Продолжаем серию публикаций по улучшению юзабилити мобильных приложений. Сегодня сравниваем лидера рынка, самописное и на конструкторе. Делимся, что можно позаимствовать из Lamoda и какие ошибки совершают разработчики.
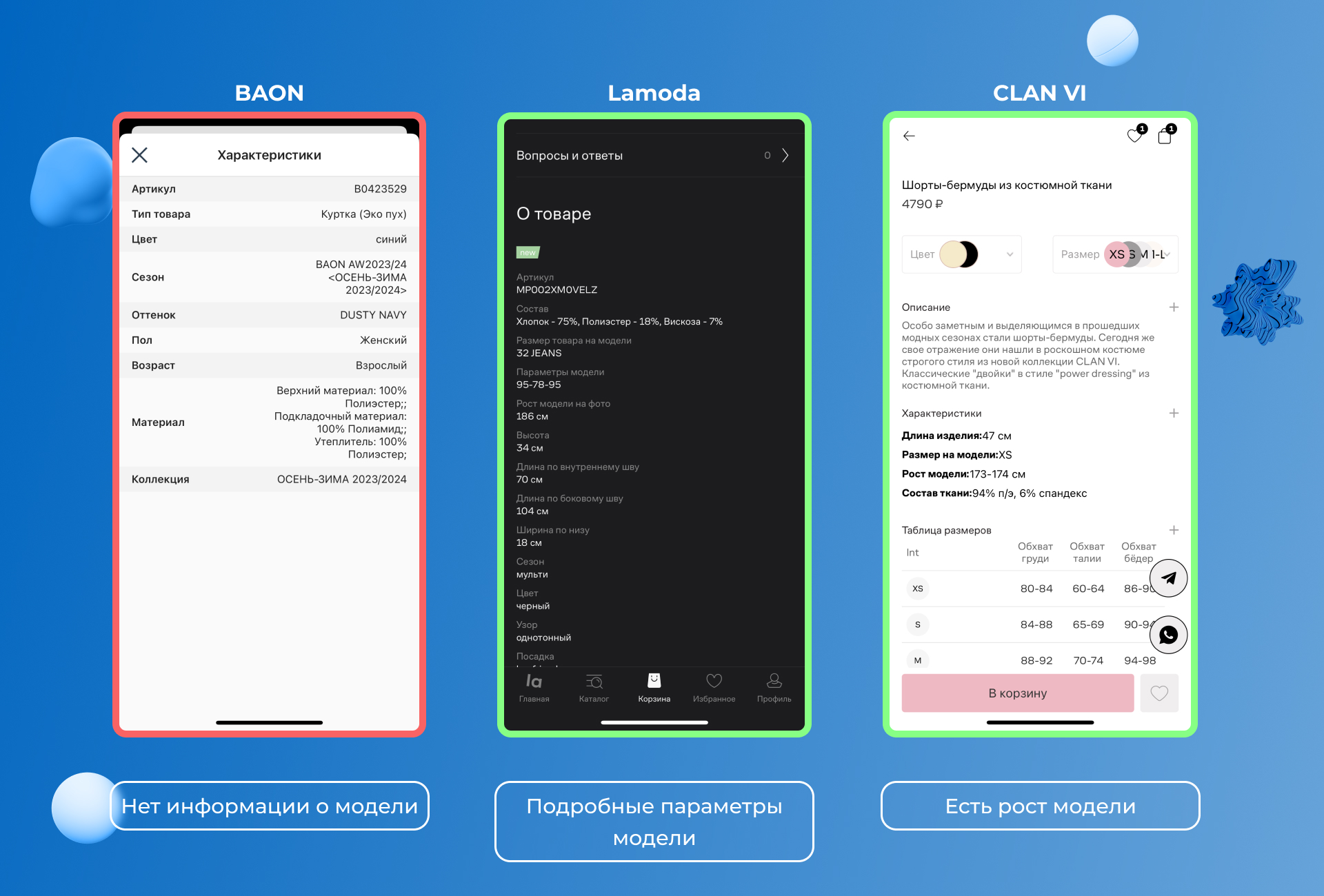
Выбор размера
Выбор подходящего размера – стрессовый момент при заказе одежды в интернет-магазине, ведь никто не хочет с упоением ждать обновку, а затем расстроиться из-за висящих рукавов.
Для того чтобы не оказаться в такой ситуации и придумали размерные сетки, с помощью замеров можно понять, что подойдет вам. Но кто хочет вставать с диван во время дум-скроллинга и искать по всей квартире сантиметр?
Я обычно пользуюсь именно описанием параметров модели и фотографиями, как сидит вещь на нем. Это быстро и мне сразу понятно, какой крой будет у футболки или кофты.

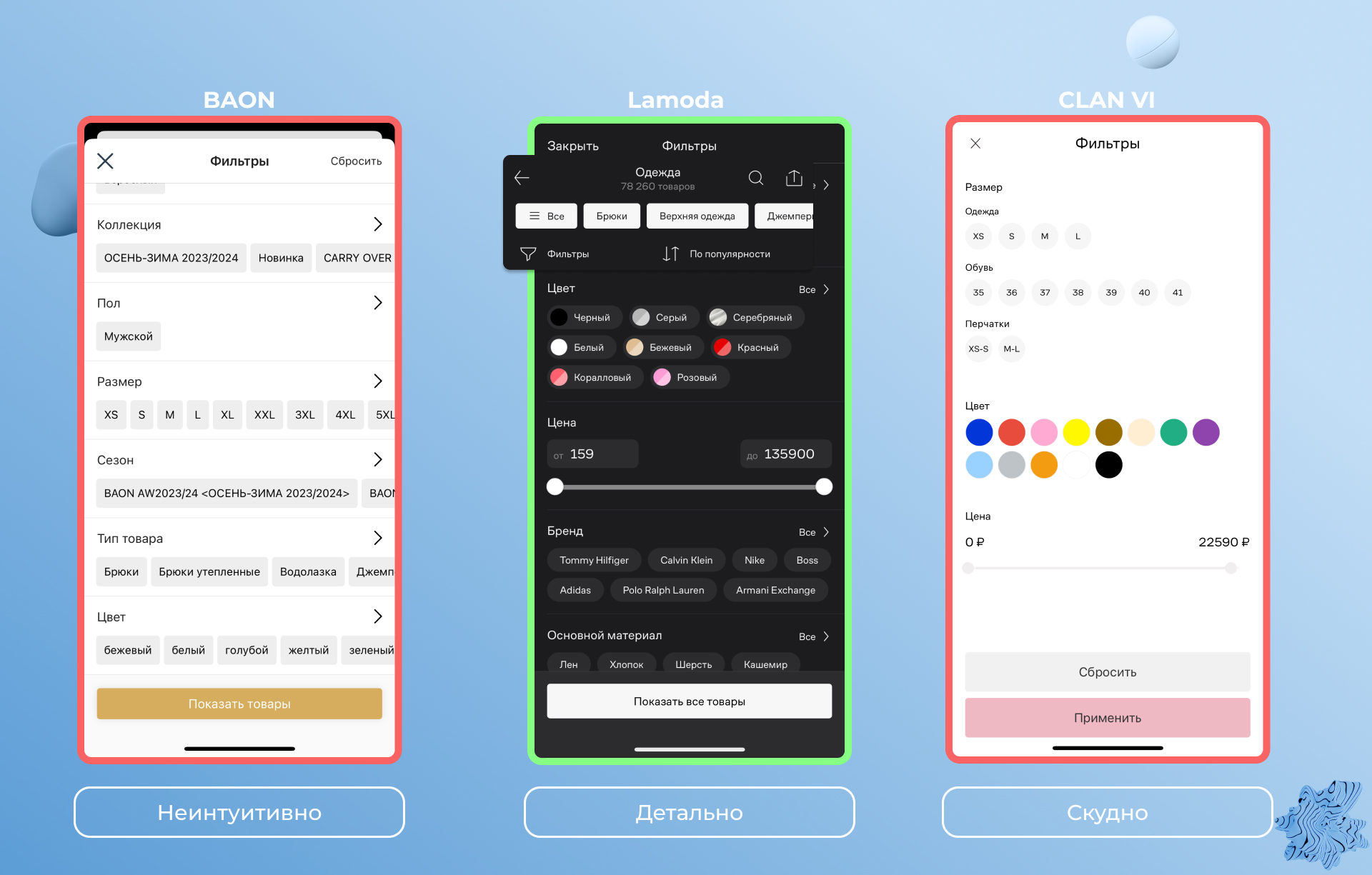
Фильтрация
Не так много людей получают удовольствие от нескольких десятков минут, проведенных за поиском определенной вещи – для большинства и придумали фильтрацию.
Возможность детально описать вещь с помощью заданных параметров помогает пользователю быстрее найти (или не найти) определенный товар и купить его именно там, а не в другом магазине, где ему необходимо будет еще потратить время на ее поиск.

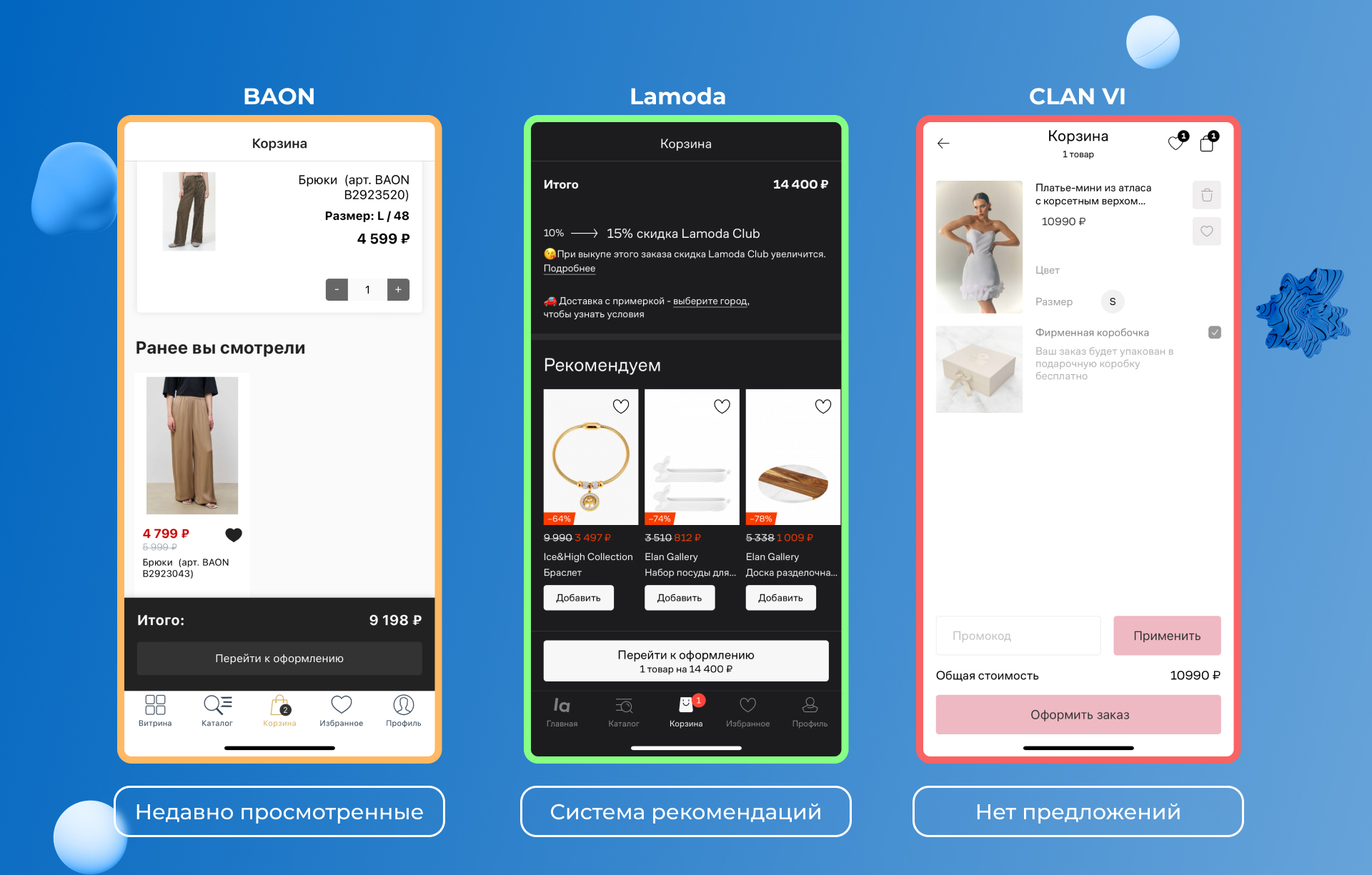
Корзина
В прошлой статье мы уже писали о важности финального соприкосновения приложения с пользователем во время покупки. Статью можно прочесть по ссылке.
Самый релевантный способ увеличить средний чек не повысив цены и не «втюхивая» товары – предложить их. Особенно актуально это тогда, когда человек уже не сталкивается с большим количеством товаров в ленте. Здесь только «я и моя корзина».
Предложения могут быть как подобраны алгоритмом на основе предыдущих покупок, так и просто-напросто выдавать акционные товары или новинки – они точно бросятся в глаз покупателю.

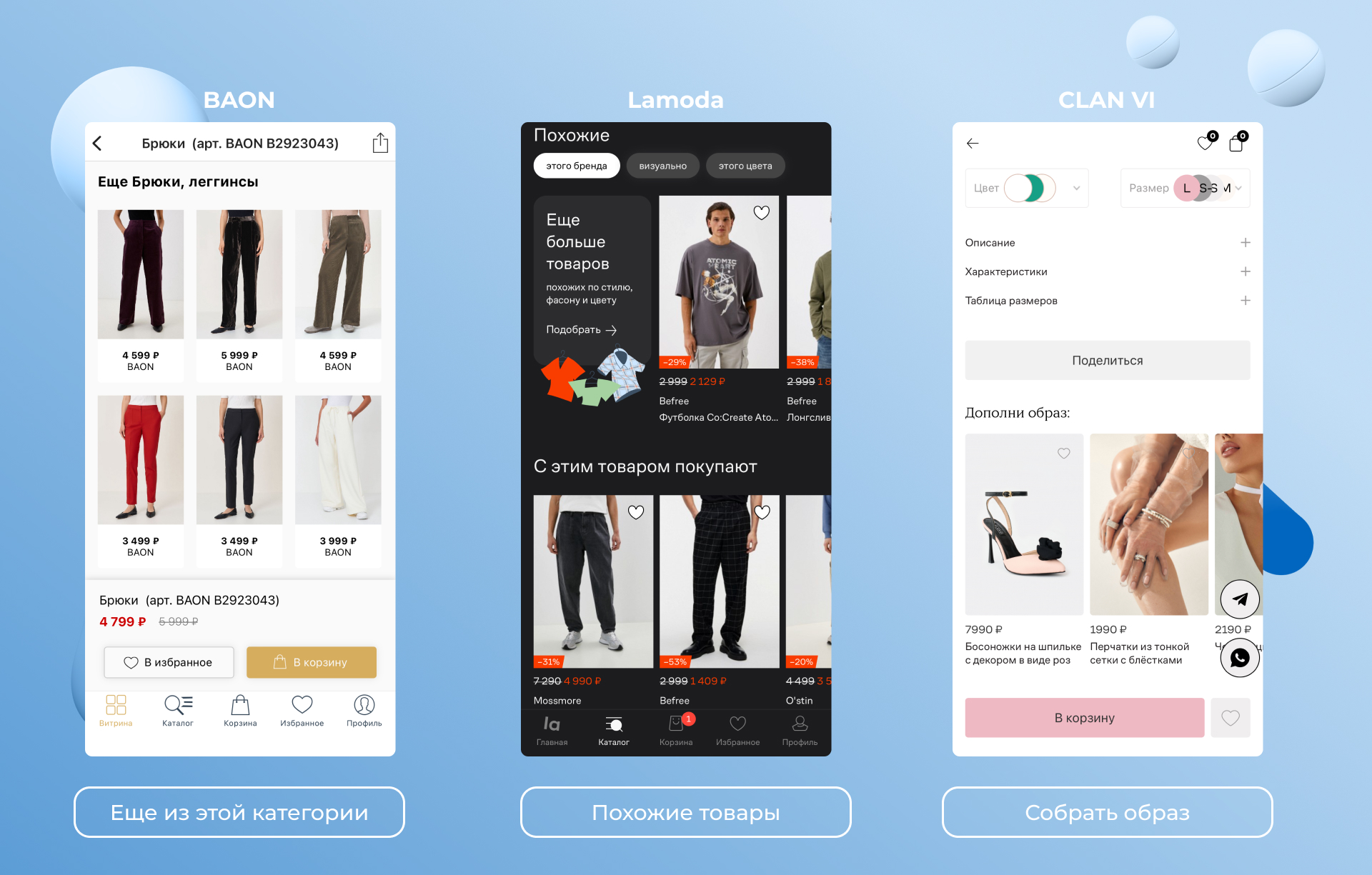
Похожие товары
Я часто сталкиваюсь с ситуацией, когда нахожу подходящую по цене, цвету и крою вещь, но в последний момент обращаю внимание – моего размера нет в наличии. Теперь снова искать?
Интернет-магазины придумали как увеличить количество покупок и сократить наше время – похожие товары. С помощью этого можно рассказать о схожих по фасону или цвету вещах. Это не только помогает приложению показать какие еще товары у них есть, но и служит помощником покупателю.

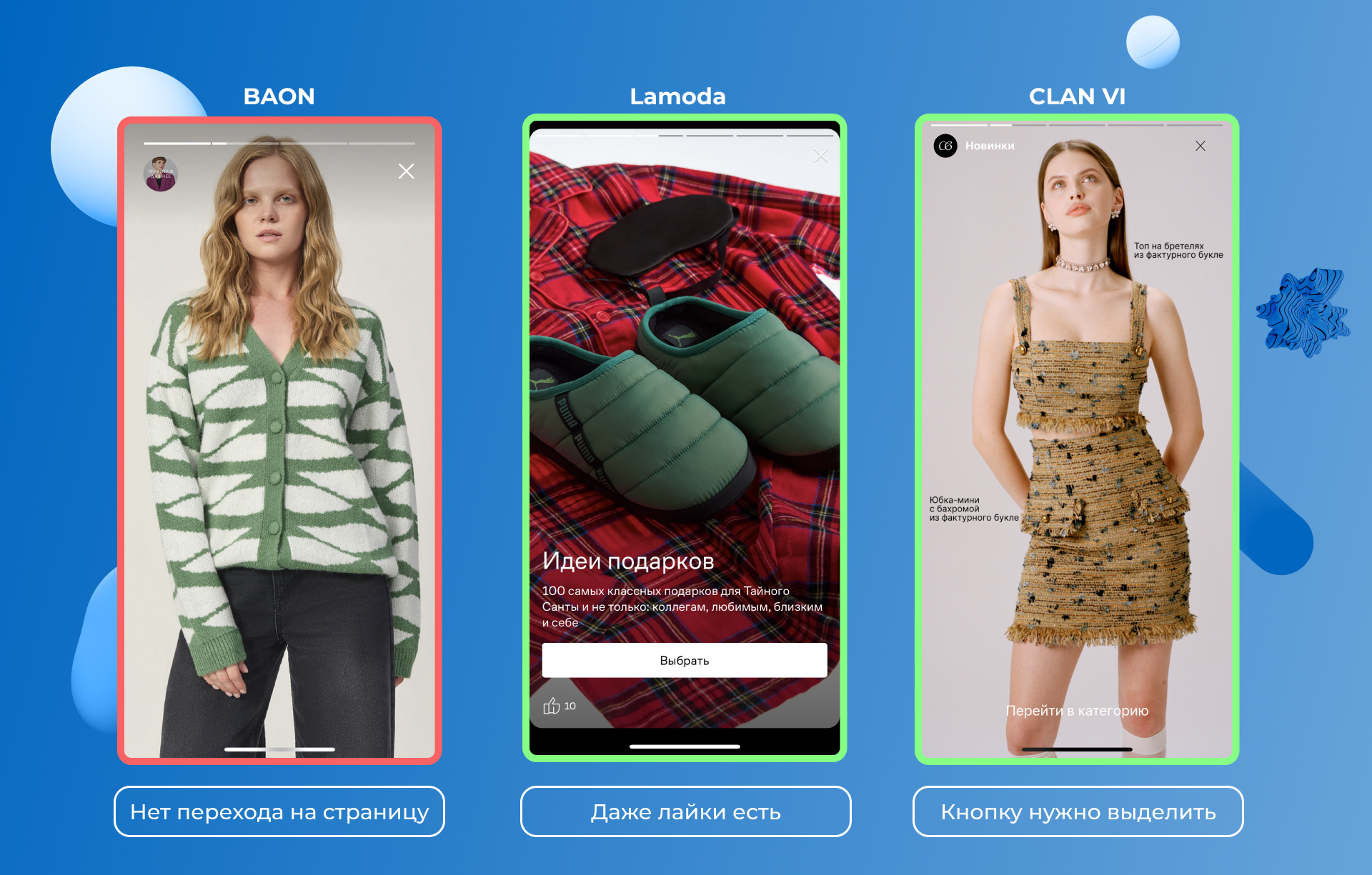
Сторис
Формат сторис, позаимствованный из всем известной социальной сети, до сих пор является самым удобным для того, чтобы рассказать об актуальных новостях, акциях или товарах в интерактивном и быстром виде.
Если же вы решили воспользоваться этой идеей, то важно оставить кнопку для перехода на страницу, чтобы пользователь смог сразу понять о чем конкретно вы ему вещаете и что это за «модная кофточка» на этой девушке. Иначе искать самостоятельно уже никто не будет, а значит — это бесполезная функция.

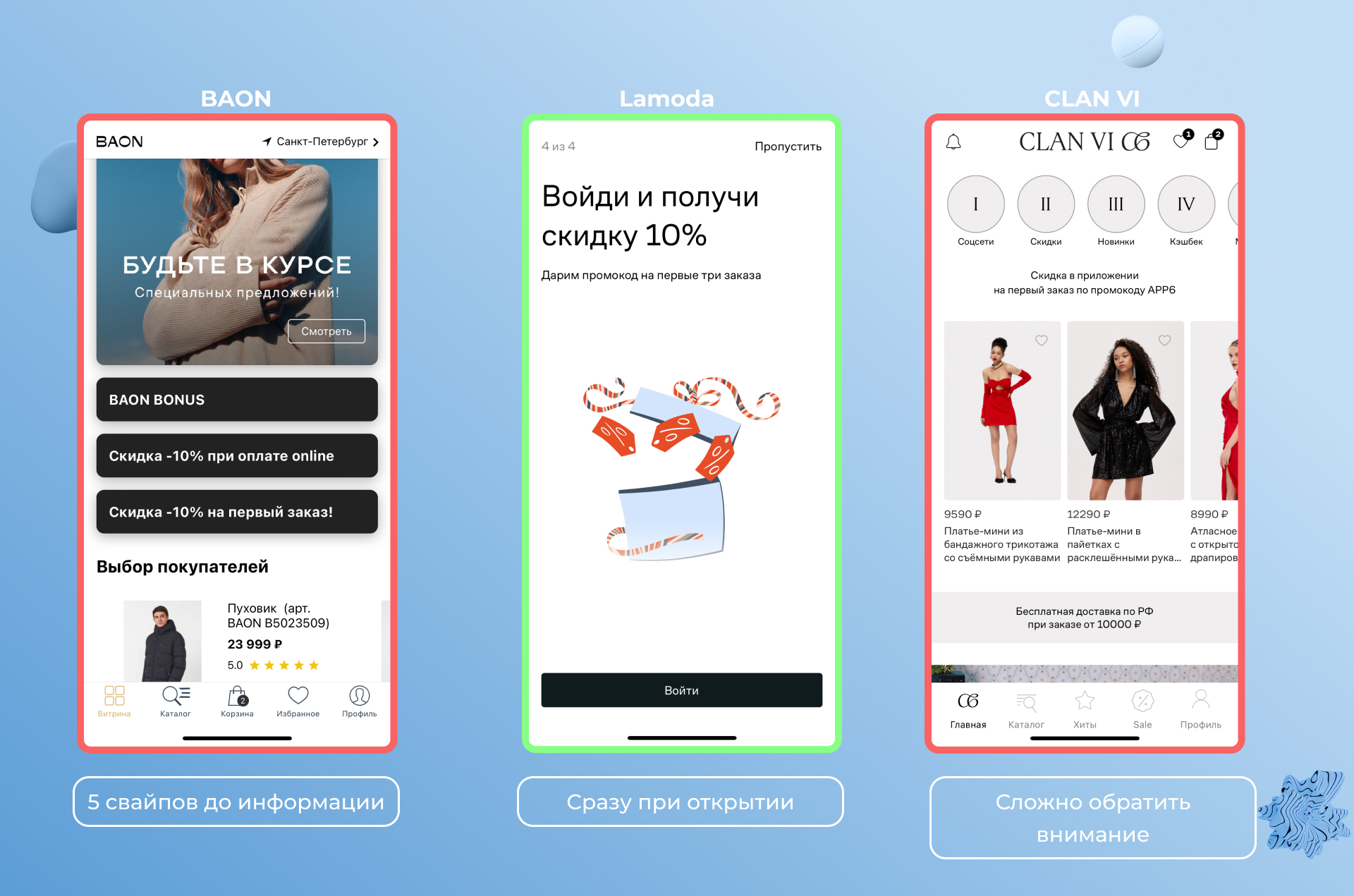
Скидка на первый заказ
Частенько бизнес для того, чтобы актуализировать новый источник прибыли и «приучить» людей пользоваться приложением рассказывает о том, что теперь покупать можно не только удобно, но и «на первый раз» выгодно, со скидкой. Так зачем прятать от кого-то информацию об этом?
Нет смысла прятать акцию, которая необходима для увеличения количества заказов (скорее, они скрывают несознательно) . Важно рассказать об этом не только у себя на сайте или на странице ВК, чтобы рассказать о приложении старым клиентам, но и выделить это в приложении для новых (как я) .

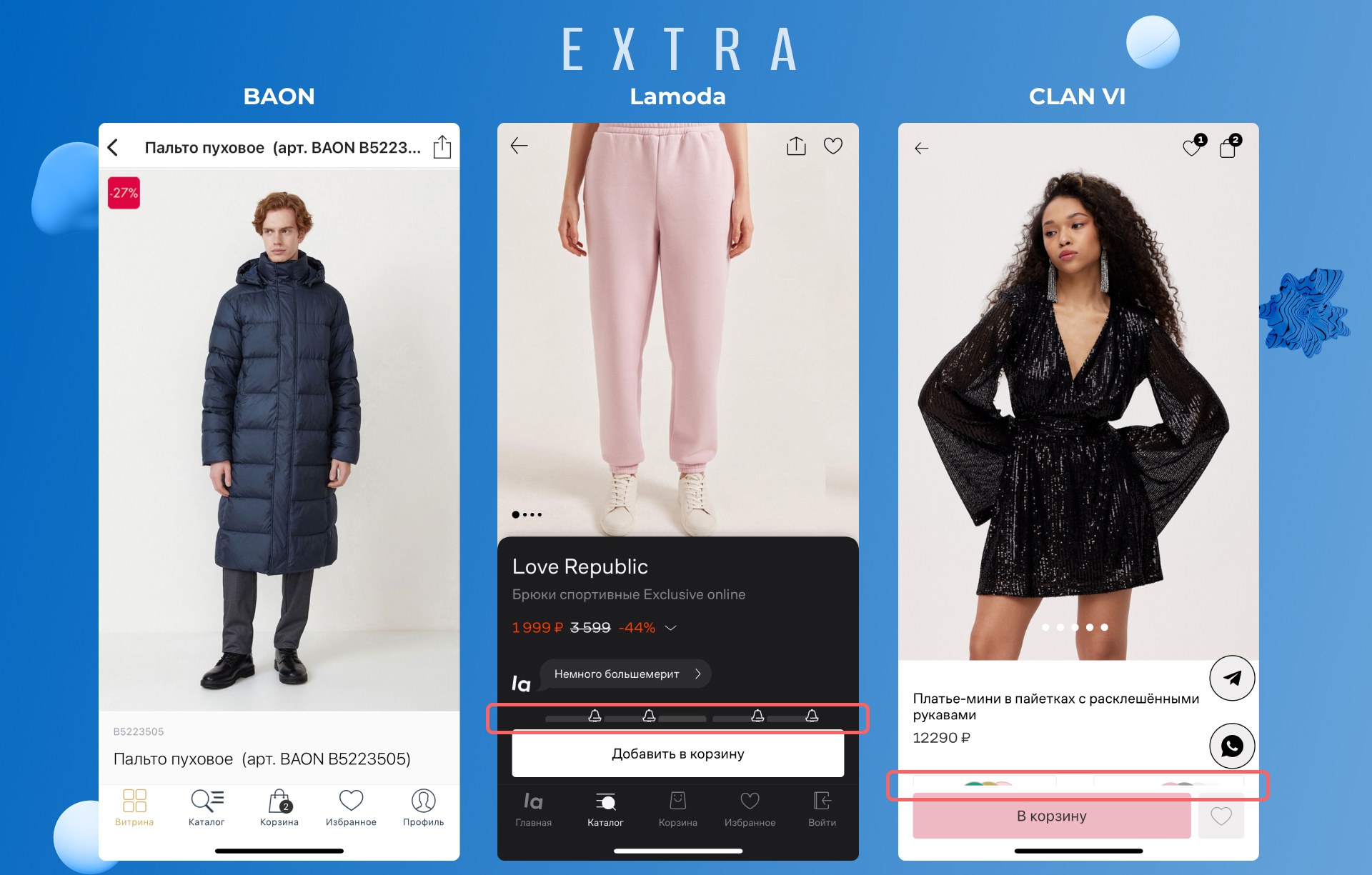
EXTRA (имхо)
В дополнение «добавлю масла в огонь» мнением перфекциониста к дизайну. Конечно, на разных разрешениях экранов страницы будут отличаться, но меня изредка выводят из себя торчащие наполовину элементы интерфейса. Пишите свое мнение в комментариях.
Надеюсь, что я не один такой…

Заключение
В этой публикации мы прошлись больше по функционалу, а не дизайну. Если зашел такой формат больше – пишите в комментарии.
Подобный аудит во время формирования требований для приложения – важная составляющая нашей работы. В тг-канале рассказываю больше про разработку для бизнеса и цифровых новинках. Подписывайтесь, если вам такое интересно.


dom1n1k
Добавить подробные мерки вещи или рост модели - идея очевидная и давно известная. Но, как я понимаю, упирается она не в добавление таблички в приложение, а в сбор данных. Где эти данные берутся, кто их вносит в базу, как верифицирует и тд.
У меня был случай. По фоткам было явно видно, что кофта сильно оверсайзит, поэтому я написал напрямую производителю и попросил прислать детальные мерки — мне их прислали. Вот только потом, когда заказ пришел, оказалось что они вообще не соответствуют действительности. Человеческий фактор ломает самые лучшие концепции.
nikita_pogodin Автор
да, согласен с этим. сбор информации в этом пункте играет ключевую роль.