Привет, Хабр! Меня зовут Виталий Матыцин, я отвечаю за дизайн в Ampire. Cегодня хочу рассказать об особенностях и подводных камнях, с которыми мне пришлось столкнуться во время редизайна.
Коротко о продукте
Ampire — это киберполигон, предназначенный для обучения и тренировки навыков противодействия кибератакам. Основная аудитория пользователей платформы — преподаватели и студенты профильных специальностей, а также специалисты, которые хотят усилить свои навыки в защите инфраструктуры, за которую они отвечают.
Мы регулярно проводим учения, в рамках которых поднимается настоящая инфраструктура из серверов/роутеров и рабочих станций, которые моделируют типовую инфраструктуру организации.

Наш киберполигон в первую очередь — это учебная платформа, в которой есть Преподаватель и Обучаемый. У каждого из них своя специфика использования сервиса. Преподаватели пользуются им ежедневно, знают особенности и, кроме того, предварительно проходят обучение для освоения функциональных возможностей. Обучаемые зачастую впервые видят систему. А значит особенно важно, чтобы система была понятна для новичков и обладала глубоким функционалом для профи. Задача не из простых.
Про дизайн процесс
Тут мы плавно переходим к нашему процессу дизайна, который основан на triplediamond. Мы рассматриваем его как рекомендации к тому, как должен быть построен процесс сейчас, но позволяем себе в некоторых моментах незначительные отклонения.

Что побудило нас к редизайну?
Недостаточная консистентность. Разобщенные блоки и паттерны нужно было структурировать и создать правила их использования.
Неочевидность действий пользователя. Обратная связь от пользователей указала на сложности в навигации, понимании функционала и общем взаимодействии с платформой.
Снижение когнитивной нагрузки на пользователя. Наши преподаватели много времени проводят с интерфейсом Ampire. Одной из задач было упрощение взаимодействия.
Консистентность всему голова

Изначально планировался UI-kit, который плавно перерос в полноценную дизайн-систему с документацией и сверстанными компонентами в песочнице.
ИБ системы требуют глубокого погружения, поэтому дизайн-систему для продуктов «Перспективного мониторинга» я назвал «Субмарина». Она состоит из нескольких частей.
Основные компоненты
В файле содержатся все компоненты, из которых собираются другие, более сложные компоненты или даже экраны. Также здесь можно найти токены (цвета, шрифты, числовые переменные) и основное описание этих компонентов. Публичная часть общедоступна и не содержит в себе сведений о компании.

Приватные компоненты
В этом файле хранятся более сложные компоненты, которые могут содержать в себе информацию для внутреннего пользования.

Файлы проекта
Сейчас дизайн-система распространена на два продукта ПМ — Киберполигон Ampire и Программный комплекс Incident Management. У каждого продукта есть собственный файл, в котором находятся экраны с интерфейсами и флоу.

Песочница — основные компоненты
Здесь мы храним основные компоненты, свёрстанные в коде.

Продуктовая песочница
У каждого из продуктов есть уникальные компоненты, которые необходимы только ему. Такие мы храним отдельно.
Неочевидность для пользователя

За 20+ лет люди научились языку компьютера — паттернам взаимодействия.
Паттерны повсюду: яркий пример — скролл. Он всегда справа от прокручиваемого элемента. Если это горизонтальный скролл — то снизу. Современным пользователям интуитивно понятно, что крестик в заголовке окна — это «закрыть», а три горизонтальные полоски откроют меню.
Нарушая паттерны мы позволяем пользователям “теряться” в интерфейсе.

Якоб Нильсен, (признанный специалист в области UX и основатель Nilsen Norman group) сформулировал следующее утверждение: “Пользователи проводят большую часть своего времени на других веб-сайтах, а не на вашем”, поэтому изначально система должна быть похожа на то, чем пользуется ваша предполагаемая аудитория. Так ей не придется учиться заново.
Стандартные законы UX мы совмещали с требованиями бизнеса, ограничениями стека разработчиков и с той информацией, которую узнали в процессе интервью с преподавателями.
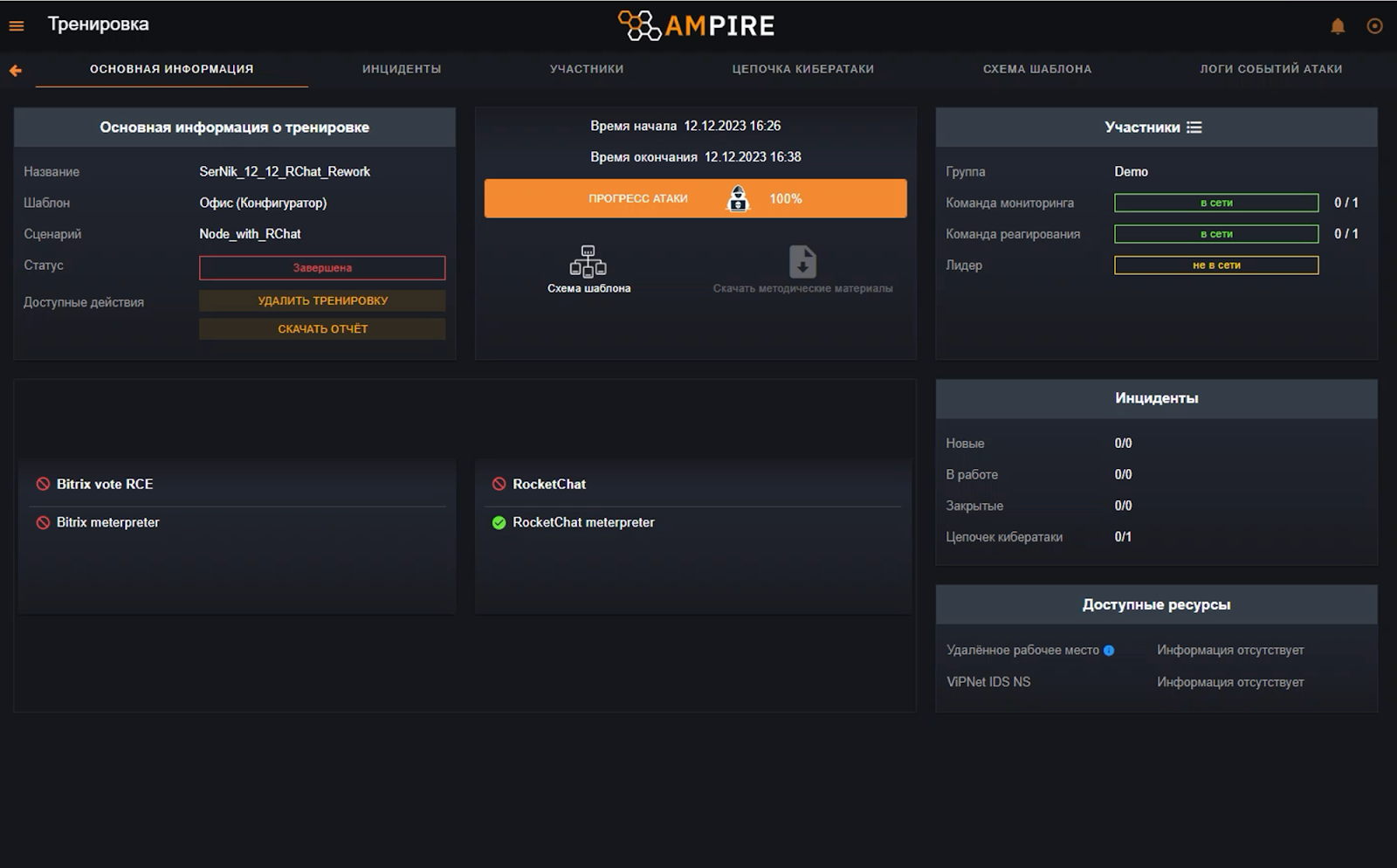
Ниже скриншот из старой версии Ampire. Понятно ли вам, что по нажатию на стрелку откроется режим трансляции тренировки? Скорее похоже на то, что мы провалимся внутрь.

Из-за отсутствия исследований интерфейса и сформированных лучших практик мы делали упор на исследования, эмпатию, логику и метафоры из окружающего мира:
Исследования нужны, чтобы понимать желания пользователя. Но здесь важно помнить: “что пользователь хочет” и “что ему нужно на самом деле” — разные вещи.
Эмпатия понадобится для того, чтобы поставить себя на место пользователя и понять, что на самом деле ему нужно. При этом важно учитывать контекст (нехватка времени, уровень заинтересованности, загруженность и прочее).
Дальше в дело вступает логика: какая информация к чему относится, где и как её лучше представить, как спроектировать архитектуру интерфейса.
Метафоры помогают на всех этапах в процессе создания принципиально нового, когда не знаешь как поступить или ищешь иной подход к проблеме. Ещё использование метафор помогает при отрисовке иконок, или когда только погружаешься в предметную область. Например: уязвимость можно сравнить с дырой в стене склада, последствия кибератаки с тем, что произойдёт, если через эту дыру смогут залезть. Если вор залезет на склад, он оставит следы, которые охранник увидит и постарается принять меры, чтобы не допустить воровства или порчи имущества.
Важное уточнение! Используя метафоры нужно быть осторожным в принятии решений. Они призваны только подсказывать направление поиска верного пути.
Уменьшаем когнитивную нагрузку
Киберучения длятся в среднем 60-90 минут. Зачастую их участники не знакомы с платформой. Одной из задач было снизить нагрузку и порог вхождения. Вот несколько принципов, которые помогли нам с этим:
Управление вниманием. Мы используем различные принципы восприятия в типографике, расположении блоков контента, цветах, чтобы сосредоточить внимание пользователя на тех функциях, которые считаем наиболее важными для него на данном этапе.
Порционность. Разбиваем сложное на мелкие части и подаем информацию частями. Один посыл — один экран.
Краткость. Все длинные интерфейсные тексты были конвертированы в свои более краткие, но в то же время понятные аналоги.
Язык интерфейса. Сформировали правила, согласно которым все кнопки отвечают на вопрос “что нужно сделать?”, а заголовки отражают процесс.
Дорога ложка к обеду. Если это не критичная информация, показываем ее только в тот момент, когда она необходима. Например: При наведении курсора на строку в таблице появляется иконка “редактировать”.
Принцип 10—30—60. Суть в следующем: разграничить интерфейс на “Важное”, “Второстепенное” и “Не важное”. На каждом экране должно быть 10% — важного, 30% — второстепенного и 60% — не важного. Этот же принцип можно применить и к распределению цвета.
Обучение. При первом входе в систему у вас есть возможность пройти небольшой онбординг и познакомиться с функциями платформы. А еще мы добавили на большинство элементов всплывающие подсказки и горячие клавиши.
Выравнивание. Контент выравниваем по сетке.
Темизация. Предусмотрели две темы — светлую и темную.
Это далеко не все предпринятые меры, но основные.
Консервативность сферы
Область защиты информации и сетевой инфраструктуры консервативна в плане дизайна. Я связываю это со сложностью темы информационной безопасности. Другой фактор — зависимость от других продуктов в сфере ИБ. Наши обучаемые в реальной работе используют инструменты, которые сложны и не сильно оптимизированы в плане визуальной нагрузки на пользователя.
В то время как в других ИТ сферах давно применяется более абстрактный дизайн, здесь местами остался скевоморфизм.
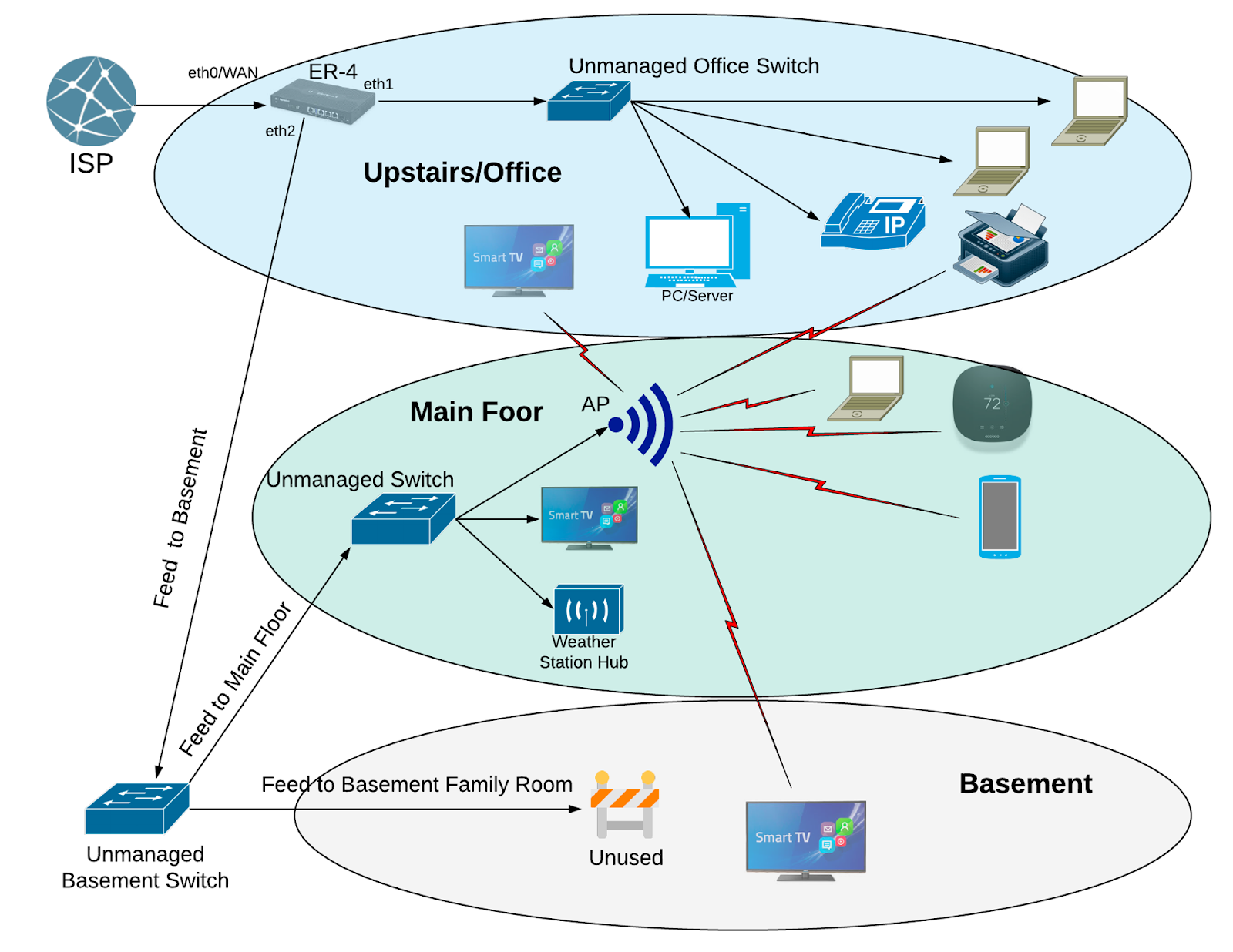
На схеме ниже много мелких деталей, присущих скевоморфизму.

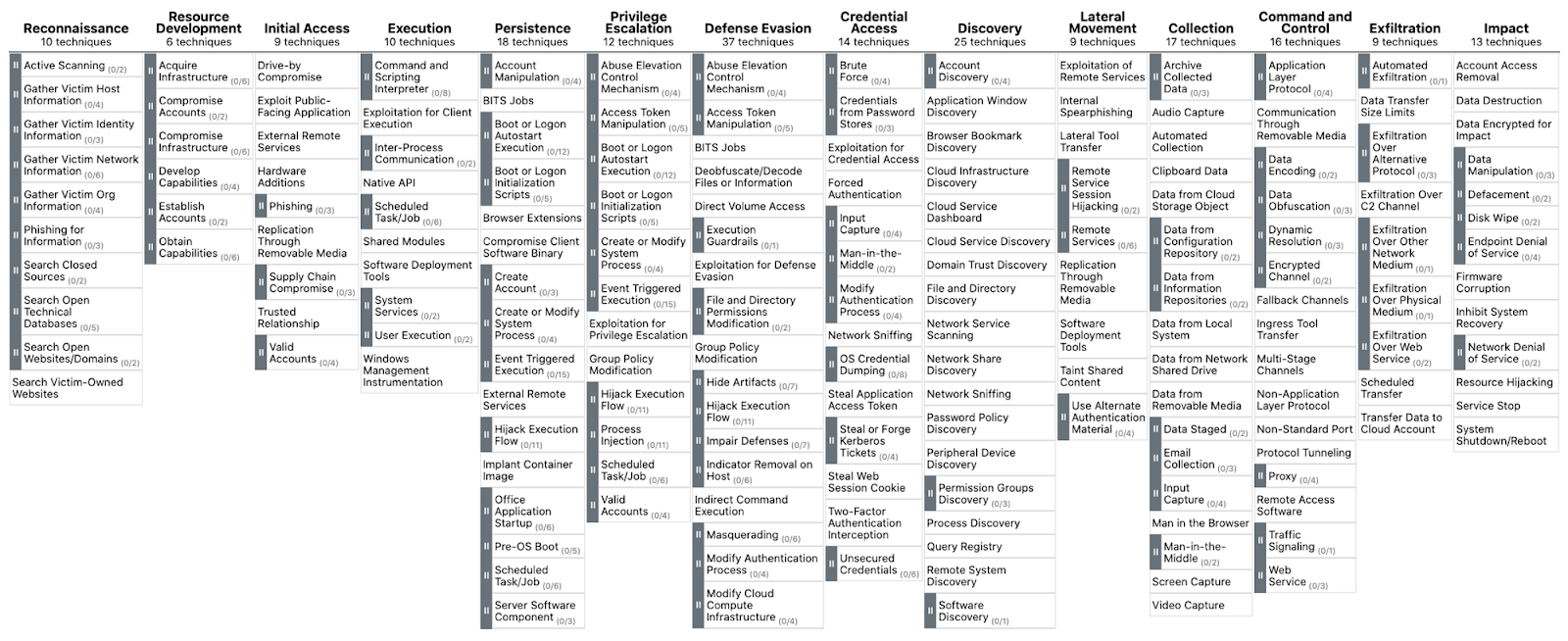
Пример: в сфере кибербезопасности распространена матрица MITRE ATT&CK. Это набор тактик и техник, которые может использовать злоумышленник для достижения своих целей. Она довольно неудобна, но общепринята. Если мы ее модернизируем, обучаемый растеряется, увидев настоящую.

Многие ведущие компании уже делают шаги улучшения дизайна ИБ продуктов, но должно пройти время, чтобы сформировались новые каноны и стандарты. Маленькими шажками в светлое будущее.
Инь и Янь. Консоль и геймификация
Мы работаем сразу в двух областях: Образование и Информационная безопасность.
ИБ традиционно считается строгой, корпоративной отраслью. Разработчики стремятся к максимальному наполнению продуктов функционалом. Вспомните, как хакерские станции изображают в фильмах. Интерфейсы — это либо командная строка, либо миллион непонятных окошек. В нашем случае обучение может проходить в закрытом контуре, без внешней сети. Это тоже необходимо учитывать при проектировании.

Сфера образования наоборот старается быть максимально дружелюбной. Вот пример раскованности дизайн-решений от одного из лидеров в этом направлении.
Уникальность нашего сервиса со стороны дизайн-задач в том, что мы можем комбинировать техники из образовательных продуктов и сферы информационной безопасности. Уверен, многие из них смогут прижиться и стать общепринятой нормой.
Публичный экран
На Ampire часто проходят публичные киберучения. Поэтому необходим дашборд для вывода статистики и происходящих событий. Этот экран кардинально отличается от остальных разделов сервиса по ряду причин:
Это информационный экран и основное его назначение — вывод статистики и событий. Как правило, он выводится на телевизионную панель, поэтому на нём нет кликабельных элементов, он должен быть адаптирован к различным размерам экранов, а все детали интерфейса должны оставаться крупными и видимыми.
Назначение такого экрана — отображать процесс прохождения тренировки в реальном времени. В старой версии были предусмотрены только статусы уязвимостей и последствий, в новой — добавляются основные события, такие как создание или закрытие инцидента, создание отчета, смена статусов и т.д.
Дополнительное назначение экрана — приковывать к себе внимание, когда учения проходят на публичных мероприятиях, и вовлекать человека в процесс. Мы решаем эту задачу в том числе визуально. Интерфейс на дашборде имеет бОльшее количество анимаций и стилизаций, чем на других экранах платформы.
Про UI
Здесь хочется рассказать про технические приемы, которые мы применили при проектировании интерфейса сервиса.
Палитра составлялась постепенно. Изначально заложили цвета: черный, белый, темно-серый, светло-серый, а потом по необходимости добавляли дополнительные цвета. Спустя некоторое время сформировалась устойчивая палитра.
Используем 12-ти колоночную сетку для контентной части.

Все элементы кратны 4 пикселям.
Все компоненты создавались по мере необходимости. Дополнительные варианты тоже. Не делаем ничего “про запас”. Пользуемся принципом достаточной необходимости. Единственное исключение — когда понимаем, что в дальнейшем это нам с большой вероятностью пригодится.
Используем переменные для цвета с целью быстрого создания другой цветовой схемы либо быстрой смены темы.

Есть несколько брейкпоинтов () со статичной контентной частью. При сужении экрана сужаются боковые отступы до тех пор, пока не закончатся, затем идёт переключение на другой брейкпоинт с более узкой контентной частью.
Основной фрейм, на котором создается дизайн — 1280. Это самый маленький размер десктопа, который мы поддерживаем, и важно, чтобы весь контент мог на нём разместиться.
Для цветов определили список действий, за которые они отвечают (например: статусный красный цвет у нас в интерфейсе используется в следующих случаях: опасные моменты, ошибка, отозван, высокая сложность).


Экспериментировали с ИИ для наполнения тестового контента макетов (фотографии аватаров, тексты и даже иллюстрации на странице авторизации частично сгенерированы).

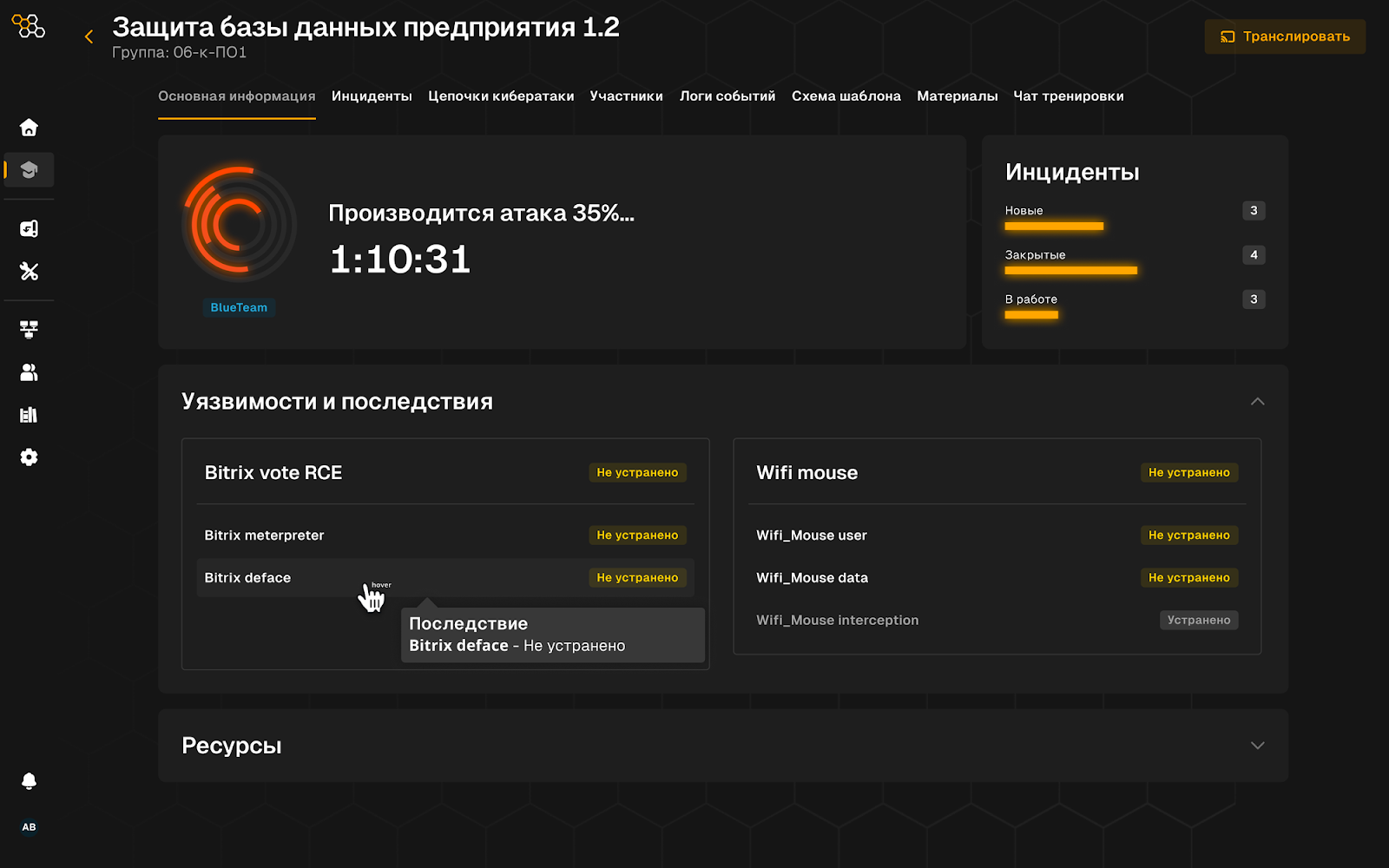
Страница тренировки до и после редизайна


Горизонтальные табы-разделы поменяли на боковое меню и освободили место для табов внутри раздела.
Настроили акценты, в основной информации оставили всё самое нужное. Остальное разнесено по табам.
Боковое меню открывается по ховеру. С учетом того, что у нас нет тач устройств, это решение — самое выигрышное.
Дальнейшие планы
Дизайн итеративен. Нельзя сделать сразу все хорошо. Сделали — получили фидбек — предложили гипотезы — проверили их — реализовали. И так по кругу.
Я вижу несколько перспективных в ближайшее время направлений для развития дизайн-культуры в Ampire:
Организация регулярных пользовательских исследований для глубокого понимания потребностей и проблем пользователей, а также для тестирования новых идей и функций.
Дальнейшее развитие и обновление дизайн-системы платформы для поддержания консистентности интерфейса и упрощения процесса разработки новых компонентов.
Геймификация. В частности, статистика для обучаемого и преподавателя, ачивки за выполнение определенных действий и т.д.
Внедрение микроанимаций для еще большей интуитивности.
Послесловие
Опросы и отзывы пользователей показали значительное улучшение общего удовлетворения платформой. Комментарии часто отмечали повышенную интуитивность интерфейса, легкость навигации и визуальную привлекательность нового дизайна.
В отличие от банкинга или e-commerce, ИБ — terra incognita для дизайнеров. Чувствуешь себя первооткрывателем. Это сложно, но вдохновляет.


