
Компания Google выкатила новую версию браузера Chrome 55 на основном канале. Это обновление порадует пользователей Chrome как никакое другое, потому что разработчики провели очень серьёзную работу по оптимизации расхода оперативной памяти. Потребление ОЗУ на вкладках с включенным или отключенным блокировщиком рекламы сократилось примерно на 30%.
Например, сайт с прогнозом погоды Weather.com в браузере теперь занимает не 340 МБ, а всего лишь 250 МБ. Главная страница Reddit.com ужалась примерно со 160 МБ до 110 МБ.
На одной из тестовых систем главная страница Geektimes с отключенным блокировщиком рекламы в предыдущей версии Chrome 54 занимала 65 МБ. После обновления на Chrome 55 и перезагрузки страницы потребление памяти сократилось до 58,5 МБ. Через полминуты (возможно, по окончании парсинга) часть ОЗУ освободилось — и диспетчер задач Google Chrome показывает всего 45,5 МБ занимаемой памяти.
Вкладка с Gmail уменьшила потребление оперативной памяти до скромных 185?215 МБ.
Разработчики из Google провели собственное тестирование. В отличие от вышеупомянутых субъективных цифр из окна диспетчера задач, разработчики использовали повторяемую и точную методологию с помощью фреймворка Telemetry. Для этого фреймворка составили скрипт, который осуществляет стандартные действия на каждом веб-сайте (исходный код).
Но новостных сайтах и в социальных сетях сценарий следующий:
1. Открытие главной страницы сайта.
2. Щелчок по первой ссылке.
3. Ожидание загрузки страницы.
4. Скроллинг вниз на несколько экранов.
5. Нажатие на кнопку возврата к предыдущей странице
6. Переход по следующей ссылке оригинального веб-сайта и повтор шагов 3?6 несколько раз.
Для сайта медиа сценарий такой:
1. Открытие медийного элемента на сайте, например, видеоролика на YouTube.
2. Просмотр медийного контента в течение нескольких секунд.
3. Переход к следующему элементу и повтор шагов 2?3 несколько раз.
Для тестирования был отобран ряд популярных сайтов в каждой тематической категории. В процессе оптимизации движка V8 разработчики снова и снова прогоняли эти тесты с каждой новой версией, добиваясь уменьшения потребления оперативной памяти. Они также написали специальную утилиту v8 heap visualizer для визуализации статистики, которую выдаёт V8.

Визуализация занимаемой памяти, согласно выдаче v8 heap visualizer
Разработчики специально оптимизировали алгоритм работы сборщика мусора и внедрили более агрессивные методы уплотнения объектов в памяти, что должно особенно ощутиться на устройствах с относительно небольшим количеством памяти. На следующем графике показан результат этой оптимизации в Chrome 55, по сравнению с Chrome 53. Некоторые страницы вроде Hacker News и New York Times стали занимать в три раза меньше места в памяти, что означает оптимизацию на 66%.

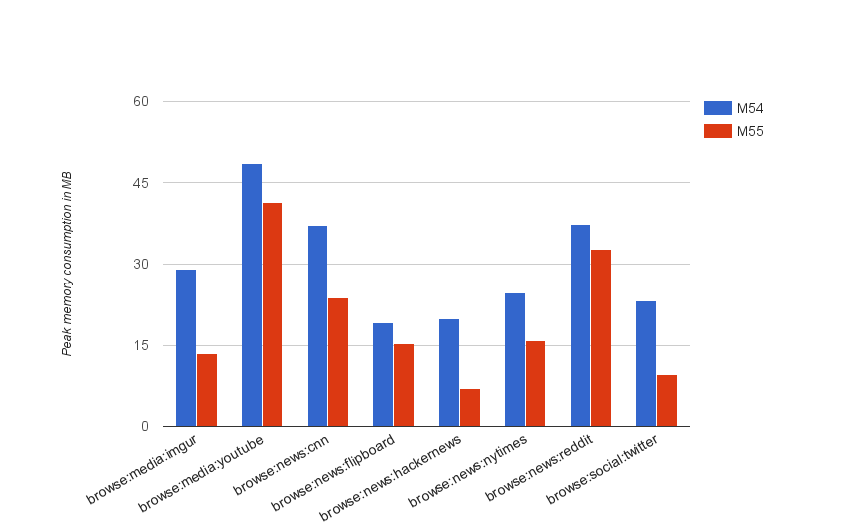
Кроме среднего потребления памяти (график вверху), оптимизировано и пиковое потребление памяти за счёт лучшей упаковки полей в узлах синтаксического дерева, которое генерирует парсер. Раньше этим занимался по возможности компилятор C++, но оказалось, что он не всегда находит самые эффективные методы упаковки, так что разработчики реализовали свой алгоритм упаковки. Это не только уменьшило пиковое потребление памяти, но и увеличило производительность компилятора и парсера.

Пиковое потребление памяти V8 (peak zone memory) на десктопной системе в версиях 54 и 55
По оценке разработчиков Google, в версии Chrome 55 общее потребление памяти на компьютерах с небольшим количеством ОЗУ уменьшилось на 35%, по сравнению с версией Chrome 53. На других машинах (которые не относятся к профилю low-memory devices), будет зафиксирована экономия только от сокращения пикового потребления (peak zone memory), но она тоже весьма значительна, как видно на последнем графике.
Кроме существенной оптимизации V8 по потреблению оперативной памяти, в новой версии Chrome 55 реализована блокировка Flash-контента по умолчанию, если присутствует версия контента на HTML5. Более всеобъемлющая блокировка Flash появится позже в 2017 или 2018 году.
Традиционно исправлены уязвимости в безопасности, выявленные в последнее время, и реализован ряд других новых фич, в том числе обновленные инструменты разработчика.
Chrome 55 для разработчиков
Комментарии (145)
kernel24
04.12.2016 19:38+48150 мегобайт в памяти на одну грёбанную вкладку…
Куда катится мир… и потом удивляемся, чего это 16гб памяти на машине мало…
alan008
04.12.2016 19:46+14150 миллионов грёбаных байт! Это примерно 50 экземпляров 4-х томника «Война и мир» Льва Николаевича. 200 томов ради вкладки с котятами.

Hidon
04.12.2016 20:14+34а прогноз погоды «всего лишь» на 250 метров? это вообще за гранью понимания.

Mad__Max
12.12.2016 21:59+1Больше всего убивает, что это еще и подается с помпой как большое достижение.

gsaw
05.12.2016 14:17+1Замкнутый круг. Гугл хромом показал, что веб это не только картинки и простенькие HTML странички. Хром зделали быстрым на тот момент и стало возможно делать настоящие веб приложения. В свою очередь разработчики пихают теперь все, что можно в веб страницу. Я думаю хром и не виноват тут, все дело в самих сайтах. Сейчас вот хром оптимизировали по памяти, а я уверен, что где-то сидит сейчас вебдев за писюком с рамой в 128 гигов и распоследним i7 с SSD в PCIe, читает новость и тихонько потирает ладошки в предкушении, сколько еще он сможет запихать фреймворков в свой сайт.

yefrem
05.12.2016 15:21Гугл хромом показал, что веб это не только картинки и простенькие HTML странички. Хром зделали быстрым на тот момент и стало возможно делать настоящие веб приложения.
Может я что-то не так помню, но не припоминаю такой ж прям революции при появлении хрома. Ну он был быстрее, да, но тот же GMail был задолго до него «настоящим веб-приложением».
gsaw
05.12.2016 18:02Что есть революция? JQuery кажется в то время очень активно использовалась. Гугл внедрял компайлер java -> javascript и google web toolkit. Все тормозилось браузерами, которые были заточенны под картинки с HTML и были очеь медленными в работе с яваскриптом. Тот же gmail был сделан с ajax-ом, полноценным вебприложением, в нынешнем понимании он не был. Что бы подтолкнуть развитие и был создан google chrome, быстрее чем картошка. Только после этого майкрософт и мазила начали тоже переделывать свои браузеры. После этого стало возможным исполнять некоторую логику на стороне клиента. Стали появляться движки на подобее Vaadin и облачные сервисы Google Docs и MS Office 365. Благодаря этому толчку люди заговорили серьезно об облаке. И я считаю благодаря google chrome javascript стал чем то более, чем просто скриптом для веб страничек. Благодаря этому появился Node.js и куча проектов основанных на нем. Чем не революция?
Я конечно не вебразработчик, возможно я ошибаюсь, но у меня в голове отложилось такое развитие событий.
yefrem
05.12.2016 19:41+1Я хоть и веб-разработчик, но точно последовательность событий не помню, в то время только начинал. Как мне кажется, появление быстрых движков и крутых веб-приложений — один и тот же закономерный процесс, едва ли хром прям был двигателем прогресса. Ибо упомянутые gmail и docs уже были и мода SPA начинала появляться, правда в ходу был термин «full ajax». Это все произошло бы и без хрома, что, впрочем, не умаляет заслуг гугла ибо хром в то время действительно был очень крут и долю рынка отъедал как сейчас ест память.
Тот же gmail был сделан с ajax-ом, полноценным вебприложением, в нынешнем понимании он не был.
Непонятно, что именно тогда тру-приложение, на сокетах что ли? ну это даже сейчас едва ли мейнстрим, а юзеру так вообще фиолетово, страница не перегружается все равно, на быстром интернете разницы и не видно будет вовсе.
УПД. В плане развития серверного JS, пожалуй, согласен. Однако вопрос насчет того, сильно ли это повлияло на развитие веба в общем — открыт, мне тут сложно судить, пишу сервер на других языках.
gsaw
05.12.2016 23:11Естественно основным двигателем прогресса хром не был, но это камень большого веса, брошенный в болото веба. Волны до сих пор расходятся.

Dromok
12.12.2016 18:58+1Именно Хром был двигателем прогресса. Так как с выходом V8 производительность JS возросла на порядок. Стало возможно не только писать нормальные веб-приложения в современном понимании, но и создавать динамичные игры на JS. Я прекрасно помню этот момент и помню как я лично сравнивал V8 с унылыми JS-парсерами в других браузерах, они проигрывали по производительности раз в 10! (по моим субъективным тестам) Так что Гугл совершил революцию, это бесспорно.

plm
06.12.2016 11:23+1Написал в блокноте страничку из двух пар тегов и фразы Hello world. Открыл ее Хромом. 7,7 мегабайт однако. Обновил хром. Она же 44,7 мегабайт — чтоб показать 12 символов.

alan008
04.12.2016 19:43+9Обычно уменьшение расхода памяти снижает производительность и наоборот. Ждем статью «Chrome 60 на 30% увеличил производительность» (за счет чего увеличил, не будем говорить)

VanyaKokorev
04.12.2016 19:51Это не только уменьшило пиковое потребление памяти, но и увеличило производительность компилятора и парсера.

0x131315
05.12.2016 04:26Верно. На том же линуксе специально используют сжатый свап, для ускорения операций. За счет сжатия в единицу времени удается протолкнуть иногда и в 3-5 раз больше данных, чем обычно.
А процессоры нынче мощные, многоядернистые, даже в смартах по 8 ядер, загрузить их на всю не просто.
Пусть лучше сжимают и оптимизируют налету, чем простаивают, ожидая диск.
perfect_genius
05.12.2016 09:16+5… но если не будут простаивать, то а как же батарея?


Obramko
05.12.2016 10:40Диск всё равно скорее всего жрёт больше.

Darkvetalx
05.12.2016 14:48Диск (4-12 Вт) меньше потребляет чем процессоры (десктопы порядка 50 Вт)

Labunsky
05.12.2016 16:04Кого вообще волнует энергопотребление в десктопах?

Darkvetalx
06.12.2016 08:20Тут мысль несколько другая — десктоп был для примера. В мобильном устройстве Проц будет «хавать» энергии больше чем ROM или RAM

0x131315
05.12.2016 14:33Ну тут уж без вариантов: либо больше памяти, либо больше батарейки.
Память кстати тоже не дешевая по энергии.
Возможно снижение потребления памяти дает бОльшую выгоду, чем сьедает кратковременный всплеск активности процессора, сжимающего эту самую память. Т.к. память жрет энергию постоянно, а проц — единовременно.
У ноутов вроде память умеет отключаться побанково: меньше используешь банков — дольше живет батарейка.
У меня смарт нормально живет с zram и ksm. Совсем недавно эти технологии считались «дорогими» даже для декстопа.

Cryvage
05.12.2016 11:48+1даже в смартах по 8 ядер
Стоит заметить, что это все же не совсем 8 ядер. Это 2 комплекта по 4 ядра. Один комплект — высокопроизводительный, другой — энергоэффективный. Работают они попеременно, в зависимости от нагрузки.

maaGames
04.12.2016 20:00+15Ни чуть не удивлюсь, если из этих 250 мегабайт, на сайте погоды, 240 мегабайт уходит на анимацию рекламных баннеров и прочую HTML5 анимацию.

antonwork
05.12.2016 01:24+3на социальные кнопки уходит очень много

perfect_genius
05.12.2016 09:22Ого, есть расширения, удаляющие их?

antonwork
05.12.2016 09:53Ghostery, плюс я вообще отключил файловый кеш в FF (browser.cache.disk.enable = 0), и оставил кеш в памяти, увеличив его до 32 мб, очень доволен (но у меня обычный hdd), еще бы отключить sessionstore-backups\recovery.js пишет (в режиме sync) при каждом чихе

maaGames
05.12.2016 15:08Конкретно с recovery.js проблема решается при помощи symlink и переносом всей backup директории туда, куда удобно. В моём случае в папку temp на ram-диске.

ruwebstyle
05.12.2016 13:42Связка Ghostery и uBlock Origin. Главное нужно покопаться в настройках и того, и другого. Режет 99.9% хлама. Очень редко проскакивают новые блоки, которые еще не успели добавить в правила. Их можно вручную добавить в uBlock Origin. На сайте ВК нужно один раз нажать кнопку репоста, затем нажать на панели Ghostery и разрешить на сайте ВК использовать виджет ВК. Без этого невозможно делать репосты.

qw1
07.12.2016 14:12К сожалению, ghostery очень сильно тормозит браузер.
Если открыто 500 вкладок, запуск и закрытие браузера растягивается минут на 5, когда без него — 1 минута.
В принципе, это проблема очень многих расширений.
ruwebstyle
07.12.2016 17:23Можете посоветовать аналог Ghostery? Пробовал Disconnect, но с ходу не разобрался. Отдельной странички настроек нет. Интуитивно не понятно, что режет, что не режет. Пробовал NoScript, там через чур много настроек, лень разбираться. Decentraleyes — эдакий антишпион. Ломает функционал некоторых сайтов (например, в pdd.yandex.ru отключаются некоторые кнопки редактора DNS).

qw1
07.12.2016 20:19Можете посоветовать аналог Ghostery?
Мой выбор — Request Policy (continued). Но он не для новичков, т.к. работает не по чёрным спискам, как обычные фильтры, а по белым. То есть, зайдя на любую новую страницу вы не увидите скрипты и стили. Благо, подключить их можно в пару кликов. Плюс контроль редиректов, каждый подтверждается вручную, или вносится в правило. Это уберегает от всяких помоек, которые редиректят через 100500 говносайтов, прежде чем выдать payload.
Мечта параноика, одним словом.
Дополнительный бонус — AdBlock не нужен, т.к. рекламные сайты я сразу помечаю как опасные. Впрочем, AdBlock у меня есть, но без подписок, с ручными настройками, чтобы вырезать элементы нативной рекламы из страниц.
ruwebstyle
07.12.2016 21:30Благодарю, поставил, буду тестировать. Для тех, кому чиню компьютеры, вероятно, буду ставить Disconnect. Мягкий вариант Ghostery.

Mad__Max
12.12.2016 22:11Есть для стандартных резчиков рекламы доп. фильтры (подписки) типа Antisocial или Fanboy's Social Blocking List
Должны работать со всеми основными резчиками рекламы: Adblock Plus, AdBlock, uBlock Origin and uBlock
если что-то из этого уже используется, то просто добавить подписку на фильтры:
https://easylist.to/

stalinets
04.12.2016 21:23+6И как это люди пользовались интернетом в 90-е, на машинах с 32-64 Мб оперативки… Магия, наверное? Ладно там сайты типа ютуба, но прогноз погоды не должен занимать столько.

Aleksandr_Zh
04.12.2016 21:35+13лет 8 назад я пошутил, что как работали на 640*480 точек на экране, так и работаем: остальное место на экране занимает реклама и статьи «друзей» :)
так и тут: самой информации — на 800-900 байт в ASCII, а остальное — модная и понтовая шушера с анимацией и… кхм, кхм )))
Eldhenn
05.12.2016 11:44+3Плохо работали. Да и интернеты там были немножко другие — текст, фоновая графика, пара картинок. Всё. Никаких скриптов, никаких круглых бордюров… И конечно же, никаких десятков окон браузера (вкладок тогда не было!). Два, ну максимум — три окна. Всё. И каждое нажатие кнопки Back грузило страницу заново, а Forward — опять заново.

Fuzzyjammer
05.12.2016 13:13> И каждое нажатие кнопки Back грузило страницу заново, а Forward — опять заново.
И все равно это работало быстрее даже через даилап-модем, чем сейчас на средней машине подгружается контент динамической веб-странички. При этом я не могу сказать, что UX стал сильно приятнее.
qw1
07.12.2016 14:17Как сейчас помню. На диалапе загрузка страницы с анекдотами на Куличках — 2-3 минуты.
При этом, зайти на любую главную страницу и подождать минуту, пока всё прогрузится, было обычным делом. Разве что раньше трава была зеленее…

Dromok
12.12.2016 19:06+1Помню как впервые зашел в интернет году наверное в 1997 и первым сайтом был сайт тв-канала СТС. Он грузился у меня минут 5 без преувеличения. Сайт был заполнен картинками, при этом никакого динамичного контента (и флеша тогда еще не было). Но я всё равно был в восторге, так как «обалдеть эти данные пришли за сотни километров от меня и так быстро!». Так что сравнивать современный интернет с тем, как-то не корректно.

MonkAlex
05.12.2016 13:42+5Неправда, опера умела в кеш и «назад» не грузило ничего. До сих пор нигде больше не видел, чтобы работало.

DistortNeo
05.12.2016 13:57Она и сейчас умеет. Вот только реализация простая до невозможности: ранее посещённые страницы работают как отдельные вкладки, просто скрытые от пользователя. Кнопка «назад» = переключение на другую вкладку.

MonkAlex
05.12.2016 17:34+1Всмысле, новая опера тоже так умеет? не замечал, пользовался правда недолго. Обычно «Назад» таки грузило что-то с интернетов.

stalinets
05.12.2016 21:00+1Да и переключение между вкладками, если их много, во всех современных браузерах по моим наблюдением просто так не работает, долго не трогавшаяся вкладка при переключении на неё начинает тупить и тянуть что-то из интернета. А вот в старой опере на Presto такого нет, любая открытая вкладка по клику отображается мгновенно, лишь бы у компа хватало оперативки. Поэтому я не спешу уходить с этой оперы.

APLe
05.12.2016 14:19+2Да и интернеты там были немножко другие — текст, фоновая графика, пара картинок.
Вы так говорите, как будто это не что-то хорошее.
DistortNeo
05.12.2016 15:01Ага, в настоящие дни уже половина сайтов в принципе не может работать при отключённом JavaScript, хотя и отображают статичную информацию.

stalinets
05.12.2016 21:02+1Вот бы кто-то из соц-сетей сделал эксперимент: на 3 дня перевести весь интерфейс в чистый html вида web1.0, ну максимум чуток простых скриптов, но чтоб все привычные элементы оставались на своих местах. Интересно, что скажут пользователи. Наверное, многие будут так поражены мгновенным откликом страницы, что останутся на таком интерфейсе и дальше.

Tagire
06.12.2016 04:09То есть чтобы вся музыка и видео качались файлами, чат сидел во фрейме и каждые 10 секунд обновлялась бы страничка с содержимым, без автоподгрузки элементов в ленте, с открытием каждой фотки в новом окне и без всяких автодополнений в поиске?

stalinets
07.12.2016 00:31Да, именно. Классическое поведение интернет-страницы, которое уже стало забываться.

Dromok
12.12.2016 19:11Да не будет никакого мгновенного отклика, будет еще сильнее тупить. Сравните гмайл обычный и гмайл «только html» (есть там такой режим до сих пор), это небо и земля и не в пользу html.

DistortNeo
12.12.2016 21:16Сравнил: разницы никакой. В обоих случаях ответ сервера на запрос (чтение письма, смена папки) приходит через 250 мс. Но базовая версия потребляет на пару порядков меньше трафика: 1 страница — около 10 кбайт.

Cryvage
12.12.2016 22:05+1Режим «только html» сильно спасает при реально плохом интернете. Там нет некоторых функций. Зато почту посмотреть вполне можно. На мой взгляд эта опция у них реализована достаточно удачно. Много раз, при неполадках в соединении предлагалась эта версия, и это реально помогало. Хотя и нельзя сказать что она во всех случаях быстрее. В нормальных условиях стандартный Gmail работает довольно шустро. Но то, что упрощенная версия более отказоустойчива — это факт.

Dromok
12.12.2016 22:12Ну так я его и использую, когда сижу с мобильного интернета. Но на нормальном интернете меня ни за какие коврижки не заставить перейти на него с нормальной версии. Речь была о том, что мол если выкинуть JS, то всё будет работать мегабыстро. Во-первых по скорости у меня такая версия работает субъективно медленее, так как она при каждом клике перезагружает всю страницу, а во-вторых ей пользоваться вообще не удобно по сравнению с основной версией. Так что спасибо, но на такой интернет(web 1.0) я возвращаться не хочу :). Мне его хватило в 90-е с головой.

navion
04.12.2016 21:28+24Давно пора

Prototik
04.12.2016 22:24+5А когда-то так про
лисуFirefox шутили…
PsyHaSTe
04.12.2016 23:45У меня с открытым девтулами 3 гига съедается за 4-6 часов… При этом в хроме никаких утечек нет… Поэтому приучился раз в 2 часа перегружать ФФ, как до этого в 2010 году приучился в андройде 2.3.6 закрывать приложение вместо того, чтобы его сворачивать.
mazahakajay
05.12.2016 13:42+2Самое смешное, что при попытке открыть спойлер, браузер на мобилке выкинуло из за переполнения памяти (

tundrawolf_kiba
05.12.2016 16:21+1Сколько места занимает Google Chrom в памяти? — Сколько находит — столько и занимает.

DistortNeo
04.12.2016 21:43+2В Firefox (single-process mode) вкладка Geektimes занимает от 10 до 15 мегабайт. И раньше это считалось очень много!

0x131315
05.12.2016 04:31+1Раньше было больно открывать такие вкладки, на диалапе то. Это сейчас за секунду 10-20 мегов проскакивает, да и сами странички стали умнее — растягивают ресурсы во времени, пользуются динамической подгрузкой. Сеть перестала ограничивать.

Mad__Max
12.12.2016 22:34+1Ну по трафику это еще и не так так и много, например сейчас замерил — главная ГТ без резки рекламы при загрузке с нуля (без использования кэша) генерирует 3.5 Мб трафика. Примерно столько же на диске при сохранении локальной копии.
Но после загрузки в Лисе эти 3.5 Мб чистых данных(HTML, картинки, стили, скрипты) превращаются в 15-20 Мб занимаемой оперативной памяти, а в Хроме вообще в 50-60 Мб.

Zonzen
04.12.2016 21:49Хм, с чего бы это...
C Opera, они смогли на том же движке радикально уменьшить потребление ОЗУ, гуглу пришлось напрячь булки.
dim_s
04.12.2016 22:05И правда, opera на том же движке, а у меня потребляет на wheather.com 160мб вместо 250мб, а geektimes 45 мб вместо 60мб.

MAXInator
05.12.2016 08:27+1Хм. Возможно, я что-то делаю не так, но в Vivaldi wheather.com весит 54,5 мб.

is_cake
05.12.2016 10:46-1Да как так то? У меня geektimes 100мб съедает, а wheather.com так и вовсе 280мб!

ganzmavag
05.12.2016 11:39+1У меня 72 в Vivaldi прямо сейчас занимает. Тоже далеко не 160 и тем более не 250

googlodrocher
04.12.2016 21:49+2Всё врут. Обновил и перезапустил, разницы ни на процент. Выборка из 27 вкладок совершенно разных сайтов.

zalessky
04.12.2016 21:49+2Еще б научили ресурсы процессора не жрать в три горла

Areso
05.12.2016 08:45+1Процессор жрут Flash, графика HTML5, JS.
Без всего этого справляется с вебом и малинка)
Grox
05.12.2016 11:03Процессор жрут Flash, графика HTML5, JS.
А какой без этого веб?
Labunsky
05.12.2016 16:51-1И правда, как бедный WWW жил без флеша, хтмл5 и жс'а-то?

Grox
05.12.2016 18:10Без JS? На каждый чих страницу перезагружали. Вы представьте карты, дубльгис или что-то подобное без JS. Чтобы вам тут ответить пришлось бы перезагружать страницу дважды.

DistortNeo
05.12.2016 20:26+1Истина где-то посередине. Но современные Single-page application мне тоже не по душе: существуют задачи, где удобно держать открытыми несколько окон/вкладок — просмотр почты, например. Но грузить несколько вкладок сайтов-монстров типа Gmail или Tinkoff малость напрягает.

Grox
05.12.2016 20:34Конечно, но тут не HTML5 и JS виноваты, в том, что сайты потребляют много ресурсов. Это лишь инструменты. А для почты можно порекомендовать приложение-клиент.

yefrem
05.12.2016 21:25+1Тут еще существенен фактор скорости/удобства разработки. Современные SPA именно такие (во всех смыслах) во многом из-за фреймворков на стороне клиента. Эти фреймворки, с одной стороны, конечно, утяжеляют страницу, но с другой — облегчают разработку, уменьшают количество багов и, собственно, позволяют создавать еще больше удобных SPA. Не многие могут себе позволить, грубо говоря, платить программистам больше за чуть менший вес страницы. А те, кто может, не шибко-то и считают нужным, ибо профит не такой уж и значительный. Короче говоря, это неизбежное зло и едва ли есть смысл рассуждать о том, какая раньше была зеленая трава и какие легкие сайты. Я, например, тоже считаю, что веб должен был быть немного другим. Если бы наперед было известно, во что все выльется, наверняка были бы другие языки, форматы и протоколы. Но получилось уж что получилось, никаких революций на горизонте пока не видно.

Labunsky
05.12.2016 22:33На самом деле я абсолютно уверен, что чисто для устранения этого неудобства с обновлениями можно придумать куда более простое и элегантное решение, нежели комбайн в лице JS
Это ИМХО, конечно, многим бы подобное усложнило жизни, но всякой задаче свой инструмент. Иначе потом приходится иметь дело вот с такими собранными для совершенно различных задач монстрами, которые еще и не работают постоянно
Уже и не вспомню, когда последний раз видел чистый JS там, где он правда нужен. Вот заходил не так давно на сайт крупного производителя кроссовок, а там он используется для того, чтобы хранить данные
То есть прямо посреди разметки стоит
на пару мегабайт. Ну ладно, нравится им так. Но ниже эти значения используются исключительно для того, чтобы их же отправить на сервер. Нет, ну вот зачем?<script>var data = {key: value}</script>

Arf
04.12.2016 23:06+1FF кушает не более 1.5 гб на 20-30++ вкладок. Хочется такого же результата от хрома.

theWaR_13
05.12.2016 07:30Научился бы FF еще работать нормально, цены бы ему не было.

T-362
05.12.2016 12:32+2А что с ним не так то?

Arf
05.12.2016 19:54+2Тормозит, буквально. Хром жрет память, но работает при этом быстро. ФФ память не жрет, но местами рендеринг ощутимо подтормаживает. И это почти без аддонов и с кешированием на ssd.

MonkAlex
06.12.2016 00:31+1Это он просто не особо параллелит вкладки. Если ждать дозагрузки вкладок (а не кликать на всё сразу как увидишь), то FF не кажется тормозящим.
Да, я понимаю что это звучит дико, но FF при этом дико хорош своими аддонами, чтобы страдать из за этой мелочи, на мой взгляд.

SegreyBorovkov
04.12.2016 23:09+3Научили бы замораживать неиспользуемые вкладки и размораживать их на лету, когда в них переключаешься — цены бы не было. И проц бы экономился и память и батарея ноута. Почему-то можно скинуть на жесткий диск состояние всей ОС (hybernate), а содержимое конкретной вкладки — нет.

la_stik
04.12.2016 23:54+4Посмотрите в сторону расширения The Great Suspender. Он как раз выполняет подобную работу (говорю как владелец около ста вкладок)

SegreyBorovkov
05.12.2016 00:42+1Так стоит. Но The greate suspender не сохраняет полностью состояние вкладки и потом восстанавливает, а показывает скриншот, а при необходимости грузит страницу заново. Если к этому моменту страница в интернете поменялась (к примеру, протухла сессия), то получишь другое содержимое.
А я хочу, чтобы вкладка замораживалась (лучше со скриншотом, чтобы показывать содержимое не восстанавливая состояние), а потом могла бы полностью восстановиться с диска/из памяти.
0x131315
05.12.2016 04:40+2Вообще-то сама ОС скидывает на диск всю долговременную память, не спрашивая у браузера хочет он того или нет. Просто про запас — в случае чего, если нужна будет память, ОС быстренько прибьет все странички памяти, копии которых уже есть на диске, удобненько.
Поэтому подкачку нужно ставить 150% от ОЗУ, даже с 16 гигами: лучше пусть память в фоне уйдет на диск и освободится для чего-нибудь более нужного, чем будет хранить данные, которые давно никто не запрашивал. Лучше пусть память играет роль дискового кэша с горячими данными, чем роль помойки с холодными данными. И чем больше памяти, тем больше кэш, и тем эффективнее дисковые операции — меньше тормоза, меньше кэш-промахов, больше читаем из огромного кеша.
Ну а про заморозку состояний — у хрома под каждую вкладку отдельный процесс. Их можно замораживать в диспетчере независимо — все данные должны сохраниться.
Со временем память замороженного процесса целиком уйдет на диск, в течении нескольких минут. Либо можно ускорить процесс, сбросив кеши — но тогда на полминутки все подвиснет, система будет разогревать кеши, интенсивно обмениваться данными с диском, в общем это того не стоит, лучше пусть ОС сама управляет своей памятью, не надо ее принуждать.
Ах да, и всегда есть mhtml — сохранит в точности, можно потом подгрузить страничку. Но ьез динамических элементов — без видео например.

Varkus
05.12.2016 06:36-1Я как владелец SSD против такого «поворота».
Имею RAM 10ГБ, вот пусть ею и пользуется.
Никто же не догадается в настройках сделать radio-button: cache in ram or hdd

Toy66
05.12.2016 10:42+1А еще не загружать всю кучу вкладок при запуске браузера, как это реализовано в огнелисе.

MaxKorz
04.12.2016 23:09Как у людей выходит по 100-300мб? У меня главная страница weather.com потребляет около 70мб https://habrastorage.org/files/df8/fef/943/df8fef94375f4d75b8d89bfe6108ecbe.png

Charg
05.12.2016 00:18У меня и того меньше…
54.0 http://puu.sh/sEfLC/fd058d55ca.png
55.0 http://puu.sh/sEfP3/22fb7ff481.png
Mad__Max
12.12.2016 23:58А просто не надо хрому на слово верить — он приврать очень любит.
Сейчас открыл упрощенный менеджер ресурсов как на скрине (shift+esc) с парой открытых вкладкок — Хром заявлеяет что ест 270 Мб памяти суммарно (сумма всех строчек что он показывает).
Открываю расширенный менеджер самого хрома (chrome://memory-redirect/) — уже 325 Мб
Дальше открываю менеджер задач ОС и смотрю сколько он реально съел(сумма оперативной памяти используемая всеми его процессами) — 390 Мб
Или на примере с weather.com (одна страничка отдельно):
shift+esc = 80 Мб
chrome://memory-redirect/ = 105 Мб
реально (новый процесс запустившийся только для этой вкладки) = 120 Мб
После этого чуть поскроллил страничку вверх-вниз, обновил по F5 и показатели использования памяти еще где-то на 30-40% увеличились
MaxKorz
Charg
13.12.2016 11:28Открываю расширенный менеджер самого хрома (chrome://memory-redirect/)
А у меня 55ый хром говорит что такой страницы нет.

Mad__Max
14.12.2016 19:03+1Да, забыл что в последних версиях (с 51й начиная кажется) ее вырезали:
Google kills Chrome://Memory Page
Одна из причин кстати было заявлено «некорректная оценка объема». Хотя как раз эта страничка показывала намного ближе к правде(и намного подбронее с разбивной на оперативную, виртуальную память и выделенную/приватную и общую используемую), чем то что на shift+esc показывается.
Выглядело так: chrome://memory-redirect/
Для сравнения что показывает shift+esc в этот же момент: shift+esc

Xandrmoro
05.12.2016 00:01«Всего лишь»? Лиса с двумя десятками вкладок (включая тяжёлые — видео, музыка) 450 ест…

APLe
05.12.2016 03:03+2Эх, ну вот как вы это делаете? У меня после Firefox 50.0 с одной (этой) вкладкой съедает 576 МБ (полудня работы ) / 280 (сразу после перезагрузки). Из имеющегося гигабайта, :- (.
Это при том, что Ghostery стоит.
taumag
05.12.2016 21:05Так у этой вкладки ещё и кэш есть, чтобы при переходе на предыдущую страницу её заново не подгружать. Это и кушает.
PS: сайты разные бывают.

Radmin
05.12.2016 00:24Вкладка с текущей статьёй при воспроизводящемся видео у меня занимала в памяти 155 МБ. После того, как я обновил и перезапустил Хром, стала занимать 127 МБ.

wiwrel
05.12.2016 04:48К сожалению в моем случае не сработало. До обновления браузера общее потребление памяти системой было 8,9Гб, после обновления — 10,2Гб. Дополнительные перезапуски хрома не меняют этой цифры.
Upd1: Не совсем корректно сравнивать в моем случае, потому что у меня открыто 83 вкладки и многие очень давно, поэтому ссылка на них была, но они не подгружались. В 55-ой версии всё изменилось, может и снизилось потребление памяти, но после перезапуска грузятся всё! вкладки сразу — это приводит к дикой нагрузке на процессор и большому потреблению памяти.
Upd2: Сейчас заметил, что та вкладка которая потребляла 250Мб умерила свои аппетиты до ~90Мб, а общее потребление системы снизилось до 9,4Гб. Сжатие работает, но как советовали выше надо смотреть в сторону расширения The Great Suspender
SlimShaggy
05.12.2016 20:33А может быть, в сторону Pocket нужно смотреть? Давайте рассуждать честно — ведь 60 из ваших 80 вкладок вы все равно никогда не прочитаете.

wiwrel
07.12.2016 03:31Если честно, то
«корова не моя»браузер не мой — его жена использует. Ну такая у нее модель работы, что ж поделаешь. Сам ушел на firefox и там творю что хочу.
Upd3: Кстати The Great suspender поставил и общее потребление системы упало на 2,5Гб :)

Segmentq
05.12.2016 08:18-3Эта новость смешна. Сначала раздули потребление памяти до нереальных размеров (оптимизация? вы о чем?), а теперь гордятся тем, что на пару Мб снизили потребление…

nik_vr
05.12.2016 08:48+6Эх… А ведь ещё несколько лет назад был старичок Presto и сотни мегабайт оперативки на 1 вкладку казались чем-то нереальным…

Aleksandr_Zh
05.12.2016 09:19+1Ах! не тревожьте мою душу!..
до сих пор вторым браузером стоит старенькая Opera 12.16
MAXInator
05.12.2016 09:34А почему на Vivaldi не пытались перейти с нее?
vlivyur
05.12.2016 09:50Потому что неравноценная замена?

MAXInator
05.12.2016 10:53Ну только если активно использовали встроенный почтовый клиент. Но если человек все-таки ушел с 12-ой на какой-то другой браузер, значит он уже смирился с не равноценностью замены. Вот я и интересуюсь, почему он не пытался перейти на более близкий по духу развития проект.

Aleksandr_Zh
05.12.2016 11:58да потому что впервой слышу! :) сейчас поищу…

MAXInator
05.12.2016 12:17У них тут даже блог свой есть.

Aleksandr_Zh
05.12.2016 12:44поставил
настроил, банерорезку установил…
Браузер открыл аж 7 процессов, по объему даже несколько больше, чем FF.
В чем тогда его экономичность?..
MAXInator
05.12.2016 13:37+1Ну я в общем-то на нем сижу не столько из-за экономичности, а чтоб за развитием следить.
Те процессы, что он открыл — это всякие расширения и иже с ними. Например, можно убить адблок через диспетчер задач. А экономичность, думаю, может проявиться, если открыть много вкладок — но я за памятью особо не слежу, больше 5 вкладок редко открываю. Попробуйте, было б интересно узнать впечатления от человека, который увидел уже почти готовый продукт, а не смотрит на это поделие с беты. :D

stalinets
05.12.2016 21:11По моему опыту Vivaldi — это, конечно, ещё не опера на Presto, но уже что-то похожее. Я тоже его давно поставил и иногда пользуюсь, но основной браузер всё же пока старая опера.

Mad__Max
13.12.2016 00:05Почему до 12.18 не обновились?
Там ничего нового, но несколько важных уязвимостей в безопасности закрыли и работу с шифрованием в новых протоколах исправили из-за чего часть сайтов по https не хотела открываться.

c_kotik
05.12.2016 09:17Вот вам и прогресс. Производители железа наращивают гигабайты/гигагерцы, разработчики ПО
эффективноактивно его осваивают. Так эта лямка и продолжит тянутся — голосуем то мы за это своим кошельком.

unwrecker
05.12.2016 10:07-3Лучше б Джаву вернули.

qw1
07.12.2016 14:32Она, как и Flash, смотрится в вебе инородно.
По этим приложениям не работает поиск, как на обычной странице сайта. Их нельзя стилизовать или модифицировать (убрать рекламу) через user-script'ы и расширения. Не работают браузерные механизмы и плагины типа помощника ввода паролей или проверки орфографии.
Кто хочет, пусть ставит себе jvm, качает апплет и запускает в отдельном окне, в браузер это не надо тащить.

AntiEvil
05.12.2016 10:42Тут всех устраивает Material дизайн Chrome что ли?
Меня например убило, что они убрали функцию chrome://flags/#top-chrome-md
Которая позволяла сделать верхнюю шапку Chrome нормальным, человечным, комфортным, как и было до этого…
А теперь там всё настолько мелко и ущербно, что работать просто невозможно.
Информация, которую могут показывать расширения — едва нечитабельна, дурацкий эффект развода воды, когда нажимаешь на закладки.
В итоге, откатился на 54.
Любопытно, что придумают ещё, эти отмороженные, хипстерские дизайнеры Google.
Aleksandr_Zh
05.12.2016 12:03+1недавно FF обновился, в строке адреса браузера и истории шрифты стали меньше раза в два! ну что за дурь
облазил весь интернет: нет лечения. Откатился с горем пополам на 2 версии назад, с полной чисткой реестра и папок установки. Именно с горем пополам смог всё вернуть. После этого урока автообновление отключил и в этой программе… Что за херня: менять интерфейс без возможности выбора? сперва Ворд2007, потом всякие Win8-10, теперь каждый «дизайнер» считает за норму сделать круглые аватарки, треугольные кнопки и примечания звёздочки :)
SlimShaggy
05.12.2016 20:39Когда я переходил с IE на FF пару месяцев назад, мне показался мелковатым размер шрифта в адресной строке. Помог accepted answer отсюда: http://superuser.com/questions/111298/changing-the-fonts-of-address-bar-search-engines-in-firefox3-6
PKav
05.12.2016 12:54Немного не по теме, конечно… Не могу найти официальный дистриб предыдущей версии Хрома без всяких свистоперделок, а то после обновления разъехались несколько внутренних корпоративных сайтов. Кто-нибудь может подсказать ссылку?

CoolCmd
05.12.2016 13:42+1>>за счёт лучшей упаковки полей в узлах синтаксического дерева, которое генерирует парсер. Раньше этим занимался по возможности компилятор C++, но оказалось, что он не всегда находит самые эффективные методы упаковки
а какие компиляторы сами раскидывают поля по структурам/классам?

grieverrr
05.12.2016 14:02+2Таак, это всё очень хорошо. Но куда делась возможность переключать кодировку?

alexs89
06.12.2016 09:47+1Спасибо гуглу за экономию оперативной памяти! у меня на кухне стоит компьютер под управлением Linux Mint 18 с 3 гигами оперативной памяти (2,8 за вычетом памяти интегрированного видео). Раньше браузер после открытия нескольких вкладок с ютубом, радио и прочим уходил в SWAP и начинал жестко тормозить. Теперь этого не наблюдается, и памяти около гигабайта свободно, и все это без потери производительности!

trublast
07.12.2016 09:22Решил проверить, действительно ли Chrome стал потреблять меньше памяти.
Достал из шкафа некода топовый ноут Panasonic CF-T1 (около $2400 стоимость в США на момент выхода, для сравнения MacBook Pro 2016 сейчас стоит от $1200 до $2700), решил обновить там Chrome до 55 версии и посмотреть на результат.
Обновить хром не удалось, не смог за вменяемое время зайти на сайт google.com. Версию хрома посмотреть не удалось, открытие окна about заняло слишком много времени, и около 400мб ОЗУ из 256
Для демонстрации того, что ноут вполне себе шустренький (в определенном смысле), запустил игру HMM3 на нем.
Процесс снял на видео https://youtu.be/1U1E6h-jvWc
Попахивает конечно некрофилией некоторой. Но блин, ноут действительно вполне рабочий, вес 1кг, батарея еще живая (держит час, но лет 8 назад была перебрана и заменены элементы). А Chrome даже окно About не может на нем показать! Это ни в какие ворота.
Xaliuss
07.12.2016 10:35В любом случае не обновился бы до последней версии, Хром перестал поддерживать XP и Висту. Да и у проца нет поддержки необходимых инструкций.
На работе есть комп с одноядерным целероном и гигабайтом памяти года примерно 2004-2005. Так там выбор между хромом и огнелисом был однозначен — хром при запуске уже забирал всю память, потребляя на 300+ мб больше чем мозилла. Много лет пользовался компами с относительно слабыми характеристиками, и их хром успешно превращает в однозадачные системы.


Zerotto
Возврат к истокам? Хм, с чего бы это...