
В сети есть тонны руководств и блогов про дизайн для виртуальной реальности. Но у вас не хватит времени проштудировать их все и выделить наиболее полезную информацию. Поэтому я решил поделиться своими заметками на тему VR. Это не окончательная форма статьи, она будет дополняться по мере развития технологий и подходов. Также приветствуется обратная связь.
Содержание
Памятка для начинающих
Вы новичок в VR? Этот короткий (1-1,5 часа) путеводитель поможет вам сориентироваться в самых важных вещах. К сожалению, без прямого доступа к VR-системе не получится получить полного представления. Наиболее доступные и популярные платформы требуют Android-смартфон. Я рекомендую взять такой, на котором можно будет запускать Daydream. Если вы будете пытаться изучать VR, не попробовав сначала Daydream, то просто потеряете время. Обсуждать VR — это как танцевать про архитектуру. Сначала нужно получить эмпирический фундамент, на котором можно строить последующее обучение.
Фундаментальные принципы дизайна (~20 минут)

Приложение Google Cardboard Design Lab для Android — лучший способ освоения фундаментальных принципов хорошего VR-дизайна, как они представляются на сегодняшний день.
Размышления об эргономике и процессе (~20 минут)
Майк Элгар освещает важные моменты, связанные с эргономикой в VR. Предлагаются разные подходы к обдумыванию дизайнерских решений, о командном процессе создания дизайна и документации.
Дополнительные сведения (~30 минут)
Напоследок взгляните на действительно творческое исследование, проведённое командой Daydream Labs. Оно разбито на три части: взаимодействие, погружение, социальное общение. Эти эксперименты позволяют представить объём работы, необходимой для создания по-настоящему зрелых дизайнерских подходов. Очень много работы.
x. Coda
Итак, добро пожаловать в дизайн для VR. Прежде чем продолжить, хочу отметить, что большая часть представленной выше информации относится к приложениям, основанным на эффекте присутствия пользователя (presence-dependent), это сфера развлечений и игр. Рискуя прослыть Капитаном, всё же подчеркну:
Существуют фундаментальные различия между приложениями, основанными на присутствии (presence-dependent), и задача-ориентированными (task-focused).
Пользовательский интерфейс, создаваемый для игры, никогда не будет удовлетворять потребностям приложения для повышения производительности труда. Я думаю, что на этапе развития индустрии ошибочное применение разных подходов будет главным источником неудобств при работе с VR-приложениями.
Основные принципы
- Виртуальная реальность — это способ обретения нового опыта и возможностей.
- Сессии от 30 минут.
- Лучше всего пользоваться VR-приложениями дома в комфортной обстановке.
(Взято из выступления Designing for Daydream, Google I/O 2016)
- Оптимизируйте производительность. Крайне важно сохранять частоту кадров стабильной и выше 60 fps. Иначе вы рискуете укачать пользователей. Наш вестибулярный аппарат — это очень капризное устройство. Так что обязательно обсуждайте с вашей командой эстетичность ограничений вашего виртуального мира. Снижение качества ради повышения стабильности лучше, чем наоборот. Хороший пример — PlayStation VR, обладающая низким разрешением, но выдающая 120 fps.
- Удобство в приоритете. В VR закон Фиттса действует вовсю. Удостоверьтесь, что пользователи могут экономить движения: объединяйте действия, которые часто выполняются вместе (например, прокрутка вперёд/назад), привязывайте перемещение объектов к сетке, и так далее. С самого начала определитесь, как лучше пользоваться вашим приложением — стоя или сидя, требуется ли поворачиваться на 360 градусов.
- Главное — простота обучения. Пока нет правил, как люди должны взаимодействовать с вещами в VR, так что можно делать небольшие упрощения интерфейса. В любых ситуациях пользователь должен получать ясную обратную связь, особенности взаимодействий лучше объяснять на практических примерах, а не текстом. Ключевые понятия приложения нужно объяснять своевременно. Один из лучших примеров — игра Land’s End, в неё невероятно легко учиться играть, а все инструкции даются единственной текстовой строкой.
- Избегайте чрезмерной буквальности. Большая часть этого десятилетия прошла под знаком скевоморфизма. Многие разработчики инстинктивно хотят сделать так, чтобы в VR всё было как в настоящем мире. Но нам не нужно воссоздавать каждую мелочь повседневной жизни. В виртуальности не нужно прилагать столько же усилий для открывания банки. Там, где это полезно, можно использовать ориентиры реального мира, но не надо отказываться от преимуществ гибкости физики и характера VR-среды.
- Звуковое оформление критически важно. Его роль трудно переоценить, и для большинства разработчиков такая ситуация очень непривычна. Пользователи не будут выполнять в VR сразу несколько задач (пока что), и точно не будут действовать одновременно в VR и реальном мире. Их внимание будет полностью поглощено цифровым миром и задачей, которую они выполняют в данный момент. Поэтому грамотное звуковое оформление будет помогать им ориентироваться и сосредотачиваться на решении текущей задачи. Это ещё один из ключевых способов дать пользователям обратную связь.
«Слух — это разновидность зрения, сразу дающее полное представление о сцене»
Алекс Фааборг (Google), Голоса VR, эпизод #423
Камера (Поле зрения пользователя)
- Не прикрепляйте к камере предметы.
Если вы не можете отвернуться от чего-то, это вызывает дискомфорт. Это как если бы у вас была грязь на стекле очков. - Не ускоряйте и не замедляйте камеру.
Она должна двигаться всегда с одной скоростью. Ускорение и замедление также вызывают дискомфорт. Следуйте этим правилам: вперёд > назад, вверх / вниз > стрейф влево / вправо, быстрые перемещения камеры > мягкие вращения камеры. - Постарайтесь соблюсти привычное для пользователя расстояние от пола до глаз.
Человек высокий или низкий? Подумайте о различиях обзора у маленького ребёнка и у высокого взрослого. Эта задача сильно облегчается при наличии систем отслеживания положения в пространстве. Но если вам они недоступны, то продумайте решение этой задачи заранее.
Позиционирование:

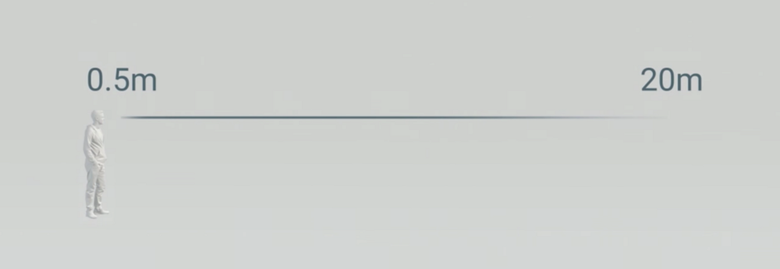
Идеальный диапазон расстояний для размещения элементов интерфейса, согласно Майку Элгеру.
Человеку неудобно фокусироваться на объектах ближе полуметра. А всё, что дальше 20 метров, теряет эффект глубины, «трёхмерность». Экраны и оптика современных VR-устройств лучше всего позволяют фокусироваться в диапазоне 2-10 метров.

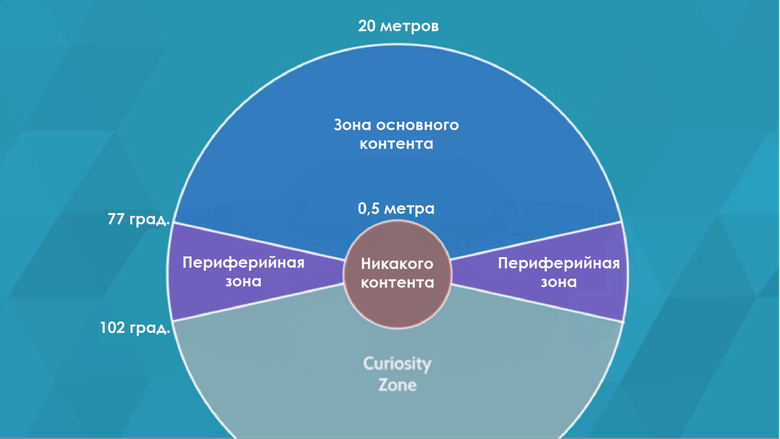
Схема зон размещения разных видов контента, согласно Майку Элгеру.
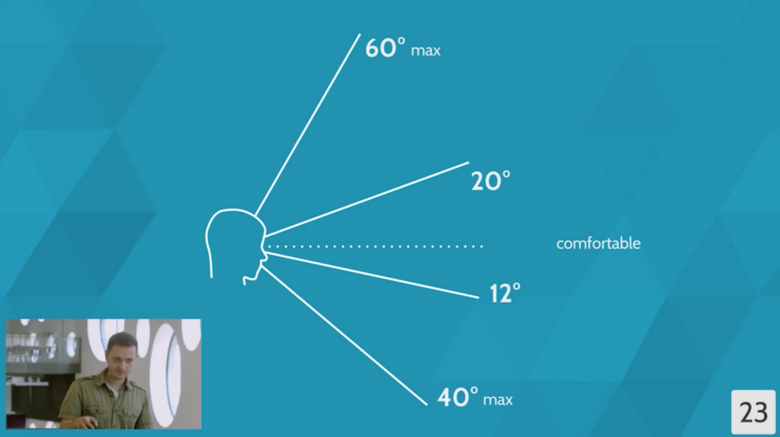
Алекс Чу, разработчик из Samsung, провёл исследования и выявил оптимальные диапазоны движения головы:
- Влево/вправо: комфорт — до 30°, максимум — 55°.
- Вверх: комфорт — до 20°, максимум — 60°.
- Вниз: комфорт — до 12°, максимум — 40°.


Взаимодействие:
- Необходимо реализовать наведение на объект и активные состояния. В VR ничто не выглядит однозначно доступным для взаимодействия, так что нужно предусмотреть какой-то индикатор, показывающий при наведении, что с объектом можно что-то сделать. Хорошо помогает и звуковая индикация, особенно для активных состояний.
Движение:
- Избегайте поперечного движения рядом с близкими/большими объектами, а также больших скоростей. Если нужно двигаться, то используйте короткие/медленные перемещения по направлению к и от камеры. Это сильно уменьшает вероятность вызвать у пользователя тошноту.
- Избегайте быстрого приближения к пользователю. В реальной жизни, когда что-то быстро приближается к вашему лицу, вы инстинктивно втягиваете голову или приседаете. Вряд ли вы хотите, чтобы ваши пользователи испытывали подобное, особенно в случае с практическими приложениями.
- Осторожнее перемещайте самого пользователя. Если вам нужно перемещать пользователя в трёхмерном пространстве (по сути, это перемещение камеры), то избегайте большого ускорения, используйте только линейное движение. Лучше всего мгновенно перемещать с места на место («телепортировать»). Следуйте этим правилам: вперёд > назад, вверх / вниз > стрейф влево / вправо, быстрые перемещения камеры > мягкие вращения камеры.
Индикаторы наведения:
- Должны рендериться на одном расстоянии с контентом, на котором фокусируется пользователь.
- Индикаторы должны иметь состояния наведения и активирования.
- В большинстве случаев их достаточно отображать только поблизости или поверх интерактивной сущности.
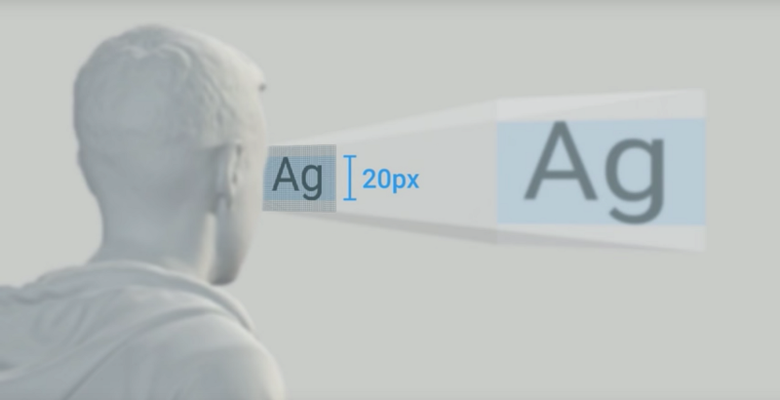
Текст:
- Чем крупнее, тем лучше.
- Избегайте текста на белом и светящемся фоне.
- Поскольку современные устройства отображают около 13 пикселей на угловой градус, текст должен быть высотой около ~1,5°. Или около 20 пикселей для большинства современных дисплеев.

Размер текста можно вычислить по следующей формуле. Не будем здесь её разбирать, возможно, вскоре появится удобный инструмент для подобных вычисленй.

Среда
Основа:
- Помещайте пользователей на надёжную поверхность. В буквальном смысле. У пользователя должно быть ощущение, что он стоит на чём-то прочном.
- Окружайте границами важный контент. Среда должна быть спроектирована так, чтобы направлять взгляд пользователя к важному контенту.
Ориентирование:
- По умолчанию ориентируйте пользователя в направлении наиболее важного объекта интереса. Зачастую приходится перемещать пользователя от одной сцены к другой. В таких случаях обязательно по умолчанию ориентируйте его лицом к новой сцене.
- Для управления вниманием пользователя используйте звук, движение, свет и цвет. Кинематограф учит тому, что движение, контраст и цвет являются лучшими способами привлечь внимание. Но в VR пользователь может просто стоять спиной к необходимым элементам. В идеале нужно уменьшить вероятность подобного, но если уж этого не избежать, то лучше всего привлечь внимание звуком, чтобы пользователь повернулся в нужную сторону.
Небо / фон:
Трёхмерному окружению нужно небо, это эквивалент фона. Обычно оно выполняется в виде сферы (с панорамной текстурой, проецируемой эквидистантным или каким-либо другим способом) или куба (с натянутой на грани текстурой). Более подробную информацию можно почерпнуть из прекрасных материалов Тессы Чанг:
Создание скайбоксов в VR: Как перенести физику реального мира в методики VR-дизайна
Процесс создания дизайна
Процесс создания дизайна в VR требует многочисленных экспериментов.
Алекс Чу, конференция Samsung Developer:
Адаптируйте ваш привычный процесс. Делайте больше, планируйте меньше.
- Спорные вопросы решаются на макетах.
- Макеты, «серый ящик» и прототипы.
- Расширенные методы рисования.
- Итеративность предпочтительнее: дизайн, разработка, тест, повторение.
- Делайте черновик простейшей функциональности и оттачивайте её.
- Ваши предположения ошибочны. Чаще тестируйте.
- Используйте другие дисциплины и методики.
- Кинематограф, архитектура, строительство, художественное оформление, игры…
Посмотрите это видео от команды Google VR (23:00–34:00), там рассказывается о подходе к процессу создания дизайна VR-продуктов, используемом в Daydream Labs:
- Наброски от руки.
Это единственный двухмерный этап в вашем процессе создания дизайна шаблона и взаимодействия. - Объёмные макеты.
Как можно скорее переносите свои идеи в VR, чтобы протестировать комфортность ваших трёхмерных макетов. Можно упростить себе задачу и использовать двухмерные текстуры для обозначения элементов интерфейса. Не тестируйте на экране ноутбука — все тесты проводите только на VR-устройствах. Вероятно, на самых ранних этапах стоит использовать методику «серого ящика», когда черновик макета строится из примитивных однотонных геометрических форм, по образу прототипирования двухмерных интерфейсов. Когда вы доведёте до ума комфортность макета, можно начать улучшать его достоверность. - Пользовательские тесты.
Как можно раньше и чаще тестируйте на реальных пользователях. Важно тестировать на самых разных людях, не только на тех, кто имеет опыт использования VR. Желательно, чтобы ваше приложение стало для кого-то первым опытом общения с виртуальной реальностью.
Инструменты
Набор дизайнерских инструментов для VR находится на самом раннем этапе становления. Не существует универсального решения для внедрения ясного процесса создания дизайна, при котором все инструменты работают вместе и дополняют друг друга. Так что приготовьтесь с головой окунуться в технические подробности, впереди много скучного.
Прототипирование и макет
90% вашей работы над дизайном, особенно в начале, будет связано с прототипированием. Так что предлагаю вам список найденных мной инструментов, удачных и не очень.
Примечание: список далеко не исчерпывающий. У меня пока нет очков HTC Vive, для которых есть прекрасные инструменты для создания дизайна, например, Tilt Brush. Для Oculus есть Medium и Quill. Движки Unity и Unreal имеют возможность создавать рабочие окружения для «комнатных» (room-scale) VR-платформ, которые также в процессе выпуска.
Отличные инструменты
Я пока не нашёл ничего, что можно отнести к этой категории. Надеюсь, скоро это изменится.
Есть статья, посвящённая последним новостям про Unity.
Запуск ожидается в конце года.
Хорошие инструменты
- A-Frame: библиотека для быстрого моделирования простых интерактивных сцен в VR. Создана в Mozilla на основе ThreeJS. Очень полезная, очень простая в изучении. Бесспорно, лучший инструмент прототипирования для маленьких команд с универсальными обязанностями. Недостаток: в случае со смартфонами получается слишком высокий уровень задержки, чтобы можно было уверенно тестировать на пользователях.
- Dayframe: мой маленький шаблонный проект, чтобы ускорить прототипирование под Daydream VR. Он использует вебсокеты в паре с запасным смартфоном для эмулирования контроллера Daydream.
- Unity: движок для создания полноценных кроссплатформенных VR-проектов. Довольно сложен по сравнению с предыдущими инструментами, но гораздо более функциональный и мощный. Его достаточно для большинства production-задач, поэтому на нём целесообразно создавать высокореалистичные прототипы. Труден в изучении.
Менее хорошие инструменты
- Sketch-to-VR: простой плагин, позволяющий набросать свои идеи в Sketch и быстро экспортировать их в сцену A-Frame. По моему опыту, он мало полезен для того, чтобы представить себе финальный облик, потому что это просто изображения, проецируемые на цилиндрическую поверхность. Если у вас хорошо развита интуиция относительно того, что сработает, а что нет, то можете использовать этот плагин в качестве первого шага для создания контуров сцены. Хотя он и лишает её львиной доли динамики.
- FramerJS VRComponent: если вы знакомы с FramerJS, лучшим скриптовым инструментом для прототипирования, то сможете начать создавать прототипы для VR в знакомом окружении. Главный (и фатальный) недостаток: здесь пока не поддерживается стереокамера, так что вы не сможете тестировать в настоящей VR. Надеюсь, скоро это исправят.
Моделирование
Иногда нужно быстро сгенерировать модель. В любых приложениях есть простейшие геометрические фигуры (кубы, сферы и так далее), но их не всегда достаточно. По моему опыту, самый удобный для портирования формат — .obj. Вот список хороших инструментов для моделирования, с которых можно начать:
- MagicaVoxel: очень удобный процесс моделирования в стиле Lego/Minecraft. Модели создаются с помощью вокселов.
- TinkerCAD: позволяет очень быстро генерировать простые составные трёхмерные фигуры.
- Blender: более сложен в изучении, но позволяет создавать действительно сложные объекты.
- SketchUp: широко известный редактор. Понадобится дополнительный плагин для создания .obj.
Множество готовых моделей есть в сети. Наверняка скоро начнёт появляться всё больше сторов.
- Sketchfab: прекрасная библиотека VR-контента, которую можно рассматривать в WebVR. На сегодня это Flickr в мире 3D-контента.
- Thingiverse: в основном модели для 3D-печати, но есть и много «обычных». Придётся конвертировать из .stl в .obj.
- Хранилища ресурсов Unity / Unreal.
Пользовательское тестирование
Итак, у вас есть идея. Как её протестировать на пользователях? Пока что доступна лишь одна специализированная VR-платформа: Fishbowl VR. Кое-что придётся настраивать вручную, хотя вам в первую очередь захочется получить:
- Съёмку пользователей со стороны, когда они используют ваш продукт, чтобы можно было посмотреть, как они двигаются при этом.
- Синхронный видеоряд того, что они видят в VR-устройстве.
Некоторые компании разработали комплексы так называемой «гибридной реальности» (Mixed Reality), видеозапись с реальным человеком внедряется в виртуальный мир. Но пока что это довольно сложный процесс, об этом хорошо написано здесь.
Словарь
Оборудование
HMD: Head Mounted Display, шлем/очки виртуальной реальности.
Системы отслеживания движений
Tracked: в tracked-системе известна не только ориентация головы, но и позиция VR-устройства в пространстве. Это позволяет наклонять голову вбок и вперёд/назад, а также приседать и вставать на цыпочки.
Room scale: «комнатная» система, использующая достаточно большое отслеживаемое пространство, в котором пользователь может свободно перемещаться. Иными словами, можно ходить по комнате.
Inside out tracking: «отслеживание наоборот». Используется в HMD.
Оптика
Дисплей: экран VR-устройства. Сегодня все системы используют LCD-экраны, с плотностью пикселей как минимум 400 ppi.
Линзы: все HMD используют линзы, установленные перед дисплеями, чтобы пользователи могли сфокусировать взгляд на изображении.
Бочкообразная дисторсия: для коррекции создаваемых линзами изображений движок генерирует изображение с бочкообразной дисторсией. В результате изображение выглядит чётче.
IPD, Inter-pupilary distance: межзрачковое расстояние. Используется для оценки расстояния между глазами человека. Это индивидуальный параметр, влияющий на стереоскопический эффект, который и создаёт иллюзию глубины.
FOV, Field of view: поле зрения дисплея в градусах, по вертикали и горизонтали.
Единицы измерения
PPD: Pixels per degree: пиксели на градус. При печати мы используем DPI (точки на дюйм), экраны оцениваем в PPI (пиксели на дюйм), а в VR используется PPD. Зная этот параметр для каждой платформы, вы сможете делать более качественные и реалистичные дизайны.
Метры: в виртуальных сценах всё измеряется в метрах. Это верно для WebVR (а значит и для A-frame), Unity и Unreal. Никаких футов.
Частота обновления изображения
В VR используются параметры: «частота кадров» (Frame Rate) для программного обеспечения, «частота обновления» (Refresh Rate) для дисплея и «частота дискретизации» (Sampling Rate) для отслеживания положения в пространстве, движения и ориентации устройства и контроллеров.
Частота кадров: минимум 60 fps, в идеале 120 fps. Сколько кадров в секунду отрисовывает приложение. Это не константа, параметр сильно зависит от процессора и графического чипа. Но нужно стремиться к тому, чтобы на любом устройстве ваш продукт выдавал не менее 60 кадров. Но на сегодняшний день есть серьёзная проблема с VR на Android-браузерах — Chrome ограничивает частоту 30 кадрами.
Частота обновления: минимум 60 Гц, в идеале 120 Гц. Сколько раз в секунду обновляется изображение на дисплее. Все современные VR-платформы обеспечивают минимальное значение. Этот параметр можно использовать для определения, какие смартфоны не будут поддерживаться вашим приложением.
Частота дискретизации: минимум ~100 Гц, в идеале 1000+ Гц. Сколько раз в секунду считывается положение в пространстве. Низкое значение этого параметра — одна из главных причин ощущения тошноты при использовании VR. Все современные платформы обеспечивают минимальное значение. В iPhone 6s у IMU (inertial measurement unit, инцерциальный измерительный блок) максимальная частота дискретизации равна 100 Гц. У Android-смартфоном широкий разброс. Вдобавок ко всему, в Chrome для Android частота дискретизации понижена, так что при быстрых движениях вас может быстро укачать.
«Время до фотонов» (Time to Photons / Motion to Photons): минимум 50 мс, рекомендуется 20 мс, в идеале 2 мс. Комбинация частоты кадров, обновления и дискретизации даёт нам величину, которую можно назвать общей системной задержкой, или «временем до фотонов»: это промежуток между действием пользователя и отображением его результата на дисплее. Если он больше 50 мс, это может вызвать дезориентацию. Задержка в 2 и менее миллисекунд уже не замечается.
Платформы
Процесс адаптации, FOV, разрешение, частоты кадров/обновления и методы ввода кардинально различаются от платформы к платформе. Ниже я привёл важную информацию и ссылки на официальные руководства.
Системы без привязки
Такие системы не имеют кабелей, все вычисления выполняются в смартфоне, который также выступает в роли дисплея.
Google Daydream
Одна из наиболее проработанных и доступных платформ. Думаю, она получит широкую популярность. SDK доступен.
Руководства: Обзор от разработчиков
Дата выхода: 10 ноября 2016
Торговая площадка: Android Play Store
ОС: Android (для смартфонов, совместимых с Daydream)
Управление: поворот головы, не отслеживаемый контроллер с тремя степенями свободы, трекпад с двумя кнопками
FOV: ~90°
Daydream — лучшая система без привязки.
Cardboard
Я думаю, что Cardboard VR будет быстро вытеснена другими, куда более практичными дешёвыми решениями. С другой стороны, это пока единственная VR-платформа, ориентированная на iOS, так что её нельзя игнорировать.
Руководства: Cardboard Design Lab (Android-приложение), Designing for Cardboard
Дата выхода: постоянные инкрементальные релизы приложения и самой конструкции
Торговая площадка: iOS App Store, Android Play Store
ОС: iOS/Android
Управление: поворот головы, одна кнопка HMD
FOV: 85–100°
Gear VR
Учитывая уровень интеграции Daydream, трудно представить, что комбинация смартфон + наголовный держатель Gear VR сохранит свою ценность. В то же время, система даёт доступ ко всему контенту Oculus Exclusive.
Руководства: UI + Управление и навигация
Дата выхода: 27 ноября 2015 (новый релиз ожидается в четвёртом квартале 2016)
Торговая площадка: Oculus Store
ОС: Android (limited to Samsung Galaxy series phones)
Управление: поворот головы, крестовина + одна ёмкостная кнопка на HMD (в новой версии — кнопки «назад» и «домой»)
FOV: 96–101°
Системы с привязкой и отслеживанием
Это более мощные решения по сравнению с системами без привязки, обеспечивающие отслеживание позиционирования. Но они дороже, требуют определённой подготовки помещения и оснащены внешним кабелем, на который можно наступить.
HTC Vive («комнатная»!)
Это лучший вариант среди систем с привязкой и отслеживанием позиционирования. Прекрасный инструмент для отработки дизайна VR-продуктов, топовая система для профессионалов. Пользовательская база довольно мала, в основном — игровые проекты.
Дата выхода: 5 апреля 2016
Торговая площадка: Steam
ОС: Android
Управление: отслеживаемые контроллеры
FOV: 110°
Vive — лучшая система с привязкой. Раньше я отдавал это звание Rift, но в качестве «комнатного» решения она, судя по всему, работает ещё нестабильно.
Oculus Rift («комнатная»?)
Занимает примерно такую же долю рынка, что и Vive, но качеством похуже и чуть дешевле. Если вам нужна система наподобие Rift, то берите Vive. Единственное различие — доступ к контенту, не имеющий отношения к выбору VR-платформы для практических приложений или в качестве инструмента дизайна.
Руководства: UI + Управление и навигация
Дата выхода: 27 ноября 2015
Торговая площадка: Oculus Store
ОС: Windows
Управление: касание (отслеживаемые контроллеры доступны с октября 2016), геймпад (думаю, его поддержка уменьшится после выхода Touch)
FOV: 110°
Playstation VR
На текущий момент эта система — как игральный кубик. Это самый слабый продукт среди систем с отслеживанием и привязкой, на значительно более дешёвый и имеет самую большую установочную базу — на сегодня продано более 40 млн PS4. Вероятно, это будет хитовый продукт, но вряд ли он будет интересен помимо игр и развлечений.
Руководства: …
Дата выхода: 13 октября 2016
Торговая площадка: …
ОС: Playstation
Управление: геймпад, отслеживаемые контроллеры. Примечание: Sony недавно сообщила, что каждое приложение должно поддерживать геймпады, что усложняет разработку.
FOV: 100°
Другие ресурсы
От дизайна продукта до виртуальной реальности. Личный опыт и введение в VR
- UX в VR: Исчерпывающий список видео, статей и источников кода, который поможет вам в обучении и изысканиях. Отсюда я взял большинство инструментов для этой статьи.
- Методики дизайна в виртуальной реальности: хорошая статья базовая статья про принципы дизайна в VR. Более академический подход, уйма информации.
- Голоса VR: чуть ли не ежедневные выпуски про VR-индустрию. Некоторые из них содержат очень много свежей информации о дизайне опыта погружения.
Поделиться с друзьями


Mithgol
MrNixon
Отличная, практичная статья. Спасибо!