Всем привет! Меня зовут Анна Бугрий, я старший продуктовый дизайнер и работаю в сфере шесть лет. Последние два года создаю совершенный опыт и дизайн для пользователей СберМаркета. Команда, в которой я работаю, отвечает за главный экран приложения и навигацию на всех платформах.
В этой статье я расскажу, как мы решились полностью переделать главный экран, какие исследования для этого потребовались и как мы проходили этот сложный путь.

Главный экран был создан, когда рынка e-grocery даже не существовало
Когда СберМаркет начал доставлять продукты из магазинов, ничего похожего в России еще не было. Рынка e-grocery как такового ещё не существовало, как и не было никаких UX-исследований на этот счёт. В СберМаркете путь пользователя начинался на главном экране с выбора магазина, откуда он мог заказать разные товары. Так как доступных магазинов было немного, такой подход выглядел понятным и логичным и лег в основу архитектуры главного экрана.
Со временем магазинов становилось больше, появлялись новые возможности — например, самовывоз, быстрая доставка из близлежащих магазинов, оплата бонусами, доставка готовой еды из ресторанов. Всё это так или иначе отображалось на главном экране приложения. В итоге исторически разработанная архитектура перестала справляться с новым объемом задач.

Это повлекло за собой ряд сложностей — как для пользователей, так и для бизнеса:
Проблемы для пользователей. Мы провели качественные исследования и выяснили, что, с одной стороны, разнообразие магазинов и возможность выбора на главном экране воспринимается пользователями положительно. С другой, возникла сложность в навигации внутри экрана: клиенты вынуждены были тратить довольно много времени на процесс выбора и поиска нужного магазина.
Например, на главном экране не было сегментации магазинов: товары для животных шли в одной линейке с гипермаркетами и магазинами косметики. А рестораны — вперемешку с магазинами. Чтобы заказать готовую еду, нужно было долго скролить и искать среди всех магазинов ресторан.
А еще с момента создания приложения контекст рынка e-grocery изменился, и новым пользователям было сложно адаптироваться к сценарию, который начинался с выбора магазина, а не конкретной категории или товара. При этом в приложении была доступна опция поиска по товарам среди всех магазинов. Пользователи СберМаркета могли до выбора магазина проверить наличие нужных товаров, ознакомиться с ассортиментом в сервисе или просто сравнить цены. Но из-за отсутствия визуального фокуса эта киллер функция практически перестала работать.
Кроме этого, при выборе магазина пользователи отталкивались от важных характеристик, которые помогают экономить время и деньги:
срок доставки;
минимальная сумма заказа;
промокоды, скидки, акции.
Пользователи ожидали, что смогут узнавать о возможных источниках выгоды на раннем этапе принятия решения — на главном экране приложения. Текущая архитектура экрана не помогала им в скорости и качестве прохождения основного сценария — выбора магазина.
В итоге качество пользовательского опыта снижалось и важно было это исправить.
Проблемы для бизнеса. СберМаркет развивался, а архитектура главного экрана была недостаточно гибкой, чтобы успевать за темпами наших изменений. Например, когда запустилось направление с доставкой готовой еды из ресторанов, было логичным решением разместить информацию об этом на главном экране. Но из-за старой архитектуры новое направление визуально никак не отличалось от магазинов и попросту потерялось для пользователей.
Похожая история происходила с многими новыми направлениями и инициативами: функции добавлялись точечно, и очень скоро им стало тесно на главном экране. Например, чтобы встроить опцию самовывоза, пришлось добавить разделение в виде сегмент контрола. Такое решение спустя время начало устаревать, так как не было готово к масштабированию. Экспериментировать и добавлять что-то новое без разрыва контекста внутри экрана было невозможно.

Старая архитектура затрудняла проводить оперативные эксперименты, которые были нужны для ускорения запуска новых функций или внедрения новых бизнес-инициатив.
С учетом всех пользовательских и бизнесовых проблем стало понятно, что пришло время меняться. Точечные решения и временные меры больше не работали — нужен был комплексный подход. Поэтому мы запустили, как я его называю, проект эволюции главного экрана.
Перемены начались с трех новых визуальных концепцией
Мы остановились на трех концептуальных подходах, которые отличались друг от друга дизайном:
консервативный вариант на белом фоне;
свежий вариант с акцентом в верхней части экрана;
современный прогрессивный вариант со смелым цветовым решением.
Разработанные концепты основывались на идее распределения пользователей на две группы:
Уже знают свою потребность и хотят ее быстро закрыть.
Пока не определились, что именно хотят сейчас и как приложение может с этим помочь.
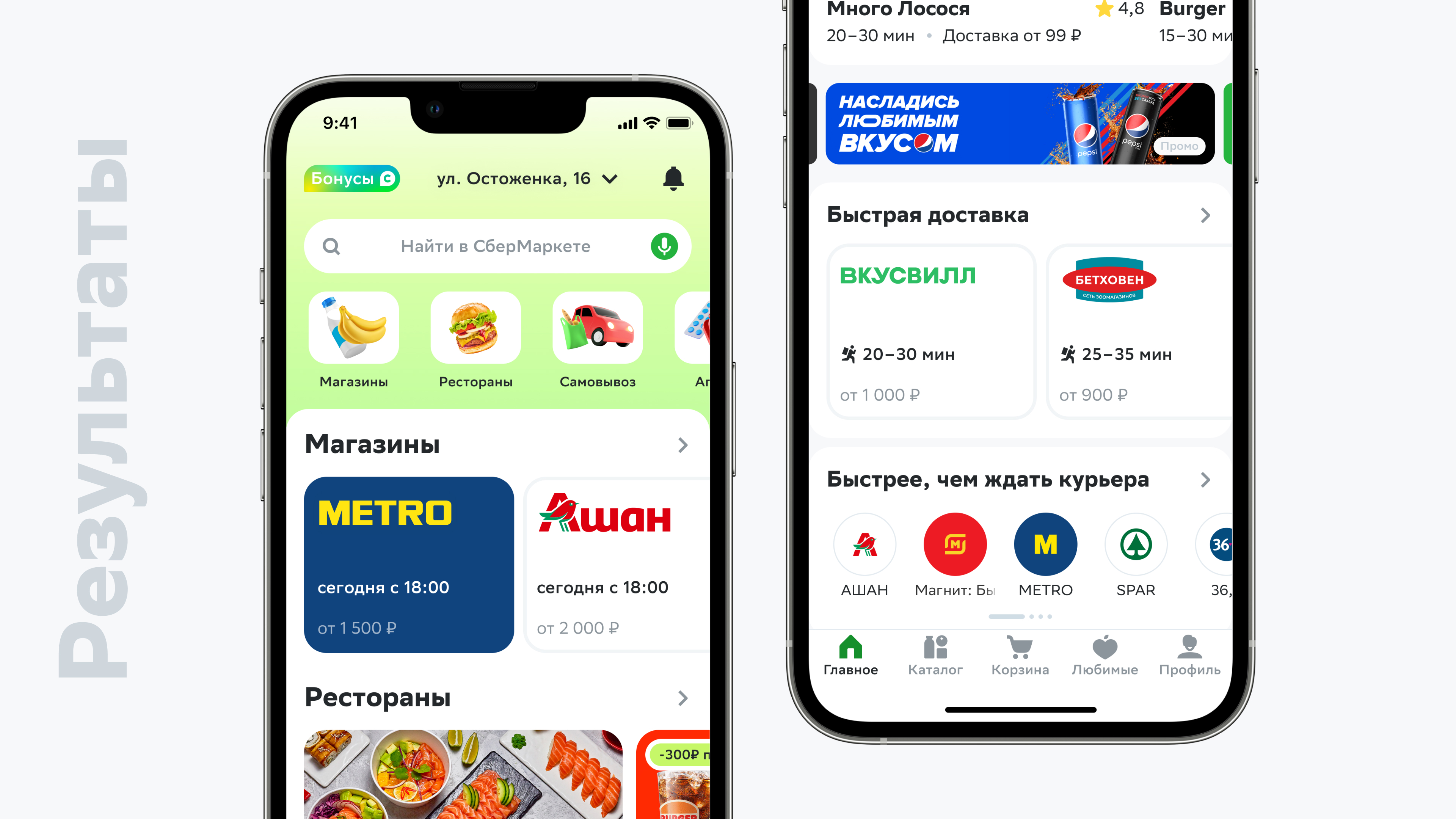
И вот что у нас получилось:

К любым серьезным переменам в стиле мы относимся с осторожностью, потому что наша аудитория — это в большей степени люди среднего и старшего возраста, которые имеют семьи, закупают продукты впрок и не любят перемены. Поэтому прежде чем реализовывать любую концепцию, нужно узнать, как ее воспринимают пользователи.
В исследованиях мы разделились на количественные, которые проводились моими силами, и качественные, с которыми помогал наш исследователь. Такой подход помог определиться с единым визуальным решением и пойти в качественные исследования с уже частично провалидированной и улучшенной версией экрана. Это помогло сэкономить ресурсы команды и компании.
Подробнее об исследованиях расскажу дальше ↓
Чтобы выбрать лучшую концепцию, провели качественные и количественные исследования
Количественные исследования я проводила с помощью краудсорсинговых платформ. Это быстрый и недорогой способ получить обратную связь от большого количества людей. Я протестировала больше 30 гипотез и провела тесты для их проверки.
В первую очередь было важно определиться с визуальным представлением и настроением экрана. Поэтому мы провели серию тестов Side by Side, где поочередно показывали текущую версию главной и одну из версий новой концепции, а также просили респондентов объяснить причины их выбора. Это помогло получить верхнеуровневую оценку экранов.
С помощью этого метода определили лидеров — ими стали концепт 2 и концепт 3.

Затем я протестировала концепты методом семантического дифференциала. Здесь я предлагала людям оценить экраны с помощью прилагательных: «банальный», «оригинальный», «отталкивающий», «приятный», «устаревший», «современный». Затем я посчитала их процентное соотношение в ответах и определила победителя — им стал концепт 2.

Оставалось проверить точечные гипотезы, которые должны были решить известные нам проблемы в интерфейсе, а также закрыть риски изменений, которые я внесла в него.
Используя метод First Click, я задавала респондентам задания из серии «Вы хотите заказать бургер на ужин. Нажмите туда, где бы вы стали его искать?». Я проверяла, как в разных визуальных концепциях люди находят магазин или ресторан, меняют адрес, выбирают доставку или самовывоз, заходят в свой профиль.
Так мы смогли найти решения тех проблем, которые были в старом интерфейсе. А еще мы снизили риски того, что нововведения покажутся пользователям непонятными.

Благодаря количественным исследованиям мы определились с визуальным концептом и наиболее выигрышными решениями. И уже с ними пошли в качественное модерируемое юзабилити-тестирование. Его проводил наш исследователь. Он показывал пользователям прототипы и просил выполнить разные задания, например, собрать продуктовую корзину для омлета.
Были задания посложнее, например: «Давайте представим, что вы давно не виделись с друзьями и пригласили их к себе в гости. Вы решили по этому случаю заказать сет роллов. Сделайте всё, что стали бы делать в этой ситуации — вы ничем не ограничены». Здесь мы смотрели, как человек взаимодействует с главным экраном.
В этом исследовании нас интересовали паттерны поведения людей при прохождении основных сценариев пользовательского пути. Мы оценивали легкость и удобство навигации, а целью был поиск проблемных мест.
В целом новый главный экран вызывал приятные и положительные эмоции как у пользователей СберМаркета, так и у тех, кто не пользуется нашим приложением. Сам экран они охарактеризовали как компактный и без избыточной информации, а навигацию на нем — понятной и легкой для восприятия.
Запустили первую итерацию и сразу же улучшили ключевые метрики
Качественные и количественные исследования помогли нам найти визуальный стиль и лучшие решения для изменения существующих функций. Дальше мы решили, что не хотим напугать наших пользователей, поэтому все изменения разделили на несколько итераций. После каждой итерации проводили A/B-тесты, оценивали их результаты и вносили правки в интерфейс.
Первую итерацию мы запустили в мае 2023 года и увидели рост основных показателей. Не могу раскрывать точных цифр, но мы улучшили основные метрики главного экрана:
конверсию в выбор магазина, добавления товара и оформление заказа;
суммарное GMV — общий объем оборота товаров;
конверсию в выбор важных стратегических направлений.
Новая архитектура сработала как надо: главный экран стал лучше выполнять свою первостепенную навигационную задачу и конвертировать пользователей в выбор магазина и ресторана. Такие результаты позволили нам взять в работу следующую итерацию. И вот что мы получили к концу июня 2023 года:

Столкнулись с проблемами в коммуникациях и сложным постанализом
В конце хочу рассказать о сложностях и рисках, которые преследовали нас на всех этапах проекта.
Турбулентность в составе команды. Так случилось, что на старте проекта состав продуктовой команды изменился. Вести проект начинала лишь я с исследователем, а продакт и аналитик присоединились позже. Весь поток рабочих моментов, начиная с выстраивания внутрикомандных процессов и заканчивая поиском проблем для формирования гипотез, я взяла на себя, а провести полный этап ресерча новых концептов мне помогал исследователь.
Много заказчиков + масштабные изменения = трудоемкие коммуникации. На главном экране сосредоточено множество заказчиков, функций и направлений бизнеса. Было важно, чтобы все не только знали об изменениях, новостях, сроках и результатах, но и согласовали их. А для этого важна четко настроенная коммуникация. Нам пришлось на ходу придумывать, как всё организовать, а это нервы и стресс. Но на этом этапе проекта к нам присоединился продакт менеджер, и всё получилось!
Необходимость отложить часть проекта. Нам хотелось достичь идеала, но растягивать время и процессы, закапываясь в детали, было нецелесообразно. Быстрые практичные и реалистичные изменения выглядели соблазнительно, но на эти «грабли» мы уже наступали. Чтобы не было больно, тяжело и сложно, пришлось срезать куски проекта и откладывать часть решений на потом.
Гигантский постанализ по результатам A/B, красные глаза продакта и аналитика. Проанализировали тонну данных и подготовили миллиард разрезов и разбивок. Множество новых событий, которых не было в автоматическом расчете, считались вручную. Кажется, после такого ребятам можно было со спокойной душой идти в отпуск.
Что в итоге?
Оглядываясь назад, я понимаю, какую огромную работу мы провели и какой сложный, интересный и одновременно рискованный проект реализовали. Не обошлось без сложностей, проблем и ограничений, но вот что мне хочется сказать всем тем, кто это читает:
→ Никогда не бойтесь начинать проект такого масштаба, даже если в команде хаос, пока что нет продакта и аналитика, у вас множество неизвестных, да и вы сами новый член команды.
→ Проводите столько исследований, сколько необходимо, и выбирайте итерационный подход, чтобы по результатам итоговых тестирований быть довольными результатами.
Еще статьи о продуктовом дизайне в СберМаркете:
Как дизайнеру спасти ситуацию с помощью исследования. За пару часов, $4 и без разработки
5 идей, как улучшить Discovery-процессы в команде, если ты продуктовый дизайнер
Как мы перешли на кроссплатформенность в середине проекта и успели в срок
Product&data команда СберМаркета ведет соцсети с новостями и анонсами. Если хочешь узнать, что под капотом высоконагруженного e-commerce, следи за нами в Telegram и на YouTube. А также слушай подкаст «Для tech и этих» от наших it-менеджеров.

