Цель:
Подобрать удобный инструмент, для работы с markdown из Django админки, без лишних танцев с бубном.
Несколько условий:
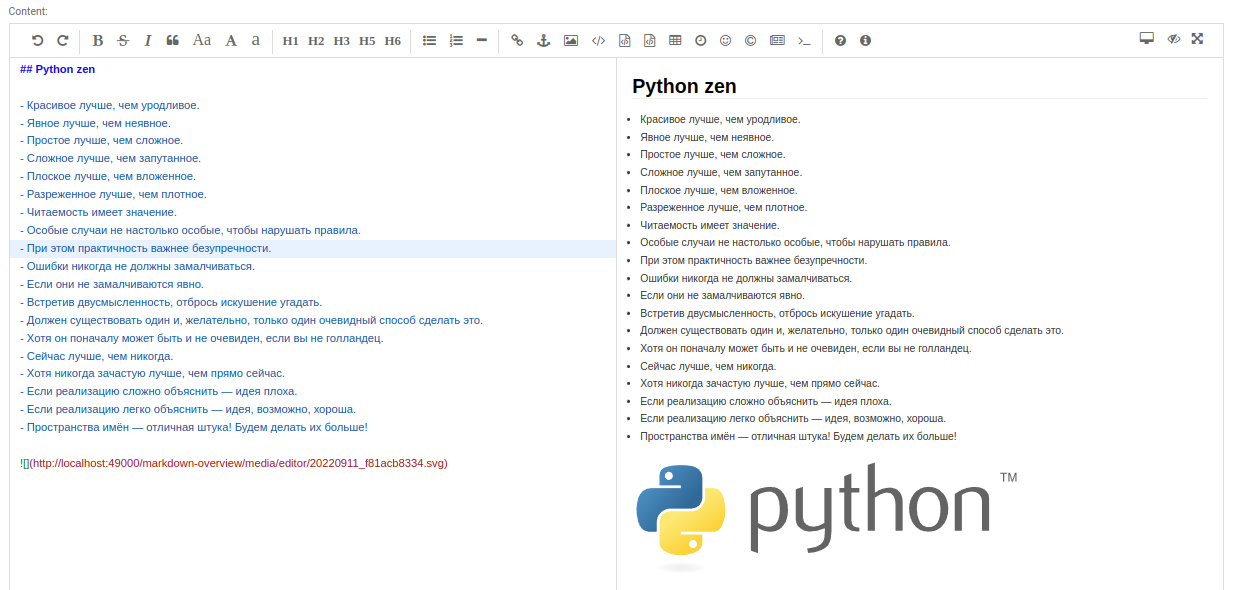
Комфортный предпросмотр результата разметки.
Возможность подгрузки (upload) изображений прямо из редактора.
Поддержка
DefaultStorage, чтобы можно было использовать интеграцию сdjango-storages.Комфортная работа в редакторе + вменяемый внешний вид.
На djangopackages мне приглянулись 2 библиотеки:

dracos-markdown-editor и django-markdown-editor - это один и тот же проект
martor.
Поискав по закоулкам JavaScript, нашёл несколько markdown редакторов и через них вышел на интеграции в Django, но под наши требования подошли не все, рассмотрим один из них.
Для удобства я создал репозиторий с Django проектом, где все эти редакторы подключены к админке.
Приступим:
martor
Ссылка на репозиторий: https://github.com/agusmakmun/django-markdown-editor
Реализован на базе Ace Editor


Плюсы
Имеет достаточно симпатичный (2 темы на выбор) и удобный интерфейс.
Удобные "фишки" по типу: обрамления скобками выделенного текста, автозакрытие скобок, автоподстановка символов при наборе списков.
Поддерживает хоткеи.
Вставка изображений как через
default_storage(что позволяет интегрироваться сdjango-storage), так и автоматическая выгрузка вimgur.com, без использования собственного хранилища.Частые обновления
Минусы
Возможность переключения между
preview/editorтолько в шапке, что не особо удобно, если много контента.Нет поддержки
side-by-side, можно указать в настройках'living': 'true', но это не так удобно, т.к. live preview отображается снизу и если много контента, то приходится постонно скроллить к "вверх/вниз".На момент написания статьи, была проблема с XSS в ссылках, учтите это, если захотите использовать редактор за пределами админки и доверенных пользователей.
Большинство настроек по изображениям - захардкожено в контроллере, можно вынести в настройки самостоятельно, но из коробки это не предусмотрено.
django-markdownx
Ссылка на репозиторий: https://github.com/neutronX/django-markdownx
Это не совсем полноценный редактор, скорее плагин для создания своих темплейтов и форм, но при необходимости, его можно использовать и в панели администратора.
Также обращаю внимание, что на момент выхода статьи, релизная версия библиотеки не поддерживает Django >= 4, можете использовать beta версию, либо сами переопределите у себя пару классов (пример тут)

Плюсы
Поддержка
drag & dropдля подгрузки изображений.Настройки для подгружаемых изображение (размер, компрессия, кроппинг и т.д.).
Минусы
Ужасный базовый виджет в админке, неудобно как читать, так и писать. Может я не до конца раскурил как его использовать и необходимы дополнительные плагины или создание кастомного темплейта, но "по умолчанию" это выглядит плохо.
Редкие обновления
Скудная документация и описание
django-mdeditor
Ссылка на репозиторий: https://github.com/pylixm/django-mdeditor
Реализован на базе Editor.md.


Плюсы
Всевозможные реализации
preview, тут есть иside-by-sibe, возможность выбрать режим толькоeditorилиpreview, полноэкранный режим.Вспомогательные функции, такие как: помощь при создании табличек, автозакрытие скобок, автосохранение (при переходе на другую страницу без сохранения, можно вернуться и вы не потеряете уже набранный текст, что очень полезно) и т.д..
Дополнительные параметры конфигурации.
Минусы
При использовании кнопок, которые вызывают модальные окна, происходит прокрутка страницы в начало, странное поведение.
Стандартная реализация подгрузки изображений выполнена "странно", там используется своя реализация с
os.makedirs()&file.write(), что мешает интеграции с такими батарейками, какdjango-storages, я закинул PR с исправлениями к ним в репозиторий, но хз, примут или нет. Можете глянуть реализацию, которая сработала для меня тут
Подведем итоги:
Мы рассмотрели несколько готовых интеграций, которые могут удовлетворить наши потребности.
martor |
django-markdownx |
django-mdeditor |
|
|---|---|---|---|
preview результата |
Хорошее качество предпросмотра, но отсутствие |
В конфигурации "по умолчанию" ужасен |
Хорошо - всё. Удобный предпросмотр и несколько вариантов на выбор. |
upload изображений |
Обычная подгрузка + доступна выгрузка в |
Единственный вариант в котором доступен |
Обычная подгрузка, возможность настройки |
поддержка DefaultStorage |
+ |
+ (через form.save()) |
- (необходимо вносить правки) |
UI/UX |
Хорошо - присутствует возможность выбрать тему, наличие хоткеев. |
Плохо - насколько я понял, тут необходимо писать свои реализации. |
Хорошо - богатый набор хоткеев и помощников, автосохранение. Впечатление немного портят прыжки при вызове модалок. |
Конечно есть ещё вариант - выбрать понравившийся редактор, допустим SimpleMDE или его поддерживаемый форк EasyMDE (в нём кстати уже есть подгрузка изображений) и собрать свою интеграцию с необходимым функционалом, но тогда поддержка всего этого, ложится на вас.
Я был удивлён, что отсутствует какое-то ультимативное решение, как например django-ckeditor для WYSIWYG редакторов.
Поэтому тут каждый должен решать, что ему необходимо под конкретный кейс, я по итогу остановился на django-mdeditor.
Надеюсь, обзор поможет немного сэкономить ваше время, если перед вами будет стоять подобная задача.
PS
В репозитории вы можете сами "потыкать" различные редакторы и их конфигурации.
Комментарии (3)

alan008
20.09.2022 09:35Почему на КДПВ количество Stars и Repo Forks у первого и второго проекта совпадает? Походу copy-paste


imsemin
Я использую ckeditor
Sqvall Автор
Вы про ckeditor + плагин на markdown?
Благодарю, посмотрю на него и возможно закину в репозиторий.