В сентябре прошлого года на маркетплейсе Themeforest.net появился раздел Sketch Templates. Изначально эта категория экспериментальная и закрыта для большинства авторов, поскольку сами Envato не были уверены в потребности скетч темплейтов. Они разослали достойным по их мнению авторам письма с предложением разработать шаблоны для данной категории. Таким образом наполнили каталог продуктами высокого качества. Хоть сам графический редактор Sketch.app относительно молодой, однако постоянно растущая многомиллионная армия пользователей, основная масса которых UI/UX дизайнеры, сформировала спрос на данный вид товара.

Нет причин не быть в числе первых
На момент появления категории Sketch Templates на нашем темфорестовском аккаунте не было заэпрувленных шаблонов, мы активно работали над первым HTML шаблоном. Я решил, что создание Sketch шаблона – это неплохая возможность наконец-то “засветить” аккаунт, поскольку конкуренция небольшая, а потребность в шаблонах есть. Я даже писал письмо в поддержку с просьбой залить шаблон в данную категорию. Однако ответ был однозначен: к сожалению, категория Sketch Templates находится в стадии бета-тестирования, а это значит, что добавлять шаблоны в категорию можно исключительно по приглашению.
help.market.envato.com
Это немного опечалило нас, однако в начале января мы получили долгожданный Approval по нашему первому HTML шаблону, о нем я писал в статье “Тернистый путь к продажам на Themeforest.net — Часть 1”. После того, как начало положено, все стало немного легче: мы повторно заполнили форму на добавление товара в бета-категорию (http://envato.formstack.com/forms/beta_categories) и практически сразу получили Soft Reject, который подразумевал доработку Sketch шаблона в направлении увеличения лейаутов.

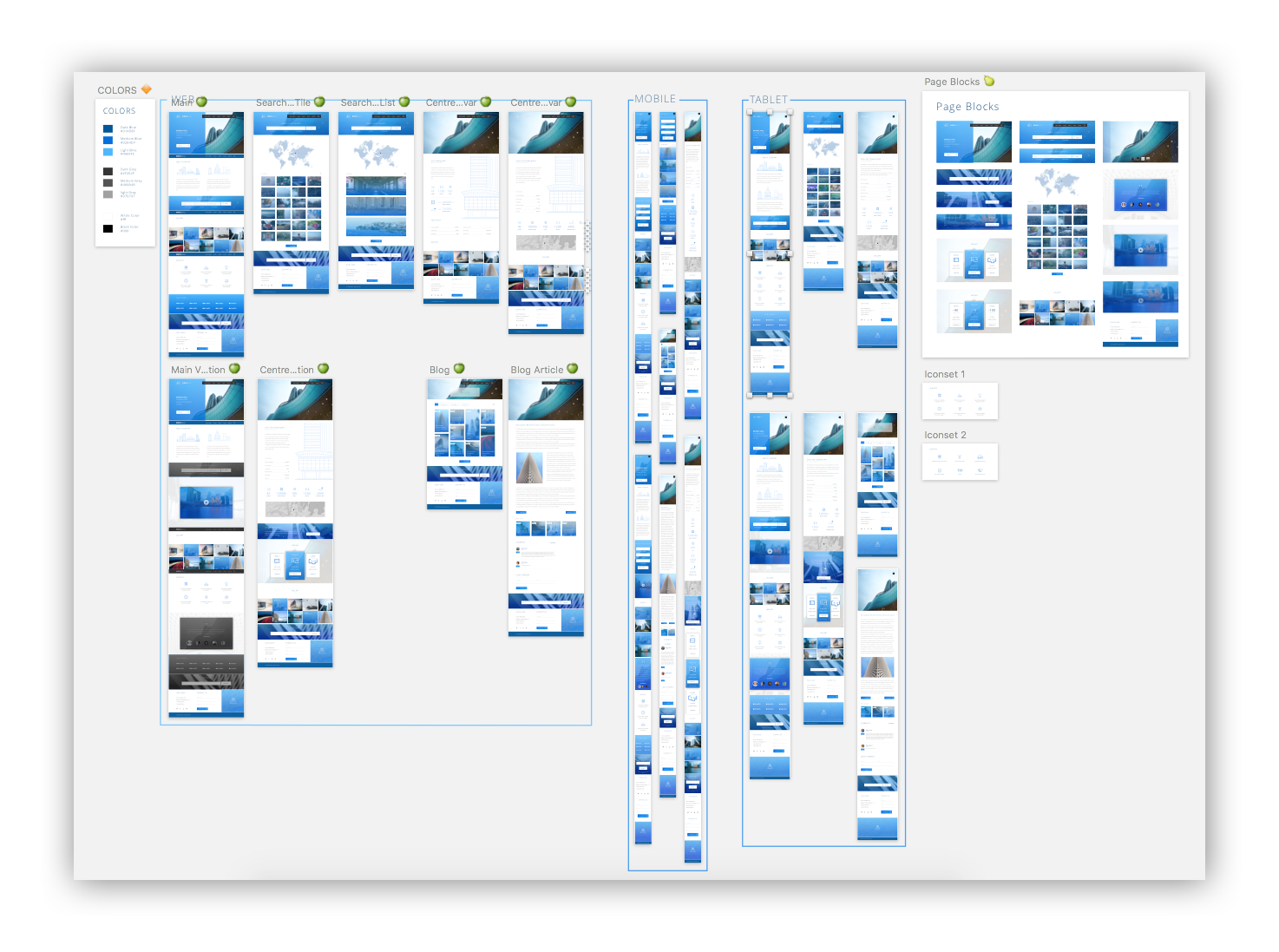
За первым софтом последовало еще три: из критических замечаний только “больше экранов”. В итоге файл из нескольких артбордов разросся до вот такого состояния:

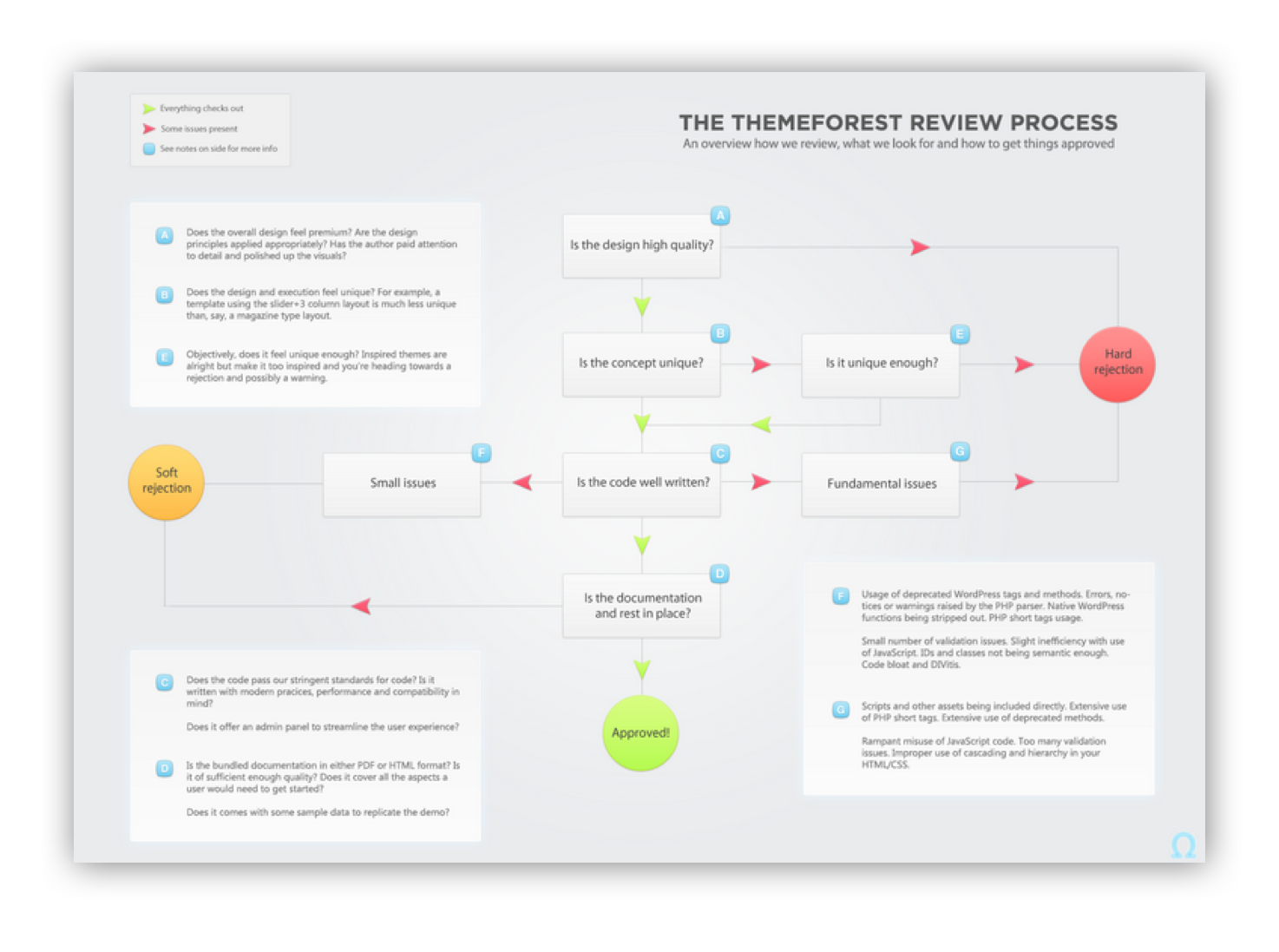
Напрашивается вывод, что данная категория существует непосредственно для того, чтобы покупать обширные UI киты, и только потом для того, чтобы приобрести проработанные layouts. На особые продажи шаблона в данной категории мы не расчитывали, а рассматривали sketch template исключительно как возможность заэпрувить дизайн будущего WordPress шаблона. Это практически треть пути, ведь весь процесс review достаточно обширный. Алгоритм процесса рассмотрения шаблонов модераторами Themeforest приведен ниже:

Что такое Soft Rejection?
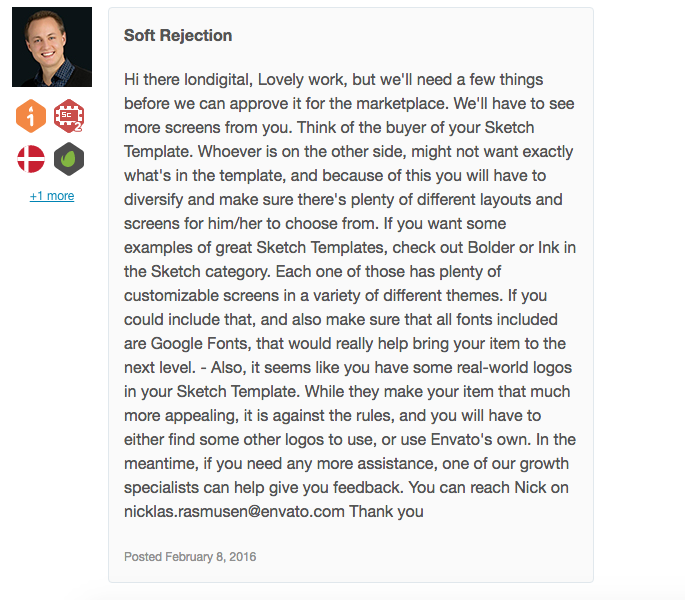
Когда вы получаете Soft Rejected это означает, что ваш продукт практически готов к продаже на маркетплейсе, однако требуются небольшие доработки. И список этих доработок попунктно описан в письме или в панели пользователя в разделе Hidden Items в пункте History.

Вам необходимо всего лишь внимательно прочитать их и исправить или доработать вашу тему.
Письмо при Soft Rejection

Что такое Hard Rejection?
Hard Rejected – это отклонение вашего шаблона без описания причины на то. Но не опускайте руки и продолжайте совершенствоваться. Мы получали Hard Rejection десятки раз. И каждый раз без объяснения причин. Каждый раз думали “может, ну его этот Themeforest”, но брали себя в руки и продолжали работать.
Письмо при Hard Rejection

Но ни в коем случае не отчаивайтесь, об этом пишут все. Да, конечно, трудно продолжать работать над шаблоном, если ты даже не представляешь в чем может быть проблема.
Где взять “вкусные” картинки?
Мы у себя в компании давно уяснили, что продает красивая картинка. Большинство людей визуалы и покупки совершаются, в большей степени, под влиянием эмоций. Но вот где взять эти “вкусные” картинки для наполнения сайта, еще и в узкой тематике? Это всегда остается огромной проблемой для любого дизайнера и контент-менеджера. Я думаю, подборка бесплатных фотостоков придется к стати:
- unsplash.com
- stocksnap.io
- littlevisuals.co
- deathtothestockphoto.com
- lifeofpix.com
- imcreator.com
- nos.twnsnd.co
- tumblr.com
- jaymantri.com
- freestocks.org
- mmtstock.com
- flickr.com
Плагины для Sketch.app, без которых не обойтись. Для генерации текстовок и картинок по заданным параметром рекоммендуем использовать Invision Craft и Content Generator. Определиться какой из них лучше и выбрать один не получается, поскольку работают они по разному. Например, один тянет контент с unsplash.com, другой с flickr.com. Поэтому лучше использовать их в связке.
Несколько полезных ресурсов по подборке палитры для сайта:
Что касается иконок, то в конечном итоге всегда получается так, что на выходе собирается индивидуальный пак. И это, пожалуй, лучшая ситуация. Однако, для быстрых решений вполне подойдёт fontawesome.io. А менеджерить большие библиотеки иконок удобнее всего с плагином Icon Jar.
Что касается шрифтов, то лучше использовать решения от Google. Для работы с ними лучшая утилита – это skyfonts.com
Еще несколько инетресных ресурсов с массой полезностей:
Как мы выбирали тематику для нашего второго шаблона
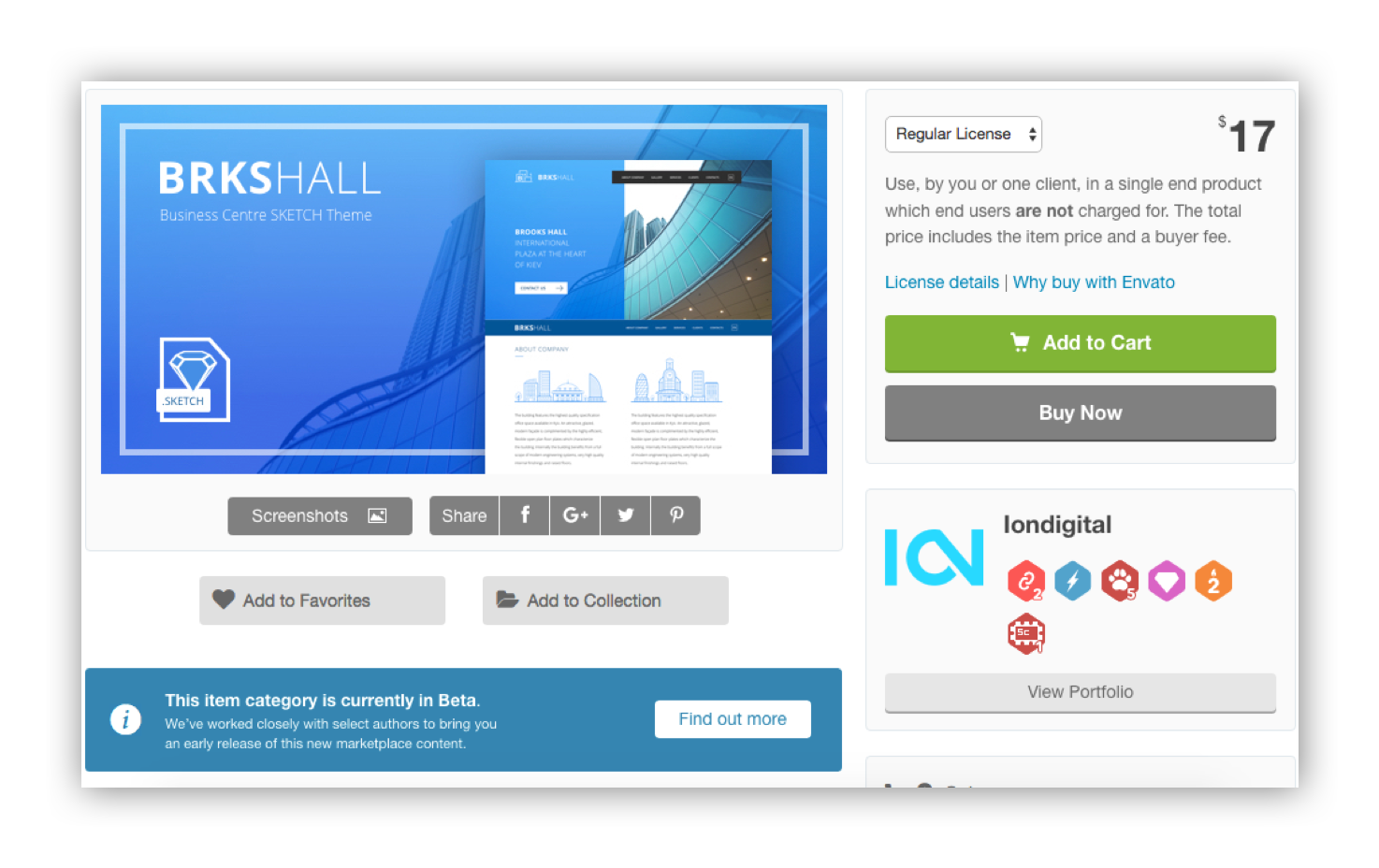
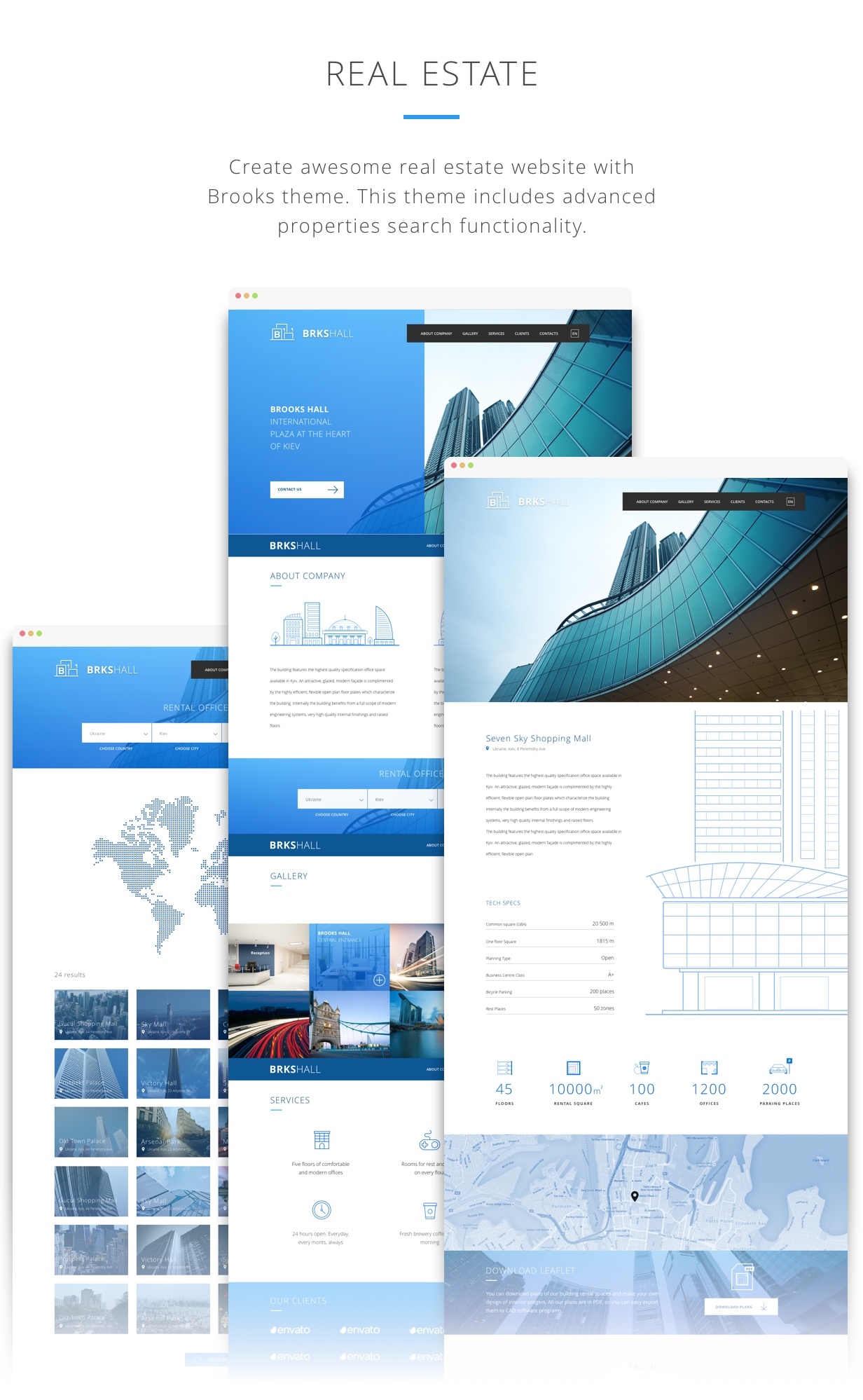
После того, как наш первый шаблон Profi Theme попал в категорию Corporate, мы решили, что следующий шаблон будет узконаправленный. Сделали небольшой ресерч по категориям и решили, что категория Real Estate вполне подходящая: до 100 wordpress шаблонов, а продажи самых успешных превышают тысячи. Как я писал ранее, начать решили с новой категории Sketch Templates. У нас уже были наработки на тематику аренды помещений, оставалось раскрутить тему и подготовить Sketch-файл к релизу. После обработки софтов, которые упирались исключительно в наращивание объема шаблона, мы наконец-то залили наш шаблон на маркет.

Опираясь на предыдущий опыт, мы не стали заморачиваться на разработку HTML версии, а сразу приступили к разработке WordPress шаблона. Спустя месяц продуктивной работы был готов первый билд для ревью. Мы осознавали, что он не идеален, но все равно решили пробовать в надежде получить софт реджек. А во время проверки, которая на тот момент составляла около двух недель, дорабатывали оставшиеся ньюансы.

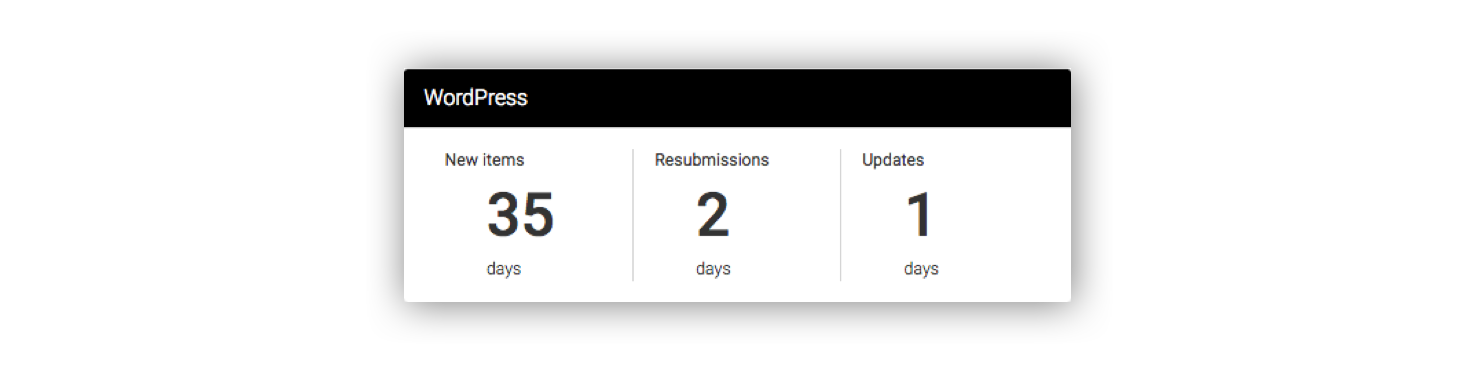
И мы уже думали, что практически у цели, однако ревьюверы Themeforest.net так не считали. Проверка нашего шаблона длилась более двух месяцев, а точнее 63 дня. Благо, это не субъективное отношение к нам, а общая тенденция на маркете. Эта тема активно обсуждалась и обсуждается на форуме, поскольку уже дано время проверки WordPress шаблона не опускалось меньше 35 дней.

63 дня на ревью! Что делать?
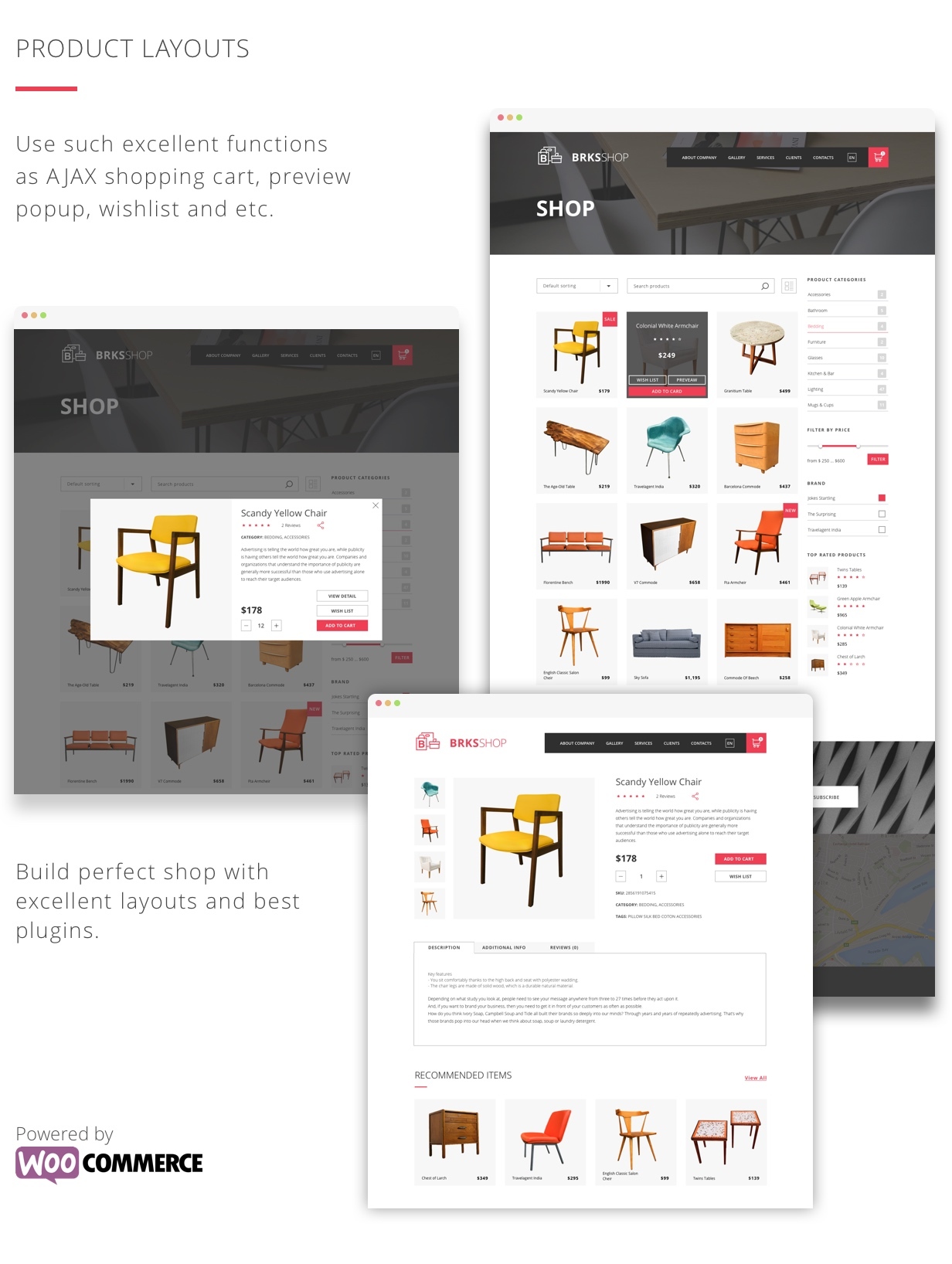
За время проверки нашего шаблона мы практически полностью переосмыслили его направление и увеличили его в три раза по объему и функциональности. Для начала мы решили, что неплохо было бы сделать на базе Brooks Theme интернет-магазин, используя плагин WooCommerce.

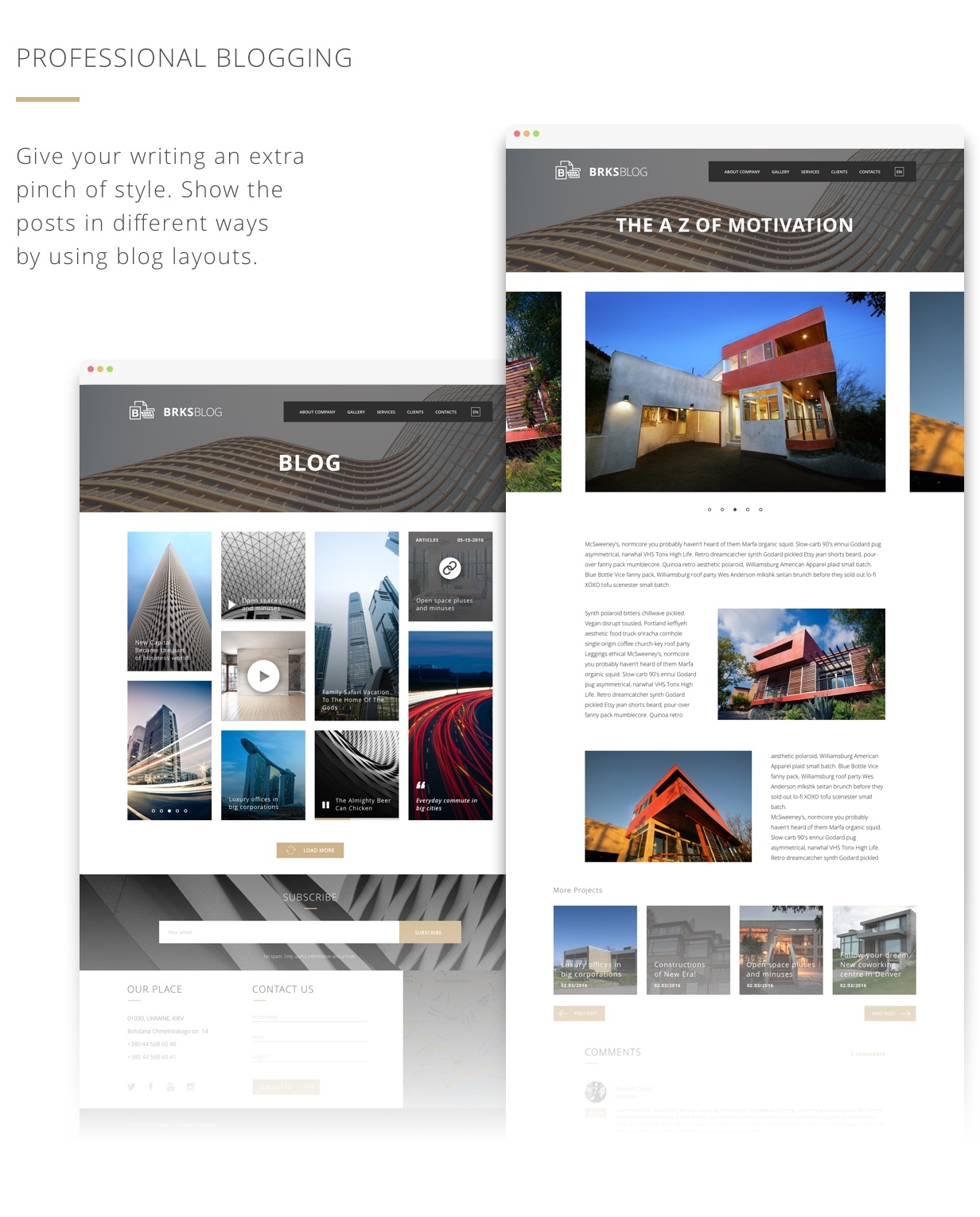
После чего мы вспомнили, что изначально сайты на WordPress используются в качестве блогов, и глупо было бы делать шаблон не заточив все страницы и виджеты блога.

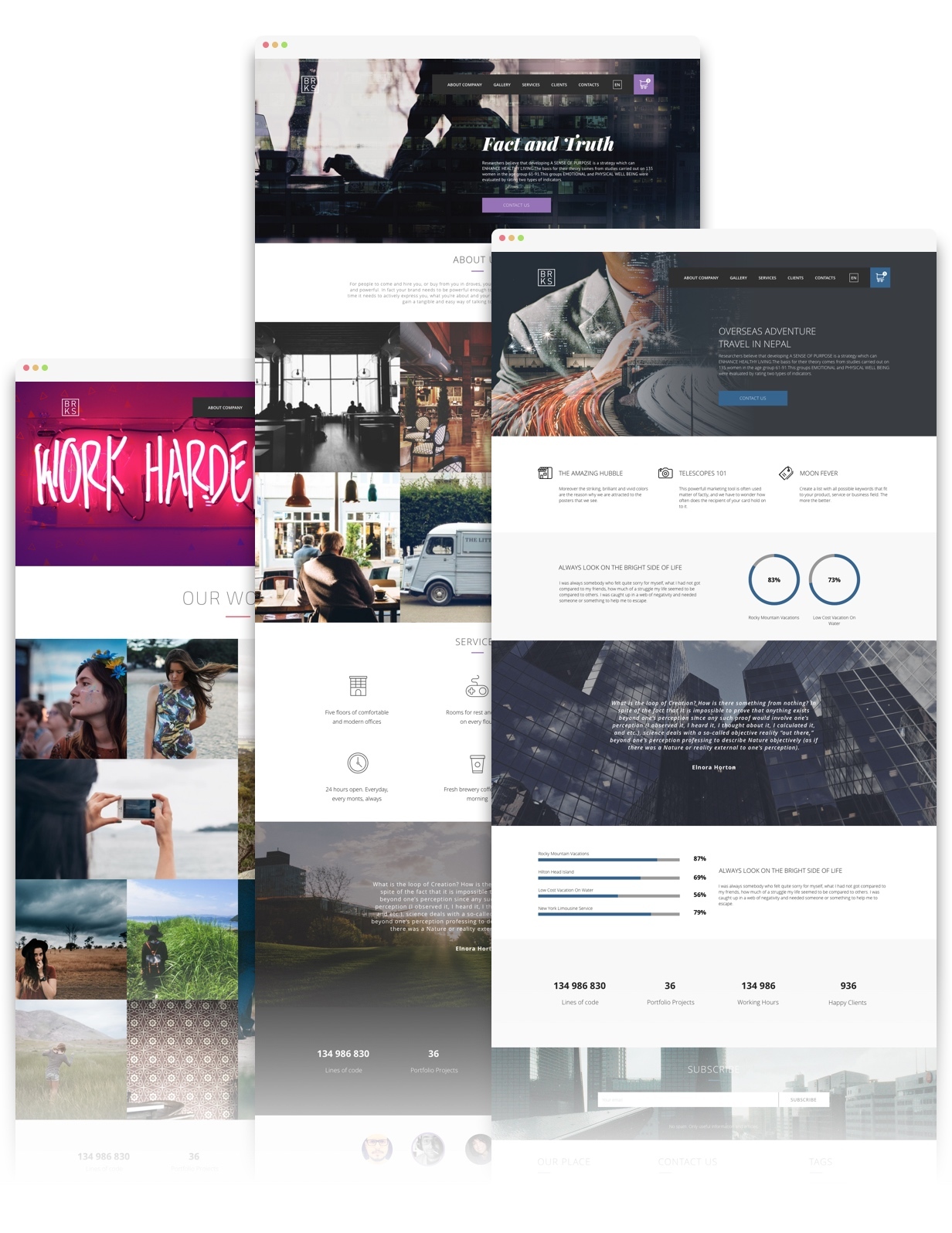
Согласитесь, 63 дня – это достаточно долго, за это время мы успели проработать даже портфолио для архитектурного бюро и студии дизайна интерьеров. Также это фолио с легкостью можно заточить и под фотографов, художников, веб-дизайнеров, графических дизайнеров и прочих представителей творческих профессий.

После всех доработок, к нам пришло понимание, что с таким обширным шаьблоном не место в разделе Real Estate. Необходимо было менять категорию и опять лезть в высококонкурентную нишу Creative. Оставалось дождаться ревью от themforest и повторно залить шаблон с просьбой перенести его в другую категорию.
И вот наш план начинает приходить в действие и 29 июня мы получаем Soft Reject. Но время нас ничему не учит, мы даже не предполагали, что пройдет еще целых 2 месяца и 5 софтов до того момента, как наш шаблон наконец-то попадет на маркет.


Мы в каждом письме при фиксе багов просили ревьювера о переносе нашего шаблона в другую категорию. Ревьюверы менялись, а ответа так и не было. Просто очередной список багов и доработок. Иногда они были нелепыми по типу “перепроверьте все еще раз” или “WordPress пишется с заглавной W и P”. Но зачастую по сути, но каждый раз разные. Неужели нельзя просмотреть и за один раз написать все замечания, зачем растягивать удовольствие. Иногда складывалось впечатление, что ревьюверам платят за затягивания процесса проверки. Хотя какой в этом смысл мне до сих пор не понятно. Однако, наши опасения на счет того, что шаблон останется в первоначально заявленной категории, оказались напрасными. После долгожданного эпрува наш вордпресс шаблон «Brooks WP – Creative Multi-Purpose WordPress Theme» автоматически был перенесен в необходимую категорию

Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (10)

pandvm
31.08.2016 16:10Сам начал разработку темы для WordPress для продажи на ThemeForest. Учитывая, что в русскоязычном (да и в англоязычном, что уж греха таить) секторе интернета практически нет подобной информации, то вы как раз кстати! За что вам огромная благодарность, что делитесь своим путем.

eEugene
31.08.2016 17:00Спасибо за статью.
Может кто подскажет подобные Invision Craft плагины для windows-пользователей?
olegkrasnov
01.09.2016 23:31Для windows пользователей скетча? :)

eEugene
02.09.2016 00:16А вы знаете как скетч запускать под виндовс?
Я спрашивал про плагины для программ которые можно запустить в виндовс (photoshop, gimp и т.п.).
olegkrasnov
02.09.2016 01:30Никак.
Я не экстрасенс, чтобы читать ваши мысли.
Существует версия крафта для фотошопа.
eEugene
02.09.2016 02:08Не нужно быть экстрасенсом чтобы понимать очевидное.
Всем известно что скетча нет для виндовса. И если спрашивают плагин для виндовс, значит это не для скетча. Теперь понятно как читать то, что люди спрашивают?


ninJo
Являюсь автором парочки плагинов в другой категории (codecanyon.net), там с модерацией дела обстоят намного проще и быстрее. Может быть тоже напишу статью в течении месяца.