
Это вторая часть обширного руководства Юрия Воробьева по созданию привлекательного освещения в играх на Unreal Engine. Первую часть вы можете найти здесь.
Второй проход освещения (Lighting Pass)
Теперь настало время пройтись по всем доступным типам источников света и продумать, как они могут наиболее правдоподобно излучать свет. Это должно помочь нам получить полную ясность относительно типов источников света, которые мы можем использовать, их расположения и направления.
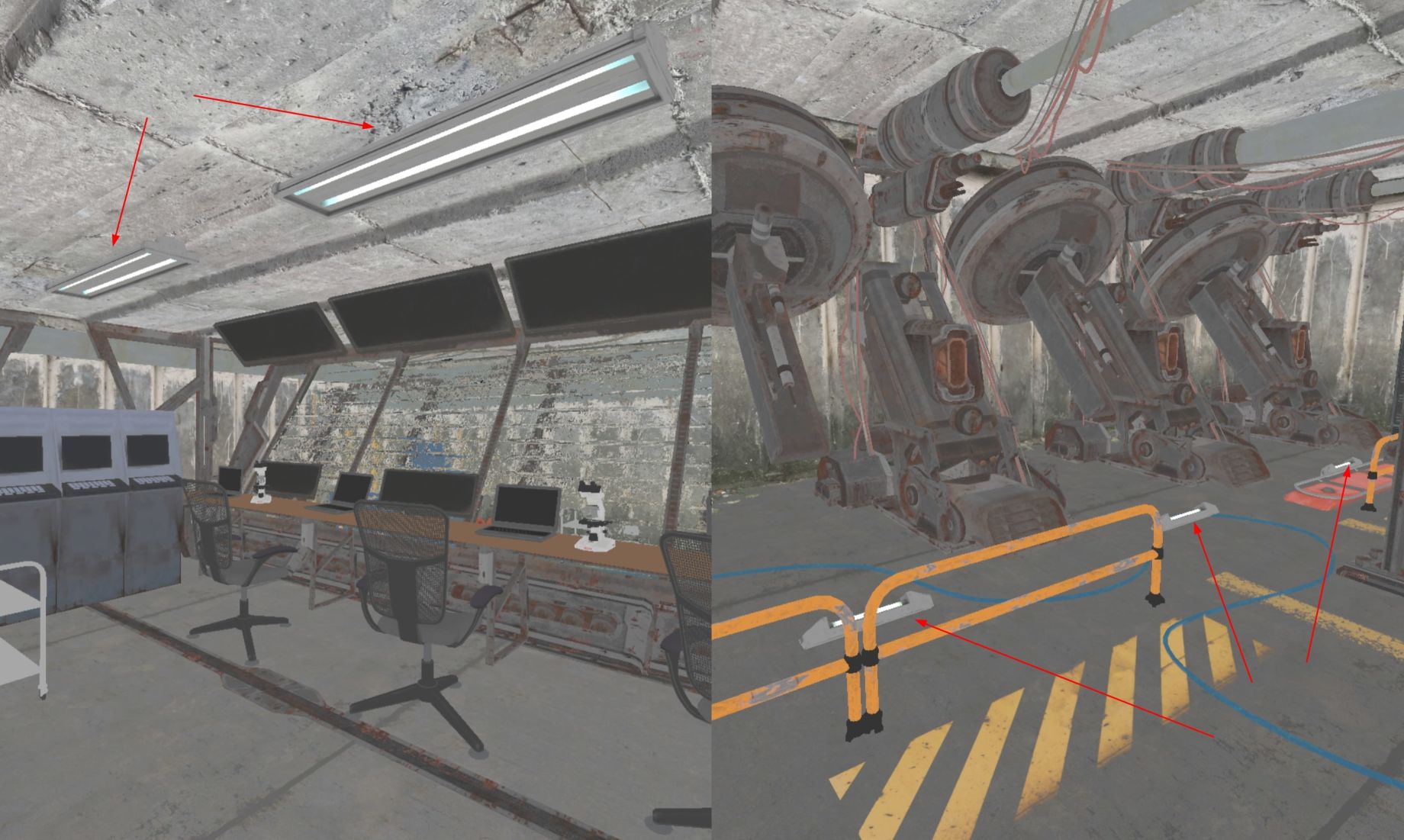
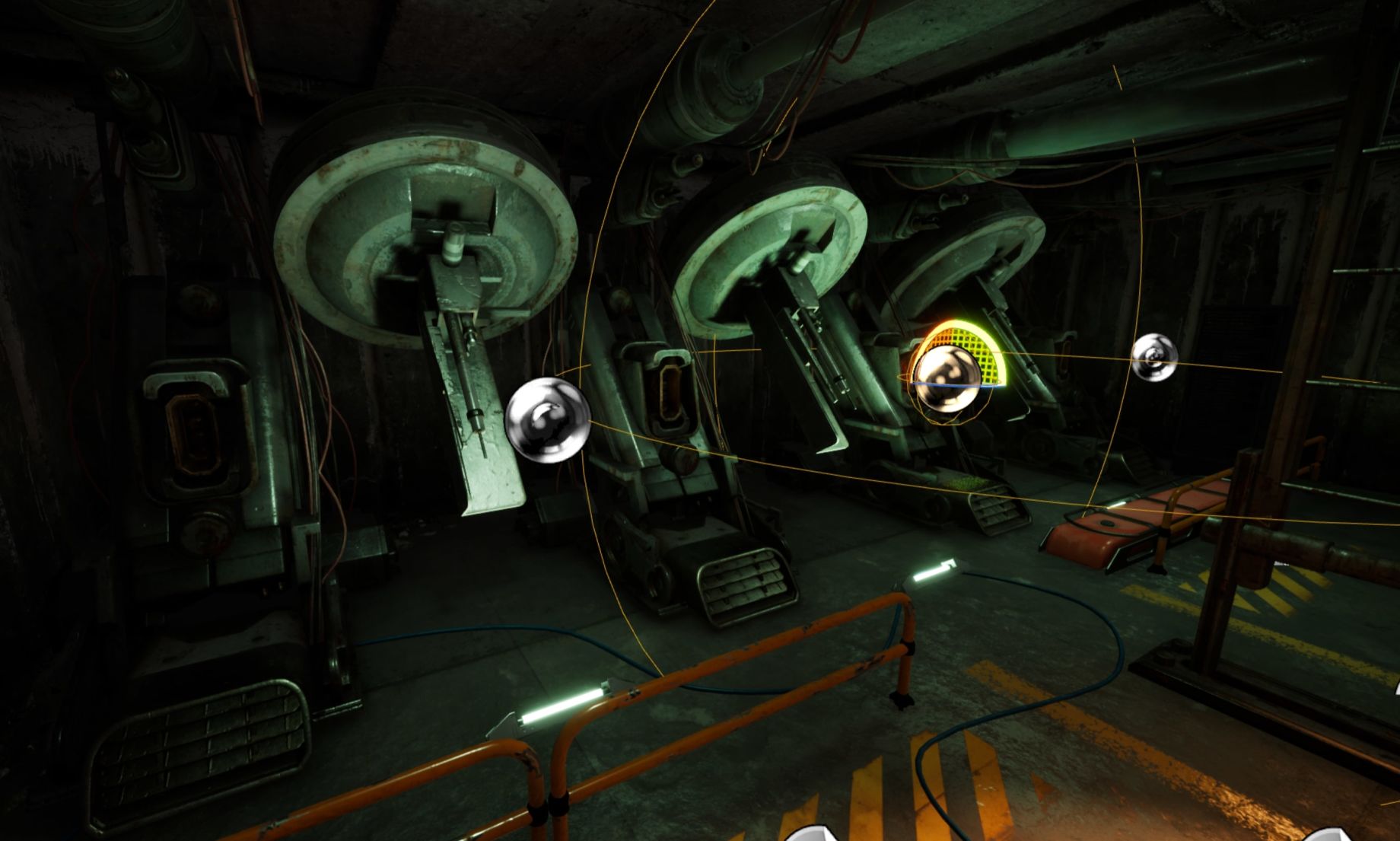
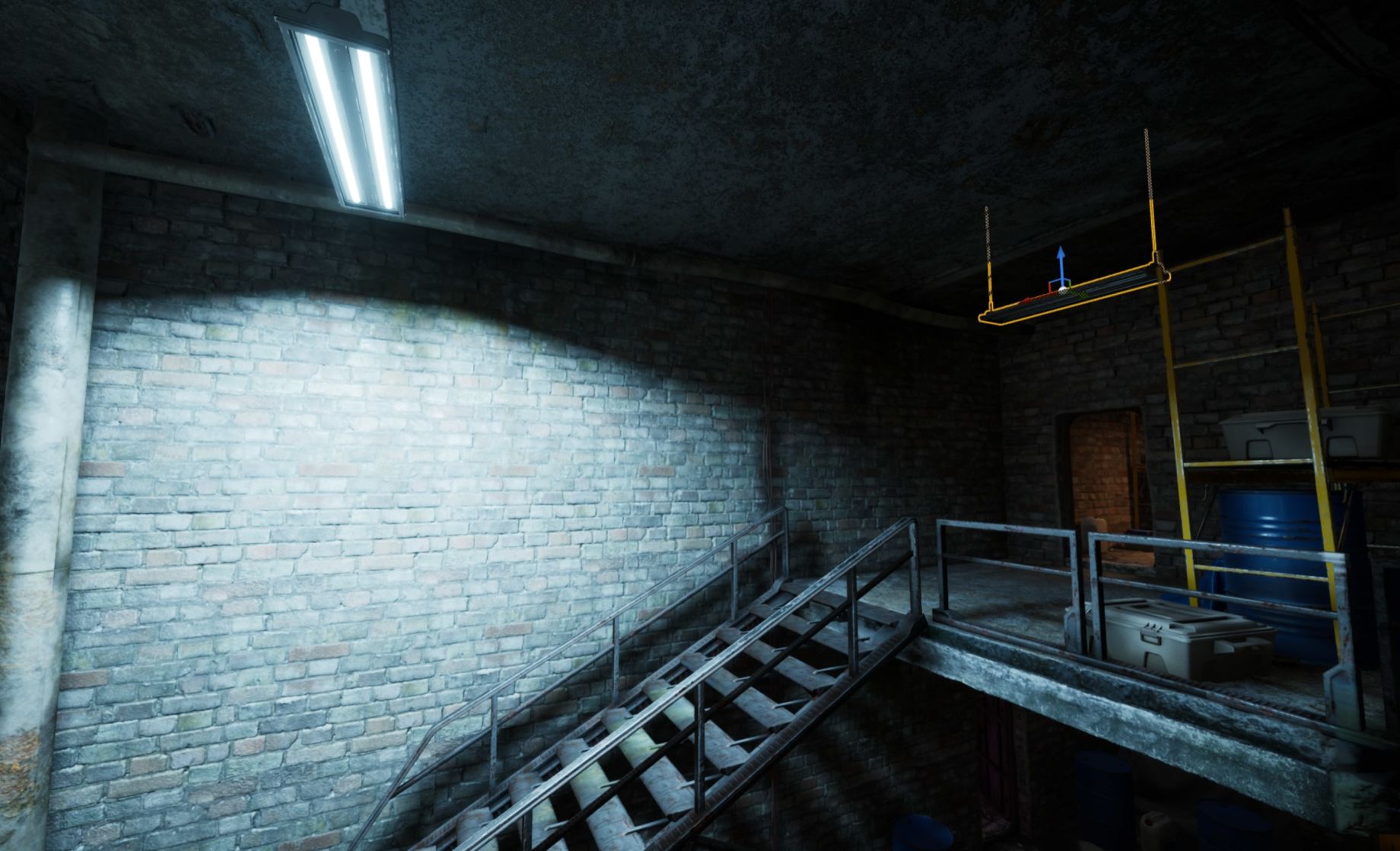
Например, было бы странно, если бы потолочные светильники (1) располагались повсюду на потолке, но в одном конкретном месте они прикреплены к стене и излучают свет только в одном направлении. Еще один пример: лампа (2), которую мы привыкли видеть на потолке или на стене, оказалась прямо посреди комнаты. Простыми словами: освещение должно выглядеть реалистично и правдоподобно.

В этой комнате я поместил два больших потолочных светильника в зоне с мониторами и три светильника на полу для освещения механизмов.

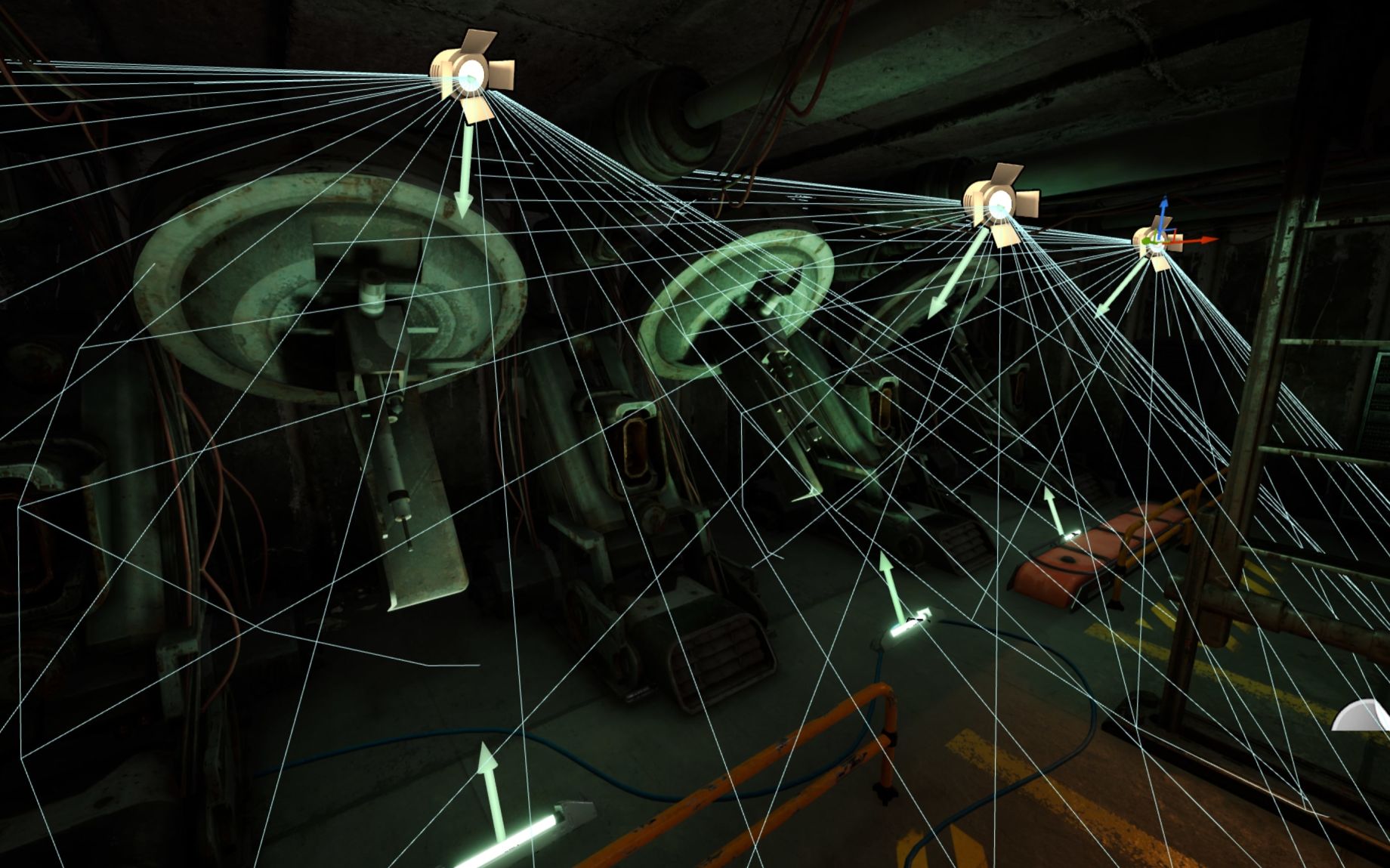
Убедитесь, что светильники не парят в воздухе.

Учитывайте места, где обычно находятся осветительные приборы – по центру доступного пространства; убедитесь, что ваши объекты освещения вписываются в паттерны окружающей среды, если таковые имеются. Например, не стоит размещать их на трубах или другой геометрии, не предназначенной для светильников.

Убедитесь, что цвет излучения светильников соответствует цвету освещения.

Следите за интенсивностью излучения в вашем освещении, чтобы количество излучаемого света выглядело правдоподобно.

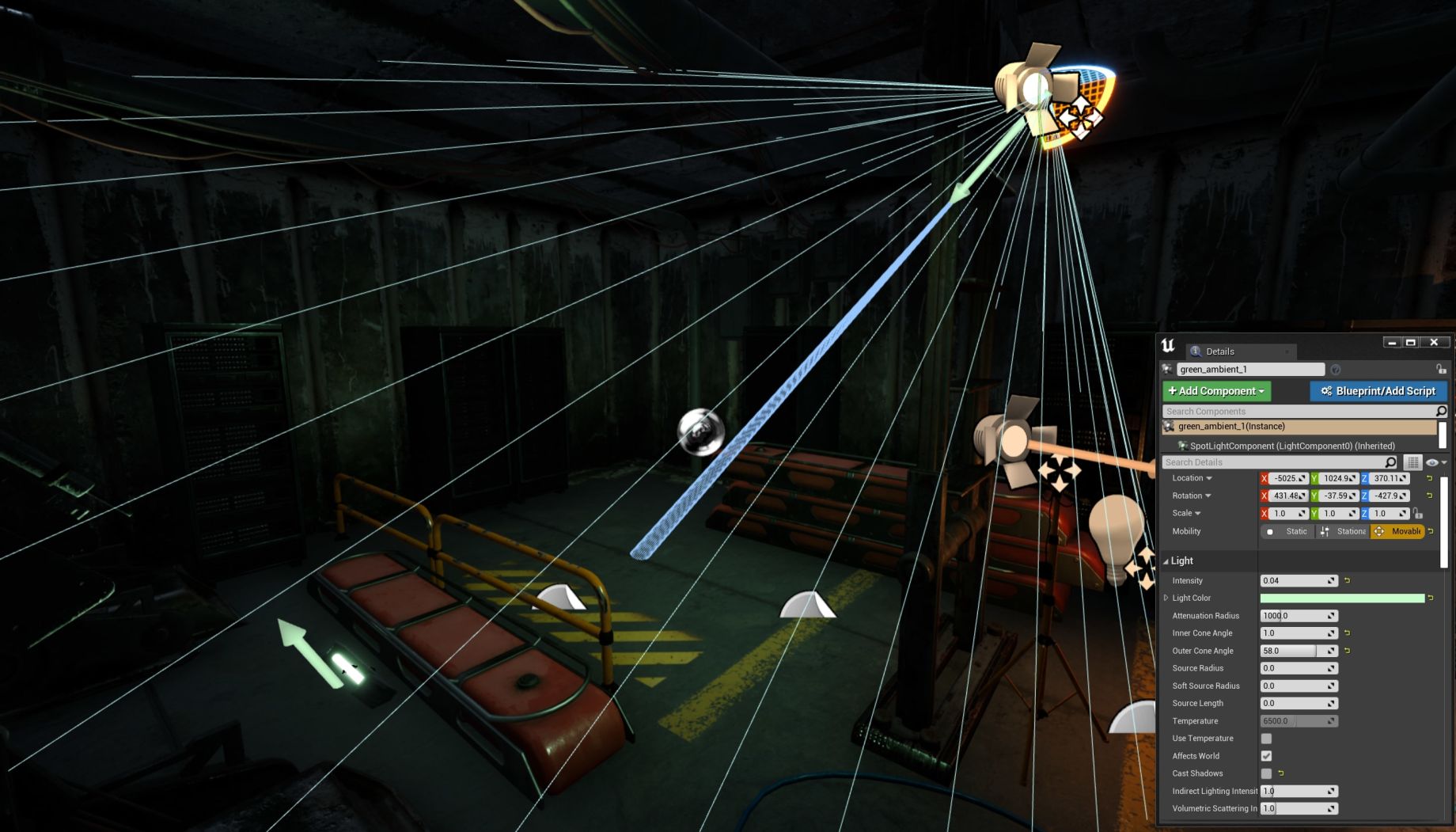
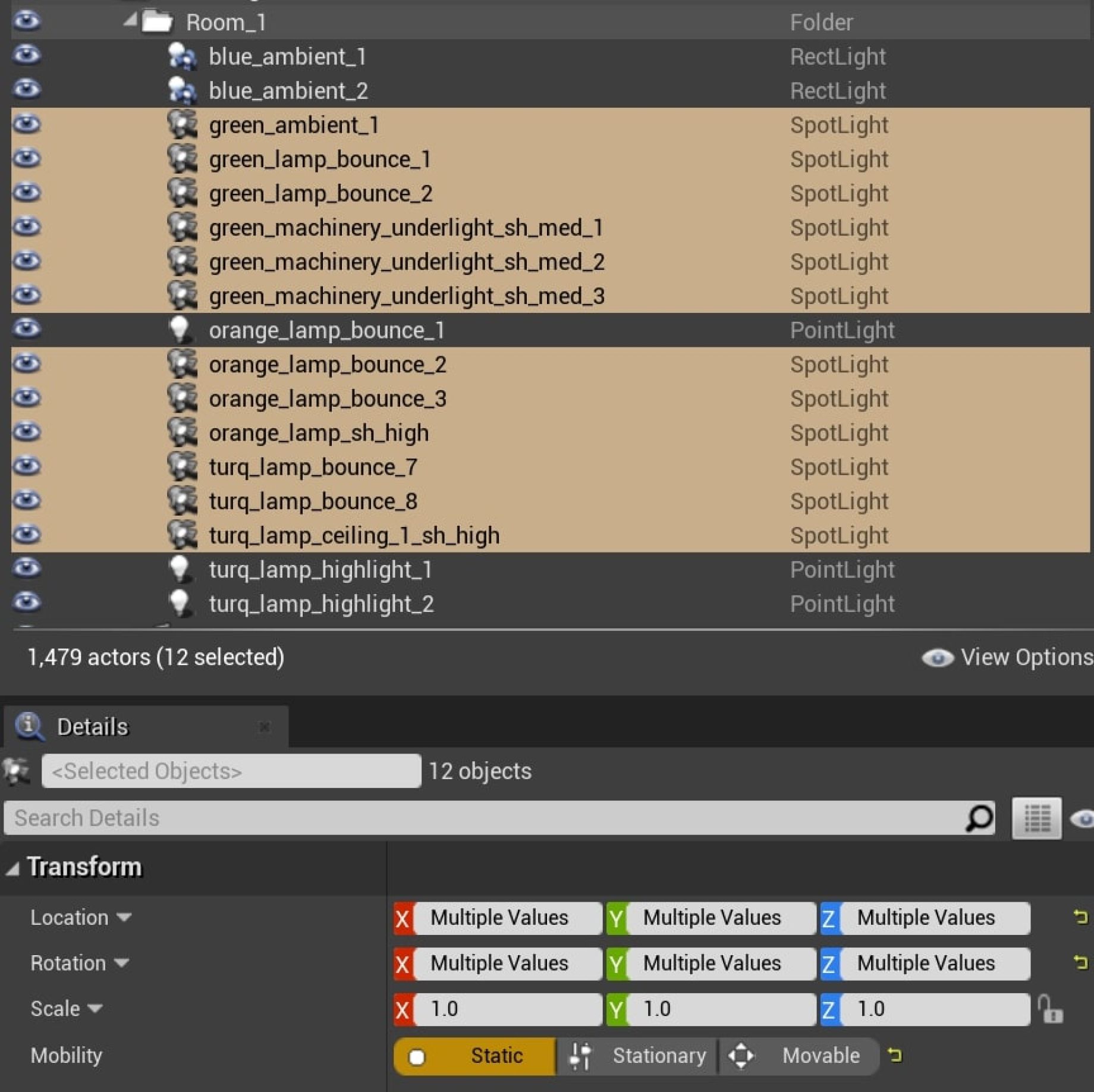
Также очень важно подходить к именованию источников света ответственно, чтобы вам было сразу понятно, что делает каждый источник света, исходя только из его названия. Структура папок проекта также должна быть максимально лаконичной и не замусоренной. Хорошая поддерживаемость является ключевым фактором в процессе разработки. Поверьте мне, это сэкономит вам много времени и нервов в будущем, если вы не будете тратить десятки минут на то, чтобы пытаться вспомнить, как был устроен ваш сетап, когда вам нужно внести несколько крошечных изменений в разные объекты. Кроме того, следует учитывать, что во время разработки над вашим уровнем могут работать и другие художники по свету, поэтому вы делаете это не только для себя, но и для товарищей по команде.

А теперь мы с вами разберем три сценария освещения на примере одной комнаты. Я кратко расскажу об ограничениях каждого из этих сценариев, лучших подходах к размещению и настройке источников света и аспектах производительности.
Подвижное (Movable) освещение
В этом сценарии все освещение является динамическим, и нам не нужно ничего запекать. Это всегда самый требовательный к производительности вариант, и поэтому мы хотели бы, чтобы наши источники света были максимально оптимизированы. Так как на стенах никаких данных запекания не будет, а освещать их источниками света достаточно затратно, я увеличил SkyLight на 50%. На место потолочных светильников я поместил один широкий Spot Light с тенями, чтобы он немного освещал левую стену, а также по небольшому Point Light точно под каждую лампу, чтобы сделать потолок немного интереснее визуально.

У вас может возникнуть соблазн разместить по одному Spot Light на каждый светильник, но это будет уже тяжеловато с точки зрения производительности. Также имейте в виду, что две пересекающиеся динамические тени — это слишком много для этого места. Креативность исходит из ограничений, поэтому раскрывайте свои творческие способности с оглядкой на оптимизацию. Если вы можете легко заменить два светильника на один почти такого же размера – это почти всегда хорошая идея.

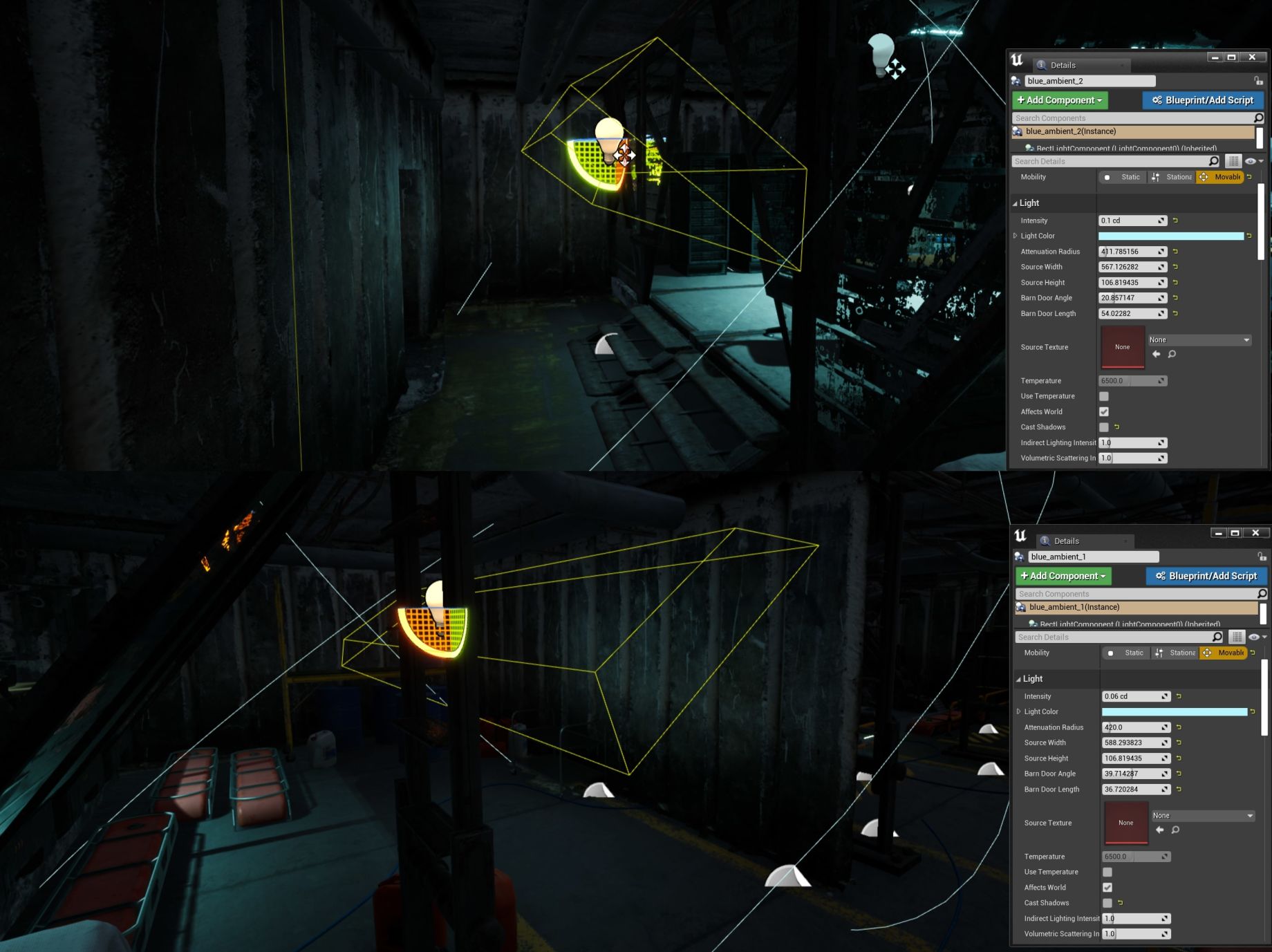
Затем я добавил два синих Rect Light по бокам, чтобы имитировать отраженный свет светильников.

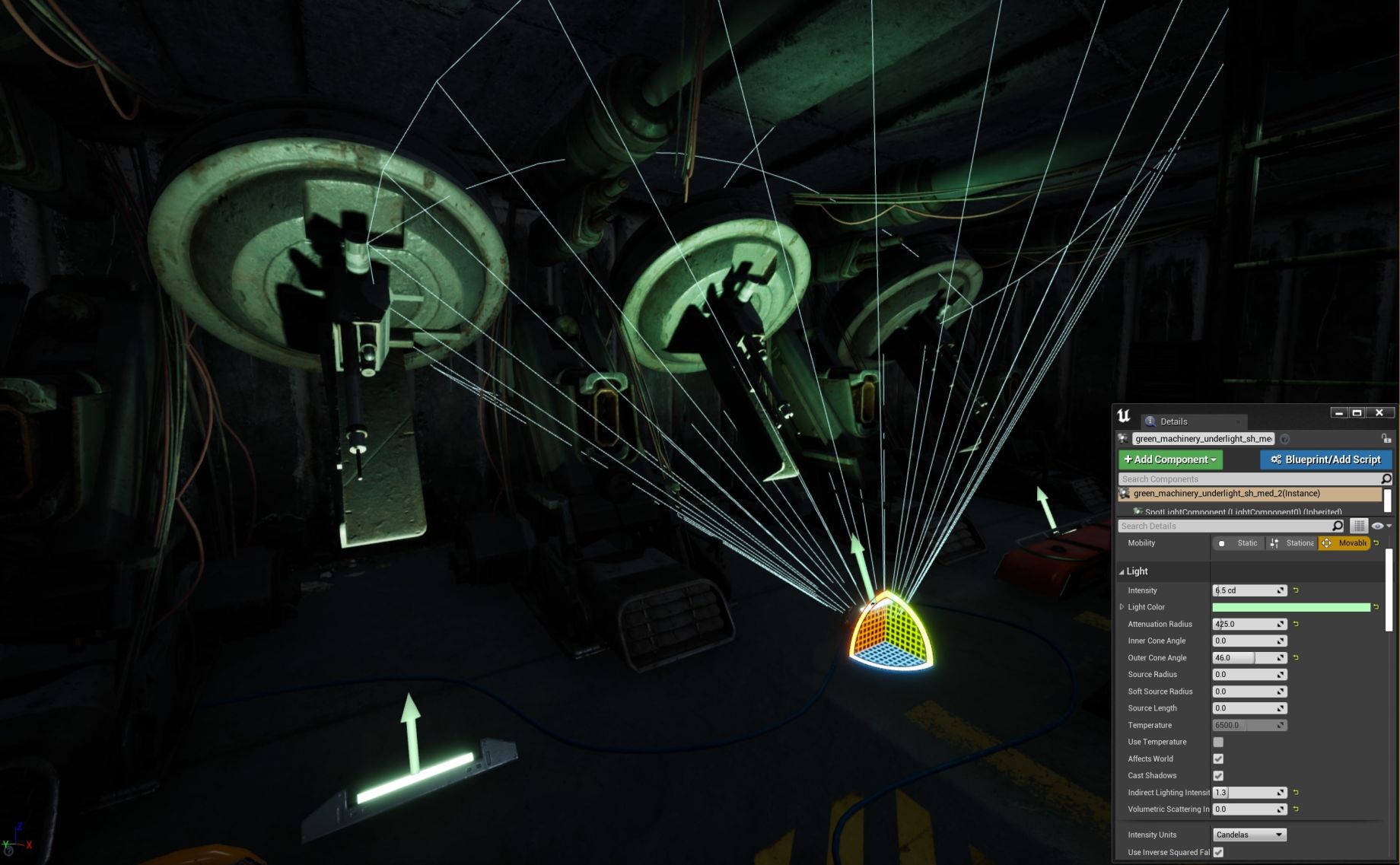
В этой части комнаты я добавил на каждый светильник маленькие зеленые Spot Light’ы с тенями. Средний я сделал чуть более интенсивным, чтобы сделать визуал интереснее.

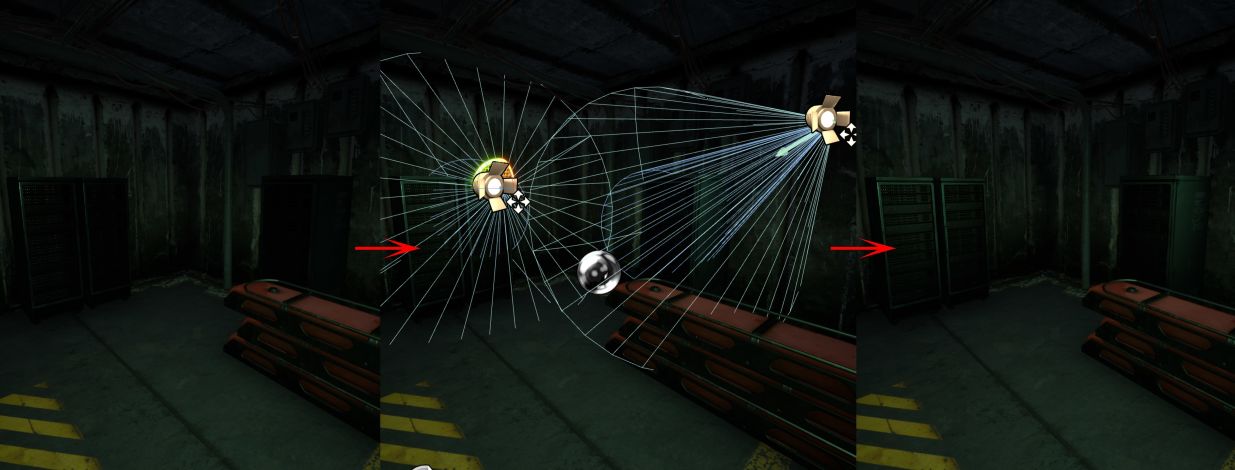
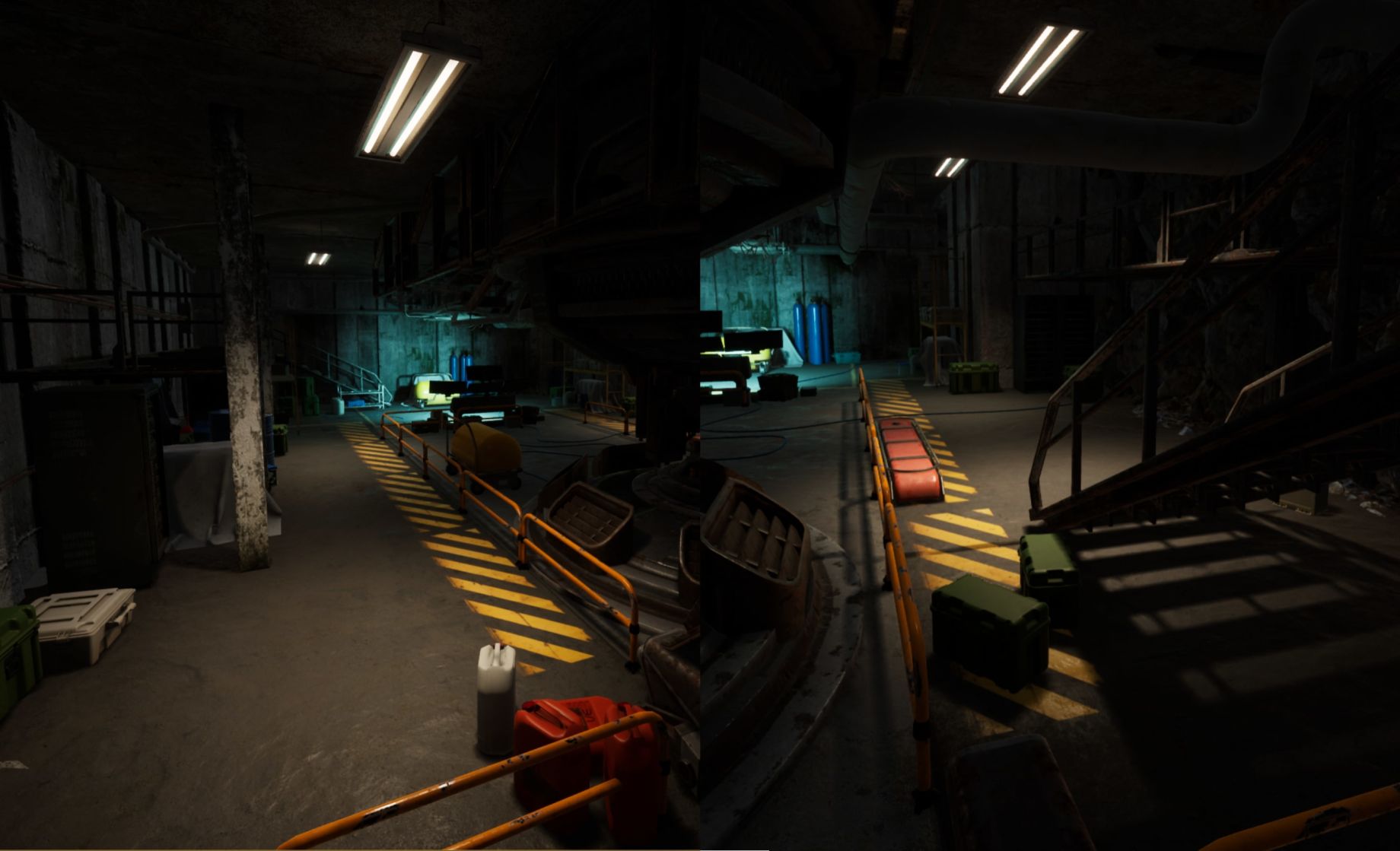
В этот момент я понял, что подсвечивать все в этой области одним зеленым светом было бы чересчур скучно. Кроме того, когда вы стоите в синем окружении (правая сторона нижнего скрина), разглядеть разницу между разными стенами достаточно трудно, из-за чего может быть не видно прохода. Мое решение заключалось в том, чтобы добавить туда оранжевый светильник на штативе и немного отраженного света.

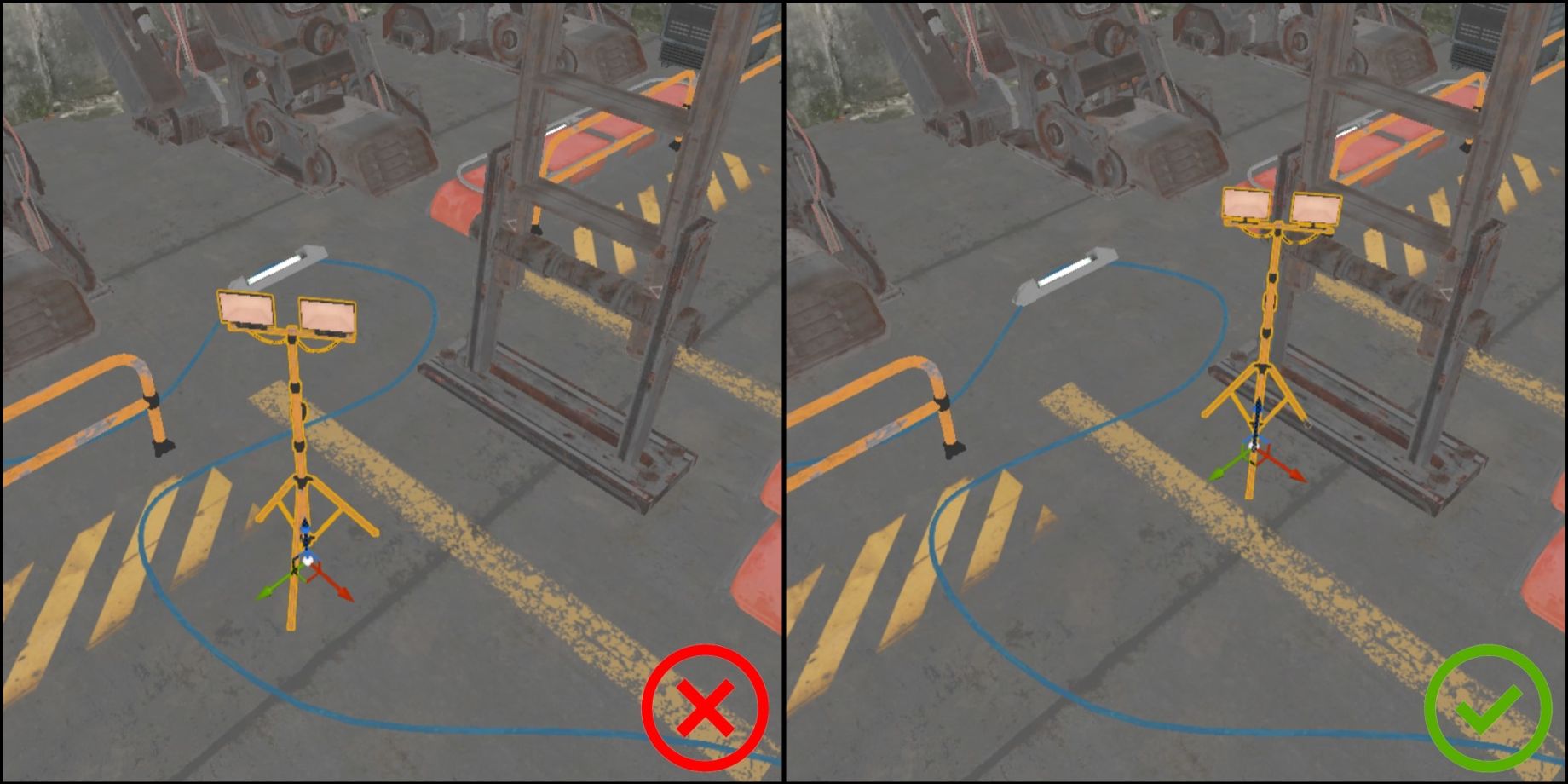
Подходить к размещению большие светильников в игровой зоне нужно с умом. Лучше всего располагать их рядом со стенами или крупным объектам.

В темном углу я решил разместить зеленый фоновый (окружающий, ambient) Spot Light с "Falloff Exponent" 2.

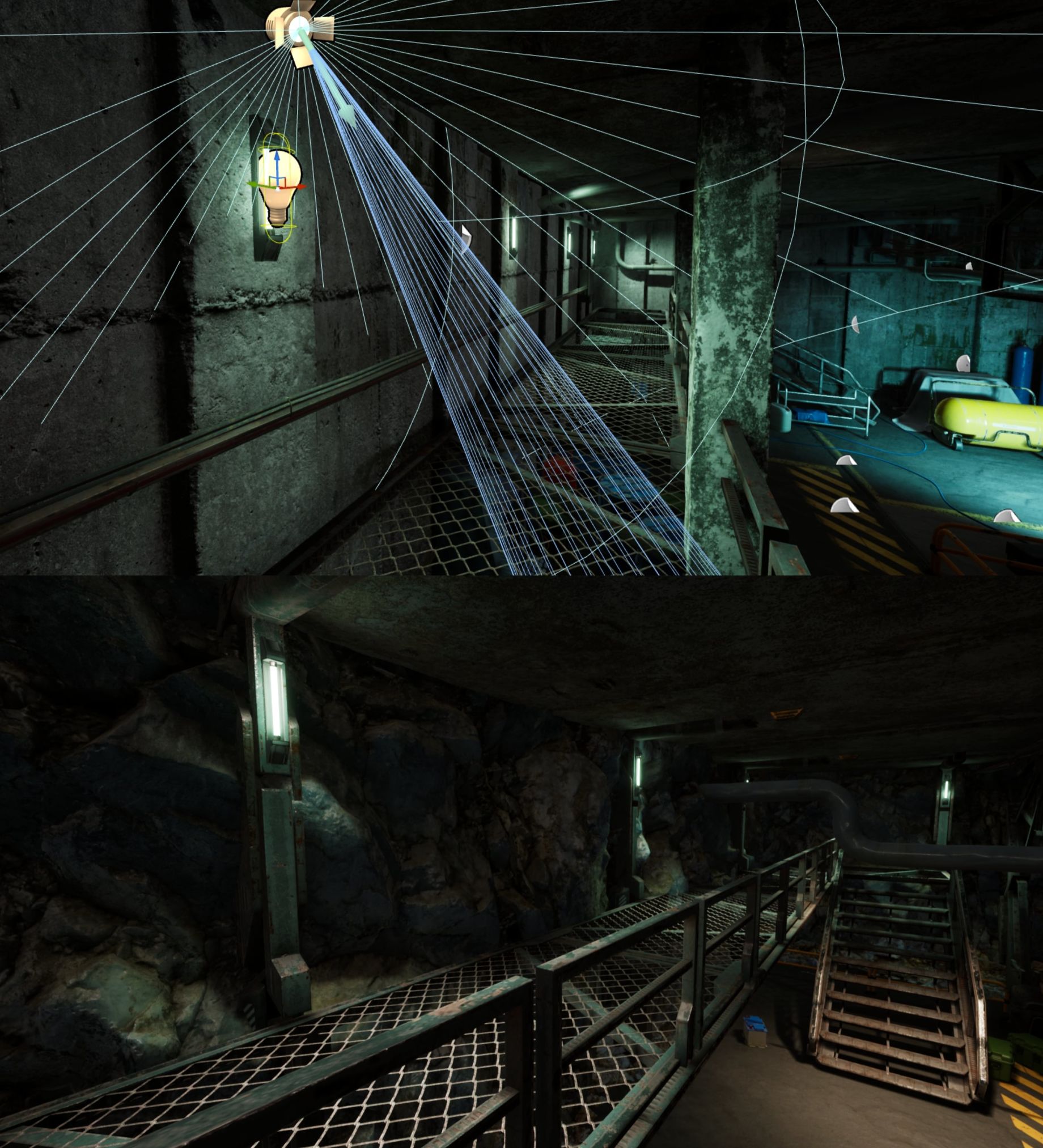
Чтобы улучшить читаемость форм в пространстве, я добавил небольшие Spot Light’ы, которые будут выделять их контуры.


В последнем случае я использовал "Light Channels", так как хочу, чтобы эти источники света освещали только лестницу.

Захват отражений
При захвате отражений с подвижными источниками света вы не найдете в отражениях их свет, потому что UE не захватывает динамические источники света. Но вам все-таки может быть нужно захватить эти источники света для создания более интересных отражений. Для этого я переключаю все источники света, которые хочу захватить, на Static.

В этом режиме в тенях появляются надписи "Preview", а мы не хотели бы, чтобы они попадали в отражения. Мы можете отключить их в Show > Visualize > Preview Shadows Indicator, но они все-равно будут захвачены.

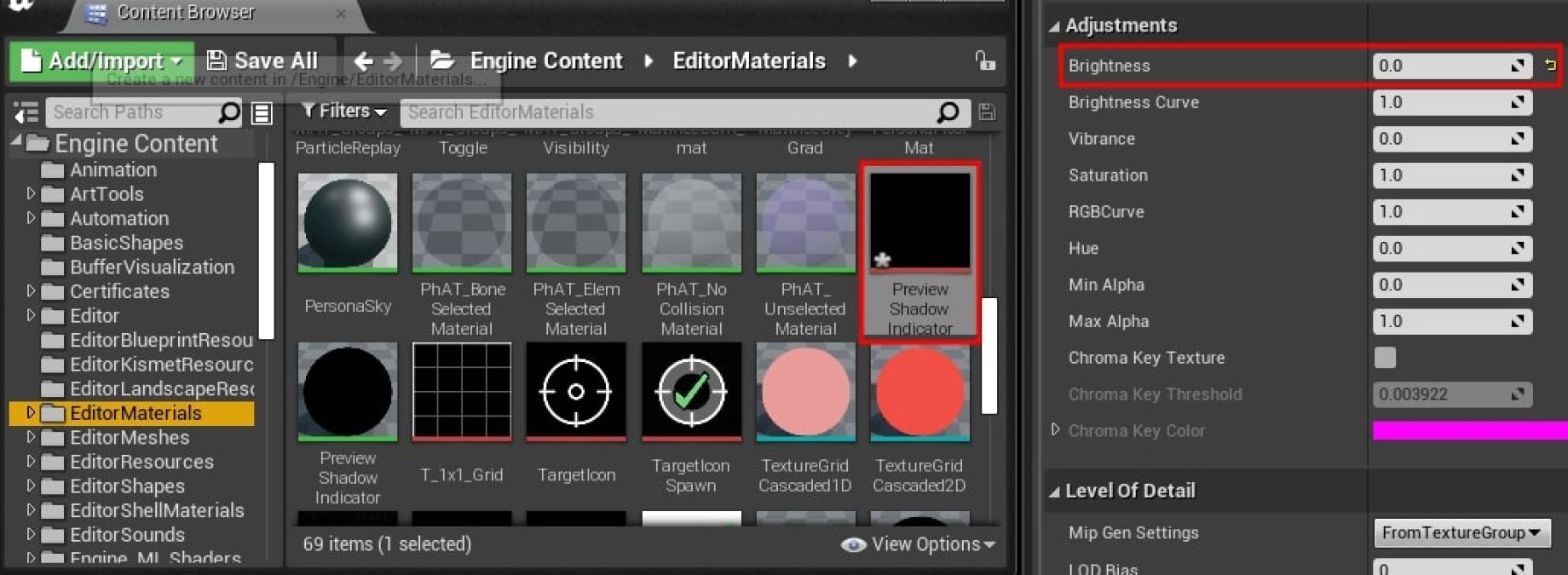
Чтобы избавиться от них, вы должны открыть "Engine Content\EditorMaterials\PreviewShadowIndicator" и установить его яркость (Brightness) на 0. А затем просто заново сгенерировать захват отражения (Build Reflection Captures).

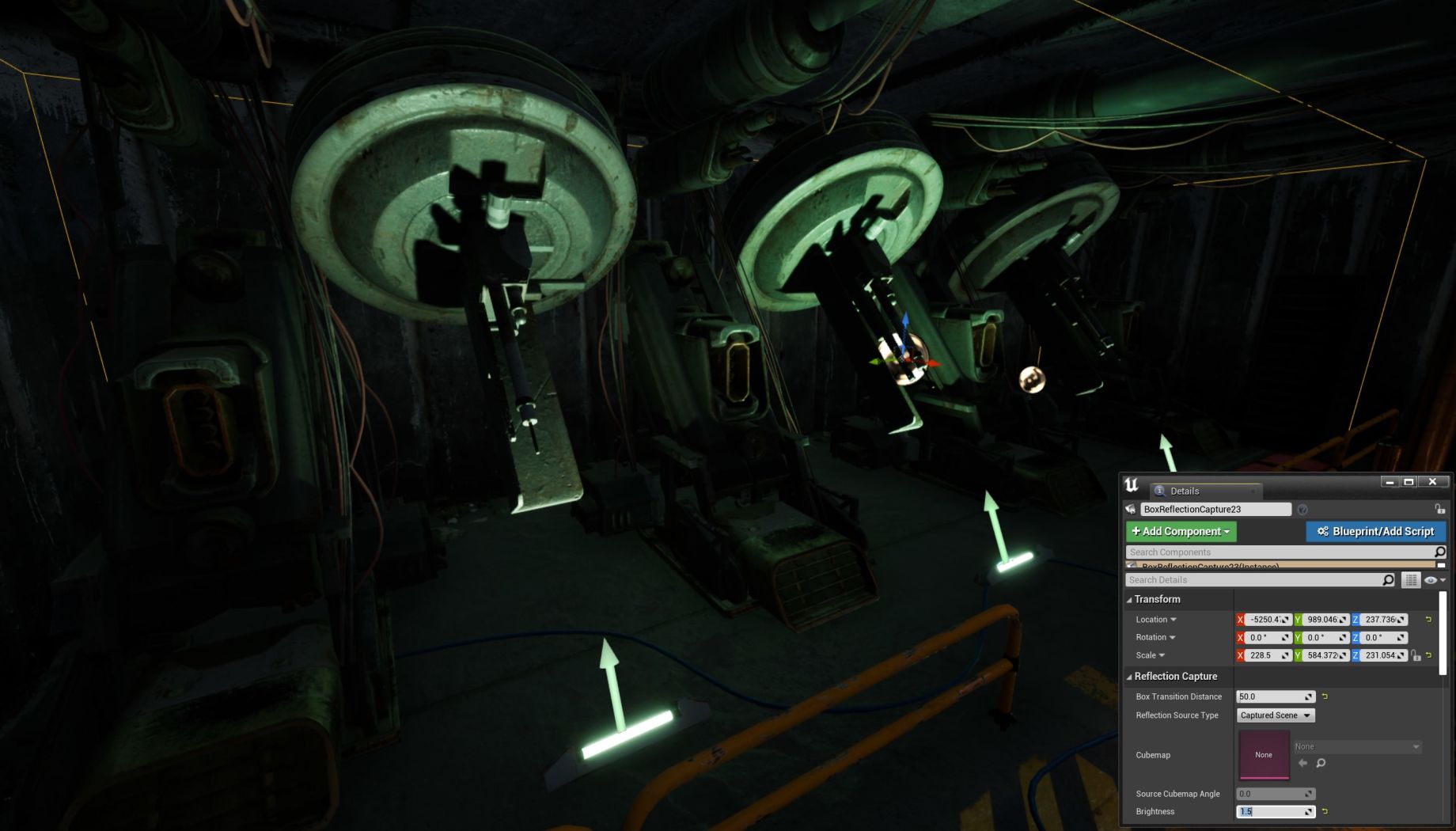
Я хочу, чтобы в этом месте было больше зеленого фонового света, поэтому я добавил сюда кубическую карту с яркостью 1.5.

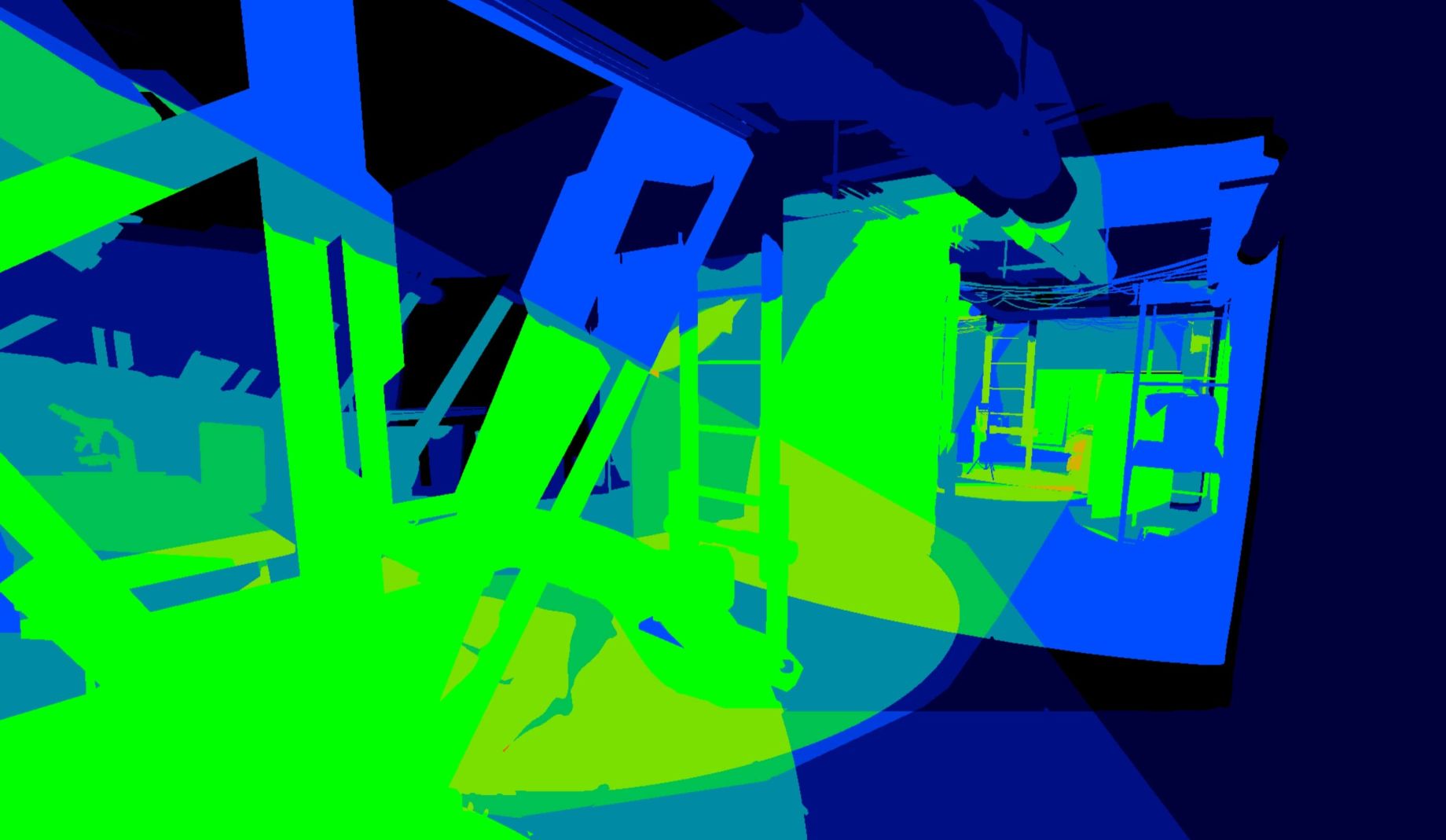
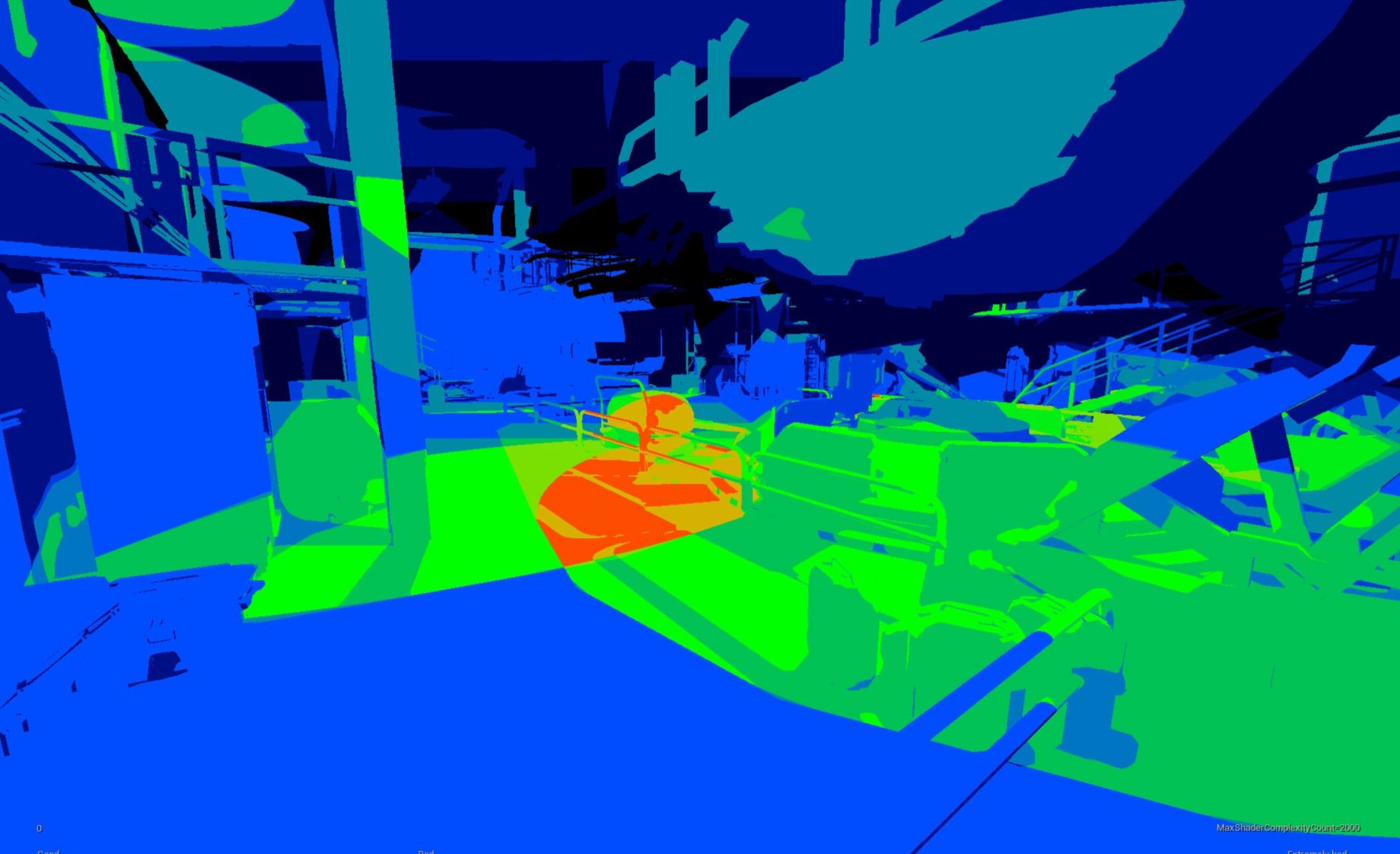
Моя "Light Complexity" для этого сетапа выглядит следующим образом. Все должно быть преимущественно сине-зеленым.

Статическое (Static) освещение
Этот сценарий наименее затратен с точки зрения производительности, поскольку весь свет предварительно запекается. Единственным недостатком является то, что у вас не будет динамических теней или бликов от источников света. Основным источником отражений будут кубические карты.
Источники света в этом сетапе будут почти одинаковыми. Единственная существенная разница в том, что я разделил один синий свет на два. И установил "Indirect Light Intensity" на 0.2, потому что я не хотел, чтобы потолок был слишком ярким.

Если бы я оставил один Spot Light над потолком, это привело бы к ошибкам на потолке и странным теням от ламп. Для статического освещения нельзя использовать световые каналы, и лучше держать источники света за пределами геометрии.

Этот оранжевый свет потерял всякую зеркальность и теперь кажется очень тусклым. Поэтому я разместил небольшую локальную кубическую карту, чтобы вернуть немного отражения.

То же самое и для этого пространства — добавлено три сферических отражения (Sphere Reflections).

Я добавил слабые зеленые Spot Light’ы в качестве отраженного света, чтобы лучше заполнить это пространство зеленым светом.

Стационарное (Stationary) освещение
Я нахожу стационарное освещение сочетанием преимуществ двух предыдущих сценариев. Вы можете запечь то, что считаете нужным, но также в вашем распоряжении будут динамические тени и блики от источников света. В этой комнате я установил все в Static, кроме синего Spot Light и оранжевого света светильника на штативе. Они установлены в Stationary.

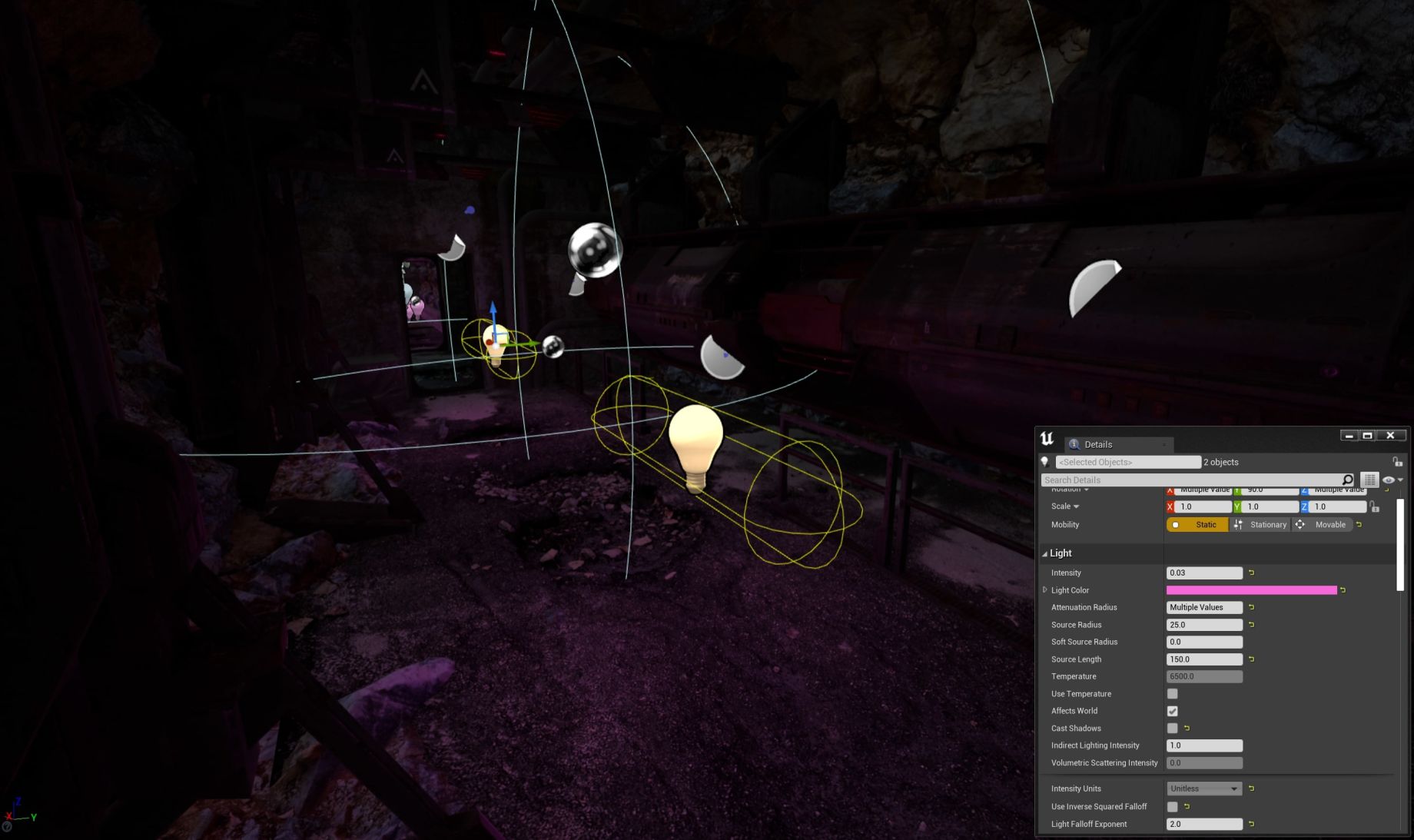
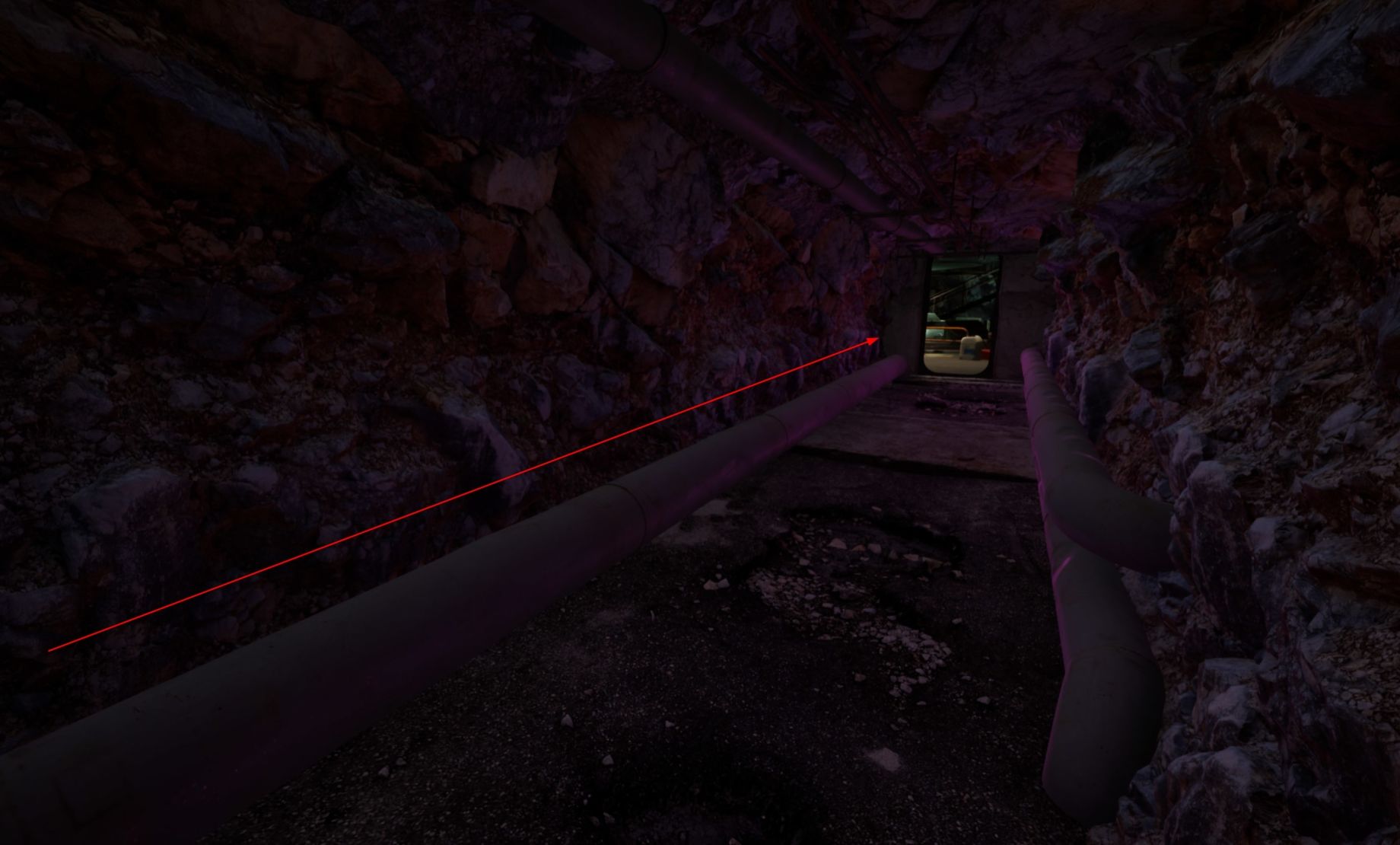
В следующем коридоре я разместил статические пурпурные Point Light’ы, чтобы сымитировать фоновое освещение.

Чтобы привлечь больше внимания к дверным проемам и улучшить их обнаруживаемость, я добавил рядом слабые Point Light’ы. Это также помогает создать дополнительную связь между комнатами.

Я также добавил Spot Light, направленный на пол, чтобы создать иллюзию фонового освещения, исходящего из коридора. Когда игрок спускается по лестнице — с помощью освещения он четко понимает, по какому пути идти.

Чтобы сделать этот коридор немного более интересным, я добавил слабый стационарный акцентный свет со светильника на штативе. Я подкорректировал оранжевый цвет света чуть ближе к пурпурному, чтобы минимизировать визуальный шум, и изменил направление Spot Light’а, чтобы он направлял игрока в следующую комнату.

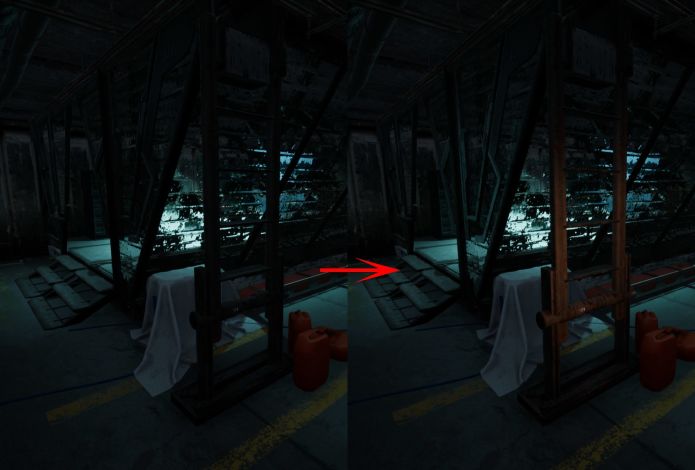
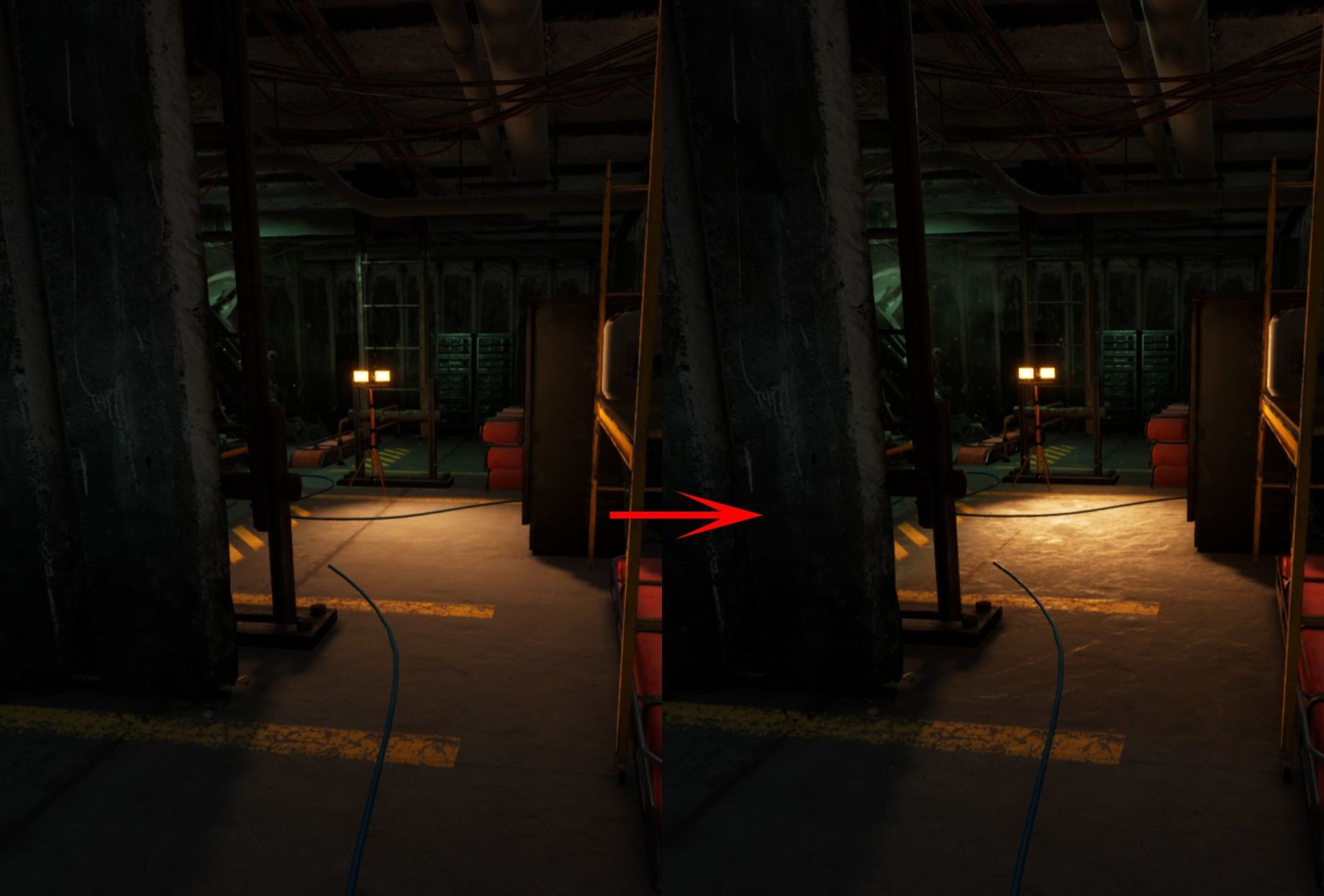
Металлические конструкции были слишком темными, поэтому я добавил Box Reflection и увеличил его Intensity, чтобы они чуть больше выделялись.

Наконец, я добавил на дверь небольшое прямоугольное отражение (Box Reflection), чтобы создать приятное отражение на металлической поверхности.

Сетап для следующего коридора очень прост. Это всего лишь три Point Light’а с интенсивностью, возрастающей от точки наблюдения к соседней комнате. Этот прием дает дополнительное ощущение объема.

Мне очень нравится, как в комнате с лестницей свет посередине лестницы работает на внимание игрока. Он также создает интересные тени на правой стене, и, если бы вы зашли в эту комнату из коридора, было бы здорово увидеть их. Поэтому я решил добавить туда светильник с синим Stationary Rect Light.

Не забывайте размещать и отключенные светильники (там, где это имеет смысл).

На мой вкус на одной из стен и на полу не хватает света. Поэтому я добавил Spot Light для лучшего освещения.

В большой комнате я начал с Stationary Spot Light из мониторов. Он станет изюминкой комнаты. И добавил небольшой Rect Light для света от клавиатуры.

После этого я разместил лампы и оранжевые Stationary Spot Light’ы с тенями.

Рядом с выходом я поместил искусственный теплый свет, чтобы игрок понимал, куда идти. Это также улучшило читаемость этого угла.

Я разместил светильники на стенах возле пролетов второго этажа. Для каждого — небольшой Static Point Light для имитации ближайшего источника света и более крупный Static Spot Light для освещения колонн, помостов и объектов под помостами. Интенсивность света также постепенно увеличивается по мере удаления от позиции наблюдения.

На этом этапе я заметил, что у некоторых объектов под помостами не хватает разрешения карты освещения. Поэтому я увеличил его для них.

Для этого и для других подобных механизмов я использовал зеленый цвет. Один Stationary Spot Light с тенями и Static Point Light. Я также немного уменьшил Specular Scale, чтобы привлекать к нему меньше внимания.

Чтобы лучше выделить верхнюю часть этой структуры, я разместил вокруг нее несколько искусственных зеленых и синих осветителей.

Я добавил локальные отражения на помостах, зеленой машинерии и около-синих мониторах.


Полировочный проход освещения
Этот этап — настоящая вишенка на торте. Здесь я буду оживлять атмосферу с помощью объемного тумана, лучей и частиц. Это также этап проверки наличия различных ошибок в освещении, читаемости с точки зрения игрока, производительности и цветокоррекции.
Настройка объемного тумана
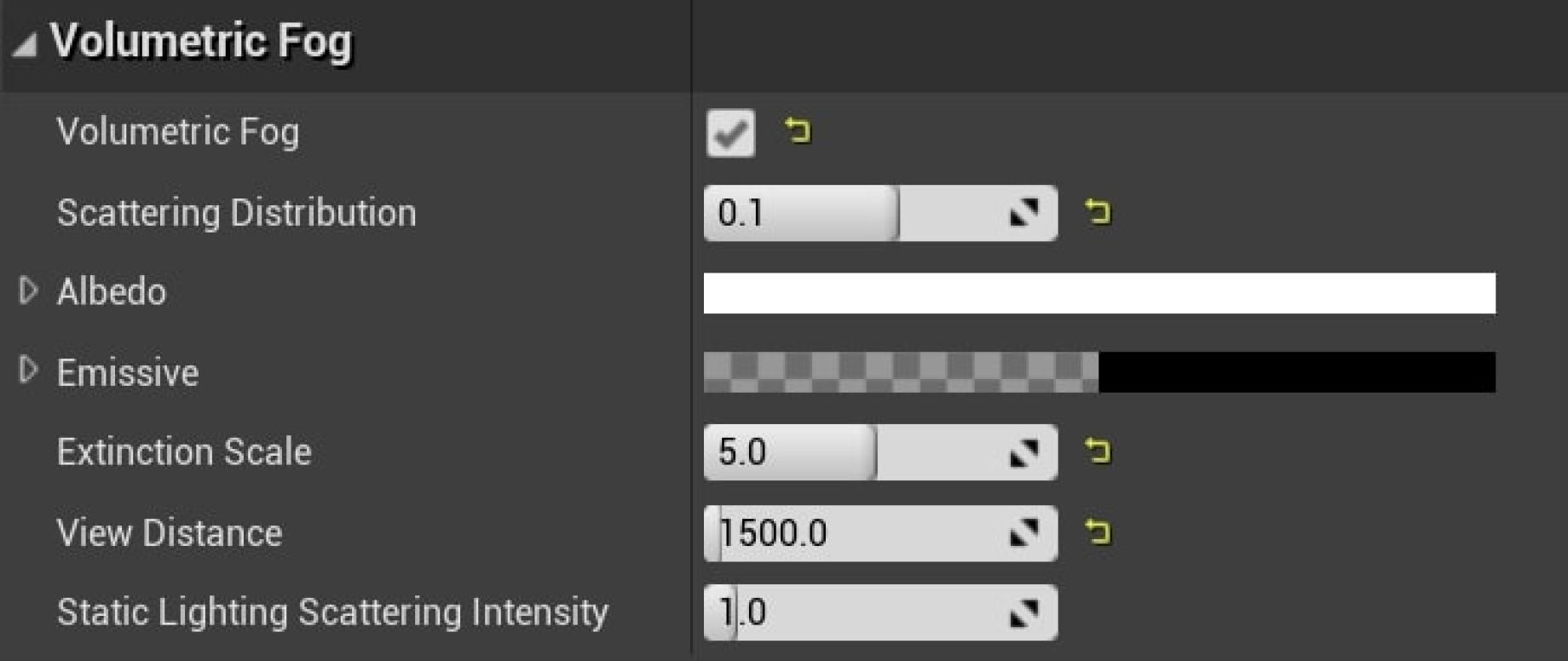
Поскольку мой экспоненциальный туман начинается с 1500, до этого расстояния я могу визуализировать объемный туман (volumetric fog). Не всегда необходимо рендерить его так далеко, и вы также должны учитывать аспект производительности. Я активировал Volumetric Fog внутри ExponentialHeightFog и настроил Extinction Scale и Scattering Distribution на свой вкус.

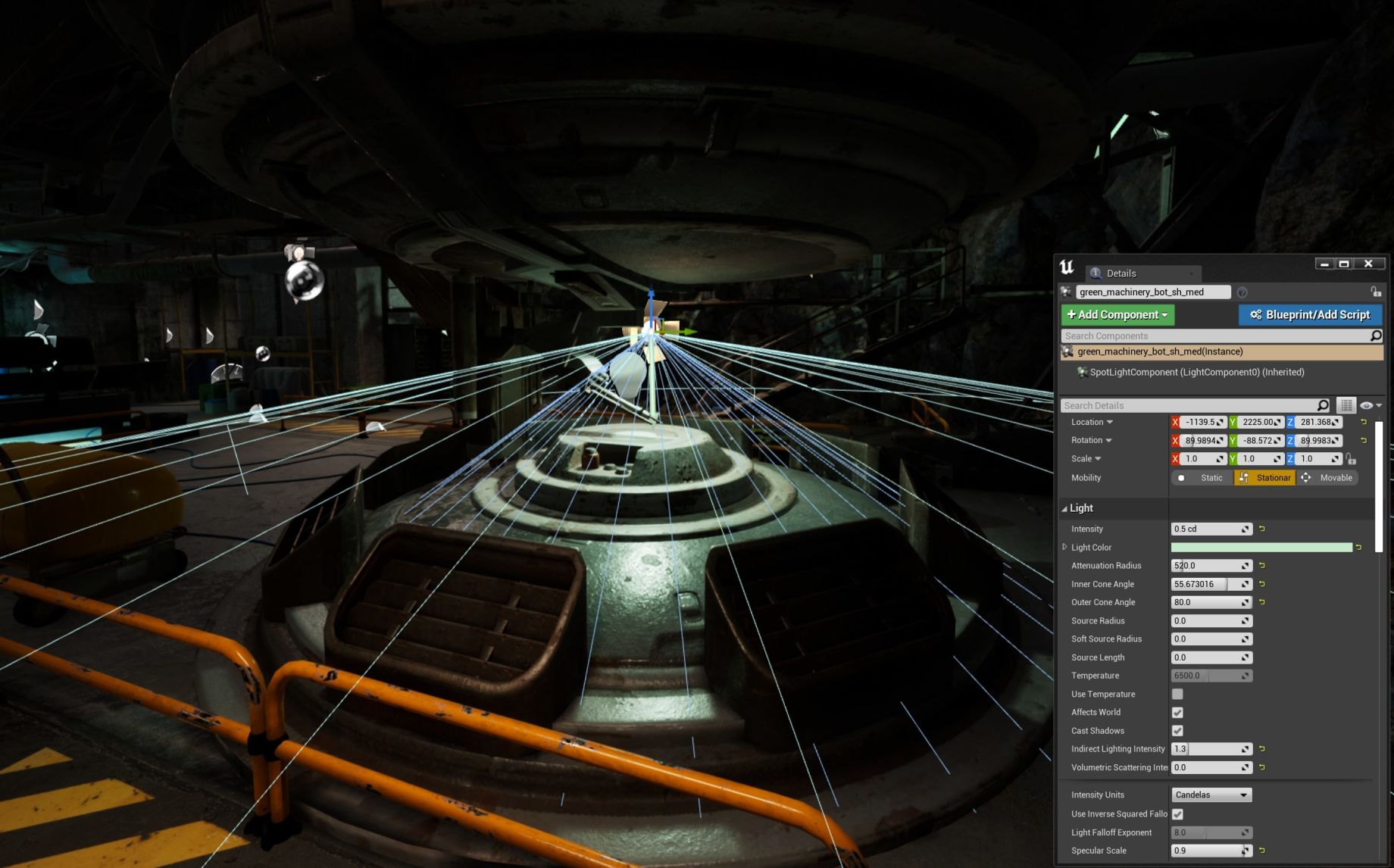
Для некоторых осветительных приборов достаточно установить Volumetric Scattering Intensity соответствующих источников света, чтобы они имели хороший объем. Это применимо только в том случае, если вы использовали для этого стационарные или подвижные источники света.

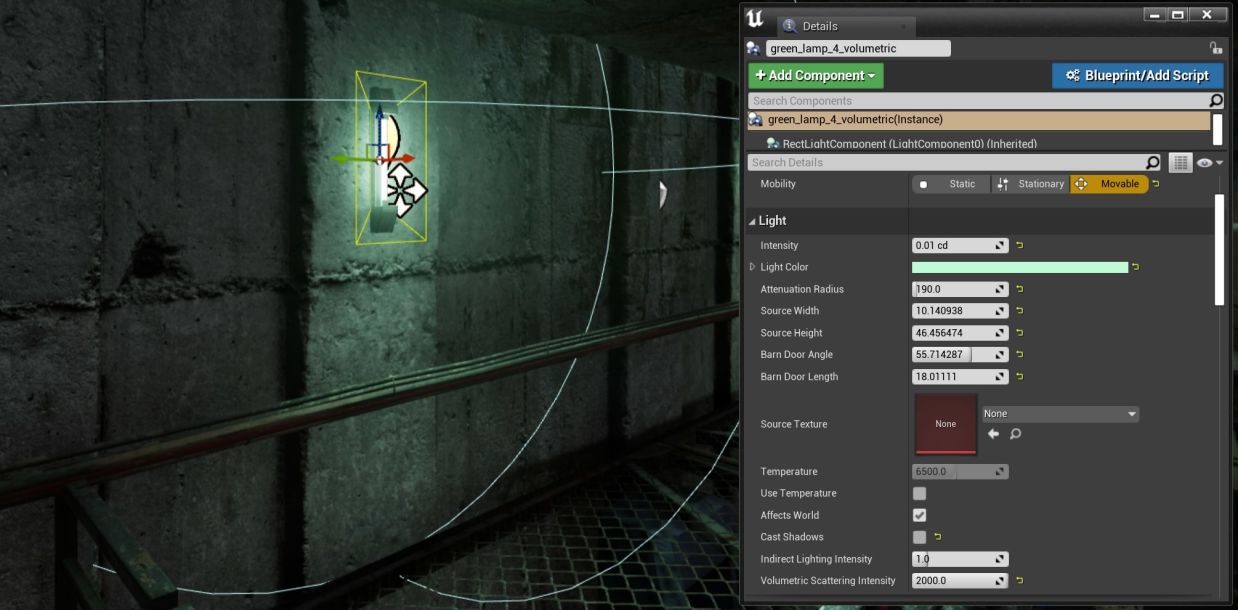
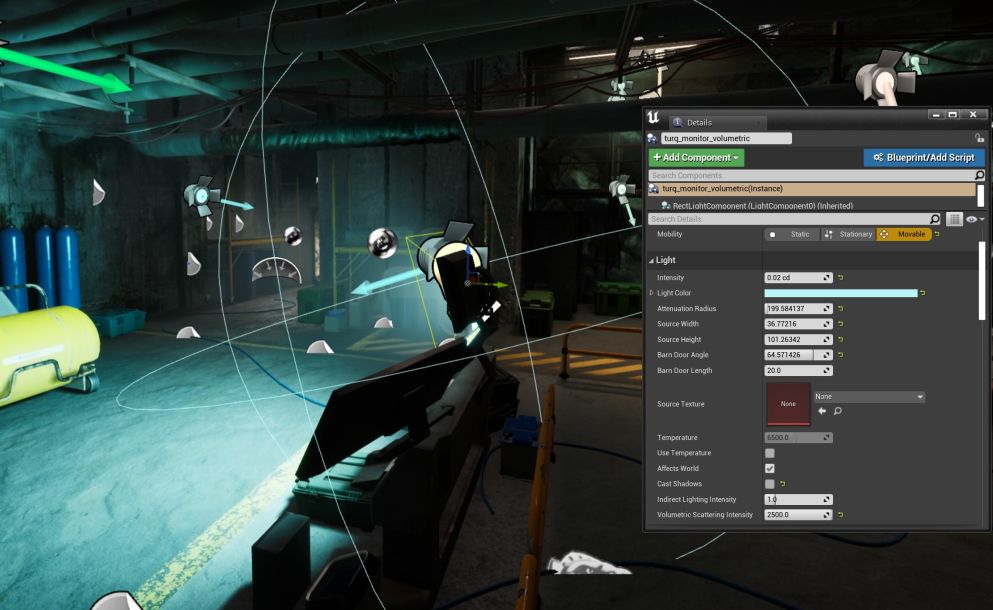
Но в случае некоторых ламп для объемного тумана я добавляю свой маленький Movable Rect Light.


Убедитесь, что нигде нет плавающего объемного тумана, который смотриться неуместно.

Кроме того, нужно очень аккуратно сопоставлять объемный туман со светильниками.

Размещение объемных лучей и частиц
В качестве объемных лучей (godrays) я использую один из Blueprints. Я визуализирую их только на дальнем расстоянии — это делается для дополнительной читабельности и ориентирования для игрока.


Для большей атмосферности я поместил частицы пыли, особенно под некоторые источники света, где они хорошо освещены. Ниже приведен сильно преувеличенный пример, чтобы лучше продемонстрировать эту идею.

Также я размещаю локальные частицы тумана/пара там, где это имеет смысл. Ниже приведен преувеличенный пример.

Обязательно проверьте, как ваши источники света работают с FX. Иногда они могут быть освещены очень неестественным образом.

Исправление ошибок
Не секрет, что очень важно избавиться от как можно большего количества ошибок. Они влияют на погружение и производительность и могут испортить впечатления игрока от игры. Ниже я приведу список самых распространенных ошибок при работе с освещением.
1. Избегайте протекания света.

2. Отсутствие теней.

3. Источник света явно заканчивается слишком рано.

4. Динамические Point Light’ы с тенями. Вы всегда можете заменить их чем-то менее дорогостоящим с точки зрения производительности. Каждый источник теней динамического Point Light производит 6 динамических теней.

5. Не упустите корректное определение материала и его естественное ощущение.

6. Свет появляется слишком резко.

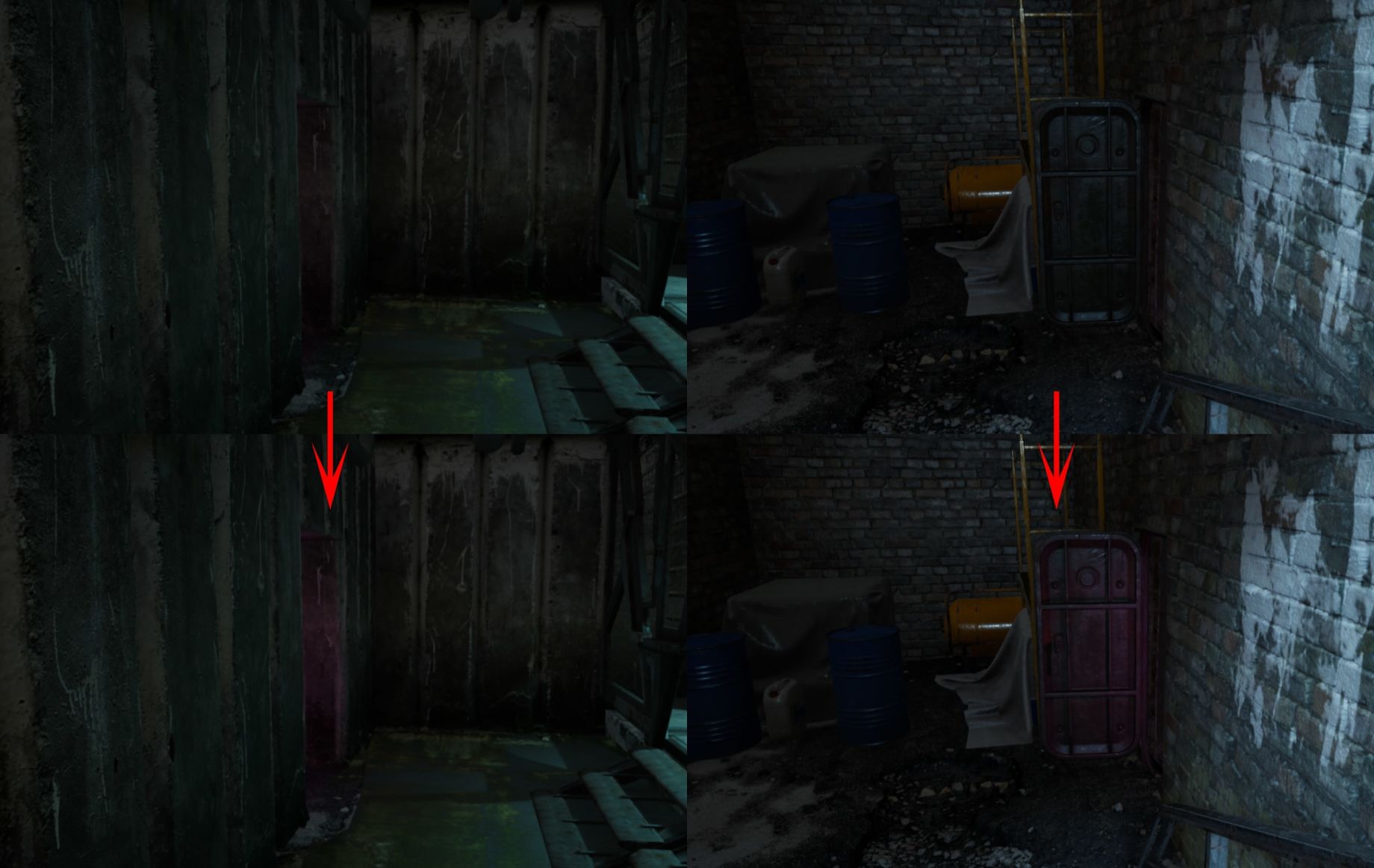
7. Никогда не выделяйте двери, которые никуда не ведут. Это очень мешает навигации игрока.

8. Свет начинается слишком рано до светильника.

9. Свет не соответствует светильнику.

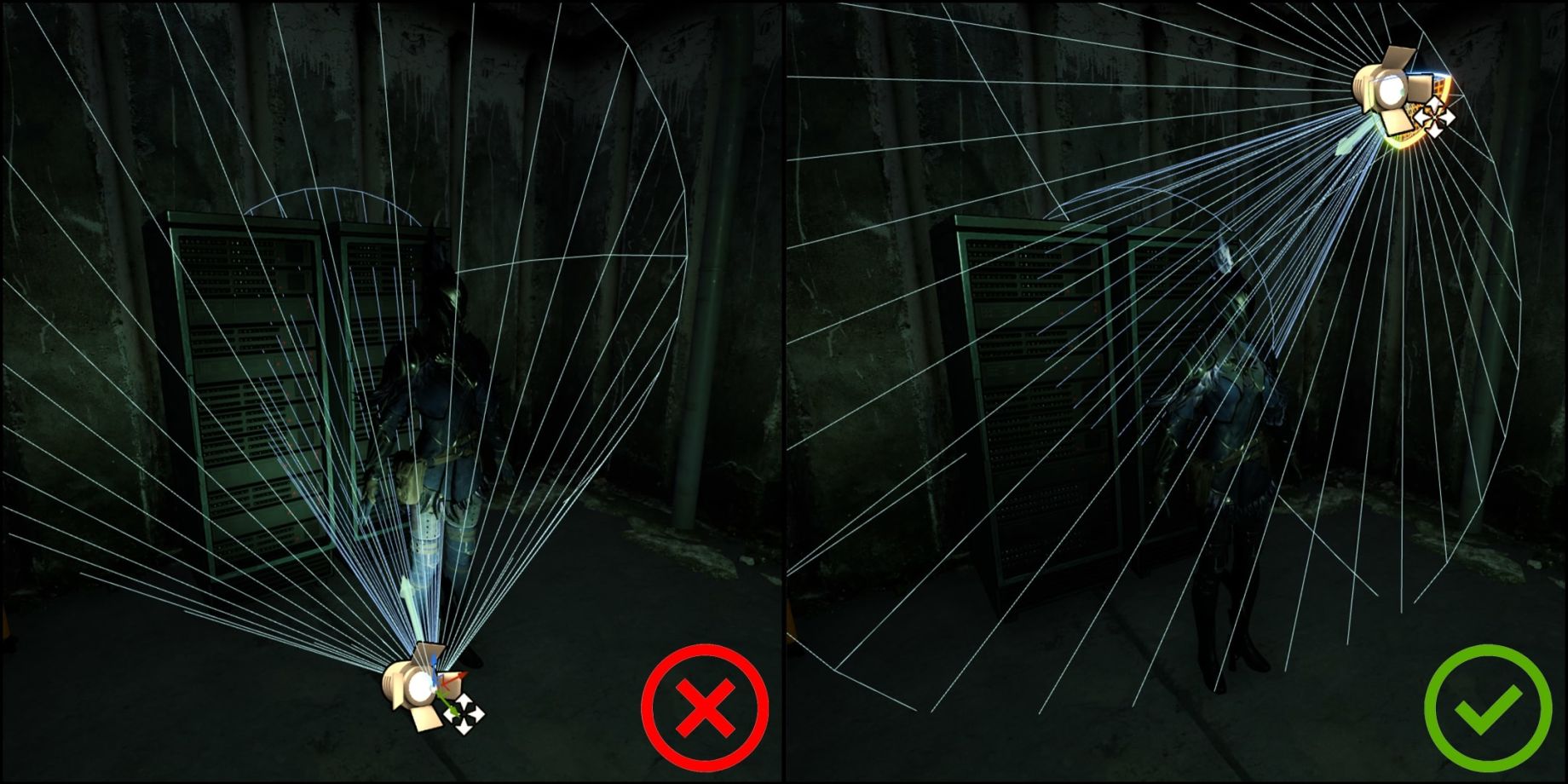
10. Некоторые источники света падают на поверхность очень странным образом. Здесь вы можете видеть, что этот Spot Light (или Point Light) выставлен некорректно.

11. Внезапные ничем не оправданные источники света.

12. Хорошей практикой является проход своего уровня с точки зрения игрока. Таким образом вы увидите, где игрок странно взаимодействует со светом. Также будут лучше видны проблемы с навигацией и читабельностью.
Будьте осторожны при размещении искусственных источников света в игровой зоне. Игрок может быть неестественно освещен при их пересечении. Я рекомендую размещать такие источники света повыше.

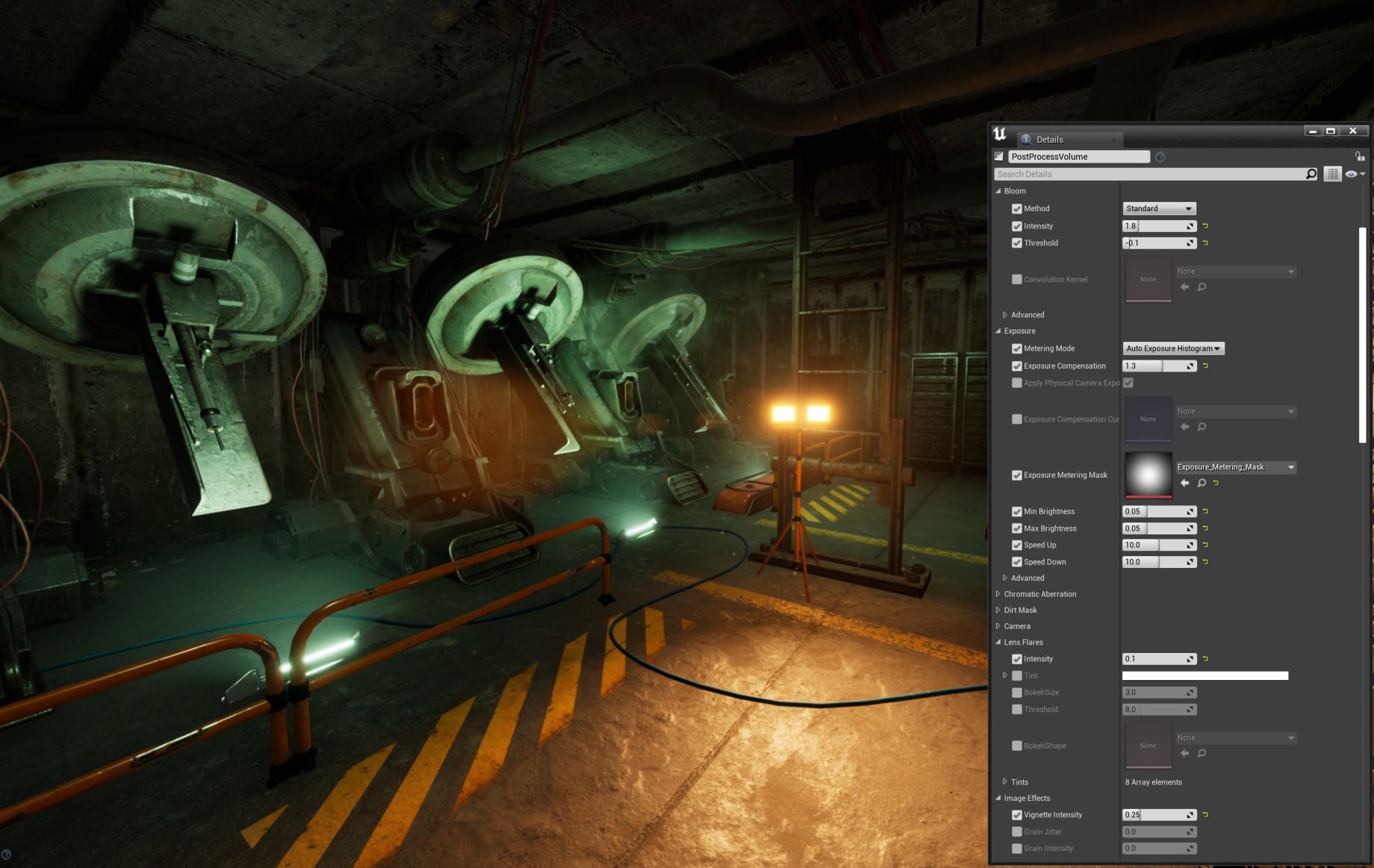
Настройка постобработки
Я активировал и настроил Bloom — это добавляет реализма в поведение светильников. В целом изображение кажется немного темным, поэтому я установил Exposure Compensation на 1.3, чтобы немного осветлить его. Также активировал Lens Flares и сделал виньетирование менее интенсивным.

Проверка производительности
Очень важно оптимизировать сцену, потому что если игра сильно тормозит, это нарушит ваше погружение и только добавит головной боли. Старайтесь, чтобы в представлении Light Complexity было как можно меньше красного и белого.

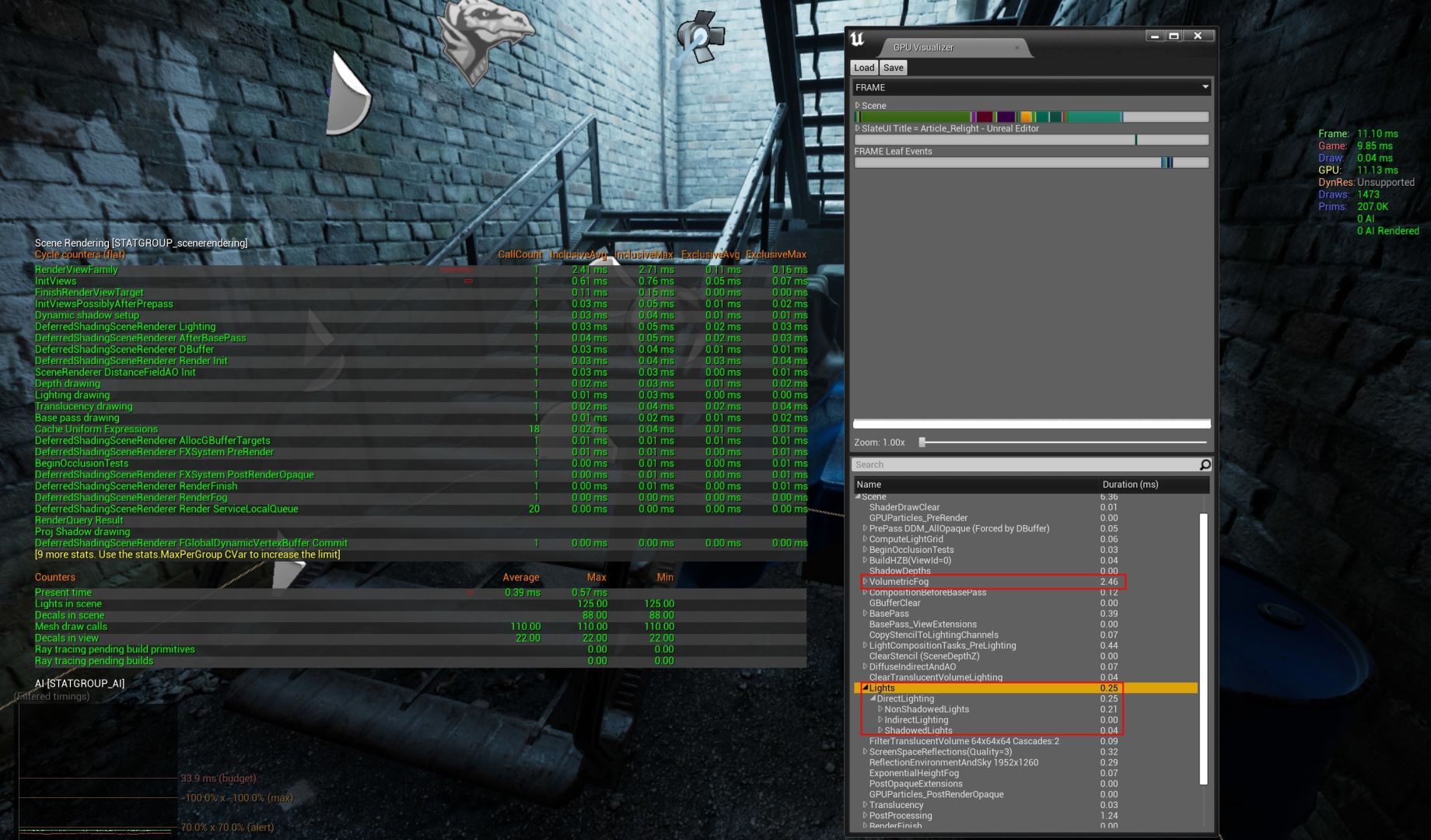
Также полезно проверить, как быстро рендерятся туман и освещение.

И я также установил Draw Distance для каждого динамического источника света. Я не хочу, чтобы динамические источники света рендерились на расстоянии, где я их не вижу.

Цветокоррекция
Существует два способа цветокоррекции в UE: создать LUT в Photoshop или настроить ее в Post Process Volume. Для этой сцены я сделаю это в UE, так как не хочу делать цветокоррекцию слишком тяжелой. Во-первых, я изменил температуру, чтобы она была немного прохладнее. Затем увеличил общую насыщенность и контрастность, чтобы получить более драматичный вид.

Я немного обесцветил тени и увеличил их контраст.

И усилил контраст для средних тонов.

Заключение
Я сделал отдельный уровень Relight_Lighting с этими источниками света. Вы можете скачать его здесь. Так что, если у вас есть оригинальный пакет, вы можете проверить, как я настроил свое освещение. Финальные скриншоты вы также можете найти на моей ArtStation.
Особая благодарность Александру Штонде (Alexander Shtonda) за отзыв по содержанию статьи и Марии Матащук (Mariya Matashchuk) за корректуру текста.
Сегодня вечером состоится открытое занятие «Создаем эффект атаки шипами в Unreal Engine 5». На уроке покажем, как можно используя Maya и Photoshop, а также систему частиц в UE Niagara, создать эффект атаки шипами. Также поговорим о перспективах профессии разработчика на Unreal Engine. Регистрация доступна по ссылке для всех желающих.


net_racoon
Афигеть, раньше приходилось все самому считать, генерить лайтмапы, паковать их и т.д... А щас вот как :)