Hola, Amigos!
На связи Саша Чаплыгин, Flutter-dev. На проектах я нередко взаимодействую с дизайнерами, арт- и креативными директорами, поэтому решил почитать для себя статьи о том, как строиться дизайн мобильных приложений. Что нужно учитывать в разработке дизайна, чтобы пользователь сразу понимал, как пользоваться приложением. Нашел интересную статью на Medium от автора Ramprakash Ravichandran перевел ее и актуализировал некоторые пункты под современные реалии вместе с нашим дизайнером. Оригинальный текст тут.
Из статьи станет понятно, как разрабатывать интуитивно понятный дизайн, какие приемы лучше всего использовать в дизайне и будет много наглядных примеров.
Вы и пользователь вашего продукта — не одно и то же
Это распространенное в области UX-дизайна выражение следует всегда держать в памяти при разработке приложений, если вы хотите, чтобы пользователь мог максимально полно понять принцип их работы. Начнем с самого простого: ваши пользователи могут просто не так хорошо разбираться в современных цифровых технологиях, как вы.
Сенсорные интерфейсы и аудио- и видеоконтент снижают требования в отношении грамотности пользователей, благодаря чему открывают доступ к цифровым технологиям большему числу людей. Однако неграмотные и малограмотные люди по-прежнему сталкиваются с трудностями. Грамотность и уровень владения цифровыми технологиями определяют то, как пользователи взаимодействуют с мобильными устройствами.
Мысленные модели
Хорошо разберитесь в том, как думают ваши пользователи, и, возможно, вы сможете открыть для себя аспекты, на которые другие разработчики приложений не обращают внимания, считая их само собой разумеющимися.
Мысленная модель описывает мыслительный процесс пользователя, когда он пытается разобраться, как что-то работает. Изучение мысленных моделей поможет разработчикам понять, как люди, использующие их продукты, взаимодействуют с программным интерфейсом.
У тех, кто впервые пользуется интернетом, не будет таких же мысленных моделей взаимодействия с цифровыми технологиями, как у тех, кто имеет большой опыт пользования глобальной сетью, компьютерами и устройствами. Например, пустые текстовые поля могут оказаться настоящей загадкой для начинающего пользователя, который может не понять, куда нужно нажать и где набирать текст.
Без применения мысленных моделей могут появиться трудности для новых пользователей, включая непонимание следующих общих функций приложений и веб-сайтов:
Жесты (смахивание, перетаскивание и долгое нажатие).
Использование имен пользователей и паролей.
Значок с вращающимся колесиком, который обозначает ожидание.
Использование QWERTY-клавиатуры после традиционной клавишной цифровой клавиатуры на устройствах без сенсорного экрана.
Декоративные значки, которые не выполняют практические функции.
Текстовые поля.
Рекомендации по решению подобного рода проблем у пользователей:
Используйте подсказки и материалы для ознакомления, чтобы пользователи могли лучше понять, как работает ваше приложение.
Добавляйте к значкам текстовые подписи.
Используйте подсказки, чтобы объяснить, что означают значки загрузки.
Вставляйте подсказки или анимированные изображения, чтобы помочь пользователям научиться пользоваться жестами.
Используйте анимированные изображения, которые будут показывать, как можно вводить информацию в текстовое поле.
Ниже перечислены примеры наиболее распространенных проблем, которые возникают у пользователей при работе с приложениями, и рекомендации, как их избежать.
Сложности понимания призывов к действию, реализованных только с помощью текста
Призывы к действию (Call-To-Action, CTA) — важные элементы пользовательского интерфейса, которые используются для перемещения по различным разделам приложения, изменения состояния и записи намерений пользователей.
Кнопки и элементы CTA, которые содержат только текст, затрудняют для пользователей «сканируемость» текста и создают проблемы с пониманием интерфейса. Часто пользователи вынуждены снова и снова читать текст. При отсутствии визуальных подсказок — цвет и заглавные буквы, — текстовые колл-ту-экшны сложно отличить от основного текста, что затрудняет работу с приложением. Кроме того, из-за отсутствия визуально оформленных границ пользователям сложно понять, что тот или иной элемент интерфейса является кликабельным, т.е. его можно использовать.
Локализация значков
Адаптируйте значки и символы, чтобы они соответствовали вашему целевому рынку.

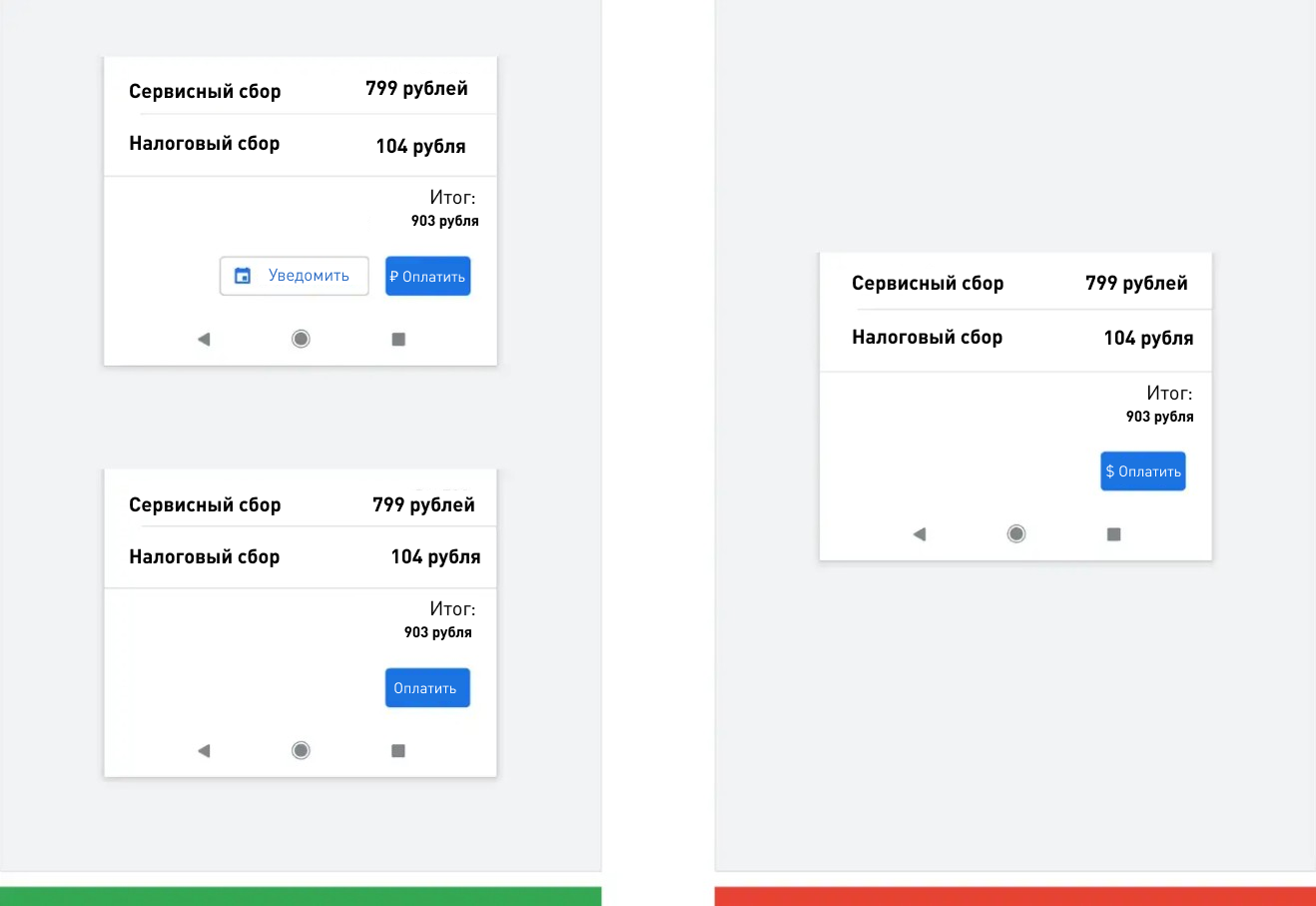
Что нужно делать: на значке Оплатить есть изображение российского рубля (слева, вверху); и вообще нет никакого значка (слева, внизу). Что не нужно делать: избегайте повсеместного использования значков, которые имеют отношение только к местным товарам (справа). Например, знак доллара для обозначения оплаты или денег в странах за пределами США и Канады.
Совместное использование текста и значков
Чтобы избежать проблем с пониманием текстовых действий, по возможности необходимо комбинировать текст и значки.
Чтобы прояснить предназначение значка, добавьте к нему текстовую подпись. Это позволит пользователю проще понять, для чего используется тот или иной значок.

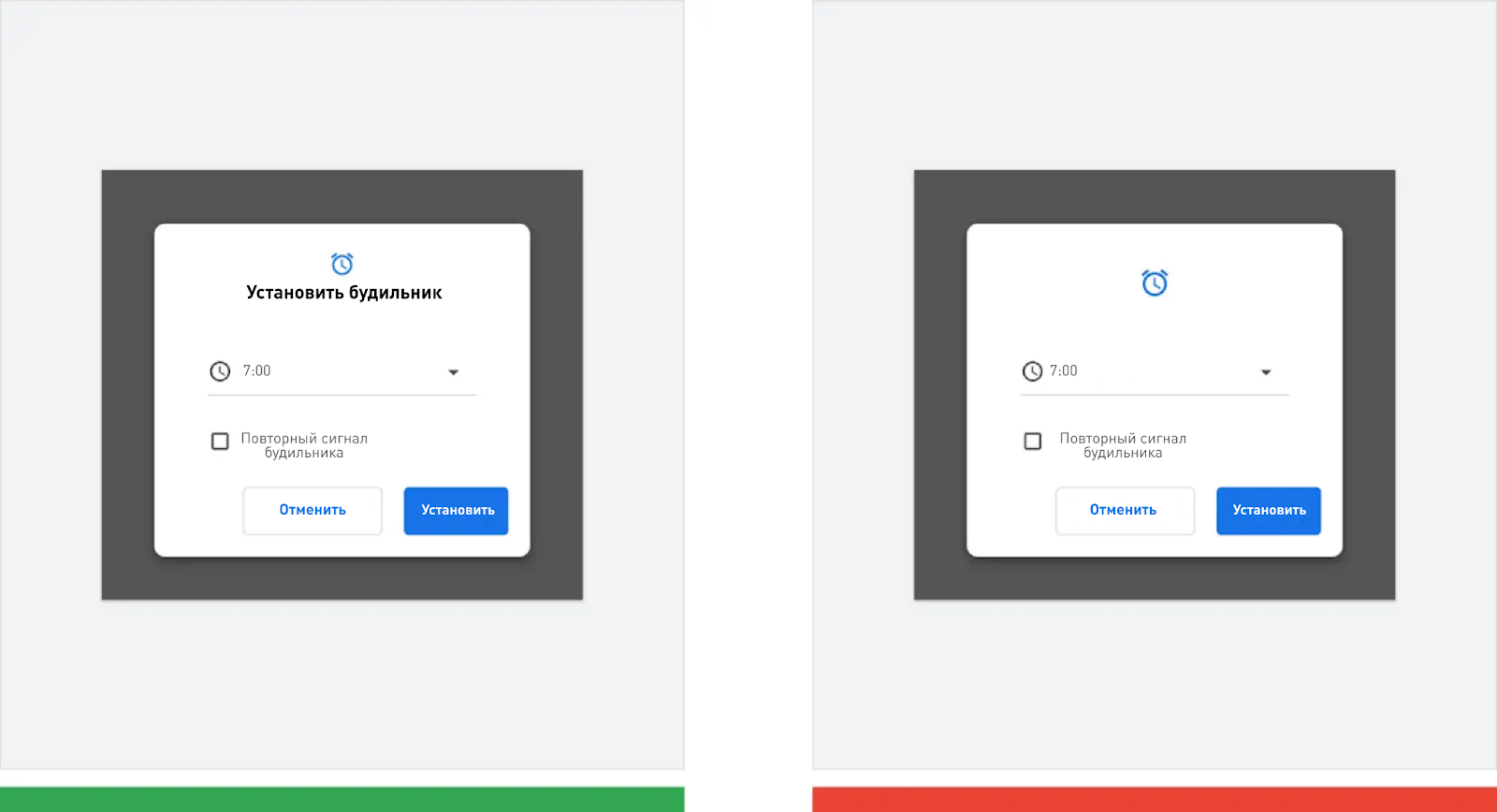
Что нужно делать: объединение текста «Установить будильник» со значком будильника упрощает понимание (слева). Что не нужно делать: значок будильника может не означать «установить будильник» (справа).
Выбор оптимальной кнопки
Рассмотрите возможность использования для важных действий закрашенных, обведенных или тонированных кнопок. Это поможет пользователю понять и определить, какие элементы являются интерактивными. Используйте этот подход независимо о того, где находятся кнопки: на страницах, карточках или в диалоговых окнах. Сейчас лучше обходиться текстовыми кнопками без дополнительных знаков, они создают лишний шум.
Уровни визуального выделения
Высокий. Стили с заливкой для кнопок с высоким уровнем выделения.
Средний. Цветные, обведенные и тонированные кнопки для кнопок со средним уровнем выделения.
Низкий. Сливающийся с фоном текст и/или знак.

Высокий уровень визуального выделения — стиль кнопки с заливкой помогает четко отличить действие от остального контента

Средний уровень визуального выделения — используйте обводку или тонировку.

Низкий уровень визуального выделения — текстовые кнопки для уменьшения визуальное выделение
Комбинирование кнопок
Используйте комбинацию закрашенных, обведенных или тонированных кнопок, чтобы сосредоточить внимание пользователей на главном действии.

Используйте такие же обведенные или тонированные кнопки для оформления аналогичных опций в диалоговых окнах, карточках или на экранах.
Можно использовать цвет для обозначения среднего уровня визуального выделения и оттенки серого для низкого уровня визуального выделения.
Когда действия сгруппированы, рассмотрите возможность использования горизонтального интервала 16 dp между кнопками, чтобы упростить их нажатие и выбор на мобильных устройствах при ярком солнечном освещении и на экранах с низким разрешением.
Плавающие кнопки целевых действий
Плавающие кнопки целевых действий (также называемые Floating Action Button, FAB) представляют собой эффективный способ выделить наиболее важные действия на экране. Однако пользователи должны научиться понимать, для чего существует этот значок, и какие действия он активирует.
Чтобы сделать действие более понятным и наглядным, рассмотрите возможность использования расширенных FAB, которые представляют собой сочетание значка и текста.
Действия, занимающие всю ширину экрана
Рассмотрите возможность добавления горизонтальных полей к действиям во весь экран, чтобы визуально отличать их от других элементов экрана. Это особенно актуально для интерфейсов с высокой плотностью размещения визуальных элементов и использованием большого количества различных цветов.
Действия карточек
Если на карточке представлено единичное действие, рассмотрите возможность использования действия с высоким уровнем визуального выделения, такое как действие, занимающее всю ширину экрана, и действие, выделенное цветом. В дизайне с высокой плотностью визуальных элементов это позволяет выделить призыв к действию. Не используйте действия, занимающие всю ширину экрана и выделенные цветом, для нескольких действий, которые одинаково важны.

Действие карточки с высоким уровнем визуального выделения фокусирует внимание на основном действии на экране.
Локализация
При разработке дизайна приложения для языков, в которых используются длинные строки, рассмотрите возможность вертикального расположения кнопок, чтобы метка действия не обрезалась и оставалась видимой и удобочитаемой для пользователей. Убедитесь, что основное действие расположено вверху. Такое положение позволяет ему стать наиболее заметным элементом после того, как пользователь бегло просмотрел информацию на экране или прочитал предшествующий перед ним текст.

Что нужно делать: вертикально располагайте кнопки, если метки действий представляют собой длинные строки (слева). Рассмотрите возможность использования более широкой кнопки для более простого нажатия и выбора. Что не нужно делать: избегайте размещения кнопки под другой кнопкой, если есть свободное пространство для их размещения рядом (справа).

Что не нужно делать: избегайте обрезания кнопок, если на экране достаточно пространства для их размещения.
Используйте призывы к действию, которые сочетают в себе такую зрительную информацию, как фон, значки, цвет или метки, и сделайте так, чтобы они выделялись на фоне остального контента. Это особенно актуально для действий, которые направляют пользователя. Таким образом пользователь с большей вероятностью поймет, для чего предназначено то или иное действие, если он поймет значение значка, прочитает/бегло ознакомиться с текстовой меткой или воспользуется обоими способами.
P.S. Я и мои коллеги пишем о том, что такое быть Flutter-разработчиками и рассказываем о внутренней кухне проектов в телеграм-канале Flutter.Много. Заходите, будем вас ждать :)


Mike-M