Эта статья — перевод оригинальной статьи "New in Chrome 118".
Также я веду телеграм канал “Frontend по-флотски”, где рассказываю про интересные вещи из мира разработки интерфейсов.
CSS @scope
Правило @scope at-rule позволяет разработчикам распространять правила стилей на заданный корень описания и стилизовать элементы в соответствии с близостью к этому корню.
С помощью @scope можно отменять стили, основанные на близости, что отличается от обычных стилей CSS, которые применяются только на основе порядка и специфики источника. В следующем примере имеется две темы.
<div class="lightpink-theme">
<a href="#">I'm lightpink!</a>
<div class="pink-theme">
<a href="#">Different pink!</a>
</div>
</div>без @scope, применяемым стилем является последний объявленный
.pink-theme a { color: hotpink; }
.lightpink-theme a { color: lightpink; }
С помощью @scope можно иметь вложенные элементы, при этом применяется стиль ближайшего предка.
@scope (.pink-theme) {
a {
color: hotpink;
}
}
@scope (.lightpink-theme){
a {
color: lightpink;
}
}
@scope также избавляет от необходимости писать длинные и запутанные имена классов, облегчает управление большими проектами и позволяет избежать конфликтов имен.
Без @scope
<div class="first-container">
<h1 class="first-container__main-title"> I'm the main title</h1>
</div>
<div class="second-container">
<h1 class="second-container__main-title"> I'm the main title, but somewhere else</h1>
</div>.first-container__main-title {
color: grey;
}
.second-container__main-title {
color: mediumturquoise;
}С @scope
<div class="first-container">
<h1 class="main-title"> I'm the main title</h1>
</div>
<div class="second-container">
<h1 class="main-title"> I'm the main title, but somewhere else</h1>
</div>@scope(.first-container){
.main-title {
color: grey;
}
}
@scope(.second-container){
.main-title {
color: mediumturquoise;
}
}С помощью @scope можно также стилизовать компонент, не стилизуя некоторые вложенные в него элементы. Таким образом, можно создать "дыры", к которым не будет применяться стиль, заданный в области видимости.
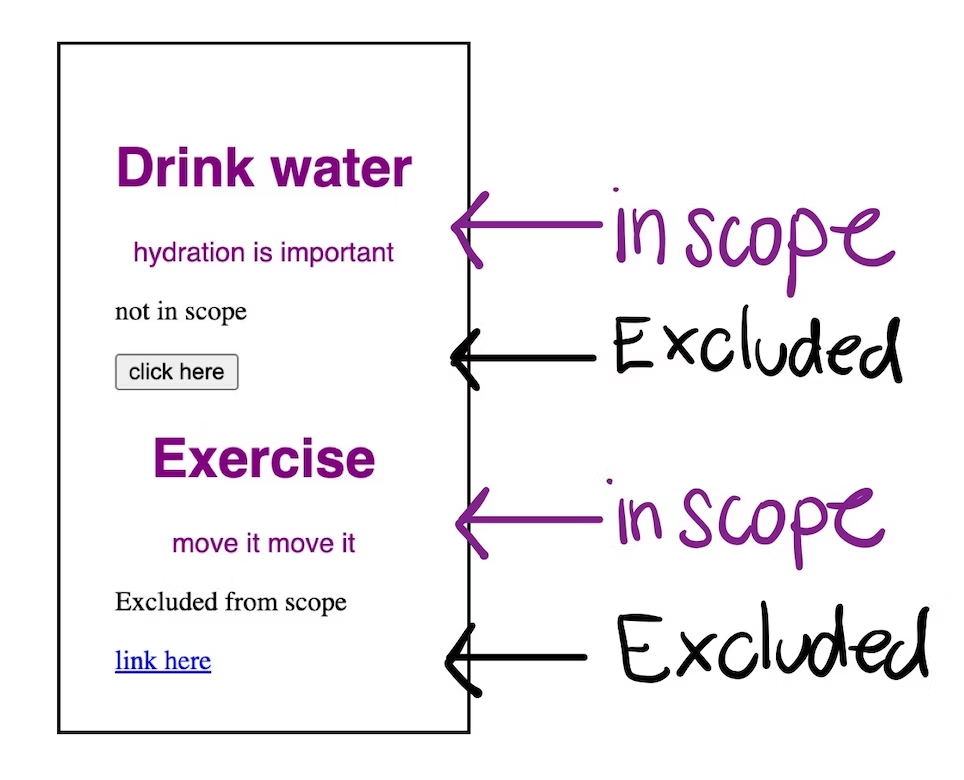
Как в следующем примере, мы можем применить стиль к тексту и исключить элементы управления, или наоборот.

<div class="component">
<div class="purple">
<h1>Drink water</h1>
<p class="purple">hydration is important</p>
</div>
<div class="click-here">
<p>not in scope</p>
<button>click here</button>
</div>
<div class="purple">
<h1 class="purple">Exercise</h1>
<p class="purple">move it move it</p>
</div>
<div class="link-here">
<p>Excluded from scope</p>
<a href="#"> link here </a>
</div>
</div>@scope (.component) to (.click-here, .link-here) {
div {
color: purple;
text-align: center;
font-family: sans-serif;
}
}Более подробную информацию можно найти в документации по @scope.
scripting и мультимедийные функции prefers-reduced-transparency
Мы используем медиазапросы для создания пользовательского опыта, который адаптируется к предпочтениям пользователя и условиям устройства. В этой версии Chrome добавлены два новых значения, которые могут быть использованы для адаптации пользовательского опыта: scripting и prefers-reduced-transparency.
Мы можем считать само собой разумеющимся наличие скриптов при работе в вебе, однако они не всегда включены. Теперь с помощью функции scripting медиазапросов можно определить наличие скриптов и применить определенные стили для каждого случая. Доступные значения: enabled, initial-only или none
@media (scripting: none) {
.script-none {
color: red;
}
}Еще одно значение, которое можно проверить с помощью медиазапросов, - prefers-reduced-transparency, позволяющее разработчикам адаптировать веб-контент к выбранным пользователем предпочтениям по уменьшению прозрачности в ОС, например к настройке Reduce transparency в macOS. Возможные варианты: reduce или no-preference.
.translucent {
opacity: 0.4;
}
@media (prefers-reduced-transparency) {
.translucent {
opacity: 0.8;
}
}А проверить, как это выглядит, можно с помощью DevTools:
Для получения дополнительной информации ознакомьтесь с документацией по scripting и prefers-reduced-transparency.
Улучшения панели source в DevTools
В панели Sources в DevTools реализованы следующие улучшения: функция workspace улучшила согласованность, в частности, панель Sources > Filesystem переименована в Workspace вместе с другими текстами пользовательского интерфейса, Sources > Workspace также позволяет синхронизировать изменения, сделанные в DevTools, непосредственно с исходными файлами.
Кроме того, теперь можно изменять порядок расположения панелей в левой части панели Sources путем перетаскивания, а панель Sources теперь может красиво выводить inline JavaScript в следующих типах сценариев: module, importmap, speculationrules и подсвечивать синтаксис скриптов типа importmap и speculationrules, которые содержат JSON.

Подробнее об обновлениях Chrome 118 DevTools читайте в разделе "Что нового в DevTools".
И ещё!
Конечно, есть и ещё.
WebUSB API теперь доступен для Service Workers, зарегистрированных расширениями браузеров, что позволяет разработчикам использовать API при реагировании на события расширений.
Чтобы помочь разработчикам уменьшить трудности в потоках Payment Request, мы убираем требование активации пользователя в
Payment RequestиSecure Payment Confirmation.Цикл выпуска Chrome становится короче, стабильные версии будут выходить каждые три недели, начиная с Chrome 119, который появится через три недели.
Комментарии (2)

Metotron0
11.10.2023 08:56Более подробную информацию можно найти в документации по @scope.
Ссылка на псевдокласс, это другое.


Finesse
Чтобы версии хрома стали снова больше версий фаерфокса? ????