Я все ждал, что на Хабре появится статья-обзор новых возможностей версии Inkscape 0.91, а ее все нет. Решил написать сам, если что не так – не судите строго, пишу редко.
Под катом будет много иллюстративных примеров и технических деталей.

Главное нововведение – смена рендер-ядра
Наверное основная причина, по которой после версии 0.48.5 последовала версия 0.91 в том, что Inkscape 0.91 включает в себя новое рендер-ядро на основе библиотеки Cairo. Большая часть работы по замене рендер-ядра была выполнена в рамках Google Summer of Code 2010 и 2011.
Что дает новый рендер:
- Повышение производительности. Новый рендер выполняет отрисовку быстрее на большинстве рисунков. Рендеринг очень сложных объектов автоматически кэшируется, повышая скорость редактирования.
- Поддержка технологии OpenMP обеспечивает многопоточность работы фильтров. Так же фильтры использоуют все доступные ядра процессора для вычислений. Это приводит к существенному ускорению редактирования рисунков с множеством фильтров на многоядерных процессорах.
- Существенная экономия памяти. Теперь Inkscape использует меньше памяти при открытии сложных рисунков, иногда используя только 25% от объема памяти для открытия аналогичного рисунка в Inkscape 0.48.
- Улучшение отзывчивости редактора. Рендер SVG графики теперь кэшируется. Что в результате дает повсеместное улучшение отклика подсветки при выделении кривых, процесса выбора/снятия выбора объектов и быструю перерисовку при редактировании кривых.
- Устранено большинство ошибок отрисовки. Множество багов из системы отслеживания ошибок закрыты в Inkscape 0.91. Теперь отображаются правильно:
- Текстурная заливка (нет щелей между плитками, независимо от преобразования)
- Результат трансформации объекта с его заливкой
- Текстуры, содержащиеся в обрезанных объектах
- Вложенные обтравочные контуры
- Маска и обрезка объектов на которые наложены большие маски
- Пути с широким сглаживанием и длинными скосами
- Шрифты
Другие функции новой версии
Новая функция “Векторизация пиксельной графики” позволяет получать векторный объект из растрового изображения. Новая библиотека символов с поддержкой объектов Visio. Улучшены привязка и распределение объектов.
Добавлена поддержка экспорта в FXG, SIF и в HTML5; импорт в CDR и VSD. Формат EMF/WMF в режиме чтения/записи поддерживается на всех платформах. Улучшена работа с форматами XCF, PDF, EPS, PS+, и LaTeX.
А вот теперь – слайды!
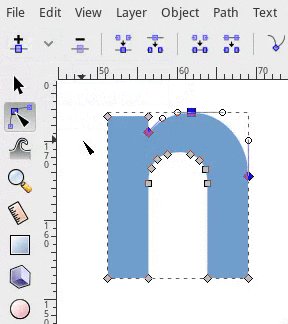
Узлы
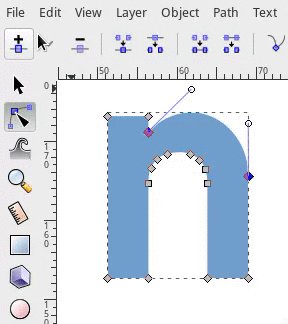
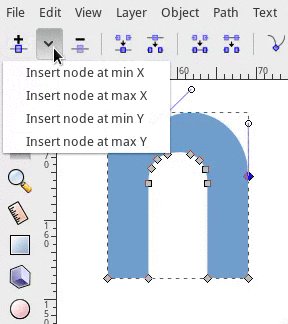
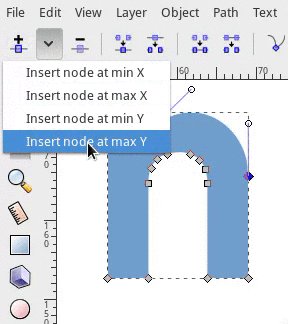
В панели редактирования узлов добавлены опции в выпадающем списке, благодаря которым узлы можно добавлять в экстремумы кривой. Ниже пример вставки узла в верхнюю точку кривой по оси у:

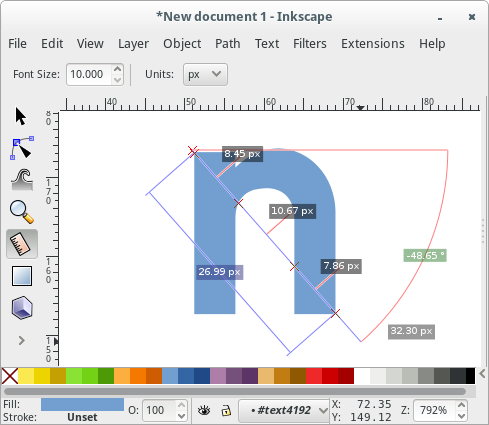
Измеритель
Измеритель – новая функция для измерения элементов в рисунке. Просто выберите инструмент, щелкните в любом месте на рисунке и перетащите мышку. Инструмент измерения интерактивно обновляет значения длины и градусы углов, когда вы двигаете им над объектами рисунка.

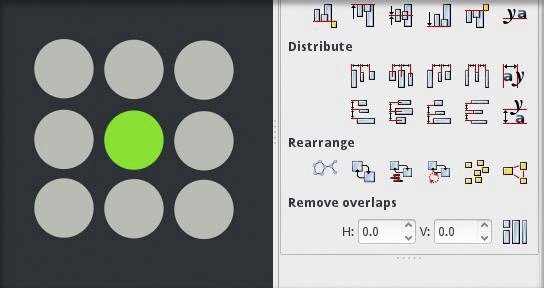
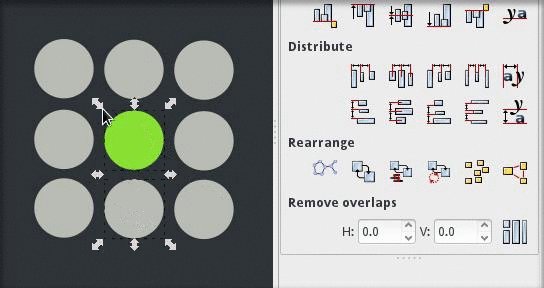
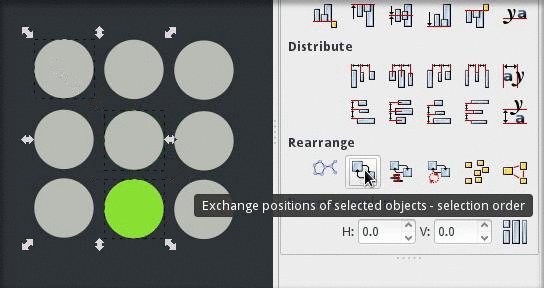
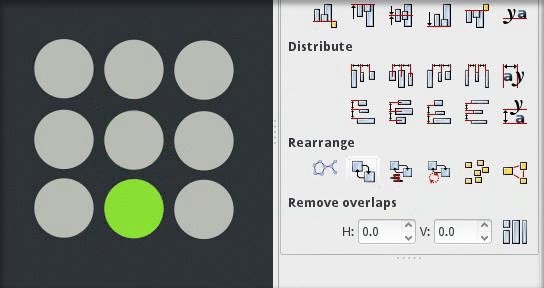
Выравнивание и распределение
Обновленный Inkscape содержит новый набор кнопок для выравнивания и распределения. В меню “Выравнять и расставить” добавлен раздел “Переставить”. Теперь намного проще менять местами несколько выбранных объектов. В примере выбраны три объекта, и они занимают позиции друг друга.

Для операций выравнивания появились “горячие клавиши”(Ctrl + Alt + цифра ДЦК).
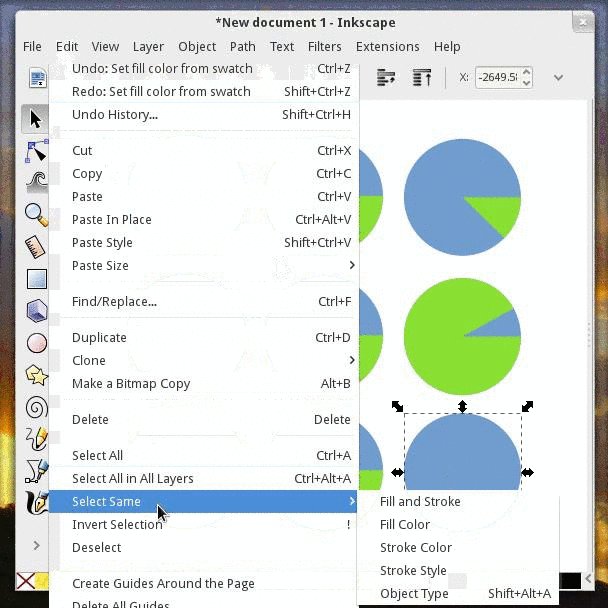
Поиск и выбор
Теперь легче выбрать предметы, которые находятся на заднем плане: используйте Alt + прокрутка колесиком мыши, чтобы перебрать все элементы, которые сложены друг на друга под текущим положением курсора (пользуйтесь Shift + Alt + прокрутка колесиком мыши, чтобы добавить объекты к существующему выбору).
Новый диалог “Найти/заменить” работает с любыми атрибутами объектов или текста.
Новая функция “Выбрать одинаковое”, которая позволяет рисующему выбрать объекты, которые имеют те же свойства, как уже выбранный объект. Например, вы можете выбрать объект с синей заливкой. Затем выберите в меню “Выбрать одинаковые” — “Цвет заливки”, и в текущем рисунке будут выбраны все объекты с синей заливкой.

Немного о функции векторизации
Одной из новых функций заявлена улучшенная векторизация растра. Небольшой тест показал, что при вставке растра в контекстом меню вызванном на нем появляется два пункта для растеризации:
“Векторизировать растр” и “Векторизация пиксельной графики”. Второй пункт даже на простом рисунке переводит Inkscape в глубокую и недоступную задумчивость и не дал результата за полчаса работы.
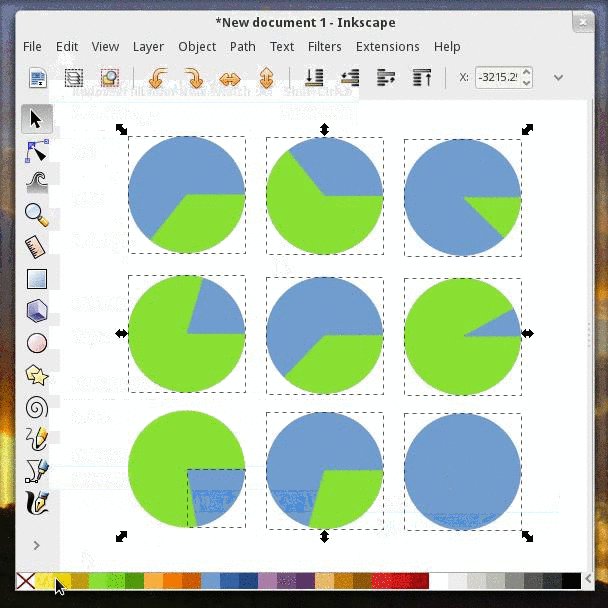
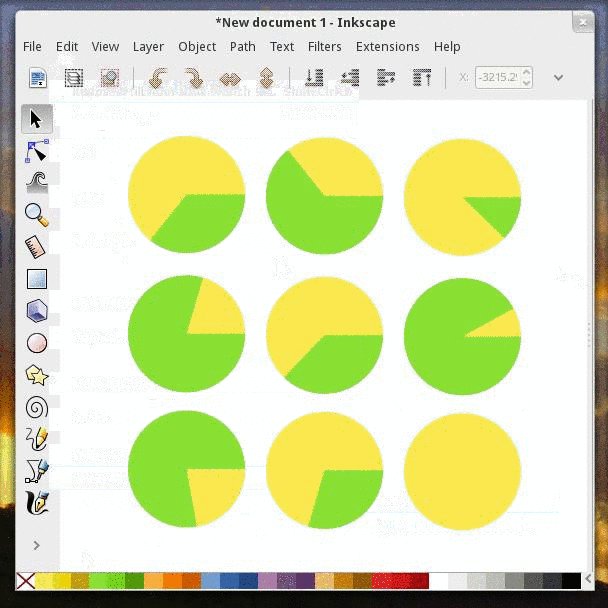
В первом пункте есть целый ряд опций, позволяющий получить разные результаты, которые можно увидеть в окошке превью:
Кстати, оригинал, который я векторизировал:

Результат векторизации по параметру “Цвет”, после разгруппировки и ручного разбора “чтобы все было видно”:
Примерное время векторизации: 2-3 секунды на Pentium T2390.
Выводы:
Inkscape к версии 0.91 очень вырос, и такая смена номера – отнюдь не маркетинговый ход, а результат работы, которая видна пользователю даже невооруженным глазом.
Редактор вполне пригоден к профессиональному использованию, причем за счет поддержки импорта-экспорта всех популярных форматов быстро “становится в строй”
Попробуйте этот редактор, он того стоит!
Полезные ссылки:
Полный текст по релизу 0.91: wiki.inkscape.org/wiki/index.php/Release_notes/0.91
Скоро будет релиз 0.92, что он принесет можно увидеть тут: wiki.inkscape.org/wiki/index.php/Release_notes/0.92
Руководство для начинающих:
Основы: inkscape.org/en/doc/tutorials/basic/tutorial-basic.ru.html
Углубление: inkscape.org/en/doc/tutorials/advanced/tutorial-advanced.ru.html
Фигуры: inkscape.org/en/doc/tutorials/shapes/tutorial-shapes.ru.html
Векторизация: inkscape.org/en/doc/tutorials/tracing/tutorial-tracing.ru.html
Калиграфия: inkscape.org/en/doc/tutorials/calligraphy/tutorial-calligraphy.ru.html
Комментарии (74)

asci
24.11.2015 19:16+1Да, inkscape хорош, но очень не хватает нормальной системы плагинов (и поддержки javascript), мог бы приличную конкуренцию тому же sketchy составить

alltiptop
24.11.2015 19:24Во всяком случае для js в инкскейпе есть простенький текстовый редактор:)
Но смотреть его работу всё равно приходится в браузере.
asci
24.11.2015 19:29в том и дело, что хочеться какие-то тулы для автоматизации писать для себя. В идеале — расширяемый js-ом интерфейс

rekzi
25.11.2015 00:19+5Есть возможность расширения плагинами на Python.

asci
25.11.2015 12:14Да, я в курсе. Но учить Python только ради плагинов для инкскейпа? Кроме того, мне кажется что сейчас JS более популярен и более подходит для работы с SVG (как с древовидным документом типа DOM).
В любом случае это всего лишь моя хотелка, а я инкскейп пользую не слишком часто и в основном для веб-дизайна. Возможно иллюстраторам возможность писать JS плагины будут только мешать.
p.s. оказывается плагины для sketch пишутся на js, видимо поэтому их много
khim
25.11.2015 12:57-1Кроме того, мне кажется что сейчас JS более популярен и более подходит для работы с SVG (как с древовидным документом типа DOM).
Более популярен — да, но более удобен? Вы издеватесь. Его и языком-то можно назвать с большой натяжкой (хотя ES6 уже что-то более-менее напоминает… местами), вся его популярность — из-за безальтернативности.
p.s. оказывается плагины для sketch пишутся на js, видимо поэтому их много
Не думаю. Плагинов для gimp'а — тоже вагон и маленькая тележка, а их вообще на C пишут.

darkdaskin
25.11.2015 14:14Плагины пишутся на чём угодно, просто Python идёт в комплекте, вот его большинство и использует для кроссплатформенности.

monah_tuk
26.11.2015 08:45Имхо, автору главное предоставить API, не нравится — добавьте своё. Я не любитель питона, более того — я его почти не знаю, что не мешает пользоваться готовыми плагинами, исправлять ошибки или перепиливать под себя (например, в cinnamon потребовалось в стандартные часы добавить вывод времени в разных часовых поясах — что бы ориентироваться, сколько времени и заказчика). В общем, наколбасить что-то из копипасты и гугла для себя достаточно простая задача, будет кому-то зуд вызывать — пусть патчи шлют :)
o_nix
24.11.2015 19:48+1Господа, а как бы в Inkscape обрезать изображение по его Bounding Box? Т.е. полностью отбросить/удалить всю информацию, которая не видна на конечной SVG.

alltiptop
24.11.2015 20:56Вроде никак, но в случае подобной необходимости просто создаю квадрат с вырезом под видимую область. Костыль конечно, но с блокированным слоем поверх остальных очень удобно — можно и прозрачность менять, и видеть что за ним.
o_nix
24.11.2015 21:01В том-то и дело, что видимая область уже ограничена, но остальные части (карты мира) — есть внутри SVG. А это очень много лишних деталей. Нужно именно как-то «обрезать» видимую область с трансформацией фигур по задеваемым краям.

Lain_13
01.12.2015 15:25Выделить.
Group из контекстного меню.
Нарисовать поверх заполненный любым цветом прямоугольник.
Выделить группу и прямоугольник.
Path > Intersection.
Нет?

Lain_13
01.12.2015 15:47Если с Group не сработает — попробуй вместо этого Path > Union.
Правда все операции с Path могут приводить к изменению внешнего вида отдельных объектов. В частности кривых и их оформления.o_nix
04.12.2015 00:15Да, спасибо, очень похожее нужно. Но для группы не работает — нужно каждый (?) элемент пересекать с новым (?) прямоугольником. Пока что отложили.

AreD
04.12.2015 00:12Возможно: File — Document Properties — Custom Size — Resize page to content — Resize Page to drawing or selection

o_nix
04.12.2015 00:16Спасибо, но, к сожалению, нет. Эту магическую кнопку я давно знаю, она viewBox (или как там его) выставляет в нужные значения, но информацию никуда не убирает.

Meklon
24.11.2015 19:54Постоянно им пользуюсь для иллюстраций в научные журналы и презентации. Отличный инструмент. Надо репозиторий со свежей версией поискать. В Kubuntu 14.04 LTS ещё старая версия.

VasakaInc
25.11.2015 09:39В Линукс Минт 17.2 КДЕ, который базируется на 14.04 LTS версия 0.91
У них разные репозитории? (пока не сильно в теме разбираюсь)
monah_tuk
26.11.2015 08:47Чуть чуть разные. gedit, по умолчанию, 2.30 (вроде), тогда как в трасти — 3.хх. Заобновиться: принудительно указать релиз нужно. FF вроде в мяте быстрее обновляется, чем в убунте ну и другая мелочёвка.

gene4000
24.11.2015 20:33Спасибо. Давно жду обновления, т.к. есть глючные моменты. Решился ли там вопрос с горямими клавишами в русской раскладке?

alltiptop
24.11.2015 20:43Может потому что долго сидел на бете 0.91, но не встречал подобных проблем, хоткеи работают на всех раскладках.

Meklon
24.11.2015 20:48+1Эта проблема разве не чисто Windows-only?

khim
24.11.2015 21:10Ммм. Да и нет. Это вопрос философский.
Всё просто: в большинстве стран на Западе у людей только одна раскладка и проблемы «многораскладочников» (а это не только русские, но и, например, евреи или греки) им не понять. В результате в разных программах и в разных участках кода имеются разные ошибки приводящие к одной и той же проблеме…
А вот как такую проблему называть? Она, с одной стороны, гнездится в разных участках кода, с другой — проявляет-то себя одинаково! Это «чисто Windows-only» проблема или нет?
Meklon
24.11.2015 21:14Просто я с этим только на винде сталкивался. А на linux ни разу)

monah_tuk
26.11.2015 08:50странно, популярная проблема в FF была, часто в Qt и Gtk приложениях. Винду пользую только на работе, а сталкивался дома, значит — Linux. Похоже, что вы просто внимание не обращали :)

Meklon
26.11.2015 09:58Kubuntu 15.04. С 11 года последовательно обновлялся. Один раз подобное ловил. Кажется в Blender и очень давно.

monah_tuk
26.11.2015 11:44Я сам вообще не обращал внимания, пока где-то не прочитал про такое. Как в анекдоте про бородатого профессора. Ну а объективно, то вот: www.google.ru/search?num=20&newwindow=1&q=gtk+hotkeys+does+not+work+in+russian

klikalka
01.12.2015 14:16Сталкивался с похожей проблемой в разном специфичном софте. Правда, большинство из этого софта, только под Виндой работает. На 90% лечится сменой раскладки по умолчанию)
А некоторые разработчики вообще не знают что такое кейкоды и не подозревают (как бы) о существовании клавиатур с другими раскладками.

gene4000
25.11.2015 04:41да, и она даже решаема с помощью настроек. но меня все же глюки отрисовки больше напрягали.
Aclz
24.11.2015 21:11Как у него с открытием не самых простых cdr, pdf, ai?

alltiptop
25.11.2015 06:57С pdf проблем не встречал, с форматами других программ на полное соответствие (сложных файлов, с фильтрами, характерными функциями и т.д.) надеяться не стоит, всё же основной рабочий формат это svg (и тот порой с функциями за пределами w3c). Как и в любой другой программе ты не откроешь на 100%правильно специфичные файлы других программ.

dom1n1k
24.11.2015 23:18-5Пробовал. По меркам опенсорса программа действительно недурна. Ею можно пользоваться (в отличие от того же Гимпа). Но где там любовь с первого взгляда — я не очень понял.
Alexey2005
24.11.2015 23:28+2Единственная причина, по которой я до сих пор работаю с вектором в Blender'е — кошмарная система антиалиасинга в Inkscape.
То «сглаживание», которое используется при экспорте в PNG, мало того, что не устраняет толком «зубцы», так ещё и размазывает их края. Размазывает так хитро, что после этого уже никакими фильтрами и преобразованиями в GIMP'е эту ступенчатость потом не устранить.
engine9
25.11.2015 00:30Странно, никогда не замечал криминала. Покажите проблемные места, пожалуйста (если можно вместе с svg).
Alexey2005
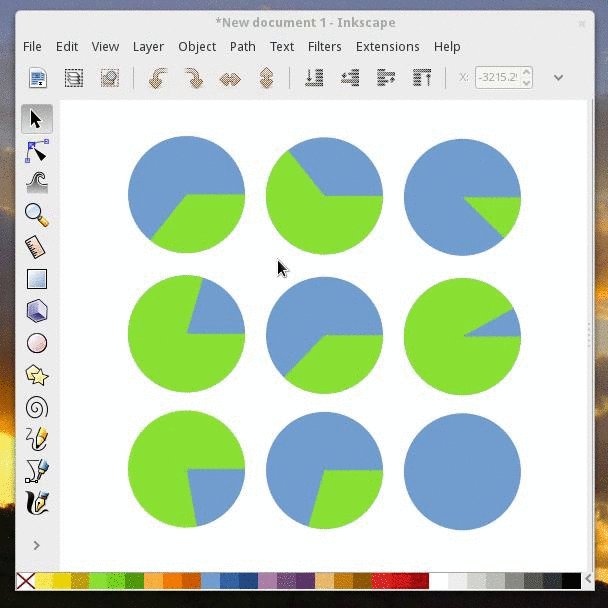
25.11.2015 02:15+3Вот svg с произвольным набором простейших объектов. Экспортируем в PNG:

Смотрите, тут кругом ступеньки. Особенно хорошо они видны на самой верхней кривой и центральной V-образной кривой в круге, но и остальное тоже ступенчато.
Теперь возьмём этот SVG и импортируем в Blender, где отрендерим в PNG. Результат выглядит вот так:

Импорт происходит не совсем верно, т.к. кривые переносятся в 3D-пространство, из-за чего возникают проблемы с нормалями (особенно хорошо заметны просвечивающие участки на сгибах и острых углах). Если вектор создавать сразу в Blender, такого нет, но даже с этими дефектами рисунок выглядит значительно глаже.
Причём, что самое противное, рендер от Inkscape настолько суров, что сгенерированная им картинка уже не может быть исправлена. Так, если отрендерить без сглаживания в Blender'е или в чем-то из проприетарщины (AI), то его потом можно сгладить в GIMP'е при помощи фильтров. Результат же работы Inkscape никакой коррекции не поддаётся: эти зубцы замылены столь хитро, что неустранимы.
engine9
25.11.2015 02:41+2Спасибо, исчерпывающе. А не пробовали рендерить в 2Х размере а пототом в 2Д редакторе даунскейл делать.

engine9
25.11.2015 00:26Ого, довольно бойко работаю около года в инкскейпе, но тут вы о таких фишках крутых рассказываете!

Draku1a
25.11.2015 03:21Для контурного рисования (сканированного рисунка в вектор) — гораздо полезнее «Free-Hand-Tool» + несколько слоёв, в одном из которых размещается растр, чем преобразование растра в вектор.

alltiptop
25.11.2015 07:00Зависит от необходимости, иногда нужно «дёшево и сердито», иногда переделать 1:1, тогда точно никакая автоматизация не поможет.

dShell
25.11.2015 03:31Хм. Как раз вчера его поставил. Но временно перестал с ним работать, так как не смог вырезаную/скопированную фигуру вставить из одного PSD в другой. То есть что-то вставляется по формам и ращмерам совпадающее, но абсолютно невидимое. Выкручивал и прозрачность, и пытался залить цветом — copy-paste работает в рамках только одного полотна. Ну а поскольку это было баловство, временно прекратил с ним ковыряние.

Error1024
25.11.2015 06:23Рад развитию этого редактора, однако после в 0.91 есть два недостатка, из-за которых нет желания переползать на нее.
- Инструмент карандаш стал ужасно тормозным, линия довольно неспешно прорисовываться за курсором, пользоваться нормально им невозможно. При том что 0.48 все отлично. Я честно говоря не понимаю где хваленое кеширование и оптимизация рендинга, по моим личным ощущениям все тормозить больше стало.

Замена человеческих ползунков, на то что сейчас. Смотрится это очень не интуитивно, и работает криво — при быстром перемещении курсора вправо за контрол — я ожидаю что ползунок примет максимальное значение, однако он просто перестает ловить события мыши если курсор уходит за его пределы, и значение устанавливается из последнего положения курсора над ним, т.е. иногда близкое к максимальному, иногда не очень.
Честно говоря мне вообще не ясны мотивы для смены данного контрола.

Error1024
25.11.2015 06:29Забыл упомянуть о «гениальной» идеи разместить Edit на самом TrackBar — хочешь потаскать ползунок — попадаешь в Edit.

Ubuntovod
25.11.2015 09:43Поставил на ближайшую старенькую машину, проверить. Не наблюдается проблем ни с ползунками (работают так же как и раньше), ни с карандашом. Инструменты работают плавно, ничего не подвисает. Пробую как на чистом документе, так и поверх векторизированного фото — карандаш и остальное работают плавно.
система:Pentium Dual-Core E5400 2.7 gHz
Intel Corporation 82G33/G31 Express Integrated Graphics Controller
Ubuntu 14.04 3.16.0-45 x64
Inkscape 0.91
Error1024
25.11.2015 18:58Возможно в Linux проблема не проявляеться так остро как в windows.
Опять же в 0.48 все отлично.

darkdaskin
25.11.2015 13:38Если у вас 64-битная версия, попробуйте 32-битную, в ней тормоза не проявляются.

i360u
25.11.2015 09:33+2Думаю еще стоило сделать акцент на том, что SVG — родной для Inkscape формат, что выделяет Inkscape в ряду решений, актуальных для работы с веб-графикой. Лично я — редактирую с его помощью иллюстрации и иконки в проекте и сразу вижу результат (после автоматической минификации и сборки), сразу в приложении над которым работаю. Помимо этого, по моему мнению, работа с кривыми в Inkscape сделана значительно удобнее чем у большинства коммерческих аналогов. К примеру, до сих пор не понимаю, чем руководствовались создатели Sketch, когда создавали свой редактор кривых: рабочий процесс с ним никак нельзя назвать гладким (а этого очень хочется ожидать от инструмента такого уровня).

k12th
25.11.2015 11:37Честно говоря, SVG на выходе получается просто ужасный, все засунуто в кучу трансформов, ни о каком pixel perfect речи не идет.
Редактирование кривых действительно удобное (уж точно лучше, чем в AI).
i360u
25.11.2015 11:48Никаких проблем с pixel perfect нет при работе с привязкой узлов к правильно настроенной сетке, результат получается ничуть не хуже, чем при использовании писксельной привязки в Corel Draw (в котором эта фича сделана весьма круто).

k12th
25.11.2015 11:49Вполне возможно, что руки у меня растут не совсем оттуда. Подскажите волшебную галочку?

i360u
25.11.2015 11:55File / Document properties / Grids -> New — вся магия тут =)

k12th
25.11.2015 12:03+1От наличия сетки это не зависит никак, ровные циферки я могу и вручную вбить.
Создаем новый документ, меняем размер на иконку 48 на 48, создаем квадрат с координатами 12,12 и размером 24 на 24, сохраняем, видим в коде (комментарии мои):
<g inkscape:label="Layer 1" inkscape:groupmode="layer" id="layer1" transform="translate(0,-1004.3622)"><!-- oO? --> <rect style="stroke:none" id="rect4150" width="24" height="24" x="12" y="1016.3622" /> <!-- oO? --> </g>
Я не могу назвать это pixel perfect.
i360u
25.11.2015 12:25+1stackoverflow.com/questions/13329125/removing-transforms-in-svg-files — тут есть объяснения почему это происходит и инструкции как убрать трансформы.

k12th
25.11.2015 12:29Вот за это спасибо, добрый человек. Хоть и вручную, но все же веселее, чем вручную числа вычитать у path в атрибуте
d:)

engine9
25.11.2015 18:55Если я правильно понимаю трансформы это атрибуты объекта с прописанными поворотами, масштабом и положением?
Координаты вершин преобразуются в соответствии с этими записями и форма объекта меняется, верно?

RZimin
25.11.2015 09:38+3Inkscape к версии 0.91 очень вырос… другие функции новой версии
Если меня не подводит мой старческий склероз, то ,91 релизнуло еще где-то в начале года. Очень сложно называть ее новой.
А вот chamfer и perspective лично я очень жду. В любом случае, очень достойный продукт.

saboteur_kiev
25.11.2015 14:22Немного споткнулся на фразе:
«Множество багов из нашей системы отслеживания ошибок закрыты в Inkscape 0.91»
Так вы разработчик или посторонний пользователь?

StreetStrider
27.11.2015 19:22Вопрос к товарищам-апдептам Инкскейпа и векторной графики в целом. Если ли в Инкскейпе или в аналогичном софте функция создания констрейтов для точек? Допустим, у нас есть симметричный контур, в нём есть две точки, которые я хочу соединить констрейтом вида: если меняется x одной, то так же меняется x другой. Или, например, поменяли x одной, с тем же значением, но противоположным знаком меняется x у другой. Могут быть и более сложные функциональные зависимости. Это было бы полезно при создании всяких симметричных контуров, логотипов (может быть и для шрифтов подойдёт, но у шрифтовиков уже всё это, вероятно, есть в их специализированном софте).

kxlab
01.12.2015 11:08Скажите пожалуйста, а начало координат перенесли в левый верхний угол, или генерируемый SVG код по-прежнему неадекватен?

Himura
01.12.2015 17:29Инкскейп безусловно хорош, в нём нормально получается делать небольшие и несложные вещи. Однако, серьезные вещи в нём не сделать хотя бы из за отсутствия управления цветом. А еще лично меня ужасно бесит что арбис масштабируется вместе с объектом и это не настраивается (либо я недогуглил). А еще кривые слои… Без вложенности очень тяжко… Дерево SVG это конечно прикольно и потенциально открывает офигенные возможности по точному управлению параметрами, но использовать его вместо слоев очень неудобно. Вот если у них получится сделать из SVG дерева нормальные слои, то будет почти как в AI и будет счастье. Множественное копирование какое-то упоротое, не помню уже чего не хватило, но я долго тыкал эти циферки и в итоге в ручную размножил… Ах да, стрелочки багованные, у них цвет не меняется с цветом линии. Вобщем очень жду 0.92


alltiptop
Посмотрел фичи 0.92, что то уж очень круто получается.