В этой статье мы разберем, что стоит учесть, чтобы предоставить лучший клиентский опыт при оплате заказа онлайн с помощью банковской карты. Как всегда, детально и с примерами.
Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подпишитесь на выход новых статей здесь и в Telegram, делитесь этим материалом с коллегами.
Структура статьи
Для удобства статью я разбил на блоки. Так будет легче для восприятия. Каждый из блоков содержит в себе детальный чек-лист.
1. Общие требования
Страница быстро загружается
Базовый момент: чем дольше клиент ждет загрузки страницы, тем выше его недовольство – и шанс отмены покупки.
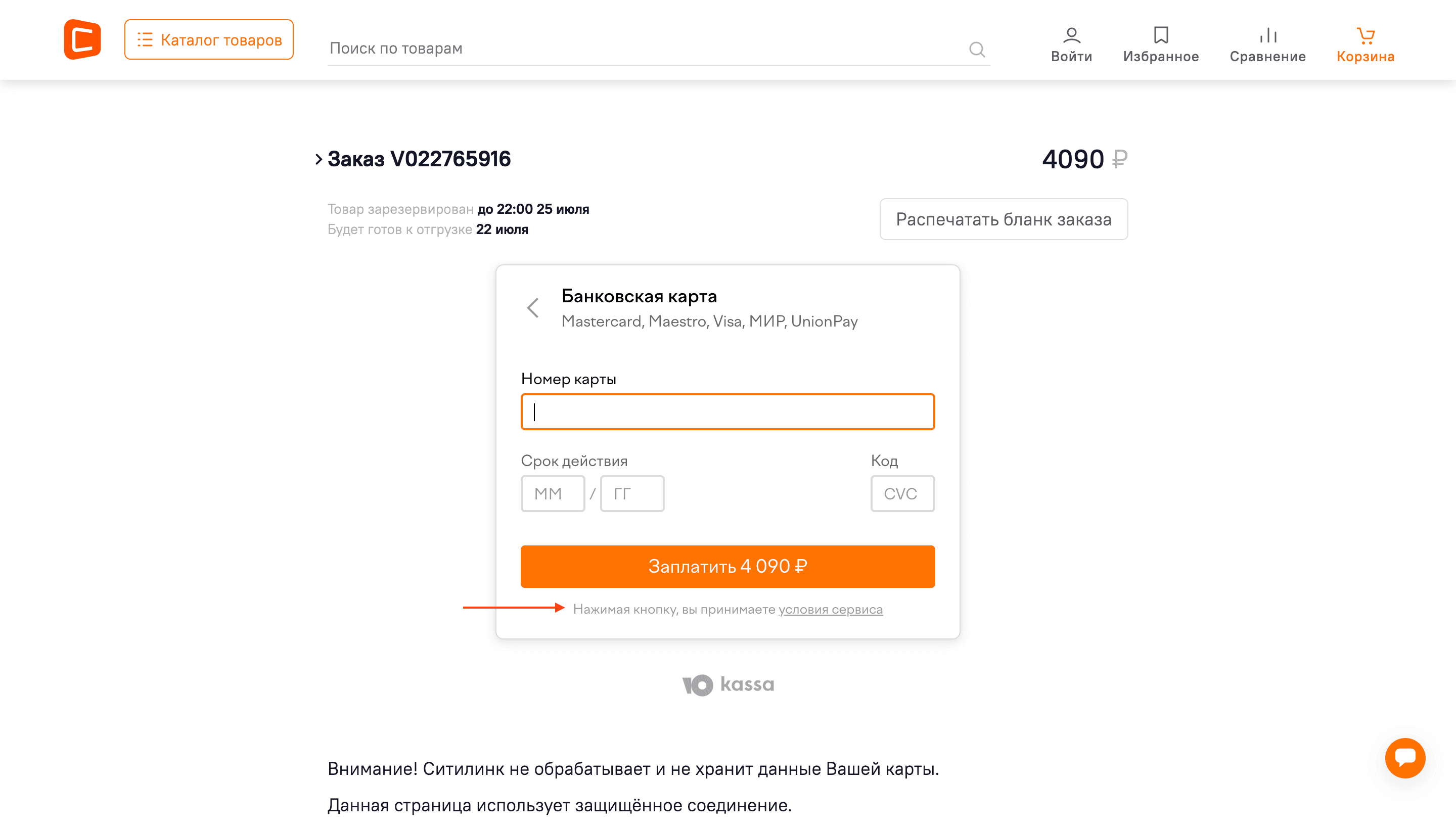
Смотреть пример
Без вторичных элементов
Не располагайте на странице ввода данных карты какие-либо вторичные элементы: фокус клиента должен быть только на форме.
Смотреть пример

Без встроенных интерфейсов
Не размещайте сторонний интерфейс в основном интерфейсе магазина. Особенно если в обоих окнах предполагается прокрутка.
Смотреть пример
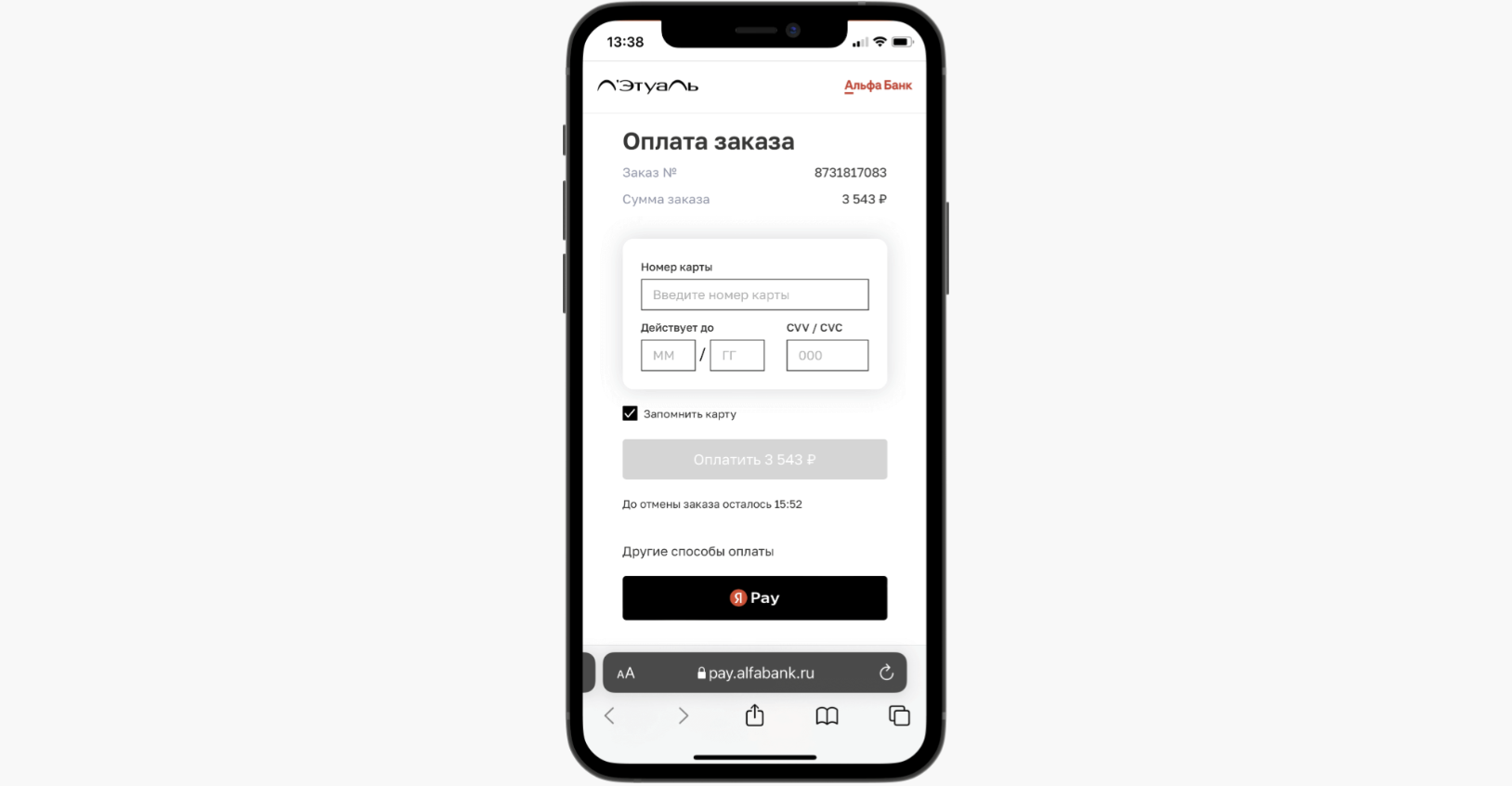
Мобильная оптимизация
Сделайте так, чтобы формой было удобно пользоваться как на ПК, так и на мобильных устройствах.
Смотреть пример

Горизонтальная ориентация экрана
На мобильных устройствах также важно предусмотреть гибкую верстку, чтобы при повороте экрана форма ввода отображалась корректно и была видна полностью.
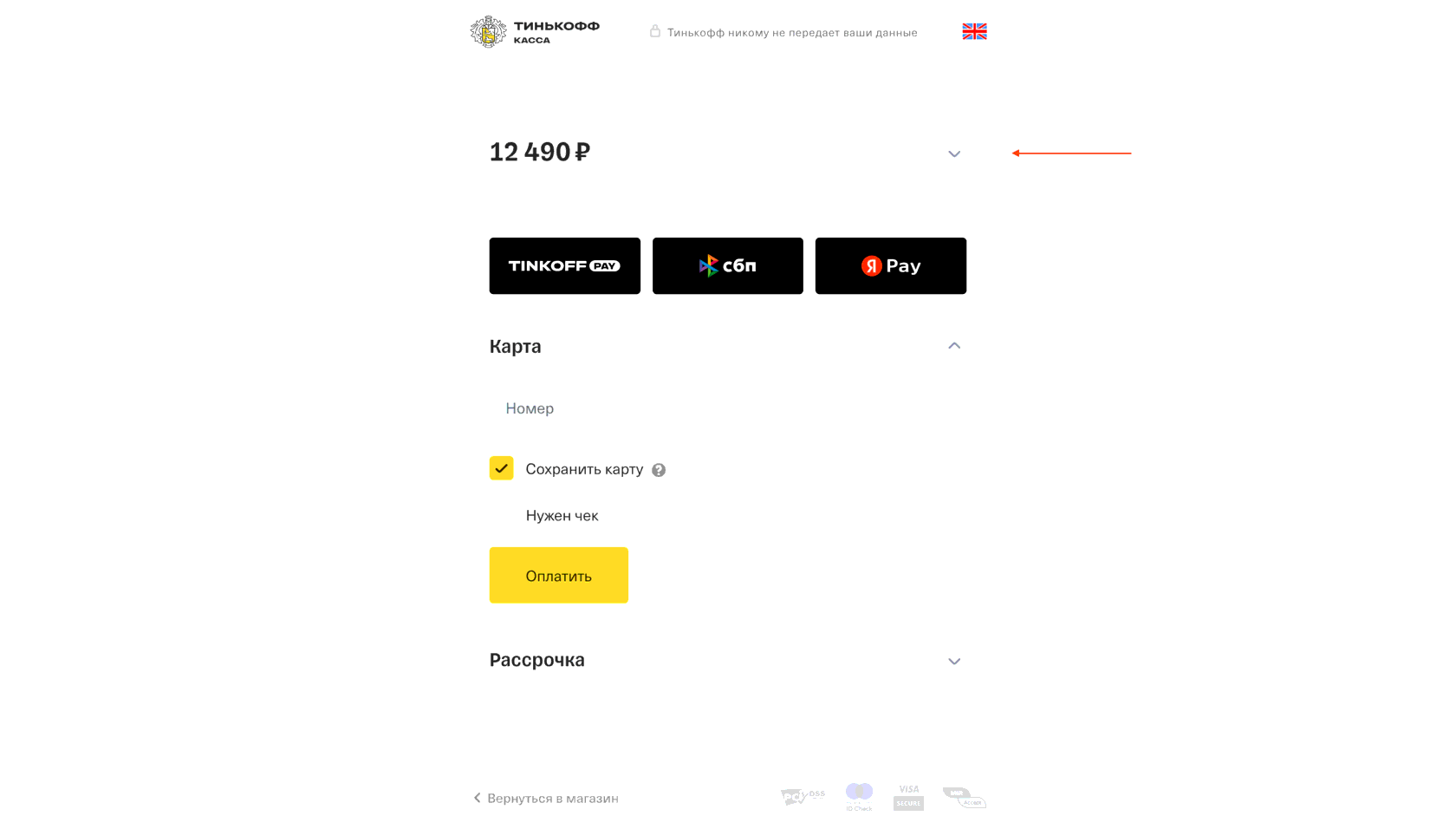
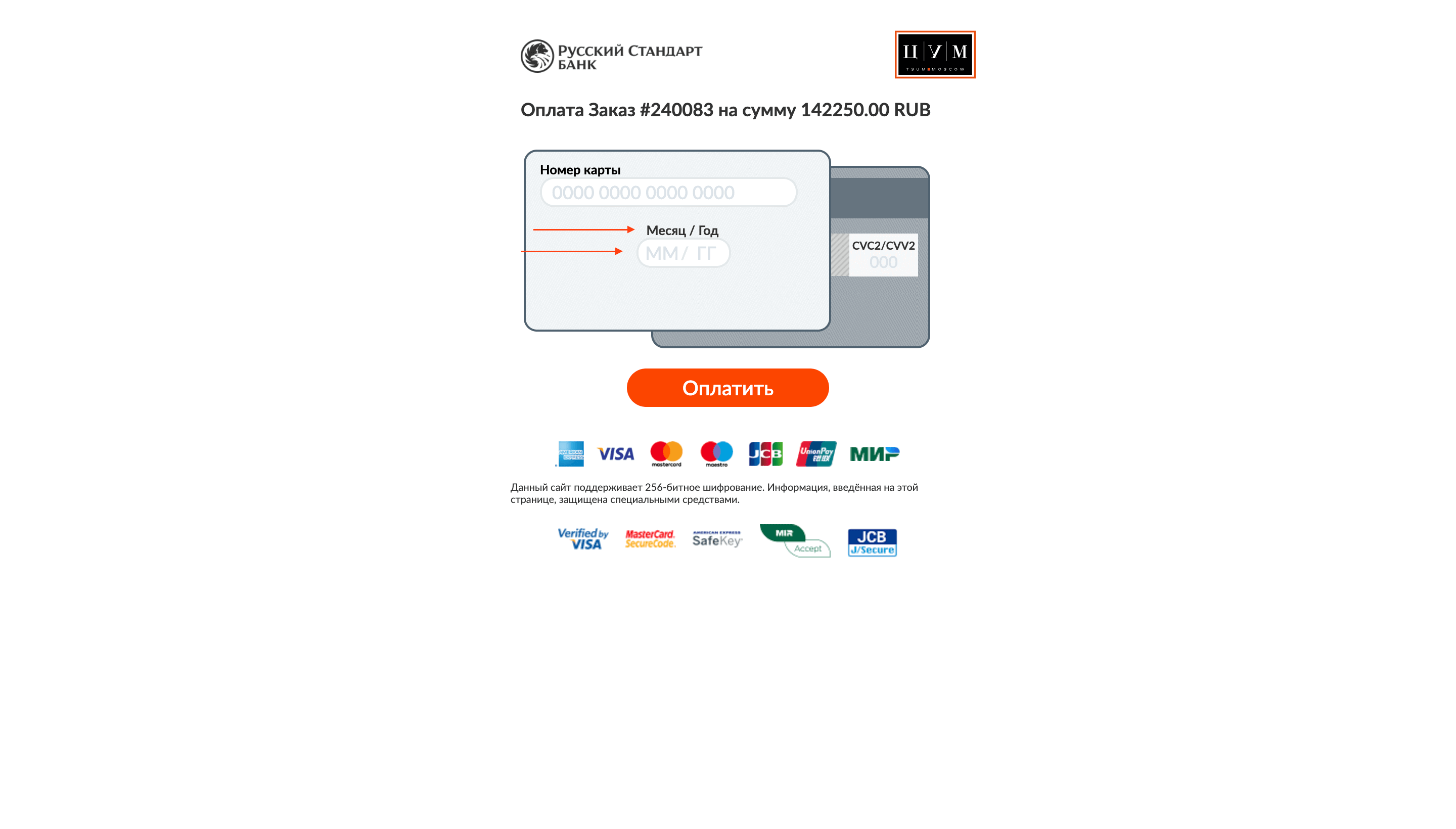
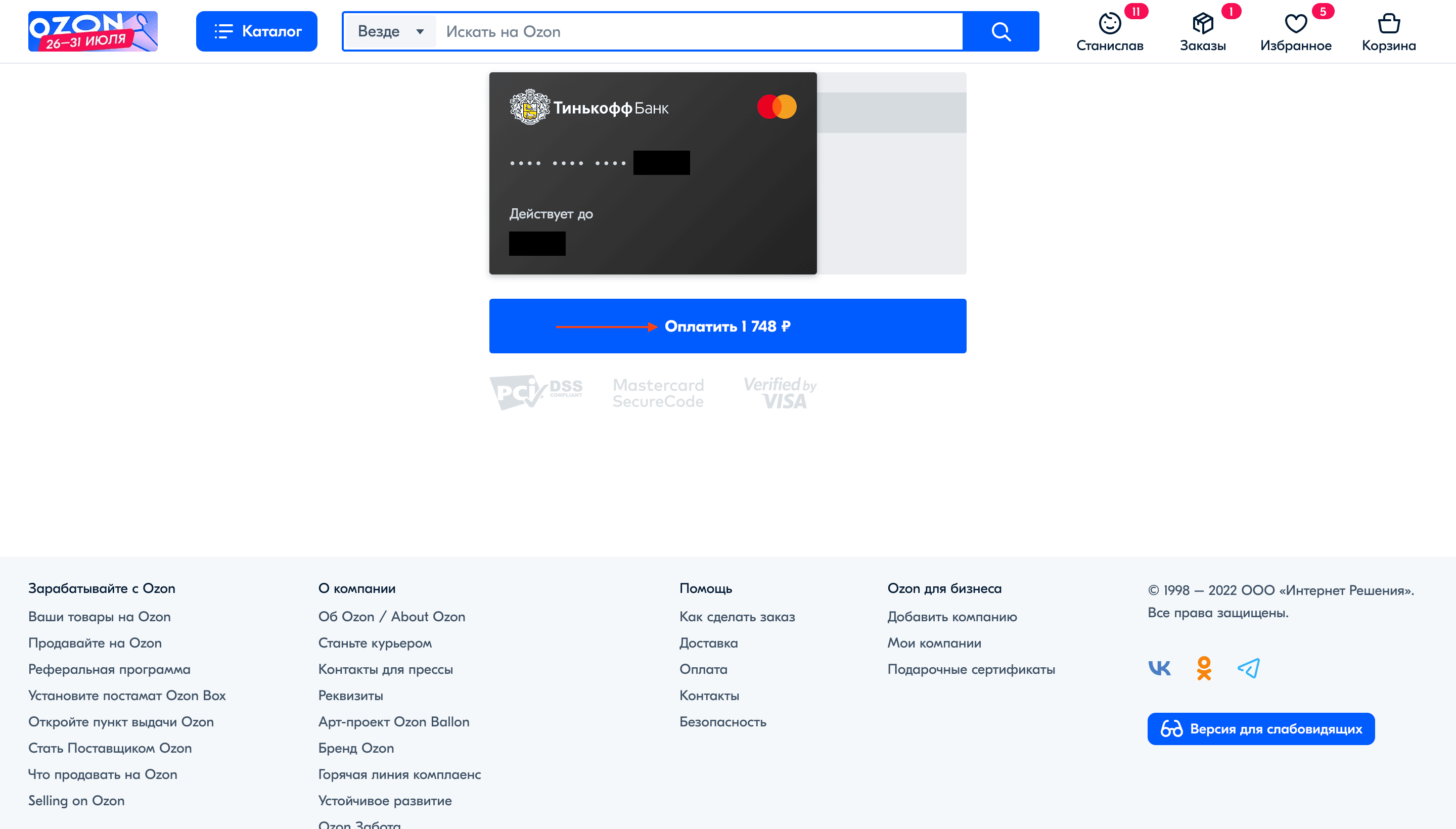
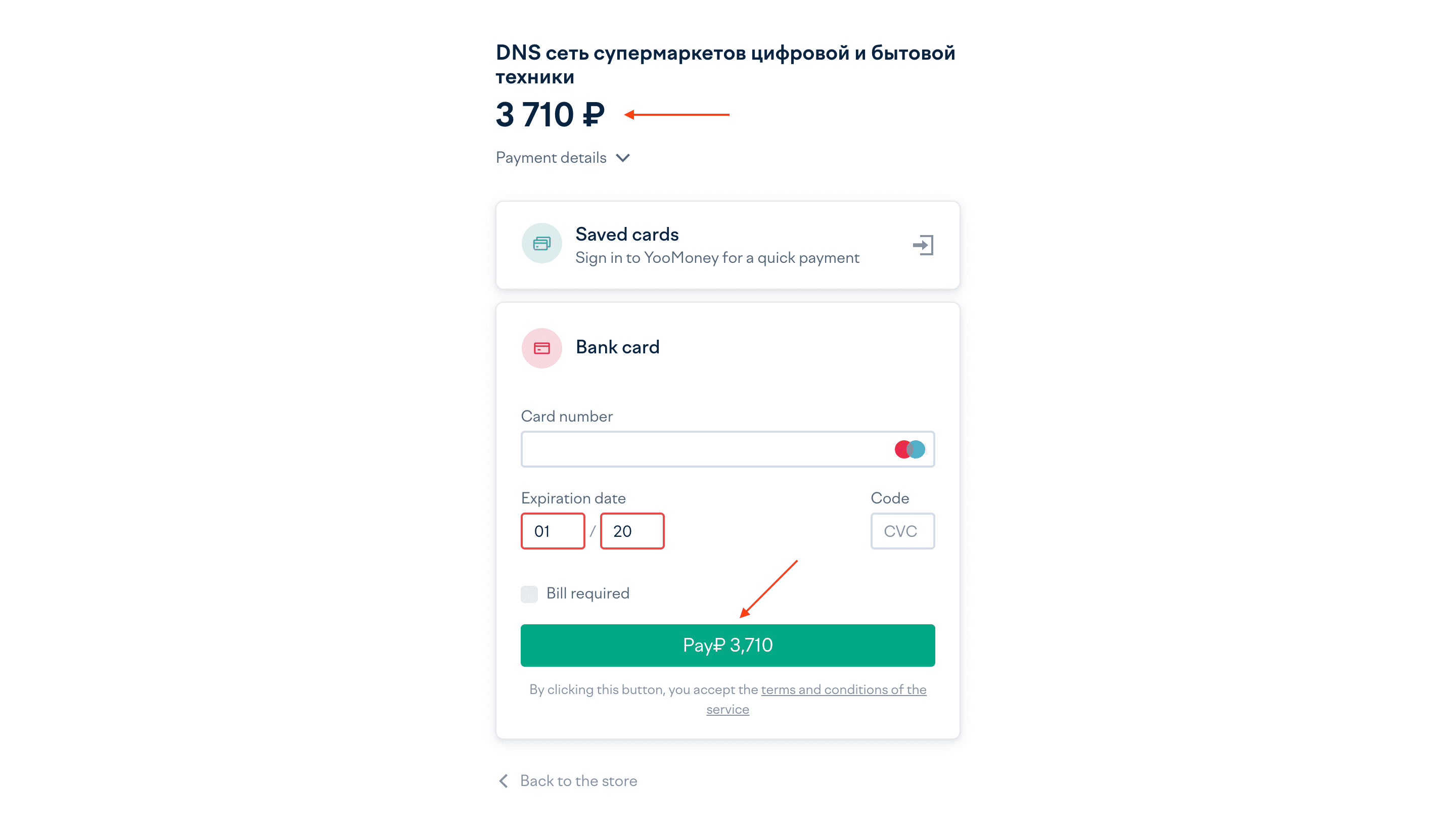
Содержит сумму заказа
В интерфейсе должна содержаться общая сумма заказа, чтобы клиенту не требовалось переходить обратно для ее проверки.
Смотреть пример
Магазин виден по умолчанию
Не прячьте магазин, сделайте его видимым по умолчанию в рамках интерфейса. Это даст клиенту больше контекста при оплате.
Смотреть пример

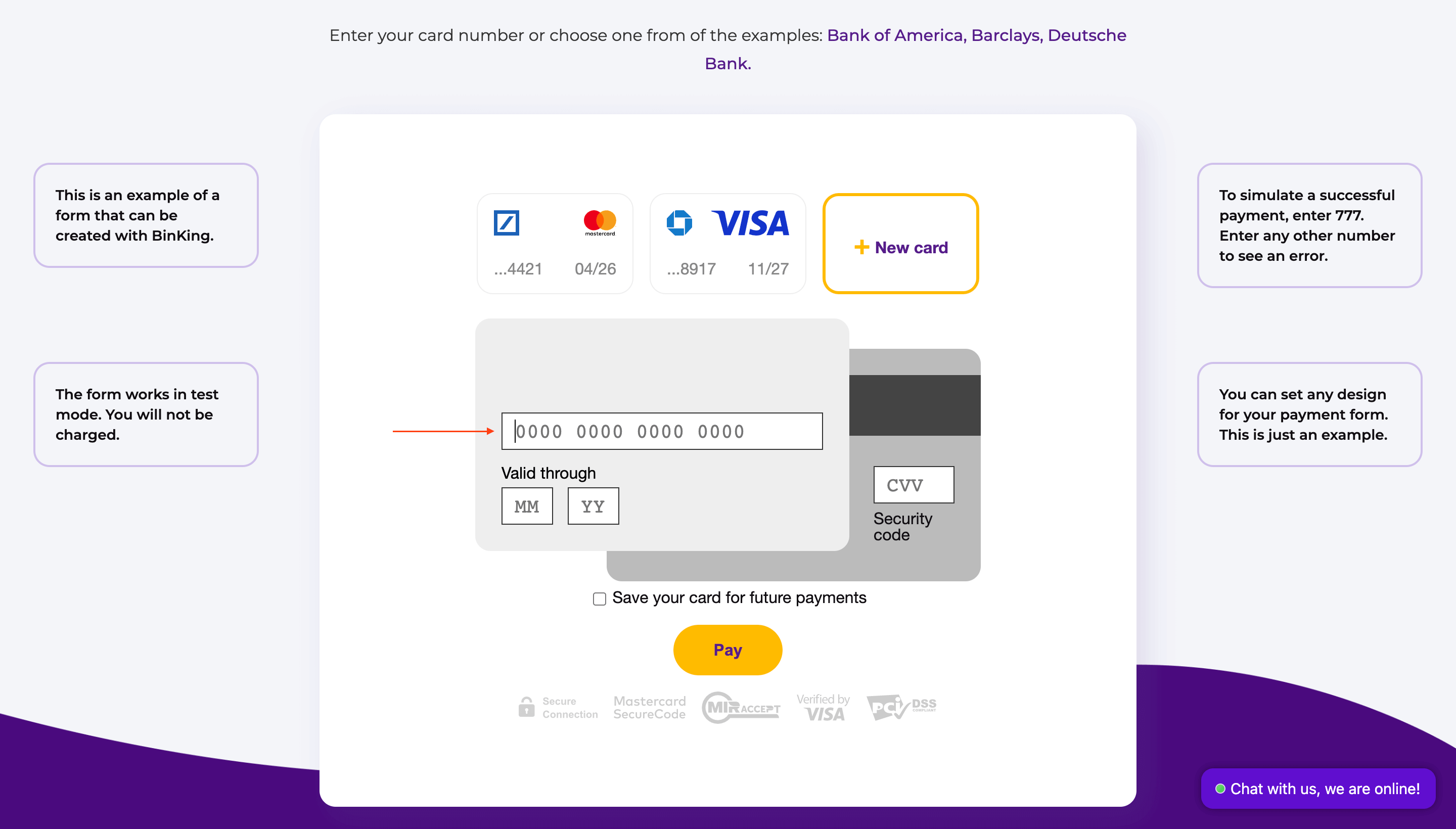
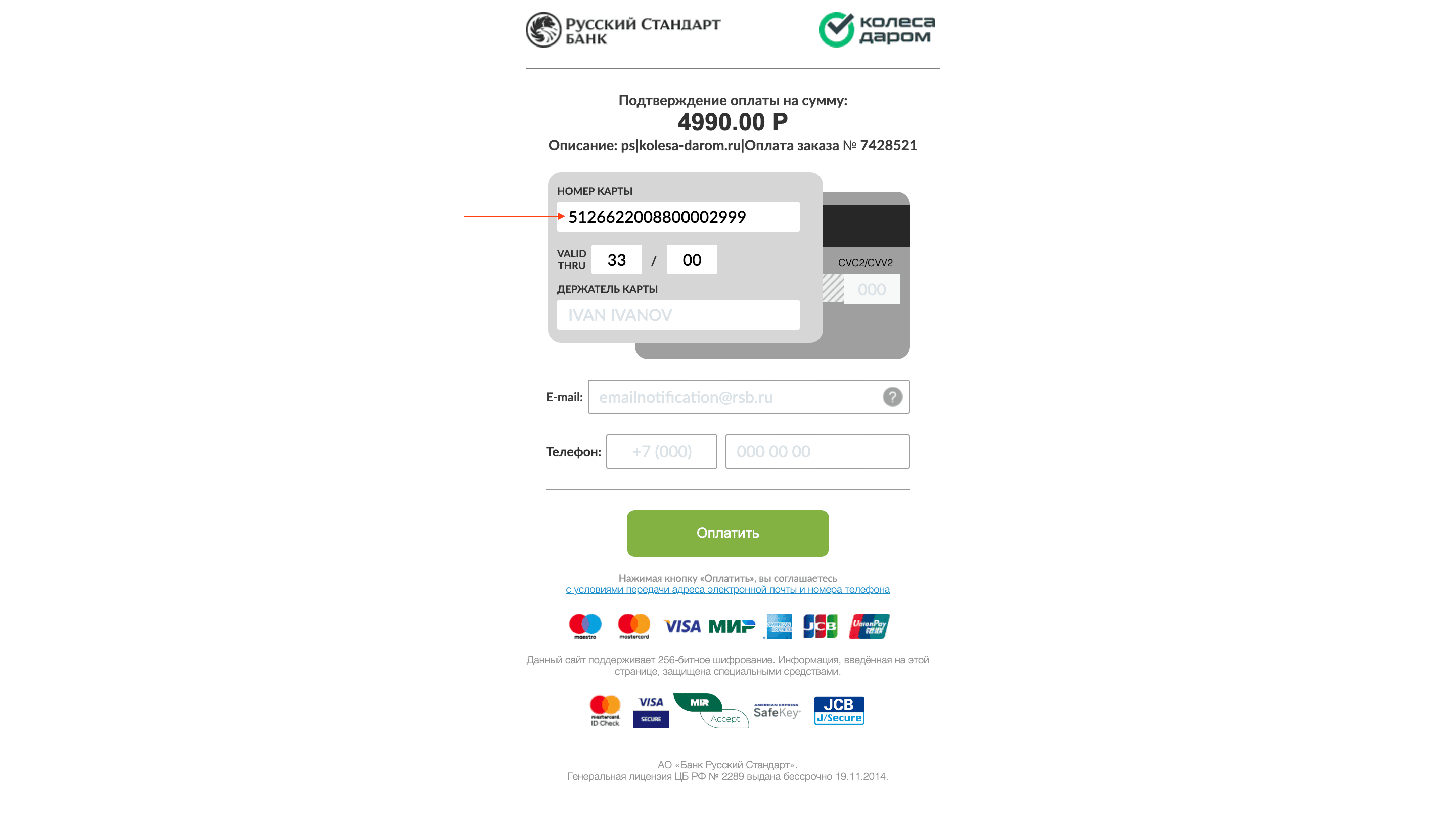
Перекликается с дизайном карты
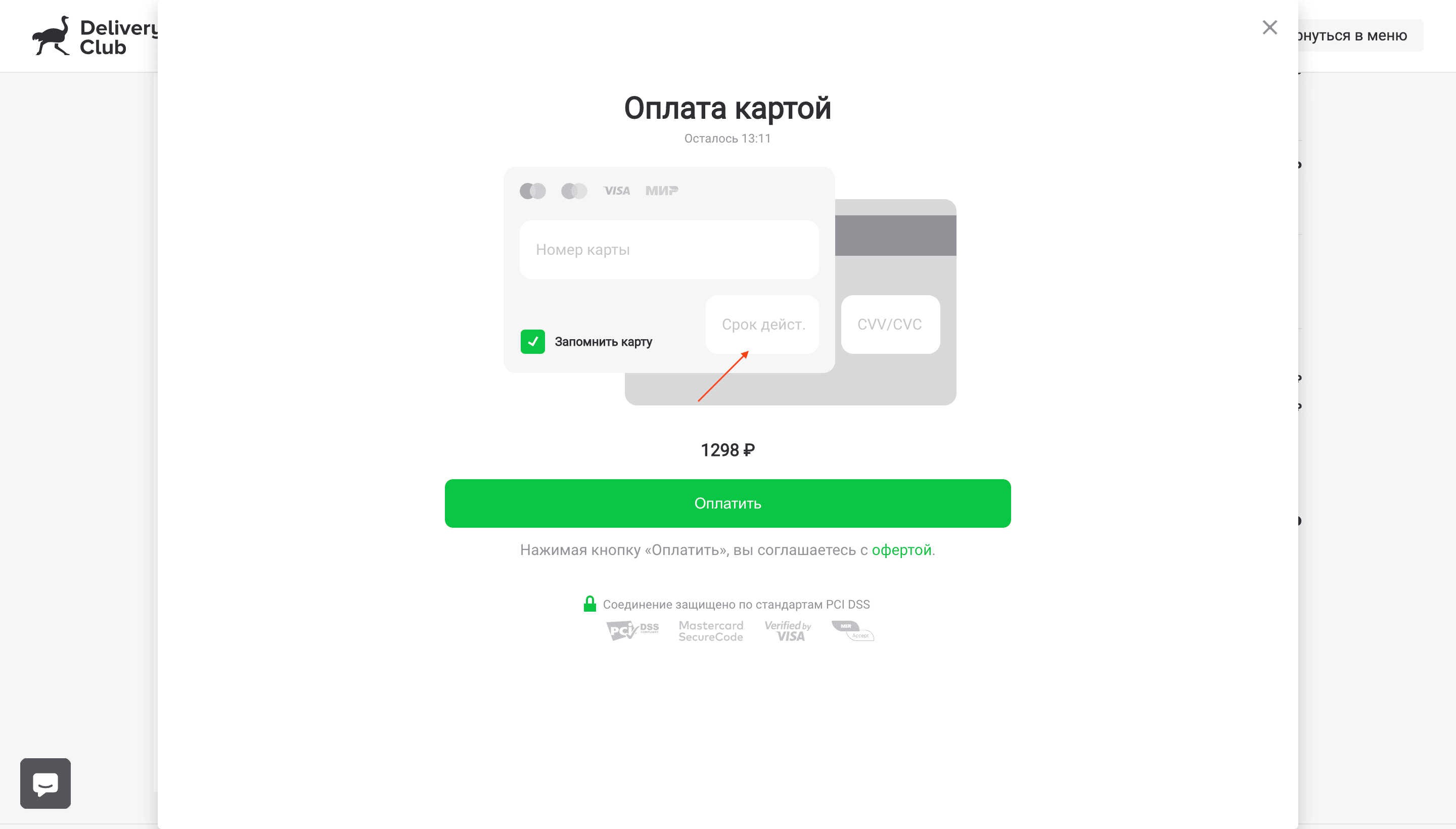
Чтобы сделать интерфейс более привычным для клиента, сделайте так, чтобы он перекликался с дизайном самой банковской карты.
Смотреть пример
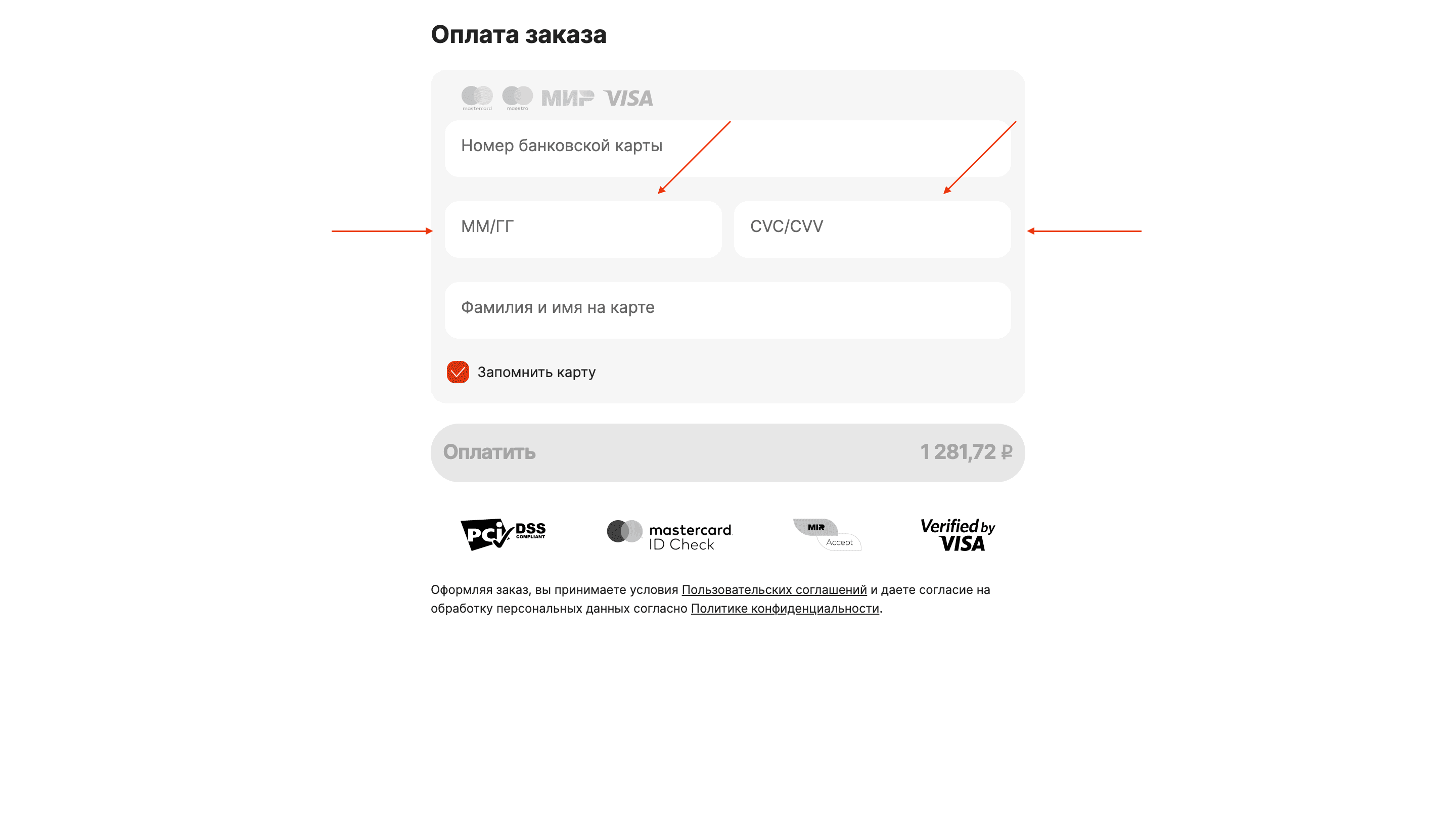
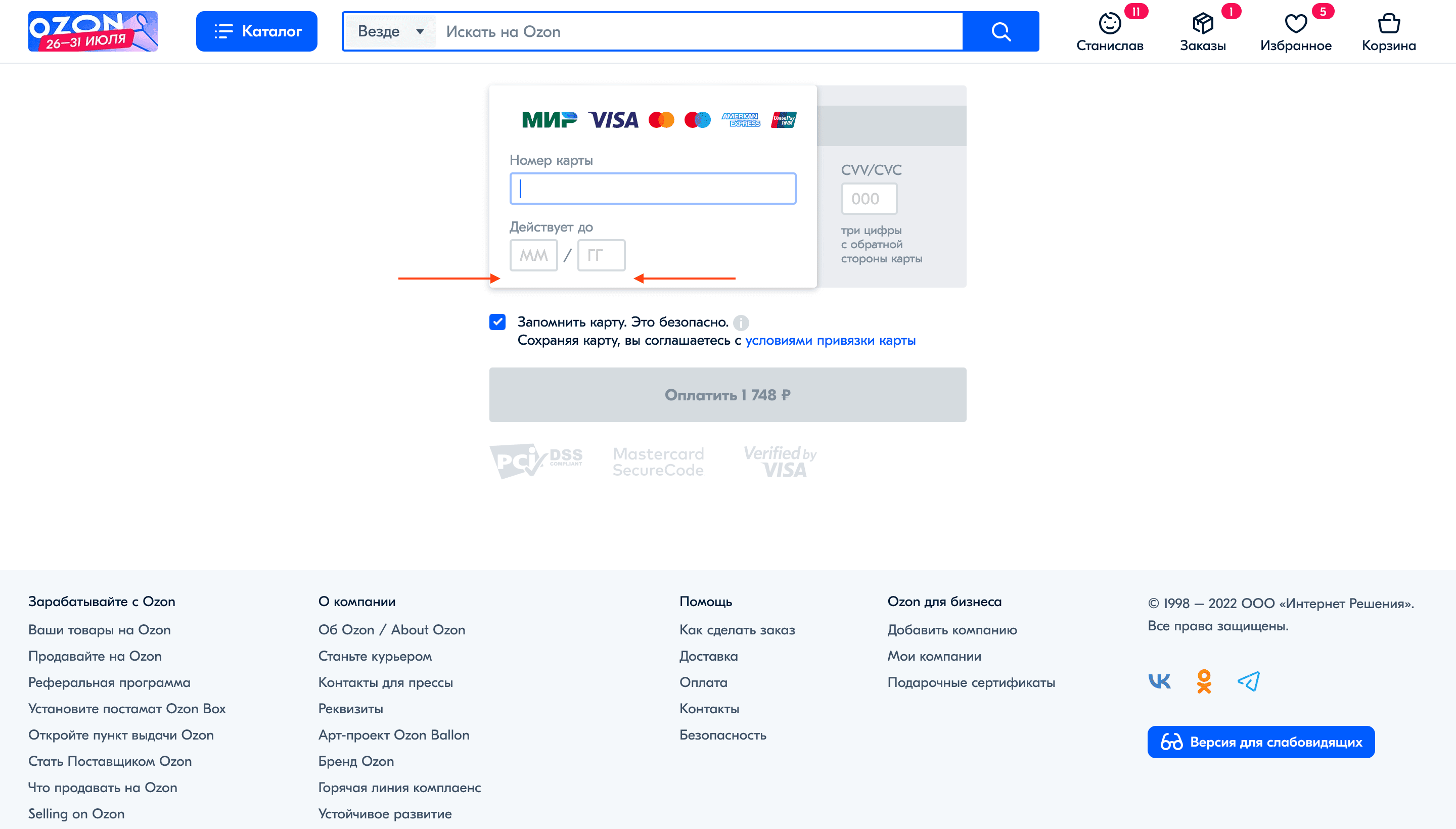
Расположение полей
Для облегчения восприятия поля ввода можно расположить в тех же местах, где они расположены на банковской карте.
Смотреть пример
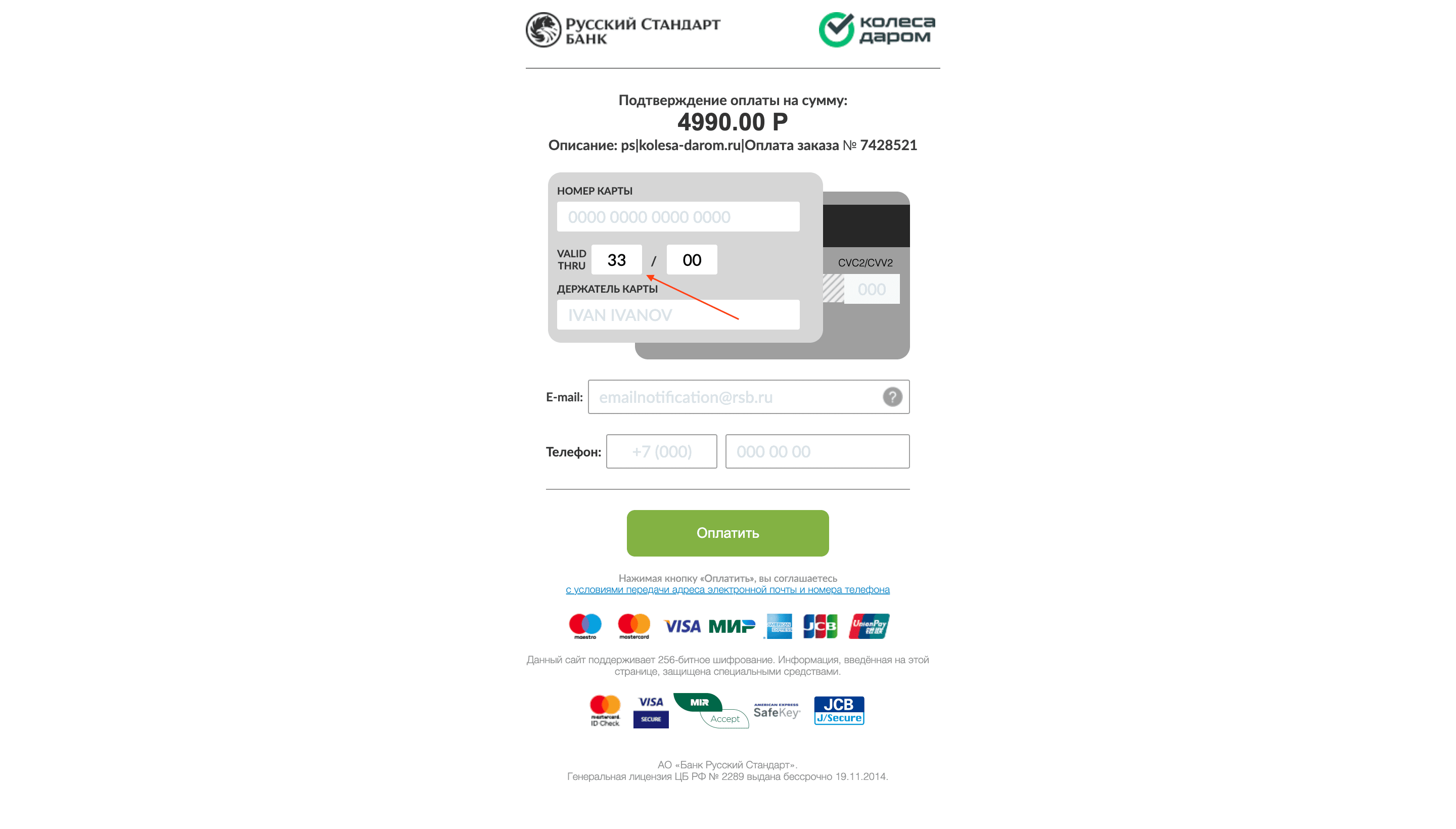
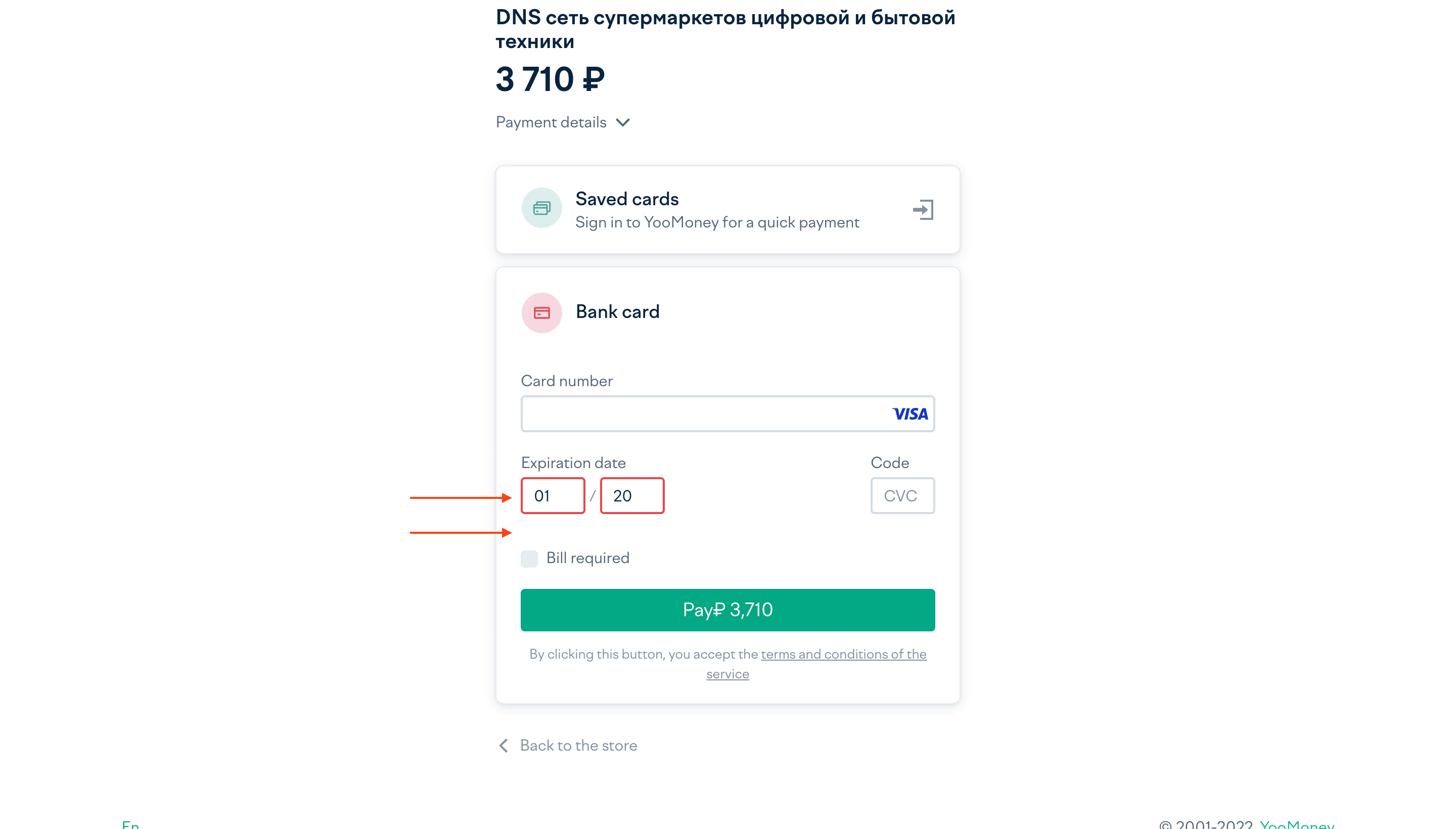
Размер полей vs. данные
Подстраивайте размер полей под размер вводимых данных. Нет смысла делать поле ввода срока действия слишком широким, если в нем будет всего 4 цифры.
Смотреть пример

Поля выделяются на фоне
Поля ввода должны выделяться в рамках интерфейса – за счет другого цвета фона, обводки или тени.
Быстрая оплата
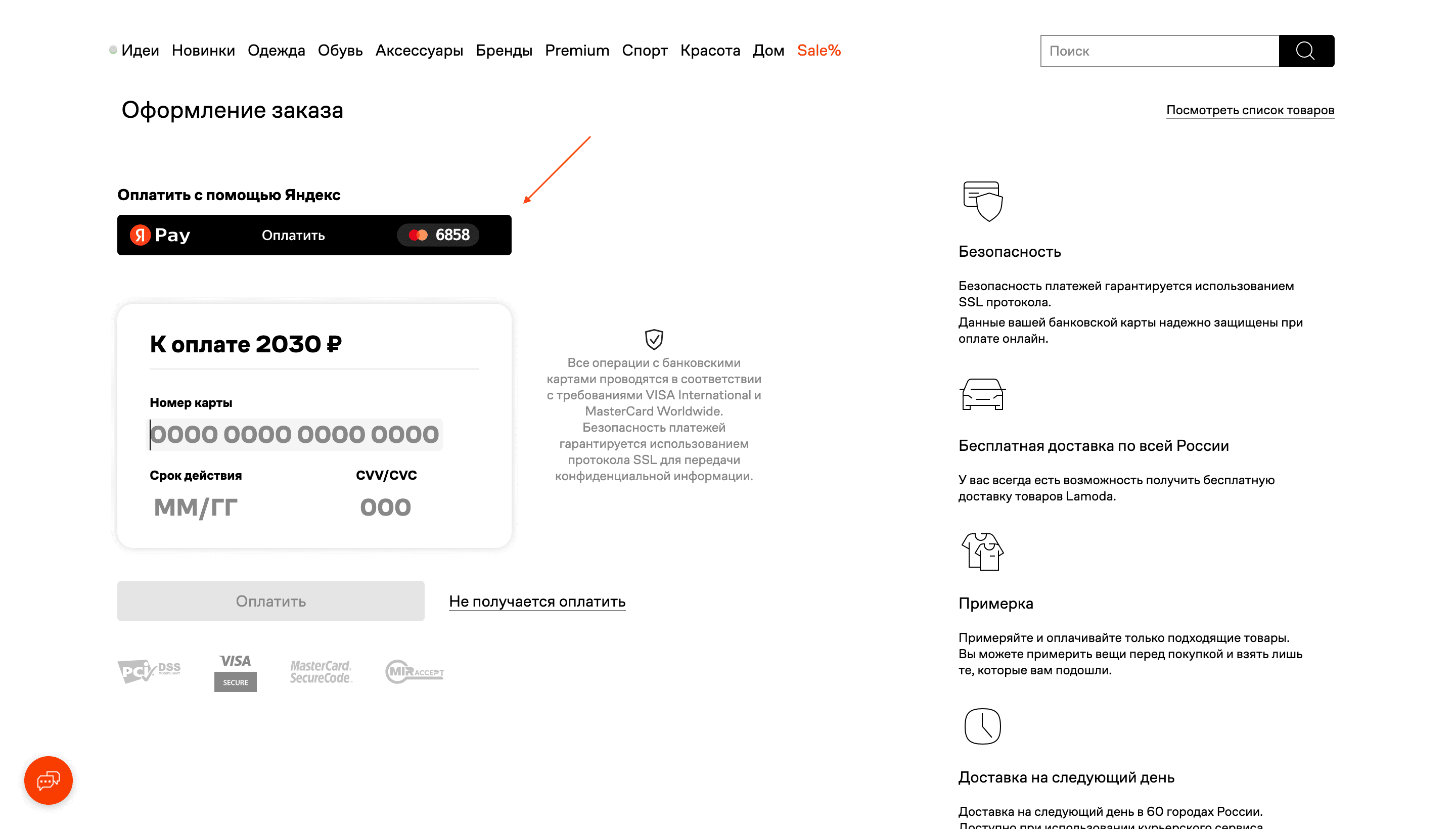
Возможность быстрой оплаты с помощью Yandex.Pay, Apple Pay, Google Pay позволяет клиенту не тратить время на повторный ввод данных.
Смотреть пример

Кнопки быстрой оплаты в начале
Разместите кнопки быстрой оплаты до ввода данных карты, т.к. это более простое для клиента действие, требующее меньше сил и времени.
Смотреть пример
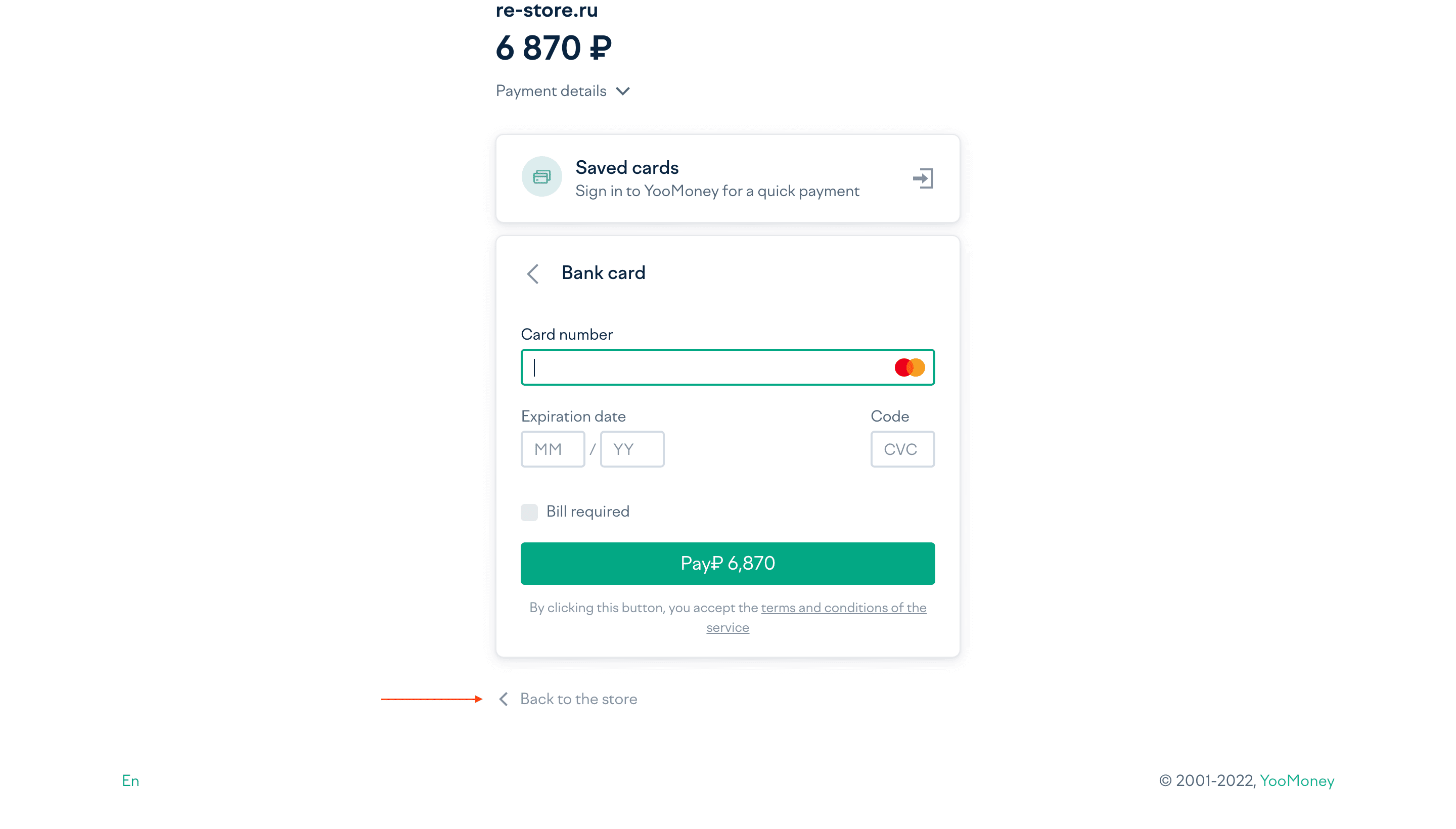
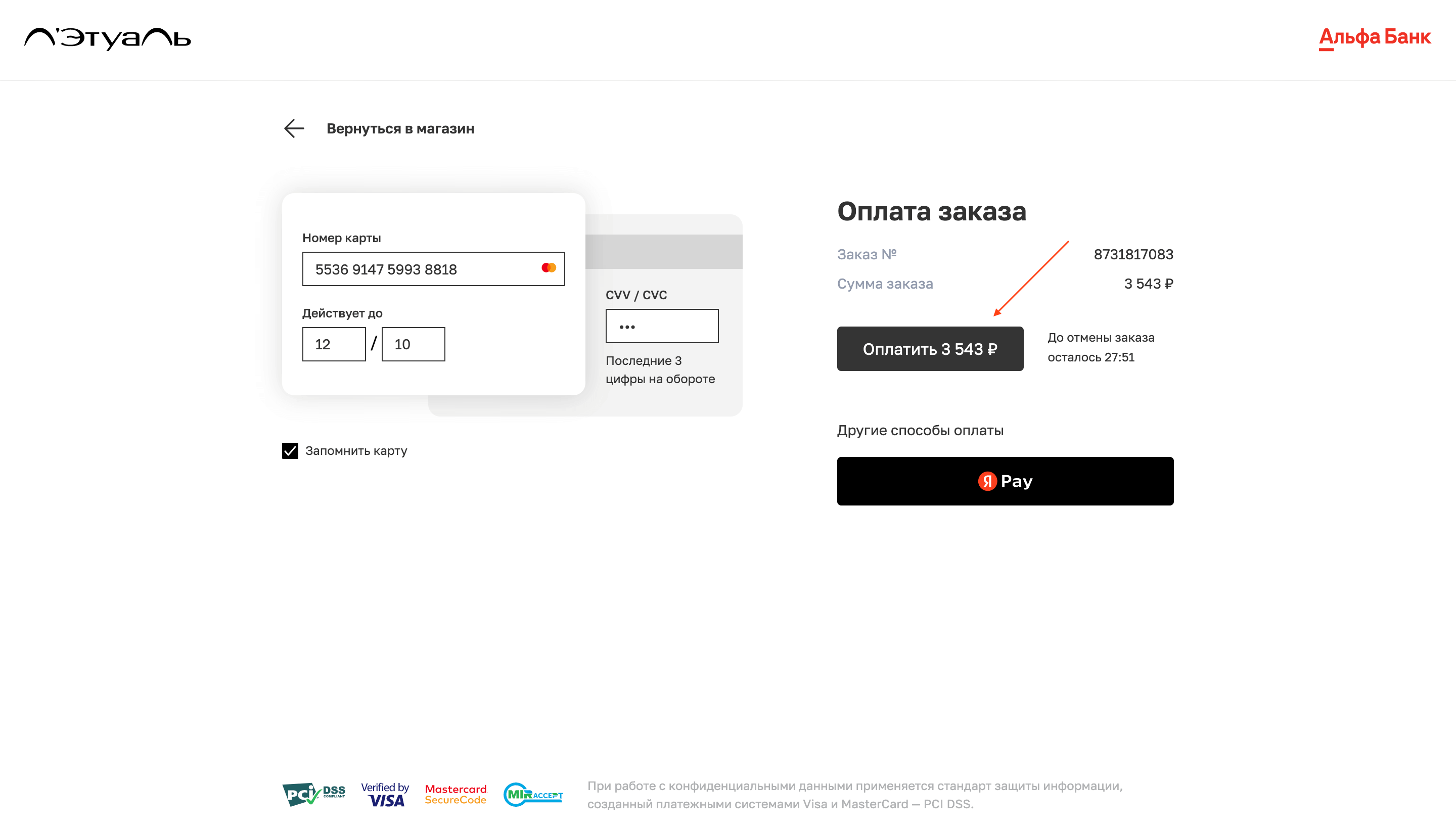
Возврат в магазин
Предусмотрите возможность возврата в магазин до оплаты, чтобы клиент в случае проблем не уходил из интерфейса полностью.
Смотреть пример

На языке клиента
По умолчанию локализуйте форму ввода карты под язык клиента, установленный на устройстве клиента.
Смотреть пример

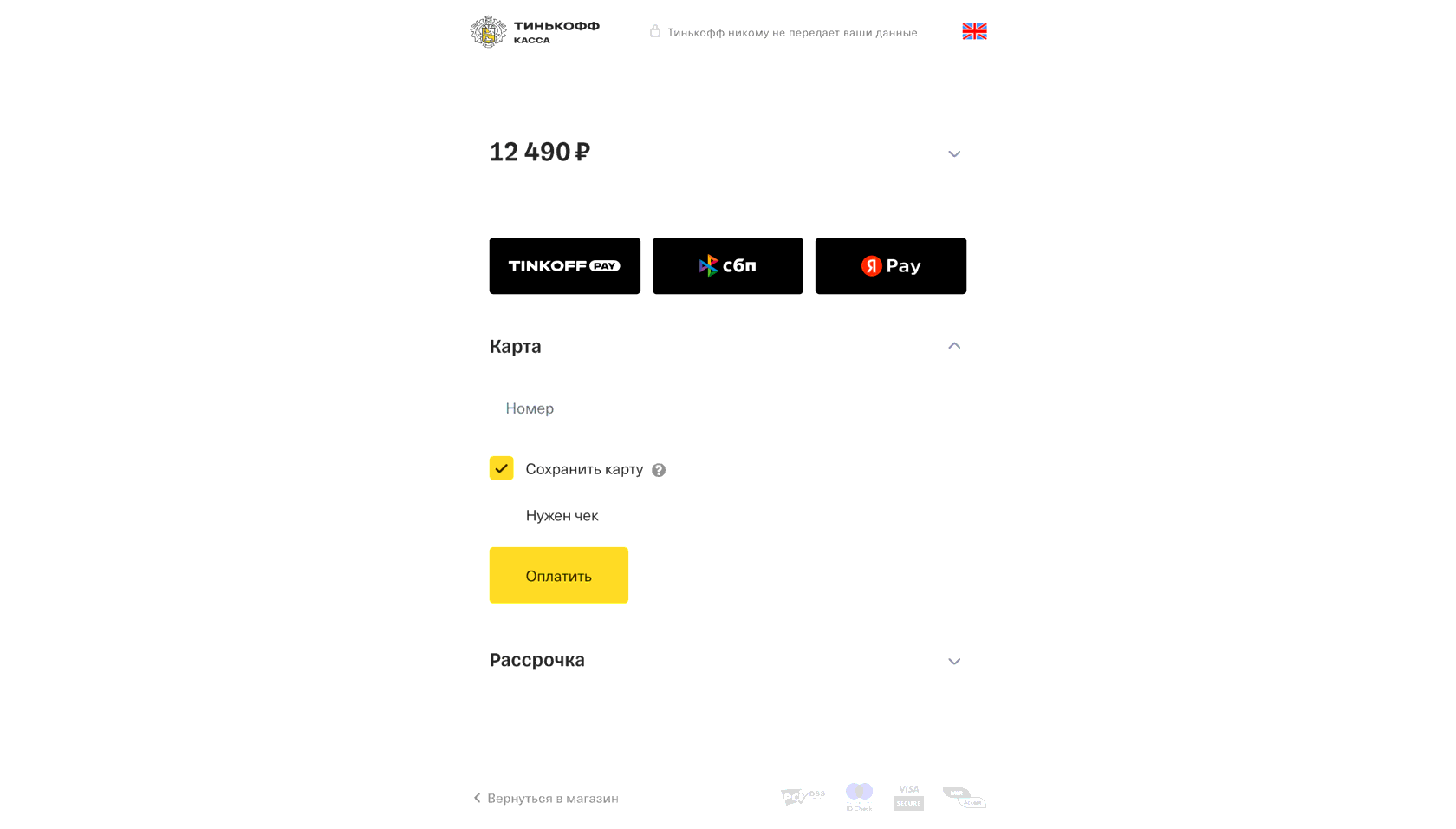
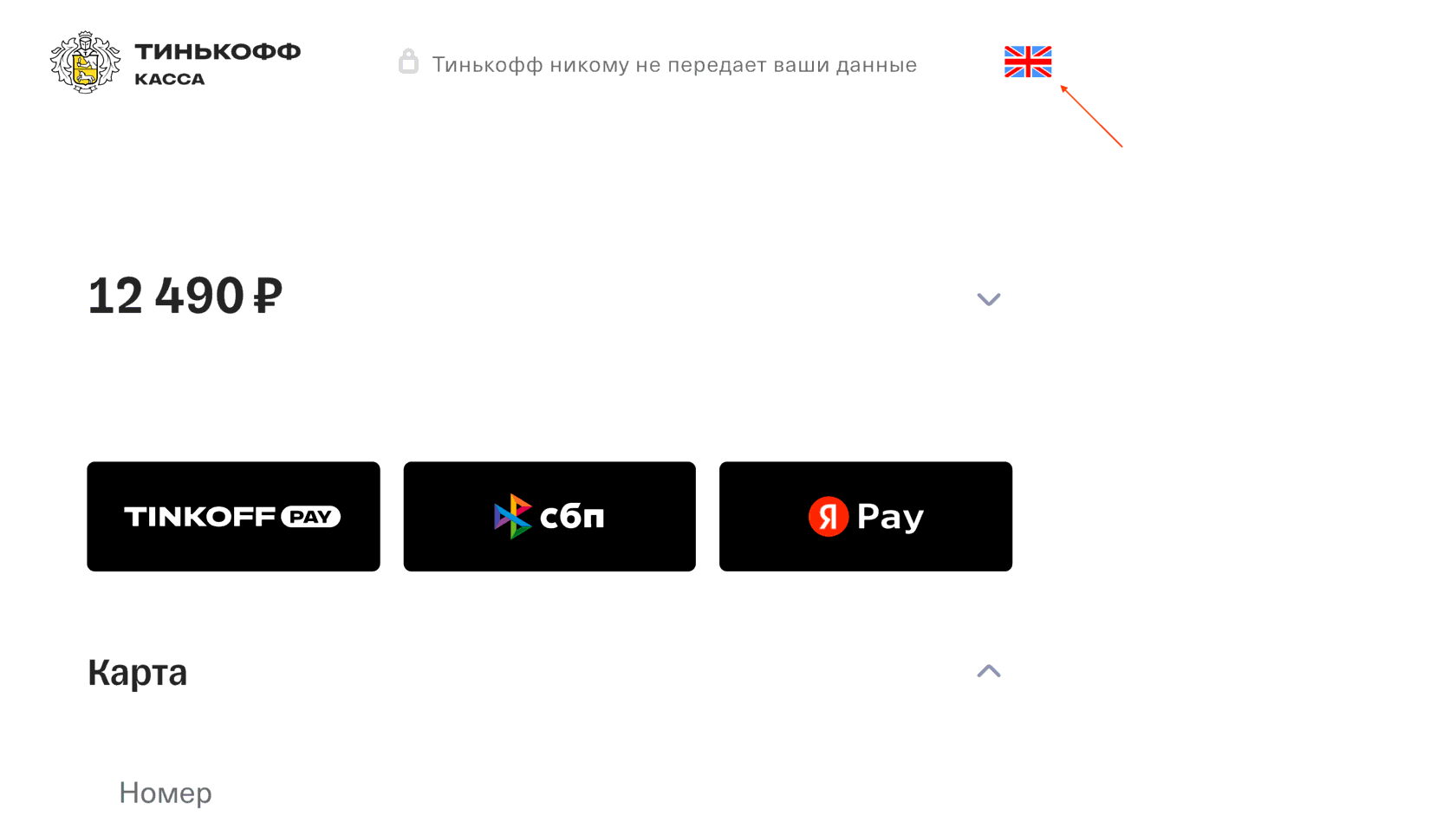
Возможность изменить язык
При этом у клиента должна быть возможность изменить язык формы, если ему более удобно работать с интерфейсом на другом языке.
Смотреть пример

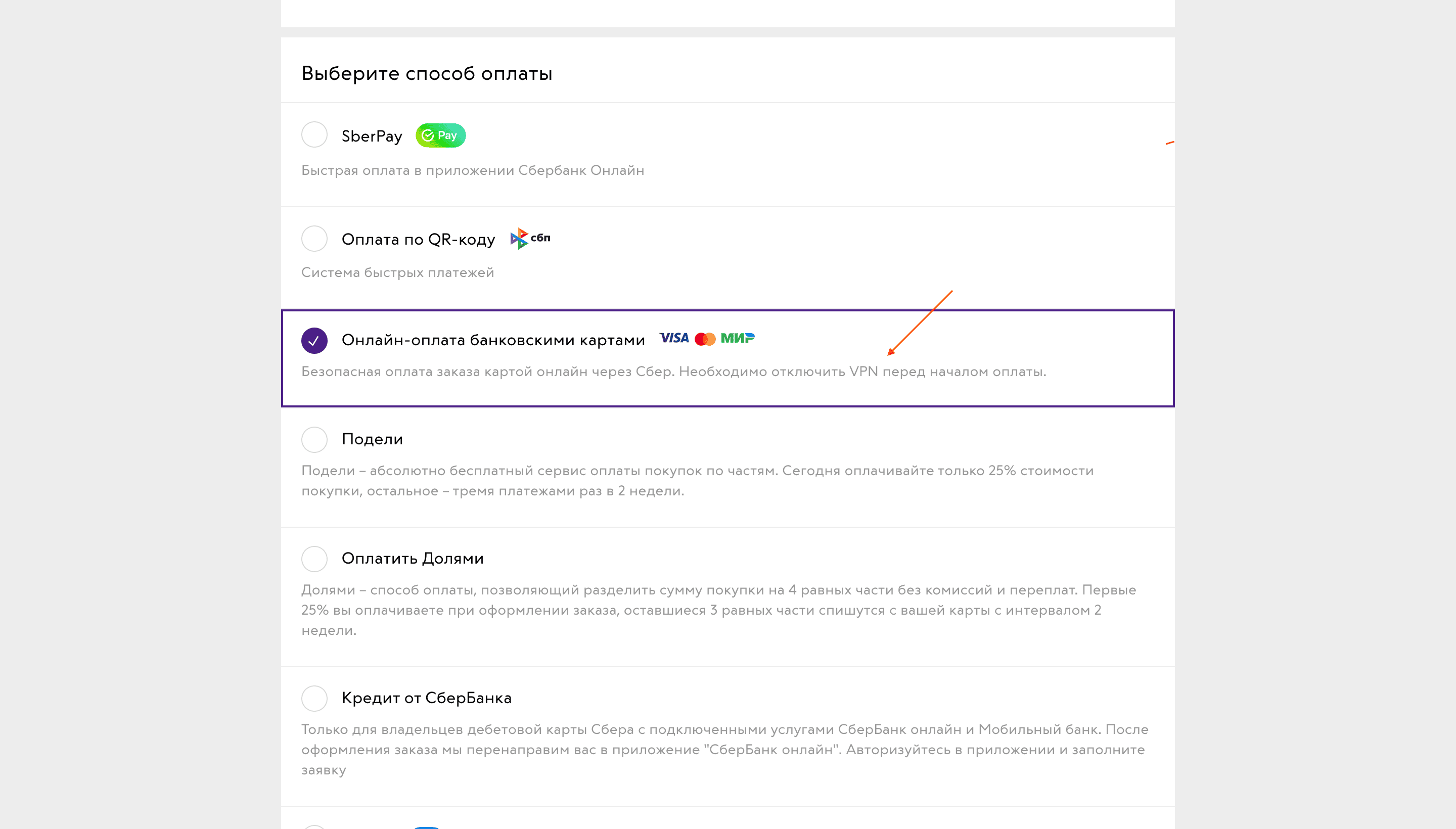
Пометка про ограничения VPN
Если интерфейс оплаты недоступен через VPN-соединение, лучше сказать об этом на более ранних шагах, чтобы лучше управлять ожиданиями клиента.
Смотреть пример

2. Типы карт
Поддерживаемые типы
По возможности поддерживайте максимально широкий спектр типов карт: Visa, MasterCard, Maestro, МИР, JCB, Amex, China Union Pay.
Отображаются сразу
Это позволит лучше управлять ожиданиями клиента и поможет ему быстрее понять, принимается ли его карта.
В виде иконок
Реализуйте поддерживаемые типы карт в формате широко распространенных иконок, чтобы облегчить их восприятие.
Визуально вторичны
При этом логотипы систем должны быть визуально вторичны и не должны восприниматься, как кнопки, на которые можно нажать.
Смотреть пример

Иконки цветные
При этом иконки платежных систем лучше отображать в цвете. Иначе у некоторых клиентов могут возникнуть проблемы с восприятием (например, MasterCard vs. Maestro).
Смотреть пример
В хорошем качестве
Базовый момент, но встречается: логотипы платежных систем должны быть загружены в достаточно хорошем качестве не должны откровенно пикселить.
Смотреть пример

3. Placeholder'ы
Добавлены
Placeholder’ы в полях позволяют облегчить восприятие и упростить клиенту ввод данных карты.
Смотреть пример

Отличаются от вводимого текста
Placeholder’ы должны визуально отличаться от вводимого текста, чтобы клиенту легче различить то, что уже введено, от того, что еще нужно заполнить.
Смотреть пример

Визуально вторичны
Чаще всего placeholder выполняют в полувыцветшем цвете относительно вводимых значений.
Достаточно контрастны
При этом цвет placeholder’а все же должен быть достаточно контрастным для того, чтобы его легко было прочитать на фоне поля.
Смотреть пример

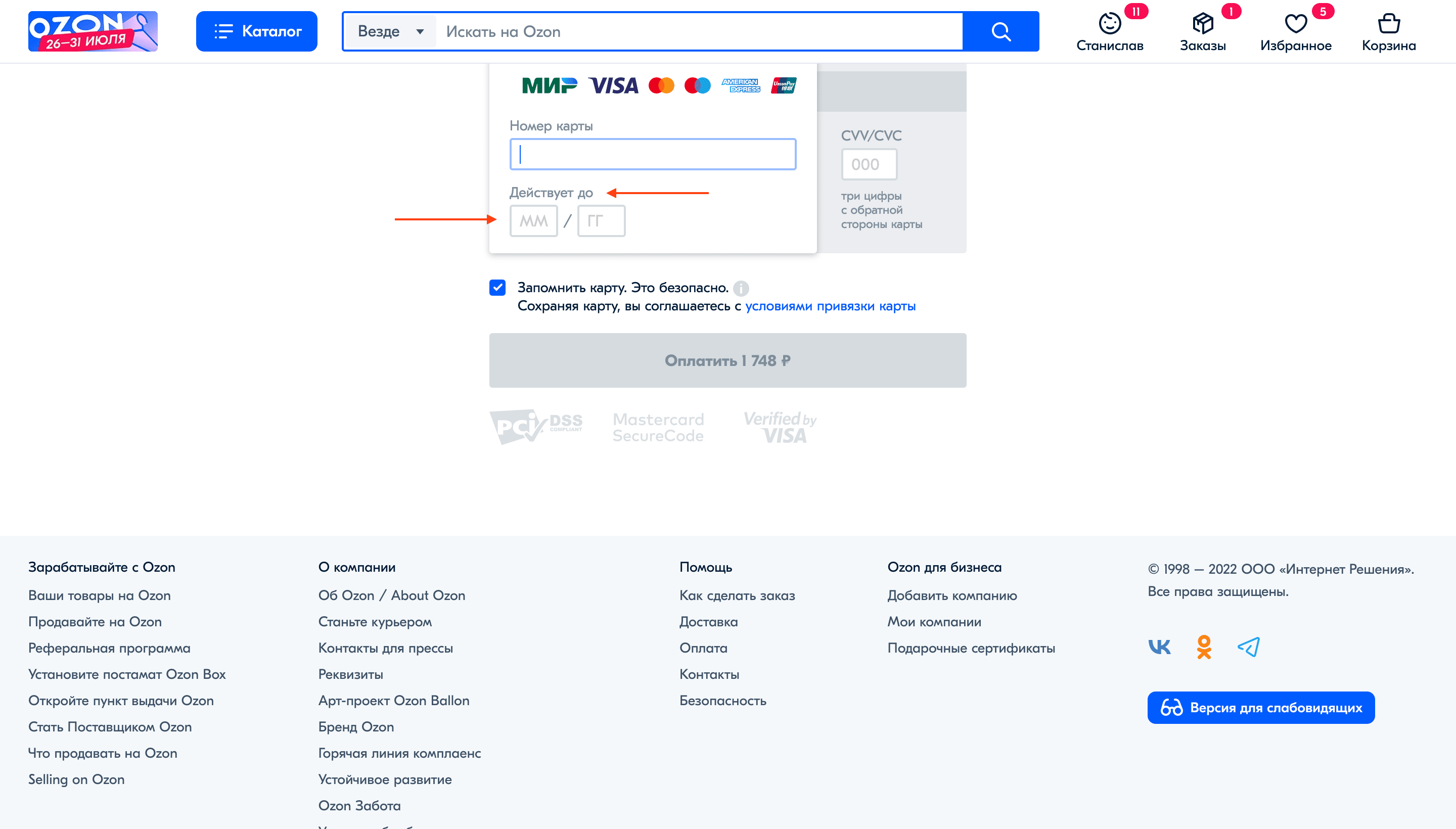
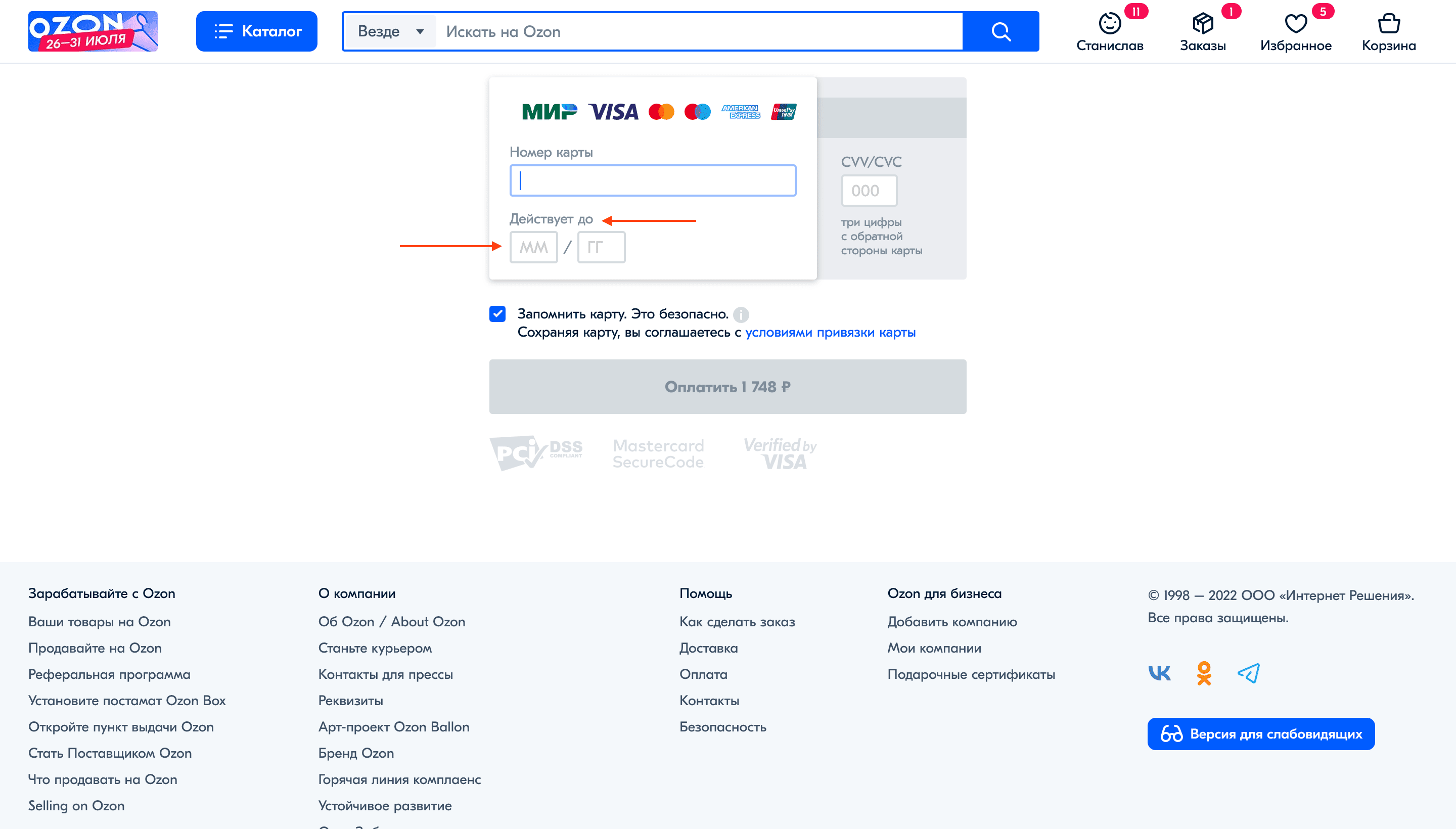
Дополняют заголовки
Если вы используете заголовки полей, placeholder’ы могут их дополнять и содержать шаблон ввода: например, «ММ/ГГ» для срока экспирации.
Смотреть пример

Содержат названия полей
Иногда, чтобы разгрузить интерфейс, placeholder’ы сами могут выполнять роль заголовков и содержать названия полей.
Не дублируют заголовки
При этом если текст placeholder'ов дублирует текст заголовков, смысла отображать и то, и то нет.
Смотреть пример

Не пропадают при активации
Placeholder’ы не должны пропадать при активации поля ввода. Любое изменение их вида должно происходить лишь при начале ввода.
Смотреть пример

Видны при вводе
Если placeholder’ы содержат названия полей, при вводе они могут уменьшаться, но быть видимыми. Так клиент всегда сможет понять, что это за поле.
Смотреть пример
Локализованы
К примеру, если на устройстве клиента выбран русский язык, в качестве placeholder’а отображайте ММ/ГГ, а не MM/YY.
Видны полностью
Сделайте так, чтобы placeholder’ы не обрезались и были видны полностью. Особенно если пустое место позволяет это сделать.
Смотреть пример

Видны при очистке поля
При полной очистке поля placeholder должен появляться / возвращаться в исходное положение.
Частичная видимость
Если placeholder содержит шаблон ввода, при вводе текста недостающую часть шаблона можно отображать: например, «12/ГГ», когда введен только месяц.
4. Ввод данных
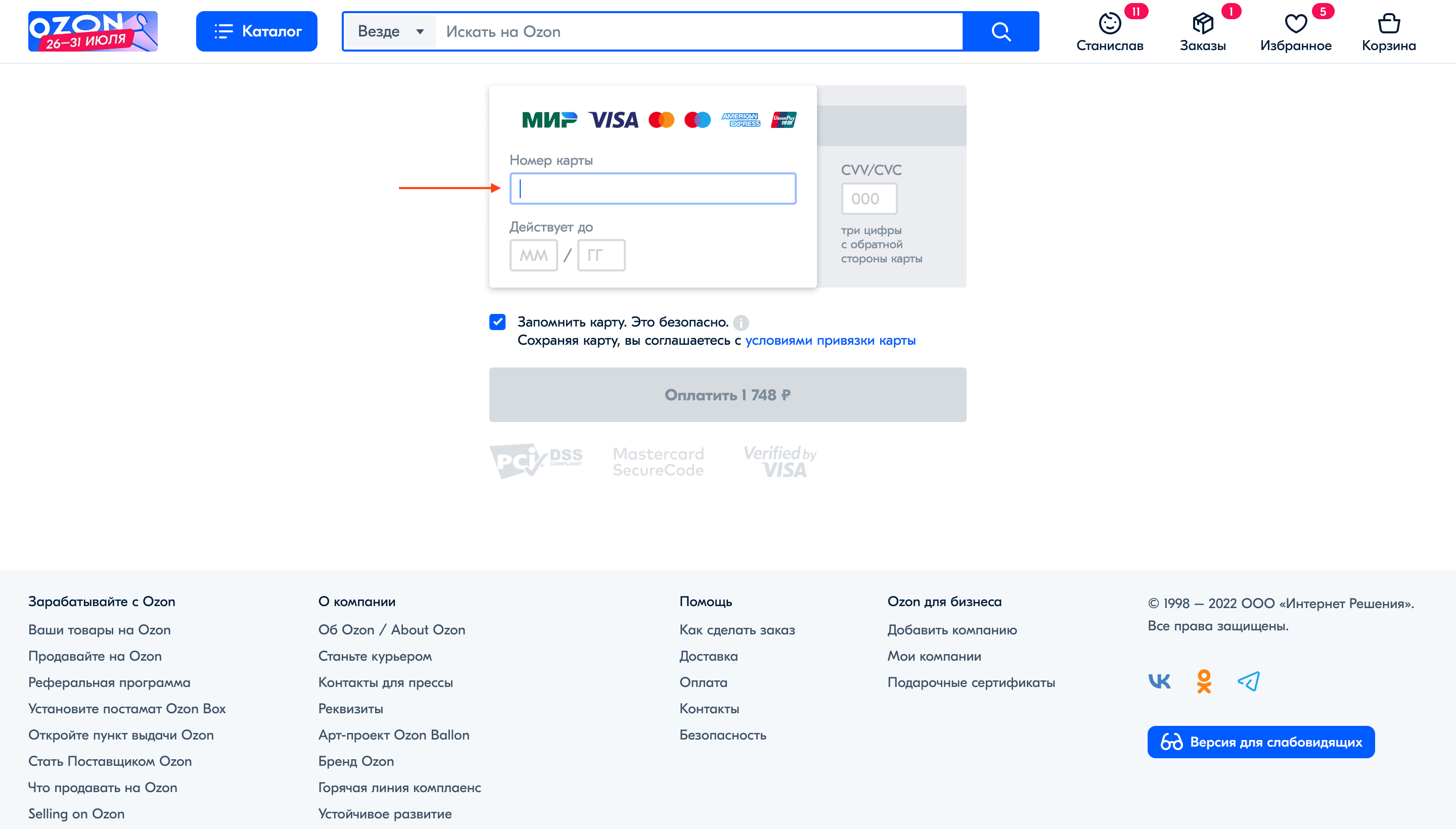
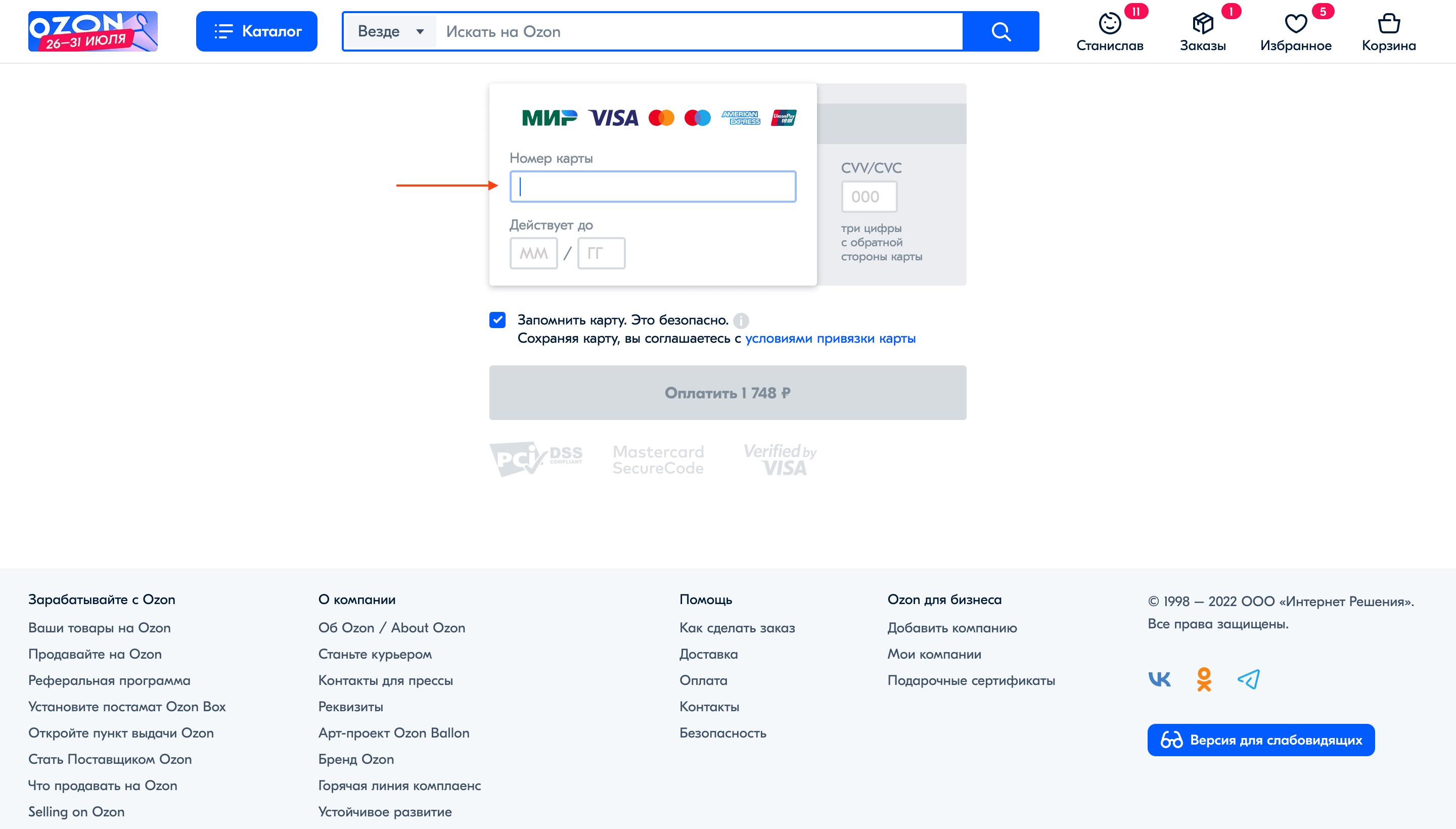
Активация по умолчанию
Если ввод данных карты – единственное целевое действие на странице, активируйте поле ввода ее номера по умолчанию – сэкономите клиенту 1 клик.
Смотреть пример
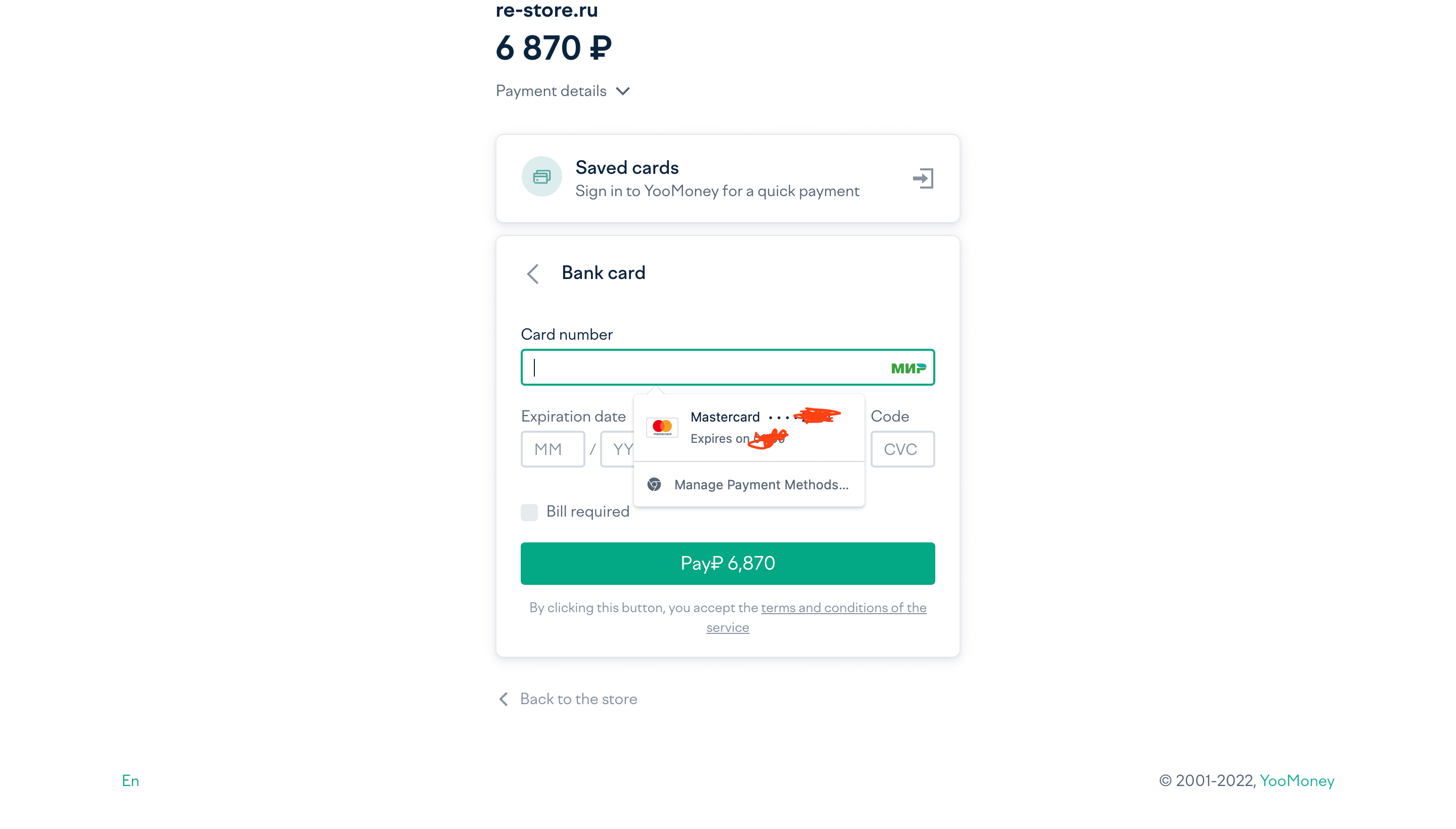
Авто-подстановка
Авто-подстановка данных сохраненными в браузере значениями карты сократит время на ввод и поможет оплатить покупку, если карты не оказалось под рукой.
Смотреть пример

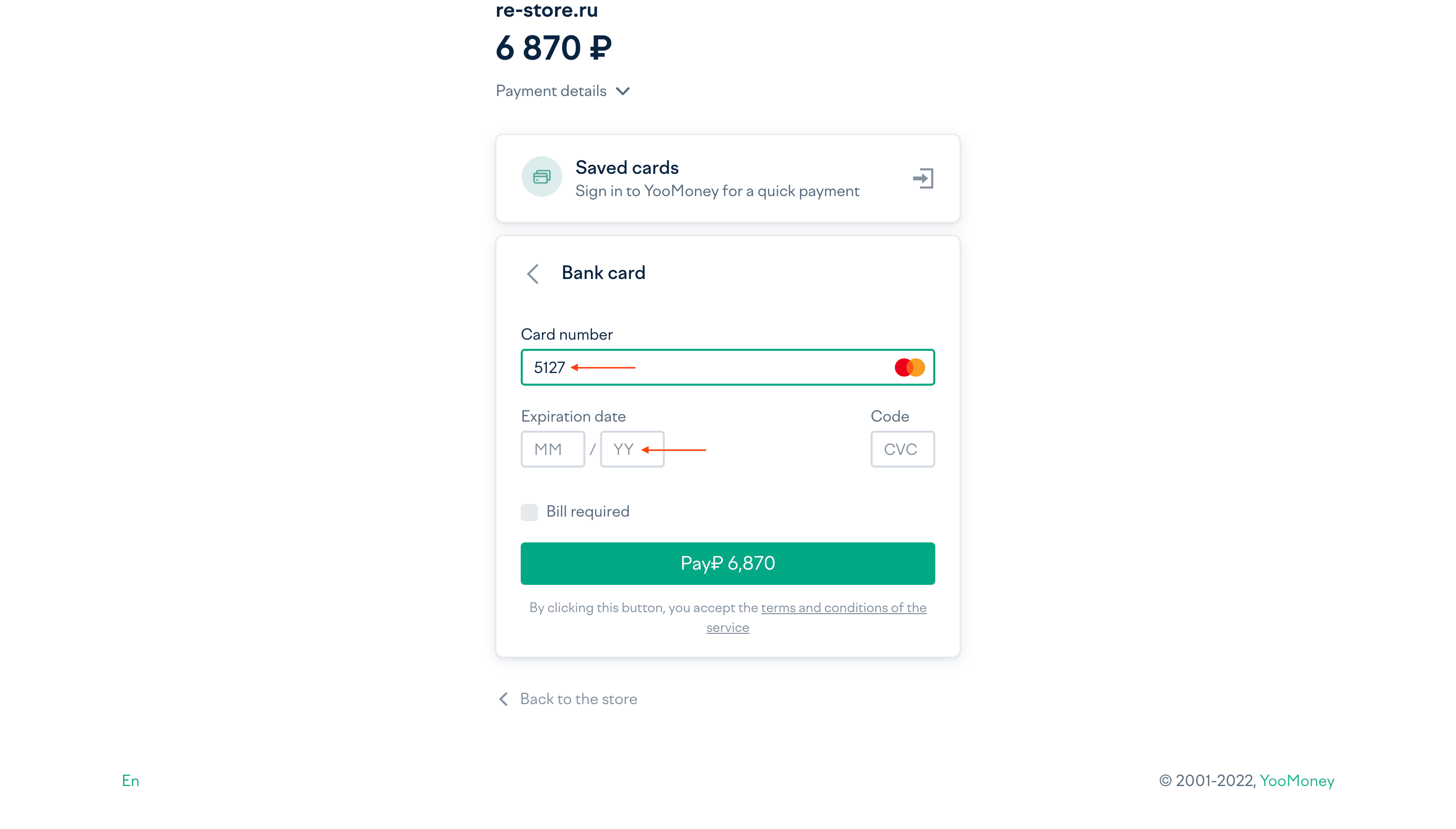
Корректная маркировка
Предложение вставить какие-либо другие данные при вводе карты вызовет лишь недоумение. В Яндексе вместо номера карты предлагают вставить ID клиента:
Смотреть пример
Реакция на наведение
Поля ввода должны реагировать на наведение курсора, давая тем самым дополнительную визуальную обратную связь.
Смотреть пример
Highlight активного поля
Подсвечивайте активное поле на фоне остальных, чтобы сместить на него фокус внимания клиента.
Смотреть пример

Быстрая очистка
Если клиент ввел данные с ошибкой и хочет ввести их заново, быстрая очистка поля поможет ему избежать стирания текста посимвольно.
Смотреть пример

Очистка видна только при вводе
Нет смысла отображать кнопки очистки полей, если они пусты. Кнопки должны появляться, если уже есть введенные значения.
Отступы в номере карты
Маска с отступами между блоками цифр помогает упростить проверку номера карты. Проверить 4 блока по 4 цифры легче, чем одно 16-значное число.
Смотреть пример

Номер карты – одно поле
При этом не стоит разбивать номер карты на 4 отдельных поля, особенно если авто-переключение между полями не предусмотрено.
Логотип платежной системы
При вводе первых цифр номера карты появление логотипа платежной системы сыграет роль подтверждения корректности ввода данных.
Смотреть пример
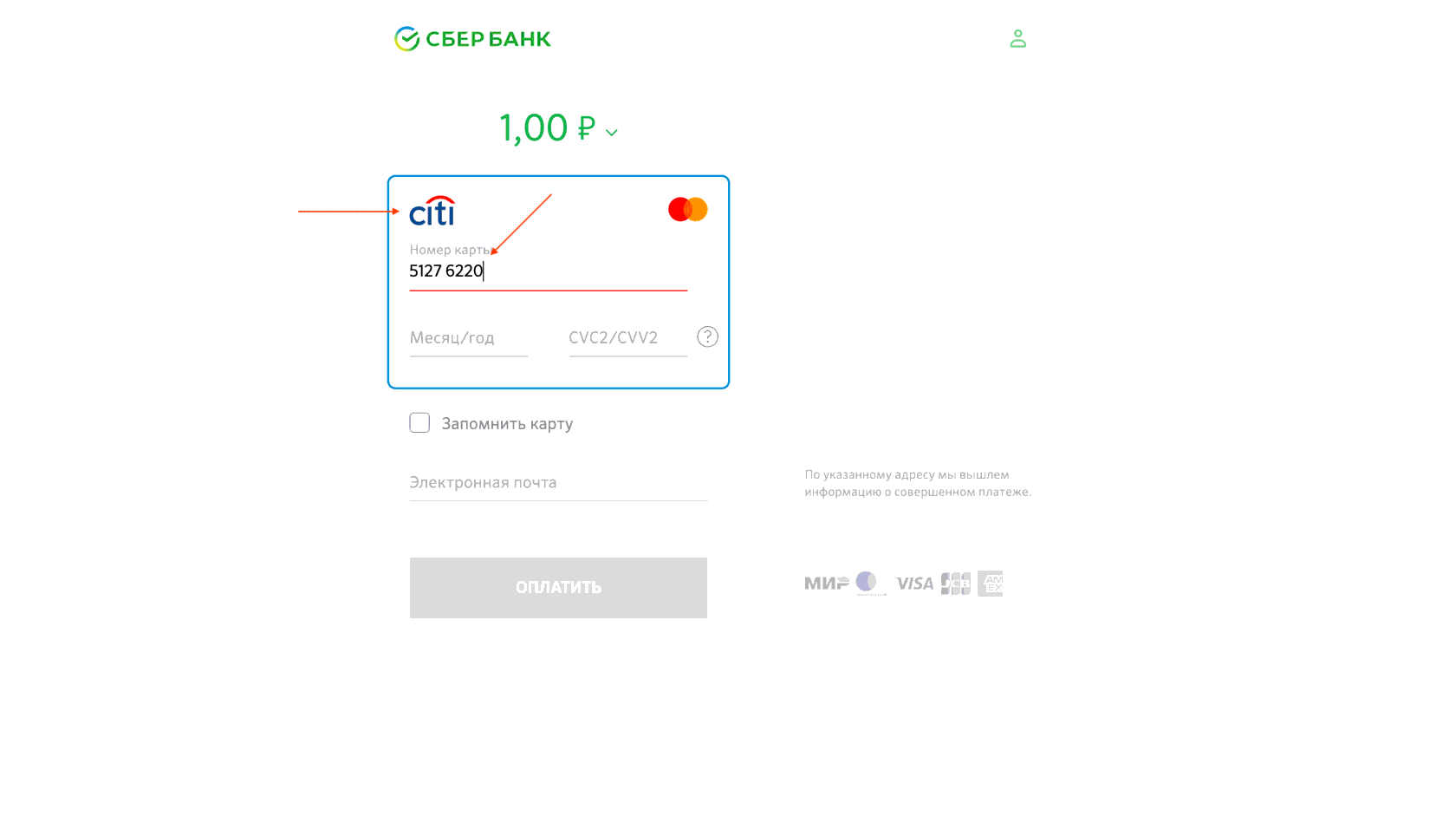
Логотип банка
Из данных номера карты можно подтягивать и банк-эмитент. Это дополнительно подтвердит, что клиент на правильном пути при вводе данных.
Смотреть пример

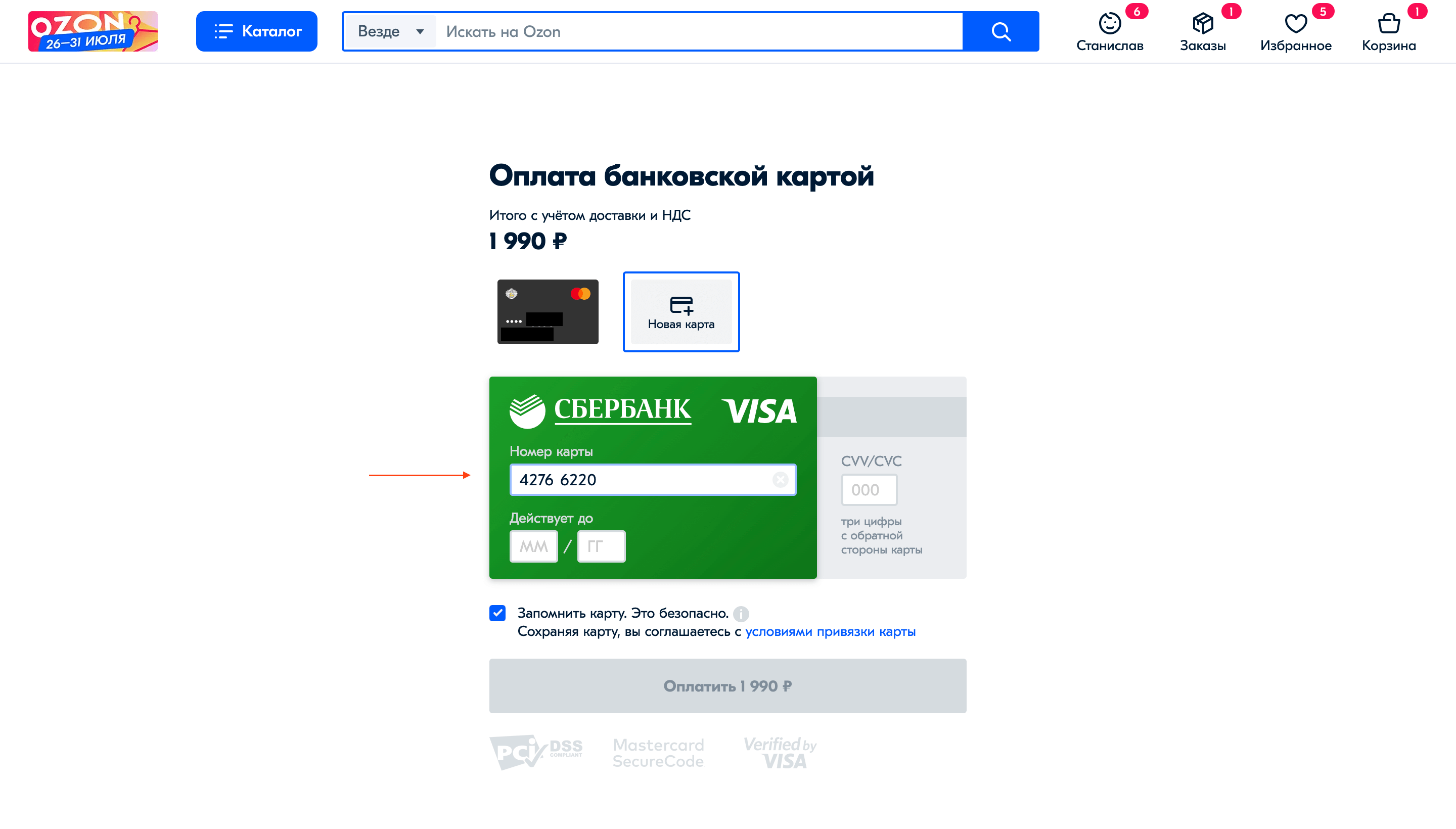
Обновление (?) дизайна
При этом к обновлению дизайна карты стоит подходить с осторожностью, т.к. не всегда можно «попасть в точку». Карты Сбера, например, далеко не все в зеленом дизайне:
Смотреть пример

Слэш в сроке экспирации
Не утруждайте клиента вводом слэша между месяцем и годом экспирации – добавляйте его автоматически.
Смотреть пример
Оптимизация ввода года
Спроектируйте ввод года экспирации в сокращенном формате. Это позволит сократить действия по вводу данных на 2 символа.
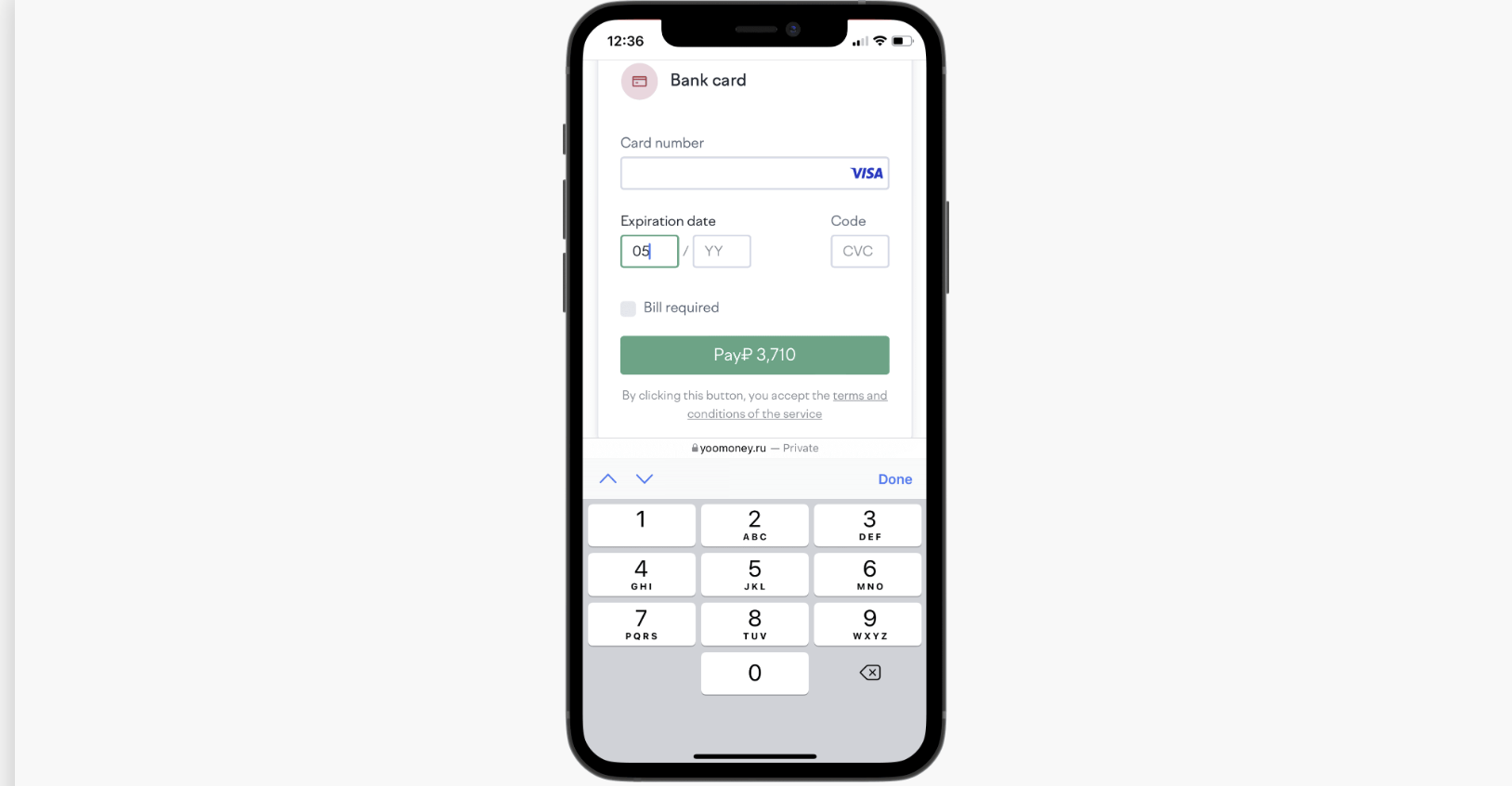
Оптимизация ввода месяца
Если клиент вводит месяц одним символом (например, 5), нуль можно подставить автоматически – сэкономим клиенту еще 1 действие.
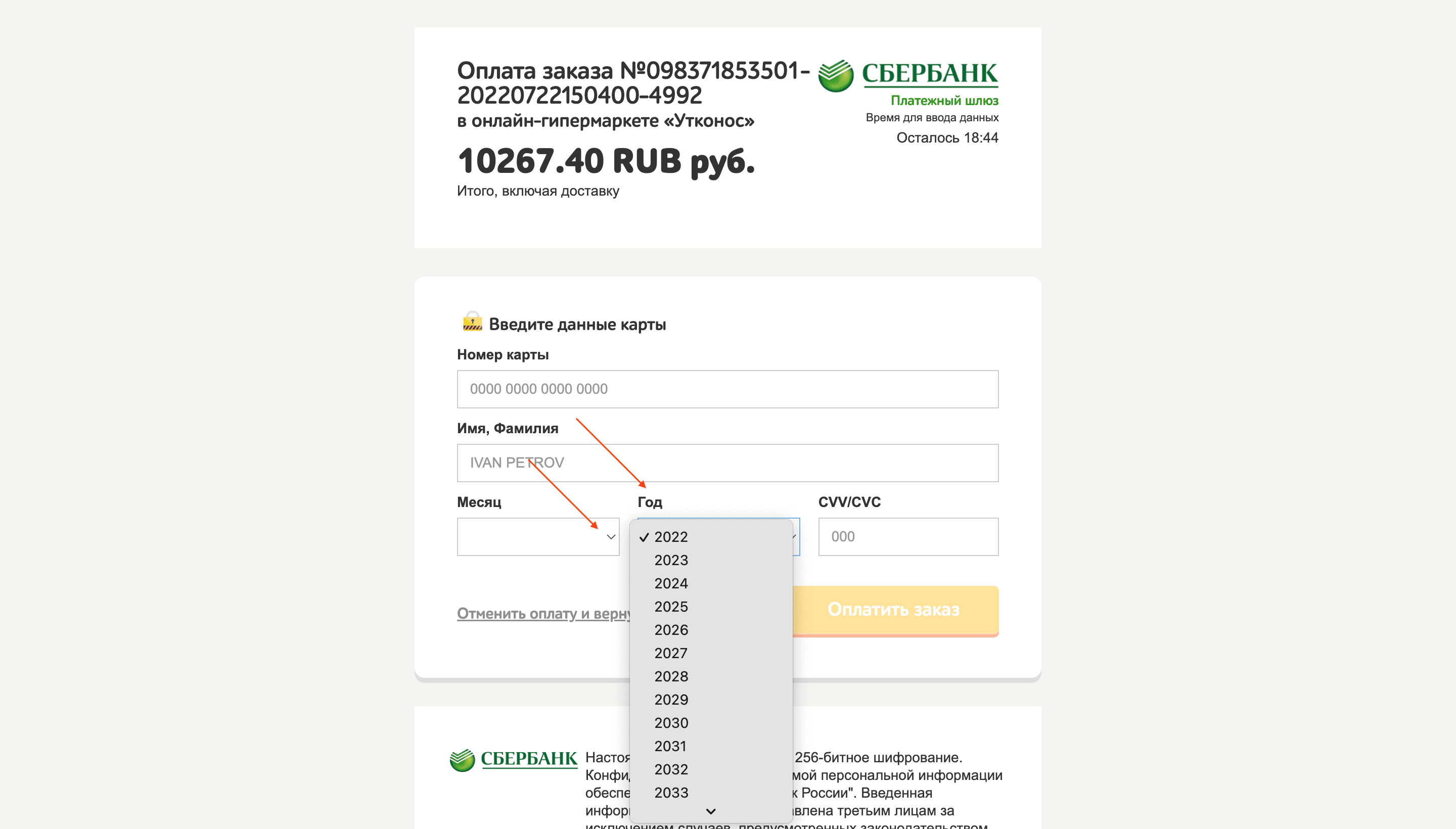
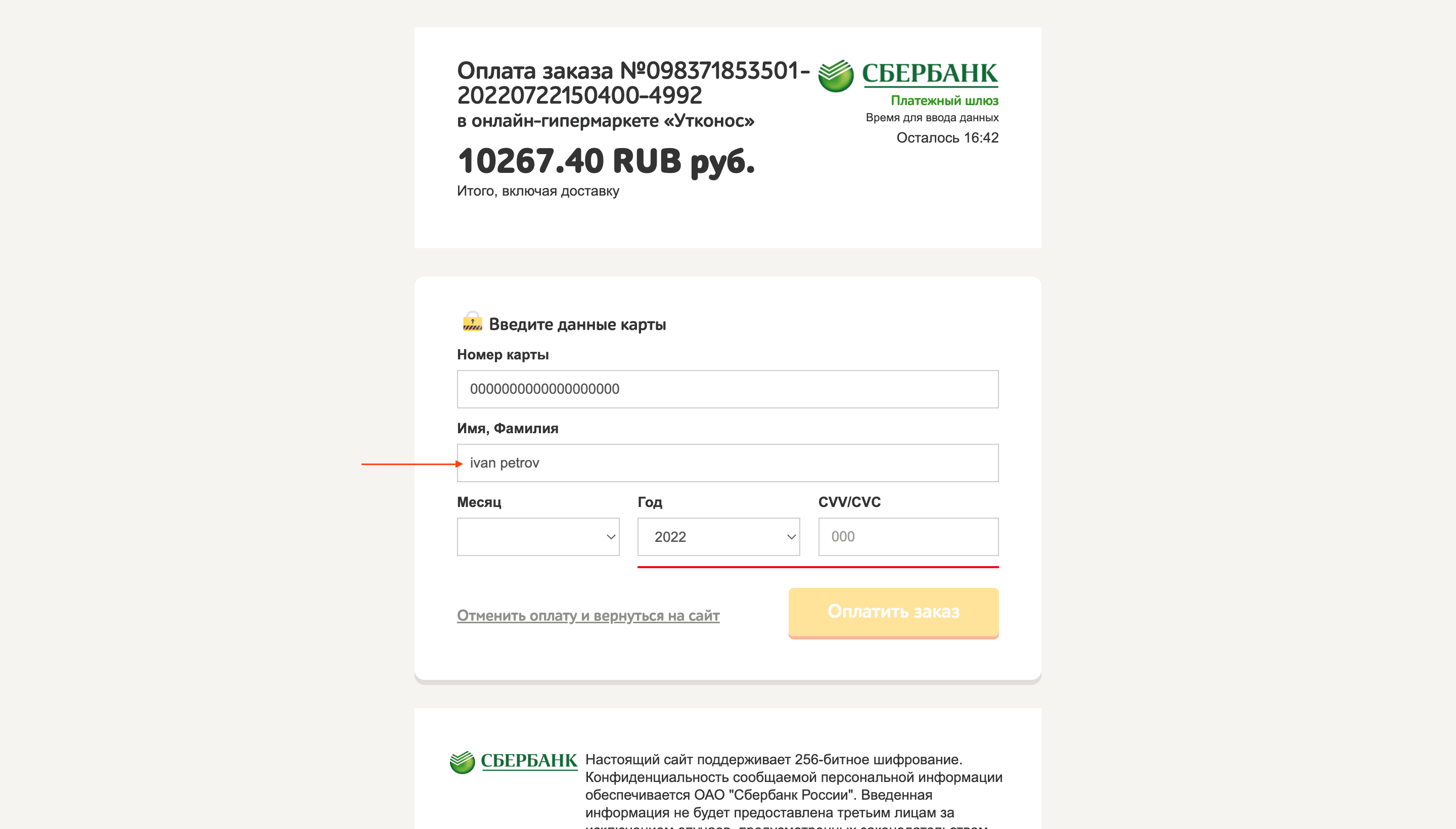
Без выпадающих списков
Ввод месяца и года лучше не производить через выпадающие списки. Это менее удобно и требует от клиента больше действий.
Смотреть пример

Курсор в конце строки
По умолчанию курсор при вводе данных должен находиться в конце строки. Иначе мы рискуем получить ошибочный ввод.
Смотреть пример
Реакция масок на стирание
При стирании номера карты или срока убирайте пробелы в отступах и слэш (в дате) автоматически – не заставляйте клиента делать это самостоятельно.
Смотреть пример
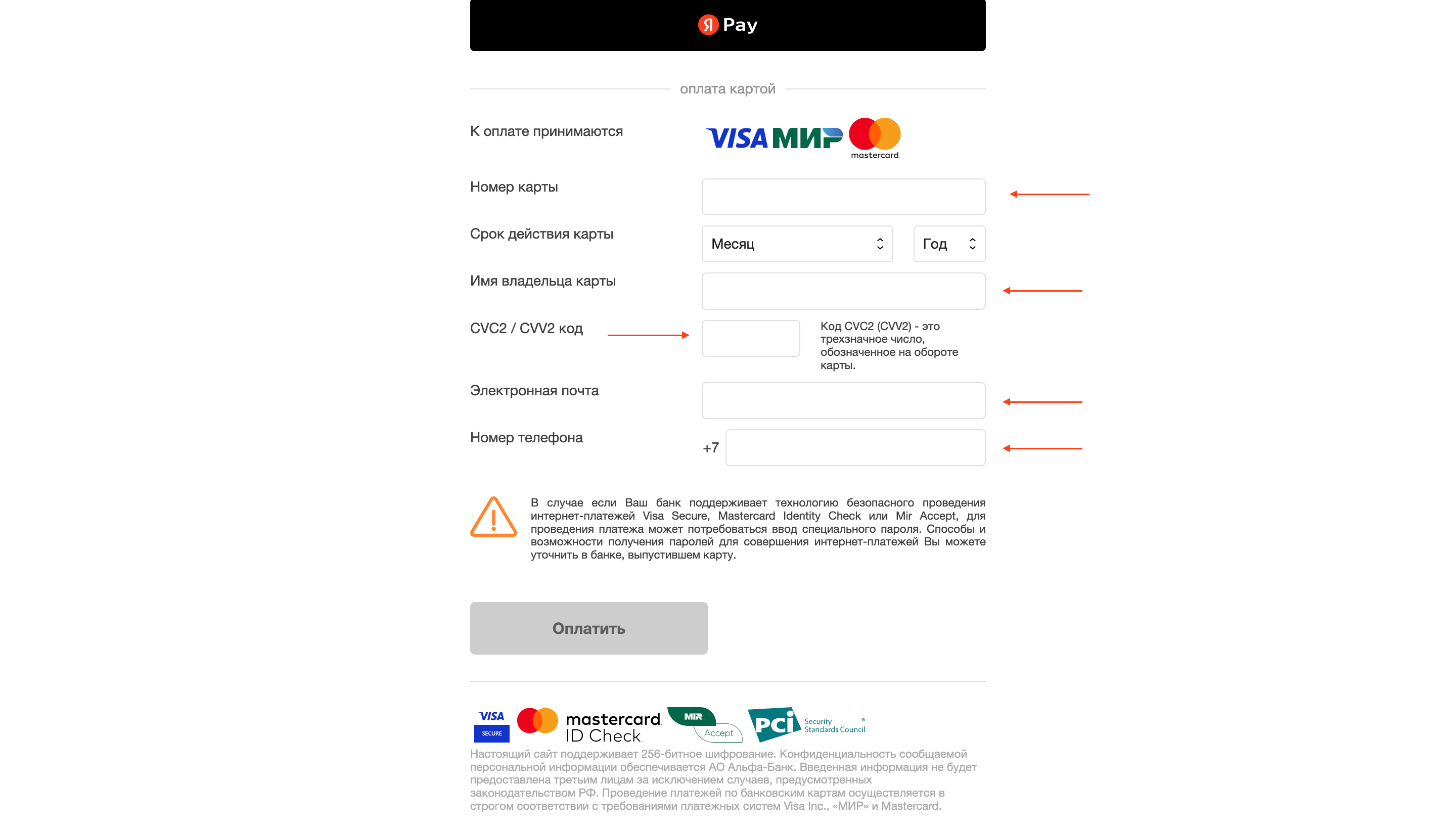
Без имени владельца
В большинстве случаем имя владельца не требуется. Упразднив его ввод, вы значительно экономите клиенту время и повышаете вероятность оплаты.
Смотреть пример

Без запроса доп.контактов
Воздержитесь от запроса дополнительных контактных данных в интерфейсе оплаты – особенно если клиент вам их и так предоставил на предыдущем шаге.
Смотреть пример

Имя владельца в caps lock
Если имя владельца все же требуется ввести, автоматически переводите текст в верхний регистр по аналогии с самой картой, чтобы его легче было проверить.
Смотреть пример

Латиница по умолчанию
Так как имя владельца нужно вводить строго на латинице, можно вне зависимости от раскладки учитывать именно ввод латинских символов.
Транслитерация
В некоторых случаях также встречается транслитерация кириллического текста на латиницу, если у клиента на клавиатуре включена русская раскладка.
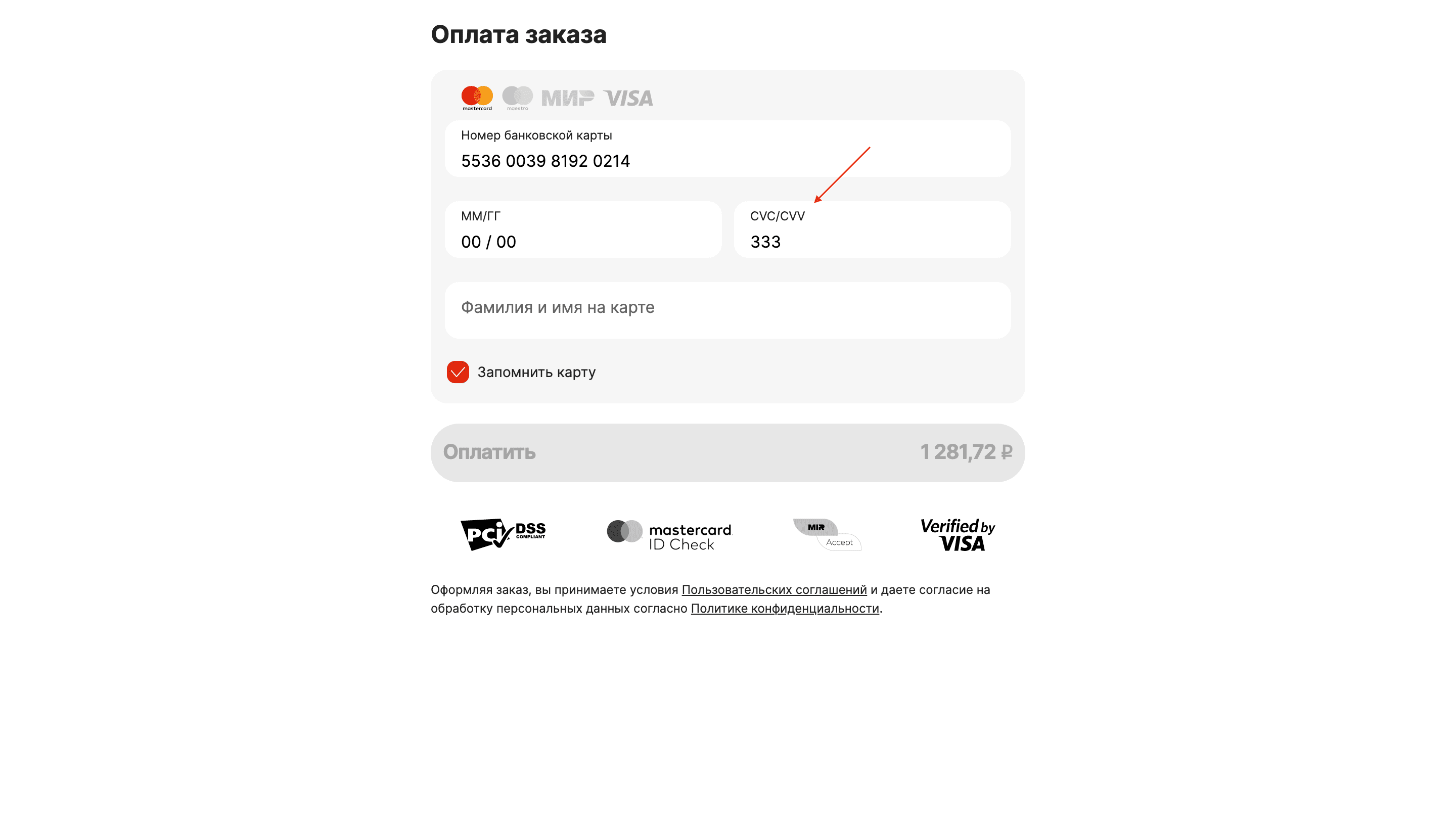
Подсказки по CVV/CVC-коду
Поиск CVV/CVC кода может вызвать у части клиентов затруднения. Поэтому его ввод можно снабдить подсказкой о том, как его найти.
Смотреть пример
5. Переключение между полями
Поддержка табуляции
При нажатии на клавишу Tab должна происходить активация следующего поля в рамках формы ввода.
Порядок переключения
Убедитесь, что поля в рамках табуляции расположены в корректном порядке: номер – дата экспирации – CVC-код.
Нажатие на return
На мобильных устройствах реализуйте поддержку нажатия на клавишу return для перехода к следующему полю.
Текст return при переключении
В некоторых браузерах можно задавать текст клавиши return. Для переключения между полями выберите значение Next.
Текст return для последнего поля
При этом в последнем поле ввода (CVC-код) текст клавиши можно изменить на Done, Enter или Go.
Авто-переключение
Переключаться к следующему полю можно и без нажатия прочих кнопок – просто при достижении требуемого количества символов в поле ввода.
Смотреть пример
Сокращение числа полей
Объедините имя и фамилию владельца (если поле обязательно), а также месяц и год экспирации в одно поле, чтобы клиенту не приходилось переключаться.
Переключение назад
Авто-переключение может работать и в обратном режиме: при нажатии на backspace в пустом поле можно активировать предыдущее.
Смотреть пример
6. Ограничение ввода и валидация
Фиксация клавиатуры
Для полей, предполагающих лишь числовой ввод, на смартфонах фиксируйте раскладку клавиатуры соответственно – без возможности ее переключения.
Смотреть пример

Номер – только числа
Поле с номером карты предполагает лишь числа, поэтому не стоит клиенту давать возможность ввода каких-либо прочих символов.
Номер – платежная система есть
Платежная система должна определяться на основе первых цифр номера карты. Если не определяется – выдаем ошибку.
Номер – банк-эмитент есть
Банк-эмитент также должен определяться на основании номера карты. Не определяется – предлагаем перепроверить.
Номер – алгоритм Луна
Номера большинства карт можно проверить по специальному алгоритму Луна (Luhn Algorithm). Это позволяет сократить риски опечаток при вводе.
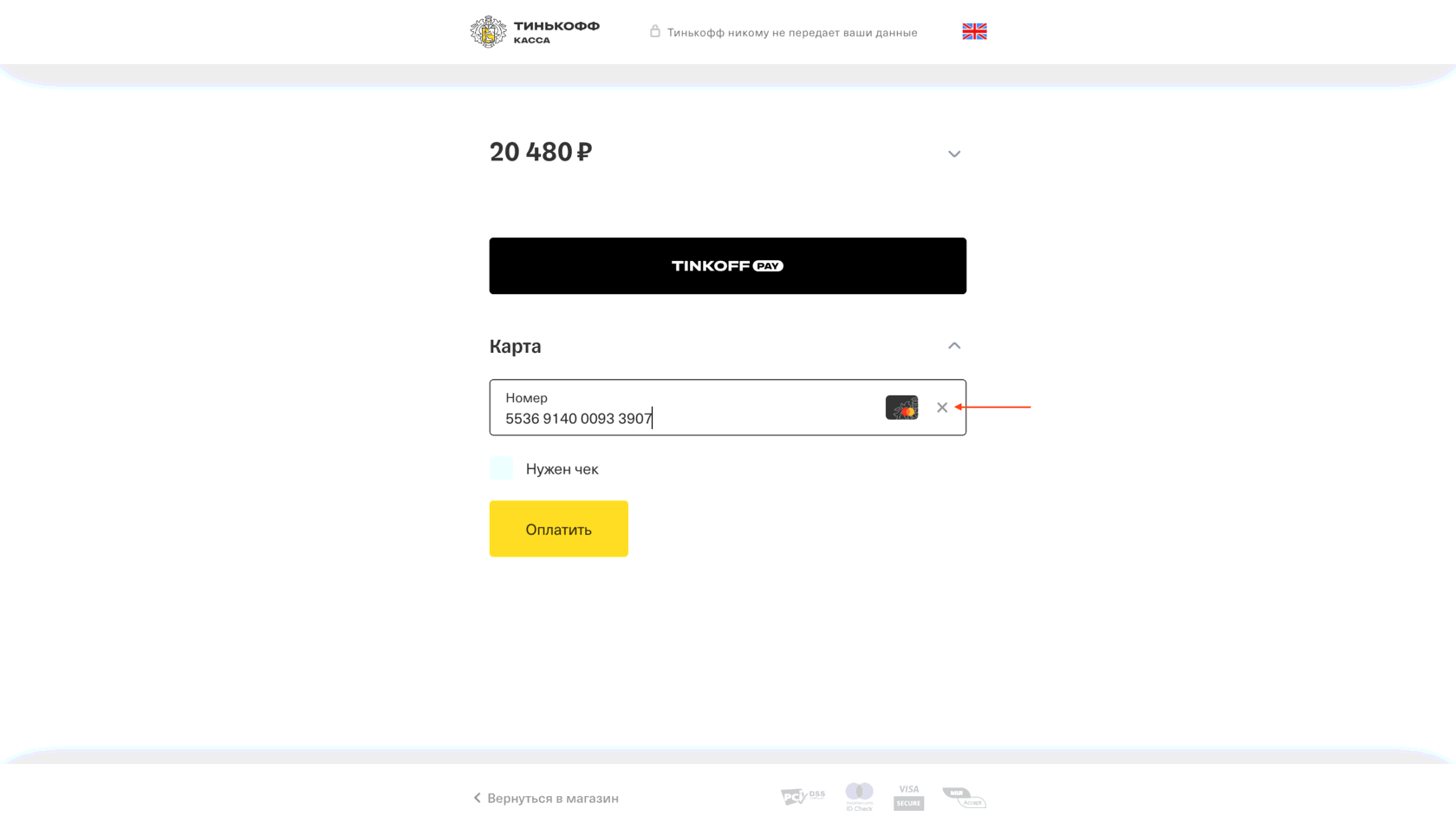
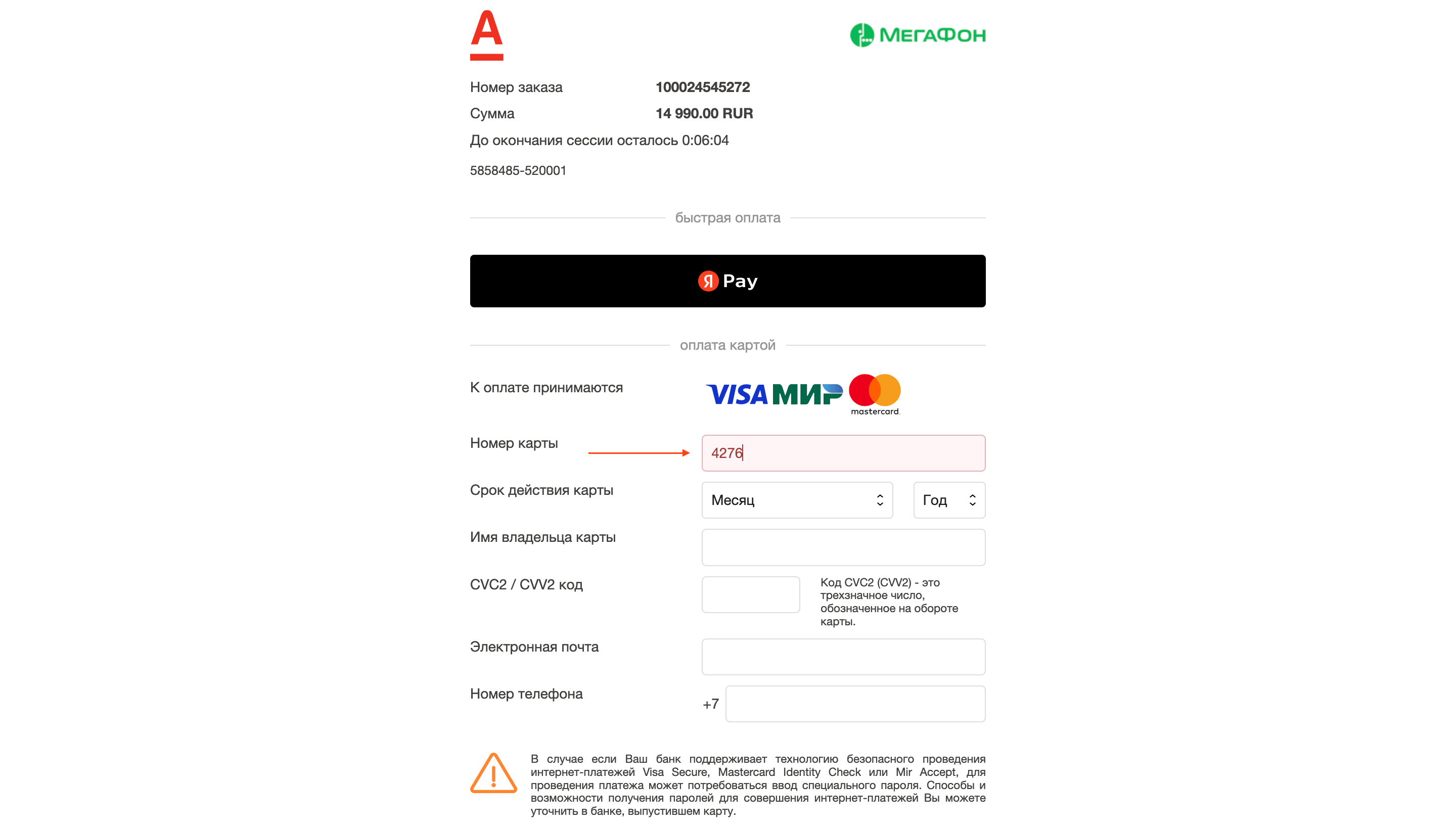
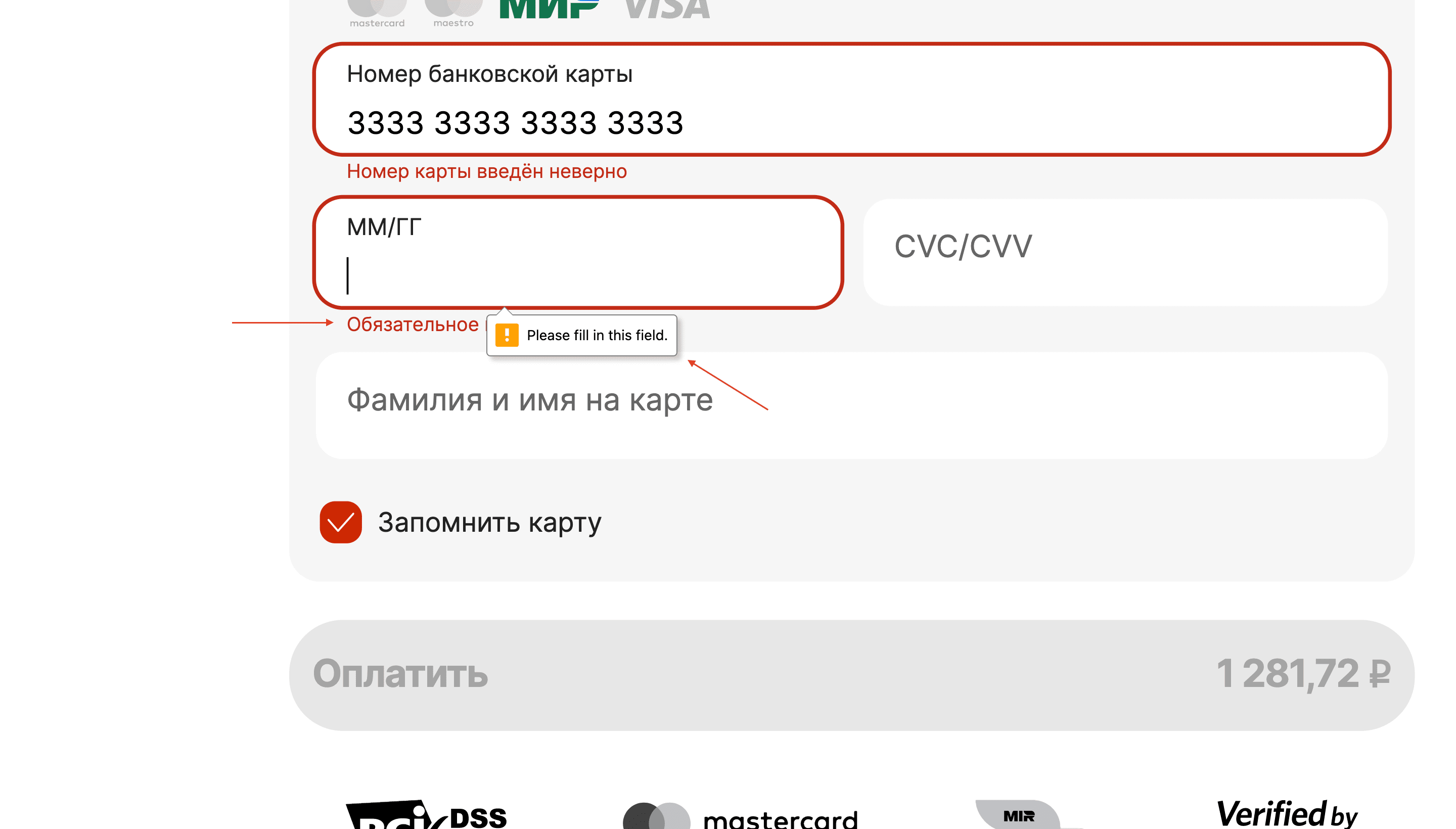
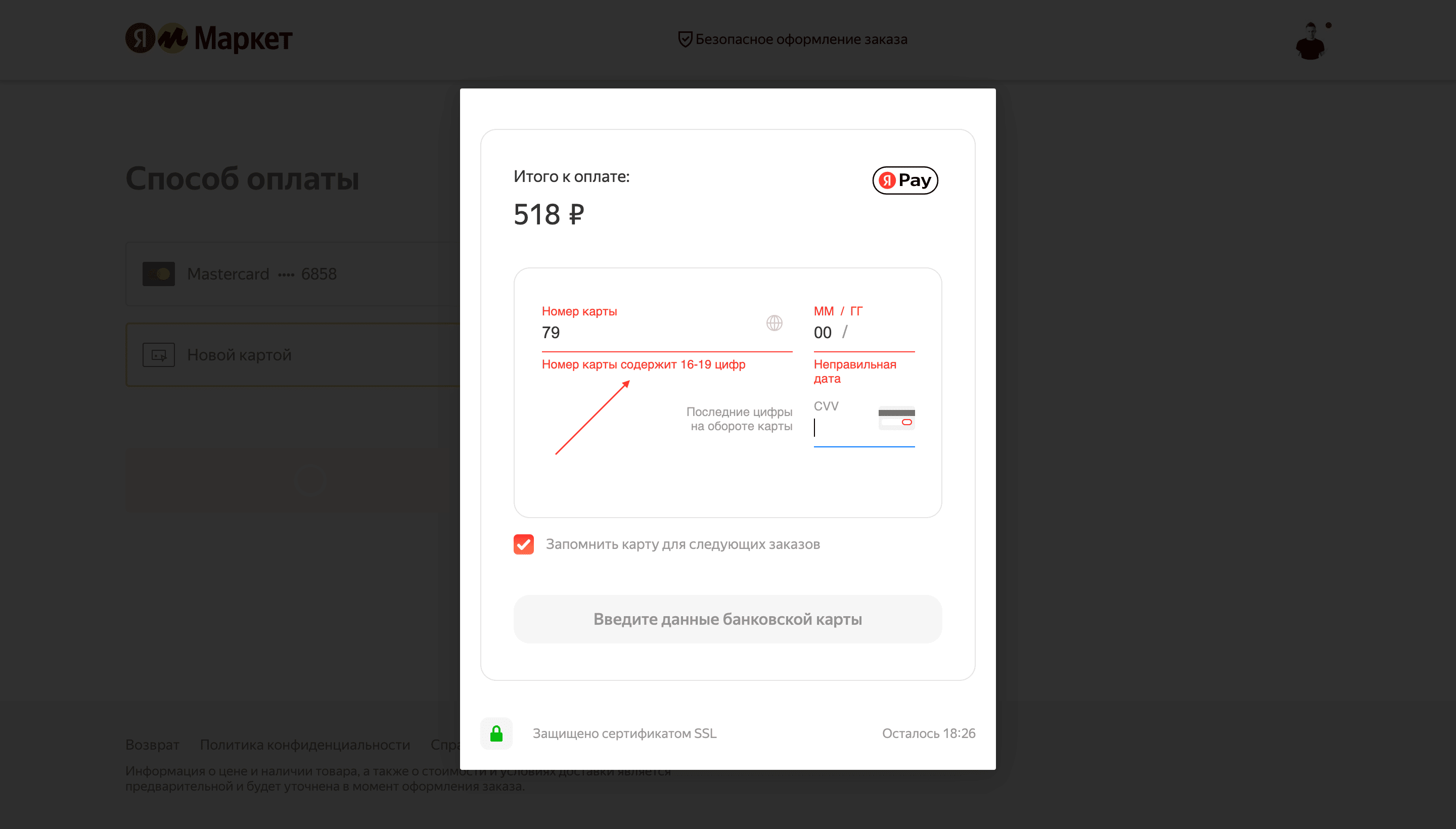
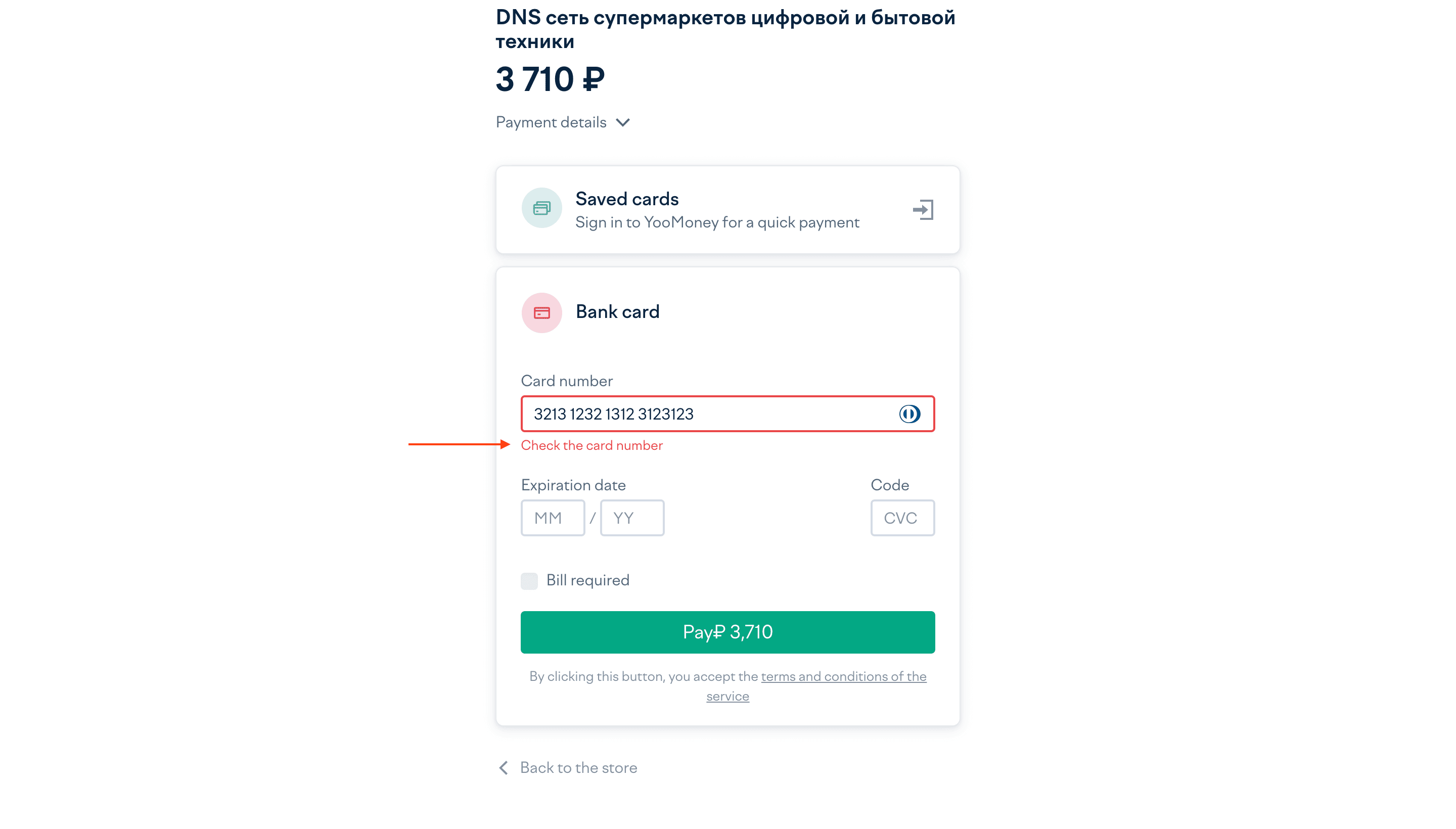
Номер – число символов
В зависимости от платежной системы, номер карты должен быть определенной длины. В примере, хоть система и MasterCard, клиент может ввести 19 символов, а не 16:
Смотреть пример

Срок – только числа
Ограничьте ввод в поле только числами. Смысла давать клиенту вводить в поле что-либо еще нет.
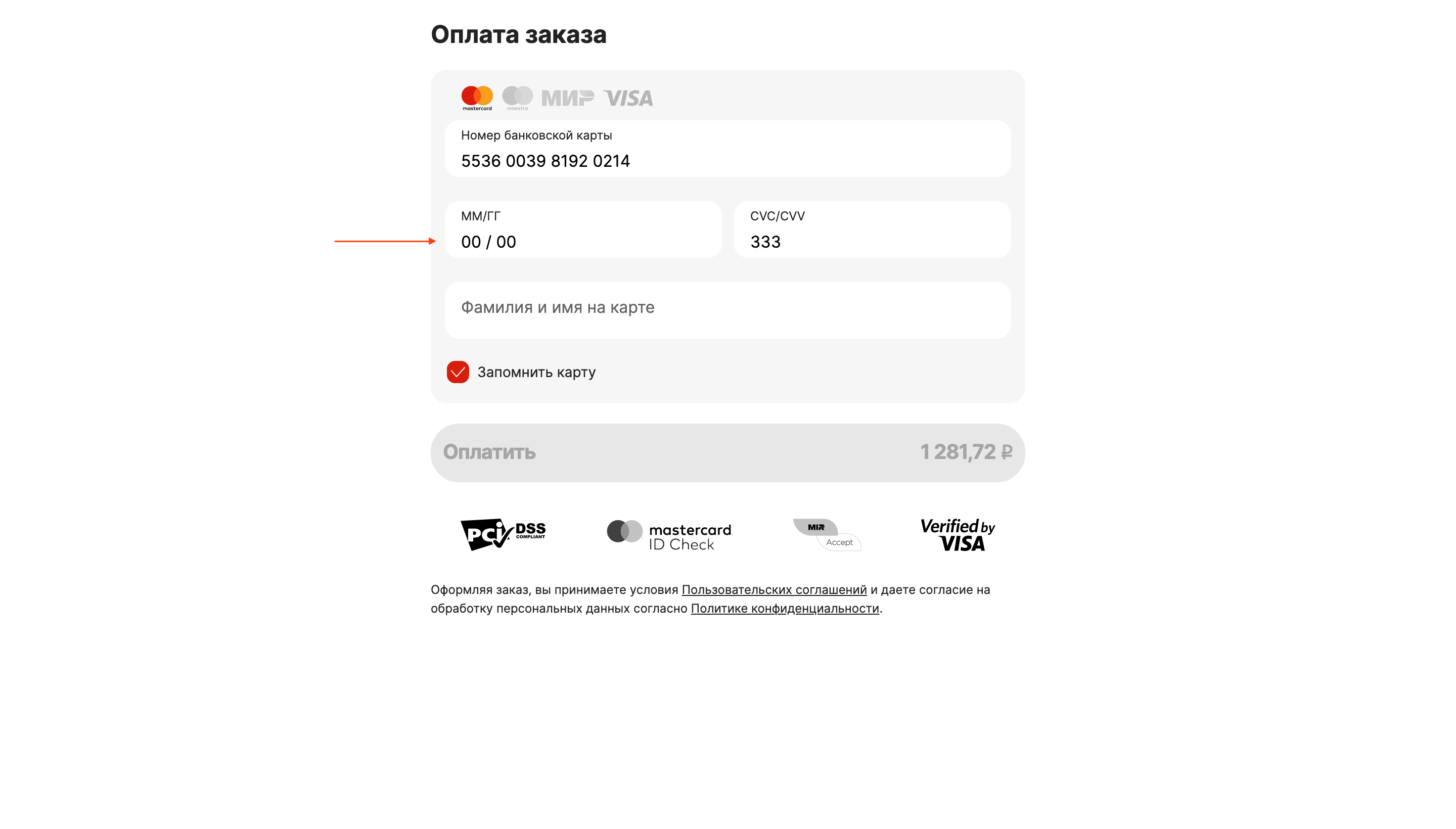
Срок – дата в будущем
В противном случае клиент пытается ввести просроченную карту, которая фактически не сработает.
Смотреть пример

Срок – месяц существует
Значения месяца должны быть в промежутке от 01 до 12. Если клиент уже ввел 1 в качестве первого символа, позволяйте ввести лишь 0, 1 и 2.
Смотреть пример

Срок – число символов
Поле должно содержать ровно 4 символа (если год указываем двумя символами). Если нет – выдаем ошибку.
CVV/CVC-код – только числа
Как и в случае с номером и сроком, ограничьте ввод CVV/CVC-кода только числовыми значениями.
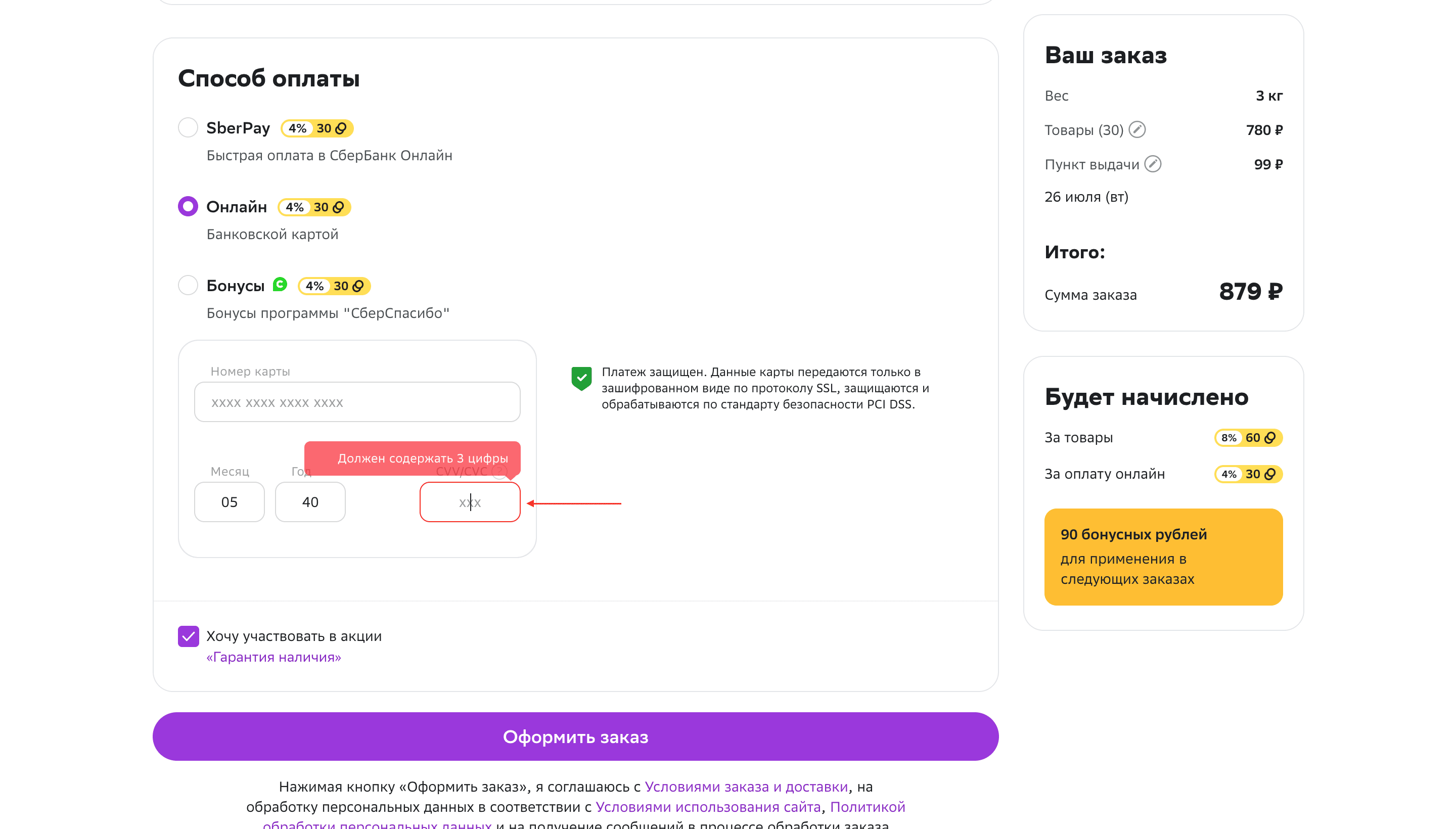
CVV/CVC-код – число символов
В большинстве случаев код – это ровно 3 символа. Исключение – American Express с кодом, состоящим из 4 символов.
Смотреть пример

Имя владельца – латиница
Практически во всех картах, которыми мы пользуемся, имя владельца указано именно латиницей.
Обработка корректного ввода
Если клиент ввел данные корректно, это можно подсветить, дав ему визуальную обратную связь – с помощью небольшой галочки или зеленой обводки поля.
7. Обработка ошибок
При деактивации поля
Сообщение об ошибке должно появляться сразу при деактивации конкретного поля, а не когда клиент ввел все поля и пытается подтвердить ввод данных.
Смотреть пример
Не во время ввода
Не показывайте текст об ошибках во время ввода, когда клиент еще не успел ввести данные полностью. В этот момент можно обойтись ограничением ввода.
Смотреть пример

Привлекает внимание
Если требуется скорректировать какое-то из полей, привлеките к нему внимание – например, за счет появления обводки красного цвета.
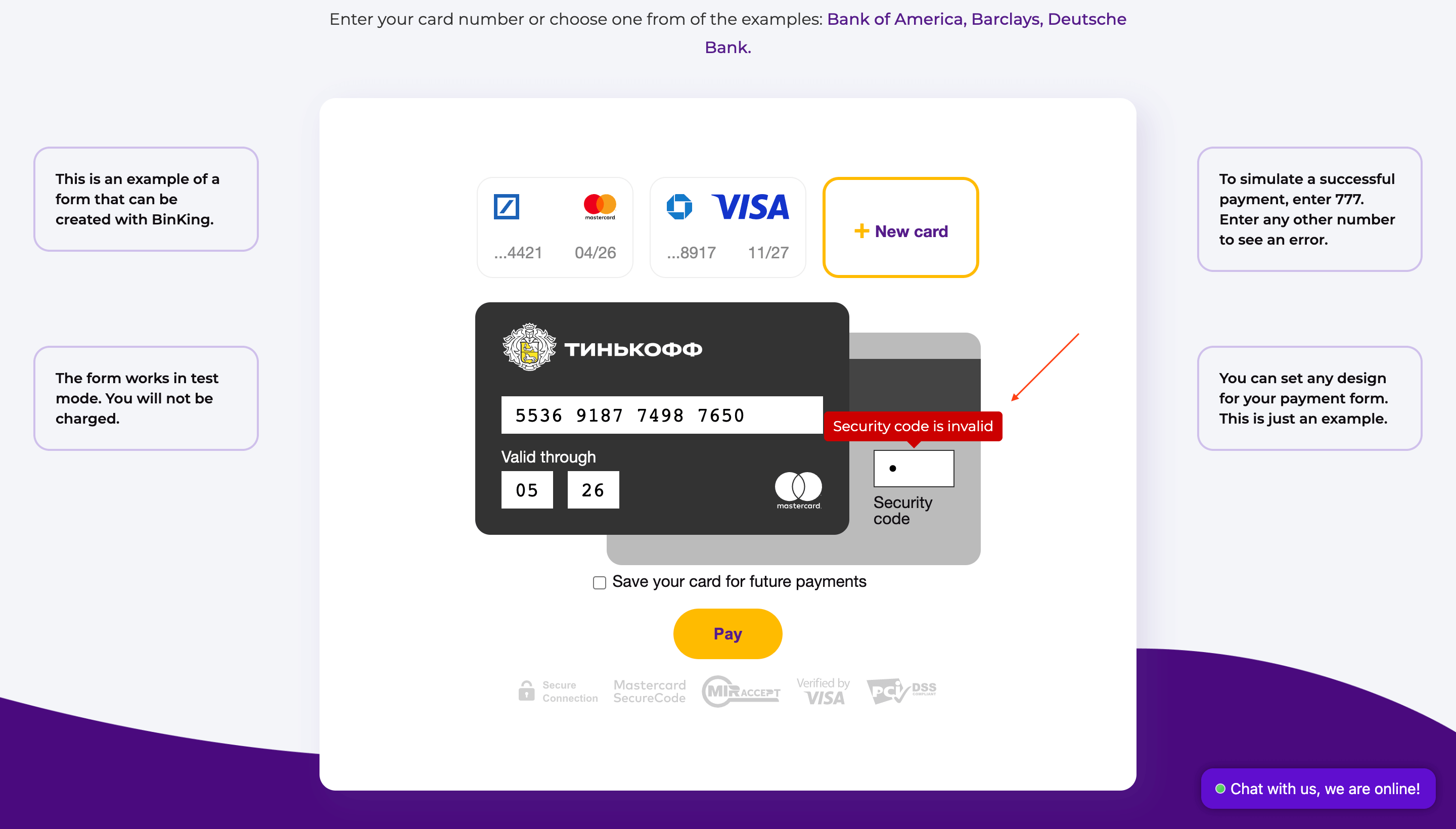
Смотреть пример

Ошибка видна на мобильных
Сообщение об ошибке должно быть видно без необходимости прокрутки на стороне клиента. Реализовать его можно в формате небольшого popup'а.
Смотреть пример
Вибро-отклик
В ряде браузеров на мобильных устройствах поддерживается функция вибрации. Она будет уместна в случае ошибки и сыграет роль доп.оповещения.
Поддержка дальтоников
Чтобы повысить удобство работы для людей с дальтонизмом, снабдите текст ошибки релевантной иконкой (например, восклицательным знаком в кружке).
Смотреть пример
Поддержка незрячих
Если у клиента проблемы со зрением и он использует voice over, убедитесь, что события перехода от поля к полю корректно отрабатываются и зачитываются.
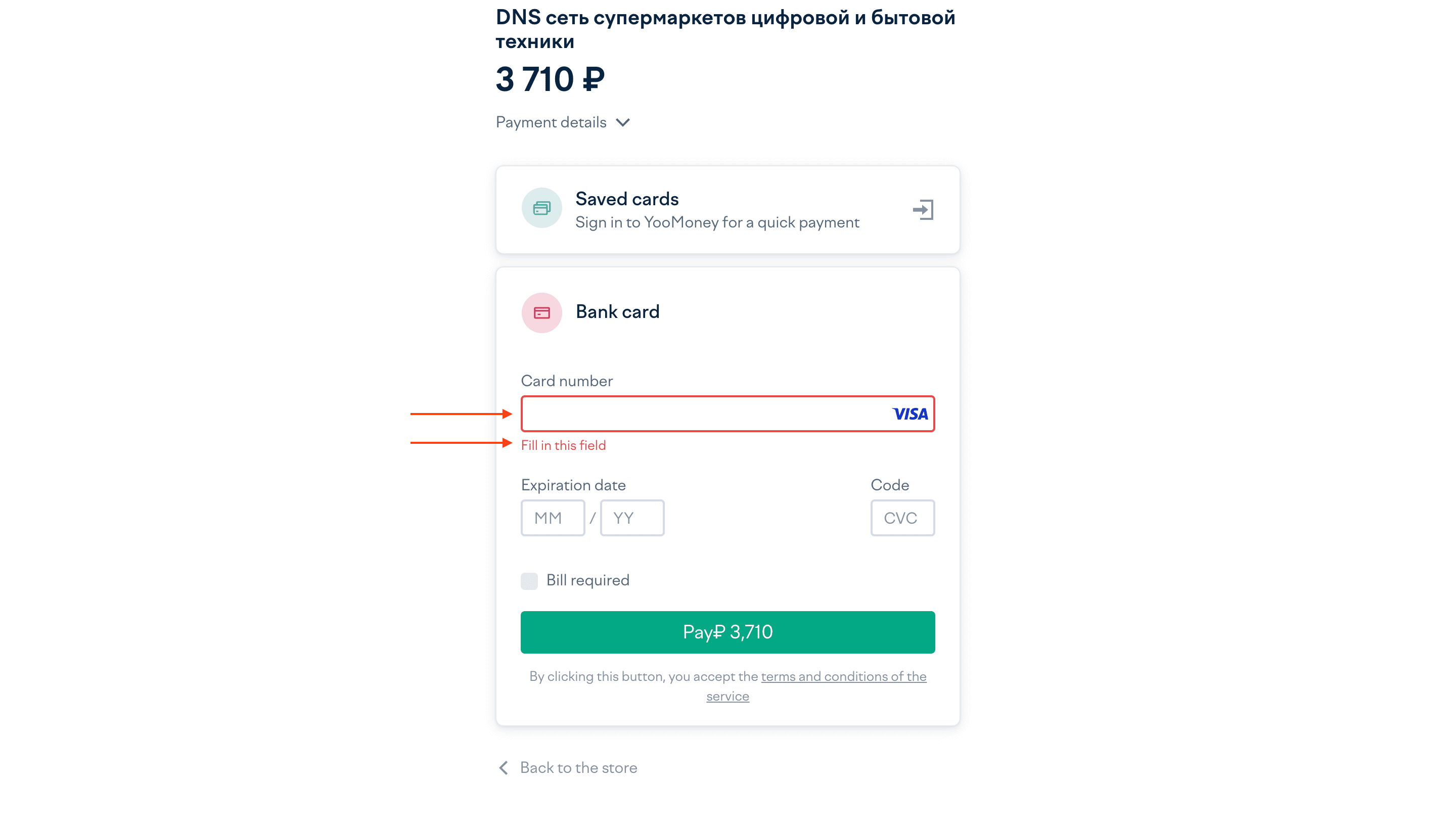
Текст ошибки есть
Базовый момент. Не оставляйте клиента один-на-один с полем, в котором допущена ошибка: добавьте в случае ошибочного ввода поясняющий текст.
Смотреть пример

Текст рядом с полем
Разместите текст об ошибке рядом с соответствующим полем. Так клиенту легче будет понять, где именно она произошла.
Смотреть пример

На языке клиента
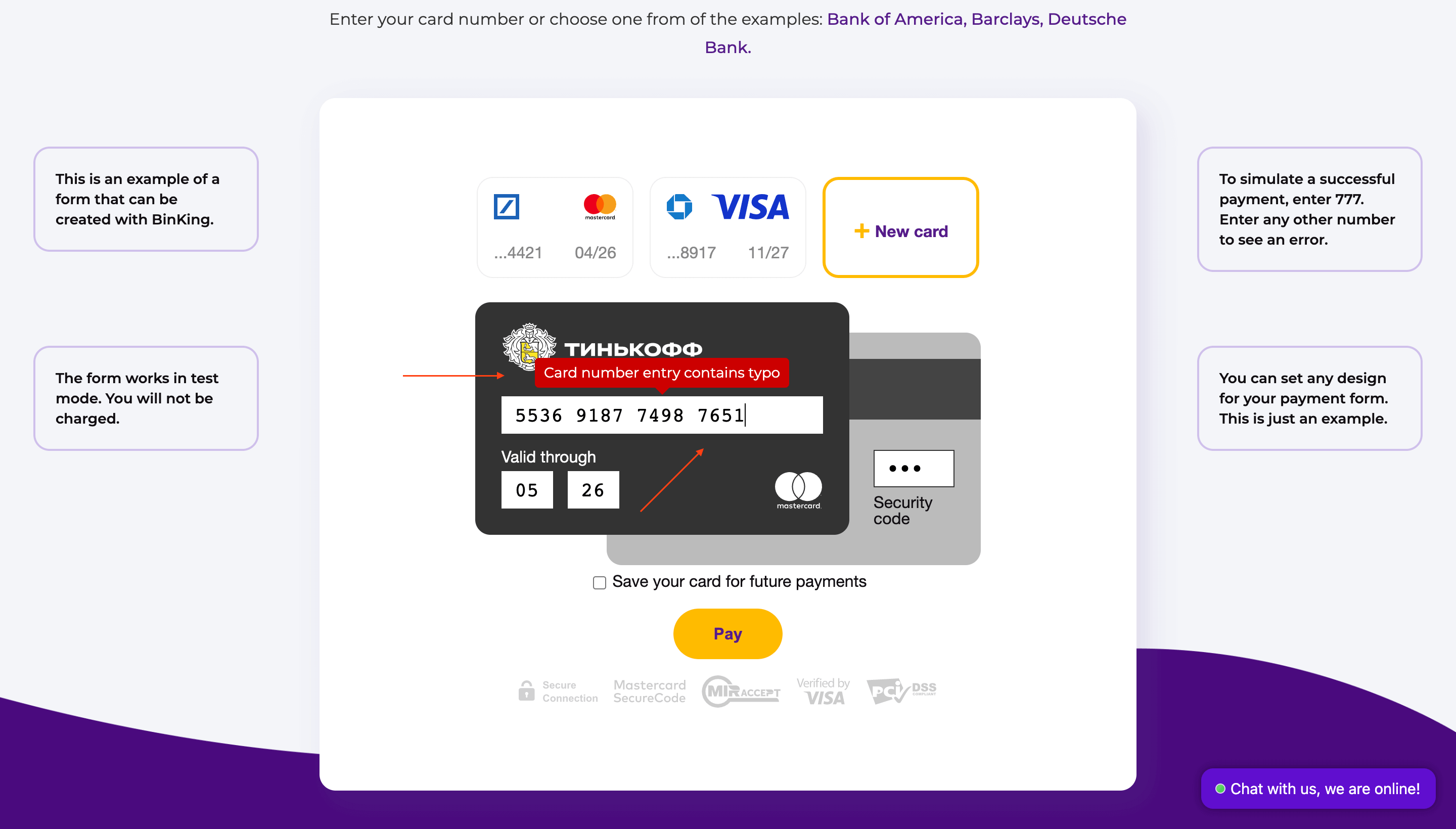
При локализации интерфейсов учитывайте и тексты подсказок об ошибке. Вот такого встречаться не должно:
Смотреть пример

Текст не дублируется
В дублировании текста подсказок нет никакого смысла. От подобных механик лучше отказаться:
Смотреть пример

В тексте есть конкретика
Вместо того, чтобы просто сообщать об ошибке, поясняйте, в чем именно она заключается и как ее исправить.
Смотреть пример

Целевое действие
Текст ошибки должен не просто констатировать ее факт, а отталкиваться от целевого действия и призывать к ее корректировке.
Смотреть пример

Текст легок для понимания
Сделайте текст об ошибке максимально простым и кратким, уберите из него все жаргонизмы.
Поля не стираются
В случае ошибки значения полей не должны стираться полностью, чтобы клиент мог внести корректировки без необходимости вводить всё значение заново.
Смотреть пример

Пропадает при корректировке
При корректировке поля сообщение должно исчезать. Иначе это введет клиента в заблуждение («я же поправил – почему снова ошибка?»).
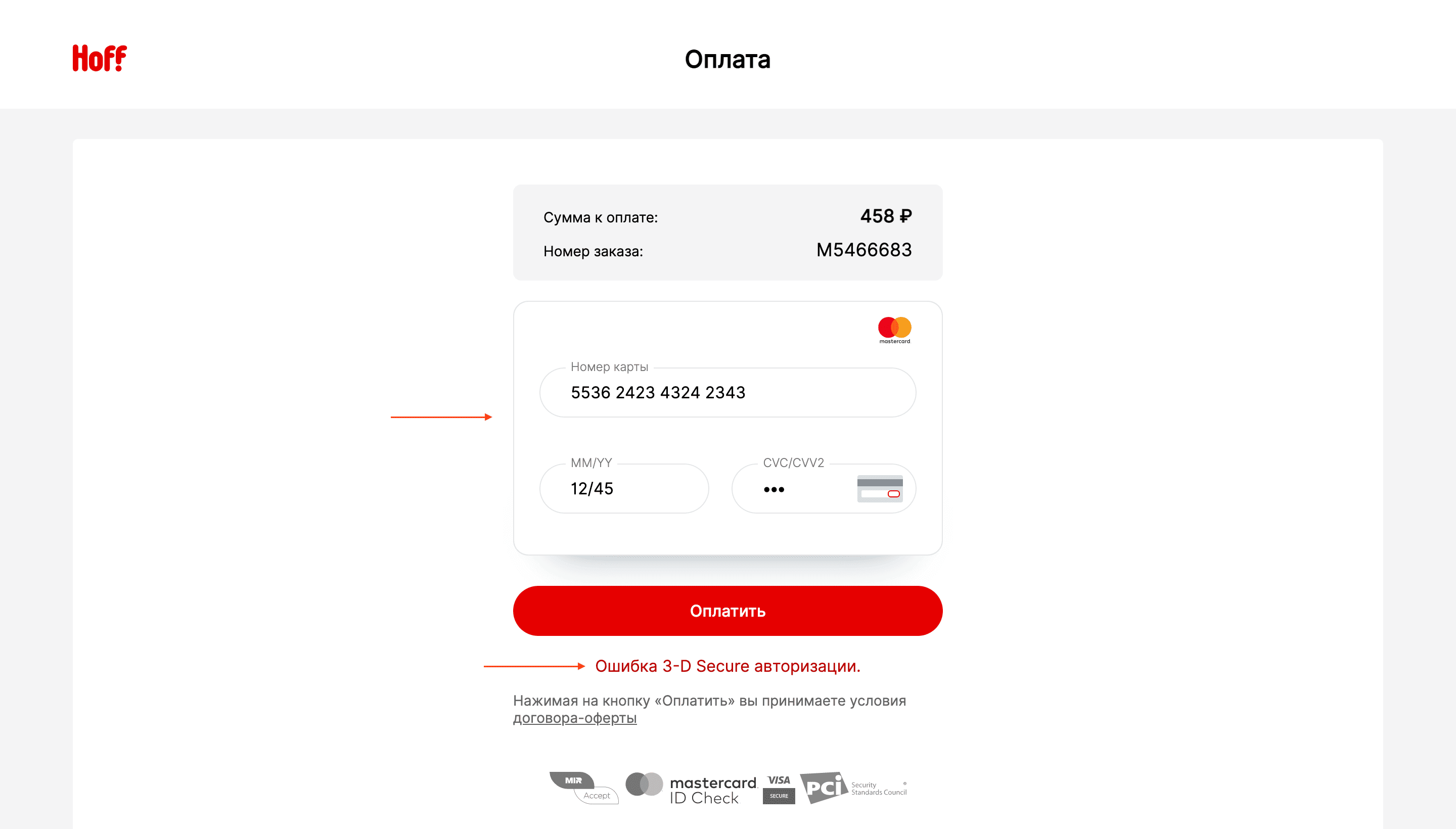
Корректировка при ошибках сервера
В случае ошибок на стороне сервера не стирайте введенные данные, а дайте клиенту возможность их скорректировать и повторить оплату.
Смотреть пример

8. Защита данных
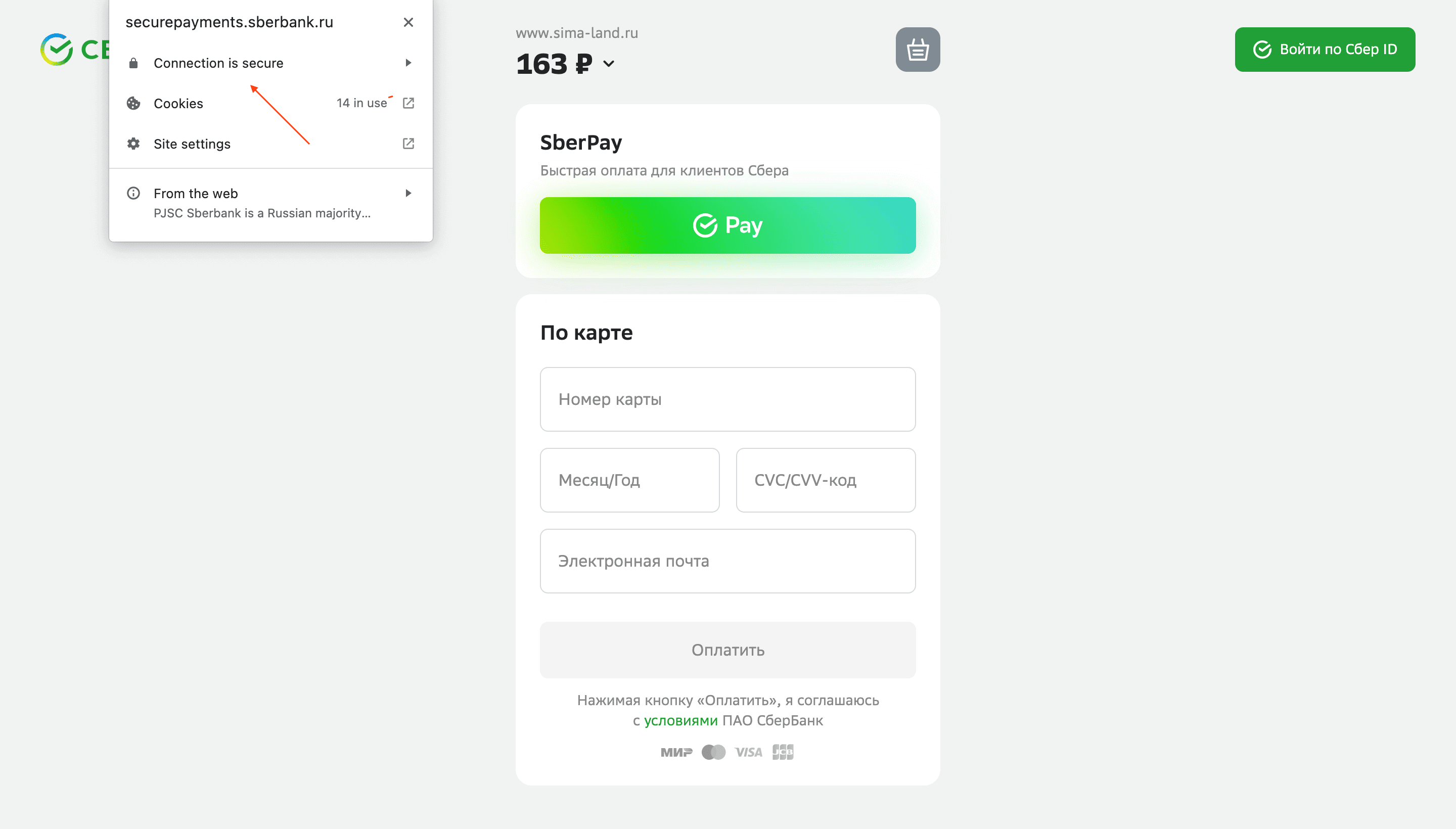
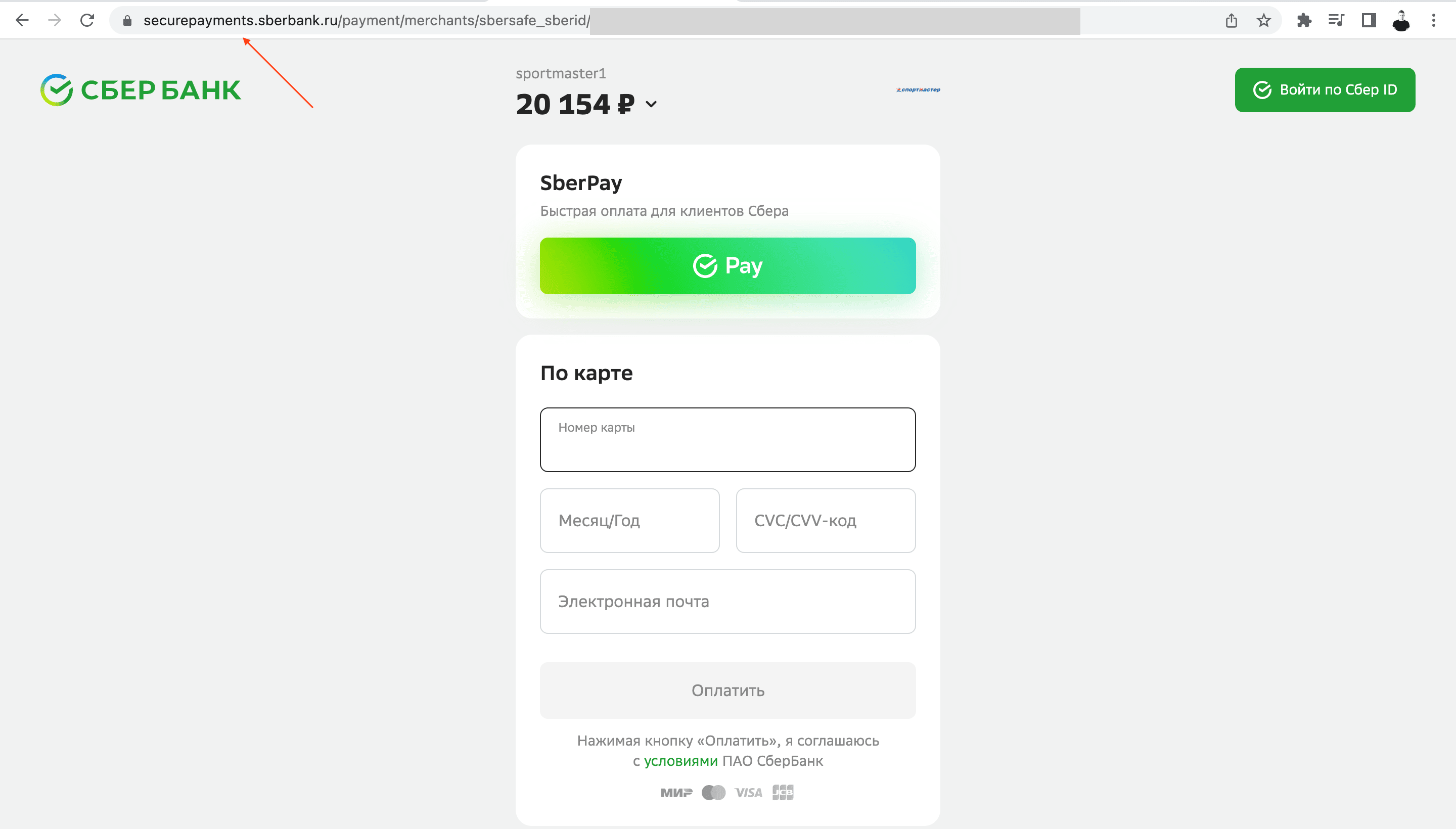
Безопасное соединение
Базовый момент: ввод данных банковской карты должен происходить на странице, доступной через защищенное соединение.
Смотреть пример

Платформа оплаты
Сам сайт, на котором производится оплата, должен быть достаточно известен и внушать доверие. Иначе есть риск, что клиент «отвалится» на последнем шаге.
Смотреть пример

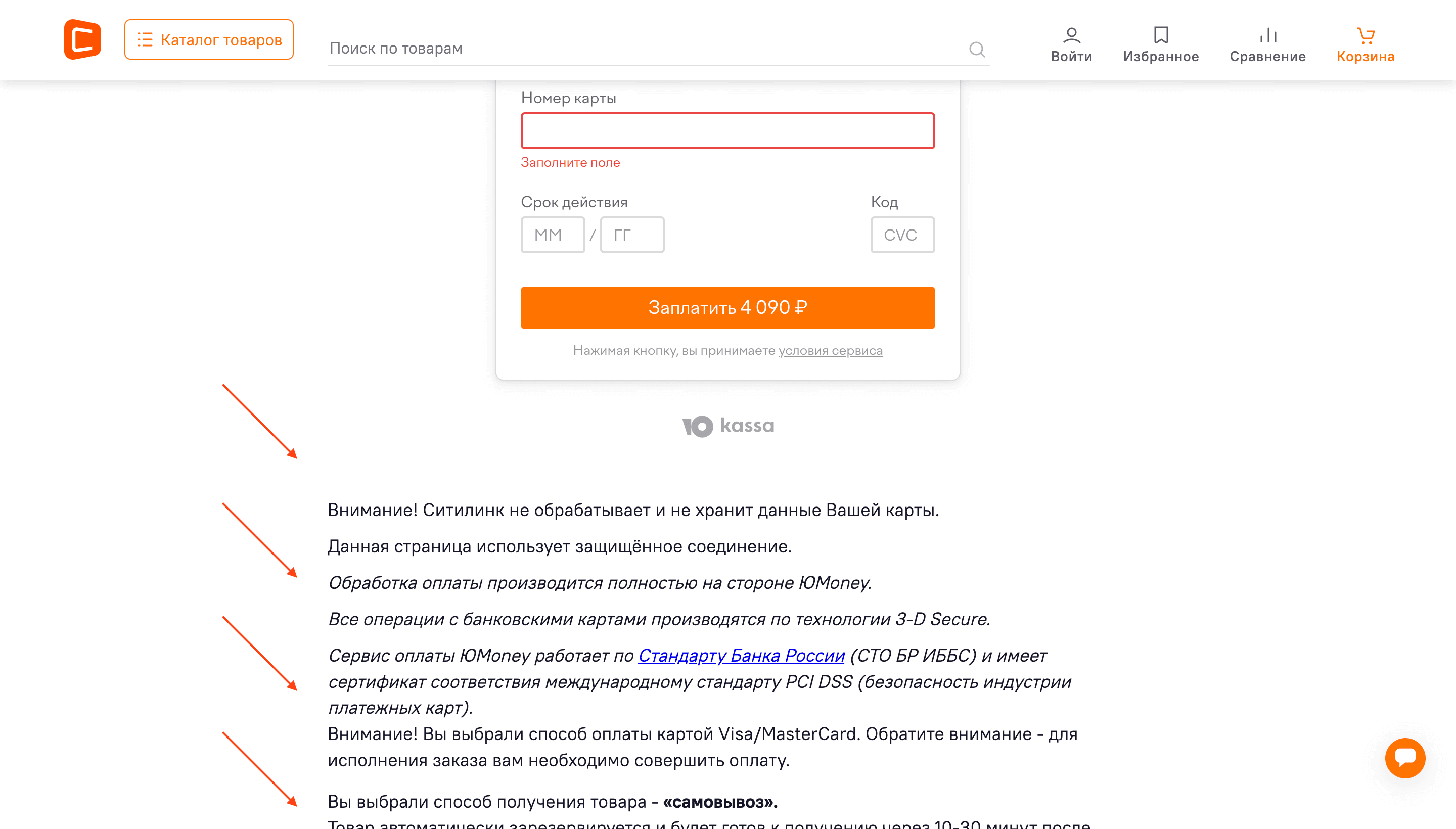
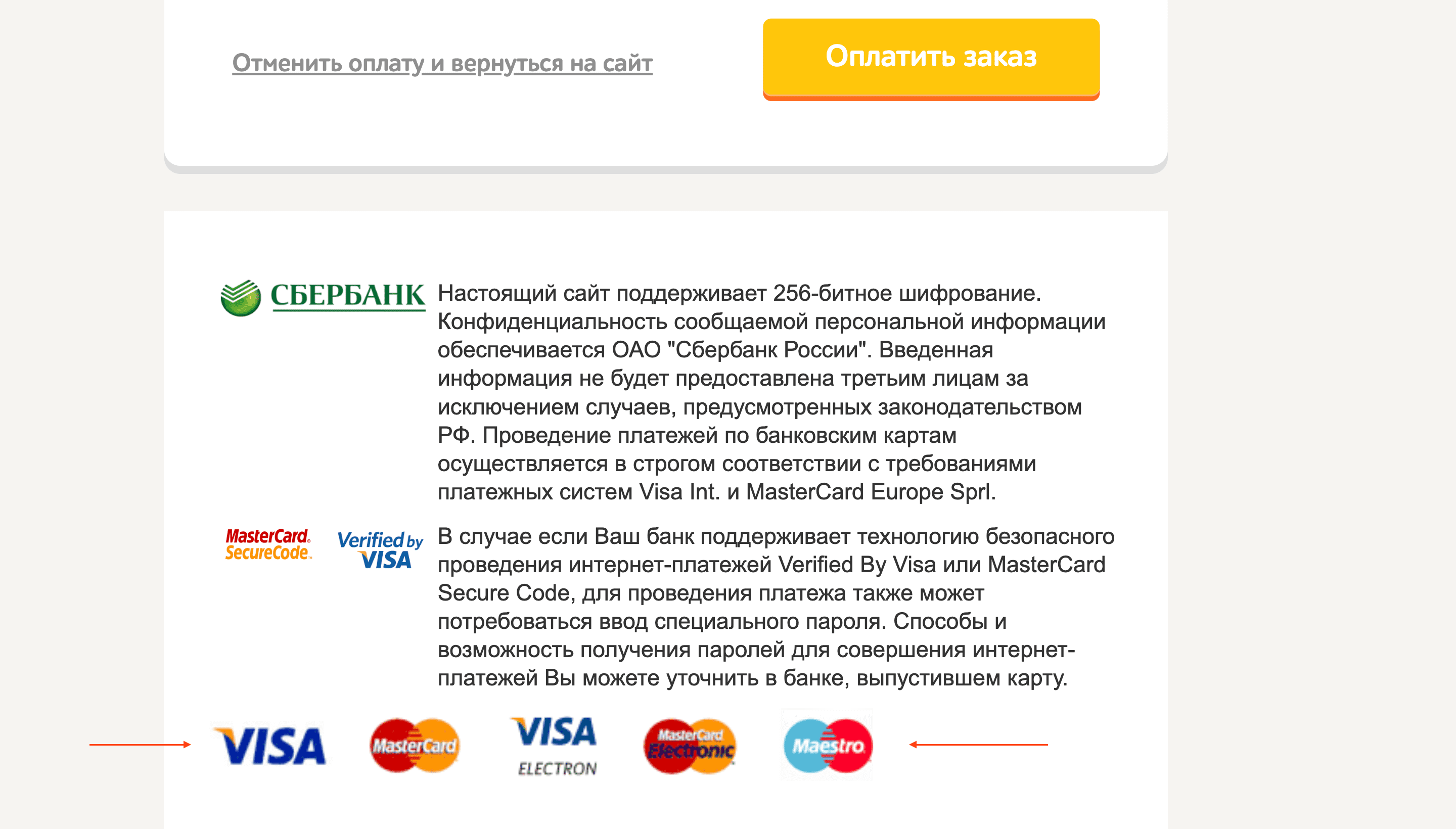
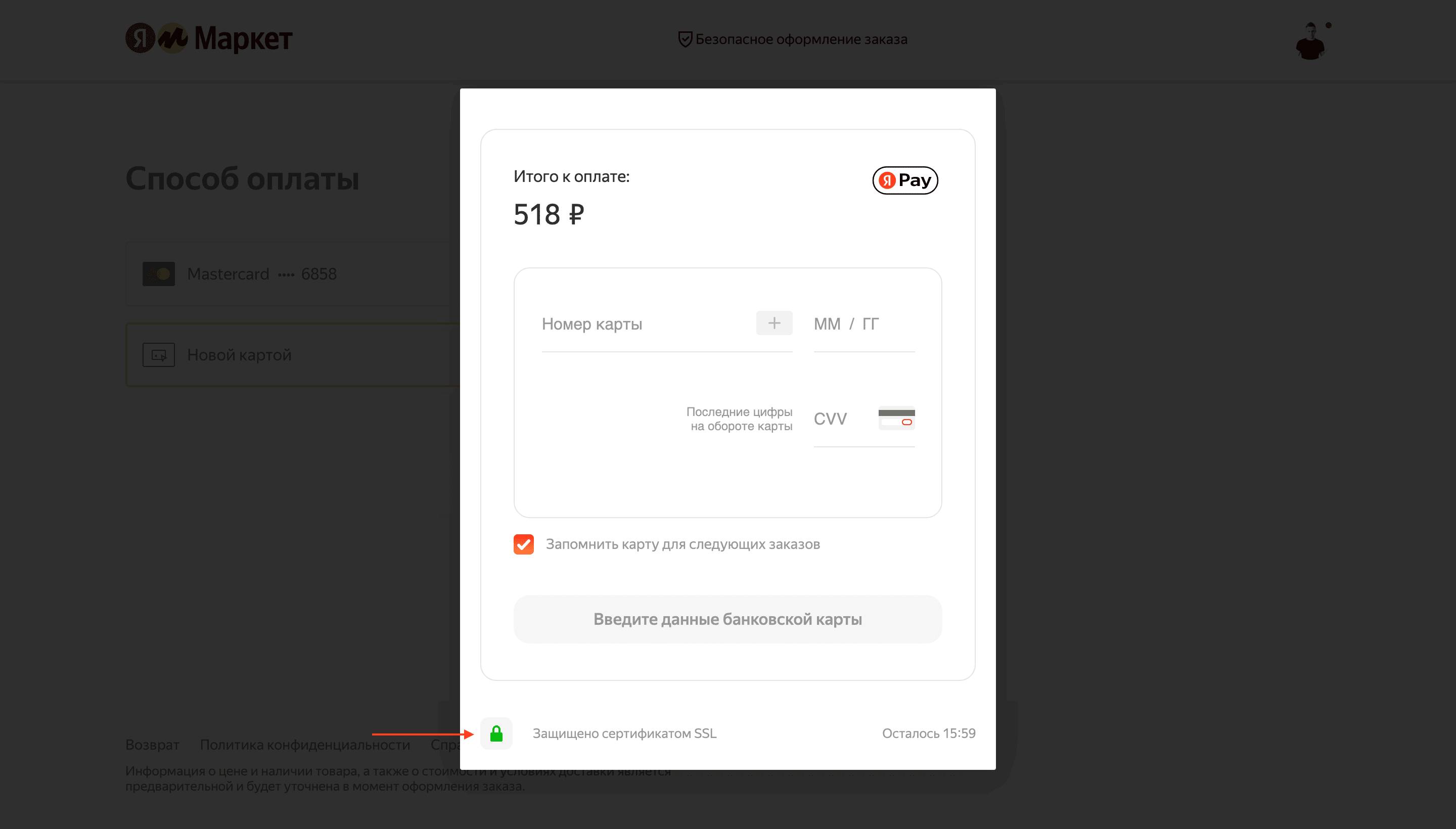
Сообщение о защите данных
Иногда при вводе данных карты можно встретить отдельный текст, в явной форме поясняющий, что передача данных защищена.
Смотреть пример

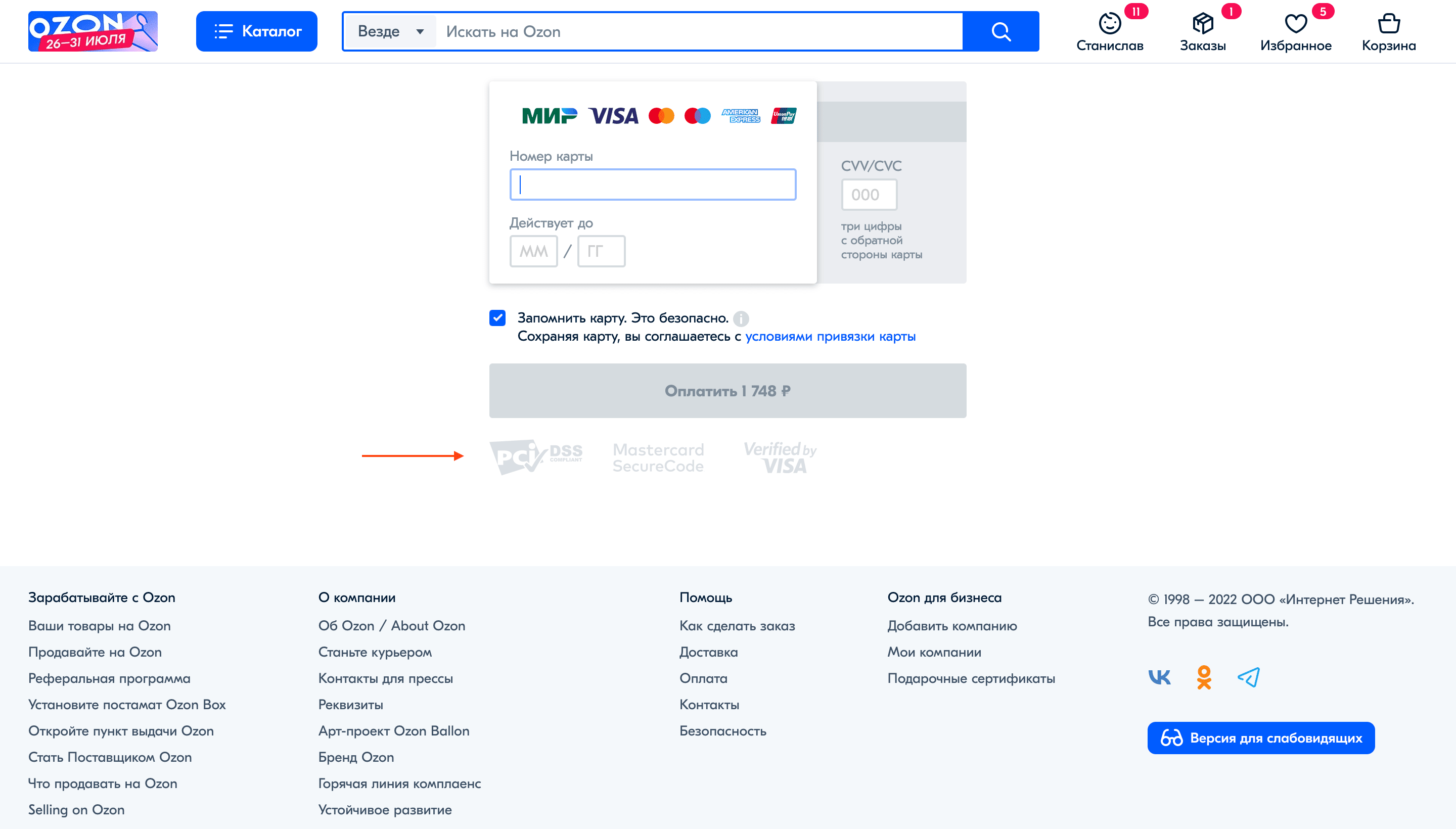
Иконки систем безопасности
Иконки систем защиты (Verified by Visa, Mastercard Secure Code, PCI DSS Compliant и т.д.) также могут повысить доверие клиента к форме ввода данных.
Смотреть пример

Иконка замка
Размещение иконки замка внутри кнопки отправки данных также может сыграть свою роль в повышении доверия клиента.
Скрытие CVC/CVV-кода
Предусмотрите возможность скрывать символы CVC-кода, если клиент вводит его в людном месте, и отображать при необходимости для проверки.
Смотреть пример

9. Сканирование карты
Функция доступна
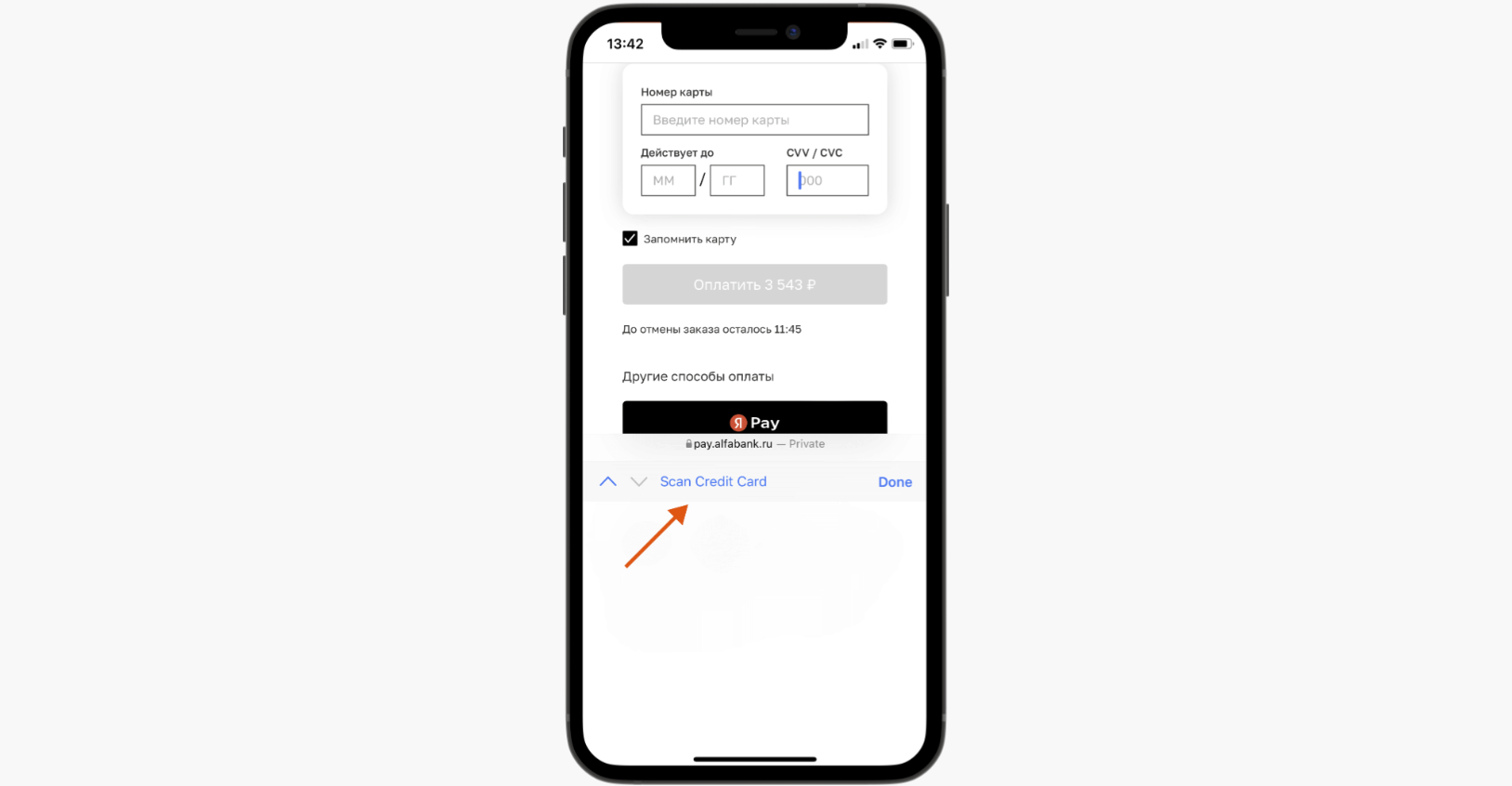
Реализуйте возможность сканирования карты камерой на мобильном, чтобы избавить клиента от необходимости ручного ввода всех данных.
Смотреть пример

Функция понятна
Для упрощения понимания функции кнопку можно снабдить привычной иконкой камеры и контекстной подсказкой с целевым действием.
Быстрое сканирование
Сканирование не должно происходить моментально, иначе такая функция вместо пользы доставит лишь неудобство.
Сканирование корректно
Распознавание данных карты должно происходить корректно – даже если значения на карте частично стерлись. Иначе получим раздражение и негатив.
10. Сохранение данных карты
Функция доступна
Предложите клиенту сохранить данные банковской карты для следующих покупок, чтобы не тратить время на повторный ввод.
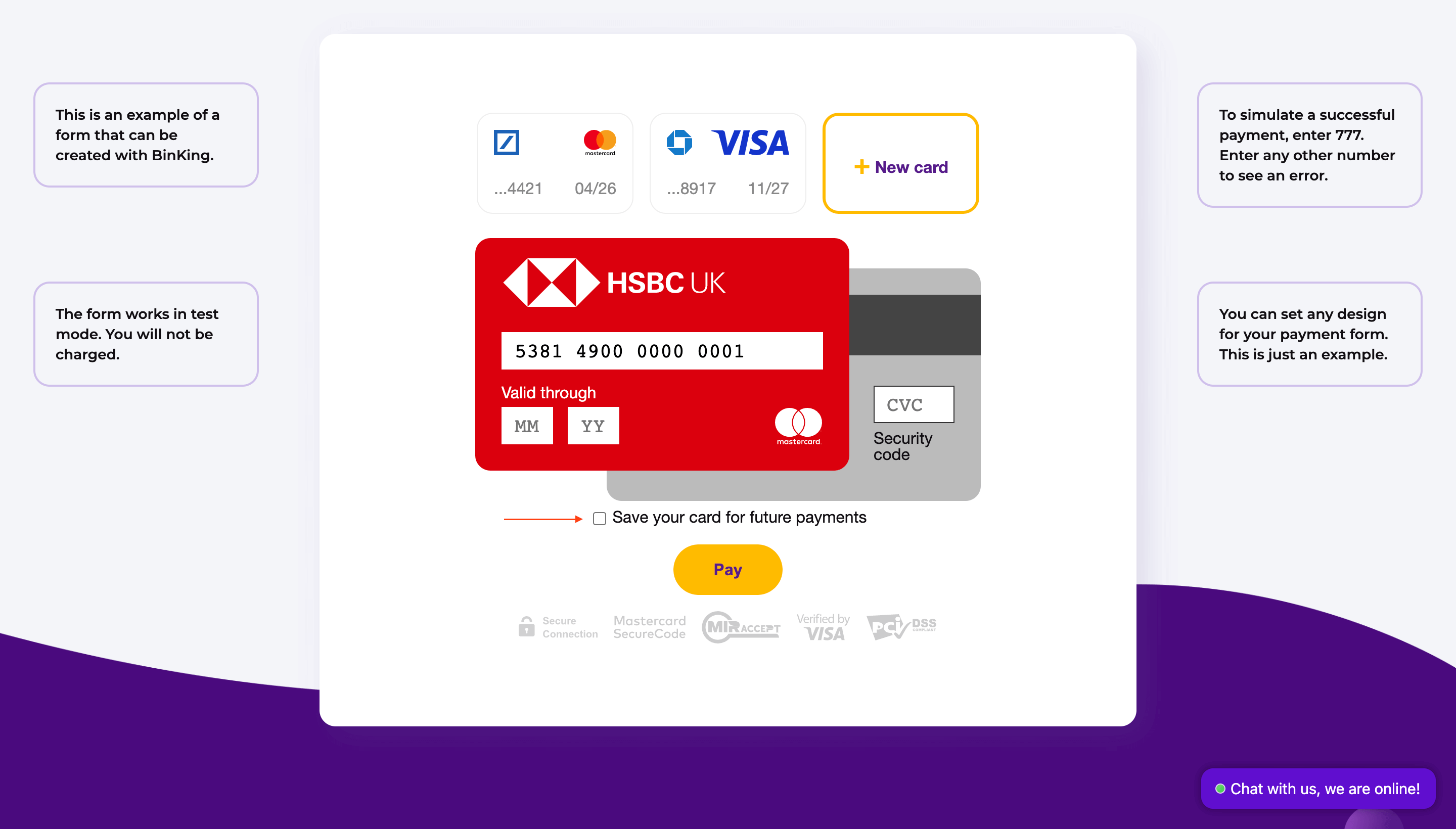
Без сохранения по умолчанию
Сохранение данных карты по умолчанию, особенно если элемент визуально вторичен и плохо заметен, может быть расценено, как dark pattern.
Смотреть пример

Защита данных
Предложение сохранить карту может быть воспринято с недоверием. Поэтому его можно снабдить дополнительным сообщением о том, что данные будут защищены.
Смотреть пример

Подстановка в 1 клик
В случае если у клиента уже есть сохраненная карта, у него в рамках интерфейса должна быть возможность вставить ее данные в 1 клик.
11. Кнопка оплаты
Контрастна
Так как это ключевая кнопка СТА, она должна привлекать к себе основной фокус внимания. Первое, за счет чего этого можно достичь – ее контрастность.
Достаточно большая
Сделайте кнопку оплаты достаточно большой, чтобы на нее легко было нажать. В том числе и на мобильных устройствах.
Смотреть пример

По ширине экрана
На мобильных кнопку можно растянуть практически по ширине экрана в нижней его части, чтобы на нее легко было нажать как правой, так и левой рукой.
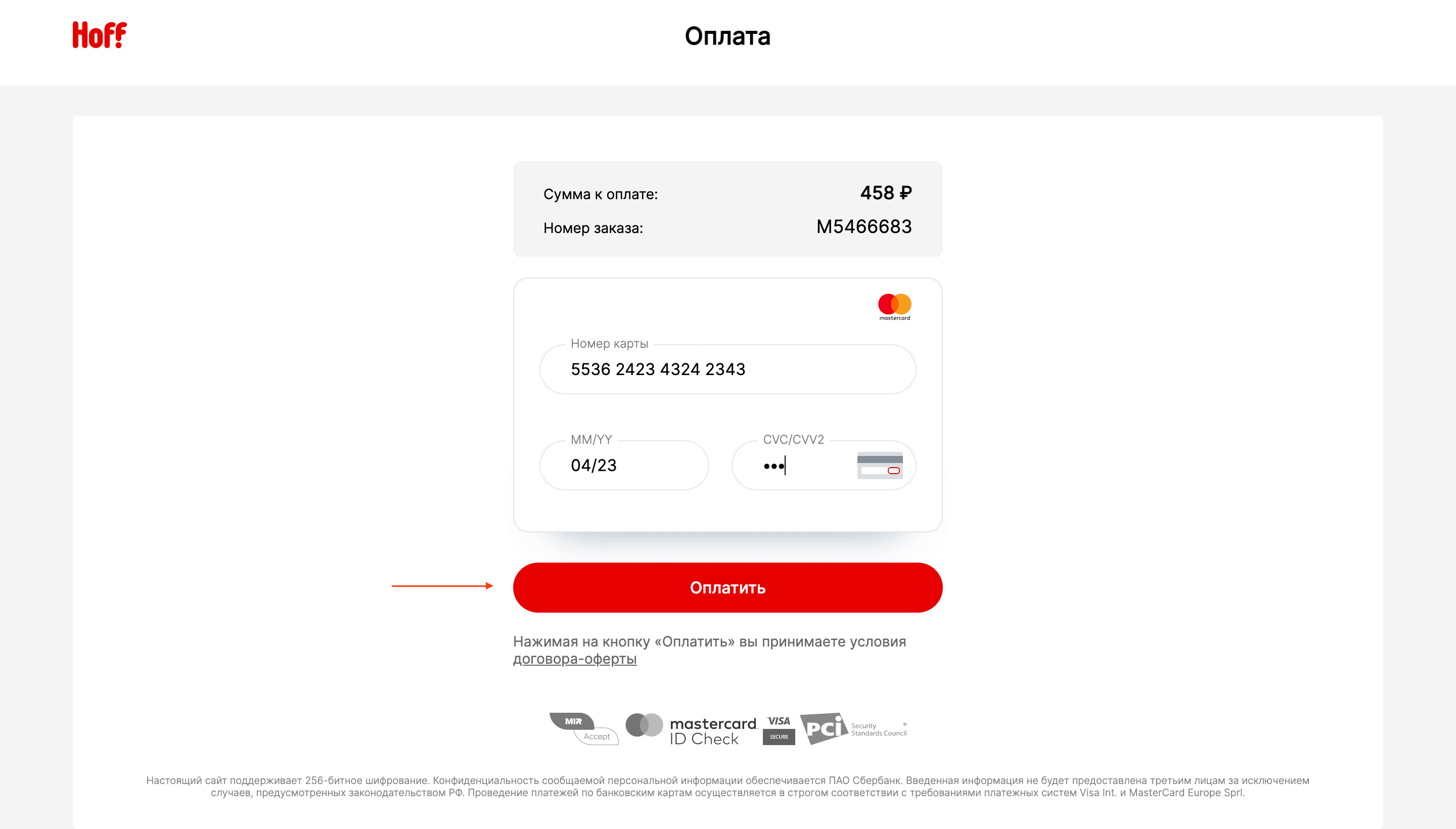
Целевое действие
Текст кнопки оплаты должен отталкиваться от целевого действия, а не от факта: «Оплатить», а не «Оплата».
Смотреть пример

Текст хорошо читается
Сам текст кнопки должен хорошо читаться на ее фоне: быть контрастным, не должен мельчить относительно ее размеров, или, наоборот, обрезаться.
Реакция на наведение
Сделайте кнопку оплаты интерактивной, чтобы она реагировала на наведение курсора и давала визуальную обратную связь.
Сумма к оплате
Иногда в рамках кнопки можно поместить сумму к оплате. Это сделает кнопку более информативной.
Смотреть пример

Сумма в правильном формате
Если в кнопке есть сумма, убедитесь, что она будет отображаться корректно. В этом примере и валюта расположена не там, и сумма прилипает к тексту:
Смотреть пример

Защита данных
Чтобы подсветить, что данные защищены, и повысить доверие клиента, кнопку можно снабдить релевантной иконкой замка.
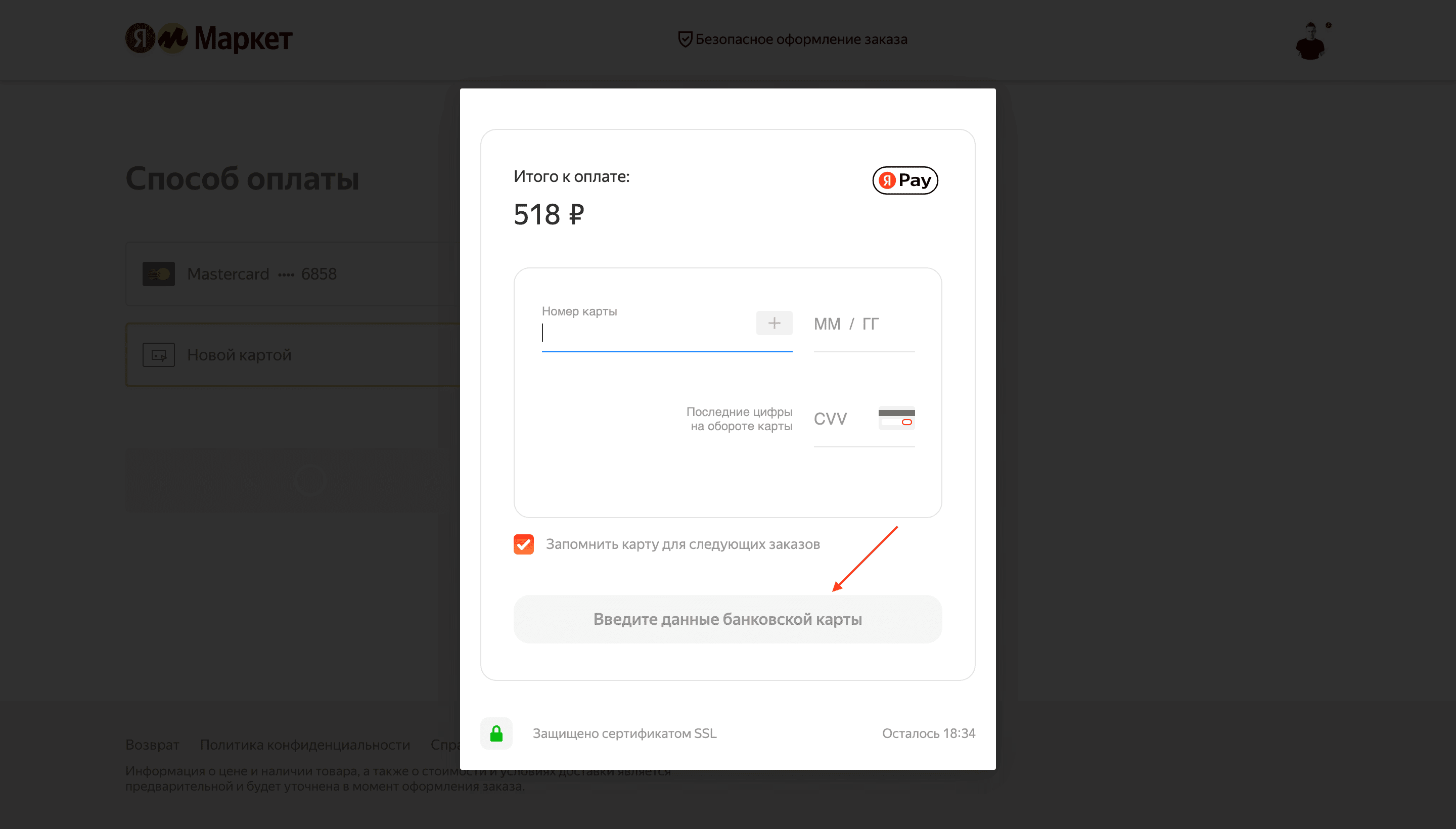
Текст в случае пустых полей
По умолчанию при загрузке страницы текст кнопки может призывать к заполнению полей.
Смотреть пример

Действие при клике по кнопке
При клике по кнопке должно что-то происходить: либо переход к процессингу, либо highlight ошибок. Но не стоит оставлять клиента без какой-либо реакции со стороны системы.
Смотреть пример
Hidden text
❌
Неактивна после первого клика
После первого клика pointer events в кнопке лучше отключить, чтобы клиент не послал по ошибке 2 запроса, повторно кликнув по ней.
Индикатор ожидания
Если на транзакцию требуется время, покажите, что требуется подождать: добавьте при нажатии на кнопку анимированный индикатор ожидания.
Смотреть пример
12. Согласие с условиями
Визуально вторично
Если вы размещаете согласие с условиями сервиса, сделайте его визуально вторичным, чтобы оно не отвлекало на себя внимание.
Смотреть пример

Не требует действий
Реализуйте согласие с политиками по умолчанию при нажатии на кнопку. В идеале – просто в виде подписи с текстом согласия под кнопкой оплаты.
Условия в новой вкладке
Ссылка на условия должна открываться в новой вкладке, чтобы не уводить клиента со страницы оформления заказа полностью.
To be continued...
Итак, в этой статье мы разобрали интерфейс ввода данных банковской карты. Как видим, не все так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Следующие статьи будут с таким же уровнем детализации. Продолжаем создавать крупнейшую открытую русскоязычную базу лучших практик UX/UI в eCommerce.
Не забудьте подписаться на канал в Telegram и поделиться этим материалом с друзьями и коллегами по цеху. Будем на связи.
Комментарии (2)

aborouhin
24.11.2022 15:10Проверка "срок - дата в будущем" для российских Visa/MC с некоторых пор отнюдь не полезна, а совершенно вредна...
А вообще основное количество проблем с автозаполнением, конечно. Использую bitwarden и его add-on для браузера, сложно сказать, с чьей это стороны косяки - или add-on не все ситуации отрабатывает, или на сайтах что-то не вполне корректно - но нормально заполняется (все поля) через раз. Скажем, при оплате через платёжный шлюз Сбера в упор не хочет подставлять номер карты. Месяц/год - там, где выпадающие списки, срабатывает редко. Ну и т.п.


Tavrid
Когда-то давно до 2014 я разрабатывал и имел собственный сайт бронирования авиабилетов, и несколько разных платежных шлюзов. Этот вопрос очень остро стоял, юзабилити формы, а так как оплаты у нас приходили со всей планеты - то приходилось очень много чего править у себя и на формах шлюзов.
Замечания по статье следующие:
доп.поля в современном банковском мире необходимы, к примеру эл. почта и номер телефона для отправки чека. При этом их можно передавать от магазина в составе пакета, что бы человек при оплате только что забронированных билетов не вносил те же данные ФИО (обычно это единственный или первый пассажир если билетов несколько) и Е-маил и Телефон. Так же можно передать и номер карты из базы данных авиакомпании если это постоянный клиент FQT (Frequent Traveler).
Иконки систем безопасности - обязательны, их требует размещать платежная система на странице оплаты (DSS, Verified, SecureCode, MIR Accept и т.д.) - укажите об этом (при этом не забываем, что нужно соответствовать их жестким требованиям).
ФИО и телефон на самом деле достаточно обязательное поле при оплате чужими картами для службы безопасности магазина, т.к. магазин получает от шлюза все эти данные (вместе с последними цифрами номера карты), что позволяет выявить мошенничество с кардингом в первые же минуты (явно левые ФИО или номер телефона в Африке для пассажира из России) не оформляя билет автоматически (для онлайн-магазина - не отгружая товар). В онлайн-авиакассах перед выпуском билеты просматривает кассир, на выявление ошибок, опечаток, несостыковок визовых правил и т.п., звонит клиенту и уточняет. Самая частая ошибка - перепутаны фамилия и имя и не все авиакомпании допускают на рейс такого пассажира (у нас была большая база имен и мы выявляли и перехватывали ошибки на этапе бронирования).
Для мобильных версий (и иногда для десктопных с магнитным сканером карт) должен быть доступ к считыванию данных карты, а не только сканирование по фото карты.
Поддержка незрячих - кроме voice over проверяйте работу формы при максимальном размере шрифта на том же 5-ом айфоне. А так же функцию "Проговаривание". Очень много приложений и сайтов вообще не масштабируют шрифт (особенно касалось мессенджеров) и никак не реагируют на жалобы людей с серьезными ограничениями по зрению.