
Где мы свернули не туда? Как получилось, что современный десктопный GUI по умолчанию использует платформу HTML/CSS/JavaScript, которая изначально не предназначена для нативной работы на десктопе? Она создана конкретно для браузера и веба. Зачем из нативного софта делать веб-страницы в браузерной оболочке?
Джефф Этвуд (автор Stack Overflow) предсказал этот феномен ещё в 2007 году. Он тогда сформулировал так называемый закон Этвуда:
Любое приложение, которое можно написать на JavaScript, будет в итоге написано на JavaScript.
Так и вышло.
А если серьёзно, то это явный тренд в софтверной разработке, который наблюдается уже два десятилетия. Сейчас большинство GUI-приложений разрабатываются на платформе HTML/CSS/JavaScript.
Для разработки кросс-браузерных приложений на веб-стеке чаще всего используется платформа Electron, которая стала своеобразным стандартом.
В наше время на «Электроне» сделано практически всё:
- 1Password
- Asana
- Discord
- Figma
- GitHub Desktop
- Microsoft Teams
- Skype
- Slack
- Trello
- Twitch
- Visual Studio Code (на скриншоте вверху)
… и десятки других популярных десктопных программ.
Люди смирились и просто смотрят, как одна за другим нативные программы переходят на Electron со всеми вытекающими последствиями. Дело даже не в общей тормознутости и излишнем пожирании памяти (хотя это неизбежно в браузерной оболочке). В реальности производительность JS-кода по части UI даже обогнала типичный .NET за счёт многолетней тщательной оптимизации выполнения JS в браузерах. Нормально спроектированные JS-приложения сейчас гораздо быстрее, чем раньше. Но они по определению не могут сравниться с нативным софтом. Поэтому раздувание софта идёт полным ходом.
▍ Коммодитизация разработки
Почему так происходит? Логика абсолютно понятна. Фирме выгоднее разрабатывать и поддерживать одну платформу (веб) вместо N (веб+разные десктопные и мобильные ОС). Это чисто экономический вопрос: банально требуется меньше программистов.
Преимущества нативных приложений совершенно не очевидны для компании. Да, они могут быть быстрее. Но для этого нужно приложить усилия по оптимизации. И разница в скорости не так велика, чтобы обращать на неё внимание.
JavaScript проще, чем C++, так что и с этой точки зрения веб-платформа кажется привлекательнее. Происходит своеобразная коммодитизация разработки, когда создание приложений ставится на конвейер. Все они становятся похожи друг на друга, и производятся в «фабричном» стиле с помощью фреймворков типа Angular JS и Vue.JS. Правда, со временем становятся видны недостатки такого подхода:
- несовместимость разных версий фреймворков (приходится частично переписывать код);
- браузеры, стандарты и экосистема HTML/CSS/JS слишком быстро изменяются (гораздо быстрее, чем это нужно для коммерческих приложений);
- трудности в поддержке.
В итоге большие кодовые базы оказываются заблокированы в рамках определённой архитектуры/реализации. В некоторых ситуациях остаётся единственный вариант — переписать всё с нуля. С годами кодовая база начинает так пахнуть, что уже никто не хочет к ней прикасаться.
▍ Лучший консольный софт
Программисты старой школы не поддаются на новые веяния. Если посмотреть на творения лучших разработчиков, то там код максимально оптимизирован, GUI зачастую отсутствует, а производительность — наивысший приоритет. Вот список крутых опенсорсных программ, которые выбиваются из общего ряда. Это принципиально другой, «антипотребительский» подход к разработке. К сожалению, таких образцов становится всё меньше. Последние могикане. Упомянем некоторые из них:
▍ Аудиоплееры
- moc — консольный аудиоплеер для Linux/UNIX
- mpd — клиент-серверный плеер с консольным и графическим интерфейсом
- mus — модульный демон/клиент с консольным интерфейсом, который принимает плейлисты в текстовом виде
- vorbis-tools — плеер Ogg/FLAC
▍ Торрент-клиенты
- btpd (The BitTorrent Protocol Daemon) — торрент-клиент, реализованный в виде демона
▍ RSS-ридеры
- newsraft — фид-ридер с интерфейсом ncurses
- sfeed — парсер RSS и Atom с интерфейсом sfeed_curses UI
- snownews — текстовый RSS-ридер для Linux и Unix
- zs — Zeitungsschau, конвертер RSS/email
▍ Файл-менеджеры
-
lf — файл-менеджер в стиле
ranger, написанный на Go - mc — Midnight Commander, кросс-платформенный классический файл-менеджер
-
nnn — Nnn's Not Noice, форк
noiceс большим количеством функций - noice — маленький и портативный файл-браузер
-
ranger — файл-менеджер с привязкой сочетаний клавиш на текстовый редактор
vi, написанный на Python, с очень приятным интерфейсомranger
- rover — простой консольный файл-браузер
- sfm (simple file manager) — простой файл-менеджер для unix-подобных систем
▍ Git
- stagit — генератор статических HTML-страниц для репозитория git
- stagit-gopher — генератор страниц в формате .gph (gopher)
- stagit-gemini — генератор страниц в формате .gmi (gemtext) для Gemini.
▍ Вьюеры картинок
- feh — продвинутый вьюер с функцией установки обоев для рабочего стола
- imv — простой вьюер X11/Wayland, зависимости: SDL2 и FreeImage
- lel — простой вьюер для X11, читает изображения в формате Farbfeld
- meh — вьюер, который напрямую использует XLib, libjpeg, libpng and libgif
- qiv — Quick Image Viewer
- sxiv — simple/small/suckless X Image Viewer, зависимости: xlib и imlib2. В данный момент осиротел (нет мейнтейнера)
-
nsxiv — Neo Simple X Image Viewer, форк осиротевшего
sxiv, зависимости: xlib и imlib2 - xli
- xwallpaper — минималистичная утилита для обоев рабочего стола
- xzgv
▍ Медиаплееры
-
ffplay — простой и портативный медиаплеер, поставляется с
ffmpeg, которому нужен для работыmplayer - mplayer
- mpv — свободный, кросс-платформенный медиаплеер
▍ Уведомления
- herbe — уведомления без демонов и D-Bus. Минималистичный, легковесный, написан на C. Для вызова можно использовать tiramisu
-
tiramisu — демон уведомлений на базе
dunst, который передаёт нотификации в STDOUT, так что пользователь может обрабатывать их на своё усмотрение, как в панелиdwm
▍ Парольные менеджеры
- oathtool — Open AuTHentication (OATH) для одноразовых паролей
- pinentry-dmenu — программа для ввода паролей pinentry с добавлением динамических менюшек dmenu. Подходящий интерфейс для pass
- pass — «стандартный парольный менеджер UNIX»
-
spm (simple password manager) — активно поддерживаемый форк
tpm - tpm (tiny password manager)
▍ PDF-вьюеры
- mupdf — легковесный PDF-вьюер, написанный на C. Поддерживает PDF, XPS, EPUB, XHTML, CBZ, PNG, JPEG, GIF и TIFF
-
zathura — расширяемый вьюер/оболочка, поддерживает CBZ, DJVU, PS, EPUB (с
mupdf) и PDF (сmupdfилиpoppler)
▍ Оболочки
-
dash — POSIX-совместимая реализация
/bin/sh, оптимизированная на минимально возможный размер - mksh (MirBSD Korn Shell) — активно разрабатываемая свободная реализация языка программирования оболочки Korn Shell, наследник Public Domain Korn Shell (pdksh)
-
oksh — портативная версия
kshиз OpenBSD - yash (yet another shell) — задуман как POSIX-совместимая оболочка, которая в то же время поддерживает функции для ежедневного интерактивного и скриптового использования
▍ Текстовые редакторы
- acme — текстовый редактор Роба Пайка для Plan 9. Включён в состав plan9port
- ed — «стандартный текстовый редактор»
- ired — минималистичный hex-редактор и биндиффер для p9, w32 и *nix
-
mg — портативная версия
mg, поддерживается командой OpenBSD - mle — маленький, гибкий консольный текстовый редактор
-
nano — клон
pico, маленький и простой в использовании - neatvi — минималистичная реализация vi с поддержкой двунаправленного UTF-8 (LTR/RTL)
-
nextvi — продолжение разработки
neatviс дополнительными функциями -
nvi — маленький редактор в стиле
vi - micro — консольный текстовый редактор со стандартными сочетаниями клавиш типа ctrl-c/v
-
sam — редактор от Роба Пайка, написанный под вдохновением от
ed -
sim — текстовый редактор на основе
vimиsam -
traditional vi — исправленная версия оригинального
vi -
vim (в GUI рекомендуется
:set go+=cдля блокировки всех всплывающих окон) может быть скомпилирован в предельно минималистичном стиле, какvim-tinyв репозиториях Debian -
vis — современный и эффективный редактор в стиле
vim -
wily — клон
acmeдля POSIX
▍ Обработка текста
- csvquote — инструмент для кодирования проблемных символов CSV, чтобы unix-инструменты могли корректно их обрабатывать. Оптимизация SIMD по умолчанию, при сборке можно активировать откат на портативную версию C
- json2tsv — конвертер из JSON в TAB-Separated Value (TSV) и отдельный JSON-парсер
- md4c — конвертер из Markdown в HTML, быстрый, совместимый с CommonMark, поддерживает расширения, которые можно включать/отключать из консоли
▍ Утилиты/другое
- abduco — подключение/отключение сессий
- dvtm — динамический менеджер виртуальных терминалов
- entr — запуск произвольных команд по факту изменения файлов
- mrandr — простой и легковесный менеджер профилей мониторов (дисплеев), написанный на языке POSIX Shell
-
mtm (Micro Terminal Multiplexer) — мультиплексор консолей, на скриншоте внизу три инстанса tine

- nq — утилита очереди командной строки UNIX
- pv — инструмент для мониторинга прохождения данных по конвейеру
- smenu — мощный и универсальный инструмент выделения в консоли для использования в интерактивном режиме или в скриптах
- snore — пауза с визуальным фидбеком
-
yt-dlp — форк
youtube-dlдля скачивания видео и звука с YouTube и других платформ - zbar — пакет для распознавания штрихкодов из разных источников (видео, фото)
Полный список см. на сайте Stuff That Rocks.
▍ Оптимизация приложений. Примеры
Практически любое стандартное приложение можно оптимизировать. Например, для мобильных аппликаций критический параметр — время первоначального запуска, то есть промежуток между нажатием кнопки и загрузкой интерактивного интерфейса. Это тем более важно, поскольку первый запуск создаёт первое впечатление о приложении. Даже небольшая оптимизация будет заметна.
Люди очень чувствительны к задержке интерфейса. Пятнадцать лет назад Amazon выяснила, что каждые 100 мс задержки веб-сайта уменьшают продажи на 1%. С тех пор требования публики значительно ужесточились.
В 2017 году Akamai констатировала, что каждые 100 мс задержки снижают конверсию уже на 7%.
В 2018 году Google опубликовала статистику по загрузке мобильных страниц. Выяснилось, что пользователи на мобильных устройствах менее терпимы к задержкам. Так, при росте задержки с одной до трёх секунд количество отказов от загрузки возрастает на 32%, при росте до пяти секунд количество отказов увеличивается на 90%, и так далее.
- Рост задержки с 1 до 3 с → количество отказов возрастает на 32%
- … с 1 до 5 с → на 90%
- … до 6 с → на 106%
- … до 10 с → на 123%
Поэтому так важно оптимизировать мобильные сайты и приложения. И есть стандартные способы оптимизации, доступные каждому. Например, разработчики DoorDash рассказали, как ускорили первоначальную загрузку iOS-приложения на 60%:
- Профилирование для выявления узких мест (они использовали Xcode, а также Performance Analysis от Emerge Tools).Трассировка стека, показывающая три возможности оптимизации

- Исправление трёх основных проблем, на которые тратится время в основном потоке:
-
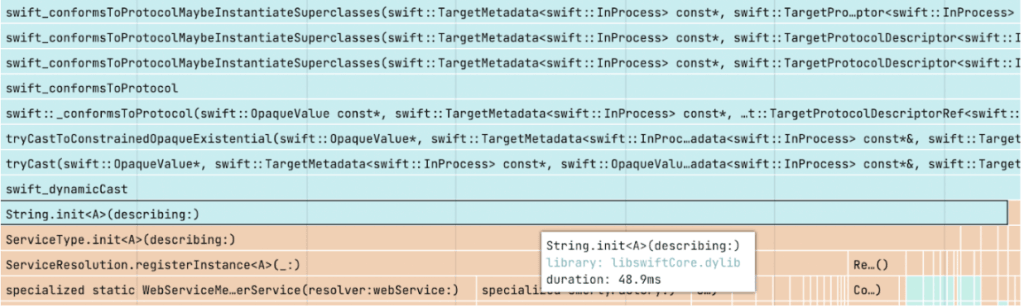
Проверка соответствия протоколу Swift — никто даже не знал, что стандартный String(describing:) занимается такими дорогими операциями.Трассировка стека String(describing:) API

Замена идентификации типовString(describing:)на простой указатель типаObjectIdentifierсразу ускорила загрузку приложения на 11%, а это всего одна строчка кода!
- Отказ от тотального хеширования AnyHashable абсолютно всех действий и команд для хранения их уникальных значений. Переосмысление архитектуры привело к пониманию, что необязательно идентифицировать все команды по их хешу, а зачастую достаточно просто указателя на тип.

Эта простая оптимизация (опять одна строчка кода) ускорила запуск приложения ещё на 29%, а выполнение команд — на 55%.
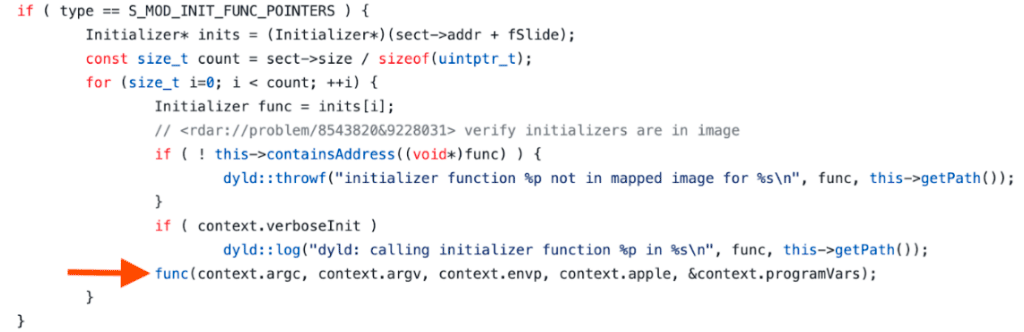
- Аудит инициализации сторонних фреймворков показал, что эти ненужные вызовы замедляют запуск приложения примерно на 200 мс (конкретно в этом случае виноват фреймворк ServiceCore от Salesforce).

Разработчики подкрутили динамический линкер (dyld), чтобы он пропускал эти вызовы при запуске.
-
Проверка соответствия протоколу Swift — никто даже не знал, что стандартный String(describing:) занимается такими дорогими операциями.
Все сделанные оптимизации в целом ускорили запуск приложения DoorDash примерно на 60%.
Эта история наталкивает на мысль, что большинство мобильных приложений абсолютно не оптимизированы. Они включают в код внешние библиотеки, которые 90% времени выполняют ненужные операции, как String(describing:) выше, добавляя задержку на пустом месте.
В результате даже самая простая программа типа
hello, world! с внешними модулями и зависимостями начинает неизбежно лагать на любом, даже самом быстром устройстве.
Есть мнение, что пользователям не нужен быстрый софт, потому что они якобы «ленивы и туповаты». Мол, пипл «схавает» всё, что дадут. Даже ужасной прилагой с задержкой десять секунд на каждое нажатие будет кто-то пользоваться. Люди привыкают к ужасу — и начинают считать его нормой. Однако адаптивный механизм психики — не оправдание для создания плохих продуктов.
Так или иначе, но фронтенд на HTML/CSS/JavaScript стал стандартом на всех платформах: и на десктопных, и на мобильных. Даже инструменты для разработчиков выпускаются в том же стиле. Например, Visual Studio Code на КДПВ — это браузер (Chromium) с сервером Node.js и файлами HTML/CSS, скомпилированными в исполняемый бинарник. Все переходят на веб-платформу. Ничего не поделаешь, таков путь.
Telegram-канал с розыгрышами призов, новостями IT и постами о ретроиграх ????️

Комментарии (247)

serafims
03.04.2023 09:14+28Лучше бы все почаще вспоминали важность работы кнопок Tab/Shift+Tab, адекватность ввода из буфера в поле с масками, адекватные цветовые схемы для выделения поле ввода и т.п., все то, что мы потеряли c windows 8.

Proydemte
03.04.2023 09:14По идее такое с помощью чего-то подобного phonegap можно реализовать. Но получится некросс платформенное, так что очень немногие будут заморачиваться. Но если сделать отдельную либу которая автоматом и прозрачно будет эти возможности добавлять, может и станут пользоваться.

mironoffsky
03.04.2023 09:14+5Вообще веб технологии на десктопе это предмет бурных споров. Но проблема ли это? Веб технологии кроме своей прожорливости еще и дают то, что не может дать ни одна альтернативная платформа: высокая скорость разработки действительно красивого интерфейса.
Можно упираться и плеваться, но для конечного пользователя важно, чтобы было в первую очередь красиво, а уже во вторую - быстро. Пользователь, как его иногда представляют, слегка наивен, ведом, импульсивен. На это и делается ставка: пользователю дают красивый интерфейс с удобными кнопочками, а самое главное - с фирменным дизайном.
Даже скорость работы понятие относительное. Веб технологии развивались всю свою осознанную часть жизни в сторону повышения скорости обработки контента. Это, кстати, объясняет почему пухнет интернет: браузер начал быстрее обрабатывать скрипты, значит сайты можно делать тяжелее. Сейчас даже сайты-то делать не модно, сейчас делают SPA на жирненьком фронтовом фреймворке с блекджеком и прочими прелестями. Почему? Потому что могут, потому что технологии позволяют. Давайте будем честны: не всем приложениям нужна скорость, тем более, что node дает в некоторых ситуациях производительность сравнимую с компилируемыми языками из-за jit-компиляции.
Кстати, очень забавляют приведенные здесь примеры с консольными приложениями: если подумать, то и консоль сама по себе, и популярность её использования как GUI для своего приложения, ну уж очень напоминает пресловутый Electron, причем как по простоте создания интерфейса, так и возможностях кастомизации (ну почти).
К чему я это все: Electron это просто инструмент, который позволяет писать красивые кроссплатформенные десктопные приложения. Оптимально ли они работают? Нет. Обладает ли бандл приложения достаточно маленьким размером? Нет, вместе с кодом идет, считай полноценный браузер. А нужно ли все это пользователю: чтобы все синтетические тесты работали на 30нс быстрее, чтобы написано было не на богомерзком JS, чтобы интерфейсы были все сплошь нативные? Тоже нет. Софт нужен для того, чтобы им пользовались люди, а не чтобы тестики гонять кто кого быстрей, главное это не забывать.

gmtd
03.04.2023 09:14-3Почему это фреймворк для SPA обязательно "жирненький"?
Грамотный сайт-SPA намного легче обычного и работает быстрей и приятней чем мобильный аналог на нативном языке

DikSoft
03.04.2023 09:14+19Electron это просто инструмент, который позволяет писать красивые кроссплатформенные десктопные приложения.
Не ради спора , а чисто из спрортивного интереса. Сущесвуют ли в природе не тупящие приложения на Electron?

denakol
03.04.2023 09:14+6Vs Code. Работает шустрее чем другие IDEA.

andreymal
03.04.2023 09:14+30VS Code это не IDE, поэтому и сравнивать его надо не с IDEA, а с каким-нибудь Sublime например

LordDarklight
03.04.2023 09:14+9Почему VS Code не IDE? Дайте критерий IDE, которому не соответствует VS Code?
Конечно, Sublime попроще - там много чего нет, что есть в современных IDE, но на мой взгялд, если сравнивать Sublime IDE 30-40 летней давности, то тут уже скорее Sublime будет в лидерах - да IDE 30-40 летней давности это по сути текстовые редакторы с продвинутой подсветкой синтаксиса и привязкой хоткеев к внешнему компилятору и линкеру, и даже с интонацией с отладчиком. Но по сути даже нынешний IDE - это и есть таков вот редактор - просто обвешанный дополнительными инструментами а-ка плагинами - и по сути та де Visual Studio отличается от VS Code отличается от Sublime или Notepad++ просто количеством этих плагинов, ну и может, наворотами внутреннего API взаимодействия этих плагинов друг с другом и интеграцией в редактор кода. Все они не просто работают с кодовой базой, взаимодействуют с хранилищами версий (через внешний тулз), компилируют её (через внешний тулз) и обеспечивают процесс её отладки (через внешний тулз), но имеют (или могут подключить) кучу плагинов по анализу и конверсии этого кода, или обеспечить внедрение в конвейер сборки. То что у кого-то этот ассортимент тулзов меньше - это лишь факт меньшей популярности данного редактора кода.
Приведу ещё один пример - IDE Eclipse (может кто-то кажет, зачем ворошить труп - но это всё-таки ещё не труп, и не стоит возражать, что это не IDE - всегда таковой была) - вот чем эта IDE принципиально отличается от VS Code? А чем принципиально (кроме количества обвеса инструментов) от Visual Studio или от IDEA?

andreymal
03.04.2023 09:14+3Я не даю никаких критериев, я просто беру определение с официального сайта, на котором VS Code называется редактором, а не IDE
Почему вы считаете, что Sublime попроще? Какие возможности есть в VS Code, которых нет в Sublime и которые невозможно добавить с помощью плагинов?

gmtd
03.04.2023 09:14Мне вот сильно понравился плагин GitHub Actions который позволяет запускать actions workflow прямо из vs code
Намного удобней и быстрей чем через сайт GitHubУ Sublime такое есть?

Spaceoddity
03.04.2023 09:14Я отвечу. Пользуюсь двумя редакторами - Sublime и VS Code.
Sublime - основной, но более простой. Он действительно быстрее запускается. Он проще, легче. Он, как бы это сказать... визуально приятнее, интуитивно понятнее.
VS Code - приходится(!) использовать. Когда надо работать с каким-то тяжеловесным проектом. В нём многое есть уже из коробки.
В Sublime надо надо "танцевать с бубном" - искать плагины (там частенько из описания - только название пакета), устанавливать их (порой через консоль), чем больше пакетов - тем сильнее он тупит при запуске, есть далеко не все нужные плагины (ну нет там, например, линтеров нормальных, которые ещё и файловую систему проекта "наблюдают"), порой плагины просто "отваливаются". При переустановке слетают все настройки - приходится лазить по установочным пакетам, распаковывать их, руками что-то править... Бррр...
Если надо элементарный html/js/css - открою Sublime (он у меня вообще системный текстовый редактор по умолчанию). Если тяжелый реактивный фреймворк (чтобы подсветка синтаксиса корректная, глубокая интеграция в проект, линтеры и т.п.) - VS Code.

Hvorovk
03.04.2023 09:14Еще бы добавил, что схожий по объему фаил откроет именно саблайм) Ну во всяком случае раньше так и было)

denakol
03.04.2023 09:14+2Чего именно не хватает VS code что бы быть IDE? Или из за того что без установленных плагинов это редактор текста?
Я говорю конечно же о VS code в котором установлены все плагины под нужное окружение и работает это все так же быстро.

andreymal
03.04.2023 09:14+1Я не даю никаких критериев, я просто беру определение с официального сайта, на котором VS Code называется редактором, а не IDE
В Sublime тоже можно установить пачку плагинов, превращающих его фактически в IDE

denakol
03.04.2023 09:14+1И что будет тогда? Sublime будет быстрее? Какое это отношение имеет к моему изначальному комментарию.
Я сравниваю инструмент А и инструмент Б, полностью аналогичный по функциям. Если компания Б решила назвать свой продукт IDE и сделать его медленным это ее выбор, я выберу инструмент А.
Ладно бы говорили не сравнивайте совершенно разные продукты, но нет, продукты и использование одинаковое.

andreymal
03.04.2023 09:14Sublime будет быстрее?
Вот надо сравнить и посмотреть что будет) Оба официально называются редакторами, оба расширяются плагинами, сравнение вполне валидное. Когда вы выбираете между инструментом А и инструментом Б, не забывайте, что существует ещё инструмент В, который потенциально может оказаться лучше их обоих по каким-то критериям

denakol
03.04.2023 09:14У инструмента В нет нужных плагинов для работы (хотя бы для примера Playwright), поэтому лично для меня сравнение будет бесполезным.
Поэтому когда пишете комментарии не забывайте что человек уже мог проверить и инструмент С, который ему не подошел по функционалу.

andreymal
03.04.2023 09:14+2Не забываю, но и заранее угадать, чего людям не хватает, я тоже не могу, я ж не телепат всё-таки. У разных людей разные потребности: так сложилось, что лично мне в моей работе не нужны ни Playwright, ни GitHub Actions, поэтому я сижу на Sublime и никогда не использовал ни VS Code, ни IDEA ¯\_(ツ)_/¯
Вообще, в контексте данного топика обсуждать наличие или отсутствие плагинов по-моему нет смысла: недостающие плагины всегда можно написать. Довольно логично, что люди будут выбирать тот редактор, в котором есть нужные им плагины. Поэтому здесь более интересный вопрос — почему люди пишут плагины для VS Code, а не для Sublime? Люди обожают JavaScript? Люди ненавидят Python? В Sublime слишком ограниченный API плагинов? Слишком удачный пиар от Microsoft? Слишком проприетарный Sublime (если да, тогда почему не CudaText какой-нибудь)?
Является ли успех VS Code заслугой Electron, или, как предполагают ниже, «это не благодаря, а вопреки»?
Быть может, если портировать самые «важные» плагины из VS Code в Sublime, то электроноподелие проиграет по всем оставшимся параметрам?

denakol
03.04.2023 09:14+1Мне кажется основой такой популярности VS code как раз является то что это не простой текстовый редактор, даже у только что установленной VS code есть куча функций. Например там сразу есть IntelliSense, task runner, git, debugger (TS/JS), по сути изначальная установка это аналог WebStorm(IDEA) . Посмотрите так же как реализованы настройки, с поиском и описанием, хотя внутри это такой же json файл как и в Sublime.
Так что я бы рассматривал это как IDE под JS/TS, которое ты можешь настроить под другие окружения.
Sublime это текстовый редактор в котором тебе придется устанавливать вообще все (debug например, либо task runner). Я не уверен что это будет работать так же быстро как VS.
Поэтому здесь более интересный вопрос — почему люди пишут плагины для VS Code, а не для Sublime? Люди обожают JavaScript? Люди ненавидят Python? В Sublime слишком ограниченный API плагинов? Слишком удачный пиар от Microsoft? Слишком проприетарный Sublime (если да, тогда почему не CudaText какой-нибудь)?
Это же как вопрос курицы и яица, люди пишут плагины для VS потому что больше людей используют VS, и все больше людей используют VS потому что все больше плагинов.
Я думаю тут причины все сразу и поддержка/пиар Microsoft, и хорошая команда разработчиков, и выбранная платформа, по скорости обновлений не видно что у них есть какие либо проблемы. Насчет плагинов, не смотрел, но уверен что так же все продумано ) Как минимум с установкой и настройкой никогда не было проблем.

LordDarklight
03.04.2023 09:14+7Я думаю этот спрос бессмысленен - предлагаю сойтись на том, что любой редактор кода начиная с определённого уровня обвеса плагинами превращается в IDE. А если эти плагины являются его базовой составной частью минимальной поставки - то изначально это не редактор а IDE. А вообще - IDE - Интегрированная среда разработки - согласно вики у текстовых редакторов программного кода в комплекте нет только компиляторов/трансляторов, чтобы считать их IDE - так что это всё очень условно (лично я бы не стал включать их наличие в базе как ключевое требование? но кто-то скажет, что это важно), кто как называет свой редактор, не столь уж важно

Stanislavvv
03.04.2023 09:14Если немного навесить всякого на vim, то он тоже будет IDE. Но по-умолчанию это всё же редактор.

netricks
03.04.2023 09:14+15VsCode — пример хорошего нетупящего приложения на electron. Но, есть мнение, что это не благодаря, а вопреки

DikSoft
03.04.2023 09:14Похоже, что исключение только подтверждает правило )

Aquahawk
03.04.2023 09:14+10Obsidian

vikarti
03.04.2023 09:14Joplin,
вроде и новый evernote
и у всех — проблема как сделать нормальную синхронизацию на мобилках в фоне
alexanderniki
03.04.2023 09:14+1Я обожаю Joplin и мечтаю, чтобы он вышел в виде нативных приложений :)

Crafter2012
03.04.2023 09:14+3новый evernote
тоже жрет память как не в себя. На одной и той же базе в 10к заметок,
новый evernote жрет 1200 mb
legacy evernote скромно кушает 155 mb.
Можно конечно сказать, что у них не идентичная функциональность. Но не настолько.

vikarti
03.04.2023 09:14HTTP Toolkit (штука достаточно специфичная, скажем так аналог Fiddler'а)
Там клиент — на Electron но GUI вообще грузится с сайта (что мне было совсем не очевидно пока не пришлось глубоко в кишки лезть).
Это кстати еще и пример приложения с платной подпиской которое при этом под AGPLv3.0 (включая вещи вроде системы оплаты(!))
Да, не IDE

avacha
03.04.2023 09:14+79>>Веб технологии кроме своей прожорливости еще и дают то, что не может дать ни одна альтернативная платформа: высокая скорость разработки действительно красивого интерфейса.
Простите, но дальше будет грубо.
Как вы уже достали со своими красивыми интерфейсами. Один закрывает окно жестом вверх, другой кнопкой внизу слева. Подозреваю, что скоро кнопку закрытия на жопу пользователя проецировать - во всяком случае мысли такие часто реализуются у нынешних "программистов".
Пользователю глубоко плевать как выглядит ваша программа, если это не условный vi. То что вы наворотили в ней "красивый" интерфейс вида "ужас нерожденного" - это ваша хотелка. Пользователь хочет СТАНДАРТНЫЙ интерфейс, чтобы ему не приходилось каждый раз выяснять, куда "ЭТИ ДЕБИЛЫ" засунули в очередной раз одну из стандартных функций программы. Стандартный, с#ка, где каждый жест, каждый шаг, вид интерфейса - стандартен, одинаков и логичен для всех программ, позволяет работать на автоматизме, а не разбираться с очередным высером на джаваскрипте с нескучными эффектами и transition- переходами между шагами.

grumbler70
03.04.2023 09:14+28Совершенно точно. Можно было и не смягчать. Эти дизайнерские закидоны нужны только самим дизайнерам для повышения личного эго. За плоский дизайн в повседневных утилитах и инструментах иногда хочется просто убивать. Долбаная идея hide action уже поперёк горла стоит. Родные API как-то меньше оставляют свободы выражения этим "художникам", может поэтому и интерфейсы получаются приличнее?

AstroSphynx
03.04.2023 09:14-8Как вы уже достали со своими красивыми интерфейсами. Один закрывает окно жестом вверх, другой кнопкой внизу слева. Подозреваю, что скоро кнопку закрытия на жопу пользователя проецировать - во всяком случае мысли такие часто реализуются у нынешних "программистов".
да, интерфейсный карго-культ это дело такое, но если подходить к строительству интерфейсов грамотно - то есть делать его эргономичным и с аксессебилити - это опять же будет проще сделать на браузерных технологиях ибо в вебе это также отработано гораздо лучше и давно

movl
03.04.2023 09:14-7не разбираться с очередным высером на джаваскрипте с нескучными эффектами и transition- переходами между шагами
Плавные переходы могут иметь логичную природу. Например чтобы изменения в интерактивном интерфейсе, казались пользователю последовательными и обратимыми. Также плавные переходы позволяют маскировать различные вычисления, например клиент-серверные взаимодействия, чтобы интерфейс не казался зависающим и прыгающим.
Пользователь хочет СТАНДАРТНЫЙ интерфейс
Можно попробовать даунгрейднуться на перфокарты или что еще примитивнее, уверен что там было меньшее количество ключевых различий интерфейса, чем в куче современных гайдлайнов различных GUI. А если серьезно, то мне не очень понятно что в Вашем понимание означает стандартный интерфейс, и кто или что обеспечивает эту самую стандартизацию. Возможно дело просто в определенных привычках, а не в отсутствии следования тем или иным стандартам. Но выработанная привычка не означает привязку к чему-то стандартному или даже просто хорошему, и подходящему для всех. Особенно учитывая как сильно изменились цифровые устройства и способы взаимодействия с ними за относительно небольшой промежуток времени. То есть элементарно: различные поколения, уже взрослых людей, могут иметь совершенно разные представления о том, что для них является преимущественно стандартным интерфейсом и почему.
Впрочем я могу согласиться, что во многих программах могут быть не самые лучшие графические интерфейсы. Но у меня не вызывает это столько эмоций и раздражения в адрес проектировщиков, я скорее с этим не согласен.

alexanderniki
03.04.2023 09:14+9Плавные переходы могут иметь логичную природу.
Да. И это вовсе не означает, что все переходы (всмысле, любая анимация) точно имеют логичную природу. По моему опыту, анимацию пихают где надо и где не надо просто потому что можно. А главный агрумент - "чтобы было нескучно". И вот это уже клиника.
не очень понятно что в Вашем понимание означает стандартный интерфейс, и кто или что обеспечивает эту самую стандартизацию.
Внезапно, у каждой крупной ОС есть User Interface Guidelines. Внезапно же, у каждой крупной ОС есть GUI фреймворк/либа, основные контролы в которых уже реализованы с учетом этих гайдлайнов. Это и есть стандарт.
Очевидно, что гайды не покрывают всех хитровыделанных случаев и степень следования им в нестандартных ситуациях - это вопрос дискуссионный. Однако, они хотя бы избавляют от необходимости в 100500-й раз рисовать и программировать yet another neskuchnaya button. А пользователям не приходится каждый раз заново разбираться, что это за фигня такая тут торчит.

movl
03.04.2023 09:14На протяжении многих лет наблюдаю, как много людей остаются недовольными изменениями в интерфейсе Windows. Или на днях обновил операционку на маке, после того как несколько месяцев не включал его, и обнаружил что там полностью поменяли приложение настроек. Думаю это тоже вызвало недовольство многих пользователей. Хотя как по мне - стало лучше.
В общем, гайдлайны той или иной ОС меняются довольно часто. И их авторам приходится учитывать паттерны, к которым привыкают люди на других платформах, адаптироваться к новым технологиям, исследованиям и всё прочее. То есть внезапно оказывается, что гайдлайны являются стандартом только в рамках определенной версии ОС, и могут меняться раз в несколько лет даже в рамках одной операционной системы на одной платформе. В итоге далеко не для всех, гайдлайны ОС могут быть удобным ориентиром, по разным причинам. В том числе и по причине возникающих в них изменений, которые необходимо поддерживать и согласовывать в разных окружениях. И по этому yet another neskuchnaya button, может оказаться не хитрой выдумкой дизайнера или проектировщика, а вполне себе требование бизнеса, вычисляемое в деньгах.

MountainGoat
03.04.2023 09:14+1Это про Андроид. Есть программы, которыми я пользуюсь годами, и всё равно то и дело открываю не то или, чаще, закрываю что не хотел. Яндекс Музыка в список, Discord, ещё много чего. Некоторые из этих кривозавров - полностью нативные, и это им никак не помогло.

gBACTAKAHA
03.04.2023 09:14А можно выяснит, какой пользователь?
К примеру, моим родителям, очень сложно разобраться в совсем стандартном ui. Есть еще категории, которые требуют отдельного вывода интерфейса. Или стоит еще и для прогерров с их "стандартный" интерфейсом завести спецификацию?Что значит стандартный? Стандартный для чего? Браузер? Ос. Графическая оболочка? То, что браузеры договорились более/менее между собой, это ни о чем не говорит.

HemulGM
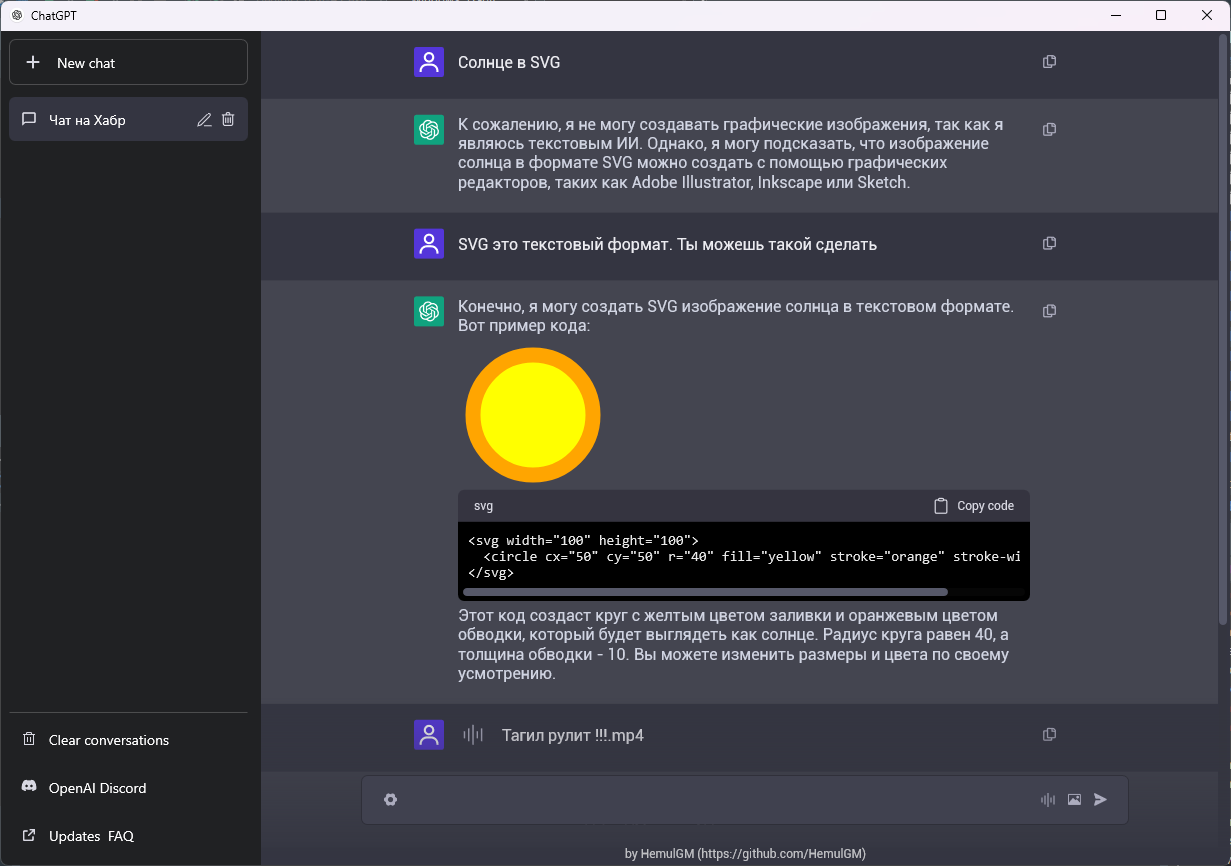
03.04.2023 09:14Красивый софт можно делать и на компилируемых языках. В некоторых языках и инструментах даже быстрее и эффективнее (т.е. работает UI быстрее и плавнее) чем HTML/CSS/JS
Пример


LordDarklight
03.04.2023 09:14+1на вид чистый web

HemulGM
03.04.2023 09:14+6

domix32
03.04.2023 09:14А как оно себя чуствует с RTL/emoji и прочим? Прикрутятся ли к этому формулы без килобайтов кода? Что насчёт интерактивных инлайн элементов а ля бот-меню как в телеграме?

HemulGM
03.04.2023 09:14+1

Вот, я делал ВК клиент
Всё на стандартных контролах и штатные инструменты стилизации. Инструменты стилизации тоже визуальные. Т.е. не css, qss или qml подобный, а снова дизайнер, который позволяет создавать представление контрола

alexanderniki
03.04.2023 09:14+6высокая скорость разработки действительно красивого интерфейса.
То есть, если по-простому: дешево нагомнокодить любые безумные фантазии очередного безумного "гения"

logran
03.04.2023 09:14+1Можно упираться и плеваться, но для конечного пользователя важно, чтобы было в первую очередь красиво, а уже во вторую — быстро.
Серьезно?
Проведите простой, но очень (максимально) наглядный эксперимент. Возьмите старенький нетбук с Atom N455 и 2gb ddr2 RAM (MSI Wind U135 например).
В одном из вариантов отсавьте идущую в комплекте WinXP и офис 2003. Во втором варианте накатите Win7 + Office 2019.Дайте пользователям открыть большой перегруженный doc-файл. И узнайте, что им понравится больше — старая XP с древним дубовым 2003 офисом, который стартанет там примерно за 2-3с и еще за 10 прогрузит весь документ, или красивая Win7 с загрузкой в 8 минут, открытием 2019 офиса (стильно-модно молодежного) еще в почти минуту и парой минут на загрузку документа.
Что-то мне подсказывает, что выбор будет отнюдь не в пользу блестящих свисто-перделок, а в пользу страшного но нормально работающего.
У меня так провайдер A1 родителям на древнем выдаваемом им TV-боксе (который и без того был древней дохлой тормозной дичью) нобновил 2 раза андроид и накатил вместо старого ПО своё новое, и задержа в переключении пунктов меню сменилась с терпимых 1-3с до 12-40с (почти до минуты! переключение пунктов в меню чтоб фильм найти!!). Зато красиво, да...

shasoftX
03.04.2023 09:14+3браузеры, стандарты и экосистема HTML/CSS/JS слишком быстро изменяются (гораздо быстрее, чем это нужно для коммерческих приложений);
Так ведь и операционки не стоят на месте, тоже меняются. и оказывается что под каждую новую нужно адаптировать.

gmtd
03.04.2023 09:14Tут сравнивать надо не с операционками, а языками
Какие там по счету сейчас версии у Java, C++, Python? И что насчет обратной совместимости?

domix32
03.04.2023 09:14Зависит от того насколько обратно хочется совмещаться. Вопрос конечно только из каких таких прагматических соображений это необходимо делать.

DikSoft
03.04.2023 09:14-1Долгое время я серьёзно заблуждался, считая, что десктопные приложения могут быть быстрыми, только если они написаны на native api. Яркий пример конктретных тормозов электрона - MS Teams.
Но с выходом MS Teams Work preview убедился, что это не совсем так. Летает, память не жрёт как не в себя. А он, внезапно, тоже на web!На сегодня, скорее всего, скорость работы больше зависит от прямых рук кодеров. Хотя про платформу Элекрон, у меня, как у пользователя, до сих пор очень плохое мнение.
Пруф про новый Teams:


selkwind
03.04.2023 09:14+6Только ни фига не понятно что там делают 7 инстансов броузера... Это точно про эффективное использование ресурсов машины юзера?

DikSoft
03.04.2023 09:14+3Не знаю внутреннее устройство, возможно, это отдельные потоки для асинхронной обработки чатиков и каналов. Но он реально летает! И это не браузер, это рендер, если я правильно интерпретировал Edge WebView2
В предыдущей версии тоже были такиее потоки, но страшно жирные и медленные.

DaemonGloom
03.04.2023 09:14WebView — это буквально запуск почти всего браузера в качестве части своего приложения. В данном случае — запускается Edge на базе Chromium.

usego
03.04.2023 09:14+1Эти вопросы актуальны лет 30, с момента появления винды, и всегда решались перспективой появления более мощного / дешёвого железа в перспективе в несколько лет. В таких условиях тупо нет экономического смысла сильно упираться в оптимизации. 32 гига памяти нынче стоят от 50 баксов, один кулёк продуктов в супермаркете.

MiraclePtr
03.04.2023 09:14+1В хромиум-подоьнвх движках один процесс обвчно главный (непосредственно "процесс браузера"), один процесс для взаимодействия с GPU, и по одному процессу на вкладку или группу вкладок (если несколько вкладок с одним доменом). Раньше ещё был процесс для плагинов, но в наше время уже не актуально. А "зачем" - для безопасности. Renderer-процессы, крутятся в очень сильно изолированной песочнице, и, например, не имеют доступа к файловой системе (не знаю как сейчас, но раньше точно не имели). Разработчики реально повернуты на безопасности, поэтому тут модель швейцарского сыра в чистом виде: даже если есть уязвимость в рендере, вылезти дальше песочницы не получится, ровно как и читать память соседних вкладок.

auresio
03.04.2023 09:14+33Пол гига оперативы для копроративного чатика на стероидах? Вы точно правильно понимаете смысл фразы "не жрёт как не в себя".

DikSoft
03.04.2023 09:14-5Это ещё мало.) Вот на Electron могло и несколько гиг выжрать. Но мне как-то пофиг на память, она действительно дешёвая нынче. А вот тормоза серьёзно напрягали.

logran
03.04.2023 09:14+2Но с выходом MS Teams Work preview убедился, что это не совсем так. Летает, память не жрёт как не в себя. А он, внезапно, тоже на web!
На сегодня, скорее всего, скорость работы больше зависит от прямых рук кодеров.Да. Вот только разница в том, что та производительность, которая в Electron будет достигаться болью и страданием ради оптимизаций на каждом шагу, в условных Delphi/C++/Net.core будет из коробки. Т.е прям сразу. На нормальных компилируемых языках для десктопа можно писать лютый говнокод, который по потреблению ресурсов будет ± таким же как насмерть заоптимизированный JS. А представьте, что будет если этот говнокод еще и оптимизировать?)

des1roer
03.04.2023 09:14-9как то поздно вспомнили. вот как только зарождался електрон было стремно - сейчас никакой боли не создает

DikSoft
03.04.2023 09:14+32сейчас никакой боли не создает
Писателям. Как пользователь я его просто ненавижу.

powerman
03.04.2023 09:14Из относительно свежего - у него (были?) проблемы с выведением системных уведомлений со звуком (уведомление было, звука не было, наступил в мессенджере Keybase), и довольно регулярные проблемы с hardened настройками ядра линуха - из-за них вечно встроенный хром то не запускается вообще, то ругается на невозможность использовать sandbox, то требует странных опций командной строки чтобы что-то там отключить (наступал в ряде приложений, включая Slack). Боль как минимум была в том, что сложно понять кто виноват и где/как чинить - потому что тут комбинация особенностей пользовательского окружения (которое электрон вроде как должен был абстрагировать), своего приложения, самого электрона и лежащего под ним хрома. А даже когда удавалось выявить где проблема - сложно репортить такие баги в электрон, потому что для воспроизведения требуются недюжинные усилия, сторонние приложения и специфические настройки пользовательского окружения… из-за чего такие баги даже отрепоченные имеют тенденцию висеть годами открытыми.

speshuric
03.04.2023 09:14+8Люди смирились и просто смотрят, как одна за другим нативные программы переходят на Electron со всеми вытекающими последствиями.
Я не смирился. Я, видимо, не человек :)
Лучший консольный софт
Какой-то очень рандомный список софта. Не то чтобы плохой - сам, наверное процентов 70-80% пробовал и 25-30% использую. Но какой-то уж очень случайный и бессистемный.
Ну и да, "консольные" приложения тут смешаны двух видов: "консольные труъ" и "консольные с текстовым ui". И те и те нужны, но обычно "труъ" удобно использовать в автоматизации и для сложных команд, а "с ui" обычно обёртки над "труъ", но удобные для человека. В списке в основном с "ui" или даже вообще не совсем консольные.

RaymanOne
03.04.2023 09:14+2Не электроном единым. Есть еще PWA и Tauri.

gmtd
03.04.2023 09:14А PWA на чем работает?

RaymanOne
03.04.2023 09:14На винде на встроенном Chromium Edge

gmtd
03.04.2023 09:14Так мы сравниваем виртуальные машины или сами приложения?

RaymanOne
03.04.2023 09:14+3Имел ввиду что Electron не единственный способ запуска веб приложений на десктопе и есть более легкие решения.

koplenov
03.04.2023 09:14+3Решил отойти от мейнстрима и потыкать что нибудь легковесное вместо Electron'a
Было интересно потыкать связку $mol + tauri = результат понравился: шустрое приложение, много не кушает (< 100мб оперативки):

С молом проблем особо не возникло, благо отзывчивое в последнее время комьюнити занимается документацией и сейчас ситуация лучше, чем полгода/год назад
С таури возникла заминка с установкой rust'a - c++ билд тулзы через установщик не ставились без впн, зато хот релоад завелся без проблем, что, несомненно, плюс
Сбилженное приложение весило ~8 мегабайт:

Рантайм с собой не тащит, использует системные webview

auresio
03.04.2023 09:14Вопрос буде ли оно адекватно работать на разных версиях ОС.
11, куча 10, 8, 7..Есть информация по этому поводу?

RaymanOne
03.04.2023 09:14+3Вот. А если приложению хватает браузерных апи (на десктопе уже давно доступна работа с файловой системой например), то можно вообще обойтись без обертки и сделать PWA. Использоваться также будет системный webview, вес будет равен весу веб-приложения, и обновлять можно в фоне без посторонних сервисов.

k12th
03.04.2023 09:14+7несовместимость разных версий фреймворков (приходится частично переписывать код);
А как там с десктопным нативным фреймоворком GTK 3 дела обстоят? Все уже перешли?
браузеры, стандарты и экосистема HTML/CSS/JS слишком быстро изменяются (гораздо быстрее, чем это нужно для коммерческих приложений);
Почему это представляет проблему? HTML/CSS/JS славятся обратной совместимостью.
трудности в поддержке.
Простота написания кода не всегда коррелирует с простотой починки багов. Однако быстрый цикл разработки помогает оперативно реагировать на проблемы и требования.

DikSoft
03.04.2023 09:14+8Однако быстрый цикл разработки помогает оперативно реагировать на проблемы и требования.
Этот самый быстрый цикл разработки как раз и стимулирует писать "на отвали". Аджайл придумали чтобы было на что сваливать вечные баги. Всегда есть что исправлять. Безработица не грозит, вечная загрузка и вечный технический долг )))

k12th
03.04.2023 09:14+4Конечно, в приложениях на GTK/Qt багов не бывает, поэтому-то там релизы раз в год -- чинить-то нечего!

0xd34df00d
03.04.2023 09:14Новые мажорные (в рамках одной линейки) версии kde релизятся раз в несколько месяцев, минорные — с каждым eix-sync что-то прилетает.

Rampages
03.04.2023 09:14+14В настоящее время нативный GUI в Windows 11 не факт, что будет работать лучше/быстрее приложений на Electron.
В эпоху Win32api все нативное работало более менее быстро. Сейчас же даже нативный Taskbar в Windows 11 порой тупит сильнее, чем Chrome с 150 вкладками и кучей установленных плагинов. Даже вызов Task Manager происходит с нормальной такой задержкой отрисовки интерфейса.

Manrus
03.04.2023 09:14+13Мне особенно "нравится" как диспетчер задач Win11 подтормаживает при прокрутке списка процессов и это на rtx3080, i7 10700k. Куда-то прогресс в IT пошел не туда
edit1. Даже если просто выбрать вкладку процессы то она открывается где-то около 1 секунды. Для процессора 1 секунда это как для человека 1 млн лет
zzzzzzzzzzzz
03.04.2023 09:14+1Всё просто. Если у тебя есть 1 млн лет в запасе - какой смысл спешить делать сегодня то, что можно отложить на завтра?..

Karl_Marx
03.04.2023 09:14Вы не поверите, но это такое же Win32 приложение, как раньше. Да и на планшете с Celeron, с которого я сейчас пишу этот коммент оно почему-то не лагает. Специально проверил.

Rampages
03.04.2023 09:14Хмм... не особо в этом разбираюсь, но мне казалось, что там уже какой-нибудь UWP (Universal Windows Platform) с каким-нибудь WinUI 2 или даже WinUI 3...
Вообще у винды проблема с унификацией своих интерфейсов, все никак не могут перейти в свой плиточный интерфейс и избавиться от Control Panel и других рудиментов, в итоге часть настроек у нас в Settings, часть в Control Panel. На хабре была неплохая статья на эту тему: https://habr.com/ru/articles/541356/

AmdY
03.04.2023 09:14+1Проблема не в самих приложениях, а в Хромиуме лежащим в Электороне. Когда убивали прожорливый Флэш большинство не верило что HTML 5 станет ещё большим монстром. Производители ОС не хотят договариваться об общем АПИ, в итоге рождаются Электрон, Вайн, Параллелс, в итоге они ещё на дольше откладывают решение вопроса и заставляют пользоваться костылями.

event1
03.04.2023 09:14+4Производители ОС не хотят договариваться об общем АПИ, в итоге рождаются Электрон, Вайн, Параллелс
Даже некоммерческие разработчики графических библиотек в экосистеме линукса не имеют общих API. Одним нравятся GTK, другим Qt, третьи вообще пилят своё, четвёртые ваяют на голых иксах. Видимо существование зоопарка оконных библиотек имеет под собой более фундаментальные причины, чем просто "не хотят договариваться".

Spaceoddity
03.04.2023 09:14Да, есть такое. Разрабатывал и под Электрон, и под Кордову. Смущает меня этот Хромиум, запакованный вместе с приложением. А ну как отвалятся какие сертификаты безопасности? Всё, приложение неюзабельно?
Ну и плюс он не даёт полную кросс-платформенность. Я как-то делал скринсейвер для Андроида на разных платформах - сравнить скорость отрисовки. В итоге CSS порвал всех в клочья)) Только проблема в том, что 50мегабайтный запакованный проект Электрона никак не установить в качестве скринсейвера - для этого надо юзать нативные java-методы. Ткнуть пальцем и запустить - пожалуйста! После 30 секундного бездействия - извините...

domix32
03.04.2023 09:14А ну как отвалятся какие сертификаты безопасности? Всё, приложение неюзабельно?
В браузере же оно как-то "отваливается". Чем оно должно принципиально от него отличаться?

friend001002
03.04.2023 09:14+2Уберите, пожалуйста, MS Teams из списка. Мелкомягкие его переписали на "Microsoft’s Edge Webview2" в новой версии. Это ещё Web, но уже не Electron.

DikSoft
03.04.2023 09:14+2Думаю, что ещё рано убирать.
Части жизненно необходимых функций в новой реально классной версии ещё нет, статус Work Preview справедлив. Чтобы не положить Help Desk, я новую версию пока только самым хардкорным пользователям политикой разрешил к установке. Которые могут к примеру сами тот же Outlook Teams Meeting add-in вернуть к жизни, внеся ключики в пользовательский реестр:teamsmeetingAddInRestore.reg
Windows Registry Editor Version 5.00 [HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\Outlook\Addins\TeamsAddin.FastConnect] "Description"="Microsoft Teams Meeting Add-in for Microsoft Office" "FriendlyName"="Microsoft Teams Meeting Add-in for Microsoft Office" "LoadBehavior"=dword:00000003

LordDarklight
03.04.2023 09:14+4Что в этом списке саклесс программ сплошное засилье программ для *nix систем - а там испокон веков GUI не в почёте был - а в почёте была боль и мощь posix api взаимодействия ПО

APXEOLOG
03.04.2023 09:14Как получилось, что современный десктопный GUI по умолчанию использует платформу HTML/CSS/JavaScript, которая изначально не предназначена для нативной работы на десктопе?
Причин очень много:
Возможности HTML/CSS по описанию интерфейса скорее всего обгоняют все десктопные GUI библиотеки вместе взятые
Переносимость кода на все возможные платформы и разрешения экрана (собственно везде, где работает браузер)
Практически бесплатная веб-версия приложения
Огромное коммьюнити (разработчики, библиотеки, обучающие материалы, ...)
Собственно, вопрос нужно задавать обратный - какая есть причина НЕ использовать веб стэк на десктопе? Чтобы сэкономить лишние 200Мб оперативной памяти?

gmtd
03.04.2023 09:14+6
200?
Joplin и Thunderbird занимают так мало только потому что они скрыты и у них забрали память верхние "вебки"

APXEOLOG
03.04.2023 09:14+6200?
А что, Вы думаете вся эта память занята электроном? Я могу вам показать скриншот с IntelliJ IDEA, которая занимает 10 гигов. Только это не показывает ничего, кроме того, что открыты проекты определенного размера.
У меня например VSC занимает 400Мб оперативы с открытым небольшим проектом на C#

gmtd
03.04.2023 09:14Как бы то ни было большую часть памяти компа даже без разработки сейчас сжирают приложения на js движках

vtal007
03.04.2023 09:14-2с другой стороны, оператива сейчас недорогая. Ну не то время живем, когда зарплату считали в "сколько плашек оперативы смогу купить"

Areso
03.04.2023 09:14Только, если у вас стационарный ПК.
Если у вас ноутбук, хуже того, ноутбук определенной компании (не будем показывать пальцем), то там только распаянная ОЗУ, и каждые следующие 8 (восемь) гигабайт сверх базы в 8 гигов обходятся в лишние 300 баксов или евро.

vtal007
03.04.2023 09:14ну так, ноутбуки никогда не считались устройствами которые подходят всем. Это всегда компромисс между габаритами, тепловыделением, шумом системы охлаждения
и виндовые ноуты (привет хуавей) бывают с распаянной памятью. А сколько вариантов игровых ноутов с 3060 например? есть подешевле, где тдп рассчитано на 80 ватт, а бывают подороже - где 130 ваттТакже и с памятью, если нужны задачи, требующие памяти, конечно надо обращать внимание на возможности покупаемого железа.
А так. ноут это сильно проще компа в плане использования. Ноут это как микроволновка, купил, проработал лет 5 (хорошо если 10), затем новый купилдекстоп это хренова туча познаний, от которых в целом ни холодно ни жарко. Знать топовые термопопасты, знать как ее наносить, знать хорошие кулеры, корпуса , хорошие вентиляторы, хорошие видеокарты (и где их достать недорого), модели оперативки (и ее возможности разгона), модели блока питания (вы еще не устали) хренова туча проводов, которые мешаются постоянно. если системник на полу, то он отлично собирает пыль (а то и шерсть, если нет пылевых фильтров). Системник это такая штука, которой надо жить :) другое дело ноут, купил, ну память добавил, к монитору подключил и живешь и радуешься. А у кого хорошее зрение, тот и на 15-шке с фуллхд работает нормально

Areso
03.04.2023 09:14Слушайте, не нужно холивара десктоп вс ноут. У меня есть и десктопы, и сервера и ноут.
Но прямо сейчас, если мне просто нужен сносный ноут в 12-14", куда я смогу поставить 32 гигабайта ОЗУ за 50 баксов, а не отдать за кусок пластика и металла свою зарплату целиком. И вижу фигу.
Все же утверждают - ОЗУ дешевая. А я утверждаю, что это утверждение далеко не всегда истинно. И никаких принципиальных ограничений, чтобы воткнуть 32 гига в ноут, кроме ошалелой жадности производителей, нет.
Это же не 4090 с 600 ваттами запихивать в килограммое устройство :)

vtal007
03.04.2023 09:14У меня 2 декстопа, 2 ноута и еще арендованный сервер :)
"Сносность" ноута Вы же сами определяете. Я купил недоигровой леново идеяпэд с 3050ти (экран не 100% ргб, но я на нем не дизайнить буду) с доставкой от арабов (микролес) обошелся в 50к. Плюс докупил 32 гб оперативы (не космические деньги)
также есть делл востро 13-шка, поставил туды 16. Посколько не игровой совсем
Чем леновки несноные? есть такие же модельки, но с лучшим экраном. Да с другой стороны, какая разница сколько там процентов RGB, для дизайна надо все равно от 24х дюймов хороший монитор (а лучше 4к и 27-32)
>Все же утверждают - ОЗУ дешевая. А я утверждаю, что это утверждение далеко не всегда истинно.
нет, Вы пишите, что макбуки дорогие с 32гб оперативы. Но макбуки это сейчас пиковые устройства по технологичности. Там революционные процы, хорошие экраны и тд. Ось в конце концов, которая нравится многим разрабам и саентистам

Areso
03.04.2023 09:14Хорошо, расскажите, почему я не могу просто добавить
водыОЗУ в Apple Macbook? Сносный ноутбук, но если хочется чуть больше ОЗУ - получается несносная цена.И ладно бы он одил такой был, сейчас очень многие предлагают хорошо если хотя бы 1 слот.
К примеру, у Dell XPS слотов 0. Причем "старшая" модель тупо не имеет опции в 32 ГБ. "Младшая" модель имеет, и разница между 32 гигабайтами ОЗУ и 8 стоит пользователю в божеские (по сравнению с Яблоком) 250 баксов.
vtal007
03.04.2023 09:14А причем тут возможности добавления.
Ноут это как микроволновка. А мы обсуждаем стоимость стеклянной подставки в него. Вот в одни микроволновки можно поставить другой диаметр, а в другие нет. Но это не имеет отношения к цене стеклянной подставки
Или автомобили, мы можем обсуждать цену дисков, но возможность их установки в какой-то конкретный авто - это другой вопрос и другая проблематика. В матиз можно поставить 13, 14, но нельзя поставить 15 (ну можно конечно и 17, ток очень тонкая резина будет). но это не связано с ценой дисков на 15
Если модель младшая имеет возможности, то какая разница за сколько продают модель с 32гб. Просто разбираете и ставите сколько влезет. Может даже 64гб (зависит от проца, не является офертой)

Cheater
03.04.2023 09:14+1Знать топовые термопопасты, знать как ее наносить, знать хорошие кулеры, корпуса , хорошие вентиляторы, хорошие видеокарты (и где их достать недорого), модели оперативки (и ее возможности разгона), модели блока питания (вы еще не устали) хренова туча проводов, которые мешаются постоянно. если системник на полу, то он отлично собирает пыль (а то и шерсть, если нет пылевых фильтров).
Пугалка какая-то неадекватная. А что будет, если я не топовую термопасту возьму, а обычную? Если не собираюсь ничего гнать? Если возьму любой массовый бренд? Что надо знать такого секретного по БП, кроме его мощности, разъёмов, формфактора, и что производитель не совсем полный китай? То же по памяти, знать что у памяти есть объём, тайминги и формфактор это прямо запредельно сложно?
Я года 4 назад собрал игровой ПК на базе китайской материнки Kllisre. Всё купил на Aliexpress. Никогда не разбирался особо в железе, просто погуглил гайды по китайскому железу. Вышел прекрасный бюджетный игровой комп, никаких нареканий.

vtal007
03.04.2023 09:14а что такое обычная термопаста? что будет? разница допустим может 5 градусов быть. - выше температура, больше шума. А если еще с кулером не угадать, то возможен неприятный секас с установкой (несколько раз пальцы резал, пока ставил дипкулы на защелках), ну и соответственно плохой кулер - плохое охлаждение.
кулеры еще бывают 2 видов по типу контакта (не считая вариаций башен и топфлоу)Что надо знать про БП? ну например мемы про КСАС знаете? А БП отличаются стандартами (говно, бронза, серебро, золото). Плюс надо понимать какой мощности брать, разъемы нужны в нужном кол-ве, лучше брать модульный, а для новых видюх возможно нужно специальны. А тут еще новый стандарт на горизонте
О, сударь, Вы еще про тайминги знаете. Какой процент людей вообще про тайминги знает? из тех, кто не завсегдай железячных сайтов? Как там, вторичные настраивали или остановились на первичных? Лично я адепт "включил профиль и хрен с ним"
Китайская материнка это вот вообще та еще лотеря, чтоб в нее ввязываться... ну тоже надо чуток разбираться
прекрасный бюджетный комп на китайской мамке не может быть по определению. Ну как бы бюджет и "китайщина" несовместимы с понятием "прекрасный" вообще. А еще и игровой....
Итого, если человек хочет вместо ноута купить декстоп, то ему придется разбираться в хренову тучу вещей. Про которые спустя годы думаешь "нахрена я это знаю, нахрена я на это тратил часы жизни". Вот Вы знаете какой 120-й вентилятор сейчас топ по цене/эффективность. Я вот знаю и думаю, вокруг меня живут люди, которым это нафиг не надо. Ну заплатят они чуток больше, но зато у них голова свободна для других более интересных (или даже более денежных) вещей
А сколько дома лежит всяких запасных частей? вентиляторы, кабеля (не все ж пригодилсь от БП), коробки от мамки (а вдруг нести в гарантийку), несколько видов термпух (часть с кулером, но обычно с кулером не самые лучшие) - но тоже лежат, какие-то железки от корпусов, которые сейчас не нужны, но выкинуть жалко, потому что "вдруг пригодится или вдруг решу продать корпус". Коробка от кулера, потому что у меня АМД, а есть еще крепления под интел. не выкидывать же, мало ли сменю платформу, и тд тп. Десктоп это такая штука, что мало того, что он сам по себе "вещь в себе", так еще и отрастает значительным кол-вом запасных частей, примерно как гараж у обладателя отечественного автомобиля в СССР

KReal
03.04.2023 09:14Ну я купил китайский MSI Trident десктоп ультракомпактный после 10 лет использования ноутов и гейминга на иксбоксе. Доволен как слон, игры играются в 4к, внутрь не залезал и не собираюсь.

vtal007
03.04.2023 09:14видел такой на обзорах, там свои есть тонкости. Типа шума, потому что иначе никак
а что касается 4к, там не та видеокарта, чтоб 4 к тянула. Уж даже 4090 не все тянет в 4к
Да и Trident существует не один вариант, а несколько. Поэтому "я купил MSI Trident" звучит как "я купил машину". у Трайдент как минимум 3 поколения процессоров устанавливались (10, 11, 12)

APXEOLOG
03.04.2023 09:14+2Спорное утверждение. Но даже если и так, то что? Лучше, чтобы этих приложений не было?

YuraPlinto
03.04.2023 09:14Нет, не лучше. Но ускорение/упрощение разработки с помощью веб-технологий необходимо для выживания приложения только тогда, когда быстро меняются требования со стороны заказчиков или самих пользователей. Или когда финансирование очень ограничено. Если требования к приложению стабильны, конкуренты не обгоняют, уже готового сайта (функционал которого просто нужно 1 в 1 перенести на десктоп) нет, и с бюджетом проблем нет (проект OpenSource или принадлежит богатой компании), то весь этот веб на десктопе совершенно лишний для юзера. Он бы получил примерно то же самое с нативным приложением (ну или кроссплатформенным десктоп-приложением на чём-то типа Qt), только возможно релиз был бы на несколько месяцев позже. Для многих программ с большим сроком жизни это не критично, на мой взгляд. Т.е. я не считаю Electron злом. Есть примеры, где он был очень полезен (тот же draw.io), или просто не помешал. Просто многие выбирают его для тех проектов, где он совсем не нужен.

0xd34df00d
03.04.2023 09:14+3У меня раньше clangd, а теперь haskell-language-server жрут гигабайты спокойно. Там не то что электрона, там вообще гуев нет.

Shaco
03.04.2023 09:14+3Поясните, пожалуйста, почему вы считаете, что на скриншоте что-то плохо? Память на вашем устройстве не закончилась, своп не задействован. Зачем ещё вам память, как не для ускорения работы ваших приложений?

gmtd
03.04.2023 09:14+2Я купил недавно миникомпьютер, чтобы установить туда часть приложений, которые раньше были локально на ноуте - вебсервер, MySQL и другое
Для того чтобы разгрузить рабочее место для более комфортной работы
Памяти в моем ноуте до предела уже - 20 Гб
90% по памяти я достигал часто
Сейчас полегче
Shaco
03.04.2023 09:14Браузеры умеют выгружать из памяти вкладки, которые не используются прямо сейчас. Этот механизм должен работать и в Brave, и в VSCode. Когда переключаетесь на давно открытую вкладку в VSCode и она моргает так же, как впервые открываемый файл - это вот оно.
Веб-технологии, безусловно, дают какой-то оверхед. Просто мерять его потреблением памяти в ненагруженной системе некорректно, это переупрощение. Я не говорю, что у вас не было проблем или они были незначительны, но, возможно, дело не только в веб-технологиях, но и, например, в том, как ОС выделяет память.
Скажем, когда я запускаю на JVM сервер майнкрафта, он сразу занимает выделенные ему 4гб, крешится, если при запуске система их не предоставила и никому не даёт этой памятью пользоваться, даже если сам потребляет только 400мб в моменте. Эгоистично, но никакие другие приложения ему точно не помешают.

Areso
03.04.2023 09:14+1Это просто особенность реализации на JVM.
С тем же успехом, для БД на C вы можете использовать HugePages с таким же подходом.

Shaco
03.04.2023 09:14Да, разумеется. Я говорю только о том, что приложение может запросить необходимое и гарантированное количество памяти, такая стратегия тоже существует, а может запрашивать необязательную память условно "на кеши". И когда свободная память кончается, какой-то механизм должен её высвободить и решить, кому кеши нужнее. Если у вас что-то тормозит из-за нехватки памяти, и при этом браузер занял 3гб и не отдаёт - вероятно, этот механизм работает неидеально, потому что вообще-то браузер это делать умеет.

morijndael
03.04.2023 09:14+1и никому не даёт этой памятью пользоваться, даже если сам потребляет только 400мб в моменте.
Да, дефолтное поведение JVM довольно эгоистично, жрём всё что есть, и никому потом не отдаём. Как фиксить первое все в курсе, -Xmx. А вот про второе инфы меньше, но оно тоже фиксится :)
-XX:MaxHeapFreeRatio=10 -XX:MinHeapFreeRatio=2С этими флагами JVM будет поддерживать объем незадействованной кучи в пределах от 2 до 10%. Когда станет слишком много — вернёт системе
P.S. да, эти флаги я раскопала для тюнинга сервера майнкрафта. Оптимизаторы под Fabric сократили потребность в раме до 400-500 метров, но только во время нормальной работы, старт же требовал больше. И меня жаба (*badum-tss*) душила отдавать память (которой на VPS и так было не сильно много) тупо простаивать

spaceatmoon
03.04.2023 09:14Зависит от проекта. У меня в средней VS Code занимает 400 МБ ОЗУ. Тот же PhpStorm не открывая проект уже 560 МБ занимает.

DikSoft
03.04.2023 09:14+3Возможности HTML/CSS по описанию интерфейса скорее всего обгоняют все десктопные GUI библиотеки вместе взятые
Не согласен. Это не так.
какая есть причина НЕ использовать веб стэк на десктопе?
Я, например, пока не видел вменяемого софта с Web-GUI который хотя бы фукциональность оснастки ADUC для mmc повторил, например.
Видимо, есть ограничения у web-gui по сложности и удобству получаемого результата?
APXEOLOG
03.04.2023 09:14+4Я не думаю, что у web-gui есть ограничения. Возможно просто у создателей софта не было желания/резона заморачиваться?

grumbler70
03.04.2023 09:14Ограничения, наверное, всё же есть. Набор стандартный базовых элементов и их стандартное поведение.
Стандартный tree view с предсказуемым взаимодействием с пользователем имеется или каждый раз надо искать стороннюю реализацию или писать самому?

DikSoft
03.04.2023 09:14+1у создателей софта не было желания/резона заморачиваться?
Итого: творить простую дизайнерскую дичь есть желание, а сложный, но строгий и функциональный интерсейс - нет.
Иногда конечно получаются хорошие продукты на такой платформе. Тот же VSCode. Хотя и там местами неприятно попахивает веб-подходом.

Spaceoddity
03.04.2023 09:14Не согласен. Это не так.
Это так! Многие, даже фронтенд-разработчики, не представляют насколько мощным инструментом проектирования интерфейсов является современный CSS. И используют JS там, где спокойно (и проще, и быстрее) справится CSS.
Да что там... Одни медиа-запросы чего стоят! Пока десктопные GUI используют фиксированные размеры интерфейса, CSS давным-давно, с помощью нескольких строк кода превращает всё это в автоматом адаптированный под любой размер экрана, интерфейс.

domix32
03.04.2023 09:14Web-GUI который хотя бы фукциональность оснастки ADUC для mmc
Я не думаю что когда-либо увидите ибо проприетарщина и всякие inerb касательно безопасности всплывут.

event1
03.04.2023 09:14+2Возможности HTML/CSS по описанию интерфейса скорее всего обгоняют все десктопные GUI библиотеки вместе взятые
Это просто физически невозможно, так как броузер является десктопным приложением и может только то, что ему позволяют десктопные GUI.
Переносимость кода на все возможные платформы и разрешения экрана
Велика гора Фудзи, но и она покажется лишь жалким холмиком по сравнению с горой обещаний о свободной переносимости кода на все возможные платформы.
Практически бесплатная веб-версия приложения
Только в случае если приложение задумано для работы в интернете (чатики, соцсети и им подобное).
Чтобы сэкономить лишние 200Мб оперативной памяти?
Вот емакс и хромиум ниже. В емаксе открыто 500+ (более пятисот) файлов. В Хромиуме открыт один ms teams. В колонке VIRT указана запрошенная приложением виртуальная память в Кб: емакс выделил чуть меньше 900 метров, тогда как хромиум запросил 1,1 Гб.

емакс и хромиум Предлагаю эксперимент, запустите vs code, откройте там 500 файлов и посмотрим какая будет экономия.

APXEOLOG
03.04.2023 09:14+2Это просто физически невозможно, так как броузер является десктопным приложением и может только то, что ему позволяют десктопные GUI.
Весь рендер непосредственно html страницы осуществяются специализированными движками (например Webkit), как правило с аппаратным ускорением видеокарты. К обсуждаемым десктопным GUI это не имеет никакого отношения. По вашей логике браузер (а значит и электрон) является десктопным GUI, а значит и проблемы, описанной в статье нет
Вот емакс и хромиум ниже
Давайте еще сравним игру на UnrealEngine и стандартный виндовый блокнот. Вы хоть для сравнения выбирайте программы одного класса

event1
03.04.2023 09:14+1Весь рендер непосредственно html страницы осуществяются специализированными движками (например Webkit), как правило с аппаратным ускорением видеокарты. К обсуждаемым десктопным GUI это не имеет никакого отношения.
Любое другое десктопное (допустим wayland) приложение точно так же может отрисовывать используя ускорение видеокарты. И нарисовать может тоже самое. Некоторые (как минимум, GTK) даже используют CSS.
По вашей логике браузер (а значит и электрон) является десктопным GUI, а значит и проблемы, описанной в статье нет
Нет, не так. По моей логике, всё что можно нарисовать броузером, можно нарисовать и не броузером. По-этому проблема поднятая автором лежит в экономической плоскости, а не в технической.
Вы хоть для сравнения выбирайте программы одного класса
Я предлагаю сравнить с vscode. Мой хромиум просто случайно вместе оказался. Откройте 500 файликов и поделитесь результатом.

morijndael
03.04.2023 09:14емакс и хромиум
игру на UnrealEngine и виндовый блокнот
Мне очень нравится, как эти две строчки сопоставляются. Куда уж там хромиуму до вершины софтостроения :D

MiraclePtr
03.04.2023 09:14так как броузер является десктопным приложением и может только то, что ему позволяют десктопные GUI.
Браузер сам занимается отрисовской элементов на экране и их композитингом, поэтому от десктопных GUI-библиотек его возможности не зависят никак.

morijndael
03.04.2023 09:14+2К виртуальной памяти относятся в том числе смапленые файловые страницы, которые в случае чего как были на диске, так туда и вернутся. Обычно реальное понятие о жоре дает столбец RES(ident), и там у вас разница вообще в два раза))
Я кстати могу показать скриншот хтопа, как мелкая программка на хаскелле имеет терабайт (дада, 1024 гигабайта) в виртуальной памяти, и при этом реально заняты считанные мегабайты. На сервере, где терабайтом нигде и никогда не пахло)

MiraclePtr
03.04.2023 09:14+1К виртуальной памяти относятся в том числе смапленые файловые страницы, которые в случае чего как были на диске, так туда и вернутся. Обычно реальное понятие о жоре дает столбец RES(ident), и там у вас разница вообще в два раза))
А еще нужно добавить, что важно, не сколько процесс потребляет памяти, а сколько ее он может отдать обратно в систему в случае необходимости.
В случае с браузерами и браузерными движками это сознательное решение разработчиков «кэшировать все, что кэшируется, буферизовать все что буферизуется», пока есть память. В Chromium есть механизм определения memory pressure, и когда с памятью становится плохо (например, она требуется другим приложениям), браузер начинает дропать кэши, и т.д. Когда памяти совсем мало (critical состояние) — останавливаются фоновые процессы, выгружаются вкладки.
Поэтому Chrome или какое-нибудь Electron-based-приложение может легко отожрать много гигабайт, но при необходимости быстро ужаться и отдать память обратно в систему.

sumanai
03.04.2023 09:14+1Осталось сделать систему, которая позволяет нескольким инстансам хромиума договариваться об использовании памяти… Хотя это всего лишь повторная реализация механизмов операционной системы. Но кого это сейчас остановит?

MiraclePtr
03.04.2023 09:14Было бы действительно неплохо. И не только инстансам Хромиума, а вообще любым приложениям и рантаймам, использующим кэши, буферы и сборку мусора.
В том-то и проблема, что сейчас это не "повторная реализация механизмов ОС" - в ОС тупо нет подходящих механизмов (не знаю насчет современных виндов, ибо я не win-разработчик, но в старых виндах точно не было, а в линухе нет до сих пор).
Чтобы приложение могло сказать системе "я могу ужаться на N мегабайт легко, на M мегабайт с потерей производительности или ухудшением UX, а X мегабайт мне необходимо кровь из носа, без них никак - скажи, когда надо будет ужаться". Или что-то типа "аллоцируй мне пожалуйста N мегабайт под не-дисковые кэши и скажи, когда эти мегабайты понадобятся тебе обратно".
Что там говорить, до версии ядра 5.10 в линухе даже не было нормально механизма узнать у ОС состояние потребления памяти на машине и разработчикам приходилось изобретать всевозможные костыли (типа ручного подсчета трендов page faults), да и в винде, насколько я помню, до сих пор с этим все не совсем просто.
sumanai
03.04.2023 09:14ОС тупо нет подходящих механизмов
Примерно со времён Windows Vista есть механизмы приоритетов для рабочего набора и кеша. В XP же было чуть хуже из-за отсутствия уровней приоритетов для страниц кеша. Так что не знаю какие винды вы считаете современными, а какие устаревшие, но механизмам управления памяти в Windows уже больше 15 лет.
Но приложения упорно реализуют свои костыли, начиная с того же хрома (который ладно хоть мультиплатформенный) и заканчивая uTorrent (который гвоздями прибит к винде).механизма узнать у ОС состояние потребления памяти
А оно и не нужно. По крайней мере с точностью до байтов.

movl
03.04.2023 09:14+3У меня vs code из-под WSL запушен, так что там есть серверный процесс и клиентский. Думаю можно их вместе считать. За время открытия файлов память не существенно выросла, открыл около 500. Итого чуть больше 800 мб


event1
03.04.2023 09:14Ну, не знаю, что у вас за магия. Я специально поставил даже VS code и открыл 80 файлов примерно. Плюс он сам нашёл гит и сам предложил поставить расширения для С/С++. Расход резидента уехал за 2 гига

Второй столбец — это резидент к килобайтах Расход резидента в емаксе всё ещё 350 метров. Экономия 1,7 Гб.

movl
03.04.2023 09:14Я знаю что у меня в vscode линтер притекает, и в какой-то момент он может отжирать вообще всю свободную память, после чего приходится перезапускать сервер eslint. Возможно и другие плагины могут себя похожим образом вести. Короче проблемы есть. На скрине же я просто открывал файлы, без работы с ними, и каких-то просадок по общему потреблению памяти не увидел. Да и даже то что на скрине, могло легко гулять +/-50 мб, в результате каких-то внутренних изменений.

MiraclePtr
03.04.2023 09:14Зависит еще от того, какие именно файлы открываете. Комментатор выше открывал .js и .css, вполне возможно что с его набором плагинов редактор их открывает просто как текст с базовой подстветкой синтаксиса и ничего более.
Вы открывали C/C++, VS у вас установил расширения для него, то есть запустил полноценный language-server, распарсил все открытые файлы и построил для них AST-дерево и постоянно держит его в памяти. Отсюда и разница в результатах.
Правда, в данном случае винить Electron в жоре смысла нет - потому что language server'ы написаны не на Electron/JS, а на нативном коде, и жрать они будут точно также если вы их интегрируете не с VSCode, а с любым другим редактором или IDE.
event1
03.04.2023 09:14Отключил расширения:

И перезапустил

сумма по резиденту — 1,9 Гб Стало лучше, но не сильно. Третий снизу процесс сначала занял чуть-чуть памяти, но усиленно работал 4 минуты и дожрался до гига.
Правда, в данном случае винить Electron в жоре смысла нет - потому что language server'ы написаны не на Electron/JS, а на нативном коде,
Во-первых, сами авторы рассказывают о языковых серверах с использованием Node. Во-вторых, по опыту, нерациональное использование памяти как раз более характерно для систем со сборкой мусора. По-этому если есть часть на нативном коде (кроме golang) и часть на java/js/python/и т.д., то перерасход памяти будет чаще во второй части

MiraclePtr
03.04.2023 09:14Во-первых, сами авторы рассказывают о языковых серверах с использованием Node.
Интересно. Я просто использую language server от clang, он написан на C++ и жрет тоже немало. Потому что сами алгоритмы работы обязывают.
нерациональное использование памяти как раз более характерно для систем со сборкой мусора
Это смотря что считать перерасходом. Важно не сколько приложение отжирает в конкретный момент времени, а сколько оно может вернуть системе обратно при необходимости (например, когда память требуется другим приложениям или когда мы уже близки к тому, чтобы начать своппится). У нормально сделанных браузеров и рантаймов с GC с этим проблем нет - они вполне могут "в спокойное время" использовать всю доступную память причем использовать с пользой, но когда наступит момент, оперативно ее освободить и вернуть системе.

event1
03.04.2023 09:14Важно не сколько приложение отжирает в конкретный момент времени, а сколько оно может вернуть системе обратно при необходимости
Это всё конечно очень специфично для конкретной системы, ситуации и приложения. Но в целом, для обычного пользователя, важно не то сколько приложение использует памяти и как именно, а то, на сколько быстро работает приложение. Если приложение должно постоянно мотаться по разным концам памяти, то оно будет работать медленно. Если оно должно периодически остановливаться, чтобы собрать мустор, пользователь не будет счастлив. Потому что придётся постоянно перегружать кэши процессора непредсказуемым образом. Загрузка одной страницы кэша это, пожалуй самая дорогая операция, которая есть в процессоре. Если памяти занято много, то у процессора не будет возможности предсказать, какую страницу загрузить дальше.

MiraclePtr
03.04.2023 09:14Но в целом, для обычного пользователя, важно не то сколько приложение использует памяти и как именно, а то, на сколько быстро работает приложение. Если приложение должно постоянно мотаться по разным концам памяти, то оно будет работать медленно. Если оно должно периодически остановливаться, чтобы собрать мустор, пользователь не будет счастлив.
Я ниже уже приводил пример, как благодаря жору памяти браузеры могут ускорять многие операции в сотни раз, и выгода от этого многократно перекрывает оверхед - просто потому что без этого точно так же придется бегать по памяти и загружать страницы памяти в кэш процессора, но и делать еще кучу всяких других тяжелых операций.
Опять же, сборка мусора в этом плане имеет два существенных преимущества. Во-первых оно позволяет отсрочить высобождение памяти (с запуском всех необходимых финализаторов/деструкторов), и делать это не тогда когда юзеру необходима максимальная отзывчивость от приложения, а позже, когда "горячий" кусок алгоритма работы уже пройден, а то и приложение вообще простаивает. Во-вторых, рантаймы со сборщиками мусора обычно могут во время сборки мусора осуществлять дефрагментацию памяти. Что во-первых увеличивает объем свободной памяти, который может быть эффективно использован в будущем, а во-вторых, обеспечивает компактное расположение данных, что снижает необходимость "мотаться по разным концам памяти" и постоянно перезагружать кэш-линии.

Mingun
03.04.2023 09:14Не совсем понял, причем тут кеш-линии и компактность в виртуальном адресном пространстве. На первый взгляд, эти две вещи не связанные.

MiraclePtr
03.04.2023 09:14Это вы у комментатора выше спросите - он первый начал задвигать про "мотание по разным частям памяти" и перезагрузку кэша процессора :)
А если серьезно, насколько я помню, если данные лежат в одной странице памяти ОС, то физически они весьма вероятно тоже будут лежать рядом. И соответственно больше вероятности попадания вместе в кэш-линию и более эффективно сработает TLB-кэш. Но я могу ошибаться, глубоко в эту тему не копал.

event1
03.04.2023 09:14Компактность, в смысле соседнего расположения не причём. Компактность, в смысле малого общего потребления памяти, очевидно повышает утилизацию кэша

event1
03.04.2023 09:14Я ниже уже приводил пример, как благодаря жору памяти браузеры могут ускорять многие операции в сотни раз
Никто и не спорит, что есть ситуации, когда большое потребление по делу. Кэширование страниц — одна из таких ситуаций.
Опять же, сборка мусора в этом плане имеет два существенных преимущества. Во-первых оно позволяет отсрочить высобождение памяти (с запуском всех необходимых финализаторов/деструкторов), и делать это не тогда когда юзеру необходима максимальная отзывчивость от приложения
Такое поведение требует довольно тонкой настройки сборщика мусора. Я такого вживую не видел
Во-вторых, рантаймы со сборщиками мусора обычно могут во время сборки мусора осуществлять дефрагментацию памяти
Мне, как и комментатору ниже не вполне ясно, в чём ценность дефрагментации памяти. Ну кроме очевидного небольшого улучшения работы кучи.

sondern
03.04.2023 09:14+1Ещё сюда можно добавить развёртывание VSCode на сервере и удаленная работа хоть с планшета. Мощный сервер компилит проекты. И не надо на все свои железки кучу софта ставить. А ещё наверное можно прямо в контроллеры с линуксом его встраивать и делать удалённую отладку и компиляцию прям в устройстве. Я сам не пробовал но сборка для арм/разбери есть.

uhf
03.04.2023 09:14+1В целом, идея хорошая, на HTML/CSS/JavaScript писать GUI действительно проще и быстрее. Но всё портит движок Хрома — это просто монстр, в которого напихали поддержку 100500 "стандартов", и продолжают это делать, утяжеляя и усложняя его работу.

MiraclePtr
03.04.2023 09:14+1А вы заглядывали в код движка хрома, только честно? Я заглядывал, более того, немного его пилил. И поддержка всех этих "100500 стандартов" в большинстве случаев ничего не утяжеляеют, потому что компоненты, за них ответственные, никак себя не проявляют и не потребляют ресурсов до тех пор, пока вы не загрузите какой-то контент, который явно их требует. Этаки you don't pay for what you don't use.

uhf
03.04.2023 09:14Почему тогда Hello world страничка занимает в памяти 100 Мб? Я например сравниваю с Sciter, тот гораздо экономичнее.

MiraclePtr
03.04.2023 09:14+4А так - у браузера и Sciter очень разные предназначения, хоть механизмы и в чем-то похожие. Sciter работает, условно говоря, со статичным и доверенным кодом. Браузер же заточен на работу с чем-то совершенно непредсказуемым и потенциально опасным - именно поэтому там, например, по умолчанию запускается сразу несколько процессов, основной-процесс, GPU-процесс, и ещё по отдельному процессу на группу вкладок или даже на каждую вкладку, и данные бегают по IPC между ними (в том числе с дублированием в памяти разных процессов, без этого никак). Это нужно для безопасности и обеспечения работы песочницы. Затраты на саму песочницу тоже ненулевые, кстати.
Если в браузере установлены какие-то расширения (даже если вы их не устанавливали, разные виндовые продукты очень любят их устанавливать по-тизой без спросу), браузер их загрузит и будет выполнять вместе с каждой вашей страницей в каждом процессе.
Плюс еще разница в масштабах. В случае с Sciter он только лишь средство создания интерфейса, основная логика приложения там обычно всё-таки написана на компилируемых языках, сама разметка интерфейсов зачастую довольно простая, скрипты тоже относительно простые. О каких-то хардкорный оптимизациях можно не париться вообще, все и так будет работать быстро. А бразуер должен быть готов махом загрузить какое-нибудь веб-приложение, типа того же Teams, или веб-морды Фейсбука, где одних только скриптов на десяток мегабайт, и всяких ресурсов на сотню, а количество DOM-обьектов и стилей может исчисляться десятками тысяч, слоев композитинга - сотни, всяких обработчиков событий столько же. Соответственно, разработчики бразуеров оптимизируют всю архитектуру и алгоритмы именно под производительность на таких масштабах, и нередко за счёт потребления памяти (это известная дилемма в разработке ПО: либо оптимизируемся по производительности за счёт памяти, либо по памяти за счёт производительности). Оттуда же вытекает практика "кэширую все пока кэшируется и пока есть свободная память". Отсюда и различия.

uhf
03.04.2023 09:14+2В чем различия, я понимаю. Вопрос и был в том, что целесообразно ли использовать хромовый движок, если для десктопного приложения нам не нужны песочница, куча вкладок, IPC, GPU, и прочая ботва? А нужно всего лишь нарисовать GUI?

MiraclePtr
03.04.2023 09:14+1Смотря как оценивать целесообразность. С точки зрения потребления ресурсов - нецелезообразно, оверкилл.
С точки зрения быстроты и дешевизны разработки - очень целезообразно. 99% кода одинаково под все платформы, приложение может одинаково работать и на десктопе, и прямо в браузере практически без переделок. Нет проблем с поиском разработчиков, любая веб-макака может сходу писать код используя привычные ему языки и фреймворки. Огромное количество всего готового, например, для того же MS Teams - в движке браузера уже реализована работа с микрофонами и веб-камерами, WebRTC для передачи звука и видео, распознавание речи, спеллчекер, и куча всего другого. В итоге можно быстро и дешево набросать приложение и выйти на рынок.
А так, даже в подходе "используем веб-платформу" есть разные варианты в плане легковесности и ресурсоемкости. Например, веб-приложение YouTube для смарт-телевизоров разных производителей от Google по сути дела тоже работает в браузере. Вот только браузер там специальный, Cobalt. По сути дела это Chromium, из которого выкинули вообще всё что можно было выкинуть - и многопроцессность, и кучу всего другого - да что говорить, там даже поддержки тега "<p>" нет :)

alemiks
03.04.2023 09:14+1может, надо движок браузера оптимизировать, тогда и все приложения автоматически "оптимизируются"?

grumbler70
03.04.2023 09:14Или использовать другой движок, как это сделали в MS Teams Work Preview ?

MiraclePtr
03.04.2023 09:14+1Новый MS Teams Preview использует Edge WebView2, который основан на том же движке Chromium, что и Electron.

MiraclePtr
03.04.2023 09:14Движки современных браузеров оптимизируются очень и очень сильно. Почитайте блог разработчиков V8 или посмотрите выступления на BlinkOn - там инженеры действительно применяют хардкорнейшие оптимизации в самых разных местах.

alexanderniki
03.04.2023 09:14Поправьте, если я что-то не так понял. Но насколько я знаю, дело не в V8.
V8 - это, грубо говоря, интерпретатор JS. Он быстрый. Даже очень.
Дело в DOM. DOM - фундаментально медленный. Стилизация DOM требует CSS, который тоже фундаментально медленный. И всё это великолепие требует наличия в роли GUI-библиотеки целого браузера, который тоже отнюдь не легковесный ибо тащит в себе огромное количество разных (порой вообще не нужных вашему приложению) штук.

MiraclePtr
03.04.2023 09:14Да, не только V8. На BlinkOn как раз-таки много рассказов было именно от разработчиков Blink о том, как они оптимизируют сам движок рендеринга, в том числе для работы с жирным DOM.

event1
03.04.2023 09:14Есть мнение, что пользователям не нужен быстрый софт, потому что они якобы «ленивы и туповаты». Мол, пипл «схавает» всё, что дадут.
Тут есть три аспекта:
нормальные обычные люди не хотят разбираться с каким-то там софтом. Пользуются тем к чему привыкли если это не стоит слишком много
низкое быстродействие софта со временем компенсируется увеличившимся быстродействием железа. Пока железо будет ускоряться, ситуация не улучшится
в корпоративной среде, люде не пользуются тем, что им нравится. За них решает кто-то другой. А тот кто решает, может не пользоваться этим сам. Через это производителям выгоднее "укреплять бренд", а не улучшать быстродействие. Улучшенное быстродействие дорого стоит и плохо продаётся

Javian
03.04.2023 09:14+1Как раз сегодня читал на хабре про MUMPS (англ. Massachusetts General Hospital Utility Multi-Programming System). Интересная система по быстродействию и требованиям к ресурсам, но никому не нужна.

PsihXMak
03.04.2023 09:14+4Забавно, что комьюнити объявило Delphi устаревшей и пошло по пути нагромождения немыслимого бесполезного кода. Зато теперь, что бы открыть 3 приложения на пк, 16 Гб оперативки уже не хватает...

MiraclePtr
03.04.2023 09:14Падение популярности Delphi не имеет никакого отношения к нагромождению и ресурсоемкости приложений. Да, программы на древнем Delphi с VCL были очень быстрыми и компактными, точно так же как была быстрой и компактной связка C#+WinForms. FireMonkey из более свежего Delphi по жручести вполне сравним с современными WPF и Avalonia.
А так, опять же, есть Qt, например, который по-прежнему очень популярен, и на котором можно разрабатывать приятные и отзывчивые интерфейсы без дичайшего жора ресурсов :) Так что не Delphi единым...

HemulGM
03.04.2023 09:14Приложения на fmx тоже достаточно компактные, если не использовать штатные, растровые стили, а использовать или делать векторные. Иначе получается, что в ресурсах по умолчанию хранится как минимум по 3 битмапа с разными размерами по несколько мегабайт под каждую версию платформы. Например, для вин7, 8 и 10. А если делать на векторе, то их можно убрать.
По прожерливости опять же зависит от растровых стилей и, конечно же, от количества всяческих картинок и прочего, что преобразуется в текстуры. В остальном, потребление скромное.

sasmoney
03.04.2023 09:14Чем больше ОЗУ в системе доступно, тем больше программа будет использовать

HemulGM
03.04.2023 09:14+1Программа будет использовать столько ОЗУ, сколько она требует для работы. А именно, зависит напрямую от того, какие и сколько переменных в программе и подключаемых динамических библиотеках. Программа, требующая 100мб будет требовать 100мб как на компе с 4гб, так и на компе 32гб.
А то, о чем вы говорите - называется своп и регулируется самой ОС

MiraclePtr
03.04.2023 09:14Программа будет использовать столько ОЗУ, сколько она требует для работы. А именно, зависит напрямую от того, какие и сколько переменных в программе и подключаемых динамических библиотеках. Программа, требующая 100мб будет требовать 100мб как на компе с 4гб, так и на компе 32гб.
Мы же сейчас не в 80-х годах живем, ну. Ваше утрверждение справедливо будет разве что для простых приложений типа калькулятора или тупого CRUD'а из базы.
А в жизни все гораздо сложнее. Возьмем, для примера, приложение, которым пользуется в наше время каждый, и которое есть почти на каждом устройстве от десктопа до мобильных устройств и телевизоров - браузер. Если вы запустите тот же Chromium на машине с 2 гигабайтами памяти и с 32 гибатайтами памяти, пройдетесь по одноу и тому же списку сайтов и оставите открытыми одни и те же вкладки, то потребления памяти браузером на этих двух машинах будет очень разным.
А разгадка одна - буферизация и кэширование.
Допустим вы смотрите онлайн-видео в 4K 60fps. Если у вас много памяти, браузер может буферизовать поток хоть на несколько минут вперед, если доступной памяти мало он забуферизует только несколько секунд. Если у вас открыты видеоролики на разных вкладках, то при малом объеме памяти при переключении вкладок браузер сбросит буферы видеопотока на уже неактивных вкладках, а при достаточном объеме памяти он это делать не будет.
Или, например, просто отображение страниц. Браузер парсит DOM-дерево и отрисовывает элементы. Элементы рисуются, грубо скажем, по частям, и уже потом накладываются друг на друга или комбинируются в определенной последовательности. Казалось бы, страницу нарисовали, больше ничего не надо. Но когда памяти достаточно, то "промежуточные" результаты браузер не выкинет, а будет держать в памяти - чтобы когда что-то изменится, например, вы развернете окно на весь экран, не было нужды заново все пересчитывать и рендерить, а можно было только закомпозитить уже готовые фрагменты. А вот если свободной памяти мало, то браузер будет выкидывать подобные кэши для неактивных вкладок, а в некоторых случаях даже и для активных.
И даже когда вы закрыли страницу, при наличии достаточного объема памяти браузер все равно будет много чего хранить "на будущее". Например, шрифты в наше время практически всегда векторные, а чтобы отобразить их на экран их надо растеризовать. Сделав это один раз, браузер закэширует результат, чтобы если на каком-нибудь другом сайте будет текст таким же шрифтом с такими же стилями, можно было быстро взять готовые данные из кэша. То же самое с JS - движок парсит код скрипта, строит AST-дерево, создает объекты, начинает выполнять код, "горячие места" через некоторое время он скомпилирует в нативный код чтобы работало быстрее, а очень горячие - перекомпилирует еще раз с более суровыми оптимизациями. И результат этой компиляции и эти объекты браузер может оставить в памяти даже когда вы ушли с этого сайта - потому что быть может потом на каком-нибудь другом сайте понадобится тот же самый Angular или React или еще какая-нибудь либа той же версии с того же CDN, и все уже будет готово заранее.
Короче говоря, когда памяти много, можно не торопиться ее освобождать, данные еще могут пригодиться. Когда памяти мало, или когда вдруг она нужна какому-то другому приложению - тогда отдаем без вопросов. В Chromium есть механизм определения memory pressure, и когда с памятью становится плохо (например, она требуется другим приложениям), браузер начинает дропать кэши, и т.д. Когда памяти совсем мало (critical состояние) — останавливаются фоновые процессы, выгружаются вкладки. Именно поэтому реально потребление памяти браузером в процессе работы в зависимости от объема доступной памяти в системе будет очень разным.И да, предвидя то что вы можете сказать - нет, это не про дисковый кэш и не про своп. В таких алгоритмах использования дискового кэша и свопа наоборот максимально стараются избегать. Достать из памяти гораздо быстрее чем пересчитать заново, но пересчитать заново нередко гораздо быстрее чем считать с диска (а предварительно еще и записать). Поэтому для подобных кэшей не используется файловая система, и плюс браузеры постоянно мониторят состояние системной памяти с использованием разных механизмов, чтобы успеть освободить место еще до того, как система начнет что-то сбрасывать в своп.

RAX7
03.04.2023 09:14потом на каком-нибудь другом сайте понадобится тот же самый Angular или React или еще какая-нибудь либа той же версии с того же CDN, и все уже будет готово заранее.
Подобное поведение кэша не так давно изменилось. Теперь каждый сайт должен тянуть сам все ресурсы с CDN независимо от того использовались ли ранее эти ресурсы на других сайтах.
https://www.stefanjudis.com/notes/say-goodbye-to-resource-caching-across-sites-and-domains/
https://developer.chrome.com/blog/http-cache-partitioning/#how-will-cache-partitioning-affect-chromes-http-cache
Если это так, то и нет смысла держать в памяти скомпилированный и оптимизированный код.
MiraclePtr
03.04.2023 09:14+1Окей, понятно. Впрочем, браузер все равно может хранить это в кэше - вдруг вы через десять минут еще раз откроете тот же самый сайт :)
Ну и это не отменяет существования в браузерах еще десятка механизмов кэширования для самых разных данных :)

HemulGM
03.04.2023 09:14+1И вы описали именно "то самое" исключение, когда в программе специально заложено такое поведение. А ещё, мы можем в программе сделать AllocMem все свободной памяти и это тоже будет "противоречить" моим словам, потому как: "чем больше памяти, тем больше она потребляет". Но это не отменяет того факта, что сама по себе программа, внезапно, без ведома программиста занимает памяти больше тем, чем больше её свободно.
Другими словами, если ты сам это не сделаешь - этого не будет.

MountainGoat
03.04.2023 09:14+1А ещё можно просто открыть большой файл меммапом. И тогда в памяти будет хранится его кусок, а размер куска автоматически выбирается исходя из свободной памяти.

Shklo
03.04.2023 09:14+6"Устаревший делфи" позволяет набросать софтину для решения широкого спектра задач на коленке любому еникейщику, раздать ее коллегам, и она будет работать у всех и сразу. Веся при этом несколько килобайт и не заставляя устанавливать какой-нибудь net framework паровозом ради программы в пару строк. Питон в туже степь

MiraclePtr
03.04.2023 09:14+1Веся при этом несколько килобайт
Буллшит. VCL-приложение даже с одной пустой формой без компонентов весит сотни килобайт, а современные FMX-based многократно больше.
Можно конечно писать на чистом WinAPI или KOL/MCK, оно будет весить мало, но это уже совсем не "набросать на коленке любому эникейщику" и вообще то еще удовольствие в наше время.и не заставляя устанавливать какой-нибудь net framework паровозом ради программы в пару строк
Аргумент откровенно надуманный, ибо во-первых .Net Framework уже с десяток лет как неотъемлемая часть винды, а во-вторых уже давно есть возможность создавать самодостаточные билды, которые будут работать даже там где вообще нет дотнета нужной версии.

Shklo
03.04.2023 09:14+1"Буллшит. VCL-приложение даже с одной пустой формой без компонентов весит сотни килобайт, а современные ", - да вы правы - 400 кб в среднем для делфи. По современным меркам вообще ни о чем.

Alexey2005
03.04.2023 09:14Мало того, этот бинарник можно было обработать чем-то вроде UPX, и тогда размер сокращался ещё раза в три.

Areso
03.04.2023 09:14+1Даже сотни килобайт против сотни мегабайт (ожидаемый размер почти любого электро-бейзед приложения) -- это тысячекратная разница.

MiraclePtr
03.04.2023 09:14Так в треде речь про сравнение не с электроном, а с теми же WinForms или WPF :)

simenoff
03.04.2023 09:14+5Проблема в первую очередь из-за отсутствия нормальных инструментов для разработки GUI на Desktop, вот и тащат Web

fishHook
03.04.2023 09:14+3В качестве примеров "правильного" софта автор привел множество консольных утилит зачем-то и еще чуть-чуть гиковских программуль, у которых три пользователя на весь мир. Как бы не мечталось поклонникам минимализма, успешно продавать массовому пользователю "редактор от Роба Пайка, написанный под вдохновением от
ed" или какой-нибудь dwm не получится, это никому не нужно, как бы то не представлялось ужасным любителям меряться мегабайтами, воскрешать найденый на помойке 286-й IBM и гордиться до деспамятсва своим хакерскими талантами, "непотреблядсвом" и отвращением к "свистоперделкам". Давайте взглянем правде в глаза и честно признаем, что классические тулкиты типа Qt, GTK или какого-нибудь Tcl/Tk не могут обеспечить годного по мнению широкого пользователя look-and-feel. Браузер побеждает не потому, что JS проще разрабатывать или быстрее или универсальнее с точки зрения управления проектами, глупости это всё. Браузерные приложения просто интереснее выглядят для пользователя. Можно ли делать подобное, на Qt? Можно, только вы изобретёте еще один браузер. Современный Qt это QML + CSS + JavaScript. Чем это лучше связки HTML + CSS + JavaScript? Да ничем, все попытки сделать по-другому только лучше приводят к изобретению припроетарной тройки Язык Разметки + Язык Стилей + Скриптовый ЯП. Микрософт со своим WPF/SilverLight изобрели XAML (который просто XML на стероидах, который ничем не лучше HTML5) и прикрутили сбоку С# по ходу лишив его преимуществ статической типизации, джависты наизобретали всяких мало работоспособных фреймворков типа Swing, и по итогу рендерят всё в веб и не парятся, GTK весь обмазан CSS, Qt превратился просто в JavaScript даже не претворяется. Такова реальность - любой графический тулкит превращается в браузер, и нафига он нужон если браузер уже есть.
IvaYan
03.04.2023 09:14прикрутили сбоку С# по ходу лишив его преимуществ статической типизации
Каким образом? Как была статическая типизация, так и осталась. Кроме, разве что, dynamic, но не могу оценить, насколько оно активно используется. Мы вот, не используем.

fishHook
03.04.2023 09:14Да тем образом, что все эксепшены переехали в рантайм. Если у нас есть текстовый язык разметки определяющий контролы в окне, то никуда не деться от десериализации этого текста в объекты, рефлексии и кучи рантайм-кастов. Такая себе статическая типизация, где все объекты типизированы как object.

yorgo
03.04.2023 09:14Автор статьи как и большинство комментаторов, похоже, застряли где-то в начале 2000-х. В 2023 же планки оперативной памяти на 64ГБ стоят $150-200.
Многие из перечисленных приложений необходимы в основном для работы. И если у кого-то (или его работодателя) нет вышеозначенной суммы на апгрейд, то пожалуйста пользуйтесь suckless альтернативами или настройте Emacs с плагинами.
Индустрия не будет делать крюк на бог знает сколько тысяч человеко-часов и поддерживать зоопарк различных версий Windows, MacOS, GTK и Qt чтобы некоторые труъ (на словах) программеры могли "пограчевать" на своих "жигах" еще лет 10.
Если вам так больно - портируйте сами, в свободное от работы время, и продавайте - озолотитесь, но это не точно.

Shklo
03.04.2023 09:14+2А станут, эти планки?
Есть среднестатистический аппарат у которого предел, ну пусть в 12 гиг.
Он вполне себе справляется с рабочими задачами, какого -нибудь контенщика, администратора ИМ, сеошника, ПМа. Нужное подчеркнуть
Тут выкатывают очередное обновление какого-нибудь утилитарного софта, где менеджеры, которым надо оправдывать свое существование на рабочем месте, напихали красивых кнопочек, потому что это круто, а разрабы запилили это на электроне, потому что это быстро.
"Планки ж на 64 гига стоят 200 баксов!!!", - говорили они....
Только теперь всем надо бежать в ближайший магазин искать куда бы воткнуть эти планки(((
yorgo
03.04.2023 09:14среднестатистический аппарат у которого предел, ну пусть в 12 гиг.
Среднестатистический - это 16. Нормальный - 32.
Какие 12 гиг когда только браузер с 20 вкладками может и 10 отъесть на сегодняшний день?
Он вполне себе справляется с рабочими задачами
Значит не справляется раз не тянет популярный во всем мире, а значит более чем юзабельный на среднем железе, корпоративный чатик, отъедающий где-то около гига.
где менеджеры, которым надо оправдывать свое существование на рабочем месте, напихали красивых кнопочек, потому что это круто
Пользуюсь VSCode и Slack и не заметил ни в одном каких-то лишних кнопочек.
а разрабы запилили это на электроне, потому что это быстро
Покажите класс - запилите на чистом С (или что вы считаете эталоном) хотя бы под одну платформу. В одиночку или командой на зарплате.
Только теперь всем надо бежать в ближайший магазин искать куда бы воткнуть эти планки(((
Не всем, а только тем, кто считает, что аппарат с пределом 12 гиг - среднестатистический.
Снова-таки, бедность - не порок, настраивайте и пользуйесь альтернативами.

Shklo
03.04.2023 09:14+2"Какие 12 гиг когда только браузер с 20 вкладками может и 10 отъесть на сегодняшний день? ", - ну если "менеджеры" и "разрабы" добрались и туда, то может)))
"Среднестатистический - это 16. Нормальный - 32. ", а лучше 64.
Каждому контенщику по ноуту с 64 гигами аперативы!!!! так говорит директор в вашей конторе?
"Пользуюсь VSCode и Slack и не заметил ни в одном каких-то лишних кнопочек. ", - я бы рекомендовал взять выборку более чем из одного человека одной отрасли))
"Не всем, а только тем, кто считает, что аппарат с пределом 12 гиг - среднестатистический. ", - так все считают, что гиг за корпоративный чатик это перебор))
yorgo
03.04.2023 09:14Каждому контенщику по ноуту с 64 гигами аперативы!!!!
Acer TravelMate P2 ноут на 32 гига стоит 1200 евро целиком, десктоп аналогичной конфигурации скорее всего и того дешевле.
Пруф:

Это какая-то запредельная сумма?
Какой смысл злиться на абстрактных менеджеров, продолжая кушать кактус, когда вопрос можно решить сравнительно небольшими деньгами?
так говорит директор в вашей конторе?
Директор в моей конторе говорит, что дешевле раз в три года купить такой ноут, чем тупить и срывать сроки или держать команду настройщиков suckless утилит.

Alexey2005
03.04.2023 09:14Проблема в том, что похоже слишком многие контентщики под ноутами понимают исключительно эпплобуки и не воспринимают ничего другого. А потом вдруг оказывается, что апгрейдиться что-то до хрена дорого.

Shklo
03.04.2023 09:14Проблема, в том, что вы изначально ведете расчеты в единственном числе. У нас, например, контенщиков человек пять. Есть еще всякие сеошники, пмы, и прочие протиратели штанов. Ну пусть будет итого 10 человек. Вы предлагает потратить 12 тыс евро только потому, что корпоративный чатик стало модно писать на электроне?

yorgo
03.04.2023 09:14Да хоть на 1000 человек. 1200/36 это 33 евро в месяц на человека. Неужели сотрудник не отбивает эти деньги?
Корпоративная лицензия слака стоит 11.75 евро на пользователя в месяц. Если слак возьмется писать нативные клиенты под все платформы, то, грубо говоря, это будет 11.75хN, где N - количество платформ, которых как минимум три. Вот и считайте.
Это при том, что вышеозначенные приложения на электроне - далеко не лидеры по потреблению памяти на компьютере сотрудника.

OlegZH
03.04.2023 09:14Индустрия не будет делать крюк на бог знает сколько тысяч человеко-часов и поддерживать зоопарк различных версий Windows, MacOS, GTK и Qt чтобы некоторые труъ (на словах) программеры могли "пограчевать" на своих "жигах" еще лет 10.
В результате, мы имеем постоянное отмирание всё новых и новых технологий. Когда выбрасываются в утиль мегабайты программного кода.
Между прочим, если бы разработчики озаботились бы настоящей поддержкой разного рода ОС, то они довольно скоро пришли бы к необходимости создавать не отдельные конкурирующие друг с другом ОС, а ОС различного назначения (а, значит, и архитектуры).
Строго говоря, ОС должна создаваться под задачу. Тут можно провести аналогию с 1С: ОС — это аналог конфигурации, где имеются свои справочники, документы, регистры и регламентные задачи. А для этого нужна технологическая платформа. Вот, за всеми достижениями последних тридцати лет как-то здорово затушевалась необходимость создавать такую платформу. По сути, развитие информационных технологий проихсодило куда-то вбок, а изначальный вектор был утерян.
Если вам так больно - портируйте сами, в свободное от работы время, и продавайте - озолотитесь, но это не точно.
Честно говоря, звучит немного грубовато.

yorgo
03.04.2023 09:14Прошу прощения за грубость. Просто статьи о том как приложения разрастаются и тормозят, а индустрия катится в тартарары уже набили оскомину.
Текущее положение дел в индустрии обусловлено объективными экономическими причинами, которые следуют из фундаментальных законов мироздания.
Да, приложения жрут памяти больше, чем раньше (но и умеют больше). Что же делать? Варианты ответа:
А: Долго и пафосно рассуждать о том, что кто-то другой должен чем-то озаботиться и сделать этот мир лучше
B: Потратить немного денег на апгрейд
C: Перестать пользоваться приложениями
D: Создать свое идеальное приложение

gBACTAKAHA
03.04.2023 09:14Т.е вашими словами, мне для выполнения своей работы нужно:
Ось для 1с
Ось для веб дев
Ось для медиа
Ост для поиграть
3d modelling and render
Так?

MountainGoat
03.04.2023 09:14Helloworld на Tauri весит 6Мб и потребляет 60Мб памяти. По мере усложнения интерфейса сильно не растёт, если не пытаться втащить туда Вуй какой-нибудь ( а втаскивают). Правда, на винде требует WebView2 который предустановлен только на виндоусах, обновлённых за последние 3 года, и выкинут в разных говносборках. Отдельный пакет с WebView2 весит 140Мб.

OlegZH
03.04.2023 09:14-1Если говорить принципиально, то нужно говорить о подходах (как таковых) и об архитектуре.
Понятное дело, что, если что-то активно развивается (WEB), то по многим вопросам можно достигнуть довольно приличных результатов. Но это развитие происходит (во многом) за счёт недоразвития настольных приложений. Просто, в своё время, WEB оказался точкой для простого входа (на рынок) и быстрого развития технологий. Но... всё же могло быть по другому...
Лично мне было бы гораздо удобнее иметь (например!) одно настольное приложение для работы со всеми интернет-магазинами. Спрашивается, почему такое невозможно? Ведь, никто не создаёт такое приложение. И никогда не будет. Хотя... что мешает это сделать? Для этого нужно представить каждый магазин как набор сервисов и API. Мне нужен набор типовых форм для работы с магазинами, а вместо этого, я получаю ворох различных сайтов, на каждом из которых реализуется какой-то один подход. Потом, ещё эти подходы меняются. Поскольку каждый магазин всегда хочет идти навстречу потребителю и в ногу со временем. Если бы на компьютере было бы настольное приложение, я мог бы выбирать магазин, выбирать способ работы с этим магазином, мог бы сохранять свои действия/покупки/замечания в локальной базе данных и, кстати, иметь возможность предъявить полный и точных лог, на случай каких-либо инцидентов. Настольному приложению нужны только порты, сокеты, удалённый вызов процедуры и удалённые сервера, организованные по единой спецификации и выдающие результаты, как СУБД. Здесь нужен только оператор магазина, поскольку, все вопросы, связанные с пользовательским интерфейсом решаются в операционной системе.
С архитектурной точки зрения, WEB передал те задачи, которые должны были бы решаться в ОС, сторонним разработчикам. Отсюда и проблемы. Сейчас, конечно, никто не будет загонять обратно в тюбик. Но, возможно, однажды, проблема будет осознанна, и решение будет предложено.

vtal007
03.04.2023 09:14собственно одно настольное приложение и есть - браузер называется
а что мешает так сделать? наверно то, что апи надо как-то получить от каждого магазина. И вот это "апи" и есть наш интернет

OlegZH
03.04.2023 09:14Совсем не так. Настольное приложение — это приложение, которое построено при помощи компонентов, реализованных в самой операционной системе. Браузер поддерживает некоторую объектную модель документа (ОМД) и обменивается с сервером, по сути, текстовыми сообщениями, которые браузером специальным образом интерпретируются/порождаются (на основании принятой ОМД). В своё время, это казалось очень продуктивным, иметь некий открытый стандарт и единую программу (браузер), которая следует этому стандарту. Не спорю. Это привело к бурному развитию и распространению информационных технологий. Но у всего есть оборотная сторона. Об этом я и толкую.
Настольное приложение имело бы (как это раньше и делалось и, наверняка ещё где-то делается) некий канал (или порт), по которому распространялись бы байты всевозможных данных. В обычной ситуации, когда используются файл-серверная или клиент-серверная архитектуры, приложение при помощи специализированных компонентов посылает запрос к СУБД, которая умеет выполнять эти запросы и возвращать наборы данных требуемого вида. Затем, эти наборы отображаются теми же специализированными компонентами. Что мешает использовать эту же схему в интернете? Вот в чём главный вопрос.
API — это набор спецификаций, согласно которым каждый магазин (библиотека, кинотеатр, площадка для проведения конференций и т.д. и т.п.) реализует некоторый типовой набор функций, открывает определённые порты (для обмена данными/метаданными/командами) и поддерживает определённый стандартизованный протокол обмена. Архитектура общих (для всех участников рынка) интерфейсов. Внутри магазина должен "крутиться" сервер, способный поддерживать специфицированный (и сертифицированный) интерфейс. И говорить нужно именно в плане архитектуры базы данных: вот такая архитектура БД позволяет то-то и то-то, а для чего-то большего нужна другая архитектура. Выбранная архитектура могла бы гарантировать определённую функциональность, что исключило бы всякую "отсебятину" при построении баз данных.
А уже пользовательский интерфейс должен быть под полным управлением самого пользователя. Это относится и различным способам отображения одной и той же информации, и к различным способам осуществления одних и тех же действий. (Впрочем, всё это нужно раскрывать на практических примерах, на что, я надеюсь, дойдут однажды руки.)

vtal007
03.04.2023 09:14+1Настольное приложение имело бы (как это раньше и делалось и, наверняка ещё где-то делается) некий канал (или порт), по которому распространялись бы байты всевозможных данных.
я совсем не разработчик десктопных систем, но браузер делает ровно тоже самое, получает и отправляет байты, реализует типовые функции

OlegZH
03.04.2023 09:14Ещё раз. Браузер занимается интерпретацией (по своей сути) текстовых данных. Плюс всякие обёртки, вроде JSON, которые, опять же, по своей сути, пытаются впихнуть в WEB, то, что могло быть гораздо проще, прозрачнее и безопаснее реализовано старыми подходами. Например, CORBA (Common Object Request Broker Architecture).

vtal007
03.04.2023 09:14+1мне кажется текстовыми данными занимается приложение блокнот, а браузеры это уже давно сильно больше текстовых данных. Гугл целую ОС сделал на хроме

MiraclePtr
03.04.2023 09:14Текстовые данные составляют совершенно крошечный объем того, что отображают современные браузеры. Картинки, аудио, видео - это в наше время львиная доля трафика. А бразуеры - уже давно не средства отображения страниц, а полноценные application runtime.
А что до "старых подходах", на которые вы советуете перейти, не совсем понятно - для чего, какие именно преимущества это даст. От CORBA уже давно все отказались в новых проектах и отправили ее на свалку истории - потому что слишком переусложненно, слишком многословно, ненадежно в нестабильных сетях, протекающие абстракции. И точно так же как это произошло с другими аналогичными технологиями - DCOM, Java-RPI, .Net Remoting, и т.д. И вместо всего этого сегодня вы массово встретите Rest API, JSON-RPC и GraphQL даже там, где нет никаких браузеров - и во взаимодействии десктопных приложений с серверами, и во взаимодействии сервисов между собой (например, так сервисы валютных трейдеров получают от банковских сервисах информацию о курсах валют и отправляют заявки на покупку/продажу), и даже в совсем других сферах - например OCPP, индустриальный стандарт для коммуникации зарядных станций электроавтомобилей с системами управления - это JSON-over-Websockets. Причины именно те, что указали вы: простота, прозрачность, безопасность, лёгкость отладки.

Mingun
03.04.2023 09:14я мог бы выбирать магазин,
Вот и ответ на ваш вопрос. Ни одному магазину это совершенно не нужно

OlegZH
03.04.2023 09:14Что же Вы хотите сказать своим "ответом"? Что магазину нужно, чтобы Вы пользовались только им? Но, так, это совершенно другой вопрос! Или, всё-таки, этот? Встречают-то, ведь, по одёжке! А сайт — это и есть одёжка.
Есть, однако, другая сторона вопроса: зачем мне (и Вам) сайт магазина? Можно ли обойтись без сайта магазина?
И ещё один (дополнительный) вопрос: что мне делать, если я нашёл очень хороший сайт магазина и хочу использовать его для работ с другими магазинами? Почему я не могу применить удачный дизайн в другом месте, где есть более нужные для меня товары, но, скажем так, не очень удачная навигация?
Не будет ли проще иметь возможность самому выбирать дизайн сайта, так сказать, на стороне ОС (то есть — на своей стороне)?

Mingun
03.04.2023 09:14Вы спрашивали, почему не делают. Я вам назвал причину. То, что вам при этом неудобно к делу не относится. Вам и должно быть неудобно пользоваться многими магазинами и удобно одним конкретным. Конечно, каждый магазин считает, что этим конкретным должен быть он.
Можете попробовать сделать сами. Но данные вам вряд ли просто так кто-то даст за спасибо, а ведь именно за ними вы и идете на сайт магазина. И кому же это понравится, если информацию (на сбор и каталогизацию которой потрачены усилия) вы будите брать в одном магазине, а покупать — в другом? Тот другой просекет фишку и будет давать вам Ид. товара — цена, а что это такое ищите сами, вон, добрые самараитяне из соседней вкладки уже вам все сделали.
Если дело только в дизайне, то браузеры позволяют навесить на любой сайт собственный. Но "не очень удачная навигация" — это скорее всего не только дизайн

yakimchuk-ry
03.04.2023 09:14Язык это просто инструмент. Если один язык позволяет эффективно решать задачи для разных платформ, это отлично. Никто не говорит про Юнити что игры собираются под N-платформ включая ВЕБ.
Все проблемы с производительностью идут от архитектуры. Или ошибки кодирования по части эффективности алгоритмов. Этим ошибка подвержены все языки, но на вебе это заметнее поскольку язык не компилируемый.
Так вот, вместо того чтобы говорить "Электрон-электрон", вероятно, надо развивать культуру программирования, поднимать подготовку кадров, и тогда и софт нормальный будет.
В JS программистов очень много, думаю что сильно больше чем в остальных ЯП, и порог входа крайне низкий, типизации мало (TypeScript вещь, но до того же C# далеко, насколько я понимаю), свободы в реализации решений очень много, вот на выходе и получаем море ошибок.
Вобщем, надо просто поднимать уровень кадров и инструментов, вот и всё.

KizhiFox
03.04.2023 09:14Ну с примерами вы конечно из крайности в крайность. Консольный музыкальный проигрыватель и торрент-клиент - демон — это, конечно, быстро, но крайне неудобно. Я бы такое как домашний пользователь использовать не стал: разве что на сервер для чего-нибудь повесить и забыть.

sumanai
03.04.2023 09:14Ну, у меня торрент так и работает, на NAS. Правда доступ к нему я осуществляю через веб...

zendynar
03.04.2023 09:14С одной стороны да, нативные приложения в основном быстрее, удобнее и лучше интегрируются с системой. С другой стороны, когда web-приложение разрабатывает for-profit компания и я не являюсь её ЦА, у меня есть шанс запустить её на своей платформе, которую они официально не поддерживают. Например, тот же MS Office хоть и кастрированный в web'е, но благодаря ему я могу иметь Линукс на корпоративном устройстве и это не сильно сказывается на моей работе. Понятно, что в идеале должы быть альтернативы получше, открытые API и так далее, но в ситуации, когда ты обязан использовать софт, а разработчикам на тебя плевать, то web-приложения становятся преимуществом.

OlegZH
03.04.2023 09:14Когда начинаешь размышлять на эту тему, то становится совершенно не понятным, почему всё необходимое не реализуется на уровне самой операционной системы? Почему нельзя сразу достать "из коробки" готовую к полноценному использованию систему, автоматизирующую все требуемые операции?
Понятно, что в идеале должы быть альтернативы получше, открытые API и так далее, но в ситуации, когда ты обязан использовать софт, а разработчикам на тебя плевать, то web-приложения становятся преимуществом.
Web-приложения становятся единственным вариантом.
Тут, ведь, вопрос в чём. Нужна общая для всех шина данных, инфраструктура. А её никто не хочет строить. Она никому не нужна. Она идёт поперёк всех бизнес-моделей. Вы, например, представьте, что будет сделан единый стандарт оформления электронной документации. В этом случае, можно будет скачивать готовые спецификации и домашних условиях и при помощи простых алгоритмов реализовывать документооборот. Пишете статью? Просто "скармливаете" её своей системе и посылаете в редакцию, где, опять же своя система, которая автоматически разбирает статью на части и формрует весь требуемый набор данных для последующей публикации. Меняется законодательство? Скачивается новая версия спецификации, и алгоритм отрабатывает...
ОС могла бы уже "из коробки" быть чем-то вроде MS Office и 1C в одном флаконе. А в интернете были бы только данные и доступ к этим данным. Вместо этого, имеем кучи разношёрстных сервисов, сайтов, технологий, языков и прочих многоэтажных конструкций.

CNC
03.04.2023 09:14+2"Почему десктопные приложения работают на веб-платформе?" - очевидно жеж.
- Первое и самое главное - можно сделать красиво, навешать анимаций, реализовать любые дизайнерские идеи без танцев с бубном
- Веб разработчиков достаточно много
- Научиться заворачивать свои наработки по сайту в Electron намного проще, чем научиться создавать десктопные приложения другими способами
- Дешево
Так что свернули мы как раз туда.

















netricks
Оптимизация — это далеко не всегда оптимизация по быстродействию. То, что у нас будет универсальный ui под всё — это хорошо и правильно. Тут радоваться надо, а не расстраиваться. Конечно, скорость важна и над эти надо работать, но, будем честны, быстродействие — далеко не самое важное в ui софте.
domix32
netricks
Это хорошая история. Очень хорошая. Но не стоит путать тяжёлое с мягким. Не потому ли друг Джон допустил ошибку, что пытался написать оптимальный по быстродействию код вместо того, чтобы следовать чуть менее быстрым, но безопасным схемам? Инженерное искусство не сводится к единому параметру. Машина не должна быть быстрой. Она должна ездить и вести себя предсказуемо
domix32
Это просто, чтобы вспомнить классику. И таки нет, не так много софта пишут безопасный и медленный код по той простой причине что того кода обычно заметно больше, что прямо пропорционально количеству ошибок и потенциальных уязвимостей. Естественно контекст тоже имеет значение. Болид формулы 1 таки должен быть быстрым.
MountainGoat
Болид тоже должен быть управляемым, надёжным, безопасным. Только веса приоритетов другие. Полностью упор на скорость делается в автомобилях для рекордов скорости. Их разгоняют один раз по самой безопасной трассе в мире, регистрируют рекорд скорости, после чего навсегда убирают в музей. Потому что пользоваться ими безумно опасно.
alexanderniki
Это не так. Поясню почему.
У каждой платформы есть свои особенности поведения, традиции и нюансы. А также, свой аутентичный визуальный стиль. Например, нативный UI для Mac заметно отличается от такогово для Win и вместе они отличаются от тем gtk/qt/etc. для Linux.
Когда человек выбирает для себя систему, он, в том числе, выбирает и пользовательский опыт, характерный именно для данной системы. И, что важно, привыкает в нему.
С этой точки зрения, десктопное приложение обязано как раз-таки интегрироваться в ОС и вести себя органично. Потому что иначе нарушается принцип наименьшего удивления и людям это кажется неудобным.
Например, выбирая Linux, я выбираю не просто ОС, но и набор подходов к решению своих повседневных проблем. И мне очень не нравится, когда у меня в системе оказывается какое-то поделие, которое навязывает мне некое "среднее по больнице" поведение и вычурный ни на что не похожий UI. И ломает мне все мои привычки.
Я уже молчу о том, что на вебе (при всех его плюсах) практически невозможно написать хорошо работающее приложение. Такое, у которого не едет верстка, отсутствуют тормоза и лютый бешеный аппетит по части оперативки.
"А как же богические Slack и VSCode?" - спросите вы. А так, что из всего неимоверного зоопарка electron-приложений вот только эти два и работают более-менее прилично. Да и то, Slack у меня на рабочем Win-компе отжирал до полутора гигов оперативки. Как по мне, многовато для мессенджера.
Так что, когда нужен одинаковый интерефейс - нужно делать обычный сайт и не выпендриваться. Если нужен desktop, то уж делать надо по-человечески. Чтобы у людей потом глаз не дергался от гениальных универсальных юаев.
netricks
Эта идея не работает. Системы прут друг у друга решения и вообще отличаются значительно меньше, чем предполагалось.
alexanderniki
Между вашими утверждениями отсутствует логическая связь.
Из того, что "системы прут друг у друга решения" никак не следует, что "эта идея не работает".
Как минимум визуально, интерфейсы Mac, Win и Linux-десктопов отличаются очень сильно. И любой "универсальный" UI не вписывается ни в одну из ОС. Я уже молчу про разного рода OS-specific прибамбасы вроде dock, statusbar и боковые виджеты на макоси, systray и меню "Пуск" в винде и зоопарк DE для Linux.
Я прикрепил первые попавшиеся под руку скрины настроек, которые нагуглил. Как минимум, визуально они отличаются очень сильно. Даже самый лучший "универсальный" UI везде будет смотреться чужеродно.
HemulGM
А вот этот скрин, который нужно заменить на средний, показывает в данном случае, что как раз таки не мало-то и схож
alexanderniki
Возможно, мы друг друга не очень поняли. Потому что чисто внешне (по оформлению), это очень сильно отличается и от Mac, и от двух основных DE Linux.
Да, видно, что структура UI и некоторые механики взаимодействия похожи. Однако, "похоже" не означает "нужно заменить на средний".
gatoazul
Это в Винде-то консистентый интерфейс? Там уже давно свалка интерфейсов от разных версий, начиная с 3.11
Да и Линукс никогда единством стиля не блистал. Там каждый ставит, что хочет.
BigBeaver
savostin
Скажите, Вы когда на какой-то сайт заходите, тоже ожидаете, что он будет выглядеть "нативно"? Вряд ли. Почему к приложению такие требования? Где грань? Есть многие приложения, которые "выглядят" и имеют "пользовательский опыт", отличный от принятого в системе, но продуманные и сделанные так хорошо, что от этого только выигрывают.
deseven
Нет, веб до сих пор сильно отделен от десктопа по принципам и ограничениям своей работы, несмотря даже на то, что за последние годы был предпринят ряд титанических шагов по их сближению. Это до сих пор "окно в интернет", а не часть системы. Возможно когда-нибудь мы действительно придем к реальности, в которой сайт=приложение, а десктоп вообще отпадет за ненадобностью, но пока еще до этого далеко. Да и в этой реальности ожидания будут уже совсем другими.
Вопрос в стиле "почему брюки одевают на ноги". Потому, что так удобно. Можно вполне надеть и на руки, но получается не очень. То, что какие-то брюки вдруг удобно сидят на руках, ничего, по факту, не меняет.
alexanderniki
Сайт, по-простому говоря, это документ внутри приложения-браузера. Веб-приложение - это интерактивный документ внутри приложения-браузера.
Традиционно люди не ждут от документов какого-то единообразного внешнего вида и поведения. Если же посмотреть внимательнее, то на уровне больших и средних организаций, даже на оформление и структуру документов есть стандарты.
Основная идея здесь заключается в том, чтобы поместить человека в знакомую заранее изученную на других примерах среду: внешний вид, структура и основные механики взаимодействия с интерфейсом. Это очень сильно экономит время и "мыслетопливо", так как человеку нужно понять только предметную область и не нужно тратить время на изучение уникальных интерфейсных изобретений авторов приложения.
А тот факт, что кому-то иногда удается с помощью нехитрых приспособлений превратить буханку белого (или черного) хлеба в троллейбус, не говорит о том, что теперь всем нужно поступать так же.
alexanderniki
Дополню свой предущий комментарий.
Человек "нанимает" ваше приложение, чтобы решить какую-то свою проблему. Ваше приложение для человека - это инвестиция. Оно должно сэкономить время, деньги, какой-то другой ресурс или каким-то иным образом сделать жизнь лучше.
С точки зрения пользователя, у вашего приложения должно быть ROI, то есть отношение пользы к затратам на освоение и использование. Каждый человек стремится этот ROI максимизировать.
Как максимизировать этот показатель? Правильно: увеличить количество наносимой пользы и сократить затраты (издержки) на освоение. Первое делается с помощью грамотного управления продуктом. Например, решать реальную проблему реального человека, решать ее быстро и хорошо. Второе - с помощью стандартизации интерфейса и удаления из приложения функций, не имеющих отношения к решаемой проблеме.
savostin
Замените "приложение" на "сайт". Но... нет.
alexanderniki
Заменяем "приложение" на "сайт". Полностью с вами согласен. Сайтам (особенно, если речь не про лендосы и простенькие статические портфолио) тоже не повредила бы некоторая стандартизация :)
YuraPlinto
У каждого юзера свои приоритеты, что важнее - уникальные красивые плюшки в интерфейсе или стандартизация. Но если в случае с приложениями в принципе могут параллельно существовать несколько разных программ с разным подходом к ui (правда, это в основном верно только для небольших относительно простых приложений), то с сайтом такое не прокатит. Особенно с лендингом. Ведь сама суть лендинга - привлекать внимание и быть запоминающимся.
alexanderniki
Выглядит так, будто бы вы спорите со мной, приводя мне мои же аргументы :)
Это не так. Задача лендинга - рассказать про продукт и продать его. И не важно, насколько лендос привлекает внимание и/или запоминается. Его задача - продать.
И обратите внимание, что именно лендинги как раз-таки максимально стандартизированы. Куда бы вы ни пришли, среднестатистический лендос будет имень очень даже предсказуемую структуру, как на картинке ниже:
Hidden text
HemulGM
Не забудьте отметить, что Skype на электроне работает не то что отвратительно, а почти не юзабельно.
Helltraitor
Для этого существуют темы
BigBeaver
Удачи вам накатить системную тему на веб приложение.
BigBeaver
Собственно, в этом и смысл нативных контролов, что системная тема применяется сразу одновременно ко всем нативным приложениям. Будь то цвета, шрифты, рамки, кнопки управления окном и тд...
aspect04tenor
Ну ютуб, например, умеет накатывать системную тему. Вы же не хотите сказать, что в 2023 существует что-то кроме светлой и тёмной темы??!!!
BigBeaver
sumanai
Она там по умолчанию. Если написать button и не трогать его, он будет в стиле системы. Но потом приходят всякие рессетеры и нормалайзеры, и убивают все стили в ноль.
13werwolf13
какая чушь
вот у меня есть система, в ней все приложения выглядят одинаково так как используют одну тему, и qt и gtk выглядят родными, но потом открывается (если вообще открывается, а то и это не всегда) какое нибудь электроногавно и выглядит чужеродно или выжигает глаза всратыми кислотными цветами, а заодно ещё и плюёт на то что система ему говорит "хей братан, у нас тут принято тёмную тему юзать", неет, электронософт хочет чтобы ты пошёл и руками ему тему поставил (часто платно).
нет, на самом деле есть только одна причина почему стало так много софта на электроне - разработчики вымирают а макак после инфоцыганских курсов становится всё больше.
а пробовали ли вы когда нибудь взять и опкетить этот хлам под пару тройку дистрибутивов? ад и пепел, разрабы электрона слишком занятые чтобы загуглить что такое вендоринг и зачем он нужен а главное как он должен быть реализован, они слишком заняты, они выбирают как заставить пользователя страдать а мейнтейнера плакать.
и да, оптимизация не всегда про быстродействие, но электрон это вообще НЕ про оптимизацию, в нём нет ничего хорошего, одни минусы (и нет, пониженный порог вхождения это не плюс когда речь идёт не про товар из сексшопа а про фреймворк для разработки софта).
MironovPeter
В мире, где одна копия программного продукта стоит по цене мусора, инвесторы будут стараться достичь максимальной целевой аудитории любой ценой. Остальное просто невыгодно. Кто будет оплачивать разработчикам большинства продуктов время на оптимизацию производительности или UX - вопрос риторический. Соответственно, де-факто на рынке чаще (не больше, а именно чаще) ценятся скиллы "быстрее зафигачь готовое для продакшена", чем многолетний опыт филигранной оптимизации UX или производительности. А вот про умирание разрабов я пока не особо верю, эта история циклична.
13werwolf13
Я бы сказал что одно вытекает из другого.