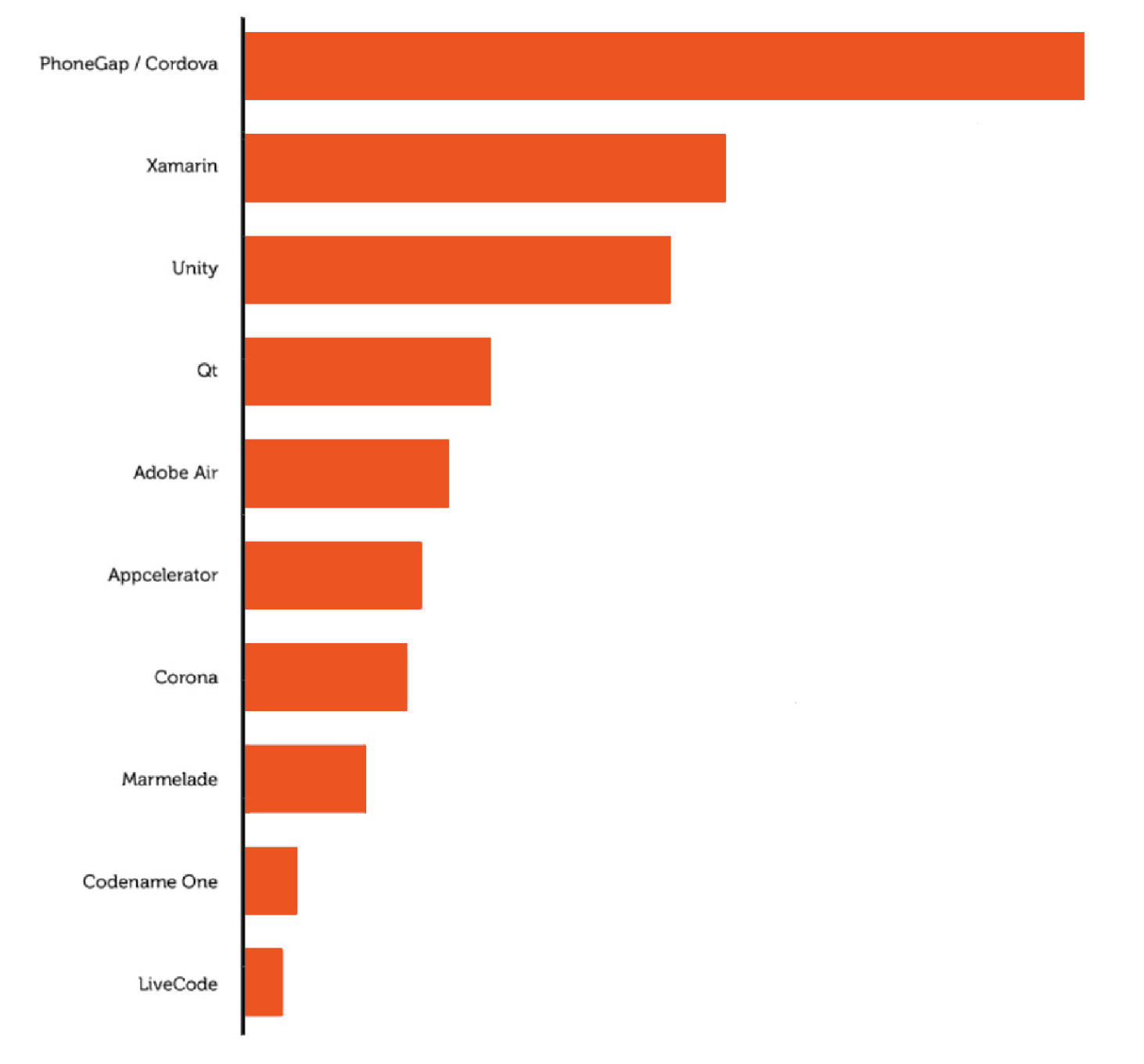
Кросс-платформенные фреймворки PhoneGap, Xamarin, Unity, Qt и Appcelerator Titanium, Telerik Platform на сегодняшний день занимают 80% рынка кросс-платформенной разработки для мобильных устройств.

В таблице ниже представлены основные характеристики для каждого фреймворка:
| PhoneGap | Xamarin | Unity | Qt | Appcelerator Titanium | Telerik AppBuilder | |
| Языки | JavaScript, HTML5, CSS3 и нативные языки (Java, Objective-C, C#) | C#, Xaml | C#, UnityScript, Boo | C++ QML | JavaScript, Python, Ruby, PHP | .Net, JavaScript, HTML5, Java, PHP |
| Поддерживаемые латформы | Android, iOS, Windows Phone, Blackberry, WebOS, Symbian, Bada, Ubuntu, Firefox OS. | iOS, Android, Windows Phone and Windows 8/RT, Tizen | Android, iOS, Windows Phone, Tizen, PS 4, Xbox One | Android, iOS, WinRT, Windows, Symbian, Linux, QNX | iOS, Android, BlackBerry, Windows, Tizen, Denso | iOS, Android, BlackBerry, Windows, Windows Phone |
| Цены | Цены PhoneGap Платная версия: от 9.99$ Бесплатная версия: доступна Adobe Creative Cloud Membership: доступно |
Цены Xamarin Xamarin Studio Community: бесплатно Visual Studio Community: бесплатно Visual Studio Professional: доступно Visual Studio Enterprise: доступно |
Цены Unity Personal Edition: бесплатно Professional Edition: от 75 $ в месяц |
Цены Qt Есть бесплатная версия. Платные версии начинаются от 79$. |
Цены Appcelerator Есть бесплатный пробный период Indie: 39$ в месяц Pro: $99 в месяц |
Цены Telerik AppBuilder Есть бесплатный пробный период Цена от 39$ в месяц |
| Open source | + | - | - | + | + | - |
| UI | Web | Native | UI Canvas | Native | Native | Web |
PhoneGap
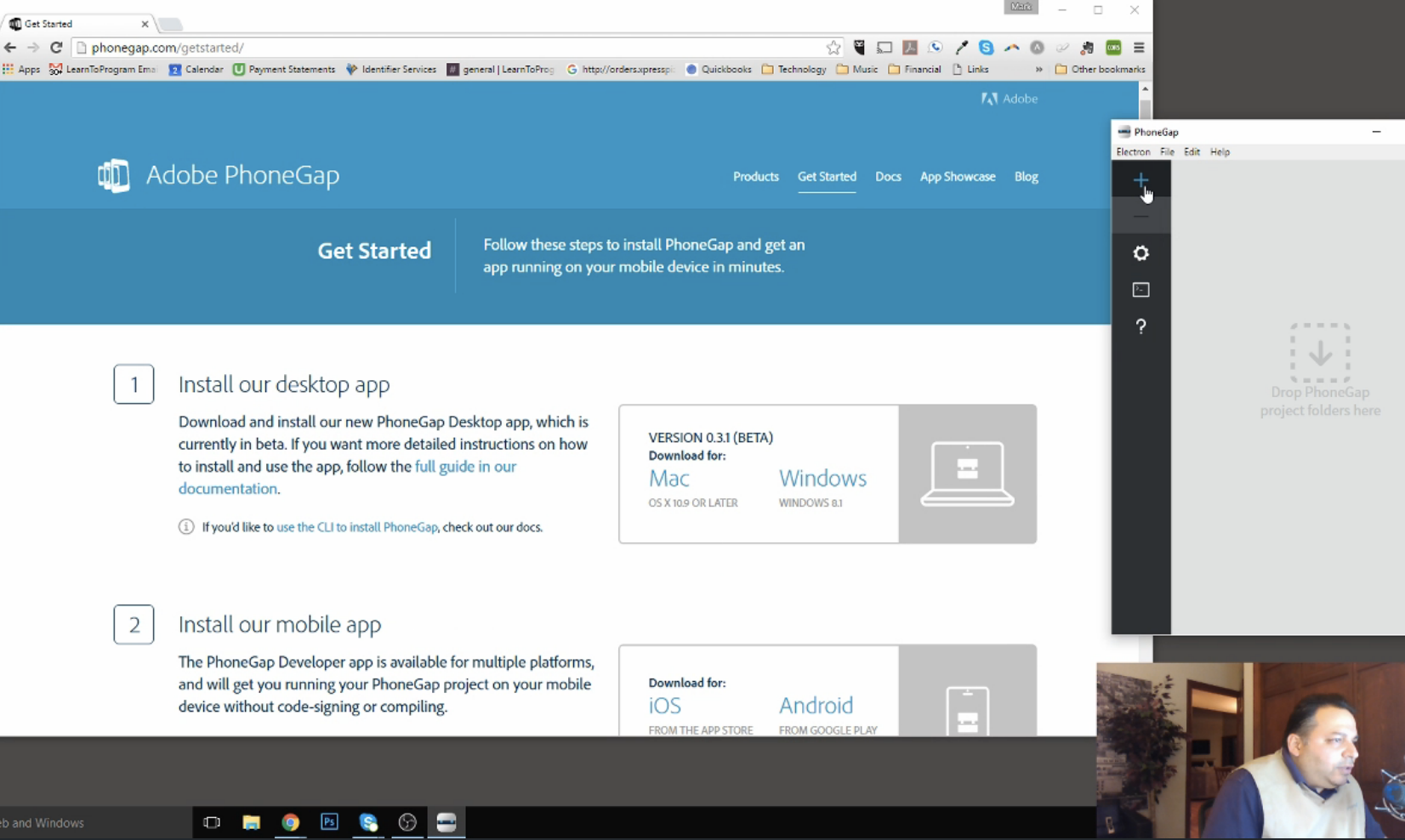
PhoneGap позволяет создавать мобильные приложения используя стандартные веб технологии (HTML5, JavaScript and CSS3). В результате это привело к быстрому росту популярности фреймворка, с его помощью можно обойтись без разработки на таких языках программирования как :Java for Android, Objective-C for iOS и C#.
PhoneGap Build позволяет делать сборки для iOS, Android и Windows Phone одновременно, без необходимости устанавливать какие-либо SDK tools (конечно, в этом есть доля лукавства – при разработке всё равно лучше делать сборку локально, хотя бы на Android, перед отправкой на тестирование). Но что более важно, этот сервис позволяет делать сборки для iOS в облаке без наличия Mac.
Установка PhoneGap требует неимоверных усилий, потому советую освободить пол дня… Шутка. Установка для XCode заняла минуты 3 — заключалась в скачивании архива, распаковке и установке. Вот собственно и все.
PhoneGap представляет возможность использовать нативные функции мобильного устройства по работе с:
- акселерометром,
- камерой,
- компасом,
- контактами,
- файловым хранилищем,
- геолокацией,
- базой данных,
- событиями, уведомлениями,
- медия и др.
Если приложение не выходит за рамки данных пунктов, то скорость разработки с использованием фреймворка PhoneGap будет на порядок выше, чем разработка нативного приложения для каждой из платформ. Видео с разработкой приложения и описанием PhoneGap.

Преимущества:
- PhoneGap имеет простое API, что позволит легко начать разработку, для тех кто сталкивался с HTML, CSS и JavaScript.
- Возможность использования любых существующих JavaScript библиотек (JQuery, Prototype, Sencha Touch)
- Поддержка всех мобильных платформ
Недостатки:
- Пользовательский интерфейс визуализируется с помощью встроенного браузера. Это создает трудности в получении обратной связи по сравнению с нативным приложением.
- Часто существующие плагины оказываются устаревшими, поэтому иногда придется писать свои.
Xamarin
Xamarin второй в нашем списке кросс-платформенный фреймворк. Xamarin позволяет создавать одну единственную логику приложения с применением C# и .NET.
Функционально платформа Xamarin представляет ряд субплатформ. Эти субплатформы играют большую роль — через них приложения могут направлять запросы к прикладным интерфейсам на устройствах. Определяется визуальный интерфейс, привязывается логика на C#, и все это будет работать на Android, iOS и Windows Phone. Видео с разработкой приложения на Xamarin.

Преимущества:
- Большое и развивающееся сообщество.
- Разработчики могут использовать TestCloud для тестирования приложений автоматически.
- Если вы уже знакомы с C# и .NET то вам не нужно будет тратить много времени на изучение нескольких новых фреймворков.
- Можно повторно использовать уже написанный код.
- Приложения под разными системами будут выглядеть очень похоже.
- Динамическая верстка для iOS в бесконечное число раз проще, чем использование constraints вручную.
- За счет CustomRenderer‘ов стандартные контролы легко дополняются произвольными свойствами (например, сделать градиентную заливку кнопок — дело пары минут, хотя «из коробки» это не работает).
Недостатки:
- Некоторые интерфейсные паттерны тяжело реализовать на monodroid и очень тяжело на monotouch, так как решения по умолчанию для той или иной фитчи опираются на костыли платформы, которые могут попросту не работать в Xamarin.
- Возникают проблемы со стороны платформы mono, monotouch и monodroid. Ваше приложение должно удовлетворять особенным требованиям стабильности.
- Android страницы невозможно расположить как часть уже существующего Activity/Fragment.
- Реализованы не все контролы.
Telerik AppBuilder
Одной из основных причин использовать AppBuilder является полноценная онлайн IDE. Она позволяет создавать, тестировать и даже публиковать гибридные приложения с любого компьютера или мобильного устройства, без необходимости в его загрузке.
Возможность создавать iOS приложения работая на Windows или Linux еще одно преимущество.
И напоследок, принадлежность AppBuilder к Telerik Platform дает вам возможность пользоваться такими фичами как аналитика, всплывающие уведомления, авторизация пользователей и облачным хранилищем. Подробное описание в статье и видео.

Преимущества:
- Telerik предоставляет плагины Visual Studio и Sublime Text для AppBuilder.
- AppBuilder предлагает быстрый способ импорта плагинов Cordova.
- Полноценная онлайн IDE.
- Легок в использовании и изучении
Недостатки:
- Небольшое сообщество
Unity
Мультиплатформенный инструмент для разработки 2D и 3D приложений и игр Unity, также один из лучших инструментов для демонстрации 3D контента. Созданные с помощью Unity приложения работают под операционными системами Windows, OS X, Linux, Android, Apple iOS, Windows Phone, BlackBerry, а также на игровых приставках Wii, PlayStation 3 и Xbox 360. Видео с разработкой мобильной игры на Unity.

Преимущества:
- Отличный вариант для создания мобильных игр для целого ряда устройств
- 3D-движок дает высококачественные результаты без каких-либо сложных конфигураций
- Есть много хороших бесплатных плагинов
- Unity позволяет разработчику сделать свои собственные шейдеры и изменить путь, которым Unity визуализирует игру.
Недостатки:
- UI и сложность в использовании для новичков
- Исходный код недоступен
- Компиляторы Unity не оптимизированы для ARM процессоров на некоторых мобильных устройствах.
Qt
Qt библиотека для создания кроссплатформенных оконных приложений на C++. Qt стоит рассматривать не столько как набор классов для создания GUI, а скорее как полноценный инструментарий классов на все случаи жизни. Есть возможность разрабатывать программы не только на C++, но и языке QML, сильно схожим с JavaScript. Это особая ветвь развития Qt, направленная на быстрое прототипирование и разработку мобильных приложений. Видео с разработкой Tiled Map Editor на Qt.

Преимущества:
- Qt имеет множество хороших инструментов которые помогут в разработке, например: IDE QT Creator, Qt Designer и code profiling.
- Он имеет библиотеки, содержащие интуитивно понятные API интерфейсы для элементов, таких как сети, анимации и многое другое.
Недостатки:
- Qt сложен для начинающих
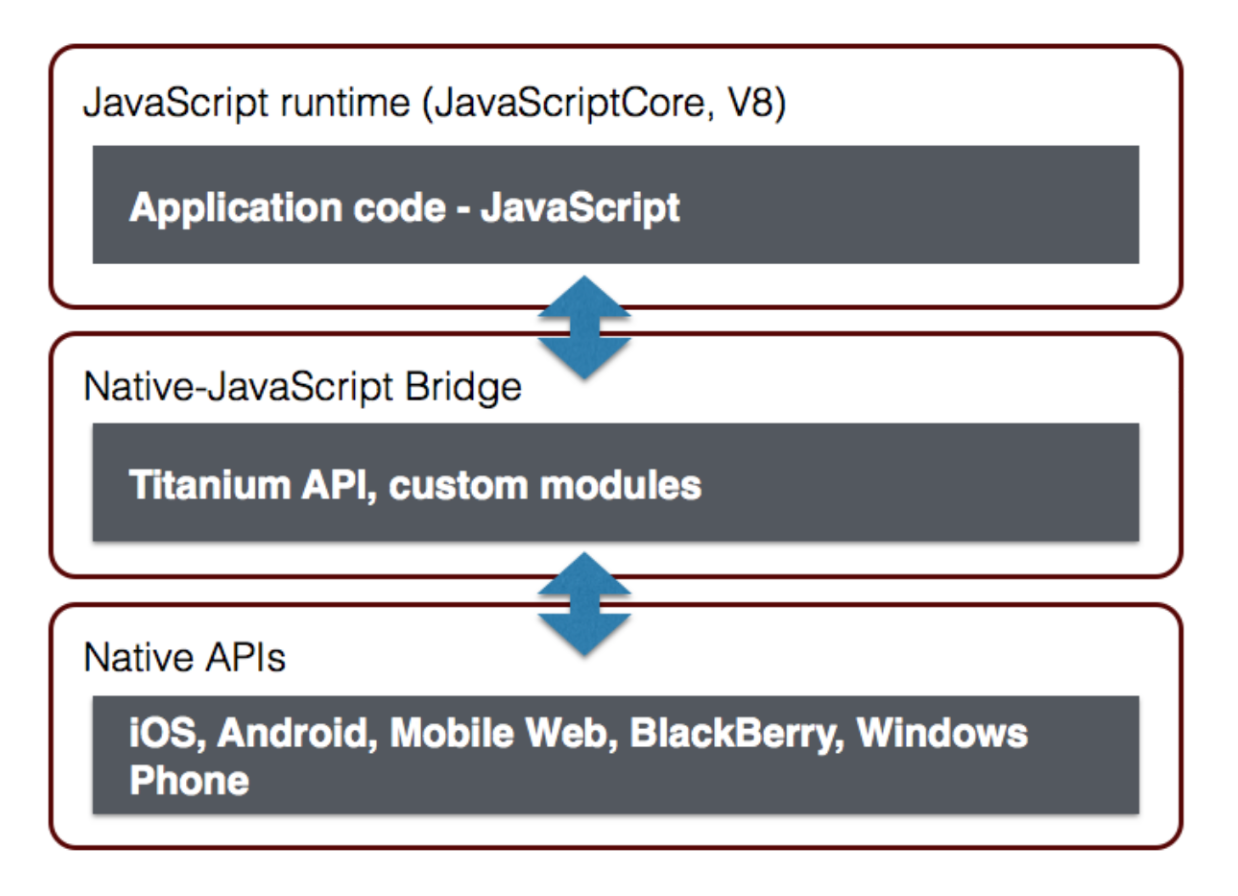
Appcelerator Titanium
Titanium — это полностью открытая платформа для разработки, развертывания, распространения, и, в конечном итоге, для исполнения веб-приложений. Appcelerator Titanium позволяет создавать мобильные приложения на JavaScript, HTML и CSS.
Вы можете создавать современные, а главное — нативные приложения, используя любую популярную на сегодняшний день операционную систему: Windows, GNU/Linux или MacOS X.
Приложения созданные с помощью данного SDK будут действительно нативными. Контроллер навигации на Андроиде будет выглядеть привычно и не так как на iOs. Причем не только вид, но и сам код приложения будет тоже нативный. Это кстати не мешает вам создавать и классический WebView и наполнить его желаемым web контентом.

Преимущества:
- JavaScript позволяет легко разрабатывать приложения без использования языков платформы.
- Appcelerator позволяет делать аналитику в режиме реального времени
- Использование native API даст более высокую производительность для приложений, которые не очень велики.
Недостатки:
- Есть задержки при запуске приложения из-за загрузки библиотеки
- Трудно создавать сложные приложения, так как использование JavaScript отрицательно сказывается на производительности приложений.
React Native
Что такое React Native? Это JS-фреймворк, основанный на JS и React — JS-библиотеке для создания UI (View-уровня).
Технология очень перспективная, но молодая, поэтому платформа кое-где еще сырая. Версия для Android появилась позже, поэтому для iOS-приложений пока есть больше компонентов. Также стоит учитывать, что при разворачивании приложения на устройство пользователя попадет весь JS, поэтому на уровне презентации не стоит держать секретную бизнес-логику. Можно сказать, что сейчас React Native можно использовать для быстрого прототипирования мобильных версий ваших веб приложений. Причем если веб приложение уже написано на ReactJS, то скорость переноса возрастает в разы. Пример разработки на React Native.
Преимущества:
- Единый воркфлоу и инструменты: неважно, работаете ли вы на Android- или iOS-версией — все равно используете одни инструменты.
- По этой причине — скорость и простота разработки.
- Обвязка унаследованного приложения в JS API и гибридные приложения: допустим, у вас уже есть готовое приложение для iOS, и вы хотите перейти на React Native. Тогда можно обернуть нативные компоненты так, чтобы они были доступны в React Native. Так вы можете постепенно переходить на React, и получается гибридное приложение — половина его нативная, а половина — в React, и несколько унаследованных компонентов — в JS API.
Нет идеального решения, каждый фреймворк имеет свои плюсы и минусы. Для очень простых приложений я бы посоветовал использовать PhoneGap пока отзывчивость не станет ключевым критерием. А для более серьезной разработки лучше использовать Xamarin, но даже с Xamarin лучше совмещать нативную разработку для большинства элементов пользовательского интерфейса.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (119)
Sayonji
12.01.2017 18:33+1В следующем году react native попадет в топ-10?

MrCheater
12.01.2017 18:38+3У них пока настолько крутые breaking changes, что для бизнеса юзать страшно. Ну а сам концепт то весьма хорош

jMas
12.01.2017 19:30+1Не знаете, они обещались что то для десктопа пилить или нет?

farwayer
12.01.2017 20:32Поддержка MacOS есть в react-native-macos. Вроде для винды еще было, но не пробовал и сказать ничего не могу.

oldschoolgeek
12.01.2017 20:55А нужно ли, если есть Electron?

jMas
12.01.2017 21:48Нужно, потому что оно ближе к нативной производительности, собственно и меньше потребление ресурсов.

oldschoolgeek
12.01.2017 21:56+1Здесь важно понимать, что мы считаем «нативной производительностью». Мне кажется, существенной разницы между, например, декларативной разметкой в WPF или Qt Quick, и, по сути, такой же декларативной разметкой в HTML5/CSS3, не будет. Так как, и в том, и в другом случае сама отрисовка будет производиться средствами GPU. По крайней мере, в WPF это точно так — насчёт Qt не уверен.
Если же мы говорим о «классических» элементах управления Windows, то тут возникает другой вопрос — много ли найдётся желающих пользоваться фреймворком, который предоставляет весьма узкие возможности для творчества в плане внешнего вида пользовательского интерфейса. Да, разумеется, есть subclassing, во только он подразумевает отрисовку средствами GDI, которое, если мне не изменяет склероз, не очень «дружит» с аппаратным ускорением графики.
jMas
12.01.2017 22:14Признаю, далек от вопросов рендеринга и производительности отрисовки в WPF, Qt Quick на нейтиве. Просто исторически сформировалось мнение, что DOM всегда требует для своей поддержки большое количество памяти, а операции с DOM всегда медленные.

ad1Dima
13.01.2017 08:11+1В HTML/CSS отрисовка происходит средствами браузера, что так или иначе дает оверхед. Плюс там, насколько мне известно, до сих пор нет нормальной виртуализации списков из коробки, что вот вообще прям плохо и сильно заметно пользователю.

mashinapetro
13.01.2017 13:10+1У Qt и QtQuick в плане производительности все очень хорошо.

ilnuribat
13.01.2017 18:17Если не ошибаюсь, QtQuick написан на с++ и поэтому(в случае минимального использования Js) он весьма шустр?
ЗЫ: сам пишу на нем, правда всего лишь второй год

fzzr
13.01.2017 00:13+1Определённо да. И двумя моими главными аргументами в пользу native UI будут автоматизация всего и accessibility.

fzzr
13.01.2017 03:03+1Уточню. В Макоси нативный UI очень сложно сделать так, чтоб он из коробки не поддерживал все возможные accessibility-фичи (поддержка на уровне ОС) и благодаря этому можно из любой программы работать со всеми элементами UI другой программы. Про Вин слышал, что есть accessibility API, но сам не видал. Про реализацию в X11 не в курсе, если такая есть, но хотел бы… Пошёл читать.

farwayer
12.01.2017 20:30+1Это фича такая — не засорять код платфомы поддержкой обратной совместимости. На деле, обычно изменения не такие серьезные и хорошо описаны в релизе. Раз в 4-5 мажорных релиза приходится что-то по мелочи поправить в проекте. И это лучше, чем оставлять плохо поддерживаемый код внутри движка. Плюс сейчас разработчики немного сбавили темп выхода новых мажорных версий до одной в месяц.

nile1
13.01.2017 06:21+1«Сбавили темп» до одной мажорной версии в месяц? Боюсь представить, как часто выходили мажорные релизы до этого…

farwayer
13.01.2017 12:24+1Раньше выходили раз в две недели. Обычно это багфиксы и новый функционал, но никто не запрещает сломать обратную совместимость. Так что да, это мажорные релизы.
Почти всегда хватает 5-10 минут, чтобы адаптировать приложение. Если изменения серьезные, то о них объявляют за 3-4 версии. Зато взамен ты получаешь очень быстрое развитие платформы и фикс багов.
Antervis
13.01.2017 12:30+1проблемы возникнут когда надо будет адаптировать приложение, написанное 1-2 года назад

farwayer
13.01.2017 12:55+1Так будет для любой платформы, для которой обратная совместимость не является основным приоритетом. Выйдет 1-2 мажорных релиза и старый код перестанет работать. В React Native эти изменения плавно «размазаны» по времени, так что проходят почти незаметно. Если приложение развивается, конечно.
Опять же, никто не заставляет постоянно обновляться. Но намного проще раз в пару месяцев исправить что-то небольшое, чем раз в год получать нерабочее приложение с 20 мажорными изменениями.

mkarev
12.01.2017 18:43+7Было бы здорово посмотреть на список реальных полезных приложений в маркетах, реализованных на этих замечательных фреймворках.

motor4ik
13.01.2017 11:26+1вот так можно посмотреть приложения в гугл плей разработанные с помощью AIR https://www.google.ru/search?q=site%3Amarket.android.com+%E2%80%9Cair.com%E2%80%9D, насколько полезные я не знаю, но популярные точно есть, например slither.io

al_sh
12.01.2017 18:43+4Судя по опросу сообщество у кьюта не так и мало по крайней мере среди хабровцев

GavriKos
12.01.2017 18:48По Unity у вас неточности. Платформ целевых там поболе будет, в том числе PS 4, Xbox One и т.д. Исходный код некоторых вещей доступен даже в паблике (просто не последние версии), а то чего нет в паблике можно по партнерской программе получить у разработчиков, правда за немалые деньги.

Akuma
12.01.2017 19:16+1Как раз в ближайшее время планирую разработку мобильного приложения для сайта совместных покупок (что-то вроде интернет-магазина). Много работал с Android, но вообще не работал с iOS. При этом хорошо разбираюсь с JS и всем, что к нему прилагается.
Приложение нужно под обе эти платформы. Может кто сталкивался? Что посоветуете?
Учить iOS и заморачиваться с настройкой среды? (Мака, айфона и т.п. на руках нет, небыло и не планируется)
Использовать что-то как в статье?
mkarev
12.01.2017 19:55+2Учить iOS и заморачиваться с настройкой среды?
Угу, иначе велик шанс создать монстра, вызывающего отчуждение у потребителя, привыкшего к родной инфраструктуре

DnV
12.01.2017 20:12+4Можно с такими исходными для начала адаптировать сайт для мобильных и собрать приложение на основе WKWebView. Дальше, в случае популярности проекта, лучше разрабатывать нативное приложение, конечно. Преимущество ещё в том, что после его запуска мобильная версия сайта останется работать, а мультиплатформенную поделку пришлось бы выкинуть.

ASGAlex
12.01.2017 20:59+1С ios придется заморачиваться, даже в случае кроссплатформенных решений. Даже если представить, что приложение написано на базе cordova и идеально работает на всех платформах, для android правила сборки для деплоя одни, для ios — другие. Люди, работавшие для android, считают, что деплой в ios адово сложен — и наоборот...
На деле же сложное кроссплатформенное приложение в некоторых случаях ведёт себя по-разному на разных платформах, так что требуются фиксы в коде под отдельные платформы. Плюс, в случае cordova, хорошо бы точно понимать список необходимых нативных функций, посмотреть, какими плагинами они поддерживаются, в каком объёме р всеми ли нужными платформами. Чтобы не было неприятных сюрпризов в самый разгар разработки, когда отступать уже поздно.
В общем, да, заморачиваться придётся в любом случае. Так что совет начать с мобильной версии сайта / адаптивного дизайна очень правильный, поддерживаю!

wonder-kid
13.01.2017 13:11ИМХО для такого приложения PhoneGap/Cordova — с головой. Только нужно учитывать, что проверять работоспособность как iOS так и Android версии нужно все равно на физическом устройстве.
Т.к. если ваше приложение работает, скажем, в XCode iOS emulator, это НЕ означает, что оно будет точно так же работать на физическом устройстве (iPhone/iPad)
Hint: если вы проверили на iPhone 5 и все работает отлично, это не означает, что на iPhone 7 все будет точно так же. Нам это в свое время много нервов попортило.
tangro
12.01.2017 19:39+4Qt: Небольшое сообщество
Чего? Пойдите на тот же Stackoverlow и поищите по хештегу Qt. Сравните с Xamarin и phonegap. После этого исправьте в статье на «самое большое сообщество из всех рассмотренных».
jMas
12.01.2017 19:44+1Мне кажется, автор недавно в теме, потому как не упомянул ReactNative, на котором Facebook, AirBnB, Instagram. Возможно оно сейчас сыровато, зато имхо, трендовей чем Appcelerator Titanium или Talerik. Для чистоты, в обзоре стоило упомянуть.

Nagg
12.01.2017 22:40Только вот этот ваш пример с СО не будет иметь ничего общего только с мобильной разработкой в контексте Qt. С таким же успехом можно всех жс-ников записать в сообщества Фонгаппа и т.п.

ad1Dima
12.01.2017 20:05+5У вас минусы xamarin, это минусы xamarin.forms в основном. При том в там никто не запрещает использовать нативные xib, storyboard, axml.

Nagg
12.01.2017 22:37+2Это минусы любых сравнений, нельзя быть специлистом во всех инструментах, от того тут и в минусах/плюсах "где-то что-то прочитал/услышал" :)

ad1Dima
13.01.2017 08:16+1Кстати, если уж говорить про Xamarin, то там как минимум mono и сама библиотека Xamarin.Forms — open source, так что можно смело ставить +-

ChALkeRx
12.01.2017 20:47+2Qt
Android, iOS, WinRT, Windows, Symbian и UbuntuУже работает под tvOS и watchOS, но пока в превью. Но у меня работает.
Плюс Sailfish и Ubuntu Phone изначально написаны на Qt (в смысле интерфейс и SDK), а BlackBerry (который упомянут в другом столбце, так что не понятно, почему он упущен здесь) тоже использует Qt как официальную среду разработки.
Плюс не понятно, почему их всех дистрибутивов линукса указана только Ubuntu, хотя оно работает и на остальных. Можно было просто Linux написать =). Ещё QNX самая что ни на есть официально поддерживаемая, на ней тесты гоняют.
Ну и плюс все остальные операционки, на которых оно тоже работает.
Плюс ещё я тут потихоньку QmlWeb пилю для рендеринга QML прямо в браузере, но писать полноценную статью на хабр мне об этом очень лениво.

equeim
13.01.2017 15:00Прблема с Qt в том, что он не поддерживает armv8 на Android, на котором выходят многие новые устройства.

dipspb
12.01.2017 20:51А почему Rhodes Framework (сейчас это Tau) даже не рассматривается? http://tau-technologies.com/

dipspb
12.01.2017 20:56Уважаемые, если ставите минус, потрудитесь хотя бы аргумент высказать.

oldschoolgeek
12.01.2017 22:03+1Минусовал не я, но так уж случилось, что я имел некое отношение к разработке экосистемы вокруг RhoMobile. Было это года 3-4 назад, и тогда даже простенькие приложения на этой платформе, увы, безбожно тормозили на (тогда) не самом бюджетном Galaxy S4 Mini.
Возможно, с тех пор интерпретатор Ruby под Android был сильно оптимизирован, но, в целом, у меня точно возникли бы вопросы о сравнении производительности Ruby и JavaScript движков на мобильных устройствах. Последние очень сильно оптимизируются под ARM платформу. Что в этом плане происходит в Ruby сообществе — мне сложно сказать.
MOHUS
13.01.2017 00:13+1Сам то руби выполняется довольно быстро, оычно в гибридных решениях тормозит вебвьюха.
Кстати основная проблема PhoneGap/Cordova и всех решениях построенных на их базе (а их навалом) это то что все крутиться в одной вебвьюхе и соот.в ка ктолько приложение начинает разрастаться то все приплыли — все начинает тормозить, а вынести код и данные из вебвьюхи некуда.
dipspb
13.01.2017 02:59+1Это не совсем верно и зависит от того, что мы понимаем под словом «код». Если интерфейсную или бизнес-логику — да, это верно. Но если нам нужно что-то вычислительное, коммуникационное, то что можно отсадить в отдельный тред и т.д. — можно написать нативное расширение. Это возможно и для Cordova/PhoneGap, и для Rhodes, думаю и для каких-то иных фреймворков тоже.
Но в целом, да — для тяжёлых приложений с богатым интерфейсом чувствуется нагруженность вебвьюхи.

Zifix
12.01.2017 20:58Недостатки:
Да ладно, почти все можно делать на JS, а С++/Qt довольно простой, магии нет, хорошая документация и т.д.
Qt сложен для начинающих
Реальные минусы в том что технология местами все еще сырая, а под iOS нет стиля контролов.
Zifix
12.01.2017 21:05Главный плюс на самом деле в том, что нет фрагментации по устройствам на Android, можно быть уверенным что если запустилось, то будет выглядеть именно так как задумано.
Визуальный QML дизайнер неюзабелен, я не знаю кто им пользуется, но IDE в целом весьма быстрая и удобная, это да.tangro
13.01.2017 11:56+1Он неюзабелен, если вы пытаетесь сделать одну большую вьюху, которая содержит кучу элементов и состояний (ещё и не дай бог с забинженными на что-то свойствами). А если делать небольшие компонентики по пару элементов, то их вполне можно дизайнить там. А собирать в большую вьюху уже отдельно, в текстовом редакторе.

farwayer
12.01.2017 20:59+3Юнити вы сюда зря добавили — это совсем другого поля ягода: игры, 3D. Тогда уже и Unreal Engine, cocos2d-x и еще 100500 разных игровых движков нужно было.
Telerik AppBuilder по сути вообще платформа для разработки на Cordova или NativeScript.
> Titanium — это полностью открытая платформа для разработки
Неправда, у них кусок движка с закрытым кодом и доступен только в бинарных библиотеках.
> ReactNative
> Также стоит учитывать, что при разворачивании приложения на устройство пользователя попадет весь JS, поэтому на уровне презентации не стоит держать секретную бизнес-логику.
Ну, секретной бизнес-логики вообще не должно быть (ну или хотя бы на сервере). Security through Obscurity не работает. Что разреверсить js, что нативный код — разница только в удобстве. А переиспользовать этот минифицированный фарш где-то еще все равно не получится.
Для фанатов питона есть еще такая замечательная штука, как Киви https://kivy.org
jMas
12.01.2017 21:52+1Ну, роутеры, пакеты (не завязанние на UI) можно шарить между веб-версией и Mobile App, например реализацию API держать одной библиотекой.

farwayer
12.01.2017 21:59Я писал про доступность js кода. Результирующий bundle будет минифицирован, так что никто в здравом уме не будет переиспользовать этот код где-то в своих приложениях.

jMas
12.01.2017 22:12Так зачем шарить бандл, если шарятся сорцы всегда. Идея шарить модели / API / библиотеки между Mobile / Web, а потом конечно все собирается и unreadable бандл, но на этапе разработки мы имеем ре-использование кода.

Shchvova
12.01.2017 23:21Разрабатываю на Corona SDK. Очень доволен. Не понял почему её нету в списке-опроснике.

fzzr
13.01.2017 03:27+2Удивлён, что в списке нет Haxe. Пишу на нём лет 10 и в последние годы 80% моего кода — на Haxe. Этот язык и компилятор — такая штука на стыке восьми языков. Шикарна для игр, но и отлично помогает при написании apps on native UI.
Еслиб Haxe был в статье и опросах, количество последних выросло бы в два раза.Таблица — аналогично. Это было бы непростительно много.
Надо бы написать статью про современный Haxe на Хабр — разумеется, если это кому-то нужно.
Areso
13.01.2017 07:41Кстати, поддержу Haxe.
Но генерация выходного кода мне в нем не особо нравится: слишком много лишнего кода. Напоминает, как если из ворда сохранять html. Можно, но выходной файл будет _слегка_ не оптимизирован. Да и не читаем изнутри, имхо.
fzzr
13.01.2017 16:14+2На сколько актуальна ваша информация? Я точно знаю, что с
dce=fullвыхлоп в JS, C++, Obj-C++, SWF, AS3 просто восхитительный (плюсы — чуть менее, но тоже ок). Таргеты Lua и HL — ещё дети. С другими таргетами чуть сложнее (Java, PHP, Python) — Python молод и выхлоп весьма неплох, Java — недавно очень круто был перепилен и говорят, что всё круто, но сам не видел.
Сейчас, имхо, единственное слабое место Haxe — это отладка. ОК, есть рабочие дебаггеры для c++, neko и flash разумеется. На node можно прекрасно дебажить js + source-map. Для других таргетов source-map вообще не существует — отлаживаем выхлоп и руками-глазами мапим к исходнику.

MrCheater
13.01.2017 13:52+1У Haxe почему-то нет и никогда не было нормального маркетинга. Сам писал на нём больше 5 лет, когда Flash был в горе.
На OpenFL можно делать отличные кроссплатформенные игры и не париться вообще. Всё из коробки прекрасно работает.
Насчет бизнес прилжений — наврядли Haxe это хороший выбор. По-хорошему бизнес-приложения должны соблюдать дизайнерские гайдлайны для платформы. А крутых гуёв, которые выглядят нативненько, под Haxe нету. Да и доступ к нативным API на Haxe проблематичен. Т.е. как бы всё есть для этого, есть много всяких мелких либ, которые что-то умеют. Но нет одной большой и добротной, которая умела бы все нативные API на всех платформах
fzzr
13.01.2017 19:07+1У Haxe почему-то нет и никогда не было нормального маркетинга.
Весь маркетинг ложится на плечи сообщество, как и все вопросы развития. В этом плане хорошо двигаются OpenFl и я даже замечал такую ассоциацию у людей "Haxe = OpenFl" или даже так — OpFl или Flixel люди знают (слышали), а Haxe — нет. Как с jQuery :).
На OpenFL можно делать отличные кроссплатформенные игры и не париться вообще.
Согласен по большей части. Но нет ничего идеального. SDL не идеален. Недавно пришлось править поведение fullscreen для WinXP и для iOS. В целом мне больше ближе NME, но OpFl — да, очень и очень не плох.
Насчет бизнес приложений…
Да и доступ к нативным API на Haxe проблематичен…
… много всяких мелких либо, которые что-то умеют. Но нет одной большой и добротной, которая умела бы все нативные API на всех платформахНе вижу здесь проблем. Пишем нативный UI руками для каждой целевой ОСи. Пишем интерфейс к нашему UI, унифицирующий работу "логики" с ним. Пишем мост (bridge), т.е. байндинги или экстерны — кто как называет. Пишем логику на Haxe с тестами и всеми делами — один раз. В моём случае это прекрасно работает за исключением трудностей в сборке для i386 iOS-sim, но это скорее моя специфическая проблема.
- Есть waxe — wxWidgets, но это на любителя;
- В 2016 в сторону нативного UI активное развивался HaxeUI.
Общей либы нормальной нет, да и зачем такой монстр? При описанном выше подходе она не нужна. Единственное, что пригодилось бы — это хороший генератор байндингов для Objective-C.

MrCheater
13.01.2017 13:55+1Скажите, пожалуйста, где вы находите заказчиков, готовых платить за Haxe? Его ж никто не знает и не сможет поддерживать кроме вас самих.

Areso
13.01.2017 18:39+1Некоторым заказчикам важен функционал готового приложения, а на чем и как будет реализован им не важно.

Antervis
13.01.2017 18:44от выбора фреймворка зависит не только функционал и быстродействие готового приложения, но еще и время разработки. Заказчикам это как правило важно.

MrCheater
13.01.2017 18:45+1А под какие compiler-targets разрабатываете?

fzzr
13.01.2017 19:18+2- C++, Obj-C++ for OSX, iOS, Android, Win (десктоп), да вообще подо всё;
- Java for Android;
- Редко бывает в C# для проекта на Unity;
- Neko — отладка алгоритмов и быстрые прогоны тестов;
- Flash, AS3 — богатое прошлое, сейчас очень редко;
- JS — всё чаше под node js

MrCheater
13.01.2017 19:24+1Просто фантастика! Хотя я всё равно не понимаю, откуда же такие заказы берутся — я так тоже хочу… Поделитесь секретом

fzzr
13.01.2017 19:41+1Это не просто. Но всё чаще заказчик приходит уже со знанием о Haxe. Если же нет — рассказываю и убеждаю аргументированно, что Haxe даст больше плюсов, чем минусов.
Из минусов основной — нехватка крутых специалистов.
Основные плюсы — Экономия времени на разработку в сравнении с полностью нативным результатом; Статическая типизация и умный компилятор; Иногда могу чуть скинуть цену, ведь на Haxe я действительно сделаю всё быстрее, с любовью и удовольствием :).

Antervis
13.01.2017 09:30Qt сложен для начинающих
не совсем согласен. Qt — самое простое из всего, что есть в с++ на сегодня. Просто сам по себе с++ считается одним из сложнейших среди популярных яп.

Newbilius
13.01.2017 10:10+4Автор смешал в кучу Xamarin и Xamarin.Forms, т.е. я ему доверять уже не могу — накосячил в описании знакомого мне инструмента, значит наверняка накосячил и в описании других. Судя по комментариям — так оно и есть. Т.е., статья бесполезна, а то и вредна. Печально.
Native Hybrid: используется когда вам нужны нативные UI элементы, в этом случае приложение будет включать несколько WebView в контейнере.
Ничерта не понял из этой фразы. Что имелось ввиду?
Zifix
13.01.2017 12:46+1Лично я поставил плюс за провокацию живого обсуждения, а в целом слабовато, да.

Indexator
13.01.2017 11:07Решил посмотреть, как Роберт Дауни младший рассказывает про разработку на Xamarin, чуть лицо фейспалмами не разбил… :D

motor4ik
13.01.2017 11:19Этот рейтинг не из того же исследования где МГУ занял 3 место?:) просто интересно как составлялся этот рейтинг используемости технологий. И непонятно почему так перепрыгнули AIR, интересно было бы посмотреть результаты опроса.

a_x
13.01.2017 13:12+1Есть фреймворк Weex от Alibaba (https://weex-project.io). Поддержка Vue синтаксиса, Android+iOS+HTML5.

malbaron
13.01.2017 16:17Язык программирования Go
https://godoc.org/golang.org/x/mobile/app
Android и iOS
Замечу что поддержка GUI на довольно примитивном уровне.
Стоит рассматривать прежде всего как вспомогательный код для ресурсоемких вычисления, ибо Go компилируется в код микропроцессора, а не выполняется на эмуляторе или транслятором.
Если кто-то знает примеры сложного открытого кода для GUI на Go — киньте сюда.
В теории, особо тормозить там нечему — приложения должны получаться очень даже шустрые.
farwayer
13.01.2017 16:56+1Поддержки UI там вообще нету. Да, можно отрендерить OpenGL или вызвать API платформы, но что-то серьезно так не разработаешь. Так что увы, но
Стоит рассматривать прежде всего как вспомогательный код для ресурсоемких вычисления

Nagg
13.01.2017 22:28+1Действительно, тормозить нечему :D

malbaron
13.01.2017 22:50На фоне подавляющего большинства других распространенных кросс-платформенных инструментов — тормозить в Go нечему. Прочие — нечасто бывают в нативном коде.

Nagg
14.01.2017 06:26+2Так нет гуй инструментов — нет и тормозов. Когда смогут написать нормальный UI фраемворк (а лучше и правильние — хороший интероп с java 3rd party компонентами\контролами — тогда будем говорить. А так это как свифт — Hello world запустить-то на андроиде можно — но бесполезно. А если нужна скорость — C++. Не вижу пока никакого смысла в го на мобилках.

malbaron
16.01.2017 18:57Так нет гуй инструментов — нет и тормозов
Когда GUI-ем занимается сама ОС, а именно это вы сами и упомянули:
а лучше и правильние — хороший интероп с java 3rd party компонентами\контролами
то ответственность за тормоза опять таки на ОС,
а не на языке.

Nagg
16.01.2017 19:02Ну тогда удачи в реализации огромного UI фраемворка, который будет в себе содержать уже все эти сотни готовых контролов, к которым привыкли пользователи. Дизайнер, декларативный интерфейс, вот это всё. В лучшем случае получится какой-нибудь qt.

malbaron
16.01.2017 19:42Ну тогда удачи в реализации огромного UI фраемворка, который будет в себе содержать уже все эти сотни готовых контролов, к которым привыкли пользователи. Дизайнер, декларативный интерфейс, вот это всё. В лучшем случае получится какой-нибудь qt.
При прочих равных — то есть при использовании одного и того UI — программа, созданная c golang, будет шустрее всех упомянутых вариантов, даже быстрее родной для Android Java (ну тут от вида софта зависит, для некоторых особо интенсивно выводящих в UI игр и т.п., может и не быстрее; но для таких как раз и придуман OpenGL-вариант). Обойти golang сможет только C/C++/Objective C
Nagg
16.01.2017 19:52Т.е. смысла использовать golang нет. понял. Под инструмент быстрого и удобного создания интерфейса он не подходит, для создания перфоманс приложений тоже не нужен т.к. есть плюсы.

malbaron
16.01.2017 20:11Т.е. смысла использовать golang нет. понял. Под инструмент быстрого и удобного создания интерфейса он не подходит, для создания перфоманс приложений тоже не нужен т.к. есть плюсы.
Если бы было всегда достаточно 1 языка программирования и с ним было бы все заведомо удобно и круто — 1 язык и существовали бы.
У плюсов дороже разработка — следить за памятью нужно строже, concurrency не столь удобна и пр.
К тому же мы обсуждаем конкретные инструменты для конкретно Android+iOS, которые позволяют минимизировать телодвижения по созданию кода под 2 системы сразу.
Плюсы сами по себе этого не позволяют.
Nagg
16.01.2017 20:25-1Ну вот смотрите, у плюсов есть огромное количество библиотек (всё что связанное с обработкой видео, аудио, изображений, геймдев и т.п.). У Xamarin/js/java/obj c есть Ui тулкиты, дизайнеры, иде в которые вложено огромное количество человекочасов и выточенные годами + огромное комьюнити и море 3rd parties. А go ни того, ни сего. Только пяток хипстеров, которые на нем пишут микросервисы на бэкенде. Как язык довольно спорный и точно не лучше других.

malbaron
16.01.2017 20:37Ну вот смотрите, у плюсов есть огромное количество библиотек (всё что связанное с обработкой видео, аудио, изображений, геймдев и т.п.). У Xamarin/js/java/obj c есть Ui тулкиты, дизайнеры, иде в которые вложено огромное количество человекочасов и выточенные годами + огромное комьюнити и море 3rd parties. А go ни того, ни сего. Только пяток хипстеров, которые на нем пишут микросервисы на бэкенде. Как язык довольно спорный и точно не лучше других.
Что значит — лучше?
Вариант — да.
Насчет количества библиотек — вы просто не в курсе.
Счет библиотек в Go (pure Go и биндингов к C-шным) давно уже идет на сотни тысяч.
Кстати, о библиотеках — в плюсы Go против C++ можно добавить намного более прозрачную работу с библиотеками.
Вариант, вполне такой же вариант как и js, к примеру.
Для соответствующих своих задач, разумеется.
Скажем, те варианты с js, что я смотрел для Android+iOS — подвешивал даже не самое старое (не топовое) железо.
У всех есть достоинства и недостатки.
Я сам не буду использовать Go для UI на Android+iOS в ближайшее время, помучаюсь пока с тормозными, но более комплексными решениями.
Nagg
17.01.2017 01:26+1давно уже идет на сотни тысяч.
Спасибо, улыбнулся :)
Хотя бы родной гугловый Skia хоть забайндили уже в го чтобы сделать нормальный UI фраемворк? Или вы планируете на голом opengles сделать сами? :))
То, что у вас там где-то жс тормозил — не повод тащить в мобилки очередной язык и клепать к нему всю мобильную инфраструктуру с нуля. На java/swift ничего не тормозит. Тормозит только в кривых руках, но в таких же руках и го будет тормозить.
malbaron
17.01.2017 01:49Спасибо, улыбнулся :)
Хотя бы родной гугловый Skia хоть забайндили уже в го чтобы сделать нормальный UI фраемворк? Или вы планируете на голом opengles сделать сами? :))
исходники golang'овых библиотек под skia живут на go.skia.org
То, что у вас там где-то жс тормозил — не повод тащить в мобилки очередной язык и клепать к нему всю мобильную инфраструктуру с нуля. На java/swift ничего не тормозит. Тормозит только в кривых руках, но в таких же руках и го будет тормозить.
У нас тут вполне конкретное обсуждение:
Инструментарий под одновременно Android+iOS
Насчет «Ява не тормозит» — не надо врать-то:
Ускоряем приложение Android с помощью Golang

Nagg
17.01.2017 02:291) ссылка go.skia.org вы уверены что это байндинги golang на Skia?
2) ссылка на проблему с java порадовала — никакого кода "клянусь, посоны, написал на джаве — дико тормозила!".
3) Раз одновременно под Android+iOS давайте возьмем Xamarin ;-)
Нативный код процессора против эмуляции в виртуальной машине
эмуляция в виртуальной машине омг. про aot, llvm видимо не стоит даже заикаться. Про реализацию сборки мусора — в вас опять же говорит бэкендщик.

malbaron
17.01.2017 05:221) ссылка go.skia.org вы уверены что это байндинги golang на Skia?
Может бандинги, а может и pure Go.
А что это по вашему?
2) ссылка на проблему с java порадовала — никакого кода «клянусь, посоны, написал на джаве — дико тормозила!».
Для глубокой аналитики, согласен, недостаточно.
Но опять таки, исходить нужно из того, что большинство программистов ничуть не лучше.
Про реализацию сборки мусора — в вас опять же говорит бэкендщик.
При чем здесь backend?
Когда тормозит интерфейс на сборке мусора — это очень даже не здорово.
эмуляция в виртуальной машине омг. про aot, llvm видимо не стоит даже заикаться.
Вы Intellij IDEA что ли не видели?
Всем хороша.
Много лет как развивается.
Сомнений в квалификации разработчиков нет никаких.
Но — притормаживает.
Даже на современном неслабом железе.

malbaron
17.01.2017 02:03-2Тормозит только в кривых руках, но в таких же руках и го будет тормозить.
От криворукости все равно никуда деться. И нужно брать её в расчет всегда.
При одинаковой исходной криворукости разработчика программа на Go тормозит меньше программы на Java.
Это чисто архитектурно, ибо:
1) Нативный код процессора против эмуляции в виртуальной машине
2) Наилучшая на сегодня реализация сборки мусора в параллельной среде.
C++ быстрее Go только за счет п.2)
Правда за счет этого же пункта у С++ получается более трудоемкая разработка.

Antervis
17.01.2017 06:50зато плюсы вкупе с Qt позволяют реализовывать и хороший параллелизм, и упрощение работы с памятью, и создавать код для android+ios сразу…

malbaron
17.01.2017 21:44зато плюсы вкупе с Qt позволяют реализовывать и хороший параллелизм, и упрощение работы с памятью, и создавать код для android+ios сразу…
Ну а почему же Qt не является основным продуктом разработки для мобильных платформ на сегодня? Отчего же тут так бурно обсуждают пару десятков альтернатив?
;)
Antervis
18.01.2017 06:44Интересный вопрос, кстати. Я думаю, это в первую очередь из-за:
1. с++ — компилируемый язык.
2. QML появился только в 2009-м.
3. Symbian умер, blackberry еле дышит (продвигать Qt особо некому)
malbaron
18.01.2017 10:521. с++ — компилируемый язык.
Java и ObjectiveC — все так же компилируемые. Разве это мешает делать нативные приложения для каждой из платформ в отдельности.
2. QML появился только в 2009-м.
Ну а Android — в конце 2008, а распространение массовое началось только с версии 2, которая в 2010-ом.
3. Symbian умер, blackberry еле дышит (продвигать Qt особо некому)
Qt-то как раз не только Symbian и Blackberry.
Иначе бы мы его тут не обсуждали в кросс-платформенных средствах.
ad1Dima
19.01.2017 08:19Qt-то как раз не только Symbian и Blackberry.
Иначе бы мы его тут не обсуждали в кросс-платформенных средствах.
Я так понимаю, имелись ввиду маркетинговые вливания.
malbaron
19.01.2017 12:09Я так понимаю, имелись ввиду маркетинговые вливания.
А зачем QT раскрутка?
Он уже.
ad1Dima
19.01.2017 12:39Для мобильных?
Мне как-то адепт QT заверял, что у меня точно стоит хотя бы одно приложение на нем. Не нашли. Я не спорю, что это хорошая технология, распространённая в Linux-среде и свои задачи она выполняет. Но у неё больший потенциал.

ShevtsivAndriy
13.01.2017 19:22+1Здравствуйте. Хотел бы спросить у знающих людей вообще стоит смотреть в сторону NativeScript как инструмент построения production программ для Android платформи (для начала).

farwayer
13.01.2017 20:18Если был опыт с angular 2 — стоит. Если нет, то лучше посмотреть в сторону react native

Atreides07
13.01.2017 20:39+1Xamarin давно уже OpenSource и любой может отправить PR и при чем регулярно публикуют кто и что за PR отправилял:
https://releases.xamarin.com/pre-release-xamarin-forms-2-3-4-184-pre1/
В статье ссылки на цены версий IDE а не на Xamarin который полностью бесплатный.
- О том что есть отдельно Xamarin без какого либо XAML (который сам по себе не меньше популярен чем Forms) и есть совсем другая платформа Xamarin Forms с XAML разметкой (надстройка над Xamarin) который относительно недавно стал набирать популярность в сообществе Xamarin в статье вообще ни слова.
Судя по всему в остальных платформах Вы разбираетесь примерно на таком же уровне.
Я могу понять (хотя на самом деле не могу понять), что вы не захотели разобраться в теме о которой Вы пишете. Но неужели было слишком трудно хотя бы пройти по той ссылке что вы привели в таблице и посмотреть на что именно Вы указываете в ссылке?

MOHUS
14.01.2017 01:04+1Я бы не советовал при выборе учитывать результаты голосования, так как и так уже отобраны самые популярные решения.
При выборе решения есть несколько разных аспектов сильно влияющих на результат.
Для потребительских приложений, если они сложны и массовы, на мой взгляд, лучше вообще отказаться от кроссплатформенности.
Все эти(кросс-платформенные) решения наиболее массово применяются в корпоративной сфере, так что считайте все написанное далее касается только корпоративной сферы.
Прежде всего стоит остановиться на популярности гибридных решений (PhoneGap/Cordova)
Я лично считаю что будущее за гибридными решениями — сейчас это фактически стандарт. Все крупные игроки предлагают собственные варианты решений на базе Кордовы.
Причины: можно привлекать веб разработчиков(которые все равно нужны и как правило уже есть), можно шарить код с сайтом(который обычно все равно нужен). Кроме того веб разработчиков много.
Немаловажная причина и в том что это решение open source.
Первое — зачем вообще понадобилось именно приложение.
Обычно ответа два:
- нужен оффлайн доступ к функциональности
- нужен доступ к различным возможностям устройства, например Barcode/RFID сканер и т.п.
Во всех остальных случаях можно ограничится веб приложением, которое вполне себе будет кросс-платформенным — браузер есть везде.
Кроме того сейчас есть такая тема как “улучшенный браузер” — то есть никто не мешает собрать браузер на базе той же Кордовы и подключить туда все нужные плагины(доступ к сканеру, функциональности устройства и т.п.). А потом вы устанавливаете этот браузер на устройства пользователей а дальше они работают с вашими веб-апликухами с вашего сайта, но теперь из веб апликуха есть доступ ко всему.
Кстати я думаю что такое решение будет становиться все популярнее — это просто и удобно всем.
Второе — сложность приложения
Если приложение нетяжелое, то однозначно стоит выбрать Кордову. Это стандарт де-факто.
С ростом мощности устройств все более и более тяжелые приложения можно спокойно писать на Кордове.
Основная проблема Кордовы — все висит в одной ВебВью и в одном треде. Теоретически можно использовать треды в JS, но слишком много ограничений.
Но с ростом производительности граница простое-сложное приложение смещается все дальше в сторону сложное.
Если приложение очень тяжелое, то стоит рассмотреть нативные кросс-платформенные решения. Чем лини отличаются от гибридных? Тем что вам просто предлагается программировать на каком либо языке и обеспечивается доступ ко всем АПИ. Иногда предлагают универсальный UI иногда он требует написания на каждой платформе отдельно.
Безусловным лидеров среди таких решений является Xamarin. Особенно после того как он стал бесплатным и open source.
При выборе на чем писать тяжелое приложение стоит также рассмотреть на чем сделано ваше серверное решение (приложение в корпоративном секторе это как оправило всего лишь один из элементов инфраструктуры, а не вещь в себе) и какие программисты у вас имеют в наличии.
Если у вас серверное решение и много программистов под .NET — берите Xamarin и не парьтесь.
Если на Java — стоит рассмотреть Codename One, но я бы посоветовал все же Xamarin (Java и C# практически одно и то же)
Если на Ruby (Ruby on Rails), то можно брать RubyMotion, но на мой взгляд лучше Rhomobile. Rhomobile это гибридное решение, то есть можно все писать в ВебВью на джаваскрипте с переносом кода из веб апликуха и использованием веб программистов(как в Кордова), но также можно писать код и на руби — выглядит это все как Ruby on Rails прямо на самом устройстве — тем кто программирует на Ruby on Rails ничего и изучать особо не нужно.
Если на JavaScript (Node.js), то можно брать Appcelerator или NativeScript/Telerik.
Из особых случаев хотел бы упомянуть поддержку WinCE/WinMobile — промышленные устройства(терминалы сбора данных и т.п.) на этих платформах самые распространенные и до сих пор выпускаются!
Сейчас переход таких устройств на Android уже идет и продолжается и будет продолжаться еще много лет — это очень инерционный рынок.
Если вам нужно поддерживать такие устройства в том числе, то есть писать софт для них и для iOS, Android и т.п. То тут вас ждет разочарование — эту платформу вообще никто не поддерживает кроме Rhomobile.
Есть еще костыли типа iFactr — они предлагают ваши программы написанные на .NET под WinCE/WM конвертировать в приложения Xamarin, но конвертация однонаправленная. Это хорошо только если вы разово меняете все ваши устройства на WinCE/WM на новые устройства на Android.
Хочу предложить ознакомиться с докладом на эту тему, с конференции CEE-SECR 2016:
http://2016.secr.ru/program/submitted-presentations/current-state-and-future-of-solutions-for-develop-enterprise-cross-platform-mobile-applications

john_samilin
16.01.2017 18:50Titanium можно полностью бесплатно использовать, если установить из исходников. Там не будет аналитики, но кому она нужна, когда есть Google Analytics?

makasin4ik
17.01.2017 13:44Пишем уже 4 года на Xamarin. И только на нем (серверные части MS SQL asp.net mvc и т.п.). Никаких проблем нет с производительностью и возможностями (у нас в основном заказчики ТОП Розничные компании, внедряли и iBeacon и т.п.). После покупки Microsoft стало даже как-то спокойнее :) Клиенты реагирует более приветливо когда говоришь про инструмент для разработки мобильных приложений. Сейчас даже сделали на базе Xamarin конструктор мобильных приложений (рынок просит, исходный код открыт и т.п. http://appropio.com)… В общем как человек из бизнеса — могу рекомендовать однозначно Xamarin.


mushamib
Unity3D отлично справляется хоть и заточен под гейм дев.