WebFonts. История
WebFonts — это технология использования сторонних шрифтов на своей веб-странице. Один из примеров:

Если начинать с истоков, тег font был введен в 1995 году, а уже в 1996-м было написано программное определение на CSS. Начиная с версии CSS 2.0 была введена загрузка и синтез шрифта в браузерах, но тем не менее тогда еще популярный, а ныне старый и неактуальный IE не имел поддержки загрузки шрифтов, что мешало бурному развитию использования шрифтов на своем сайте.
В современном интернете веб-шрифты — это давно устоявшаяся вещь. На разных сайтах мы можем использовать разного рода шрифты, которые, в свою очередь, не включены в поставку той или иной операционной системы, однако есть нежелательный побочный эффект, о котором мы сегодня и поговорим.
Форматы файлов
Для подключения шрифтов используется программная вставка в CSS, так называемое @-правило. Итак, в простейшей форме @font-face — это такая декларация. Выглядит она следующим образом:
/* Объявляем шрифт */
@font-face {
font-family: 'Имя шрифта';
src: url('путь/до/него');
}
/* Применяем шрифт */
p {
font-family: 'Имя шрифта', Arial;
}
TTF или OTF — привычный нам файл шрифта, но подгружаемый с сервера на время просмотра сайта;
WOFF — незащищенный архив исходника OTF или TTF, пожалуй, самый важный формат, который поддерживают большинство популярных браузеров, а файлы в WOFF обычно 2–2,5 раза легче, чем исходные;
EOT — внедряемый TT OpenType архив, имеющий механизмы защиты, нужен для поддержки старых браузеров Internet Explorer (начиная с IE8, кроме TrueType кривых, поддерживаются и PostScript);
SVG — для поддержки браузера Safari.
Подготовленные к внедрению ( @font-face) на сайт шрифты на сегодняшний день должны быть сразу в нескольких форматах. Вы поняли, что существуют некоторые расхождения, так же как существует не один вид операционных систем. Форматов шрифтов достаточно много, но конкретный будет работать только в конкретном браузере. Что же касается этих самых форматов, отчего их так много нужно указывать при подключении, то они нужны для кроссбраузерной поддержки сайта.
@font-face {
font-family: 'Имя_шрифта_любое';
src: url('Имя_файла_шрифта.eot');
src: url('Имя_файла_шрифта.eot?#iefix') format('embedded-opentype'),
url('Имя_файла_шрифта.woff') format('woff'),
url('Имя_файла_шрифта.ttf') format('truetype'),
url('Имя_файла_шрифта.svg#DSNoteRegular') format('svg');
font-weight: normal;
font-style: normal;
}
Ежели вы хотите использовать вместо файла зашифрованный код, в этом случае к нам на помощь приходит base64, который работает по тому же принципу и с изображениями, однако для старого IE base64 не обрабатывается.
@font-face {
font-family: 'Имя_шрифта_любое';
src: url('Имя_файла_шрифта.eot');
}
@font-face {
font-family: 'Имя_шрифта_любое';
src: url(data:font/woff;charset=utf-8;base64,ДАННЫЕ) format('woff'),
url(data:font/truetype;charset=utf-8;base64,ДАННЫЕ) format('truetype'),
url('Имя_файла_шрифта.svg#Имя_файла_шрифта') format('svg');
font-weight: normal;
font-style: normal;
}
Embedded OpenType?
Как вы могли заметить, то подключаемые шрифты для IE имеют строчку с таким параметром:
src: url('Имя_файла_шрифта.eot?#iefix') format('embedded-opentype')
В классическом варианте мы должны были указать с вами именно так:
src: url('Имя_файла_шрифта.eot') format('embedded-opentype')
Но при добавлении символа "?" после формата шрифта мы принудительно указываем браузеру не читать последующее указание — format('embedded-opentype'). Internet Explorer поддерживает вложение шрифтов через так называемый фирменный Embedded OpenType стандарт, начиная с версии IE 4.0. Он использует метод управления цифровыми правами для предотвращения копирования шрифтов, которые распространяются по лицензии.
Что, если не поддерживается шрифт в браузере?
Давным-давно уже были придуманы обходные пути, так называемые «костыли» для отображения того или иного шрифта. Бывают случаи, когда шрифт был разработан только в формате SVG, или же только в формате TTF.
1. В стародавние времена разработчики подключали изображение, которое в свою очередь было текстом, набранным в визуальном редакторе. Однако сейчас это считается дурным тоном, ибо поддержка довольна затруднительна (нужно снова открывать редактор, чтобы изменить текст картинки), соответственно пользователь не может скопировать текст с картинки.
2. Также распространенным являлось использование flash-решений.
3. Другим решением является использование Javascript, чтобы заменить текст с VML (для Internet Explorer) или SVG (для всех остальных браузеров).
Какие проблемы еще могут возникнуть?
Браузер будет пытаться синхронизировать подгрузку шрифта, он будет стараться спрятать текст, то есть сделать его невидимым, пока шрифт не был подгружен. Этот эффект называют FOIT, эффект «белой вспышки».
Один из веб-разработчиков Bram Stein опубликовал статью о том, как он исправил ситуацию, написав собственную реализацию полифила. Далее приведем пример подобной проблемы и ее решения.
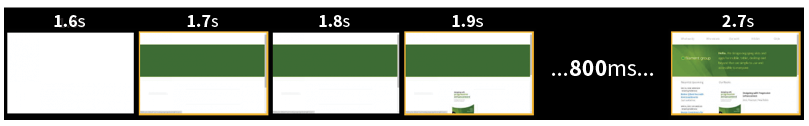
Эффект вспышки
Эффект FOIT в таких браузерах, как Safari, Chrome, Opera, Firefox имеет тенденцию скрывать текст в течении максимум 30 секунд перед отказом в получении шрифта, после чего устанавливается шрифт по умолчанию.
Пример того, как загружается шрифт:

И все-таки, 2.7 секунды — это долгое время!
Что же можно сделать?
Изначально подход заключался в том, чтобы включить преобразование файлов шрифта в данные URIs так, чтобы те шрифты могли быть включены непосредственно в определения семейства шрифтов в файле CSS. Загружая этот файл CSS асинхронным способом, можно гарантировать, что браузер немедленно отдаст текст в странице, используя кастомные шрифты, а новые шрифты применялись бы, как только CSS был бы загружен.
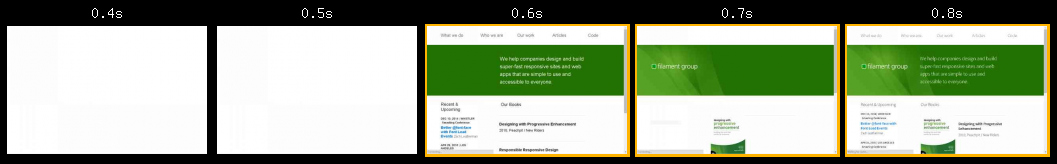
Однако, в любом эксперименте есть побочный эффект.
Изначально Bram Stein использовал кастомный шрифт, но после того, как его шрифт был подгружен, происходило «мерцание», в примере на 0.7 секунде:

Короче говоря, мерцание происходит тогда, когда браузер пытается отобразить шрифт из font-family и применить его в html. Шрифт, определенный в @font-face декларации, который не был еще загружен.
Bram Stein показал, как правильно подключать шрифты, он разработал скрипт, альтернативу от google для асинхронной подгрузки шрифтов, это скрипт — FontFaceObserver.
Пробуем
Анализ
Стандартное подключение от Google
Честно говоря, используя больше одного шрифта на сайте можно конкретно замедлить скорость загрузки страницы сайта, тем самым увеличивая общее время загрузки. Google Fonts API позволяет быстро добавить шрифт на сайт, используя генератор шрифтов, тем самым быстрее проектировать свой сайт. Однако, нужно помнить об эффекте FOIT. Общее время загрузки — 322 мс.

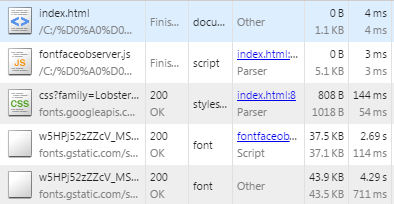
Web Font Loader от Google
Web Font Loader — JavaScript библиотека для расширенной работы с API, библиотека, которая дает нам больше контроля над подгрузкой шрифта, чем стандартный API Google Fonts. Скрипт позволяет нам использовать множество шрифтов, подгружая их последовательно или асинхронно. В отличие от стандартного подключения, на слабых соединениях показывается текст со стандартным шрифтом, до тех пор, пока не будет загружен шрифт.
Общее время загрузки: 1132 мс

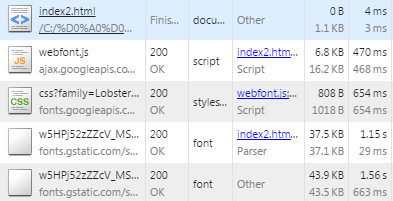
FontFaceObserver
FontFaceObserver — это JavaScript библиотека (5кб), так называемый подгрузчик совместимый с любым веб-обслуживанием шрифта. Скрипт позволяет уведомить нас о том, загрузился ли шрифт или нет, позволяет отслеживать событие после загрузки и до загрузки шрифта. Общее время загрузки: 159 мс

Использование скрипта:
[ Документация (eng) ]
<style>
@import url(http://fonts.googleapis.com/css?family=НАЗВАНИЕ_ШРИФТА&subset=cyrillic,latin);
/* шрифт по умолчанию, до тех пор пока не подгружен новый шрифт */
body {font-family: sans-serif;}
/* новый шрифт */
.fontOneLoad body {
font-family: 'НАЗВАНИЕ_ШРИФТА', cursive;
}
</style>
<script src='js/fontfaceobserver.js'></script>
<script>
// инициализация
var fontOneLoad = new FontFaceObserver('НАЗВАНИЕ_ШРИФТА', {});
fontOneLoad
.check()
.then(function () { // событие, когда шрифт загружен
// добавляем класс тегу html
document.documentElement.className += " fontOneLoad";
});
</script>
Комментарии (11)

vsb
26.05.2015 06:45Подскажите нормальный способ использовать разные WOFF-файлы для Windows и OS X. Google Fonts просто отдают разные CSS-файлы с разными путями в зависимости от User-Agent, но на своём сервере это настраивать не хочется, хочется какого-то более простого решения.

Mithgol
26.05.2015 10:06Я всё время думал, что файлы WOFF следует рассматривать как кросс-платформенные, то есть что для Windows и для OS X сгодится один и тот же файл WOFF.
Вы предполагаете, что это не так? Каковы же Ваши основания предполагать это?
vsb
26.05.2015 12:14В Windows и OS X отличаются механизмы рендеринга шрифтов и для оптимального отображения требуются разные шрифты. Можно использовать один шрифт, но он будет неоптимален. Факт того, что Google Fonts отдаёт разные файлы исходя из разных User Agent-ов (один браузер, разные операционные системы) я лично проверял.
Возможно в Windows-шрифте есть хинтинг, а в OS X он отключен и Google Fonts отдаёт разные файлы, чтобы сэкономить на размере, возможно всё обстоит с точностью до наоборот, возможно там разные хинты, может быть ещё что-то. К сожалению я не копал настолько глубоко, это только мои предположения.

danfe
26.05.2015 06:54-2На разных сайтах мы можем использовать разного рода шрифты, которые, в свою очередь, не включены в поставку той или иной операционной системы,
Если шрифт не входит в поставку, имхо имеет смысл еще раз подумать, стоит ли его использовать [на сайте].
… однако есть нежелательный побочный эффект, о котором мы сегодня и поговорим.
Побочных эффектов от использования сторонних шрифтов, на самом деле, множество (и они перечислены в статье). Доходит до смешного же: в 90-е люди ждали загрузку картинок (или отключали их и спокойно читали текст), сейчас картинки грузятся и показываются зачастую до текста!
Человечество столетиями создавало и совершенствовало качество шрифтов, выработало практики их корректного использования, и любая современная операционная система умеет «из коробки» очень хорошо отображать текст. Зачем загружать из сети шрифты (нечто практически неизменное), тем более общего назначения (sans/serif), мне непонятно совершенно.
Mithgol
26.05.2015 10:03Опыты над людьми показали, что простое изменение шрифта может усилить доверие читателя к тексту.
Вот и ответ на вопрос «зачем?».
danfe
26.05.2015 13:37The results: For every 1,000 respondents [all of them are NYT readers — прим. моё], almost five more people agreed with Deutsch’s statement when it was written in Baskerville than they did when it was written in Helvetica.
Простите, но делать каких-то далеко идущих выводов из конкретно этой заметки, по-моему, не стоит. В нескольких комментариях там довольно подробно объясняется почему.

Ashot
26.05.2015 12:37+1используя больше одного шрифта на сайте можно конкретно замедлить скорость загрузки страницы сайта, тем самым увеличивая общее время загрузки
Объяснить бы ещё это дизайнерам.

adiunov
28.05.2015 14:09Я правильно понимаю, что данные скорости загрузки для WebFontLoader указаны для медленного соединения, а для FontFaceObserver — обычного?


stardust_kid
Перевод корявый. Информация по сути неверная. Загрузчик Google информирует о том, что шрифты загрузились, меняя класс body, доступны события и его можно вызывать асинхронно.
github.com/typekit/webfontloader