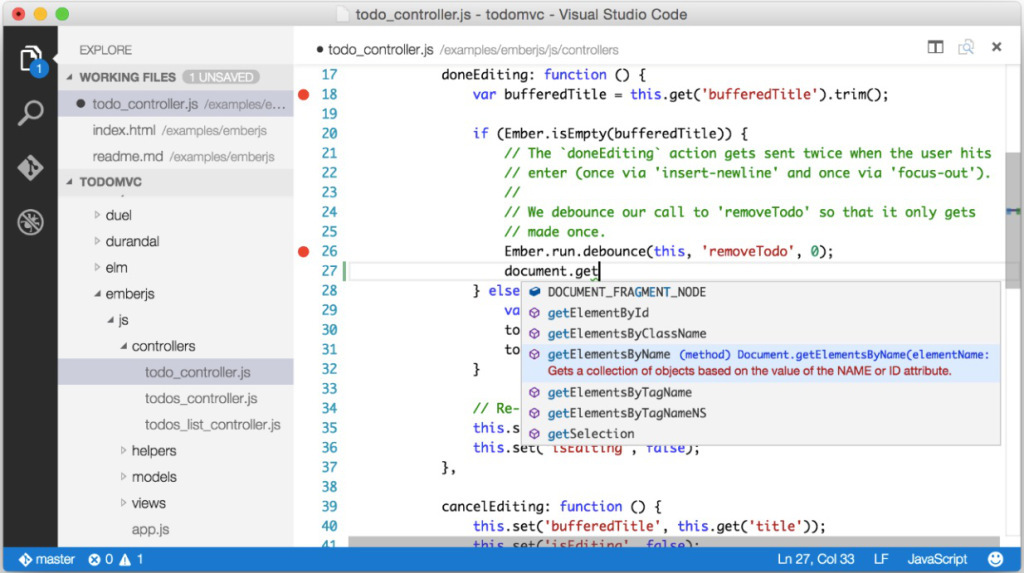
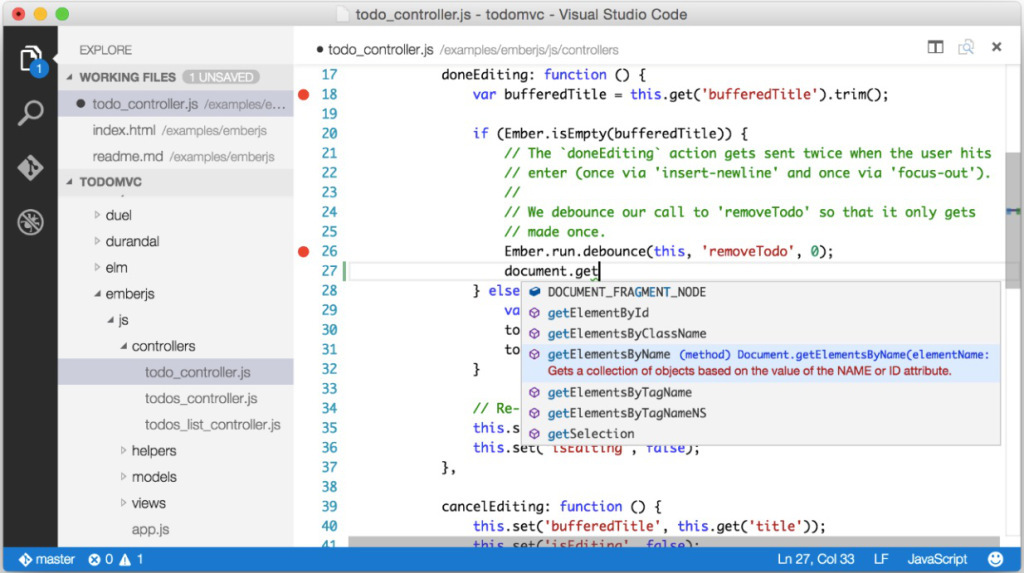
Сегодня Microsoft анонсировала запуск Visual Studio Code. Это кроссплатформенный редактор для работы с современным стеком .NET. Visual Studio Code будет работать в OS X, Linux и Windows. Приложение уже доступно для скачивания.
Visual Studio Code может похвастаться всеми возможностями, что присутствуют в современных редакторах, включая автодополнение, сниппеты и поддержку систем контроля версий. Редактор поддерживает несколько языков и технологий, среди них: JavaScript, TypeScript, Node.js, C# и ASP.NET 5.

Microsoft, впервые в своей истории, представила кроссплатформенный редактор. Полная версия Visual Studio по-прежнему доступна только для Windows, но этот анонс, как и предшествующие действия компании, показывают, что Microsoft нацелена на поддержку других платформ.
Visual Studio Code может похвастаться всеми возможностями, что присутствуют в современных редакторах, включая автодополнение, сниппеты и поддержку систем контроля версий. Редактор поддерживает несколько языков и технологий, среди них: JavaScript, TypeScript, Node.js, C# и ASP.NET 5.

Microsoft, впервые в своей истории, представила кроссплатформенный редактор. Полная версия Visual Studio по-прежнему доступна только для Windows, но этот анонс, как и предшествующие действия компании, показывают, что Microsoft нацелена на поддержку других платформ.


Mobyman
Приятно видеть поддержку Git из коробки. А не какой-нибудь кроссплатформенный клиент TFS.
ad1Dima
А мне бы нормальная поддержка TFS бригодилась. Хотя TFS и сам сейчас поддерживает git
ChiefPilot
Наверное Вы работаете в бригаде? (подсказка: "бригодилась") :)
ad1Dima
Не узнали — богатым буду.
zorgrhrd
Отличная новость! Давно ждал, приходилось держать VM для Visual Studio.
x2bool Автор
Следует отметить, что это именно редактор, а не IDE. Это везде подчеркивается. Хотя, всё, что необходимо, вроде, есть.
zorgrhrd
Да, слишком поздно заметил, но все равно хорошо, удобный редактор проектов VS. Правда он кучу матерных слов выдал при попытке открыть простенький проект. Ждем полноценную VS под Mac и Linux.
MichaelKA
Ага, вместе с xCode под Windows)
zorgrhrd
Рано радовался, тут только веб приложения :(
ad1Dima
На кейноуте показывали, как на убунте моно-приложение дебажили. Плюс есть еще .NET core на три платформы
impwx
Не только. У меня был solution с несколькими проектами — Class Library, WPF, Console App, юниттесты — автокомплит работал как следует.
alexhemp
Майкрософт представила Atom со своей шкуркой :-)
Под OSX даже исполнимый файл называется «Atom»
zorgrhrd
Кстати, даже по скриншоту и видео это заметно.
alexhemp
Конечно, но внутри доказательства неопровержимые :-)
tp7
Я бы не был так уверен. У атома суровые проблемы с производительностью при редактировании больших файлов, а файлы больше 2МБ он вообще не открывает. Этот же редактор легко переварил файл в 100МБ без лагов. Так что если они и форкнули атом, то оптимизировали они его нехило.
alexhemp
Скачайте версию для мака. Внутри
Contents/MacOS/Atom — бинарник для запуска
Contents/Frameworks/AtomFramework.framework — фреймворк от атома
Форкнули то может и форкнули, но это как-то мелко для MS. Ну опубликовали бы как форк. Но зачем это называть VisualStudio Core. Так могла бы называться какая-то ограниченная в возможностях VisualStudio, но не форк OpenSource редактора.
Alter_Ego
Если они встроят туда Code Intelligence уровня Visual Studio для хотя бы пары-тройки самых распространенных языков, то Atom останется не у дел. Как и Sublime.
alexhemp
Atom и так не у дел, а вот Sublime вряд-ли можно переплюнуть, это разного поля ягоды.
Sublime прежде всего редактор, а VS — именно что IDE
Benjaminabel
Скорее всего, этот редактор просто собирался при помощи Electron. Который до недавних пор назывался Atom Shell. В документации к нему описано как делать ребрендинг под имя своей компании. Но Microsoft, видимо, этот раздел пропустили.
degorov
Ну да, он сделан на Atom Shell / Electron. Только не очень понятно, какое это имеет отношение к Atom, как к редактору? На сайте electron.atom.io есть список проектов, которые сделаны на этой же платформе — бОльшая часть из них абсолютно никакого отношения к редактированию кода не имеют. Это же просто платформа, примерно как node-webkit. Так что это ни разу не «форк OpenSource редактора», извините…
alexhemp
Это вопрос что называть форком, не более того.
Просто это несерьезно для такой компании как MS брать готовую платформу, чуть припудрить ее и назвать Visual Studio Core.
Отличия от Atom на мой взгляд на уровне «сборок» Emacs — но никто же обычно не говорит что представляет соверешенно новый редактор, просто на платформе Emacs :)
Я лично ожидал увидеть частично портированный Visual Studio, как произошло например со свежим Office 2016 для Mac. А увидел Sublime-переросток на платформе Atom.
degorov
То, что сделала MS — это частично портированная Monaco и IE F12 Tools, завёрнутые в Electron, как оболочку для standalone запуска веб-приложений. При чём тут Atom как редактор? Ну контейнер у них одинаковый, и? Вы нам всем сейчас пытаетесь доказать, что любой сайт на том же Angular есть форк Angular. Чуть припудреный Angular, так сказать. По-моему, это не совсем так :) Вот Angular для любого веб-приложения, на нём сделанного, есть то же самое, что Electron для VS Code.
alexhemp
Я ничего не хочу доказать, я свои ощущения описал.
Я считаю что это странно и показывает определенного рода беспомощность современной MS.
Я был бы рад если бы они сделали полноценный порт Visual Studio, как это прекрасно удается им с Office.
Контейнер Atom — ну это как в свое время Internet Explorer был по сути оболочкой для запуска ActiveX реализующего браузер :-) Ну т.е. можно конечно говорить что это «всего лишь платформа», но понятно же что Atom разделен на платформу и конкретный редактор для удобства разработки, нельзя же «платформу» заменить. Я думаю там в платформе 90% фич редактора.
degorov
> Я думаю там в платформе 90% фич редактора.
В платформе 0% фич редактора, в том-то и дело :) Платформа реализует JS-обвязку для взаимодействия с ОС — меню, буфер обмена, трей, диалоговые окна итд итп. И всё. Сам Atom есть приложение на CoffeeScript, которое работает на этой платформе. А VS Code — это ДРУГОЕ приложение, которое тоже работает на этой же платформе. Лежит в …\AppData\Local\Code\app-0.1.0\resources\app\ и, я конечно глубоко не копал, но на первый взгляд там от Atom нет вообще ничего, что логично :)
alexhemp
Просто это никакая не Visual Studio в любом случае. Ничего общего кроме названия.
degorov
Субъективные ощущения и маркетинг я обсуждать не готов :)
KindDragon
blogs.msdn.com/b/somasegar/archive/2015/04/29/introducing-visual-studio-code-visual-studio-2015-rc-application-insights-public-preview-and-net-core-for-linux-and-mac.aspx
navion
Совсем обленились, хотя в последнее время они так делают всё чаще.
navion
Иронию уже никто не понимает, на всякий случай:
1. Acompli стал Outlook для iOS и Android.
2. iTap сделали официальным клиентом RDS.
biophreak
Вы так говорите, как будто это что-то плохое :)
Ivanhoe
GitHub недавно выпустили оболочку Атома Electron как отдельную библиотеку. Почти уверен, что Visual Studio Code построен на ней, чему есть и подтверждения.
PastorGL
Так они прямо об этом говорят в доке — code.visualstudio.com/docs
Понабрали отовсюду понемногу, в будущем обещают получше интегрировать и всячески развивать. Плагины там будут, плюшки всякие. BTW, в сравнении с оригиналом сильно быстрее работает уже сейчас.
greabock
Все мутят свой саблайм. Что ж он им так покоя не дает-то?
StrangerInRed
Расширение рынков все дела. Все прям кидаются писать на С#. Всем захотелось отгрызть по чуть-чуть от Apple.
evgeny_goldin
Лично у меня Саблайм далеко на третьем месте, после IDEA и Атома. Так что я только рад, что на нем свет клином не сошелся.
namespace
Я, например, пользуюсь IDEA только в случае, когда нужны встроенные профайлинг/рефакторинг. ST3 в Git-режиме отлично справляется. Атом вообще неюзабельный, не понимаю, как в нем народ реально кодит.
evgeny_goldin
Ну вот у меня как раз прямо противоположное мнение о Саблайме и Атоме :)
namespace
*Vim-режиме. Только сейчас заметил, хехе.
hell0w0rd
Атом развивается семимильными шагами. И в отличии от Sublime в нем можно кастомизировать вообще все, что угодно, начиная от форка, заканчивая широкими возможностями плагинов. Ну и плагины на js куда проще писать, потому что js знает почти каждый веб-разработчик, в отличии от python.
namespace
И зачем эта кастомность? Текстовый редактор должен работать максимально быстро и эффективно. Атом проигрывает тут ST3 по всем статьям. Все вещи, которые мне нужны в текстовом редакторе, настраиваются через json-конфиг :)
hell0w0rd
Дело в том, что на основе атома можно сделать не просто текстовый редактор, а IDE. И сделать это может каждый, кто знает js.
grossws
Только производительность может оказаться низкой, к сожалению.
Конечно, сильно зависит от того, как писать. Из недавнего, например, cpu-bounded код в хроме (v8) при почти дословной миграции на c++11 (замена var на auto, выкидывание «this.») ускоряется всего на 30%. Правда, там всякие typed arrays и довольно аккуратный код на js.
hell0w0rd
Ну вот банально автодополнение дает clang для C/С++. Например есть плагины под vim, для автодополнения и умной подсветки. На мой взгляд, подобный подход гораздо лучше, чем отдельный анализатор в IDE, потому что IDE всегда в позиции догоняющего + автокомплит с помощью внешних тулз работает лениво, что не вызывает адового построения индекса, прежде чем начать работать.
grossws
Меня пока атом не впечатлил. Собрал, запустил, послушал гудящий кулер при просмотре настроек атома, заглянул в htop на >100% CPU напротив процесса atom и решил, что пока не подходит.
namespace
Пускай жрет хоть 420%. У него нативность нет. Кодить в атоме — это как заниматься сексом в презервативе. Вроде кодишь, а что-то не то.
grossws
К слову, atom-0.196.0 работает нормально и процессор почти не жрёт. Но scala-worksheet plugin оказался нерабочим(( В общем, не одно, так другое.
Konair0s
Для IDEA есть Vim плагин.
namespace
IDEA тяжелая и не имеет преимуществ перед обычным текстовым редактором, если вы не пользуетесь встроенными наворотами с рефакторингом, имхо.
DenVdmj
Я тоже думаю, что все мутят «свой саблайм», и это прекрасно ))
vtimashkov
А дебаг-то есть?
Вроде не должны быть, так как это редактор, а не IDE, но на скриншоте видны бряки.
zorgrhrd
Судя по видео, есть. Видео по ссылке «скачать».
Rylov
Хорошее начало, к сожалению плагины пока не поддерживаются, а это самый популярный запрос на UserVoice
evgeny_goldin
С большой вероятностью будут поддерживать все плагины Атома. По крайней мере я на это очень надеюсь.
zenden2k
>C#
не нужно
>АСР.НЕТ
не нужно
>TypeScript, Node.js,
не нужно
q_styler
Тут мой друг интересуется, что же тогда нужно.
SerJook
лисп, очевидно же
bubuq
F# я бы взял, кстати.
degorov
Судя по единственной публикации zenden2k — PHP :)
KvanTTT
Это ваш комментарий здесь не нужен.
mapron
Да он просто вкладки ЛОРа и хабра перепутал, с кем не бывает.
fshp
Я тоже не использую MS-стек. Но я не думаю, что если я не заболел вирусом Эболы, то лекарство от него не нужно.
namespace
А мне нравится, как вы назвали весь MS-стек — вирусом. Какой мужчина!
dmandreev
Балмер тоже что то называл вирусом. Тоже кстати какой мужчина.
namespace
На самом деле то, что винда — ацтой это факт. Но мы ничего поделать с этим не можем, так что приходится мучаться. Мучаться и брать деньги этих работодателей-энтерпрайзеров. Вот прям чувство такое, берешь деньги, а осадок то остается!
Morozov_5F
К чему этот комментарий? Каждый пользуется тем, чем хочет, зачем же тогда оскорблять чувства других и развязывать очередной холивар?
namespace
Чувак, я не развязываю холивар, я констатирую факт. Я не говорю, что винда и весть майкрасофтовский стек не нужен, я говорю, что он — кал. Исторически сложилось, что нам нужно с ним работать и тут поделать ничего нельзя, нужно работать.
Nils22
а я счастливый маковод ) переходи на мак и избавишься от кала
Isopropil
Node.JS таки нужен. А остальное — да, таки не нужно, как и упомянутый тут комментатором вирус эболы, который тоже не нужен. Хотя, если подумать, и NodeJS не нужен. И вообще ничего не нужно, кроме ассемблера, который, если ещё больше подумать — тоже не нужен. Нужны чистые машинные коды, которые на самом деле тоже не нужны. Не нужно ничего, кроме барсуков. Да и барсуки, по сути своей не нужны…
Maccimo
Node.js-то чем не угодил?
Rulin
С первыми двумя пунктами согласен на 100%, а чем TypeScript и Node.js не угодил?
mrPoison
sftp очень не хватает…
shock_one
Программирование текстового редактора на стэке веб техноголий — костыль на костыле и костылем поганяет. Нет, снаружи все получается очень красивенько, ведь HTML и CSS намного гибче, чем всякие Cocoa, GTK и QT. И умеет их использовать больше людей.



Но, например, textarea не подойдет в качестве поля ввода, потому, что у нее недостаточно функционала. Нам ведь нужно и синтаксис подсветить, и autocomplete box в нужном месте показать. А это значит, что мы зафигачим div'ов, костылями сделаем его focusable, навешаем своих событий — нужно ведь реагировать на нажатие кнопок, уметь стирать по backspace, перемещаться влево на слово по alt-left, выделять по double click и еще много всего. Хорошо хоть надо поддерживать только один браузер.
Или еще, позиционирование строк. Вы думали создадите обертку .editor со множеством вложенных div'ом и все будет показываться в правильных местах. Сейчас. Будь добр, рассчитай динамически координаты каждой строки и сделай абсолютное позиционирование. А еще при scroll'е давайте удалять невидимые строки, браузер, как и Москва, не резиновый.
Чем-то мне это напоминает дарвиновкую эволюцию — придумали язык разметки для простых страниц, а теперь извращаемся, чтобы написать на этом космический корабль. Получается так себе. Прямо как история с возвратным гортанным нервом.
Наверное, это утрясется и появятся хорошие framework'и для разработки интерфейсов, но прямо сейчас это Ад и Израиль. Очень гибкий Ад и Израиль, справедливости ради; никогда плагины к той же IntelliJ IDEA не смогут быть настолько же свободными. Хочешь — добавляй индикатор изменившихся линий к строкам (я знаю, что это можно, но ведь JetBrains должны были сначала поддержать)
хочешь, custom'ную панель снизу
хочешь, кнопочки с красивой анимацией
Полная свобода, никаких тебе интерфейсов, которые нужно имплементировать. А еще можно потом сделать как веб-сервис. Заходишь такой на github.com, кликаешь на файл, а он открывается в навороченном редакторе, почти как IDE.
В общем, я верю, что за этим будущее, но, к сожалению, не настоящее.
shock_one
Хм, Dropbox не хочет раздавать картинки.



ApeCoder
Monaco
Co0l3r
А в других технологиях для разработки интерфейсов разве все перечисленные вещи реализованы каким-то образом без написания единой строчки кода? Что костыльного в том чтобы программировать логику работы компонентов?
Или там нет абсолютного позиционирования? Как раз наоборот, чаще всего только оно там и есть.
Или там нет виджетов аналогичных тэгам div и span? Это просто прямоугольники с текстом и стилями, из которых фактически состоят все более сложные виджеты.
khim
Если бы div и span были «просто прямоуголниками». У них ведь своя жизнь, они могут меняться при изменении CSS, через них «пролетают» в разные стороны события и т.д. и т.п. В общем всё, конечно, безумно гибко, только ресурсов тратит раз в 1000 больше, чем могло бы.
Я очень хорошо помню впечатление от WRE от Borland C++ 3.0. Первое впечатление: что это, зачем это… ммм… за что это? Почему этот монстр, стартующий как космческий корабль и требующий невменяемое количества (по тем временам) памяти почти ничего не умеет, но тормозит при этом зверски? Ощущение того, что создатели этого чуда, мягко говоря, белены объелись не покидало до перехода на Borland C++ 3.1, где появился Borland Resource Workshop требовавший в несколько раз меньше ресурсов и умевший при этом больше, чем WRE.
Современные творения поверх браузера — такой же «выкидыш», по большому счёту, как и WRE. Только компьютеры сейчас мощнее, потому они ещё и не вымерли. Посмотрим как дальше будет.
exgen
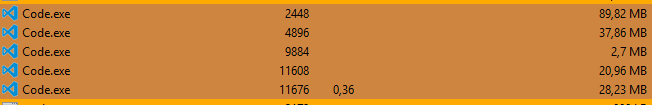
Именно, и получаем вот такое:



180 MB для редактора как-то многовато.
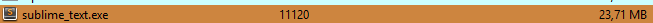
Для сравнения — Sublime Text:
Да что там Sublime, вот Visual Studio =)
Все программы запущены пустыми. Без открытых файлов или проектов.
FoxCanFly
А vim вообще ~1Мб
dewevle
Если честно, то как-то не впечатлило. Вроде понимаю, что сейчас JS везде, но сердцем пока принять не могу.
Новости о Windows 10 больше похожи на прорыв: blogs.windows.com/bloggingwindows/2015/04/29/welcoming-developers-to-windows-10
Jeditobe
Хм кросплатформенное, а какие точно требования под винду? Нигде не нашел…
icelaba
Javascript то оно конечно — но где поддержка ES6? Сто лет не писал в старом синтаксисе.
rock
tsabir
sayber
Страница не доступна =(
Хаброэфект сработал?
vladon
Домен вообще пропал с их же DNS. Вот вам и Azure.
UPD Качается с включенным Zenmate (США)
keenx
Ввели санкции на российские IP?
TheEternal
Что-то у меня и с Zenmate не качается.
Поделитесь скачанным? :)
Ностальгия по 90м с кривым инетом…
vladon
Конечно, yadi.sk/d/Kmvo7y9igLyXX — ссылка на папку.
TheEternal
Забрал, спасибо большое!
mihasic
cinst visualstudiocode
graycrow
У них там какие-то проблемы с DNS.
Вот прямые ссылки на скачивание:
OS X
Windows
Linux
AndersonDunai
Благодарю! Умираю от любопытства, на чём же он написан.
paco
на javascript же
Voley
Я боюсь расстраивать комментаторов которые не увидели ничего кроме клона Атома, но тут есть фичи которых нет в атоме.
1. Intellisense
2. Полностью рабочий дебаггер
oWeRQ
Удобно реализован поиск по всем файлам, коммит в git, контекстная справка и переход по ссылкам. При все внешней простоте нельзя назвать еще одним клоном сублима, для превью очень достойно.
degorov
Да это вообще не клон Атома…