Меня зовут Саша и я аналитик SMP Mobile. Это мобильное приложение, с помощью которого коллеги могут, например, зарегистрировать заявку по QR коду в офисе и не только.
В жизни каждого начинающего аналитика рано или поздно наступает момент, когда ему выпадает первая большая задача. Конечно, возникает масса сложностей и аналитик совершает ошибки. Сегодня расскажу про свой опыт решения большой аналитической задачи на примере чек‑листов в SMP.

Мне нужно было создать чек-листы для разных целей:
обхода предприятий и оборудования;
инвентаризации;
выездного и внутреннего обслуживания;
повышения качества выполнения процессов;
отслеживания работы подрядчиков;
плана на день;
работы в веб-интерфейсе и в мобильном приложении.


Почему это большая задача?
Много стейкхолдеров — задача нужна как для внутренних сервисов и продуктов, так и для внешних заказчиков.
Много разнородных кейсов. Например, выездное и внутреннее обслуживание, инвентаризация, инструкция на день, отслеживание работ подрядчика и так далее.
Востребованность кейсов для разных ролей — исполнитель, руководитель, заказчик, диспетчер и так далее.
Задача требует новых решений на трех уровнях: UI, логики и объектной модели.
Эти факторы создают пространство для того, чтобы я, на тот момент молодой аналитик, мог ошибиться.

Где я ошибся?
Неправильно использовал карту эмпатии
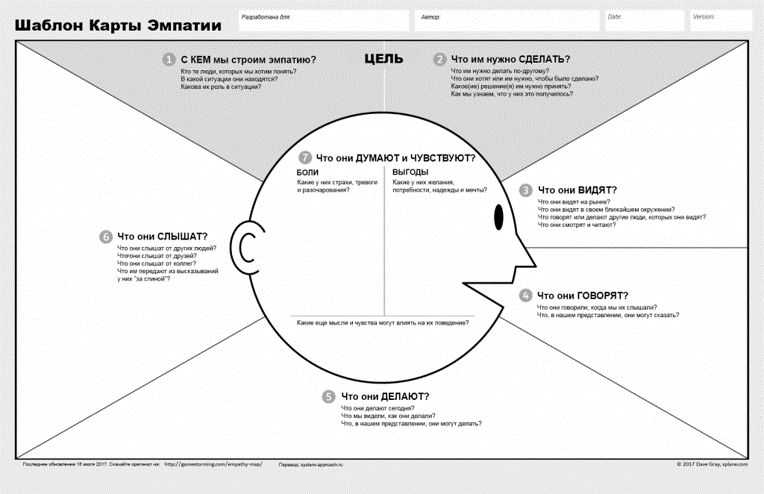
Я решил понять аудиторию с помощью карты эмпатии. Это шаблон с блоками: что слышат пользователи, видят, говорят, думают, чувствуют, чем занимаются и так далее. В теории, заполнив эти блоки, я должен был начать сопереживать пользователю и лучше понять его потребности.

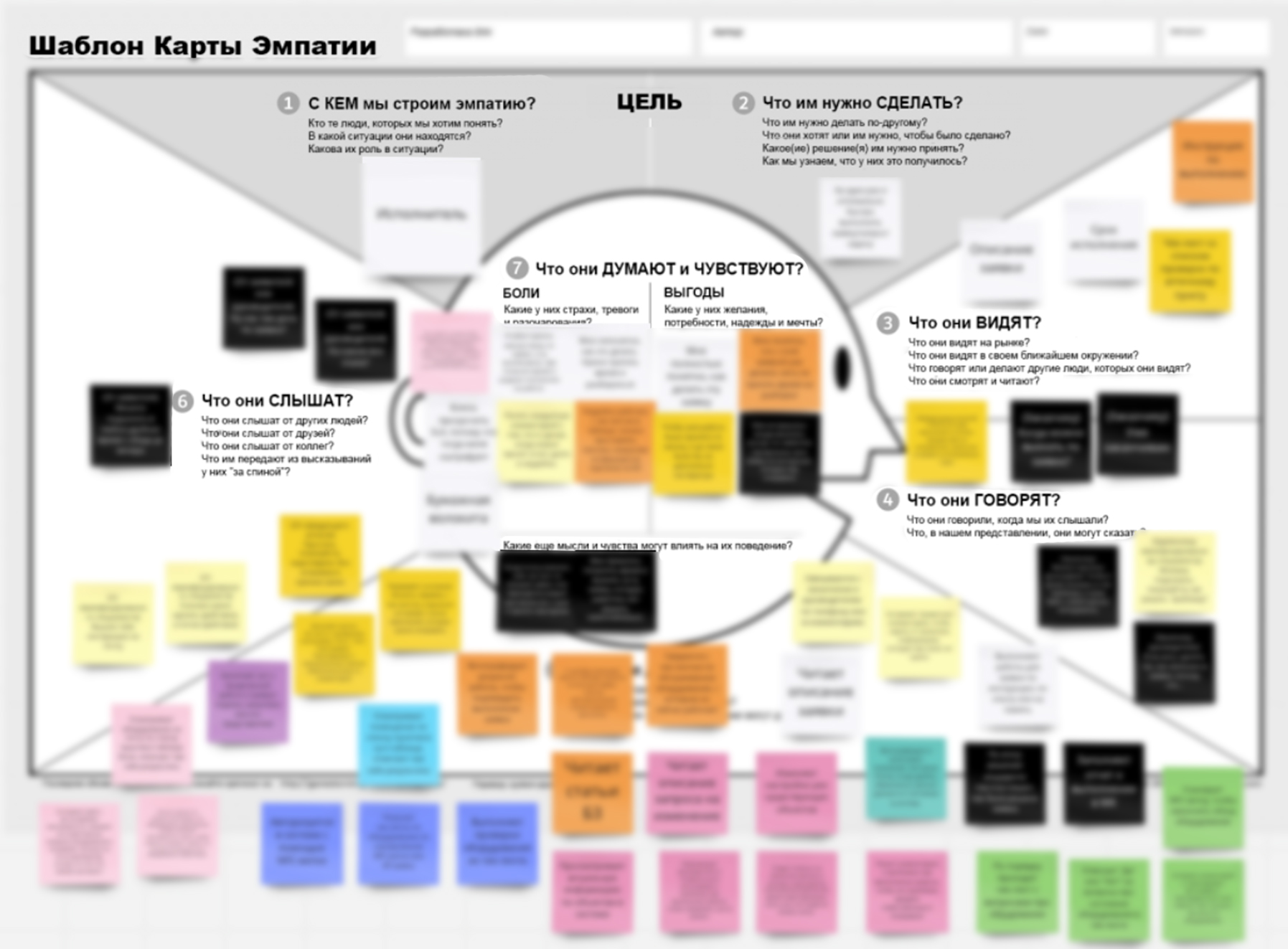
Во всех кейсах я выделил роль «исполнитель» и заполнил карту по ней. На первый взгляд, стикеров получилось много. Казалось, что я все сделал правильно.

Однако, когда я убрал стикеры со своими догадками и очевидными вещами, то блоки «О чем думают пользователи, что чувствуют/видят/слышат/говорят» оказались почти пусты. Стать более эмпатичным к пользователю с такой информацией невозможно.
Зато был перенасыщен блок «Что они делают» — он очень разнообразен по специфике и общей картины тоже не складывается. В итоге по карте эмпатии было ничего не понятно.

В чем была проблема?
Я не провел интервью с реальными пользователями. Когда в B2B мы проводим интервью, то, как правило, общаемся не с конечными пользователями, а с ЛПР, руководителями и так далее. Из-за этого мы не можем понять, что слышат, хотят или что «болит» у пользователя.
Объединил роли из нескольких разнородных кейсов в одну персону. В итоге специфика каждого кейса тянула одеяло на себя. С другой стороны, если бы я более узко сегментировал аудиторию и объединял только реально схожие роли, шаблонов бы получилось очень много. Заполнять их все было бы долго и сложно. Поэтому в подобных ситуациях я не рекомендую использовать карту эмпатии в принципе.
Не остановился вовремя
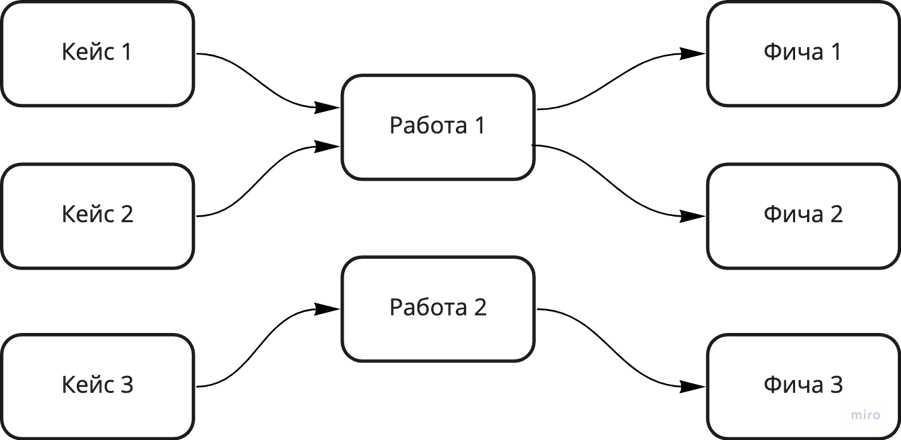
Когда мы хотим из потенциальной функциональности выделить MVP, все кейсы в первую версию, конечно, не попадут. Мы решили применить трассировку требований : составить схему-кейс → Job Story → функциональность.

Например, проверяем фичу, чтобы посмотреть какие кейсы она закрывает и выбрать те, которые закрывают наибольшее число наиболее приоритетных кейсов.

Как получилось в итоге:

Я решил делать схемы в Miro, и это только частичка того, что у меня вышло. Третий столбик я делать не стал — такая схема ничего не проясняет, а только путает.
Вывод: когда в задаче нужно применить метод для обработки больших данных, лучше сначала его опробовать на части этих данных, и прикинуть, будет ли толк на полном объеме.
Делал два дела одновременно
Мне нужно было составить сценарий использования приложения (CJM) для дизайнера, чтобы он понимал, как будут использовать приложение. Я продумываю сценарии использования и тут возникает множество вопросов: а как мы приготовим данные? Есть ли у нас нужное API, или надо писать расширение? Меня постоянно уносило в архитектуру, логику, поэтому процесс шел очень медленно.
Вывод такой — все разом сделать не получится. Разделяйте аналитику дизайна, логики и архитектуры. Делая два дела одновременно, вы будете мешать самому себе.
Был чересчур уверен в дизайне
Мы подготовили первую версию дизайна: долго работали над ним, много обсуждали. Казалось, что предусмотрели все, а сам дизайн — отличный! На показе стейкхолдерам обнаружилось несколько неувязок, и мы начали тестировать заново. Наш дизайн мешал пользователям выполнять стандартные задачи, практически никто не мог разобраться в интерфейсе. В итоге нам потребовался еще месяц на переделку и повторное тестирование. А получившийся результат сильно отличался от исходного.

Вывод: тестируйте дизайн всегда, даже если вы в нем уверены на все 100%.
Что я все-таки сделал хорошо
Думал об удобстве партнеров

Аналитики берут огромный объем информации, чтобы переработать его и затем пустить в разработку, дизайн и так далее. Чтобы вас быстро и правильно поняли, результат аналитики должен быть понятен для тех, кто будет с ним работать. Когда готовите требования, учитывайте, для кого вы их готовите. Я думал, будет ли удобно разработчикам работать с этой информацией. Например, делал графические схемы, составлял Json, писал понятные и удобные постановки и так далее.
Использовал чужой опыт
В наше время многое уже придумано и решено, в том числе внутри компании. Я пользовался опытом уже готовых и проверенных продуктов для решения своих проблем, потому что могу не сомневаться в этих решениях. Если вы знаете, что проблему уже как-то решали до вас, не стесняйтесь прийти и спросить. Возможно, ничего изобретать и не придется.
Просил совета у опытных коллег
Опытные сотрудники уже решили много проблем, и они хорошо знают систему. Если даже вам не дадут готовое решение, то как минимум подскажут, где подводные камни и подсветят ограничения. Я обращался к более опытным коллегам и разбирал с ними свои проблемы. После таких консультаций в работе появлялся большой прогресс, потому что я почерпнул несколько принципиальных моментов в архитектуре конечного решения.
Задавайте вопросы опытным сотрудникам и старайтесь при этом контролировать ход беседы. Это важно, потому что за мыслью старшего коллеги может быть сложно уследить и легко потерять контекст.
Лучше заранее подготовить список вопросов и следовать сценарию дискуссии. Если есть возможность – запишите встречу, это тоже поможет не потерять важные детали.
Думал о будущем развитии задачи
В больших задачах всегда есть место для дальнейшего развития. В MVP войдут не все кейсы, но их надо будет закрывать в дальнейших версиях. Заложите развитие еще до начала разработки и в дизайне и в коде, чтобы потом не пришлось переделывать архитектуру, а также снизить стоимость доработок и ускорить их реализацию в будущем.
Выводы:
Использовать карту эмпатии для очень разной аудитории сложно. Если она все-таки необходима – проводите интервью с конечными пользователями.
Проверяйте методы на небольшой части данных, если вы в них не уверены.
Не пытайтесь решить всю задачу сразу. Разделяйте проработку архитектуры, логики и дизайна.
Тестируйте дизайн!
Ведите историю задачи для ретроспективы.
Думайте о тех, кто будет работать с вашей аналитикой и предоставляйте им данные в удобном виде.
Используйте опыт других продуктов и не стесняйтесь просить совета у опытных сотрудников.
Закладывайте дальнейшее развитие при разработке первой версии
Комментарии (3)

flyingspirit
03.07.2023 10:03Гораздо выгоднее было сразу решать как множество мелких задач/изменений. Самый главный вывод так и не прозвучал.
P.S. Более того, чем меньше инкремент, тем быстрее получишь обратную связь от конечного пользователя. Понимаю, что в случае разработки MVP это не всегда применимо.


Gazirov
Круто. очень хотелось бы услышать рассказ как работать с дизайнерами чтоб получилось классно, возможно от самих дизайнеров.
и еще не увидел сколько времени ушло от идеи до реализации
blognaumen Автор
Спасибо за идею! Обязательно постараемся написать на эту тему статью. Саша, автор статьи, выделил вот такие моменты:
классно обсудить с дизайнером заранее, в каком виде ему нужны данные
ставить задачу в виде работы по JTBD, чтобы не сужать зрение дизайнера конкретными формулировками по функционалу
я использовал CJM, о котором также упоминал в статье.
По поводу времени: от идеи до реализации прошел примерно год.