На протяжении пятнадцати лет мне приходится оценивать работу по проектированию интерфейсов. Вначале это были оценки в формате «метания дротиков» — случайные показатели, значение которых должно было быть достаточным для выполнения работы. Но если бы кто‑то меня тогда спросил, «почему столько», я бы развел руками и смог бы только сказать » мне кажется, что этого должно хватить». Со временем стало понятно, что такая неопределенность не очень хорошо согласуется с потребностями бизнеса и нужно двигаться к большей конкретике. При этом, в начале проекта мы все еще знаем о нем слишком мало, и высоки риски неправильно оценивать предстоящую работу, но все‑таки у нас есть возможность балансировать между стремлением к точным цифрам и неопределенностью, чтобы сделать оценки реалистичными — как с точки зрения объема работ, так и сроков их выполнения. Свой подход к оценке работ по проектированию я изложил в этой статье.
В работе над проектами мы часто сталкиваемся с потребностью оценить ожидаемую продолжительность работ. И это не зависит от того, в рамках какой методики мы строим рабочий процесс.
Такая оценка нам нужна, чтобы понять объем предстоящей работы и подготовиться к этому, согласовать графики разных людей, выделить время на необходимые встречи, определиться с ресурсами, и, в конечном счете, иметь представление, когда же работа будет сделана. Мы можем использовать оценку для приоритизации требований/фич и для других задач.
Кто-то стремится к относительной оценке работ, пытаясь всеми силами отойти от оценки в часах. Я же наоборот приверженец движения в сторону точных цифр.
Точная оценка позволяет планировать работы более реалистично. Она не лишена погрешностей и необходимости пересмотра объема работ после выяснения новых требований. Но в нашей культуре, как и в культуре многих стран, также важен ответ на вопрос “когда”. Когда вы это сделаете? И если мы используем точную оценку, то у нас появляется шанс на него ответить.
Шаткая природа оценки времени работ
Нам бы хотелось сделать оценку объективной, но она всегда (по крайне мере, в области проектирования интерфейсов) базируется на эмпирических данных. Она сильно варьируется от исполнителя к исполнителю и от проекта к проекту. Поэтому большую роль в оценке начинают играть опыт работы, оценка рисков и использование поправочных коэффициентов, которые позволяют учесть накладные издержки, возникающие по ходу.
Как же в такой ситуации можно оценить предстоящее время работы по проектированию интерфейсов?
Личный опыт как основа оценки времени
С годами у любого специалиста накапливается персональный опыт. Появляется понимание о типичных работах. В области проектирования интерфейсов все работы можно свести к созданию экранов, страниц, состояний. И эти объекты, и подобные им примитивы удобно использовать, как единицы при оценки времени работ по проектированию.
Понятно, что целью проектирования не является создание отдельных страниц или экранов, и что мы фокусируемся вокруг пользовательского опыта, качества продукта, достижения бизнес целей и т.д., но чтобы иметь возможность оценить предстоящие работы, лучше “сделать шаг в сторону” и сфокусироваться на элементах проектирования (страницы, экраны и т.д.). В конечном счете, любой сценарий, пользовательский путь, можно свести к набору статичных состояний. А вот насколько этот сценарий учитывает пользовательский опыт, соответствует бизнес-целям уже будет зависеть от того, как выстроена работа над проектом вцелом.
Таблица оценок
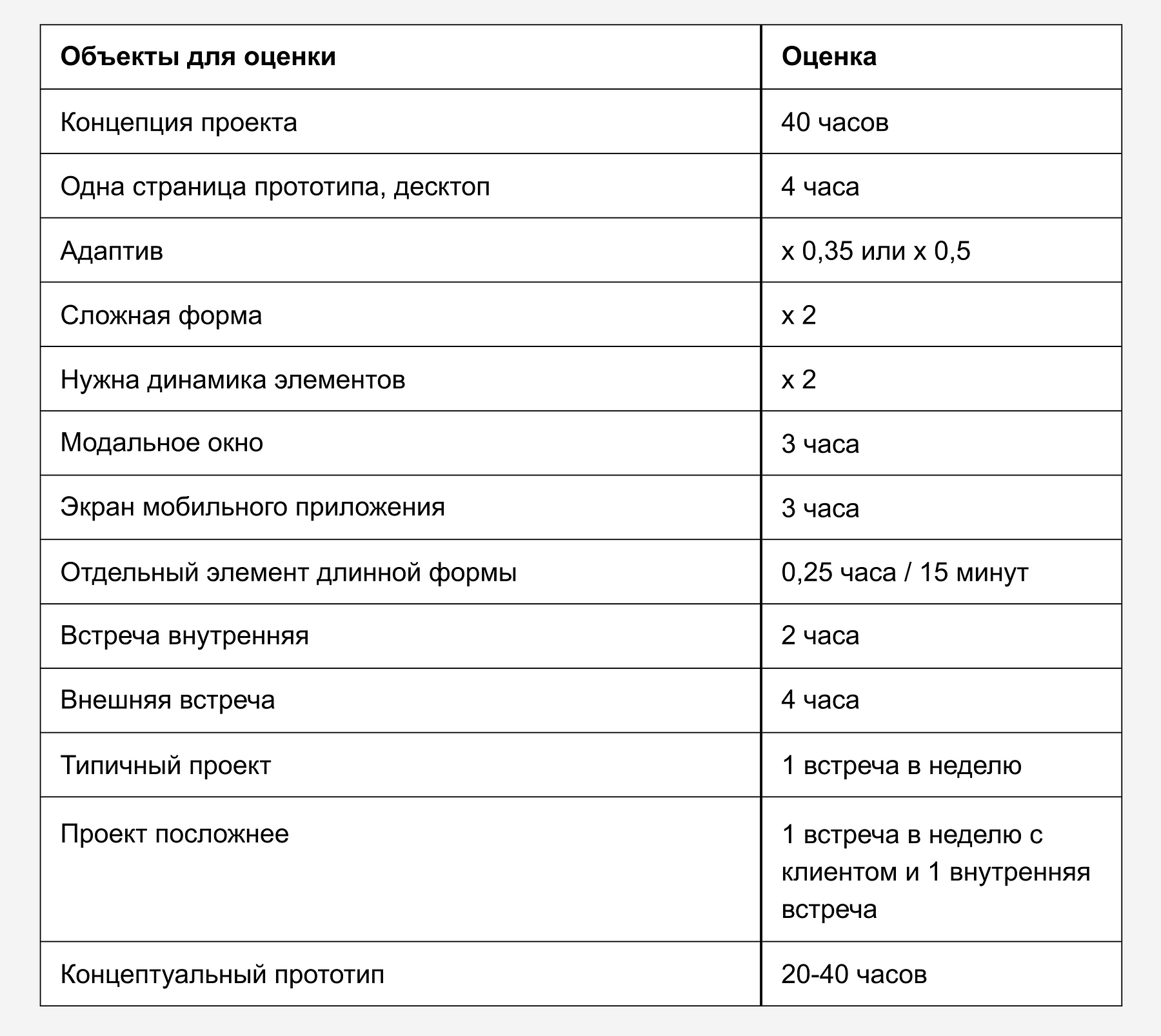
На основе своего опыта, я сформировал базовую таблицу оценок, которой пользуюсь в работе. Как можно заметить, сущности в ней не однородны, что-то касается элементов проектирования, что-то можно отнести к особенностям процесса или характеру работ. Приведенные цифры нельзя рассматривать, как окончательные, они являются ориентирами, от которых я отталкиваюсь в своих оценках.

А теперь давайте посмотрим, как я это использую для оценки времени на проектирование.
Декомпозиция проекта как основа для оценки работ
Попробую привести несколько примеров, которые помогут понять, как я использую таблицу и смогут показать мой ход мысли.
Представим, что речь идет о понятном проекте. Например, нам нужно спроектировать небольшой Интернет-магазин. Оценка может базироваться на разных принципах, но я предпочитаю, чтобы задача была декомпозирована до простых оцениваемых элементов.
В нашем примере мы могли бы получить первоначальную декомпозицию в виде списка страниц, которые нужно спроектировать.
Главная страница
Список товаров
Страница бренда
Страница товара
Избранное
Корзина
Покупка в 1 клик
Оформление заказа
Подписка
Форма обратной связи
Блог
Страница новости
О магазине
Информация для покупателей
Поиск по сайту
С первого взгляда понятно, что сейчас декомпозиция выглядит поверхностно. С одной стороны, здесь присутствуют все ключевые страницы, которые нужны для простого интернет‑магазина, а с другой стороны, не хватает детализации по ним. Скорее всего, если мы начнем оценивать проект по такой декомпозиции, всплывет достаточно много неучтенных моментов, которые потом выльются в дополнительные затраты времени и сдвиг сроков работ, если для нас качество проекта является приоритетом.
Детализация декомпозиции
Современный сайт не существует статично. В нем присутствует много различных состояний. При этом, если мы не будем проектировать эти состояния, то они никуда не денутся, но ответственность за их отображение и информацию ляжет на коллег, который будут заниматься этим проектом после этапа проектирования. Давайте посмотри, какую детализацию нам надо добавить, чтобы получить более точную декомпозицию нашего интернет‑магазина.
Главная страница
На главной странице мы обычно решаем не только такую задачу самой страницы, как точки входа, но и определяем, какими будут навигация по сайту, меню, состояния для авторизованного пользователя. Соответственно, нам надо добавить точку входа в личный кабинет (предположим, что сам кабинет мы тут не будем проектировать, но переход к нему нужен) и состояния для поддержки сценариев входа в кабинет на случай, если пользователь забыл пароль и т. д.
При этом блок работ по навигации может быть настолько значительным, что его можно выносить в отдельную задачу. Часто в проектах я первым этапом делаю Концепцию проекта, чтобы обсудить основные моменты, связанные с построением ключевых страниц и навигацией. Такой подход дает достаточно времени на поиск подхода к хорошей навигации и упрощает работу над другими частями проекта.
В итоге, после детализации мы можем получить вместо одной строчки оценки, целый набор элементов, который нам надо оценить.
Концепция проекта
-
Главная страница
Главная страница – авторизованный пользователь
-
Авторизация
Ошибка авторизации
Забыли пароль? Восстановление пароля
-
Регистрация
Ошибка регистрации
Регистрация успешна
Email об успешной регистрации
Список товаров
Со списком вроде бы не должно быть много проблем, но по опыту могу сказать, что и тут нужно добавлять детализацию, потому что обычно списки требуют фильтрации, сортировки, они бывают пустыми в результате ошибок или наложенных фильтров. При этом, нередки ситуации, когда для разных групп товаров нам нужны разные наборы фильтров, а иногда и разные варианты отображения страницы.
-
Список товаров
Фильтр по параметрам
Идет поиск по фильтру
Фильтр применен
Фильтр применен, но ничего не найдено
Страница бренда
Такую страницу можно рассматривать, как типичную контентную страницу, а у таких страниц объем материала часто определяет, как у нас будет выглядеть страница и как надо ее подавать.
-
Страница бренда – типичная
Страница бренда – минимальный контент
Страница товара
У такого типа страницы обычно бывает много состояний, и если мы хотим чтобы внешний вид был управляем, то нам надо проектировать как минимум несколько вариантов страниц. При этом, все материалы которые есть на странице, могут влиять на отображение, что добавляет вариативности при проектировании.
Например, нам приходится учитывать длинные и короткие название продуктов, длину описания, наборы характеристик или их отсутствие, категории товаров которые могут обладать разными характеристиками, наличие фотографий, скидок, акций для товара, возможность скидок для набора товаров, особенности для рекомендуемых товаров, наличие отзывов и т.д. Параметров может быть так много, что для декомпозиции проще представить каждый большой блок, как отдельную позицию.
-
Страница товара (с коротким описанием, с длинным описанием, нет в наличии)
-
Товара нет в наличии, подписаться на информацию о поступлении
Подписка оформлена
Блок цены: стандарт, скидка, особые условия
Фото: стандарт, нет фото, есть фото и видео, много фото и видео
Текстовое описание: стандарт, длинное, нет описания
Характеристики: стандарт, нет характеристик
-
Наличие в магазинах
Списком
На карте
Отзывы: стандарт, нет отзывов, много отзывов
-
Оставить отзыв
Отзыв оставлен
Ошибка
-
Избранное
Простая страница, но и она может иметь несколько состояний.
-
Избранное – список товаров
Пустой список – ничего не добавлено
Я очень надеюсь, что общая идея декомпозиции страниц стала сейчас чуть понятнее, поэтому дальше я не буду разбирать список страниц Интернет-магазина, а просто приведу возможную декомпозицию, чтобы у нас было целостное представление этого примера.
Концепция проекта
-
Главная страница
Главная страница – авторизованный пользователь
-
Авторизация
Ошибка авторизации
Забыли пароль? Восстановление пароля
-
Регистрация
Ошибка регистрации
Регистрация успешна
Email об успешной регистрации
-
Список товаров
Фильтр по параметрам
Идет поиск по фильтру
Фильтр применен
Фильтр применен, но ничего не найдено
-
Страница бренда – типичная
Страница бренда – минимальный контент
-
Страница товара (с коротким описанием, с длинным описанием, нет в наличии)
-
Товара нет в наличии, подписаться на информацию о поступлении
Подписка оформлена
Блок цены: стандарт, скидка, особые условия
Фото: стандарт, нет фото, есть фото и видео, много фото и видео
Текстовое описание: стандарт, длинное, нет описания
Характеристики: стандарт, нет характеристик
-
Наличие в магазинах
Списком
На карте
Отзывы: стандарт, нет отзывов, много отзывов
-
Оставить отзыв
Отзыв оставлен
Ошибка
-
-
Избранное – список товаров
Пустой список – ничего не добавлено
-
Корзина
В корзине нет товаров
Товар закончился
Изменилась цена товара
-
Применить скидку
Скидка не применена
Ошибка
Изменить параметры товара в корзине: количество, размер
-
Покупка в 1 клик
-
Способ доставки
Доставка невозможна
-
Способ оплаты
Ошибка оплаты
Заказ оформлен
-
-
Оформление заказа
-
Способ доставки
Доставка невозможна
-
Способ оплаты
Оплата успешна
Email о заказе
Ошибка оплаты
Заказ просрочен, вернитесь в корзину
Заказ оформлен
-
-
Подписка
Подписка оформлена
-
Форма обратной связи
Форма отправлена
Ошибка, проверьте обязательные поля
-
Блог
Список статей
Страница блога – длинный материал
Страница блога – короткий материал
Страница новости
О магазине
-
Информация для покупателей
Список тем
Страница с информацией
-
Поиск по сайту – результат поиска
Ничего не найдено
Баланс между детализацией и чрезмерностью
Ловушка, в которую можно попасть при излишней детализации проекта – его переоценка. Есть прямая корреляция: чем больше строк декомпозиции, тем выше будет оценка. И это нормально, потому что с каждой строчкой мы добавляем какую-то работу, которую придется сделать.
В ситуации с нормальной декомпозицией, у нас не должно (на мой взгляд), быть работ, которые могут быть сделаны меньше чем за час. И при этом, если у нас есть работы, на которые нужно больше 40 часов, то стоит подумать над их дроблением. Иногда найти баланс в детализации сложно и только практика помогает в его поисках.
Сам я выделяю в отдельные строки состояния, которые предполагают наличие пользовательского сценария. В рамках сценария пользователь попадет в это новое состояние и надо его зафиксировать в декомпозиции, чтобы потом продумать на уровне прототипа и дальше визуализировать в дизайне. Например, для страницы товара у нас может быть сценарий с отсутствующим товаром (закончился на складе), поэтому нам нужно отдельно отобразить страницу в таком варианте.
При этом, в любом из вариантов страницы может присутствовать информационный блок «Поделиться в социальных сетях», и поэтому этот блок я не выделяю, как отдельный элемент в декомпозиции. Он будет один раз сделан на базовом варианте страницы и потом использоваться на других вариантах страницы.
Оценка работ
Сейчас у нас есть декомпозиция проекта и с помощью таблицы оценок мы можем попробовать подготовить оценку проектирования по проекту.
Для этого мы берем базовую оценку из таблицы и при необходимости добавляем какой-нибудь множитель, чтобы компенсировать сложность конкретной работы. Здесь нет надежного правила, на сколько умножать, скорее здравый смысл и опыт. Общая идея заключается в том, что одинаковый тип работ мы приблизительно оцениваем одинаково. И только когда мы четко понимаем, что работы будут сложными, или есть риски, мы используем множитель 2-3-4, что обозначить насколько эта работа на наш взгляд отличается от типичной для данного типа объектов.
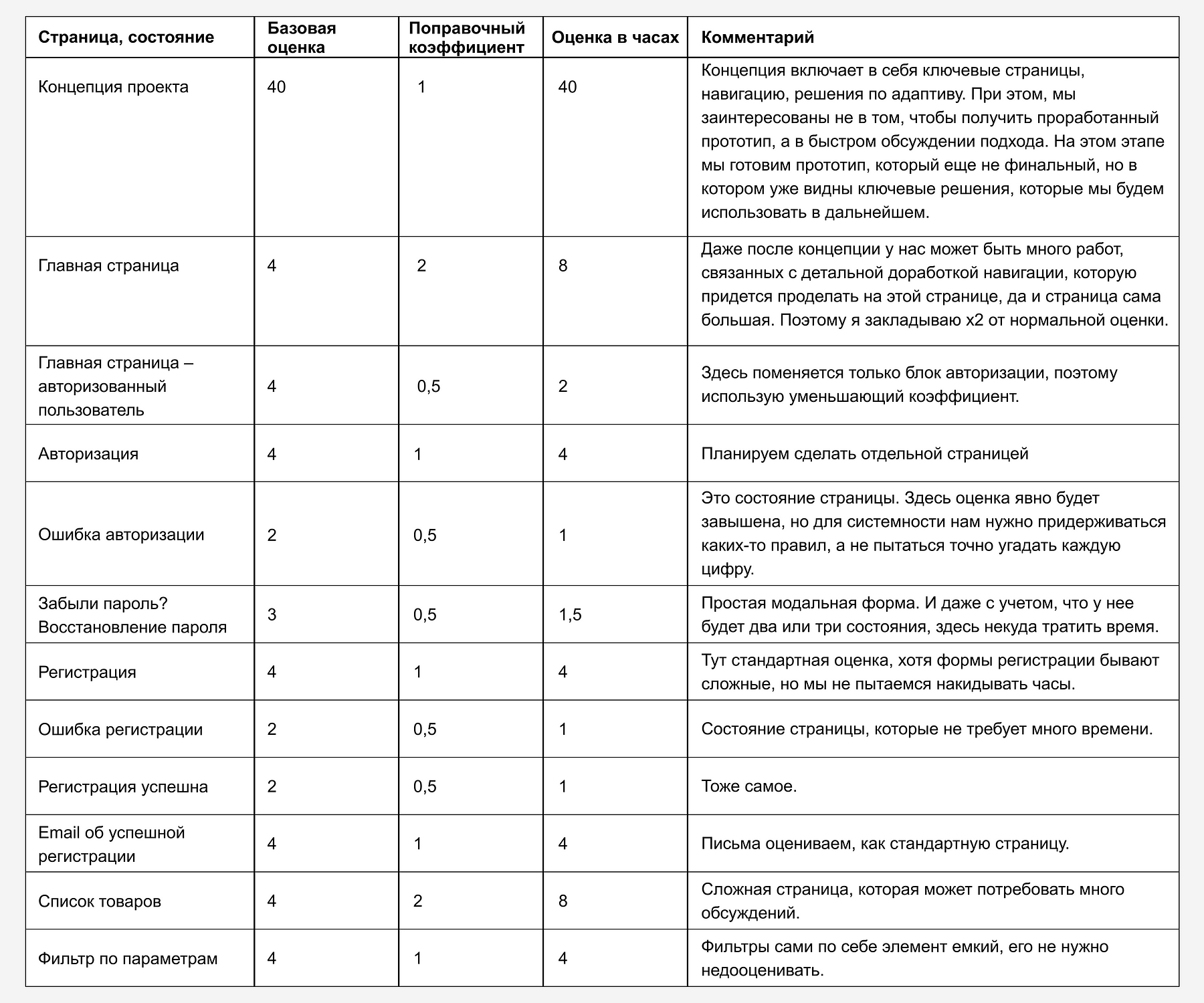
Ниже приведена таблица с комментариями к оценке, чтобы был понятнее ход моих мыслей, когда я выставляю ту или иную оценку.

В таблице данные в колонках “Базовая оценка” и “Поправочный коэффициент” приведены для лучшего понимания хода оценки и в реальной жизни они присутствуют только в уме.
Примечание: В полной версии файла приведен также альтернативный вариант таблицы, который также можно использовать в работе.
Учет дополнительных работ при проектировании
Сейчас, после декомпозиции и оценки, мы можем рассчитать сумму ожидаемых затрат времени на проектирование прототипов в одном размере. Но нам нужно добавить к этому адаптивы, потому что без них современный проект не сделать, а также добавить время, которое мы будем тратить на проектные встречи, потому что это важная часть работы, которая, по факту занимает достаточно много времени.

Полная версия таблицы по ссылке на Google docs
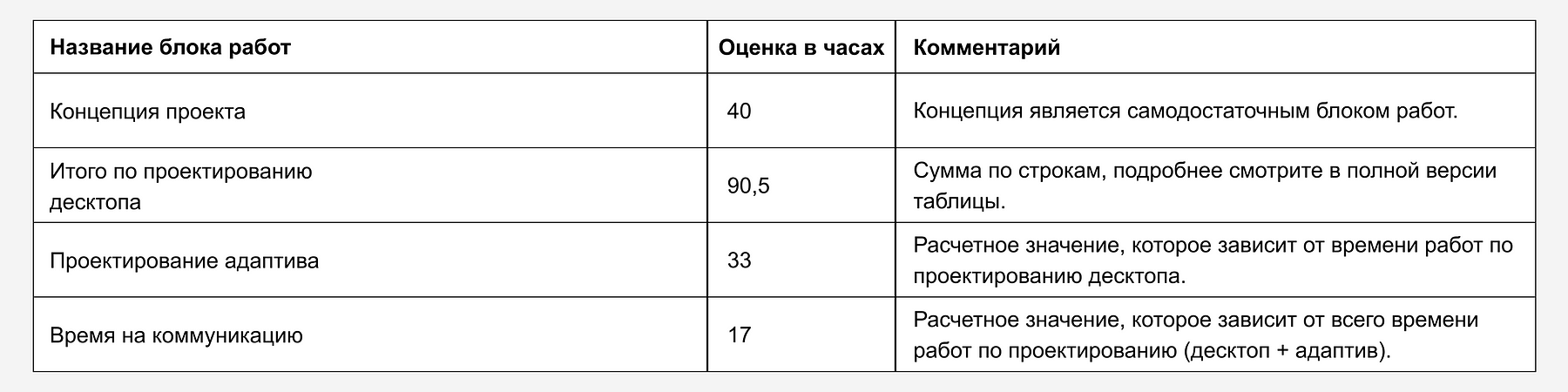
В итоге, на проектирование интерфейса потребуется:
На концепцию, чтобы определиться с навигацией и подходами к ключевым страницам – 40 часов
Сумма работ по проектированию десктоп-версии – 95,5 часов
Время на адаптив рассчитываем по формуле 95,5 x 0,35 – 33 часа
Закладываем время на встречи по проекту 30 рабочих часов в неделю (95,5+33) / 30 x 4 – 17 часов
В заключение
В результате проделанной работы, мы получим оценку времени, необходимого для реализации работ по проектированию интерфейсов в нашем проекте. Понятно, что оценка эта приблизительная и нельзя быть защищенным от всевозможных рисков, которые могут повлиять на продолжительность работ. Но с текущими цифрами уже можно планировать реализацию проекта: строить план-графики, оценивать необходимый размер проектной команды, планировать промежуточные результаты, встречи и т.д.
Опыт подсказывает, что найдутся люди, которым цифры не понравятся. Возможно, кто-то будет говорить, что сроки слишком большие и что это очень долго, дорого, что сами они делали в два раза больше за время в три раза меньше и т.д. Что-то из сказанного даже может оказаться правдой, но это правда другого человека. Вы же делаете расчет исходя из вашей реальности, вашего опыта и вашей скорости работы, с учетом ваших рисков. Поэтому не торопитесь сокращать цифры. Если надо что-то сократить, то лучше сократить сразу отдельные работы, вынося их за рамки проекта. Или, например, перенося их в следующий релиз.
Помните, что просто сократив цифру, вы не сделаете работу проще, но лишь повысите риск не уложиться в отведенное время, а значит будете делать проект в авральном режиме, с переработками, жертвуя качеством проекта и качеством своей жизни.
Р.S. Все приведенные здесь цифры верны для меня, но вы можете их изменить, исходя из собственного опыта. Желаю успеха!


Aaslan977
Большое спасибо, что поделились своим подходом! Очень интересно было читать. Действительно, на эту тему не так много информации и часто оценка определяется благодаря опыту дизайнера. Зато с такой базой можно легко стартовать