
Привет, Хабр! Я Софья, фронтенд-разработчик в одном из департаментов Тинькофф. Из года в год наша большая фронтенд-команда растет, ставит эксперименты и обменивается опытом. Уходящий год богат на достижения, поэтому мы решили поделиться статьями, докладами и находками для командной работы. Несем все самое полезное, что получилось запустить, внедрить, написать и подготовить.
Кросс-ревью, круглый стол, встречи за кофе и другие командные находки
Департамент SME — это большая платформа для бизнеса на Angular. В нашей команде больше 90 фронтенд-разработчиков. Сообщество фронтендеров SME постоянно развивается и делится техническими инициативами с другими разработчиками. В этом году мы сделали очень многое:
Запустили Inner Source — реализацию принципов Open Source в границах нашей компании. Inner Source позволяет всем разработчикам вносить изменения в любые проекты и тем самым снижать Time to Market, повышать качество кода, улучшать кросс-командное взаимодействие и делиться экспертизой для снижения влияния Bus Factor.
Чтобы подогреть интерес и привнести соревновательный элемент в задачи по Inner Source, мы запустили систему мотивации. По активностям внутри отдела создали регулярно обновляющийся Leaderboard. Участники, закрывшие наибольшее число задач к концу года и попавшие на первые три места в лидерборде, получили мерч компании.
В итоге силами контрибьюторов за год выполнили больше 25 задач в Inner Source. Благодаря этим задачам удалось сделать много крутого для всей платформы:
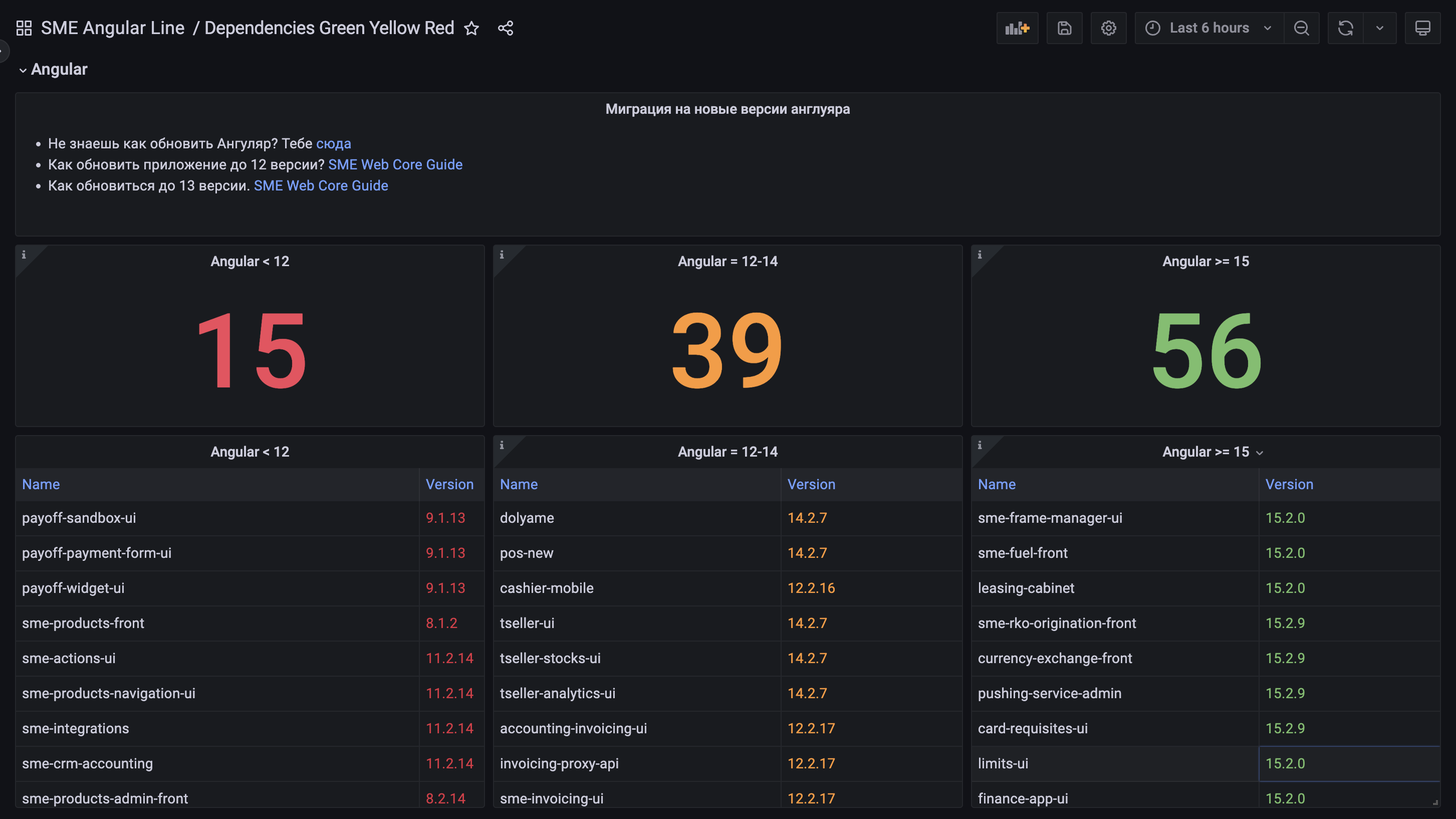
Создали «светофор зависимостей», показывающий, на каких версиях основных библиотек сейчас находятся все команды. Версии делятся на устаревшие, относительно новые, но уже неподдерживаемые, и оптимальные. Светофор отражает состояние проекта, и там же лежат гайды по миграции на новые версии.

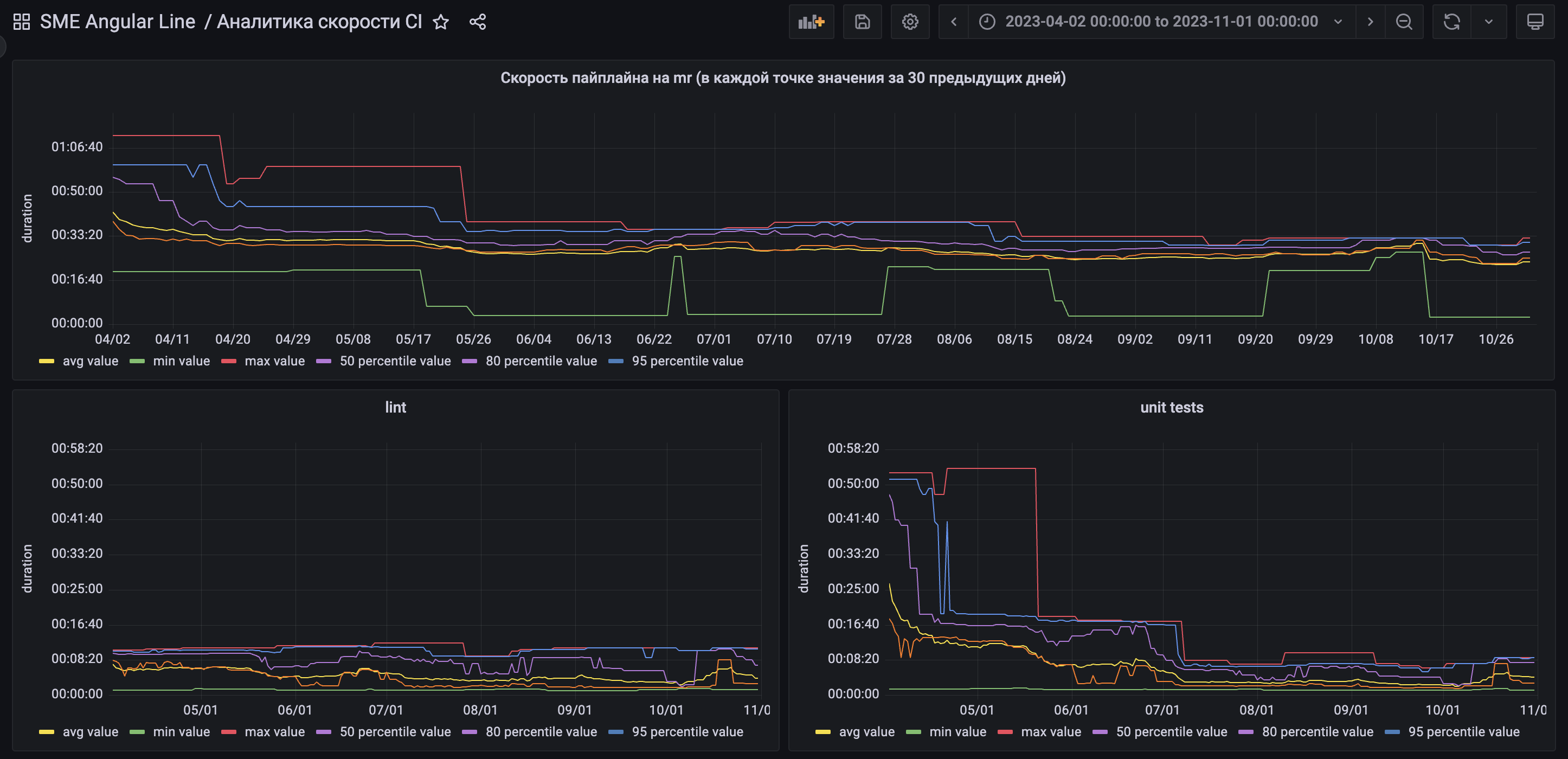
Ускорили CI/CD на большей части проектов с 1 часа до 25 минут. А чтобы отслеживать динамику скорости прогона пайплайнов на проектах, мы создали специальную доску в Grafana со всеми нужными показателями.

Сделали инструменты для автоматических миграций приложений и сократили время этих миграций.
В 9 раз увеличили количество приложений, которые релизятся на прод автоматически после мержа в мастер.
Провели исследование нового инструмента для интеграционного тестирования Playwright. Благодаря исследованию мы поняли, что Playwright позволит нам в три раза ускорить время прогона интеграционных тестов, и теперь готовим все необходимое для массовой миграции с Cypress на этот фреймворк в 2024 году.
Внедрили кросс-ревью. Изначально в SME было много команд с одним фронтенд-разработчиком. Стоит ли говорить, что это порождало массу проблем как для самого разработчика, так и для всей его команды из-за своеобразной изоляции проекта. Для таких ребят мы запустили кросс-ревью — процесс проверки кода, при котором члены разных команд отсматривают MR друг друга.

Все причастные команды выявили несколько плюсов кросс-ревью:
Появилась дополнительная возможность делиться знаниями с коллегами. Ревьювер может узнать что-то новое для себя из кода другого специалиста, а автор — получить конструктивную обратную связь. Кросс-ревью стало отличной площадкой для шаринга лучших практик и подходов к написанию приложений и повышению общего уровня технической экспертизы.
Сформировались единые подходы и практики. Во время кросс-ревью мы постепенно описываем то, каких правил придерживаемся при написании кода для всего отдела. Общие стандарты позволили нам сделать качественный онбординг для новичков и дать разработчикам возможность безболезненно переходить из одной команды в другую, что особенно актуально, когда каким-то командам нужно быстро интегрировать к себе новый ресурс для тушения пожаров.
Выросло общее качество кода. Хотя написание тестов и приемочное тестирование никто не отменял, свежий взгляд на ревью может выявить неочевидные ошибки или неоптимальные решения технического характера, тем самым способствуя улучшению качества кода.
Уменьшился Bus Factor. При проведении кросс-ревью знания о коде проектов распределяются сразу на несколько команд, что позволяет не замедлять темп разработки при уходе специалиста из команды в отпуск или даже при его увольнении.
Улучшились рабочие взаимоотношения. У разработчиков появилась возможность завести новые знакомства и чаще общаться с коллегами, что помогло сделать рабочую атмосферу еще комфортнее и эффективнее.
Расширилось понимание предметной области. Для качественного ревью чужих MR разработчикам понадобилось подробно изучить другие проекты. Это расширило их технический кругозор и позволило узнать, чем именно занимаются коллеги и какова роль их продукта во всей экосистеме.
Хотя кросс-ревью было введено совсем недавно и создавалось для фронтендеров-одиночек, все вышеперечисленное привлекло и других разработчиков. Теперь в процессе участвуют 8 команд, и их число продолжает расти.
Стали площадкой для обмена знаниями. Angular-сообщество в SME — это не только про технические достижения, но и про обмен опытом и открытое общение. Поэтому в рамках нашего отдела мы организовали несколько тематических встреч:
Круглый стол — основная встреча в формате открытого микрофона, на которую разработчики могут принести любые темы для обсуждения и при необходимости вместе прийти к конструктивным решениям.
Доклады — встреча с фокусом на новости, анонсы и выступления, которые влияют на всех фронтенд-разработчиков нашего отдела. На ней можно послушать и рассказать про Angular и frontend в целом, общий тулинг, платформенные апдейты, подходы и практики разработки и многое другое.
Random Coffee – формат встречи, где каждый участвующий в ней сотрудник получает приглашение на созвон с другим случайно выбранным коллегой. Такая встреча нужна, чтобы развивать горизонтальные связи среди разработчиков, обмениваться идеями, обсуждать принятые решения, получать альтернативное мнение по интересующим вопросам и просто общаться с коллегами.
В итоге каждая из этих встреч была по-своему полезна для сообщества и хорошо принята.
За год в рамках круглого стола обсудили более 70 тем со средним количеством участников 46 человек. Обсуждения привели к внедрению двух новых инструментов и помогли сформировать около трети тем для полноценных докладов. После каждой встречи участникам предлагалось оценить ее по пятибалльной шкале, и по результатам 93 отзывов средняя оценка круглого стола составила 4,6 пункта.

На встречах «Доклады» 10 спикеров выступили более чем с 15 темами, а среднее количество слушателей достигло 45 человек — около половины всех разработчиков в отделе. Некоторые из инструментов и практик, о которых рассказывали на этой встрече, сейчас активно исследуются для потенциального внедрения в наши проекты.
В Random Coffee в среднем еженедельно участвовали 12 пар, а максимальное количество участников достигло 28 человек. Сама же встреча заслужила среднюю оценку 4,8 пункта на основании 94 оценок и продолжает служить катализатором активного общения между коллегами.
Митапы, конференции, соревнования и другие внешние активности
Помимо запуска внутренних активностей в этом году мы делились своим опытом и с внешним сообществом: регулярно выпускали статьи, участвовали в 15 конференциях и даже организовали несколько своих митапов. Но обо всем по порядку.
Дважды провели Angular Meetup. В апреле после двухлетнего перерыва мы провели 21-ю по счету встречу для Angular-разработчиков. Митап посетили 148 человек в офлайне и более 330 онлайн.
На встрече Илья Зяблицев доказал, что у Angular CLI есть достойная замена, Александр Шатилов из «Европлана» рассказал про способы локализации приложений, а Михаил Кириченко из Bimeister поделился гайдом по созданию собственного просмотрщика документов. Послушать доклады ребят можно в записи с конференции.

А в ноябре мы организовали Angular Meetup #22, который посетили 73 человека в Москве. Еще более 100 человек присоединились к трансляции в онлайне. На этой встрече Роман Винокуров рассказал про будущее Angular в контексте работы с сигналами, Анастасия Анисимова из Skyeng продолжила тему сигналов и обратила внимание на неожиданные утечки памяти, а Дамир Сайфутдинов открыл для нас новые возможности Angular Router. Все записи докладов с этой встречи можно найти на Ютубе.

Организовали Solution Cup. В апреле мы запустили IT’s Tinkoff Solution Cup — соревнование для разработчиков, Data-инженеров, SRE и системных аналитиков, которые любят сложные задачи. Всего в Solution Cup было шесть треков, два тура и задания на поиск решений реальных продуктовых задач — от работы с ошибками до проектирования клиентского пути.
Трек по фронтенд-разработке на Solution Cup в цифрах:
1500 заявок на участие;
820 человек начали решать отборочные испытания;
700 человек решали задания на очных площадках в 14 городах;
323 человека справились с заданиями более чем на 50%;
50 участников прошли в финал.
Чтобы все прошло гладко, наши коллеги — 9 экспертов и 10 членов программного комитета — не спали ночами: придумывали задания и критерии оценки, отвечали на вопросы участников, проверяли решения и отбирали победителей.
Спасибо всем, кто помог нам организовать это мероприятие, и всем, кто откликнулся для решения задач. Вы крутые!

Solution Cup был настоящим испытанием для команды Тинькофф, и здесь мы говорим о нем так коротко только потому, что Юлия Царева, которая была членом программного комитета, уже подробно рассказала про мероприятие и разбор задач с разных треков в своей статье.
Собрали фронтенд-митапы в разных городах. Что объединяет Нижний Новгород, Омск, Ростов-на-Дону, Краснодар и Сочи? Наш открытый митап для фронтенд-разработчиков! Будь то наши разработчики или внешние спикеры, ребята радовали своими выступлениями на самые разные темы. Мы обсуждали микрофронтенды, очередной модный JS-фреймворк, ИИ, навыки общения, трекинг пользователей и многое другое — словом, скучать зрителям точно не пришлось.

По итогу проведения всех митапов мы получили положительную обратную связь от 450 зрителей. Сами мероприятия получили среднюю оценку 4,8, а доклады на них — 4,6. Будем ждать ваших отзывов и докладов в следующем году!
Писали статьи. Команда авторов Тинькофф подросла за этот год, и вместе мы написали 25 статей на Хабре по теме фронтенд-разработки. Статьи от экспертов суммарно собрали более 117 тысяч просмотров и 400 лайков. Вот самые популярные публикации нашего фронтенд-сообщества на Хабре:
Александр Инкин погрузил в тонкости работы с деревьями в Angular и в деталях рассказал про такие понятия, как ContentChild, ViewChild и Template Reference Variables.
Михаил Потапов долго наблюдал за температурой, чтобы наконец рассказать нам о разнице между холодными и горячими Observable в RxJS.
Никита Барсуков поделился трудностями маскирования текстового поля и рецептом по созданию современной маски.
Семен Глоба рассказал о том, как его команда решила проблему общения микрофронтендов в приложении.
А Даниил Дубрава поведал о битве Angular и NX CLIs и о том, кто же в итоге одержал верх и остался в техническом стеке его проекта.
Выступали на конференциях. В этом году практически не было такой конференции, на которой не было бы нас. Москва, Санкт-Петербург, Новосибирск, Уфа, Воронеж, Ростов-на-Дону, Ереван, конференции в онлайне — где только ни выступали наши спикеры. Рассказываю про самые интересные доклады.
На MoscowJS 52 Павел Кондаков рассказал, зачем нужны пет-проекты и какую пользу можно извлечь из процесса их создания. А на 53-ю встречу мы пригласили в гости независимое сообщество MoscowJS — собралось суммарно более 280 человек в офлайне и онлайне, а наши спикеры погрузили зрителей в технические метрики фронтенда и в удивительно обширный мир юнит-тестов. Кажется, что доклады и само мероприятие пришлись участникам конференции по душе: их оценили в 4,65 и 4,7 пункта из 5 соответственно.
Чуть позже на Moscow JS 54 Юлия Корецкая поделилась тем, как можно использовать WebRTC в быту, почему это хороший кандидат для пет-проекта и отличный «пульт» для удаленного управления.
Завершила череду докладов Александра Моисеева, выступив офлайн на MoscowJS 55 с темой «Зачем становиться T-shape?».
Из шумной Москвы плавно переместимся в оживленный Ереван, где в мае прошел CodeFest. На этом митапе Максим Смирнов выступил в секции Frontend с докладом «Универсализация API для микрофронтов посредством добавления BFF».

В тот же день CodeFest проходил и в Новосибирске, где Максим Соснов собрал полный зал слушателей с докладом «Как ChatGPT может помочь разработчику». Там же Роман Седов рассказывал про преимущества нашей библиотеки компонентов Taiga UI на стенде Тинькофф и позже выступил на техтолке с темой «Опенсорс как путь к успеху разработчика: 5 идей для буста собственной карьеры, которые можно запитчить начальству».

На конференции HolyJS в Санкт-Петербурге Павел Кондаков и Василий Ванчук поучаствовали в качестве экспертов в круглом столе на тему «Как заставить собеседование работать на тебя?». Ребята вместе с другими экспертами рассуждали об отличиях собеседований в энтерпрайз и стартап, о личном бренде и о том, как каждое интервью делает нас сильнее.

FrontendConf 2023 тоже не обошелся без нашего участия. На конференции Максим Смирнов объяснил, зачем нам нужны FrontOps, Роман Винокуров поднял тему эффективности больших веб-приложений, Максим Соснов рассмотрел архитектурный гайдлайн как инструмент эффективной разработки, а Сэм Булатов подробно рассказал, что делать, если вы не хотите писать бэкенд. Более того, доклад «Trunk Based Development как замена Git Flow» от Владимира Агеева занял первое место среди 50 докладов на конференции. В общем, наши докладчики проделали огромную работу, а их доклады были оценены по достоинству.

Пока другие спикеры участвовали во внешних конференциях, Сергей Вахрамов взял все в свои руки и собрал камерную встречу JS-сообщества Уфы. На ней ребята обсудили опыт собеседований и найма на JS-рынке, устроили лайвкодинг с теоретическими задачами и провели разбор работы компилятора TypeScript — смотрели, во что превращается современный код на несовременных таргетах сборки.
Словом, если все новогодние фильмы уже успели вам надоесть, теперь вы точно знаете, что можно посмотреть в праздники!

Большие проекты Taiga Family
В этом году наш крупный opensource-проект Taiga UI объединился с другими Angular-проектами под общим названием Taiga Family. Эта группа проектов продолжает расти и радовать сообщество новыми возможностями, библиотеками и продуктами.
Создали Maskito. Maskito — новая фреймворк-независимая библиотека в Taiga Family, упрощающая маскирование инпутов. И хотя Maskito выпущен только полгода назад, проект уже получил более 460 звезд на Гитхабе и 330 тысяч скачиваний в NPM. Подробнее о том, как устроен Maskito и чем он может быть полезен вашему проекту, можете прочитать в статье моего коллеги Никиты, главного разработчика этой библиотеки.
Выпустили еще больше новых фичей, компонентов и пакетов. Нативные мобильные контролы, Layout-компоненты, старый новый Editor и грядущая Taiga 4.0. Звучит интересно? А ведь это только часть нововведений в Тайге, появившихся за этот год. Всего их было так много, что они заслужили отдельную статью. Смело открывайте ее и узнавайте о новых возможностях Taiga UI Kit (и не только).
Вместо заключения
Наш дайджест подходит к концу. И в завершение мы хотим пожелать вам радостного, новогоднего настроения, больших тазиков оливье и прекрасного отдыха в праздники. А в новом году открывайте для себя новые горизонты, а мы, в свою очередь, будем продолжать делиться с вами своими открытиями в нашем блоге на Хабре. Поздравляем всех с наступающим Новым годом! Делитесь вашими открытиями и активностями за год в комментариях ☃️


almaguante
Все очень красиво в статьях, потом ты проходишь ряд собесов на тимлида, на последнем валишься по странным причинам, мол, а у нас надо вот так работать и тебя мы учить нихотим. А потом ты наталкиваешься на несчастный лендинг тинекова, который глючит, шта?