Hola, Amigos! На связи Игорь Мельников, Frontend-разработчик компании Amiga. Возможно, вы уже слышали про технологии, которые я описываю в статье, но не использовали их, потому что думали, что они не поддерживаются актуальными браузерами. Теперь можете смело брать их во всеоружие и применять в своих проектах!
Я решил в одном месте собрать информацию о нескольких новых фичах, которыми начал пользоваться сам и вам советую. А если эта статья покажется вам полезной, то дайте знать в комментариях, и я продолжу делиться полезными обновлениями, а вам не придется рыться в руководствах и справочниках.

Инструменты, предоставляемые CSS, постоянно развиваются, появляется много новых фич, но главной проблемой использования новинок остается поддержка браузерами. Иногда приходится ждать по несколько лет прежде, чем то или иное обновление получит достаточную поддержку, и его можно будет использовать.
Новые единицы измерения svh, lvh, dvh
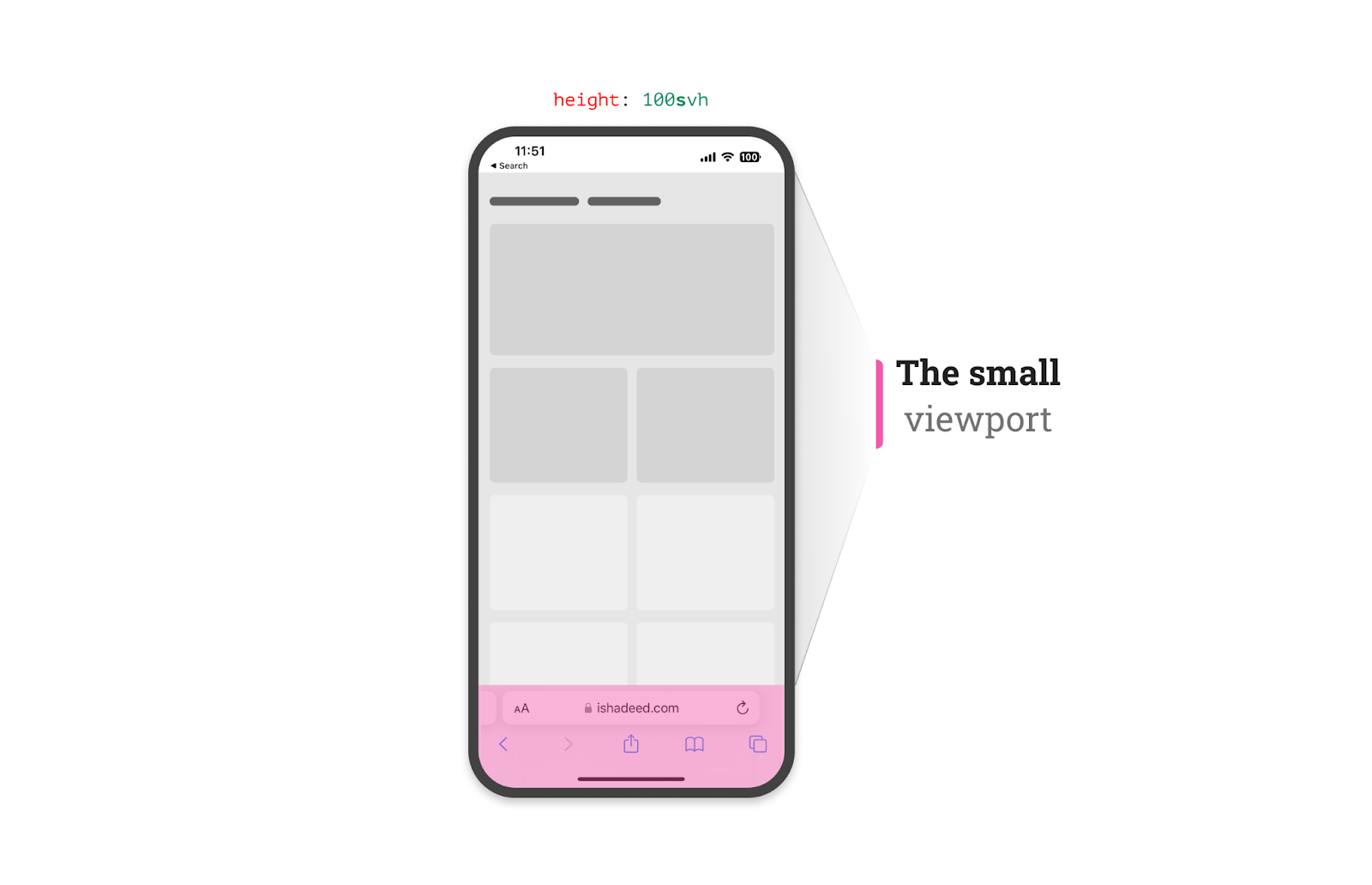
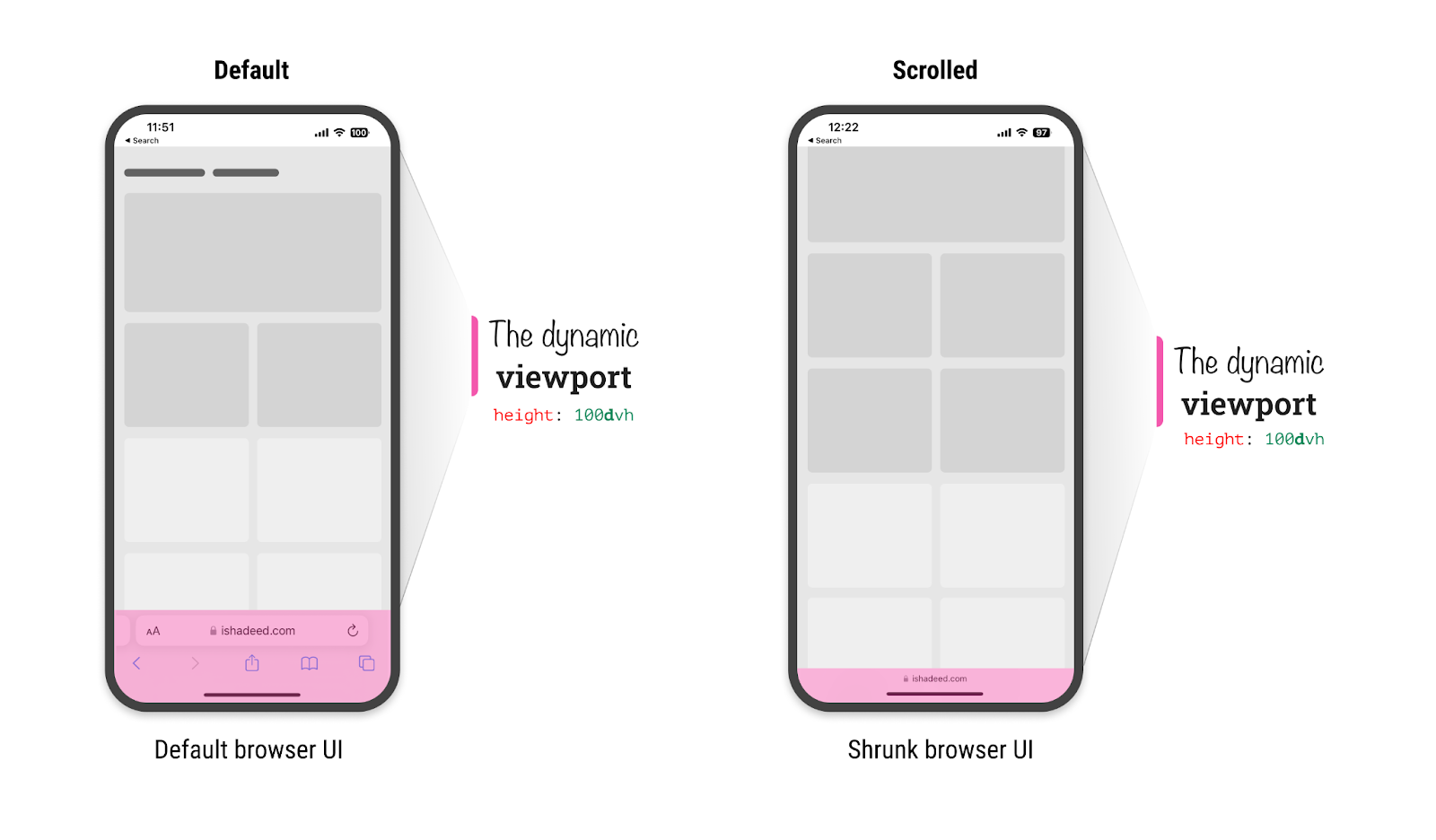
Самая распространенная проблема на мобильных устройствах при использовании vh — при расчете высоты не учитывается высота панели навигации, которая динамически появляется и исчезает. Единицы измерения svh, lvh, dvh решают эту проблему, позволяя избавиться от ненужного скролла.
Начнем с Svh (Small viewport height). Данная единица измерения задает самый маленький размер viewport, когда панель навигации отображается.

Lvh (large viewport height) задает размеры по самому большому размеру viewport, когда панель навигации скрыта.

И наконец Dvh (Dynamic viewport height) динамически меняет значение высоты относительно того, открыта панель с навигацией или нет.

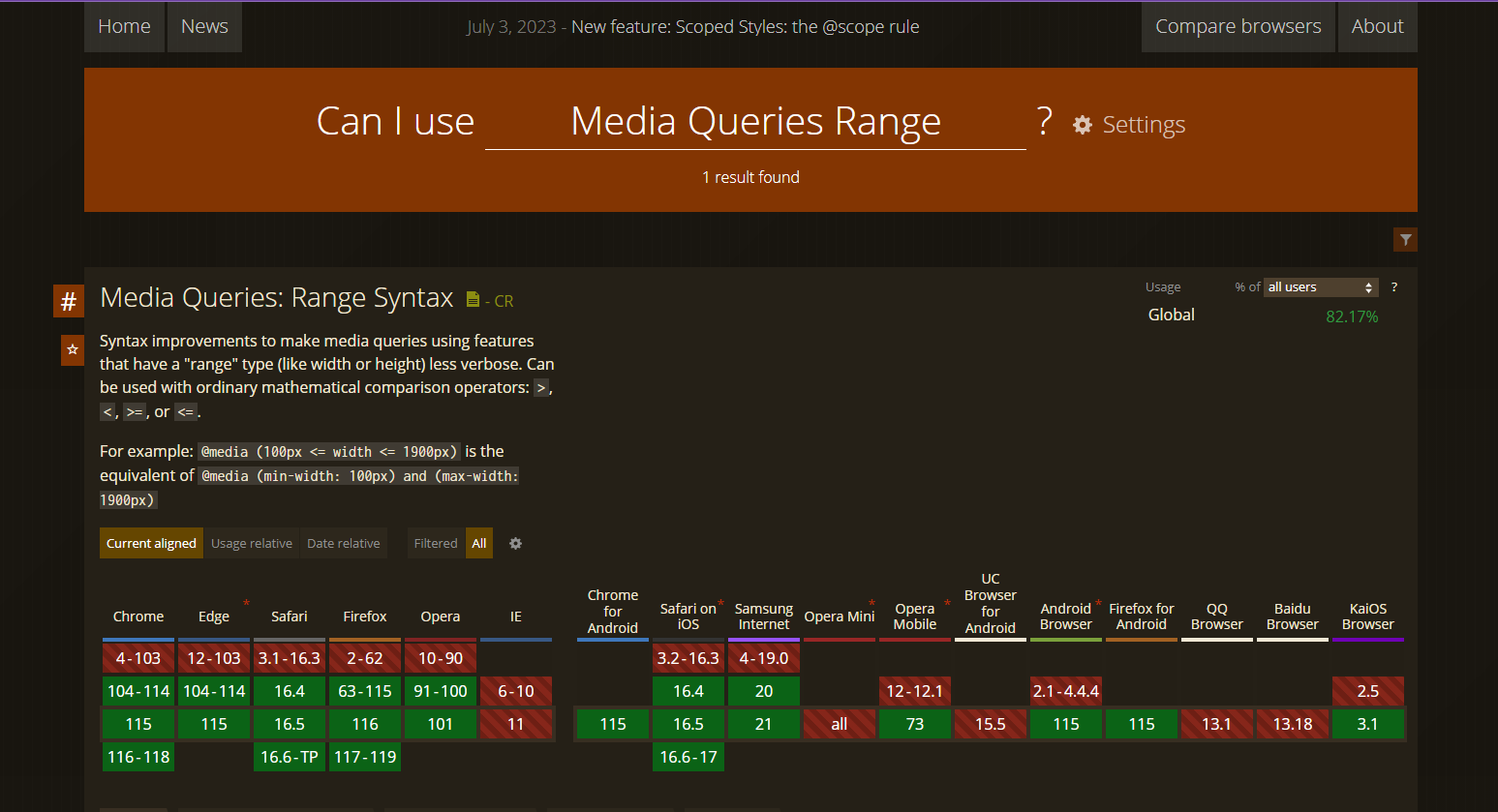
Эти единицы измерения можно использовать прямо сейчас, согласно сайту can i use, они поддерживаются во всех современных браузерах.

Контейнерные запросы
О них знают очень многие, так как контейнерные запросы появились несколько лет назад. Сейчас их поддержка стала достаточной, чтобы использовать в реальных проектах.
Контейнерные запросы позволяют изменять стили, опираясь на размер блока, а не всего экрана в отличии от min-width, max-width.
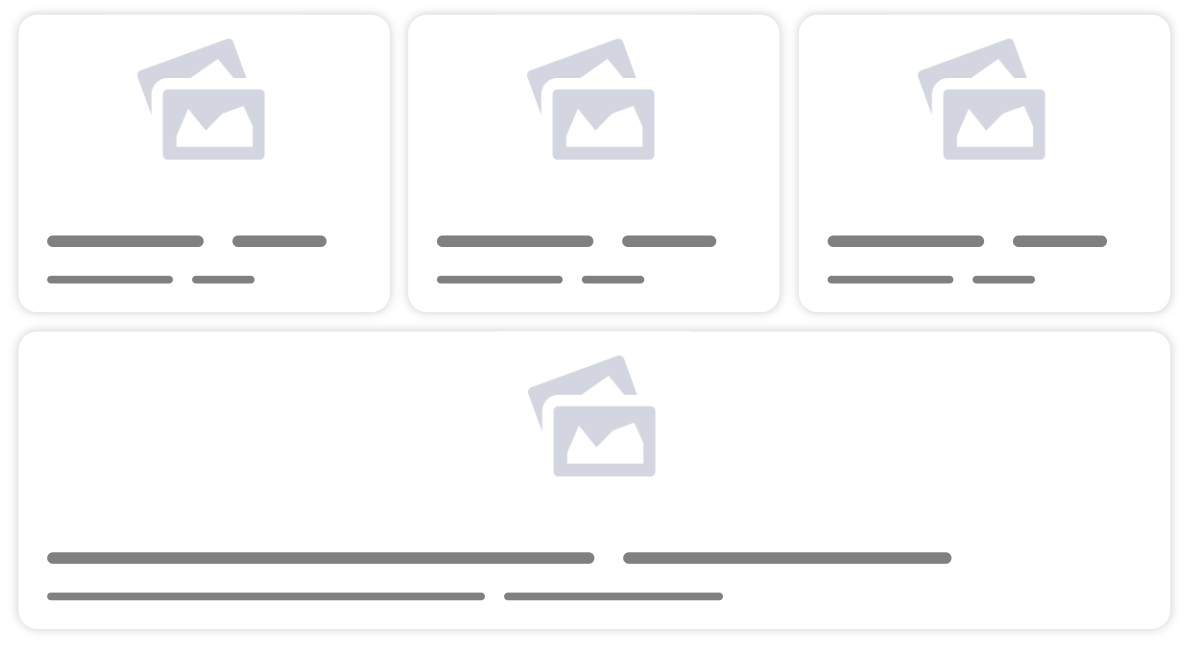
Рассмотрим самый очевидный пример. У нас есть список из 4 карточек, в строке помещается только 3. Последняя карточка должна растягиваться на всю ширину, но при таком большом размере картинка и текст должны быть на одной строке.

Чтобы этого добиться для контейнера карточки (.card) нужно определить свойство container-type в значении inline-size. Теперь можно задавать стили непосредственно для дочерних элементов. Пока карточка больше 400px, к ней будут добавляться свойство display flex.
.card {
container-type: inline-size;
}
@container (min-width: 400px) {
.card__container {
display: flex;
align-items: center;
}
}Вот, что получилось.

Это лишь небольшой пример вариаций применения контейнерных запросов множество. Сейчас они получили широкую поддержку, и их уже можно использовать.

Новый синтаксис медиазапросов Media Queries Range
Это небольшое, но приятное изменение, позволяющее использовать более понятный синтаксис в медиазапросах. Обычный синтаксис медиазапросов выглядел так:
@media (max-width: 1000px) {
/* ... */
}
@media (min-width: 1000px) and (max-width: 1400px) {
/* ... */
}С новым же можно сделать эту запись короче и понятнее для понимания.
@media (width <= 1000px) {
/* ... */
}
@media (1000px <= width <= 1400px) {
/* ... */
}Помимо этого доступны следующие операторы сравнения:
< сравнивает меньше ли одно значение другого;
> сравнивает больше ли одно значение другого;
= сравнивает равно ли одно значение другому;
<= сравнивает меньше или равно одно значение другому;
>= сравнивает больше или равно одно значение другому.

Данные функции позволяют рассчитывать размеры элементов. Внутри них можно производить вычисления так же, как и в calc.
Функция min принимает значения, выбирая из них самое минимальное. Передавать можно множество значений. К примеру, если задать 50vw и 500, при размере viewport 1400px, применится 500px, так как 1400 / 2 = 700, 500 < 700. Но когда размер viewport станет меньше 1000px, будет использовано значение 50vw.
Также в данных функциях можно сравнивать между собой и относительные значения. Функция max работает так же, как и min, только возвращает максимальное значение.
.element {
width: min(50vw, 500px);
}
.element {
width: min(10em, 30%, 30px);
}И наконец clamp. Функция принимает 3 параметра и задает значение между верхней и нижней границей.
.element {
width: clamp(250px, 100% / 3, 900px);
}До тех пор, пока элемент не будет меньше 250px и не больше 900px, его ширина будет рассчитываться по формуле 100% / 3.

Свойство text-wrap: balance
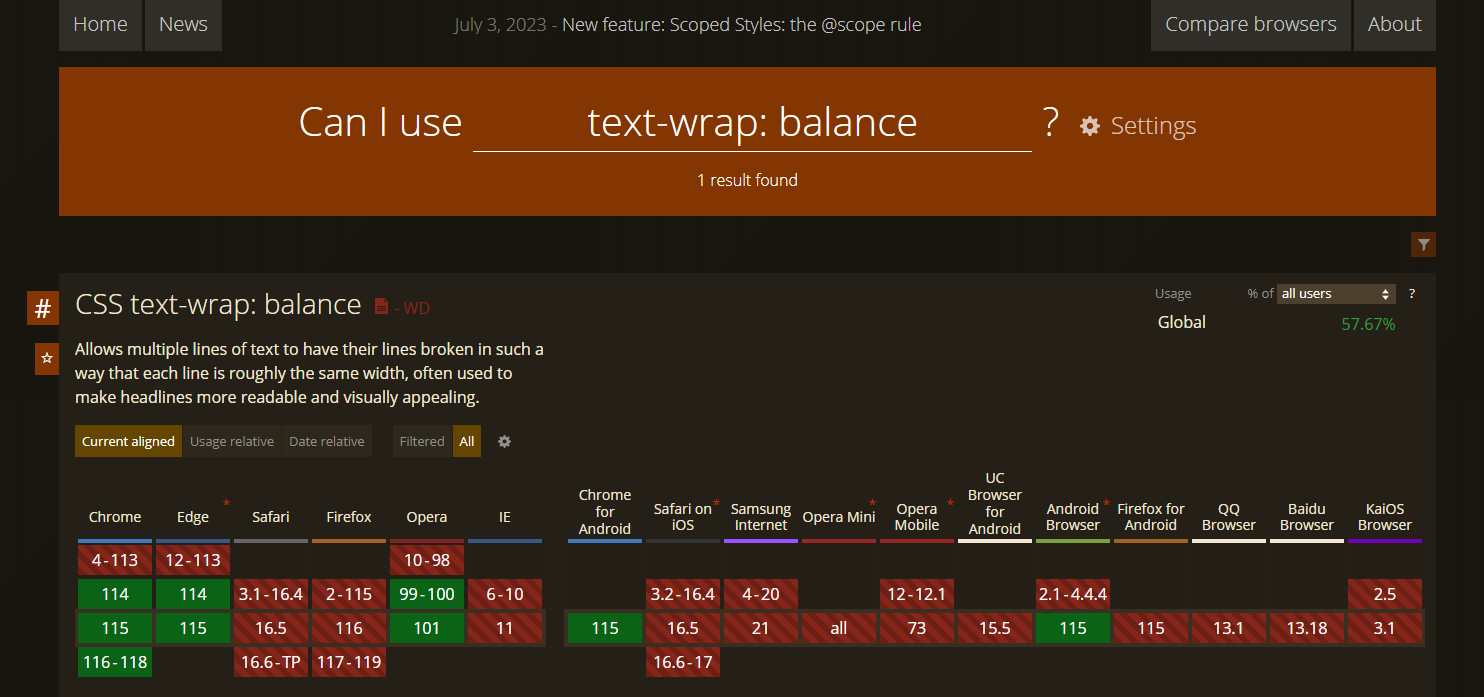
Последняя рассматриваемая новинка CSS является самой спорной среди всех описанных выше, так как не поддерживается в Safari и Mozilla. Но даже если text-wrap: balance не применяется, свойство ничего не сломает, поэтому можно использовать. С этим свойством браузер пытается сбалансировать количество символов в строке, чтобы они были примерно равные по ширине.
Важное замечание: text-wrap: balance в своей текущей реализации позволяет балансировать текст до 4 строк. Если текст больше, то оно работать не будет.

Мы рассмотрели 5 новых фич CSS, которые помогут в адаптивной верстке. Если вам было полезно, то подписывайтесь, я буду делиться нововведениями в CSS, доступных для применения уже сегодня.
Комментарии (4)

egorchh
15.08.2023 10:00+1Эта статья - луч света. Я уже решил костылять в рабочей задаче, но тут увидел новые единицы измерения, применил и ,о чудо, заработало. Спасибо за качественный контент и сэкономленные нервы!

Metotron0
15.08.2023 10:00В прошлом году, когда я проверял работу dvh, пришлось завернуть его в @supports, потому что у меня на телефоне opera не знала такую единицу. Смотрю, только в январе добавили.


Razunter
Safari < 15.4 на iOS всё ещё ~1.5% аудитории, что так-то дофига.