Вы купили бы товар в интернет-магазине, не посмотрев на цену? В большинстве случаев, наверное, нет. И то, как она оформлена, оказывает влияние на клиента при принятии решения о покупке.
В этой статье – чек-лист по результатам анализа 150 интернет-магазинов. Как всегда, разберем все в деталях и с примерами.
Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подпишитесь на выход новых статей здесь и в Telegram, делитесь этим материалом с коллегами.
Структура статьи
Для удобства статью я разбил на блоки. Так будет легче для восприятия. Каждый из блоков содержит в себе детальный чек-лист.
1. Цена товара
Хорошо выделена
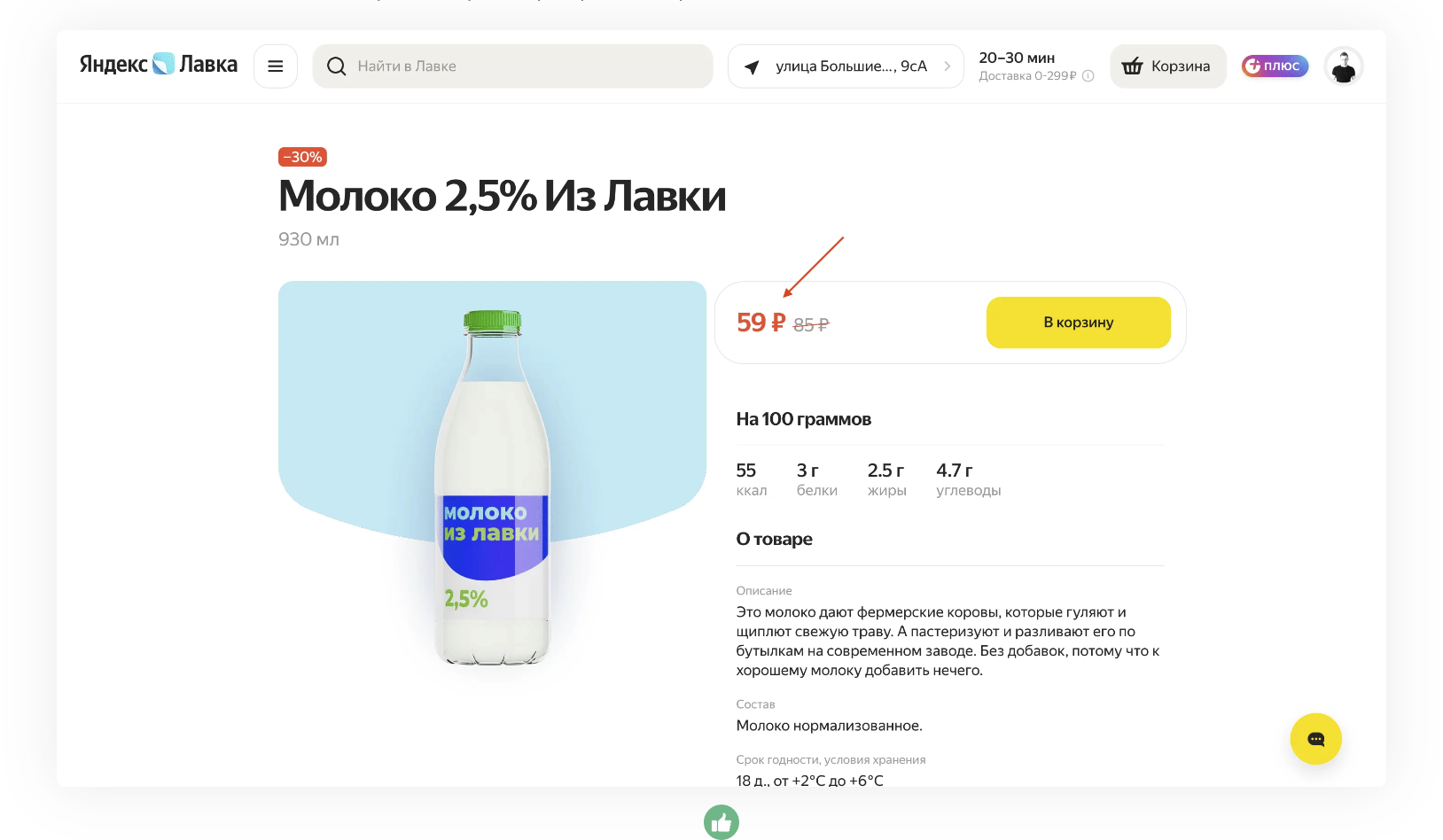
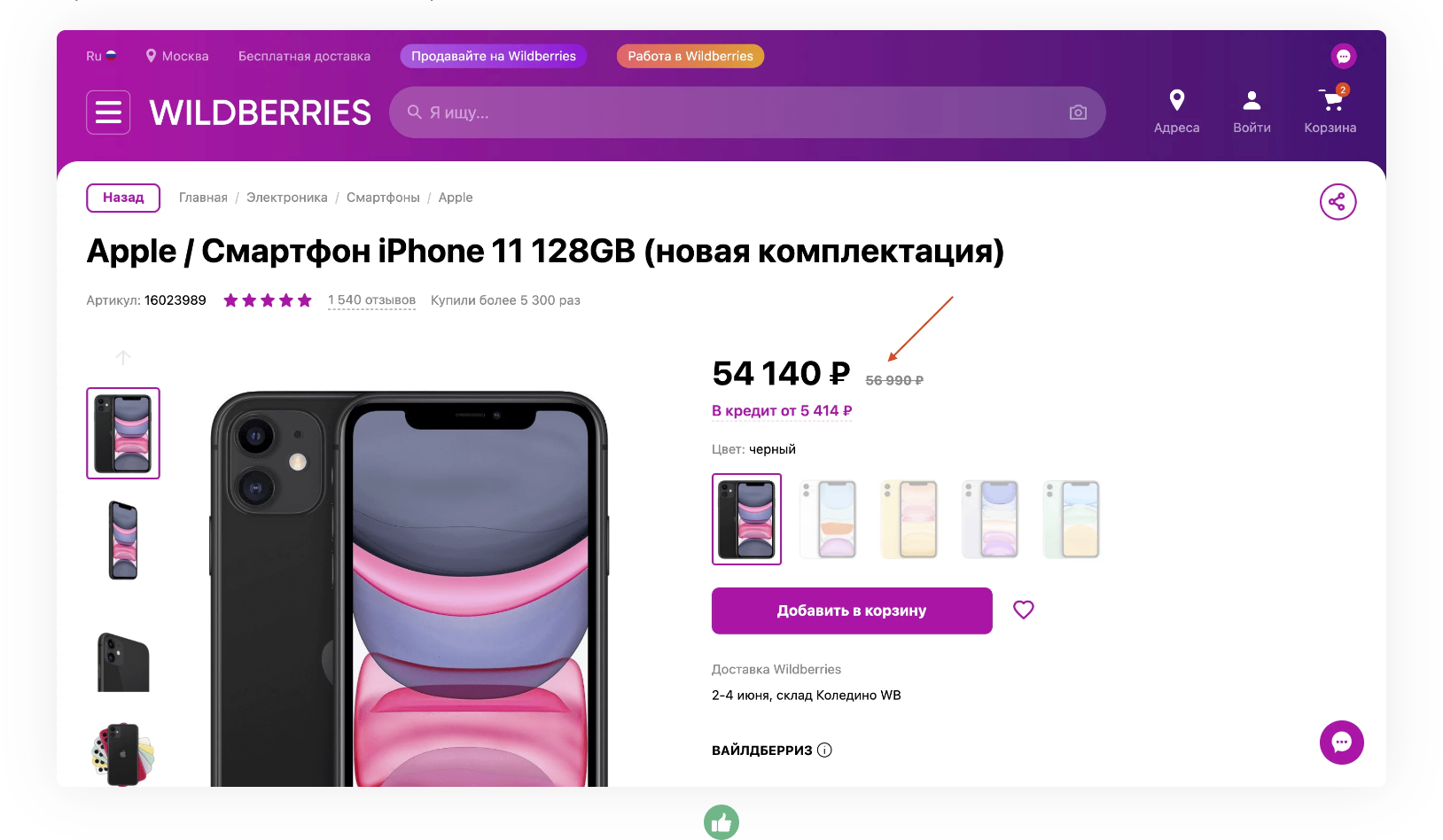
Так как цена в большинстве случаев – один из ключевых элементов страницы товара, выделяйте её за счет размера шрифта, жирности и цвета.

В рамках первого экрана
Чаще всего цена – один из ключевых факторов принятия решения. Поэтому ее лучше отображать в рамках первого экрана, без необходимости прокрутки.

Привычно расположена
Разместите цену там, где клиенты ожидают ее увидеть в интернет-магазине: в правой части страницы (чаще – в правой верхней).


Видна всегда
Цена вместе с кнопкой покупки должна быть видна в любой момент прокрутки страницы. Так, чтобы клиент мог быстро ее уточнить и добавить товар в корзину.

Отступы между порядками
Если отступов между тысячами и миллионами нет, цена будет хуже считываться – особенно если стоимость товара достаточно крупная.

Валюта указана символом
Чтобы разгрузить интерфейс страницы, можно заменить аббревиатуру валюты в цене на привычный символ. Большинство уже успело к нему привыкнуть.


Валюта визуально вторична
Валюта вторична (особенно на внутреннем рынке) и не должна оттягивать на себя внимание. Это можно отразить визуально:


Валюта не мельчит
Хоть цена и вторична, но везде стоит знать меру. Символ валюты должен быть хорошо различимым и не должен слишком сильно мельчить.

Без копеек, если товар недешевый
Если вы продаете товары, сумма которых исчисляется в тысячах, воздержитесь от указания копеек: это визуально утяжеляет цену и делает ее более громоздкой.

Понятно, что это за цена
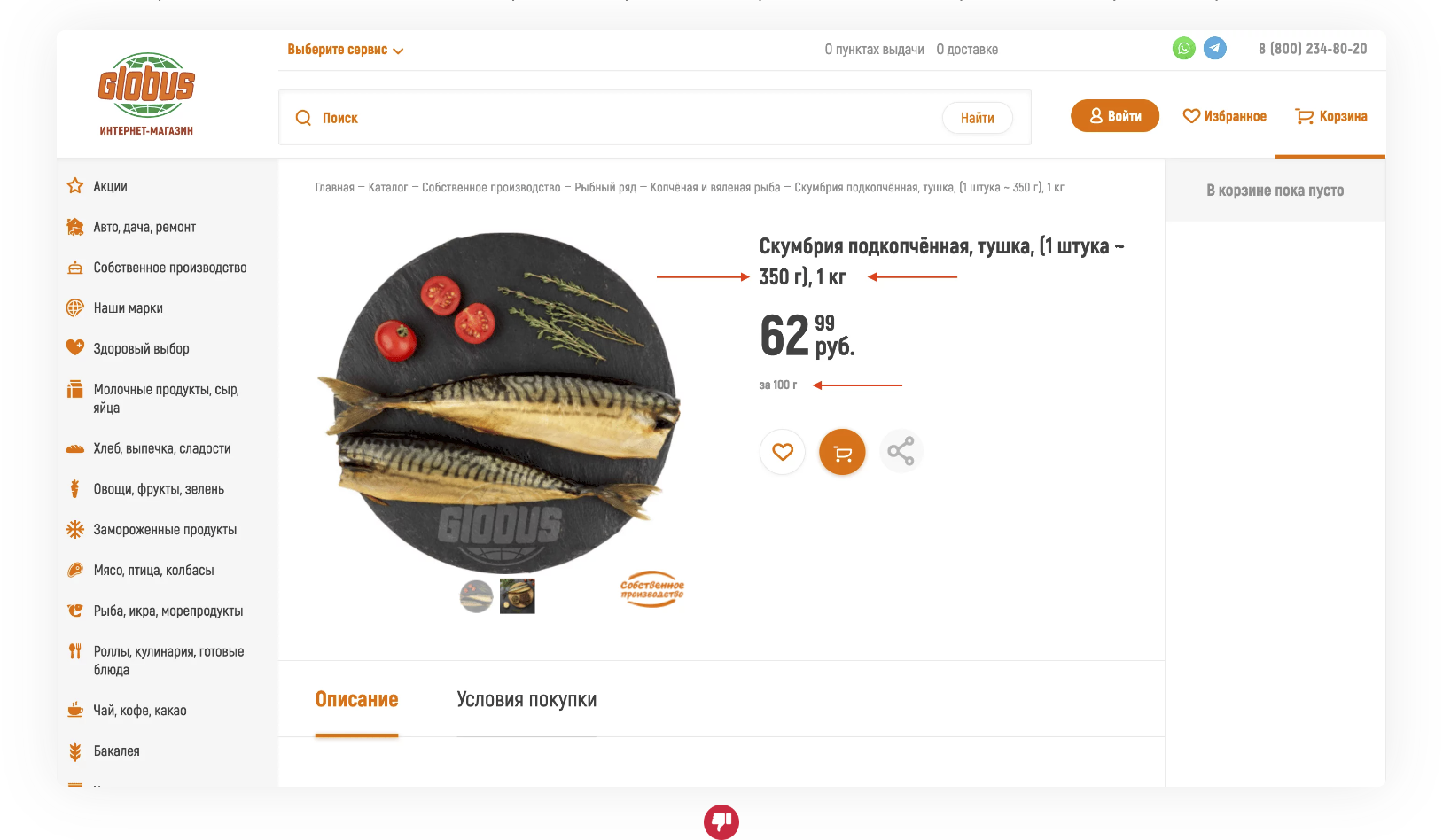
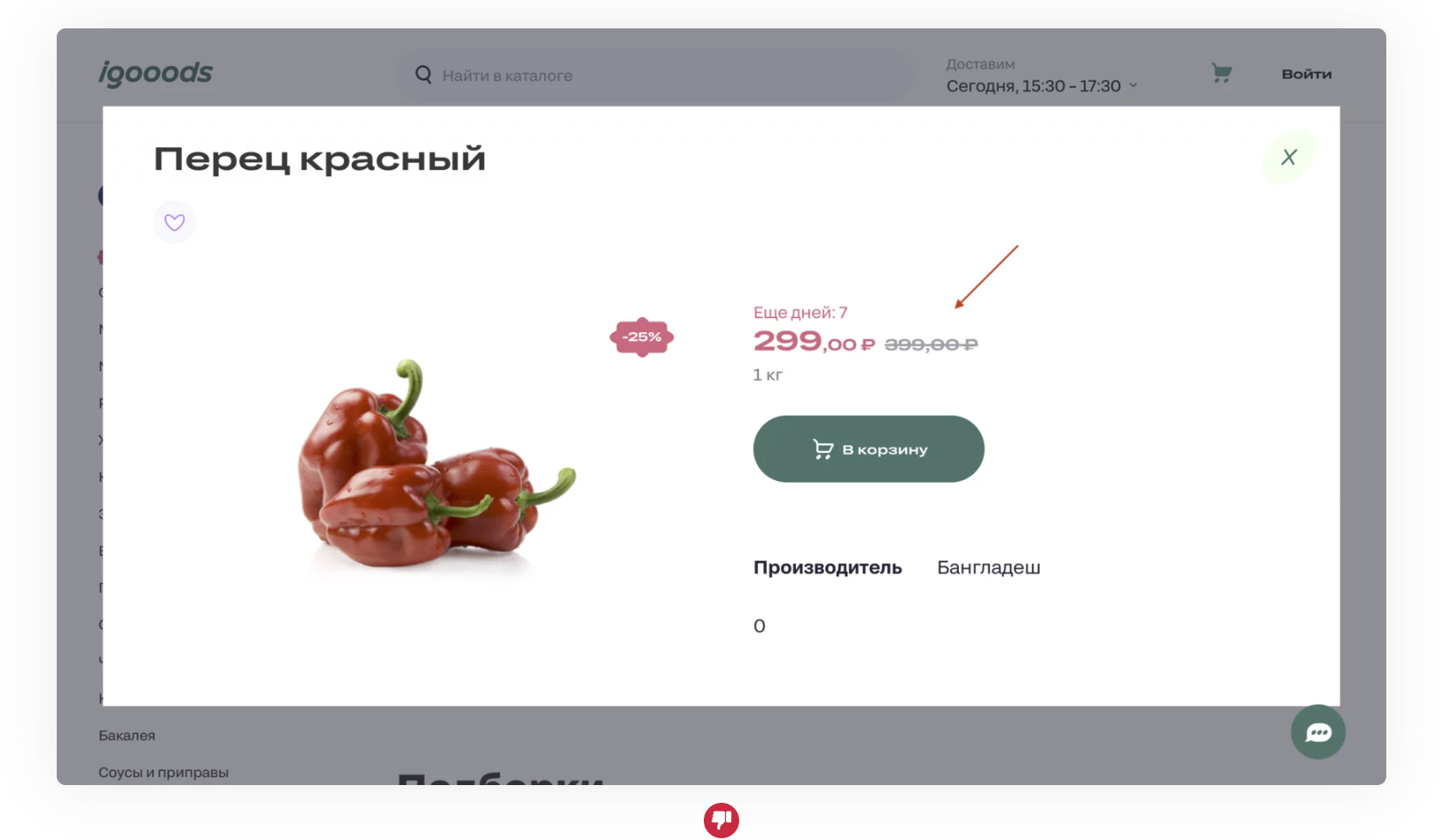
Особенно в случае с весовыми продуктами, которые могут идти в упаковке, поясняйте, за что указана цена: 1кг, 100г, упаковку. Иначе у клиента могут возникнуть вопросы.

Без чрезмерных пояснений
Однако там, где и так понятно, что цена указана за отображаемый товар, в явной форме это можно и не прописывать.

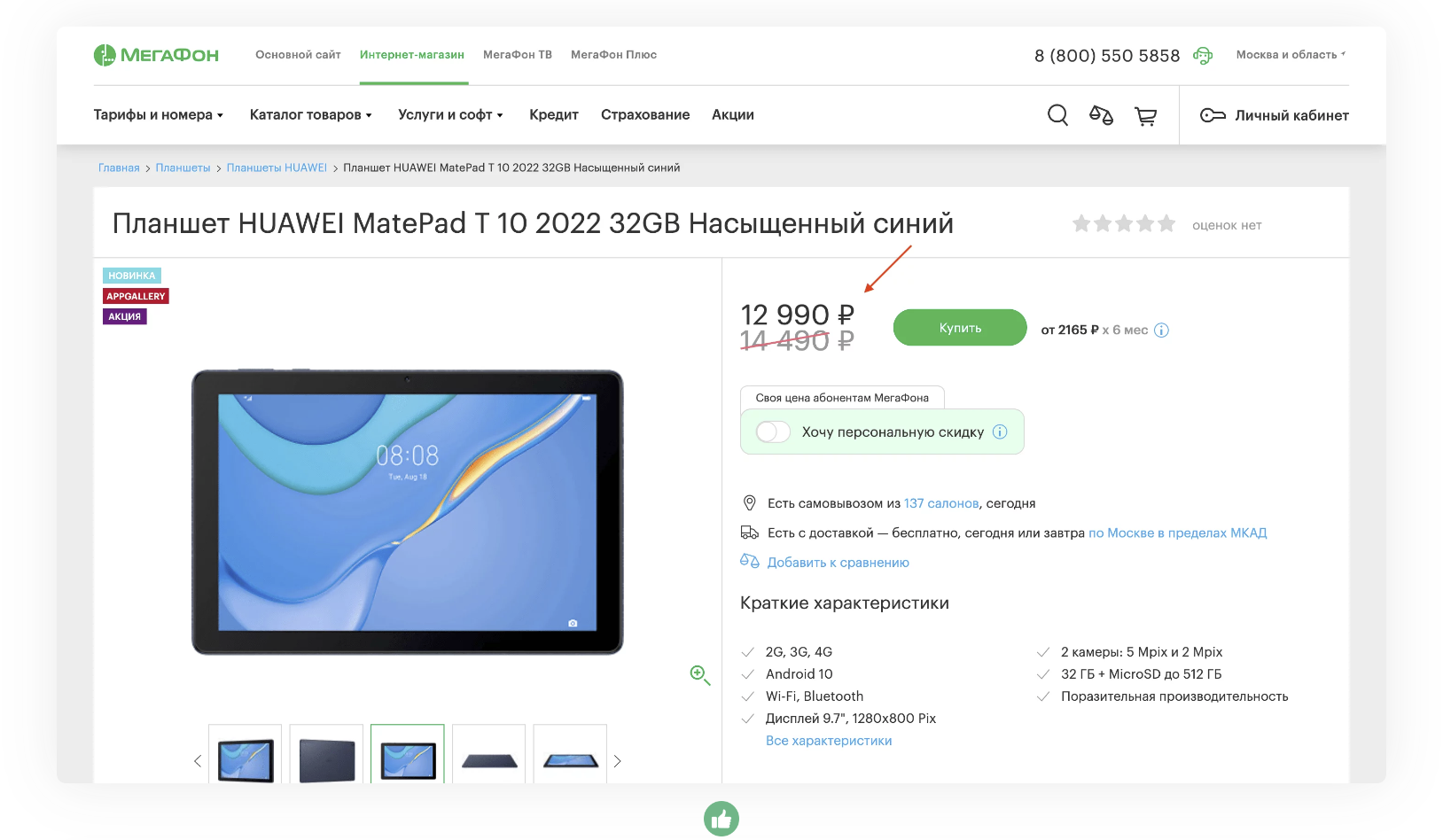
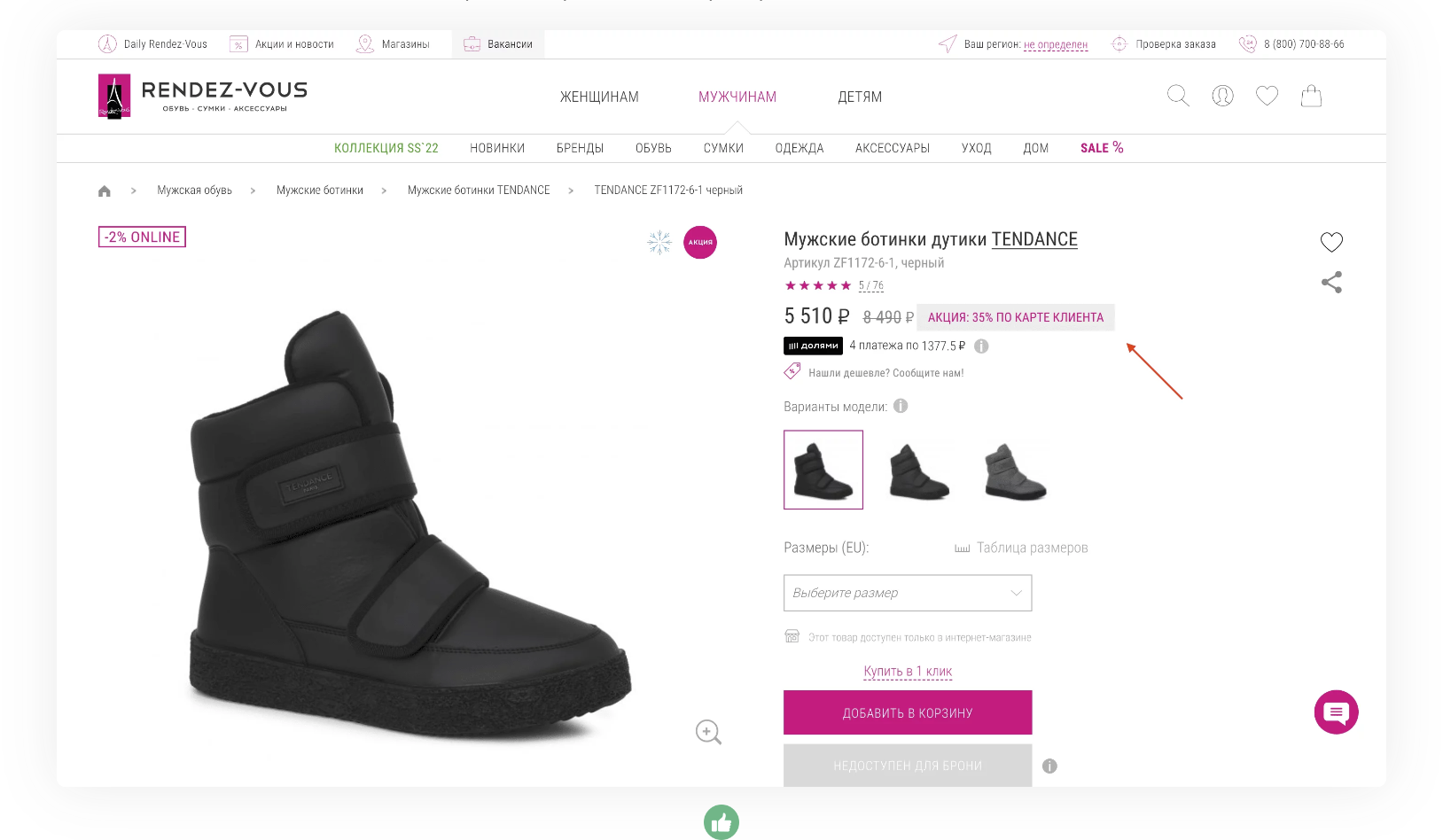
Выделение цены обосновано
Если цена товара выделяется по сравнению с ценами на других страницах, поясняйте причину, чтобы у клиента не сложилось впечатление, что она выделена просто так.

Без лишних параметров
Если мы хотим указать какие-либо дополнительные параметры, цена – не лучшее место для этого. Параметры можно указать отдельно вторичным текстом.

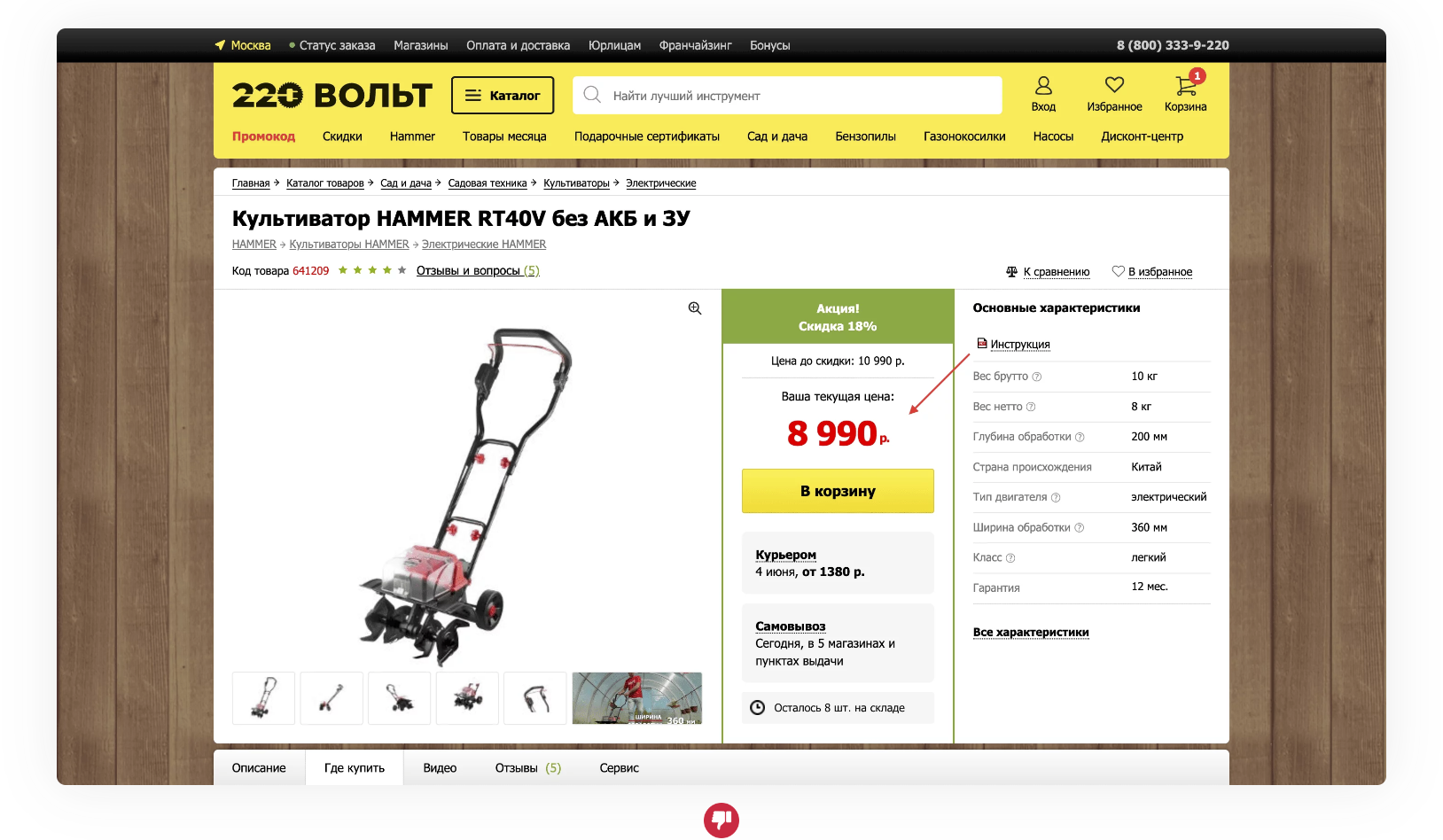
Корректная иерархия цен
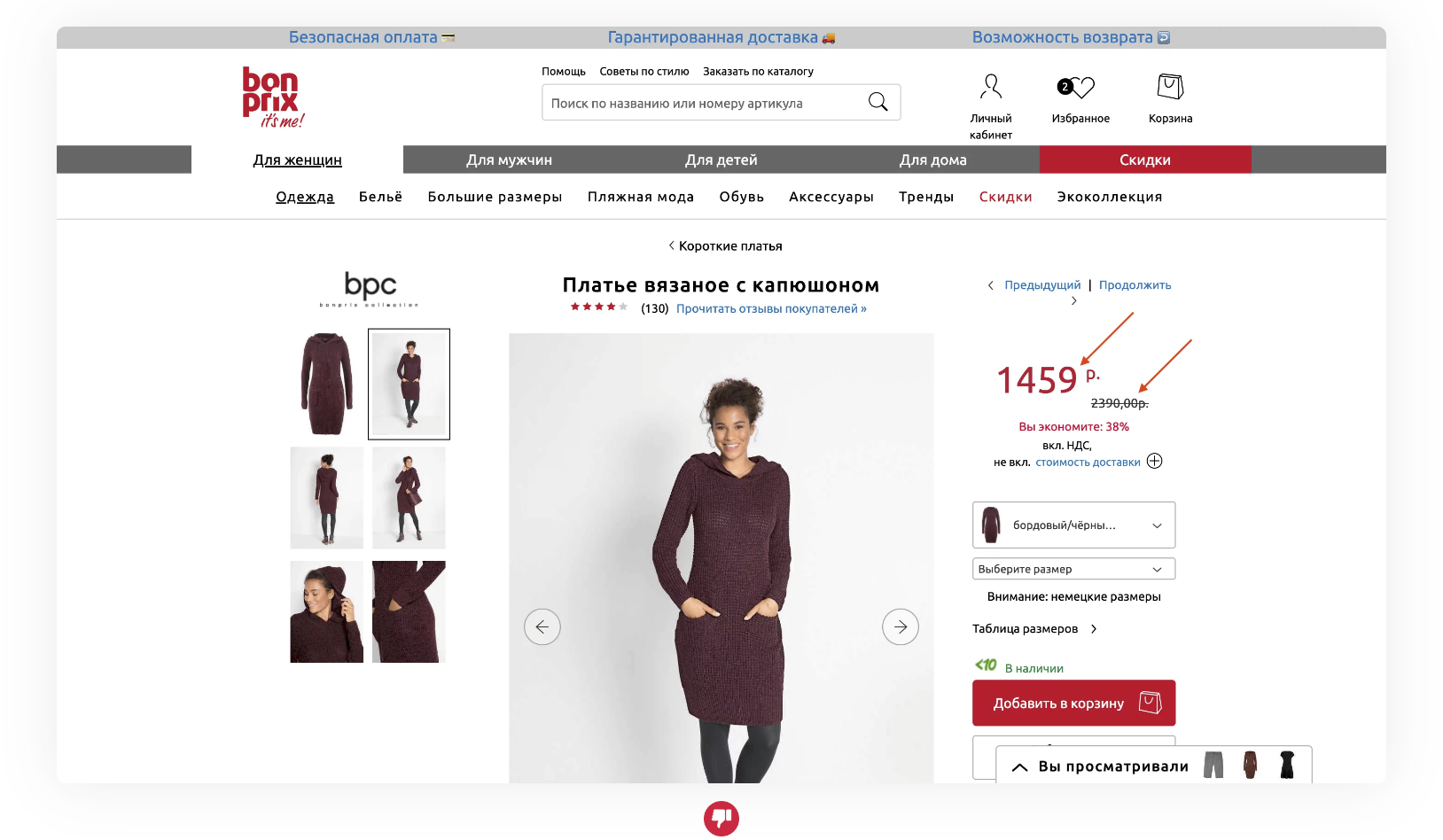
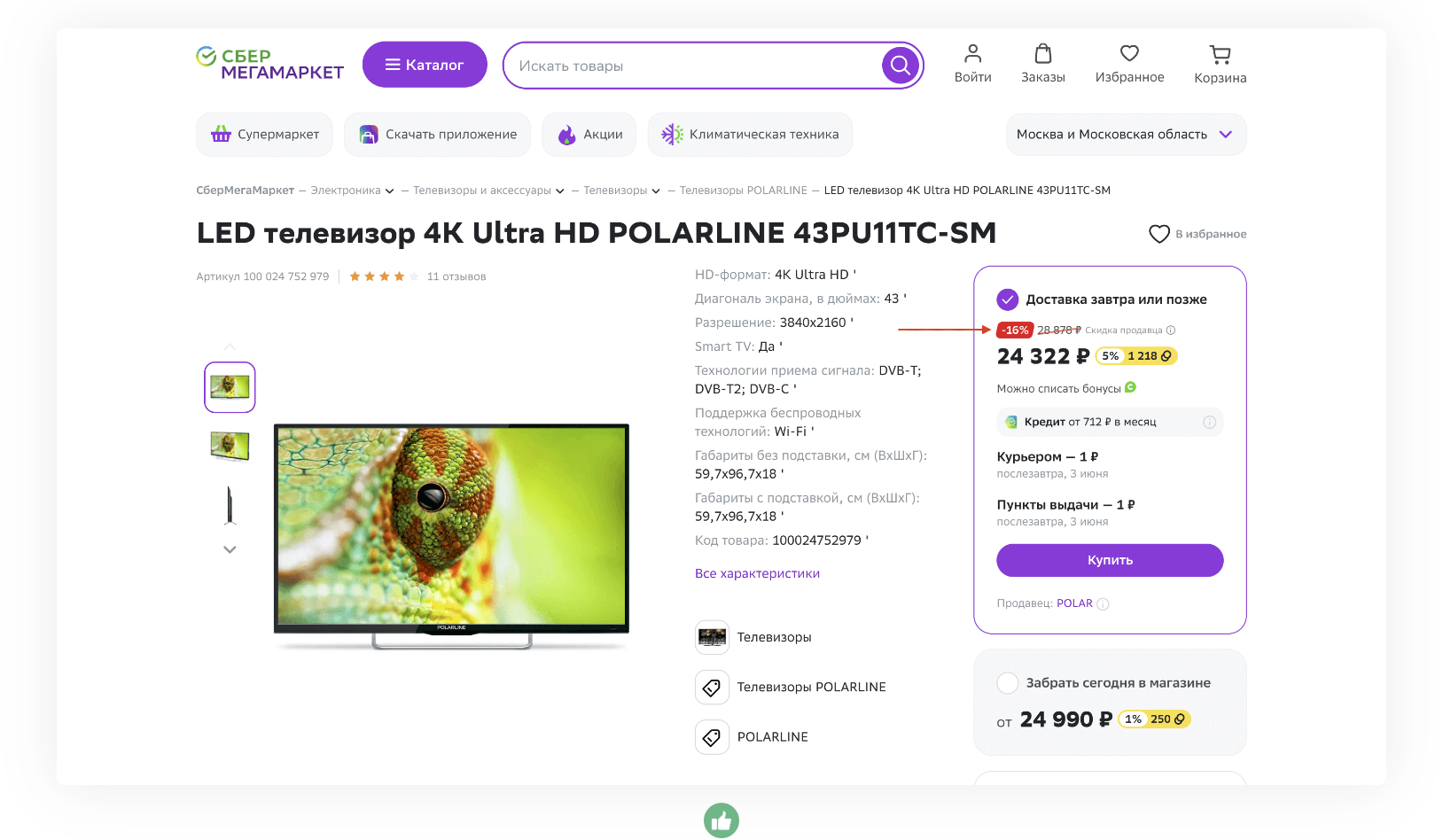
Некоторые в порыве подсветить выгоду входят в раж и добавляют несколько новых цен. Если вы так делаете, привлекайте внимание к финальной, а не промежуточной цене.

Цена за комплект
Если стандартно ваши товары продаются в комплекте, будет полезно, если рядом с ценой за единицу клиент также увидит и общую цену комплекта.

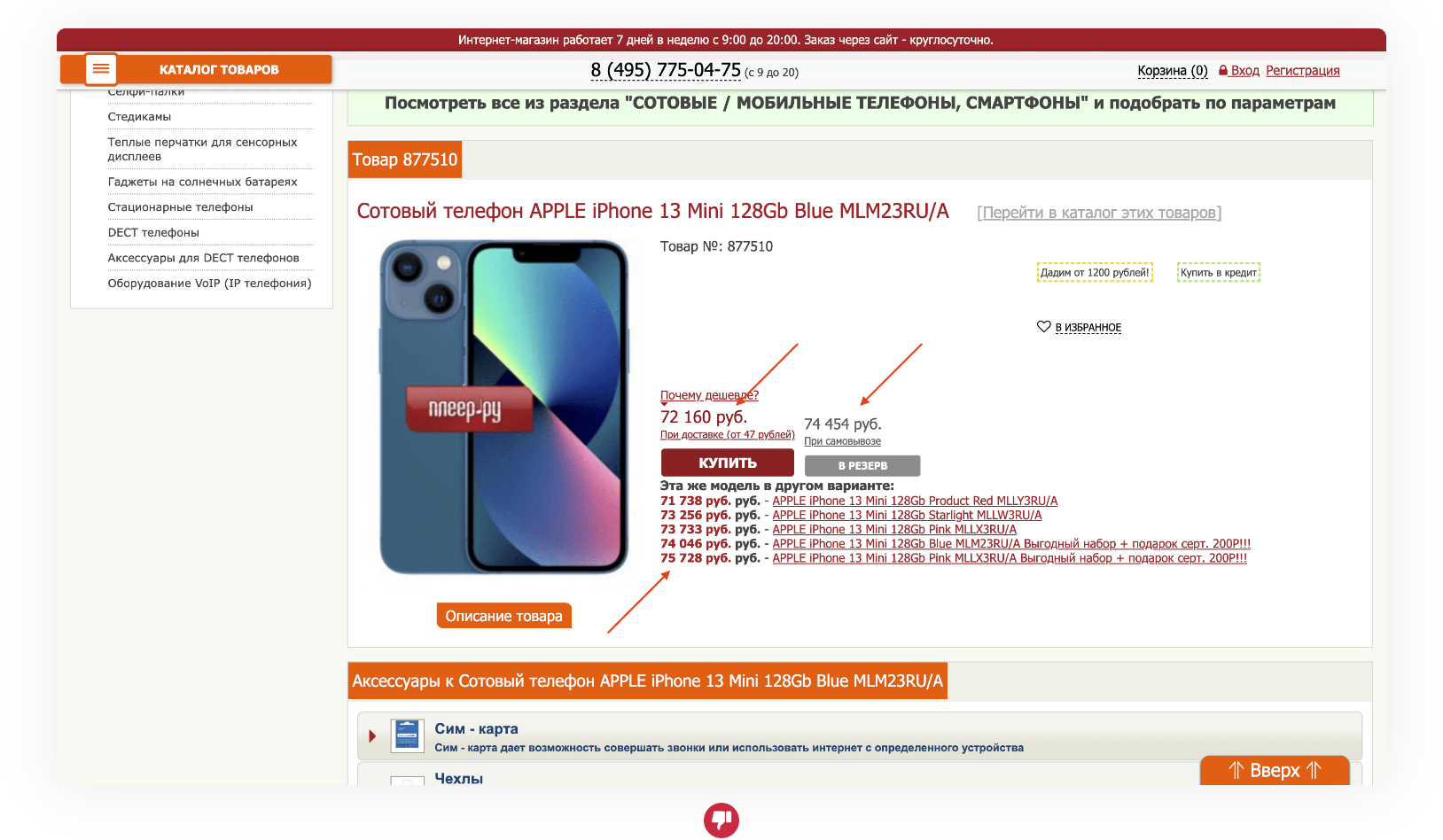
Цена vs. фото
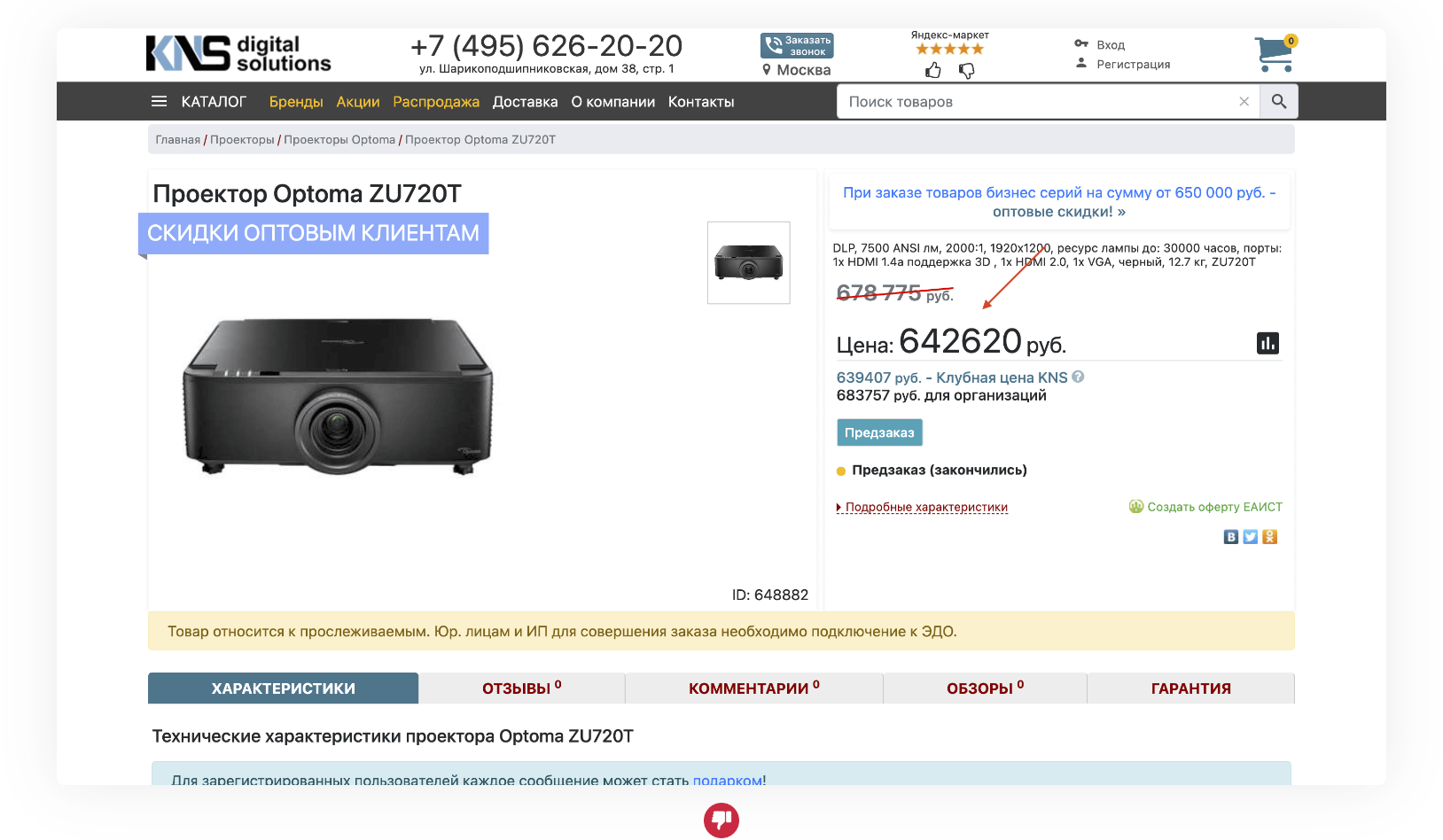
Иногда для привлечения внимания компании размещают цену по акции прямо на фото товара. Акция может пройти, а фото поменять кто-то забывает:

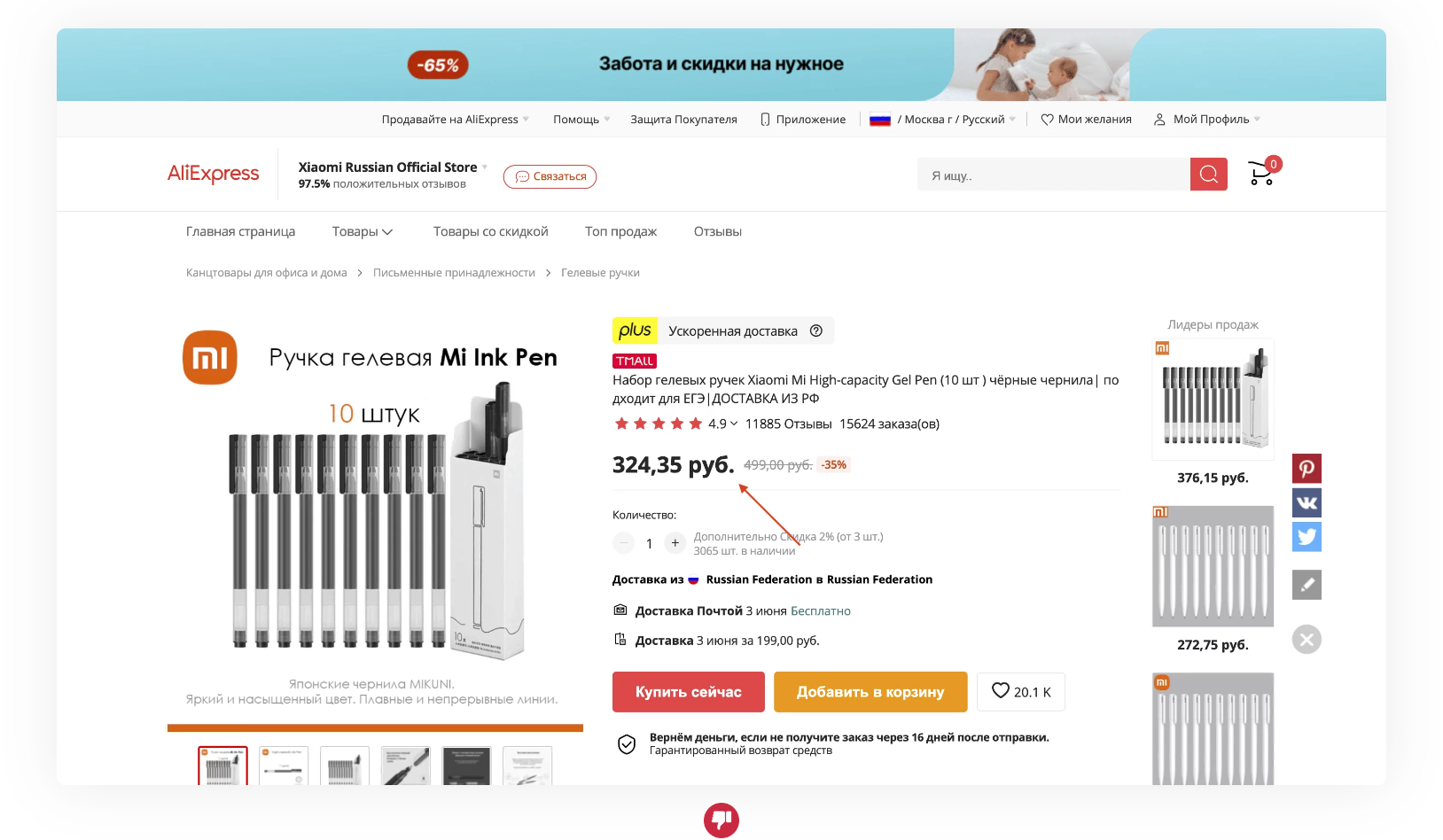
Без дублирования
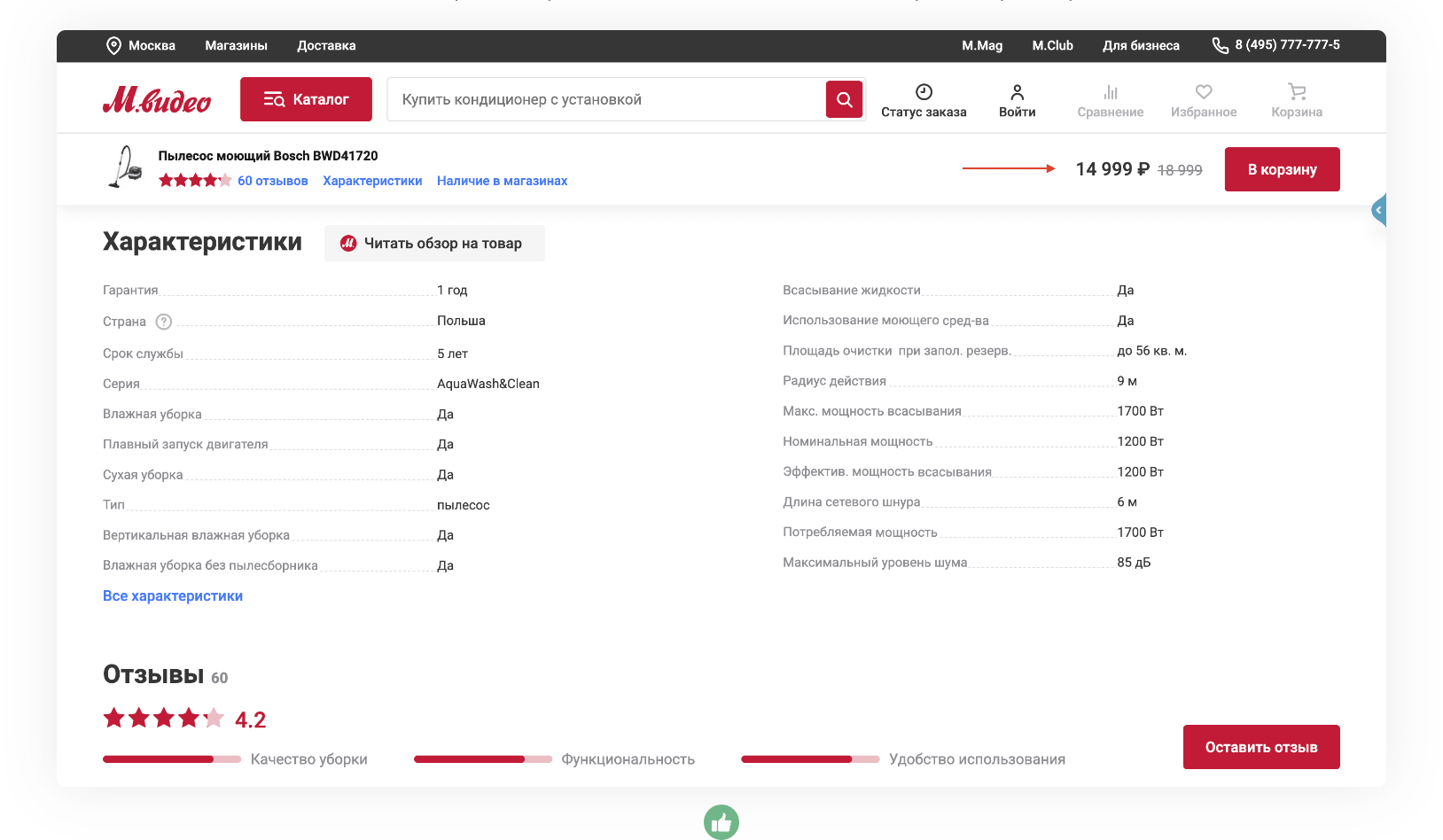
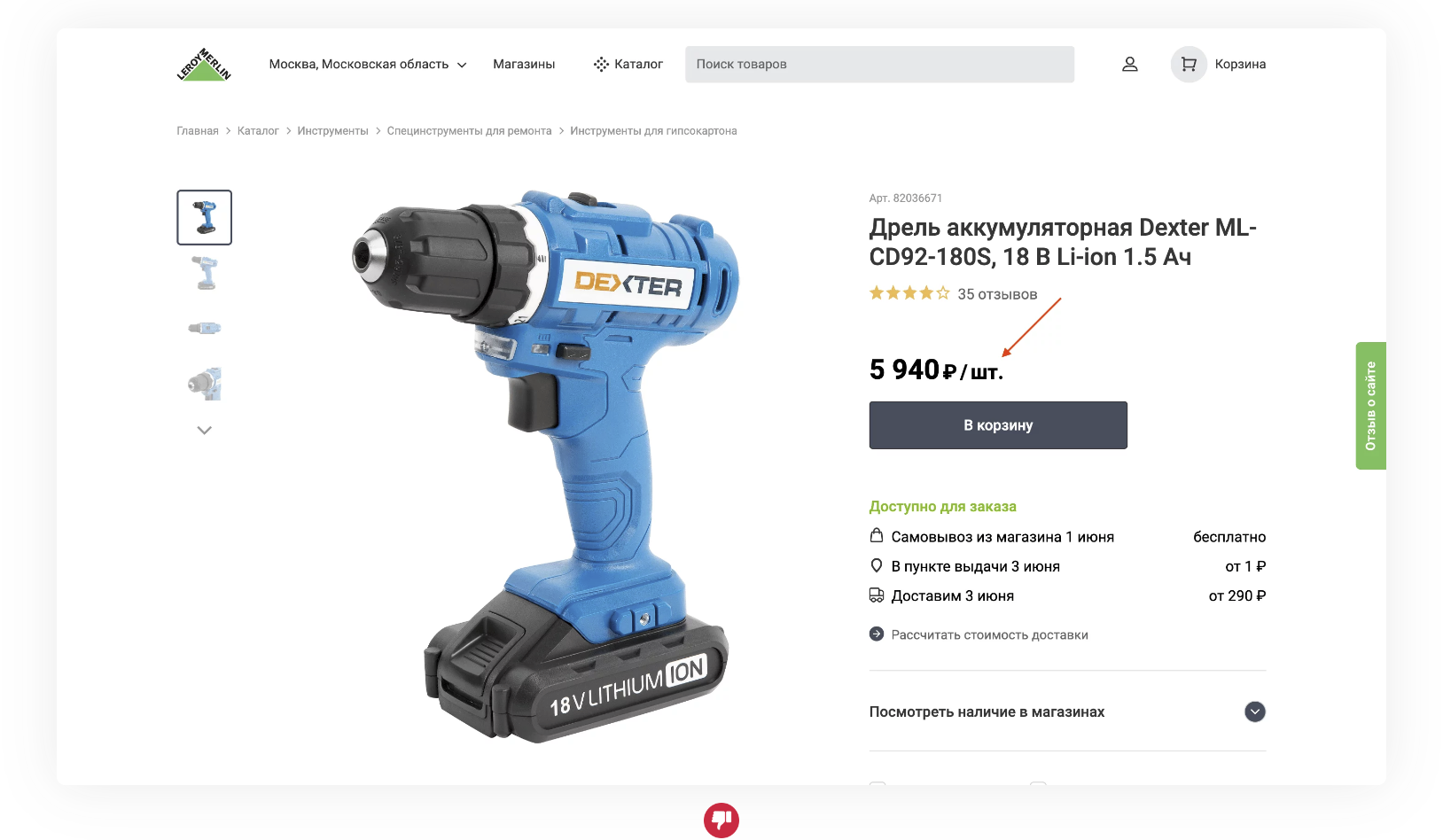
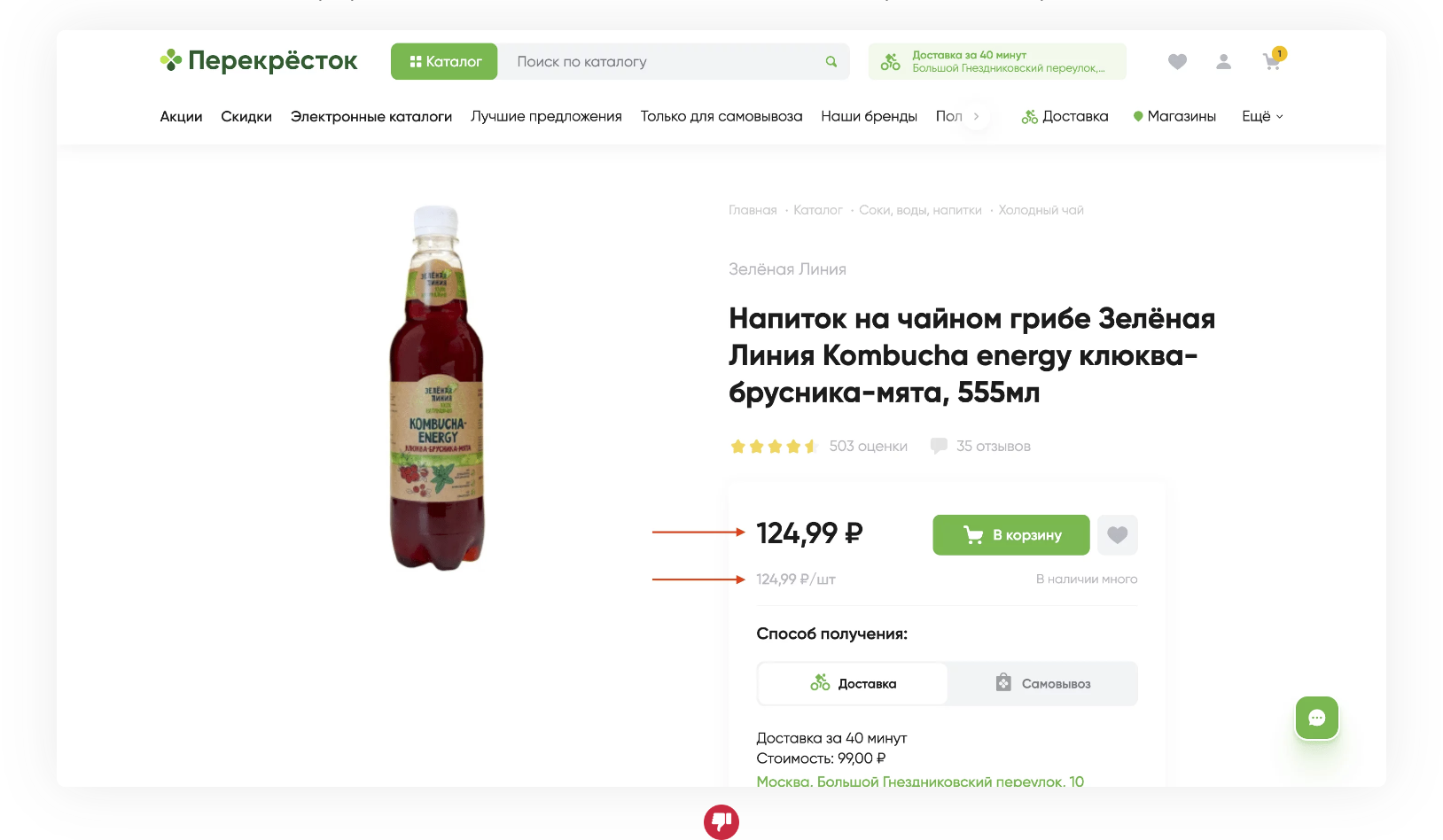
По весовым товарам отображение стоимости за кг. или 100г. рядом с ценой оправдано и дает больше информации. Но зачем делать так для штучных товаров, не понятно.

Не вводит видом в заблуждение
Не форматируйте цену, как кнопку, если при клике по ней ничего не происходит. Либо отображайте ее как текст, либо включайте ее в кнопку покупки.

Цена для членов клуба
Если по карте лояльности у вас отображаются другие цены, указывайте обе цены и снабжайте их ссылкой на регистрацию в программе лояльности.

Без ложной персонализации
Не стоит говорить клиенту, это цена именно для него, если он первый раз заходит на сайт и не авторизован. Такой посыл будет звучать не совсем корректно.

Цен не слишком много
Пытаясь разместить все цены на одной странице товара – и новую, и старую, и цены каждого из возможных вариантов – вы лишь рассеиваете внимание клиента.

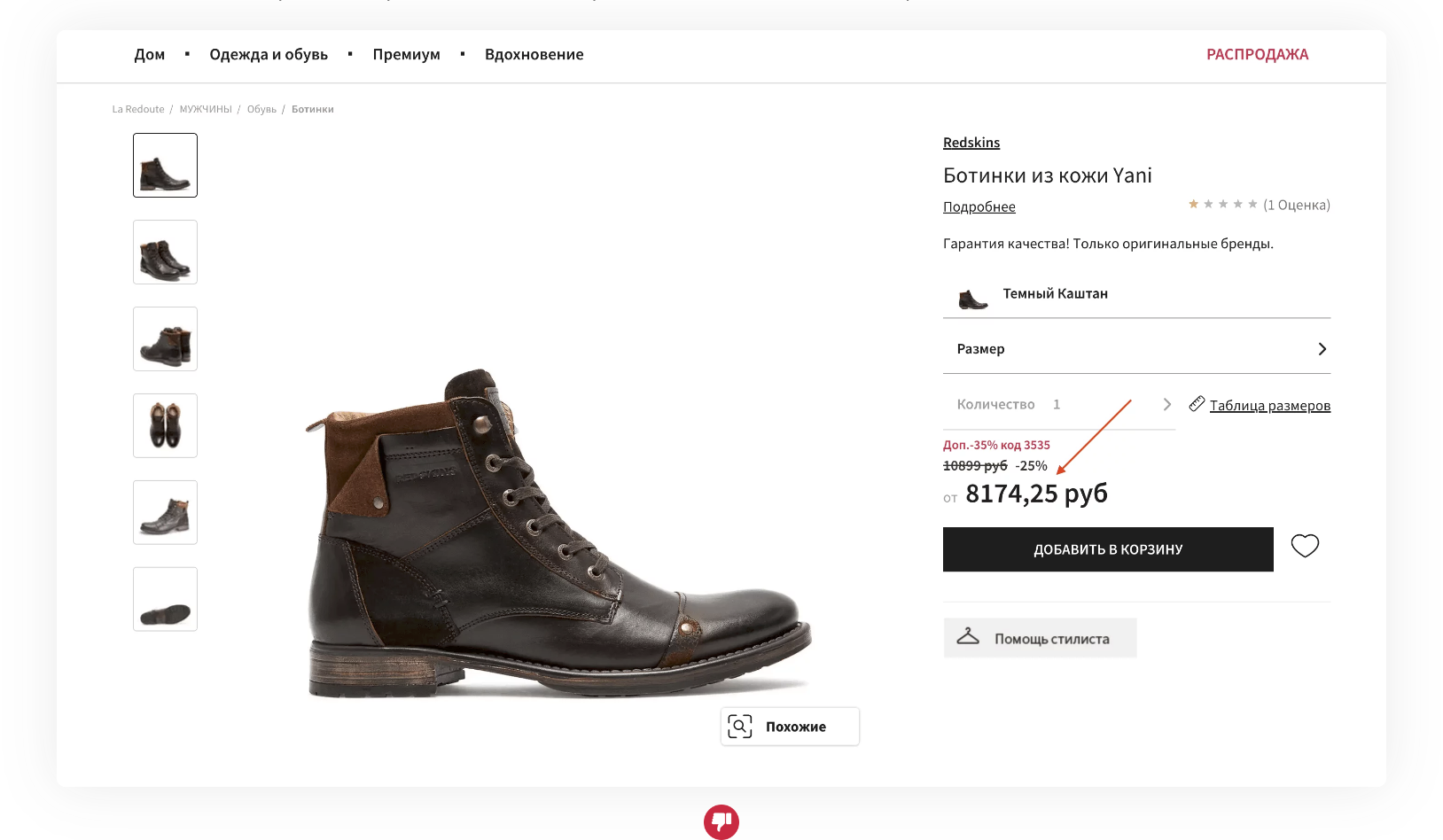
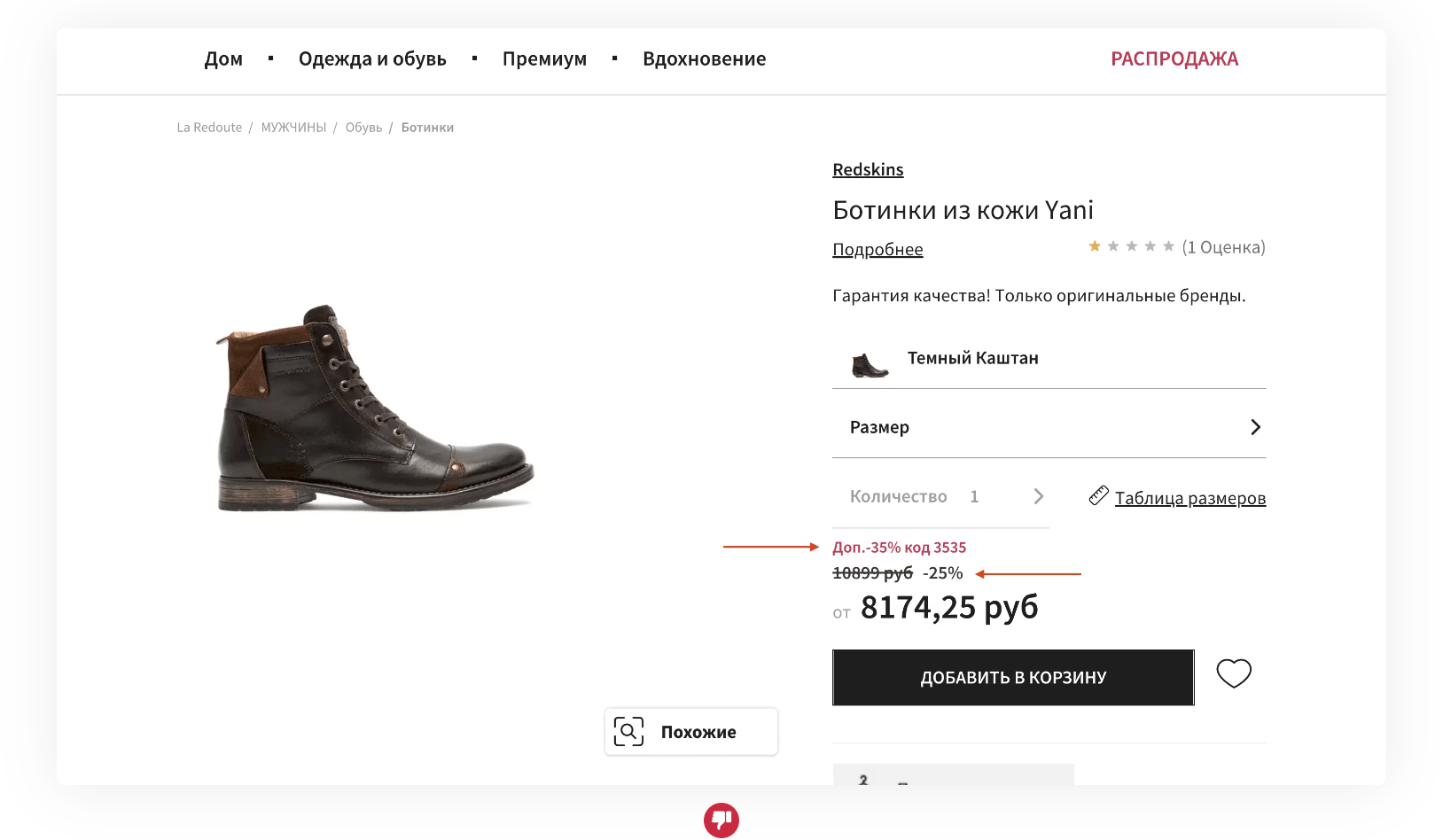
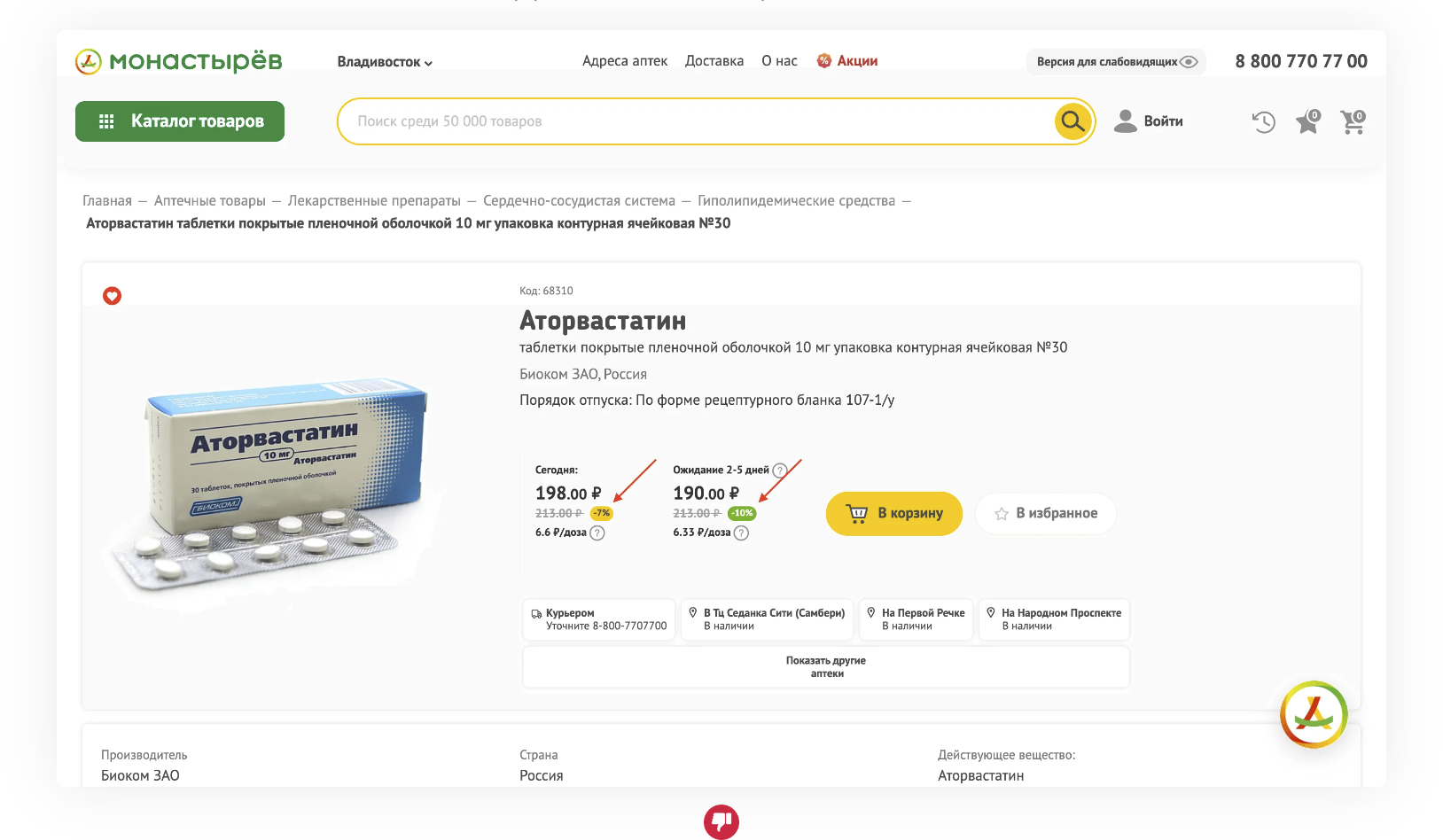
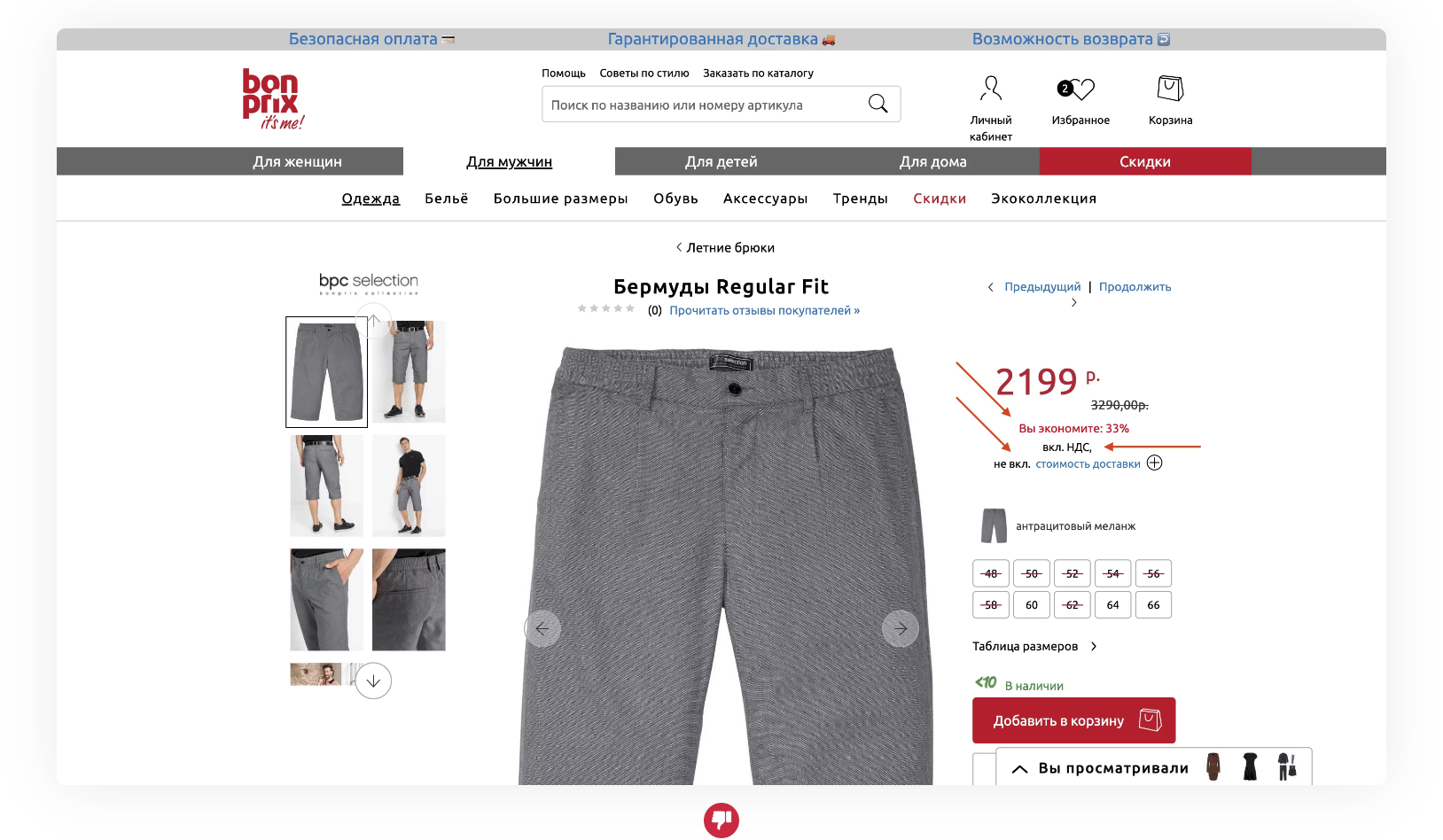
Понятно, какова цена со скидкой
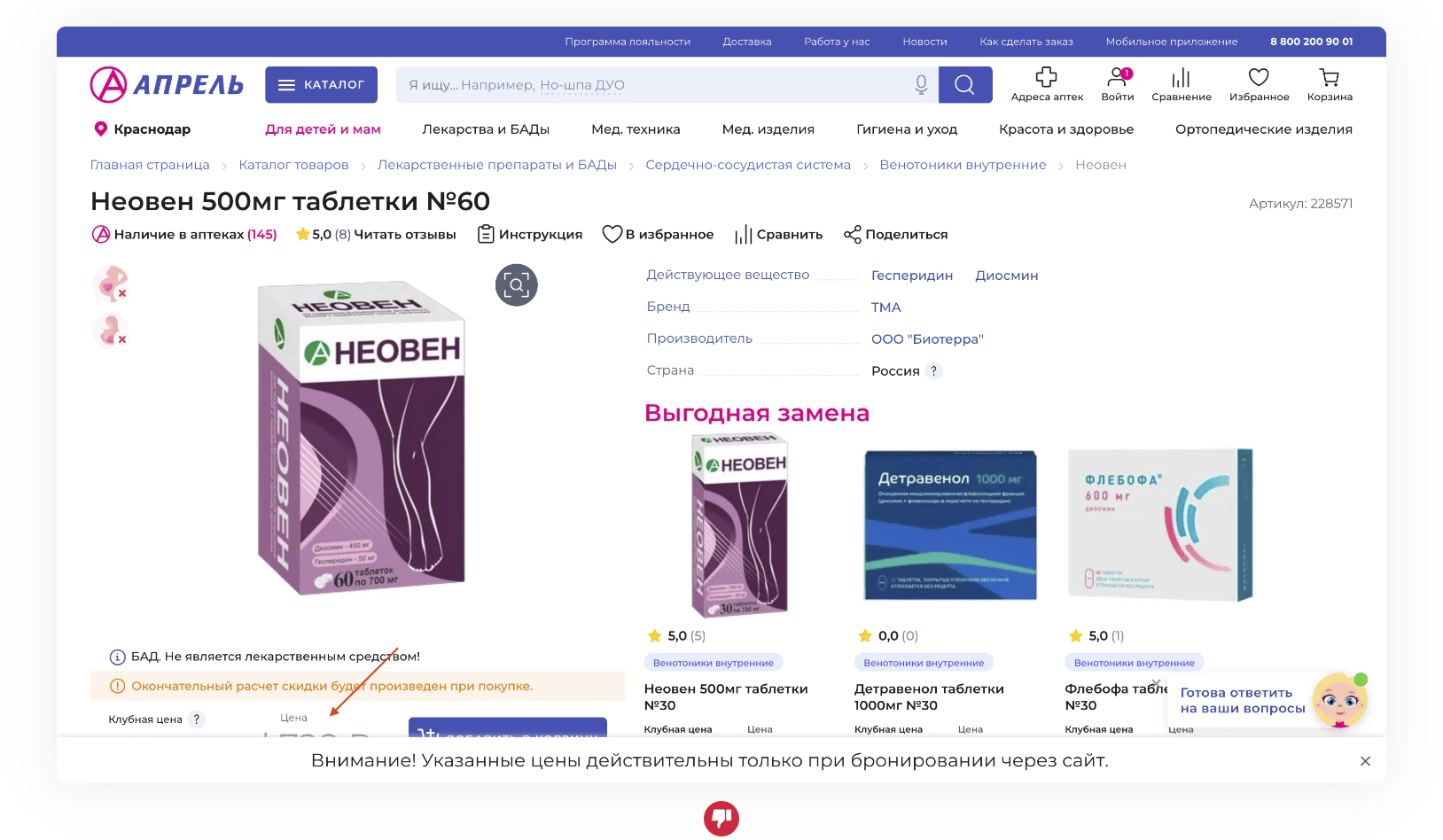
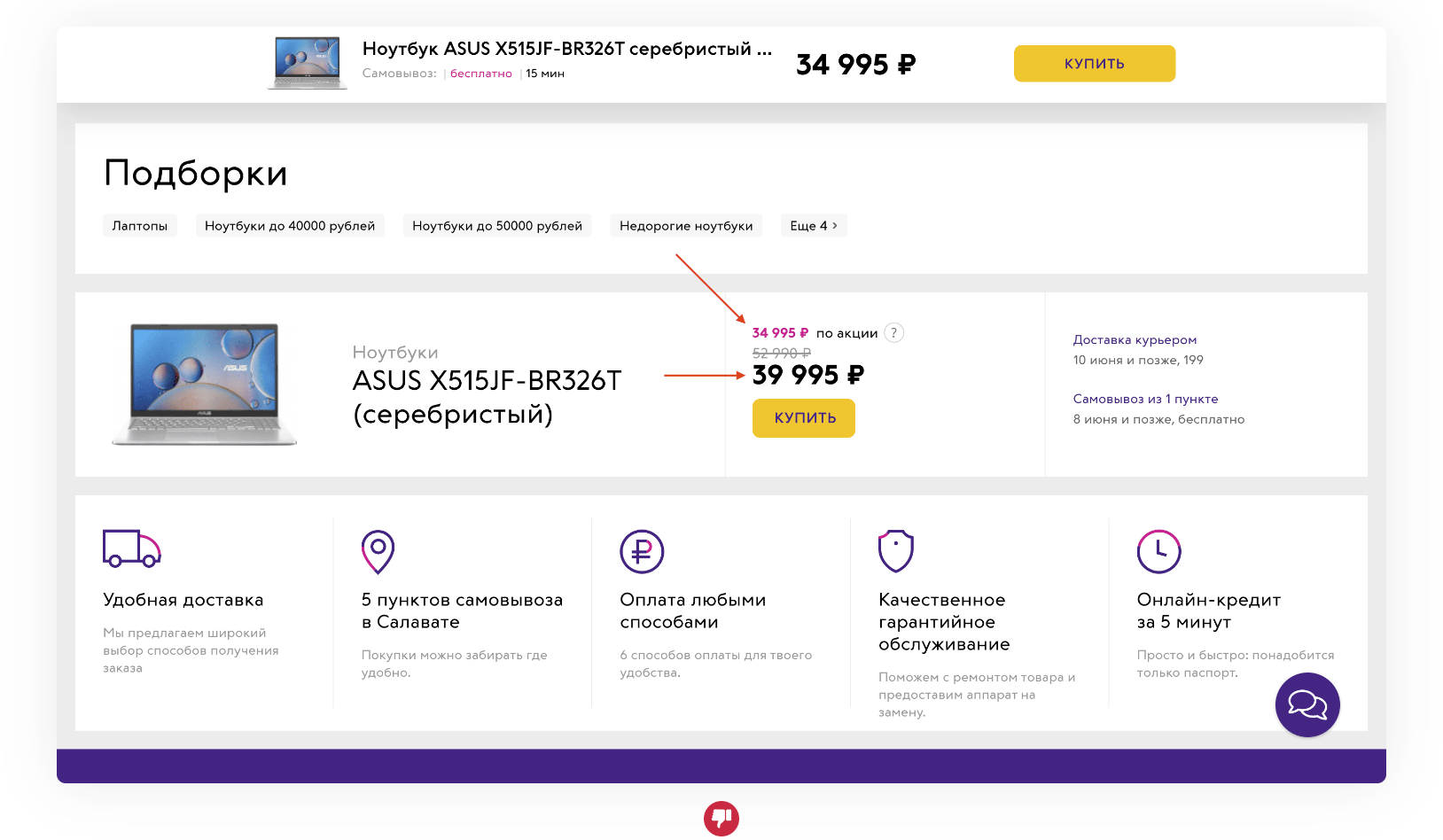
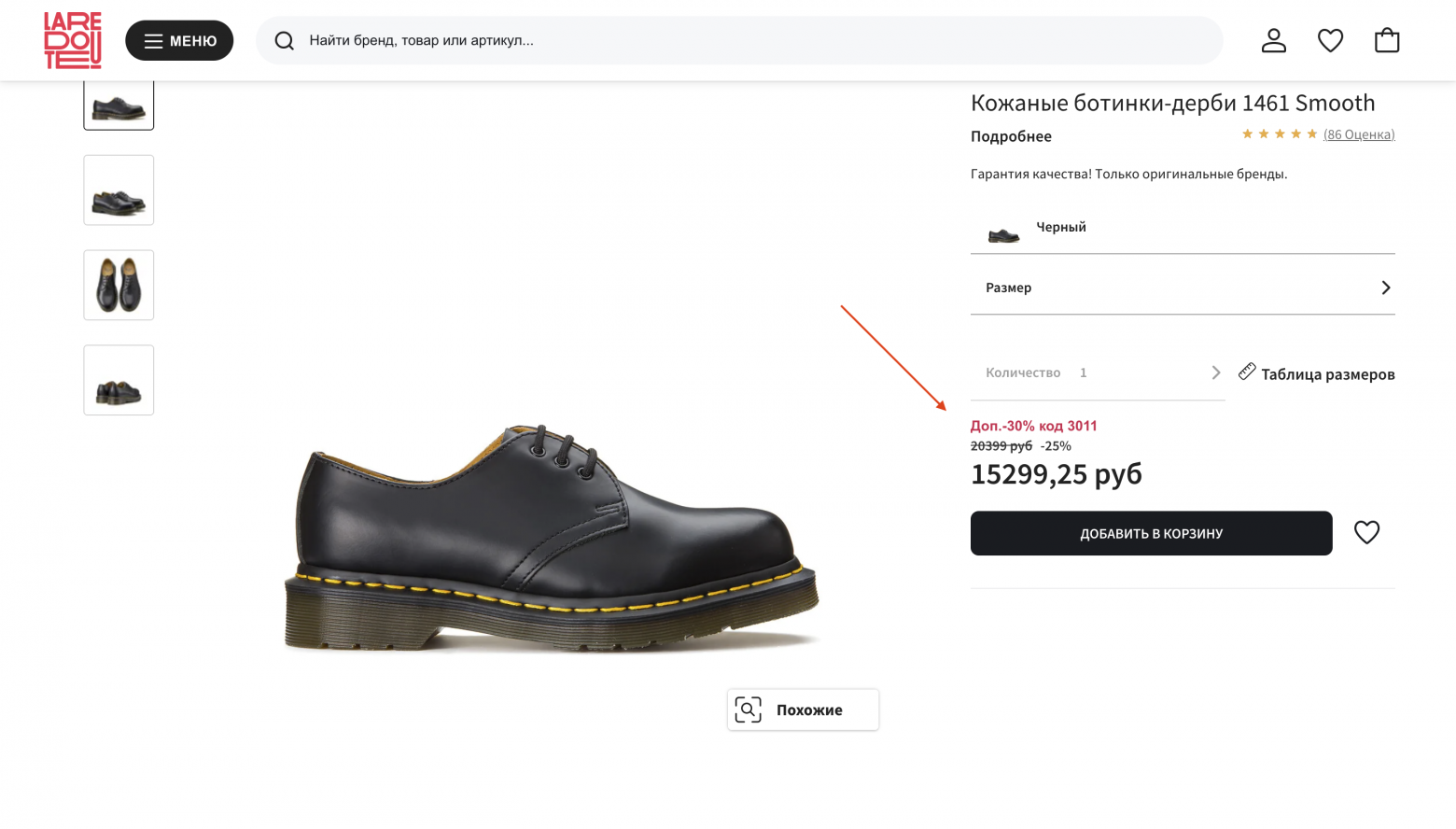
Если вы размещаете несколько скидок в блоке с ценой, убедитесь, что клиенту будет понятно, какова в итоге финальная цена. Вот здесь могут возникнуть вопросы:

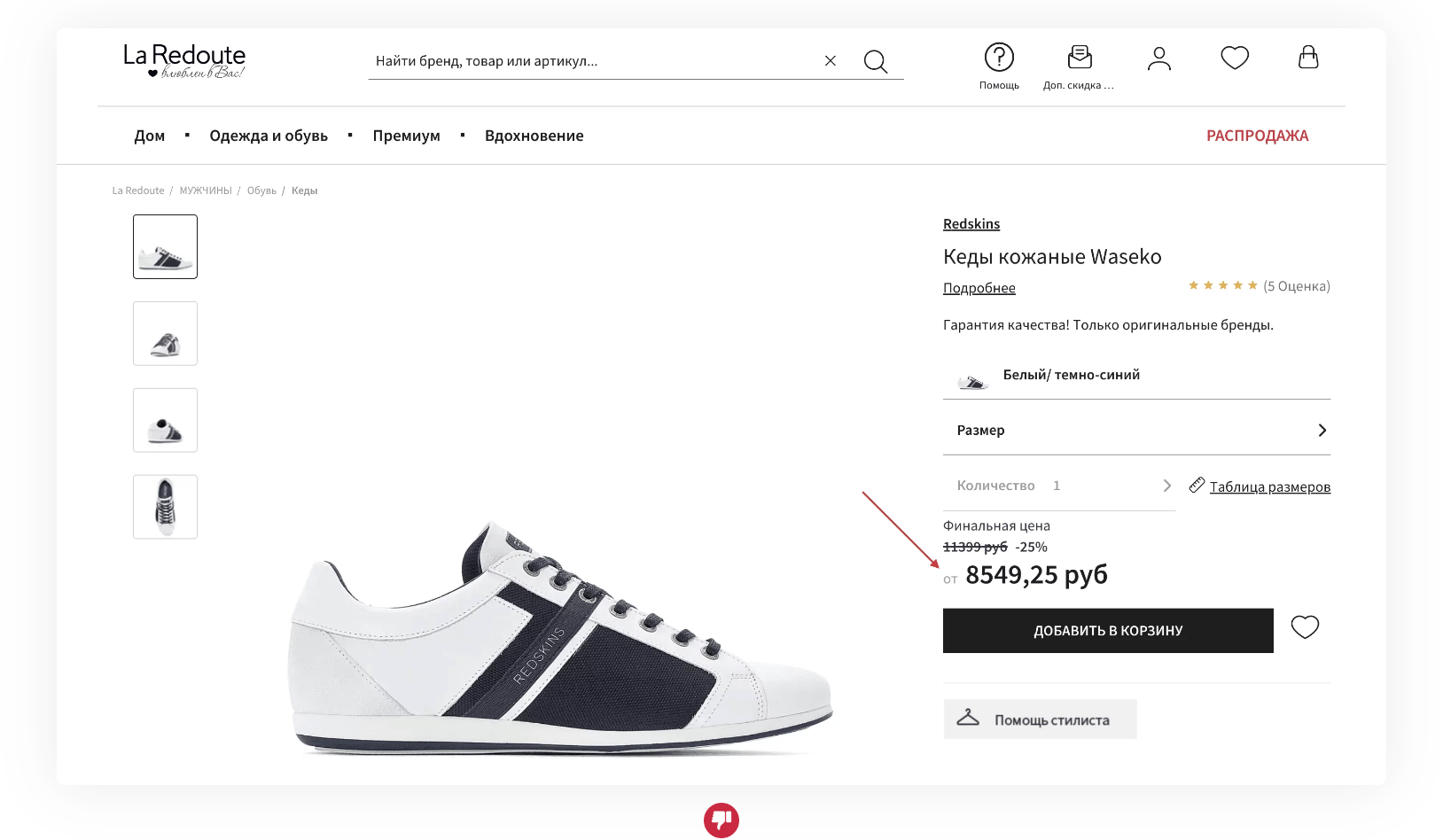
Без стартовой цены
На странице товара, где целевое действие – добавление в корзину, указывайте финальную цену. Какую сумму я добавлю в корзину, если ценник – «ОТ 8,549 р.»?

2. Старая цена
Применяется в случае скидок
Если при указании скидки вы не добавляете старую цену, может быть не совсем понятно, применена скидка к отображаемой цене или нет.

Рядом с актуальной ценой
Разместите старую цену рядом с новой и выровняйте их по одной из осей, чтобы связь между ними легче считывалась.

Не прилипает к цене
При этом не стоит размещать старую цену слишком близко – так, что она начинает прилипать к актуальной цене.

Визуально вторична
Сделайте старую цену визуально вторичной, чтобы клиенту легче было понять, какая цена старая, а какая – новая. За счет выцветания, размера и более тонкого шрифта.

Вторична по всем параметрам
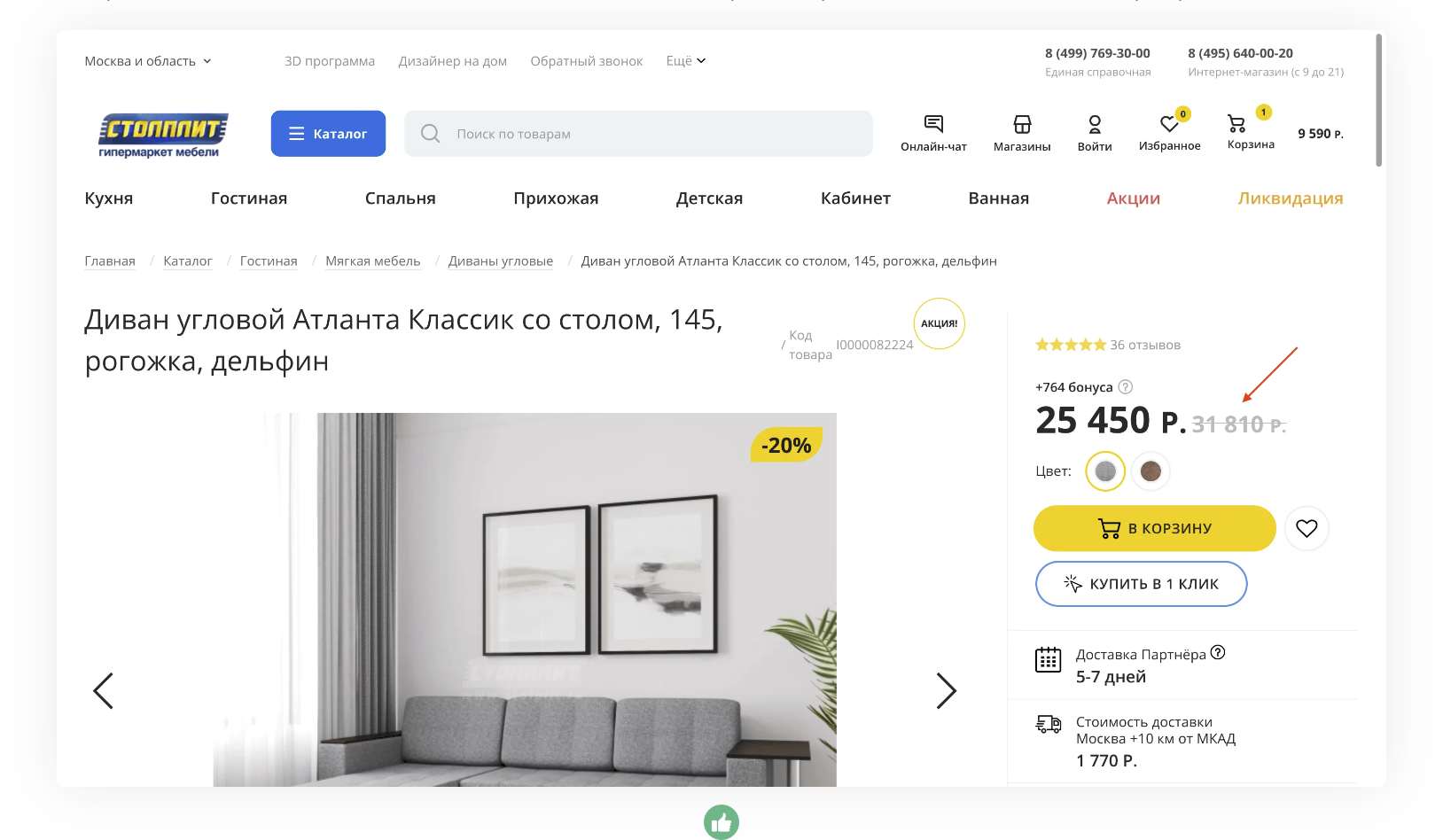
В попытке создать разницу между ценами некоторые размер текста уменьшают, а цвет старой цены, наоборот, выбирают ярче. Лучше так не делать:

Перечеркнута
Добавьте акцент тому, чтобы старая цена воспринималась, как уже не актуальная – перечеркните ее чертой.

Угол перечеркивания
Пусть это и звучит слишком детально, но обратите внимание, как сумма перечеркнута: если линия идёт под углом, старая сумма будет легче читаться. Вот 2 примера:


Заметна
При этом слишком мелкой или блеклой старую цену делать не стоит. Клиент должен различить обе суммы, чтобы понять объем выгоды.

Содержит символ валюты
Если мы добавляем символ валюты в новую цену, почему нам воздерживаться от того, чтобы не добавлять его в старую?

В том же формате, что и новая
Еще один базовый момент: как форматируете новую цену, так же форматируйте и старую. У клиента не должно возникать никакого когнитивного диссонанса при их сравнении.

Без доп.подписей
Если старая цена визуально вторична и перечеркнута, она и так будет понятна. Поэтому добавлять к ней текст «Старая цена» излишне.

3. Скидка
Отображается
Если мы указываем лишь старую и новую цены, клиенту будет труднее понять, каков объем скидки. Не заставляйте клиента рассчитывать его самостоятельно.


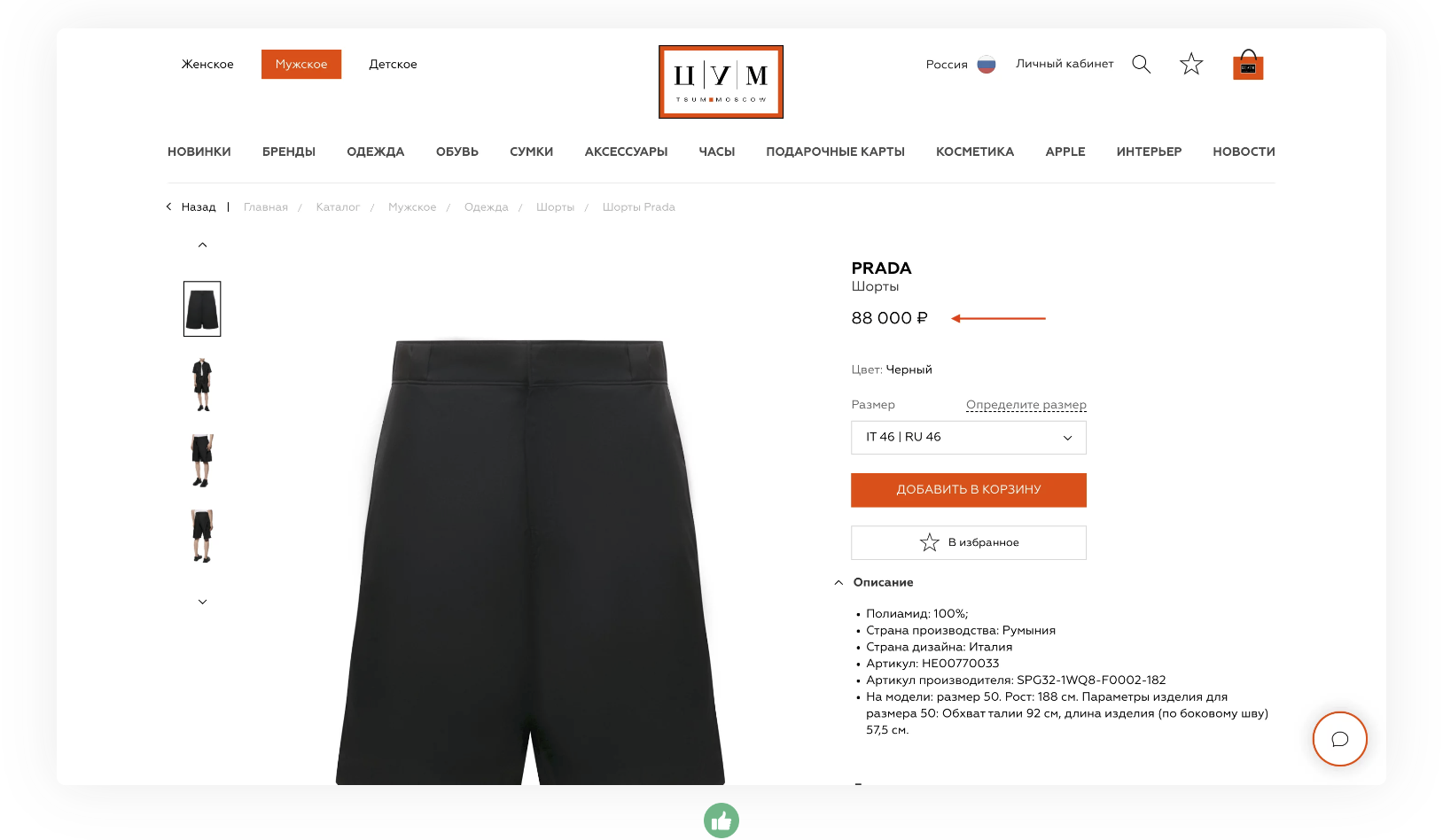
Не применяется в premium-сегменте
Там, где цена не так важна, не стоит аппелировать к механике скидок. Лучше донести до клиента ценность бренда, эстетику продукта и историю, стоящую за ним.

Рядом с ценами
Разместите скидку рядом со старой и новой ценами так, чтобы клиент получал ответ на вопрос «Какова разница цен?» ровно в тот момент, как обратил на них внимание.

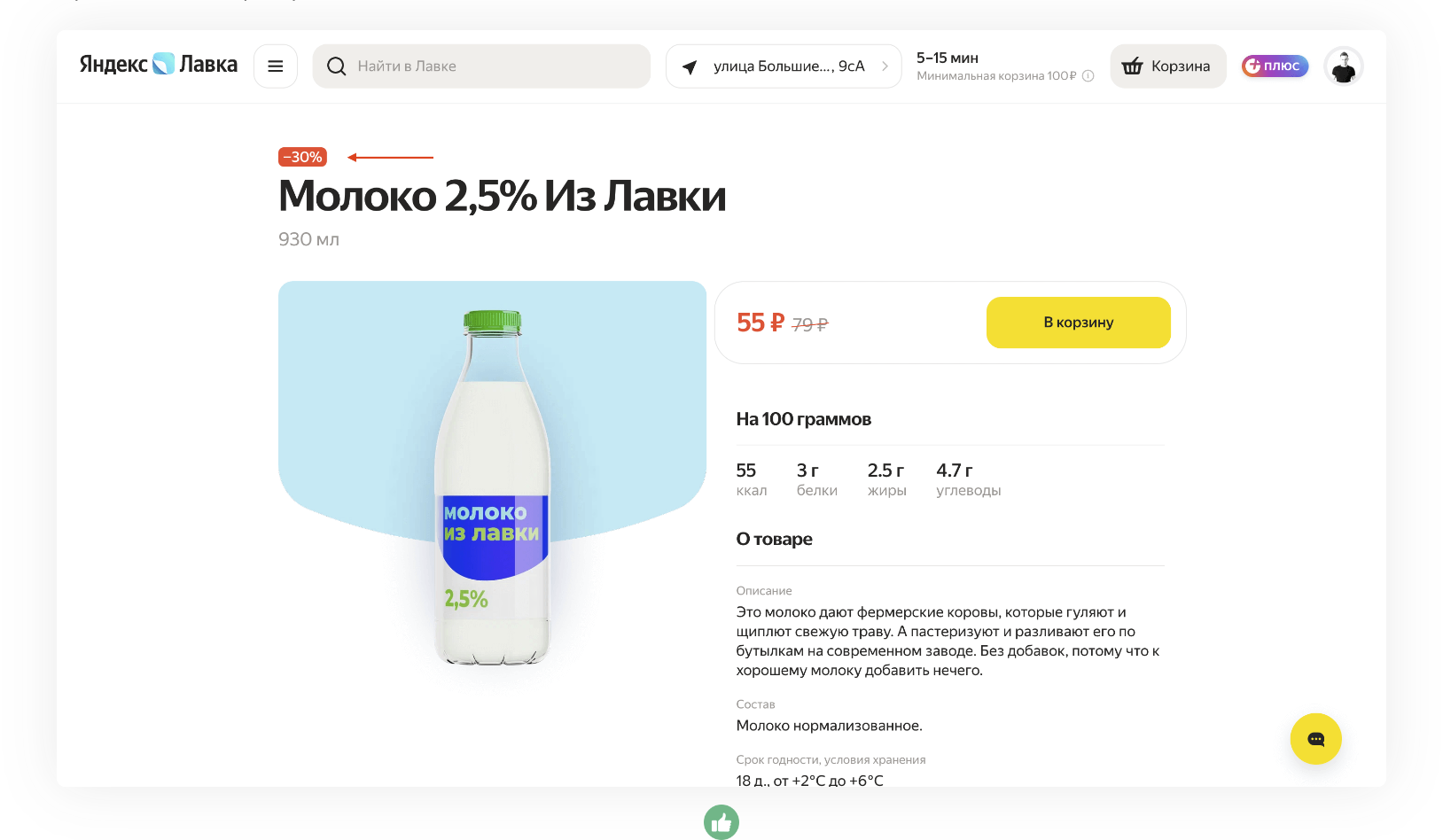
В виде маркера
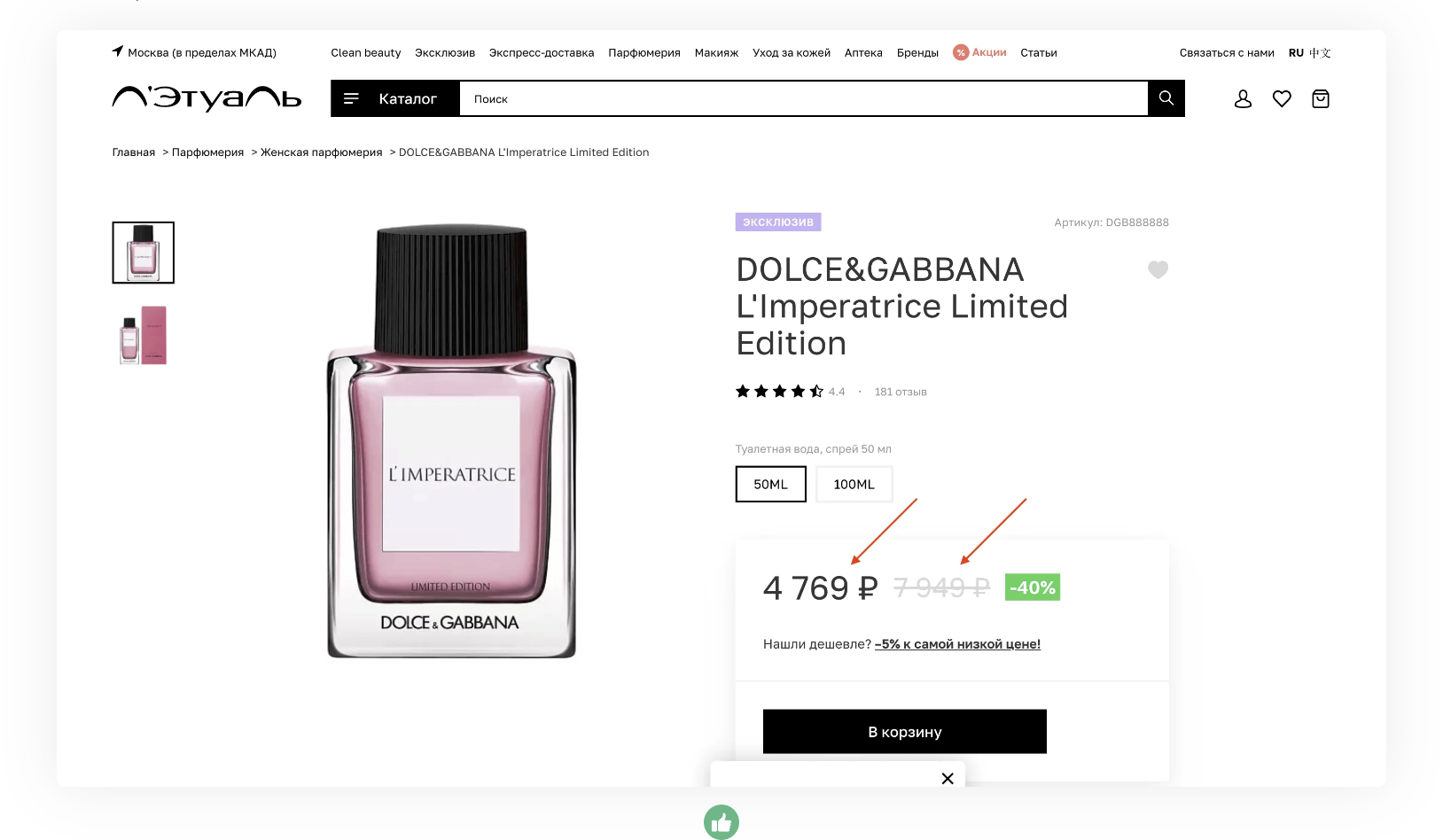
Сделайте скидку в более визуальном формате маркера или купона, чтобы она лучше привлекала фокус внимания клиента.

Маркер легко читается
Убедитесь, что маркеры легко заметны, а текст внутри них хорошо читается. Если маркер слишком мелкий, это может затруднить его восприятие.

Не в формате plain text
И наоборот, не отображайте скидку просто текстом так, что она вообще перестает выделяться на фоне. Вот так делать не стоит:

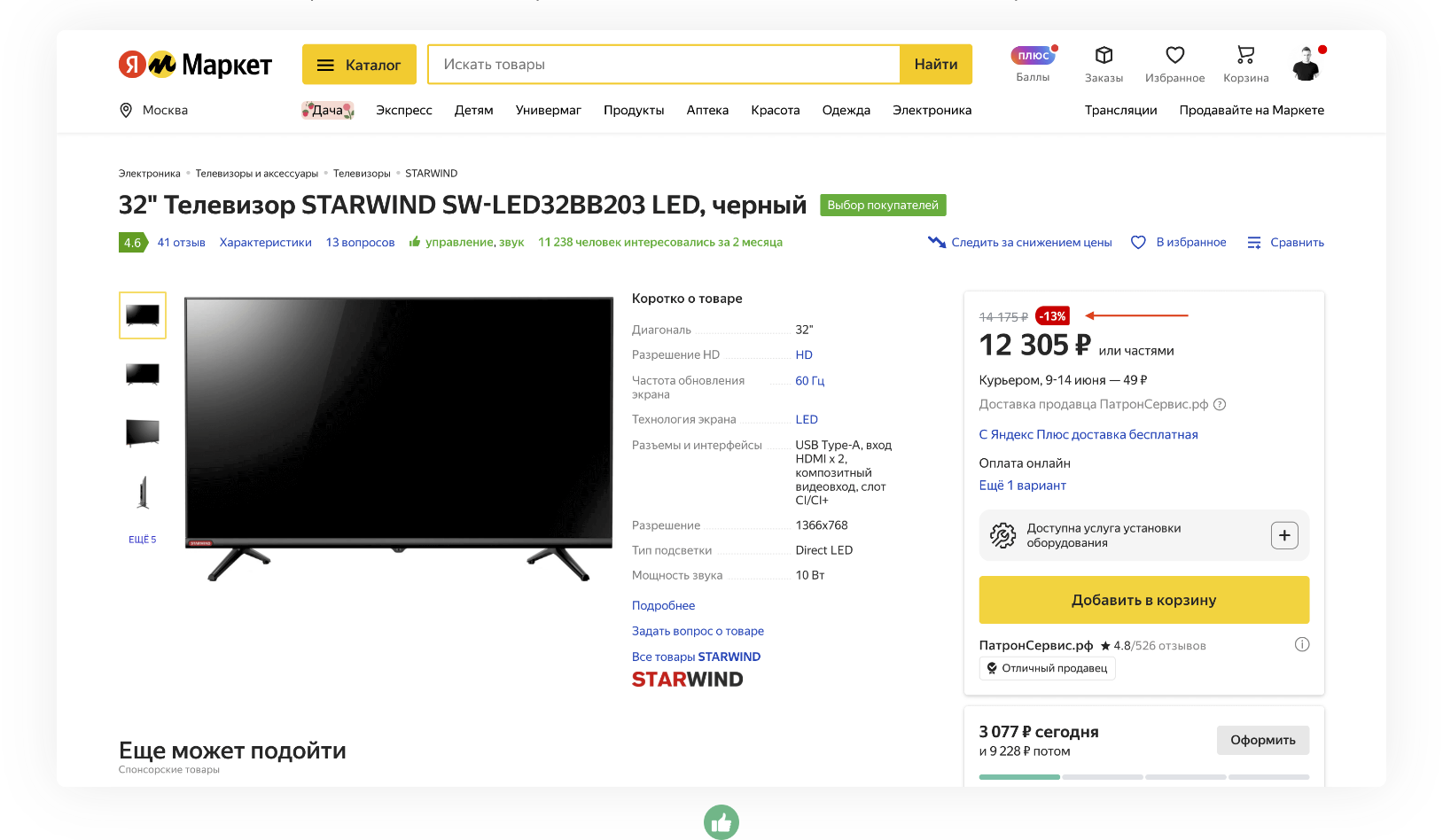
Процентная скидка
Стандартно вы можете отобразить скидку в формате процента относительно базовой стоимости. Это будет легко воспринято и не вызовет никаких вопросов.

Абсолютная скидка
Однако если сумма скидки достаточно крупная, еще при этом и круглая, можно в качестве альтернативы подсветить ее и в абсолютном формате.

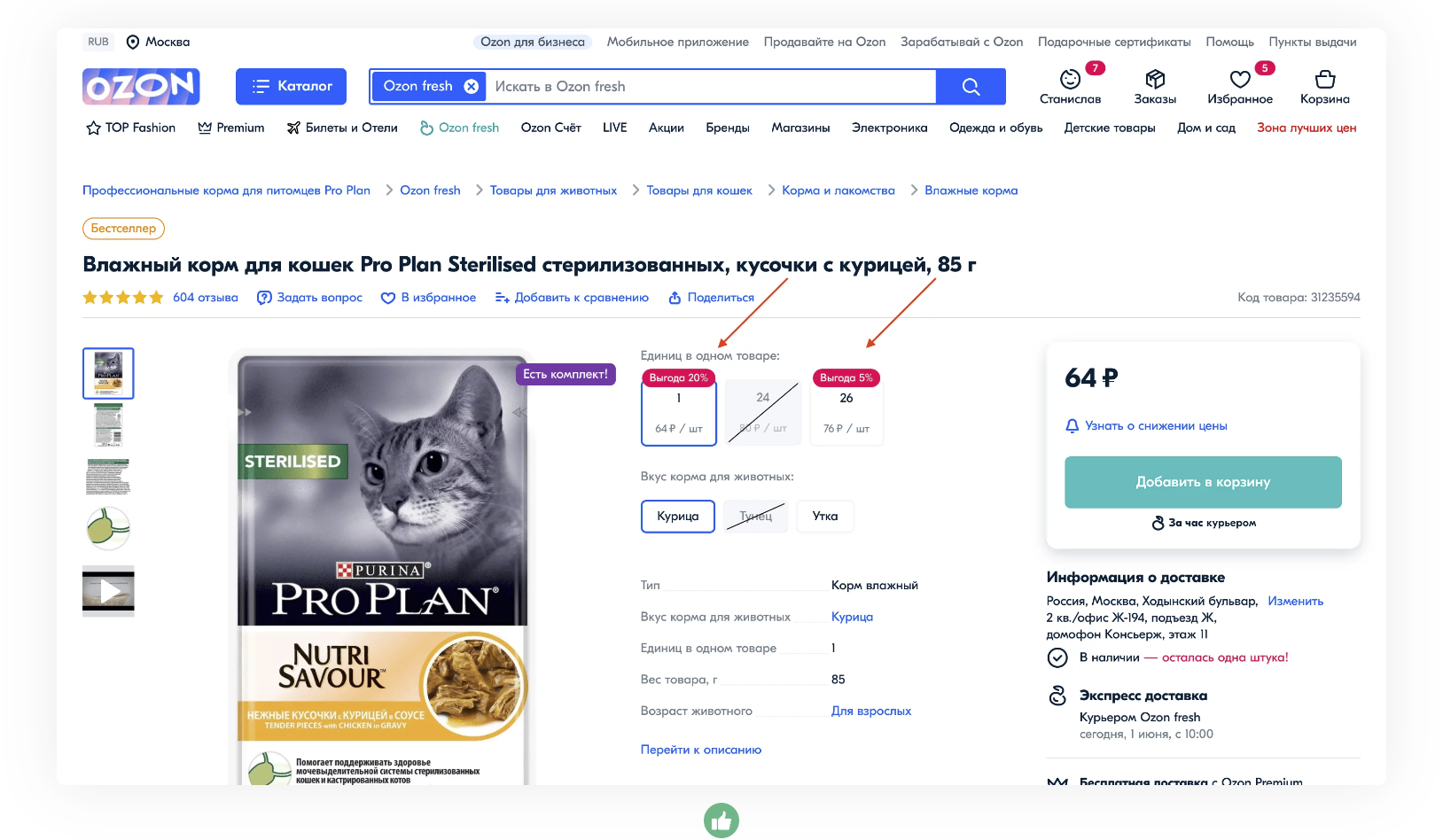
Highlight оптовой выгоды
Если вы продаете товары в пачках разного объема и отображаете их как варианты на странице, выгоду можно подсвечивать отдельно по каждому объему.

В покупке оптом есть смысл
Но, возвращаясь к предыдущему примеру, вероятно, не стоит подсвечивать, что при покупке штучных товаров я получу скидку больше, чем при покупке целой упаковки.

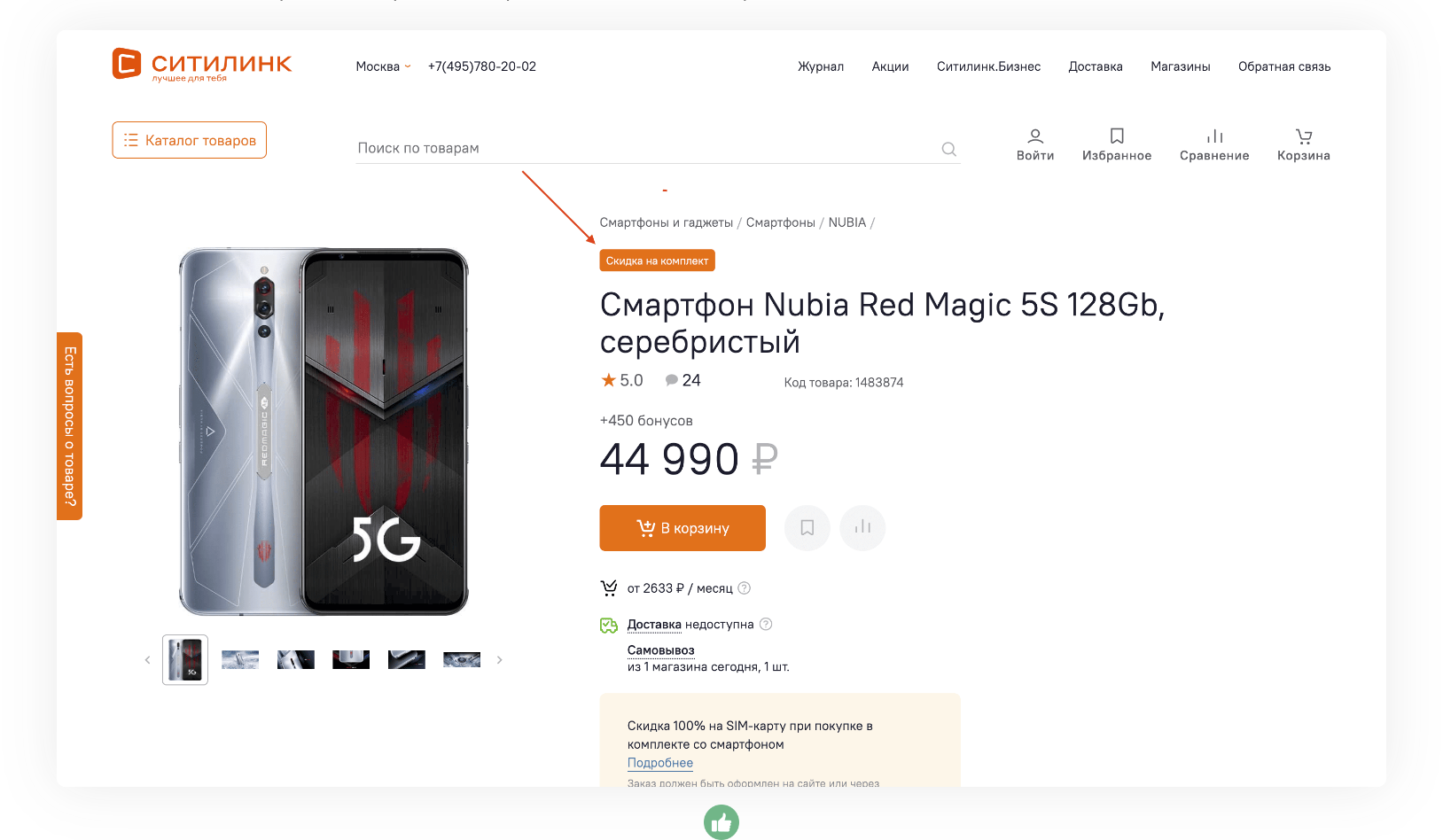
Скидка за комплект
Если вы используете комплекты, как элемент допродажи, разместите маркер скидки за комплект на первом экране страницы, чтобы привлечь внимание клиента.

Есть повод – маркеры кликабельны
Если на странице товара есть блок, посвященный скидке (например, тот же комплект), при клике по маркеру заинтересованный клиент должен переходить к этому блоку.

Без маркировки отсутствия скидок
Если скидок на товар нет, эту информацию можно донести, просто не размещая маркеры скидок и старые цены. Зачем отдельно писать, что скидок нет?

Без лишнего текста
Не снабжайте размер скидки чрезмерно большим текстом. Он может сыграть роль визуального шума и ухудшить восприятие самой скидки.

Без промо-кодов
Не утруждайте клиента запоминать промокод на странице товара и вводить его при оформлении заказа, чтобы получить скидку. Учитывать ее автоматически.

4. Элемент срочности
Крайняя дата
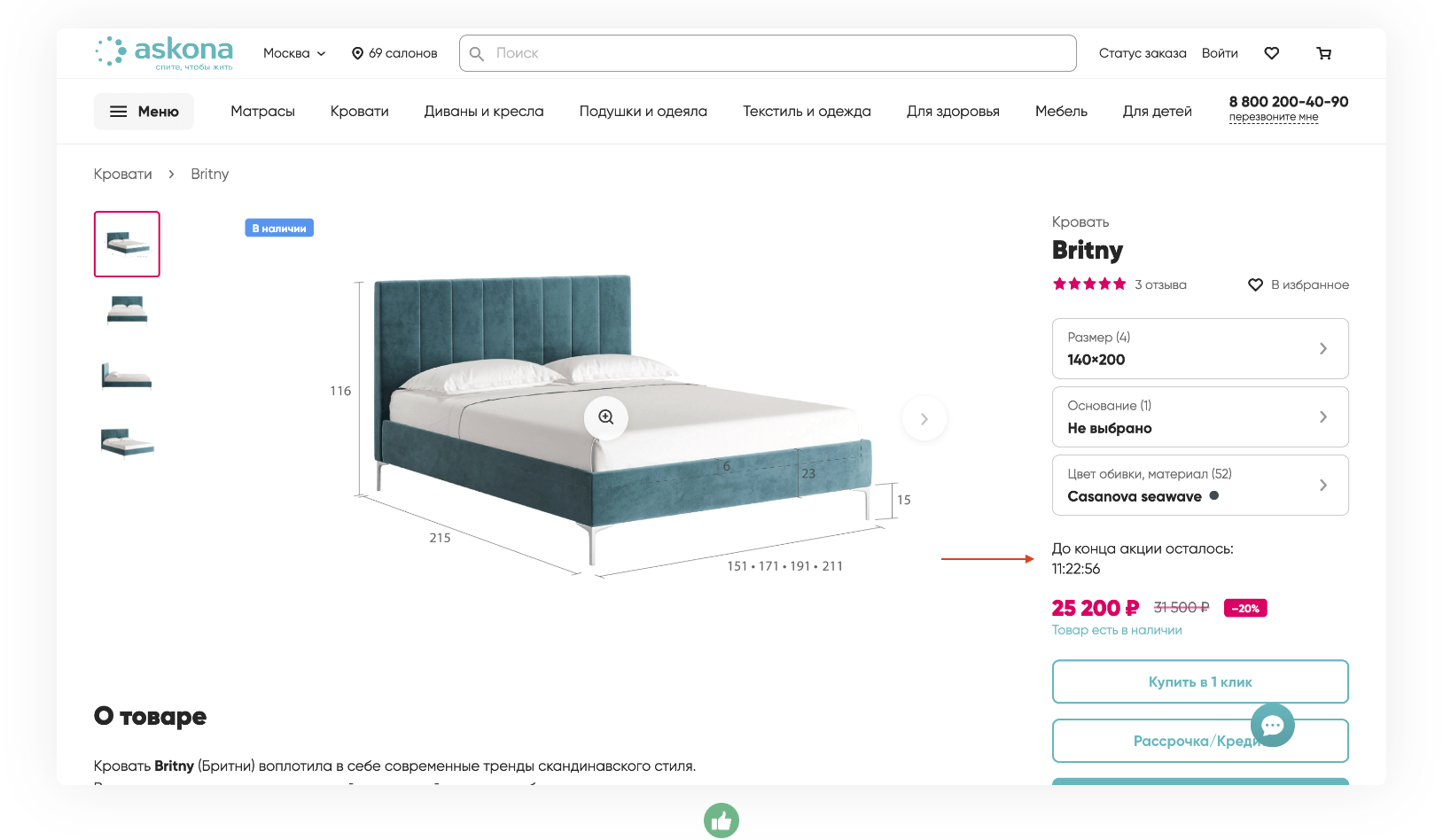
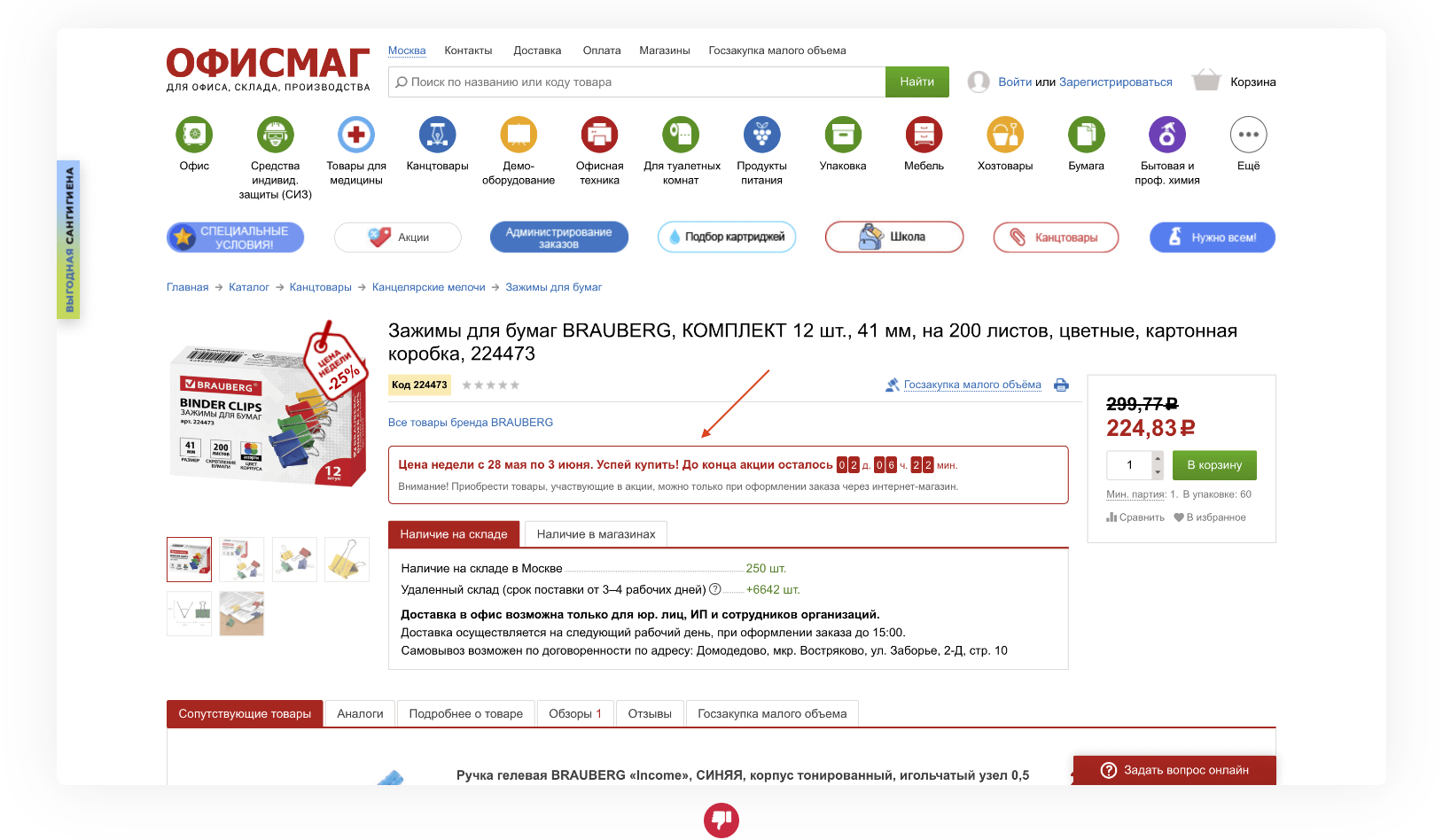
Повысить привлекательность предложения можно за счет создания эффекта срочности. Первый (ненавязчивый) вариант – снабдить маркер скидки датой окончания акции.

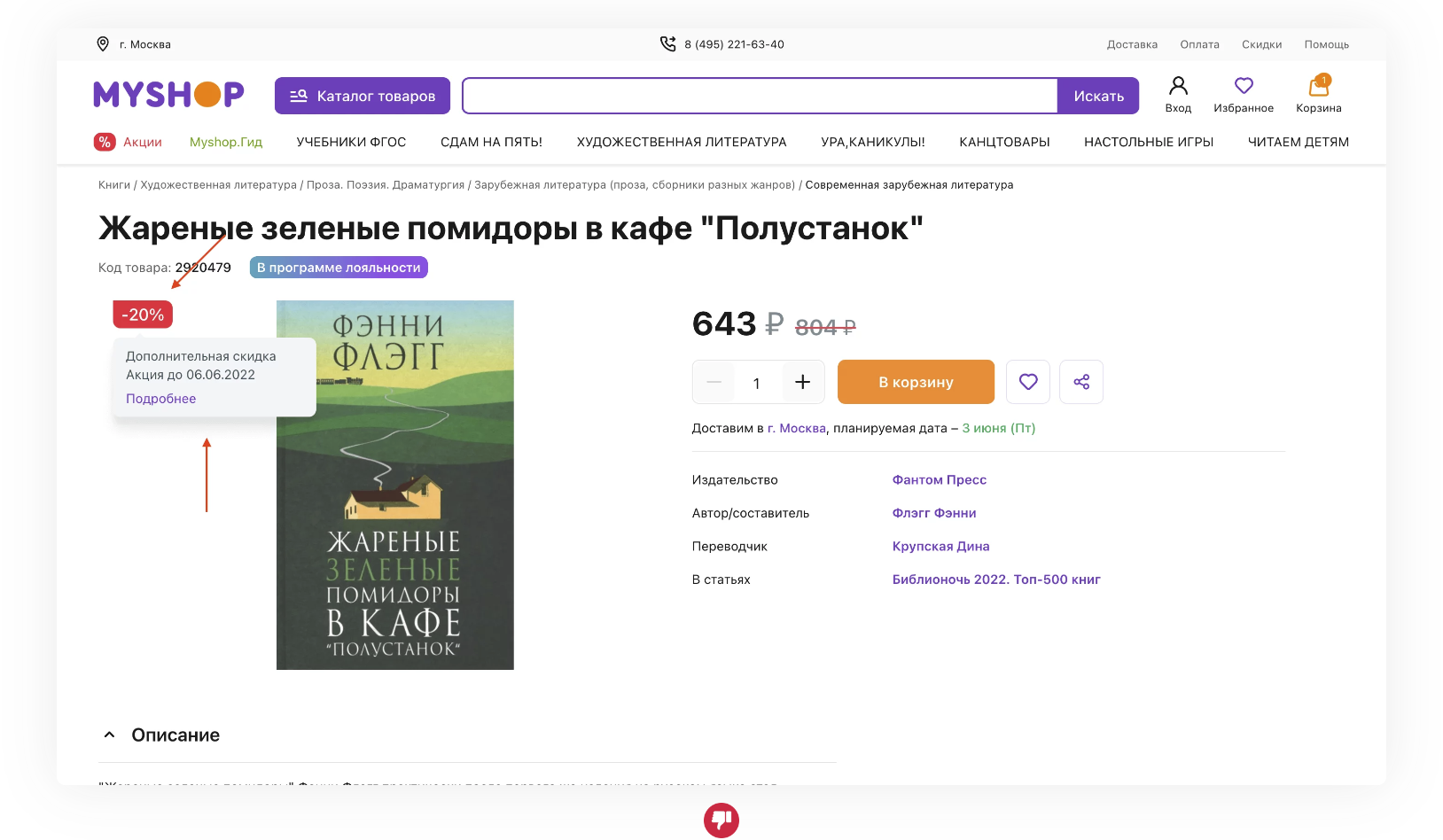
Информация при наведении
Дедлайн можно также отображать лишь при наведении на маркер скидки. Но важно понимать, что значительная часть клиентов в таком случае его просто не заметит.

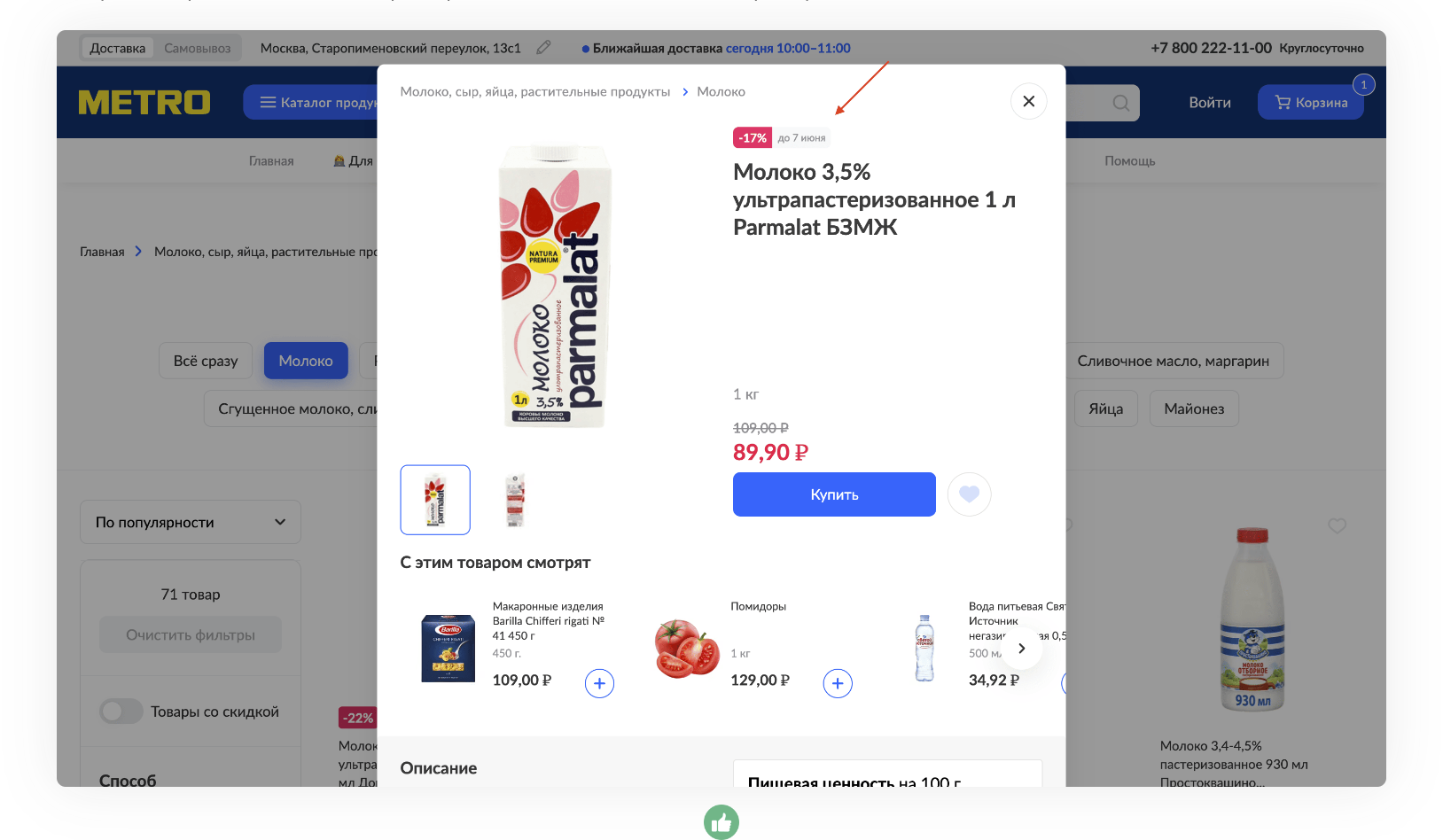
Всплывающее окно
Хорошо позволяет подсветить срочность. Главное, чтобы оно было небольшим, не перекрывало собой важные элементы и визуально вписывалось в интерфейс.

Таймер
В качестве аналога дедлайну можно использовать таймер. Он будет привлекать больше внимания за счет своей динамичности.

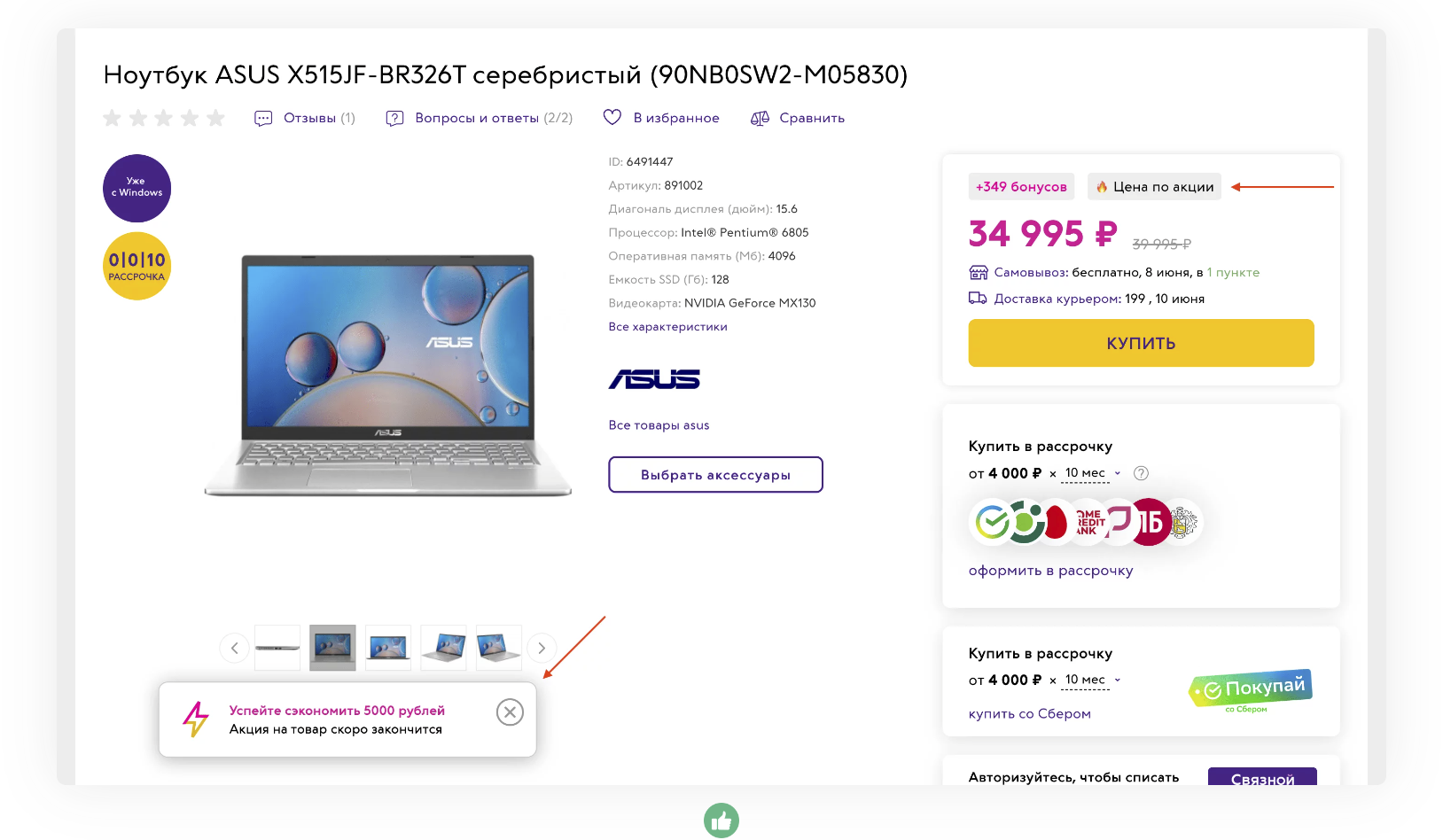
Выделяется не слишком сильно
При этом элемент не должен визуально «кричать» и чрезмерно выделяться. Иначе кроме отторжения такая навязчивость ничего не вызовет.

Легко воспринимается
Сформулируйте текст так, чтобы он нативно вписывался в интерфейс страницы, легко воспринимался и не вызывал вопросов у клиента.

Тайминг соответствует реальности
Используйте элемент срочности честно: если клиент заметит, что отсчет последних 12 часов акции продолжается каждый день, это будет воспринято, как обман.
To be continued...
Итак, в этой статье мы разобрали цену и скидки на странице товара. Как видим, не все так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Следующие статьи будут с таким же уровнем детализации. Продолжаем создавать крупнейшую открытую русскоязычную базу лучших практик UX/UI в eCommerce.
Не забудьте подписаться на канал в Telegram и поделиться этим материалом с друзьями и коллегами по цеху. Будем на связи.
Комментарии (6)

vahmurka
16.11.2022 10:46Без дублирования
… Но зачем делать так для штучных товаров, не понятно…есть похожие товары, тот же чай или кетчуп (что угодно), может быть в разных упаковках (450мл/550г…) потому сайт пересчитывает до вменяемых минимальных величин, чтобы юзеру было удобнее сравнивать цену с другими похожими товарами… ну + небольшая психология, типа "чо вам жалко 1р за 1 салфетку?!"
Без стартовой цены
…Какую сумму я добавлю в корзину, если ценник – «ОТ 8,549 р.»?обычно такое только на товарах, где цена зависит от доп параметров (размер/вес и т.п.)… при выборе нужного юзеру параметра товара - ему отобразится его окончательная цена…

hardclient Автор
16.11.2022 11:21Привет, спасибо за комментарий!
По первому моменту соглашусь, что в некоторых случаях приведение к общему знаменателю сильно упрощает выбор и повышает удобство. Но пункт именно о том, что там, где отображение цены за единицу не несет дополнительной смысловой нагрузки (как на скриншоте), этот элемент можно скрывать.
По второму моменту да, вы правы: в данном случае у магазина к разным размерам товара применяются различные скидки

Но, как вижу, магазин от практики стартовой цены отказался – теперь просто пишет минимальную цену:)


catsmeatman
16.11.2022 13:10Добавить бы в обзор iHerb

hardclient Автор
16.11.2022 13:31Хорошая идея, спасибо, в следующих статьях буду включать + дополню эту статью, если найду моменты, которые не вписываются в текущую модель оценки.




mozhetbytpolozovsergey
это нейросеть какая то посты генерит?)
hardclient Автор
Нет)) Контент собирал последние несколько лет. С конца апреля этого года решил начать оформлять его его в виде статей у себя сайте. Узнал в отделе работы с пользователями Habr, можно ли разместить здесь – вот потихоньку делюсь. Надеюсь, читателям будет полезно.