
Доступность позволяет людям с ограниченными возможностями понимать, передвигаться, взаимодействовать и давать обратную связь веб-сайтам. Если бы все дизайнеры прекрасно разбирались в том, как делать сайты доступными, тогда только плохой дизайн мог бы помешать использованию сайтов.
1. Доступность – это не препятствие для инноваций
Не обязательно делать уродливые, скучные или кривые продукты. Доступность накладывает набор ограничений, которые необходимо принимать во внимание.
Всегда помните, что вы занимаетесь дизайном не ради своих коллег. Разрабатывайте сайт для самых разных людей, которые будут взаимодействовать с вашим продуктом.
Это могут быть слепые люди, дальтоники, плохо видящие, глухие и плохо слышащие, люди с проблемами опорно-двигательного аппарата и др. Разрабатывайте сайты для молодых, старых, опытных пользователей и новичков. Примите этот набор правил, как принимаете любой другой набор правил дизайна. Это всего лишь один из вызовов на пути к созданию потрясающих продуктов.
2. Не ограничивайтесь цветом для передачи информации
Это поможет пользователям, у которых есть трудности с разделением цветов. 1 из 12 мужчин и 1 из 200 женщин не различают цвета, 1 из 30 людей плохо видят, 1 из 188 людей слепы.
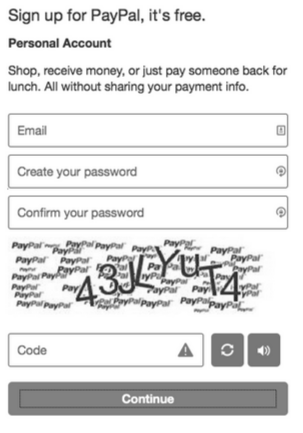
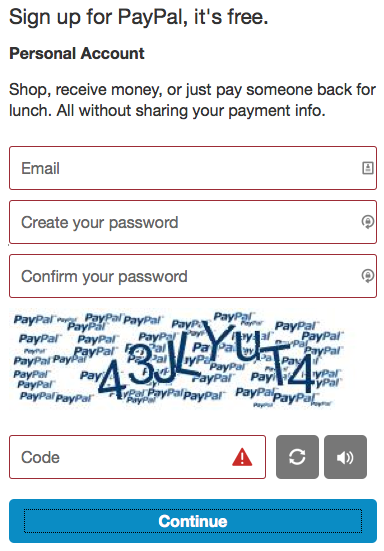
Используйте цвет, чтобы выделять или дополнять то, что и так уже видно. Сколько полей в следующем примере находятся в состоянии «ошибка»? Большинство скажет «одно» – окно для ввода капчи содержит восклицательный знак.

Но если мы посмотрим на цветную версию, окажется, что все четыре поля содержат ошибки.

Есть множество способов решить эту проблему. Добавить восклицательные знаки во все поля. Использовать текст, поясняющий, где ошибка. Подсказки, толстые рамки, жирный текст, подчёркивание и т.д. Вариантов много – главное, не использовать только лишь цвет.
3. Убедитесь в наличии достаточного контраста текста и фона
Согласно правилам WCAG (Web Content Accessibility Guidelines 2.0), этот контраст должен быть не меньше, чем 4.5 к 1. Если размер шрифта – 24 px или 19 px жирный, тогда минимум будет 3 к 1.
Например, если текст 24 px, 19 px bold или больше, то серый оттенок цвета на белом фоне должен быть не светлее, чем #959595.

Для текста поменьше необходимо использовать как минимум #767676. Если фон серый, текст должен быть темнее.

Есть несколько замечательных инструментов для подбора палитры — Color Safe, WebAIM’s Color Contrast Checker.
Логотипы или те элементы, что в данный момент выключены (disabled), являются исключением из правил. Placeholder НЕ является исключением.
Вот пример с популярного блогосайта с контрастом текста ниже нормы. Норме соответствует только буква М:

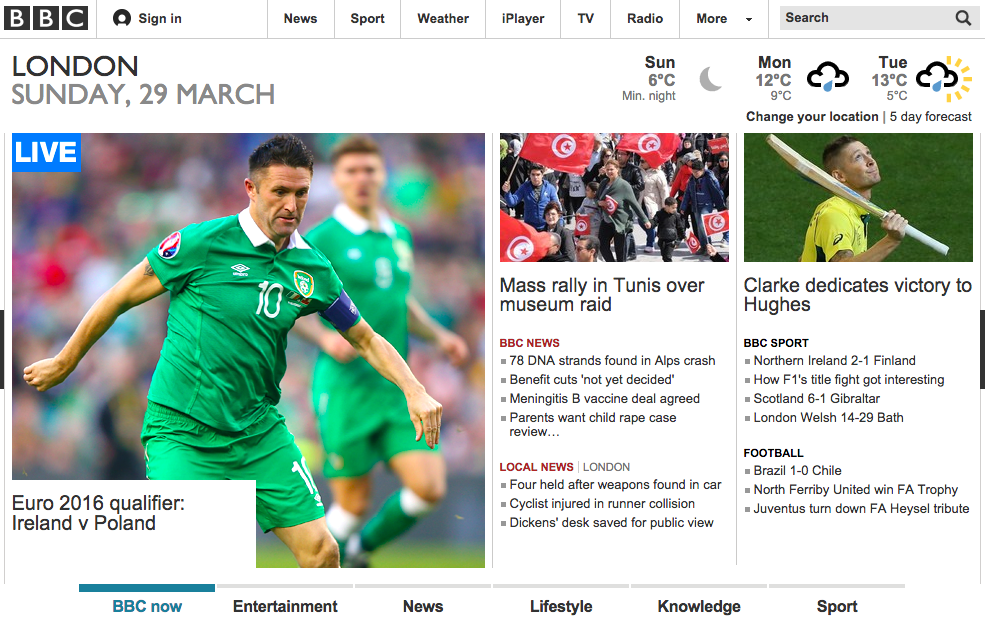
Следующий пример с сайта BBC показывает правильный подбор цвета – самый светлый серый цвет у них, это #767676.

Я с гордостью работаю в команде Salesforce Design Systems, где приняли эти стандарты по цветовому контрасту и с их учётом разработали приложение Salesforce1:

Поиграйте с контрастами. Дизайнеры, раз попробовавшие эту практику, после поражаются, насколько приятнее им становится работать с контрастными дизайнами.
4. Обозначьте визуально, где находится фокус ввода
Сначала поблагодарим css reset за универсальность и однообразность, которую они привнесли в веб.
А теперь поругаем за то, что они испортили поля ввода вот этой формулой:
:focus {outline: 0;}
Это делает почти невозможным использование веб-сайта с клавиатуры. К счастью, многие популярные наборы css reset уже исключили эту директиву.
Её включали в набор для того, чтобы дизайнеры заменили её чем-нибудь, что хорошо видно и подходит по стилю сайта.

К сожалению, большинство дизайнеров не создавали свои собственные стили для фокусировки. Эти индикаторы обычно не встретишь на странице.
Пример: откройте сайт компании, сделавшей ваш телефон. Нажимайте Tab для навигации по странице. Видите обозначение фокуса ввода? Видите его только для некоторых ссылок, но не для всех? Представьте, каково будет пользоваться этим сайтом тому, кто делает это исключительно с клавиатуры.
Если вы убираете фокус по умолчанию – замените его чем-нибудь получше. Пример: BBC использует цветовое подчёркивание для обозначения фокуса:

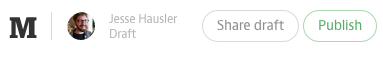
Твиттер использует комбинацию фокуса по умолчанию и подсказки. Иконка превращается из серой в зелёную. Это целых три индикации фокуса ввода.

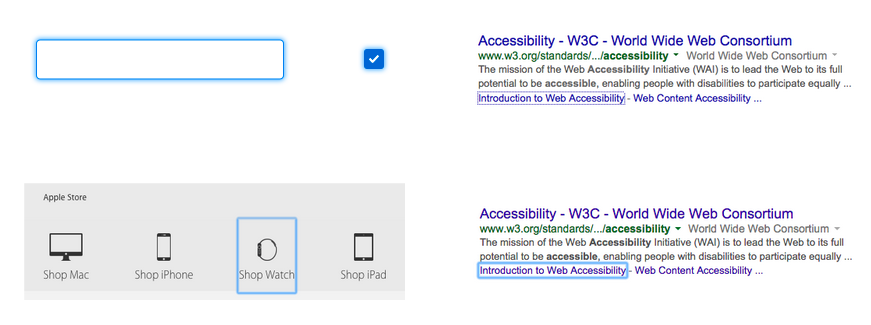
Если будете делать свою индикацию – не забудьте убрать дефолтную, чтобы не вышло так, как на следующем скриншоте, где голубой прямоугольник из Chrome накладывается на голубую подсветку пункта меню.

5. Осторожнее с формами
В последнее время формы де-эволюционируют. Дизайнеры отбрасывают традиционные атрибуты и интерактивность в угоду минимализму. У форм недостаёт двух важных свойств, нужных для доступности: рамок и меток.
Формы без рамок
Перед вами – пример традиционного поля ввода. Это прямоугольник с чёткими рамками. Его можно залить цветом, но не обязательно. Есть и метка слева от поля.

Пользователям, имеющим проблемы с подвижностью или с распознаванием, необходимы чёткие рамки. При использовании адаптивных устройств ввода необходимо знать размер и положение поля. Пользователям с ограниченными возможностями может быть трудно находить и взаимодействовать с полями, не имеющими стандартных визуальных подсказок.
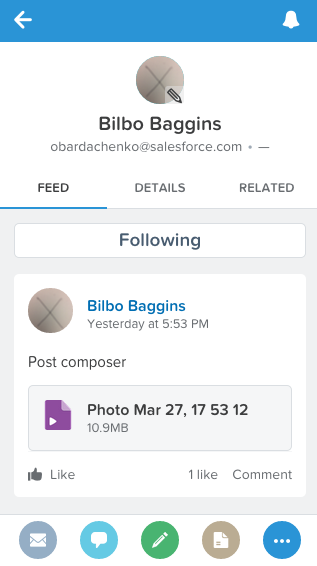
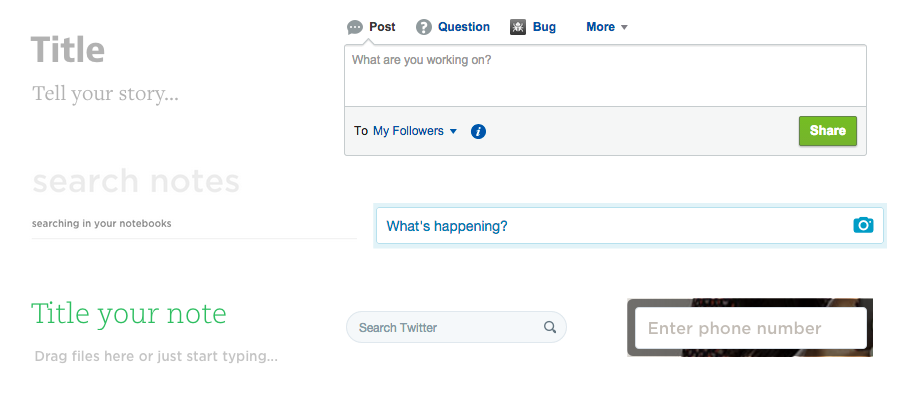
Перед вами – пример поля поиска одного популярного приложения для записей:

Где мне кликать для ввода поискового запроса? На экране – только одно поле ввода. Можете ли вы определить, где находятся границы поля?
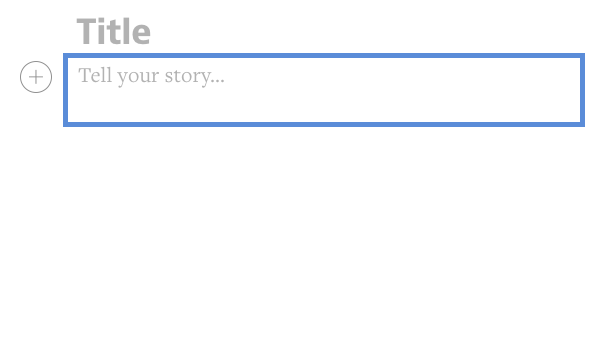
Вот ещё один пример полей без границ с одной из популярных блогоплатформ. Перед вами – два поля ввода. Где нужно кликнуть, чтобы ввести текст в поле «Tell your story»?

А вот вам та же страница, только с рамкой.

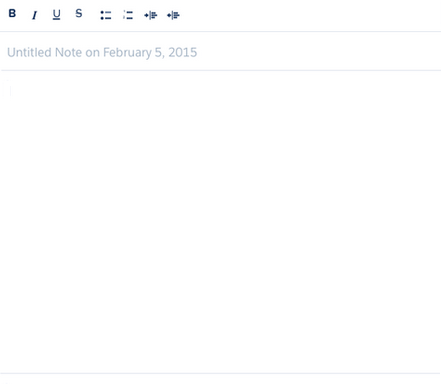
Дальше – ещё пример поля ввода записей. Оно не использует традиционные поля ввода, но даёт больше когнитивной информации. Заголовок расположен между двумя горизонтальными линиями, а ввод текста осуществляется после клика между двумя нижними линиями.

Формы без меток
Метки сообщают о предназначении поля, и сохраняют свою полезность даже после ввода информации в поле. Placeholder – плохая замена визуальной метки.
Обычно контраст у них никакой. Из нескольких примеров ниже только у одного достаточный контраст 4.5: 1.

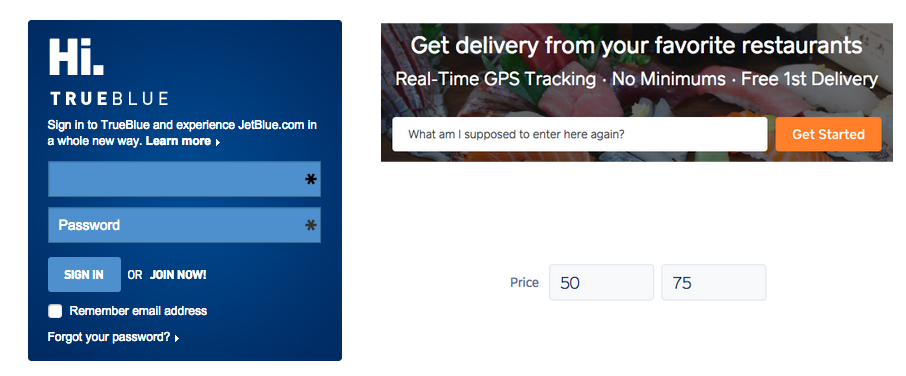
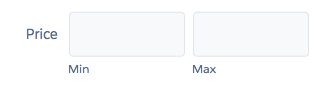
Текст из плейсхолдеров исчезает. В примерах ниже – что мне надо вводить в эти поля? На сайте JetBlue — емейл, имя, фамилию, номер? На сайте Caviar – блюдо, ресторан, адрес? Поля для цены – это минимум и максимум, более и менее или до и после?

Вот более удобный способ дизайна полей для цены. Видно метки, min и max, даже после ввода данных.

6. Чётче определяйте смысл компонентов
Вопрос: когда меню – уже не меню?
Ответ: когда оно перестаёт быть модальным.
Это одна из самых больших проблем с доступностью веб-сайтов. Почитайте W3C’s Authoring Practices for Design Patterns (шаблоны и практики веб-дизайна). Там написано, как создавать доступную версию разных частей сайтов – меню, модальные меню, автодополнение, деревья, закладки и многое другое.
Для всех шаблонов указан набор рекомендуемых HTML-элементов, поведение клавиатуры и использование атрибутов ARIA (Accessible Rich Internet Applications Suite, технологический стандарт, разрабатываемый консорциумом для предоставления возможности полноценного использования Интернета людьми с физическими ограничениями). Атрибуты предназначены для устройств чтения с экрана, и для того, чтобы сообщать, как пользоваться компонентами с клавиатуры. Они сообщают о происходящих на странице изменениях при взаимодействии с ней. Например, сообщают людям, что для навигации по меню необходимо пользоваться кнопками вниз и вверх.
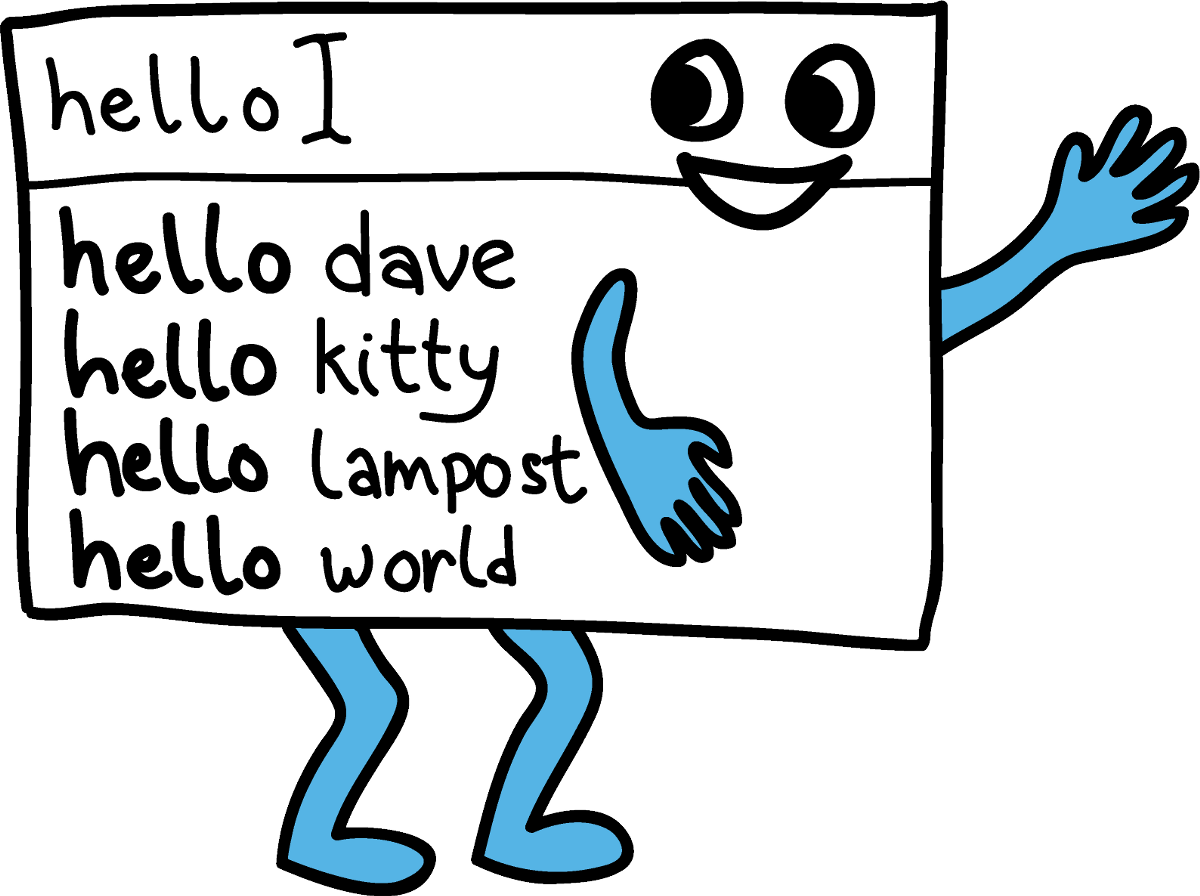
Вот вам пример скромного поля ввода с автодополнением:

А вот примерно то же самое, но с иконками:

Пользователь вводит нечто в поле ввода. Под ним появляется прямоугольник с результатами ввода. Пользователь может использовать клавиши вверх-вниз или мышь, чтобы выбрать вариант.
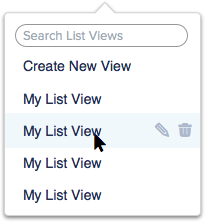
А ниже идёт пример автодополнения с кризисом самоидентификации. Пользователю предлагается не только фильтр и выбор варианта, они могут также редактировать или удалять предметы из списка через особые иконки. Автодополнение со скрытыми функциями никак не сможет сообщить о себе вспомогательным устройствам.

Такая система ломает принятую работу поля с автодополнением с клавиатуры. Для неё нет спецификаций.
То же касается и меню. На примерах ниже с сайта Virgin два примерно одинаковых поля, но только правая выпадушка – меню. Левая – не-модальный диалог.

Меню – это инструмент, предлагающий пользователю несколько вариантов выбора. Как только у нас в одной строке несколько вариантов выбора (как слева) – это уже не меню. Это уже изменённая модель взаимодействия с клавиатуры, так как вместо стрелок необходимо использовать Tab. Это другая система смены фокуса ввода.
Не-модальные диалоги можно сделать доступными. Разберитесь с их различиями и с тем, как они влияют на взаимодействие пользователя с сайтом.
7. Не заставляйте людей наводить мышь в поисках нужных вещей
Это относится к людям с ограниченной подвижностью. Это также относится к тем, кто пользуется только с клавиатурой, и тем, кто пользуется системами для чтения текста со страниц типа Dragon Naturally Speaking. Все они рассчитывают на элементы, которые видны на странице. Если их нет – на них нельзя «кликнуть» с помощью голоса. Если пользователь с клавиатурой не видит кнопку, как он сможет перейти на то место, где она «должна появиться»?
Ниже – скриншот Gmail, на котором Dragon Naturally Speaking показывает слой с пронумерованными ссылками. Пользователь проговаривает номер и переходит по ссылке. Что, если ссылка не видна, пока на неё не наведёшь мышь? Номера будут появляться рядом с пустыми местами?
Я понимаю, почему стало модно прятать вещи, пока не наведёшь на них курсор. Это внедрение общепринятого правила, сформулированного Аланом Кеем:
Простые вещи должны быть простыми, сложные – возможными.
Замечательно, но это правило нужно применять так, чтобы сложные вещи были возможными для всех пользователей. К сожалению, многие восприняли это правило, как:
Показывайте основные вещи, а второстепенные – прячьте до наведения мыши.
Не прячьте действия и информацию – используйте другие, более удобные альтернативы.
— поместите второстепенные действия внутри меню, или не-модальных диалогов
— сделайте контраст второстепенных иконок менее ярким, и увеличивайте его при наведении мыши
— используйте заметные вещи, которые вызывают дополнительные меню. Иконка вместо пустого места.
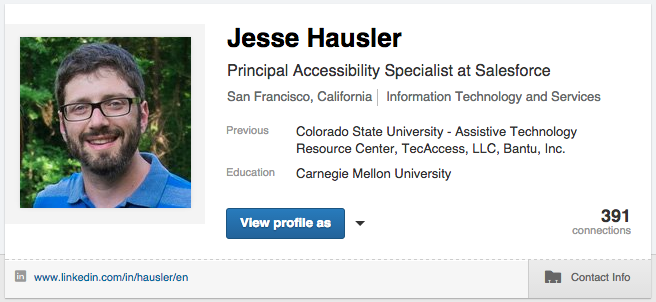
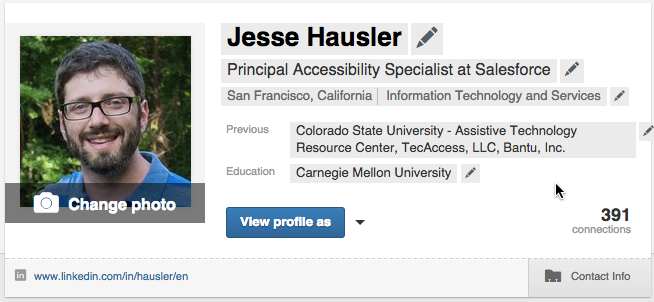
Вот пример с сайта LinkedIn – профиль:

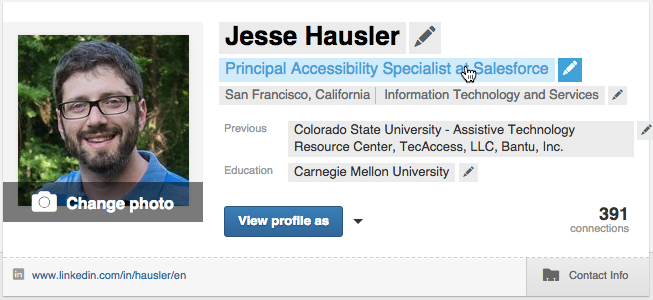
А если я навожу мышь на эту карточку:

Внезапно появляются индикаторы того, что я могу редактировать все поля на странице. Далее, если я навожу на одно из полей, текст становится синим, показывая, что туда можно кликнуть:

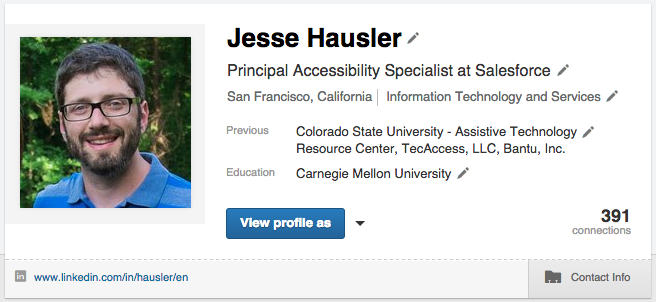
Ниже – один из вариантов решения проблемы с дизайном, облегчающим его использование некоторыми пользователями. Более мелкие карандашики рядом с полями, которые видны всё время.

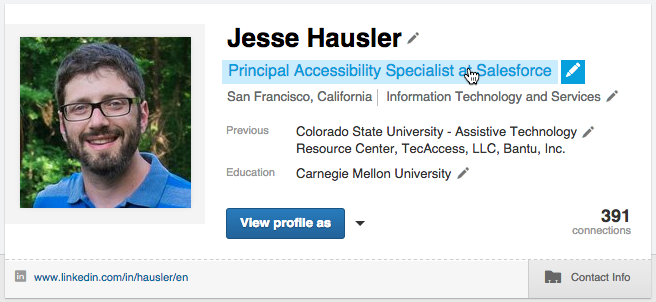
А когда я навожу на поле мышь, появляется синий цвет:

И тут дизайнеры скажут:
Но ведь это же утяжеляет страницу, не?
Возможно. Но это только один вариант решения проблемы. Более того, это ведь только мой профиль на моей странице. Как часто вы рассматриваете свой профиль? Не будет ли этот «вес» оправданным для того, чтобы облегчить доступ к редактированию профиля? Что можно сделать, если вам не нравятся эти карандашики:
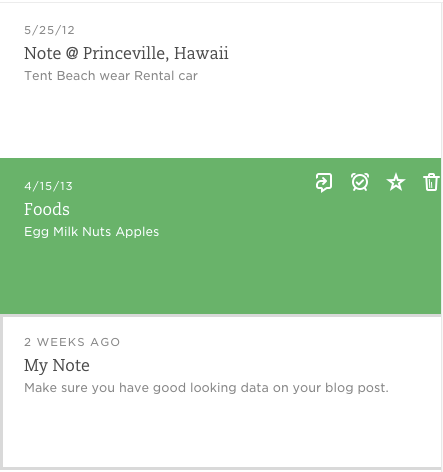
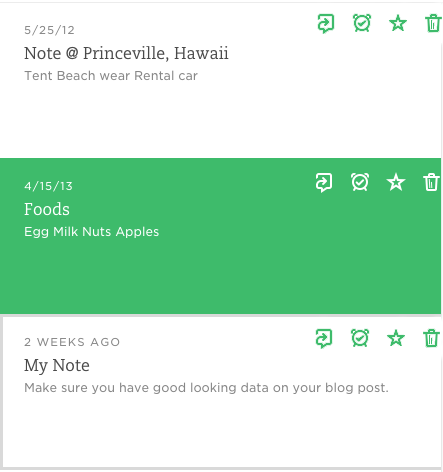
Вот ещё один пример с Evernote. Список заметок. Если навести мышь на ряд, появляются четыре иконки.

Я бы предложил дизайнеру оставить их видимыми. Их можно сделать зелёными на белом, и инвертировать при наведении мыши.

Возможно, это решение тоже будет «тяжёлым», но мы ведь не для дизайнеров разрабатываем. Мы делаем сайты для разнородной публики, у которой разные потребности и разные инструменты для доступа к компьютерам.
Поначалу вам покажется, что все эти правила использования компонентов ограничивают ваше творчество. Но они, напротив, подстёгивают ваше творческое начало, когда вы станете находить красивые и одновременно доступные решения для дизайна страниц.
Комментарии (19)

Ivnika
01.05.2015 10:37-3Спасибо за интересную статью.
p.s. Вы дали еще одну страшилку дизайнерам- «поиграться контрастом» вкупе с «поиграться шрифтами»

DenimTornado
01.05.2015 17:12А вот с формой профиля я не согласен. Я бы добавил в уголочке один крупный карандашик и при клике ВСЕ поля становились бы редактируемыми. Ну и этот голубой фон достаточно странный, по хорошему обычного поля ввода вполне достаточно.

evil_random
01.05.2015 20:19+4Статья в стиле «не пытайтесь придумать ничего нового, делайте как я сказал».
Нормальные дизайнеры и так продумывают подобные вещи заранее, ненормальным статья не поможет.
Tseikovets
02.05.2015 02:49+1Ну-ну, и много дизайнеров и верстальщиков учитывают accessibility, например, для программ чтения экрана?
Покажите мне какой-нибудь сайт в вашем исполнении, и я вам сходу расскажу кучу вещей, где вы накосячели с невизуальной доступностью.
evil_random
02.05.2015 03:06Я не дизайнер, если что. Я фронт-енд, который немного разбирается в интерфейсах.

Tseikovets
02.05.2015 02:44Добавить восклицательные знаки во все поля. Использовать текст, поясняющий, где ошибка. Подсказки, толстые рамки, жирный текст, подчёркивание и т.д.
Толстые рамки, жирный текст и подчёркивание — это плохая идея, потому что эти атрибуты плохо воспринимаются незрячими. Восклицательные знаки также могут быть ими пропущены, так как часто программа экранного доступа настраивается на чтение только текста без знаков пунктуации. Так что подсказывающий текст и только подсказывающий текст!
Кстати, автор, для accessibility есть специальный хаб, добавьте и туда.

ninJo
07.05.2015 09:49Есть такие параметры как эффективность и очевидность. Автор этого поста целиком на стороне очевидности. Элементы которые используются чаще, могут быть эффективнее и чище. Один раз юзер «помучается — поучится», а дальше будет наслаждаться простотой и гармоничностью интерфейса.
В случае если эта какая-то форма или не знаю что, что оооочень редко используется — то учить пользователя нет смысла, все должно быть максимально очевидно, как это прекрасно описано в статье выше.

Hitokiri
07.05.2015 14:28Пример с сайтом Virgin — не понятен. Дайте в статье ссыль на страницу (порылся, но не нашел). Не очевидно как левый блок должен работать.
Касаемо того чтобы делать элементы по умолчанию без ховера — это жестковато. Всю страницу запестрим одинаковыми иконками.
Людей с ограниченными возможностями (к счастью) мало. Вот когда их станет большинство, тогда можно будет ориентировать продукты на них. Сейчас же, разработчики в любом случае делают для большинства.
Tseikovets
07.05.2015 16:38Людей с ограниченными возможностями (к счастью) мало. Вот когда их станет большинство, тогда можно будет ориентировать продукты на них. Сейчас же, разработчики в любом случае делают для большинства.
Ну и сколько орехов в куче? Какое количество, например, слепых должно посещать ваш сайт (в абсолютном или процентном выражении), чтобы вы сочли необходимым почесаться с соблюдением базовых принципов web accessibility?
Все эти рассуждения про «большинство» и «меньшинство» — это переливание из пустого в порожнее. Дизайнеры занимаются заточкой интерфейсов под браузеры, число пользователей которых зачастую меньше, чем число пользователей с ограниченными возможностями. К тому же ограниченные возможности и инвалидность – это не синонимичные понятия, так как ограничения могут быть не физическими, а технологическими, ну а физические ещё могут быть временными. Плюс web accessibility и SEO имеет много точек пересечения.
Назовите конкретный порог числа пользователей с ограниченными возможностями, по достижению которого вы готовы изучить и применять правила accessibility. Ну или уж тогда просто честно скажите, что на самом деле просто не хотите изучать сложные для понимания технологии и выходить из зоны комфорта. То есть давайте говорить предметно, не прекрываясь пространными фразами.
Hitokiri
07.05.2015 16:47Назовите конкретный порог числа пользователей с ограниченными возможностями, по достижению которого вы готовы изучить и применять правила accessibility. Ну или уж тогда просто честно скажите, что на самом деле просто не хотите изучать сложные для понимания технологии и выходить из зоны комфорта.
Всё просто. Посмотрите процент сайтов, которые идеально адаптированы в плане доступности. Вот вам и пропорция, причем заметьте, не я это придумал.
А ещё я не говорил что не надо делать вообще ничего. Но мусор на странице будет отвлекать БОЛЬШИНСТВО пользователей в угоду МЕНЬШИНСТВУ. В этом суть.
Возьмите печатные книги. Никого не волнует есть ли у вас руки и как хорошо вы видите. Есть правила набора и они усреднены под БОЛЬШИНСТВО читателей.
Tseikovets
07.05.2015 17:43Всё просто. Посмотрите процент сайтов, которые идеально адаптированы в плане доступности. Вот вам и пропорция, причем заметьте, не я это придумал.
А что такое «идеально адаптированы в плане доступности»?
Во-первых, кто сказал, что безграмотность общей массы разработчиков в отношении accessibility — это то, к чему все должны стремиться как к какой-то фундаментальной константе, типа числа Пи?
Во-вторых, не обязательно вылизывать доступность интерфейса, это всё равно без грамотного QA-инженера accessibility вы не сможете сделать. Достаточно того, чтобы разработчики обеспечивали базовый уровень доступности.
А ещё я не говорил что не надо делать вообще ничего. Но мусор на странице будет отвлекать БОЛЬШИНСТВО пользователей в угоду МЕНЬШИНСТВУ. В этом суть.
Есть такая концепция, как универсальный дизайн. То есть доступность можно реализовывать без снижения качества или удобства интерфейса с точки зрения пользователя без ограничений. Accessibility — это не положительная дискриминация какой-то группы пользователей за счёт всех остальных. Accessibility — это скорей что-то типа локализации для расширения потенциальной аудитории.
В подавляющем большинстве случаев, обеспечение доступности сводится к достаточно тривиальным вещам, которые никак не ущемляют интересы пользователей без ограничений.
Возьмите печатные книги. Никого не волнует есть ли у вас руки и как хорошо вы видите. Есть правила набора и они усреднены под БОЛЬШИНСТВО читателей.
Аналогия — это плохой приём в дискуссии. Я вам просто могу сказать, что куча вещей, с которыми вы сталкиваетесь каждый день, сделана именно для людей с ограниченными возможностями, но вы либо их не замечаете, потому что они вам не мешают, либо сами с удовольствием ими пользуетесь, так как они удобны и людям без ограничений. Например, на цифровых клавиатурах тактильно маркеруется кнопка с пятёркой. Это мировой стандарт, ориентированный на людей с ограниченными возможностями зрения, но это никому не мешает. Или, например, много где есть пантусы для инвалидных колясок, но ими с удовольствием пользуются люди с детскими колясками или сумками на колёсиках.
Вам надо сломать в голове неправильные представления об accessibility, как о чём-то, что обязательно неудобно людям без ограничений. Это касается как физического, так и цифрового мира.
Хотите я приведу примеры нескольких интерфейсов известнейших Интернет-сервисов, среди которых будут очень плохо доступные, более-менее доступные и практически идеально доступные. Ну а вы, если так уверены, что доступность ухудшает интерфейс, на глаз расставите их в рейтинг доступности, указав, где приёмы обеспечения accessibility ухудшили дизайн.
Hitokiri
07.05.2015 17:51В подавляющем большинстве случаев, обеспечение доступности сводится к достаточно тривиальным вещам, которые никак не ущемляют интересы пользователей без ограничений.
Есть такое и, я ничего не имею против. Говорил лишь об одном приёме, который даёт сильный визуальный перегруз.
Аналогия — это плохой приём в дискуссии.
Ну как так-то? :) Тем более что вы сами их приводите.
Вам надо сломать в голове неправильные представления об accessibility, как о чём-то, что обязательно неудобно людям без ограничений.
Совсем не обязательно неудобно, но может быть избыточно, как в примере выше.



dom1n1k
> 1 из 12 мужчин и 1 из 200 женщин не различают цвета
Это большое преувеличение.
8% мужчин имеют нарушения цветовосприятия, но это не значит, что они ничего не различают. Большинство из них просто не различает некоторые близкие оттенки. В повседневной жизни это не мешает либо вообще никак, либо мешает незначительно.
Полная или почти полная цветовая слепота встречается на порядки реже (тысячные доли процента, если память не подводит).
evil_random
Есть ещё тип мужчин, которые как я, цвета различают, но названия дня них им запоминать лень. Поэтому для меня, грубо говоря, есть только красный, зеленый и синий.
TimsTims
Ага, а всё остальное попадает под RGB :)