
Появление редактора Sketch сильно облегчило работу дизайнеров. Артборды, Символы, Стили, большое количеств плагинов и интуитивно понятный интерфейс — всё это сделало нас немного счастливее. В этой статье постараюсь привести правила и приёмы, которые выработал при работе над проектами, ведь важны не только инструменты, но и правильное их использование.
Правило №1: Создавать символы
Элементы, которые повторяются чаще 2 раз на артборде нужно переводить в символы. Если понадобилось внести какие-либо правки внешнего вида символа, меняем его на странице «Symbols», и редактирование применится автоматически на всех артбордах проекта.

Предпосылки символов были и в Photoshop, в котором можно было импортировать ссылку на другой psd-файл, и при его изменении в одном месте, он менялся во всех файлах. Можно даже управлять его отображением при помощи Layer Comp. Но у Sketch подобная работа выведена на новый уровень.
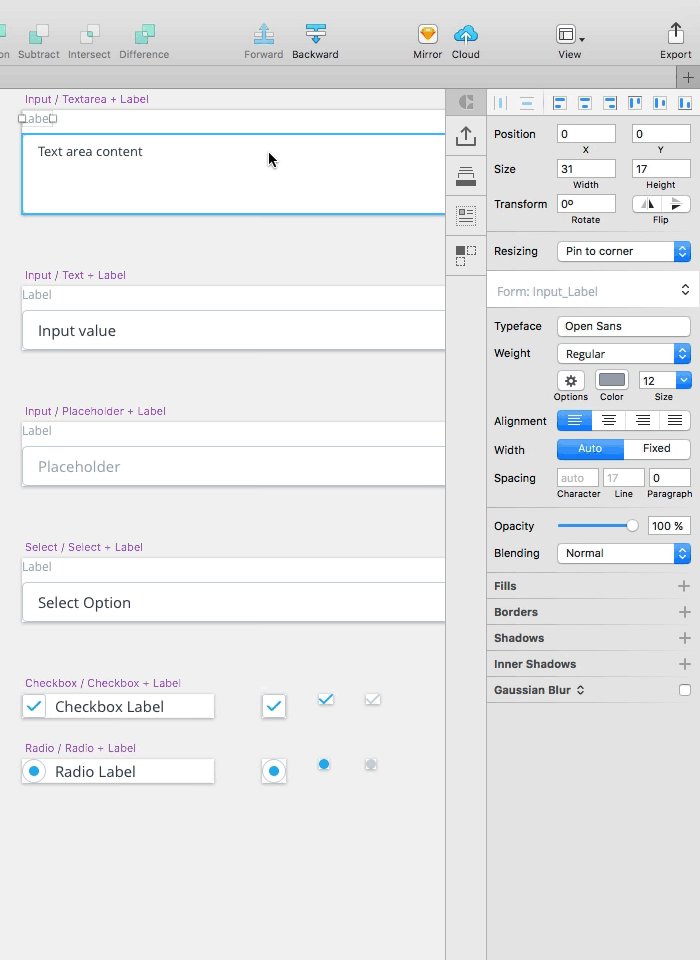
Для упорядочивания символов в меню «Symbols» по группам и подгруппам, используются слеши — «/». Например, название артбордов элементов формы должны начинаться с «Form / element_title». Тогда они сгруппируются в разделе «Form». Если артборд назвать «Form / Input / element_title» он будет размещён в подгруппе «Input» группы «Form». Уровень вложенности неограничен.

Вариант группировки в меню «Symbols»
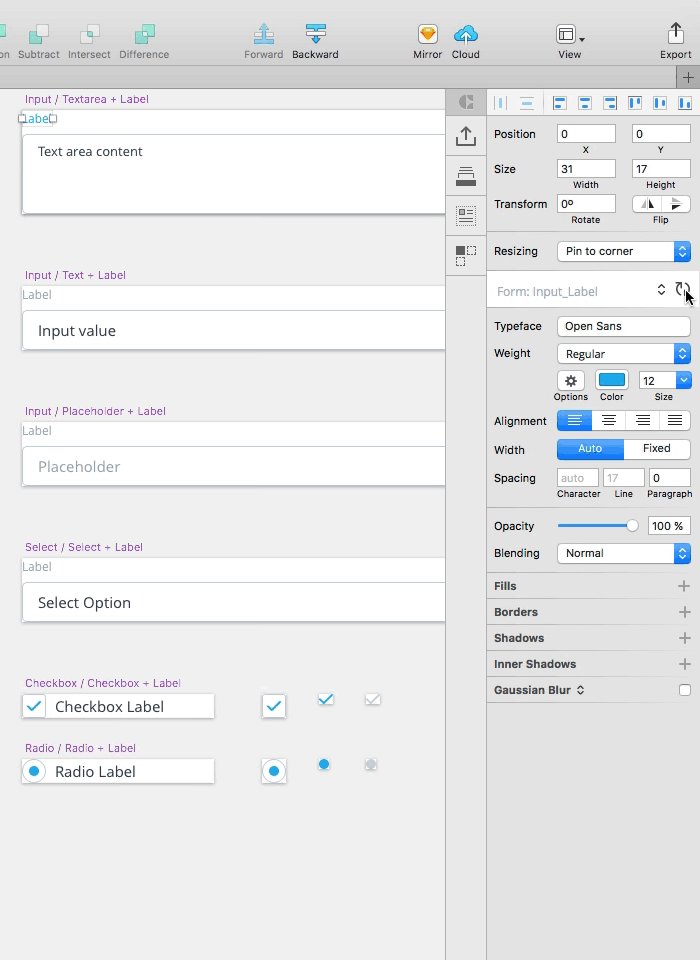
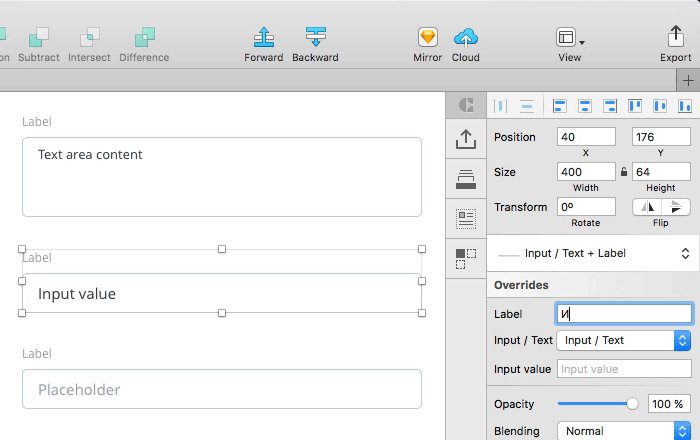
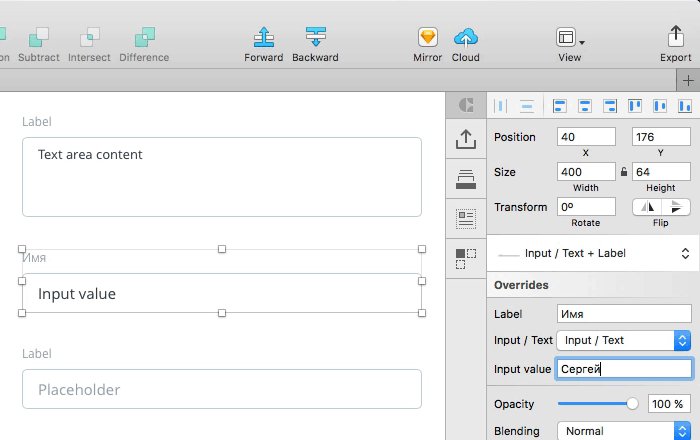
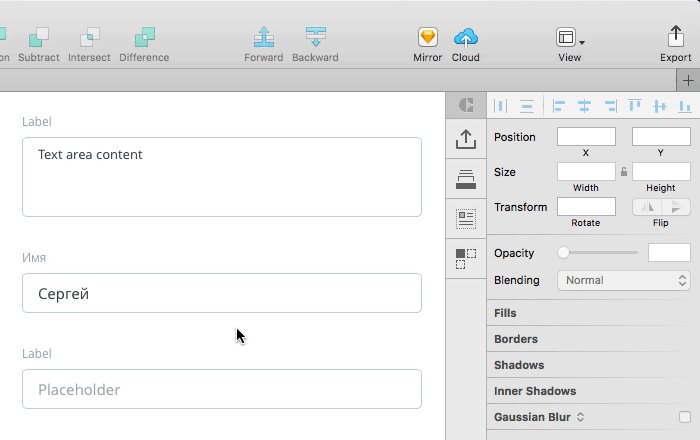
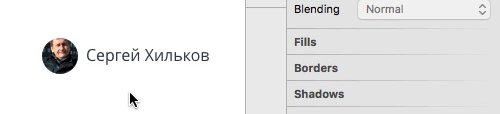
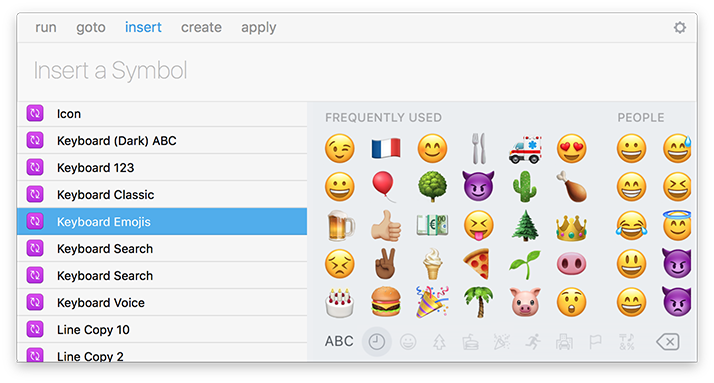
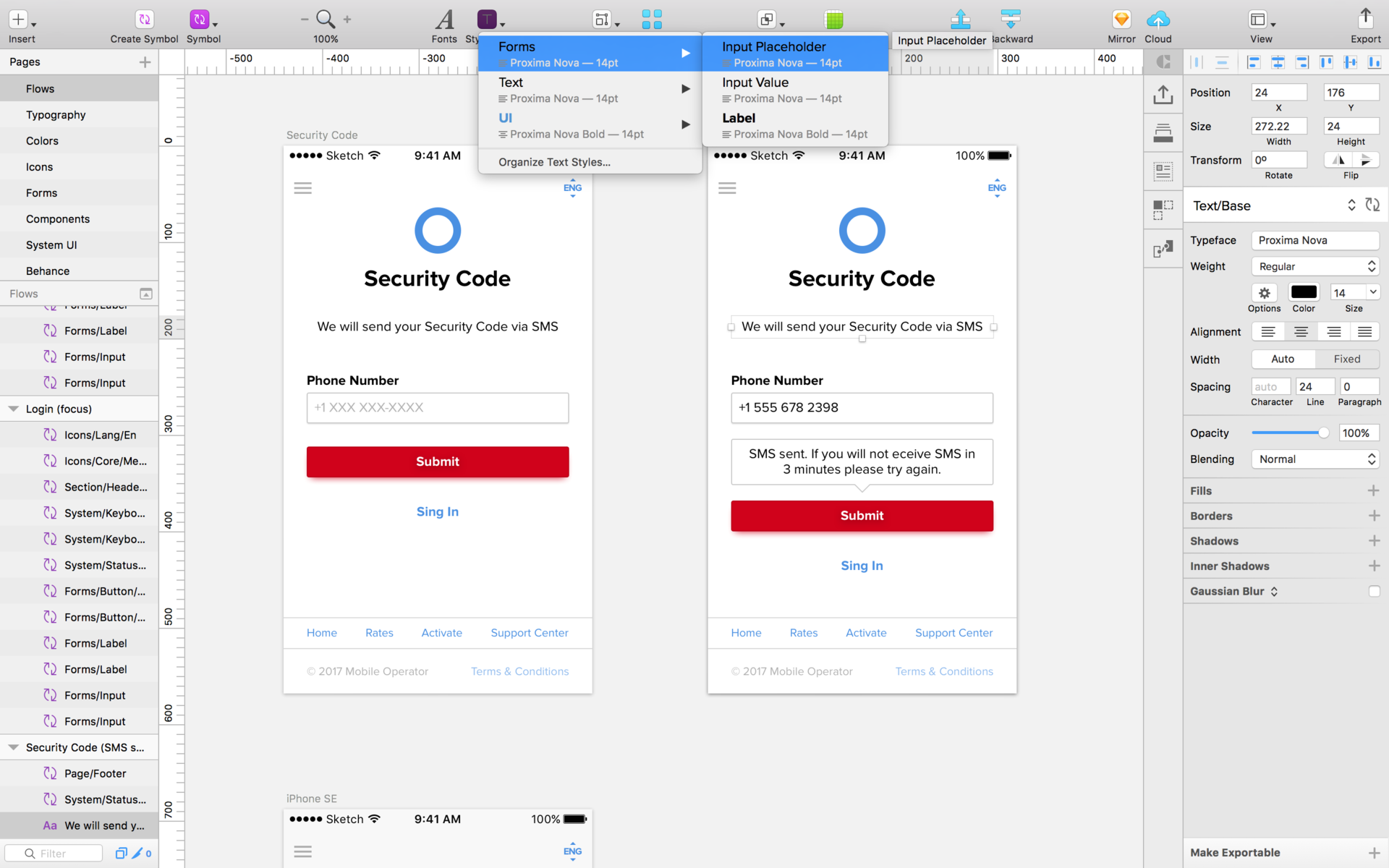
Никому не нужен набор элементов-близнецов. Ведь, чаще всего, внешний вид объектов одинаковый, а контент отличается. Редактирование контента символа производится на панели «Overrides». В ней можно легко редактировать текстовые слои.

Обратите внимание, в панели «Overrides» у заголовков текстовых полей правильные названия и порядок. Для этого в символе упорядочиваем слои сверху вниз и называем их не контекстно, а функционально. Т. е. заголовок инпута в символе должен быть не «Имя», а «Label» и стоять в самом верху.
В последних версиях Скетча, кроме редактирования текстовых слоёв, можно заменять вложенные символы. Тут нужно помнить 2 момента: символ может содержать вложенные символы. Вложенные символы можно заменять из панели «Overrides», если у них одинаковый размер.
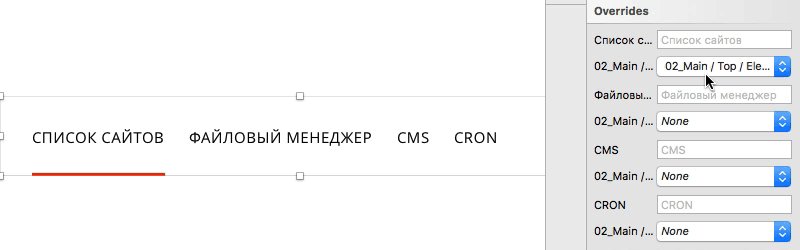
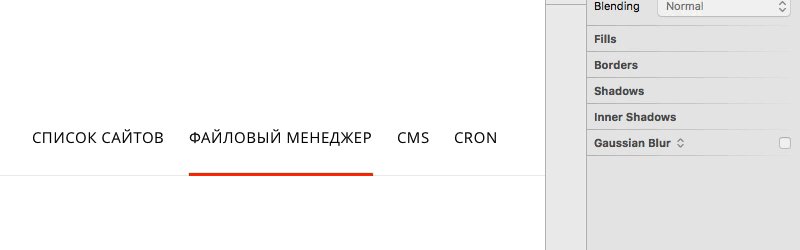
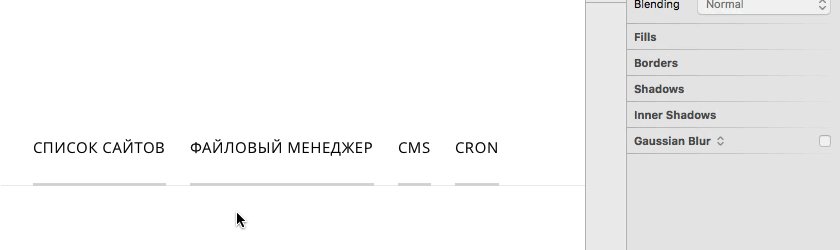
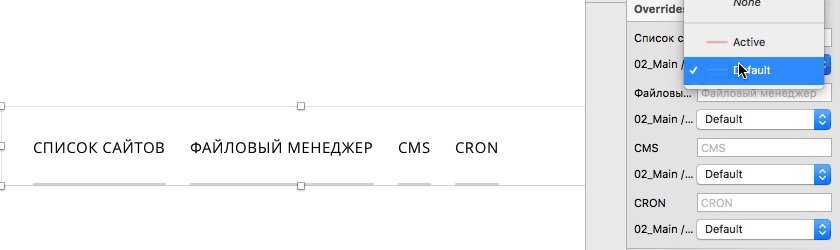
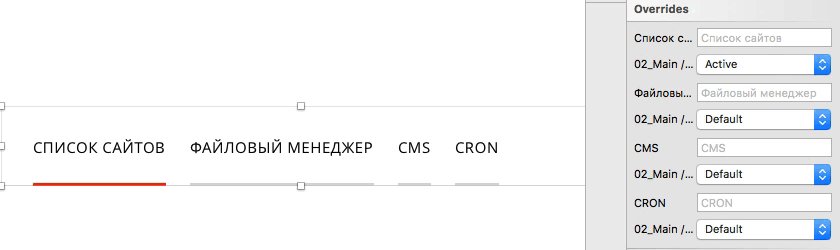
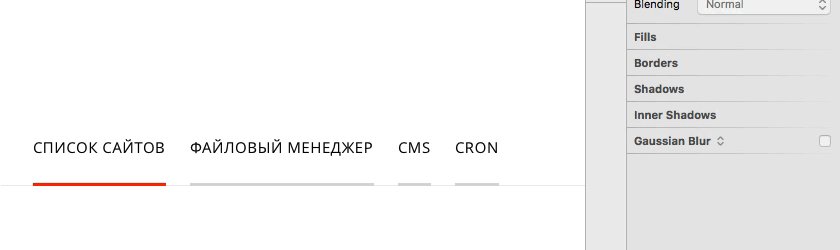
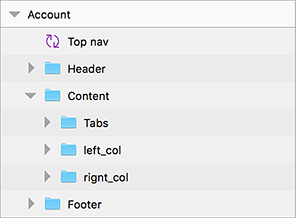
Пример использования — навигационная панель:
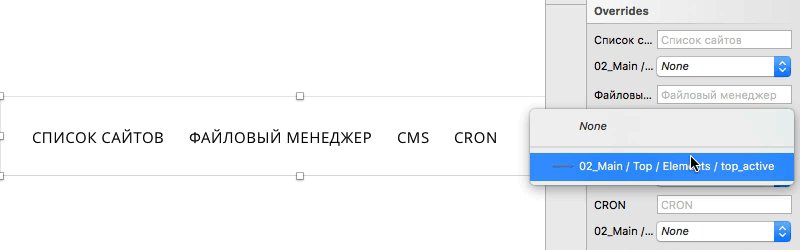
Для отображения активного пункта меню, редактируем видимость вложенного символа Active.

Как вариант, можно создать 2 символа одного размера «Active» и «Default» и менять их, чтобы перекрашивать активный пункт меню.

Чего сейчас, на мой взгляд, не хватает в Скетче — возможности менять цвет у текстовых слоев. Т.е. для того, чтобы перекрасить надпись, нужно создать для неё символ где она чёрная, и символ где надпись красная, только после этого переключать их между собой. Гораздо удобнее было бы сразу указывать цвет текста.
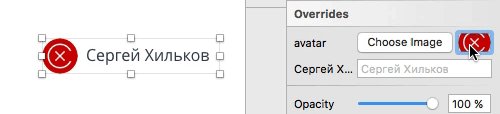
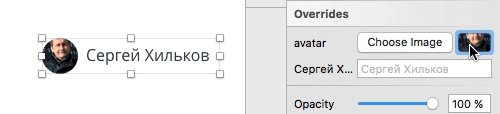
Если внутри символа есть объект залитый растровой картинкой (например, автарка), то его тоже можно с лёгкостью редактировать.

Правда, и здесь мне не хватает одной фичи, а именно, скопировать растровую заливку из панели «Overrides» и вставить в другой символ.
А ещё символы, как и группы, можно делать «резиновыми». В Скетче есть возможность прописать правила, по которым символ растягивается или сжимается, и как при этом должен вести себя контент внутри. Вот 3?минутное видео как это работает, от создателей Sketch. Оно на английском, но там все понятно.
Благодаря описанной в этом видео возможности, в Скетче можно делать универсальные наборы UI элементов, что просто необходимо для крупных проектов. Подробнее об этом в следующем правиле.
Правило №2: Поддерживать странцу с UI guide
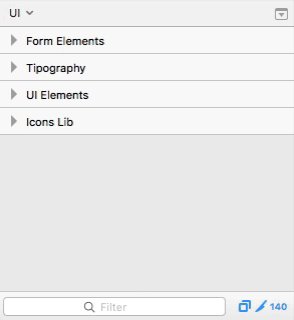
Если проект предполагает большое количество разделов, форм, текстовых блоков, создаётся отдельная страница, на которой собираются все элементы. Страница называется «UI» и состоит из 4 артбордов:
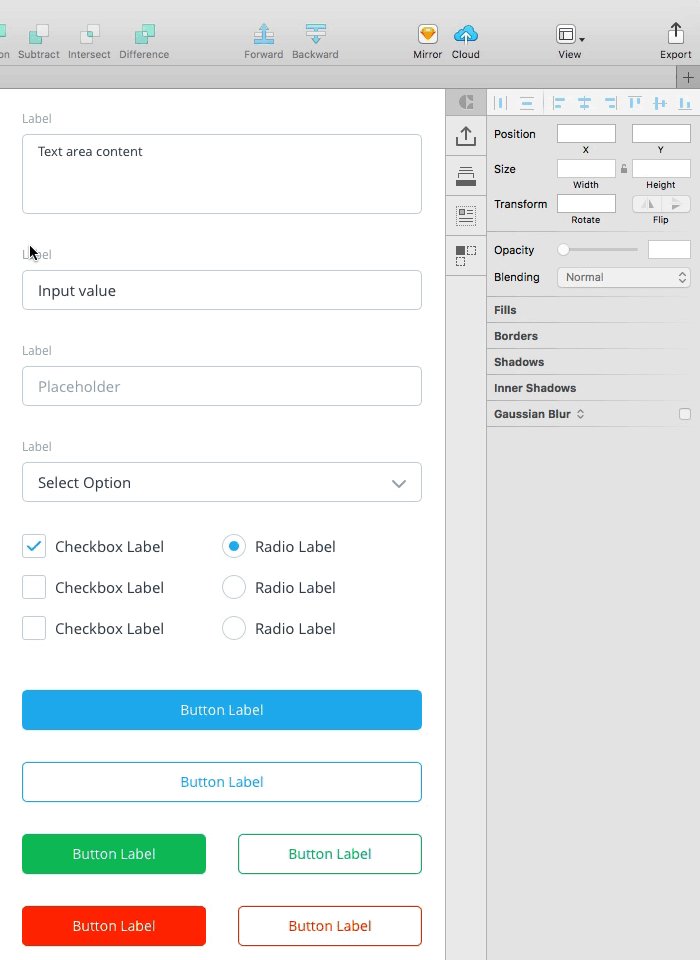
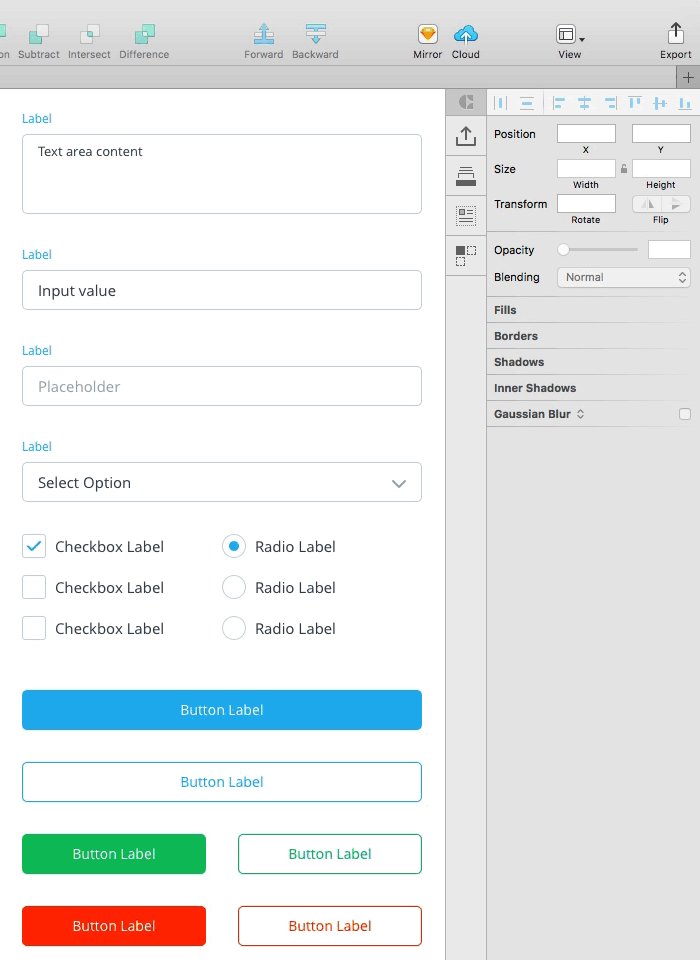
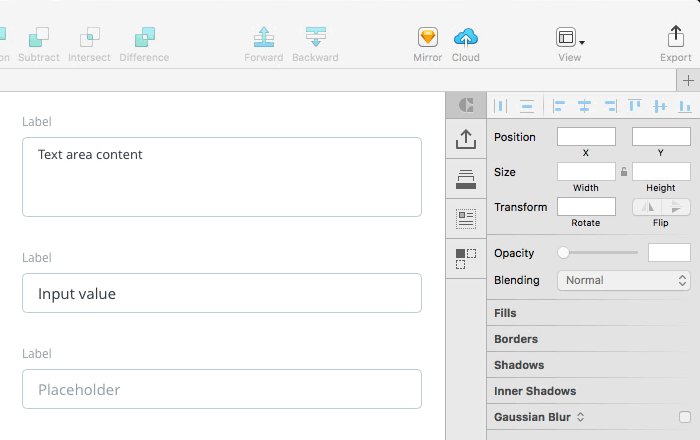
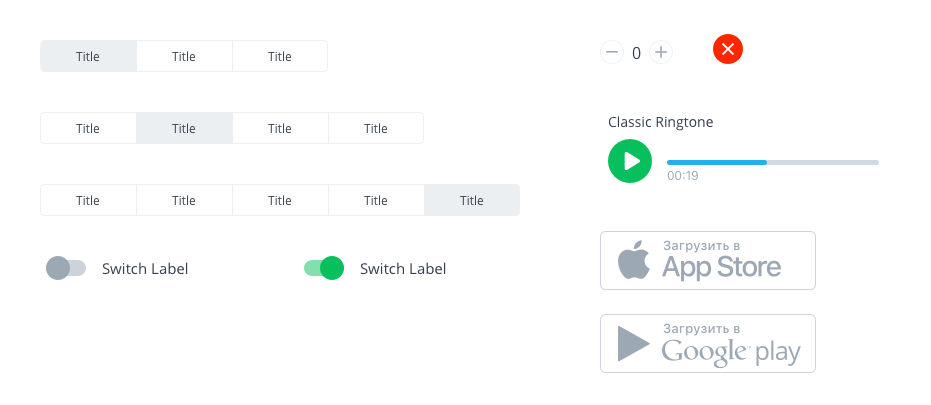
1. Элементы форм и их состояний

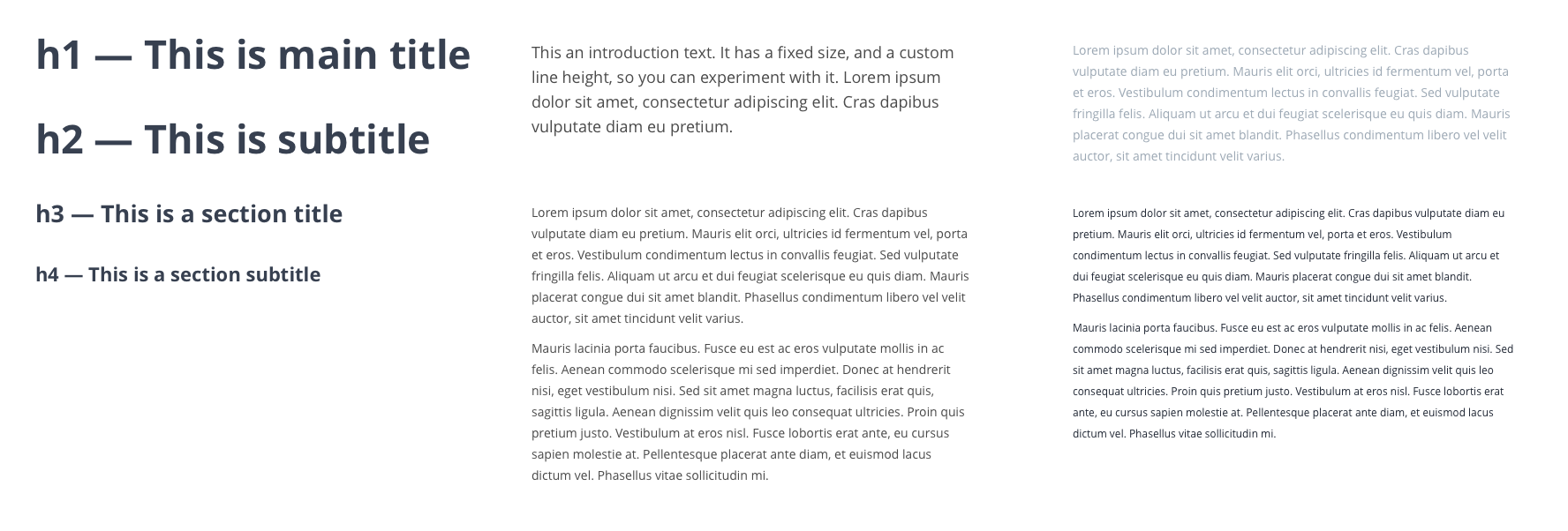
2. Текстовые стили документа

3. Элементы интерфейса

4. Иконки

По логике, здесь должны быть ещё и все цвета, которые используются в макетах, но я их добавляю в панель Document Colors, которую могу экспортировать и импортировать в другие скетч-файлы, благодаря плагину Sketch Palettes
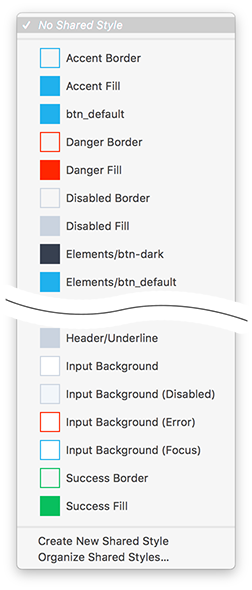
К сожалению, так и не смог заставить себя пользоваться стилями для текстов и объектов, т.к. их нельзя упорядочить в меню. Как только стилей становится больше 10, в них просто невозможно ориентироваться. Если бы разработчики дали возможность упорядочивать стили по группам (как это сделано для символов), возможно, это было бы удобно.

В настоящее время, если мне нужно вставить какой-либо элемент, который уже использовался в макете, я открываю страницу «UI» и копирую его оттуда, чтобы не искать среди множества артбордов. Если элемент не создан в «UI», значит его нужно создать и обязательно добавить на страницу «UI».
В заключение этого правила, должен упомянуть плагин «Library», из пакета «Craft», который некоторые из описанных телодвижений делает автоматически (собирает стили текста, используемые шрифты и цвета на отдельной странице). Но и с ним у меня не сложилось. Крафт чёрт-те как упорядочивает текстовые стили и сливает всё в одну кучу. Удобней, когда я вручную создаю библиотеку стилей и элементов, куда не попадёт ничего лишнего и всё упорядочено по моим правилам.
Правило №3: Правильно называть слои и группы. Соблюдать иерархию
Это правило касается не только пользователей Скетча, но и работников Фотошопа. С нашими макетами приходится работать верстальщикам, и чем понятней они для них будут, тем быстрее картинка станет отличным сайтом или приложением. Для этого нужно всегда понятно называть слои, логично группировать их и соблюдать последовательность сверху вниз. Т. е. шапка должна быть в самом верху, контент посередине, футер внизу и т. д.

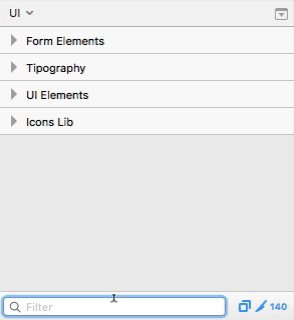
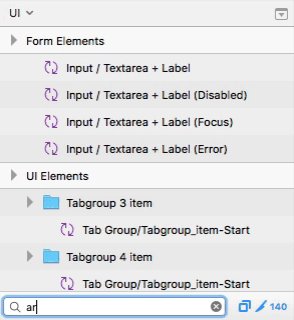
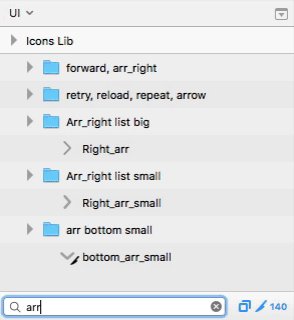
Да и самому дизайнеру, когда слоёв стало очень много, удобней в них ориентироваться, если они понятно названы. Для быстрого поиска слоя у Скетча есть встроенный функционал. Для того чтобы найти стрелку в макете, которую я всегда называю arrow, достаточно написать в поиске «arr» и Скетч покажет все слои и группы в имени которых есть эти символы.

Есть удобный плагин, с гораздо большим функционалом, чем у встроенного поиска — Runner. Он тоже может искать слои по имени, но еще и запускать команды из меню, создавать и вставлять символы, применять стили.

Если для анимирования интерфейсов вы используете редактор Principle, то для него также исключительно важно правильное наименование слоев и грамотное их распределение по группам. Но об этом в другой раз.
Правило №4: Использовать сетку. Вертикальный и горизонтальный ритмы
К сеткам приступаю после создания дизайн-макета страницы. Они предназначены для упорядочивания всех элементов на артборде. Благодаря сетке создаются вертикальный и горизонтальный ритмы макета. Дизайн становится упорядоченным и систематизированным. Т. е. вначале всё разрабатывается «на глаз», а в самом конце встраивается в сеточную систему.
В Скетче за настройку сетки отвечают пункты «Grid Settings…» и «Layout Settings…». Для удобства, есть горячие клавиши, которые покажут или скроют сетку. Control + G — показать или скрыть сетку, Control + L — показывает или скрывает лэйаут.

Последнее время использую 8?пиксельную сетку. Подробнее о ней написано здесь.
Если коротко, то просто используйте размеры кратные 8 пикселям. Для блоков, отступов, междустрочных интервалов, иконок и других элементов интерфейса. Когда все элементы подчинены правилу кратности 8, вы получите визуально логичный и последовательный интерфейс.
Для того, чтобы с восьмипиксельной сеткой стало удобней работать в Скетче, есть плагин nudg.it. Он позволяет установить на сколько пикселей будет смещаться объект при нажатии Shift + Arrow. Если вам удобней работать с сеткой в 5 пикселей, как великолепным Charmerstudio или гениальным Area 17, то nudg.it легко настроить и на пятипиксельный шаг.
Итог:
Благодаря вышеописанным несложным правилам и приёмам, повышается продуктивность работы со Скетч. Причём, не только дизайнера, но и верстальщика, которому макет достанется. Хороший дизайн начинается с порядка в макетах.
P. S. Наверняка, я забыл упомянуть о каких-то важных правилах. Буду раз услышать их от уважаемого коммьюнити в комментариях.
Комментарии (42)

Nekto_Habr
02.02.2017 10:58Если коротко, то просто используйте размеры кратные 8-ми пикселям.
Давно юзаю такую сетку — взял на вооружение как только ознакомился с Material Design.
8-пиксельная сетка часто (если не всегда) упоминается в связке с baseline grid кратному четырем пикселям. И вот тут возникают заусенцы. Допустим, интерлиньяж текста равен 20 пикселям, что допускается 4-пиксельной baseline grid (блин, как по-русски-то?). Это зачастую приводит к появлению в дизайне текстбоксов, размер которых не кратен 8 (20, 36, 44 и т.п.). И если замерять от такого текстбокса отступ, кратный 8, то вся стройная 8-пиксельная сетка ниже этого объекта будет испорчена объектами, смещенными на 4 пикселя.
Надеюсь понятно объяснил… Как быть в такой ситуации?
eshill
02.02.2017 11:08Стараюсь не использовать интерлиньяж 20 px. Т.е. он или 16 px, или 24 px, или 32 px. А вот размер шрифта использую любой (не обязательно кратный 8-ми). И уже в зависимости от размера шрифта подбираю интерлиньяж «на глаз». Считается, что высота межстрочного интервала должна приблизительно равняться высоте заглавной буквы шрифта. Вот на это правило и ориентируюсь.

Nekto_Habr
02.02.2017 13:48Стараюсь не использовать интерлиньяж 20 px. Т.е. он или 16 px, или 24 px, или 32 px.
Это очень неприятное ограничения для дизайна мобильного интерфейса, где часто приходится экономить место. Ну может хоть посоветуете, как быть-то, если все таки приходится совмещать восьми- и четырех-пиксельные сетки?
eshill
02.02.2017 13:56Так нет ничего страшного. Если блок получился в высоту 44 пикселя — делаем отступ не 16, а 20 и всё снова станет на 8?пиксельную сетку. Или вообще перестать париться насчёт восьмёрок, а держать в голове 4 пикселя )))

Nekto_Habr
02.02.2017 14:32делаем отступ не 16, а 20
Ну это понятно, а как это автоматизировать?) То есть, хотим мы сделать символ для компонента «Абзац текста 100500 букв». В него закладываем отступ до следующего компонента. Какой отступ закладывать и как? Ведь текст бывает разный и соответственно отступ может быть как 16, так и 20. Я так понимаю такие нюансы еще не поддаются автоматизации?
Если формализовать проблему, то получится условие: если строк чётное количество — отступ снизу=16, если нечетное = 20.
Ну и получается что отступ одного и того же компонента будет разнится, что тоже не есть гуд — разница хоть и в 4 пикселя, а мешать будет.
eshill
02.02.2017 14:34Ну, вы фактически в последней строке написали сценарий скрипта для разработчиков приложения )))
А в Скетче автоматизировать такое не знаю как. Думаю, что пока нельзя и придётся делать вручную.
noodles
03.02.2017 01:25Кстати просьба со стороны разработки:
Все расстояния которые находятся в контексте какого-то текста (например внутренние паддинги кнопки или другого бокса, внешние отступы между параграфами и т.д.), желательно привязывать к размеру шрифта данного текста, чтоб расстояние / размер шрифта = адекватное число (1.4; 1.5; 1.6 и т.д., а не 1.82754).
Например есть некий бокс с текстом внутри с шрифтом 24px, так вот внутренний паддинг желательно бы указать с привязкой к данному шрифту, чтоб одно делённое на другое равнялось число с одной цифрой после запятой.
Это я к тому, что грамотный верстальщик будет прописывать этот паддинг в em. И допустим если в данном случае паддинг дизайнер нарисует 48px, то верстальщик укажет 2em (и всё будет красиво и адаптивно), а если паддинг будет 50px, то в css надо будет писать 2,08333333em что не есть хорошо.
eshill
03.02.2017 08:47Ваша просьба понятна, но тут возникает риторический вопрос, чем жертвовать: внешним видом продукта или десятком цифр после запятой?

Nekto_Habr
03.02.2017 10:11Вопрос кстати можно и в другое русло направить. Если интерлиньяж и длинна строки — функции от кегля, то почему бы и паддинг не сделать зависимым от него? Ведь красивый паддинг действительно зависит от размера букв.

noodles
03.02.2017 11:26думаю жертва для дизайна не сильно большая — как правило чтоб получилось адекватное число в em достаточно добавить или убрать 1-2px в паддинге, а вот для браузера переварить 1,857545em уже напряжно и каждый браузер по своему округляет.

domanitsky
03.02.2017 08:28А никак не быть, например из того же Бринхерса следует, что интерлиньяж текстовых блоков может не становиться на сетку, при условии того что, в конечном итоге блок все же войдет в ритм сетки. Там приводится отличная аналогия с ритмом музыки, можно выбрать один ритм для всей композиции, но ничего страшного не случится если внутри композиции будут переходы на более быстрые или медленные фрагменты, главное чтобы в конце они влились в общую композицию. Помимо этого я часто замечаю что многие жертвуют оптической композицией ради математической верности, это проиграшная позиция, не пофиг ли встает ли текстовый блок в пиксельную сетку, или нет, если в общей композиции он будет смотреться ужасно. Моя стратегия такова, 8 пикселей грид обязательное выравнивание по горизонтали, и компромиссное по вертикали.

Nekto_Habr
03.02.2017 10:17Помимо этого я часто замечаю что многие жертвуют оптической композицией ради математической верности, это проиграшная позиция
Соглашусь, но зачастую это обусловлено необходимостью быстрой разработки дизайна. Хотя иногда быстрее получается если просто подзабить на мат.верность, но чую верстальщики такому не рады будут)
Моя стратегия такова, 8 пикселей грид обязательное выравнивание по горизонтали, и компромиссное по вертикали.
Хмм, а вот это странно. Текст спокойно разрушает и горизонтальную сетку, и вертикальную — везде рано или поздно приходится отступать от сетки. Вообще 8рх — это довольно большой кусок доступного пространства; это понимаешь, когда начинаешь дизайнить формы и таблицы (эти компоненты наверное вообще самое сложное в дизайне).
Чем дальше в лес тем больше сетка начинает выполнять роль клетки, короче :)

eshill
02.02.2017 13:01Именно в процессе, чтобы не создавать новых сущностей и не дублировать существующие.

markquincy
02.02.2017 13:03Кстати насчет стилей. Существует много полезных плагинов которые автоматически генерируют стили
Например — https://github.com/lucaorio/sketch-styles-generator
eshill
02.02.2017 13:08Это да, и я написал про один из них — Library из пакета Sketch. Но пользоваться ими в процессе — не удобно. Они скорее предназначены для генерации страницы UI в самом конце. Я же её создаю в процессе. Для того чтобы не было в проекте, например, 2 разных иконок с конвертиком для поля «E-mail». Или, чтобы не создавать «свистопляску» со шрифтами, когда есть шрифты и 13, 14 и 15 кегля. Лучше остановиться на каком-то одном размере. Новые сущности я ввожу очень осторожно, только в случае если это действительно необходимо.

lestatbbk
02.02.2017 15:50+1Столкнулся со скетчем на одном проекте. Нужно было верстать с него дизайн под основной парк браузеров (включая IE), сверх неудобного редактора просто не встречал. (
Есть несколько вопросов которые возникли при открытии:
* Как можно порезать дизайн для верстки, к примеру, сложные наложения разных градиентов etc? (Обычного экспорта определенного symbol'a недостаточно).
* Где можно найти историю изменений? Как откатить изменения?
* Как работать верстальщикам которые работают под Windows?
п.с. прошу не минусовать, вопросы серьезные
markquincy
02.02.2017 16:091) никак
2) никак
3) никак
)))
Если по серьезному, то на первый вопрос все же есть ответ. Градиенты вообще не импортируются а создаются прямо в скетче.Существуют плагины, которые экспортируют весь скетч файл в HTML страничку или даже CSS код.

eshill
02.02.2017 16:44Одного раза, для того чтобы понять всю мощь и продуманность Скетча, конечно, маловато )
По поводу ваших вопросов:
1. Не до конца понял что именно вы имели в виду, но обращу ваше внимание, что в Скетче есть инструмент «Slice» (S), с функционалом, схожим с Фотошоповским. Вы можете «нарезать» любые нужные вам участки макета и экспортировать в виде png, в любом разрешении. Кроме этого, объекты можно сгруппировать, видимость установить масками и экспортировать группу. Более точный рецепт можно дать при более детальном понимании задачи.
2. Скетч использует маковский инструмент, что-то вроде Time Machine, позволяющий откатиться к более ранним версиям. Находится он в «File» > «Revert to...». Но, насколько я понимаю, сама история храниться на той машине, на которой файл разрабатывался. Т.е. если вам достался готовый файл для «нарезки» откатиться в не сможете.
Я в проектах последнее время использую Git, поэтому откатиться до любого коммита не составляет сложности на любой машине.
3. Для этого есть ряд решений, таких как Invision, Zeplin или плагин Marketch. Фактически, все они включают в себя инспекторы кода, и показывают css информацию по любому объекту (что-то вроде developer tools в Хроме). Сам использую Инвижн. У него в последних версиях появился замечательный «Incpect mode», если макет выгружен при помощи плагина Craft Sync. Для того чтобы познакомиться с ним есть бесплатная версия для одного проекта.
lestatbbk
02.02.2017 18:06+11. Понимаю, я бы выложил пример, но есть такая вещь как NDA.
2. Cmd + Z (Undo) не работает, ковырялся в настройках, требуемый результат не получен (приходиться «не дышать» )) ). Git как вариант для небольших файлов, а вот если файлы Sketch'a ? 200mb, при наличии хорошего канала, все равно тянет продолжительное время.
3. Спасибо за Marketch. Попробовал использовать avocode (пока trial), жить как-то можно.
К сожалению у всех фломастеры разные.
Комманда Sketch'a послала все остальные OS, а держать кучу подписок на разные сервисы тоже не вариант как минимум накладно.
В результате имеем огромную проблему и приличное кол-во плевков во все стороны.
По 3-му правилу нужно очень сильно давайть по рукам. )
з.ы. Большое спасибо за ответы.

olegkrasnov
03.02.2017 15:01А я не встречал редактора удобней. Скетч это лучшее что есть на данный момент. Советую для начала хелп почитать и посмотреть в сторону плагинов.
* Masks, Slices.
* File > Revert To > Browse All Versions…
* invisionapp.com

kamushken
03.02.2017 11:29+1Что делать тем у кого нет мака? Копить или есть альтернативы?

eshill
03.02.2017 12:16Насколько я знаю, многие коллеги используют Adobe Illustrator. Даже упомянутые в статье Area 17 до сих пор на Скетч не перешли. Кстати, если не смущает английский текст, они очень интересно пишут о своём опыте работы с Иллюстратором и подходе к дизайн-процессу.
Ещё есть продукт от Adobe — Experience Design CC, пытающийся составить конкуренцию Скетчу, но тут я не могу ничего советовать, т.к. смотрел его поверхностно. Пока он в бета-версии, и там нет такого арсенала плагинов и туториалов, как у Скетча.
Ну, и покупка мака — это отличное вложение, на мой взгляд ))
Nekto_Habr
03.02.2017 17:43Ещё есть продукт от Adobe — Experience Design CC, пытающийся составить конкуренцию Скетчу, но тут я не могу ничего советовать
Могу посоветовать не тратить время на эту мертворожденную программу. Я специально обновился до десятки только чтобы протестить XD — в ней вообще ничего еще нет, только пара прикольных фишек, которые в итоге не помогут вести дизайн-проект в этой программе.
olegkrasnov
04.02.2017 05:37Не согласен насчет мертворожденности. Проект перспективный и со временем потеснит Скетча.

Nekto_Habr
04.02.2017 20:23+1Это не первый перспективный UI/UX-проект от Adobe — вспомним Fireworks и Dreamweaver, которые успешно провалились несмотря на свои какие-то (наверное) преимущества).
Ну и попытка превратить фотошоп в программу для веб-дизайна… На этого франкенштейна нельзя без боли смотреть теперь, а работать в нём — проще себе в ногу выстрелить :)
Siroque
05.02.2017 18:03Незнаю за Fireworks, но Dreamweaver бы провалом не называл, лет 10-12 назад он неплохо продавался. Но на сегодня уже не в духе времени, согласен.

olegkrasnov
07.02.2017 01:14Какой смысл сравнивать член с пальцем?
Феерверк и Дримвивер проекты Макромедии, а не Адоби. После поглощения было похоронено почти всё наследие первой. На плаву остались только Дримвивер (который в последнем релизе слегка перетряхнули) и Анимейт (бывший Флеш, ныне морвировавший).
ХД пишется с нуля, с учётом текущей конъюнктуры.

olegkrasnov
07.02.2017 00:56Иллюстратор не лучший вариант для вебдизайна и UI.
В нём до сих пор (версия 21.1.0) весело маячат три весёлые жопы:
— рассинхрон имён объектов в аутлайнере и ассет экспорте;
— экспорт маскированных объектов с габаритами по маске+контент, а не чисто по маске.
— пьяные размеры у слайсов.
Две первые можно увидеть на этой картинке:


Nekto_Habr
07.02.2017 13:11Иллюстратор не лучший вариант для вебдизайна и UI.
Под Windows — пока еще лучший. К сожалению. Я этому не рад.
olegkrasnov
08.02.2017 04:14Среди моих коллег не знаю ни одного, кто бы макетировал в Иллюстраторе. Обычно Sketch или PS/XD/AD/Figma.

Oleh_M
04.02.2017 17:22XD от Adobe, но оно очень сильно отстает от Sketch, а вообще копить на мак — отличное вложение. Еще и principle заодно поставите

olegkrasnov
07.02.2017 01:01Не обязательно сильно копить. Mac Mini на avito стоит 15-20 т.р. + SSD = 20-25 т.р.

Nekto_Habr
07.02.2017 13:12Просвятите пожалуйста, как на такой машинке будут крутиться *.ai и *.psd весом в районе гигабайта каждый с сотней или тысячей слоев в каждом?

olegkrasnov
08.02.2017 04:08Никак. Мак нужен для работы в Скетче. Скетч запросто крутит файлы с сотнями артбоардов. Adobe XD крутит файлы с тысячами артбоардов. Количество слоёв вообще несчётное.
В 2017 пора уже заканчивать заниматься хернёй (дизайнить в PS).

paulradzkov
07.02.2017 17:53К сожалению, так и не смог заставить себя пользоваться стилями для текстов и объектов, т.к. их нельзя упорядочить в меню. Как только стилей становится больше 10, в них просто невозможно ориентироваться. Если бы разработчики дали возможность упорядочивать стили по группам (как это сделано для символов), возможно, это было бы удобно.
Вынесите кнопку «Styled Text» в тулбар — там стили текста группируются так же как символы. Ещё я добавил туда кнопку «Symbols» и «Fonts», а все лишнее убрал. Мне стало намного удобнее.



ninJo
Советую еще ознакомиться с плагином Craft от Invision. Генерация контента и дупликация символов это просто чудо.
eshill
Полностью с вами согласен! Там еще предусмотрена интеграция с Invision, которую последнее время активно юзаю и, прям, не нарадуюсь! А вот плагин Library из этой библиотеки я так и не смог «вкурить» )))