В процессе разработки продукта или фичи неизбежно возникает необходимость работы с текстом. Если в команде есть UX‑редактор, то именно ему поручается этот этап. Он играет роль дополнительного «мозга» для создания удобного и бесшовного флоу. Кроме того, UX‑редактор обладает высокой продуктовой насмотренностью — через его руки проходит множество макетов, что позволяет ему выявлять потенциальные риски, последствия и пересечения с другими продуктами в компании и на рынке.
Зачем нужно проверять тексты и какие могут быть последствия, если этого не делать? Даже самые привлекательные интерфейсы могут оказаться бесполезными, если люди «споткнутся» о неправильно подобранные слова, орфографические или пунктуационные ошибки, несоответствие контексту или даже оскорбительный смысл, воспринимаемый пользователями в невинных, на первый взгляд, фразах. Последствия могут быть разными — от незначительных до серьезных, вплоть до потери лояльности клиентов.
Но бывает и такое, что в команде нет UX‑редактора и работу с текстом приходится брать в свои руки. Для таких случаев я решил поделиться своими принципами при работе с текстом и практиками ведущих UXW специалистов (Кира Калимулина из Ozon, Саша Вельянинова из Райфайзен и Софья Львова из билайн), которые помогут вам самостоятельно проверять текст на качество
Точки
Кавычки
Дефис, тире и длинное тире
Буква «ё»
Пробел
Минус и знак процента
Восклицательный знак
Капслок
Заголовки и подзаголовки
Кнопки
Канцеляризмы
Гендерная нейтральность
Эмоциональная нейтральность
Дубликаты текста
Адаптивность
Правдивость
Безконтекстность

Не ставим точку в конце одного предложения
Никогда не ставим точку в конце, если в интерфейсном элементе одно предложение. Она будет висеть мёртвым грузом и отвлекать людей. Мы стремимся к простоте и понятности текста, поэтому избегаем лишних элементов

Но ставим точку в конце абзацев, если их больше 2
Точки в конце последовательных абзацев создают чёткую структуру текста, делают текст более организованным и удобным для чтения. Однако в конце последнего абзаца точку ставить не нужно

Кавычки
В интерфейсах используем только правильные кавычки. Не заключаем в кавычки названия разделов. Чтобы обозначить названия разделов, пишем их с большой буквы

Дефис, тире и длинное тире
Дефис — в словах и сокращениях
Для присоединения префиксов (во-первых, по-французски)
Для присоединения частиц (как-то, почему-то, зачем-то)
В словосочетаниях и для сложносоставных словах (бизнес-аккаунт, премиум-сегмент)
В составных названиях (Санкт-Петербург, Ростов-на-Дону)

Тире — в диапазонах
Для обозначения диапазонов дней недели (понедельник — воскресенье)
Для обозначения диапазонов чисел (2020 — 2021, 300 — 400)
В интерфейсе мы отделяем среднее тире полупробелами с обеих сторон. Это позволяет добиться консистентности в форматах, где встречается несколько таких интервалов, например, при указании времени работы в расписании мероприятия
Символ [ – ]
Тире на macOS: Opt+Дефис
Тире на Windows: Alt+0150

Длинное тире — в предложениях
Вместо отсутствующего слова (Вам — музыка и хорошее настроение)
Между подлежащим и сказуемым (Твой план — быть собой)
Чтобы подчеркнуть мысль и сделать паузу (Качайте — и слушайте)
При перечислении в маркированных списках
Символ [ — ]
Длинное тире на macOS: Shift+Opt+Дефис
Длинное тире на Windows: Alt+0151

Буква «ё»
Большинство людей, далёких от написания текстов, считают, что ничего страшно не будет, если вместо «ё» писать букву «е», считая их взаимозаменяемыми. На самом же деле, это две разных буквы. Уважайте русский язык, любите букву «ё» и пишите её везде, где она должна быть

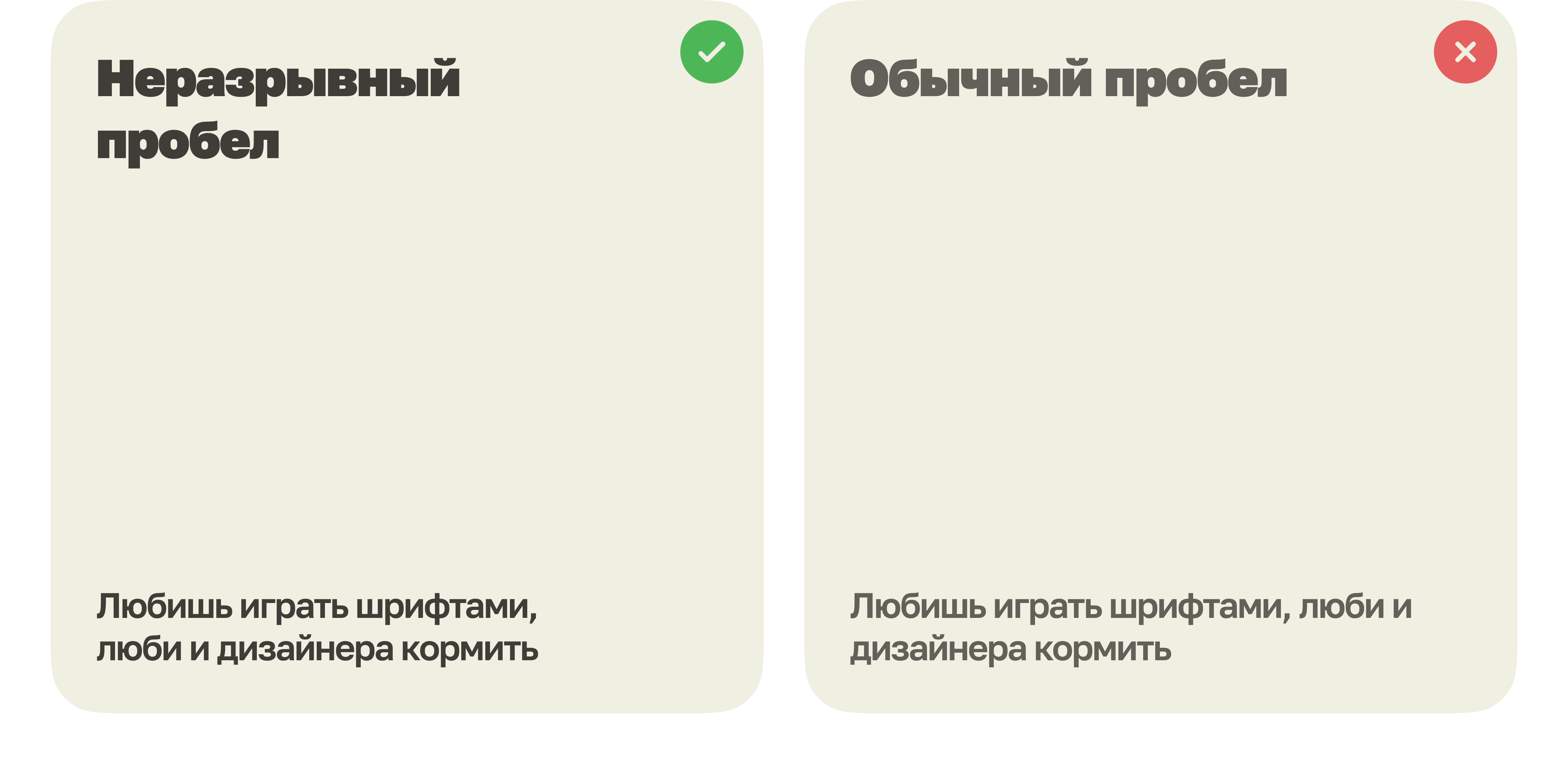
Пробел
Неразрывный пробел
Используем после союзов, местоимений, междометий, предлогов, чисел и для написания инициалов, сокращений с точками и чисел с последующим словом или единицей измерения. Это позволяет сохранить смысл текста и избежать эффекта «висяков»
Неразрывный пробел на macOS: Shift+Opt+Space
Неразрывный пробел на Windows: Alt+0160

Узкий пробел
Ставим для разделения больших чисел, цифр и знака рубля, а так же в диапазонах чисел. Узкий пробел можно взять с сайта символов Unicode

Минус и знак процента
Не ставим пробел между цифрой и минусом. Используем именно знак минуса, а не дефис. Аналогичное правило работает со знаком процента: между ним и числом пробел не нужен
Символ [ − ]

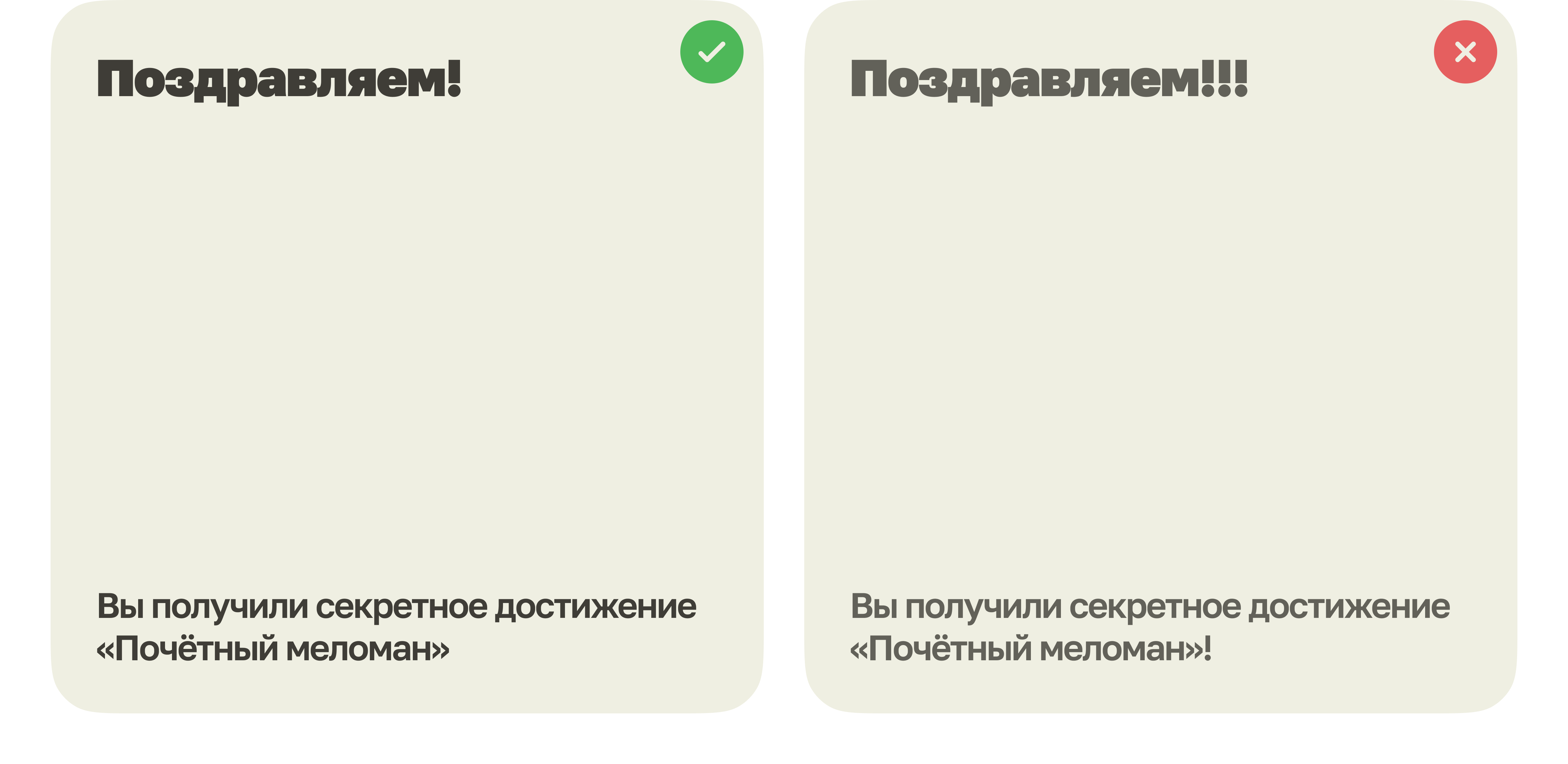
Восклицательный знак
Если в тексте много восклицательных знаков, он выглядит громким, кричащим и неприятным для восприятия. Мы применяем восклицательный знак только там, где это действительно необходимо и соответствует тональности: в поздравлении, благодарности, приветствии или пожелании. Используем восклицательный знак осознанно и в меру без многочисленных повторений

Капслок
Из-за капслока текст выглядит слишком эмоциональным, кричащим и трудным для восприятия. Поэтому, капслоком набираем только бейджи или кнопки


Заголовки и подзаголовки
У людей нет, ни времени, ни желания читать экраны. Поэтому в заголовке должна быть отображена понятная суть. А подзаголовок должен быть продолжением заголовка и раскрывать его

Кнопки
Нейминг в кнопках должен быть таким, чтобы кнопки однозначно и прозрачно давали понять, куда ведут и при этом стыковались с заголовком. Кнопки делятся на несколько типов:
одобряющие: «Хорошо», «Понятно», «ОК»
требующие действия: «Подключить», «Создать», «Забрать»
Если у вас в команде любят заигрывать с Conversational Design (когда на кнопках вместо «Подключить» пишут «Да, хочу!»), пристально следим, чтобы кнопка всегда была рядом с заголовком иначе с большой долей вероятности смысл будет потерян

Канцеляризмы
Общаемся как человек с человеком без сложных слов, канцеляризмов, сложноподчинённых оборотов, вводных слов, чтобы текст стал более доступным и интуитивно понятным. Использование сложных формулировок может создать путаницу и затруднить восприятие информации


Гендерная нейтральность
Гендерная нейтральность в тексте подразумевает использование языковых конструкций и выражений, которые не отражают предположений или ограничений по половому признаку. В современном мире это становится все более важным, поскольку общество становится более инклюзивным в отношении гендерных различий

Эмоциональная нейтральность
Эмоциональная нейтральность в тексте подразумевает использование языковых конструкций, которые не вызывают сильных эмоциональных реакций у пользователей, а остаются более универсальными и понятными для всех. Это помогает предотвратить возможные негативные ассоциации или недопонимания


Дубликаты текста
Не дублируем текст без весомой причины. Например, в формах ввода сама форма ввода уже заменяет глагол «введите»

Адаптивность
Вмещаем всю важную информацию в самые маленькие экраны. Важный для людей текст должен быть на самом видном месте вверху страницы, неважный спрятан в самом низу

Правдивость
Не обманываем ложными формулировками даже в мелочах. Человек ждёт того, что мы ему обещаем

Безконтекстность
Элементы на экране должны проходить тест на новичка и быть понятны без контекста. Стараемся строить интерфейс на именительных падежах

Заключение
Данные рекомендации помогут вам улучшить текст в интерфейсе, но не заменят работу опытного UX-редактора. Ведь UX-редактор – это специалист, который обладает глубокими знаниями в области UX-дизайна, лингвистики и психологии.
Тем не менее, в отсутствии в команде такого специалиста, применение данных рекомендаций позволит вам сделать текст более понятным и читаемым самостоятельно.
Ищите ещё больше интересного у в моём тг канале

Полезные материалы:
Комментарии (10)

Coriolis
31.03.2024 09:21+2Про точки, тире, пробелы - для меня прям откровение. С точками так смешно: всегда подозревал что есть какой-то правильный красивый подход но никак не мог заняться поиском, да даже проблему не мог сформулировать для себя, вижу что "не айс", а что понять не мог.
Спасибо!

sergeykonshin
31.03.2024 09:21Спасибо что делитесь опытом, внимание к мелочам рождает совершенство. Будет ли подобный гайд как надо и как не надо, но для текстов ошибок?
Предлагаемый источник вдохновения - делать UX-анализ софта по типу блога PVS-studio
13th_i Автор
31.03.2024 09:21Не буду мнить себя UXW экспертом. Я параллельно публикую статью с Bang Bang Education по продуктовому дизайн-процессу. Один из этапов процесса — работа с текстом. Вот я и решил написать про это отдельно. Я рекомендую изучить гайд по текстам от Ozone, ссылку на который я прикрепил в конце статьи. Там есть про ошибки и про успехи

CBET_TbMbI
31.03.2024 09:21Про точки путаете.
https://habrastorage.org/r/w1560/getpro/habr/upload_files/91b/ac7/a06/91bac7a0630385dc7aa56288d44b0921.png
Почему в зелёной нет второй точки? Смотрится глупо. Поставил одну точку, поставь и вторую.
И вообще точки я бы не ставил только в заголовках, и, например, в подписях картинок.А если идёт список чего-то, то каждый пукнт должен оканчиваться точкой, запятой или точной с запятой. А последний пункт должен оканчиваться точкой всегда.
Почитайте, например, п. 6.4.6 из ГОСТ 7.32-2017 (вообще неплохой ГОСТ, всем рекомендую, кто хочет научиться оформлять документы правильно).
Про кавычки тоже не согласен.
Если название длинное, то без кавычек тяжело сразу понять, где оно начинается, а где заканчивается. За рубежом часто для этого каждое слово такого названия называют с большой буквы. Но в русском языке для этого используются кавычки.


ri1wing
Мне кажется, или в примере с дефисом вместо минуса на самом деле не дефис?
13th_i Автор
Здравствуйте. В левом варианте используется дефис (-). В правом — длинное тире
13th_i Автор
Я вас понял. Да, косякнул в правой карточке..
13th_i Автор
Поправил, спасибо большое. А то глаз замылился, пока карточки делал