Работать с этой командой я начал благодаря Хабру. Люди прочитали некоторые мои посты и посчитали меня компетентным решать их проблемы. Опишу дальше небольшой кейс, как дизайнер интерфейсов выполнял поэтапно разные задания для web-продукта, сложность которых возрастала по мере того как мы срабатывались. Правда предупрежу заранее: если окажется, что материала написалось много для одной главы — придётся разделить на несколько…

Если Вы немного устали от flat-дизайна, хотите прочитать про “чрезмерно понятные элементы”, одобряете физику Material Design (и только), да и просто хотите посмотреть картинки простых и понятных интерфейсов, то
Пользуясь случаем, скажу команде спасибо за адекватность, способность доверять моему опыту и моим аргументам. И не забывайте и дальше придумывать мне сложные задания. Мы не прощались.
Итак, существует достаточно востребованный продукт: портал для молодых и будущих мам Viline.tv. Интересное название, в котором нет ни намека на тематику. Трендово!
Очень простые функции выполняет — любая молодая мама или будущая может найти ответ на свой вопрос. А вопросов у них оч много, уж поверьте! Это мне жена рассказывала, которая недавно курсы для будущих мам проходила. Еще можно аудио/видео курсы скачивать и смотреть. Есть бесплатные, но есть и платные. В общем ресурс уже давно работал и были доступны определенные метрики. Было знание о поведенческих паттернах аудитории; и так далее. Чувствовалось, что моя новая команда знала будущий облик своего продукта.
Клиент принял стратегию с минимальным для себя риском: сначала я стал получать небольшие таски и мы начали «притираться»:
Как-будто сразу “из глубины” начали. Сперва расскажу откуда берётся курс на ресурсе и что из себя представляет. Информации для молодых мам в открытом доступе много, но кое-что стоит денег. Любая будущая мама может заработать, если обладает какими-то знаниями. Она записывает курс. Скорее всего сразу с видео. Это актуальнее. Выкладывая свой информационный продукт на Viline, любая мама, будущая мама, врач или просто эксперт может зарабатывать. Растут продажи курсов — процветает Viline как нужный продукт. Тут, надеюсь, всё понятно.
Из вышеизложенного вытекает, что нужно проектировать интерфейс таким образом, чтобы ничего не отвлекало от желания нажать кнопочку «Купить курс». Окей, будем держать в уме! План для курса с видео такой: вкратце даем информацию о чём он, дальше нам надо показать preview ролика; по завершению показываем кнопку «Купить». Всё стандартно, логично и вообще не я это придумал: подталкивать к продаже после того, как ролик зкончился. Но точно надо, чтобы было — это же +N% к конверсии.
Если ролик интересен посетителю, скорее всего последует покупка. Если есть и интерес и сомнения, то он будет скроллить ниже и там попытаемся его удержать разными виджетами по теме его курса или смежными. Вдруг сможем “окучить”!
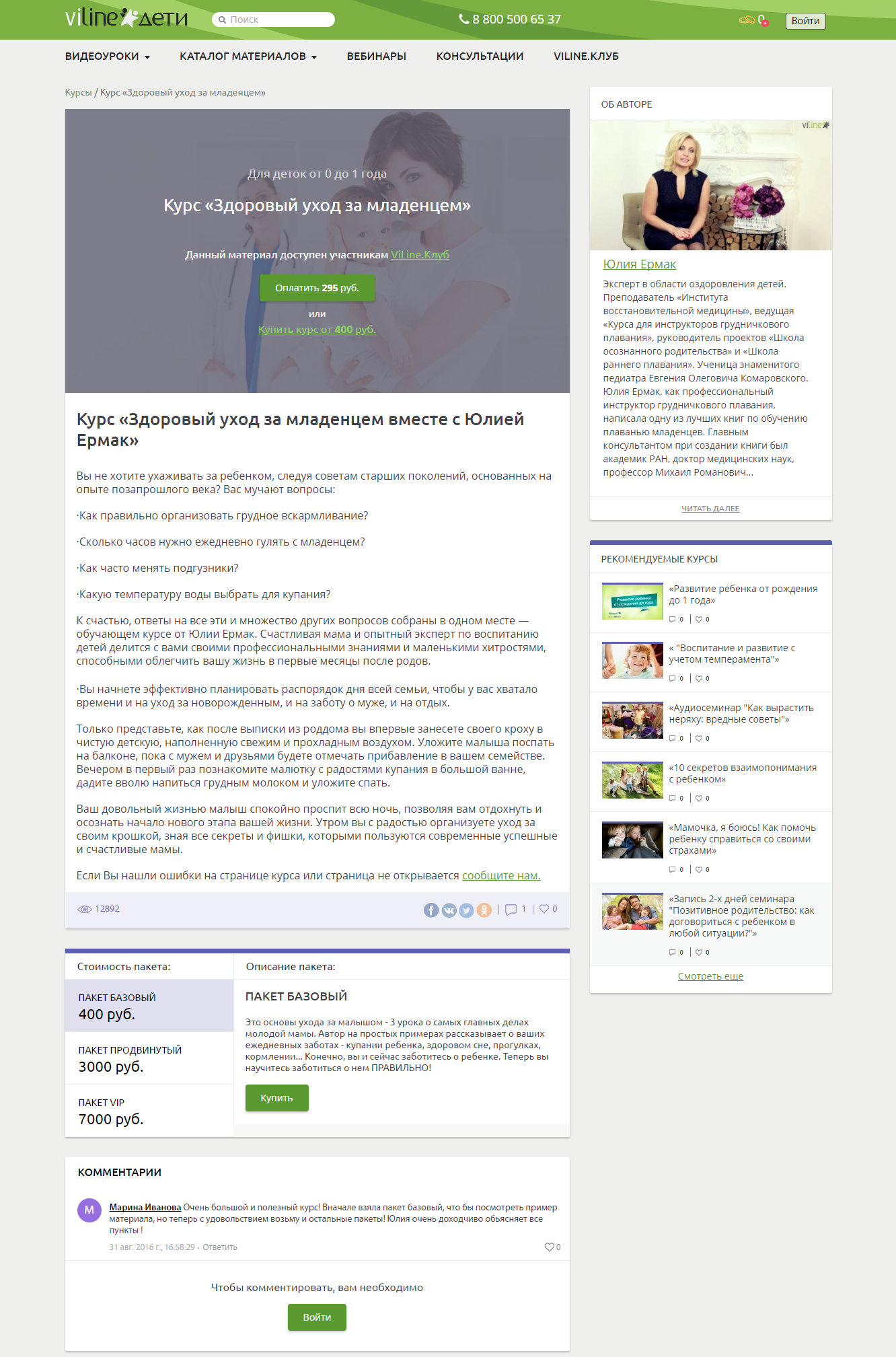
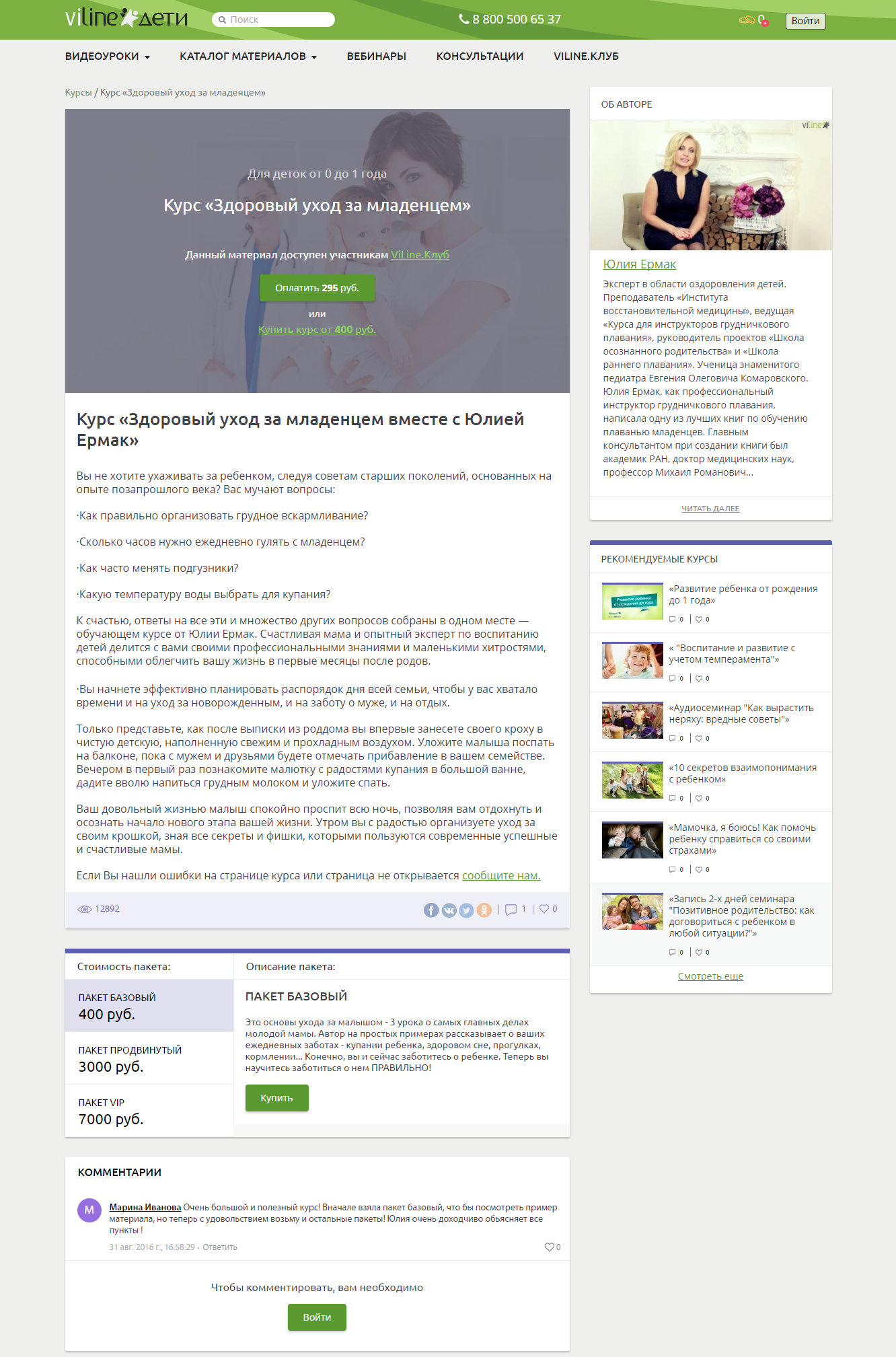
Покажу сначала старую версию, иначе как сравнивать. Сохранилась лишь версия с курсом в виде документации:

Увеличить
В целом приемлемо, версия вполне рабочая, но есть неэффективности. Зеленая кнопка продажи теряется на серой заливке. Возможность либо оплатить, либо купить курс может запутать. Много места отдано описанию автора курса, хотя это скорее всего пока никому не интересно. А текстовое описание материала, даже если и заинтересует, то обязывает отматывать назад, т.е наверх. Нижний блок со стоимостью пакетов, они же Plans, можно сделать эффективнее.
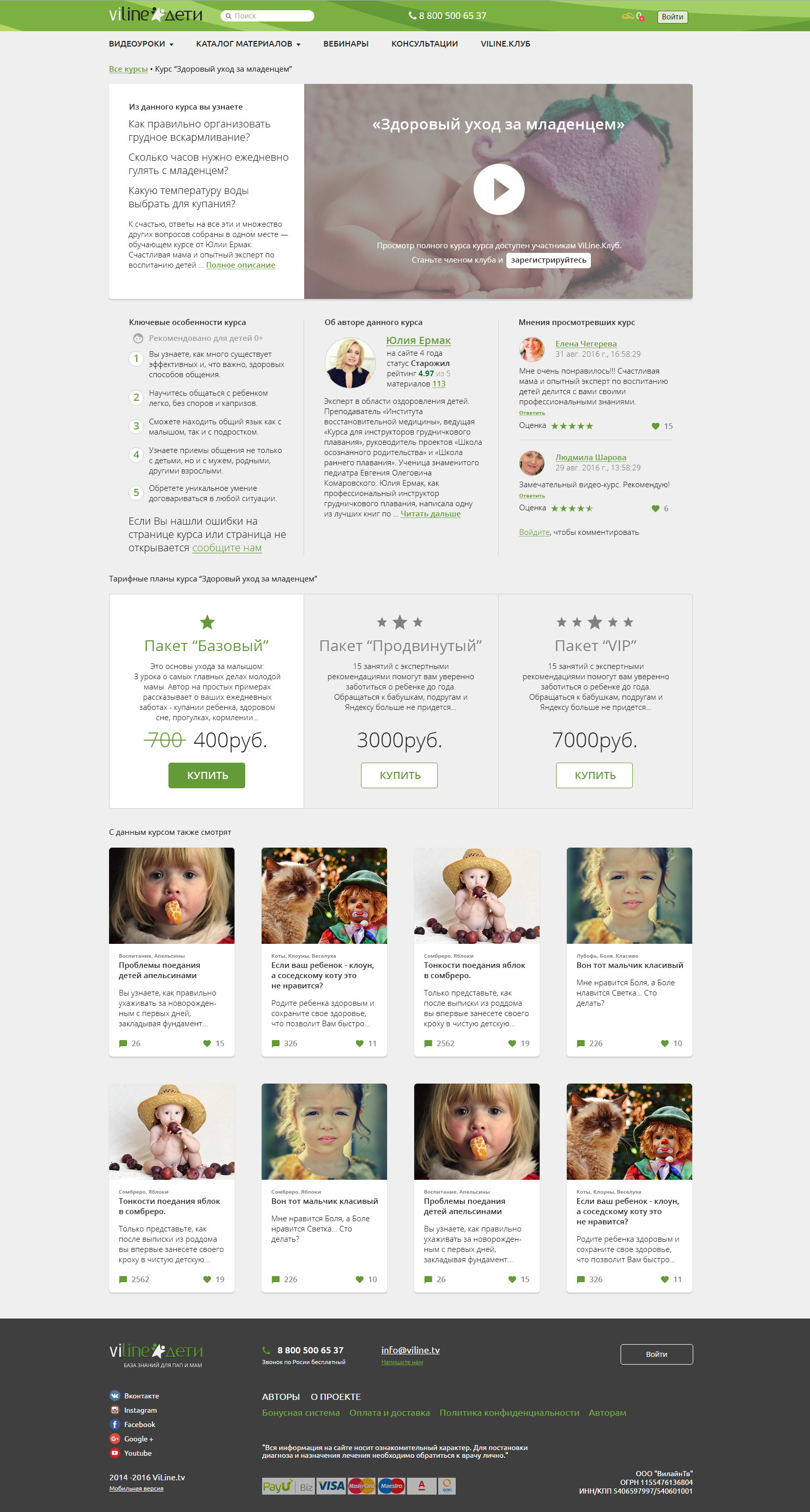
Я начал с того, что немного поменял местами содержимое, OpenSans пока оставляем, в header & footer я не вмешивался:

Увеличить
Ниже хочу рассказать подробнее о том, чем я руководствовался, когда принимал решения.
Превьюшку совмещаем с кратким описанием в виде горизонтальной карточки. Оно будет слева. Мы же слева направо читаем в основном. Скорее всего видео заберет сразу внимание на себя. Хорошо, если так.

Это пример с бесплатным курсом. Да, такие тоже есть! Но посмотреть можно только после регистрации. Значит делаем и её заметнее. Кнопки на переднем плане, всё остальное вторично.
После просмотра превьюшки, если материал бесплатный, то призываем к регистрации:

Если материал платный, то кнопка будет призывать к покупке.
Инфоблок включает в себя дополнительное описание, информацию об авторе, комментарии других участников. Блок с автором должен быть где-то поблизости к preview, но не иметь такого высокого приоритета. Поэтому уравниваю его с «особенностями» и «мнениями».

Если интерес есть, но есть и сомнения, то ниже попытаемся взять позитивными отзывами других людей. Мнения других могут поспособствовать решимости купить курс. Волей-неволей мнения других людей нами принимаются в счёт зачастую.
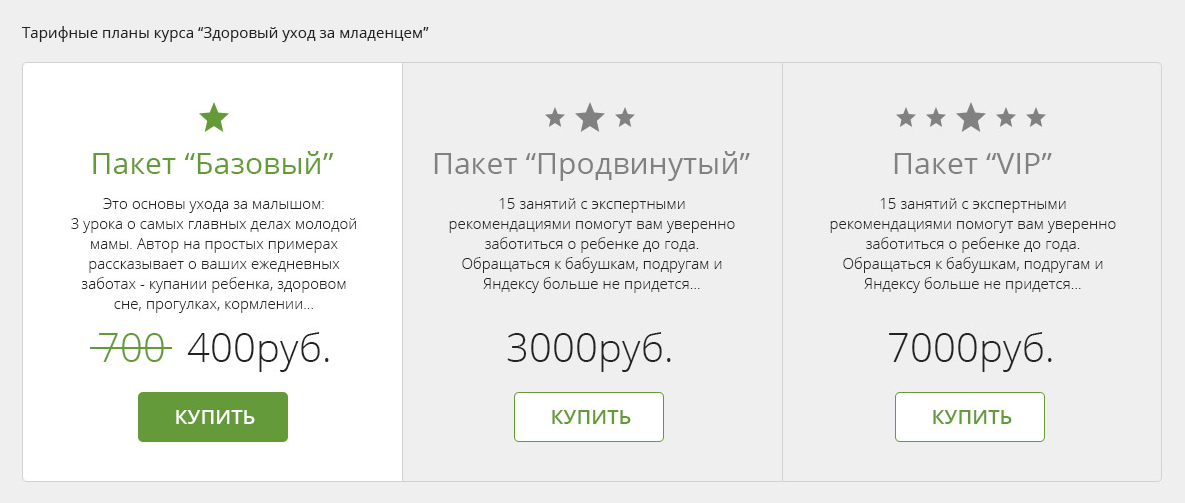
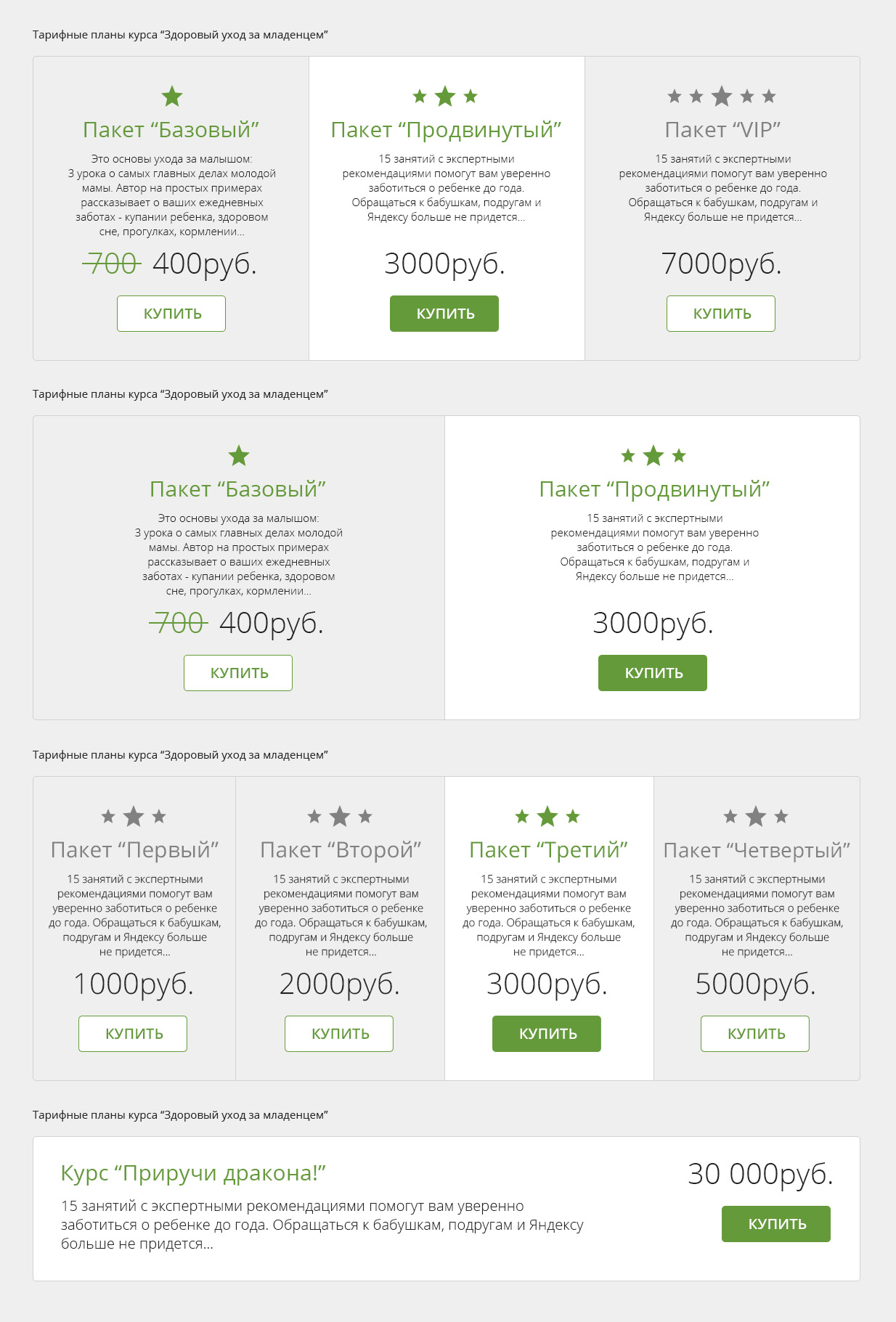
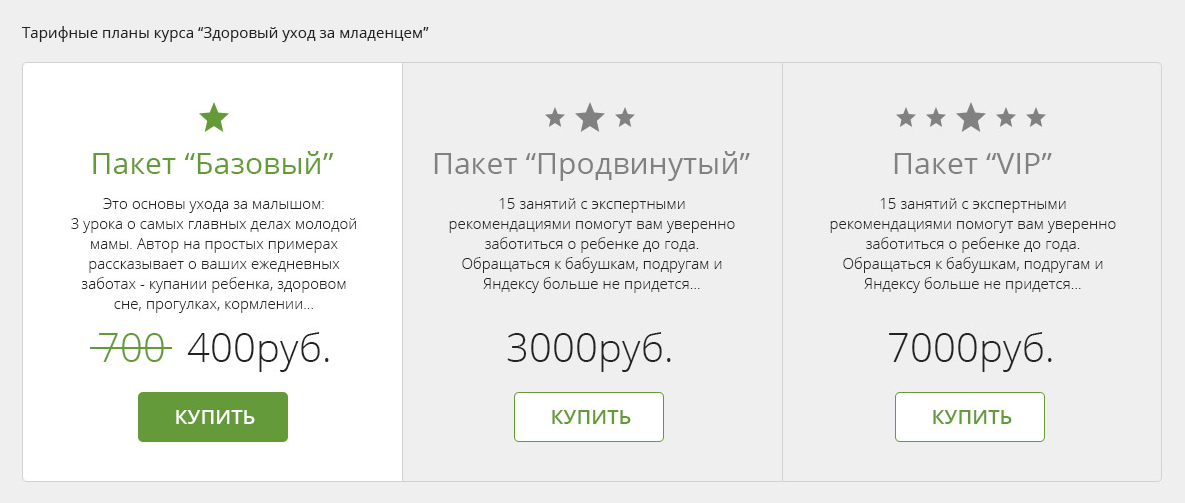
Далее следуют тарифные планы в некотором более стандартизированном виде. Раньше для прочтения описания тарифа, его сначала пришлось бы выбрать, сделав клик — а это лишнее действие. Стандартная схема отрисовки Plans, применяю:

Кстати по онховеру я предложил подсвечивать план и показывать скидку. Увидели стоимость пакета “Продвинутый” 3000 р, навели мышку — а там БАЦ и уже 2300 цена, а 3000 зачеркнуто. Прикольно же, ну и потенциальные +N% к продажам.
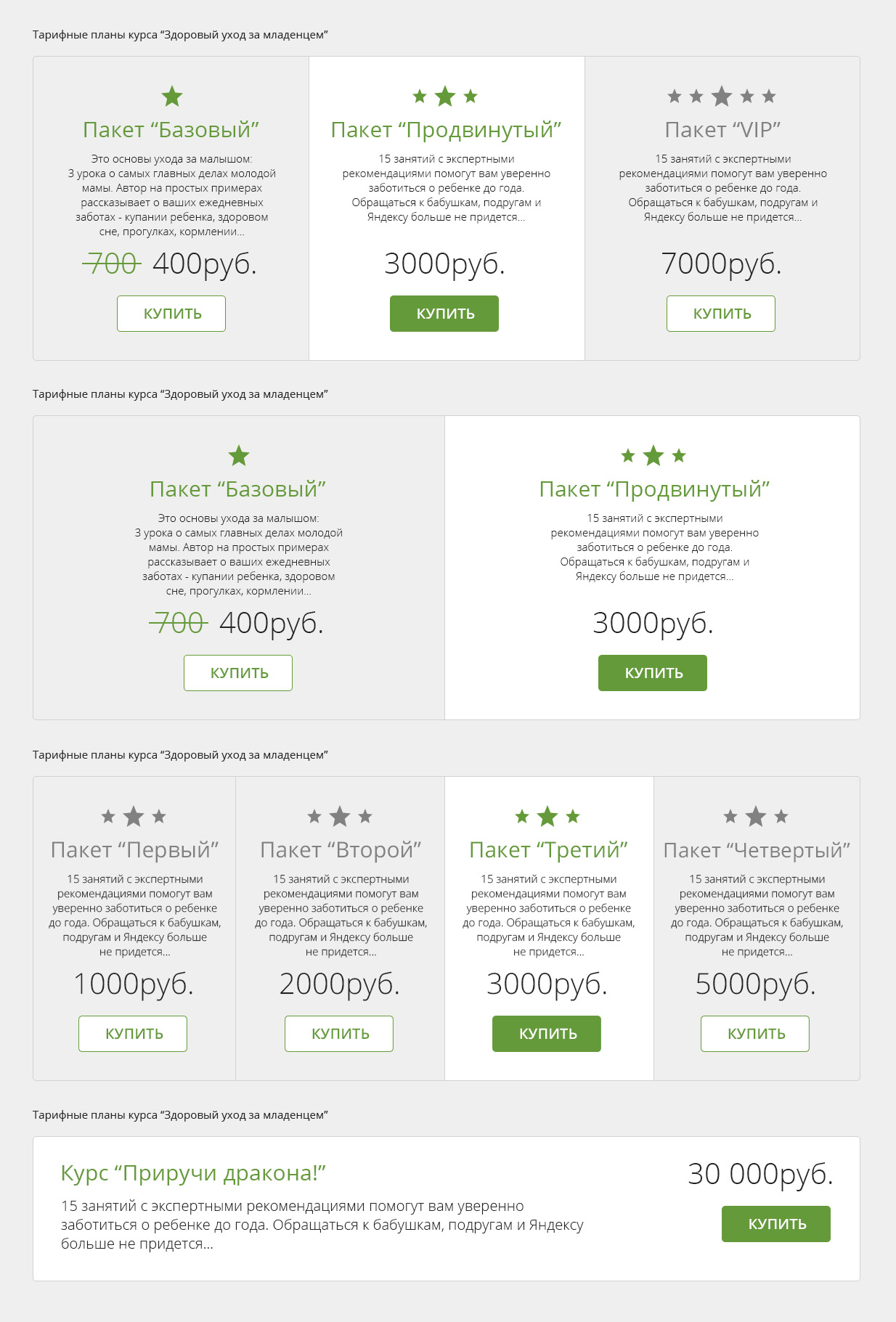
Планы, кстати, могут быть разными по структуре. Большинство возможных вариантов я тоже спроектировал:

Увеличить
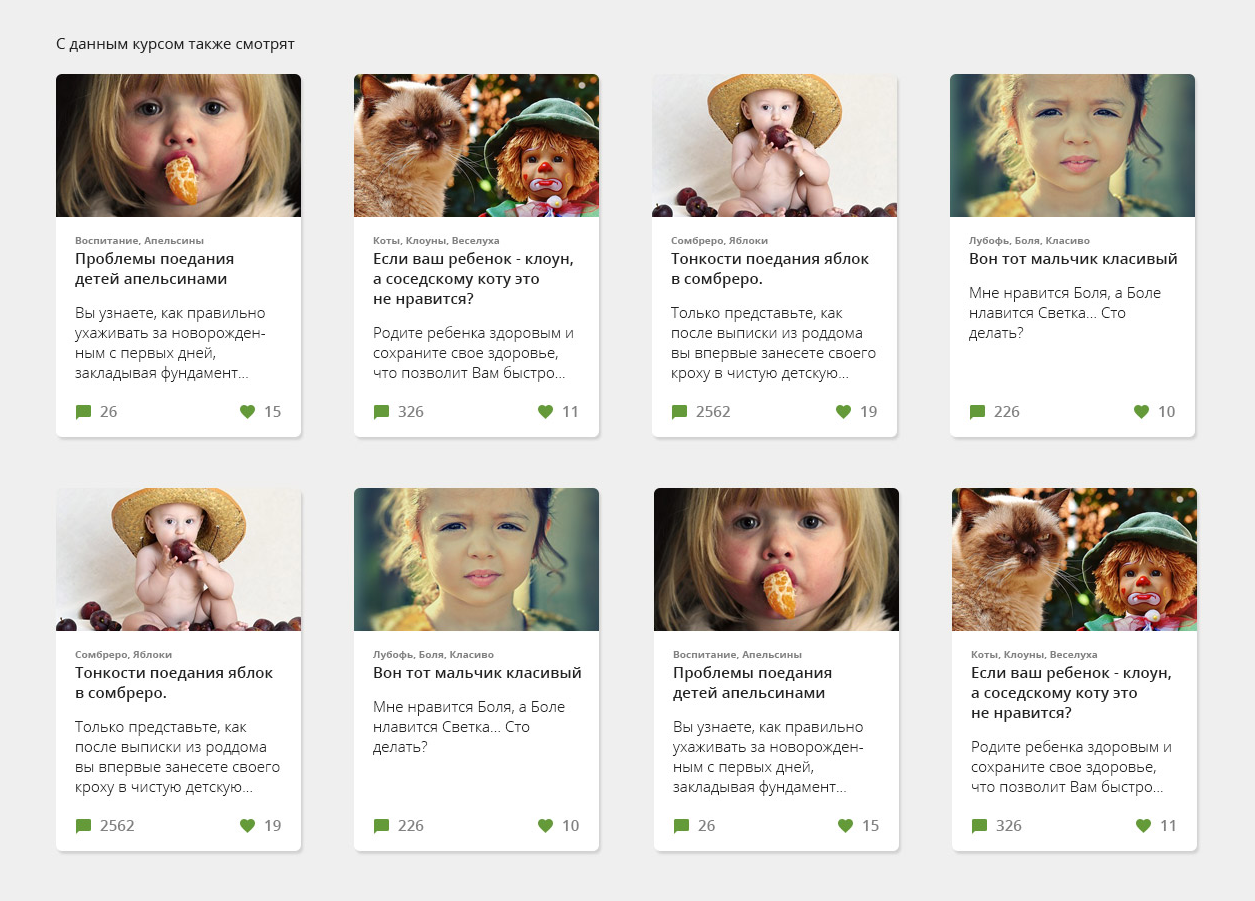
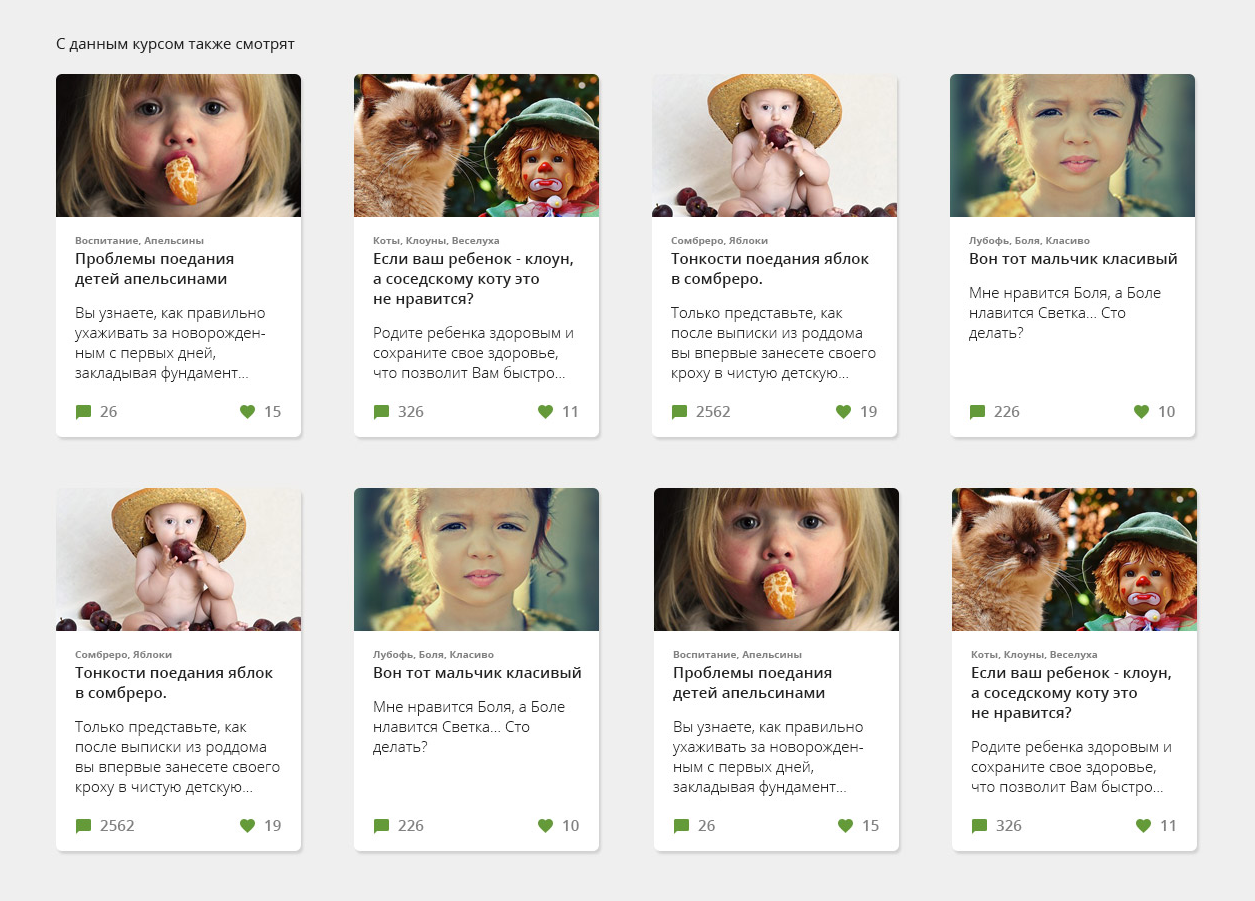
Выше всё, что касалось конкретного курса и намёков на платный материал. Далее и ниже последняя попытка удержать тех, которым курс оказался неинтересен. С подачи карточками пытаемся вовлечь к просмотру другие материалы и удержать посетителя. Если не продался этот курс, может быть сможем продать что-то из другой темы:

Увеличить
Не без юморка местами, но всё-таки лучше сохранять серьёзность. И никаких lorem ipsum’ов. В наше время рыбные тексты должны быть по теме разрабатываемого проекта.
Поскольку типы материалов могут отличаться, то я предлагал и другие варианты компоновки блока о курсе. Вот, к примеру, структура верхней части, если нет видео:

Тематический фотоконтент, кстати, беру последнее время на pixabay.com. Всё бесплатно для коммерческого использования. Снимки есть очень крутые, но поисковый алгоритм оставляет желать лучшего. Для карточек, например, фотографии с детьми тоже оттуда.
Ниже покажу еще варианты расстановки, которые предлагал. Что-то подошло, что-то нет. Нужно стремиться к такому шаблону, который подошёл бы для всех вариантов курсов.



Самый гибкий вариант оказался, где блоки последовательно идут друг за другом. Потому как для курса может и не быть комментариев. Или где-то описание большое, а где-то всего несколько предложений. В итоге остановились на нём.
Кстати, отсюда вытекает некоторый hint: если с клиентом возникла затруднительная ситуация в разработке дизайна — дайте ему выбор. Выбор компоновки, выбор гарнитуры шрифта, выбор цвета. Почти всегда это срабатывает, какой-то вариант выбирается и дальше можно “допиливать”.
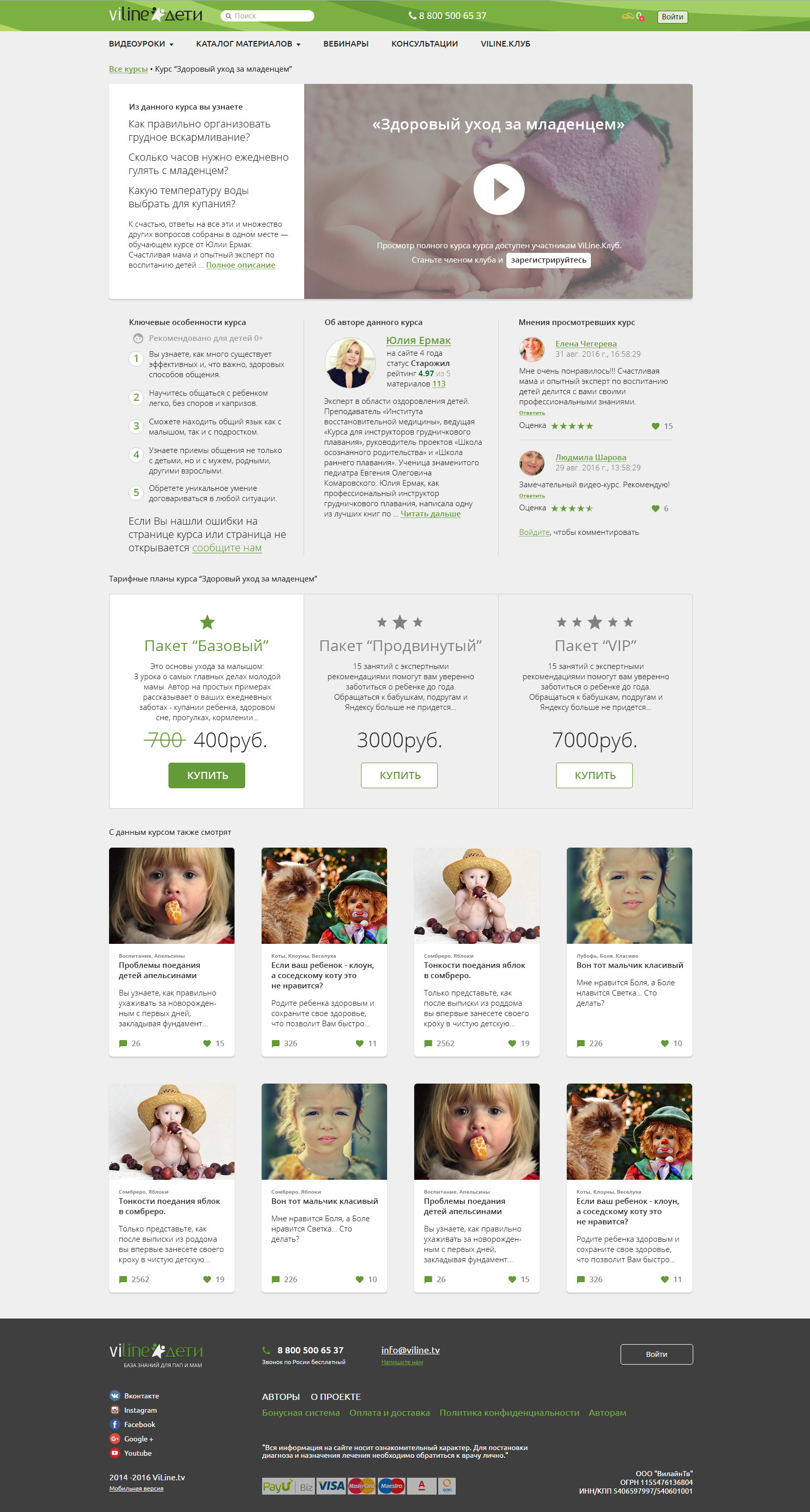
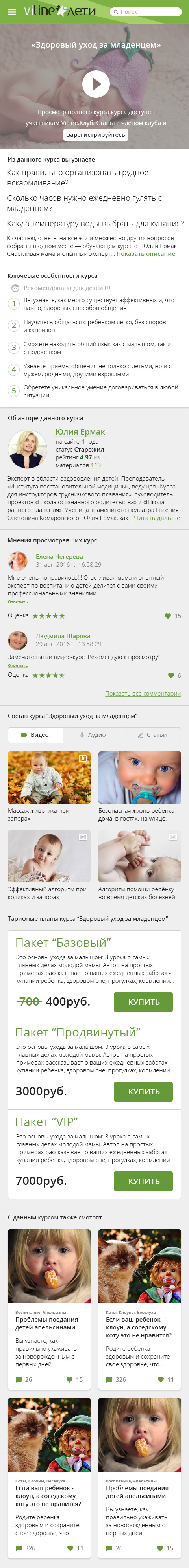
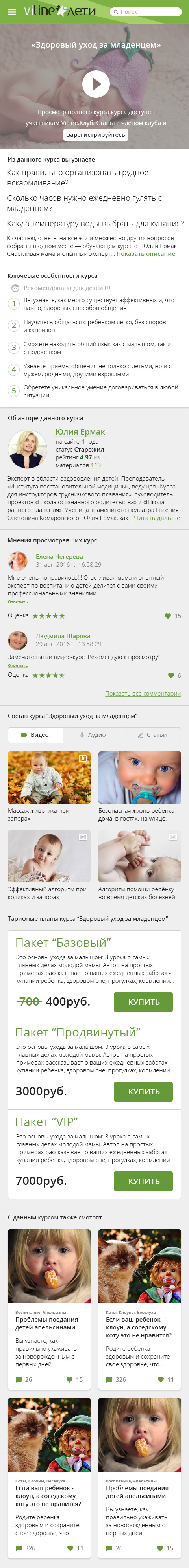
Из последовательной компоновки вытекает версия под мобильные девайсы. Ничего изобретать тут смысла не имеет, просто поджимаем весь контент по ширине и расставляем блоки последовательно. Мобильную версию я держал в уме с самого начала проектирования интерфейса, так что трудностей с адаптацией под mobile web не возникло (извиняюсь за длиннющую простыню, но по-другому никак):

Окунувшись в историю этого задания, мне вообще порой кажется, что дизайн — это одни сплошные манипуляции. И со временем понимаешь как нас везде пытаются обмануть. Но на самом деле у дизайна просто может быть своя цель в каждом случае. Целей может быть несколько: и продажи, и создание вовлеченности, и информационное обеспечение. Отсюда вытекает необходимость во всяких “приёмчиках”. И плохо, если дизайн не выполняет цели, которую ставит клиент. Я, кстати, всегда задаю этот вопрос в самом начале.
Таким образом получается достаточно творческий, но и практичный подход в условиях сжатых сроков на первое ознакомительное задание. Заодно потихоньку начинает формироваться стиль продукта. Но он еще будет продолжать терпеть изменения и об этом я расскажу в следующей главе, где будут охвачены темы спецификации гайдлайнов (Guidelines UI Kit), сетке и пропорциям, Личному кабинету, почему всё же не flat и еще каким-нибудь штукам, о которых я постараюсь вспомнить…

Если Вы немного устали от flat-дизайна, хотите прочитать про “чрезмерно понятные элементы”, одобряете физику Material Design (и только), да и просто хотите посмотреть картинки простых и понятных интерфейсов, то
Пользуясь случаем, скажу команде спасибо за адекватность, способность доверять моему опыту и моим аргументам. И не забывайте и дальше придумывать мне сложные задания. Мы не прощались.
Итак, существует достаточно востребованный продукт: портал для молодых и будущих мам Viline.tv. Интересное название, в котором нет ни намека на тематику. Трендово!
Очень простые функции выполняет — любая молодая мама или будущая может найти ответ на свой вопрос. А вопросов у них оч много, уж поверьте! Это мне жена рассказывала, которая недавно курсы для будущих мам проходила. Еще можно аудио/видео курсы скачивать и смотреть. Есть бесплатные, но есть и платные. В общем ресурс уже давно работал и были доступны определенные метрики. Было знание о поведенческих паттернах аудитории; и так далее. Чувствовалось, что моя новая команда знала будущий облик своего продукта.
Клиент принял стратегию с минимальным для себя риском: сначала я стал получать небольшие таски и мы начали «притираться»:
Таск первый: «Необходимо переделать страницу курса»
В качестве вступления
Как-будто сразу “из глубины” начали. Сперва расскажу откуда берётся курс на ресурсе и что из себя представляет. Информации для молодых мам в открытом доступе много, но кое-что стоит денег. Любая будущая мама может заработать, если обладает какими-то знаниями. Она записывает курс. Скорее всего сразу с видео. Это актуальнее. Выкладывая свой информационный продукт на Viline, любая мама, будущая мама, врач или просто эксперт может зарабатывать. Растут продажи курсов — процветает Viline как нужный продукт. Тут, надеюсь, всё понятно.
Из вышеизложенного вытекает, что нужно проектировать интерфейс таким образом, чтобы ничего не отвлекало от желания нажать кнопочку «Купить курс». Окей, будем держать в уме! План для курса с видео такой: вкратце даем информацию о чём он, дальше нам надо показать preview ролика; по завершению показываем кнопку «Купить». Всё стандартно, логично и вообще не я это придумал: подталкивать к продаже после того, как ролик зкончился. Но точно надо, чтобы было — это же +N% к конверсии.
Если ролик интересен посетителю, скорее всего последует покупка. Если есть и интерес и сомнения, то он будет скроллить ниже и там попытаемся его удержать разными виджетами по теме его курса или смежными. Вдруг сможем “окучить”!
Общий вид
Покажу сначала старую версию, иначе как сравнивать. Сохранилась лишь версия с курсом в виде документации:

Увеличить
В целом приемлемо, версия вполне рабочая, но есть неэффективности. Зеленая кнопка продажи теряется на серой заливке. Возможность либо оплатить, либо купить курс может запутать. Много места отдано описанию автора курса, хотя это скорее всего пока никому не интересно. А текстовое описание материала, даже если и заинтересует, то обязывает отматывать назад, т.е наверх. Нижний блок со стоимостью пакетов, они же Plans, можно сделать эффективнее.
Я начал с того, что немного поменял местами содержимое, OpenSans пока оставляем, в header & footer я не вмешивался:

Увеличить
Ниже хочу рассказать подробнее о том, чем я руководствовался, когда принимал решения.
Блок с preview ролика
Превьюшку совмещаем с кратким описанием в виде горизонтальной карточки. Оно будет слева. Мы же слева направо читаем в основном. Скорее всего видео заберет сразу внимание на себя. Хорошо, если так.

Это пример с бесплатным курсом. Да, такие тоже есть! Но посмотреть можно только после регистрации. Значит делаем и её заметнее. Кнопки на переднем плане, всё остальное вторично.
После просмотра превьюшки, если материал бесплатный, то призываем к регистрации:

Если материал платный, то кнопка будет призывать к покупке.
Информационный блок
Инфоблок включает в себя дополнительное описание, информацию об авторе, комментарии других участников. Блок с автором должен быть где-то поблизости к preview, но не иметь такого высокого приоритета. Поэтому уравниваю его с «особенностями» и «мнениями».

Если интерес есть, но есть и сомнения, то ниже попытаемся взять позитивными отзывами других людей. Мнения других могут поспособствовать решимости купить курс. Волей-неволей мнения других людей нами принимаются в счёт зачастую.
Тарифные планы
Далее следуют тарифные планы в некотором более стандартизированном виде. Раньше для прочтения описания тарифа, его сначала пришлось бы выбрать, сделав клик — а это лишнее действие. Стандартная схема отрисовки Plans, применяю:

Кстати по онховеру я предложил подсвечивать план и показывать скидку. Увидели стоимость пакета “Продвинутый” 3000 р, навели мышку — а там БАЦ и уже 2300 цена, а 3000 зачеркнуто. Прикольно же, ну и потенциальные +N% к продажам.
Планы, кстати, могут быть разными по структуре. Большинство возможных вариантов я тоже спроектировал:

Увеличить
Создание вовлеченности
Выше всё, что касалось конкретного курса и намёков на платный материал. Далее и ниже последняя попытка удержать тех, которым курс оказался неинтересен. С подачи карточками пытаемся вовлечь к просмотру другие материалы и удержать посетителя. Если не продался этот курс, может быть сможем продать что-то из другой темы:

Увеличить
Не без юморка местами, но всё-таки лучше сохранять серьёзность. И никаких lorem ipsum’ов. В наше время рыбные тексты должны быть по теме разрабатываемого проекта.
Разные варианты компоновки
Поскольку типы материалов могут отличаться, то я предлагал и другие варианты компоновки блока о курсе. Вот, к примеру, структура верхней части, если нет видео:

Тематический фотоконтент, кстати, беру последнее время на pixabay.com. Всё бесплатно для коммерческого использования. Снимки есть очень крутые, но поисковый алгоритм оставляет желать лучшего. Для карточек, например, фотографии с детьми тоже оттуда.
Ниже покажу еще варианты расстановки, которые предлагал. Что-то подошло, что-то нет. Нужно стремиться к такому шаблону, который подошёл бы для всех вариантов курсов.



Самый гибкий вариант оказался, где блоки последовательно идут друг за другом. Потому как для курса может и не быть комментариев. Или где-то описание большое, а где-то всего несколько предложений. В итоге остановились на нём.
Кстати, отсюда вытекает некоторый hint: если с клиентом возникла затруднительная ситуация в разработке дизайна — дайте ему выбор. Выбор компоновки, выбор гарнитуры шрифта, выбор цвета. Почти всегда это срабатывает, какой-то вариант выбирается и дальше можно “допиливать”.
Версия интерфейса для мобильных
Из последовательной компоновки вытекает версия под мобильные девайсы. Ничего изобретать тут смысла не имеет, просто поджимаем весь контент по ширине и расставляем блоки последовательно. Мобильную версию я держал в уме с самого начала проектирования интерфейса, так что трудностей с адаптацией под mobile web не возникло (извиняюсь за длиннющую простыню, но по-другому никак):

В заключение главы
Окунувшись в историю этого задания, мне вообще порой кажется, что дизайн — это одни сплошные манипуляции. И со временем понимаешь как нас везде пытаются обмануть. Но на самом деле у дизайна просто может быть своя цель в каждом случае. Целей может быть несколько: и продажи, и создание вовлеченности, и информационное обеспечение. Отсюда вытекает необходимость во всяких “приёмчиках”. И плохо, если дизайн не выполняет цели, которую ставит клиент. Я, кстати, всегда задаю этот вопрос в самом начале.
Таким образом получается достаточно творческий, но и практичный подход в условиях сжатых сроков на первое ознакомительное задание. Заодно потихоньку начинает формироваться стиль продукта. Но он еще будет продолжать терпеть изменения и об этом я расскажу в следующей главе, где будут охвачены темы спецификации гайдлайнов (Guidelines UI Kit), сетке и пропорциям, Личному кабинету, почему всё же не flat и еще каким-нибудь штукам, о которых я постараюсь вспомнить…
Поделиться с друзьями
Комментарии (6)

JhaoDa
19.01.2017 16:54Пакет “Базовый”
400руб.Отсутствие пробела между числом и обозначением рубля, а так же английские кавычки — это тоже элементы редизайна?

damat
23.01.2017 00:49расскажите про главное: +N% продаж случилось? Или одни красивые картинки стали другими красивыми картинками?


Odrin
Черный и серый шрифт на сером фоне — это теперь user friendly так выглядит?
gruf
Если соблюдены правила о минимальной контрастности, то почему нет?
Art3
В солнечный день на экране телефона, почему бы и нет?