Здравствуйте, дорогие читатели!
В этом году на конференции Microsoft //Build представлено не только много технологических анонсов и нововведений, но и не мало интересных возможностей на самом мероприятии.

HoloLens и Holographic Academy, Xbox One Developer Mode и подробности интересных технологических проектов с финала Imagine Cup США — об этом я хочу рассказать вам в данной статье.
Microsoft совместно с NASA представили совместный проект по изучению Марса посредством использования устройства HoloLens под названием: “Destination: MARS”.
На конференции присутствовал большой стенд с демонстрацией высадки на марс, где каждый посетитель, получивший билет на демо, мог почувствовать себя в облике исследователя Марса.

Попадая в комнату примерно 25 кв. м., все участники располагаются по комнате и, после небольшого вступления, попадают на 3d модель поверхности марса. Демонстрация даёт прочувствовать, а каково находится на «красной планете», когда ты стоишь на её земле.
Можно ходить, рассматривать все объекты вокруг, увидеть сам марсоход Сuriosity в том числе.
Параллельно с этим появляются 3d модели сотрудников NASA, которые поясняют и рассказывают происходящее вокруг и всю историю проекта в целом.
За счёт мощного процессора для HoloLens можно использовать модели любой степени качества, в шлеме модель отобразится именно такой, какой её создали.
В прошлом году на //Build 2015 была впервые представлена академия разработки под HoloLens – Holographic Academy. Это целых 4.5 часа интересного обучения созданию голограмм для Microsoft HoloLens с нуля.
За все 3 дня из всех посетителей в 2015г. на неё смогло попасть только ~180 человек, в том числе и мне улыбнулась удача.
На академии шаг за шагом обучали как разрабатывать голограммы, и исследовался опыт использования именно “персональных голограмм”: каждый человек разрабатывает свою персональную голограмму и взаимодействует с ней, никак не может повлиять на голограмму другого человека.
Перед началом академии всех просили подписать разрешение на использование фото и видео материалов, т.к. на академии камеры стояли в каждом углу. Все устройства мы сдали в сейфы и проходили через рамку металлоискателя, чтобы дополнительно просканировать, осталось ли что-то в карманах.

Затем идёт немаловажный процесс – измерение расстояния между глазами и дальности видимости, т.к. каждое устройство HoloLens программно настраивается персонально под человека.
Академия в себя включала следующие этапы:
После каждого этапа нам выдавали “достижение” за проделанную работу, что приносило ещё больше позитива в процесс обучения разработки.
Одно видео из академии:
Во время академии у каждого участника (с его согласия) брали интервью, спрашивали об ощущениях, какие проекты хотелось бы разработать под HoloLens и многие другие вопросы. И можно было подписаться на участие в дальнейших исследованиях по HoloLens.
По окончании академии все участники получают статус “Holographic Developer”.
На //Build 2016 также проводилась Holographic Academy, но только для представителей прессы и тех, кто предзаказал устройство HoloLens Development Edition. Пока что программа предзаказа доступна только для разработчиков из США и Канады, стоимость самого устройства 3000 $.

Если в прошлом году главной темой было “персональные голограммы”, то в этот раз – “общие голограммы”, т.е. доступные для взаимодействия одновременно всем участникам. Все видят единственную голограмму и взаимодействуют с ней.
Здесь также шаг за шагом Microsoft обучал участников, как создавать голограммы и взаимодействовать с ними в течении ~4 часов.
В конечном итоге получалась игра, в которой все участники, находясь в едином мире, уничтожают врагов посредством огненных шаров, все взаимодействуют с одной и той же голограммой и друг с другом.

Как и в прошлый раз это не только другой уникальный опыт, но и полезное исследование для Microsoft.
В заключение темы Holographic Academy я очень рекомендую вам всё сконфигурировать, попробовать создать свои голограммы и посмотреть их на эмуляторе. А также пройти некий похожий путь академии по данной ссылке.
Как известно, Microsoft наконец-то представили Xbox One Developer Mode, позволяющей тестировать UWP приложения\игры на Xbox One.
Данная возможность находится в стадии Preview, для установки необходимо скачать специальное приложение Dev Mode Activation.

На конференции //Build 2016 был целый стенд The Garage, на котором можно было опробовать консоли, которые сконвертированы в DevKit именно таким образом.

Что предоставляет Developer Preview:
При этом вы получаете полноценные возможности по разработке и тестированию ваших UWP приложений\игр на Xbox One. Но есть одна особенность: для того чтобы выпустить игру на Xbox One или использовать все мощности консоли, вам всё-равно будет надо зарегистрироваться в программе ID@Xbox.
Перед активацией в первую очередь необходимо убедиться, что у вас консоль в режиме Retail. К сожалению, нельзя участвовать в двух Preview программах одновременно.
Если вы в Xbox One Preview программе, то через приложение Xbox Preview Dashboard -> Registration вам надо выйти из Preview программы.
Этот процесс может затянуться, т.к. Preview обновление должно выйти в стадию Release, после этого вас переключат в Retail режим.
Теперь приступим к Dev Mode:
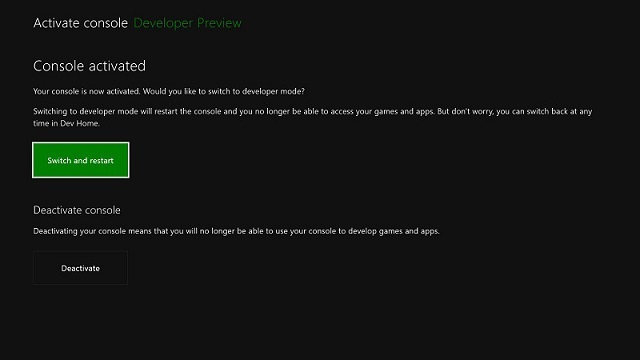
После ввода кода ваш Xbox One начнёт процесс активации и после этого консоль начнёт устанавливать необходимое программное обеспечение.

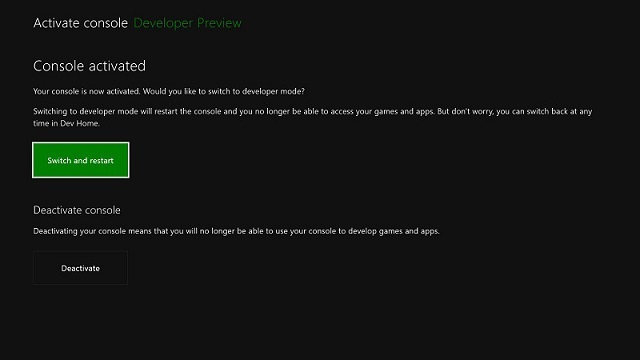
Осталось нажать на «Switch and Restart».
На PC вам потребуется установить:
В этом году на конференции проходил американский финал технологического конкурса Imagine Cup для студентов. До этого проходили региональные финалы по городам США, из которых избранные проекты перешли в американский финал.
У участников была очень насыщенная программа, начиная от приветствия в арендованном ресторане вечером 29 апреля, встречей с Сатья Нанделла и мастер-классов крутых спикеров в остальные дни; заканчивая показом проектов в самом “сердце” //Build, питчами и церемонией награждения.
Я успел изучить несколько проектов Imagine Cup во время их выставки на конференции.
Весь последний день проходила презентация проектов перед судьями – представителями индустрии. В завершении дня была церемония награждения, в которой не только назвали победителей, но и победители ещё раз рассказали полностью о своём проекте и показали его в действии.

Победители
У HealthX технология представляет собой комплексное решение для офтальмологических клиник и их пациентов, направленных на диагностику и лечение амблиопии, широко известной как «ленивый глаз». Амблиопия является наиболее распространенной причиной потери зрения среди детей.
Каждая победившая команда получила в качестве приза 4000$ и прошла в международный полуфинал, где будет определёно по одному проекту от каждой страны, которые поедут на международный финал Imagine Cup.
Стоит отметить, что российский финал Imagine Cup будет проходить уже 23 апреля в Москве в Digital October.
Спасибо за внимание!
Если появятся какие-нибудь вопросы или что-то хочется узнать поподробнее, обязательно напишите, всегда отвечу. До новых встреч!
В этом году на конференции Microsoft //Build представлено не только много технологических анонсов и нововведений, но и не мало интересных возможностей на самом мероприятии.

HoloLens и Holographic Academy, Xbox One Developer Mode и подробности интересных технологических проектов с финала Imagine Cup США — об этом я хочу рассказать вам в данной статье.
HoloLens и NASA
Microsoft совместно с NASA представили совместный проект по изучению Марса посредством использования устройства HoloLens под названием: “Destination: MARS”.
На конференции присутствовал большой стенд с демонстрацией высадки на марс, где каждый посетитель, получивший билет на демо, мог почувствовать себя в облике исследователя Марса.
Немного предыстории
Своими корнями проект уходит далеко в 2012 год, когда марсоход “Сuriosity“ успешно высадился на Марс и начал исследование “красной планеты”.

Прошло несколько лет, и у NASA появилось много различных данных, снимков, анализов поверхности и атмосферы марса.
Весь материал, полученный с curiosity и его предшественников, был использован для воссоздания точной поверхности марса. Именно на неё ты попадаешь во время демонстрации “Destination: MARS”.
В самой NASA все возможности и инструменты HoloLens используются для изучения марса и планирования маршрута и деятельности Curiosity на «красной планете». Это те же самые инструменты разработки, которые каждый разработчик уже сейчас может установить к себе на компьютер и начать работать в эмуляторе над созданием голограмм.

Прошло несколько лет, и у NASA появилось много различных данных, снимков, анализов поверхности и атмосферы марса.
Весь материал, полученный с curiosity и его предшественников, был использован для воссоздания точной поверхности марса. Именно на неё ты попадаешь во время демонстрации “Destination: MARS”.
В самой NASA все возможности и инструменты HoloLens используются для изучения марса и планирования маршрута и деятельности Curiosity на «красной планете». Это те же самые инструменты разработки, которые каждый разработчик уже сейчас может установить к себе на компьютер и начать работать в эмуляторе над созданием голограмм.

Попадая в комнату примерно 25 кв. м., все участники располагаются по комнате и, после небольшого вступления, попадают на 3d модель поверхности марса. Демонстрация даёт прочувствовать, а каково находится на «красной планете», когда ты стоишь на её земле.
Можно ходить, рассматривать все объекты вокруг, увидеть сам марсоход Сuriosity в том числе.
Параллельно с этим появляются 3d модели сотрудников NASA, которые поясняют и рассказывают происходящее вокруг и всю историю проекта в целом.
За счёт мощного процессора для HoloLens можно использовать модели любой степени качества, в шлеме модель отобразится именно такой, какой её создали.
Технические характеристики HoloLens
На сайте представлена более подробная картина с визуализацией всех частей, из которых состоит HoloLens.
- 2 процессора: Microsoft Holographic Processing Unit (HPU) и Intel 32 bit процессор
- RAM: 2 gb
- Flash-память: 64 gb
- Поддержка bluetooth (в комплекте Bluetooth Clicker), Micro USB разъем
- Инерциальный измерительный блок (inertial measurement unit), сенсор внешнего освещения и 4 согласованные камеры. Камера измерения глубины (для восприятия HoloLens пространства).
- 2-мегапиксельная HD камера для записи видео и съёмки фото.
- 4 микрофона внутри устройства, позволяющие записывать голосовые команды пользователя.
- Вес: не более 579 г
- Время работы батареи: 2-3 часа активного использования, 2 недели в режиме ожидания
На сайте представлена более подробная картина с визуализацией всех частей, из которых состоит HoloLens.
Holographic Academy – эволюция обучения разработки голограмм
В прошлом году на //Build 2015 была впервые представлена академия разработки под HoloLens – Holographic Academy. Это целых 4.5 часа интересного обучения созданию голограмм для Microsoft HoloLens с нуля.
За все 3 дня из всех посетителей в 2015г. на неё смогло попасть только ~180 человек, в том числе и мне улыбнулась удача.
На академии шаг за шагом обучали как разрабатывать голограммы, и исследовался опыт использования именно “персональных голограмм”: каждый человек разрабатывает свою персональную голограмму и взаимодействует с ней, никак не может повлиять на голограмму другого человека.
Перед началом академии всех просили подписать разрешение на использование фото и видео материалов, т.к. на академии камеры стояли в каждом углу. Все устройства мы сдали в сейфы и проходили через рамку металлоискателя, чтобы дополнительно просканировать, осталось ли что-то в карманах.

Затем идёт немаловажный процесс – измерение расстояния между глазами и дальности видимости, т.к. каждое устройство HoloLens программно настраивается персонально под человека.
Академия в себя включала следующие этапы:
- Краткий курс разработки под Unity и конфигурация среды
Для создания голограмм HoloLens используется игровой движок Unity. Для превращения обычной сцены в сцену, пригодную для создания голограмм, необходимо определённым образом изменить настройки камеры и света.
Разработка под HoloLens предельно проста, реализация каждой функции занимает буквально несколько строк на C#.
Уже сейчас можно начать разрабатывать под HoloLens, установив инструменты разработки.
Не существует специального HoloLens SDK, все инструменты для работы с голограммами уже встроены в Visual Studio 2015 Update 2 & Windows 10 SDK (версия 1511 и выше).
Что вам потребуется:
Далее необходимо сконфигурировать сконфигурировать проект Unity для HoloLens.
КонфигурацияКонфигурация сцены:
- В Hierarchy выберите Main Camera
- В панели Inspector, выставить значение transform position на 0, 0, 0, таким образом расположение головы пользователей будет в начале уровня Unity
- Изменить Clear Flags на Solid Color
- Изменить Background color на RGBA 0,0,0,0. Внимание: черный цвет рендерится как прозрачный в HoloLens.
- Изменить Clipping Planes — значение Near рекомендуется поставить 0.85 (метров) для HoloLens.
Конфигурация проекта:
- В Player Settings > Windows Store > Publishing Settings > Capabilities вам необходимо выбрать правильные Capabilities, чтобы активировать нужные вам API:
Capabilities API WebCam PhotoCapture and VideoCapture SpatialPerception SurfaceObserver and SpatialAnchor Microphone VideoCapture, DictationRecognizer, GrammarRecognizer, and KeywordRecognizer picturesLibrary / videosLibrary / musicLibrary PhotoCapture и VideoCapture
- Необходимо задать Unity проекту экспорт как Universal Windows Platform app
- Выберите File > Build Settings...
- Выберите Windows Store в списке платформ
- Установите значение SDK на Universal 10
- Установите значение Build Type на XAML
- В HoloLens очень важна производительность, поэтому необходимо установить настройки качества на «высокую производительность»
- Выберите Edit > Project Settings > Quality
- Выберите выпадающее меню около лого Windows Store и выберите Fastest.
- Необходимо, чтобы приложение использовала голографический вид, а не 2D вид
- Из Build Settings… окна, откройте Player Settings...
- Выберите Settings для вкладки Windows Store
- Раскройте группу Other Settings
- В секции Rendering, установите флажок Virtual Reality Supported, чтобы добавить новый Virtual Reality Devices список и удостоверьтесь, что «Windows Holographic» есть в списке поддерживаемых устройств.
- Введение в жесты взаимодействия с голограммами
В 2015 году HoloLens не включал в комплекте Bluetooth Clicker, с помощью которого можно одним нажатием кнопки делать «click» и другие жесты.
В HoloLens определенно несколько стандартных жестов, которые позволяют взаимодействовать с голограмми:
- Нажать\отпустить (Press\Release)Этот жест является основным для активации взаимодействия или выбора голограмм.
Чтобы его сделать надо: поднять руку перед собой ладонью вперёд, сжать руку в кулак, поднять указательный палец. Затем надо опустить его (Press) и поднять снова (Release) — аналогично вы делаете tap по планшету, только это в воздухе.
- Цветение (Bloom)Специальный системный жест, который позволяет вернуться в стартовое меню (эквивалент нажатию кнопки «Пуск» на клавиатуре или Xbox-кнопки на джойстике)
Чтобы его сделать, надо: протянуть руку ладонью вверх, сжать все пальцы вместе (можно в кулак) и полностью разжать их обратно.
Стоит отметить, что вы не можете запрограммировать реакцию на данный жест в вашем приложении, т.к. он системный.

Комбинаций движений и стандартных жестов могут дать следующие более сложные жесты:
- Удержание (Hold)Если удерживать жест Нажатия (Press) (не отпускать), то такой жест воспринимается системой как Удержание (Hold). Его можно использовать для второстепенных действий, например, чтобы поднять объект.
- Манипуляция (Manipulation)Нажатие с последующим движением руки в 3D мире.
Эти жесты могут быть использованы для движения, масштабирования и вращения голограмм, когда вы хотите реакции 1:1 по отношению к движениям вашей руки.
- Навигация (Navigation)Для использования данного жеста надо: сделать жест «Нажатия» и затем двигать вашу руку внутри нормализованного 3D куба, центрированного около точки нажатия.
Данные жесты — как виртуальный джойстик, и могут использоваться для навигации UI виджетов, таких как радиальные меню.
- Создание первой голограммы на Unity (“Оригами”)
На текущем этапе присутствовало только размещение нужных объектов и подключение камеры. Здесь стоит отметить, что даже свёрток газеты (шар справа на скриншоте) выглядит как реальный предмет. Его можно осмотреть, увидеть каждую букву, каждую цифру в газете.

Microsoft уже опубликовало ресурсы прошлого года, вы можете скачать и попробовать самим воссоздать проект, используя эмулятор.
- Добавление курсора и жестов
Чтобы легче понимать, на какой предмет ты смотришь в данный момент, Microsoft разработало специальный курсор. Курсор помещается с помощью специального ассета, а для его работы необходимо в коде прописать каст луча из “головы” человека (по линии от главной камеры «игрока»).

Unity предоставляет как низкоуровневый доступ (чистая информация о координатах и скорости), так и высокоуровневый распознаватель жестов, который предоставляет более комплексные события жестов (например: tap, double tap, hold, manipulation и navigation).
Ввод жестов (Gesture Input)
Namespace: UnityEngine.VR.WSA.Input
Типы: GestureRecognizer, GestureSettings, InteractionSourceKind
Высокоуровневые жесты генерируются с помощью источников ввода. Каждый Gesture event предоставляет SourceKind для ввода, в том числе и позиционирование луча головы (про который упоминалось выше) во время активации события. Некоторые события предоставляют дополнительную контекстную информацию.
Требуется всего-лишь несколько шагов, чтобы осуществить захват жестов с использованием Gesture Recognizer:
- Создание нового Gesture RecognizerДля использования GestureRecognizer, вам необходимо создать GestureRecognizer:
GestureRecognizer recognizer = new GestureRecognizer(); - Указание, за какими жестами вести наблюдениеУказать интересующий вас жест с помощью SetRecognizableGestures():
recognizer.SetRecognizableGestures(GestureSettings.Tap | GestureSettings.Hold); - Подписка на события для этих жестовОбязательно подписаться на события для этих жестов.
recognizer.TappedEvent += MyTapEventHandler; recognizer.HoldEvent += MyHoldEventHandler; - Старт захвата жестовПо умолчанию, GestureRecognizer не наблюдает за вводом до вызова StartCapturingGestures(). Есть возможность, что событие жеста может быть сгенерировано после вызова StopCapturingGestures(), если ввод был осуществлён was до кадра обработки StopCapturingGestures(). Именно поэтому, всегда предпочтительно начинать и останавливать мониторинг жестов в зависимости от объекта, на который игрок в данный момент смотрит.
recognizer.StartCapturingGestures(); - Остановка захвата жестов
recognizer.StopCapturingGestures(); - УдалениеНе забудьте отписаться от подписанных событий до удаления объекта GestureRecognizer.
void OnDestroy() { recognizer.TappedEvent -= MyTapEventHandler; recognizer.HoldEvent -= MyHoldEventHandler; }
Ввод взаимодействия (Interaction Input)
Namespace: UnityEngine.VR.WSA.Input
Типы: InteractionManager, SourceState, Source, InteractionSourceProperties, InteractionSourceKind, InteractionSourceLocation
Как ранее говорилось, низкоуровневый ввод предоставляет возможность получить больше информации об объекте ввода, такой как координаты позиции и скорость в мире.
- Как начать обработку события взаимодействияНеобходимо:
- Подписаться на InteractionManager событие ввода
InteractionManager.SourcePressed += InteractionManager_SourcePressed; - Обработка события
void InteractionManager_SourcePressed(SourceState state) { // state has information about: // targeting head ray at the time when the event was triggered // whether the source is pressed or not // properties like position, velocity, source loss risk // source id (which hand id for example) and source kind like hand, voice, controller or other }
- Подписаться на InteractionManager событие ввода
- Как остановить обработку события взаимодействияНеобходимо:
InteractionManager.SourcePressed -= InteractionManager_SourcePressed; - Input Source Change Events
- detected — обнаружен (стал активным)
- lost — потерян (стал неактивным)
- updates — изменился (движется или изменяет состояние)
- is pressed — нажат (тап, нажатие кнопки, или начало выделения)
- is released — отпущен (конец тапа, отпускание кнопки, или конец выделения)
- Пример
using UnityEngine.VR.WSA.Input; void Start () { InteractionManager.SourceDetected += InteractionManager_SourceDetected; InteractionManager.SourceUpdated += InteractionManager_SourceUpdated; InteractionManager.SourceLost += InteractionManager_SourceLost; InteractionManager.SourcePressed += InteractionManager_SourcePressed; InteractionManager.SourceReleased += InteractionManager_SourceReleased; } void OnDestroy() { InteractionManager.SourceDetected -= InteractionManager_SourceDetected; InteractionManager.SourceUpdated -= InteractionManager_SourceUpdated; InteractionManager.SourceLost -= InteractionManager_SourceLost; InteractionManager.SourcePressed -= InteractionManager_SourcePressed; InteractionManager.SourceReleased -= InteractionManager_SourceReleased; } void InteractionManager_SourceDetected(SourceState state) { // Source was detected // state has the current state of the source including id, position, kind, etc. } void InteractionManager_SourceLost(SourceState state) { // Source was lost. This will be after a SourceDetected event and no other events for this source id will occur until it is Detected again // state has the current state of the source including id, position, kind, etc. } void InteractionManager_SourceUpdated(SourceState state) { // Source was updated. The source would have been detected before this point // state has the current state of the source including id, position, kind, etc. } void InteractionManager_SourcePressed(SourceState state) { // Source was pressed. This will be after the source was detected and before it is released or lost // state has the current state of the source including id, position, kind, etc. } void InteractionManager_SourceReleased(SourceState state) { // Source was released. The source would have been detected and pressed before this point. This event will not fire if the source is lost // state has the current state of the source including id, position, kind, etc. }
Также с помощью небольшого кода мы добавили взаимодействие со свёртком газеты и произведением оригами. Если посмотреть на объект, а потом “нажать” на него, то происходило следующее:
Объект падал на виртуальный бумажный самолётик, скатывался по нему на реальный стол, катился по этому столу и падал на реальный пол и продолжал дальше катиться с учётом всей физики движения! А также в конце объект может стукнуться об вашу стопу, если вы преградите объекту путь.
- Добавление звукового и музыкального сопровождения
В HoloLens встроены вибрационные стерео наушники, с помощью которых вы слышите полноценный 3D звук. Данный факт открывает безграничные возможности воссоздания звуков правдоподобной среды.
Ведь когда объекты находятся вне нашей зоны видимости, одним из способов, которым мы можем воспринимать то, что происходит вокруг нас, это звук. Для наилучшего опыта смешанной реальности аудио движок HoloLens обеспечивает звук путем симуляции 3D звука с использованием направления, расстояния и моделирования окружающей среды.
Как добавить пространственный звук в ваш проект:
- Включение пространственного звука в UnityВ Unity пространственный звук включается с помощью специального аудио плагина (Spatializer). Файлы плагина уже встроены в Unity, так что вам всего-лишь надо зайти в Edit > Audio > Spatializer и включить Microsoft HRTF.
И всё, ваш Unity проект теперь может использовать пространственный звук (Spatial Sound).
- Использование пространственного звука в UnityСледующие шаги помогут вам сконфигурировать ваш компонент Audio Source для Spatial Sound.
- В панели Hierarchy, выберите game object, к которому прикреплён Audio Source.
- В инспекторе, под компонентом Audio Source:
- Установите флажок на опцию Spatialize.
- Установите значение Spatial Blend на 3D (численное значение 1).
- Для наилучшего результата, откройте 3D Sound Settings и установите Volume Rolloff на Custom Rolloff.
И всё, ваш Unity проект теперь может использовать пространственный звук (Spartial Sound).
- Настройка пространственного звукаMicrosoft Spatial Sound плагин предоставляет ряд дополнительных параметров, которые могут быть установлены на каждую основу Аудио источинка для активации дополнительных настроек аудио симуляции.
Minimum gain (Минимальное усиление)
Минимальное усиление применимо (от -96 до +12 децибел) на любую дистанцию. Изначальное значение: -96 децибел.
Maximum gain (Максимальное усиление)
Максимальное усиление применимо (от -96 до +12 децибел) на любую дистанцию. Изначальное значение: +12 децибел.
Unity gain distance (Дистанция усиления Unity)
Дистанция, в метрах (от 0.05 до бесконечности), в которой усиление равно 0 децибел. Изначальное значение: 1 метр.
Room Size (Размеры комнаты)
Размеры комнаты, которые могут быть симулированы с помощью плагина. Приблизительные размеры комнат: маленькая (от офисной комнаты до маленького конференц-зала), средняя (большой конференц-зал) и большая (аудитория). Также можно поставить значение none для имитации внешней среды (вне здания). По умолчанию комната маленькая.
Пример
The HoloToolkit for Unity provides a static class that makes setting the Spatial Sound settings easy. This class can be found in the HoloToolkit\SpatialSound folder and can be called from any script in your project. It is recommended that you set these parameters on each Audio Source component in your project. The following example shows selecting the medium room size for an attached Audio Source. AudioSource audioSource = gameObject.GetComponent<AudioSource>() if (audioSource != null) { SpatialSoundSettings.SetRoomSize(audioSource, SpatialMappingRoomSizes.Medium); } </source lang> <b>Прямой доступ к параметрам из Unity</b> Ещё один способ изменить данные параметры вручную. Скопируйте это в скрипт SetHRTF.cs, который вы прикрепите к каждому HRTF AudioSource. После этого вы можете менять параметры посредством кода. <source lang="cs"> using UnityEngine; using System.Collections; public class SetHRTF : MonoBehaviour { public enum ROOMSIZE { Small, Medium, Large, None }; public ROOMSIZE room = ROOMSIZE.Small; // Small is regarded as the "most average" // defaults and docs from MSDN // https://msdn.microsoft.com/en-us/library/windows/desktop/mt186602(v=vs.85).aspx public float mingain = -96f; // The minimum gain limit applied at any distance, from -96 to + 12 public float maxgain = 12f; // The maximum gain applied at any distance, from -96 to + 12 public float unityGainDistance = 1; // The distance at which the gain applied is 0dB, from 0.05 to infinity public float bypassCurves = 1; // if > 0, will bypass Unity's volume attenuation and make a more accurate volume simulation automatically in the plugin AudioSource audiosource; void Awake() { audiosource = this.gameObject.GetComponent<AudioSource>(); if (audiosource == null) { print("SetHRTFParams needs an audio source to do anything."); return; } audiosource.spread = 0; // we dont want to reduce our angle of hearing audiosource.spatialBlend = 1; // we do want to hear spatialized audio audiosource.SetSpatializerFloat(1, (float)room); // 1 is the roomsize param audiosource.SetSpatializerFloat(2, mingain); // 2 is the mingain param audiosource.SetSpatializerFloat(3, maxgain); // 3 is the maxgain param audiosource.SetSpatializerFloat(4, unityGainDistance); // 4 is the unitygain param audiosource.SetSpatializerFloat(5, bypassCurves ); // 5 is bypassCurves, which is usually a good idea } }
- Добавление возможности голосового управления
Голос — один из трёх способов ввода в HoloLens. В HoloLens возможно использование всех возможностей Cortana, полноценного голосового управления. Вы просто смотрите на голограмму и говорите команду — это главный принцип.
Есть несколько возможностей ввода голоса:
- Команда selectДаже если вы не добавили поддержку голосового управления в ваше приложение, пользователи могут активировать ваши голограммы посредством команды «select». Эта команда доступна в любой момент использования HoloLens и потребляет минимум энергии.
- CortanaМожно использовать Кортану со специальными командами для HoloLens (команда проговаривается после слов «Hey, Cortana»):
- Go home — для вызова стартового меню
- Launch -app-
- Take a picture
- Start recording
- Stop recording
- Increase the brightness
- Decrease the brightness
- Increase the volume
- Decrease the volume
- Shut down the device
- Restart the device
- Reboot the device
- Go to sleep
- What time is it?
- What is my IP address?
- Am I connected to the network?
- Are you listening?
- How much battery do I have left?
- Call -contact- (требуется HoloSkype)
- Web search
- ДиктовкаДля ввода текста диктовка может быть намного эффективнее, чем тапы по воздуху. Когда голографическая клавиатура активно, вы можете переключится в режим диктовки по нажатию на значок микрофона.
Для этого достаточно прописать несколько строчек, чтобы HoloLens ожидал от вас какого-либо звука, и ввести на английском языке, на какую команду необходимо реагировать, и какова будет реакция.
Разбёрем по порядку, как реализовать голосовой ввод:
- Конфигурация Unity для включения микрофонаЧтобы включить головой ввод, вам нужно декларировать возможность «Microphone» для вашего приложения:
- В редакторе Unity, зайдите на страницу «Edit > Project Settings > Player»
- Нажмите на вкладку «Windows Store»
- В «Publishing Settings > Capabilities», установите флажок на Microphone
- Распознавание фразСуществует два способа распознавания фраз: KeywordRecognizer и GrammarRecognizer. Вам необходимо выбрать какие фразы каким способом слушать, обработать событие OnPhraseRecognized и добавить действия для фраз.
- KeywordRecognizer
Подключаем
using UnityEngine.Windows.Speech; using System.Collections.Generic; using System.Linq;
Затем добавим несколько полей в ваш класс для хранения распознавателя и словаря keyword->action:
KeywordRecognizer keywordRecognizer; Dictionary<string, System.Action> keywords = new Dictionary<string, System.Action>();
Теперь добавим ключевое слово (keyword) в словарь (например внутри метода Start()). В данном примере мы добавим ключевое слово «activate»:
//Добавляем ключевые слова для распознавания keywords.Add("activate", () => { // здесь будут находиться действия, которые активируются после распознавания фразы });
Создайте KeywordRecognizer и задайте ему, что мы хотим распознавать:
keywordRecognizer = new KeywordRecognizer(keywords.Keys.ToArray());
Подпишитесь на событие OnPhraseRecognized:
keywordRecognizer.OnPhraseRecognized += KeywordRecognizer_OnPhraseRecognized;
Пример:
private void KeywordRecognizer_OnPhraseRecognized(PhraseRecognizedEventArgs args) { System.Action keywordAction; //Если ключевое слово есть в нашем словаре, то вызываем keywordAction. if (keywords.TryGetValue(args.text, out keywordAction)) { keywordAction.Invoke(); } }
Наконец, запускаем распознавание:
keywordRecognizer.Start();
- GrammarRecognizer
GrammarRecognizer предназначен для тех случаев, когда вы задаете собственную грамматику распознавания через SRGS.
После создания своей грамматики SRGS, и помещения её в проект в папку StreamingAssets:
<PROJECT_ROOT>/Assets/StreamingAssets/SRGS/myGrammar.xml
Создаем GrammarRecognizer и пропускаем через него наш файл SRGS:
private GrammarRecognizer grammarRecognizer; grammarRecognizer = new GrammarRecognizer(Application.streamingDataPath + "/SRGS/myGrammar.xml");
Подписываемся на событие OnPhraseRecognized:
grammarRecognizer.OnPhraseRecognized += grammarRecognizer_OnPhraseRecognized;
Вы получите информацию в соответствии с вашей SRGS грамматикой, которую вы можете без проблем обработать. Большинство необходимой информации будет предоставлено в массиве semanticMeanings.
private void Grammar_OnPhraseRecognized(PhraseRecognizedEventArgs args) { SemanticMeaning[] meanings = args.semanticMeanings; // сделать что-то }
Запускаем распознавание:
grammarRecognizer.Start();
- KeywordRecognizer
- ДиктовкаПри использовании DictationRecognizer ваше приложение может ожидать любое слово и конвертировать его в текст с последующими действиями.
Требуется всего пару шагов для реализации DictationRecognizer:
- Создание DictationRecognizer
dictationRecognizer = new DictationRecognizer(); - Обработка событий диктовки
Всего есть 4 события диктовки, на которые вы можете подписаться и обработать для дальнейших действий:
- DictationResult
Это событие активируется, когда пользователь приостанавливает речь, например в конце предложения. Здесь нам возвращается полностью распознанная строка.
Сначала подписываемся на событие DictationResult:
dictationRecognizer.DictationResult += DictationRecognizer_DictationResult;
Затем обрабатываем вызов DictationResult:
private void DictationRecognizer_DictationResult(string text, ConfidenceLevel confidence) { // действия } - DictationHypothesis
Это событие активно в течение всей речи пользователя. Так как распознаватель слушает речь, то он возвращает текст того, что услышал.
Сначала подписываемся на событие DictationHypothesis:
dictationRecognizer.DictationHypothesis += DictationRecognizer_DictationHypothesis;
Затем обрабатываем вызов DictationHypothesis:
private void DictationRecognizer_DictationHypothesis(string text) { // действия } - DictationComplete
Это событие активируется, когда распознаватель останавливается, например от вызова метода Stop(), таймаута, или другой ошибки.
Сначала подписываемся на событие DictationComplete:
dictationRecognizer.DictationComplete += DictationRecognizer_DictationComplete;
Затем обрабатываем вызов DictationComplete:
private void DictationRecognizer_DictationComplete(DictationCompletionCause cause) { // действия } - DictationError
Это событие активируется, когда возникает ошибка.
Сначала подписываемся на событие DictationError:
dictationRecognizer.DictationError += DictationRecognizer_DictationError;
Затем обрабатываем вызов DictationError:
private void DictationRecognizer_DictationError(string error, int hresult) { // действия }
- DictationResult
- Запуск DictationRecognizer
dictationRecognizer.Start();
Чтобы завершить работу распознавателя необходимо отписаться от событий и применить метод Dispose():
dictationRecognizer.DictationResult -= DictationRecognizer_DictationResult; dictationRecognizer.DictationComplete -= DictationRecognizer_DictationComplete ; dictationRecognizer.DictationHypothesis -= DictationRecognizer_DictationHypothesis ; dictationRecognizer.DictationError -= DictationRecognizer_DictationError ; dictationRecognizer.Dispose();
- Создание DictationRecognizer
На академии в данном случае мы запрограммировали так, чтобы после слов “Drop it” предмет, на который ты смотришь, падал на поверхность. (например, свёрток газеты). В примере, указанном выше, этим словом являлось «Activate».
- “Погружение в матрицу” или включение Wireframe mode
Наверное, после всего проделанного хотелось бы узнать, а что видит сам HoloLens? Каким образом он помогает взаимодействовать с миром?
На этом этапе мы включили режим Wireframe и просто надели HoloLens. Больше не требовалось никаких слов – всё это выглядело очень вдохновляюще.

Представьте, он строит сетку мира, каждого объекта (на величину своего угла обзора) моментально, буквально за миллисекунды! Это очень феерично!
Затем мы сделали возможность переноса стола с оригами на любую поверхность, хоть даже в другой конец зала академии.
- “А если другой мир станет реальностью?”
Конец был не менее интересным, нам сказали поместить специальный ассет на пол, большую черную дыру. По запуску она проваливалась, и образовывался проход в другой мир: с летающими самолетиками, деревьями, водой, землей и сказочной атмосферой.
Это настолько реально, что хотелось дотронутся до этого мира, но увы, реальный пол мешает это сделать.
Затем предложили поместить кому-нибудь данный ассет на голову. После этого весь тот мир, который мы видели в дыре, переходит в наш реальный мир. Уже озираясь вокруг мимо вас пролетают бумажные самолетики, вокруг деревья, плещется вода, и вы можете взаимодействовать со всем этим миром.
После каждого этапа нам выдавали “достижение” за проделанную работу, что приносило ещё больше позитива в процесс обучения разработки.
Одно видео из академии:
Во время академии у каждого участника (с его согласия) брали интервью, спрашивали об ощущениях, какие проекты хотелось бы разработать под HoloLens и многие другие вопросы. И можно было подписаться на участие в дальнейших исследованиях по HoloLens.
По окончании академии все участники получают статус “Holographic Developer”.
Что же в этом году?
На //Build 2016 также проводилась Holographic Academy, но только для представителей прессы и тех, кто предзаказал устройство HoloLens Development Edition. Пока что программа предзаказа доступна только для разработчиков из США и Канады, стоимость самого устройства 3000 $.

Если в прошлом году главной темой было “персональные голограммы”, то в этот раз – “общие голограммы”, т.е. доступные для взаимодействия одновременно всем участникам. Все видят единственную голограмму и взаимодействуют с ней.
Здесь также шаг за шагом Microsoft обучал участников, как создавать голограммы и взаимодействовать с ними в течении ~4 часов.
В конечном итоге получалась игра, в которой все участники, находясь в едином мире, уничтожают врагов посредством огненных шаров, все взаимодействуют с одной и той же голограммой и друг с другом.

Как и в прошлый раз это не только другой уникальный опыт, но и полезное исследование для Microsoft.
В заключение темы Holographic Academy я очень рекомендую вам всё сконфигурировать, попробовать создать свои голограммы и посмотреть их на эмуляторе. А также пройти некий похожий путь академии по данной ссылке.
Xbox One Developer Mode
Как известно, Microsoft наконец-то представили Xbox One Developer Mode, позволяющей тестировать UWP приложения\игры на Xbox One.
Данная возможность находится в стадии Preview, для установки необходимо скачать специальное приложение Dev Mode Activation.

На конференции //Build 2016 был целый стенд The Garage, на котором можно было опробовать консоли, которые сконвертированы в DevKit именно таким образом.

Что предоставляет Developer Preview:
- Доступ к 448 MB RAM (из 8 GB памяти Xbox One). После выхода из Preview разработчики будут иметь доступ к 1 GB RAM
- Доступ к 2 ядрам CPU по 1.75 GHz. После выхода из Preview разработчики будут иметь доступ ко 4 ядрам CPU
- Доступ к 45% GPU. После выхода из Preview данная цифра не изменится
- На данный момент UWP на Xbox One поддерживает только DirectX 11 Feature Level 10. DirectX 12 пока не поддерживается
При этом вы получаете полноценные возможности по разработке и тестированию ваших UWP приложений\игр на Xbox One. Но есть одна особенность: для того чтобы выпустить игру на Xbox One или использовать все мощности консоли, вам всё-равно будет надо зарегистрироваться в программе ID@Xbox.
Как активировать Dev Mode
Перед активацией в первую очередь необходимо убедиться, что у вас консоль в режиме Retail. К сожалению, нельзя участвовать в двух Preview программах одновременно.
Если вы в Xbox One Preview программе, то через приложение Xbox Preview Dashboard -> Registration вам надо выйти из Preview программы.
Этот процесс может затянуться, т.к. Preview обновление должно выйти в стадию Release, после этого вас переключат в Retail режим.
Теперь приступим к Dev Mode:
- Откройте Xbox One Store и найдите приложение «Dev Mode Activation»
- Скачайте приложение и зайдите в него
- Далее внимательно прочитайте всю инструкцию и, если готовы, то нажмите Next и ещё раз Next
- Вам отобразится специальный код:

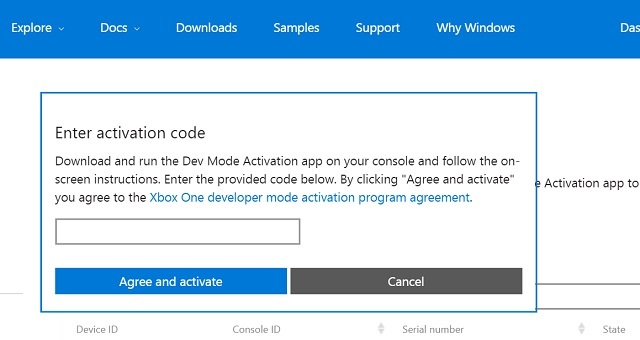
Зайдите на developer.microsoft.com/xboxactivate и авторизуйтесь в ваш Dev Center аккаунт.
- Введите полученный код с консоли на данной странице и нажмите «Agree and activate». Стоит отметить, что вы имеете возможность зарегистрировать только несколько консолей в Dev режим.

После ввода кода ваш Xbox One начнёт процесс активации и после этого консоль начнёт устанавливать необходимое программное обеспечение.

Осталось нажать на «Switch and Restart».
На PC вам потребуется установить:
- Visual Studio 2015 Update 2. Не забудьте отметить флажок Universal Windows App Development Tools.
- Windows 10 SDK preview build 14295 и выше. Вы можете его получить с помощью Windows Insider Program.
Финал Imagine Cup United States
В этом году на конференции проходил американский финал технологического конкурса Imagine Cup для студентов. До этого проходили региональные финалы по городам США, из которых избранные проекты перешли в американский финал.
У участников была очень насыщенная программа, начиная от приветствия в арендованном ресторане вечером 29 апреля, встречей с Сатья Нанделла и мастер-классов крутых спикеров в остальные дни; заканчивая показом проектов в самом “сердце” //Build, питчами и церемонией награждения.
Я успел изучить несколько проектов Imagine Cup во время их выставки на конференции.
Категория “Игры”:
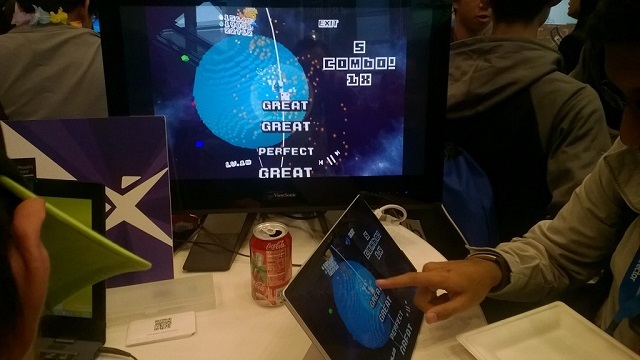
- Проект “Nova” от команды Nova – игра, которая объединяет музыкальную планетарную симуляцию и игровой процесс в впечатляющий опыт. У игрока есть собственная планета, и музыка помогает расти его планете. В конце игры у игрока получается своя собственная музыкальная планета

Достаточно необычная игра для планшетов. Есть возможность выбора персонажа с своим уникальным набором характеристик: Fire, Water, Wood, Number, Capacity.
Cоздана на движке Unity для Windows платформ.
Сайт проекта
- Проект “Spire of the Sullen” от команды Spite — фэнтезиный 2.5D платформер с упором на навык владения луком. Игрок использует стрелы для устранения врагов и перемещения платформ. Главная цель: взойти на проклятый шпиль, темную башню, наполненную неописуемыми ужасами.

По игровому процессу игра напомнила мне Trine, если играть за персонажа Зою. Сразу заметно, чем вдохновлялись.
Cоздана на движке Unity для Windows платформ.
Сайт проекта
- Проект “Sundown” от команды Mild Beast Games — мультиплеерная стелс игра, в которой игроки полностью невидимы в темноте. Единственный способ увидеть себя – попасть под источники света, которые разбросаны по карте, либо посредством выстрела (т.к. выстрел тоже генерирует частицу света).

Чем больше игроков играет, тем игра становится забавнее. В демке уже было много разнообразных уровней, возможно сделают и редактор уровней.
Cоздана на движке Unity для Windows платформ.
Сайт проекта
- Проект “Gibraltar” от команды “Grim Goblin” – пошаговая тактическая игра, ориентированная на территории. Как рассказали создатели, главной целью игры является не уничтожение всех единиц противника и захват его базы, а именно контроль его базы. Помимо попытки контроля базы противника, необходимо защищать свою базу различными способами.

Создатели вдохновлялись японской настольной игрой “Advance Wars”. Очень необычная игра для США и Европы, но неплохо играется на планшете.
Cоздана на движке Unity для Windows платформ.
Сайт проекта
- Для Microsoft Student Partners была выделена уникальная возможность представить свои проекты на //Build. На показе проектов удалось представить 2 игры: SnakEscape — пошаговая логическая игра, переворачивающая концепцию оригинальной змейки с ног на голову! Вам предстоит взять на себя роль еды и убегать от преследующих вас змеек;
и Lost Story: The last days of Earth — научно-фантастический шутер с видом от первого лица во вселенной Half-Life, который позволит взглянуть на события, происходившие между Half-Life и Half-Life 2.

Категория “Социальные проекты”:
- Проект “B.E.S.T. Police Training simulator” от команды “BoloVR” – VR симулятор по обучению де-эскалации конфликтов для полиции и обычных жителей городов. Система обучает психологическим жестам, тактильному контакту и многим другим приёмам, которые могут помочь убрать конфликт и угрозу.

Сайт проекта
Категория “Инновации”:
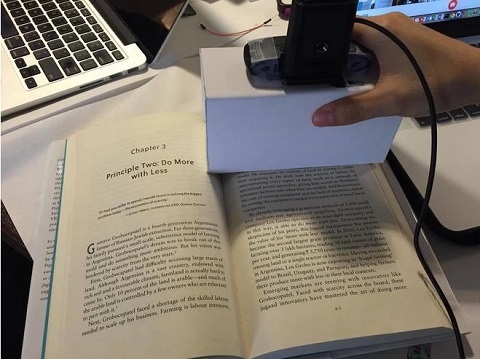
- Проект “Tactile” от команды “Tactile” – устройство конвертирующее печатный текст в азбуку Брайля. Устройство состоит из двух компонентов: сканера и ‘дисплея’ азбуки Брайля.
Как только подносишь сканер к печатному тексту, сканируется изображение и конвертируется в текст с помощью Computer Vision API в Microsoft Project Oxford. API возвращает словарь слов, которые разделяются на буквы в Python.

Далее буквы переходят в Arduino, где Arduino управляет отдельными серводвигателями, которые перемещают контакты Брайля вверх и вниз на основании букв сообщения.
Есть в общей сложности два блока Брайля, и каждый блок имеет шесть контактов Брайля. Два блока Брайля чередуют буквы, чтобы продемонстрировать возможности воспроизведения всех букв на заключительной версии дисплея Брайля.
С ‘дисплея’ человек с проблемами зрения может тактильно считать получившееся слово.

На фотографии – третий прототип устройства, но на //Build был представлен уже четвертый прототип, более портативный. Команда постоянно взаимодействует с фокус группами и сообществами людей с проблемами зрения, что даёт им ценную обратную связь.
Сайт проекта
- Проект “REST” от команды “No_Sleep”
REST — Restoring Ecosystems Services Tool. Предоставляет гибкую платформу, которая может быть адаптированно для помощи в восстановлении функций экосистемы с использованием иностранных неинвазивных видов растений, На данный момент ведется поддержка экосистемы о. Гавайи, но планируют расширить на весь мир.

Сайт проекта
Церемония награждения
Весь последний день проходила презентация проектов перед судьями – представителями индустрии. В завершении дня была церемония награждения, в которой не только назвали победителей, но и победители ещё раз рассказали полностью о своём проекте и показали его в действии.

Победители
| Категория | Команда | Проект |
| Социальные проекты | BoloVR | B.E.S.T. Police Training simulator |
| Игры | Mild Beast Games | Sundown |
| Инновации | HealthX | HealthX |
У HealthX технология представляет собой комплексное решение для офтальмологических клиник и их пациентов, направленных на диагностику и лечение амблиопии, широко известной как «ленивый глаз». Амблиопия является наиболее распространенной причиной потери зрения среди детей.
Каждая победившая команда получила в качестве приза 4000$ и прошла в международный полуфинал, где будет определёно по одному проекту от каждой страны, которые поедут на международный финал Imagine Cup.
Стоит отметить, что российский финал Imagine Cup будет проходить уже 23 апреля в Москве в Digital October.
Спасибо за внимание!
Если появятся какие-нибудь вопросы или что-то хочется узнать поподробнее, обязательно напишите, всегда отвечу. До новых встреч!
Комментарии (7)

Simplevolk
18.04.2016 18:29+2Очень хочется попробовать вживую. Цена очень кусается. Надеюсь, дойдет до производства и не повторит судьбу Google glass

Draconifore
18.04.2016 19:29+1Согласен, цена совсем кусается. Но виднеется пока что хорошая судьба, другие подходы применяются, чтобы внедрить в различные сферы. Поживём, увидим.
rPman
19.04.2016 00:46Пожалуйста, не корёжте язык и терминологию, я обращаюсь не только к разработчикам но и к маркетологам майкрософт,… представьте как будет сложно искать информацию по настоящей голографии, если информационное пространство (не только тексты но и осознание у людей) будет завалено неверно трактуемым словом… давайте говорить, хотя бы 'вр голограмма'.


BelBES
Интересно, насколько AR разглядываемый через очки соответствует тому, как его показывают в рекламных роликах..
Draconifore
Идентично.
Предположим, есть реальная чашка. Сделали виртуальную чашку — точную 3D модель реальной (в том числе с точной текстурой).
Поместим её в HoloLens и поставим её рядом с реальной. Надев HoloLens в глазах не отличается реальная и виртуальная чашка.
У HoloLens стоят два очень сильных процессора, которые позволяют использовать модели высокого качества. Какую модель вы сделали, такой она и будет выглядеть в HoloLens.
Kenya-West
Есть еще одна особенность. Hololens, я уверен, ещё не учитывает положение источников освещения (солнце, лампы, отблески, отраженный свет от зеркала и т. д.), так что даже высококачественная 3D-модель будет отличаться от своего глянцевого двойника из реального мира. Увы.
Во всём остальном уверен — Hololens вдохновляет.
Draconifore
Да. Но ещё стоит учесть, как работает рендеринг голограмм — есть особенности какие цвета мы можем использовать, т.к. рендеринг происходит посредством добавления света в естественный свет мира.
Уже при непосредственной разработке голограммы у нас есть некоторые инструменты для учёта источников освещения (за счёт встроенных датчиков).