В мире современной разработки программного обеспечения, взаимодействие между различными приложениями через интерфейсы приложений (API) стало неотъемлемой частью разработки. Однако, прежде чем мы можем строить сложные взаимодействия, необходимо убедиться, что наш API работает корректно и предоставляет ожидаемые результаты.
И вот на сцену выходит Postman - мощный и интуитивно понятный инструмент, предназначенный специально для тестирования и разработки API. В этой статье рассказывается о самых базовых вещах, с которых следует начать свое знакомство с Postman.
Отправка HTTP-запросов, создание тестов, организация запросов в коллекции, работа с переменными - все это лишь часть функциональности Postman, которая облегчает процесс тестирования и повышает его эффективность. Если вы только начинаете свой путь в изучении этого инструмента, не волнуйтесь! Этот гайд поможет вам разобраться с базовыми принципами работы с Postman и покажет, как сделать ваш процесс тестирования API гораздо более эффективным и приятным.
Готовы начать? Давайте вместе погрузимся в увлекательный мир тестирования API с Postman!
Основные возможности и полезные функции Postman для QA-инженера:
Отправка HTTP-запросов: Postman позволяет легко создавать и отправлять различные типы HTTP-запросов, такие как GET, POST, PUT, DELETE и другие. Тестировщик может настраивать параметры запросов, передавать заголовки, параметры и тело запроса.
Тестирование API: Postman позволяет создавать тесты для проверки ответов от сервера. Тестировщик может определить ожидаемые значения и условия, чтобы автоматически проверить, что API возвращает правильные результаты.
Коллекции и среды: Postman позволяет организовывать запросы и тесты в коллекции, что упрощает управление большим числом запросов. Коллекции также можно использовать для автоматизации тестов или их запуска в определенной последовательности. Среды позволяют переключаться между различными конфигурациями окружения (например, тестовое, разработка, продакшн).
Работа с переменными: Postman поддерживает использование переменных, что облегчает тестировщикам управление и переиспользование данных в запросах, тестах и окружениях.
Возможностей у инструмента еще очень много, но в целом, Postman - это удобная программа для тестирования и работы с интерфейсами приложений (API). Тестировщик может создавать запросы к серверу и проверять полученные ответы. Postman также помогает организовать и автоматизировать тесты.

В этой статье мы:
поговорим про HTTP методы и Статус-коды запросов
познакомимся с интерфейсом программы
научимся писать свои запросы и работать на реальных данных
разберем запуск и автозапуск коллекций
узнаем, что такое переменные и научимся ими пользоваться
напишем первые автотесты
разберемся, как использовать переменные с помощью CSV и JSON файлов
HTTP методы в REST:
Каждый метод имеет разную семантику. В реальной практике, конечно, возможно использовать любой метод для любого действия (например, использовать метод POST для всех запросов). Однако, в дальнейшем мы будем рассматривать их с точки зрения их первоначальной задумки.
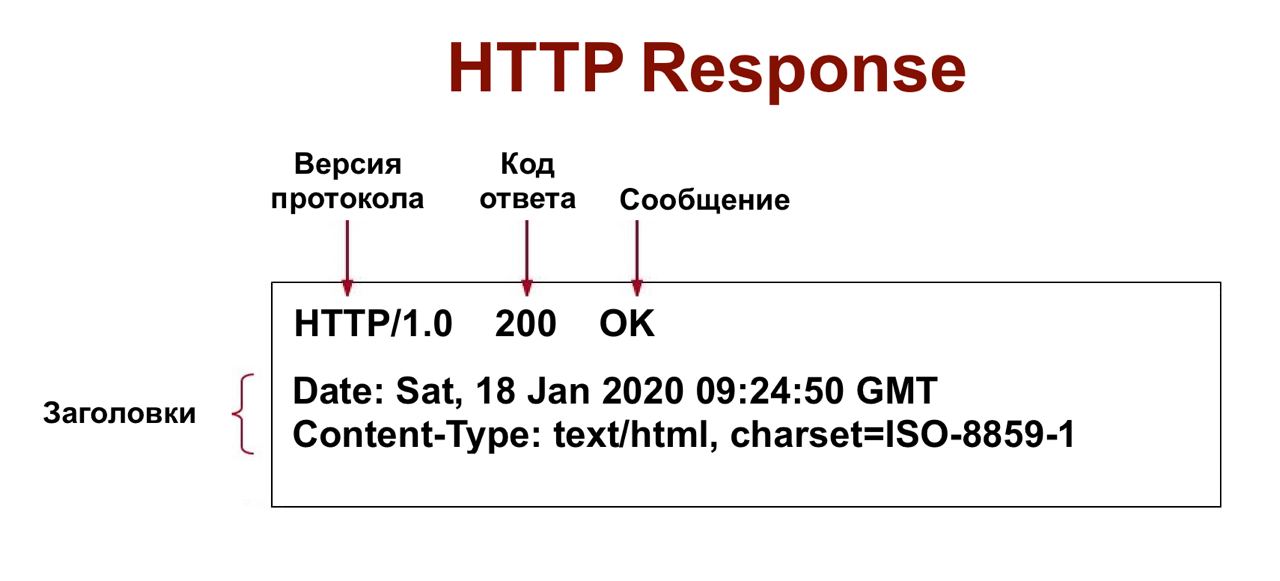
Как выглядит HTTP запрос/ответ:


Какие бывают методы:
Safe methods - никак не изменяем данные на сервере (своеобразный «read only»). Из-за этого называются безопасными. [Get; Head; Options; Trace]
Idempotent methods - последовательные одни и те же запросы (после первого) на один и тот же ресурс. Никак не изменяют состояние сервера. Все Safe-методы идемпотентны. [Get; Head; Put; Delete; Trace; Options]
Cacheable methods - поддаются кешированию. Большая часть идемпотентных методов кешируется хорошо, неидемпотентные - кешируются тяжело. [Get; Head; Options; Post; Patch]
HTTP методы:
GET - в методе GET нет body и Payload (хотя, при сильном желании данные можно запихнуть в хедеры, путь и т.д.). Метод отвечает за получение данных.
HEAD - проверяет состояние ресурса и ничего не возвращает. Кидаем HEAD, и если приходит код 200, можно спокойно отправить GET, и он вернет данные.
Зачем? - HEAD легче и быстрее + HEAD не требует авторизации (потому что не возвращает никаких данных, а просто проверяет, что на сервер можно обращаться).OPTIONS - отвечает за получение данных о том, каким образом можно коммуницировать с сервером. В ответе сервера получаем методы => сервер принимает только "эти" методы и никакие другие.
DELETE - удаляет данные/какую-либо сущность с сервера. В адресе он знает, кого именно удаляет (например, по id).
PUT - обычно создает сущность либо изменяет ее: 1-й вызов - создание, 2-й и последующие вызовы с тем же запросом не будут изменять состояние сервера. Работает со всеми данными сущности. В своем адресе знает, кого создает/удаляет (например, указан id).
PATCH - частичное обновление какой-то сущности. Не обязательно должны содержаться какие-то данные (например, "принять заказ", "отменить заказ"). Если содержит данные - пример: поменять значение поля "name" - изменит одно конкретное поле у сущности, но не затронет остальные.
POST - используется только для создания чего-то нового. Если сущности ранее не было, он создаст (например, создать заказ).
CONNECT - нужен, чтобы открыть каналы связи (например, SSL). Под капотом сейчас любой браузер делает это самостоятельно.
TRACE - цепочка запросов. С помощью TRACE восстанавливается цепочка в обратном порядке и приходит в виде ответа. По данным из ответа можно понять, что происходило "до" этого.

Статус коды:
1XX - Informational (информационные) - указывают на то, что сервер получил и понял запрос, и клиенту стоит подождать немного дольше, чтобы сервер обработал информацию.
2XX - Success (Успешные) - успешные запросы означают, что запрос на доступ к ресурсу/файлу был выполнен успешно.
3XX - Redirection (Перенаправление/Редирект) - указывают на перенаправление. Означают, что клиент будет перенаправлен на URL, отличный от исходного.
4XX - Client Error (Ошибка клиента) - возникает ошибка на стороне клиента. Это может быть связано с неверным форматом данных, несанкционированным доступом, ошибкой в запросе и т.д.
5XX - Server Error (Ошибка сервера) - возникает ошибка на стороне сервера. Клиент сделал правильный запрос, но сервер не может сгенерировать запрошенный ресурс.
Подробнее про то, какие статус коды существуют и их значения можно прочитать в блоке "Дополнительно" в конце статьи
Начало работы
Postman приложение для пк можно скачать на официальном сайте. Также вы можете воспользоваться web версией.

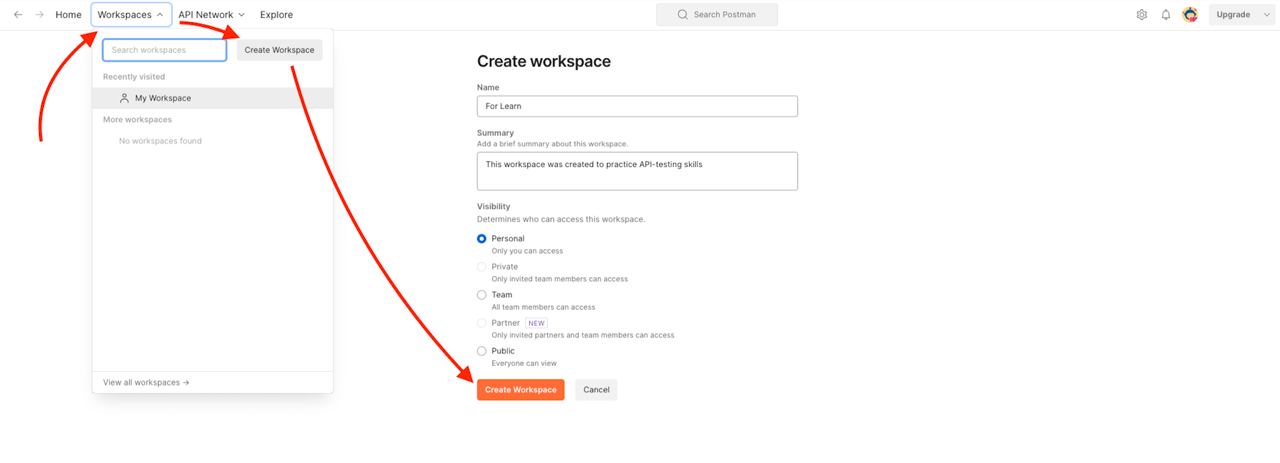
Шаг 1: Для начала создадим свое «пространство».

Шаг 2: Знакомство с интерфейсом программы.
В левой боковой панели мы теперь можем организовывать свое пространство.

(1) - коллекции - отправная точка для нового API. Можно рассматривать коллекцию, как файл проекта. Коллекция объединяет в себе все связанные запросы. Обычно API описывается в одной коллекции, но если вы желаете, то нет никаких ограничений сделать по-другому. Коллекция может иметь свои скрипты и переменные, которые мы рассмотрим позже.
(2) - папки - используется для объединения запросов в одну группу внутри коллекции. К примеру, вы можете создать папку для первой версии своего API — "v1", а внутри сгруппировать запросы по смыслу выполняемых действий — "Order & Checkout", "User profile" и т. п. Всё ограничивается лишь вашей фантазией и потребностями. Папка, как и коллекция может иметь свои скрипты, но не переменные.
(3) - запросы - основная составляющая коллекции, то ради чего все и затевалось. Запрос создается в конструкторе.
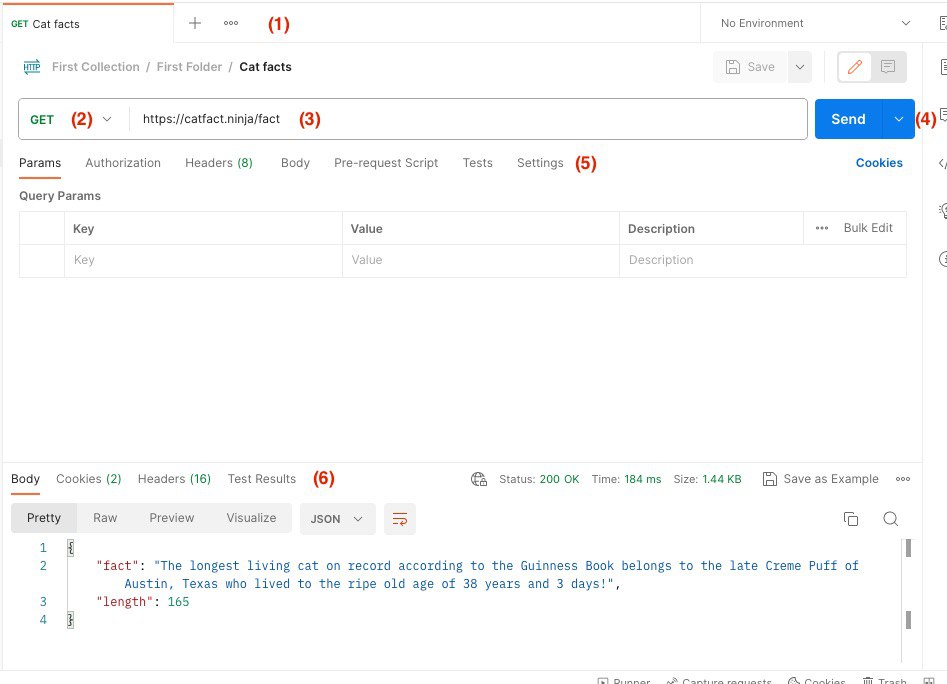
Как выглядит конструктор:

(1) - вкладки с запросами
(2) - метод
(3) - URL
(4) - отправка запроса
(5) - параметры запроса
(6) - параметры ответа
Шаг 3: определимся с API.
Вы можете использовать свой API, API своей компании или API с открытой документацией(!). Да, самое главное, чтобы у вас была под рукой документация, ведь без нее ничего не получится. Если на вашем продукте ее нет, то попросите backend разработчиков помочь вам и написать ее (они не обрадуются, но, будьте убедительны!).
Вот несколько примеров public API, которые можно использовать для практики:
reqres (далее в гайде будем использовать этот ресурс)
Шаг 4: Создадим первую коллекцию

Сделать это можно либо нажав на «+» в левой боковой панели навигации, либо при нажатии на кнопку «new» напротив названия воркспейса (по крайней мере, сейчас так. В будущем внешний вид интерфейса может быть изменен, но, думаю, все еще будет интуитивно понятен).
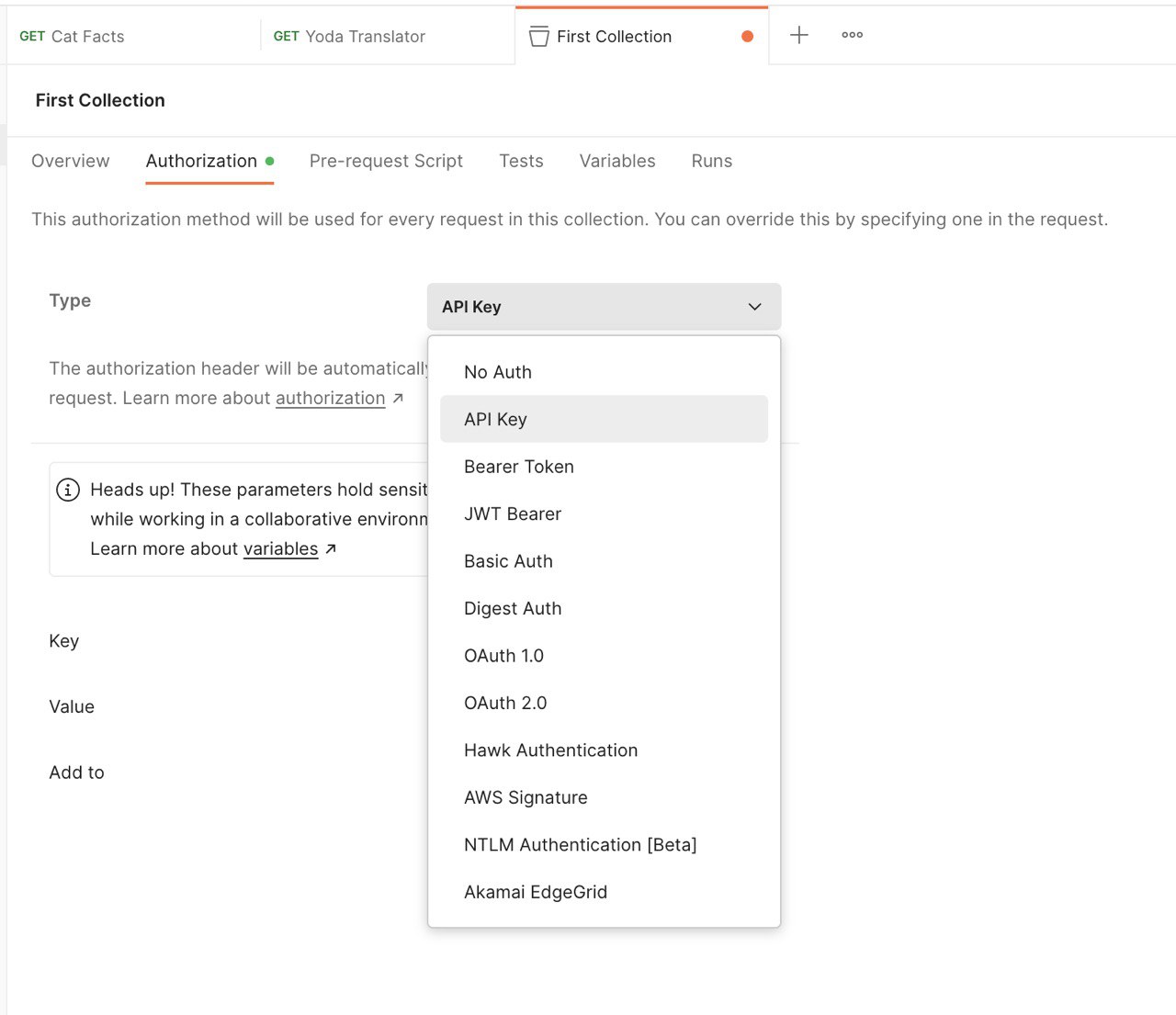
При переходе в нашу созданную коллекцию можно увидеть вкладки:
Authorization - если мы хотим применить авторизацию для всей коллекции. К примеру, у нас есть какой-то логин/пароль для входа в систему и, чтоб не каждый раз применять их по новой, можно добавить данные сюда. Тогда авторизация будет применяться для всех реквестов по умолчанию.

Pre-request script - можно добавить пре-реквест скрипты, которые отработают до момента отправки нашего запроса не сервер. (Код на JS).
Tests - автотесты, которые будут отрабатываться для всех реквестов (к примеру, проверка, что статус код 200).
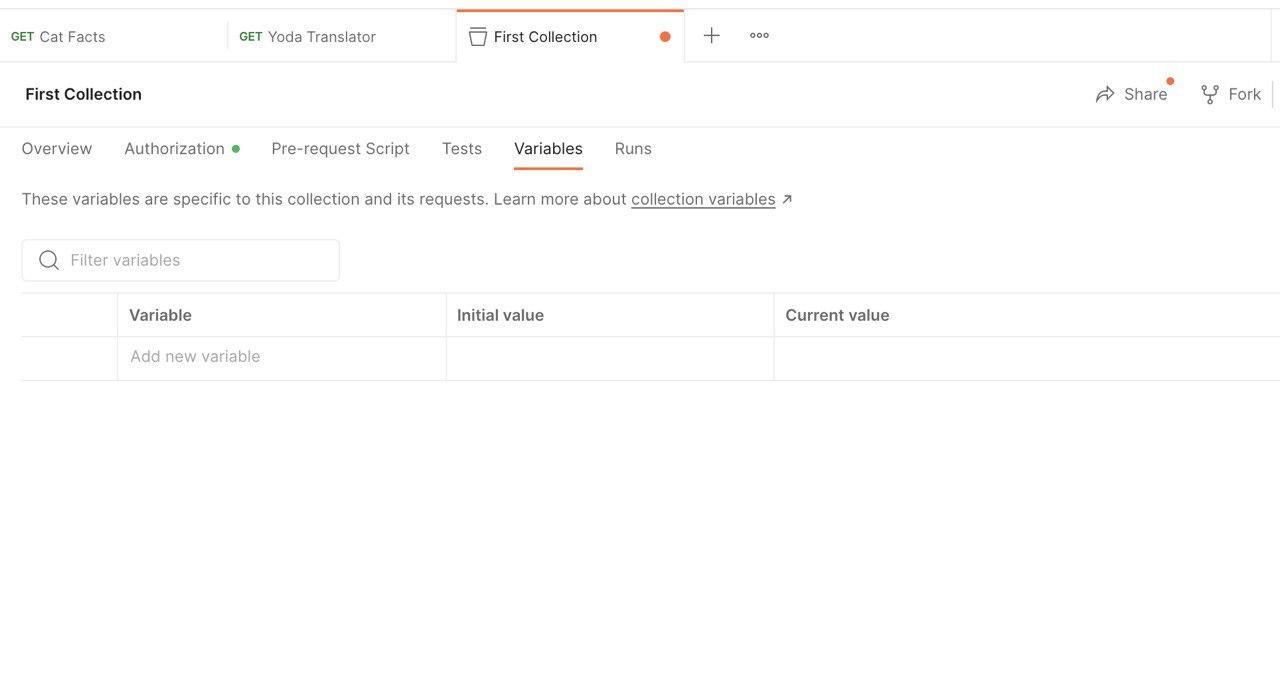
Variables - переменные, которые будут доступны внутри коллекции.

Шаг 5: Создадим первый запрос!
Для этого используем public API из шага 3, а конкретнее reqres.in. Выберем метод GET, на место ссылки вставляем https://reqres.in/api/users и, судя по документации, можем указать желаемую страницу просмотра

Запуск всей коллекции Postman
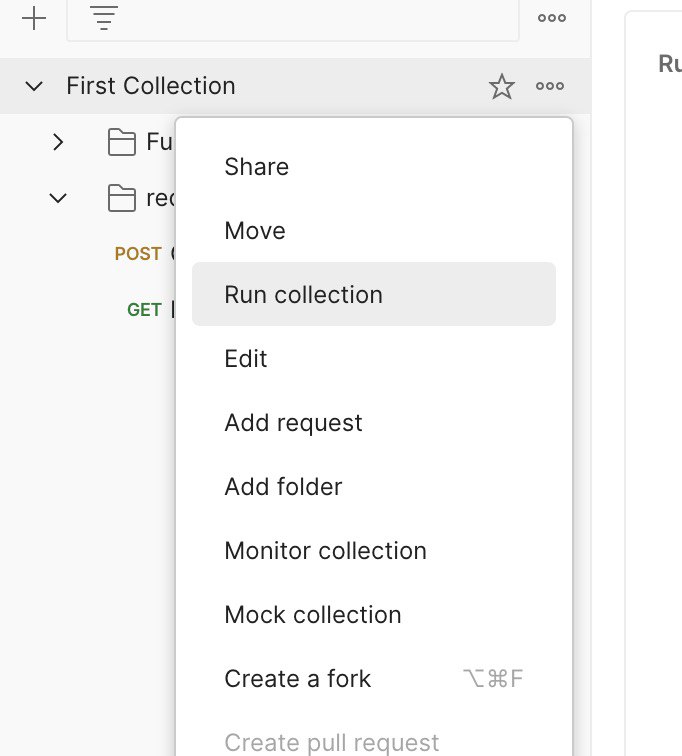
Если мы хотим запустить не один запрос, а пройтись сразу по нескольким, либо же запустить даже всю коллекцию - переходим в опции коллекции/папки и выбираем «Run».

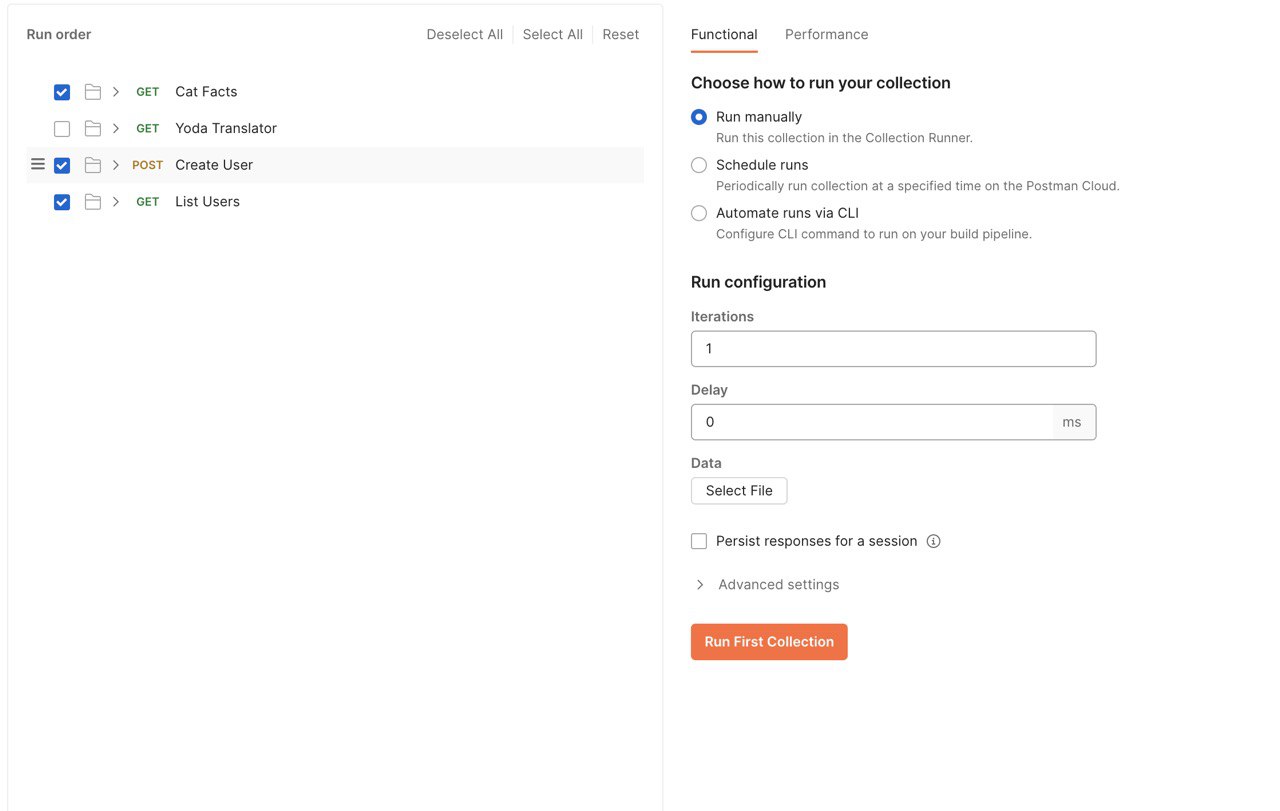
Далее, выбираем, какие запросы мы хотим прогнать и можем поменять порядок их запуска.
В этом же открывшемся окне выбираем настройки нашего запуска. Можно настроить:
автоматизацию запуска. В нашем случае, выберем «Run manually» (Запуск произойдет тогда, когда мы сами нажмем кнопку старта). Помимо этого, можно настроить автозапуск выбранных запросов раз в какое-то время, или же настроить вызов прямо из терминала.
кол-во раз прогона запросов настраивается в поле Iterations.
задержка между запросами и другие прикольные штуки.

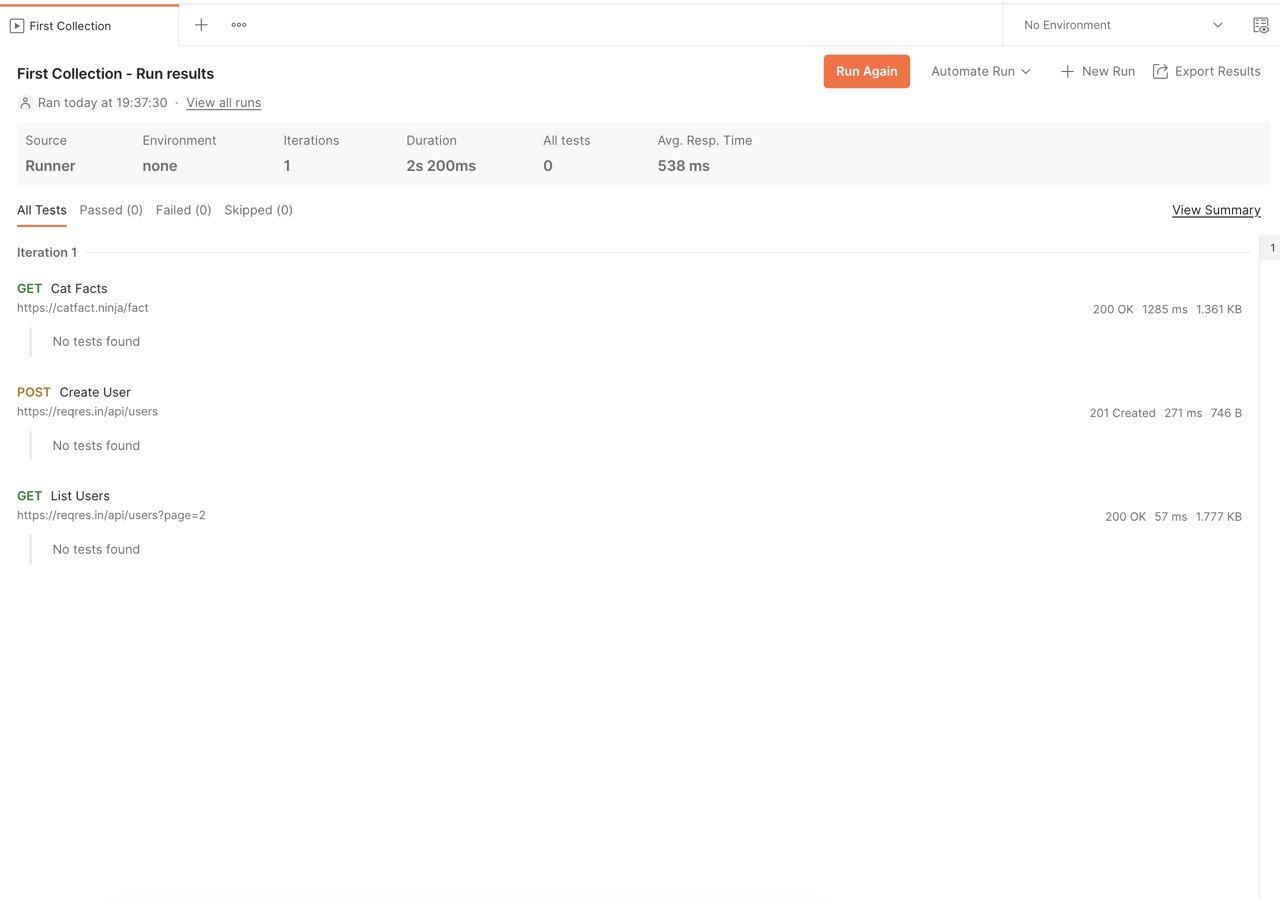
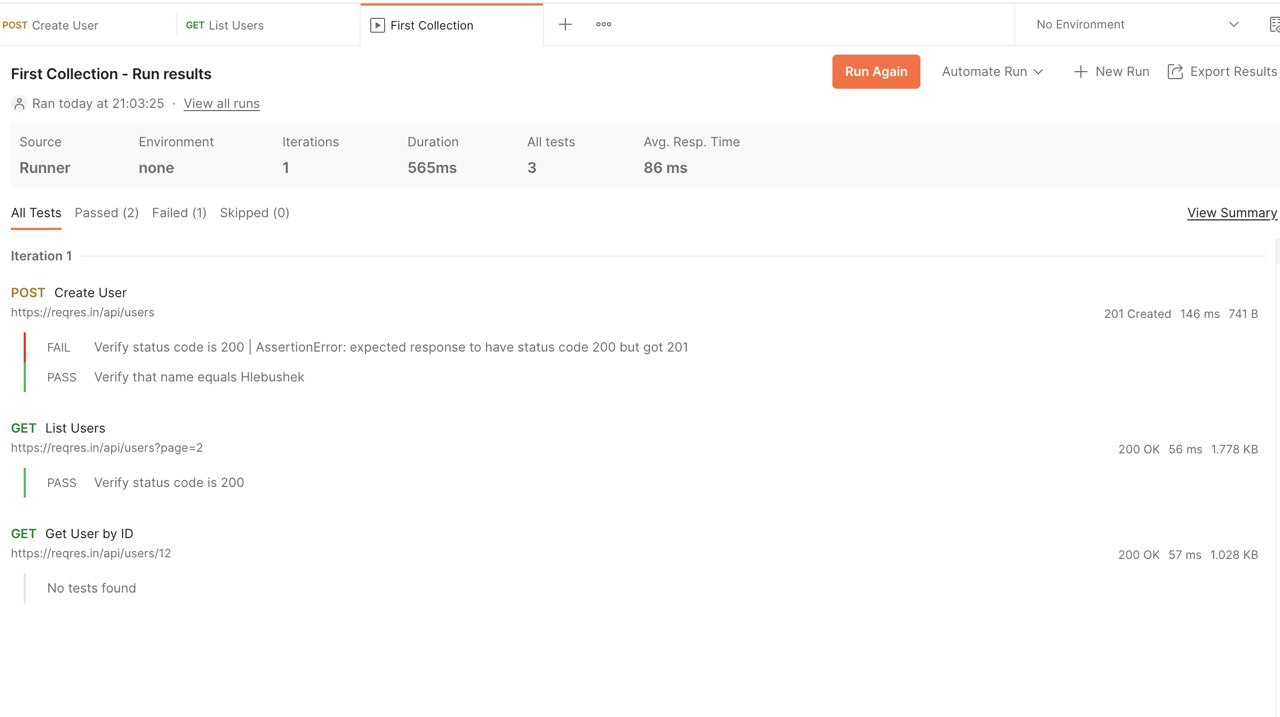
После запуска мы видим окно со статистикой, статус наших тестов, если были и, можем запустить весь тот же набор повторно. Полученные результаты можно экспортировать (например для отчета).


Переменные и окружения Postman
Переменные можно добавлять как локально для какой-то коллекции (другие коллекции ее видеть не будут), так и глобально для всего окружения.
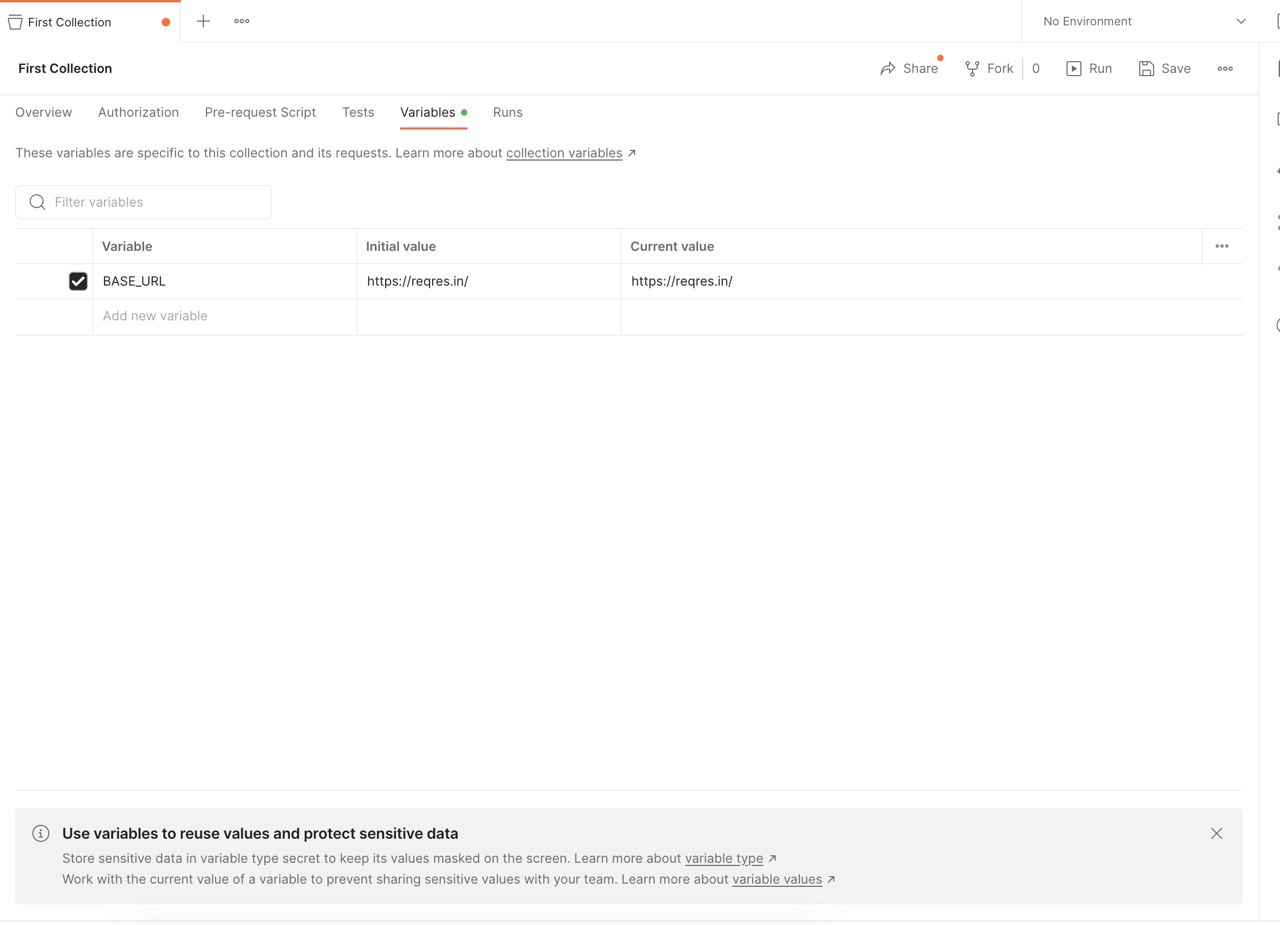
Для добавления переменных к коллекции необходимо перейти в ее настройки (достаточно просто нажать на коллекцию) во вкладку «Variables».

Там мы придумываем какое-то наименование нашей переменной и в «Current value» добавляем значение (для примера, родительский адрес, чтоб не перепечатывать его постоянно).
Переменные коллекции: Для чего используется «Initial value» и «Current value»: если вы работаете командой, то внеся изменения в «Initial value» - их увидят все и, при шаринге коллекции все будут видеть именно это значение. Если же вы хотите что-то проверить, но менять значение для всех пользователей, имеющих доступ нельзя - вы можете локально изменить «Current value» (эту информацию будете видеть только вы). Так же, в «Initial value» не рекомендуется добавлять какие-то чувствительные данные (например, пароли), тк эта информация, в отличии от «Current value» хранится на серверах постмона + ее видят все участники команды.

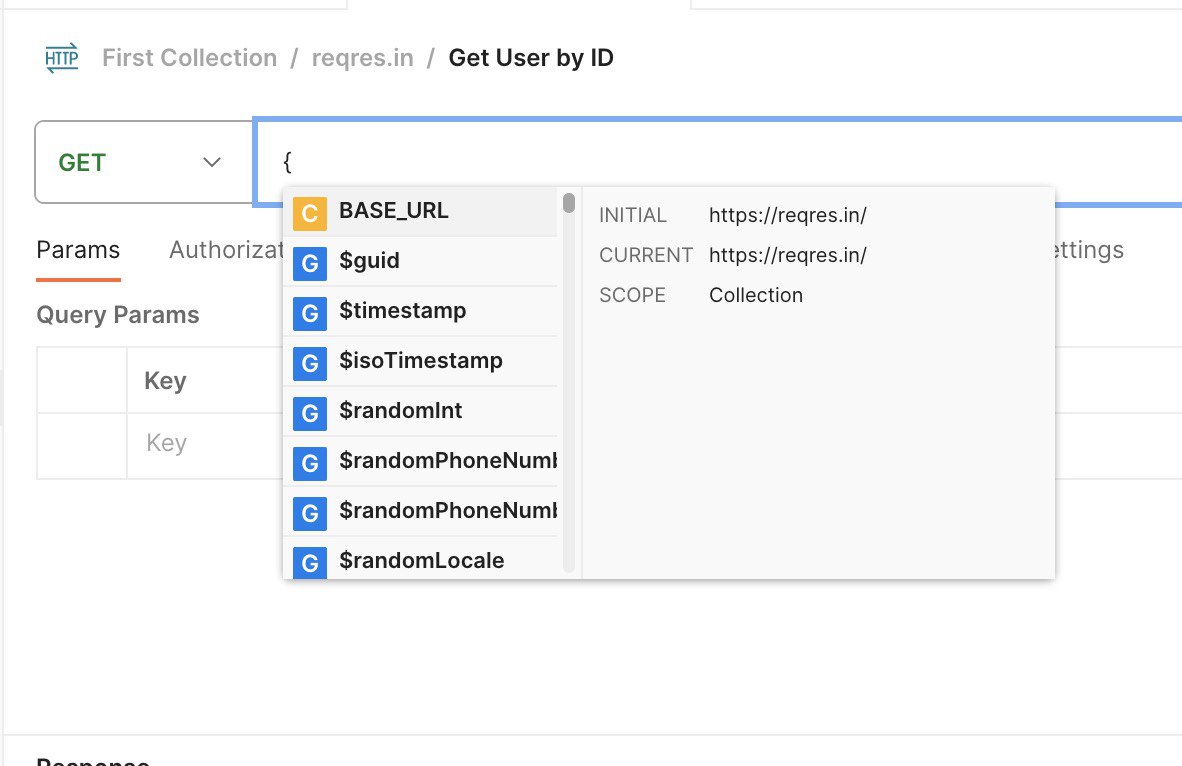
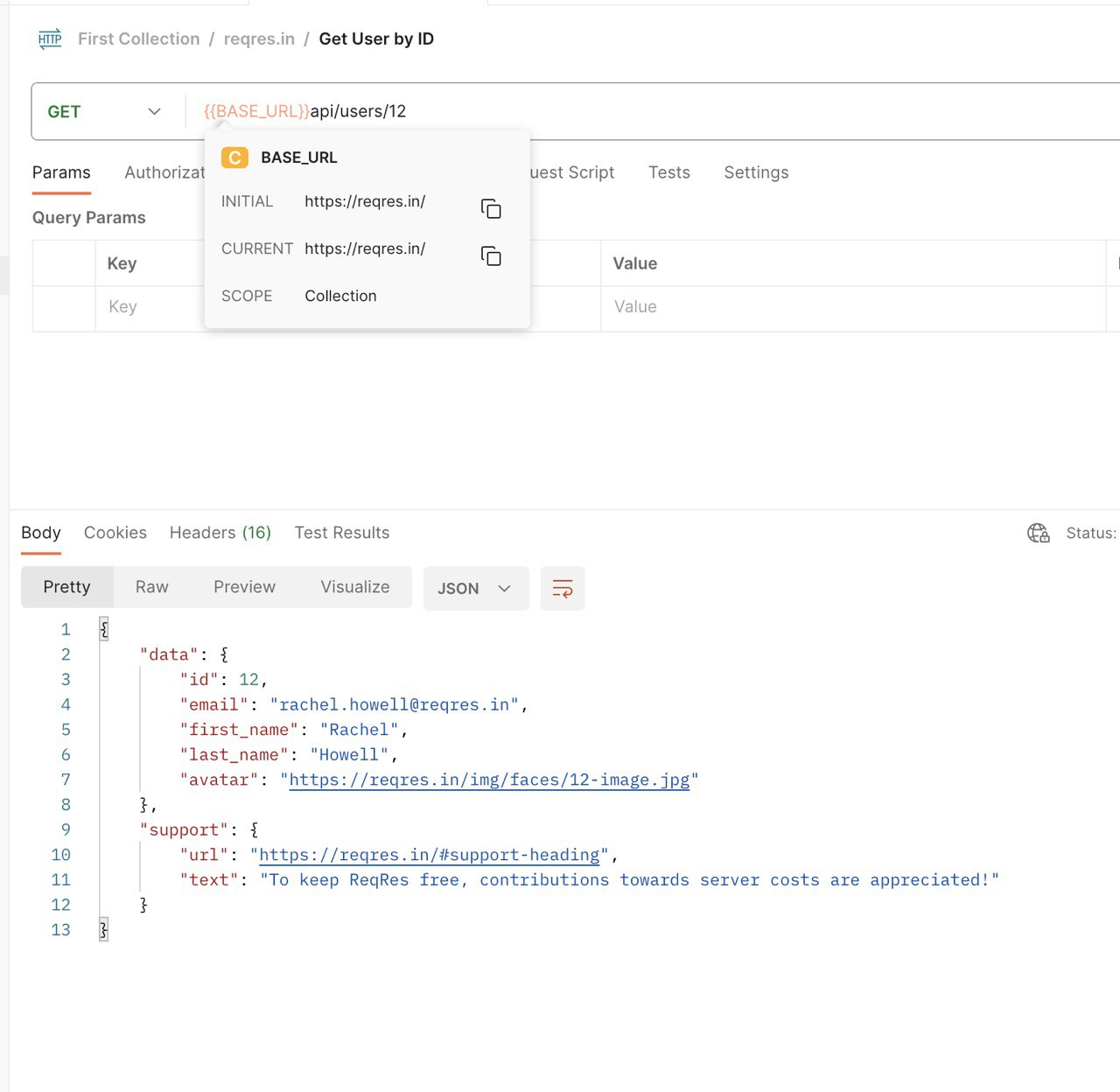
Чтобы использовать нашу переменную, начните вводить фигурную скобку «{», система сама предложит варианты, в которых будут отображены и наши переменные. Все переменные заключаются в двойные фигурные скобки.


Хочется отметить, что переменные можно использовать не только в ссылках. Например, для многих запросов может требоваться авторизация по токену, который мы добавим в переменную. После смены токена достаточно будет изменить значение переменной, а не ходить по всем ручкам и проверять «ничего ли не забыл».
Environment - это набор каких-то переменных глобальных или для определенного окружения (к примеру, стенд A, стена B, прод). Чтобы посмотреть все окружения, которые сейчас есть - необходимо нажать на кнопку списка с глазом. Там же мы можем создать новое окружение.

Если мы выберем «Globals», то данные переменные могут применяться вообще ко всему. Они не привязаны к конкретному окружению и доступны всем. Как пример, можем занести туда информацию о логине (email + pass), если мы его будем часто использовать.
Мы можем создать свое окружение, к примеру, «stage», в которое занесем данные об email. При выборе этого окружения, на места всех переменных email поставится значение из окружения «stage». При этом, на проде могут быть совсем другие данные => при создании еще одного окружения «production» и занесении туда такой же переменной email с другим значением - мы можем в одно действие менять значения переменных всех запросов на нужное.
Еще одно место, где можно использовать окружения/переменные - при запуске папки/коллекции (можно выбрать окружение, для которого будет выполнен прогон запросов).
Предустановленные тесты от Postman

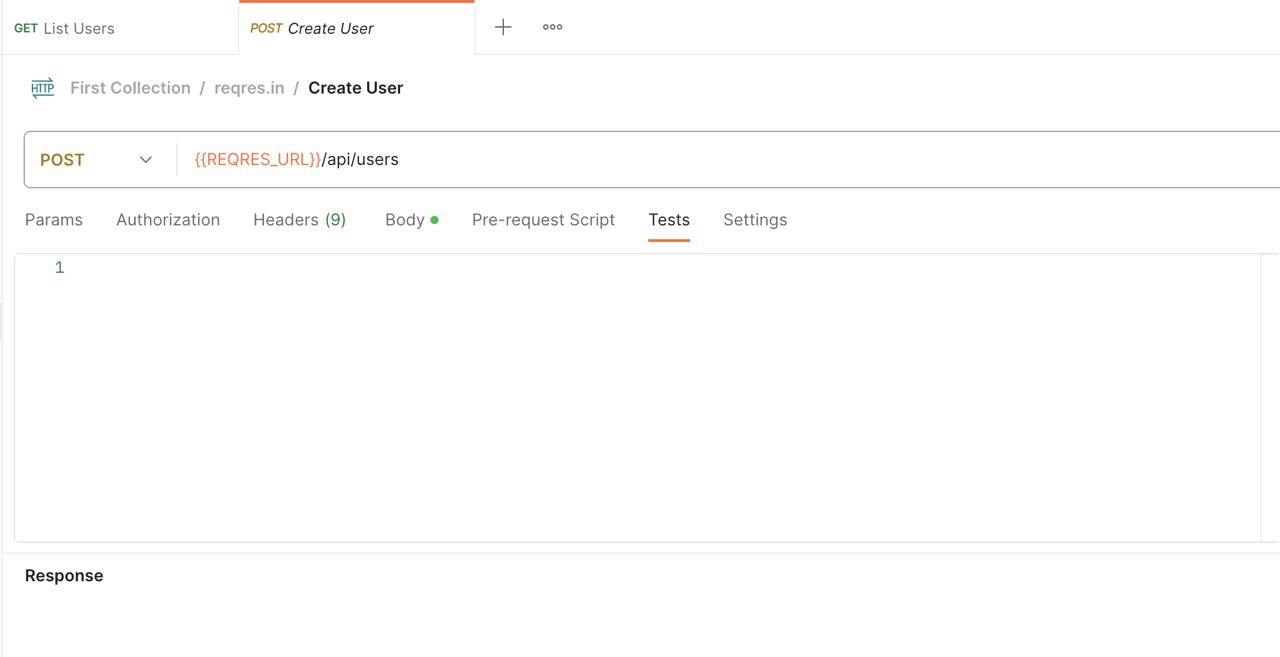
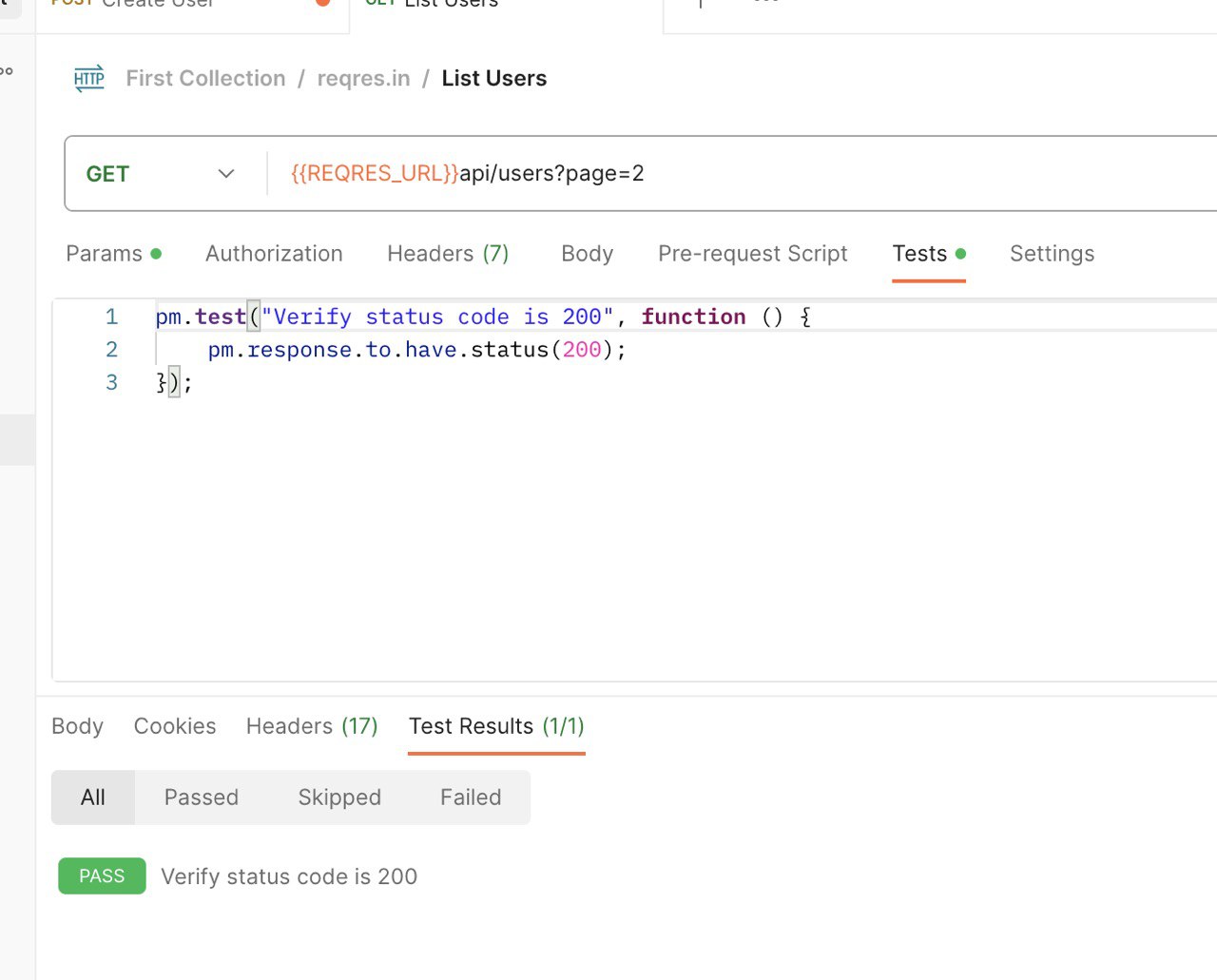
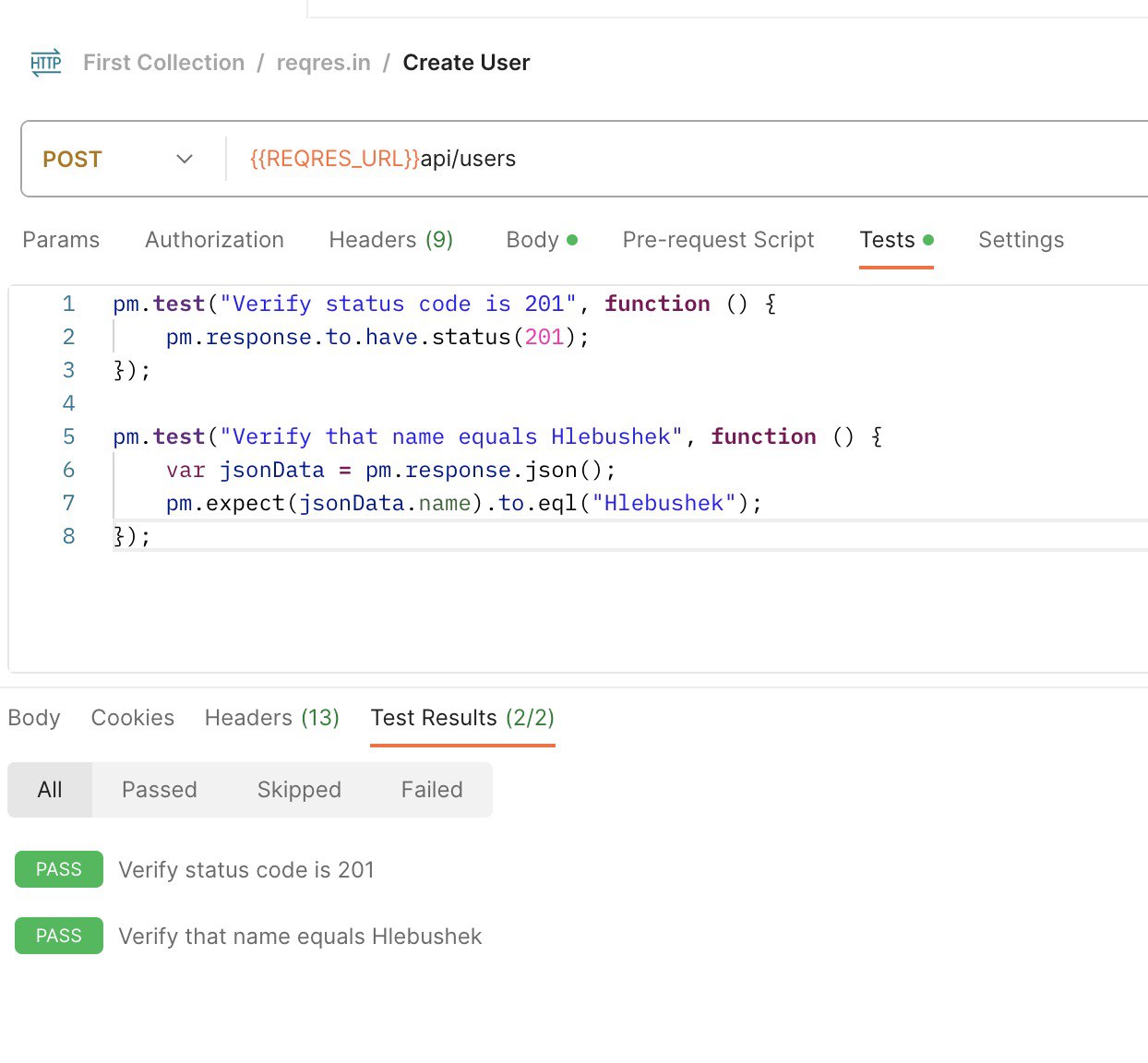
Тесты можно прописывать во вкладке «Tests» для запроса. Здесь мы можем создавать свои скрипты, делать проверки, смотреть какие-то значение в респонсе (если мы знаем, что они там будут прописаны) и многое другое.

Предустановленные тесты находятся в блоке справа, который называется «Snippets». Мы их можем использовать и настраивать под себя. Один из распространенных тестов - проверка на статус код. Выбираем подходящий шаблон из списка и подставляем его.

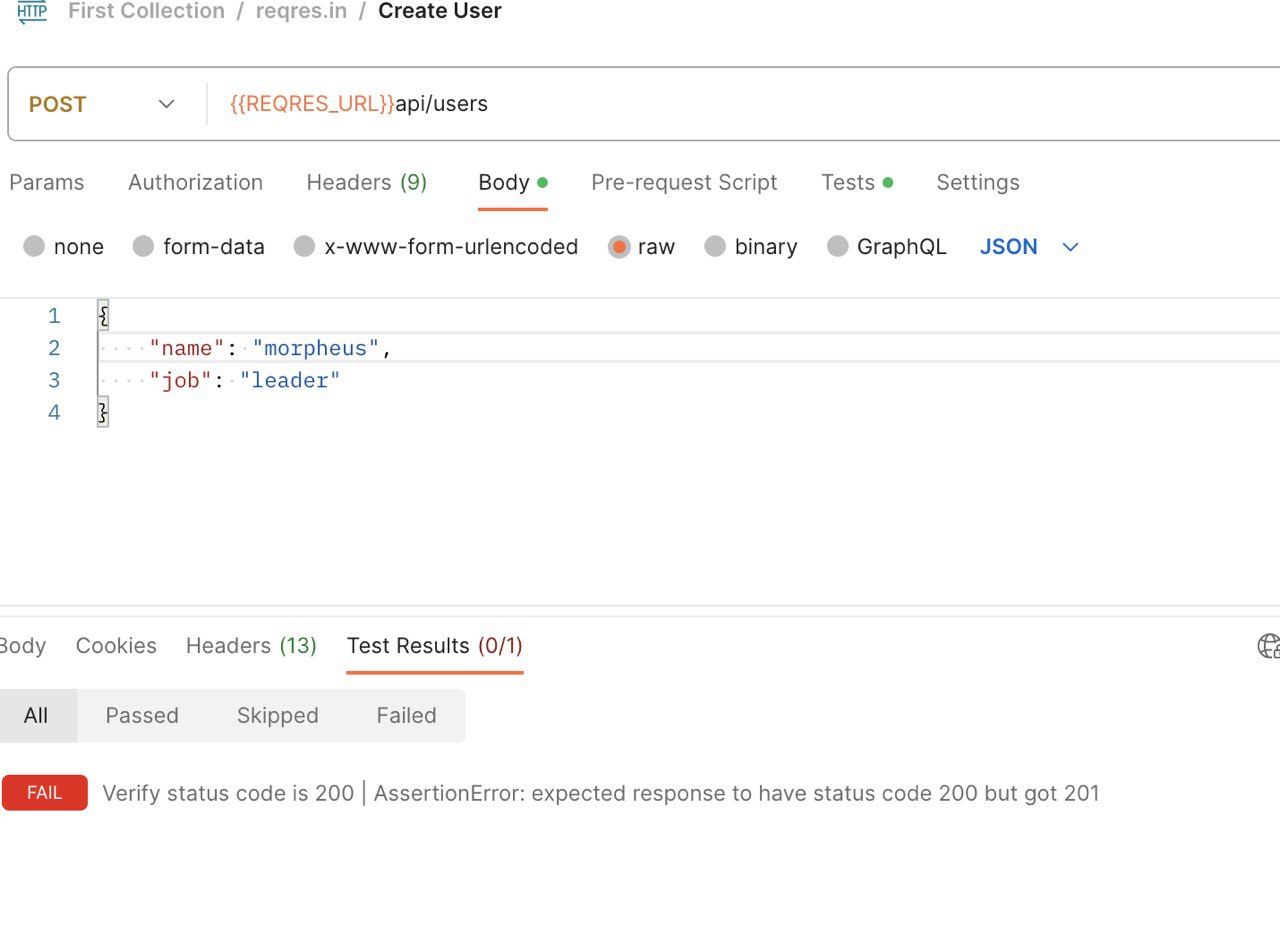
Информация о прохождении наших тестов появляется во вкладке «Test Results». Успешные запросы - зелененькие. Если тест не прошел - ожидаемо, красненькие.

Теперь добавим тест на проверку того, что в ответе нам пришло какое-то значение. Из шаблонов выбираем «Response body: JSON value check». Вместо value пишем значение, которое хотим проверить.


Так же, теперь при запуске коллекции мы будем видеть все прошедшие и упавшие тесты:


Переменные в CSV и JSON файлах
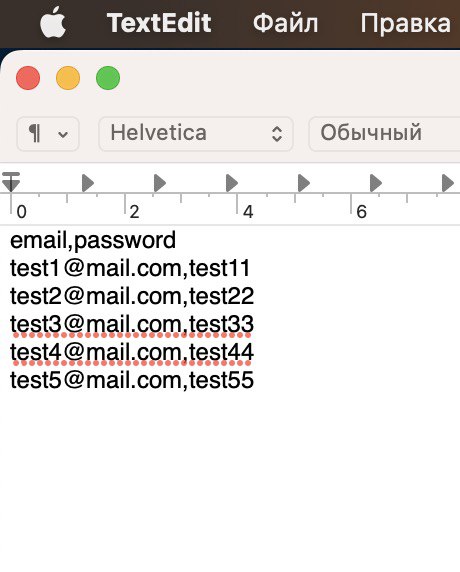
CSV: Для начала создадим csv файл, в котором будет содержаться информация о нашем email и password. Вот несколько способов:
Способ 1: на windows можно создать обычный файл с расширением [.txt], которое мы изменим в последствии в проводнике. Либо, если у вас Mac - открываем TextEditor, вводим наши данные, сохраняем и при переименовании файла дописываем [.csv]. В всплывающем окне выбираем «использовать .csv».
Проверить, насколько корректно сохранился файл можно в любом редакторе кода* (открыть с помощью -> ваш редактор) и, если что, там же и подредактировать. [* если же у вас не стоит редактор кода - советую об этом позаботиться, тк ваша жизнь в IT еще ни раз вас подтолкнет им воспользоваться].
Способ 2: сконвертировать csv онлайн (не рекомендуется. В вашем файле могут появиться посторонние символы, которые будут мешать его правильному прочтению).
Способ 3: самый простой и надежный способ - создать файл сразу из редактора кода (далее рассмотрим «Visual Studio Code»). Открываем и выбираем «New File». Сразу вводим «Data.csv» и сохраняем. Далее там же редактируем сам файл и сохраняем изменения (На мой взгляд это куда проще, чем мучиться с созданием через обычный текстовый файл и переживать, а все ли хорошо сохранилось).

Теперь, как же правильно завести данные:
в первой строке через запятую и без пробелов вводим название наших переменных;
далее, в каждой следующей строке через запятую вводим комбинации-пары значений.

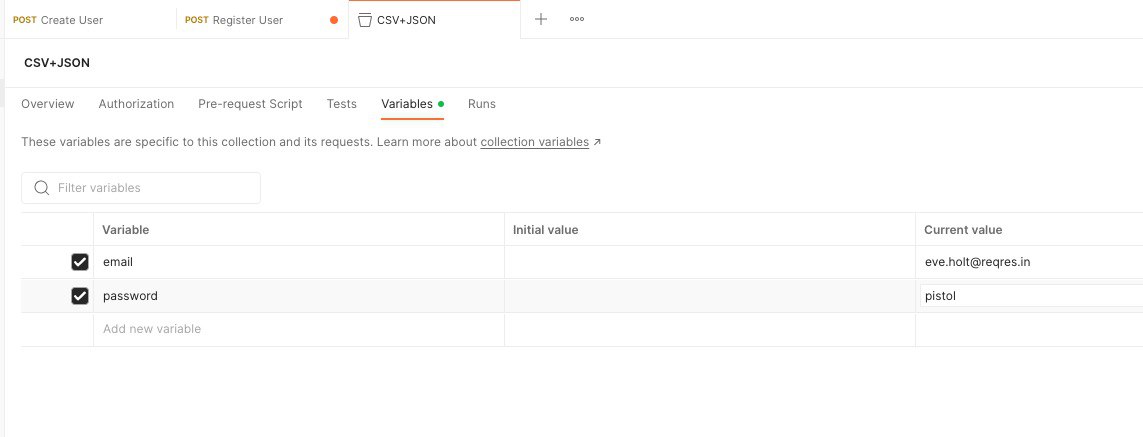
Далее переходим в Postman, создадим переменные (в нашем случае - email и password):

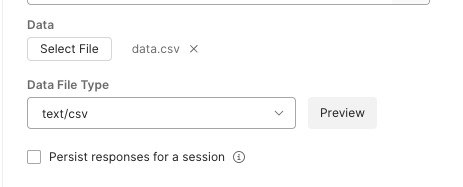
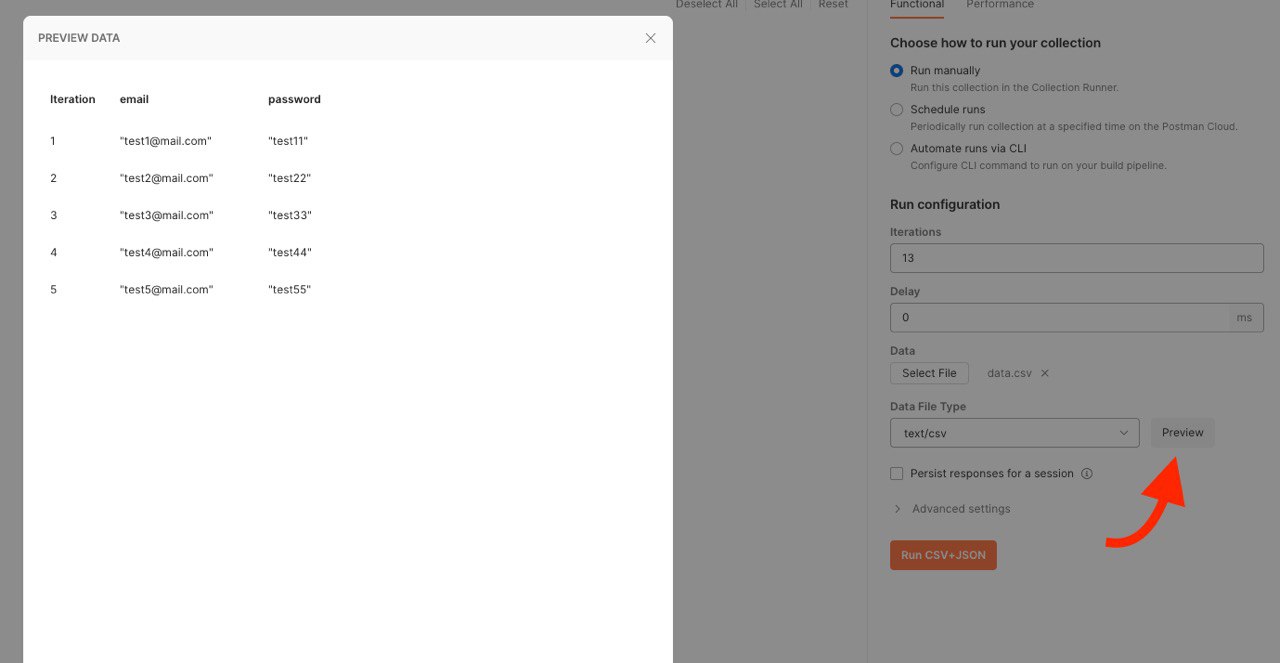
Давайте попробуем запустить нашу коллекцию! Перед стартом нажимаем на добавление файла и обязательно проверяем, что «Data File Type» выставился корректно. Если нет, можете поменять значение вручную. Так же здесь мы можем нажать на preview и посмотреть, правильно ли Postman прочитал наш файл.


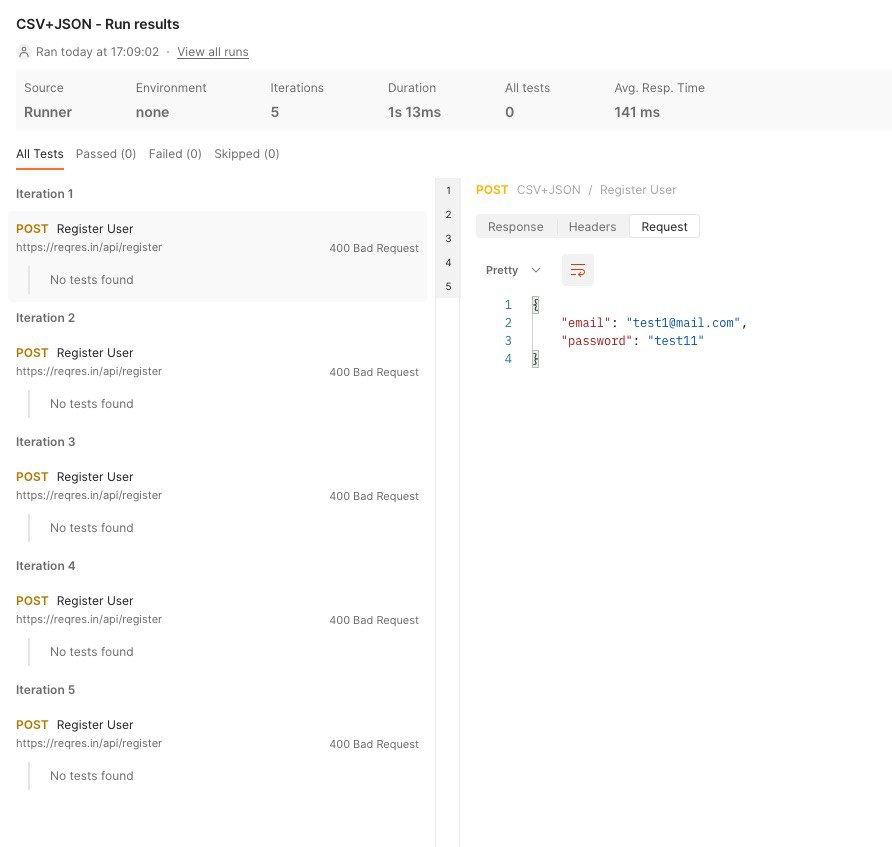
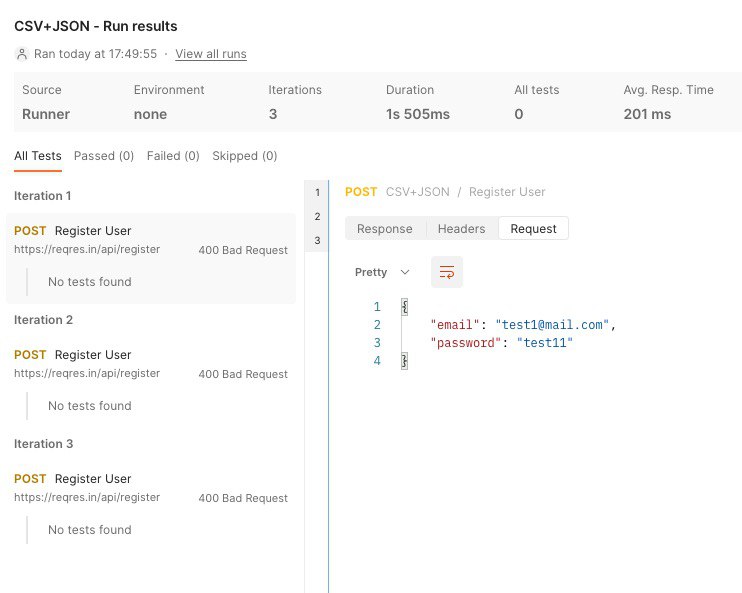
Запускаем коллекцию и видим, что все 5 запросов успешно улетели. При нажатии на сам запрос можем посмотреть данные, которые мы как раз отправляли и убедиться, что ушло именно то, что хотели. (На статус код 400 в данном случае не обращайте внимания. Это из-за того, что мы используем OpenApi у которого есть свои внутренние ограничения).

JSON: по аналогии с созданием CSV файла - создадим JSON (способы описаны выше).
Как должен выглядеть JSON файл:
Данные записываются в виде пар «ключ:значение»
Пары данных разделены запятыми
Объекты прописываются внутри фигурных скобок {}
Массив (в том числе и из объектов) заключается внутри квадратных скобок []
Исходя из этого, заполняем наши тестовые данные.

Запускаем нашу коллекцию, выбрав только что созданный файл.

Запросы успешно отправляются!)

Заключение
Postman представляет собой важный и мощный инструмент, который может существенно упростить процесс тестирования и разработки API. В этой статье мы рассмотрели самые базовые аспекты работы с инструментом и познакомились с его функциональностью.
Теперь, имея базовое представление о том, как использовать различные методы HTTP, создавать запросы, организовывать тесты в коллекции и работать с переменными, вы можете эффективно исследовать и тестировать разнообразные API.
Помните, что Postman предоставляет множество возможностей для улучшения вашего рабочего процесса, включая автоматизацию тестов, создание документации и мониторинг производительности API. Это значит, что вы можете не только тестировать, но и оптимизировать работу вашего API, обеспечивая его стабильность и надежность.
Развивайтесь в использовании Postman, экспериментируйте с различными сценариями и подходами, и вы обязательно обретете уверенность в работе с API. Начните с малого, оттачивайте свои навыки и постепенно переходите к более сложным задачам.
Надеюсь, что данная статья помогла вам понять, с чего начать свое знакомство с Postman, и вдохновила на дальнейшее исследование этого полезного инструмента. Удачи в тестировании и разработке вашего API с помощью Postman!

Дополнительно:
Как и было обещано, список статус-кодов (самые популярные выделены жирным).
1XX:
100 - Continue - Продолжить - этот промежуточный ответ указывает, что запрос успешно принят и клиент может продолжать присылать запросы либо проигнорировать этот ответ, если запрос был завершён.
101 - Switching Protocol - указывает, что сервер переключился на протокол, который был указан в заголовке.
102 - Processing - сервер получил запрос и обрабатывает его, но обработка ещё не завершена.
103 - Early Hints - Ранние подсказки/ранняя метаинформация - разрешение пользовательскому агенту начать предварительную загрузку ресурсов, пока сервер все еще готовит ответ.
2XX:
200 - OK - запрос успешно обработан.
201 - Created - сервер подтвердил создание ресурса.
202 - Accepted - Принято - запрос клиента был получен, но сервер все еще обрабатывает его.
203 - Non-Authoritative Information - Не авторитетная информация - аналогично 200, но в этом случае предоставленная информация была не от исходного сервера, а из стороннего источника.
204 - No Content - Нет содержимого - сервер обработал запрос, но не предоставил никакого содержимого.
205 - Reset Content - Сбросить содержимое - клиент должен обновить документ, который прислал запрос.
206 - Partial Content - Частичное содержимое - клиент присылает заголовок диапазона, чтобы выполнить загрузку отдельно, в несколько потоков.
3XX:
300 — Multiple Choice - этот код ответа присылается, когда запрос имеет более чем один из возможных ответов. И User-agent или пользователь должен выбрать один из ответов.
301 - Moved Permanently - Перемещён на постоянной основе - искомый ресурс был перемещен по другому адресу. Все пользователи и ресурсы будут перенаправлены на него.
302 - Found - ресурс временно перемещен на другой URL.
303 - See Other - сообщает клиенту, что сервер перенаправляет его не на запрашиваемый ресурс, а на другой.
304 - Not Modified - используется для кеширования. Означает, что запрошенный ресурс не был изменен с последнего посещения.
305 - Use Proxy - клиент может получить доступ только через прокси, указанном в ответе.
307 - Temporary Redirect - Временное перенаправление - искомый ресурс был временно перенесен на другой URL. Различия с 302 - нельзя изменять используемый метод HTTP.
308 - Permanent Redirect - искомый ресурс был перемещен по другому адресу. Все пользователи и ресурсы будут перенаправлены на него.Различия с 301 - нельзя изменять используемый метод HTTP.
4XX:
400 - Bad Request - Плохой запрос - сервер не понимает запрос из-за неверного синтаксиса.
401 - Unauthorized - Неавторизованно - для получения запрашиваемого ответа нужна аутентификация. Статус похож на статус 403, но,в этом случае, аутентификация возможна.
402 - Payment Required - Необходима оплата.
403 - Forbidden - Запрещено - у клиента нет прав доступа к содержимому, поэтому сервер отказывается дать надлежащий ответ.
404 - Not Found - Не найден - сервер не может найти запрашиваемый ресурс.
405 - Method Not Allowed - Метод не разрешён - сервер получил и распознал запрос, но отклонил конкретный метод запроса.
406 - Not Acceptable - веб сайт/приложение не поддерживает запрос клиента с определенным протоколом.
407 - Proxy Authentication Required - Требуется подтверждение протокола - аналог 401. Различие с 401 лишь в том, что аутентификации должна быть проведена через proxy.
408 - Request Timeout - Время ожидания запроса истекло - срок запроса, отправленного клиентом серверу - истек.
409 - Conflict - Этот ответ отсылается, когда запрос конфликтует с внутренним текущим состоянием сервера.
410 - Gone - запрашиваемый контент навсегда удалён с сервера.
412 - Precondition Failed - в заголовках запроса указаны условия, которые сервер не может выполнить.
413 - Request Entity Too Large - Размер запроса превышает лимит, объявленный сервером.
414 - Request-URL Too Long - URL запрашиваемый клиентом слишком длинный для того, чтобы сервер смог его обработать
417 - Expectation Failed - ожидание, полученное из заголовка запроса Expect, не может быть выполнено сервером.
418 - I’m a teapot - я чайник.
5XX:
500 - Internal Server Error - Внутренняя ошибка сервера - сервер столкнулся с ситуацией, которую он не знает как обработать.
501 - Not Implemented - Не реализовано - метод запроса не поддерживается сервером и не может быть обработан.
502 - Bad Gateway - Плохой шлюз - сервер, во время работы в качестве шлюза для получения ответа, нужного для обработки запроса, получил недействительный (недопустимый) ответ.
503 - Service Unavailable - Сервис недоступен - сервер недоступен и не может обработать запрос клиента.
504 - Gateway Timeout - сервер действует как шлюз и не может вовремя получить ответ.
505 - HTTP Version Not Supported - HTTP-версия, используемая в запросе, не поддерживается сервером.
511 - Network Authentication Required - Требуется сетевая аутентификация - клиент должен пройти аутентификацию в сети, чтобы получить доступ к ресурсу.
Комментарии (10)

gpaw
24.07.2023 20:12+2спасибо за статью!
касательно статьи непосредственно - лучше-бы мухи отдельно, котлеты отдельно - описание методов запросов и кодов http-ответов (ну этого-то и так предостаточно прям везде!) как-то отделить от использования инструмента было-бы замечательно.
имхо, конечно, но когда-то постман был удобным и небольшим - прикладной комфортный в использовании инструмент для того, чтобы набросать апи и поделиться с коллегами. сейчас это какой-то перегруженный комбайн, по которому уже нужны туториалы, чтобы проникнуться всеми фичами.
постмановский подход сейчас хорош только для команд с большими комплексными апи их сервисов, или когда предполагаются разные сценарии использования, разные окружения и нагрузки.
в остальных случаях, как по мне, он избыточен:
- тесты можно писать на том же стеке, на котором написан основной код. это зачастую много быстрее.
- дробление тестов - относящиеся к апи - в одной парадигме, остальные тесты - в другой.. а есть ещё, наверняка, куча других инструментов, используемых в команде. и вот разрастание этого зоопарка может стать избыточным, требовать всё больших и больших трудозатрат, в то время когда время на непосредственно разработку уменьшается.
- понятно, что идея делегировать тестировщикам апи-тесты звучит неплохо - но непосредственно разработчику перед этим всё-равно нужно описать методы перед передачей в тестирование, всё-равно нужно набрасывать какие-то тесты при отладке. т.е. нужно посмотреть, насколько выгодно по человекочасам.
- где больше людей, инструментов, технологий - всегда больше ошибок. ну вот такие вот мы, люди, разработчики - пишем одни ошибки исправляя другие. большее количество ошибок увеличивает время до выкатки - если в одном случае разработчик тратит большее количество времени на начальном этапе - набросав тесты для проверки корректности исполнения запросов, нагрузочные и передав это в тестирование - уже полдела сделано. а так - итерация за итерацией с футболом тасками.собственно, хотелось-бы услышать мнение - где мои аргументы не катят, и в каких кейсах постмановский подход реально вас выручал?

MalinovayaZaya Автор
24.07.2023 20:12Касаемо мух и котлет. Согласна, получилось как-будто две темы в одной статье. Напишу отдельную статью по запросам, где раскрою все чуть подробнее и детальнее. Конечно, эта тема не новая, но я скорее для себя: неплохо лишний раз все структурировать и прописать текстом)
Говоря про постман – да, он сильно изменился со временем. Но мне кажется, что он не потерял свою легкость, если не пользоваться ничем лишним. Чувствуется их стремление создать экосистему вокруг работы с API, хотя не всегда ясно зачем. На моей практике он показал себя достойно как в работе небольшого стартапа, так и в разработке большого коммерческого проекта
Для себя я решила так:
Выбирая постман в качестве экосистемного решения мы получаем неплохую функциональность из коробки и с маленькой болью. Отличное решение, чтобы запустить проект «завтра»
А вот с развитием проекта, постмана начнет не хватать. Например, с ростом команды станет все сложнее поддерживать коммуникацию: договариваться о том, как что будет работать. Часто в таких случаях на сцену выходит openApi. Пишем контракт, и параллельно приступаем к разработке
Так, Postman со временем все меньше и меньше заменяет собой инфраструктуру тестирования и приходит к своим истокам: CURL с UI
Говоря про ваши аргументы:
1. Дробление тестов. Абсолютно согласна, это не очень хорошо. Но здесь важно учесть одно – есть ли в проекте еще какие-либо тесты, кроме тех, которые пишутся в Postman? Мне как-то не везло, и обычно, в командах разработки все не очень хорошо с написанием тестов :c (Как-же хочется в мир с TDD)
2. Да, идея интересная. Все чаще вижу, как QA специалисты занимаются написанием модульных и даже иногда юнит тестов. Часто все сводится к стоимости часа. Бекендеры дороже, вот и выходит так, что с учетом текущего бюджета дешевле заслать QA специалистов пописать тесты. Но и тут опять же бьемся о внешние условия: а хватает ли ресурса бекендеров, все качественно описывать и писать хоть какие-то тесты? Обычно, нет. И приходится ходить и спрашивать, спрашивать, спрашивать...
3. Да, согласна полностью. Меньше инструментов – легче жизнь. Я не вижу Postman как экосистему, постоянным решением. Скорее, одним из начальных этапов в жизни продукта. Как и сам проект, его инфрастурктура развивается, и более подходящие экосистемные решения вымещают постман, возвращая его в состояние удобного инструмента для мануального тестирования

uranik
24.07.2023 20:12А если все GET,HEAD,OPTIONS,DELETE,PUT,PATCH завернуть в POST с json body, и обрабатывать все в нём, чем это плохо по сравнению с вызовами канонических атавизмов?

polearnik
24.07.2023 20:12тем что это будет уже не rest api а чтото другое. а зачем вам заворачивать все в пост? . В рест апи удобно что есть один ресуры users к которому можно делать get post patch put delete запросы. адрес один а действие отличается в зависимости от типа запроса

t3n3t
24.07.2023 20:12+1Как по мне, Postman довольно тяжеловесен. Неплохая альтернатива - Insomnia. Тоже на электроне, но работает как-то поотзывчивее, что ли.


SWATOPLUS
Я всегда считал, что postman, это curl с ui. А для автотестов лучше писать код. К тому же здесь код по сути и пишется. Быть может лучше взять тот же jest?
Zenj
Ну вот у нас тестировщики не пишут кода... но с постманом обращаются довольно ловко.
SWATOPLUS
Постман для мануального тестирования прекрасен. Я про то, что если нужно писать код в постмане, то уж лучше его писать на js.
MalinovayaZaya Автор
Тут важно разделить задачи, которые решают эти инструменты.
Postman сейчас, скорее про экосистему: документация, сами запросы, окружния, тесты. Все в одной красиво запакованной коробочке.
А jest - библиотека. Решает саму задачу «проверки», но не более. Есть еще отличные библиотеки: Frisby (построен на основе Jest) или Supertest, которые упрощают тестирование API с помощью кода
Соответственно и выбрать стоит то, что больше подходит для нужд проекта сейчас. Если у вас уже есть развитая инфраструктура тестирования, где имеются разные инструменты (а-ля TestIT, Allure и вот этот весь компот), а еще есть и чудесные DevOps инженеры, то, кажется, Postman - не лучший выбор для написания автотестов, но все еще отличный инструмент для мануального тестирования
Важно скорее не то, что умеет инструмент, а то, для чего и как мы собираемся им пользоваться. Выбирая постман в качестве экосистемного решения мы получаем неплохую функциональность из коробки и с маленькой болью. Для небольшой команды с небольшим бюджетом - очень неплохо. С ростом проекта, стоит двигаться в сторону кастомной инфраструктуры тестирования, создавая решение четко под запросы проекта