
КДПВ из google.images
Озарённый лучами вдохновения, хочу в данной статье наконец-то самморизировать опыт разработки интерфейса внутрикорпоративной CRM для компании Performance Lab. Особенность для меня лично в данном проекте была, прежде всего, в подходе к гайдлайнам — за основу была взята концепция Google Material Design.
Итак, если вы, как и я отдаёте предпочтение шрифту Roboto, сочным предустановленным цветовым палитрам, чётко сформулированным правилам поведения элементов… И, как и бОльшая часть, разработчиков вы банально предпочитаете Android, то добро пожаловать под кат. Впрочем, поклонникам iOS — тоже не запрещается :)
Не открою секрет, если скажу, что: выигрыш в гибкости и сохранении нейтралитета, ведь в конечном итоге, профессионал должен знать гайдлайны и тех и других платформ.
Первый контакт
Дело было этой зимой. Раздался телефонный звонок. Девушка представилась кадровиком из компании Performance Lab. Услышав слова “под проект” и “удалённо”, я мысленно уже “что-то им начал рисовать”, едва телефонный разговор успел завершиться. Фраза “тестовое задание” тоже не прошла вскользь мимо моих ушей.
Забегая вперёд, скажу, что в этой истории “паззл сложился”. Особенно для меня. Как раз в тот период я был очарован материальной дизайн-концепцией от Google. И по телефону девушка успела намекнуть, что 70% пользователей будущей CRM-ки — айтишники. Прекрасно! Т.к. я слепо верю, что большинство из нас с вами предпочитают Android, то это было отличным совпадением — размяться! Во-первых: я отточу навык и понимания гугловских дизайнерских “узакониваний”. Во-вторых: дам привычную айтишникам среду обитания и предсказуемости в поведнии тех или иных элементов.
Вкратце о Google Material Design
Нет нет, ни в коем разе не цитатами с их официального источника. Вкратце и своими словами. Прежде всего это ответ оппозиции! Удар интенсивностью по утончённым стилям Apple. Знаете, как когда-то давно The Beatles считались милыми мальчиками. Но публика хотела анти-героев. Плохих парней. И это, возможно, привело к успеху Rolling Stones. Возвращаясь к гайдлайнам, кто-нибудь может себе представить, чтобы шрифт в знаке ограничения скорости стал Helvetica, пускай даже, Regular? Этот знак будет читаем только на расстоянии, когда читать его может быть уже поздно… Очень скоро интенсивность в дизайне приложений обрела своих поклонников!
Еще и это первая попытка систематизации правил разработки интерфейсов. Попытка подвести черту “итого” под трендом плоских (flat) дизайнов. Это и речь о том, что тени — снова хорошо и необходимо. Это попытка обосновать связь между экраном телефона и реальным миром. И связать поведение объектов воедино. Я имею право говорить только о визуальной составляющей, но я чувствую, что разработчики тоже в чём-то выиграли благодаря этой стандартизации.
Итак, как было сказано выше, у меня как UX-дизайнера стоят две цели “предсказуемость” и “привычная среда обитания”.
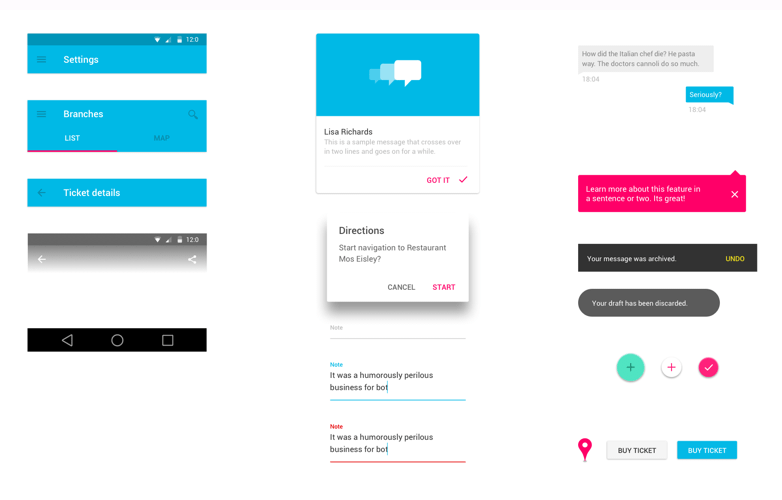
В качестве тестового задания я получил несколько экранов на выбор и отмашку “показать, как это будет выглядеть в новом виде”. Выбрал
А есть ли у нас с Вами повод волноваться?
Этот вопрос главным образом адресован моим коллегам (ui/ux). Отберёт ли эта стандартизация наш с вами хлеб? Я имею ввиду те гепотезы, что отныне создание многих интерфейсов будет автоматизировано. Что все стандартные элементы будут расставляться по заданной схеме, которую огласил Google. Я уверен, что нет! Заметили слово “стандартные” чуть выше? Именно! Пока дизайнер-интерфейсов способен решать нестандартные задачи, его труд никак нельзя автоматизировать. Потому что за решением такой задачи скорее всего ему понадобится выйти за рамки правил Google Material Design (только без фанатизма:)
На сегодняшний день, у меня эта мысль настолько эволюционировала за последние полгода, что я начал придавать разнообразия стилю внешних элементов в своих очередных проектах, но при этом сохранять материальное поведение по законам Google. Об этих проектах я еще расскажу в следующих выпусках….
Для меня это некоторое творческое разнообразие. Вы не скатитесь в рутину, выполняя однотипную стилизацию элементов для других своих заказчиков. Разумеется, если вы поклонник этих гайдов. Вы всегда можете для нового десктоп-проекта придумать новый UI-kit, но всю логику поведения элементов вы сохраняете, как сказано в правилах. Во-вторых: как минимум, предпочитающие Андроид — будут довольны. А если дальнейшее развитие тренда покажет, что Гугл был прав, то гораздо больше пользователей станут довольными! Не знаю, есть ли в моем подходе ноу-хау, но если кому-нибудь пригодится…
Лично я последнее время убеждён, что на рынке будут преуспевать те продукты, которые дают пользователям ощущения реального мира в поведении элементов на экране. Те самые ощущения, которые дают им эмоции. Свайпы, смахивания, поведение карточек, логичная для мозга анимация, микровзаимодействия и т.п… Если приложение дарит такие эмоции при взаимодействии — можно считать, что половина дела сделана….
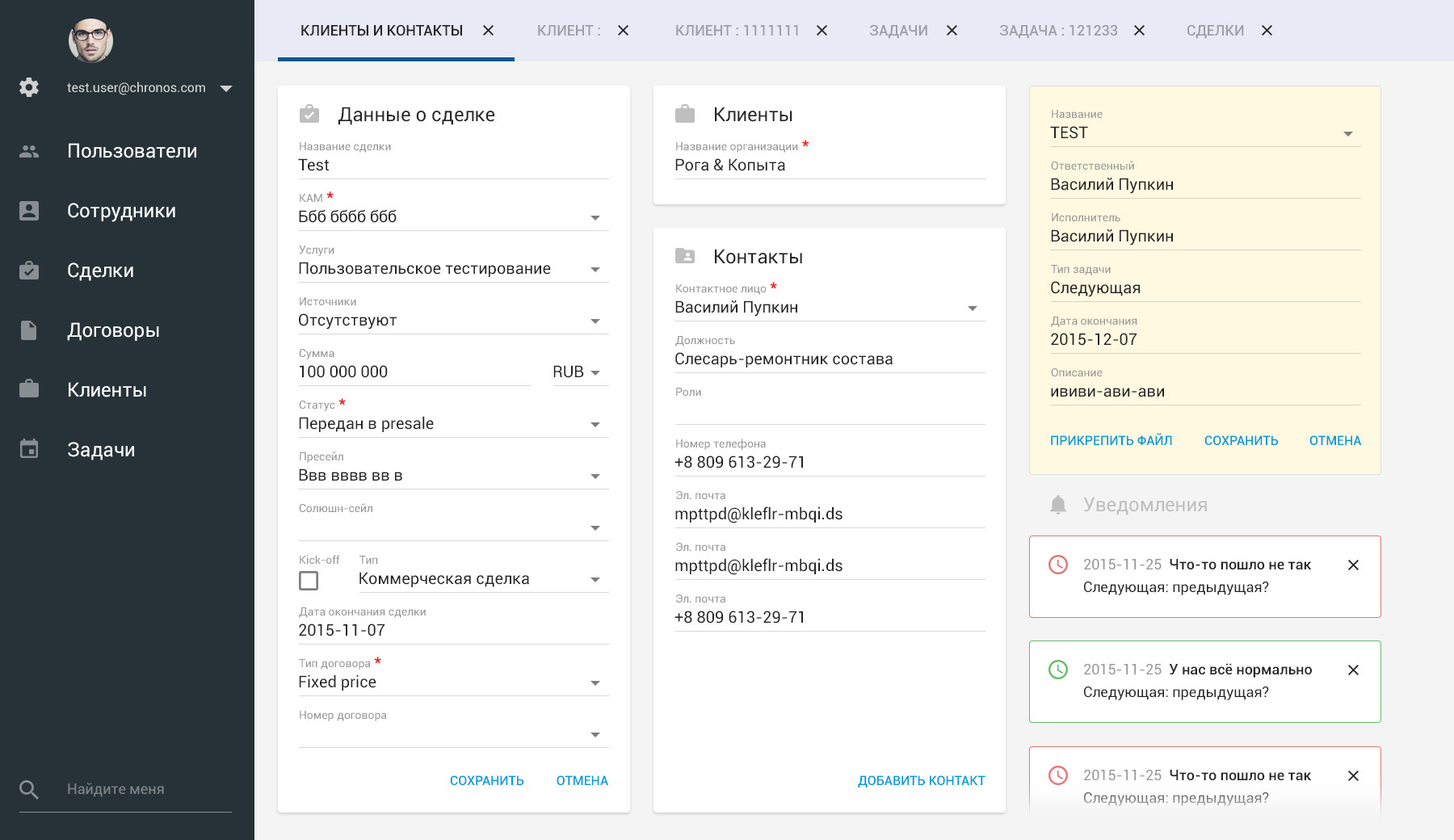
Вобщем, я выкатил им вот такую картинку и стал ждать ответа….

Продолжение читайте во второй главе...
Комментарии (34)

janson
04.07.2016 23:47+5Ну всё хорошо, и обороты выделены запятыми, и смысл упакован в предложения красивые. И метафоры образные.
Но «Андройд»… Да что ж вы творите-то, люди?!
Ну и при таком объеме статьи можно было и вторую часть сюда же написать. А то как-то получилось красиво, но никуда.

Denai
05.07.2016 00:33+2В незаполненных полях лейбл прям внутри лежать должен же.

Да и кнопки справа — в одном месте «отмена», в другом «добавить».VioletGiraffe
05.07.2016 09:31Хм. Впервые такое вижу, и даже не имею понятия, как это реализовать на Андроиде. По-моему, у EditText нет такой встроенной фичи.

Ganster41
05.07.2016 09:42В Android Design Support Library есть эта фича
http://android-developers.blogspot.com/2015/05/android-design-support-library.html

DeLuxis
05.07.2016 07:21-10очередное неудобное Г стремящиеся за дизайном раскрученным маркентологами.
1. Плоский дизайн, это не дизайн, это экономия! Поэтому его пихают везде где только можно. Нарисовать квадрат с тенями и прочими эффектами в 100500 раз дешевле.
2. Вы в своем интерфейсе не подумали о том, как этим люди будут пользоваться от слова совсем. Длинные названия, разная высота колонок, разные типы полей, быстрый поиск.

sanja1989
05.07.2016 10:39Да, нарисовать квадрат без теней — ещё дешевле, в том числе и для процессора, который отрисовывает эти 100500 квадратов.
Что бросается в глаза из непродуманности — поля в разных колонках находятся на разной высоте. Выровнять бы всё по сетке.
gimntut
05.07.2016 11:00+2Не понятно, за что DeLuxis получил минусы. Ведь Material Design (MD) это действительно экономия, но не потому что квадрат с тенями проще, а потому что его проще отобразить на любом размере экрана. Поэтому все последние графические стандарты для мобильных устройств стали плоскими. А дизайны с натуральными текстурами исчезают.
Плохо то, что MD — это стандарт для мобильных устройств и совсем не подходит для десктопа. Обратите внимание на огромные пустые пространства между элементами интерфейса. Они просто необходимы для пальцетыкательных экранов, но доставляют массу проблем в энтерпрайзе. Там где информации много, и нужно охватить глазом максимум из возможного.
В первую секунду при взгляде на дизайн кажется, что всё в порядке. А потом...:
- Почему в блоке «Контакты» — контакт, а не список контактов?
- Почему в карточке контакта, кнопка «Добавить контакт» и могу ли я окинув взглядом список контактов убедиться, что добавляемого контакта ещё нет в списке?
- Что это за жёлтый блок, в правом верхнем углу? Почему у него нет названия как у других блоков?
- Можно ли свернуть боковую панель?
- Строка поиска совсем не там, где ожидается, но хотя бы на виду, а не как у хабра
- Какой смысл в не интерактивных уведомлениях? Если уведомление о сообщении, то нужно перейти к отправке ответного сообщения. Если уведомление о событии в системе, то должен быть переход к связанному объекту системы. Например, переход к только что добавленному контакту, если об этом было уведомление.
Мне, не дизайнеру, предложенный дизайн тоже кажется не продуманным. Но, в любом случае, меня интересует техническая реализация, потому что даже при наличии гайдлайнов и подробного описания дизайна в картинках, его редко можно применить к своему проекту, а вот техническую реализацию или некоторые идеи повторить всегда можно. Поэтому жду продолжения.
kamushken
05.07.2016 11:22конструктивно! не хочу чрезмерно интриговать, но действительно ответы на многие вопросы будут в продолжении… вся проблема — собраться с мыслями. там куча экранов
gimntut
05.07.2016 12:40Мы точно говорим о десктопном приложении? «Куча экранов» — это не совсем то, что хотелось бы в продолжении. Интересует, может ли хабропользователь напрограммировать своё и если может, то как?
Я понимаю, что Вы хотели написать, какой большой дизайнерский труд вы проделали, и как применить MD к десктопным приложениям, но если не будет понятно как это сделать в реальном приложении, то весь рассказ становится не интересным. Пока даже не ясно, какой язык программирования будет использоваться и будет ли это десктопный html (electron, nw.js), чистый натив (.exe, dotNet), или веб-приложение с собственным сервером.
ilansk
11.11.2016 17:52Ну как дети, честно слово! Получать информацию из будущего собрались обманув фотон )))
Это напоминает вытягивание себя за волосы из болота.

aimh
05.07.2016 09:18Очень странно, что уведомления где-то внизу. При появлении нового никто его не заметит.
И я не понял что это сверху… теги? не похоже на них. табы? тогда почему с крестиками?
На карточках и попапах где есть кнопки «Ок» и «Отмена». Положительный вариант всегда справа ближе к углу.

ElOtroYo
05.07.2016 10:08Вы интерфейс prosperworks.com не смотрели? Одобрено Google, но это не мешает им отходить стандартов Material Design.

zuluss
05.07.2016 10:27Однотипные блоки с похожими серыми не выразительными иконками, которые ничем не отличаются друг от друга, это даже не Material Design.
TargetSan
05.07.2016 10:30Мне кажется, у всех подобных подходов одна болячка. Кнопки должны выглядеть как кнопки.

kamushken
05.07.2016 12:26расскажите гуглу)))

Ganster41
05.07.2016 13:00У гугла с кнопками как раз-таки все хорошо, а вот у вас почему-то все кнопки используют один и тот же прозрачный стиль, который больше предназначен для «второстепенных» действий. На вашем скриншоте только «отмена» должна быть прозрачной, имхо.

MikeVazovsky
05.07.2016 12:23Пробовали MD в десктоп приложении на NodeJS + ElectronJS (да, можно кидаться). Большая проблема в том, что если следовать гайдлайнам все получается очень, нет ОЧЕНЬ крупно. И понятно, что сейчас не модно экономить пространство экрана, но посмотрите на ту же Play Музыку (play.google.com/music) — на мониторе с разрешением 1920х1200 еле помещается список композиций в 15 (!) строк. Слишком уж эта концепция ориентирована для сенсорного ввода, да и то огроменные заголовки (которые в горизонтальной ориентации могут отожрать и >50% экрана) излишни.

kamushken
05.07.2016 12:26об этом будет в продолжении… «как я пожертвовал ВСЕМИ отступами, чтобы уложить систему в разрешение ноутбука 1366 на 768» )))
MonkAlex
05.07.2016 12:34Меня в этом плане ютуб раздражает. Ничего не влазит в 1920х1080, а раньше вполне помещалось в 1024х768.


NikitosZs
Похоже ведь на Метро.
kamushken
NikitosZs
Это меню пуск. Я говорю о самих приложениях.
kamushken
а я говорю о разнице в стилях, которая уже очевидна
NikitosZs
Ну, сходства тоже очевидны.