Отличная новость завершает рабочую неделю - версия Visual Studio Code 1.0 вышла в релиз!
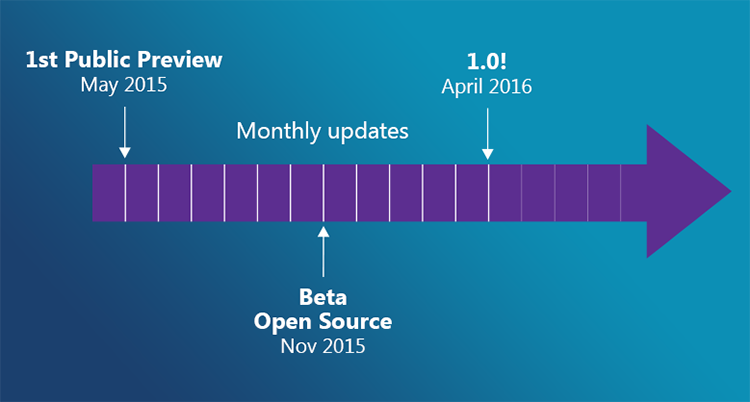
Мы с удовольствием делимся этим событием с разработчиками и вспоминаем, что с момента первого публичного выпуска превью Visual Studio Code прошел почти год, и за это время инструмент был установлен и протестирован 2 миллионами разработчиков.
Начинавшийся в качестве эксперимента, редактор кода превратился за это время в новый кросс-платформенный инструмент разработки, отлично дополнивший всю историю платформы для создания программного обеспечения средствами Visual Studio. Сейчас Visual Studio Code предоставляет расширенные возможности редактирования, навигации, отладки и встроенной поддержки Git. Скачать и установить Visual Studio Code 1.0 можно для операционных систем Windows, Linux и OS X.
Выпуск Visual Studio Code 1.0 — это не просто набор новых возможностей редактора, дополнивших предыдущие бета-версии, это результат плотной работы команды с сообществом, совместная работа над ошибками, улучшением производительности и т.д. Ведь изначально, VS Code создавался, как инструмент для разработчиков веб-приложений, ориентированных на JavaScript и TypeSript.
Однако, благодаря тому, что VS Code является проектом с открытым исходным кодом и анонсу поддержки инструментом расширений, в течение всего этого времени сообщество активно участвовало в развитии инструмента на github, и к тому же разработало более 1000 расширений, позволивших добавить поддержку практически любого языка и среды исполнения от Go и Python до React Native и C++.
Основные нововведения этого выпуска:
- Добавлено 9 локализованных языков интерфейса (в том числе русский).
- Улучшена поддержка JavaScript c новой системой статического анализа «Salsa».
- Упрощенное создание файлов jsconfig.json и tasks.json.
- Поддержка добавления новых расширений файла для имеющихся языков.
- Реализована поддержка выделения текста столбцом в редакторе.
Подробности выпуска по ссылке.
Команда VS Code благодарит всех участников, совершивших вклад в развитие проекта — более 300 пул-реквестов, а так же всех тех, кто отправлял отзывы, участвовал в обсуждениях на форуме и следил за обновлениями инструмента — вы часть команды!
Новость в официальном блоге Visual Studio Code.
Полезные ссылки
- Visual Studio 2015, Visual Studio Team Services, Visual Studio Code: бесплатные предложения для разработчиков
- Дополнительные и бесплатные инструменты и службы в программе Visual Studio Dev Essentials
- Лабораторные работы по разработке, тестированию и управлению жизненым циклом ПО для Visual Studio 2015
Комментарии (83)

stepanp
15.04.2016 14:46-22На топовом железе запускается несколько секунд.
+ Отправляет телеметрию по дефолту: https://code.visualstudio.com/Docs/supporting/faq#_how-to-disable-telemetry-reporting
Вывод: ненужный мусор
Razaz
15.04.2016 14:51+12На не топовом железе старт 2 секунды(большой проект на Java). Это много? Ну не нравится телеметрия — отключите.

stepanp
15.04.2016 15:47-18Да, для блокнота это неприемлемо много.

Razaz
15.04.2016 15:52+6Вф блокнот с редактором кода не путаете? 2 секунды для большого проекта + подсветка + git — это очень быстро.

sayber
15.04.2016 16:15+5Проект на PHP с которым я работаю весит 1гб.
Железо — i7 4790k, 32gb ddr3 2100 МГц, 2хGF970GTX, SSD
PHPStorm IDE запускается 25 сек.
Sublime / Atom / VSC — от 3 до 8 (плагины, git и т.д.)
Блокнот не способен открыть проект в целом. На файлах sql дампа в 6гигов, просто умрет.
VSC же открывает.
stepanp
15.04.2016 16:49-6Заливаете.
VSCode не в состоянии открыть текстовик весом 1гб. Выдает «не удается отобразить файл так как он двоичный, очень большой или использует неподдерживаемую кодировку.

YaRobot
15.04.2016 16:54+5Надо в настройках выставить нужный вам параметр
MAX_FILE_SIZE = 50 * 1024 * 1024;
Ставите свое значение.
sayber
15.04.2016 17:21-3Лучше без умножения.
https://habrastorage.org/files/805/d88/609/805d886090224a41b841050fb0472529.png

stepanp
16.04.2016 00:25-6Называйте вещи своими именами.
Не в настройках, а в нескольких(!) файлах исходников как я понял

HiNeX
16.04.2016 02:29Странно, у меня на ноуте атомовый пень и результаты такие:
Sublime — ~2s
Atom — ~10-12s
PhpStorm — 20-30s
При этом проект не маленький, забавно что шторм имеет стабильные ~25s на обеих железках, когда атом и саблайм разнятся очень прилично у меня.
sayber
16.04.2016 02:331) Различные плагины
2) Размер проекта (у меня 1гиг кода php + js)
3) Операционка — OS X
Отсюда и различия скорее всего.
HiNeX
16.04.2016 04:08Да, скорее всего)
1. На сколько помню саблайм с плагинами был, атом голый
2. Проект PHP > 740мб (симфоня вторая)
3. Ось — Ubuntu (Elementary OS)
* Диск ссдшка

vba
15.04.2016 15:28+20Хорошая новость, но пора бы уже подумать о новом имени, а то сплошная путаница между VS Online, VS Community, VS Enterprise, VS Code. И тем более поисковики не особо дружны со словом code рядом с visual studio.

funnybanana
16.04.2016 13:42Vico — и даже останется отсылка к VIsual COde

Evengard
16.04.2016 15:26Тогда уж ViSCo

funnybanana
17.04.2016 17:13ну… тогда уже будет похоже на cisco…
ViscoВиско (итал. Visco) — коммуна в Италии, располагается в регионе Фриули-Венеция-Джулия, в провинции Удине. Население составляет 760 человек (2008 г.), плотность населения составляет 232 чел./км?. Занимает площадь 4 км?.

bitver
15.04.2016 15:49+1Впервые вижу этот продукт, выглядит красиво, хорошая реклама, но понять для чего он если есть VS Community я не могу. Кто-нибудь может привести аналоги и основные фичи? На первый взгляд это Sublime бесплатный.

Razaz
15.04.2016 15:55+71. Code живет не только на Windows.
2. Visual Studio — это IDE с кучей наворотов типа всяких IntelliTrace. Code -текстовый процессор заточеный под программирование.
3. Сейчас бэк разрабатываем в Visual Studio IDE, а фронт в Code.

gudvinr
15.04.2016 19:19Вы используете какие-то инструменты для Live Preview в Code?
В отличие от Brackets, у VS Code нет ни нативной поддержки, ни расширений вроде livereload.
Browsersync в принципе помогает, но может есть что-то более удобное.
Razaz
15.04.2016 23:46IIS смаплен в папку + второй монитор ;) В принципе как-то даже не задумывался о Live Preview…

Valery4
15.04.2016 15:56+3VS Code — кроссплатформенный.
Больше похож как раз на Atom, т.к. если я правильно понял за основу взяли тот-же Electron.
Сильно долго не пользовался, но на тестовом проекте на TypeScript — автодополнение больше похоже на IDE нежели на Sublime, пусть даже хорошо настроеный.
cheshir_Kat
15.04.2016 16:48Кстати, автокомплит такой же как и на www.typescriptlang.org. На мой взгляд очень удобный.

NickSin
15.04.2016 15:50-2Первый релиз — круто. Но мне другое не нравиться — отношение к пользователям своей платформы. Сделали c++ toolkit для отладки приложений. Но поддержки Windows нету.
Причем ответ достаточно прост: «Зачем делать 2 конкурирующих продукта? Есть VS Community, используйте его». Мне, может из принципа нравиться редактор, зачем мне громоздкая студия?

AndreyDmitriev
15.04.2016 16:55Инструмент нравится своей легковесностью, но вот такой вопрос — если я С# разработчик под Windows (при этом основная часть работы — написание юнит тестов с NUnit), то смогу ли я его сконфигурировать для полноценной отладки (ну, скажем с расширением, основанным на OmniSharp)?

Leopotam
15.04.2016 16:58+2codestyle правила для C# когда планируются в прикручивание и вообще планируются ли?

about0
15.04.2016 18:22В TS все что внутри грависов идет как стринг, что не очень удобно, когда там используется HTML-тэги.
take.ms/pB8D8
ankh1989
15.04.2016 22:46Для этого кажется придумали ReactJS который поддерживается в TS. Надо только файлы переименовать в .tsx/.jsx

DartNyan
15.04.2016 18:33+1Все еще не очень понимаю, как этот продукт собирается конкурировать с уже имеющимися редакторами и IDE.

ankh1989
15.04.2016 22:49За счёт того, что он быстрее и меньше (если конечно руководство ихнее не решит сделать упор на фичи за счёт скорости — тогда преимущества vsc потеряются). Как по мне, vsc это такой продвинутый notepad++

DartNyan
16.04.2016 12:36+2Быстрее и меньше кого? Если это не IDE, то ему нужно соревноваться с редакторами.

indestructable
18.04.2016 09:53Как по мне, так неплохо конкурирует. Пробовал писать небольшой проект на Cordova + Typescript в VS Code. После студии непривычно, конечно, но вполне удобно. Навигация, автокомплит, git. Запускается быстро, ничего лишнего, тормозов нет.

rshadow
15.04.2016 18:33+2После IDE трудно обычными редакторами пользоваться. То функций привычных нету. То сделаны они прилепливанием где-то сбоку.
P.S. Редакторы новые выходят раз в несколько месяцев. А IDE как было так и есть: раз, два и обчелся. =(
DartNyan
15.04.2016 18:36+1Справедливости ради хочу заметить, что хорошие редакторы, которые активно используются для разработки, тоже представлены не в большом количестве.

Flex25
15.04.2016 20:26Редактор понравился, но не могу найти в нем очень важную для себя функцию: вывод дерева классов и функций (Source Tree) текущего файла в боковой панели. Желательно, чтобы для разных языков программирования работало. Никто не знает, можно ли такое включить в VC Code?

gmlexx
15.04.2016 21:18Пользуюсь с первого релиза, в для проектов на TypeScript, Python, Go
Сразу, что понравилось — это быстрая работа с git, когда нужно проверить изменения и сделать коммит.

funnybanana
15.04.2016 21:37+2А я буду сравнивать Visual Code c SublimeText3, согласитесь они практически идентичны:

я продублировал функционал SublimeText в VisualCode всё кроме ColorPicker — который при запуске отдаёт ошибку…
+ в VisualCode ещё не настроил скролл с превью…
по запуску — sublime стартует моментально, VisualCode (VC в дальнейшем) примерно за 5-6 секунд + 1-2 секунды на переоткрытие окна с проектом.
проект на php…
с гит дружит из коробки, но на Sublime есть аналогичное расширение…
VC бесплатна, Sublime нет (хотя и платной назвать не получится, ограничений то нет)… догадываюсь что VC будет в дальнейшем либо платная, либо продавать платные расширения.
запись макросов, свои сниппеты и куча всег очто я использую довольно редко на VC пока не нашел…
1 000 расширений (да-да маркетологи хреновы, темы ведь тоже туда посчитали)
в любом случае следующую неделю буду работать исключительно в VC обкатаю так сказать =)
funnybanana
15.04.2016 22:09Что касается: Color Picker
[ERROR @processBridge]: Error: Cannot find module 'ansi'
да и аналогичный Color Picker в Sublime позволяет захватывать цвет с любой точки экрана…

CyberCore
15.04.2016 22:19+2по сравнению с sublime, у code неюзабельный и тормозной глобальный поиск, да и в остальном по скорости он сильно проигрыавет

funnybanana
15.04.2016 23:10+1только закончил просматривать все расширения для VC, быстрой навигации по коду как в Sublime нет…
Debug php увы в моём случае не работает…
Но я всё же попробую недельку с ним поиграться…
из плюсов — в работе с css в VC при начале ввода цвета показывает все цвета из открытой css — ООООЧЕНЬ удобно, в sublime приходилось палитру выносить и к ней обращаться.
из минусов VC — начинаю вводить fontz — и тишина… sublime в таких случаях догадывался что имею ввиду font-size… справедливости ради VC тоже понимает подобные сокращения… но уж как-то выборочно =)
ну и навигация по документам… жесть… ни разу не удобно (хотя допускаю что это дело привычки)…
ах да… при переходе по скриптам подсветка кода запаздывает…

Athari
16.04.2016 06:24догадываюсь что VC будет в дальнейшем либо платная, либо продавать платные расширения
С чего вдруг? Мелкомягкие даже большую Visual Studio сделали бесплатной. Для них VSC — это отчаянная экспансия в дикий мир красноглазиков, которые часто отличаются жёсткой идеологией. Не могу представить, что должно случиться, чтобы VSC стал платным. Они ж просрут все полимеры подобным ходом.
Если у какого-нибудь решарпера появится фронт-енд для VSC, то будут и платные расширения, конечно. Но это не ново, и мелкомягкие тут не при чём.

zBit
16.04.2016 15:26А каково было моё удивление, когда в VSC нажал Ctrl+Shift+P, набрал install и даже смог найти некоторые знакомые плагины :)

funnybanana
17.04.2016 17:22Эх… увы… не смог я неделю её обкатать…
Небольшие задержки с открытием кода немного нервируют…
и не могу перебороть привычку работать с табами…
буду следить за дополнениями…
пока игрался с Visual Code прокачал свой Sublime…


OstaninKI
18.04.2016 09:54а можно список плагинов/тем узнать, просто ради праздного интереса?

funnybanana
18.04.2016 12:32да, не вопрос =)
Цветовая схема base16-ocean.dark
Тема: Materialize
плагины:
All autocomplete
AutoFileName
BracketHighlighter
Color Highlighter
ColorHelper
DocBlockr
CSS Snippets
Emmet
jQuery
EncodingHelper
jQuery Snippets pack
Print to HTML (есть более вменяемый плагин для печати)
SublimeGit
SublimeLinter (в зависимости от того на каком языке пишите доставляем другие Linter для php к примеру: SublimeLinter-php)
funnybanana
18.04.2016 12:46ах да.. настройки{
«animation_enabled»: false,
«bold_folder_labels»: true,
«color_scheme»: «Packages/User/SublimeLinter/base16-ocean.dark (SL).tmTheme»,
«copy_with_empty_selection»: false,
«draw_minimap_border»: false,
«font_face»: «Fira Mono»,
«font_size»: 13,
«highlight_modified_tabs»: true,
«ignored_packages»:
[
«Vintage»
],
«line_padding_bottom»: 1,
«line_padding_top»: 1,
«material_theme_accent_purple»: true,
«material_theme_contrast_mode»: false,
«material_theme_disable_folder_animation»: true,
«material_theme_small_statusbar»: true,
«material_theme_small_tab»: true,
«overlay_scroll_bars»: «enabled»,
«show_encoding»: true,
«tab_size»: 3,
«theme»: «Material Brogrammer.sublime-theme»,
«update_check»: false,
«word_wrap»: false
}

SergeyVoyteshonok
15.04.2016 22:07+1Как тут правильно выразились по большей части обычный редактор с примочками, но есть важное отличие — возможность дебага .net core даже на mac'е.

i360u
18.04.2016 09:52Приятно выглядит, хорошо работает подсветка и анализ кода, но многих плагинов, к которым я привык в Atom / Brackets пока нет… Менеджер расширений не удобный, настройки тоже.

GeneD88
18.04.2016 09:53+1В спеке говориться — Each time you start VS Code, it opens up in the same state it was in when you last closed it. The folder, layout, and opened files are preserved.
Что на деле:
Я открываю Code -> Открываю .py файл -> Делаю изменения (Сохраняю\Не сохраняю) -> Закрываю Code -> Открываю Code -> Ожидаю увидеть свой .py файл, а не Untitled-1. Файла нет даже в Working files. (Windows 10 with latest updates)
ЧЯДНТ?
зы: и я банально, потратив, пару минут — не нашел как запустить скрипт. So sad :(
зыы: первый раз пользуюсь VSCode.

RaKe
18.04.2016 09:53Уже несколько лет использую PHPDesigner для своих проектов.
Сразу возникло 2 вопроса:
1. Возможно ли как то создавать проекты в VisualCode? В phpdesigner можно создавать проекты и быстро перемещаться по ним, при чем при открытии ранее закрытого проекта подгружаются файлы, с которыми я работал в последний раз;
2. В phpdesigner при клике на функцию с зажатой клавишей ctrl открывается файл, в котором эта функция была объявлена. Возможно ли такое в VisualCode?

mekkanizer
18.04.2016 09:53+1Когда разбогатею обязательно донатну проекту Sublime Text. Потому что его создатели в отличие от разрабов Atom и VS Code, как и я, одним из ключевых факторов считают сохранение кода. В атоме какого-то чорта это не умолчальный функционал, но там плагин под это дело сообразили (правда, нестабильный, оттого и свалил с атома). А в VS Code такого тупо нет (и где хваленая куча дополнений когда в ней #1 crucial thing нет?). И от просто pkill VS Code всё легко «позабыл». Позор такое релизить в 2016. Фу

funnybanana
18.04.2016 12:37справедливости ради — хочу заметить что в VS code автосохранение есть…
// Управляет автоматическим сохранением измененных файлов. Допустимые значения: "off", "afterDelay", "onFocusChange". Если задано значение "afterDelay", можно настроить задержку в files.autoSaveDelay.
"files.autoSave": "off",
// Определяет задержку в мс, после которой измененный файл сохраняется автоматически. Действует, только если параметр files.autoSave имеет значение "afterDelay".
"files.autoSaveDelay": 1000,

Yeah
20.04.2016 15:30Sublime просто пишет во временный файл при каждом действии, так что даже если во время работы мигнет свет или еще что, то файл не потеряется. А в VS ни один из вариантов этого не даст. Разве что autoSaveDelay ставить в 1

zBit
18.04.2016 18:43А ST разве не один человек разрабатывает? Я не про плагины, а именно про голый ST.

Nyakator
18.04.2016 09:54Может кто знает, почему если в VSC открыть хтмл страницу с джаваскриптом и попытаться редактировать код в тегах то он не определяется прогой как джаваскрипт, то есть парсер и автокомплит не работают. Можно принудительно выбрать джаваскрипт, но тогда весь хтмл код подчеркивается как ошибка. В голом сублим текст такого нет.
Очень понравился автокомплит джаваскрипта в VSC, в отличии от него же в сублим текст.
Либо я просто чего-то не понимаю.
funnybanana
18.04.2016 12:39Могу я попросить вас привести кусок такого кода… ну так… для общего развития…
P.S автокомплит джаваскрипта в сублиме устанавливается отдельным расширением.
Nyakator
19.04.2016 14:02Код
http://pastebin.com/NnG1qtQA
Пример, как это выглядит у меня, внизу видно какой язык выбран
https://yadi.sk/i/g8BJHmzVr7iuf
https://yadi.sk/i/1zlNq9qpr7iw5
Да, похоже на то, что в сублим надо ставить расширение для автокомплита, хотя автокомплит для функций, циклов, работы с ДОМ и т.п. там почему-то есть.
funnybanana
19.04.2016 18:33тьфу… совсем заработался… вместо html почему-то решил что говориться про xml и совсем не понял что значит javascript в xml oO
а так да… сублим под это всё даёт отдельные расширения… и не только под javascript но и под jquery и angular…
т.е общее у sublime и Visual Code — это то что оба приложения каркас — который расширяется и настраивается за счёт установленных плагинов. Но на данное время этих плагинов у Sublime больше.
ах да…
Visual Code будет вам подчеркивать все русские слова, — убрать это можно отключив spellcheck в настройках…
и ещё Visual Code категорически не приемлет одинарных ковычек в атрибутах =(

zBit
19.04.2016 11:39+1del
странный баг хабраНе видел комментариев к этой статье, пока не запостил вот этот комментарий.
Написано было «77 комментариев» и пустой список.
http://joxi.ru/V2Vnd1aiavW52v
Нажимаешь на обновление без перезагрузки и написано «0 комментариев»
SadhooKlay
19.04.2016 21:46+1Прилетело письмо про php-шный топик в почту. Открыл. Прочитал. Даже все комментарии. Где здесь про php? Автор, зачем было отмечать тегом php если в самой новости о php ни слова?


XaocCPS
Мне понравились мини-инфографики, круто!