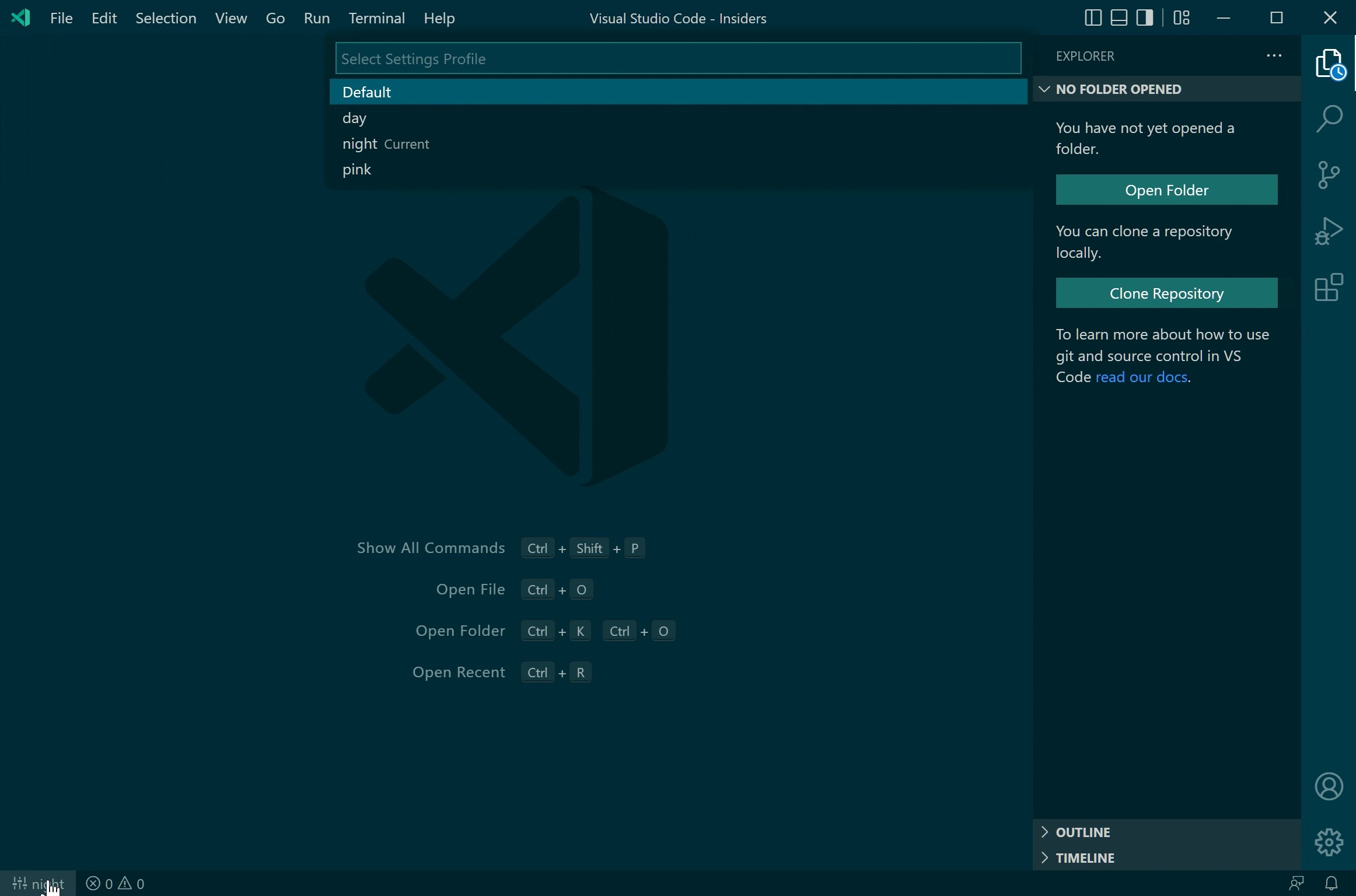
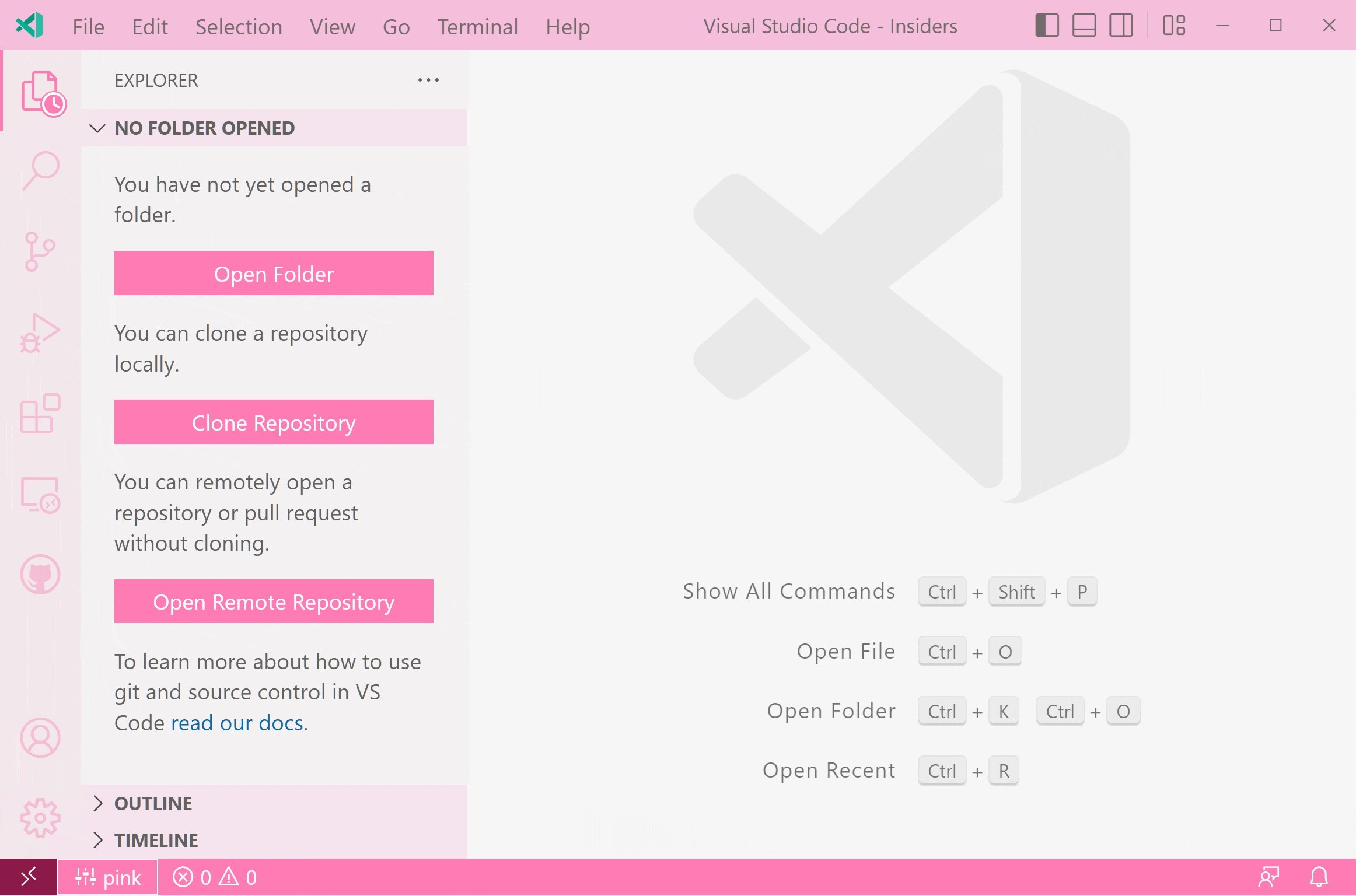
Последние пару месяцев мы работали над поддержкой Settings Profiles в VS Code — одним из самых популярных запросов сообщества. Эта функция доступна для предпросмотра в выпуске Insiders с помощью параметра
workbench.experimental.settingsProfiles.enabled. Попробуйте её и дайте обратную связь, создав вопросы в репозитории VS Code или оставив комментарий в проблеме #116740.На этом этапе мы также добавили поддержку Settings Profiles в VS Code для веба. Можете попробовать её с помощью insiders.vscode.dev и того же параметра
workbench.experimental.settingsProfiles.enabled.
Тема: светло-розовая
Переподключение к задаче
При перезагрузке окна к задачам наблюдения можно переподключиться, активировав
task.experimental.reconnection. В итоге — быстрее возвращение к работе после изменения расширения или обновления версии VS Code.Действия в коде
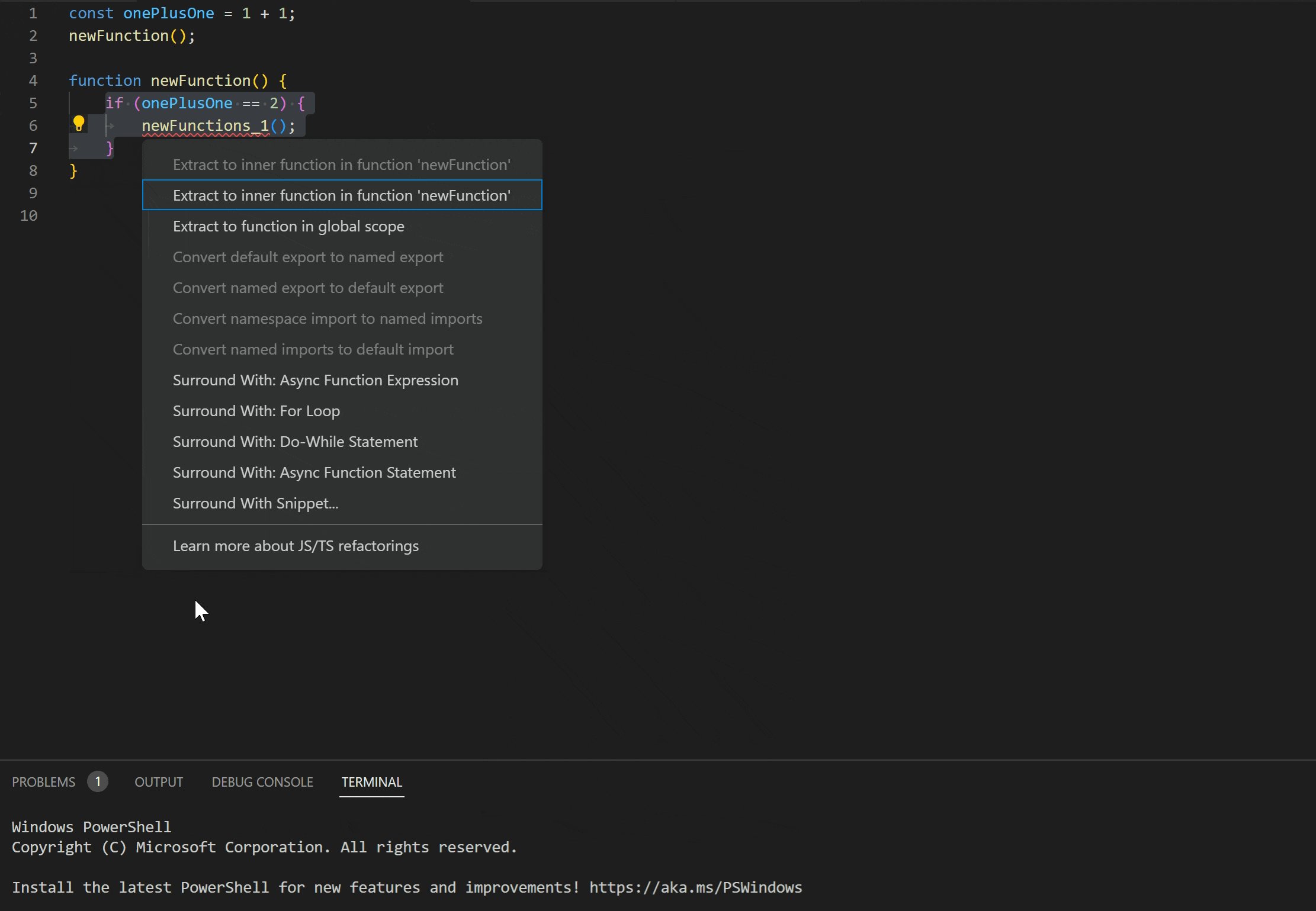
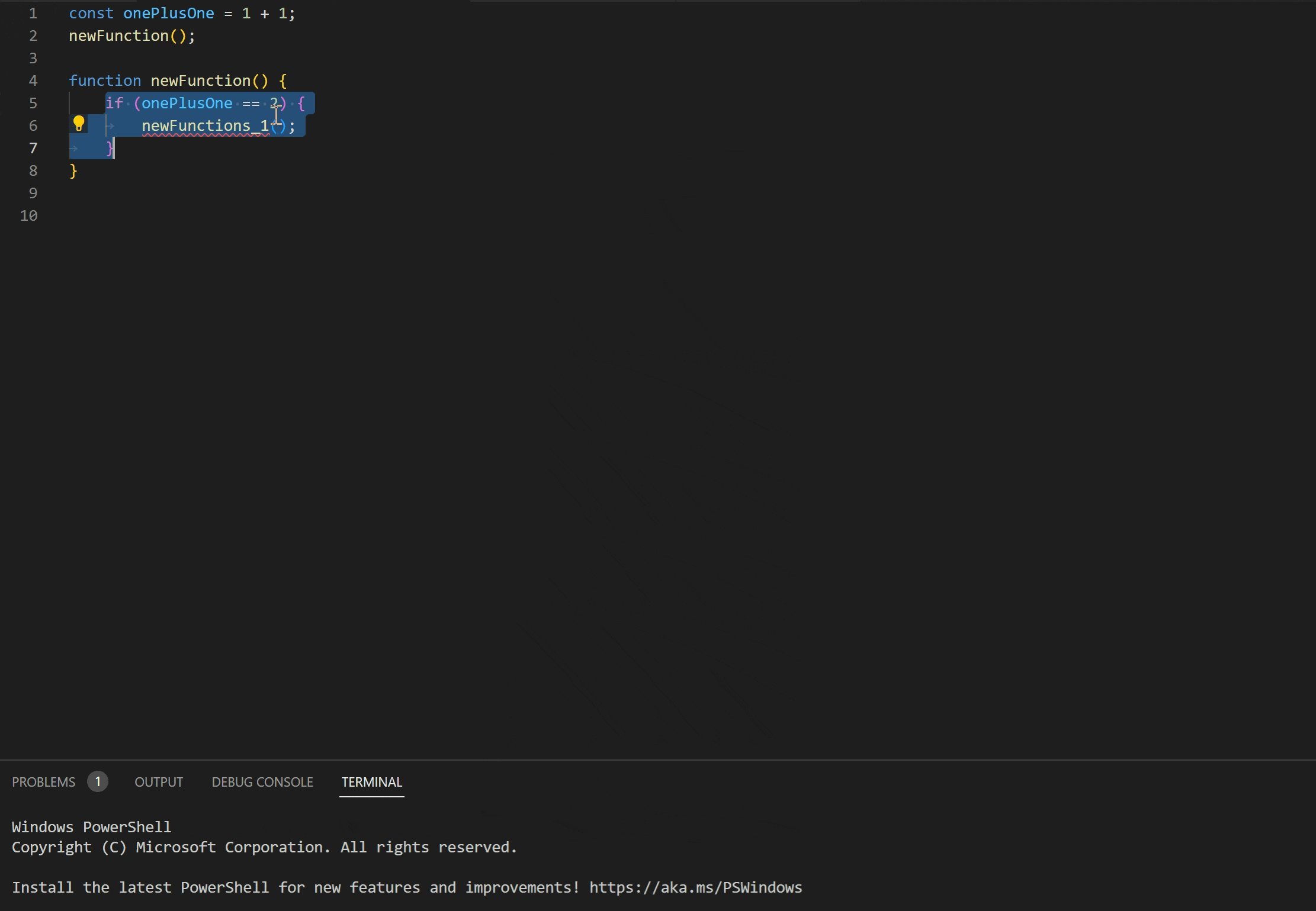
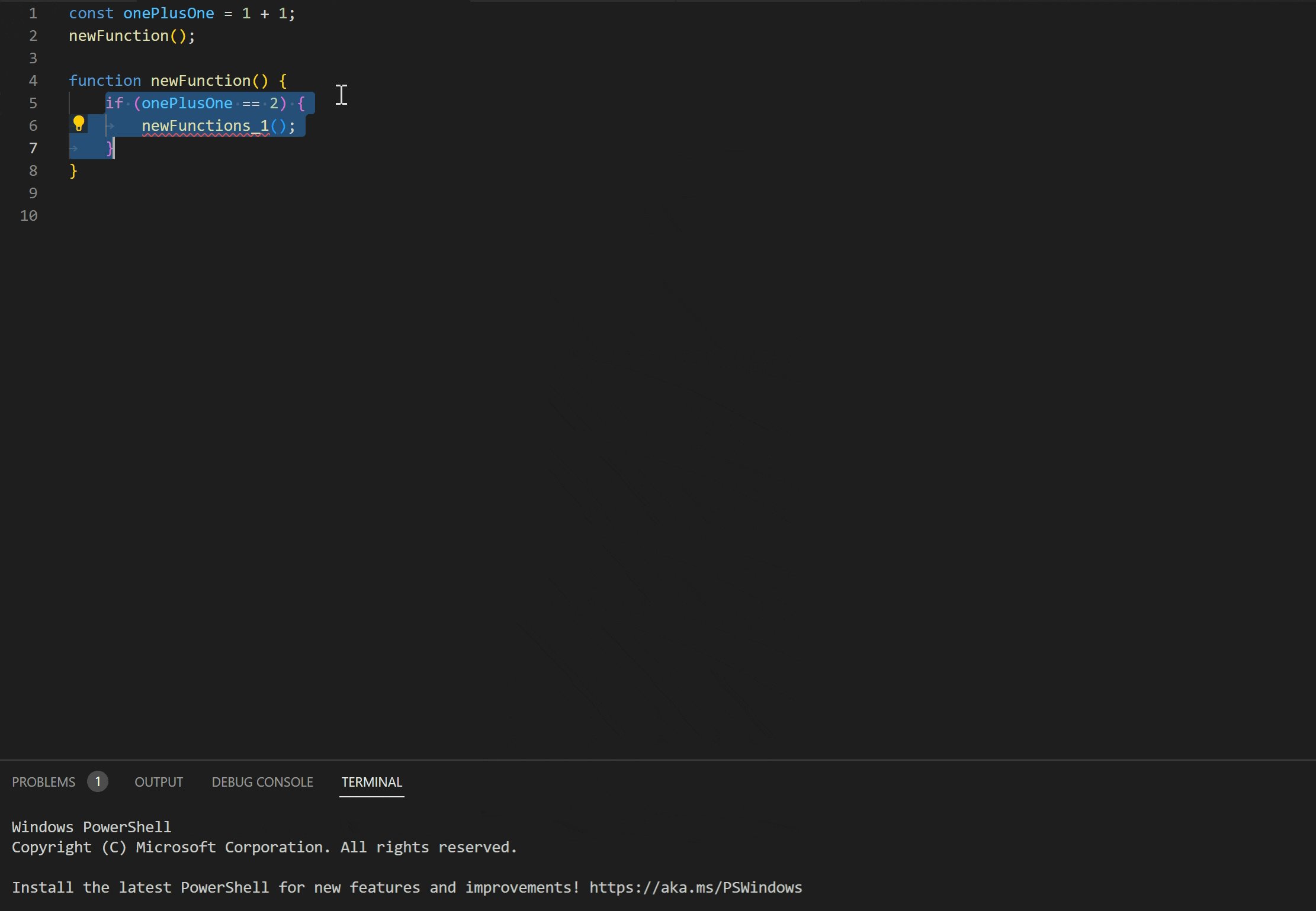
Мы работаем над улучшением Code Actions в VS Code. Code Actions включают Refactorings, действия с исходным кодом и быстрые исправления.
Новый, экспериментальный элемент управления Code Actions можно открыть из контекстного меню выбрав Refactor или Source Action из lightbulb или через Quick Fix. Попробуйте с помощью параметра
editor.experimental.useCustomCodeActionMenu. Дайте обратную связь, создав вопросы в репозитории VS Code или оставив комментарий в проблеме #152913.Из нового элемента управления Code Action также доступны предпросмотры рефакторинга для действий в коде. Чтобы ознакомиться с предпросмотром, наведите курсор на включённые элементы. Для выбора действий в коде, а также предпросмотра этого выбора поддерживаются пользовательские привязки клавиш.

На этом этапе мы также добавили поддержку пользовательских привязок клавиш для действий в коде Code Actions, в том числе быстрое исправление Quick Fix (Ctrl+). Можете протестировать её, добавив в
keybindings.json следующий фрагмент кода с желаемыми сочетаниями клавиш:[
{
"key": "ctrl+k",
"when": "CodeActionMenuVisible",
"command": "focusPreviousCodeAction"
},
{
"key": "ctrl+j",
"when": "CodeActionMenuVisible",
"command": "focusNextCodeAction"
}
]
Сеансы редактирования в VS Code для веба и рабочего стола
Продолжается работа над Edit Sessions, в ходе которых вносятся незафиксированные изменения при работе с репозиторием в VS Code для веба или рабочего стола. Вот основные улучшения:
- Теперь можно удалить из облака все сохранённые сеансы редактирования, отключив соответствующую функциональность.
- Теперь поддерживается вход с проверкой подлинности Microsoft.
- При проблемах с нахождением сеансов редактирования всех их можно просмотреть с помощью команды Edit Sessions: Show Edit Sessions.
Чтобы попробовать сеансы редактирования, установите в настройках
workbench.experimental.editSessions.enabled и используйте команду Edit Sessions: Store Current Edit Session, войдя через GitHub или проверку подлинности Microsoft. Затем восстановите рабочее содержимое всех изменённых файлов в рабочей области. Для этого в репозитории на другом компьютере или экземпляре VS Code задействуйте команду Edit Sessions: Resume Latest Edit Session. Из сеансов редактирования можно в любой момент выйти с помощью команды Edit Sessions: Sign Out.Мы продолжаем работать над сеансами редактирования, опробуйте их и дайте обратную связь, оставив комментарий в проблеме #141293.
Разработка расширения
Оператор 'not in' для конструкций 'when'
Оператор для конструкций when уже существует. Это
in, который позволяет выполнять динамический поиск значения одного контекстного ключа в другом с помощью массива или значения типа-объекта. Мы добавили новый оператор not in, с которым проверяется противоположное условие. Подробнее см. в документации по контекстам конструкции when.Точка расширения htmlLanguageParticipants
Благодаря новой точке расширения
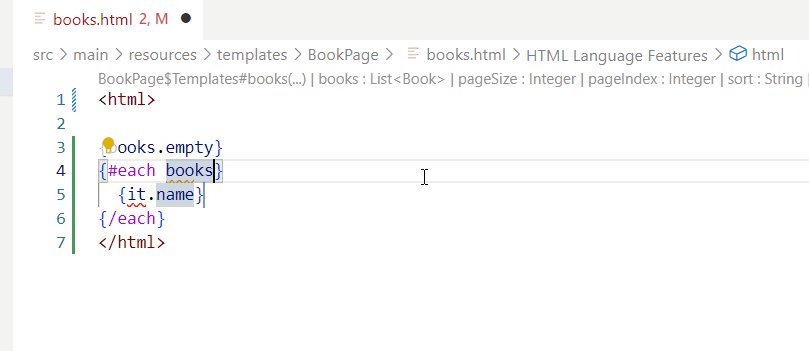
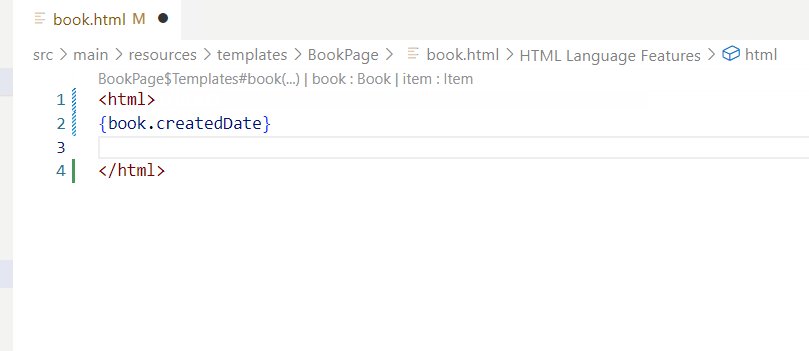
htmlLanguageParticipants HTML-подобных языках обнаруживается потребность наследовать весь функционал языкового сервера на HTML, например завершение кода, наведение курсора и структуру. Это полезно для расширений языков программирования, в которых не нужно реализовывать полноценный языковой сервер.Примером может служить встроенное расширение
handlebars, которое теперь добавляется к htmlLanguageParticipants в своём package.json:"contributes": {
"htmlLanguageParticipants": [
{
"languageId": "handlebars"
}
]
}
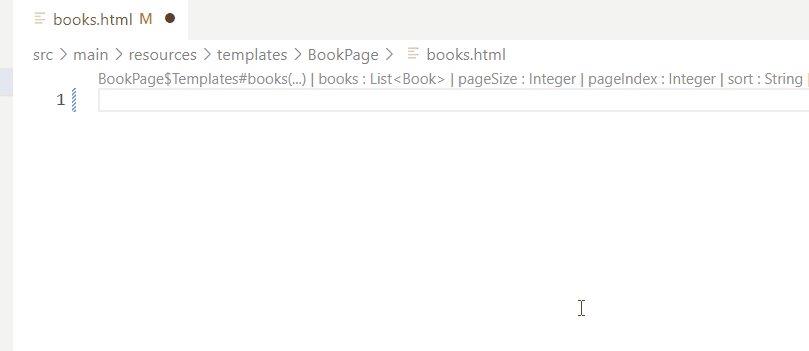
В расширении Quarkus точка расширения уже применяется. С ней функционал HTML прирастает дополнительными возможностями для встроенного языка HTML-шаблонов Qute:

API перетаскивания в редактор
API перетаскивания текстового редактора позволяет расширениям работать с перемещением файлов или другого содержимого в текстовые редакторы. Эти события перемещения могут проистекать из VS Code, например при перетаскивании файла из обозревателя VS Code в текстовый редактор, или генерироваться перетаскиванием файла из операционной системы в VS Code.

Чтобы переместить файл в редактор, нужно удерживать нажатой клавишу
kbsytyle(Shift) и, перетащив файл до нужного места, отпустить её. Дальше в расширении определяется, что делать с перемещёнными данными.Посмотрите этот API в действии на простом примере расширения для перетаскивания в редактор.
Proposal API
На каждом этапе предлагаются новые API, и авторы расширений могут их опробовать. Как всегда, нам нужна обратная связь. Вот как можно опробовать Proposal API:
-
Найдите предложение, которое хотите попробовать, и добавьте его имя в
package.json#enabledApiProposals. - Используйте последний vscode-dts запустите
vscode-dts dev. В рабочую область загрузятся соответствующие файлыd.ts. - Теперь предложение можно программировать.
Публиковать расширение, в котором применяется Proposal API, нельзя. В следующем выпуске могут быть критические изменения, а нам ни в коем случае не нужно ломать имеющиеся расширения.
Контекстные меню Webview
В новом предложении контекстного меню
webview (для расширенных webviews) упрощена настройка контекстных меню, в которых отображается, когда пользователь нажимает правой кнопкой мыши внутри webview. В этой новой точке расширения используются обычные контекстные меню VS Code, поэтому пользовательские меню как раз заполняют остальную часть редактора. В Webviews также могут отображаться пользовательские контекстные меню для различных разделов webview.Чтобы опробовать этот новый API, нужно включить предложение
contribWebviewContext."enabledApiProposals": [
"contribWebviewContext"
]
Чтобы добавить в
webview новый пункт контекстного меню, добавьте новую запись в menus в новом разделе webview/context. В каждой точке расширения принимается command (отсюда и название) и конструкция when. Чтобы контекстные меню применялись только к webview расширения, конструкция when должна включать webview == 'YOUR_WEBVIEW_VIEW_TYPE':"contributes": {
"menus": {
"webview/context": [
{
"command": "catCoding.yarn",
"when": "webview == 'catCoding'"
},
{
"command": "catCoding.insertLion",
"when": "webview == 'catCoding' && webviewSection == 'editor'"
}
]
},
"commands": [
{
"command": "catCoding.yarn",
"title": "Yarn ????",
"category": "Cat Coding"
},
{
"command": "catCoding.insertLion",
"title": "Insert ????",
"category": "Cat Coding"
},
...
]
}
Внутри webview можно также задать контексты для конкретных частей HTML, используя атрибут данных
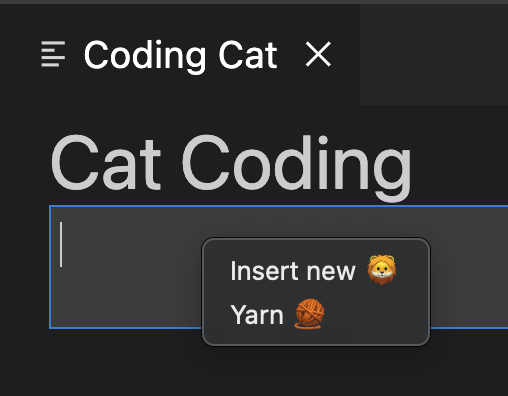
data-vscode-context (или в JavaScript с помощью dataset.vscodeContext). Значение data-vscode-context — это объект JSON, которым указывается на контексты, устанавливаемые при нажатии пользователем правой кнопкой мыши на элементе. Окончательный контекст определяется при переходе от корня документа к элементу, на котором нажата кнопка.Рассмотрим, например, этот HTML:
<div class="main" data-vscode-context='{"webviewSection": "main", "mouseCount": 4}'>
<h1>Cat Coding</h1>
<textarea data-vscode-context='{"webviewSection": "editor", "preventDefaultContextMenuItems": true}'></textarea>
</div>
Если пользователь нажмёт правой кнопкой мыши на
textarea, установятся следующие контексты:-
webviewSection == 'editor'— им переопределяетсяwebviewSectionиз родительского элемента. -
mouseCount == 4— наследуется от родительского элемента. -
preventDefaultContextMenuItems == true— специальный контекст, в котором скрыты записи копирования и вставки, добавляемые обычно в контекстные меню webview в VS Code.
Нажав правой кнопкой мыши внутри
<textarea>, пользователь увидит:
Размер представления
Благодаря предложениям о размере представления расширениями указываются веса для представлений, с которыми они работают:
"contributes": {
"views": {
"github-pull-request": [
{
"id": "github:createPullRequest",
"type": "webview",
"name": "Create Pull Request",
"size": 2
},
{
"id": "github:compareChanges",
"name": "Compare Changes",
"size": 1
}
]
}
}
Размер аналогичен свойству CSS
flex-grow. В примере выше представление размером "size": 2 вдвое больше представления "size": 1. Свойство size учитывается, только если с контейнером представления работает то же расширение.Расширяемый HTML-отрисовщик блокнота
Благодаря встроенным в блокноты отрисовщикам теперь здесь есть экспериментальный API, который позволяет настраивать в расширениях отображение HTML-содержимого. В этом API пока что предоставляется единственный хук
postRender, который вызывается после первого отображения HTML-содержимого.Чтобы попробовать этот экспериментальный API, в расширении
нужно расширить API vscode.builtin-renderer."contributes": {
"notebookRenderer": [
{
"id": "vscode-samples.my-custom-html-extension",
"displayName": "My custom html renderer extension",
"entrypoint": {
"extends": "vscode.builtin-renderer",
"path": "./out/main.js"
}
}
]
}
После чего отображающий хук может регистрироваться отрисовщиком в
vscode-builtin-renderer:import type { RendererContext } from 'vscode-notebook-renderer';
export async function activate(ctx: RendererContext<void>) {
const htmlRenderer = await ctx.getRenderer('vscode.builtin-renderer');
if (!htmlRenderer) {
throw new Error(`Could not load 'vscode.builtin-renderer'`);
}
htmlRenderer.experimental_registerHtmlRenderingHook({
// Invoked after the HTML content for `outputItem` has been rendered to `element`
postRender(outputItem: OutputItem, element: HTMLElement): HTMLElement | undefined {
// You can either modify `element` or return a replacement element
}
});
}
Протестируйте этот новый API и выскажите своё мнение!
Debug Adapter Protocol
argsCanBeInterpretedByShell для RunInTerminalRequest
В
RunInTerminalRequest поддерживается новое свойство argsCanBeInterpretedByShell, с помощью которого клиенту сообщается, следует ли оставлять в команде args специальные символы оболочки, которые не переместились. Это позволяет пользователям писать выполняемые в терминале конфигурации запуска и включать символы, которые должны интерпретироваться в оболочке.Разработка
Прогресс в поддержке песочницы Electron
На этом этапе мы добились существенного прогресса, включив по умолчанию песочницу Electron. В августе планируем включить в Insiders и в итоге сделать её по умолчанию в стабильной версии VS Code.
Режим песочницы включается выставлением в настройках
"window.experimental.useSandbox": true. Надеемся, никаких изменений вы не заметите. Но, если обнаружите проблемы, сообщите нам.Языковой сервер Markdown
В этой итерации мы извлекли инструменты для написания Markdown в библиотеку и языковой сервер, в том числе для структуры документов, завершения путей и диагностики.
Встроенное расширение Markdown для VS Code уже подготовлено для использования этого нового языкового сервера, хотя мы надеемся: никакой разницы в поведении вы не заметите. Однако благодаря этой подготовленности должна повыситься производительность, ведь инструментарий Markdown переводится на собственный процесс. Кроме того, переход на языковой сервер способствовал повышению производительности экспериментальной диагностики ссылок Markdown.
Надеемся, что эти новые пакеты пригодятся и в других инструментах и редакторах, а те в ответ даже смогут поспособствовать их развитию. Вместе мы сможем создать лучший инструментарий Markdown для всех! Заинтересовались? Тогда ознакомьтесь с соответствующими проектами:
- Markdown Language Service — библиотека TypeScript с инструментами для работы в Markdown.
- Markdown Language Server — языковой сервер для Markdown, сделанный с использованием инструмента выше.
Зависимости пакетов Debian
Зависимости пакетов Debian теперь заданы не жёстко, а генерируются скриптом. Этим решается проблема, обнаруженная ещё в 2016 году, когда из-за отсутствия зависимостей программы на некоторых машинах аварийно завершались во время выполнения.
Документация и расширения
CLI контейнера разработки
Раздел интерфейса командной строки (CLI) контейнера разработки изменён до новейшей версии CLI. Это эталонная Open Source реализация спецификации контейнеров разработки для их создания и запуска.

Azure Developer CLI (azd)
Azure Developer CLI и его дополнительное расширение на VS Code теперь доступны для просмотра. С Azure Developer CLI (azd) переход из локальной среды разработки к Azure ускоряется благодаря удобным для разработчиков командам, которые соответствуют ключевым этапам рабочего процесса: написанию кода, сборке, развёртыванию, мониторингу, повторению.

В Azure Developer CLI применяются расширяемые шаблоны, которые включают всё необходимое для готового к работе приложения на Azure, в том числе в файлах для кода — лучшие практики, код приложения и многократно используемую инфраструктуру. Более того, в них содержатся комплексные сценарии, которые оставили Hello World! далеко позади.
С Azure Developer CLI можно инициализировать, подготавливать и развёртывать приложение или, ещё лучше, использовать
'azd up', чтобы делать всё это сразу! Список поддерживаемых команд azd см. в Developer CLI reference.Благодарности
И последнее, но, конечно, не менее важное: большое спасибо всем участвующим в работе над VS Code.
Отслеживание проблем
Участвующие в отслеживании проблем:
Запросы на изменения
Участвующие в работе над
vscode:- @0evan (Evan Spensley): выделение тестовых меток в оформлении, PR #155433.
- @amanasifkhalid (Aman Khalid): закрыта проблема #134566 (добавлены настройки для цвета/значка вкладок терминала по умолчанию, PR #147463).
- @angelozerr (Angelo): работал над пользовательским языком для языкового сервера на html, PR #146731.
-
@babakks (Babak K. Shandiz)
- ???? добавлено «Окружение сниппетом» для быстрого исправления меню, PR #152718.
- ???? Исправлена проблема диагностики markdown с точкой в именах файлов, PR #153206.
- @Balastrong (Leonardo Montini): правильное отображение предупреждающих сообщений, PR #154266.
- @CGNonofr (Loïc Mangeonjean): предоставление триггера и документации в code action от monaco, PR #149937.
- @eamodio (Eric Amodio): закрывает проблему #54285, работает над добавлением webview/context, PR #154524.
- @eltociear (Ikko Ashimine): F исправлена опечатка в languageDetectionWorkerServiceImpl.ts, PR #155923.
- @fadeevab (Alexander Fadeev): добавление тестов Makefile для улучшенной грамматики: запятая, комментарий, шебанг, PR #154625.
- @FantasqueX (FantasqueX): замена устаревшего canceled на Cancellation Error, PR #156094.
-
@ferdnyc (Frank Dana)
- RPM: сделано /usr/bin/code принадлежащим пакету, PR #142907;
- удалена оболочка fakeroot при сборке пакетов .rpm, PR #153249.
- @gjsjohnmurray (John Murray): попытка предотвратить обновление установки Windows пользовательского типа при запуске от имени администратора, (#_148428) PR #155631.
- @jbicker (Jan Bicker): исправлен неверный комментарий SignatureInformation.activeParameter, PR #155279.
- @jeanp413 (Jean Pierre): предложение TerminalExitStatus.reason, PR #152833.
- @jlelong (Jerome Lelong): добавление границы слова к разделителям пар скобок, которые начинаются или заканчиваются буквами, PR #151204.
- @joscol (Joshua Cole): разрешение CommentNode, чтобы менять основной текст и одновременно входить в режим редактирования, PR #155767.
-
@jzyrobert (Robert Jin):
- добавление кнопки Expand all в представлении обозревателя, PR #153614
- редактирование showFoldingControls для включения параметра never, PR #153764.
- @liby (Bryan Lee): добавление поддержки сопоставления угловых скобок и раскраски в TypeScript, PR #151705.
- @mingwiki: исправлено то, из-за чего появилось предупреждение о проверке регулярных выражений в Socks5 Proxy, PR #144954.
- @MonadChains (MonadChains): добавление команды для копирования вывода последней команды, (#_152097) PR #153235.
- @nirabhromakhal (nirabhromakhal): исправлена ошибка, из-за которой строка состояния могла переполняться, не влияя на уведомления, PR #155649.
- @PieterBranderhorst: пытался сделать скрытые диапазоны свёртывания независимыми от добавляемых не вручную, добавление ручного свёртыва… PR #139779.
-
@pingren (Ping):
- исправлена #114461 PR #151824;
- исправлено положение tab при обёртывании tabs, PR #156116.
- @pwxn (Paul Landers): добавление команд для прокрутки редактора вверх/вниз, PR #155861.
- @qingpeng9802 (Qingpeng Li): удаление es5 class compat, PR #153853.
-
@r3m0t (Tomer Chachamu):
- исправлено: тестовая ошибка, не отображалась при разворачивании, PR #153994;
- обновление навигации при обновлении папок рабочей области, PR #154616.
- @SamirPS (SamirAk): сканирование кода (устаревший CodeQL Action v1), PR #156271.
-
@ssigwart (Stephen Sigwart):
- исправлено: терминалы в области редактора не перезагружались, PR #151852;
- исправлено зависание виджета предложений, PR #152011;
- добавление привязок клавиш для фильтров файлов в редакторе поиска, PR #153954;
- обнаружение ссылок терминала с пробелом, затем строкой: столбцом, PR #153957
- исправлено: после отображения webview сочетания клавиш меню не работают, PR #154648.
- @SvanT (Svante Boberg): добавление недостающих удалений, PR #155976.
- @yiliang114 (易良): исправлены опечатки, PR #155310.
Участвующие в работе над
vscode-generator-code:-
@hawkticehurst (Hawk Ticehurst):
- добавление ссылки на рекомендации по UX в файлах краткого руководства по markdown, PR #358;
- проверка согласованности шаблона, PR #360.
- @MatejKastak: непростая задача: унификация отступов в сгенерированном package.json, PR #357.
- @nhedger (Nicolas Hedger): добавление pnpm в качестве диспетчера пакетов, PR #339.
Участвующие в работе над
vscode-js-debug:- @Balastrong (Leonardo Montini): проверка, нет ли в выводе у нативного tostring [object *] PR #1339.
Участвующие в работе над
vscode-json-languageservice:- @bytemain (Artin): подвиг: поддержка числа const, PR #141.
- @octogonz (Pete Gonzalez): когда для комментариев используется «//», не сообщайте о «дубле ключе объекта», PR #144.
Участвующие в работе над
monaco-editor:- @alexander-zw (Alexander Wu): [webpack readme] добавление, как получить языки/функционал, PR #3171.
- @MasterOdin (Matthew Peveler): удаление дублей тестовых сценариев для mysql, PR #3138.
- @tonilastre (Toni): добавление конфигурации и токенизатора для языка запросов Cypher, PR #3102.
Прокачаем ваши навыки или поможем разобраться с VS Code с нуля:
- Полный курс по Data Science. Самая перспективная профессия за 24 месяца.
- «Fullstack-разработчик на Python». Станьте незаменимым специалистом-универсалом за 15 месяцев.
- «Надёжный старт в IT». Пройдите наш лучший курс для новичков: попробуйте 9 профессий и освойте подходящую именно вам.
Комментарии (11)

jaha33
15.09.2022 09:05+1А существует какие либо негласные правила о том как правильно обновлять IDE и плагины и стоит ли это делать вообще?
Уже пару раз было такое что в новой версии отваливается плагин, либо обновленный плагин теряет совместимость с другими

fire64
15.09.2022 14:02Не знаю, в чем причина, но после обновления Unity и VS Code все поломалось. Теперь c# проекты юнити не подгружаются нормально, функционал как у блокнота в итоге.

fire64
15.09.2022 16:37Хм и зачем было карму сливать?
Статья о выходе новой версии программы и о новых возможностях и плюсах. Логично, что сюда можно в комментариях писать и о минусах новой версии и отзывы о ее использовании ((

stranger777
15.09.2022 22:18Поправил: конечно, критика имеет право быть, а дискуссия на Хабре очень ценна сама по себе




ryanl
Зачем это сюда выкладывать? Те кто работают в VS Code сами откроют Start Page и посмотрят changelog после апдейта. Контент закончился что-ли?) Фуу, приехали..
stranger777
Понимаю ваш посыл. Но количество людей, читающих подобные тексты на английском, гораздо меньше, чем людей, которые просто работают с VS Code. Таким образом, обязательно найдутся люди, которые пропустили некий функционал. Кроме того, конкретно в этом выпуске выделяется Python и интеграция с Jupyter Notebook, а это именно наши темы.
Пример ближе и яснее: судя по профилю, вероятно, вы работаете с .NET. Но это не значит, что вы проштудировали весь MSDN и прочитали весь код платформы, или что читаете каждый пост о повышении производительности в очередном выпуске .NET (что несколько ближе к "changelog после апдейта"). Разные люди тратят своё время по-разному.